ElementsKit WhatsApp 위젯을 사용하여 웹사이트에 WhatsApp 연락처 지원을 포함할 수 있습니다. 위젯을 Elementor 디자인 편집기로 끌어서 놓기만 하면 됩니다. WhatsApp 버튼 받기 웹사이트에서 원활하게.
WhatsApp은 오늘날 가장 인기 있는 보안 메시징 옵션 중 하나입니다. 사람들은 인스턴트 메시징 미디어로 선호합니다. 따라서 이 위젯은 고객의 즉각적인 질문, 관심사 및 요청을 듣는 데 유용합니다.
ElementsKit의 Elementor WhatsApp 버튼 위젯을 사용하는 방법을 알아보려면 이 설명서를 읽어보세요.
1단계: 웹사이트에서 Elementor WhatsApp 버튼 받기 - ElementsKit #
웹사이트에 WhatsApp 버튼을 추가하려면 먼저 ElementsKit WhatsApp 위젯을 활성화한 다음, Elementor 편집기를 열고 위젯을 디자인 영역으로 끌어다 놓으세요.
WhatsApp 위젯 활성화: #
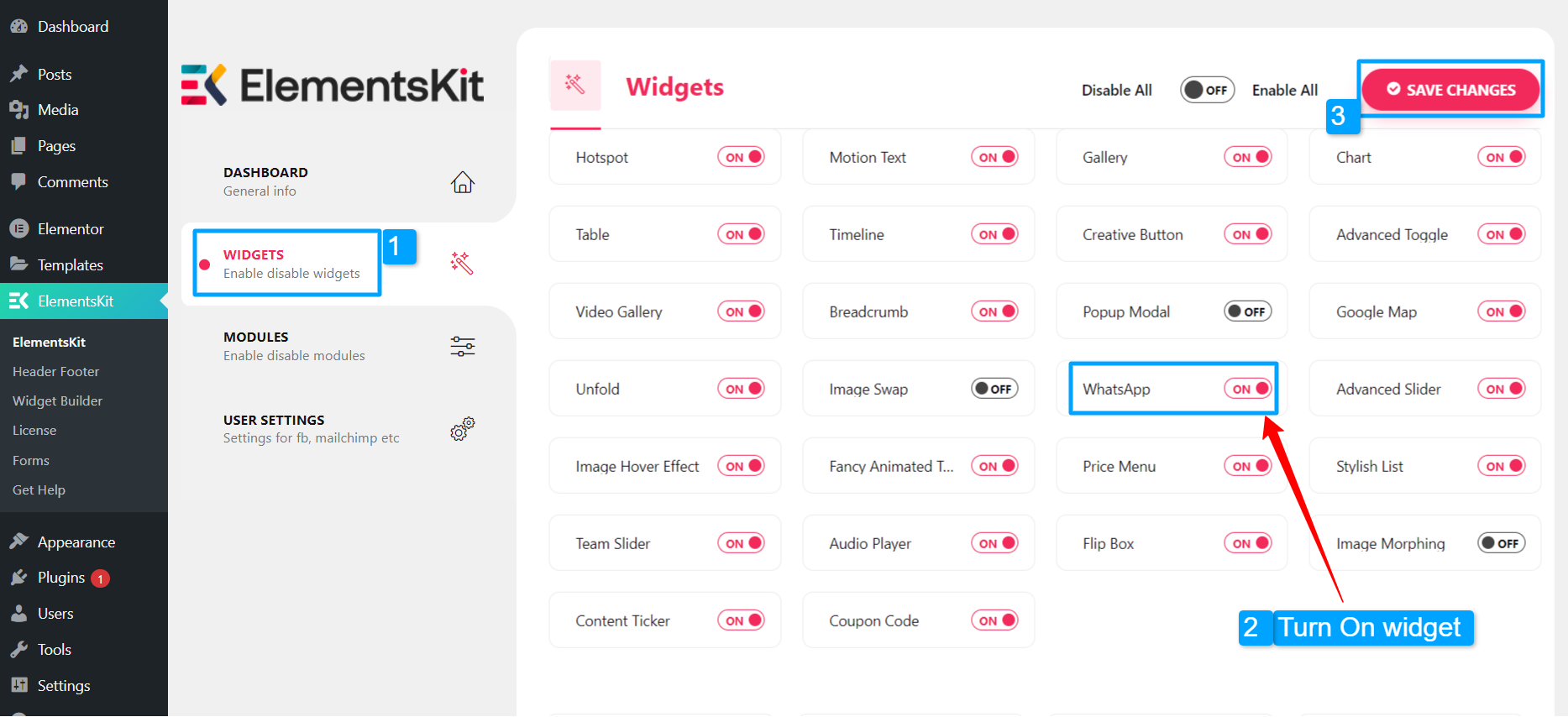
위젯을 활성화하려면:
- 로 이동 ElementsKit > 위젯.
- 쿠폰 코드를 찾아보세요. 위젯 활성화.
- 변경 사항 저장을 클릭하세요..

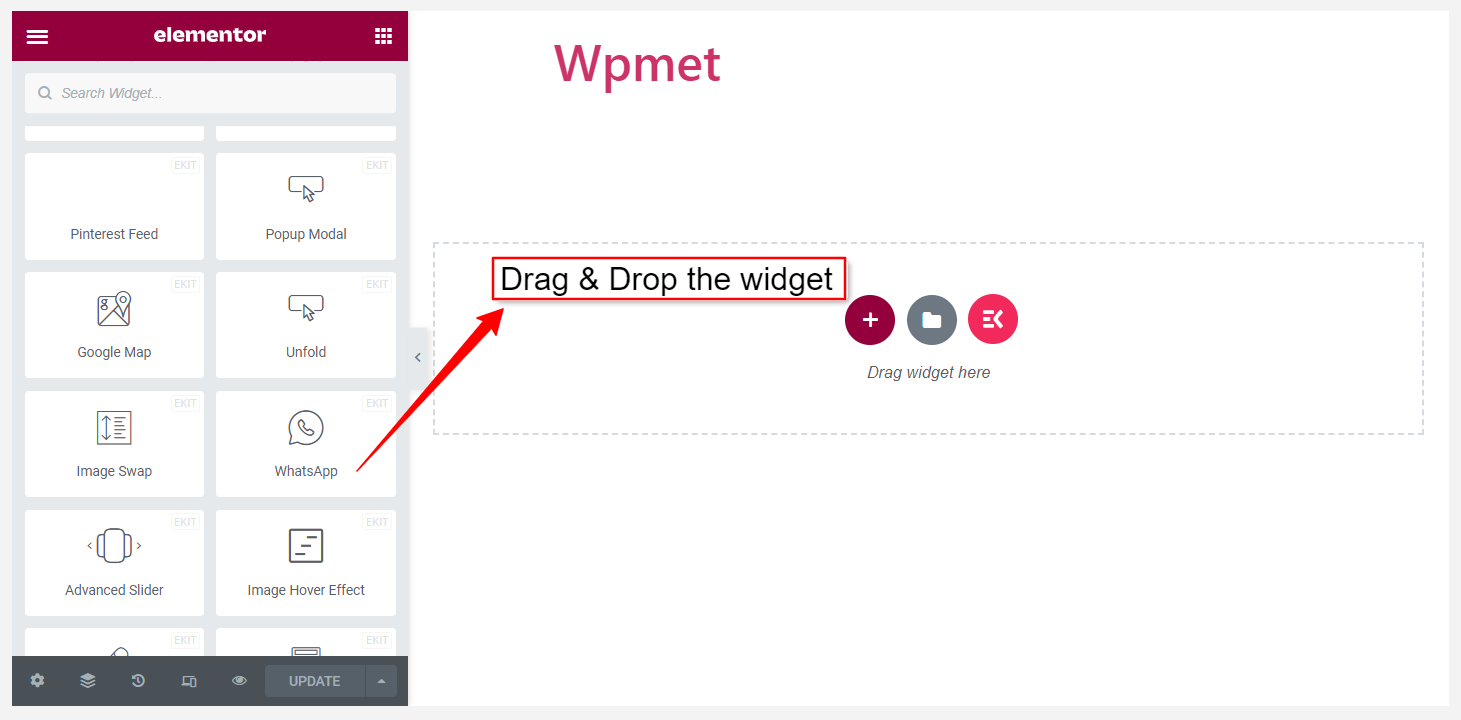
위젯을 드래그 앤 드롭하세요: #
그런 다음, ElementsKit Content Ticker 위젯을 Elementor 편집기의 디자인 영역으로 끌어다 놓습니다.

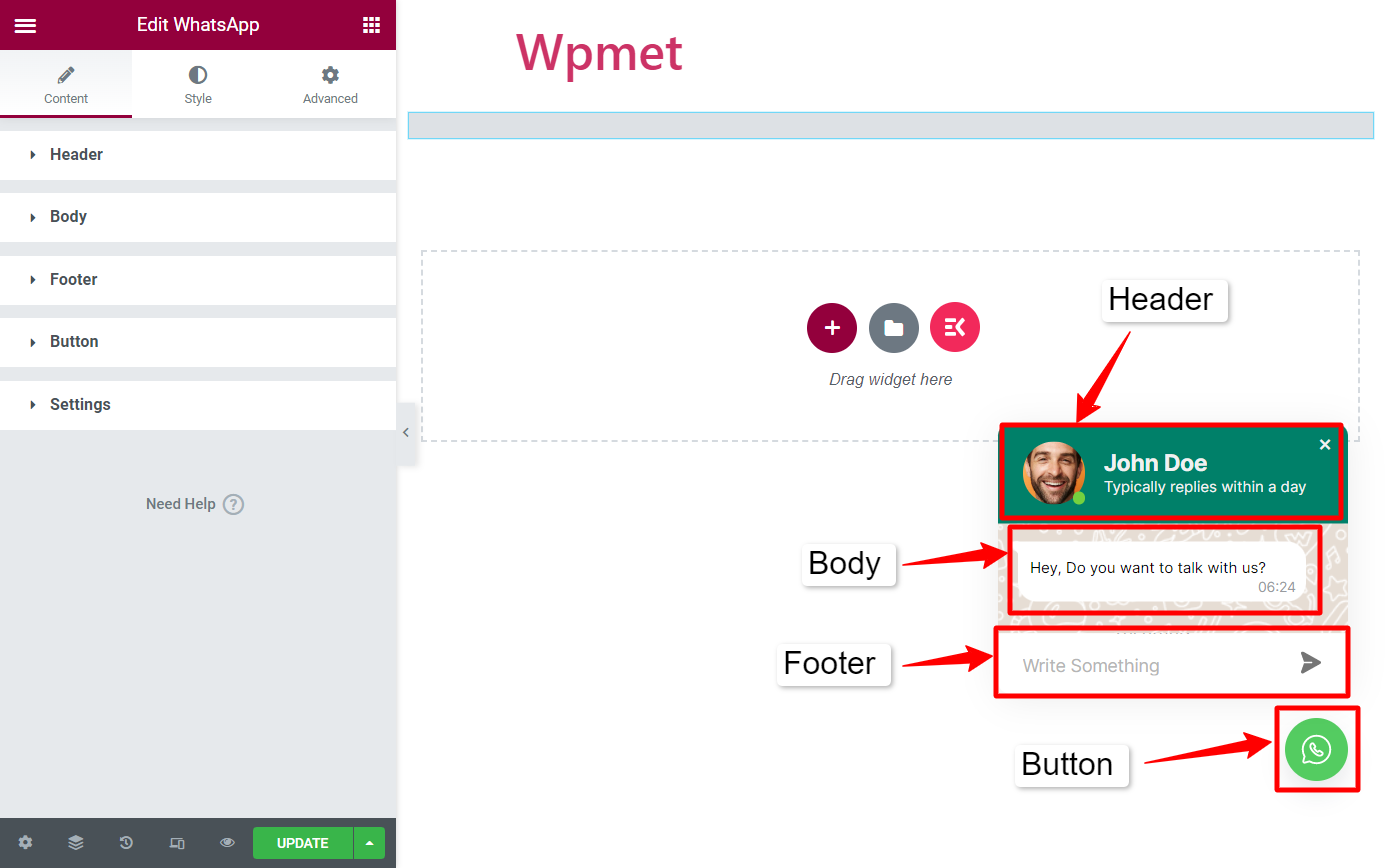
2단계: WhatsApp 위젯 구성 #
ElementsKit WhatsApp 위젯의 헤더, 본문, 푸터, 버튼 및 설정을 구성할 수 있습니다.

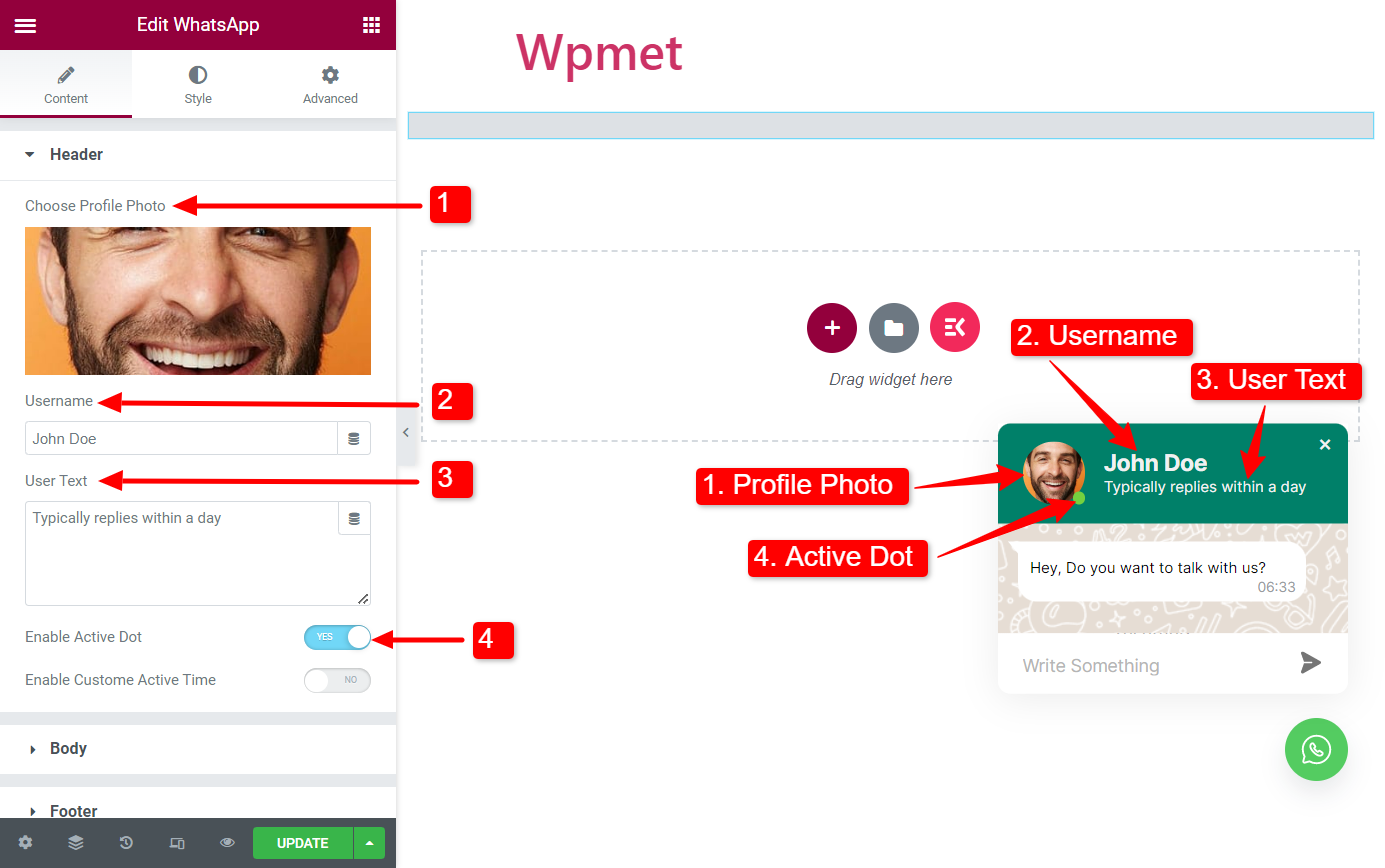
머리글 #
- 프로필 사진 선택: WhatsApp 채팅창에 프로필 사진을 추가할 수 있습니다. 사진을 업로드하거나 WordPress 미디어 라이브러리에서 사진을 선택하세요.
- 사용자 이름: 사용자 이름 필드에 이름을 입력하세요.
- 사용자 텍스트: 사용자 이름 아래에 표시되는 짧은 텍스트를 입력할 수 있습니다.
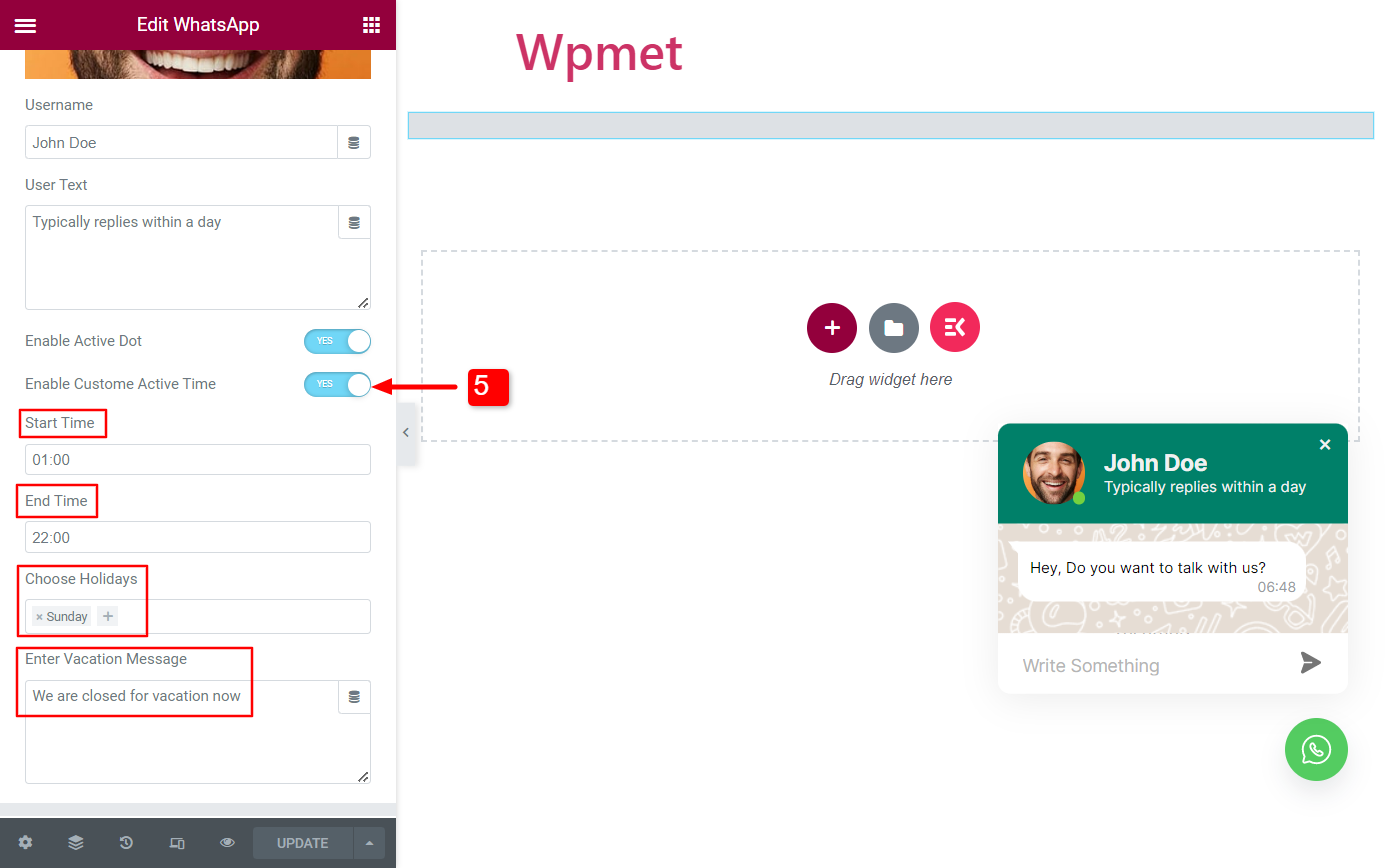
- 활성 점 활성화: 활성 상태를 표시하려면 활성 점을 활성화하세요.

