빠른 보기 기능을 통해 사람들은 WooCommerce 제품의 개요를 빠르게 확인할 수 있습니다. 이 기능을 사용하면 상세 페이지를 방문하지 않고도 모든 제품을 확인할 수 있습니다.
You can enable the WooCommerce quick view feature by using our ShopEngine plugin. ShopEngine quick view template adds this functionality to your WooCommerce store to quickly view any item.
Quick Overview
This documentation will guide you how to add quick view with ShopEngine. It includes four steps where you need to enable the module and configure additional settings to integrate quick view in WooCommerce.
Here are the tools you will need for this integration.
Tools Used: Elementor (free), WooCommerce (free), ShopEngine (free)
Steps to follow to add WooCommerce quick view with ShopEngine:
✅ Enable Quick View module.
✅ Create quick view template.
✅ Add quick view to single product page.
✅ Check how quick view works.
빠른 보기 작성기 템플릿 사용 #
To take advantage of this amazing feature you must have installed the ShopEngine plugin to your WordPress site. Afterward, follow the below steps –
1 단계 #
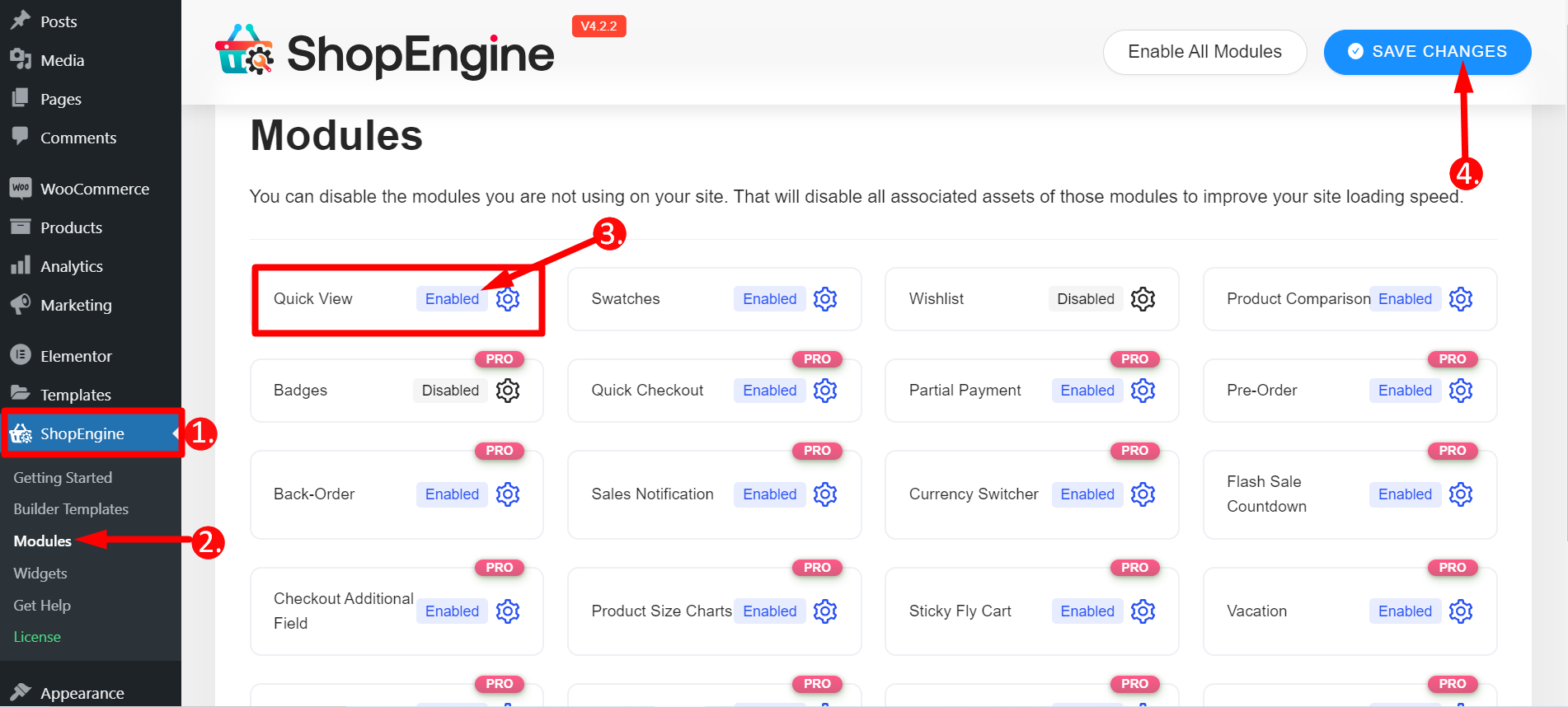
당신의 WordPress 대시보드 이동 1. ShopEngine -> 2. 모듈 클릭 -> 3. 빠른 보기 모듈을 찾아 활성화 -> 4. 변경 사항 저장

2 단계 #
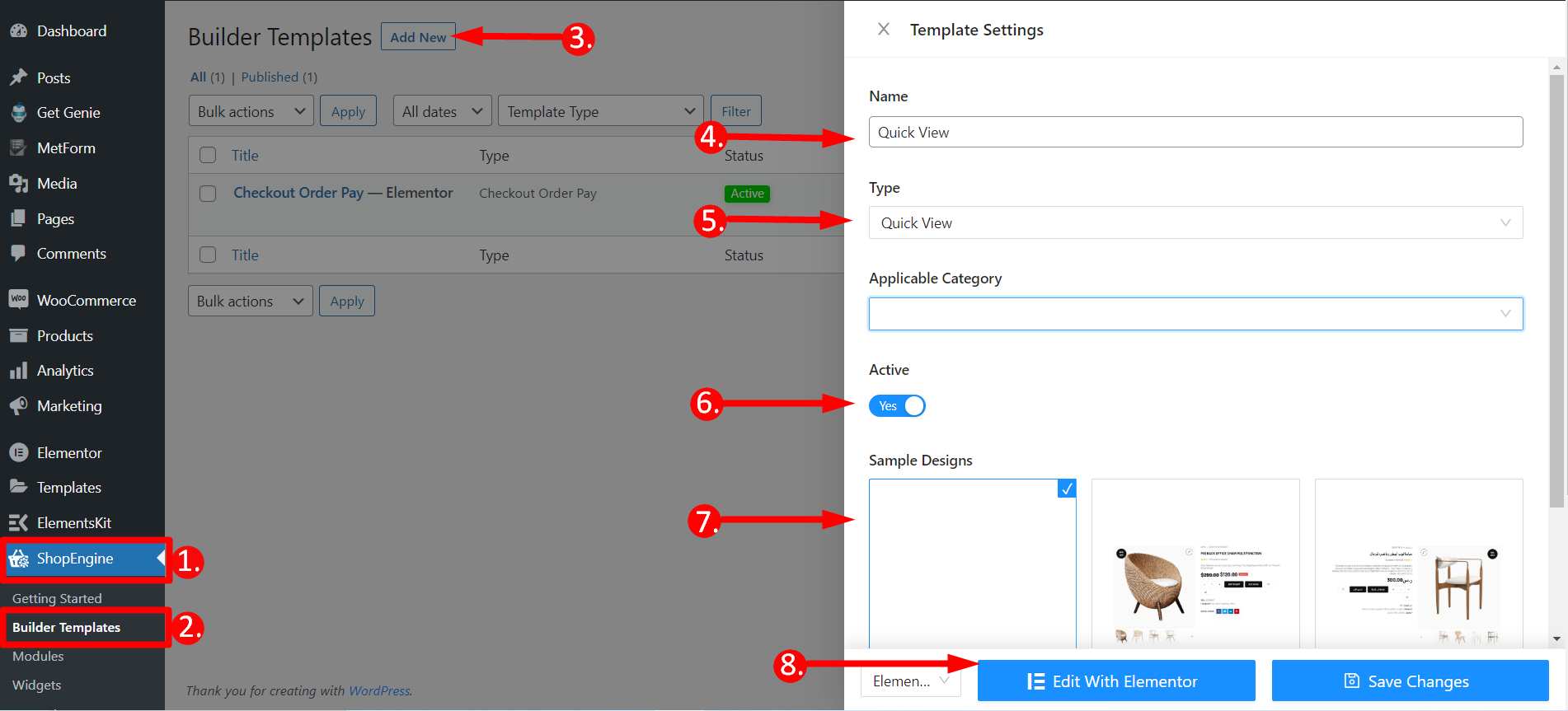
- ShopEngine으로 돌아가기
- 빌더 템플릿 찾기
- 새로 추가를 클릭하세요
- 템플릿에 이름을 지정하세요.
