WooCommerce 매장에 반짝 세일을 제공할 때 카운트다운을 표시하는 것은 필수입니다. 잠재 고객이 카운트다운이 끝나기 전에 구매하도록 유도합니다.
ShopEngine의 '플래시 세일 카운트다운' 모듈을 사용하면 모든 WooCommerce 매장에서 플래시 세일 카운트다운을 활성화할 수 있습니다. 플래시 세일 유형도 맞춤 설정할 수 있습니다.
Quick Overview
ShopEngine comes with a Flash Sale Countdown module that allows you to add a sales countdown timer in minutes. This process requires zero coding. Since this is a premium feature, you need both its free and premium versions.
필요한 플러그인: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
This complete process requires a few steps to follow. First, enable the module and make the necessary settings. After that, integrate this with targeted pages with flash sale widgets. Also, customize according to your brand.
플래시 세일을 활성화하는 방법 #
Follow the step-by-step guide to learn how to add countdown timer in WordPress website –
1단계: 반짝 세일 카운트다운 활성화 #
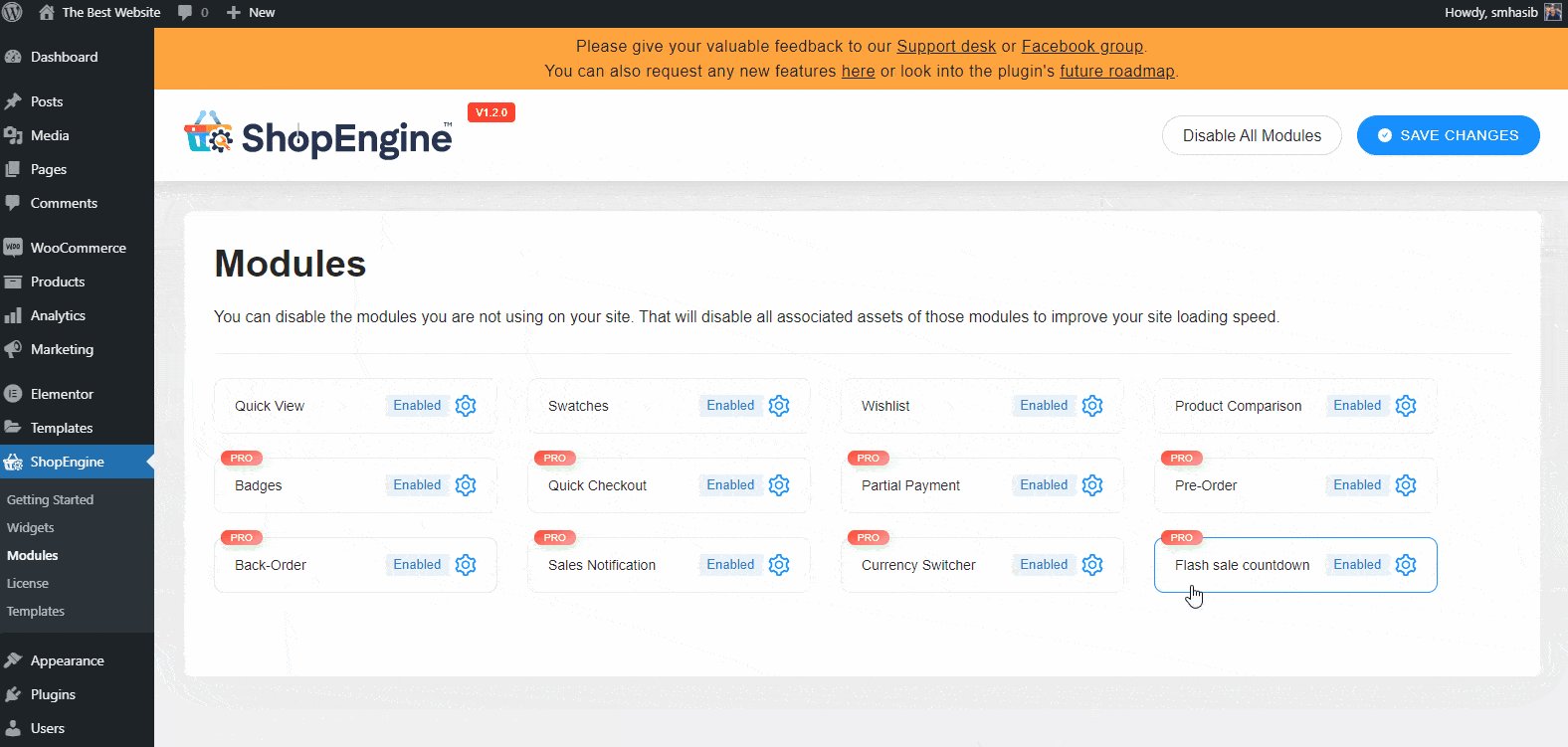
WordPress 대시보드 => ShopEngine => 모듈로 이동

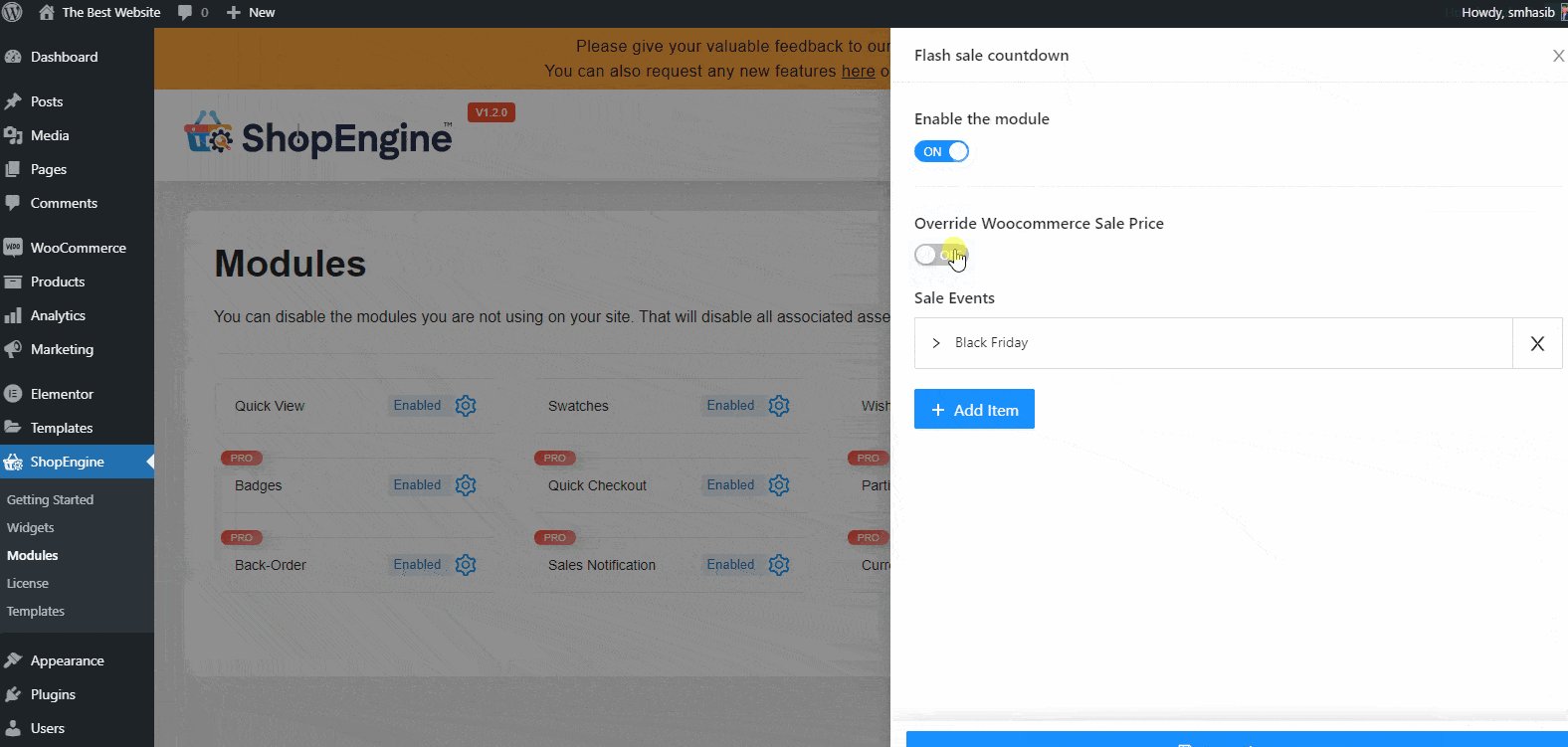
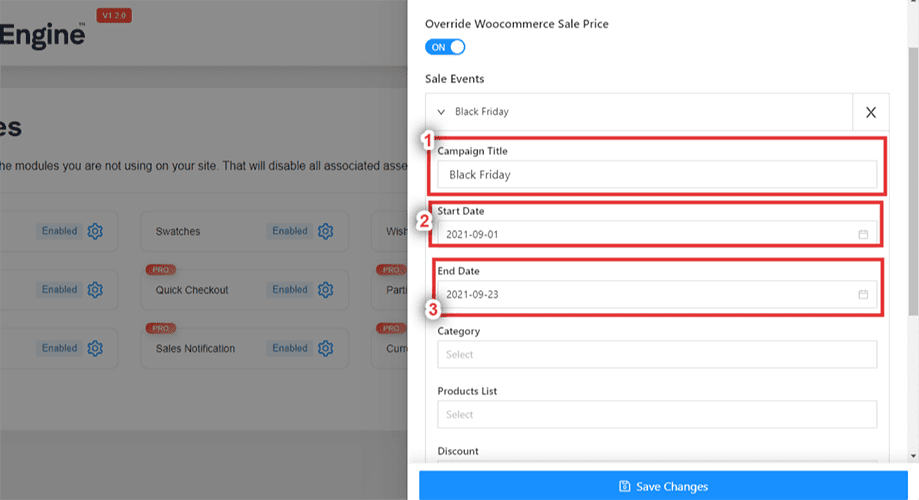
활성화 플래시 세일 카운트다운 module from the list. You will see different options for the flash sale countdown. You can select to overwrite WooCommerce sale price.
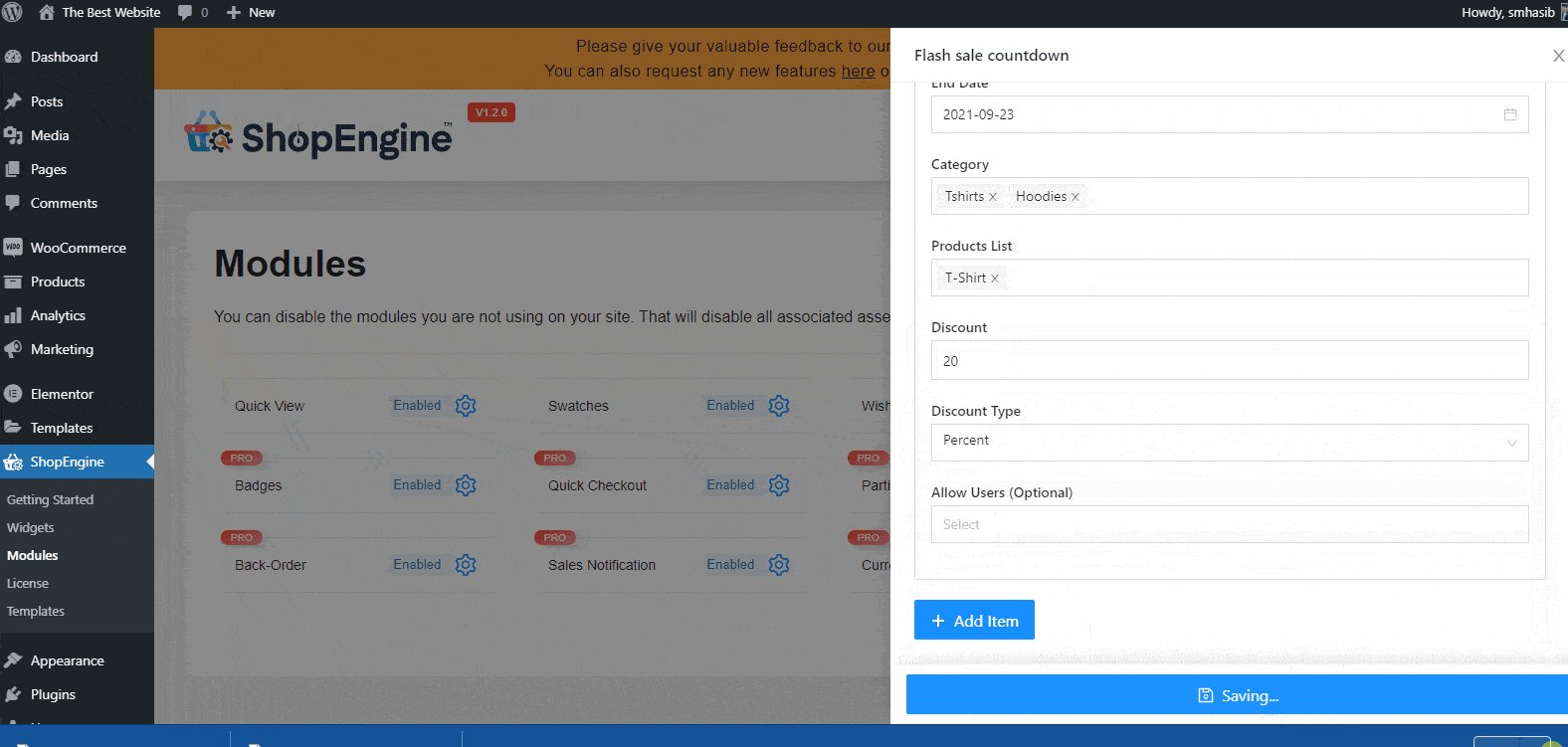
2단계: 반짝 세일 카운트다운 캠페인 설정 #
줘 캠페인 제목 => 선택 시작 날짜 그리고 => 종료일 for eCommerce flash sale countdown.