- 사용자 정의 활성 시간 활성화(Active Dot이 활성화된 경우 사용 가능): 이 기능을 활성화하면 하루 중 특정 시간대에 대한 활성 상태를 표시할 수 있습니다. 활성화하면 다음 옵션을 사용할 수 있습니다.
- 시작 시간: 온라인에 접속할 시간을 설정하세요.
- 종료 시간: 더 이상 온라인에 접속할 수 없는 시간을 설정하세요.
- 휴일을 선택하세요: 휴무일을 선택하세요.
- 휴가 메시지를 입력하세요: 휴가 중일 때 고객에게 보낼 메시지를 설정할 수 있습니다.

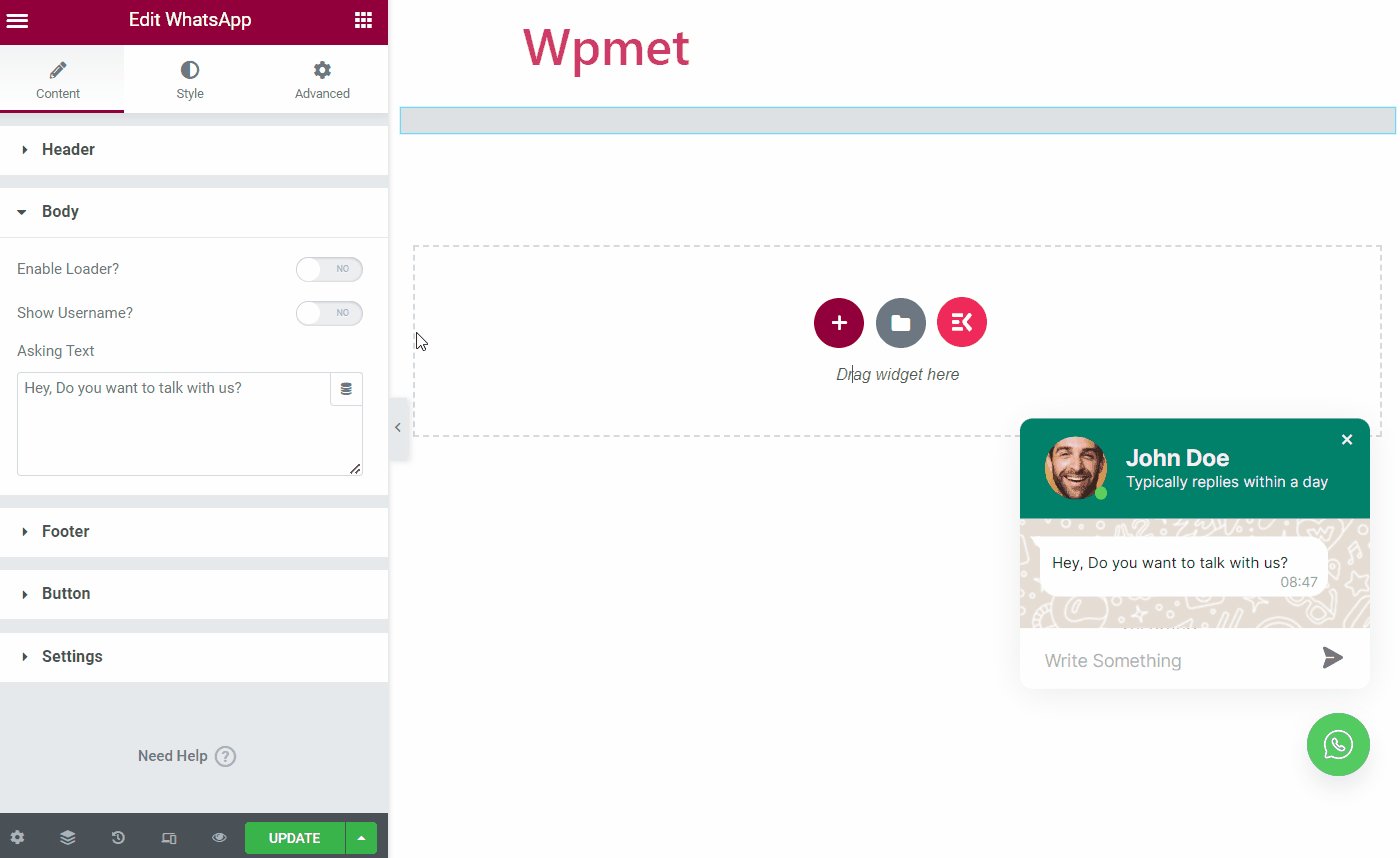
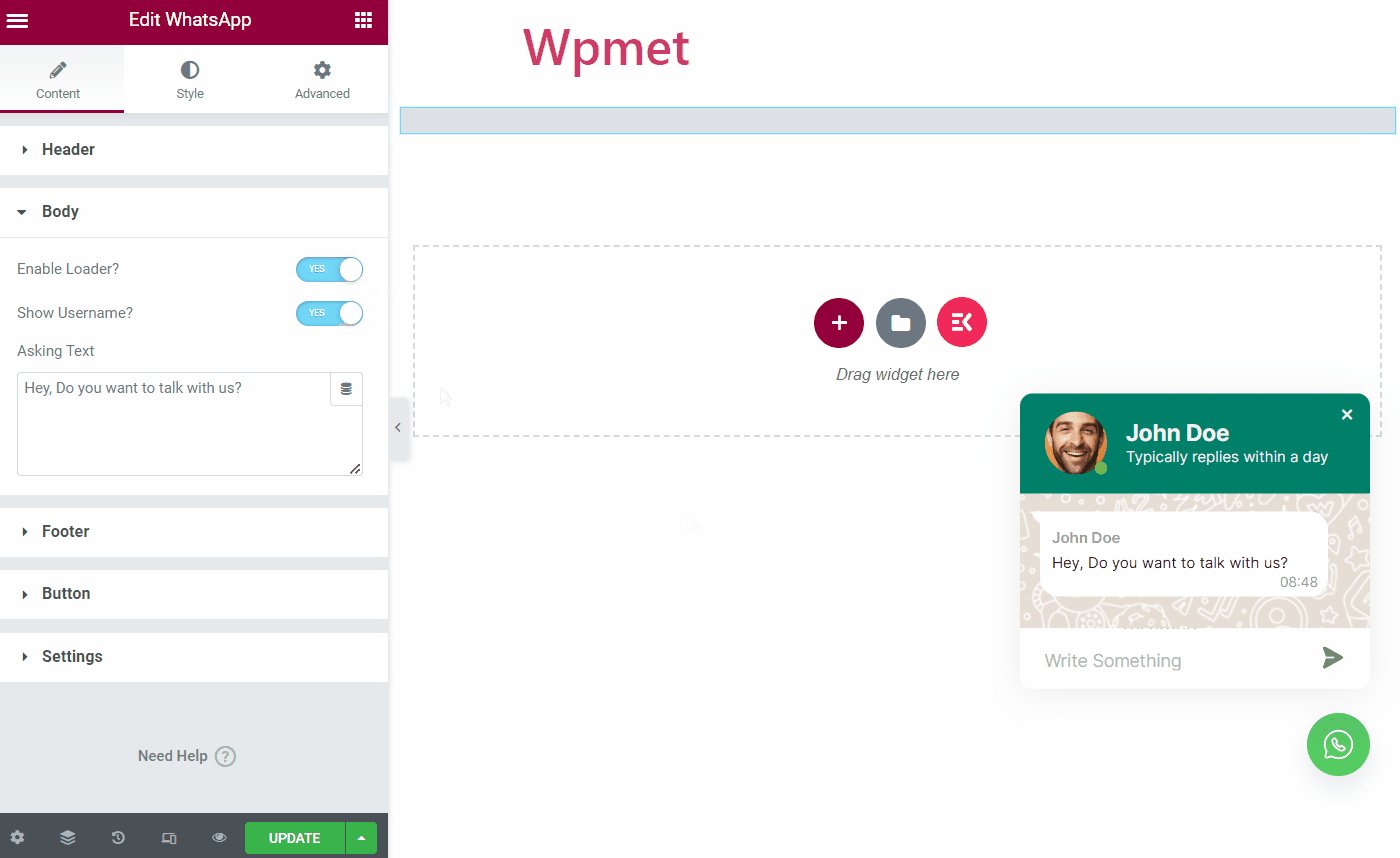
몸 #
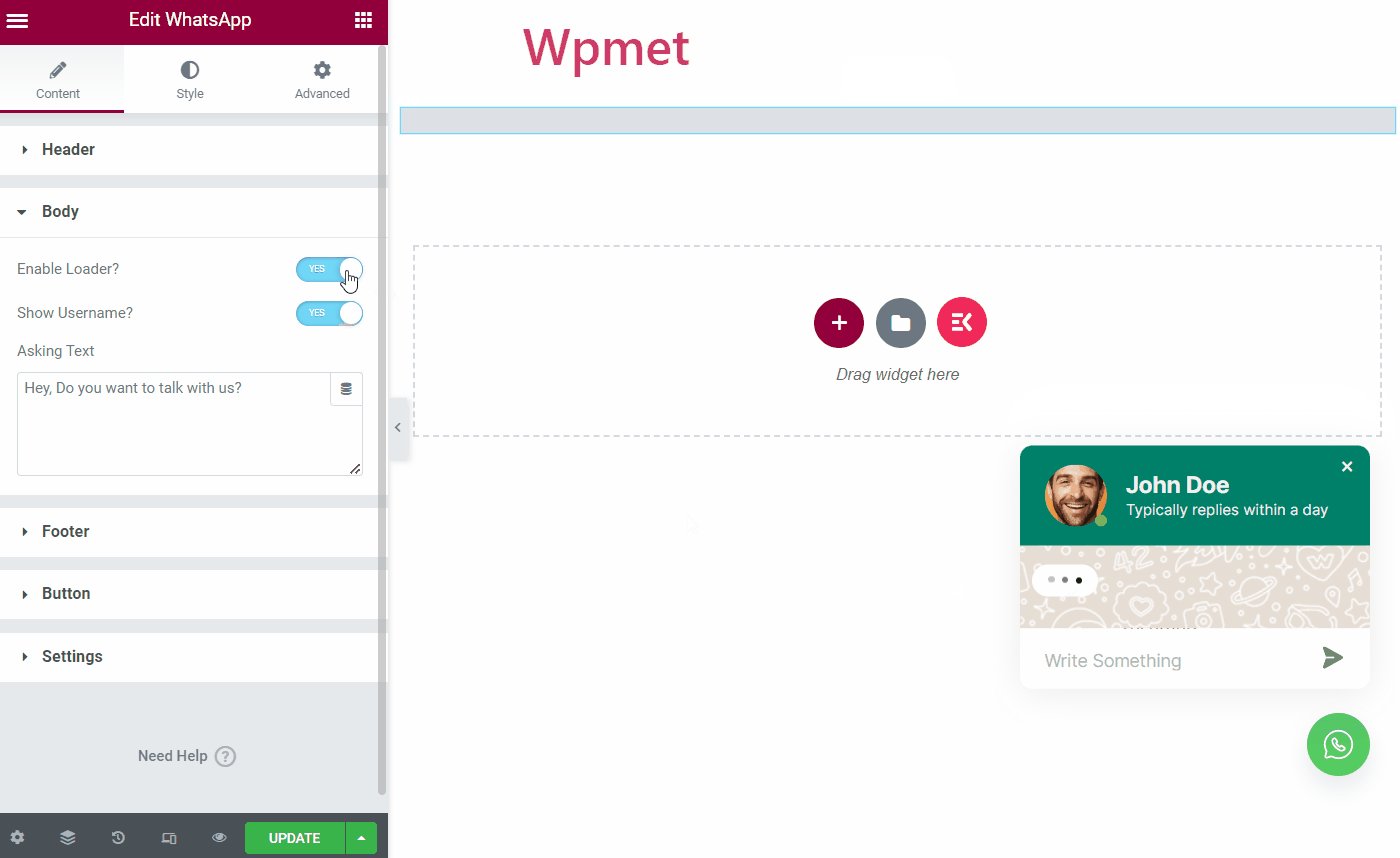
- 로더 활성화: 이 기능을 활성화하면, 입력할 때 사용자 화면에 입력 애니메이션이 나타납니다.
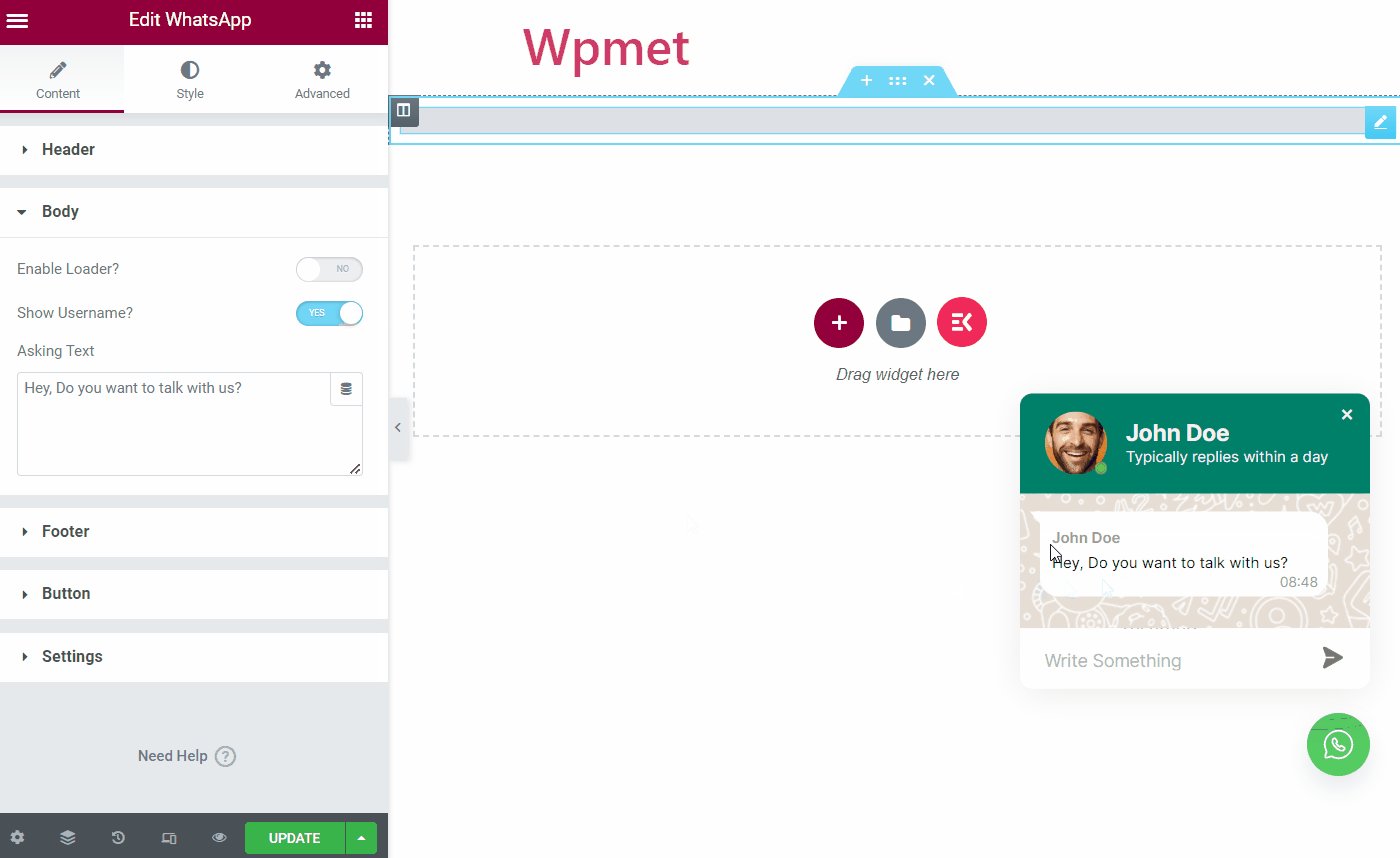
- 사용자 이름 표시: 이 옵션을 활성화하면 메시지에 사용자 이름을 표시할 수 있습니다.
- 질문하는 텍스트: 이 텍스트는 사용자가 WhatsApp 버튼을 클릭하면 기본적으로 나타납니다.