- 유형 선택 – 빠른 보기
- 활성 - 예
- 템플릿 디자인을 선택하세요
- Elementor로 편집을 클릭하세요.

STEP-3 #
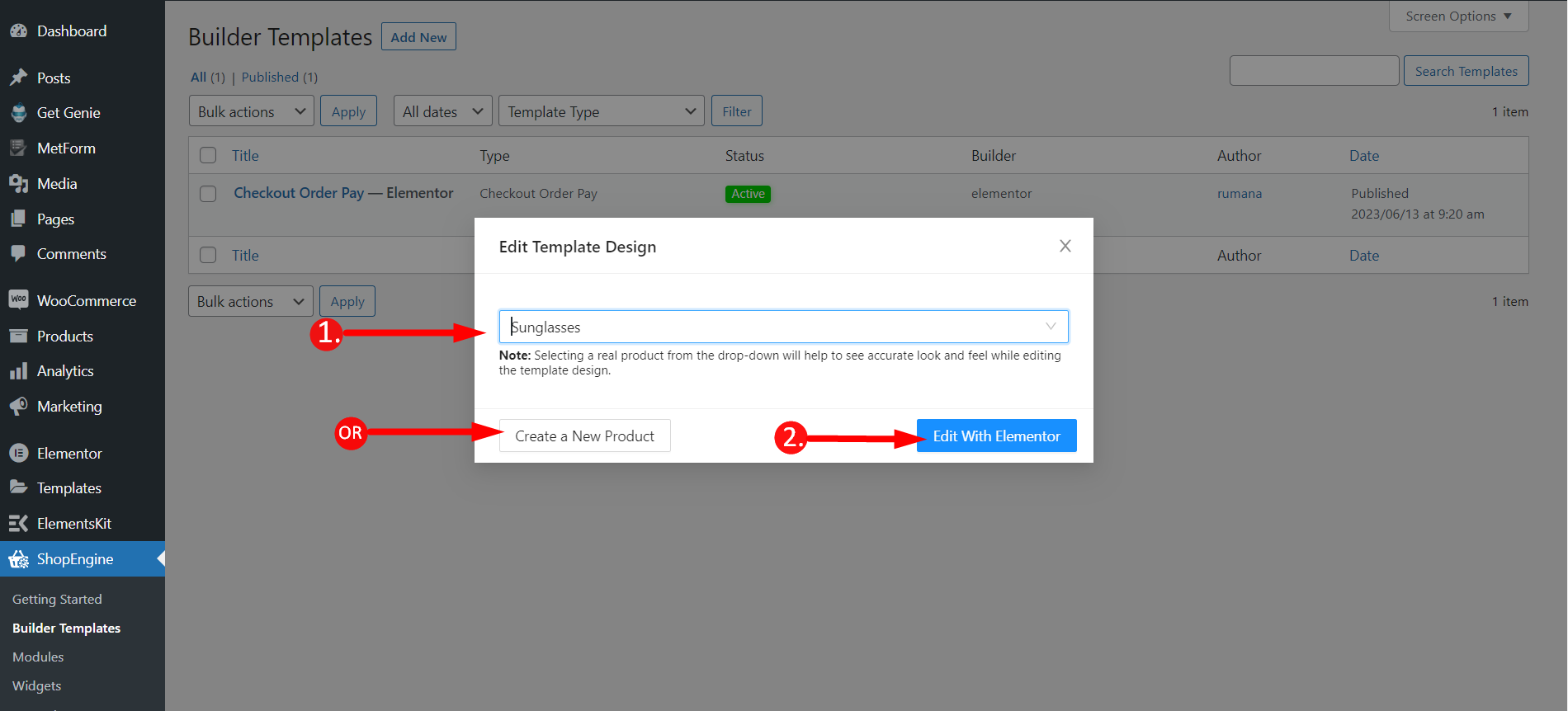
이 단계에서 창이 나타납니다.
