Elementor를 위한 가장 유연한 양식 빌더인 MetForm은 가장 많은 기능을 갖춘 사용자 친화적인 문의 양식을 구축하는 가장 빠른 방법입니다. 드래그 앤 드롭 연락처 양식 작성 도구와 함께 제공되는 사전 구축된 고품질 웹 디자인 레이아웃을 사용하여 시각적으로 매력적인 양식을 구축할 수 있습니다.
MetForm 플러그인 integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
필수 플러그인:
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
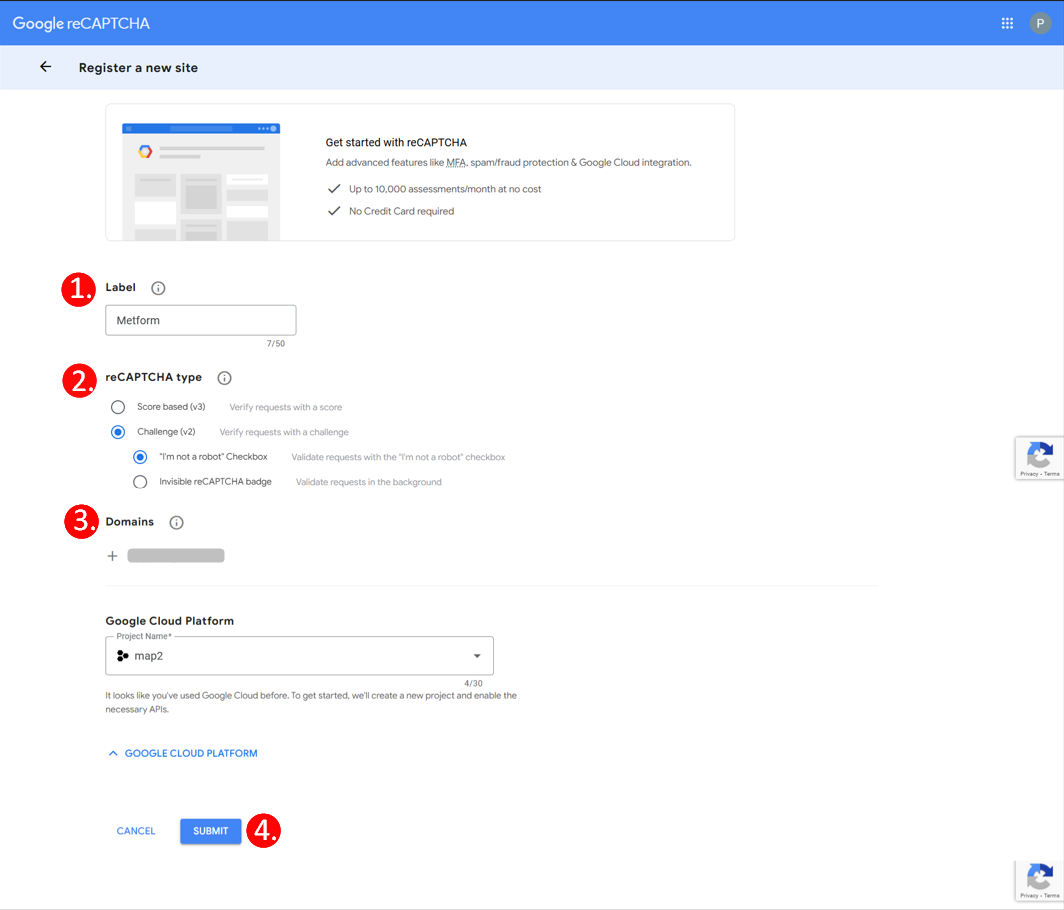
먼저 Google reCAPTCHA 페이지 사이트에 대한 새로운 reCAPTCHA 사이트 키와 비밀 키를 생성합니다. 페이지에서:
- Type a 상표 사이트를 위해.
- 다음을 선택하세요. reCAPTCHA 유형. 여기서는 reCAPTCHA v2를 선택했습니다.
- Add the 도메인 귀하의 사이트.
- 딸깍 하는 소리 제출하다 단추.