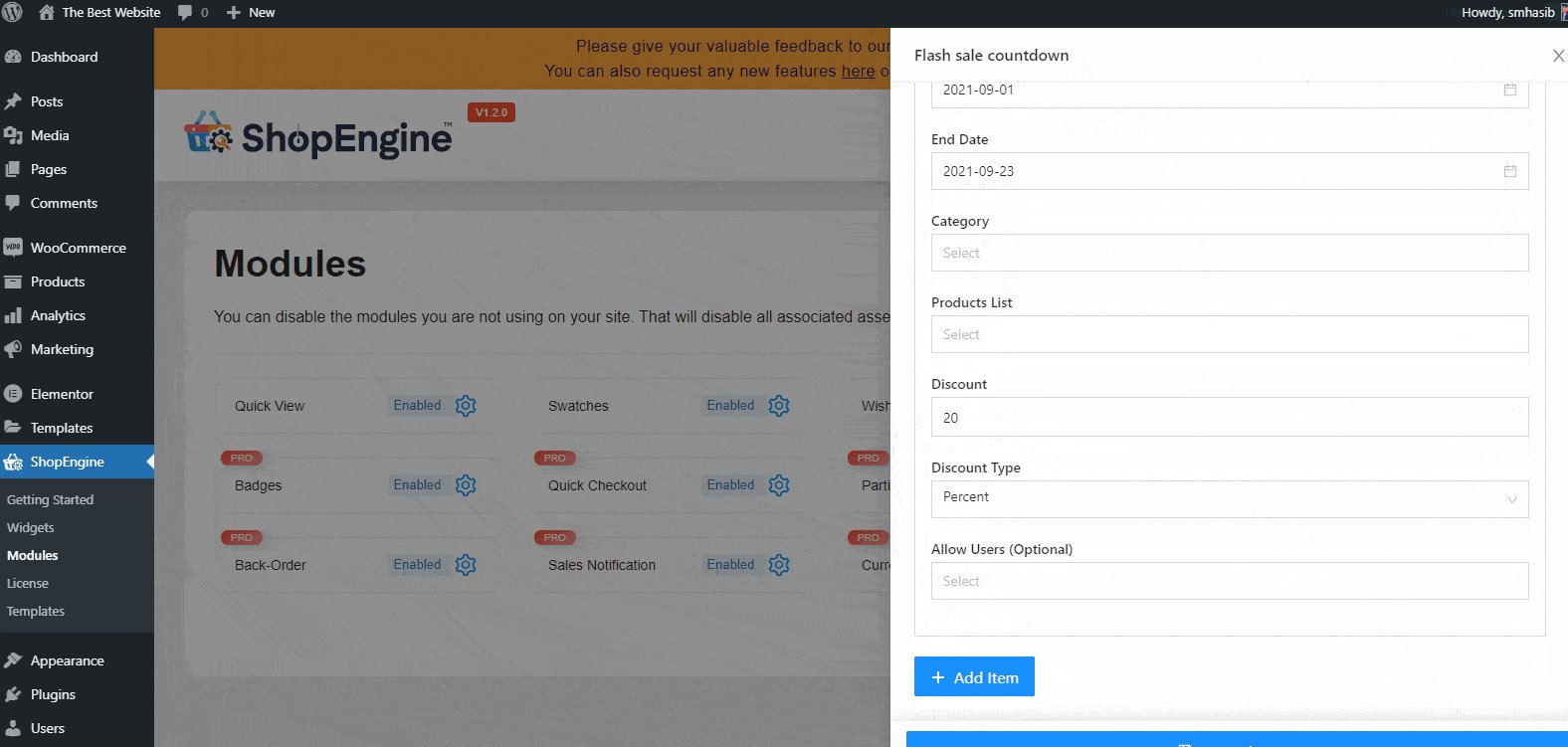
3단계: 깜짝 세일 유형 선택 #
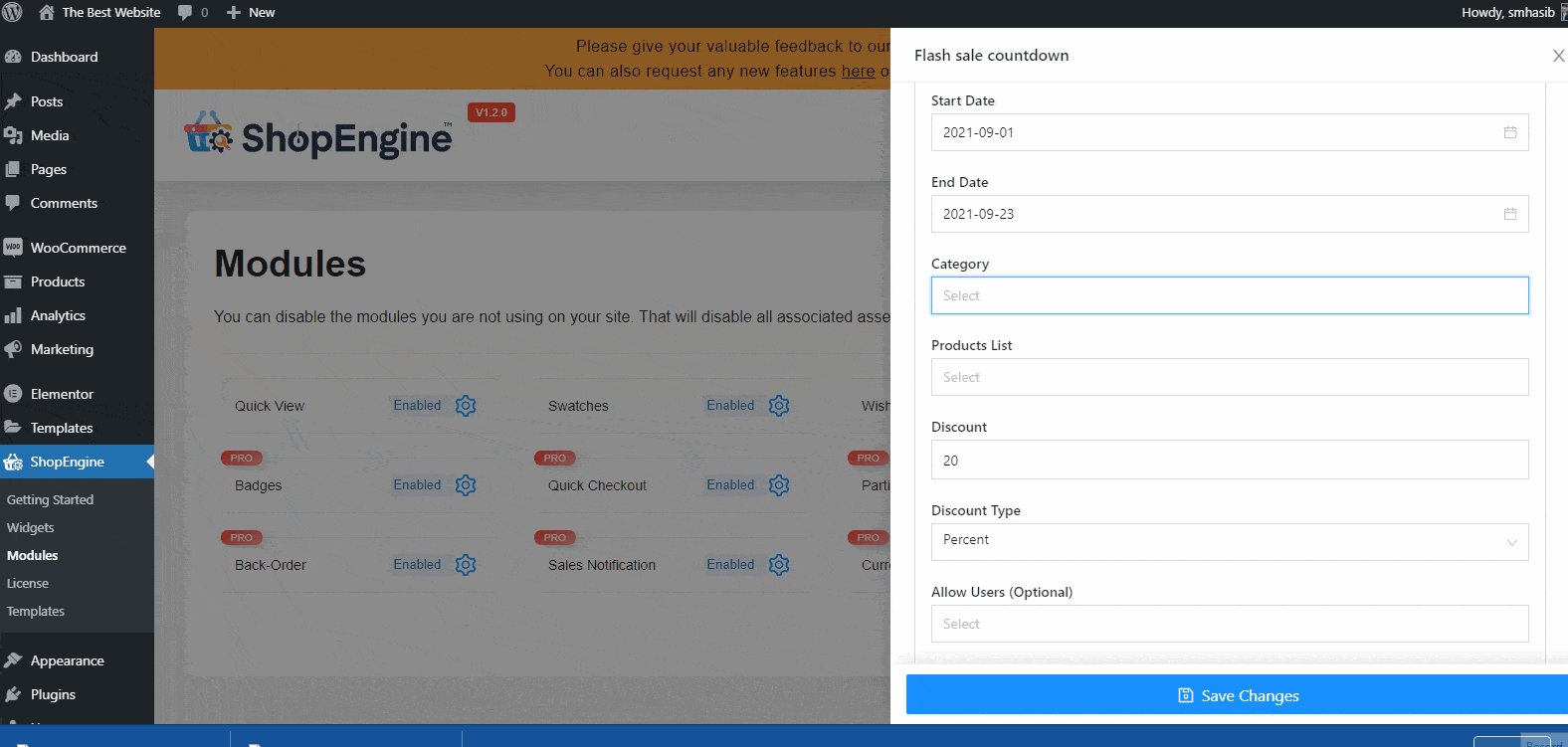
