제품 필터 위젯을 사용하면 쇼핑객은 가격, 등급, 색상, 카테고리 등의 속성에 따라 제품 검색을 필터링할 수 있습니다.
귀하의 제품 필터 위젯을 사용하는 방법을 알아보겠습니다. 우커머스 대지:
Elementor WooCommerce 웹사이트에 제품 필터를 추가하는 방법 #
Elementor WooCommerce 웹사이트에 추가하고 제품 필터 레이아웃과 스타일을 사용자 정의하는 방법을 알아보세요. 이 프로세스는 단 4단계로 구성됩니다.
1단계: 제품 필터 위젯 활성화 #
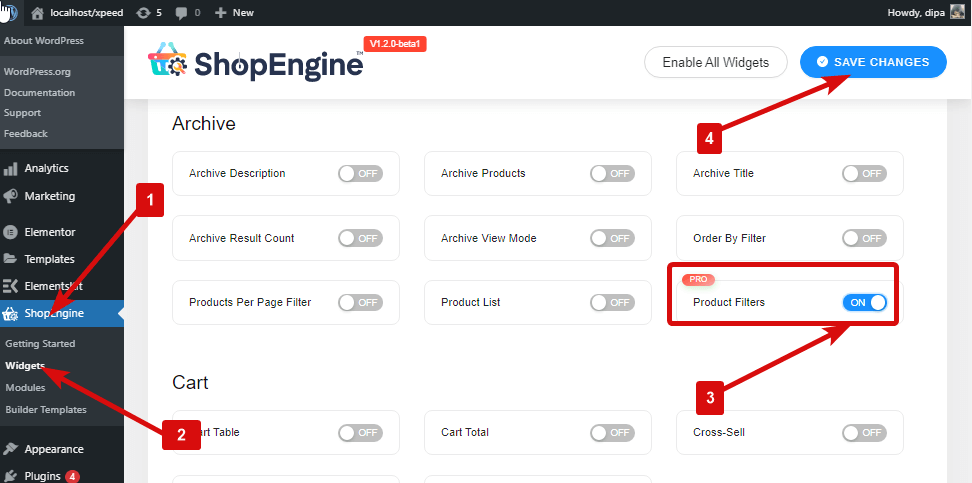
제품 필터 위젯을 활성화하려면,
- 이동 ShopEngine > 위젯 > 제품 필터
- 켜다 일반 섹션의 제품 필터
- 구하다 변화