보행인 #
ElementsKit WhatsApp 위젯에는 푸터 섹션에 대한 세 가지 스타일이 제공됩니다.
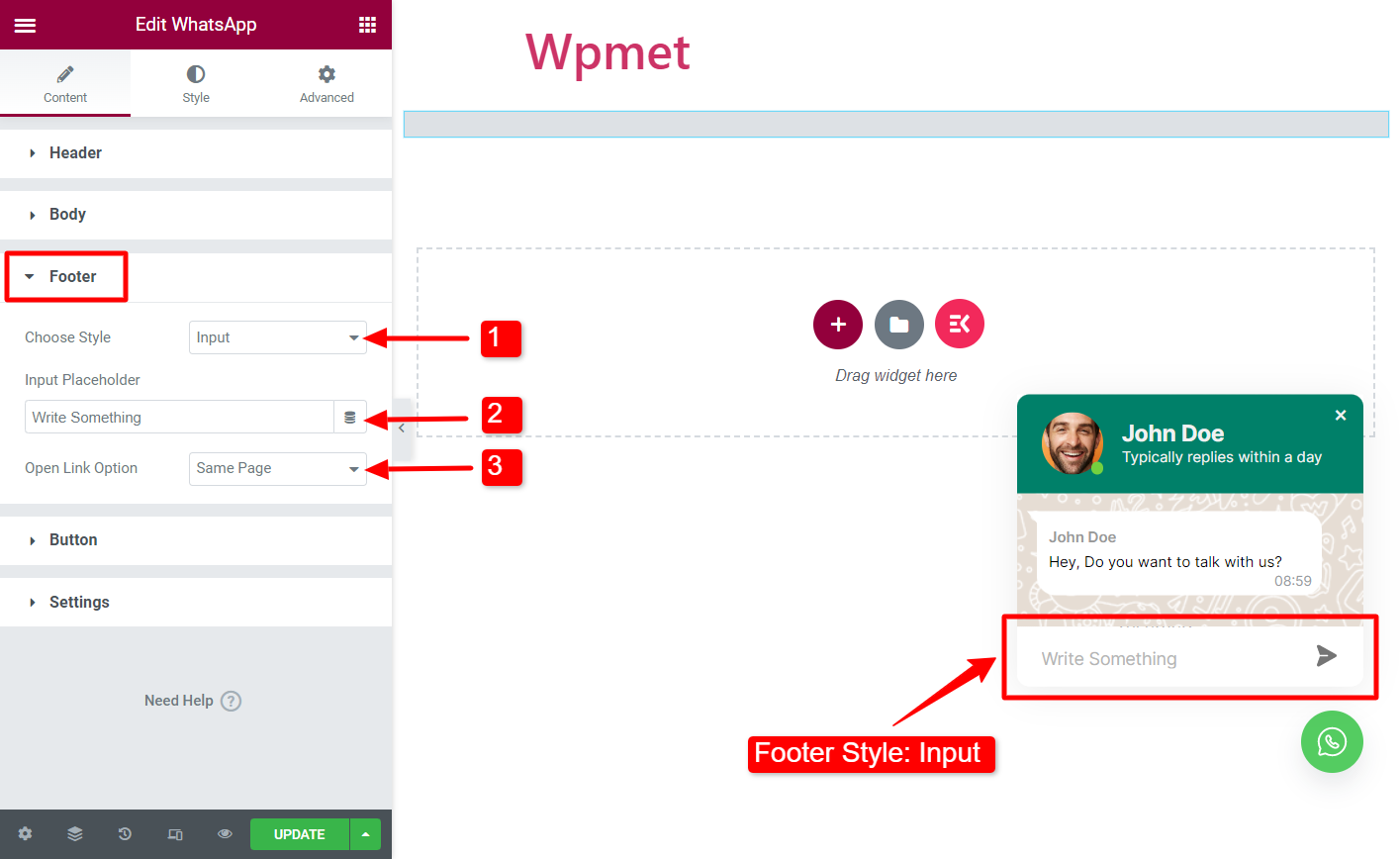
스타일: 입력
사용자가 메시지를 작성하고 보낼 수 있는 간단한 채팅 필드입니다.
- 스타일 선택: 스타일을 선택하세요.입력".
- 입력 자리 표시자: 자리 표시자 텍스트를 입력하세요.
- 링크 옵션 열기: 사용자가 보내기 버튼을 클릭하면 리디렉션될 위치를 선택합니다. 사용 가능한 옵션은 세 가지입니다. 1. 동일한 페이지, 2. 새 탭, 3. 팝업.

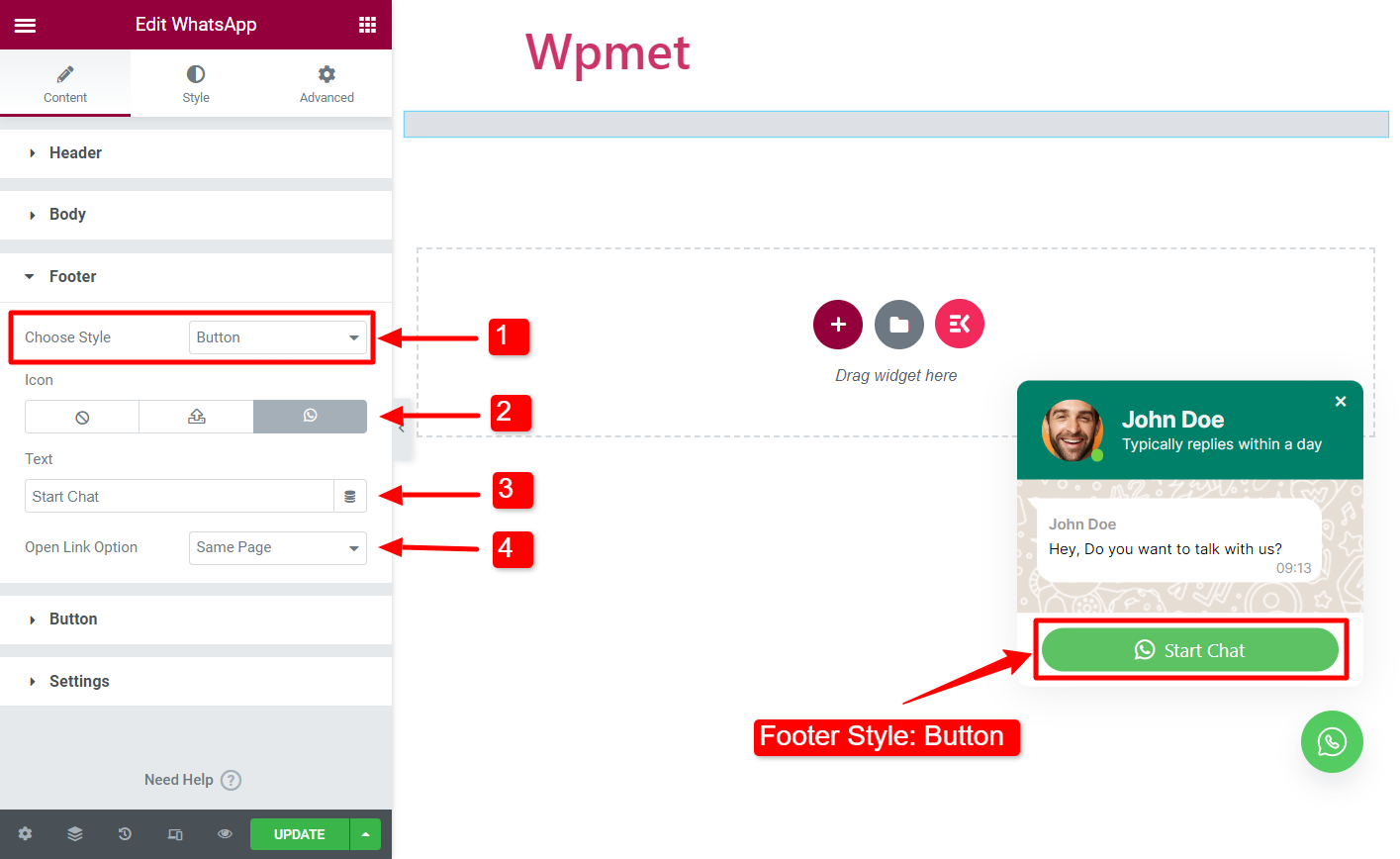
스타일: 버튼
이 스타일에서는 버튼이 나타납니다. 버튼을 클릭하면 사용자는 WhatsApp 웹을 사용하여 메시지를 보낼 수 있습니다.
- 스타일 선택: 스타일을 선택하세요.단추".
- 상: 메시지 버튼에 아이콘을 추가할 수 있습니다. SVG로 아이콘을 업로드하거나 Elementor 아이콘 라이브러리에서 하나를 선택하세요.
- 텍스트: 버튼 텍스트를 입력하세요.
- 링크 옵션 열기: 사용자가 보내기 버튼을 클릭하면 다음 중 하나로 리디렉션될 수 있습니다: 1. 같은 페이지, 2. 새 탭, 3. 팝업.

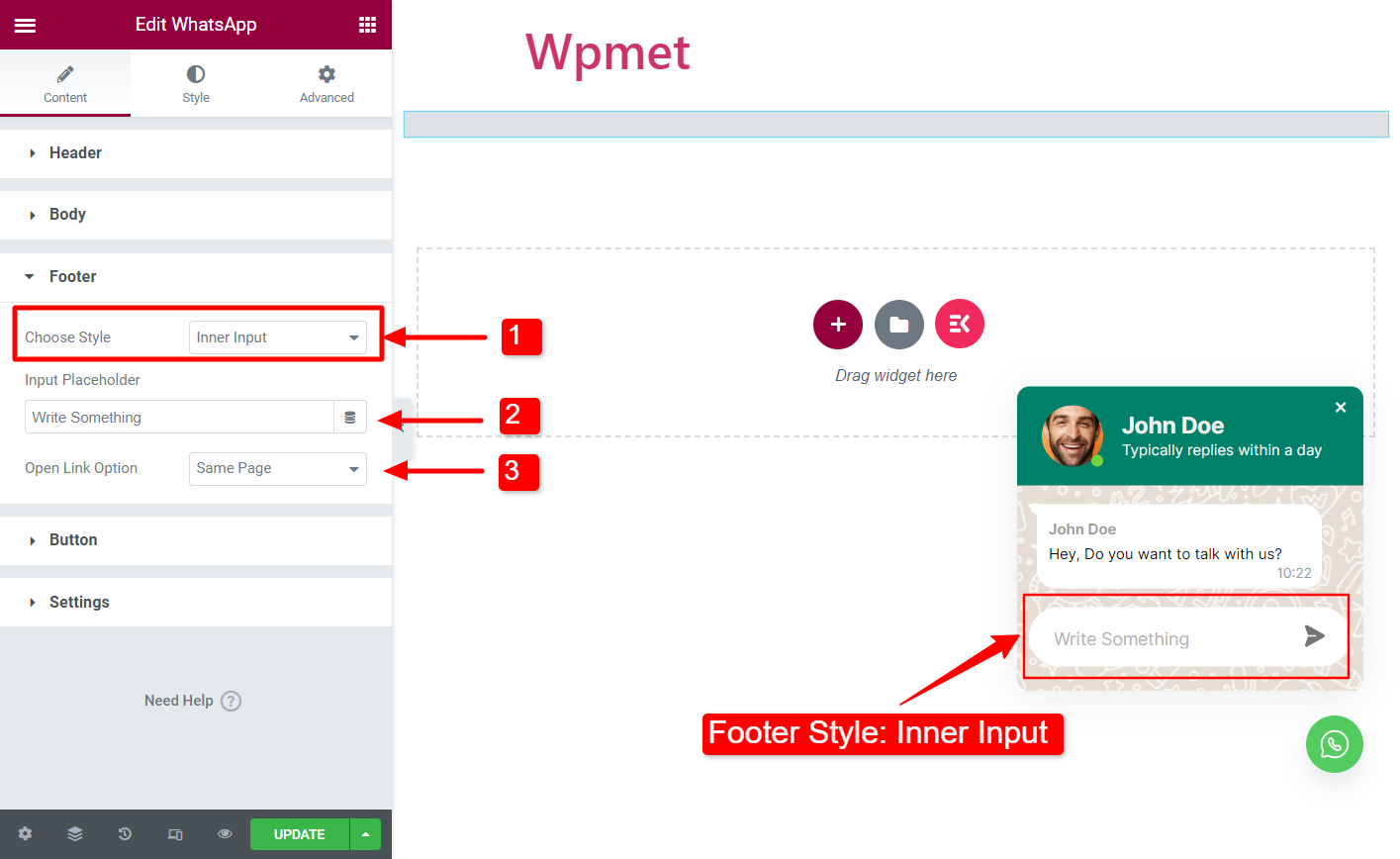
스타일: 내부 입력
간단한 채팅 필드이지만 필드가 WhatsApp 창 안으로 접혀 있습니다.
- 스타일 선택: 스타일을 선택하세요.내부 입력“.
- 입력 자리 표시자: 자리 표시자 텍스트를 입력하세요.
- 링크 옵션 열기: 사용자가 보내기 버튼을 클릭하면 리디렉션될 위치를 선택합니다. 사용 가능한 옵션은 세 가지입니다. 1. 동일한 페이지, 2. 새 탭, 3. 팝업.

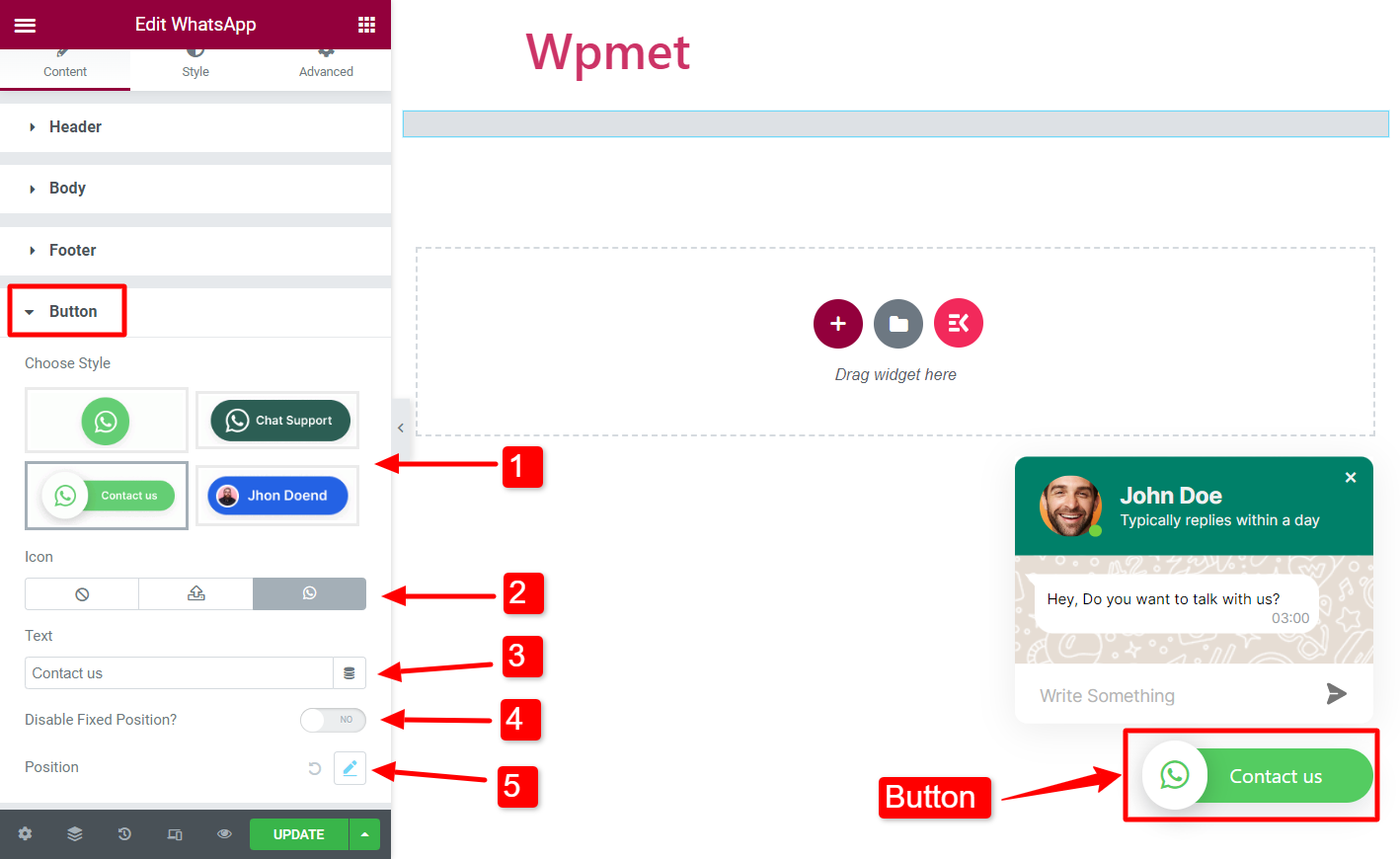
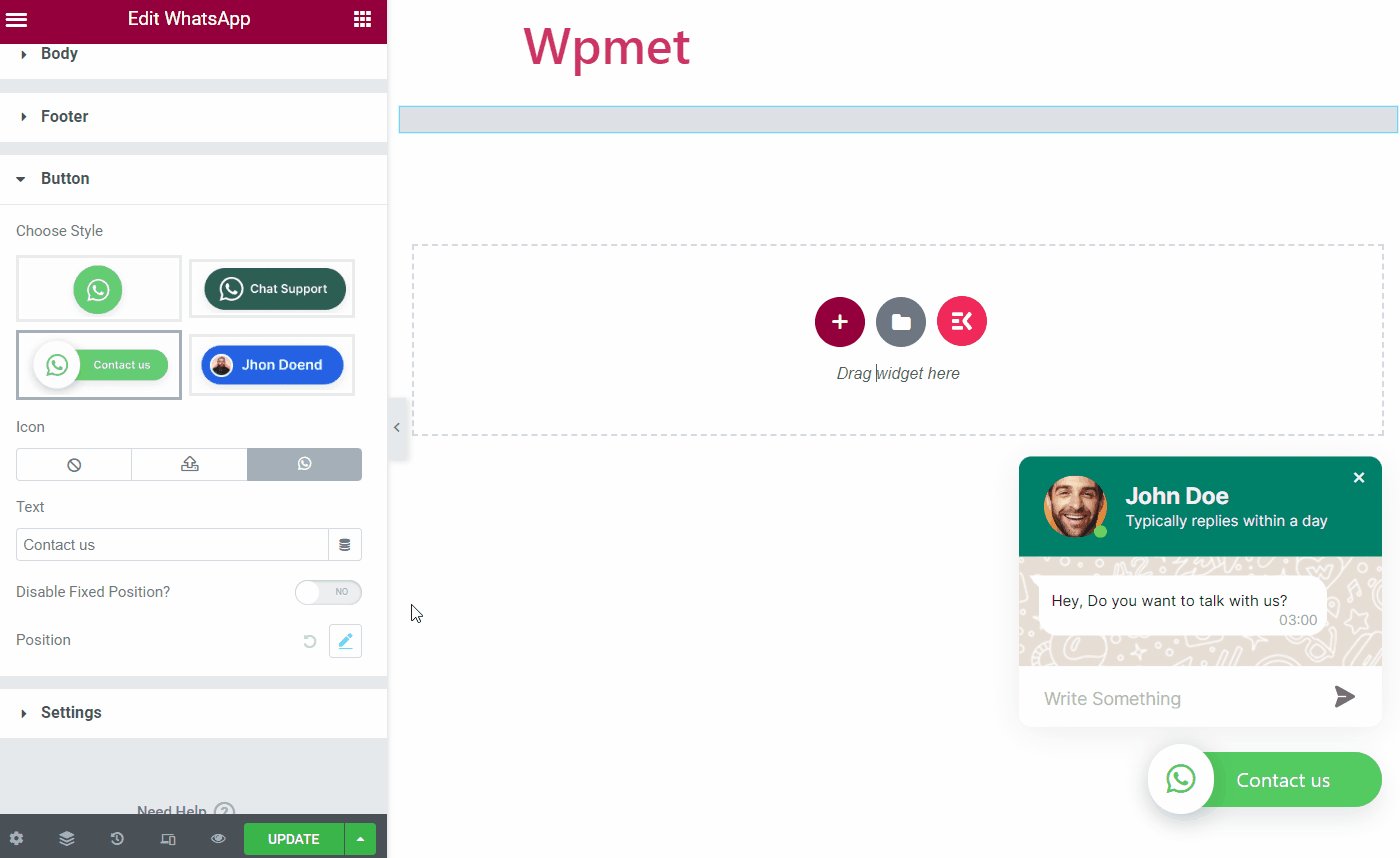
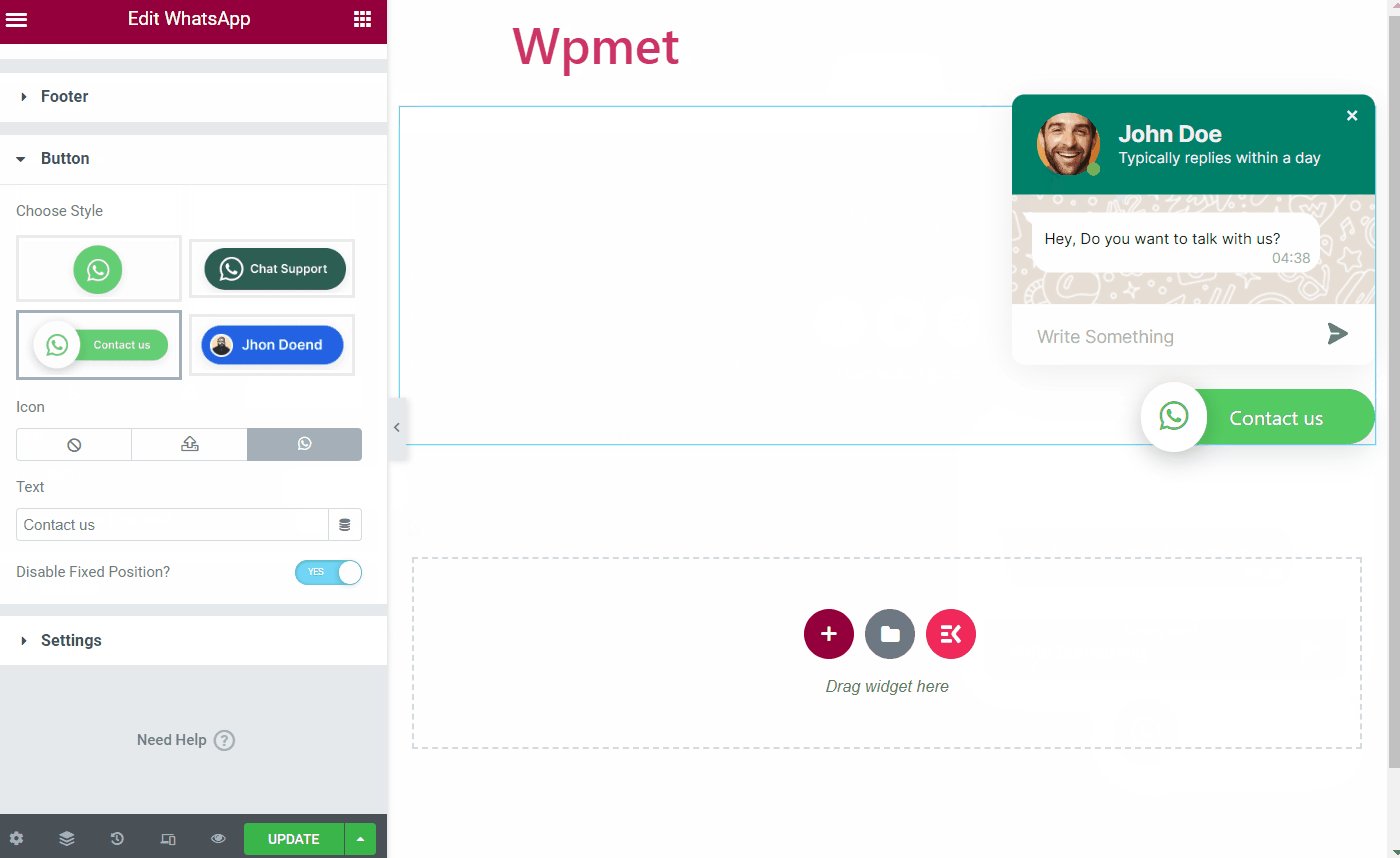
단추 #
- 스타일 선택: 주어진 옵션에서 버튼 스타일을 선택하세요.
- 상: Elementor WhatsApp 버튼에 대한 아이콘을 추가할 수 있습니다(선택한 스타일에 아이콘 옵션이 있는 경우).
- 텍스트: 버튼에 텍스트를 추가합니다(선택한 스타일에 아이콘 옵션이 있는 경우).