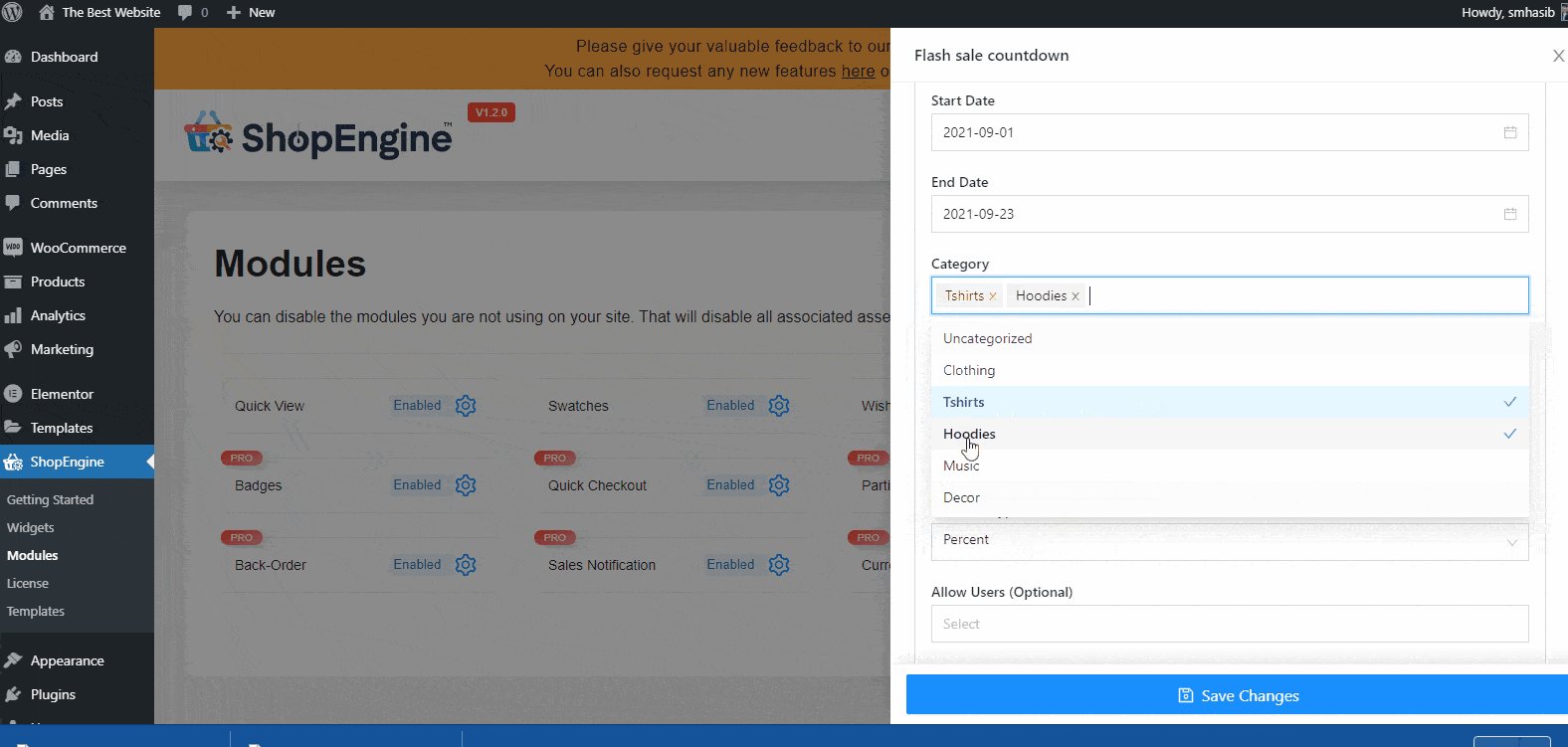
이제 다음을 선택하세요. 범주 반짝 세일을 제안하고 싶은 상품입니다. 당신은 선택할 수 있습니다 여러 카테고리. 제품 목록도 선택하세요.