- 제품 이름을 쓰거나 새 제품을 만들 수도 있습니다.
- Elementor로 편집을 클릭하세요.

STEP-4 #
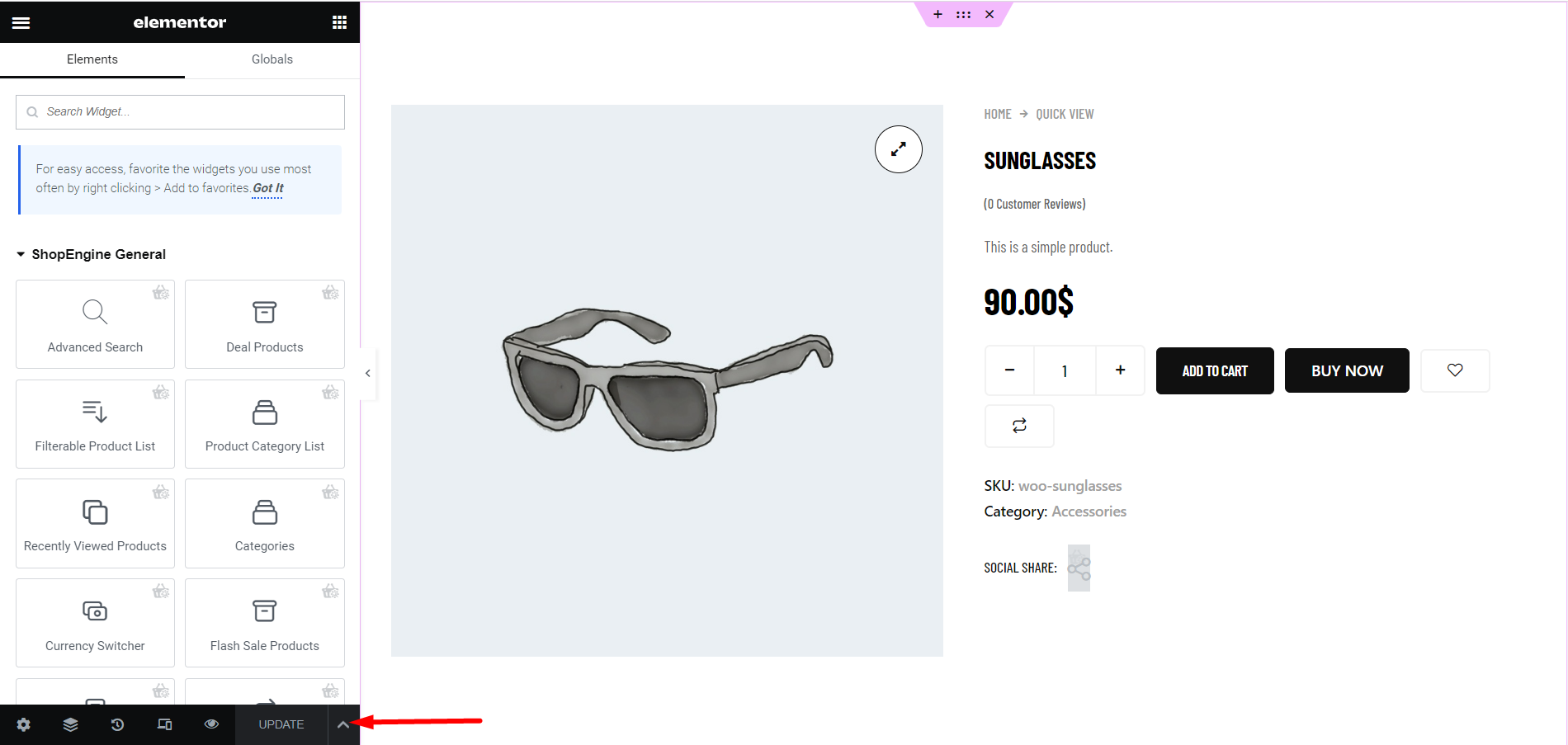
이제 방금 추가한 단일 제품을 편집할 수 있습니다. 원하는 경우 관련 상품, 최근 본 상품 등과 같은 다른 위젯을 추가하고 이에 따라 페이지를 사용자 정의할 수도 있습니다.
