WP 소셜 귀하의 웹 사이트를 소셜 미디어 친화적으로 만드는 데 도움이 되는 올인원 WordPress 플러그인입니다. WP 소셜 플러그인을 사용하면 소셜 미디어, 소셜 공유 및 소셜 카운트 옵션이 포함된 WordPress 로그인을 웹 사이트에 추가할 수 있습니다. 이 WordPress 소셜 미디어 플러그인은 Facebook, Reddit, Twitter, Dribble, LinkedIn 등과 같은 인기 있는 소셜 미디어와 통합됩니다.
WP 소셜 로그인을 사용하면 웹사이트 로그인 페이지에 소셜 로그인 버튼을 추가할 수 있습니다. 소셜 버튼을 추가하려면 WordPress 대시보드에서 소셜 로그인 설정을 구성해야 합니다. WP 소셜 로그인 설정을 구성하는 방법을 알아보려면 이 문서를 읽어보세요.
1단계: WP 소셜 로그인의 로그인 설정 구성 #
WP Social을 사용하여 소셜 미디어로 WordPress 로그인을 구성하려면
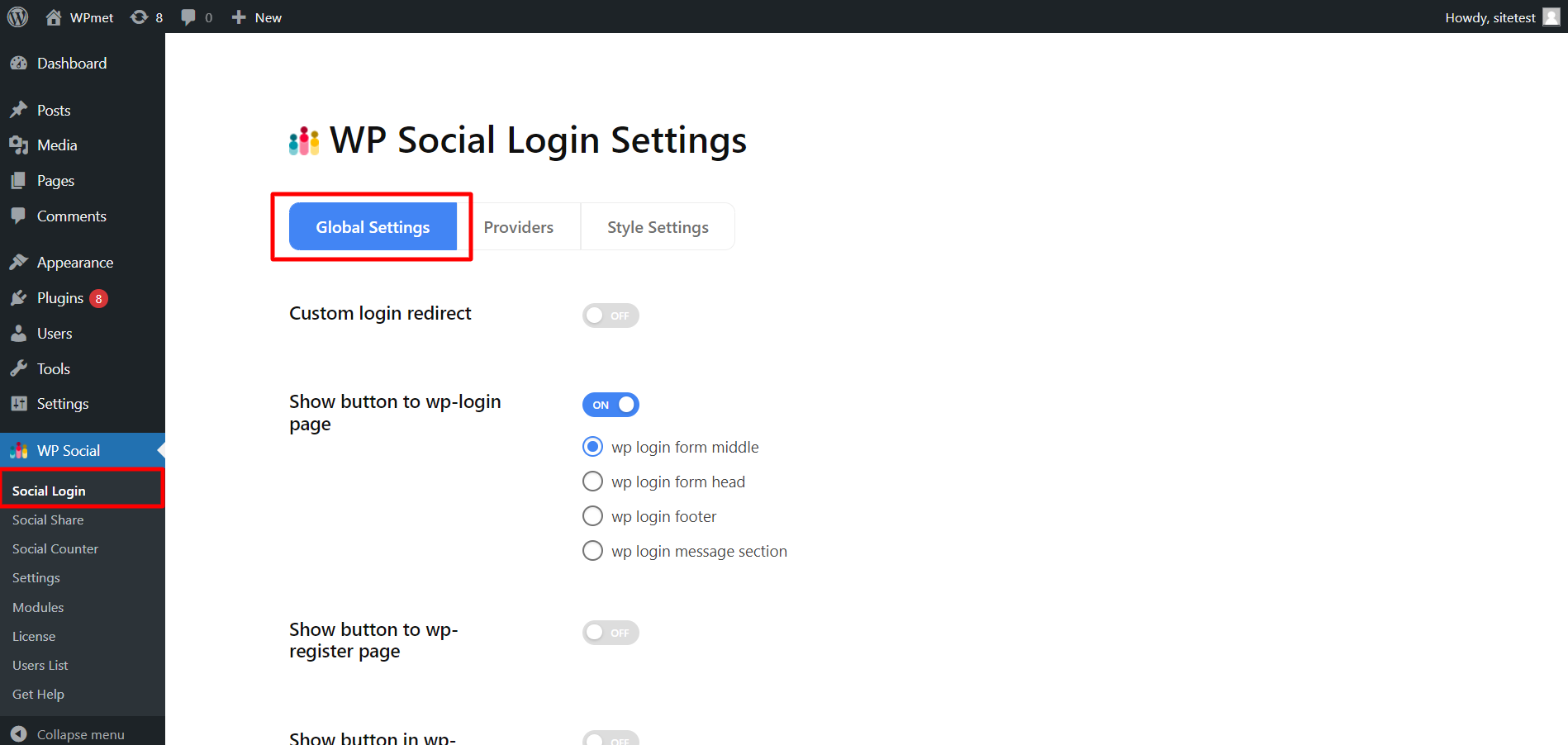
- WordPress 사이트에 로그인하고 다음으로 이동하십시오. WP 소셜 > 소셜 로그인.
- 아래의 전역 설정, WP 소셜 로그인 설정을 구성하는 데 도움이 되는 옵션을 찾을 수 있습니다.

다음은 소셜 미디어로 WordPress 로그인을 구성하는 WP 소셜 기능입니다.
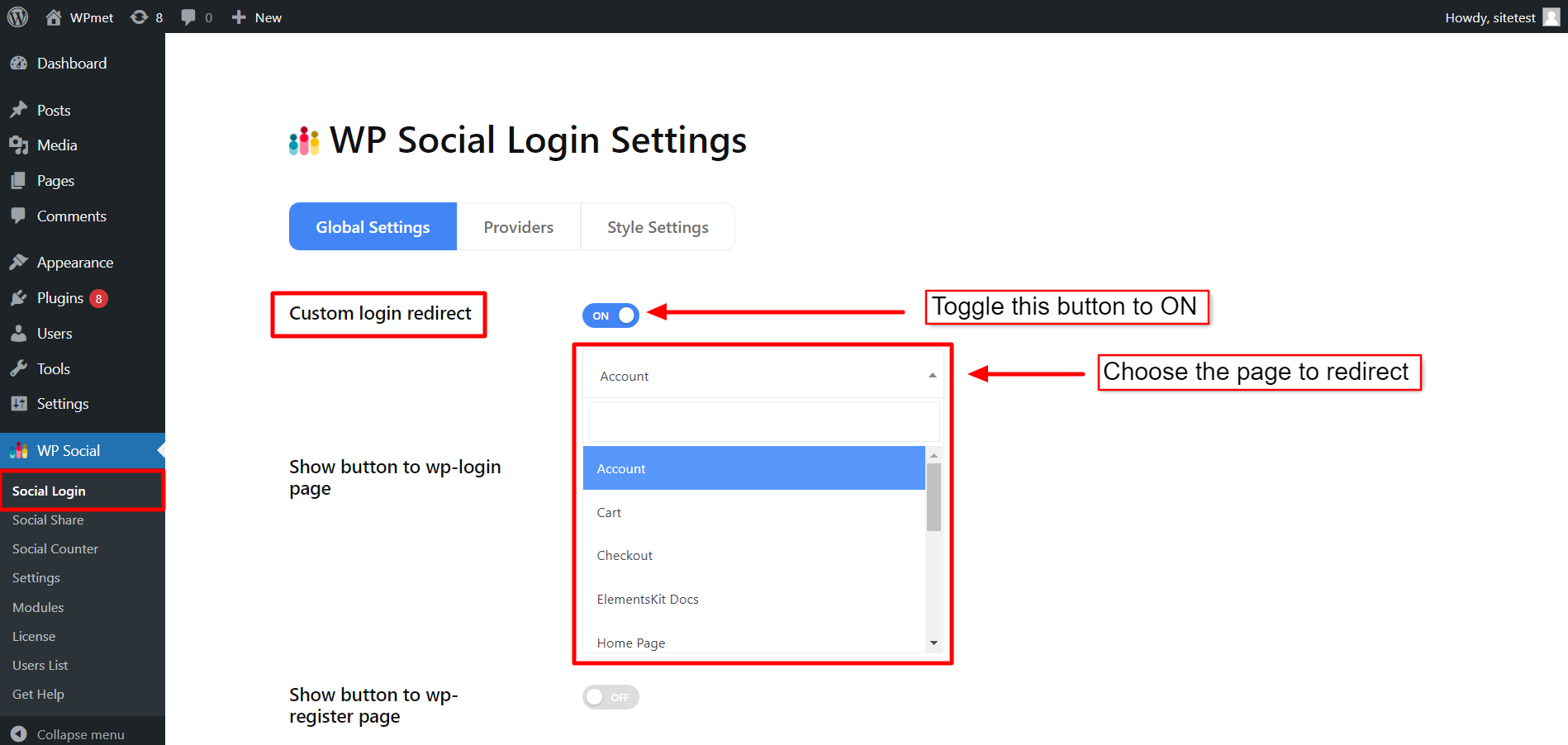
1.1. 사용자 정의 로그인 리디렉션 #
귀하의 웹사이트에 로그인한 후 방문자에게 표시할 페이지를 선택하세요.
- 활성화 사용자 정의 로그인 리디렉션 옵션.
- 드롭다운 목록에서 리디렉션할 페이지를 선택합니다.

