이미지 비교 블록을 사용하면 두 이미지를 나란히 쉽게 비교할 수 있습니다. 이는 전후 사진을 보여주거나, 제품을 비교하거나, 편집 효과를 보여주는 등 다양한 용도로 유용할 수 있습니다.
문서를 살펴보겠습니다.
이미지 비교 블록을 어떻게 사용할 수 있나요? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
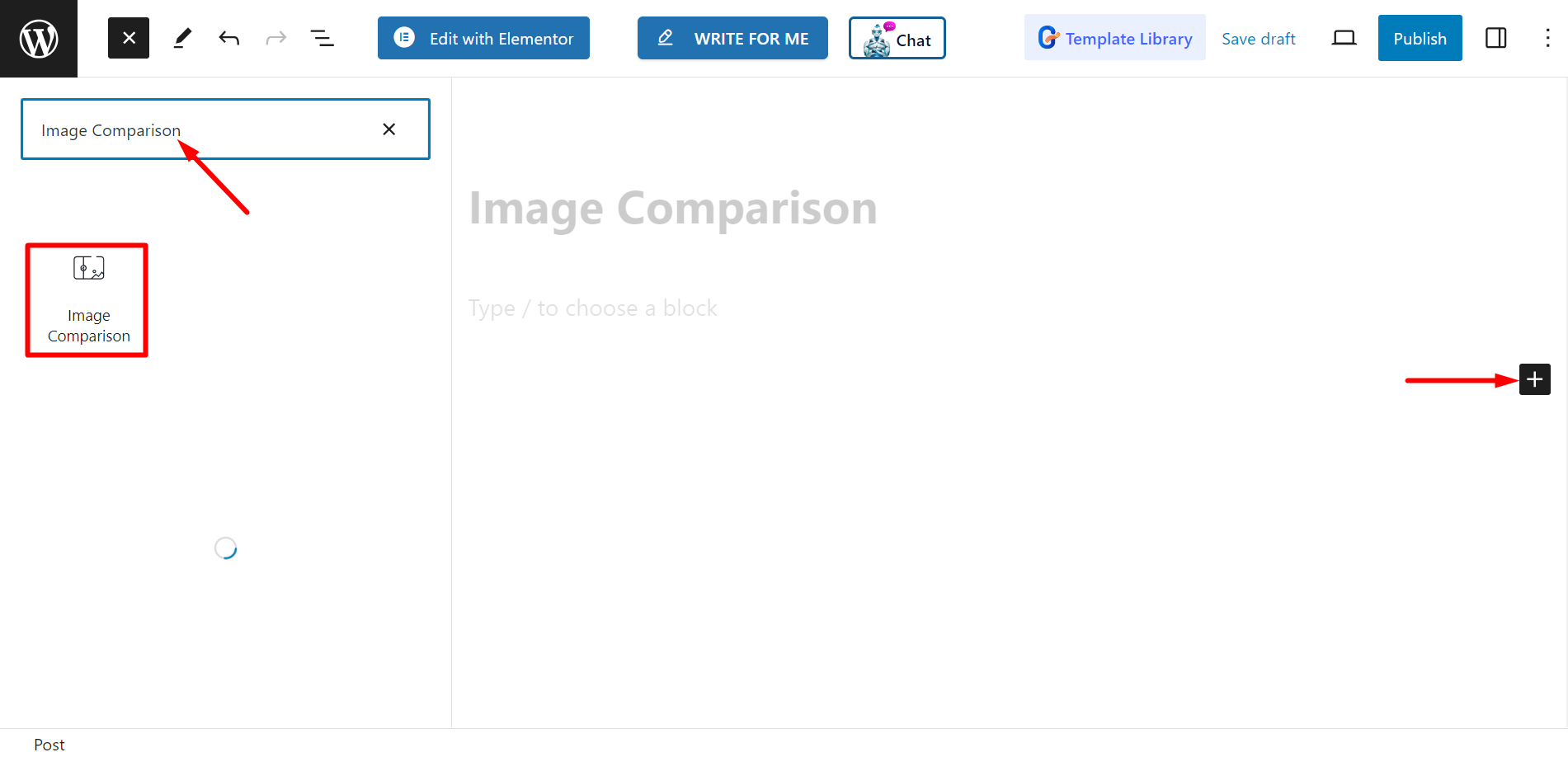