마지막으로 업데이트 버튼을 클릭하세요.

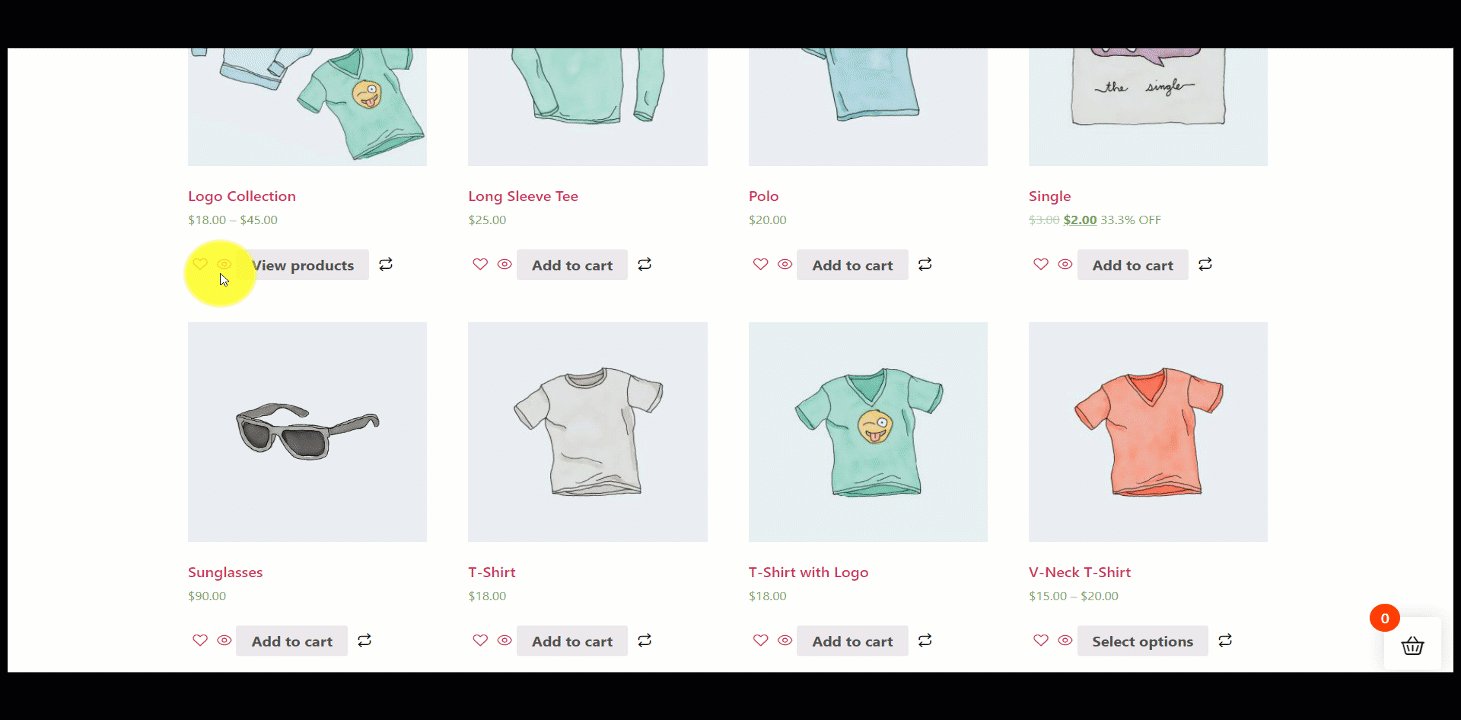
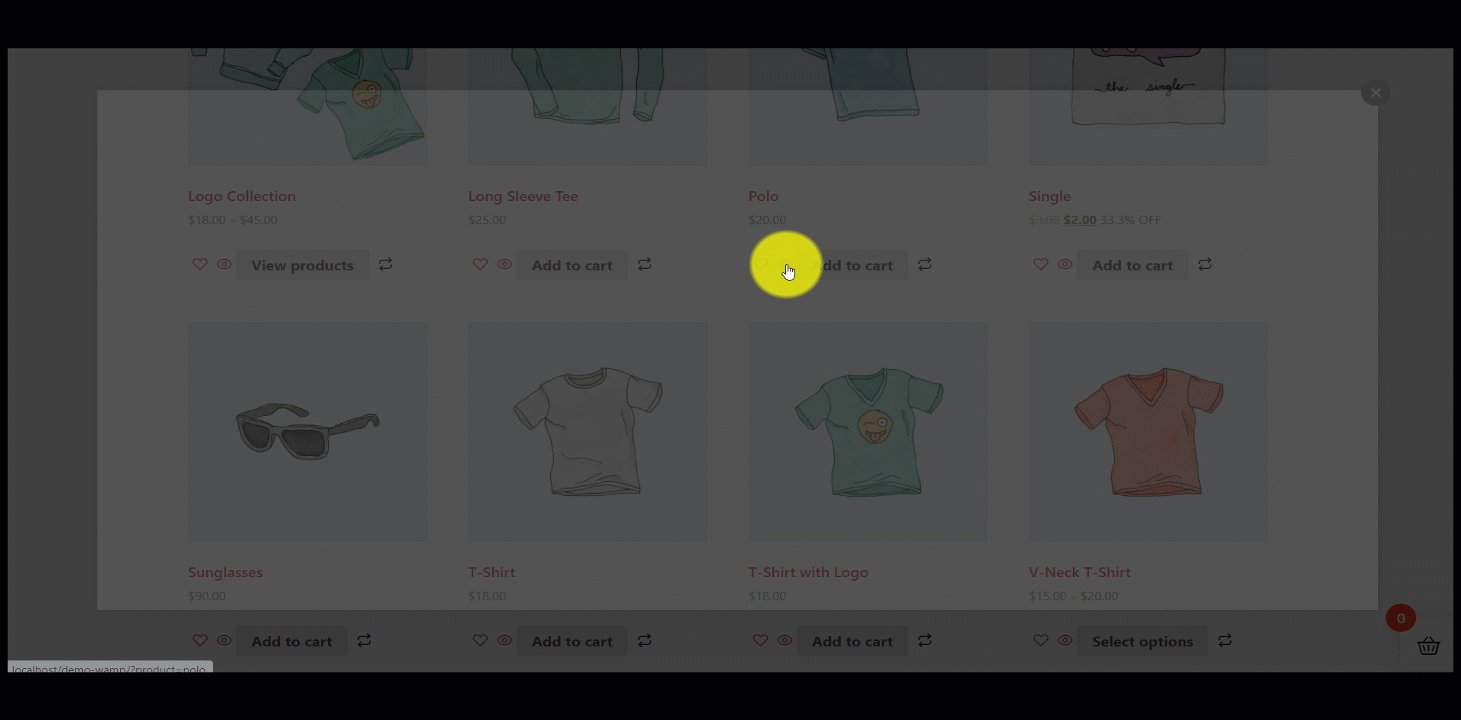
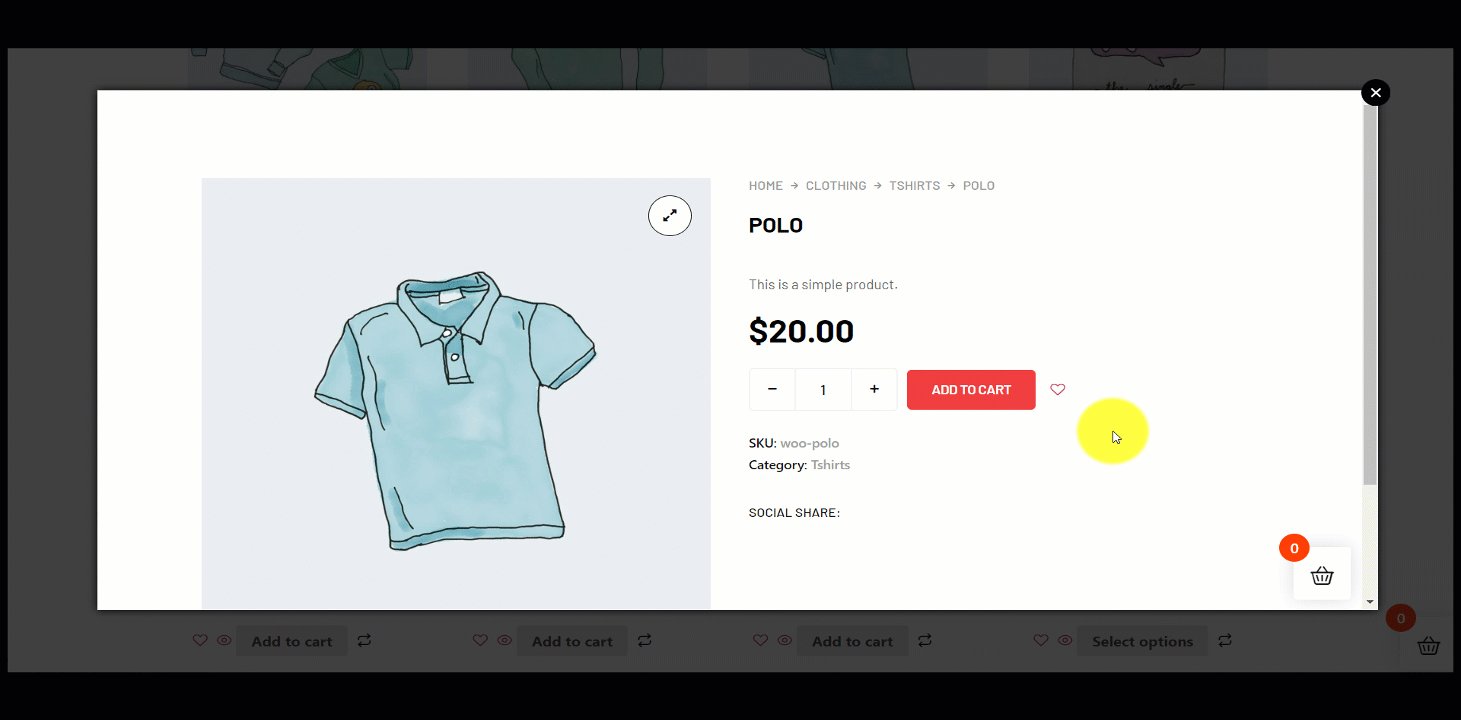