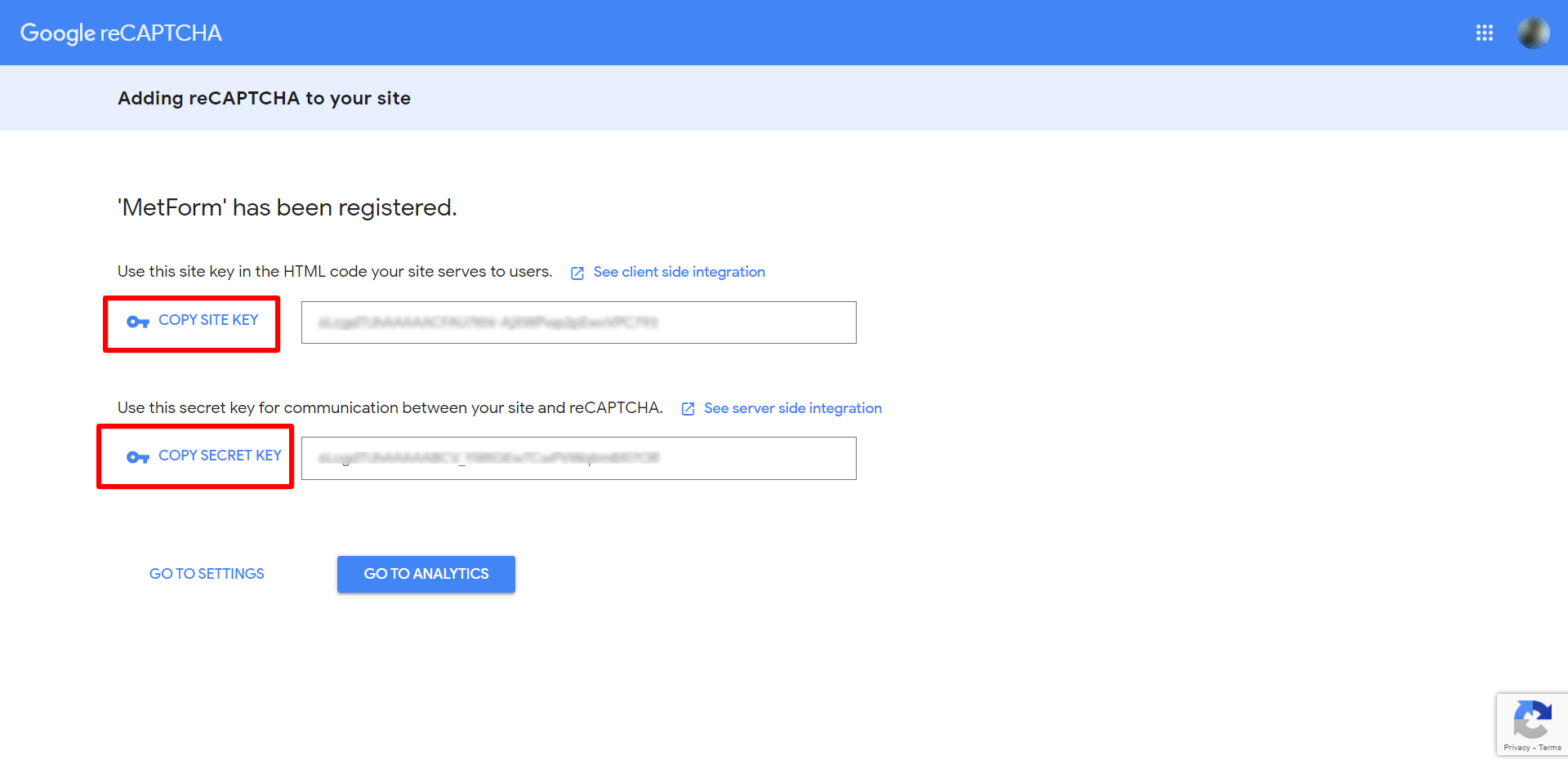
5. On the next page, you will get the 사이트 키 그리고 비밀키 reCAPTCHA용. 나중에 사용할 수 있도록 복사하세요.

Step 2: Enable reCAPTCHA for WordPress #
Metform에 reCAPTCHA를 추가하려면 다음 안내를 따르세요.