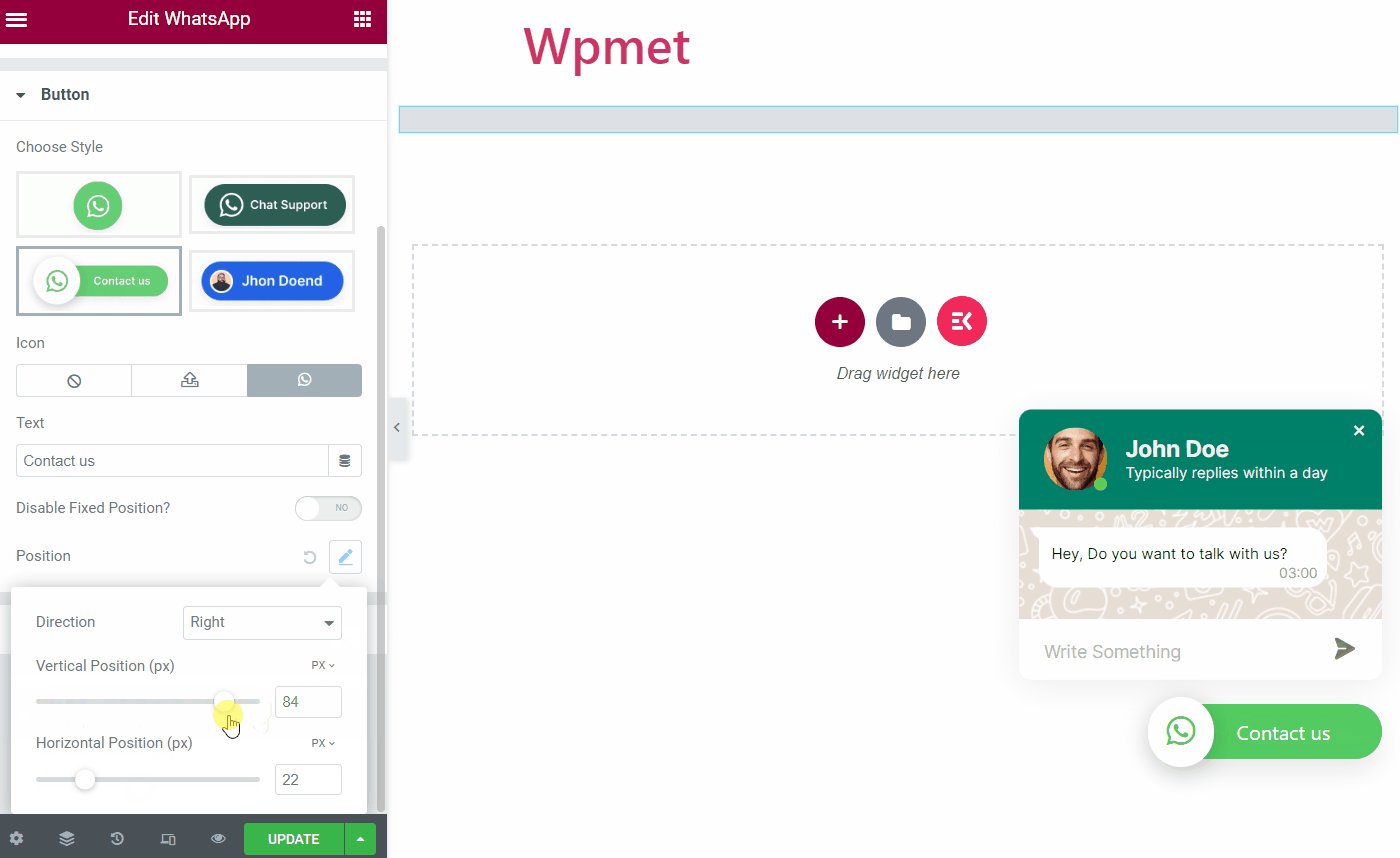
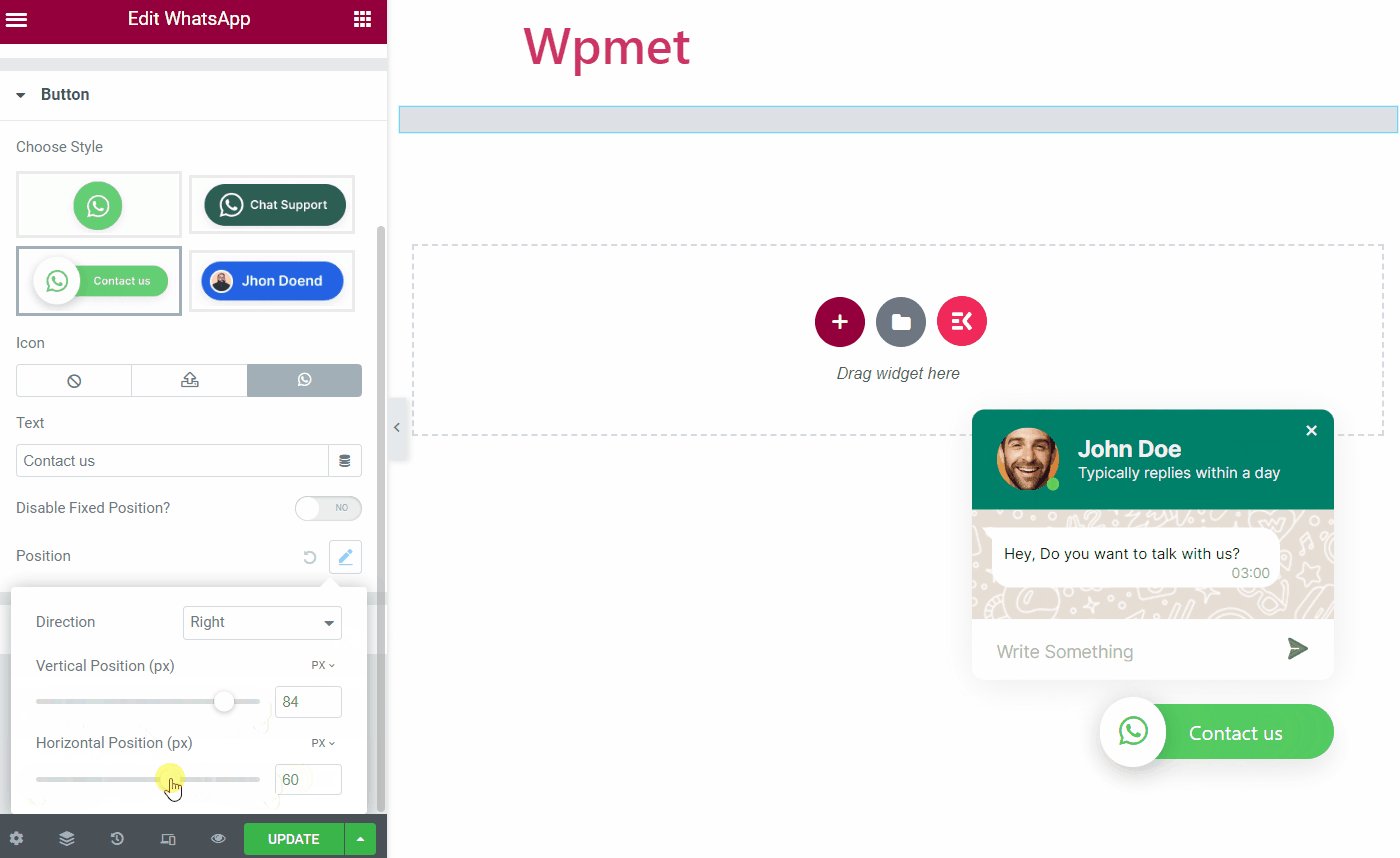
- 고정 위치 비활성화: OFF일 경우 버튼 위치가 고정됩니다. 그렇지 않으면 버튼 위치를 변경할 수 있습니다.
- 위치 (사용자 지정): 고정 위치가 비활성화된 경우 버튼 위치를 변경할 수 있습니다.