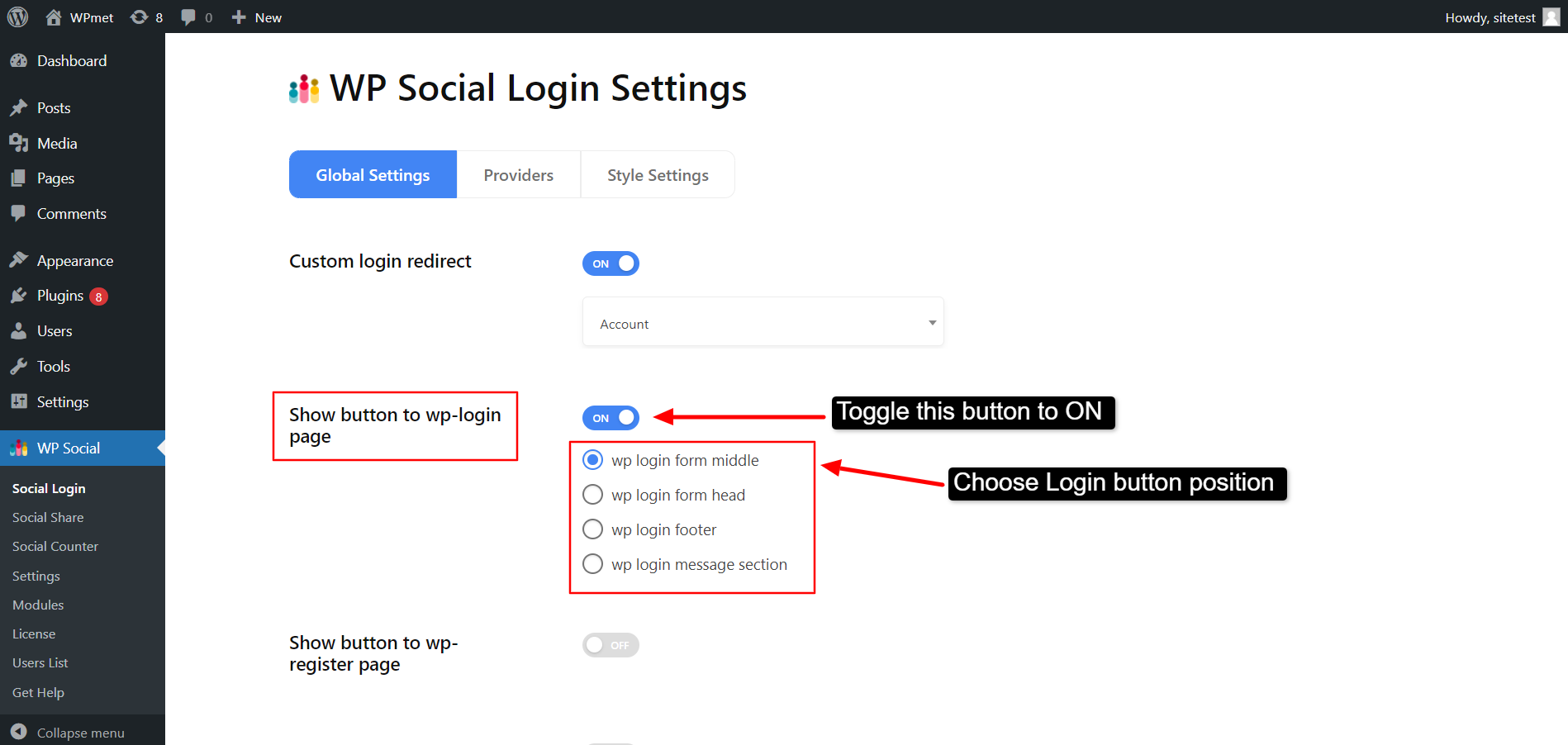
1.2. WP 로그인 페이지에 버튼 표시 #
이 기능을 사용하면 로그인 페이지에서 로그인 버튼의 위치를 결정할 수 있습니다. 에게 wp-로그인 페이지에 버튼 표시:
- 기능을 활성화하려면 토글을 ON으로 전환하세요.
- 로그인 페이지에서 버튼을 표시할 위치를 지정된 옵션(중간, 머리글, 바닥글 또는 메시지 섹션) 중에서 선택하세요.

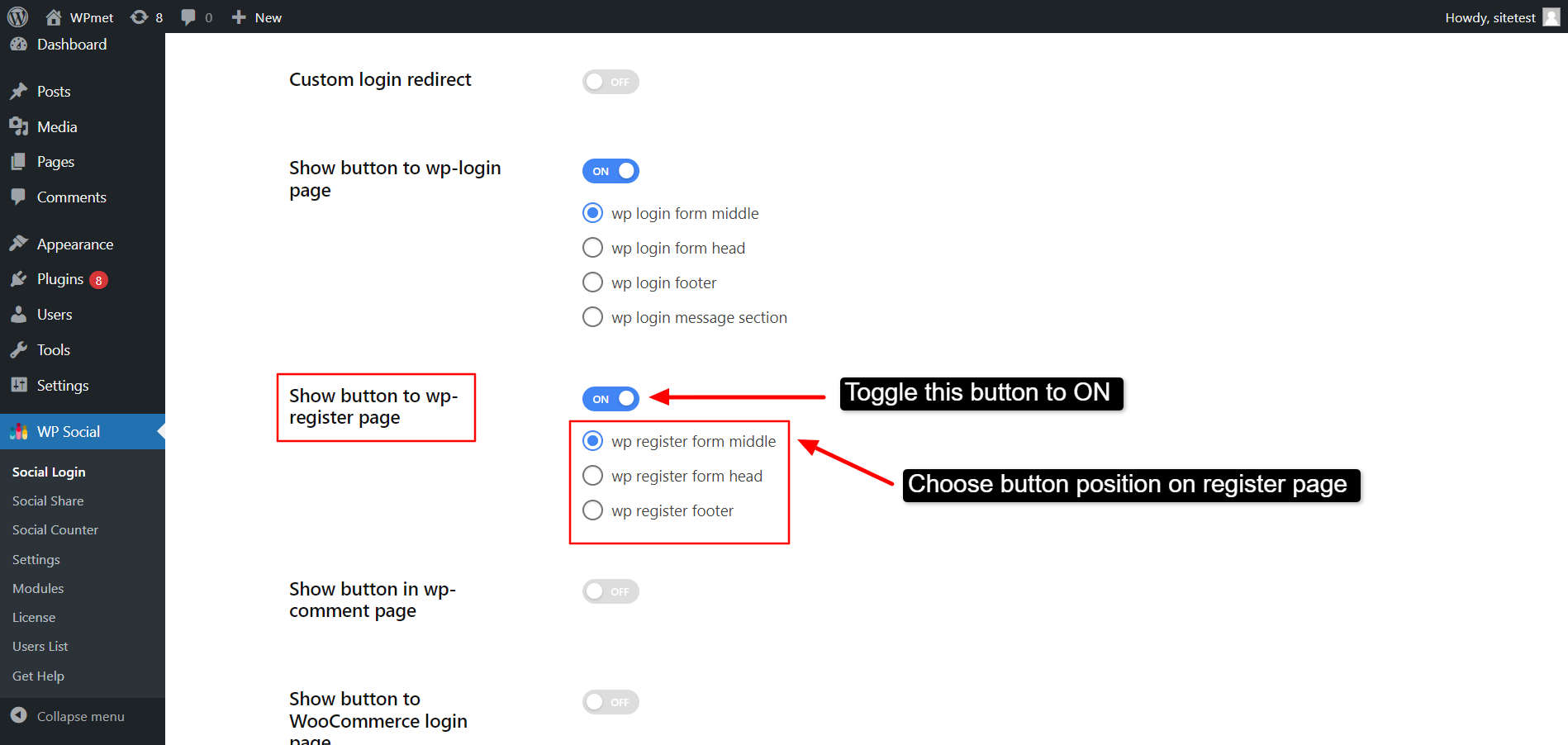
1.3. WP 등록 페이지에 버튼 표시 #
등록 페이지에 버튼을 표시하여 소셜 미디어 계정에 원클릭 등록을 추가할 수 있습니다. 에게 WP 등록 페이지에 버튼 표시:
- 기능을 활성화하려면 토글을 ON으로 전환하세요.
- 다음을 선택하세요. 위치 다음 옵션 중에서: at 중간, 헤더, 또는 보행인.

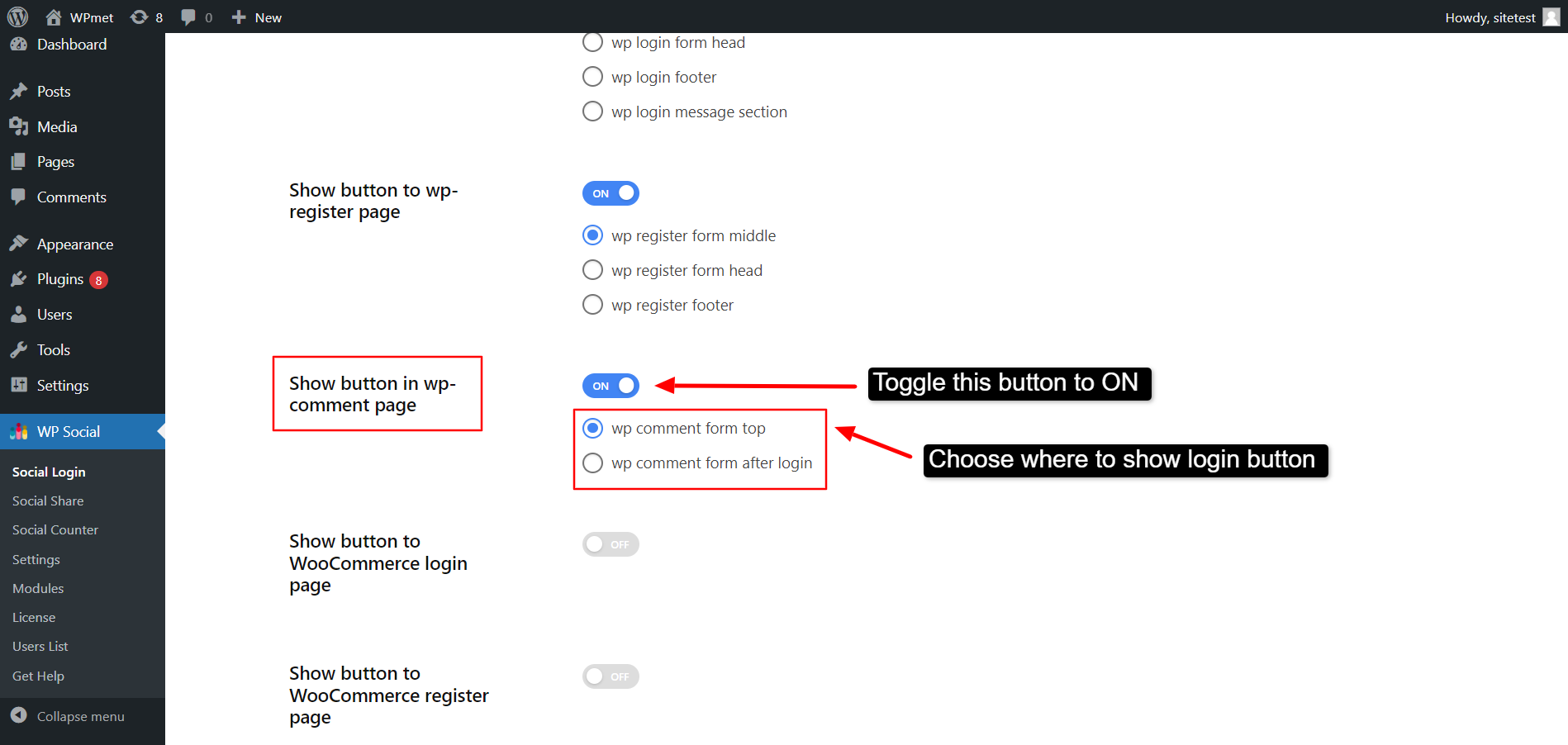
1.4. WP-댓글 페이지에 버튼 표시 #
댓글에 소셜 로그인 버튼을 표시할 수도 있습니다. 에게 WP-댓글 페이지에 버튼 표시:
- 토글을 ON으로 전환하여 기능을 활성화합니다.