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.이미지 비교".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

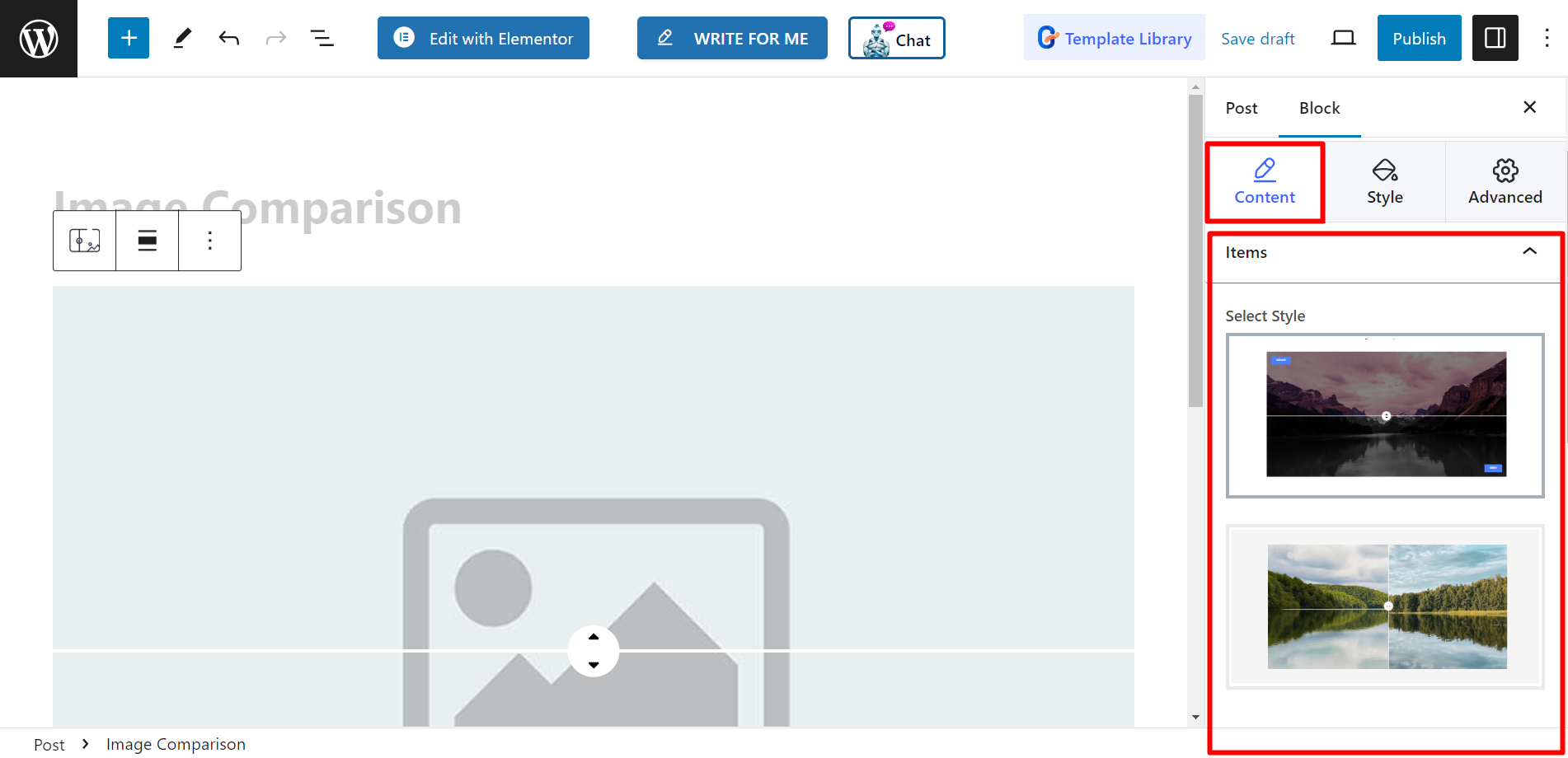
컨텐츠 부분 편집 #
스타일 선택 – 두 가지 스타일이 있으니, 원하는 것을 고르시면 됩니다.
그 후에는 전후 이미지를 설정해야 합니다.
설정 - 여기에서 오프셋 막대를 조정할 수 있습니다. 레이블 스타일 옵션도 있습니다.
활성화, 마우스오버, 없음.