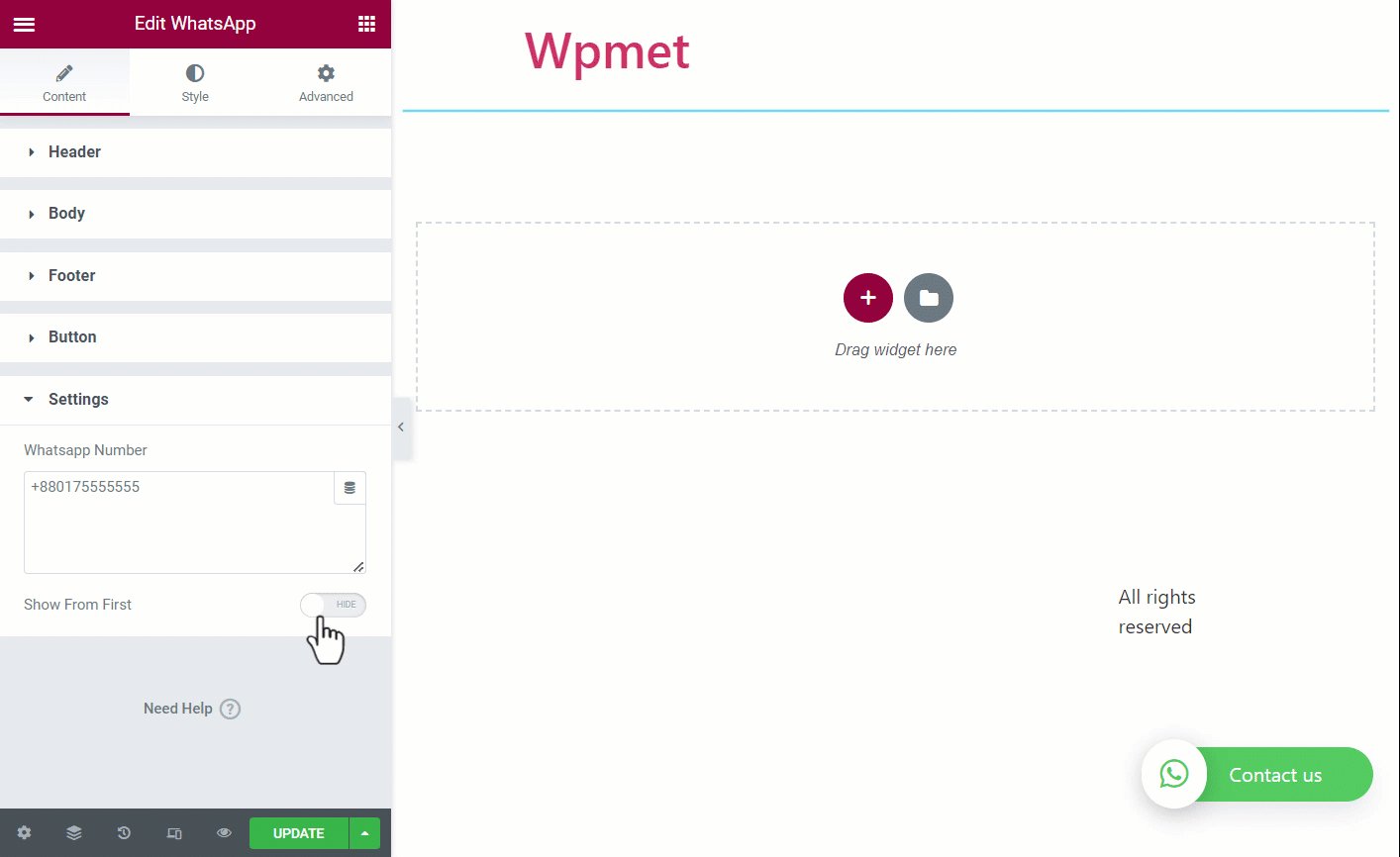
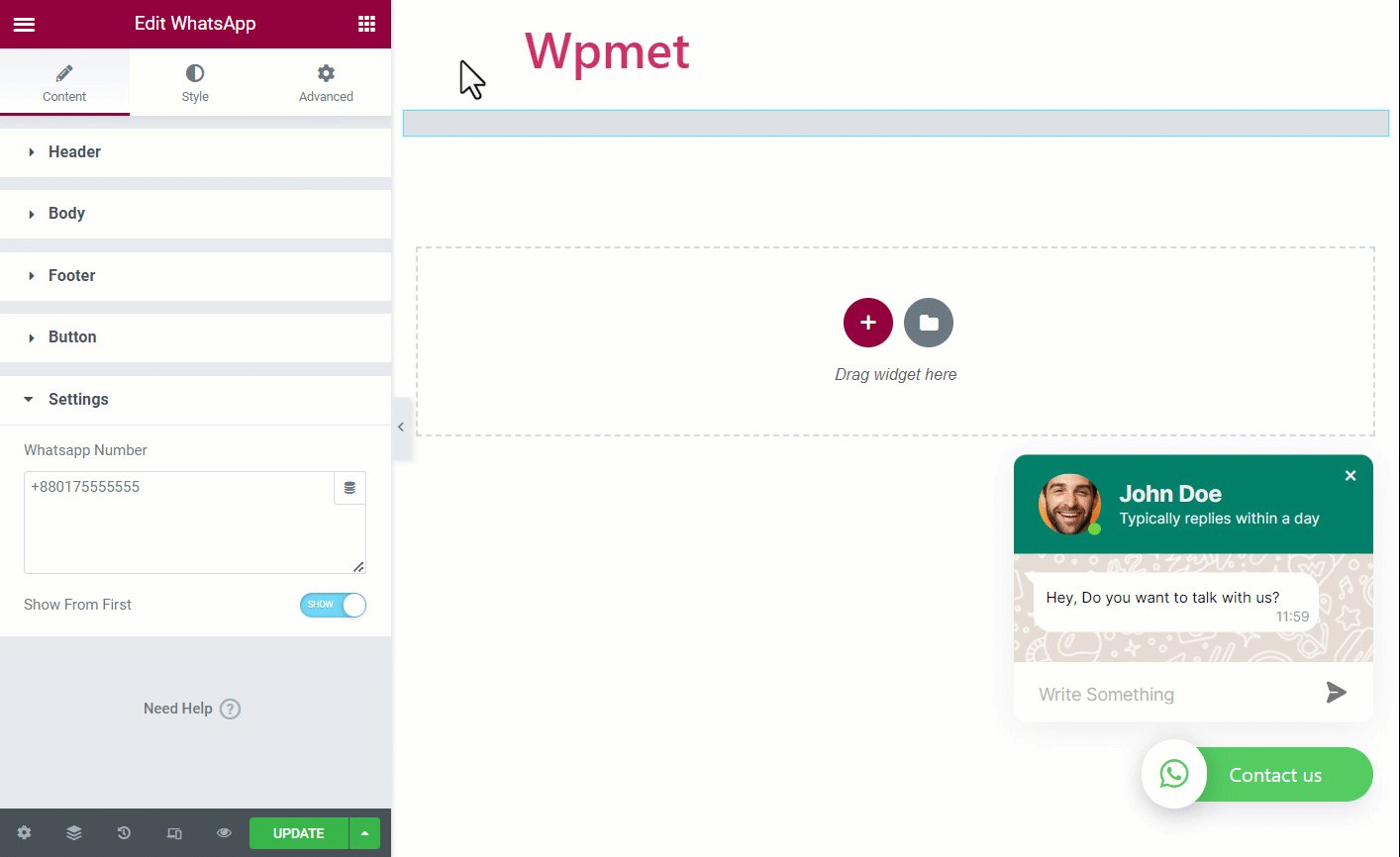
설정 #
- WhatsApp 번호: 여기서 WhatsApp 서비스 연락처 번호를 입력할 수 있습니다. 이는 사용자를 위한 WhatsApp 위젯을 설정한 번호입니다.
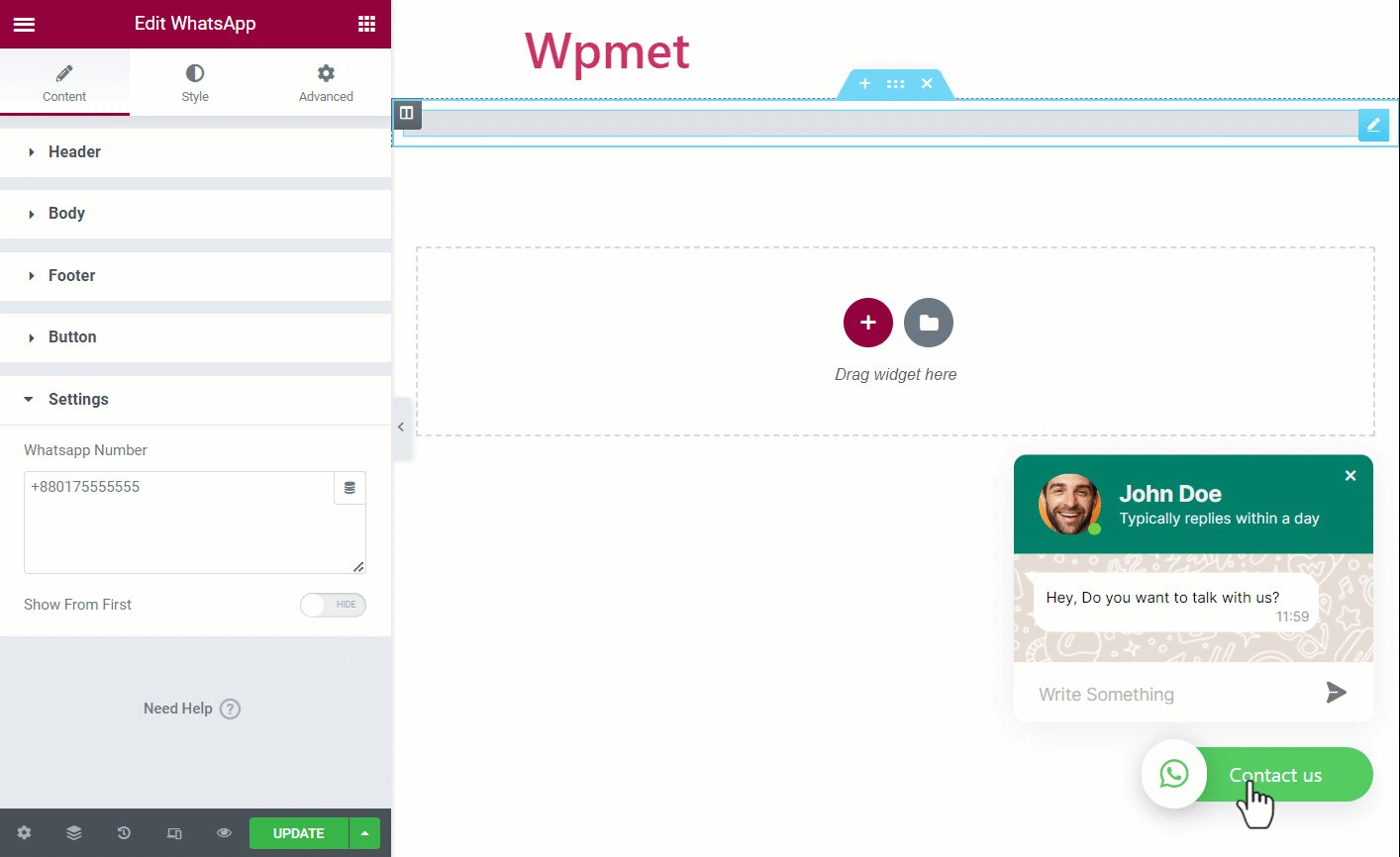
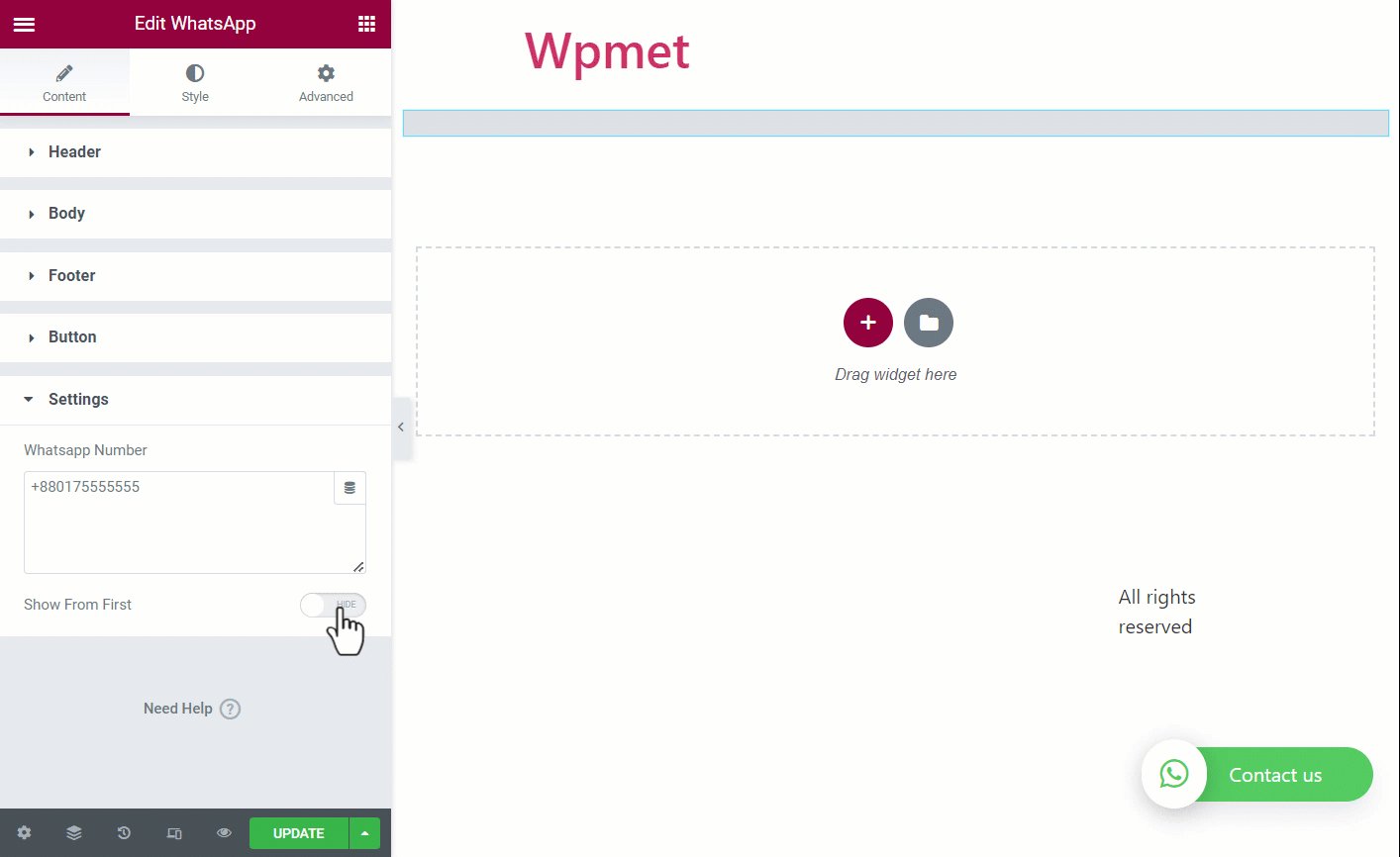
- 처음부터 표시: 설정하시면 보여주다 그러면 방문자가 귀하의 웹사이트를 방문할 때 처음부터 채팅 상자가 나타납니다. 그리고 귀하가 설정한 경우 숨다 그러면 상대방은 아이콘만 보고 채팅을 시작하려면 아이콘을 클릭해야 합니다.

3단계: Elementor WhatsApp 버튼 사용자 정의 #
ElementsKit을 사용하면 WhatsApp 버튼과 채팅 상자의 스타일과 모양을 변경할 수 있습니다.
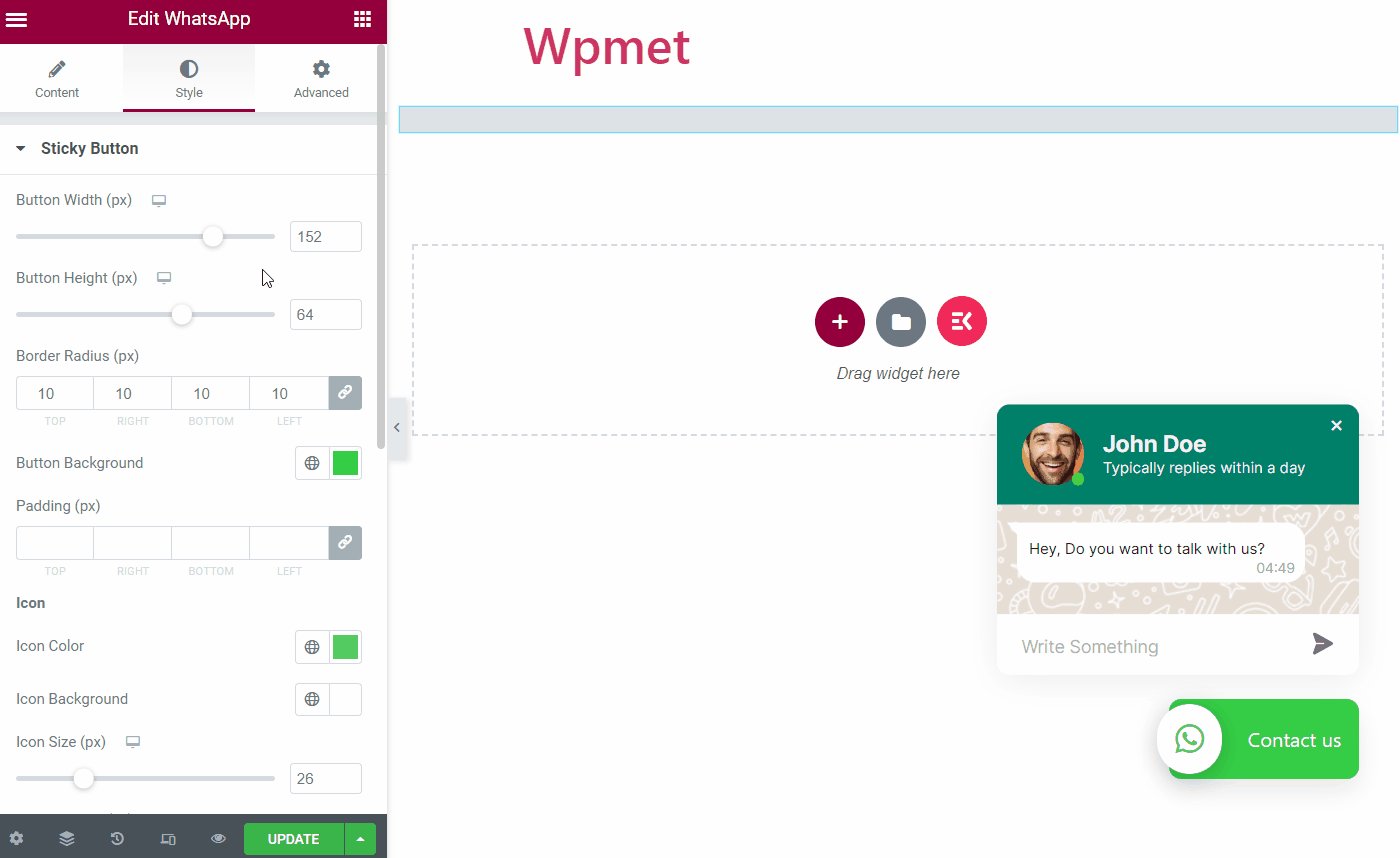
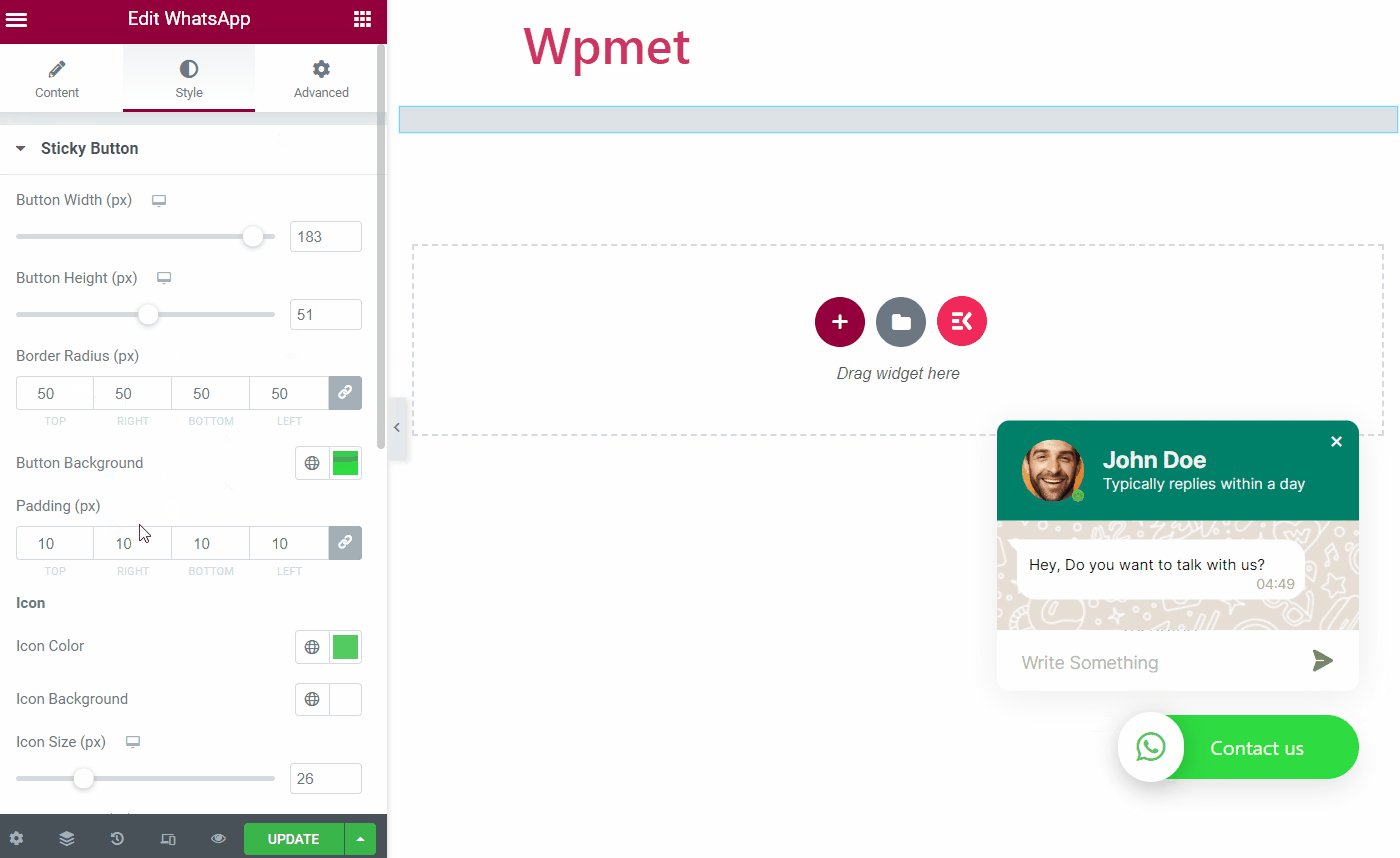
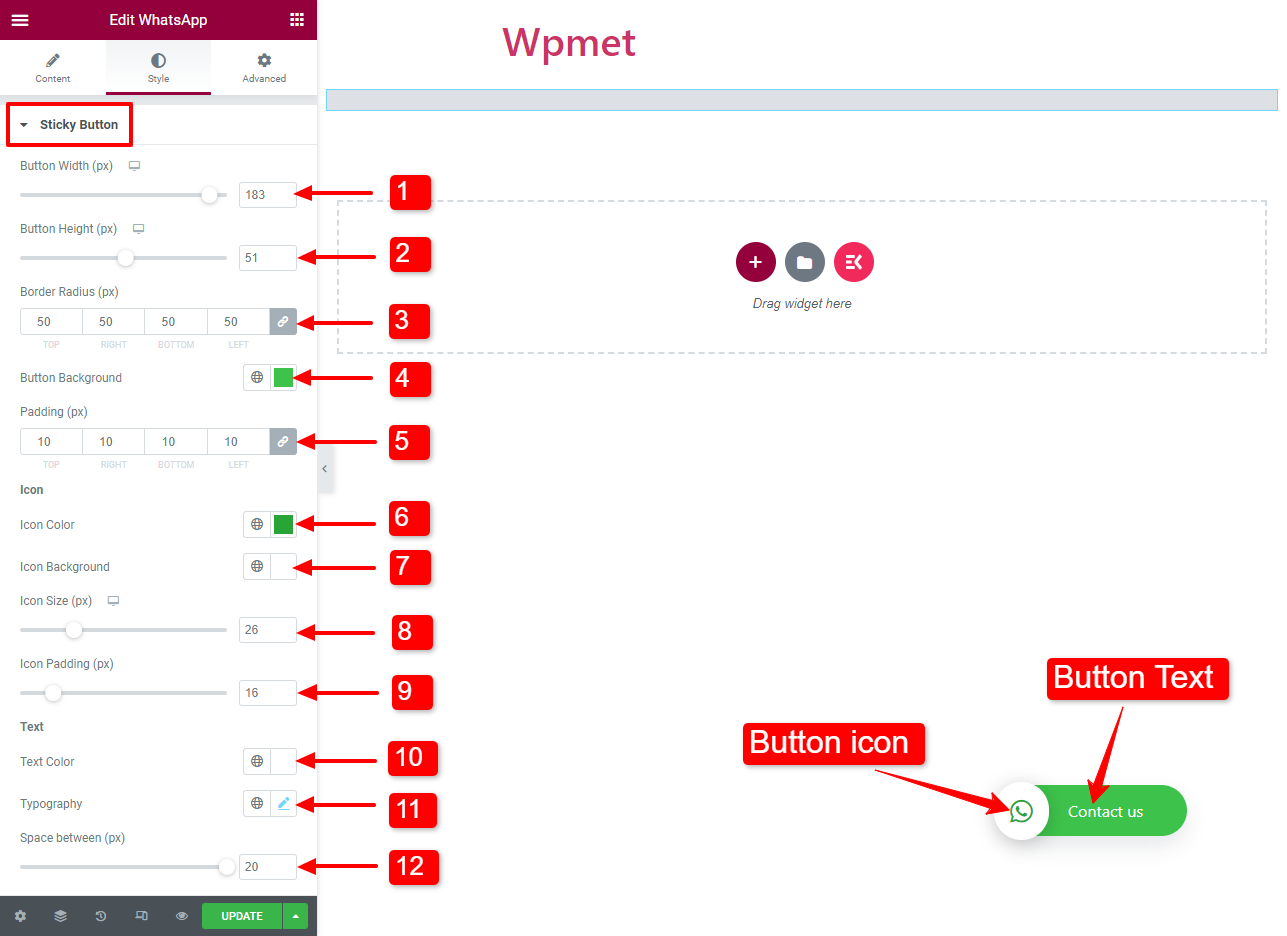
끈끈한 버튼 #
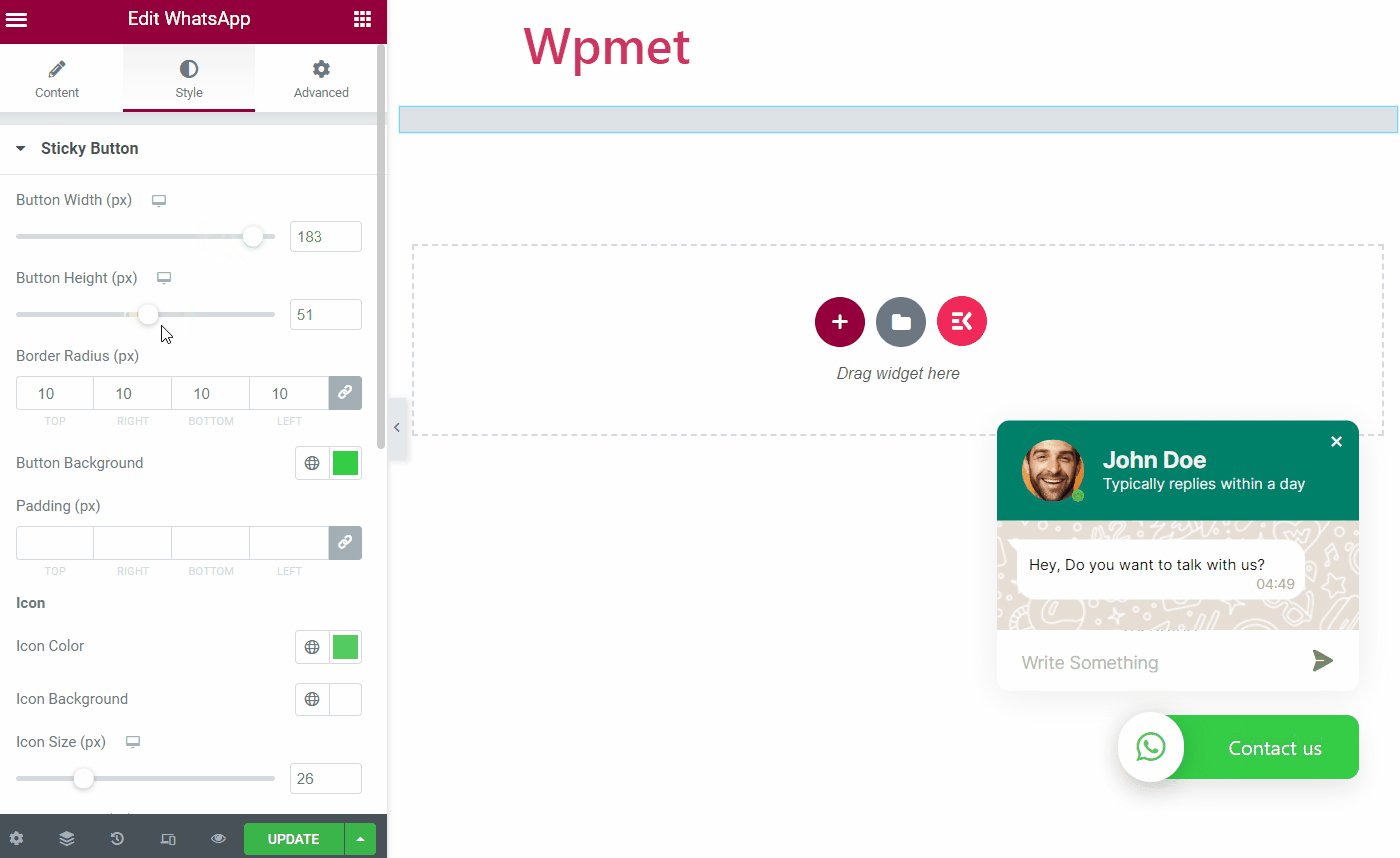
- 버튼 폭: WhatsApp 연락처 버튼의 너비를 조정할 수 있습니다.
- 버튼 높이: WhatsApp 연락처 버튼의 높이를 조정할 수도 있습니다.
- 국경 반경: border-radius를 사용하여 버튼의 모양을 변경합니다.
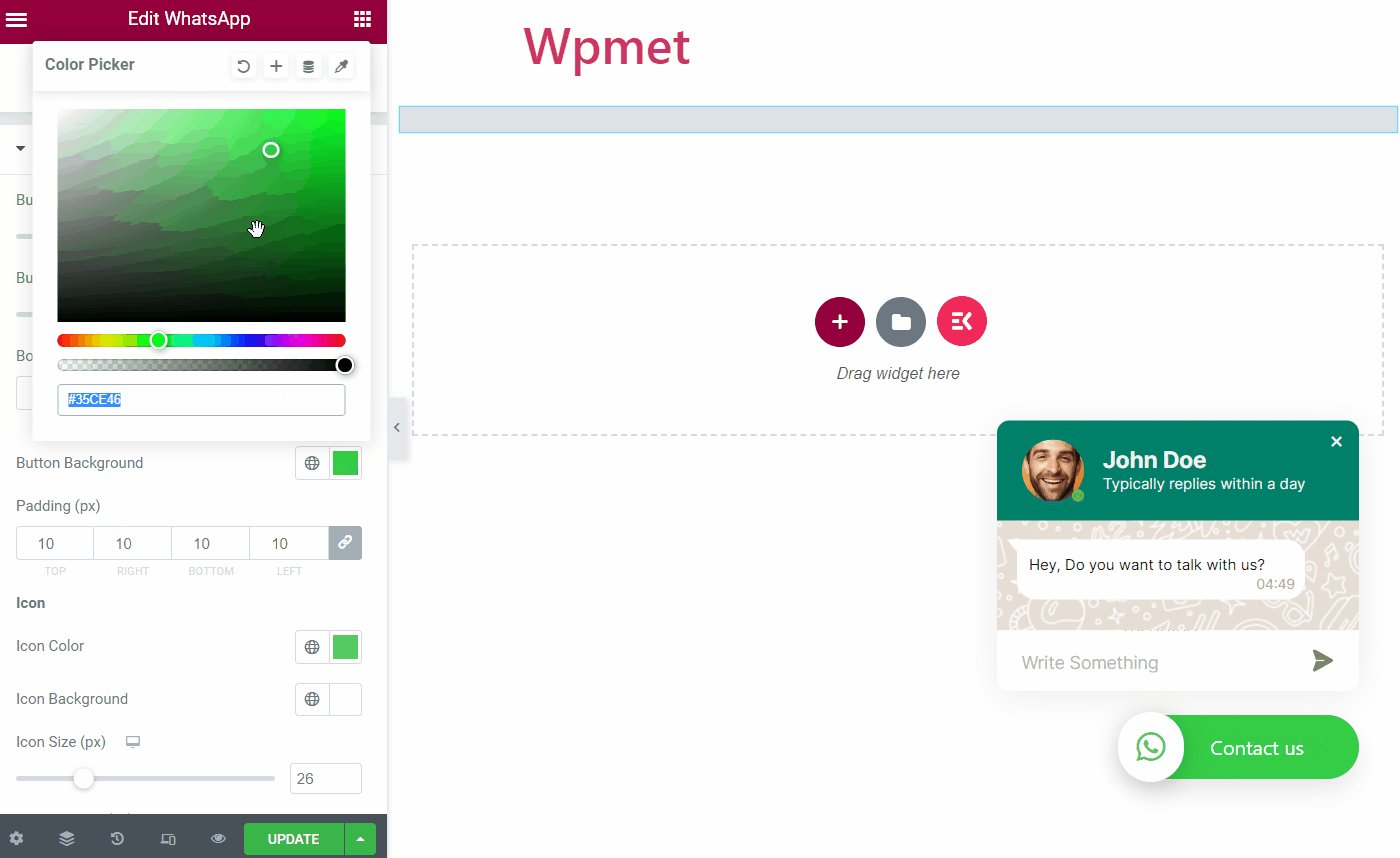
- 버튼 배경: WhatsApp 버튼의 색상을 선택하세요.
- 심: 버튼의 패딩을 조정합니다.