- 로그인 버튼을 표시할 위치를 선택하세요.

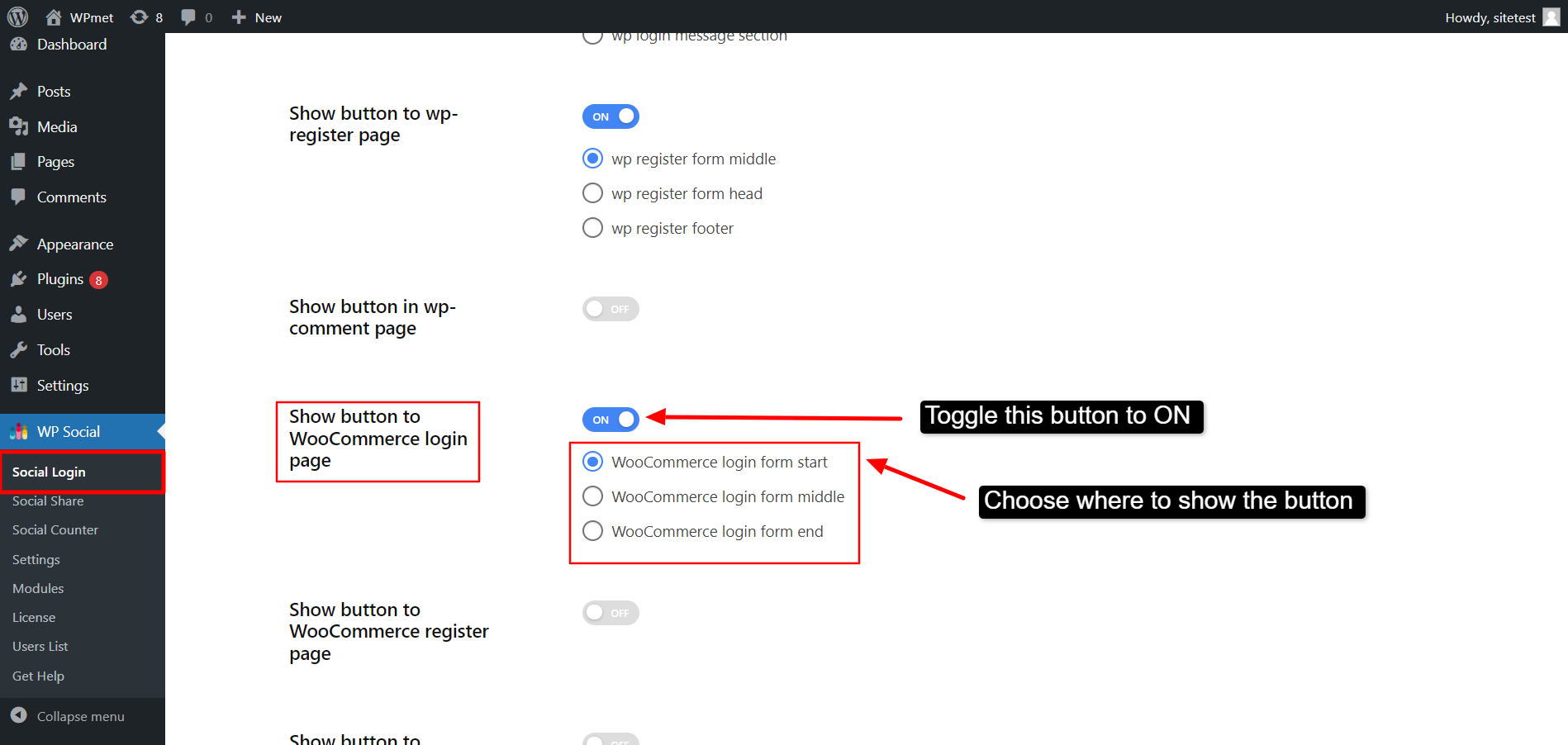
1.5. WooCommerce 로그인 페이지에 버튼 표시 #
WP Social은 다음과 같은 옵션을 제공합니다. WooCommerce 로그인 페이지에 로그인 버튼 표시 도. 이 기능을 사용하려면:
- 기능을 활성화하려면 토글을 ON으로 전환하세요.
- 선택하다 버튼을 표시할 위치 주어진 옵션에서 : at 시작, 중간, 또는 끝.

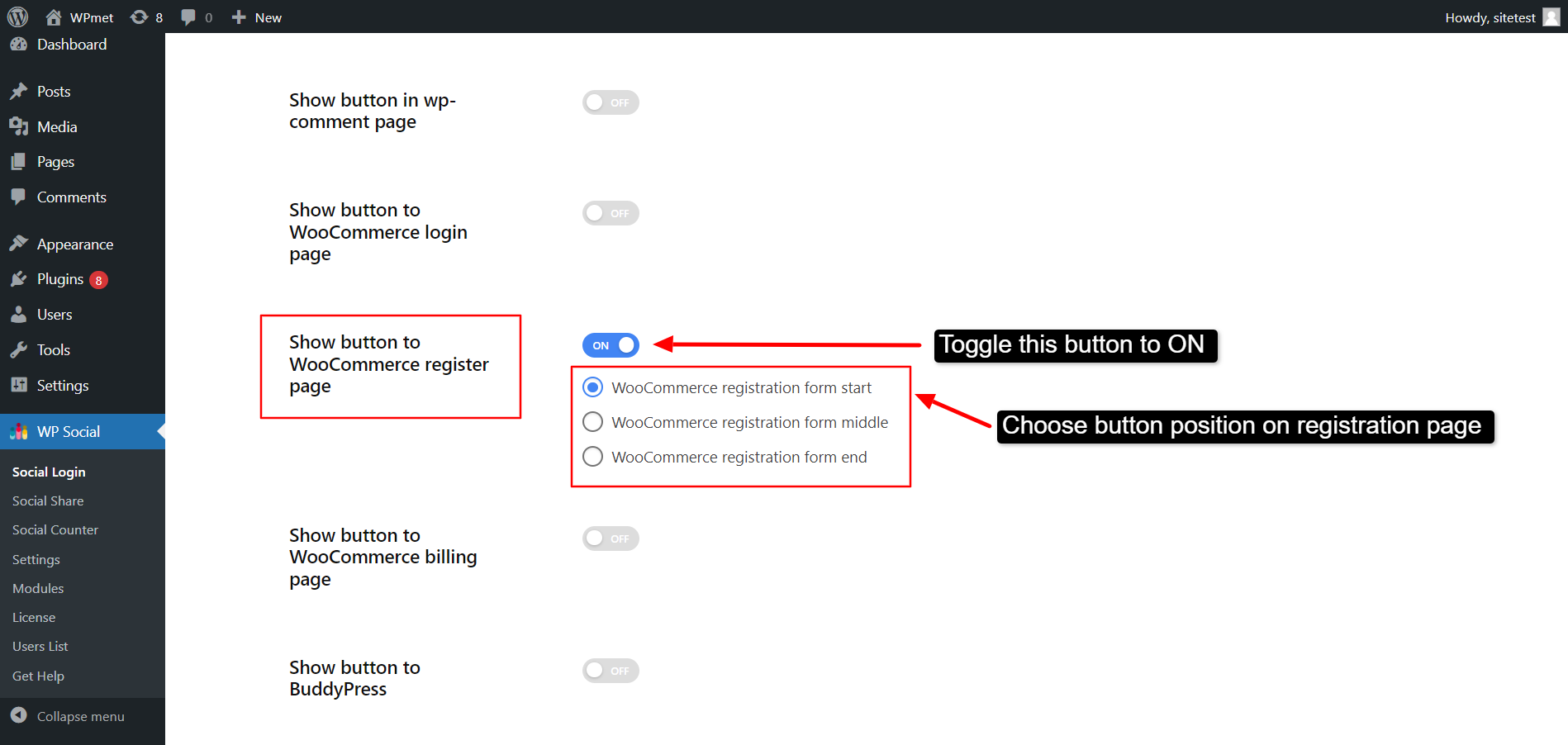
1.6. WooCommerce 등록 페이지에 버튼 표시 #
등록 페이지에 버튼을 추가하여 소셜 미디어 계정에 원클릭 WooCommerce 등록을 추가할 수 있습니다. 에게 WooCommerce 등록 페이지에 버튼 표시:
- 토글을 ON으로 전환하여 기능을 활성화합니다.
- 등록 페이지에서 버튼을 표시하도록 선택합니다. 시작, 중간, 또는 끝.

