정적인 장바구니 페이지가 지루해지셨나요? WooCommerce 웹사이트를 위한 고유한 장바구니 페이지 템플릿을 만들 수 있다면 어떨까요?
Elementor 및 Gutenberg와 호환되는 WooCommerce 빌더인 ShopEngine은 Cart Table, Cart Total, Cross Sell, Return to Shop을 포함한 여러 위젯이 함께 제공됩니다. 맞춤형 장바구니 페이지 템플릿을 생성합니다.
따라서 다음을 위한 장바구니 템플릿을 만들 수 있습니다. 왼쪽에서 오른쪽(예: 영어) 및 오른쪽에서 왼쪽으로 쓰는 스크립트(예: 아랍어) 모두에 대한 다중 언어(WordPress 지원). 이는 장바구니 페이지를 더욱 동적이고 사용자 친화적으로 만드는 데 도움이 됩니다.
✨✨필수 플러그인:
👉👉샵엔진: ShopEngine 다운로드
👉👉요소: 엘리멘터 다운로드
👉👉우커머스: WooCommerce 다운로드
장바구니 페이지 템플릿용 ShopEngine 위젯: 빠른 개요 #
| 위젯 | 목적 |
| 카트 테이블 | 이미지, 이름, 수량(증가 가능), 소계 |
| 장바구니 합계 | 소계, 배송비, 총 요금, 결제 내역 표시 |
| 교차판매 | 제품을 표시하려면 |
| 쇼핑 버튼으로 돌아가기 | 쇼핑을 계속 |