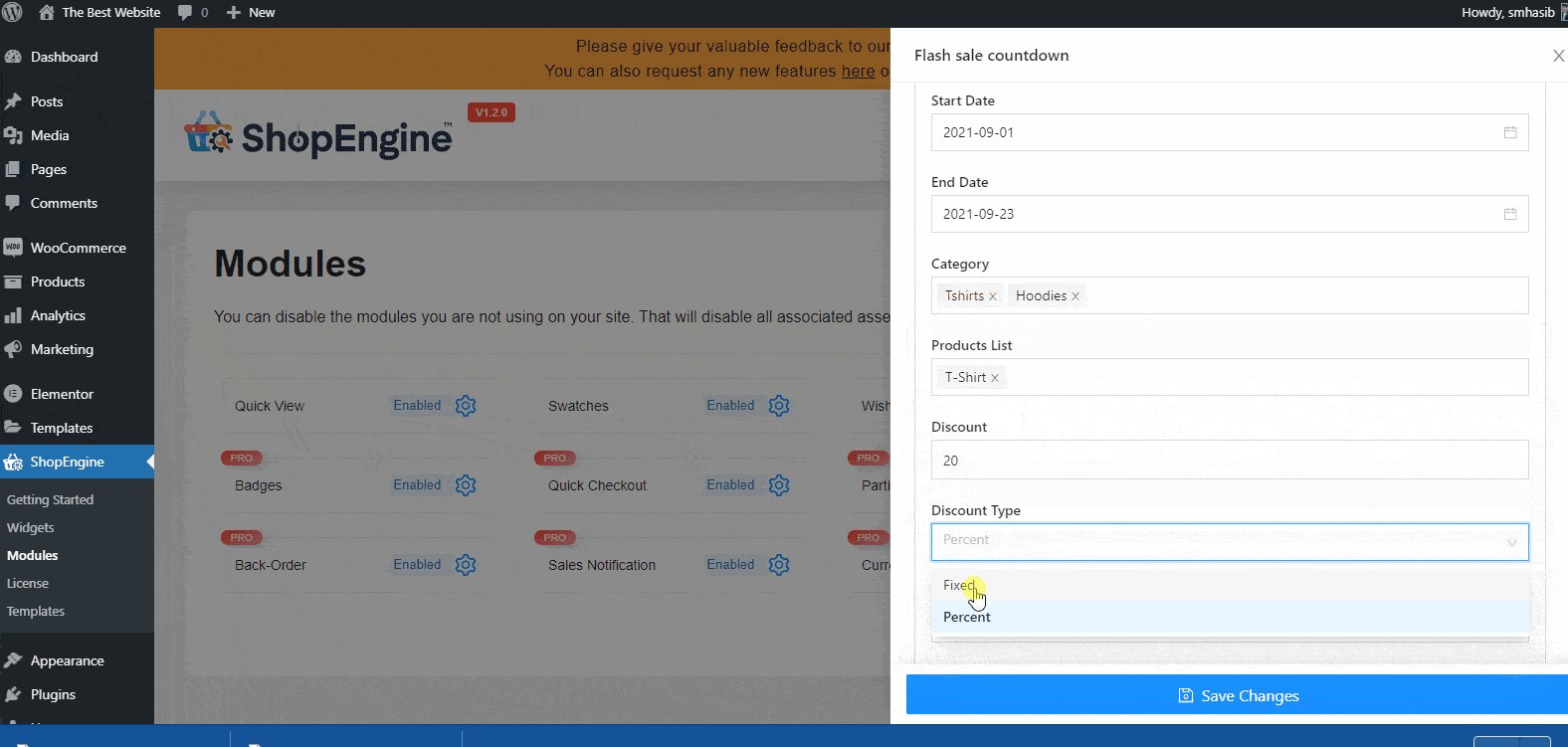
할인 유형을 선택하세요 두 가지 옵션 중 – 고정 및 백분율.

할인금액을 설정합니다. 을 치다 '변경 사항을 저장하다'버튼.
4단계: 반짝 세일 카운트다운을 위한 페이지 선택 #
Most WooCommerce stores used to show the flash sale products on the home page. However, you can show sales countdown timer for