ShopEngine을 사용하면 브랜드의 정체성에 맞게 WooCommerce 비밀번호 재설정 페이지를 유연하게 생성 및 맞춤화하고 고객에게 명확하고 사용자 친화적인 지침을 제공할 수 있습니다.
WooCommerce 비밀번호 재설정 페이지를 생성하고 사용자 정의하는 방법 #
WooCommerce 비밀번호 재설정 페이지를 생성하려면 먼저 위젯을 활성화한 다음 WooCommerce 비밀번호 재설정 템플릿을 생성해야 합니다.
필수 플러그인:
1단계: 위젯 활성화 #
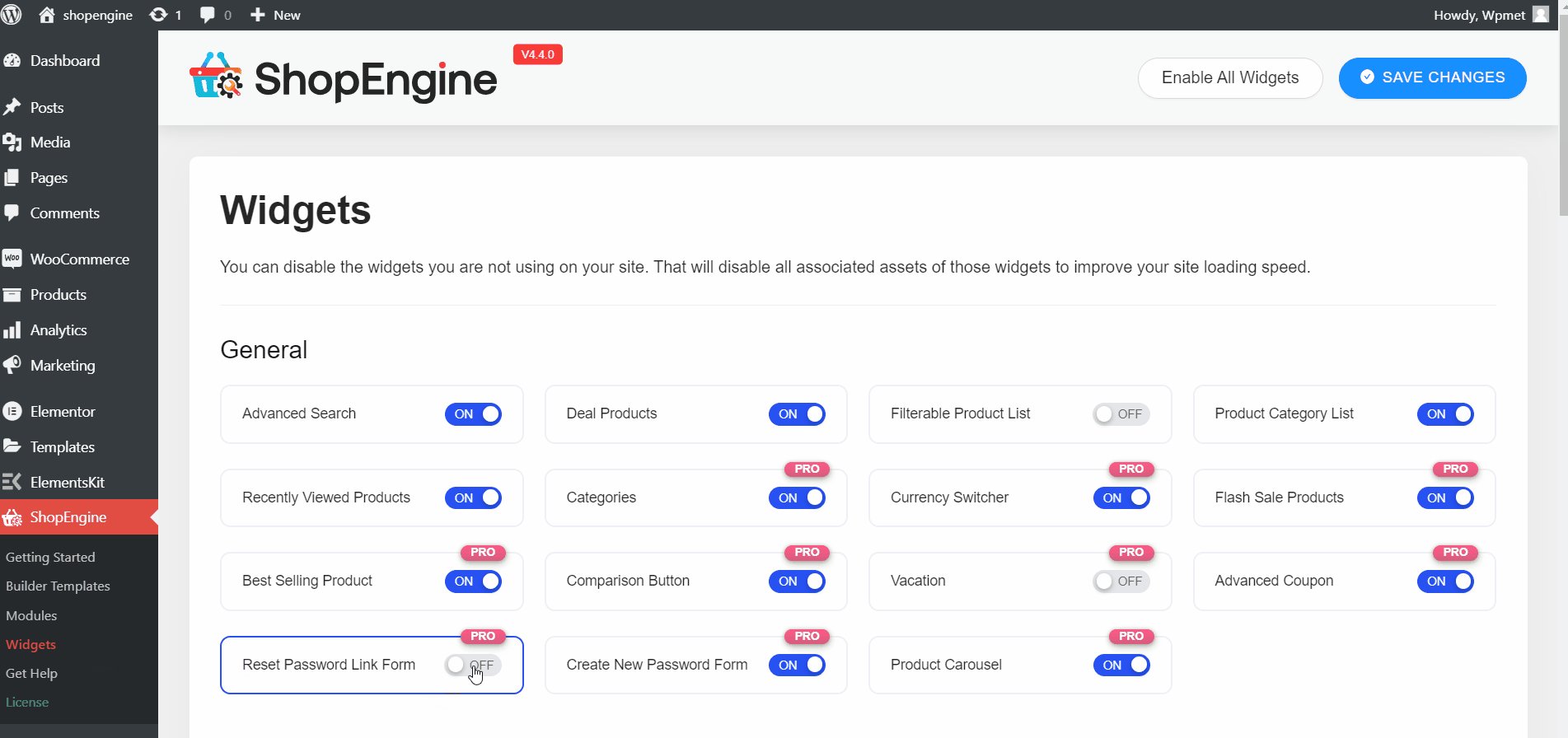
비밀번호 링크 양식 재설정을 활성화하려면 먼저 WordPress 대시보드에 로그인하세요. 이후,
- 로 이동 ShopEngine > 위젯.