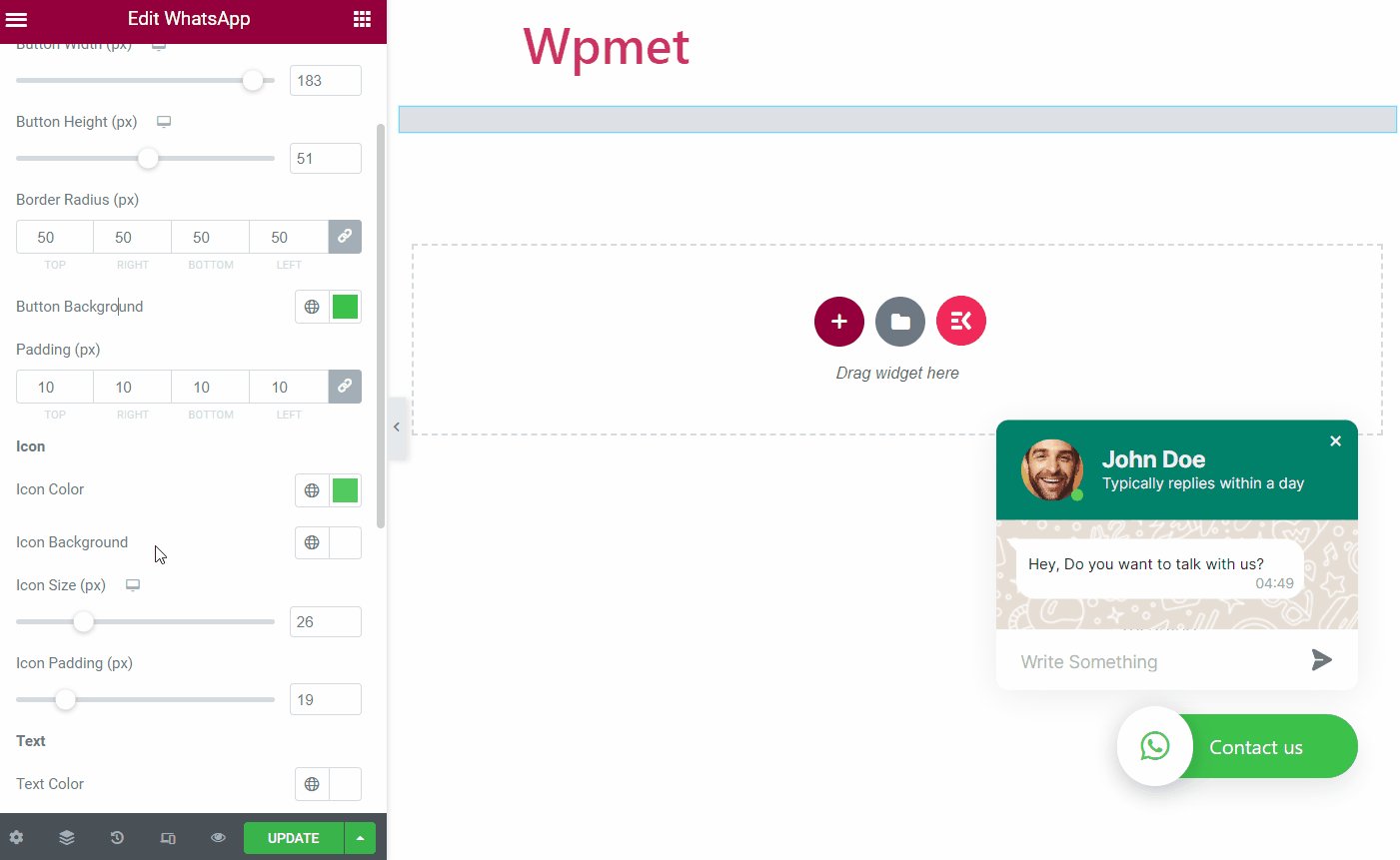
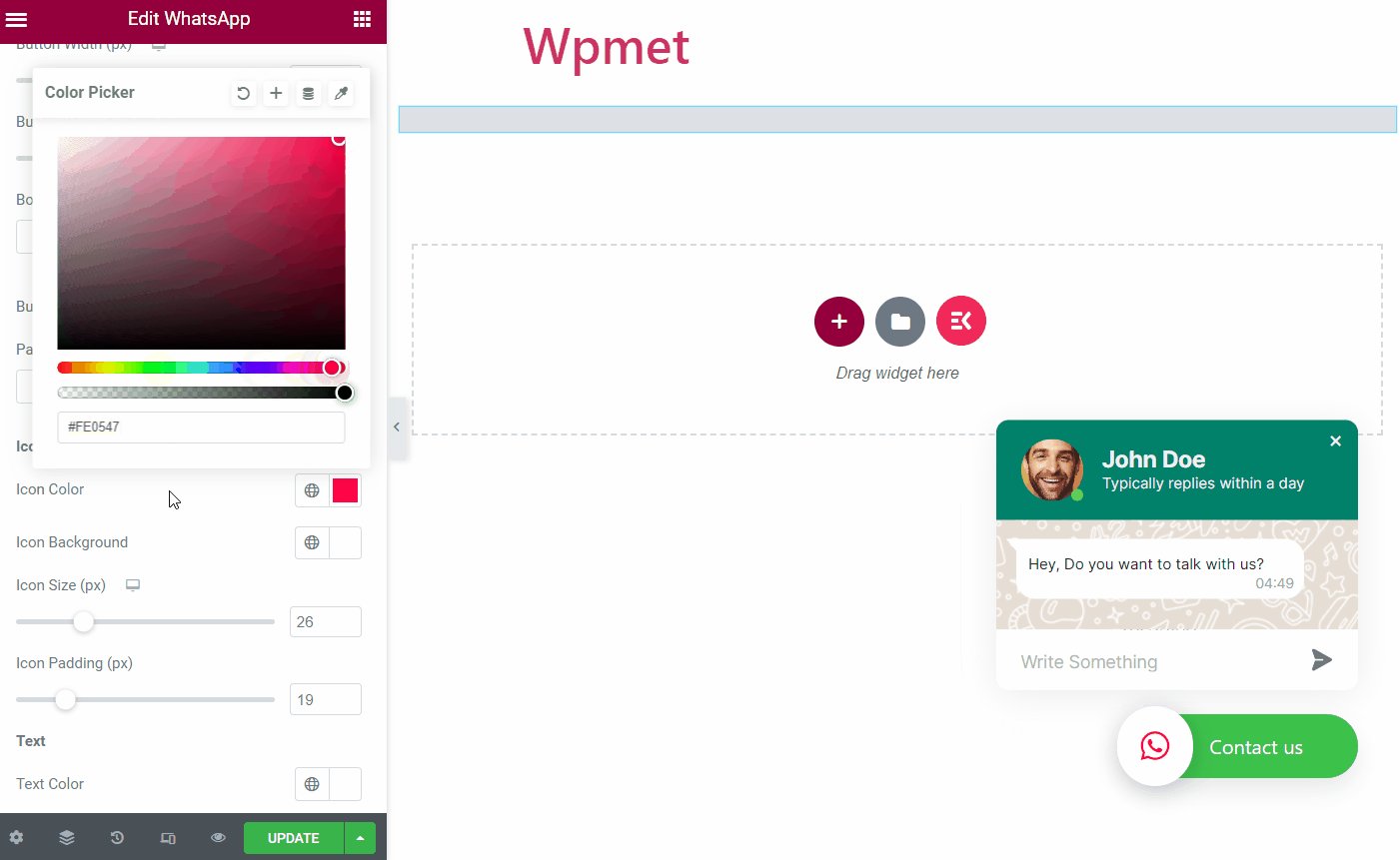
- 아이콘 색상: 버튼이 있는 WhatsApp 아이콘의 색상을 선택하세요.
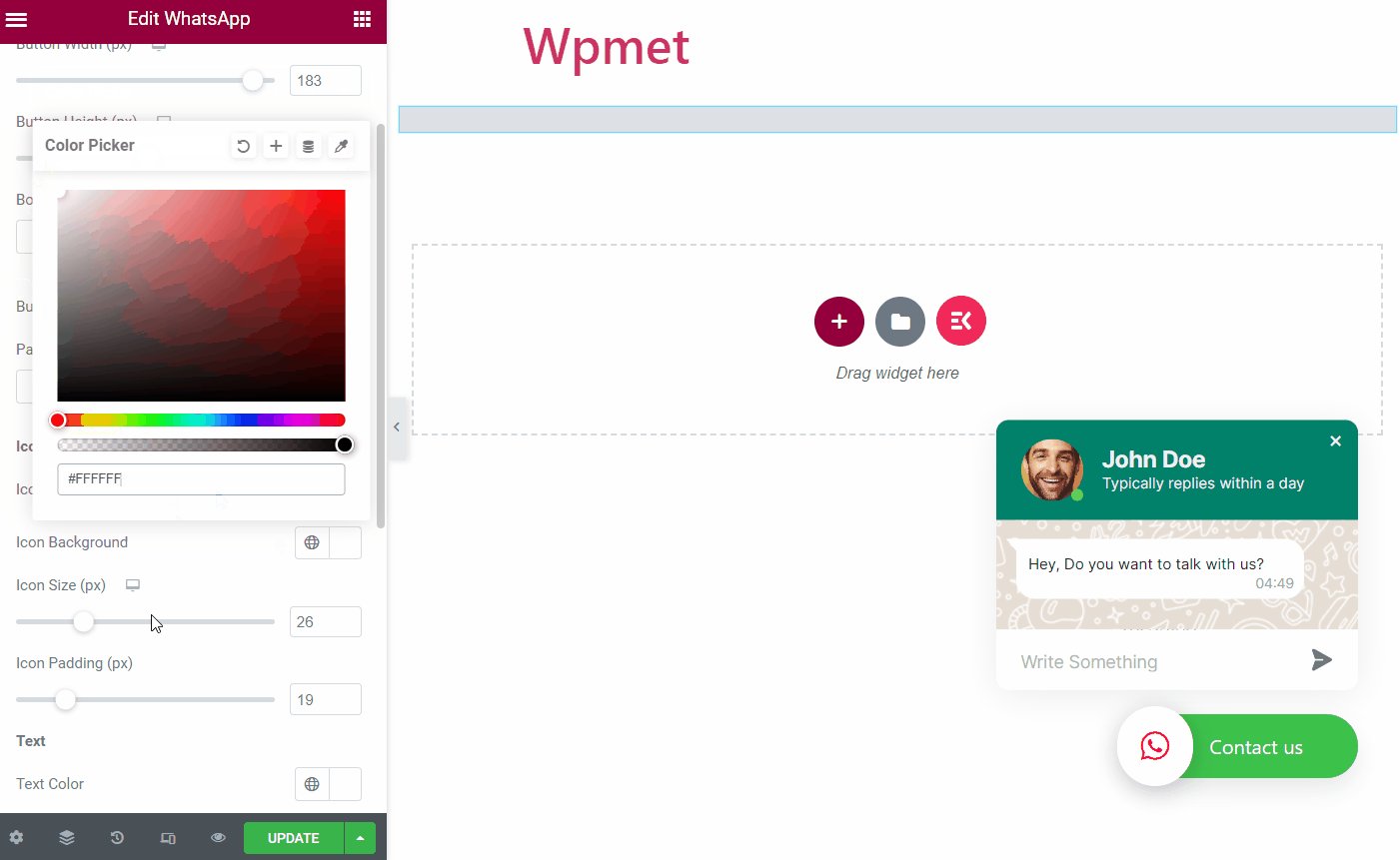
- 아이콘 배경: 아이콘의 배경색을 선택하세요.
- 아이콘 크기: 아이콘 크기를 조정합니다.
- 아이콘 패딩: 버튼 아이콘의 패딩을 조정할 수 있습니다.