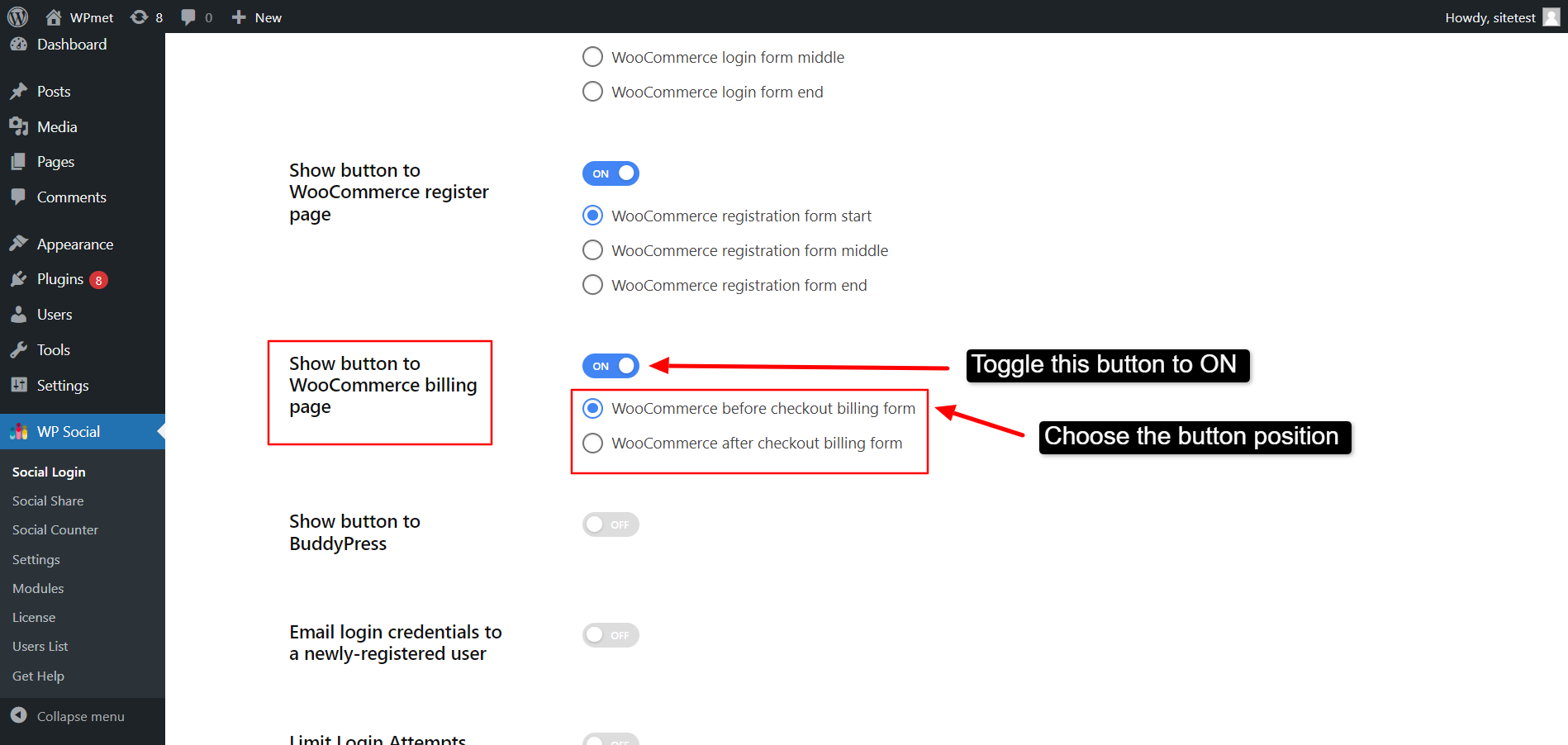
1.7. WooCommerce 청구 페이지에 버튼 표시 #
WooCommerce 청구 페이지에도 소셜 로그인 버튼을 추가할 수 있습니다. 에게 WooCommerce 청구 페이지에 버튼 표시:
- 기능을 활성화하려면 토글을 ON으로 전환하세요.
- 버튼 표시 여부를 선택하세요. 결제 전 청구 양식 또는 결제 후 청구 양식.

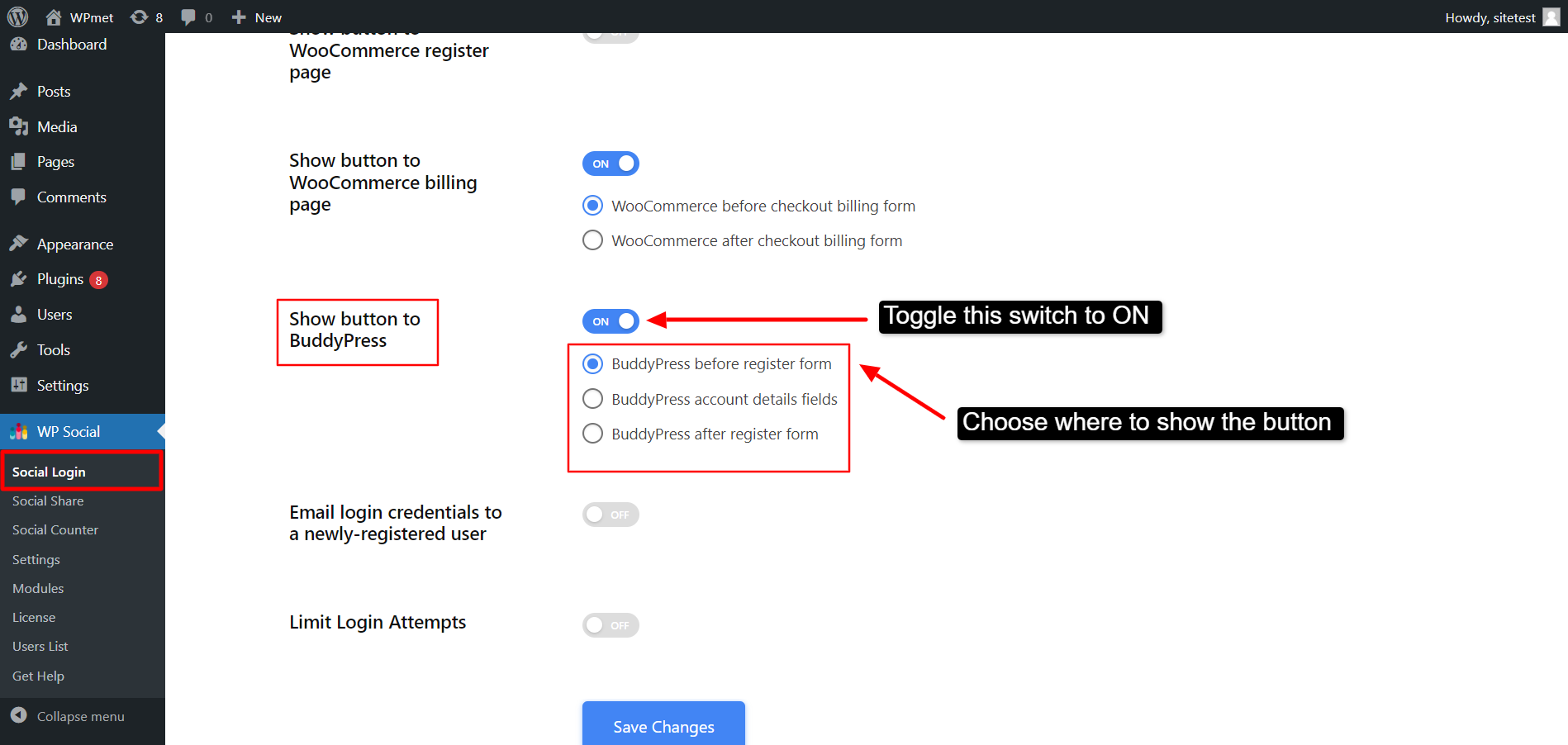
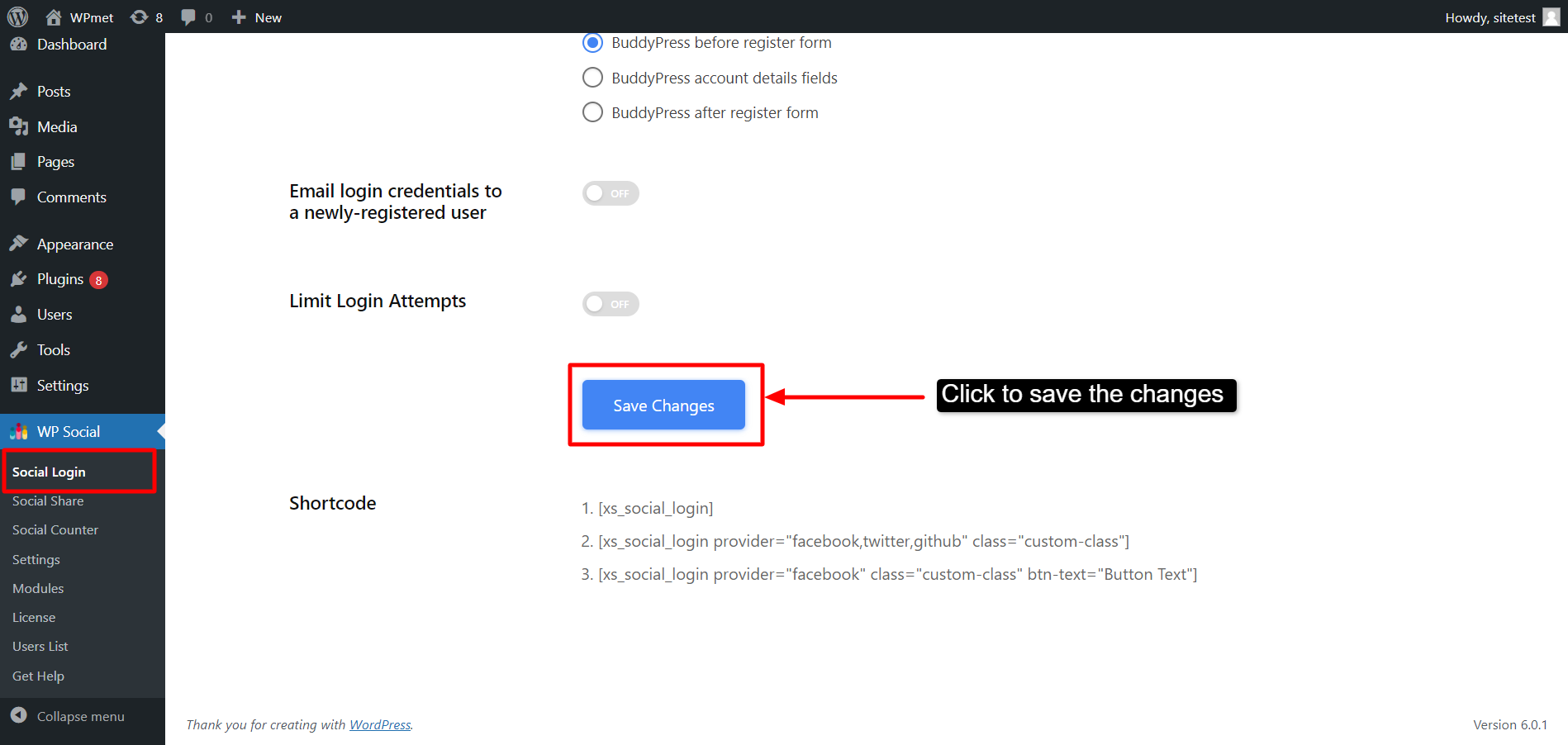
1.8. BuddyPress에 버튼 표시 #
당신은 결정할 수 있습니다 BuddyPress에 버튼 표시. 그에 대한,
- 기능을 활성화하려면 토글을 ON으로 전환하세요.