other WooCommerce pages of the store as well.
쇼핑 페이지에 '깜박 세일 카운트다운'을 추가하는 방법을 살펴보겠습니다.
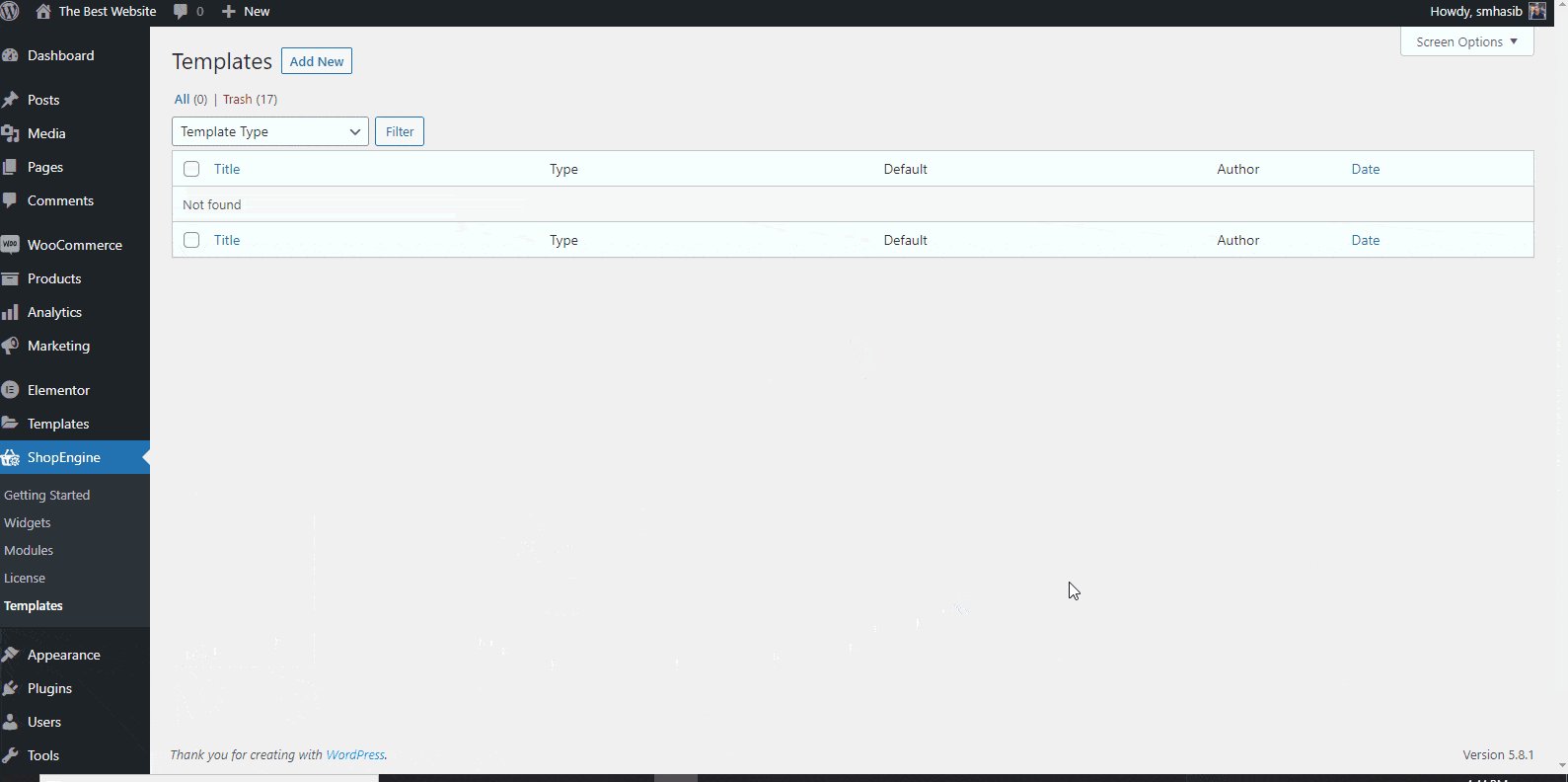
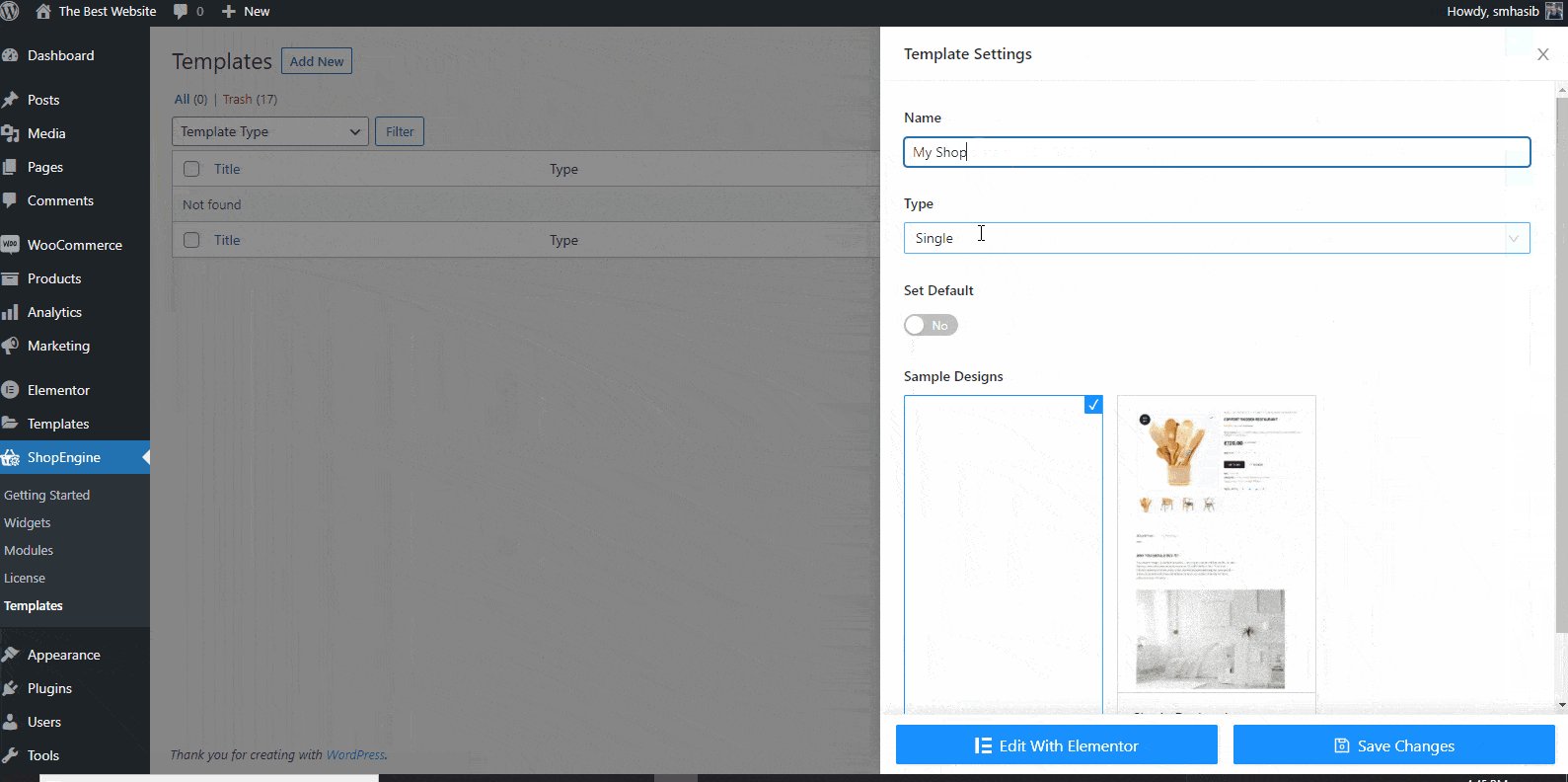
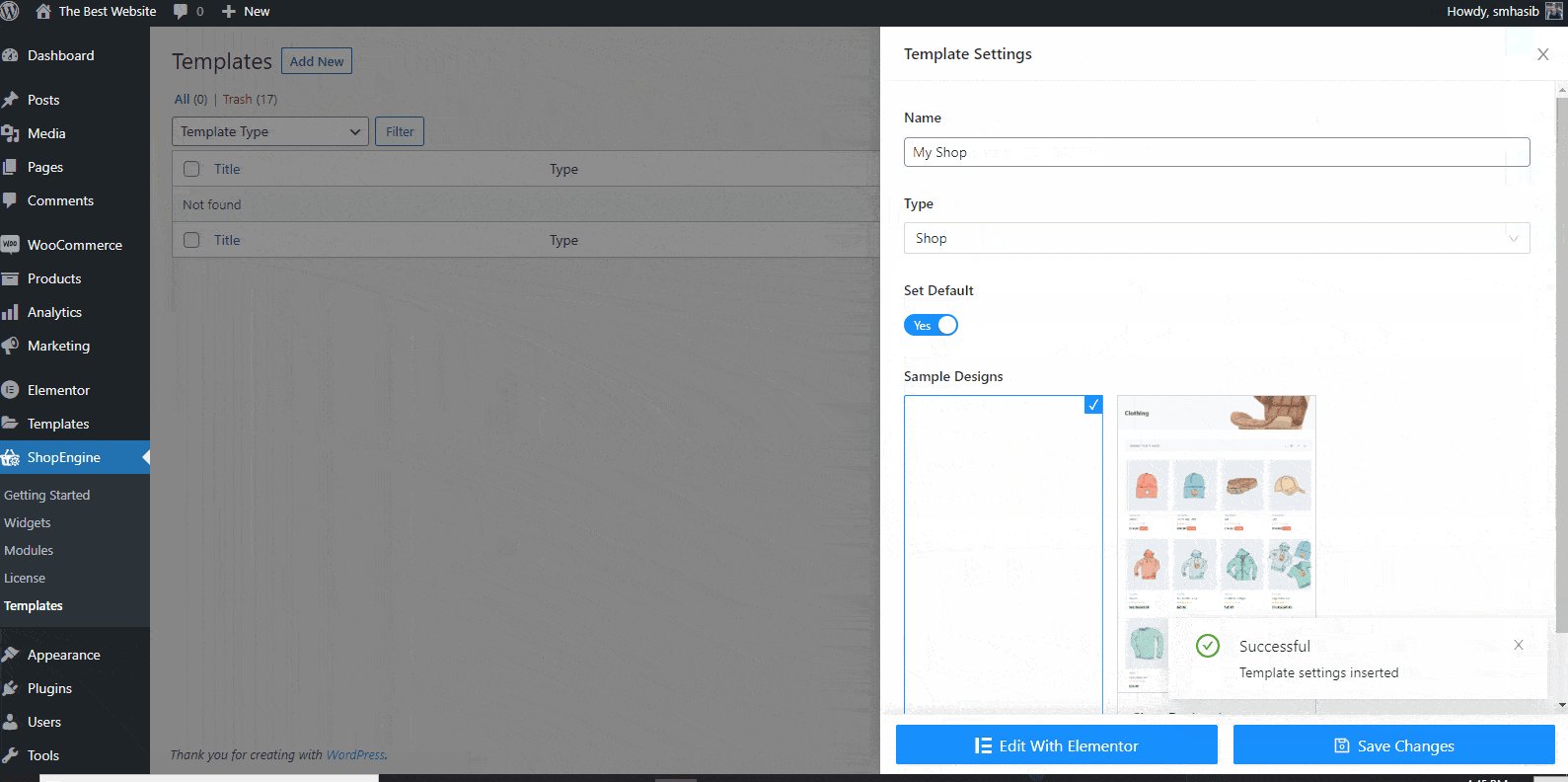
이동 ShopEngine => 템플릿 => Shop 선택 => 템플릿 선택 Elementor로 편집을 선택하세요.