- 텍스트 색상: 버튼 텍스트의 색상을 선택하세요.
- 타이포그래피: 버튼 텍스트의 인쇄체를 설정합니다.
- 사이의 공간: 버튼 텍스트와 아이콘 사이의 간격을 조정합니다.

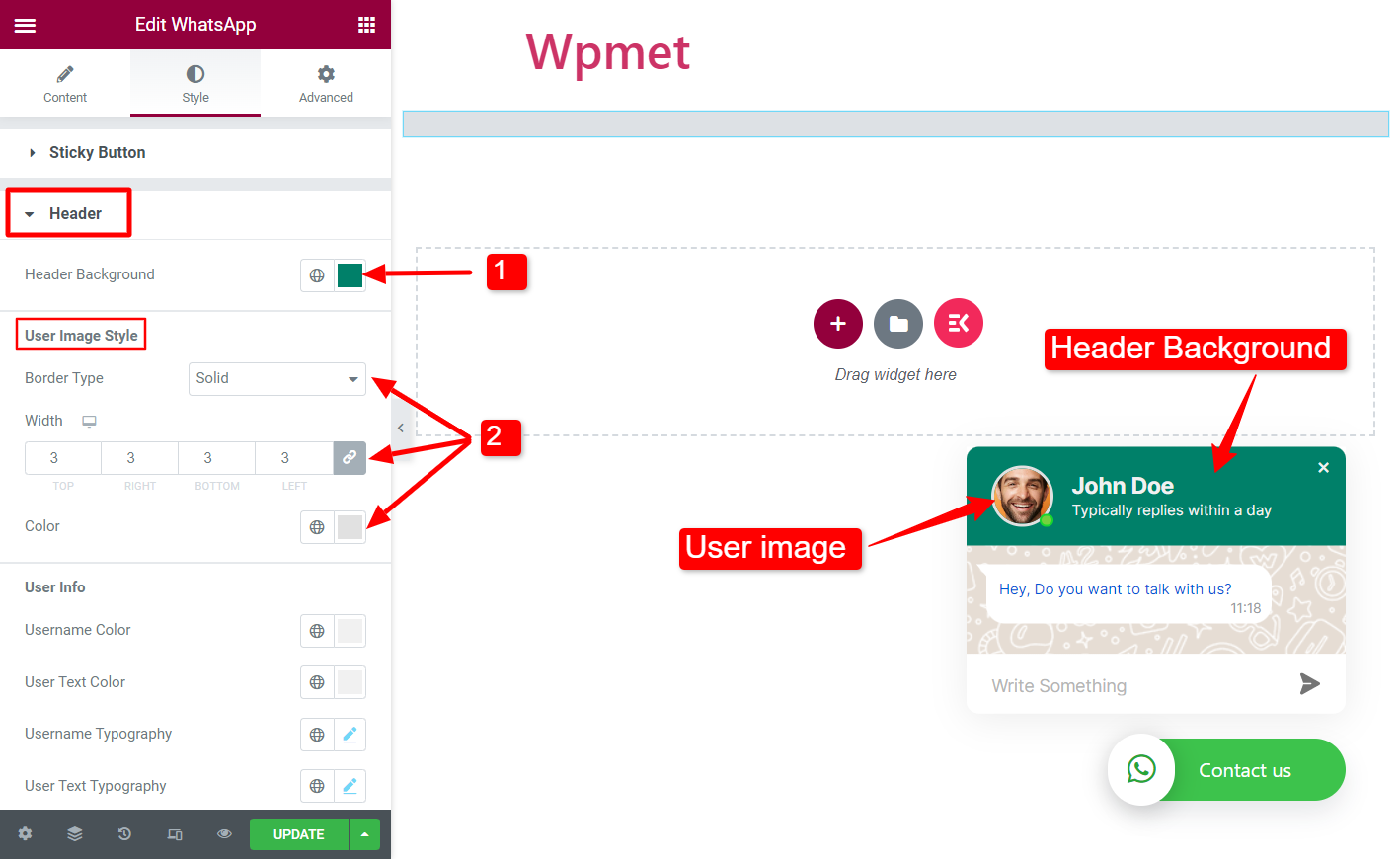
머리글 #
- 헤더 배경: WhatsApp 채팅 상자의 헤더 배경색을 선택하세요.
- 사용자 이미지 스타일 – 테두리 유형, 너비 및 색상: 사용자 이미지에 대한 테두리 유형을 선택하고, 테두리 너비를 설정하고, 테두리 색상을 선택할 수 있습니다.

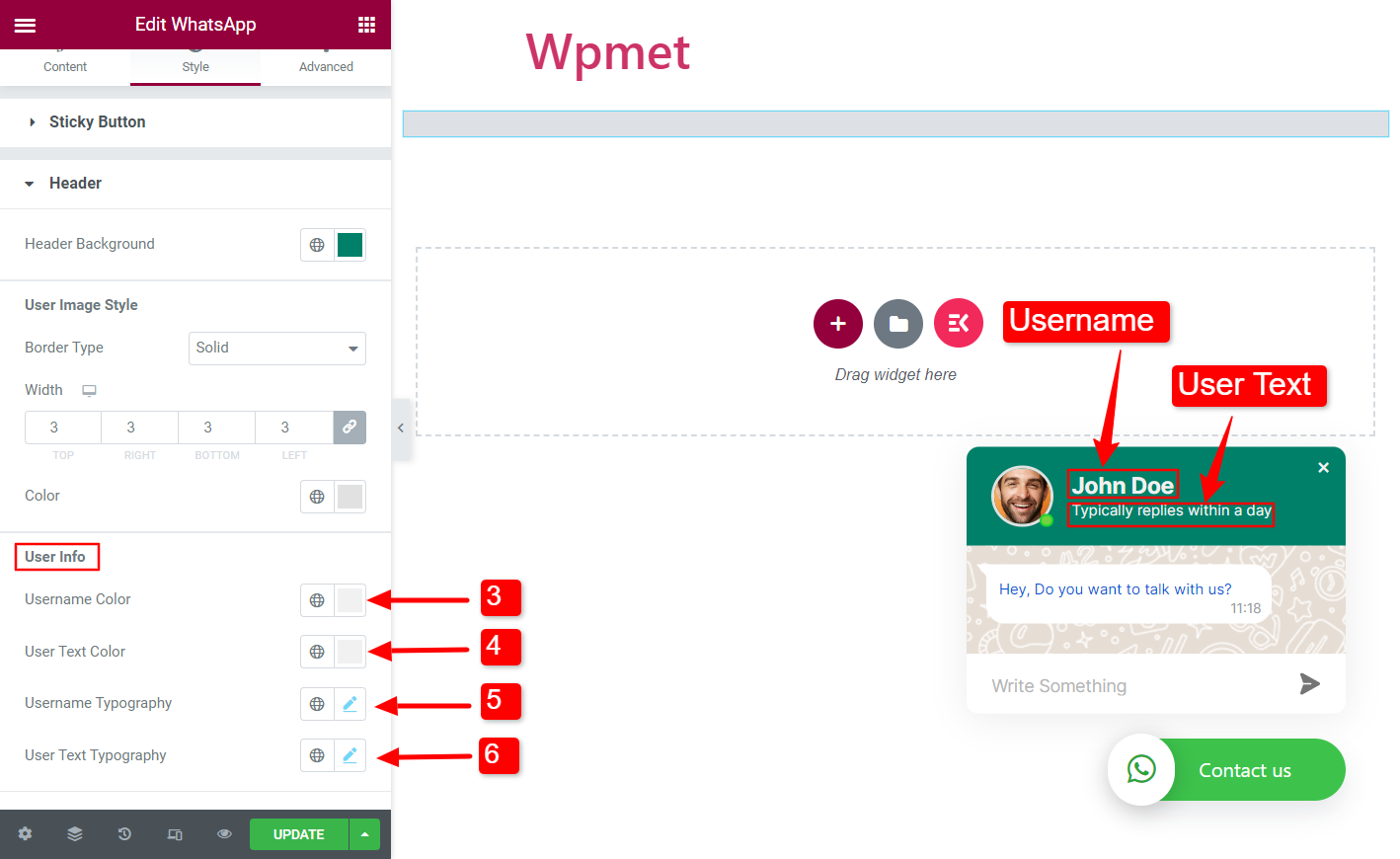
- 사용자 이름 색상: 헤더의 사용자 이름에 대한 색상을 선택하세요.
- 사용자 텍스트 색상: 사용자 이름 아래에 있는 텍스트의 색상을 선택하세요.
- 사용자 타이포그래피: 헤더에서 사용자 이름에 대한 타이포그래피를 설정합니다.
- 사용자 텍스트 타이포그래피: 사용자 이름 아래에 있는 텍스트의 인쇄 형식을 설정합니다.

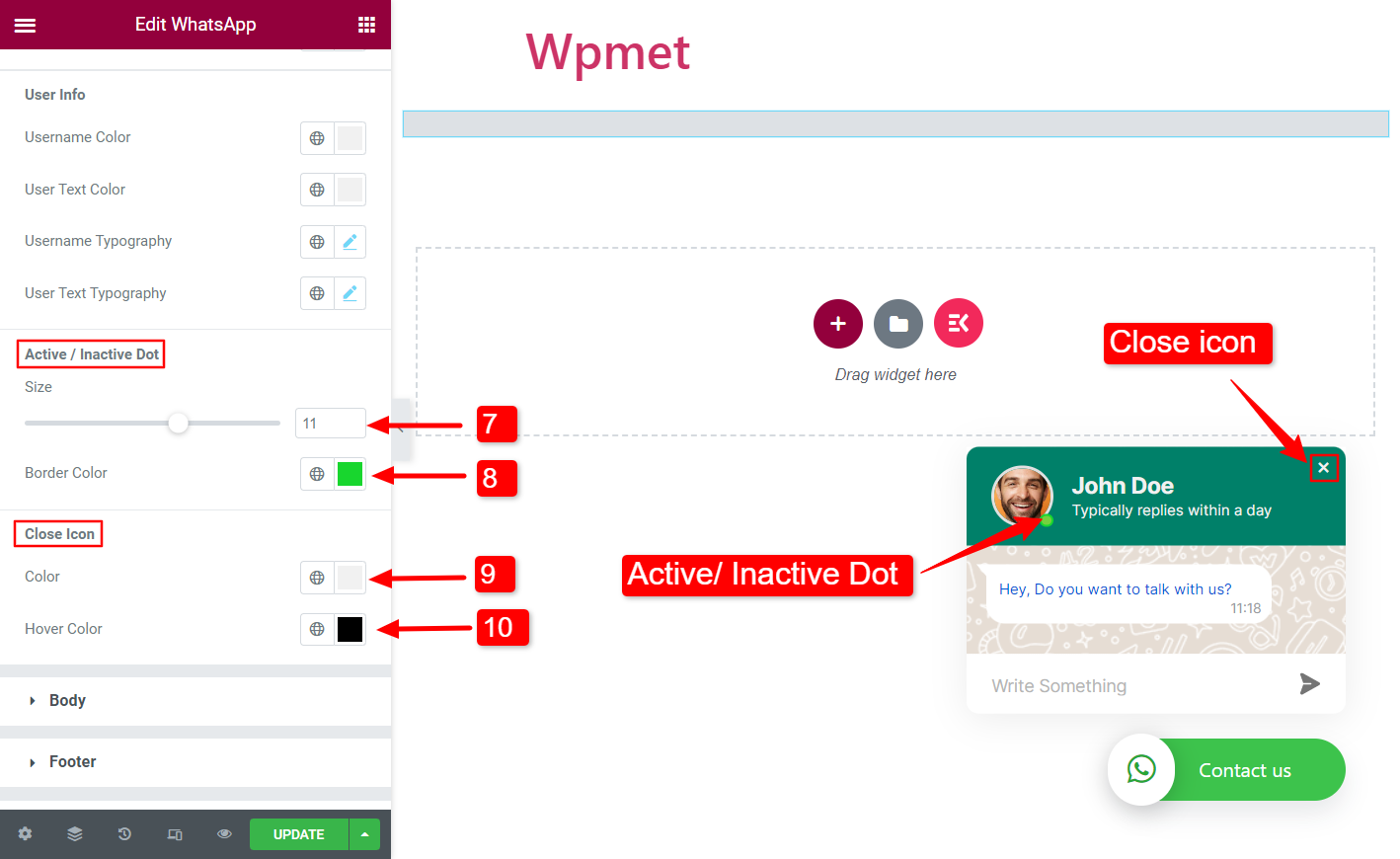
- 활성/비활성 도트 – 크기: 활성/비활성 점의 크기를 조정합니다.
- 활성/비활성 도트 - 테두리 색상: 활성/비활성 점의 테두리 색상을 선택하세요.
- 닫기 아이콘 – 색상: 채팅 상자 닫기 아이콘의 색상을 설정합니다.
- 닫기 아이콘 – 호버 색상: 채팅 상자에 마우스를 올렸을 때 나타나는 닫기 아이콘의 색상을 선택하세요.

몸 #
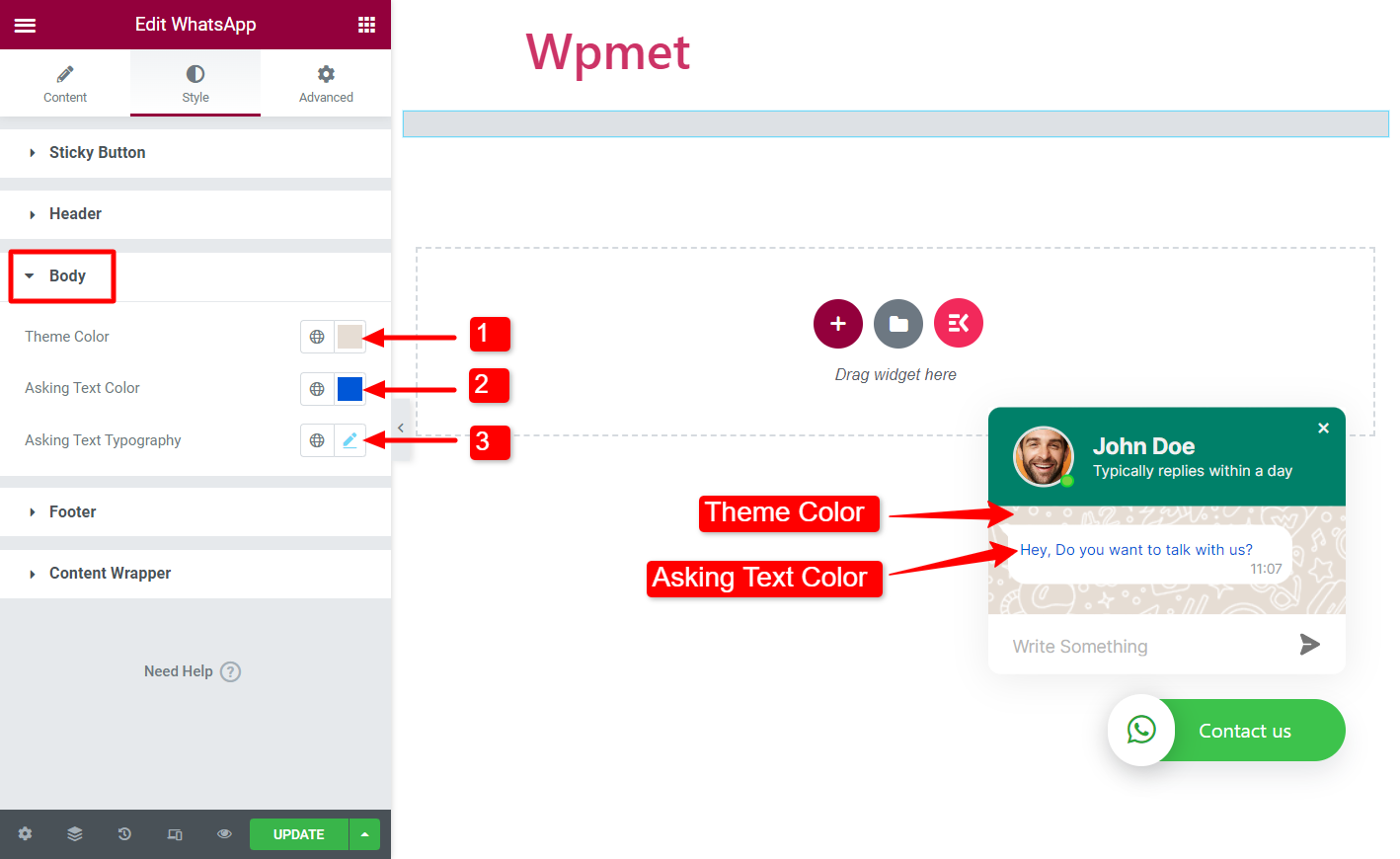
- 테마 색상: 본문 부분의 색상을 선택하세요.
- 텍스트 색상 요청: 메시지 텍스트 색상을 선택하세요.
- 텍스트 타이포그래피 요청: 메시지 텍스트의 인쇄 방식을 설정합니다.