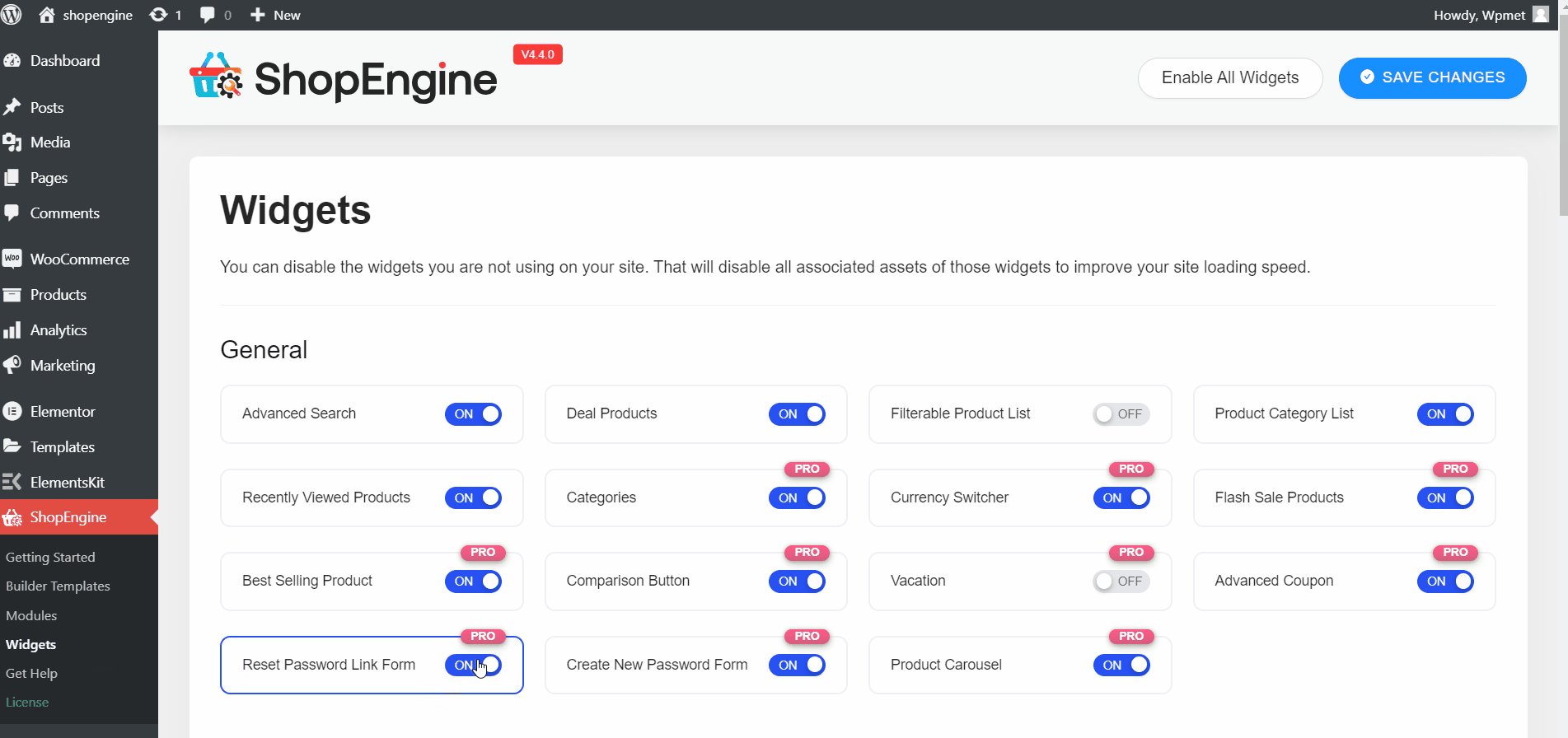
- 찾기 비밀번호 링크 양식 재설정 위젯을 선택하고 '에“.