메모: 또한 다음과 같은 전역 설정으로 제품 필터를 켤 수도 있습니다. ShopEngine의 모든 위젯을 켭니다 동시에.
2단계: 제품 필터 추가 #
위젯을 추가하기 전에 먼저 ShopEngine Shop/Archive 템플릿을 생성해야 합니다. 다음 문서를 확인하세요. 상점 템플릿을 만드는 방법.
제품 필터를 추가하려면:
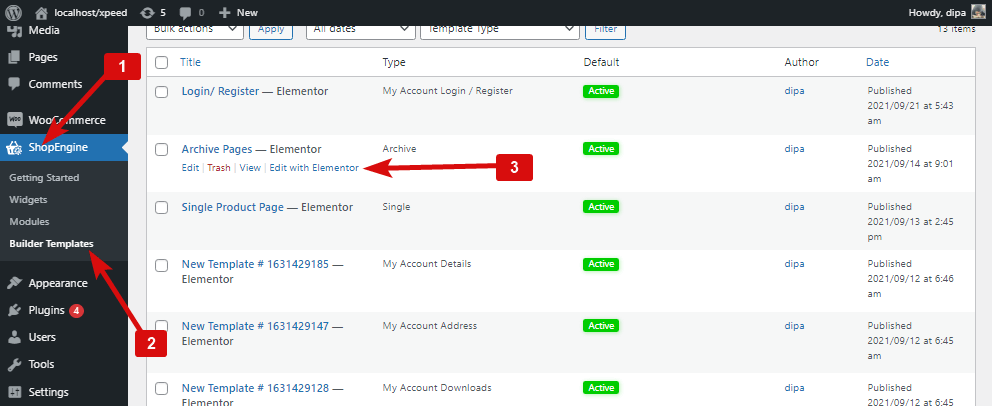
- 이동 ShopEngine > 템플릿 > 아카이브 템플릿
- 클릭 Elementor로 편집

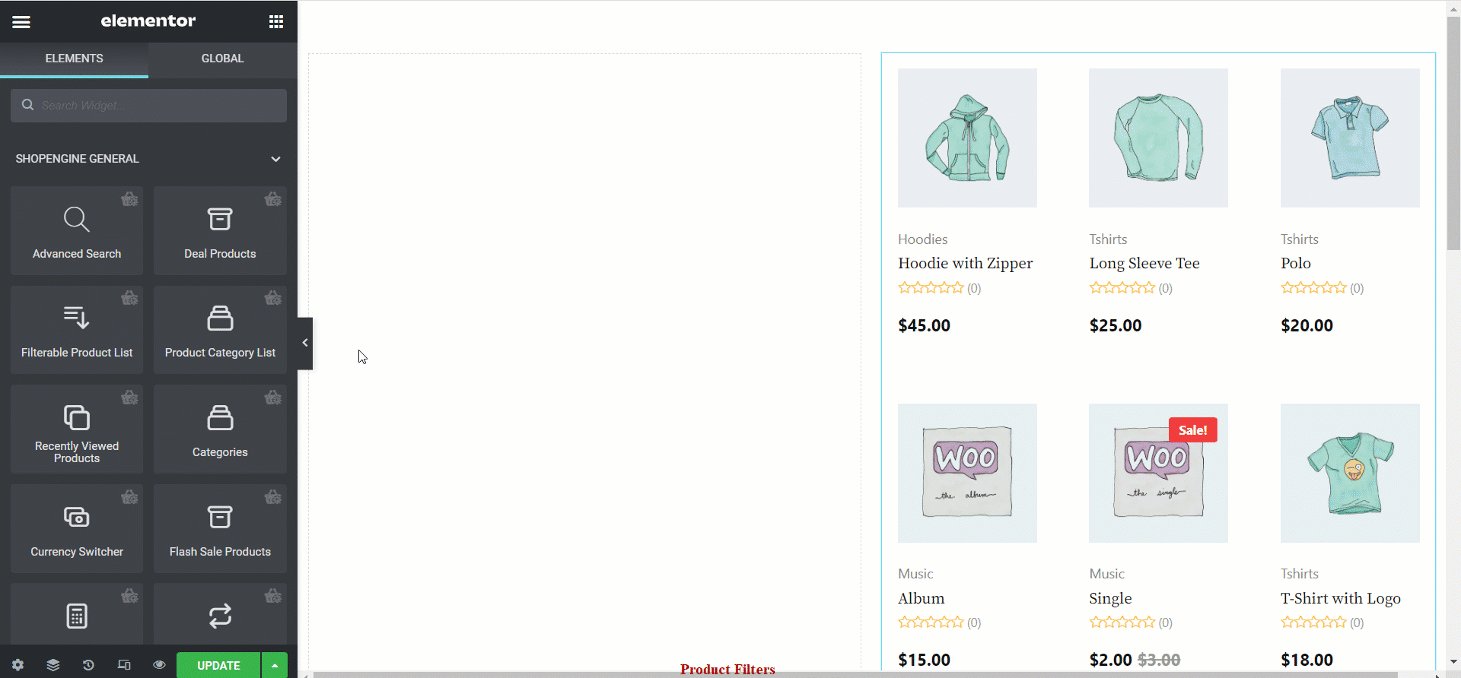
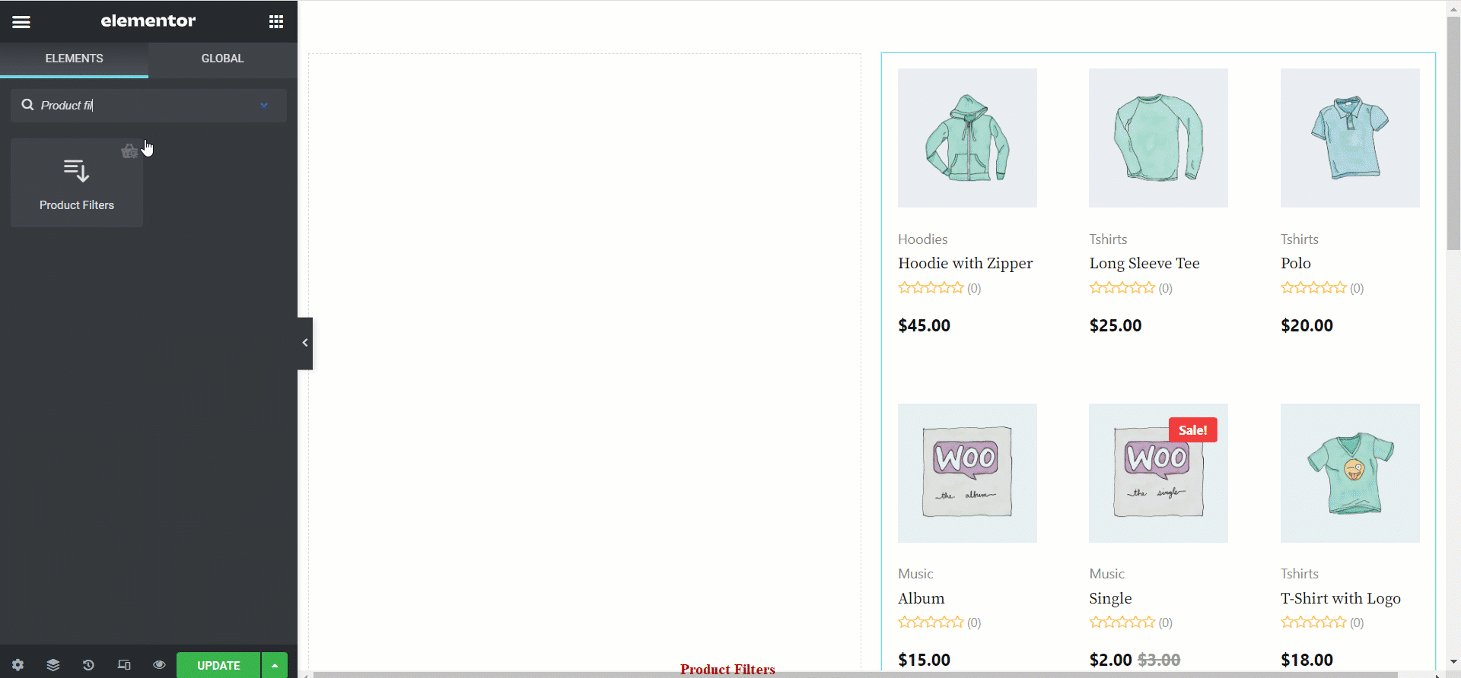
- 찾다 요소 검색 옵션의 제품 필터용
- 끌어서 놓기 위젯
- 변경 사항을 저장하려면 업데이트를 클릭하세요.

