Quick Overview
This tutorial guide will present creating a shop page template with ShopEngine. You will require the following tools for this guide:
Tools used: WooCommerce, Elementor, and ShopEngine.
First, you need to install and activate these plugins, then follow the four easy steps. Throughout this process, you can add a fully customizable shop page with product archive widgets.
쇼핑 페이지 템플릿을 만드는 방법 ShopEngine과 함께 #
WooCommerce 상점을 디자인하려면 “가게” 최근 제품을 표시하는 데 사용되는 페이지입니다. 여기서는 다음을 포함하여 일부 지정된 ShopEngine 제품 아카이브 위젯을 얻을 수 있습니다. 아카이브 제목, 아카이브 제품, 아카이브 결과 개수 등 이러한 위젯을 사용하면 원하는 방식으로 온라인 상점을 쉽게 정리할 수 있습니다.
- 단계별 프로세스를 따라가면 당신의 아름다움을 창조하고 더 아름답게 만들 수 있습니다. 상점 페이지 템플릿 with ShopEngine, the free shop page builder:
1단계: 상점 템플릿 만들기 #
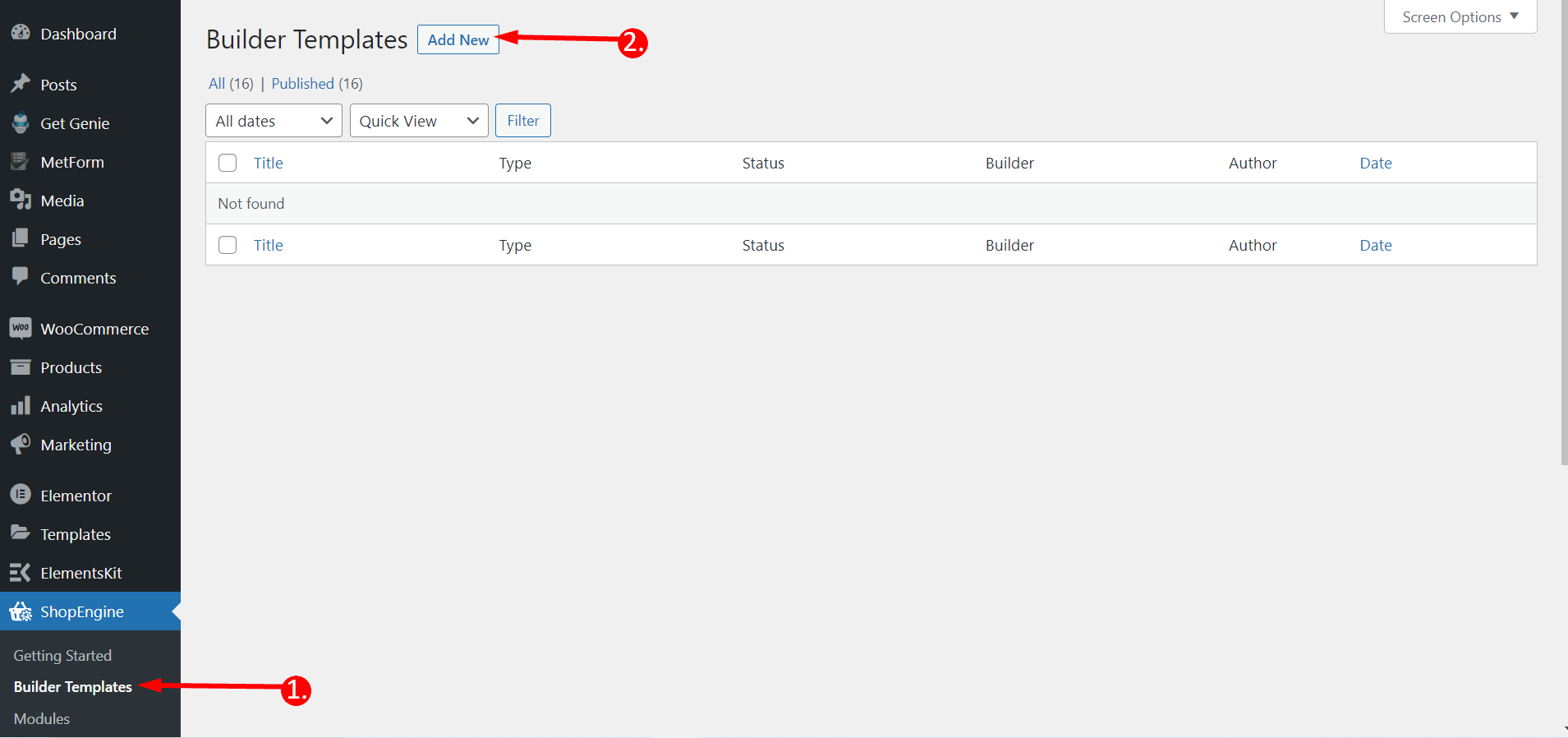
- 이동 ShopEngine-> 1. 빌더 템플릿 > 2. 새로운 걸 더하다.