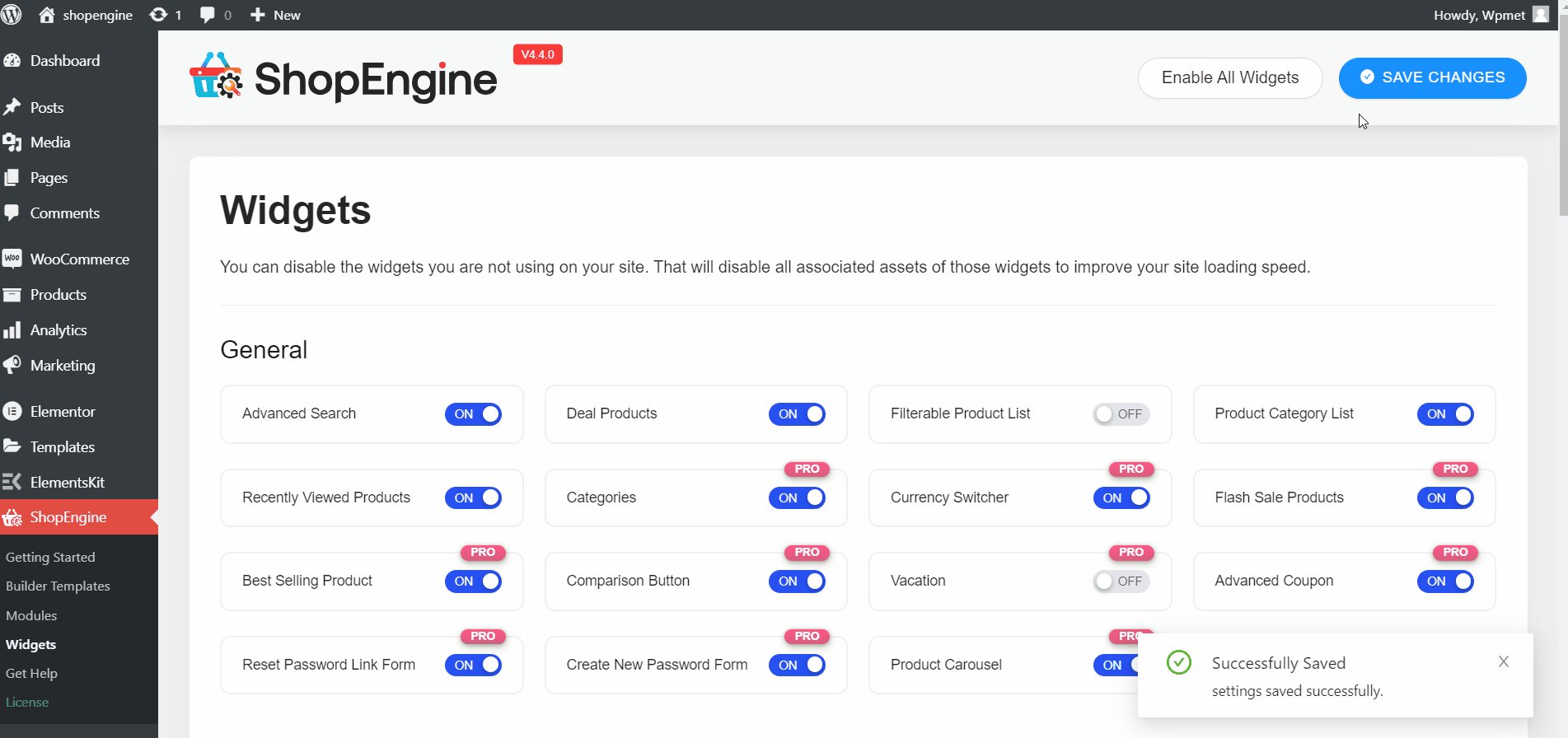
- 다음을 클릭하세요. 변경 사항을 저장하다 오른쪽 상단에 있는 버튼을 클릭하세요.