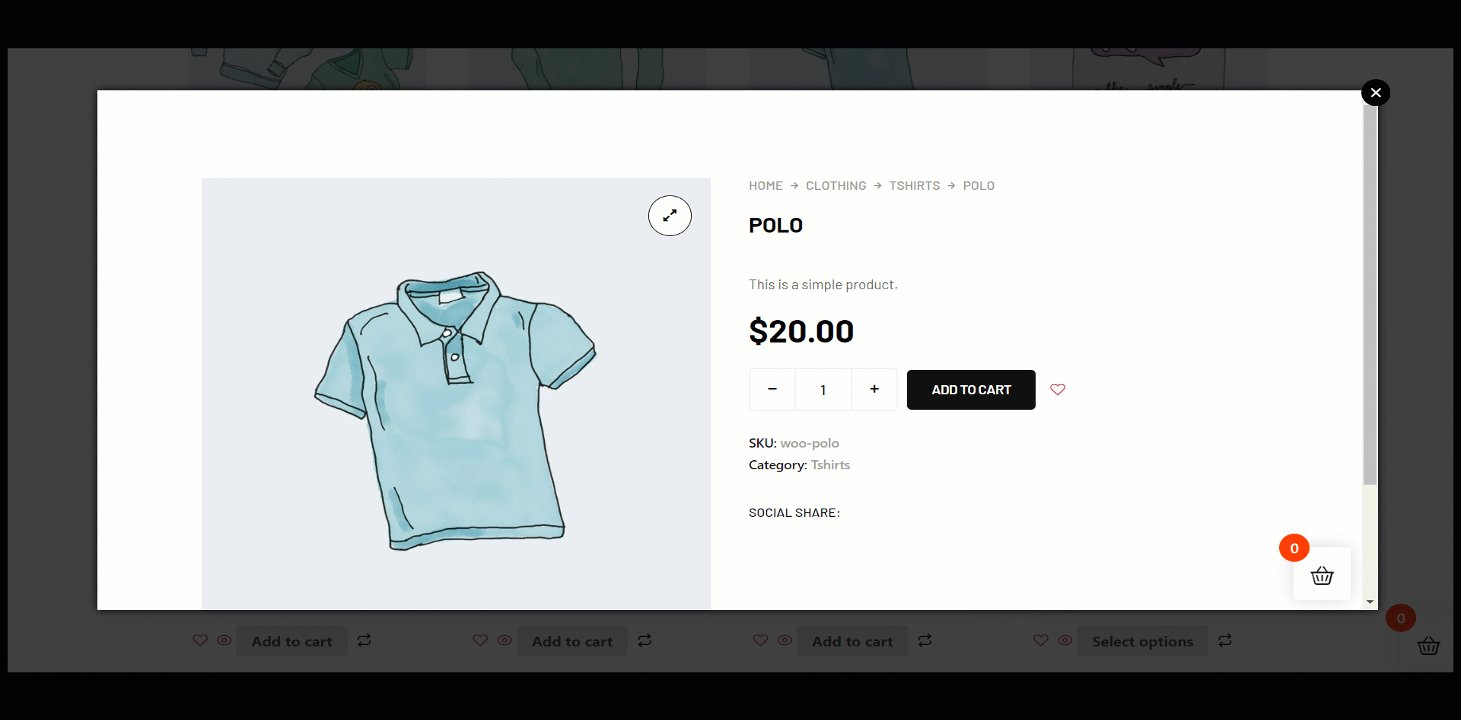
마지막 단계 - 모든 제품을 빠르게 확인하세요 #
To check the Elementor product quick view feature, you have to 상점 페이지 또는 아카이브 페이지를 방문하십시오.. 아래 GIF를 확인해보세요. 모든 제품에는 빠른 보기 아이콘이 추가되어 있습니다. 제품을 클릭하고 단일 I 프레임 팝업됩니다. 프레임에서 제품 수량을 선택하고 장바구니에 추가하고 결제하는 등의 작업을 수행할 수 있습니다.

가장 간단하고 빠릅니다. 완전한 WooCommerce 템플릿 빌더 ShopEngine. 이 문서가 도움이 되기를 바랍니다.