| 장바구니 비우기 메시지 | '장바구니가 현재 비어 있습니다' 메시지 표시 |
| 장바구니 업데이트 | 새로 선택한 항목 업데이트 |
| 장바구니 지우기 | 모든 항목 제거 |
| 쿠폰버튼 | 쿠폰 코드를 입력하려면 |
ShopEngine으로 장바구니 페이지 템플릿을 만드는 방법 – 2가지 스타일 #
It’s time to go through the steps to create the cart page template. You can use Border Cart Style as well as RTL(right to left) style to design your own template. And you don’t need to switch between the editor and the preview mode to see your design.
스타일 1 – 테두리 카트 스타일 #
1단계: 새 카트 템플릿 만들기 #
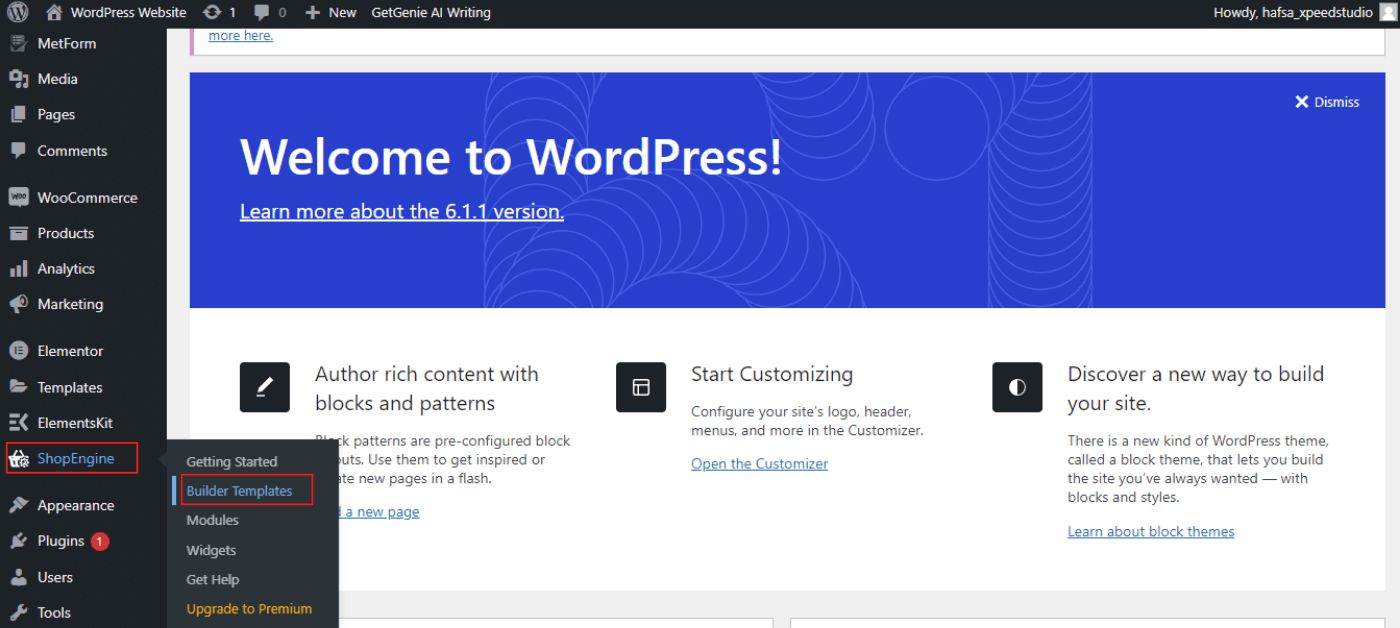
- WordPress 대시보드에 로그인한 후 “ShopEngine” -> “빌더 템플릿”

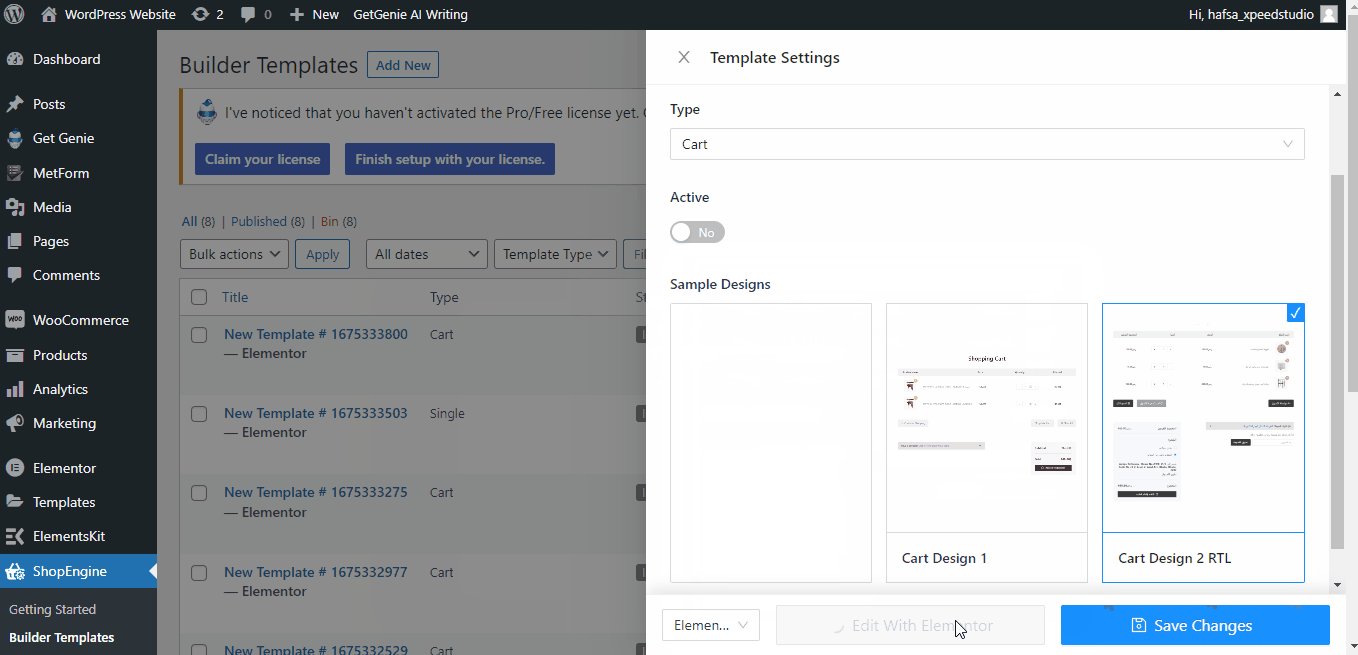
- 클릭 "새로운 걸 더하다". 템플릿 설정 탭이 나타납니다.