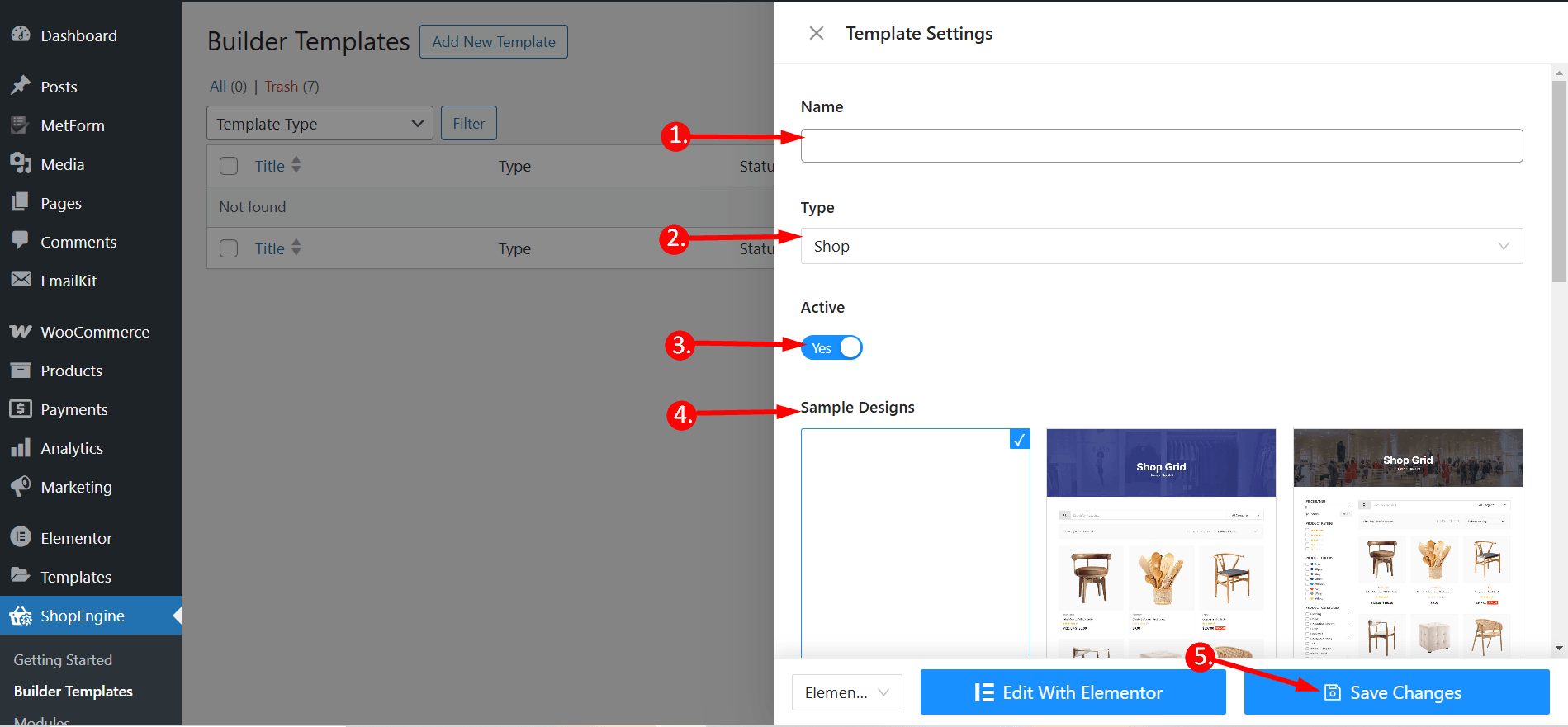
- 제공하다 템플릿 이름
- 페이지 유형 선택: 가게
- 활성 활성화: 예
- 에서 디자인을 선택하세요. 샘플 디자인
- 이제 클릭하세요 변경 사항을 저장하다.

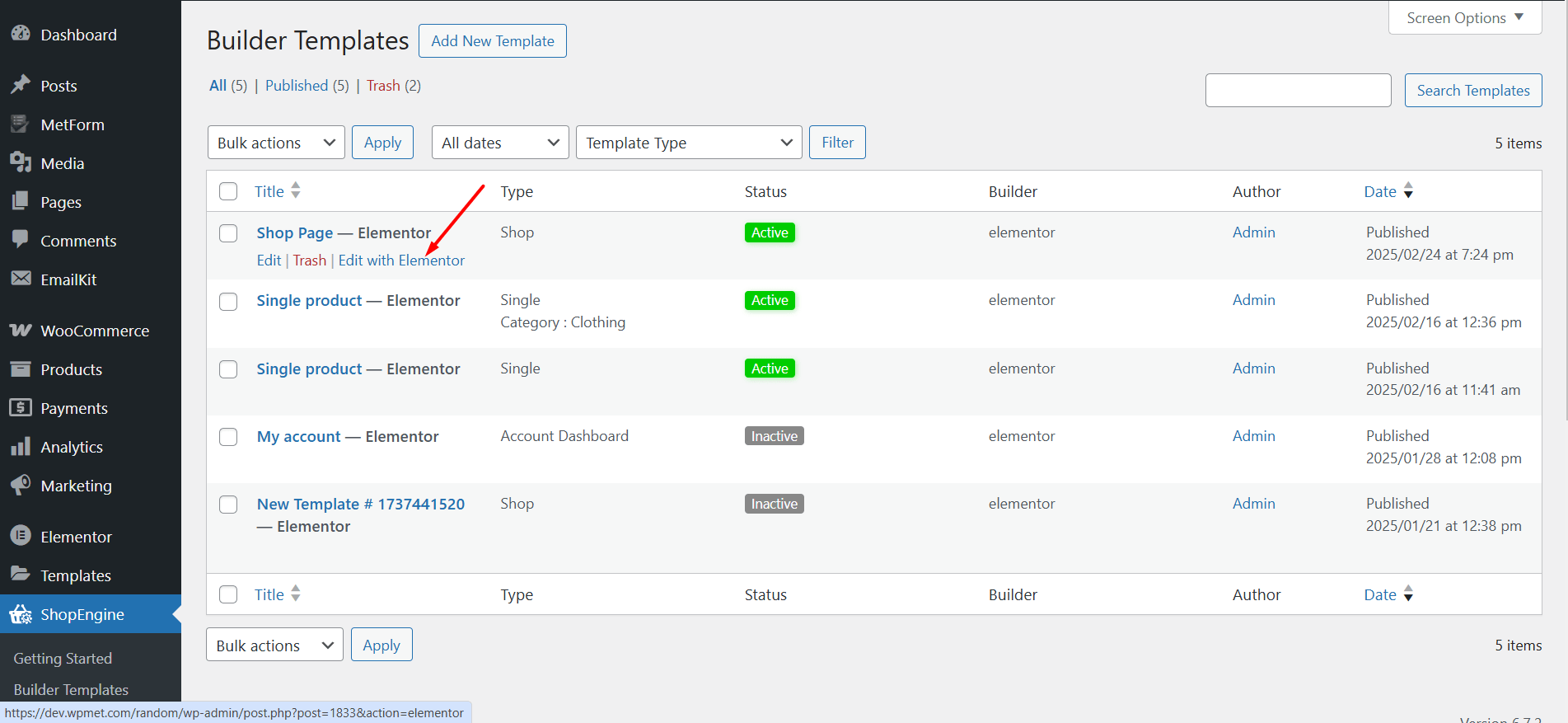
- 곧 그러면 템플릿이 생성되어 템플릿 목록 상단에 표시되는 것을 볼 수 있습니다. Elementor 창으로 전환하려면 "Elementor로 편집"을 클릭하십시오.