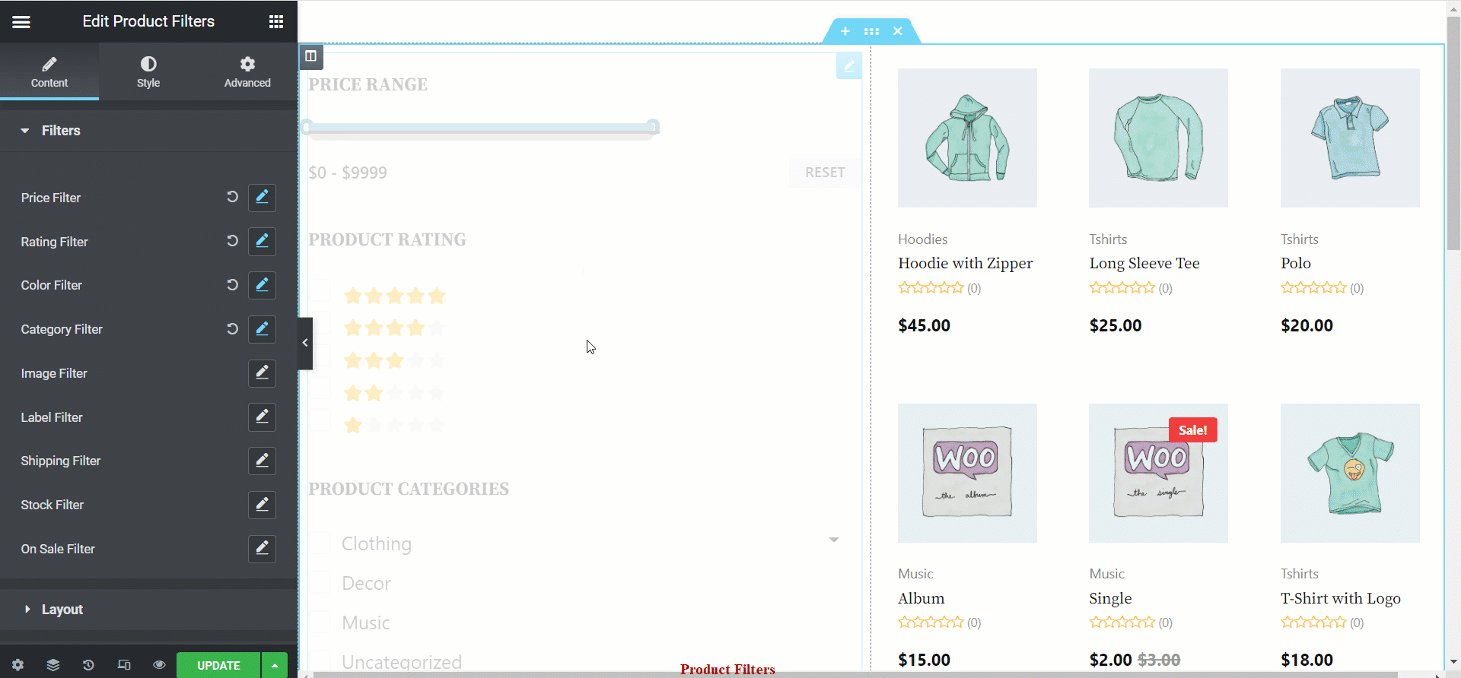
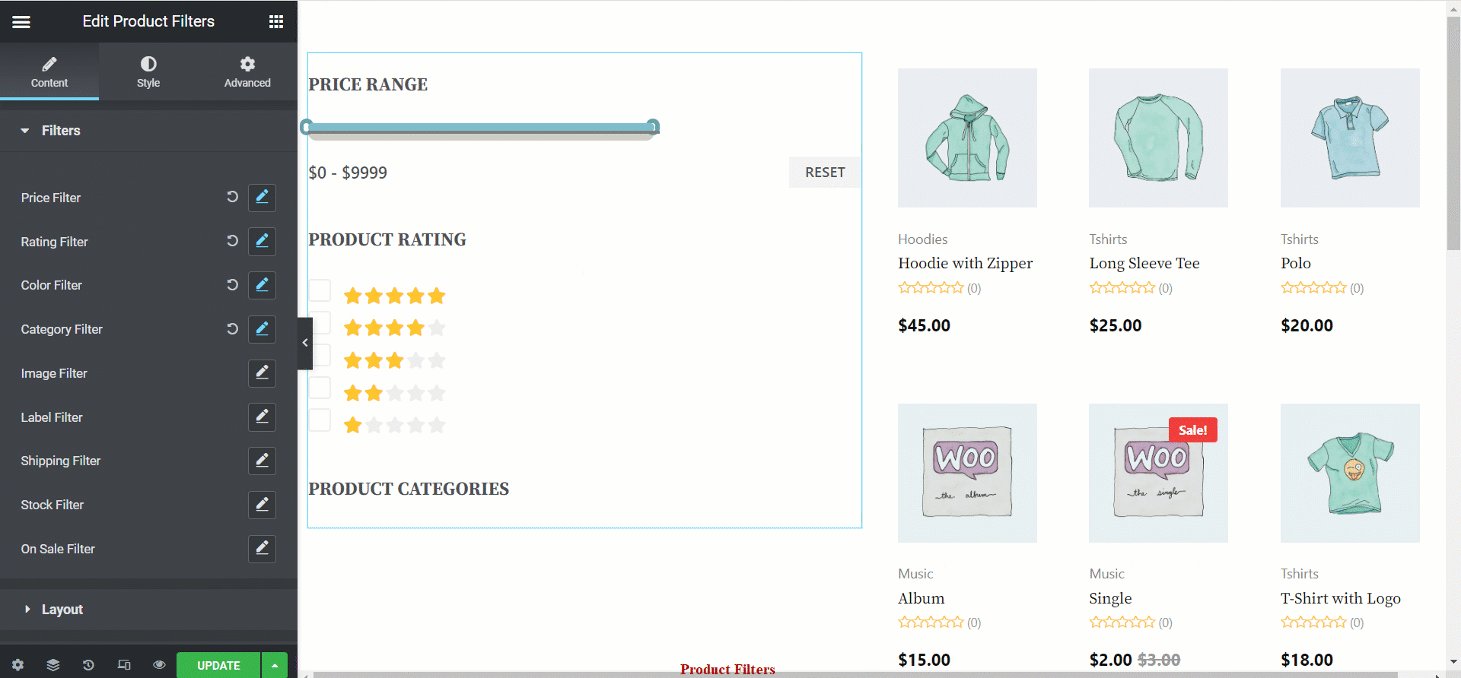
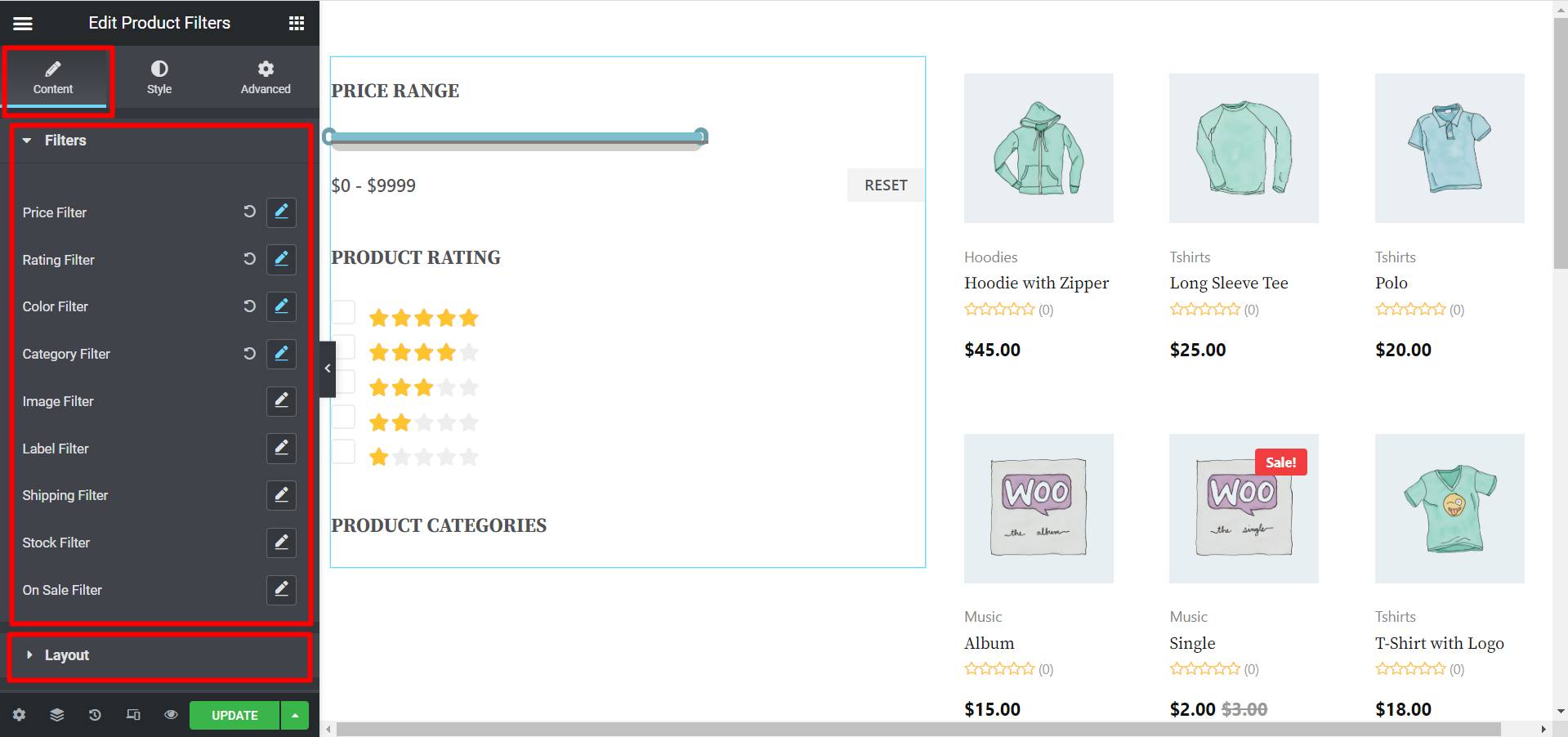
3단계: 제품 필터의 콘텐츠 설정 사용자 정의 #

이동 콘텐츠 > 필터 다음 설정을 사용자 정의하려면:
- 가격 필터: 제목, 가격 범위, 최소 가격, 최대 가격 및 도트 유형을 변경하려면 편집 옵션을 클릭하세요. 점 유형은 가격선의 끝점입니다.
- Brand Filter: Now filter the products based on product Brands. When the customers choose a brand, they will see all the products under that brand.
- 평가 필터: 등급 필터 제목을 변경할 수 있습니다.