- 설정 "템플릿 이름'을 참조하세요. 다음, 페이지 유형 -> 장바구니를 선택하세요.
- 당신은 "활동적인" 버튼을 누르거나 꺼진 상태로 유지하세요. 템플릿 디자인 완료 후에도 변경될 수 있습니다.
- 선택 “빈 샘플 디자인” 장바구니 페이지 위젯을 사용하여 나만의 디자인 개발
- 이제 다음을 클릭하세요. “Elementor로 편집”

2단계: 블록 구조 선택 #
다음으로 왼쪽에 모든 위젯이 표시됩니다. 오른쪽에서는 블록 구조를 선택해야 합니다. 당신은 할 수 있습니다 끌어서 놓기 디자인을 만드는 위젯.
3단계: 장바구니 위젯으로 장바구니 페이지 템플릿 꾸미기 #
ShopEngine 카트 블록으로 이동하여 직접 디자인할 수 있습니다. 여기에서는 장바구니 표, 장바구니 합계, 교차 판매, 장바구니 비우기 메시지, 상점으로 돌아가기 등을 포함한 일부 지정된 ShopEngine 장바구니 위젯을 얻을 수 있습니다. 다음 위젯을 드래그하여 선택한 영역에 놓으면 됩니다.
또한 헤더, 텍스트 편집기, 버튼, 이미지 위젯 등과 같은 Elementor의 위젯을 사용할 수 있습니다.
이를 사용자 정의하는 방법을 살펴보겠습니다.

4단계: 장바구니 페이지 템플릿 게시 #
- 디자인을 마친 후 다음을 클릭하세요. "업데이트".
- 이제 장바구니 페이지 -> 원하는 장바구니 페이지가 그에 따라 표시되는 것을 확인할 수 있습니다.
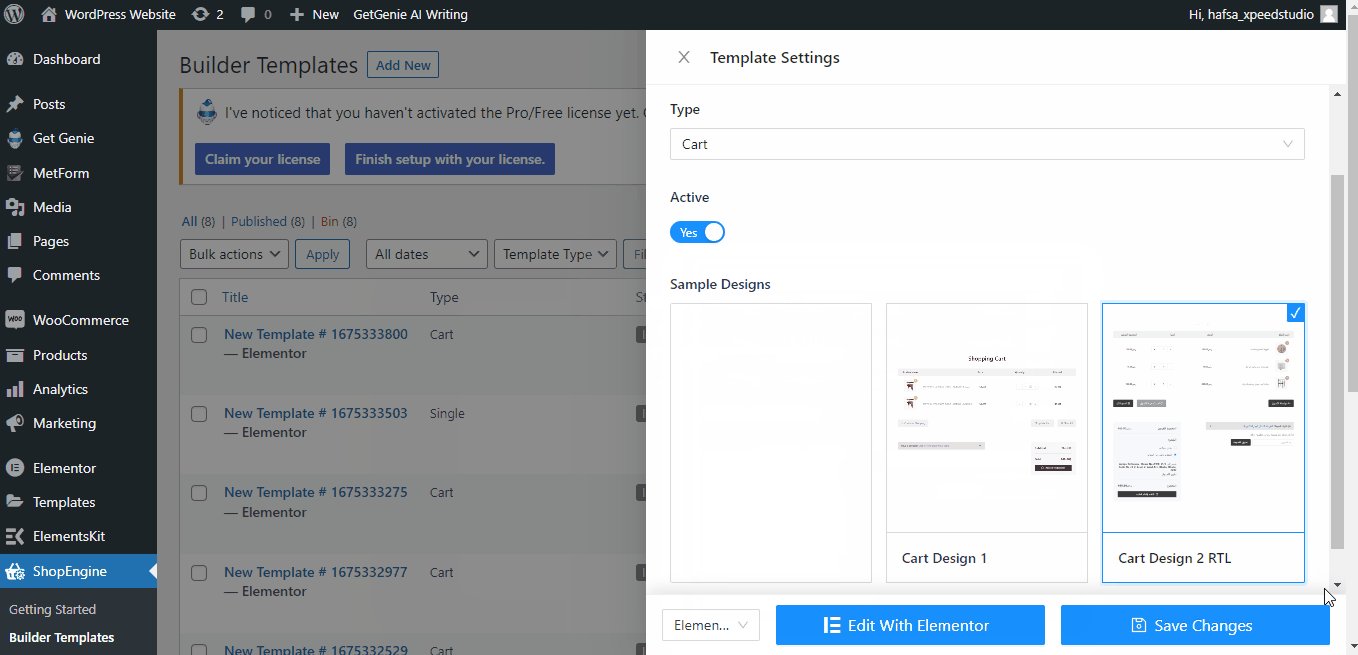
스타일 2 - RTL 스타일 #
RTL 스타일 카트 페이지 템플릿을 생성하는 절차는 테두리 카트 스타일과 동일합니다. 오른쪽 방향으로 시작하면 됩니다.