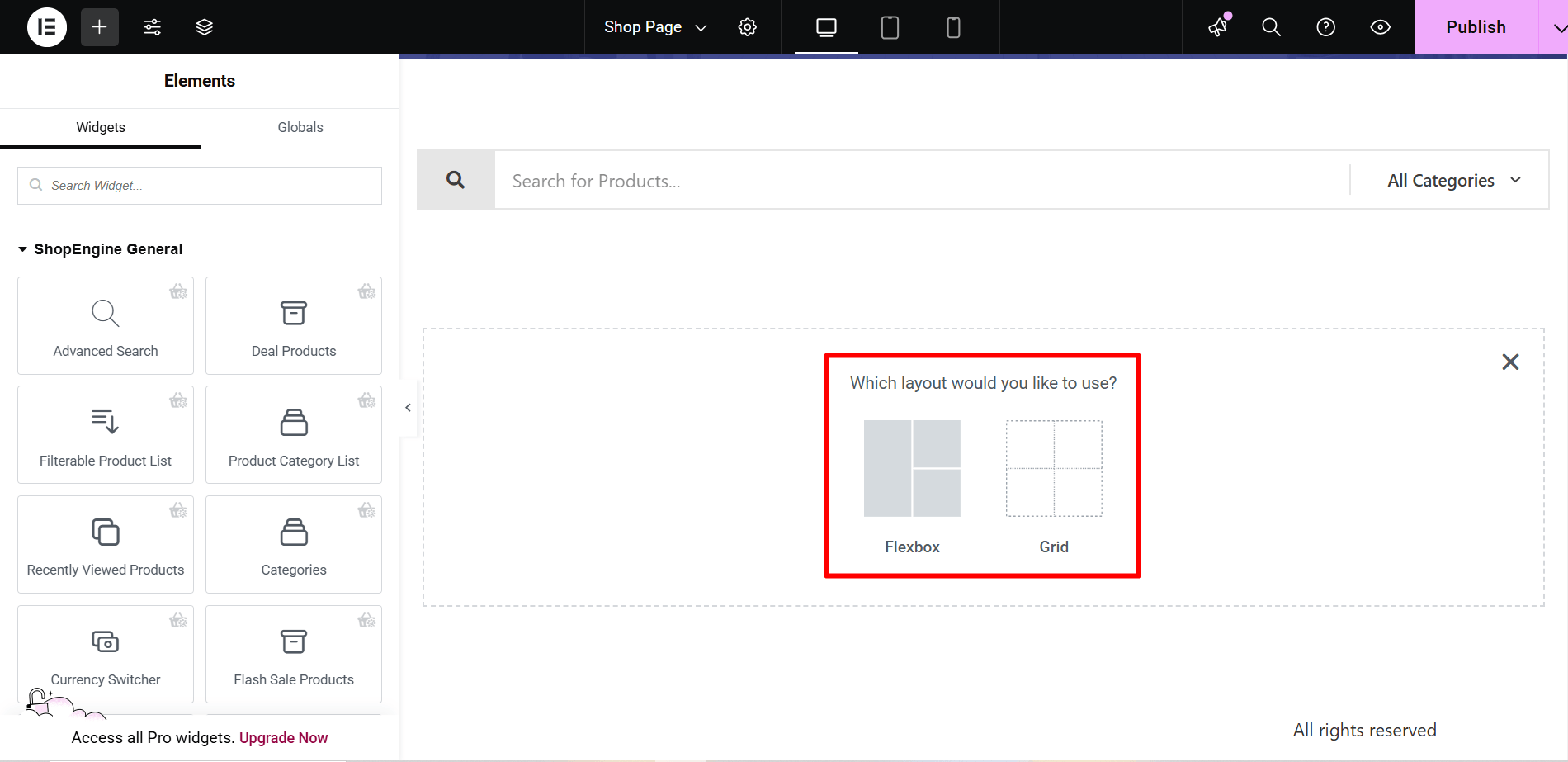
2단계: 구조 선택 #
- 선택한 영역에서 구조를 선택하세요.