또한, 오버레이 제거, 슬라이더를 호버 시 이동, 클릭하여 이동을 제어할 수 있습니다.

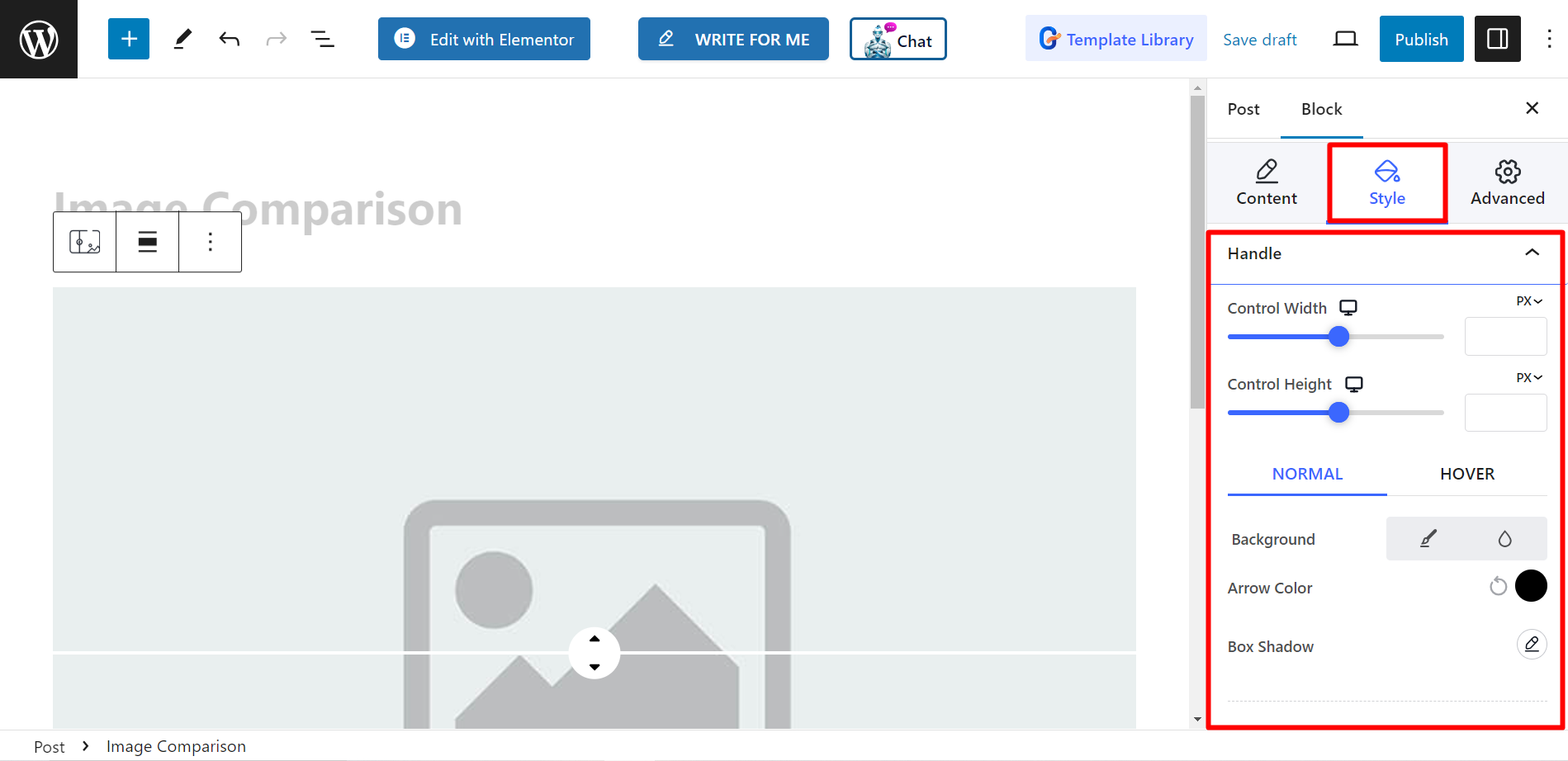
스타일 #
여기, 내부에서 핸들 옵션, NORMAL 및 기타의 경우 컨트롤 너비, 높이, 배경 옵션 사용, 화살표 색상, 상자 그림자 등의 스타일을 지정할 수 있습니다.
HOVER를 눌러 핸들 구분선을 조정하세요.