이 스타일은 아랍어, 우르두어, 페르시아어 등과 같이 오른쪽에서 왼쪽으로 쓰는 언어에 주로 유용합니다.
참고: 사이트 언어 설정을 원하는 언어로 변경했는지 확인하세요. 이동 설정 ⇒ 일반 ⇒ “사이트 언어”를 선택하세요.
👉👉자세히 알아보기 – ShopEngine 템플릿에서 RTL 레이아웃을 사용하는 방법
사전 구축된 ShopEngine 카트 페이지 템플릿을 삽입하는 방법 #
처음부터 디자인할 시간이 없나요? 괜찮아요!
ShopEngine에는 2 사전 빌드 Border Cart Style 및 RTL과 같은 장바구니 템플릿.
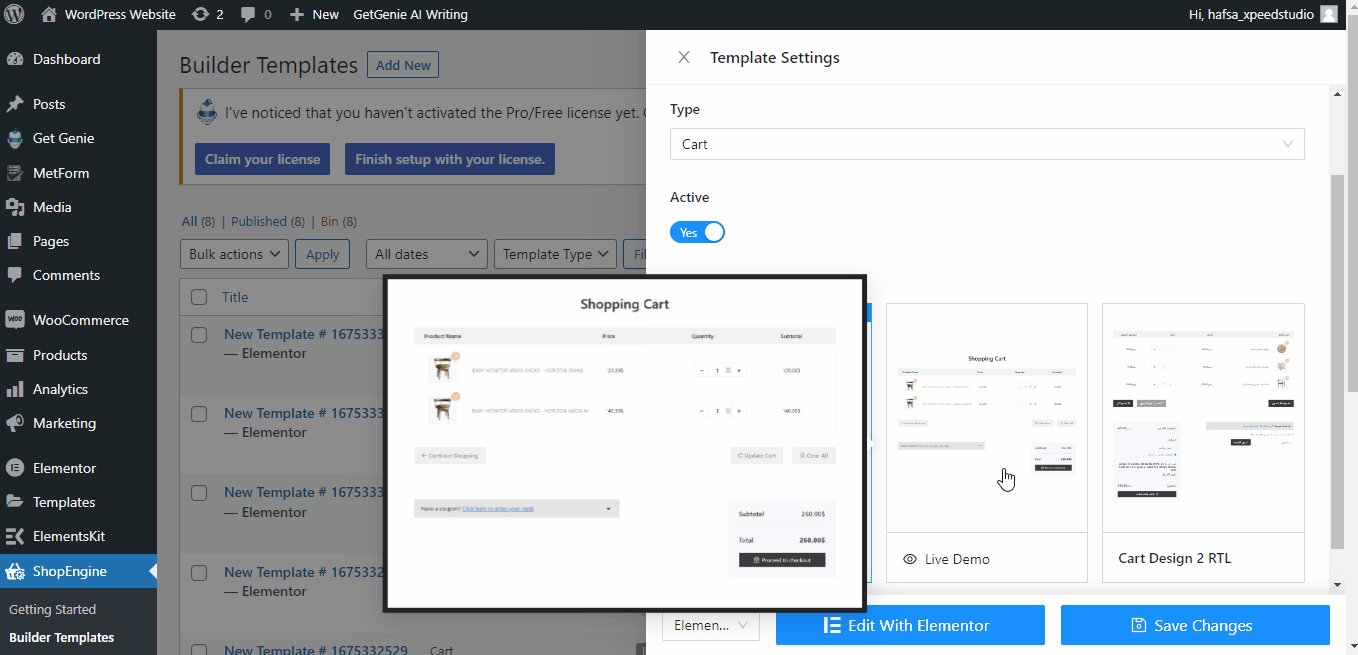