- 등록 양식 전, 등록 양식 후, 계정 세부 정보 필드 등 지정된 옵션에서 버튼을 표시할 위치를 선택합니다.

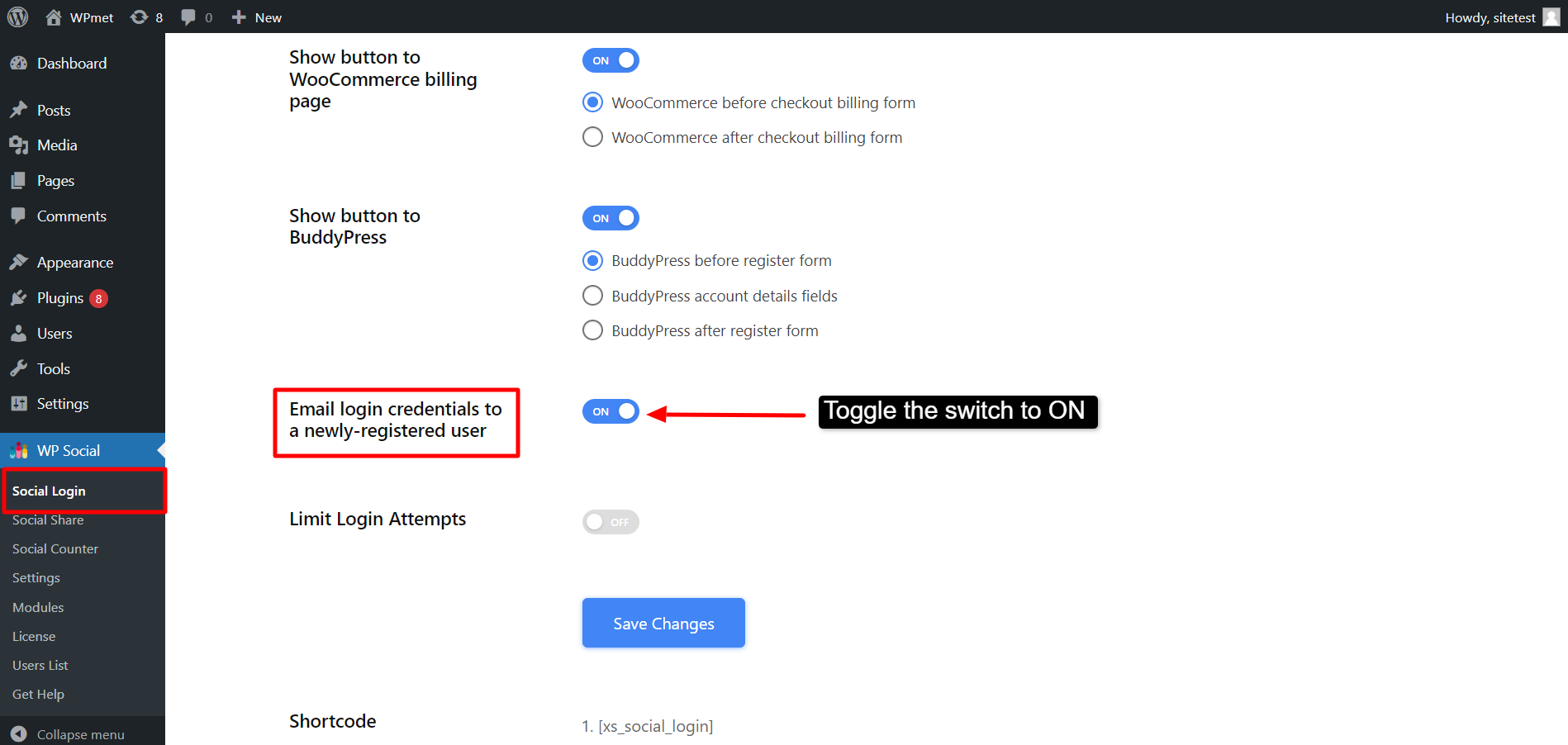
1.9. 새로 등록된 사용자에게 로그인 자격 증명을 이메일로 보냅니다. #
새로 등록된 사용자에 대해 이메일 로그인 자격 증명을 활성화할 수도 있습니다.

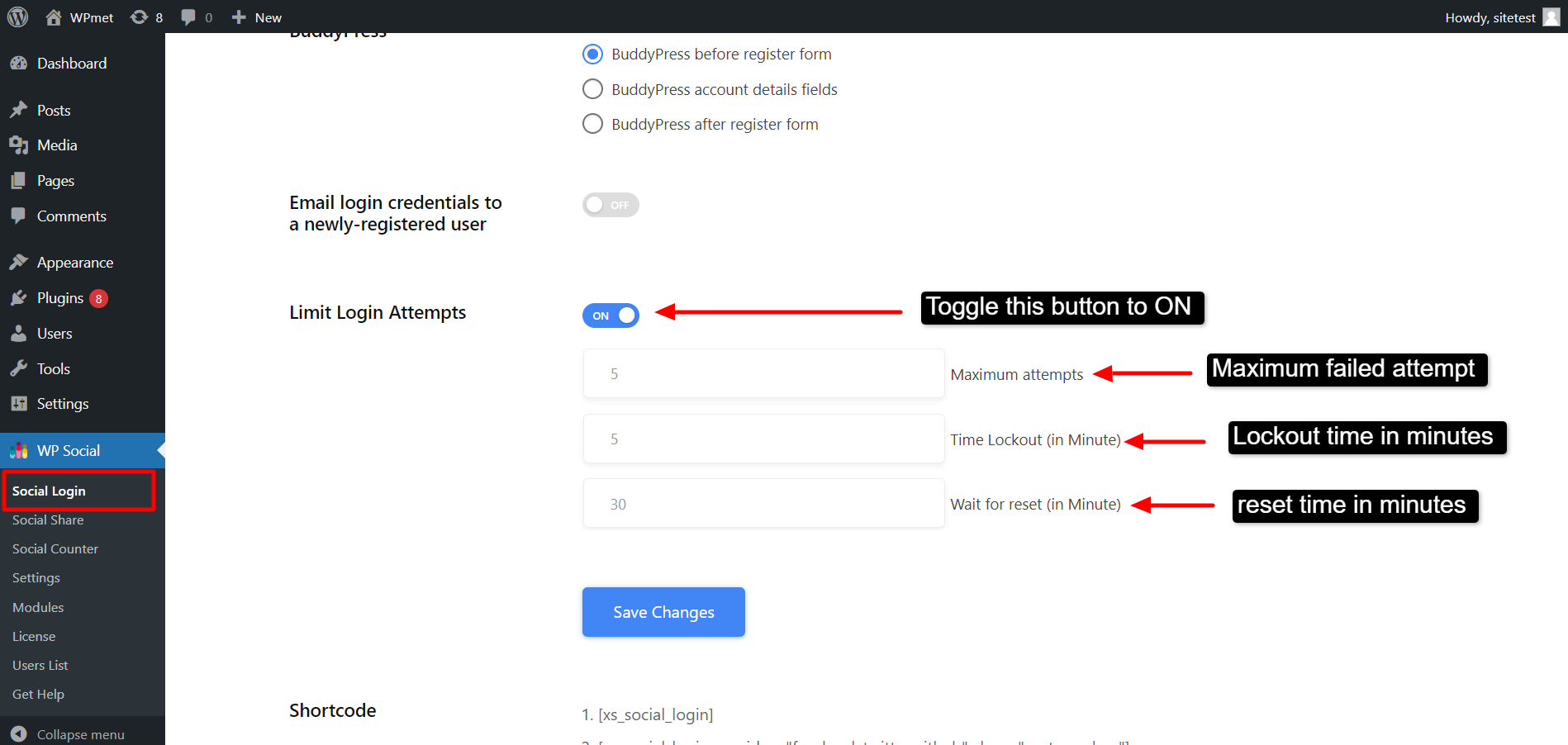
1.10. 로그인 시도 제한 #
WP Social을 사용하면 사이트에서 로그인 시도를 제한할 수 있습니다. 한 번에 허용할 로그인 시도 실패 횟수(잘못된 사용자 이름/잘못된 비밀번호)를 결정할 수 있습니다.
- 토글을 ON으로 전환하여 기능을 활성화합니다.
- 개수를 설정하세요. 최대 시도 횟수 (실패한 로그인 시도).
- 에서 시간 잠금(분) 필드에서 사용자가 최대 로그인 시도 횟수를 초과한 후 로그인 시도를 잠그는 시간을 설정합니다.
- 에서 재설정 대기(분 단위) 필드에서 사용자가 최대 시도 횟수를 초과한 후 재설정을 기다려야 하는 시간을 설정합니다.

마지막으로 변경 사항을 저장하다 버튼을 누르면 설정이 완료됩니다.