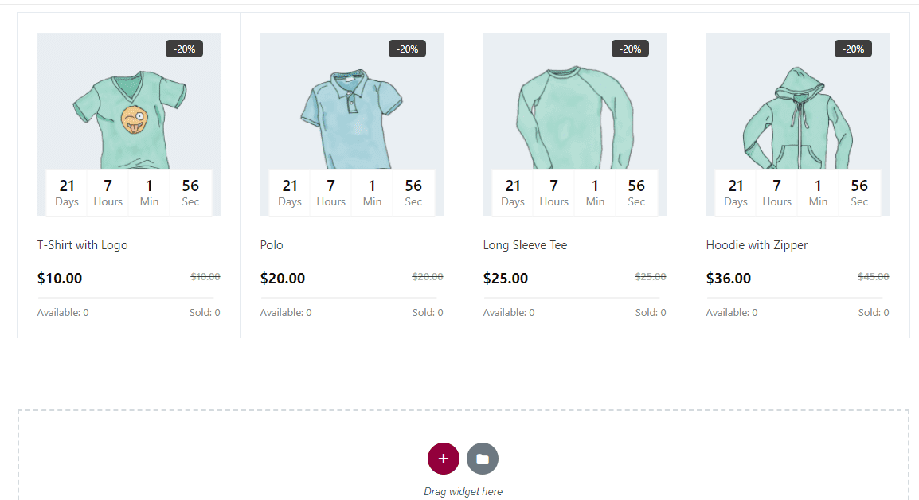
이제 다음 이미지와 같은 페이지가 표시됩니다 –

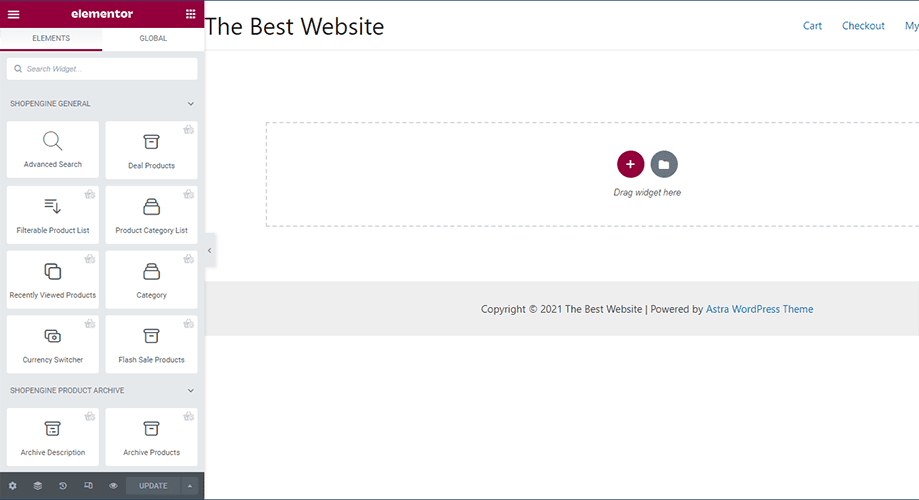
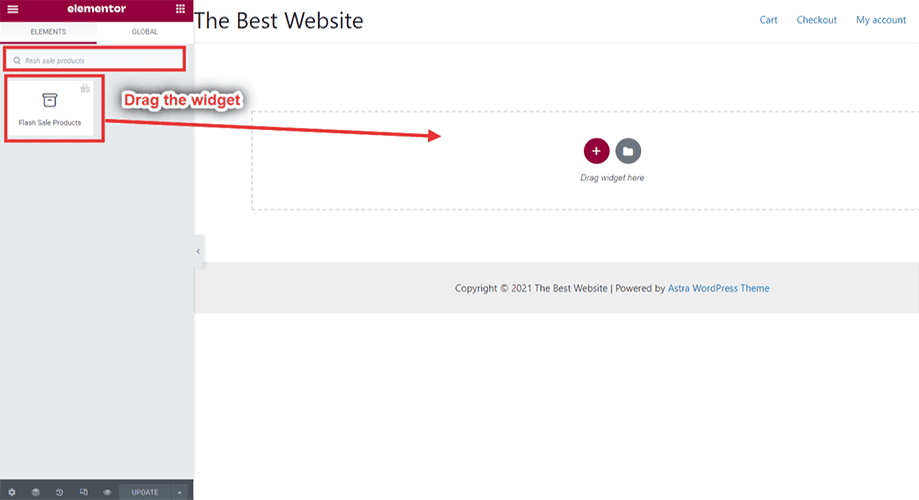
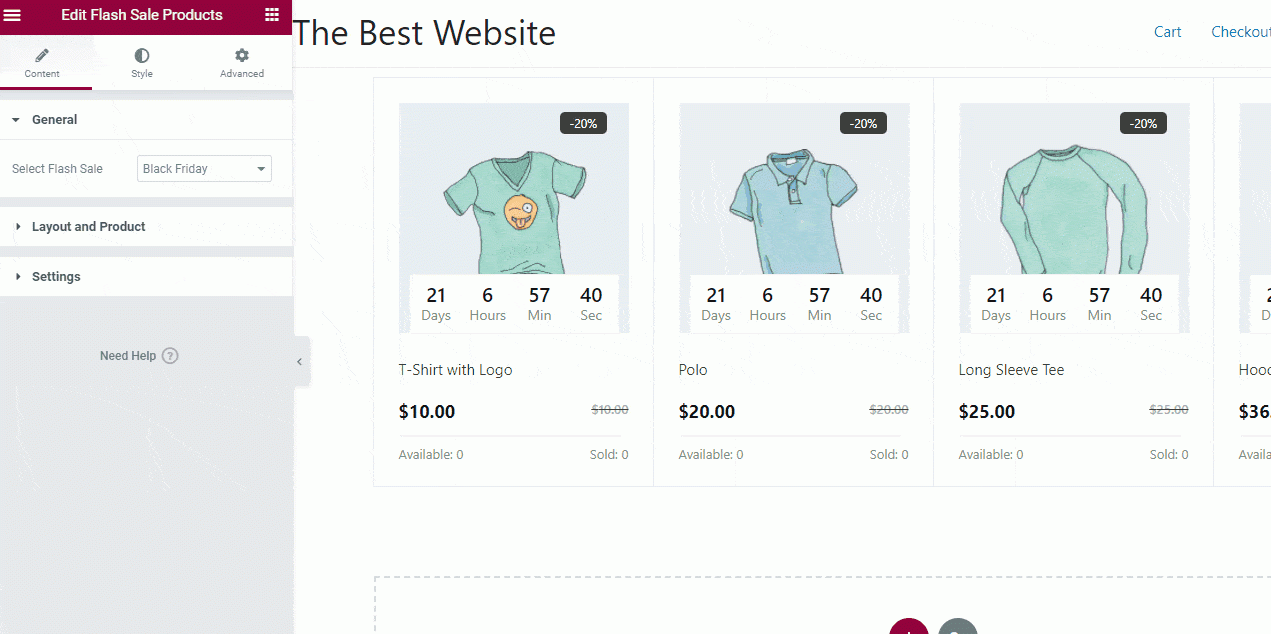
5단계: 깜짝 세일 제품 위젯 추가 #
왼쪽 바에서 '플래시 세일 제품' 위젯을 검색하세요. 끌어서 놓기 상점 페이지의 위젯.

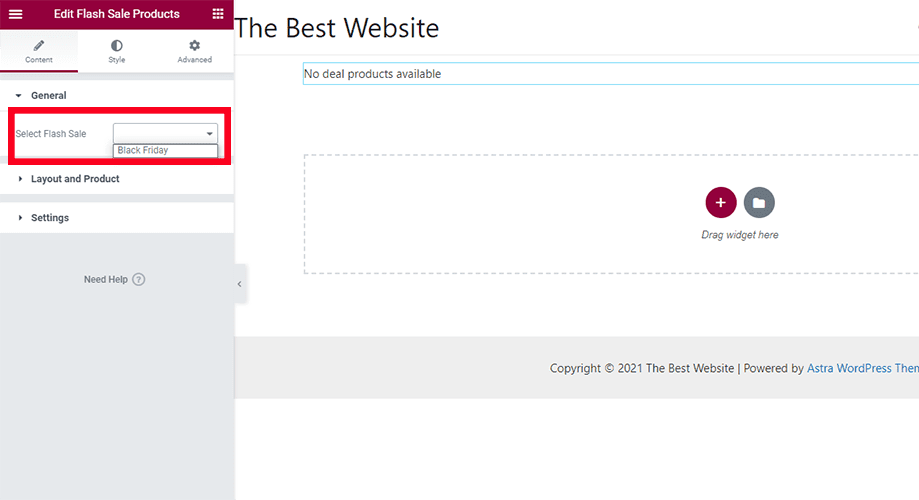
지금 캠페인을 선택하세요. 여기서는 우리가 선택한 블랙 프라이데이 캠페인.

캠페인을 선택하면 플래시 세일 카운트다운 제품을 위해.

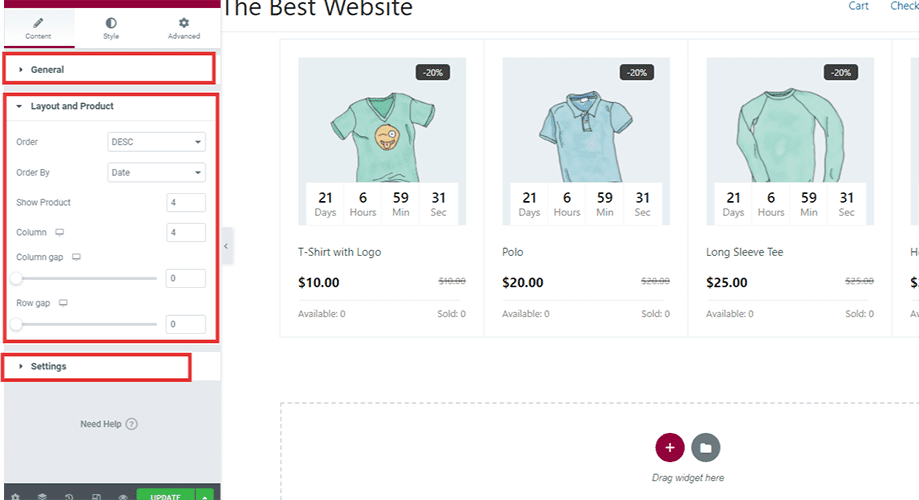
6단계: 반짝 세일 카운트다운 스타일 사용자 정의 #
플래시세일 위젯 설정을 변경할 수 있습니다. 왼쪽 바에서. 콘텐츠를 선택하면 다양한 옵션이 표시됩니다.

주문하다: 오름차순 또는 내림차순으로 제품 순서를 선택하세요.
주문: 날짜, 제품 ID, 가격 등을 기준으로 제품 주문을 선택하세요.
제품 보기: 표시하려는 제품 수를 선택하세요.
열과 행 간격: 필요한 경우 열과 행 간격을 사용자 정의하세요.
당신은 또한 스타일 탭 및 고급 탭 왼쪽 막대에. 상점 페이지를 맞춤 설정해야 한다면 확인해 보세요.

If everything is okay, update the page and publish to live your WordPress countdown timer.
이제 방문자가 상점 페이지나 제품 아카이브 페이지를 방문할 때 반짝 세일 카운트다운이 표시됩니다.