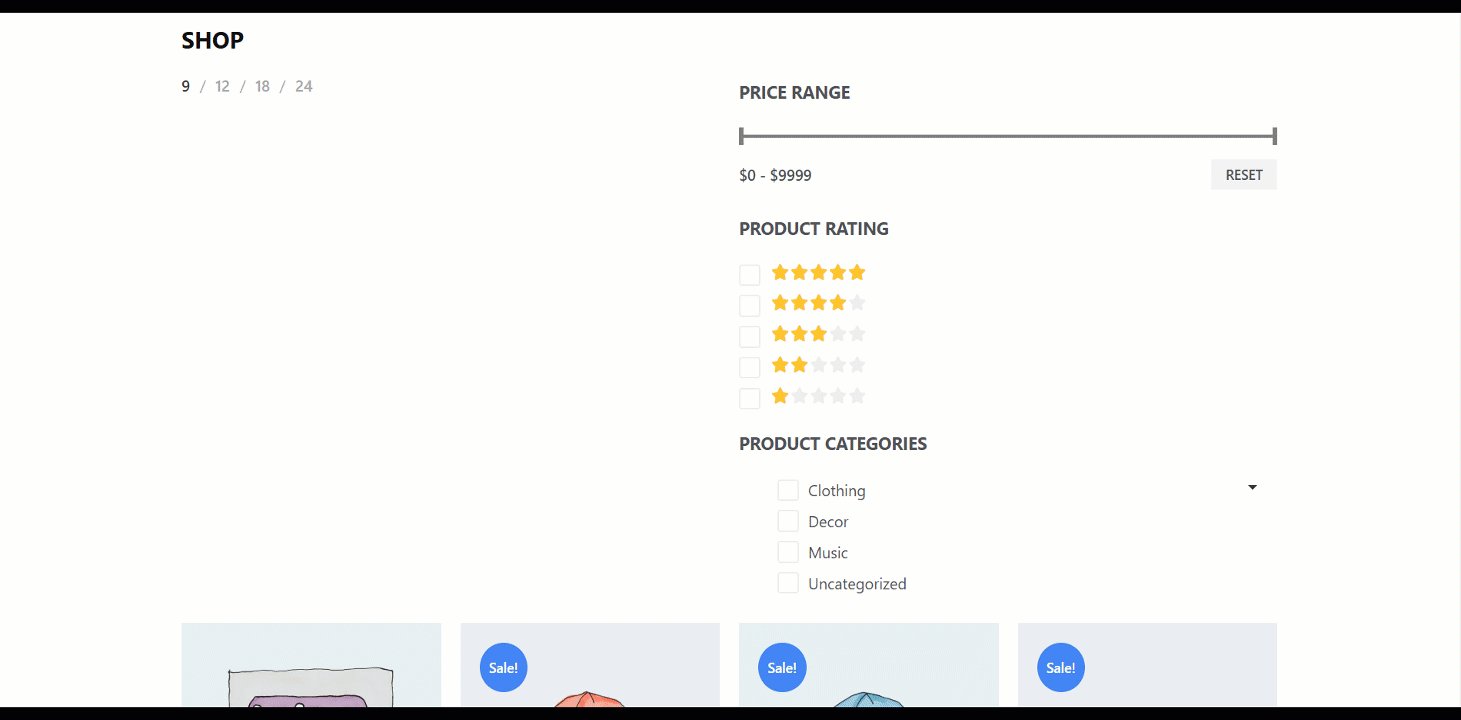
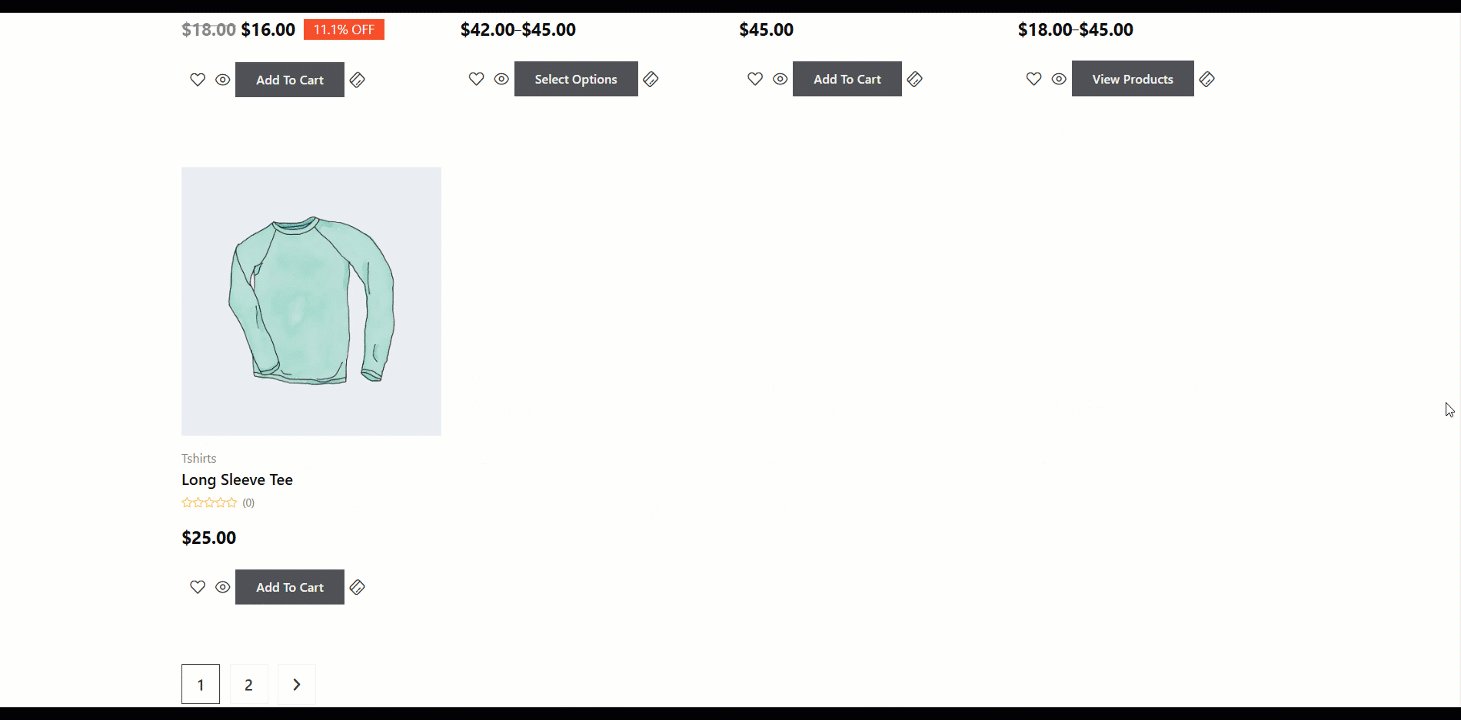
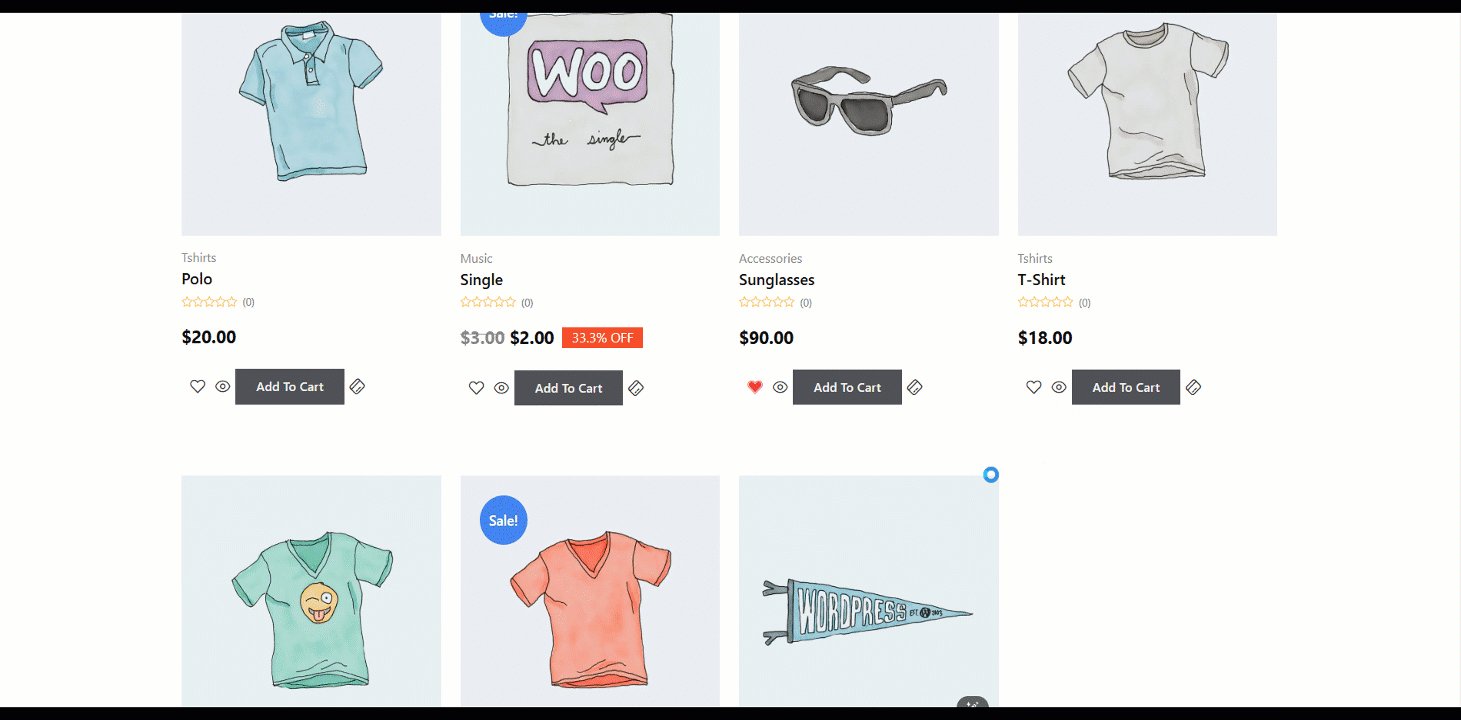