- 컬러 필터: 여기에서 필터 이름을 변경할 수 있습니다. 색상 도트 표시 옵션을 켜거나 끌 수도 있습니다.
- 카테고리 필터: 제목, 제품 카테고리 및 주문 기준을 사용자 정의할 수 있습니다. 계층 구조를 표시합니다. 여기에서 빈 카테고리를 숨길 수도 있습니다.
- 이미지 필터: 제목을 변경하고 사용자 정의할 수 있습니다. 그런 다음 사용자는 제품 이미지를 기반으로 제품을 필터링할 수 있습니다.
- 라벨 필터: 제목을 변경할 수 있으며 사용자는 라벨을 기준으로 제품을 필터링할 수 있습니다.
- 배송 필터: 사용자는 이 필터를 선택하여 배송 방법에 따라 제품을 필터링할 수 있습니다.
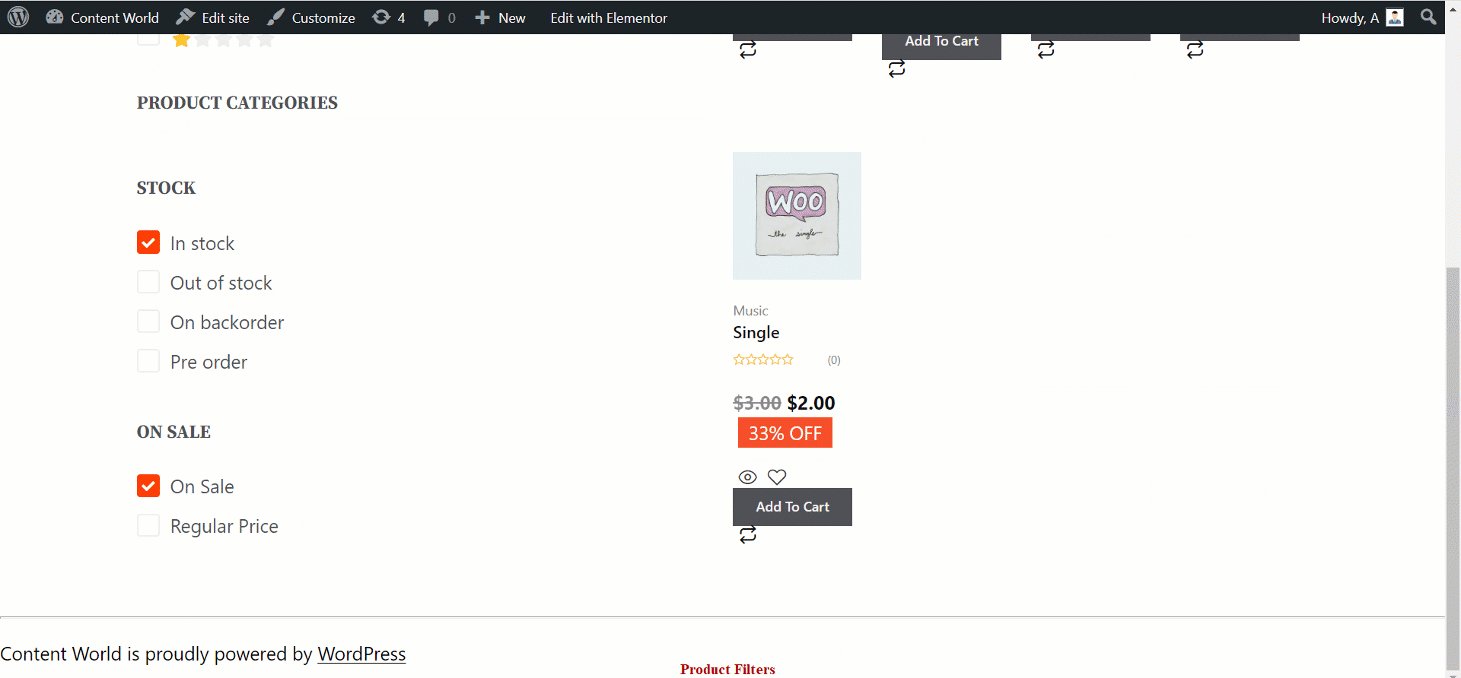
- 스톡 필터: 이 필터를 사용하면 사용자는 재고량을 기준으로 제품을 필터링할 수 있습니다.