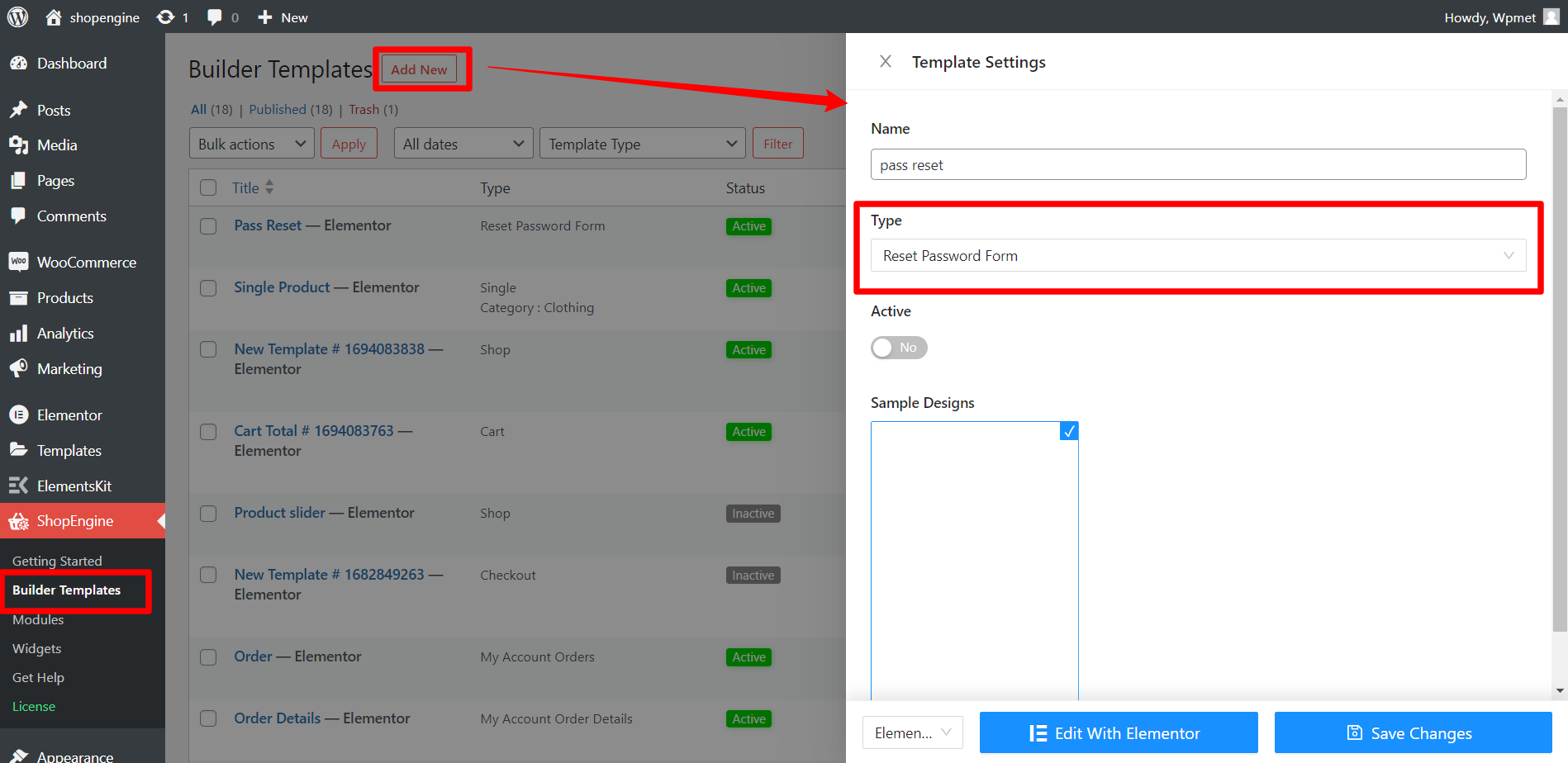
2단계: WooCommerce 비밀번호 재설정 페이지 템플릿 만들기 #
비밀번호 재설정 링크 양식은 "비밀번호 재설정 양식" 템플릿에만 사용할 수 있습니다. 따라서 이 페이지에 대한 템플릿을 만들어야 합니다.
템플릿을 생성하려면:
이동 ShopEngine > 빌더 템플릿 > 새로 추가을 클릭하고 템플릿 설정에서 템플릿을 구성하세요.
문서를 읽어보세요: 비밀번호 재설정 템플릿을 만드는 방법 자세한 내용은.