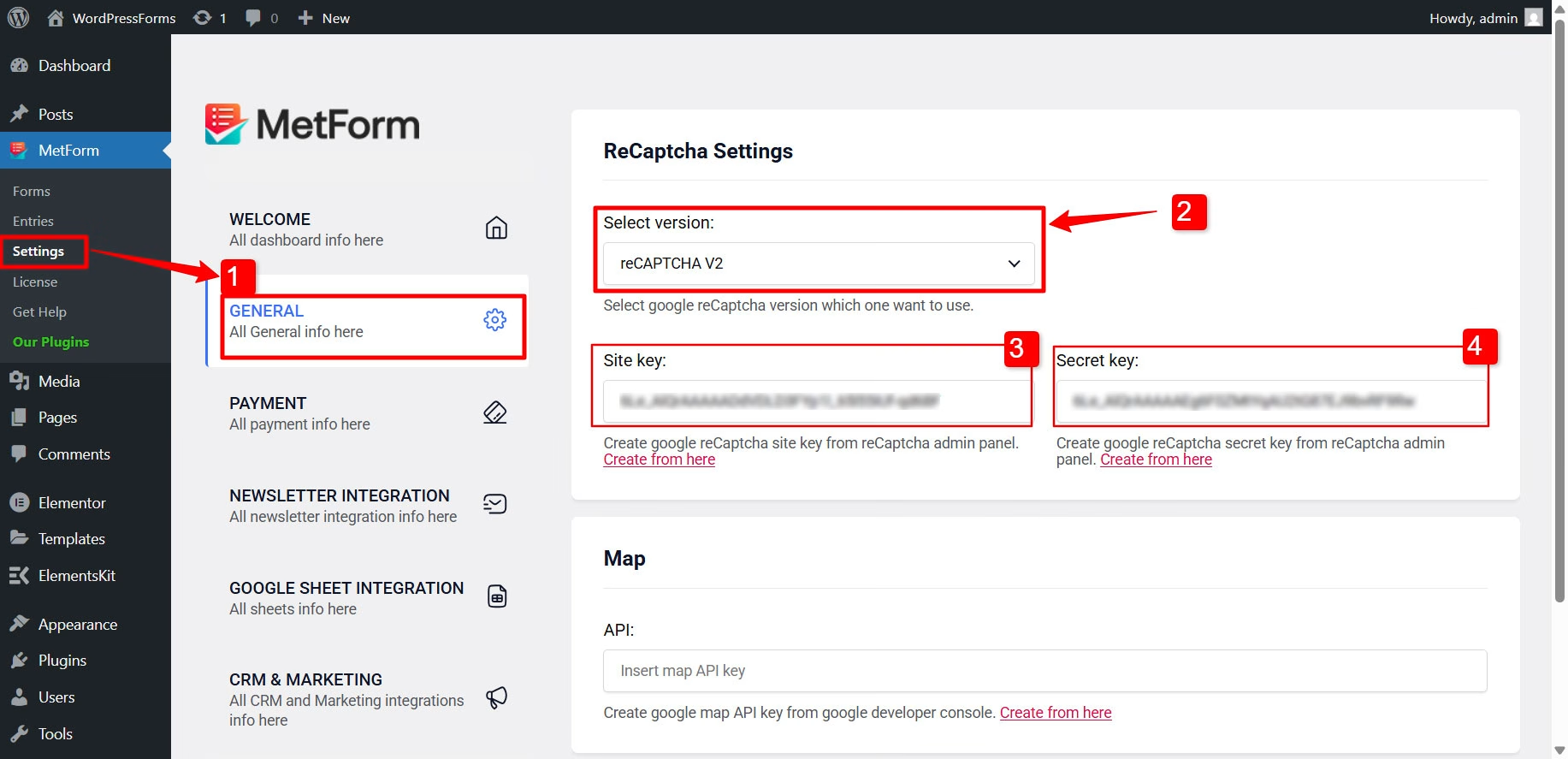
- 로 이동 Metform > 설정 > 일반 WordPress 대시보드에서.