보행인 #
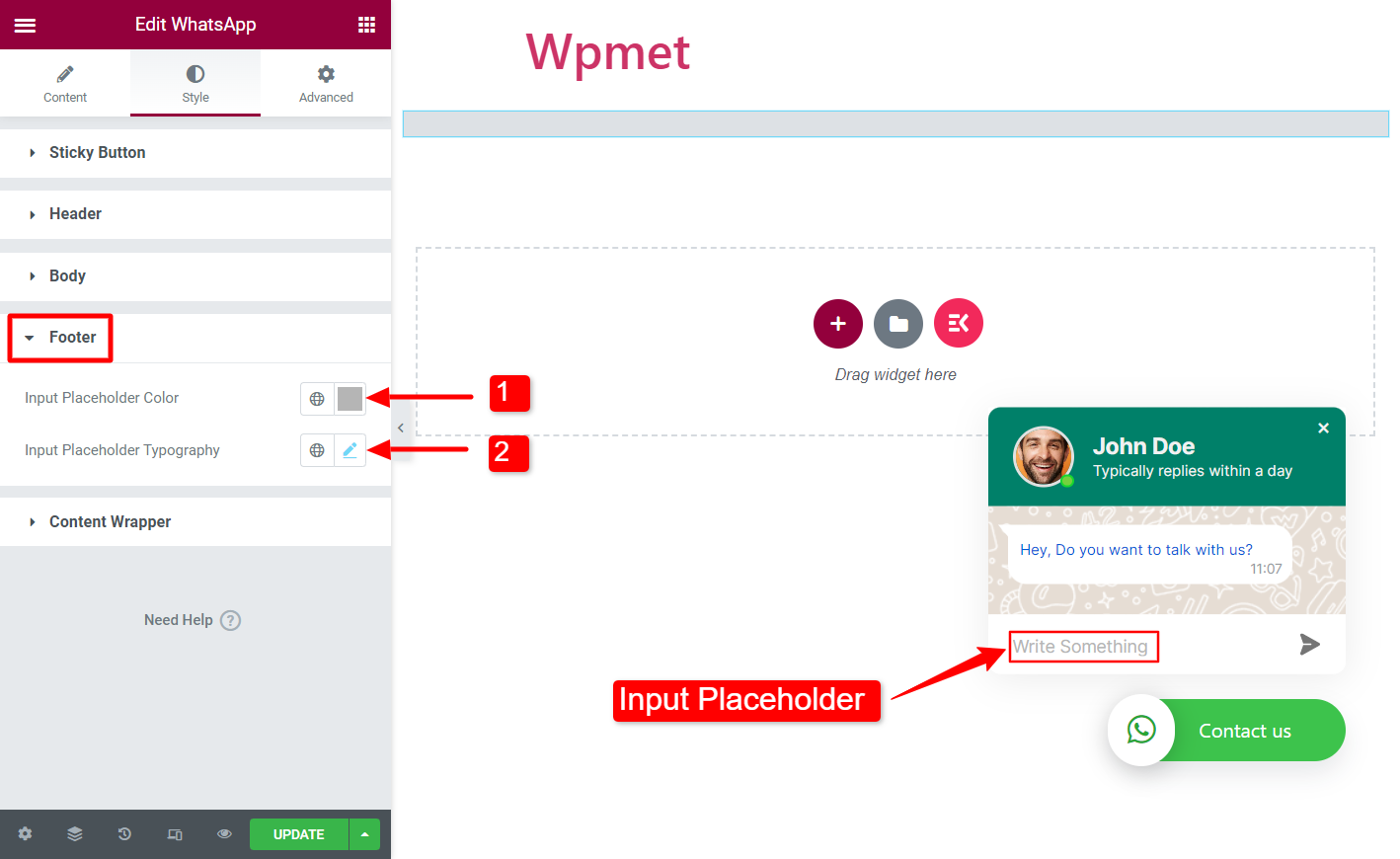
- 입력 자리 표시자 색상: 입력 필드의 플레이스홀더 텍스트에 대한 색상을 선택하세요.
- 입력 자리 표시자 타이포그래피: 입력 필드의 플레이스홀더 텍스트에 대한 인쇄술을 설정합니다.

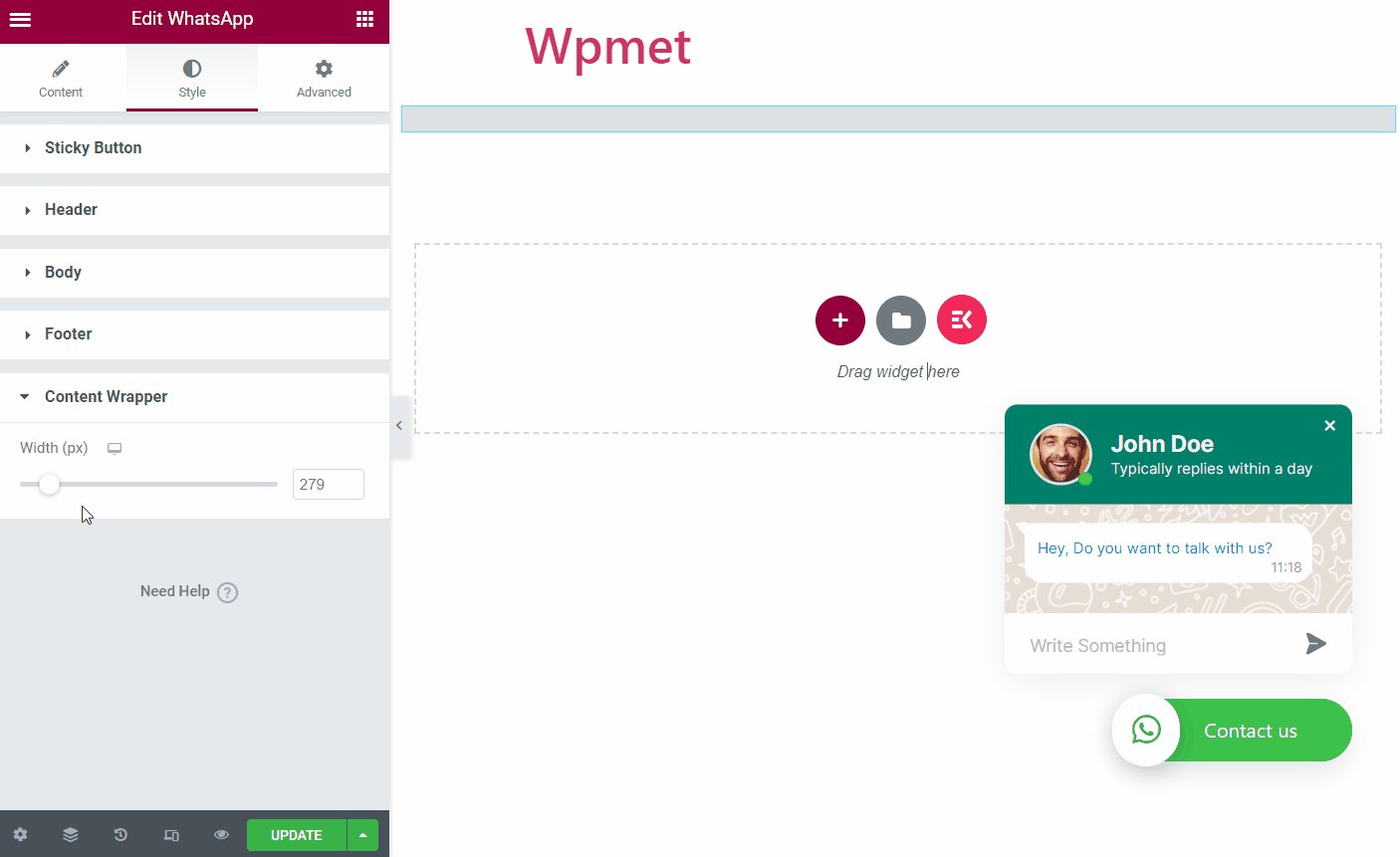
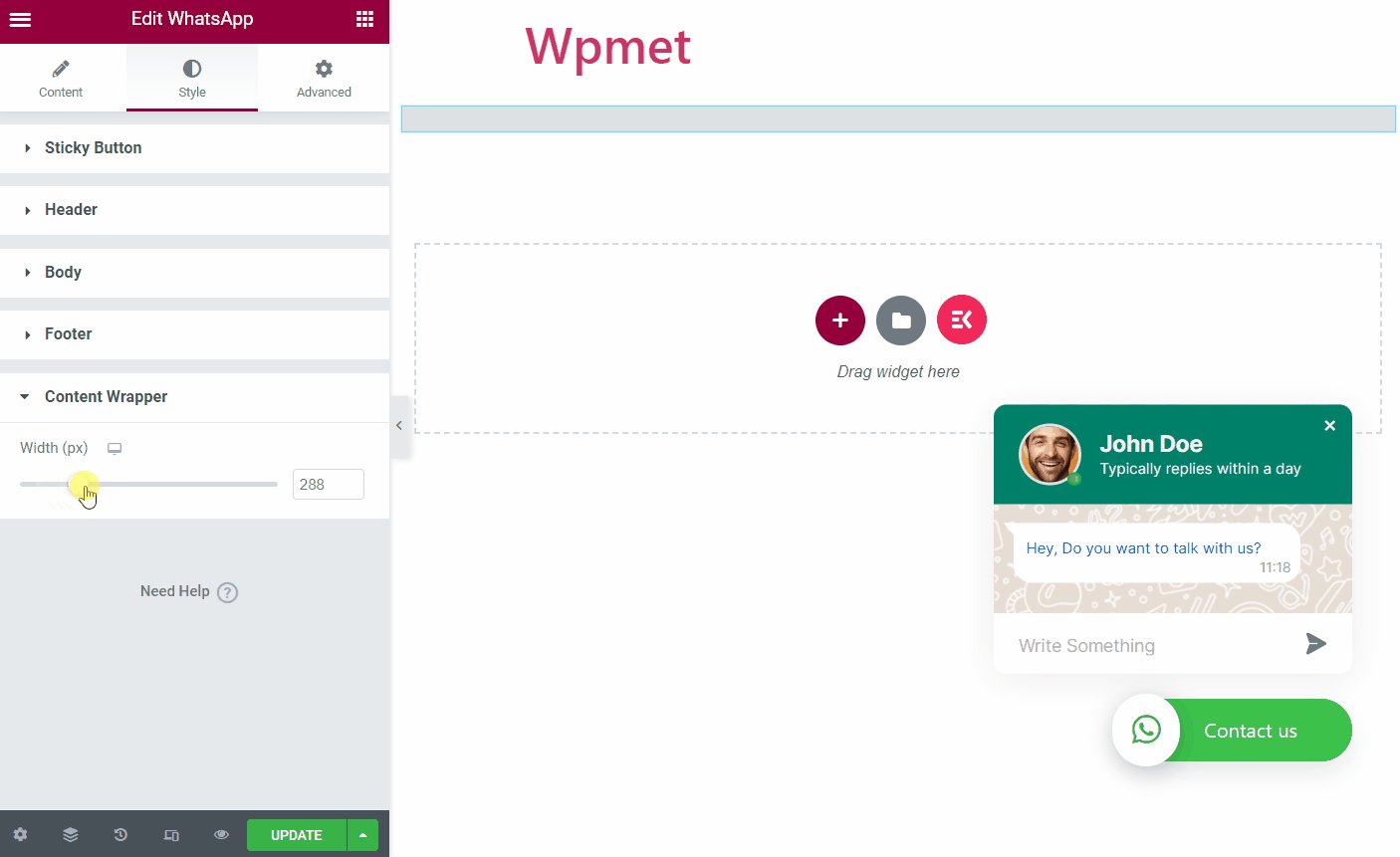
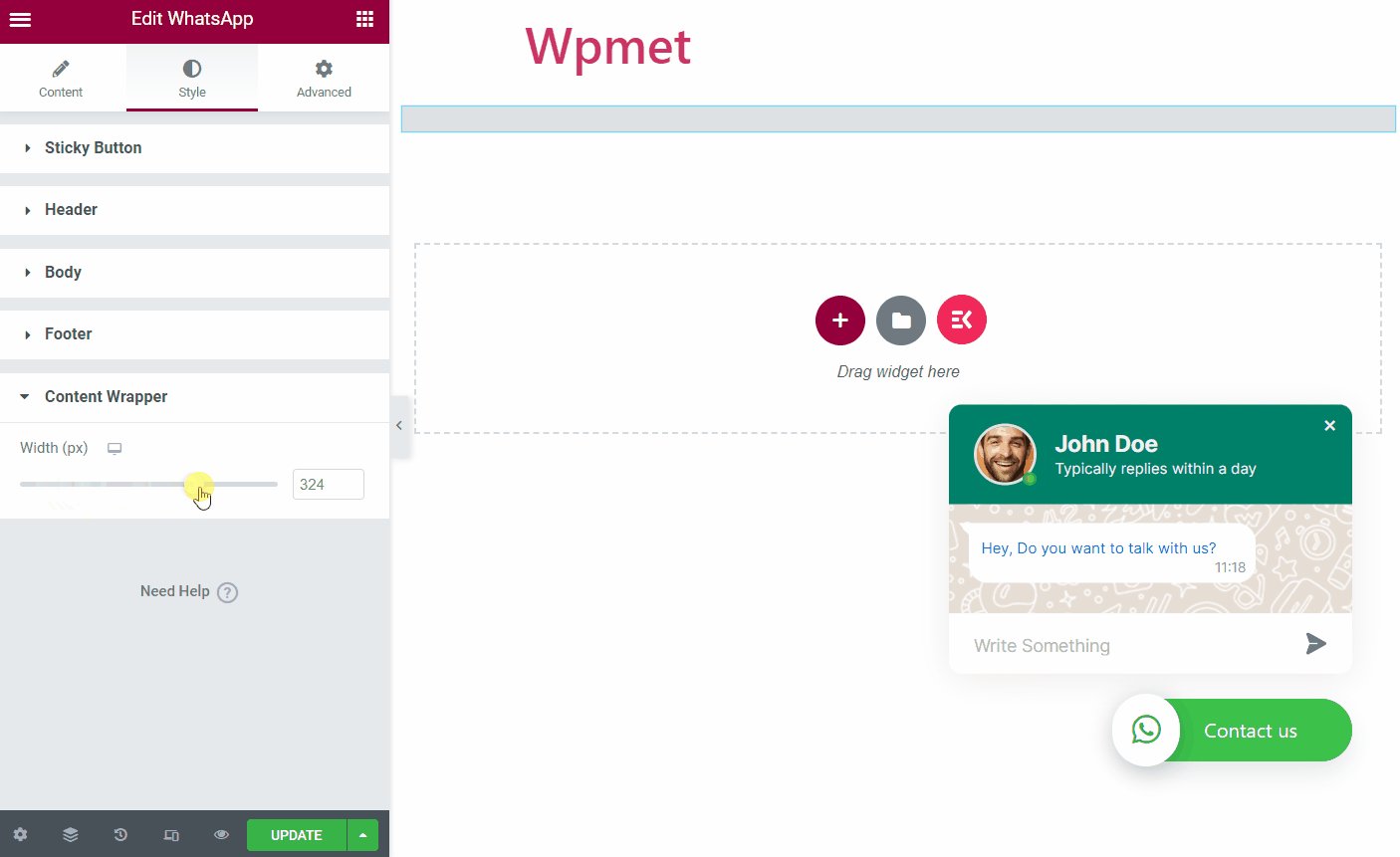
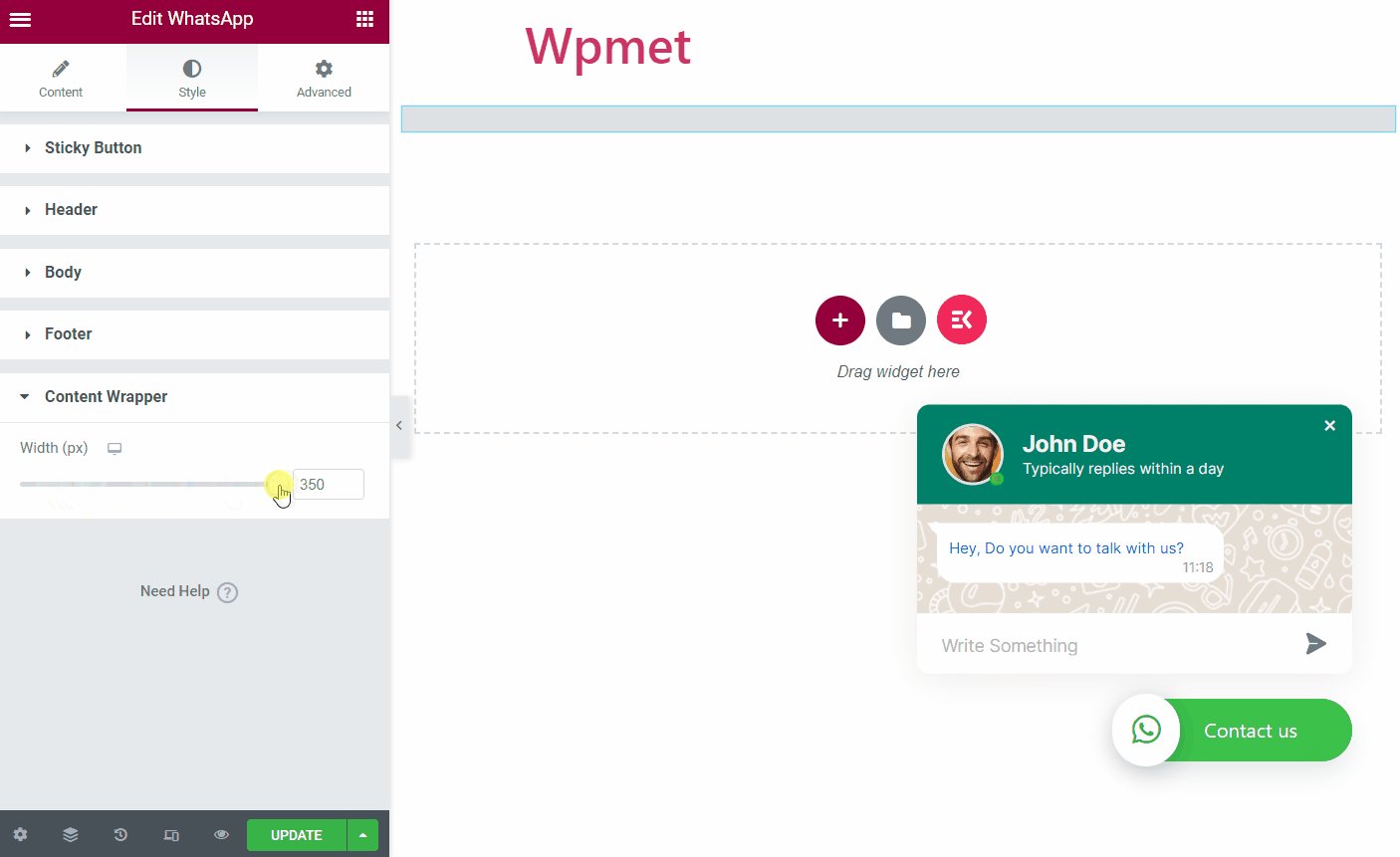
콘텐츠 래퍼 #
이 섹션에서는 다음을 조정할 수 있습니다. WhatsApp 채팅 상자의 너비.

WhatsApp 위젯처럼 ElementsKit에는 Elementor를 위한 수백 개의 고급 요소가 포함되어 있습니다. ElementsKit을 받고 이러한 요소를 사용하여 기능이 가득한 WordPress 웹사이트를 구축하세요.