그런 다음 "Edit With Elementor" 버튼을 클릭하여 Elementor Editor에서 템플릿을 사용자 정의하세요.
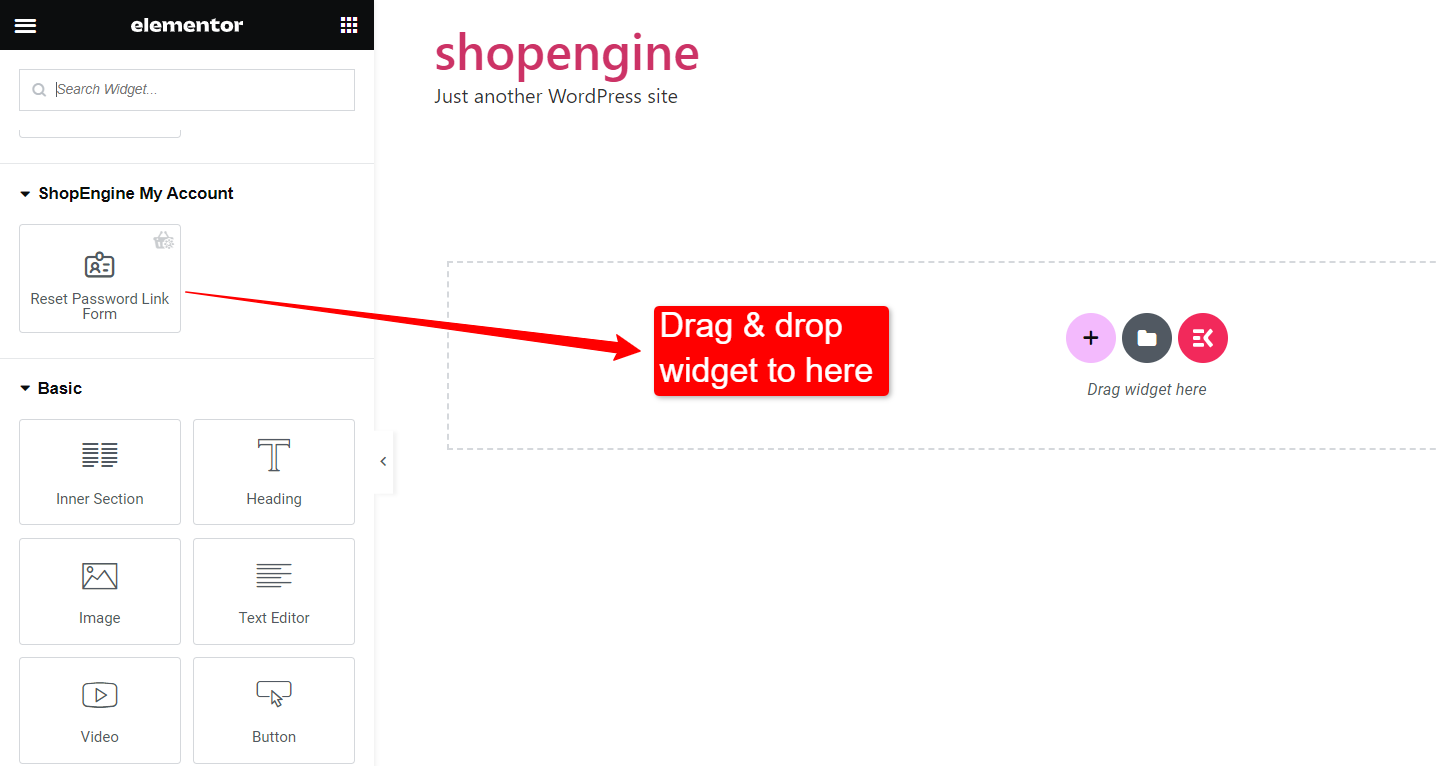
3단계: 비밀번호 재설정 양식 위젯 사용자 정의 #
Elementor Editor에서 Reset Password Form 위젯을 디자인 영역으로 끌어다 놓습니다.

비밀번호 재설정 양식 위젯을 사용하면 상표, 입력, 그리고 단추 스타일.