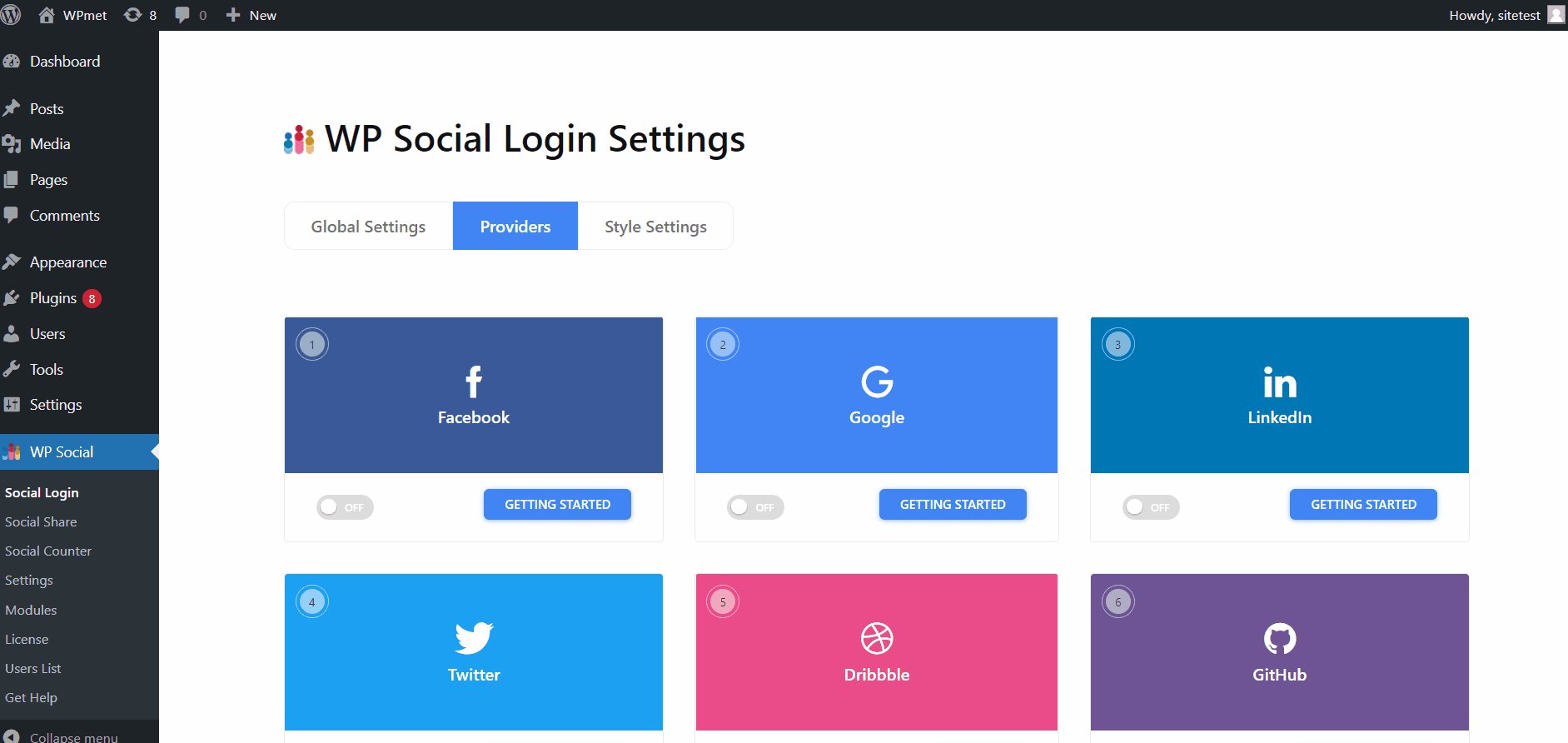
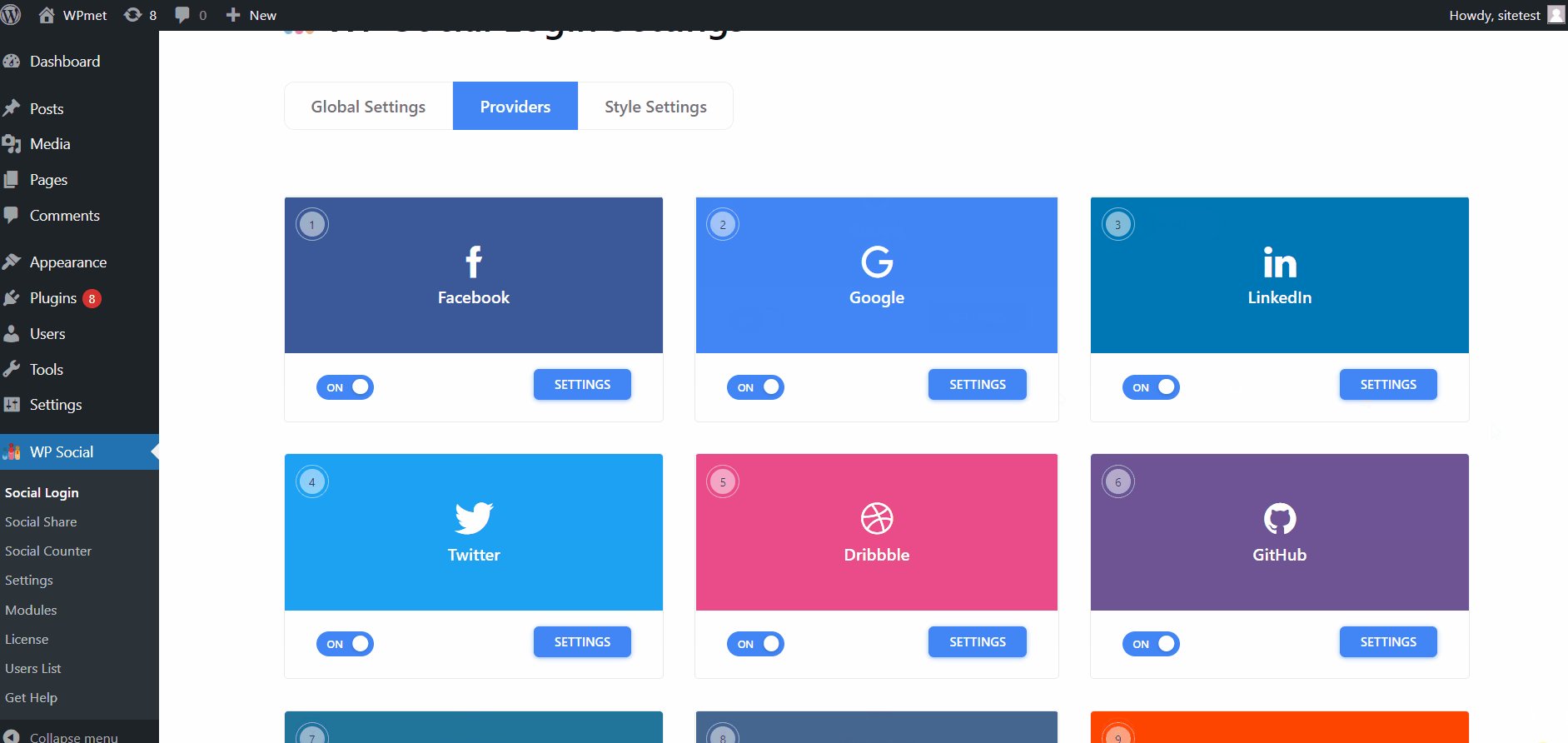
2단계: 로그인을 위해 소셜 플랫폼 활성화 #
그런 다음 로그인 옵션에 추가할 소셜 플랫폼을 선택하게 됩니다. 그에 대한,
- 로 이동 WP 소셜 > 소셜 로그인.
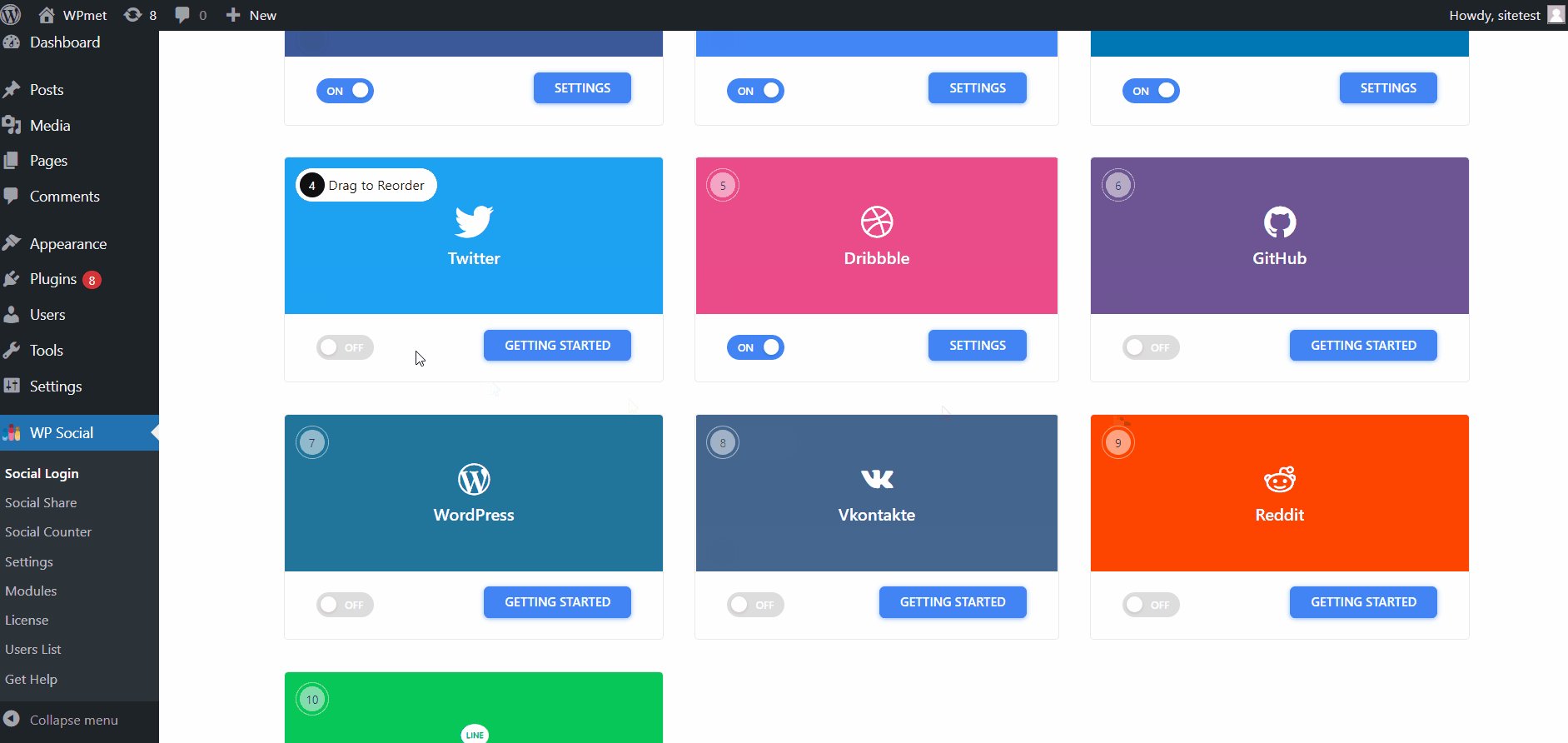
- 로 이동 공급자 탭.