- 세일 필터: 사용자가 원하는 경우 판매를 기준으로 제품을 필터링할 수 있습니다. 따라서 매장에서 할인을 제공하는 경우 고객이 쉽게 찾을 수 있습니다.
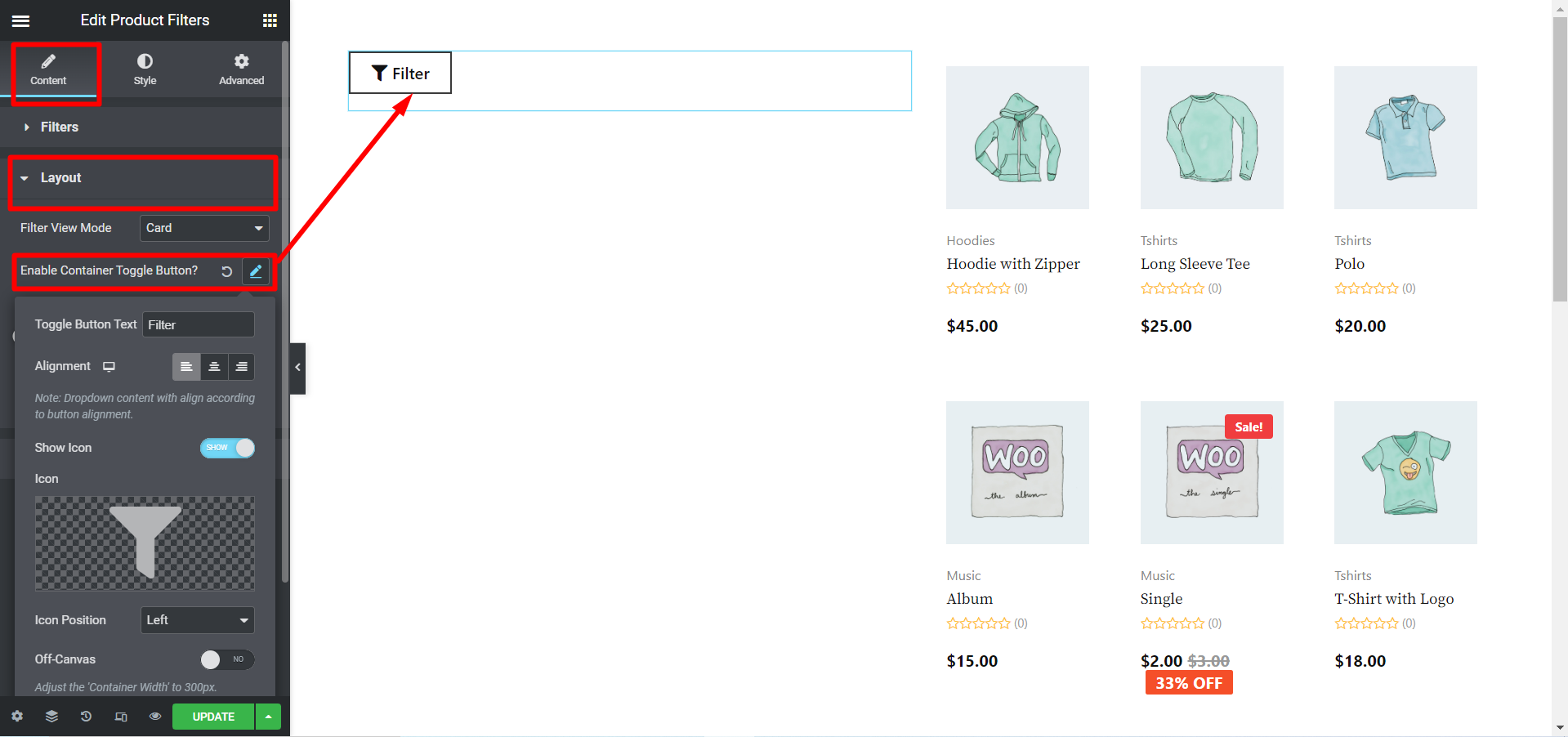
이동 콘텐츠 > 레이아웃 다음 설정을 사용자 정의하려면:
- 컨테이너 토글 버튼 활성화: 여기에서 토글 버튼 옵션을 켜서 전체 위젯을 토글 버튼 아래에 숨길 수 있습니다. 정렬을 설정하고, 아이콘 표시 여부를 설정하고, 아이콘을 업로드하고, 아이콘 위치와 컨테이너 너비를 선택할 수도 있습니다.
- 열(행당): 열당 원하는 파일러 수를 선택합니다.
- 열 패딩: 열의 왼쪽, 오른쪽, 위쪽 및 아래쪽 패딩을 조정합니다.