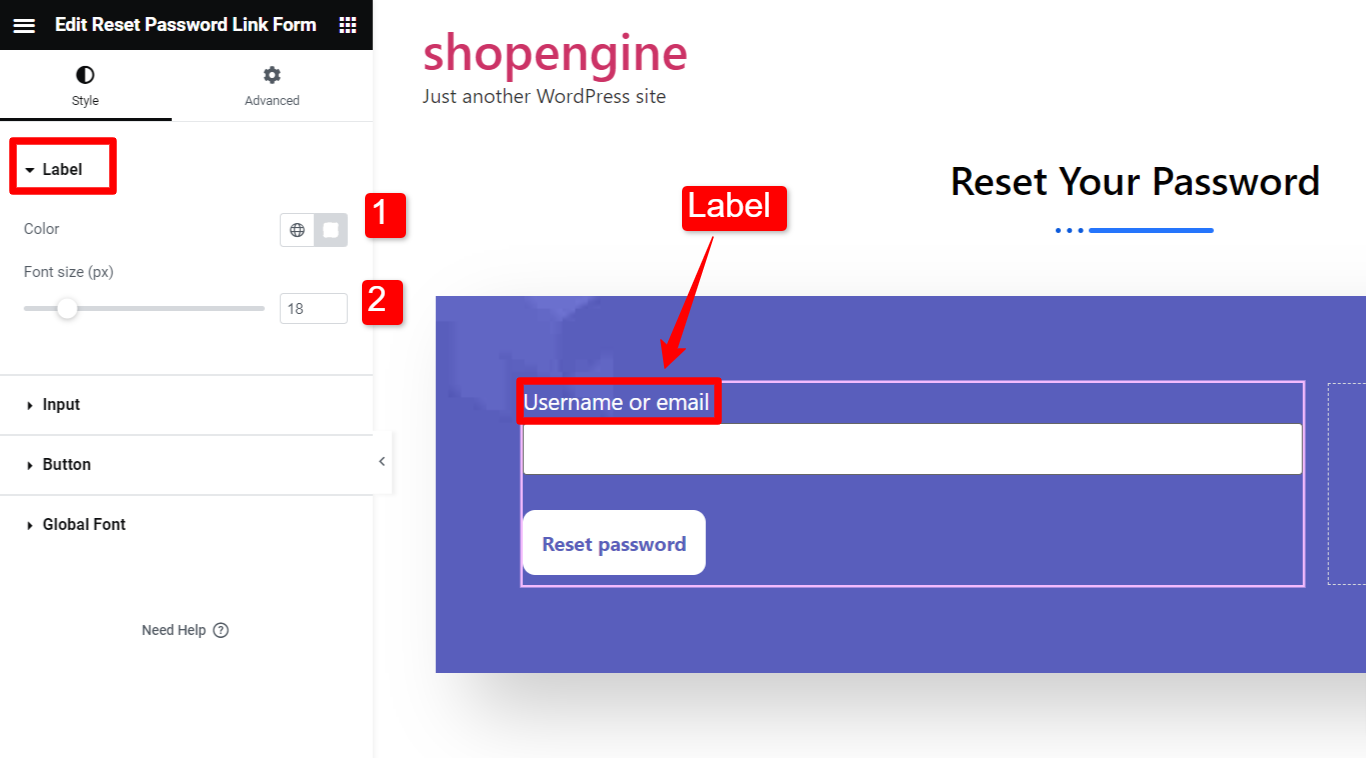
3.1 라벨
라벨에는 다음과 같은 사용자 정의 옵션을 사용할 수 있습니다.
- 텍스트를 선택하세요 색상 라벨의.
- 조정하다 글꼴 크기 라벨 텍스트의 경우.