- 켜다 추가하려는 공급자.
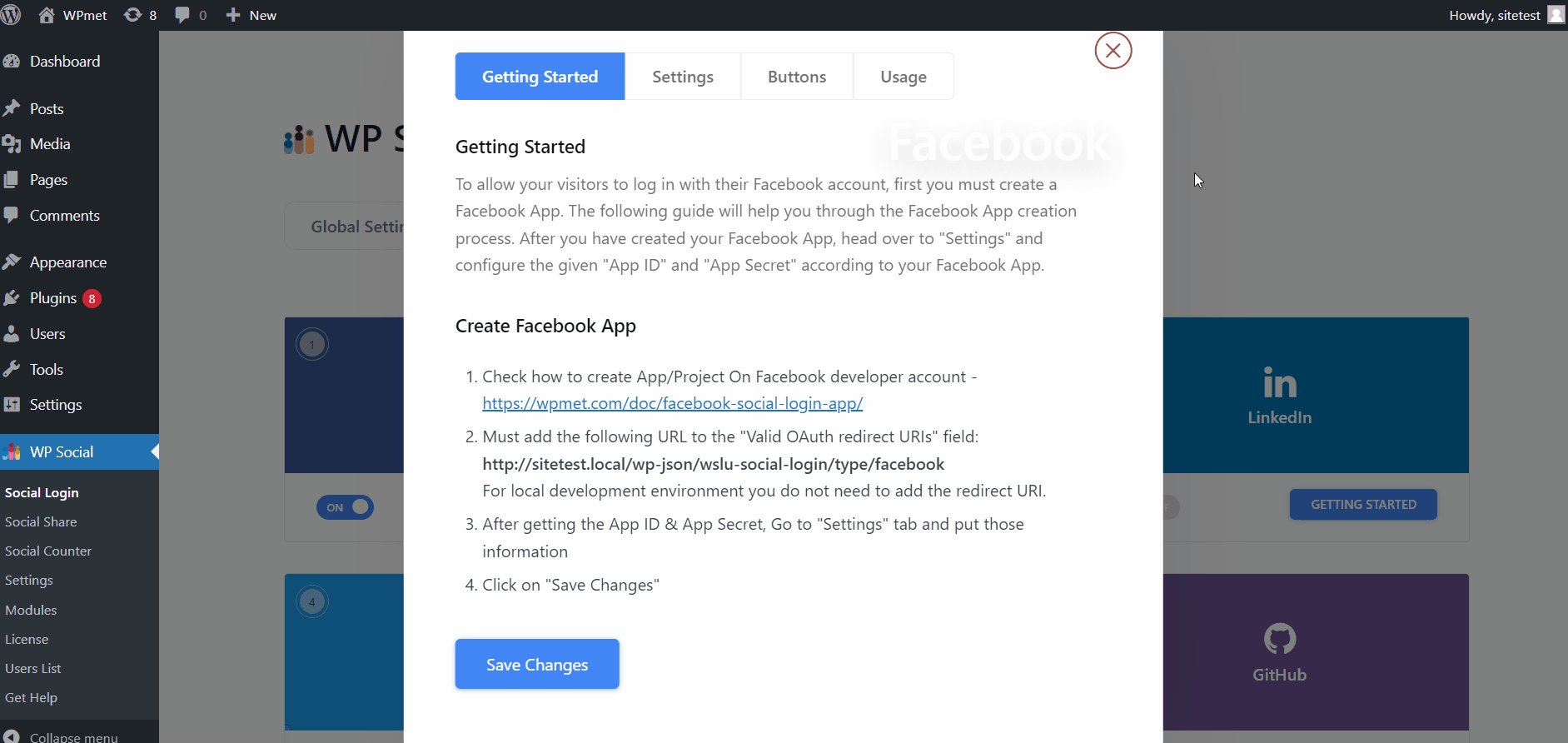
- 다음을 클릭하세요. 설정 로그인을 위해 각 앱을 개별적으로 설정합니다.

참조 WP 소셜 앱 문서 WordPress 로그인을 위해 각 소셜 앱을 구성하는 방법을 알아보세요.
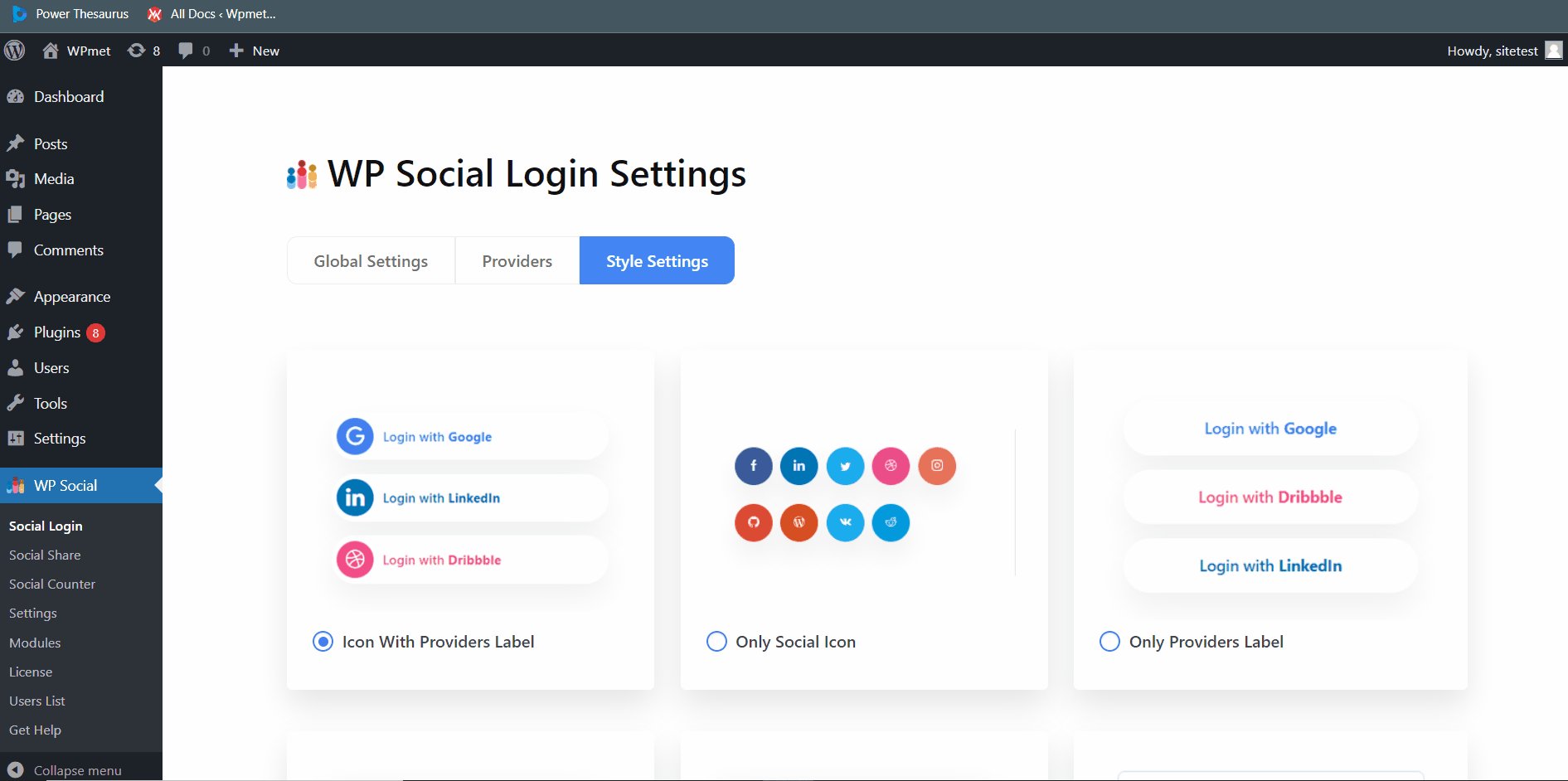
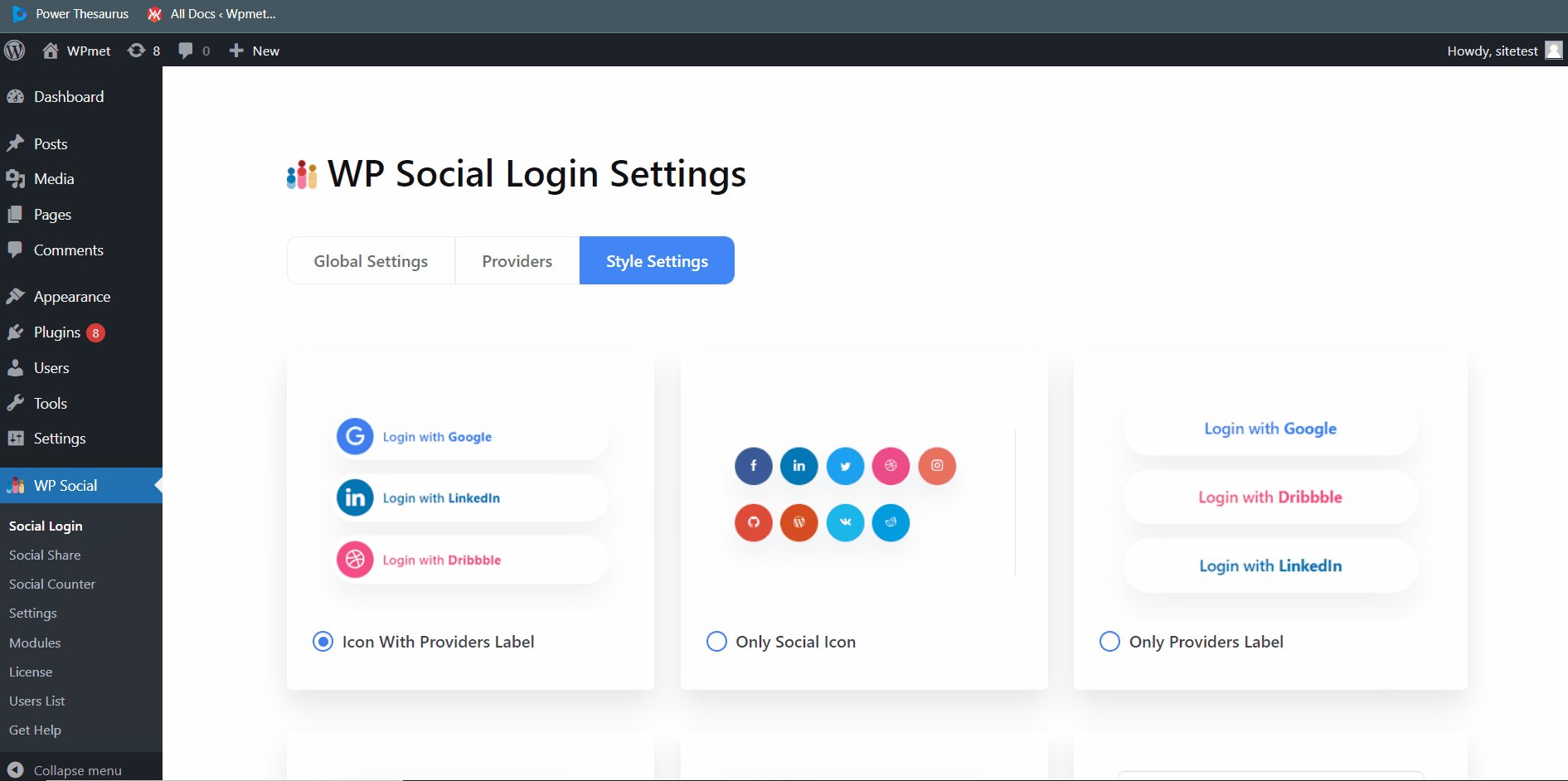
3단계: 로그인 버튼의 스타일 설정 지정 #
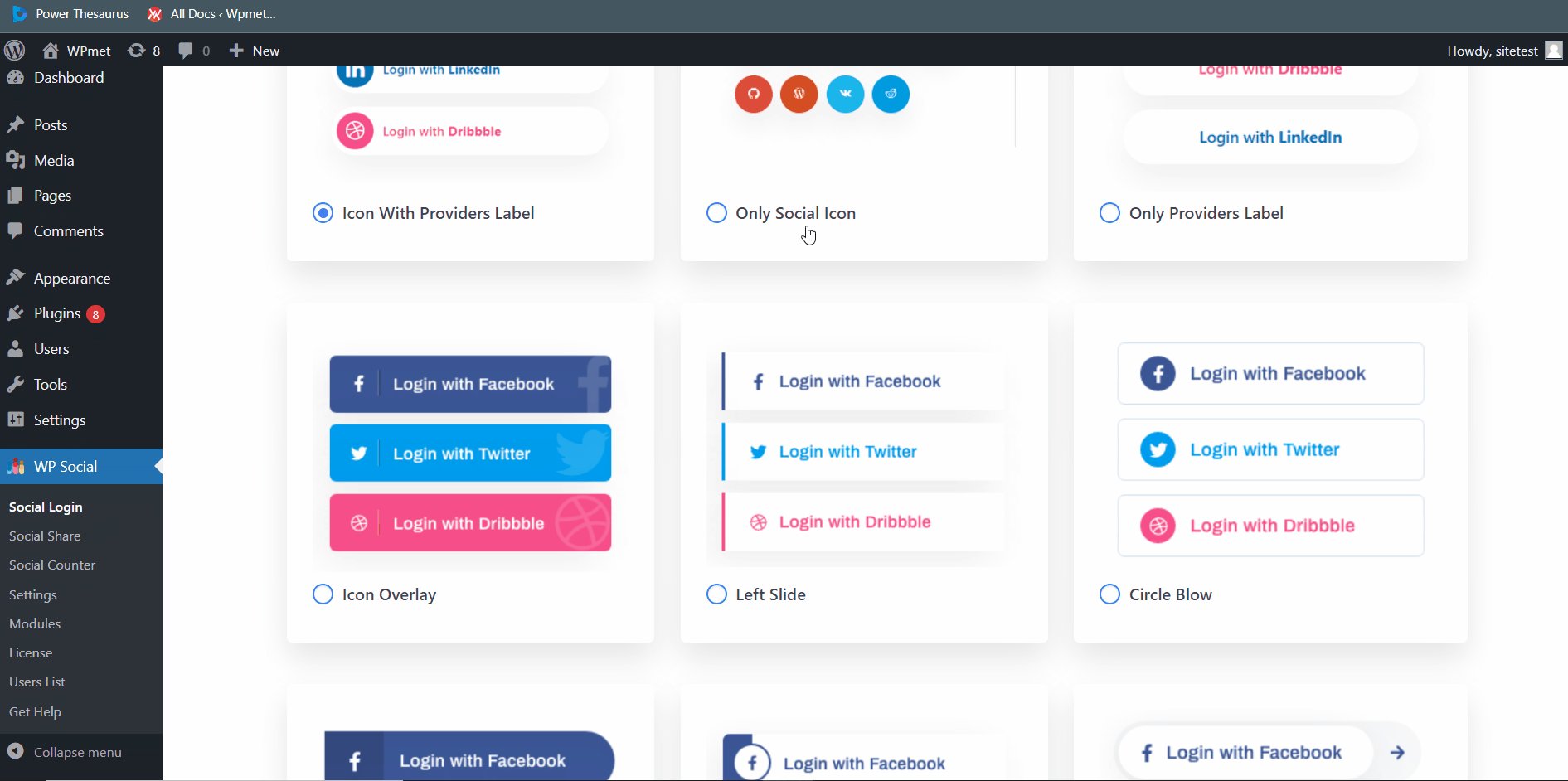
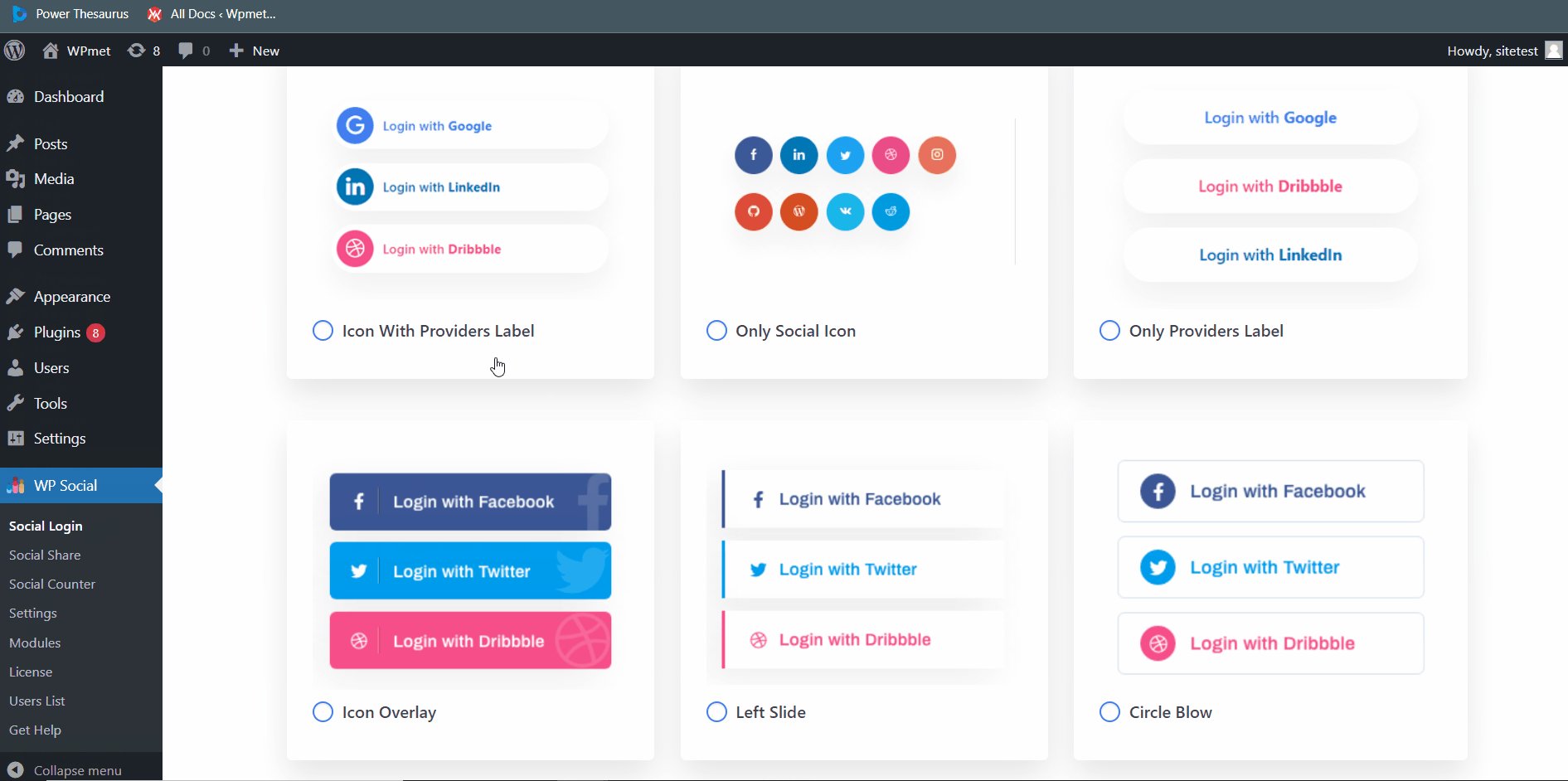
WP Social에는 소셜 미디어를 통한 WordPress 로그인을 위한 수십 가지 버튼 스타일이 제공됩니다. 로그인 버튼의 버튼 스타일을 설정하려면:
- WordPress 사이트에 로그인하고 다음으로 이동하십시오. WP 소셜 > 소셜 로그인.
- 다음으로 이동 스타일 설정 WP 소셜 로그인 설정 아래 탭.
- 사용 가능한 스타일을 탐색하여 하나를 선택하세요.
- 다음을 클릭하세요. 변경 사항을 저장하다 단추.

마지막으로 소셜 로그인 버튼이 추가됩니다. 이제 귀하의 웹사이트 사용자는 소셜 미디어 계정을 사용하여 귀하의 웹사이트에 로그인할 수 있습니다.