- 아래의 reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- 들어가다 사이트 키 that your have generated earlier.
- Then, enter ther 비밀키 that your have generated along with.
- Scroll down in the page and click the 변경 사항을 저장하다 단추.

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
양식에 reCAPTCHA를 추가하려면 다음 안내를 따르세요.
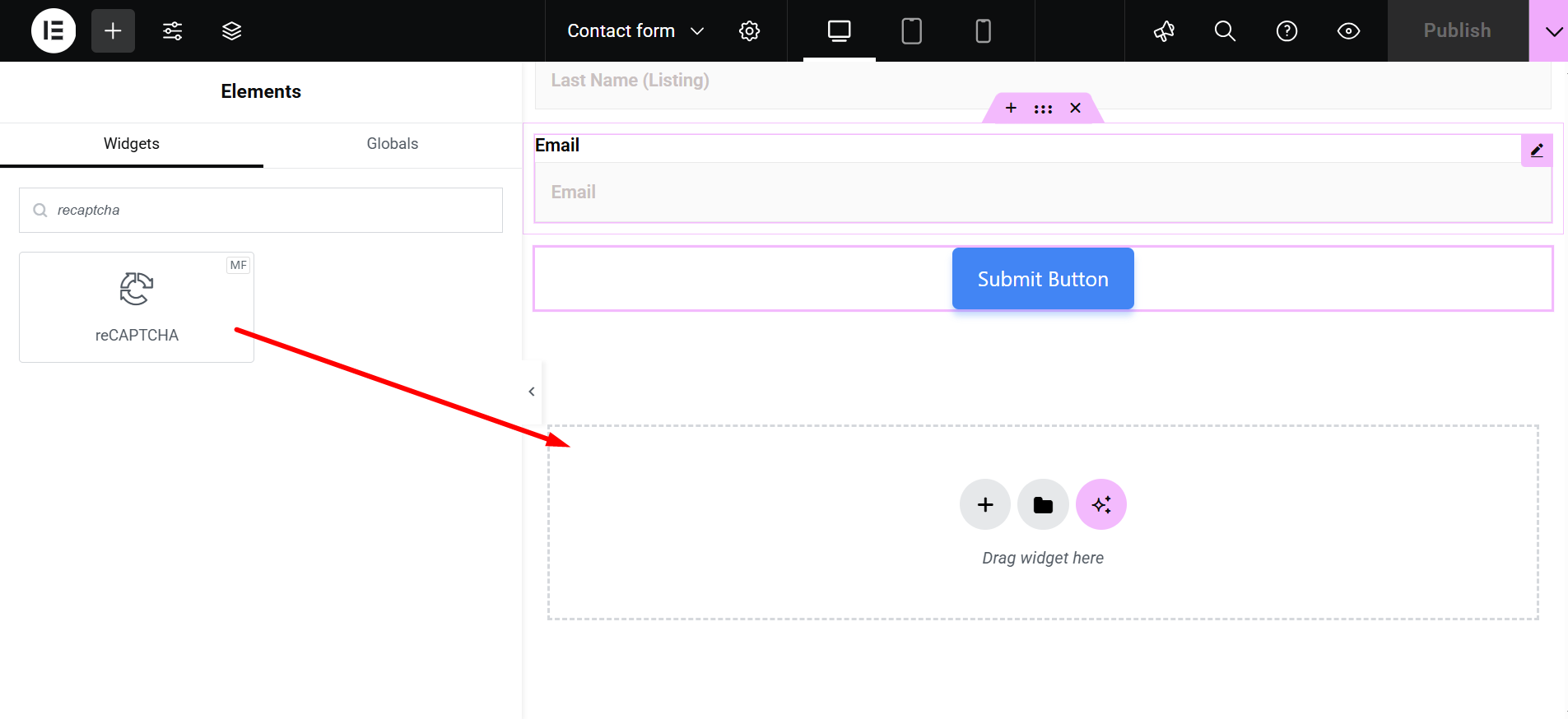
- Create a new form or open a form with Elementor editor.