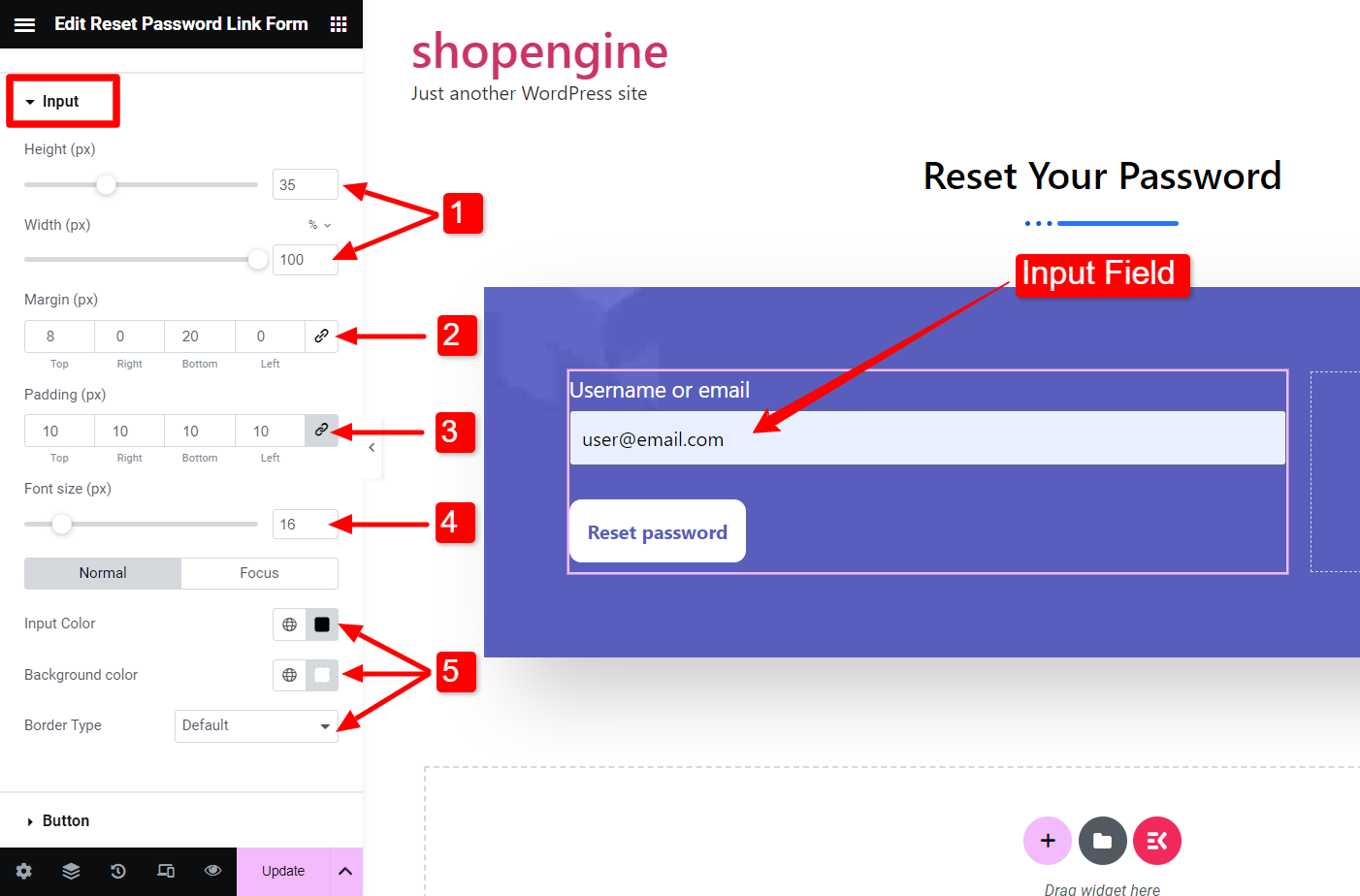
3.2 입력
다음과 같이 입력 필드를 사용자 정의할 수 있습니다.
- 조정하다 키 그리고 너비 입력 필드를 개별적으로 선택합니다.
- 설정 여유 입력 필드의 경우.
- 설정 심 입력 필드의 경우.
- 조정하다 글꼴 크기 입력 텍스트의 경우.
- 개별적으로 설정할 수 있습니다. 입력 색상 (텍스트 색상), 배경색, 그리고 테두리 유형 정상 및 집중 상태.