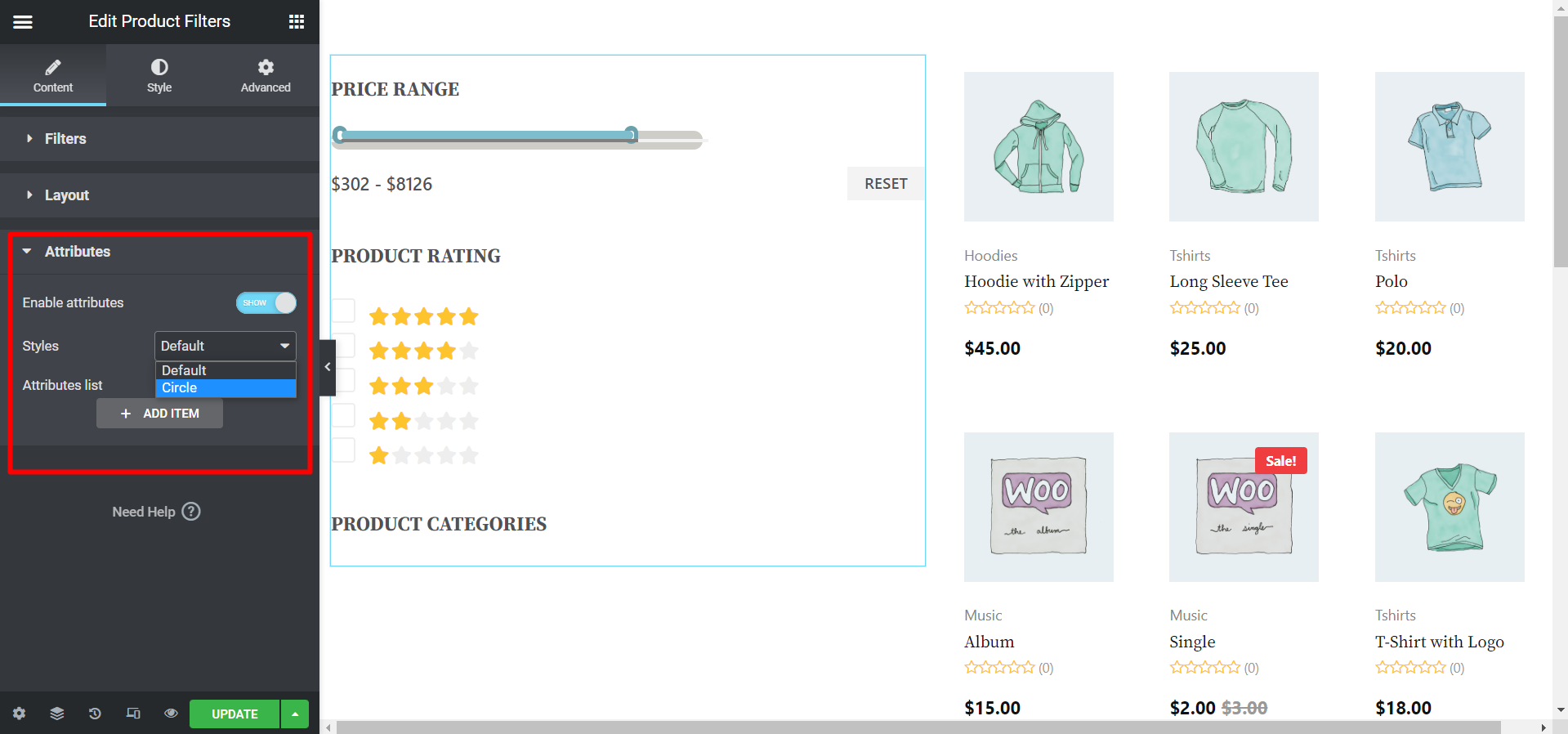
이동 콘텐츠 > 속성 다음 설정을 사용자 정의하려면:
- 속성 활성화: 속성을 표시하려면 SHOW를 설정하고 그렇지 않으면 HIDE를 설정하십시오.
- 스타일: 속성 스타일로 기본값 또는 원을 선택합니다.
- 속성 목록: 여기에서 새 항목을 추가하고 세부정보를 편집할 수 있습니다.

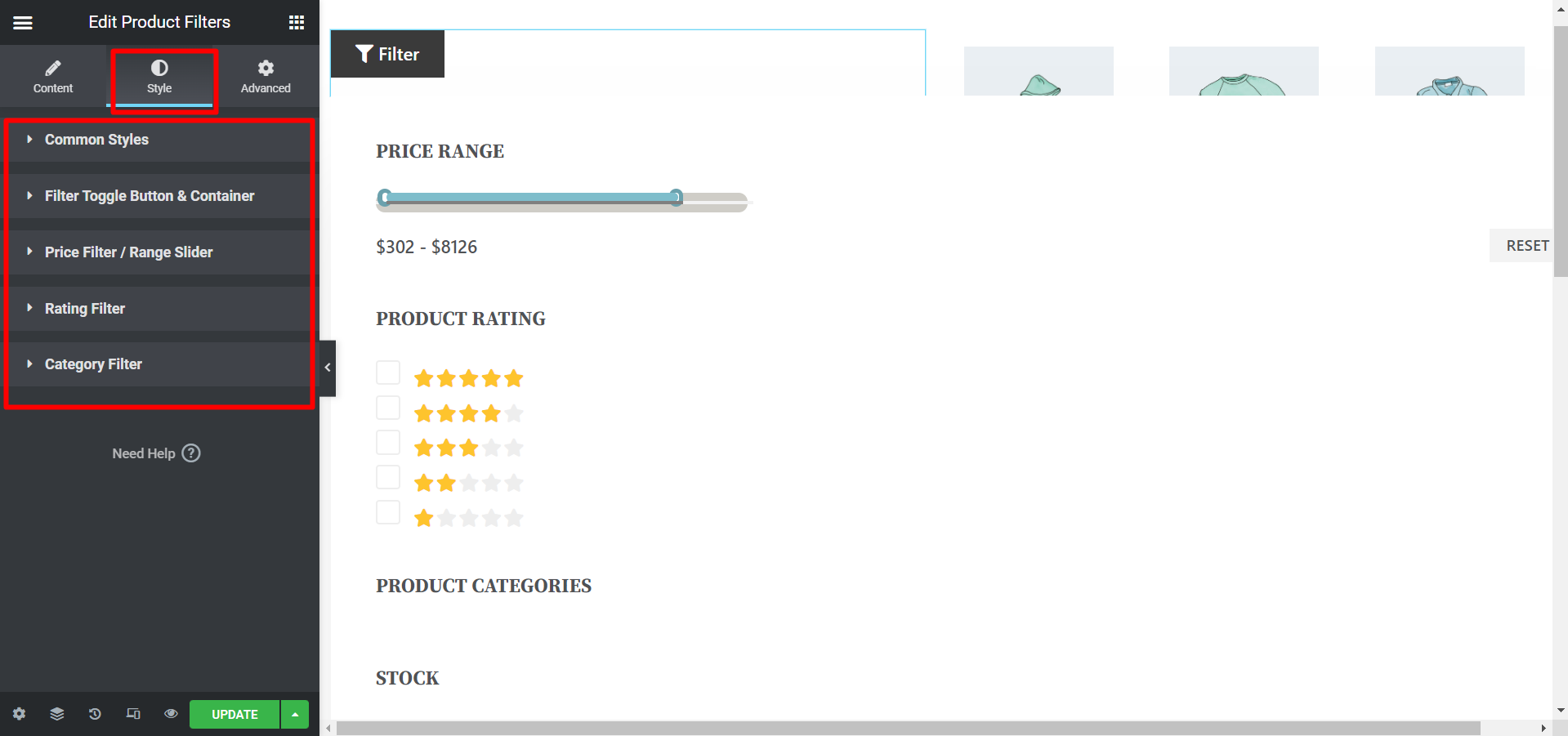
4단계: 제품 필터의 스타일 설정 #

이동 스타일 탭을 사용하여 다음 스타일 설정을 사용자 정의합니다.