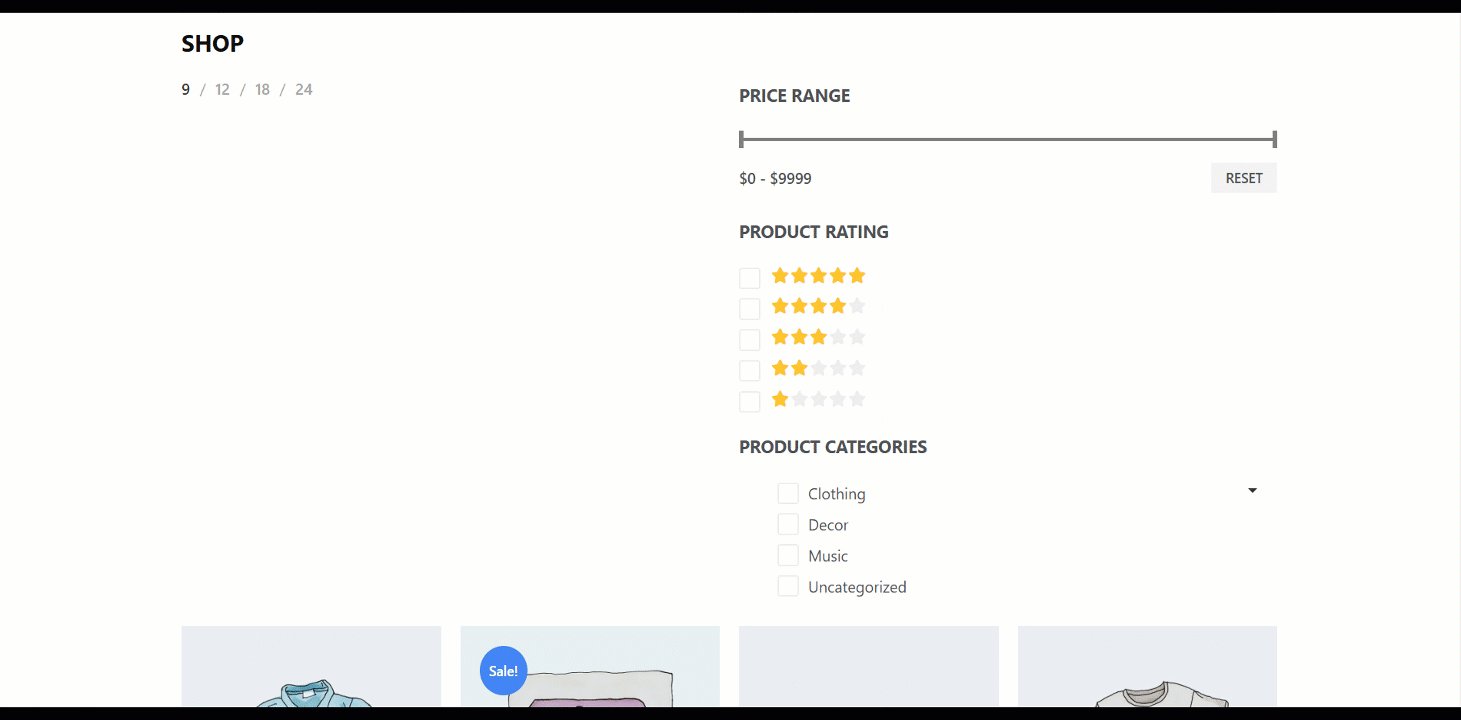
3단계: 상점 페이지를 아름답게 꾸미세요 제품 아카이브 위젯이 포함된 템플릿 #
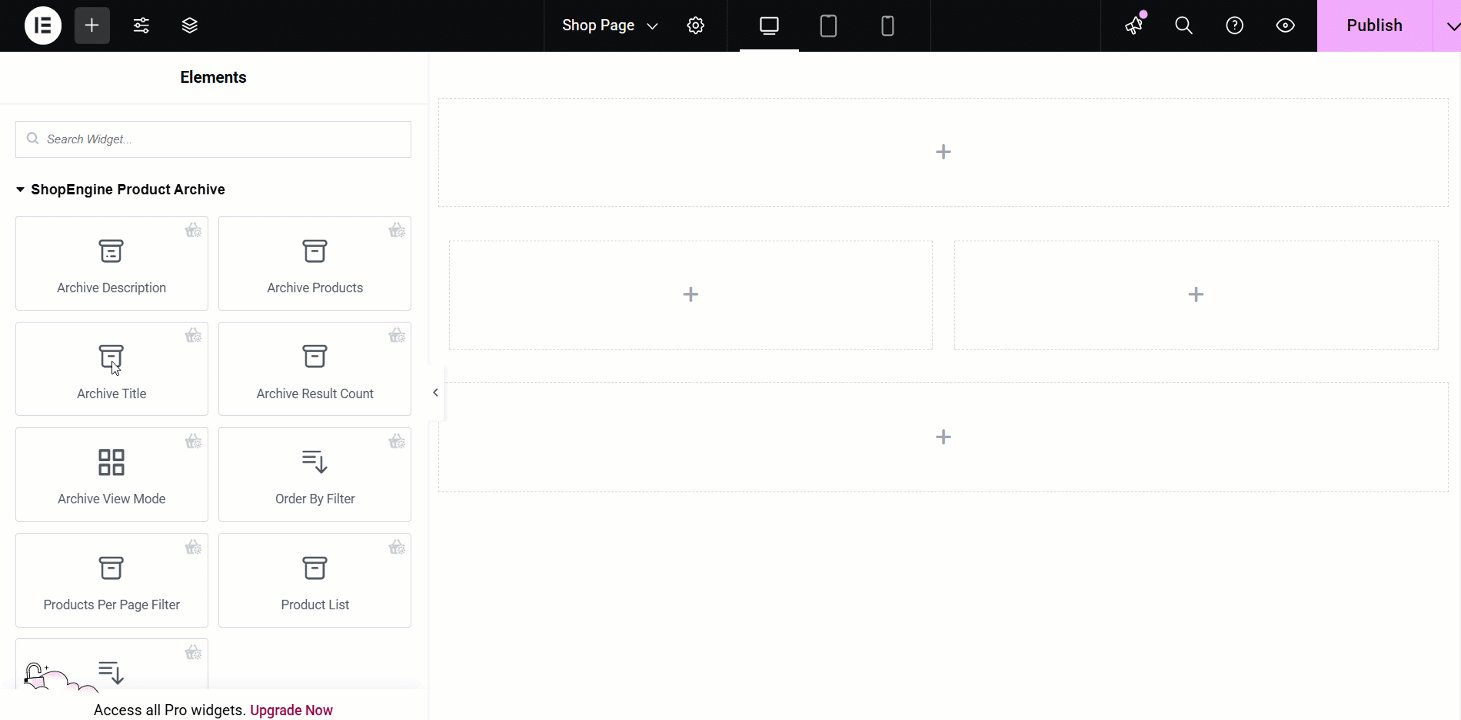