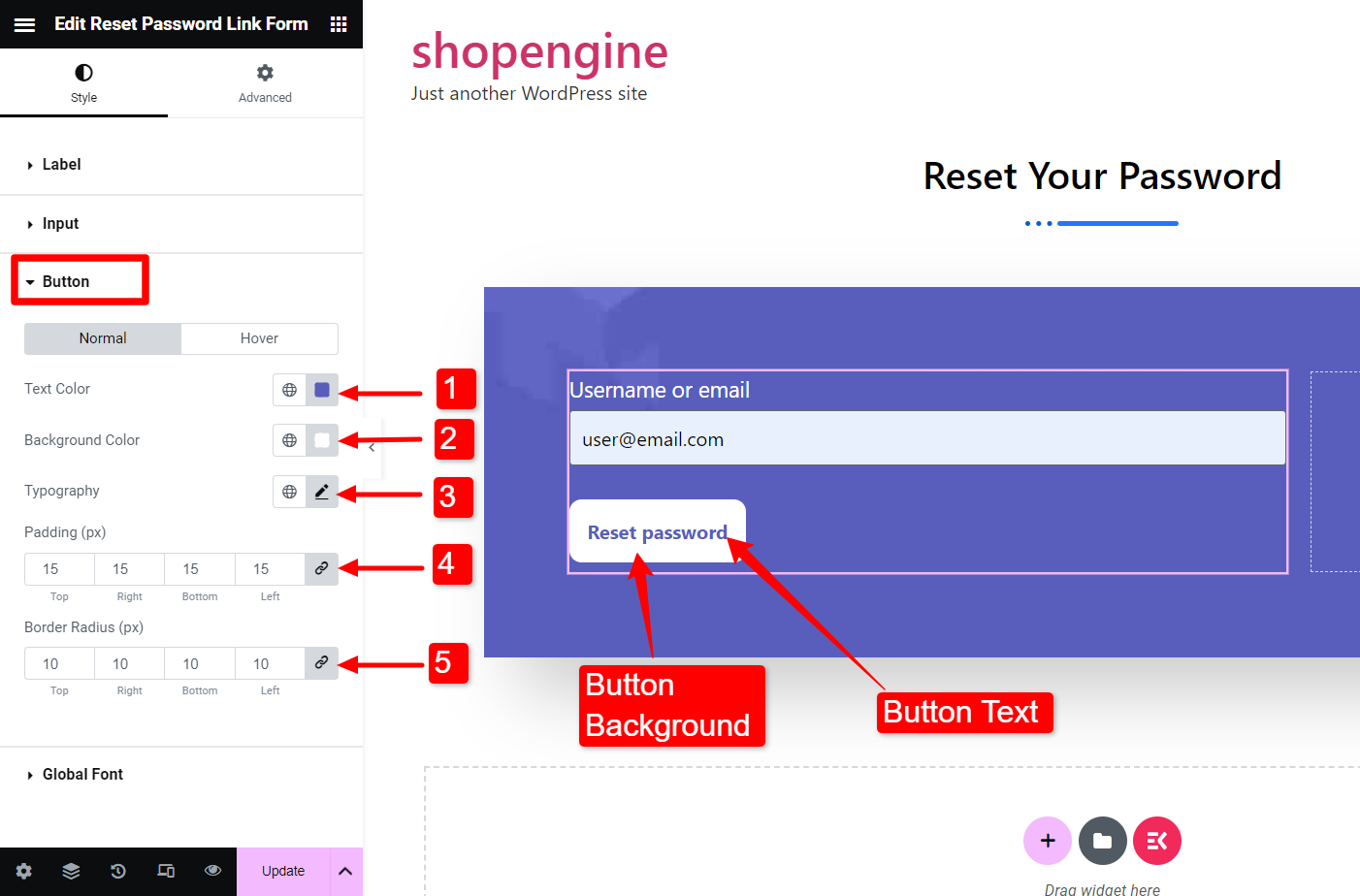
3.3 버튼
버튼 스타일도 사용자 정의할 수 있습니다.
- 선택하세요 텍스트 색상 버튼 텍스트의 경우.
- 선택하세요 배경색 버튼을 위해.
- 설정 타이포그래피 버튼 텍스트의 경우.
- 조정하다 심 버튼의.
- 조정하다 테두리 반경.
버튼의 일반 및 마우스오버 상태에 대해 별도의 스타일을 설정할 수 있습니다.

드디어 쳤다 업데이트 사용자 정의를 완료합니다.
ShopEngine에는 WooCommerce 웹사이트를 구축하는 동안 삶을 쉽게 만들어주는 훨씬 더 놀라운 기능이 포함되어 있습니다. 지금 ShopEngine Pro를 다운로드하고 고급 기능에 액세스하세요!