- 일반적인 스타일: 제목, 타이포그래피, 본문 타이포그래피, 제목 색상, 필터 레이블 색상, 전역 글꼴 모음, 제목 패딩 하단, 항목 여백 하단, 체크박스 스타일, 체크박스 아이콘, 아이콘 라이브러리, 체크박스 테두리 색상, 체크된 아이콘 색상, 체크된 배경을 변경하려면 이 옵션을 확장하세요 , 오른쪽 여백, 체크박스 아이콘 크기, 체크박스 크기, 수직 위치 및 테두리 반경.
- 필터 토글 버튼 및 컨테이너: 이 옵션을 사용하려면 먼저 다음을 수행해야 합니다. 켜다 그만큼 컨테이너 토글 버튼을 활성화하시겠습니까? 이전에 설명한 대로 콘텐츠 섹션의 옵션을 선택하세요. 명확하게 이해하려면 아래 이미지를 참조하십시오. 이제 스타일 섹션에서 이 옵션을 편집하고 일반 보기와 마우스 오버 보기 모두에 대한 텍스트 색상과 배경을 변경할 수 있습니다. 또한 테두리 유형, 너비, 색상, 패딩, 여백, 컨테이너 배경색, 테두리 유형, 컨테이너 패딩(px) 및 컨테이너 상자 그림자를 변경할 수 있는 선택 사항이 있습니다.