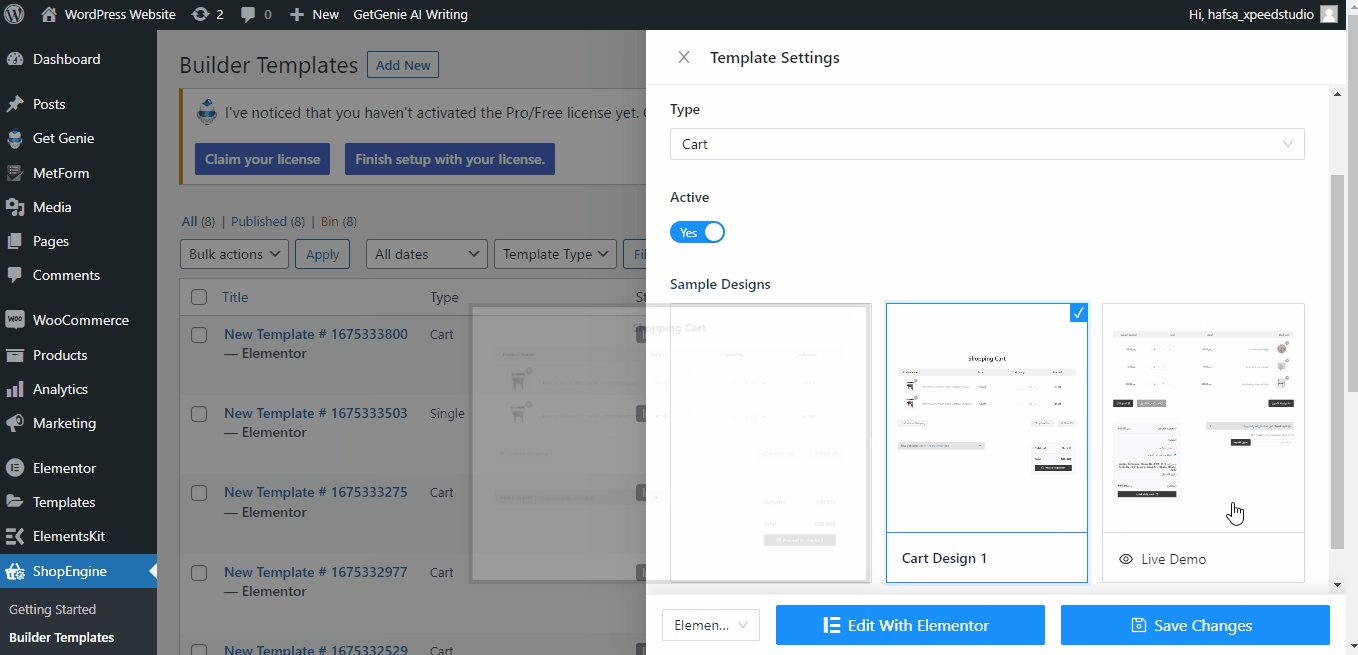
- 1단계처럼 ShopEngine을 탐색하세요. 국경 카트 스타일
- 다음을 선택하세요. 테두리 카트 스타일 또는 RTL 빈 샘플 디자인을 선택하는 대신 템플릿
- 클릭 “Elementor로 편집”
다른 위젯을 사용하거나 기존 위젯을 재정렬하거나 수정하여 원하는 대로 사용자 정의할 수도 있습니다.
- 클릭 "업데이트"

그럼 왜 기다리고 있는 걸까요? ShopEngine 장바구니 페이지 템플릿을 사용하여 장바구니 페이지를 더욱 동적으로 디자인하세요.