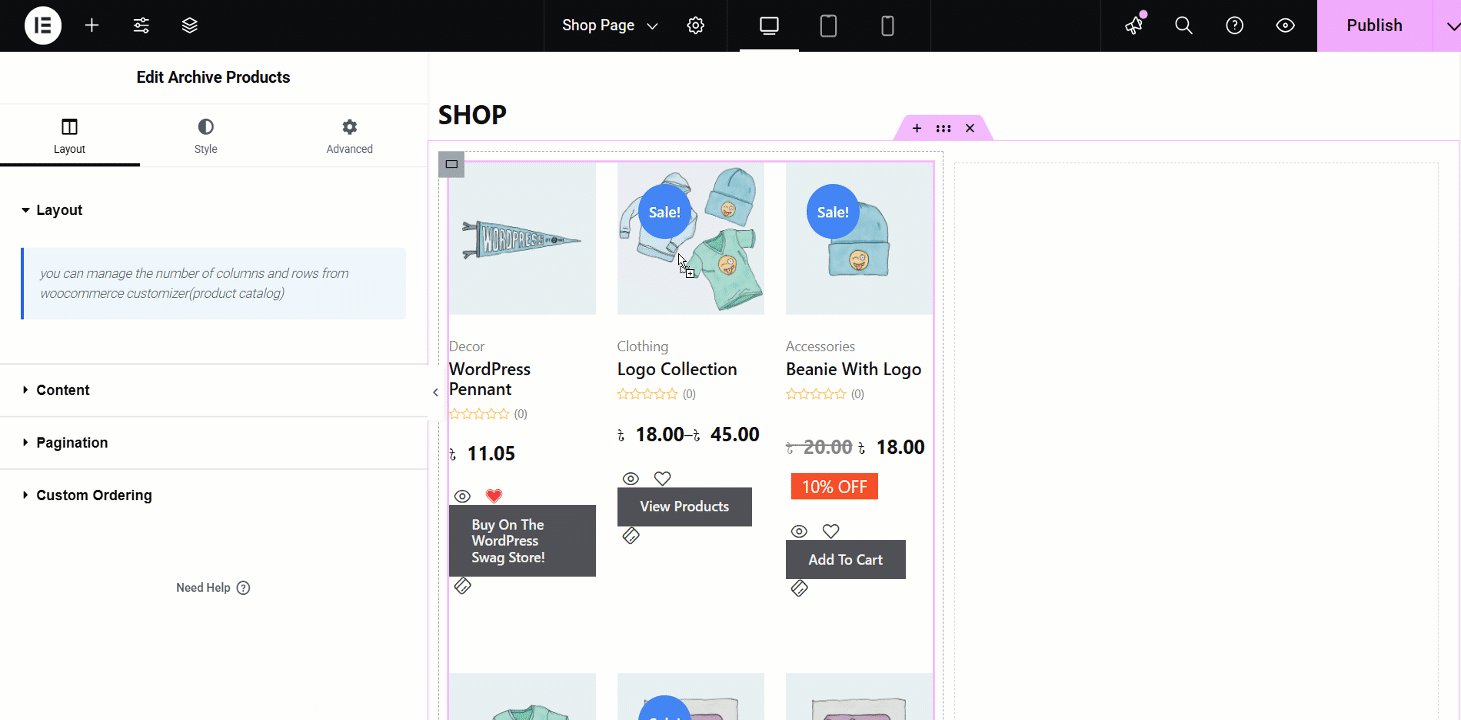
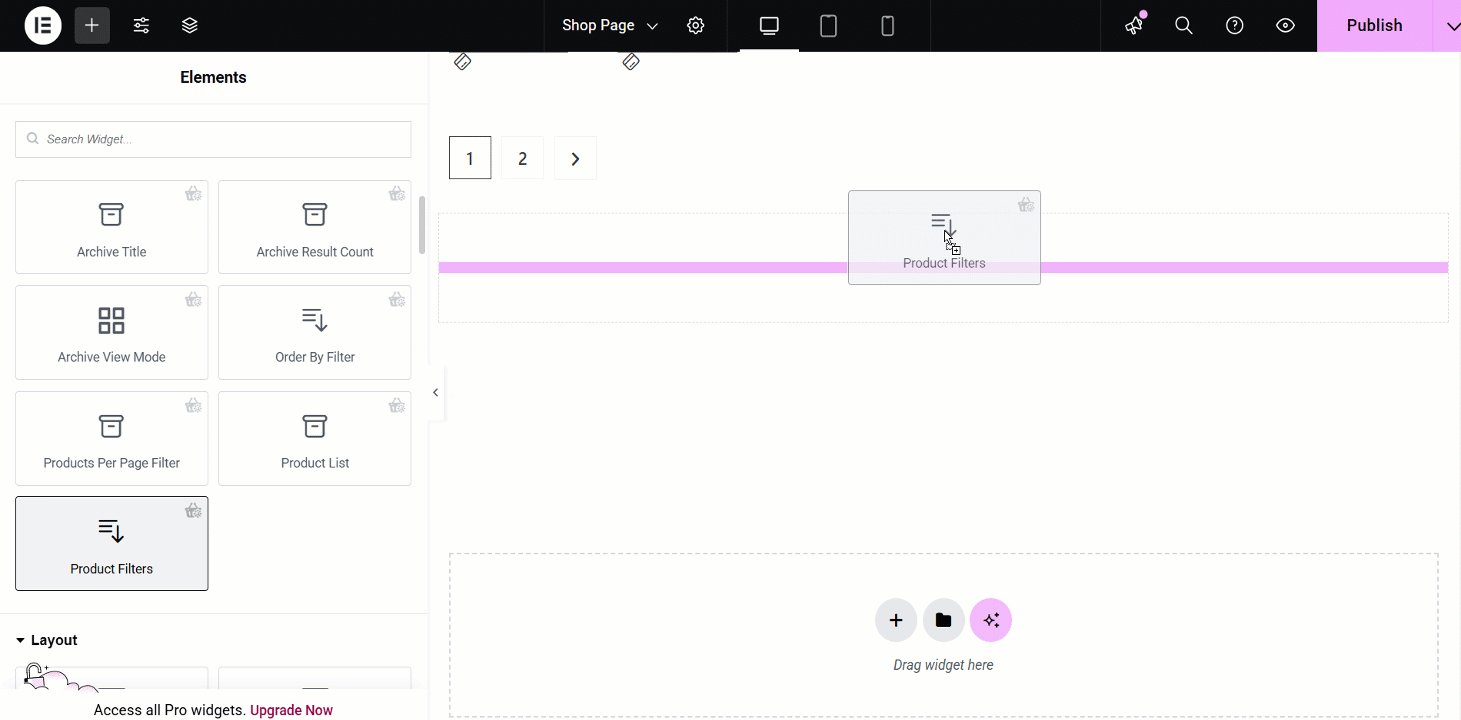
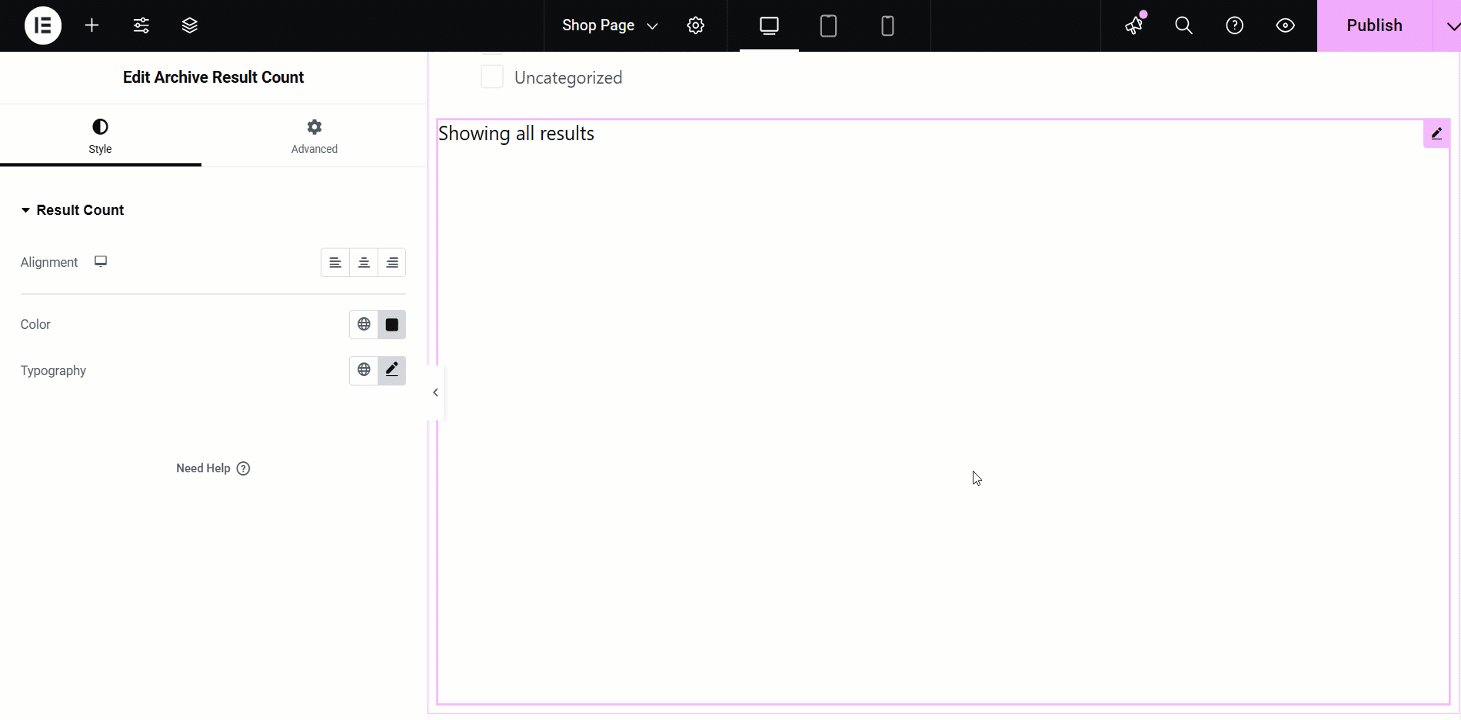
제품 아카이브 블록으로 이동하여 삽입하세요. 또는 직접 디자인할 수도 있습니다. 여기서는 다음을 포함하여 일부 지정된 ShopEngine 제품 아카이브 위젯을 얻을 수 있습니다. 아카이브 제목, 제품 필터, 페이지당 제품 보관 필터, 제품 보관, 결과 개수 보관, 등. 이를 추가하는 방법을 살펴보겠습니다.
- 선택한 영역에 위젯을 끌어서 놓기만 하면 됩니다.

4단계: 쇼핑 페이지 게시 주형 #
- 디자인을 마친 후 다음을 클릭하세요. 업데이트.
- 이제 쇼핑 페이지-> 원하는 상점 페이지가 그에 따라 표시되는 것을 확인할 수 있습니다.