- 가격 필터/범위 슬라이더: 일반 및 호버 보기 모두에 대해 슬라이더 색상, 활성 슬라이더 색상, 범위 가격 텍스트 색상, 여백 하단 재설정, 텍스트 및 배경 색상을 변경하려면 이 옵션을 확장합니다.
- 평가 필터: 여기에서 등급 아이콘, 활성 아이콘의 색상, 등급과 별 크기 사이의 간격을 선택할 수 있습니다.
- 카테고리 필터: 하위 카테고리 주변의 상단, 오른쪽, 하단 및 왼쪽 패딩을 조정합니다.
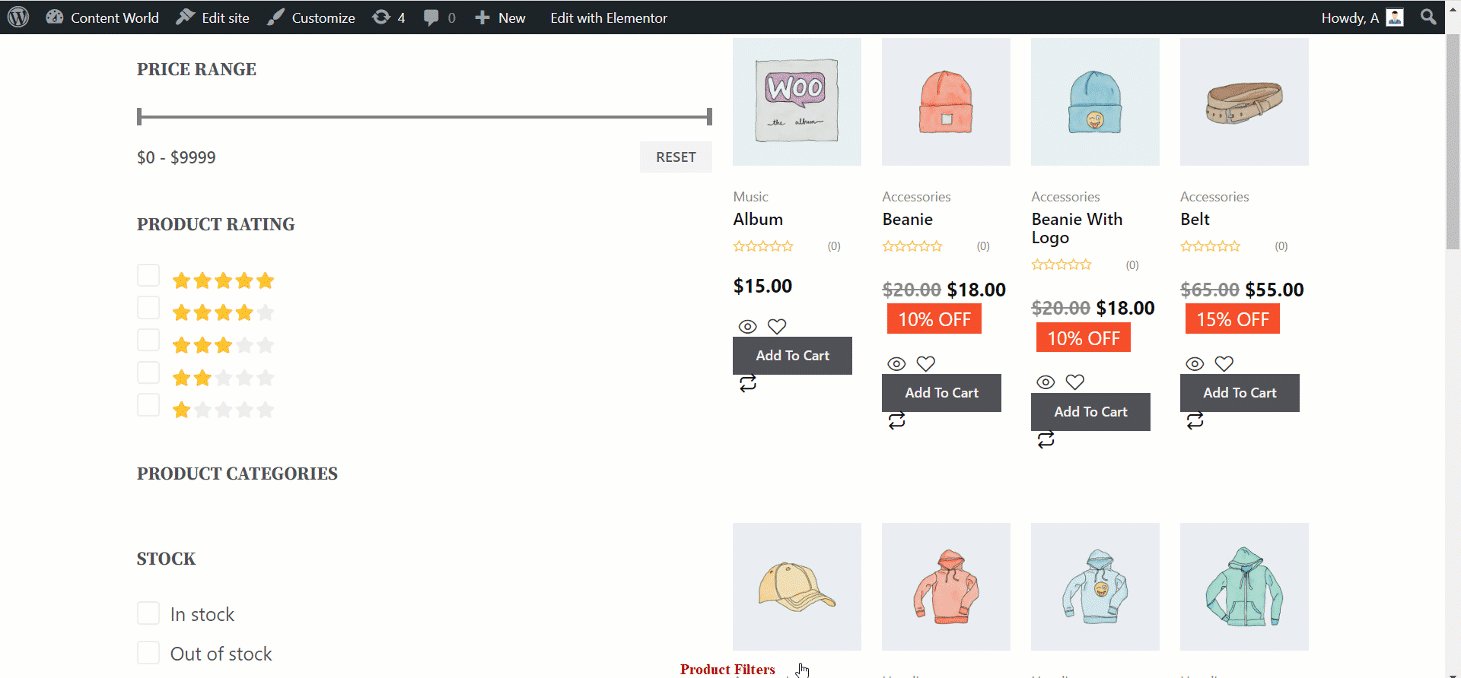
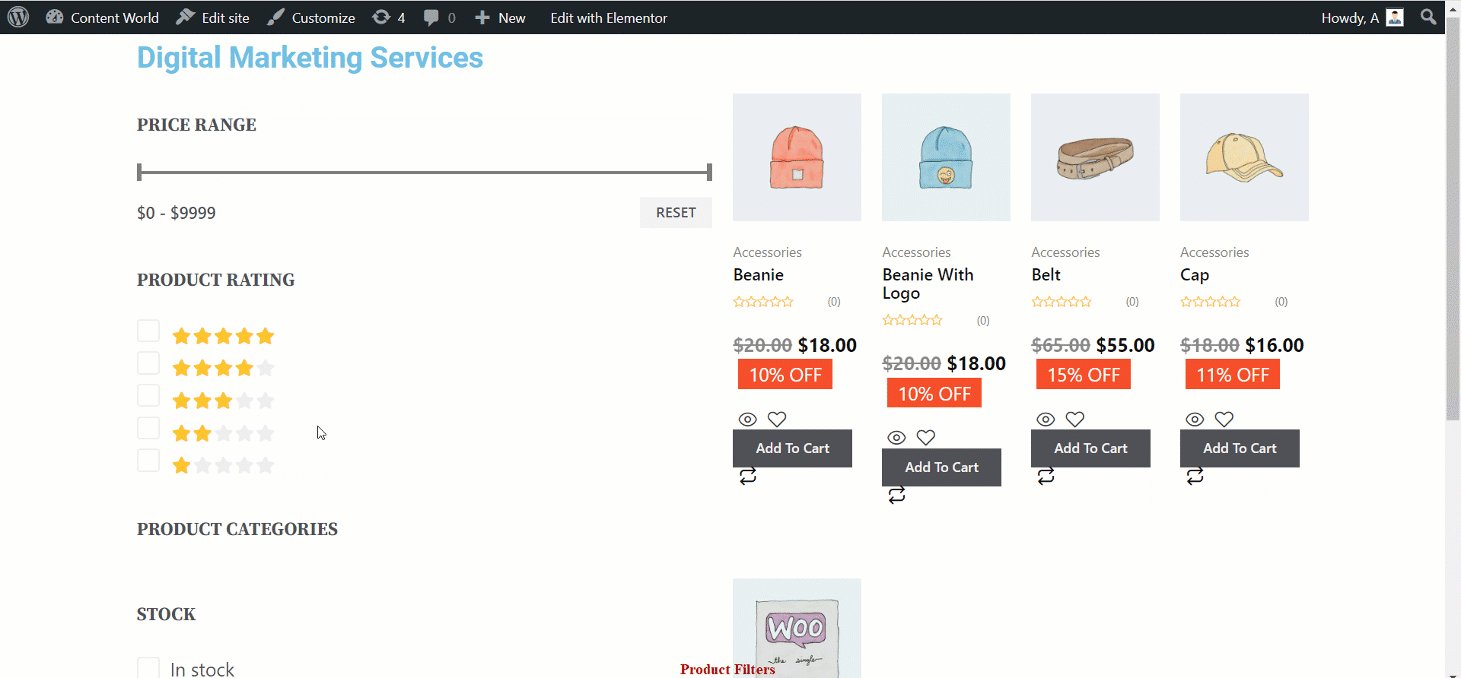
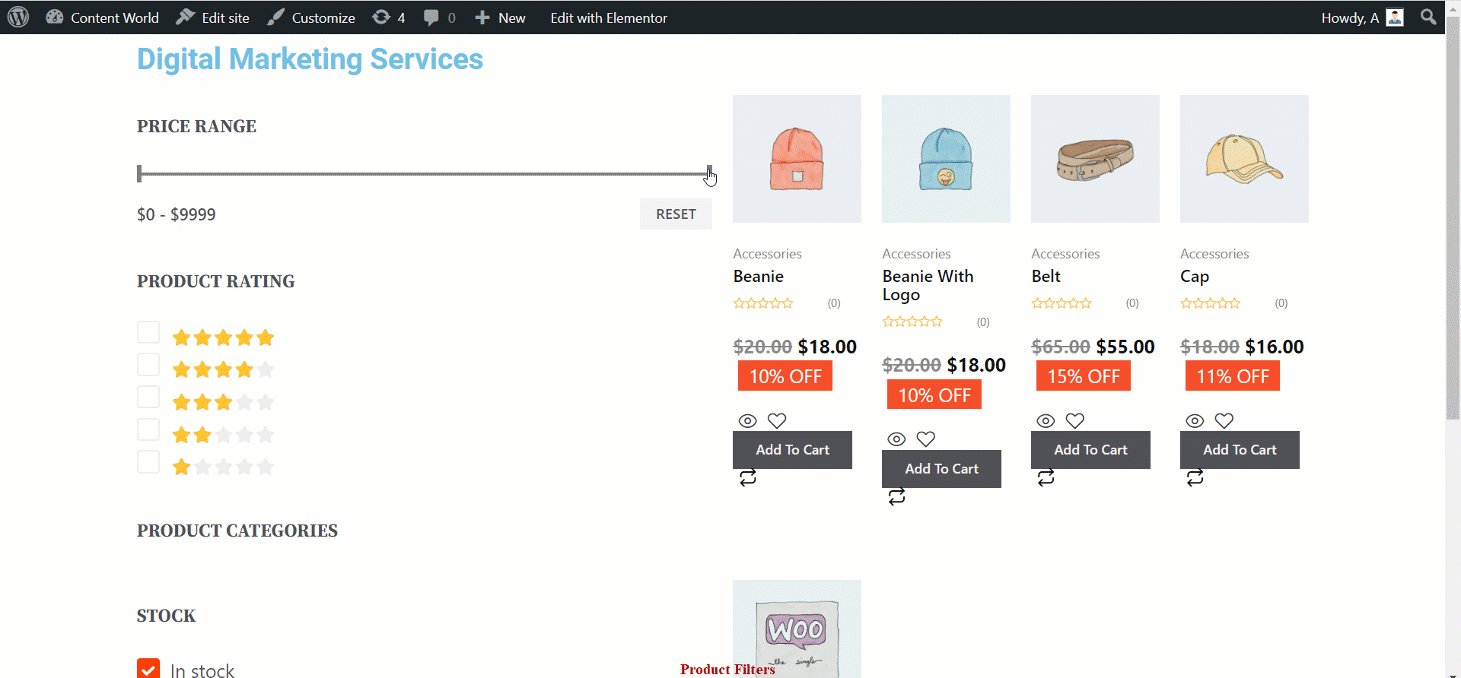
모두 변경한 후 클릭 업데이트 저장합니다. 이제 제품 필터가 모든 맞춤화 및 스타일과 함께 매장에 표시됩니다.
여기는 시사 제품 필터 위젯

ShopEngine의 제품 필터 위젯에는 고객의 제품 검색 프로세스를 쉽게 해주는 다양한 기능이 있습니다. 그리고 문서는 위젯 연구 및 설치에 도움이 될 것입니다.