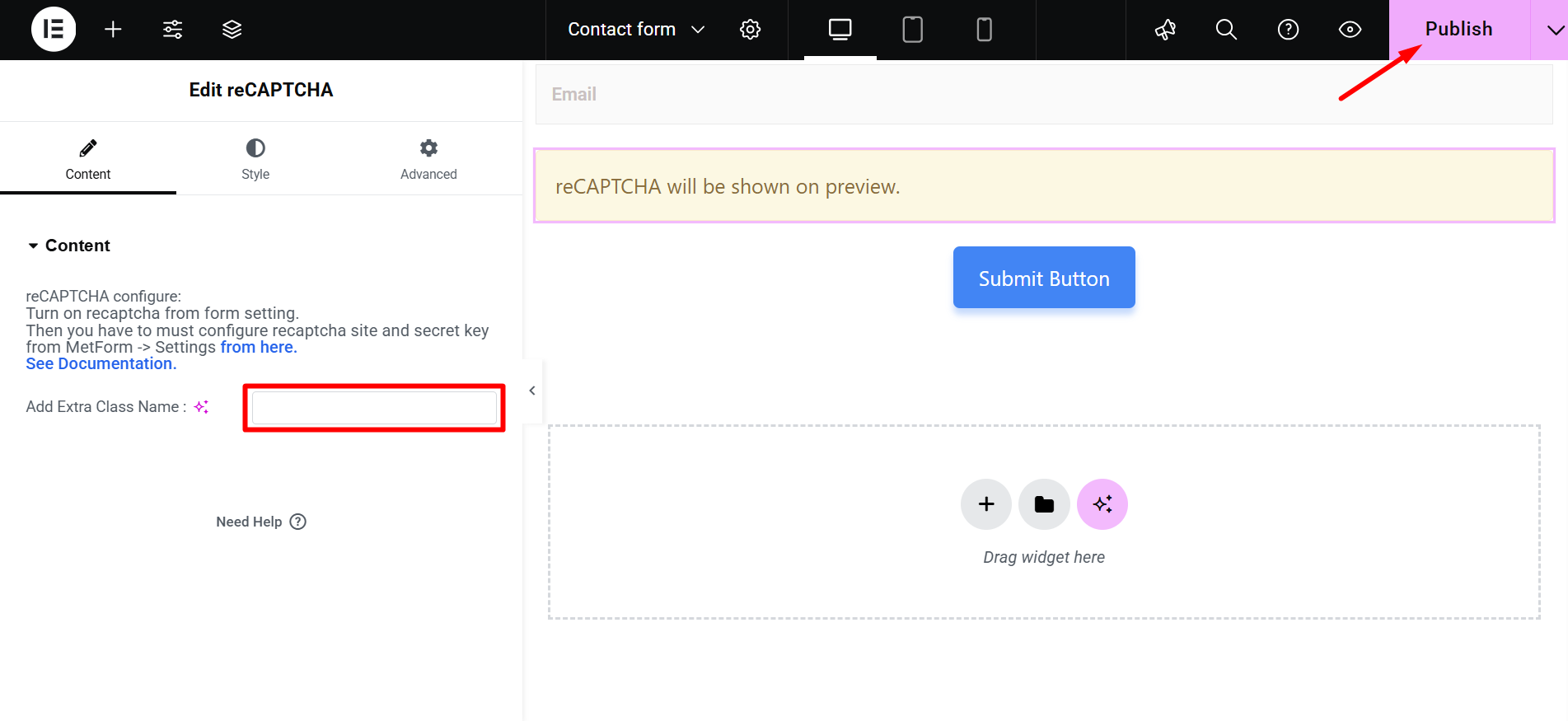
- 찾기 reCAPTCHA 위젯 편집기 패널에서. 그런 다음 디자인으로 끌어다 놓습니다.

메모- MetForm 데모 중 두 개는 reCaptcha 필드로 설계되었습니다. 이는 단순 문의 양식 1과 단순 문의 양식 2입니다. 빈 데모나 다른 데모의 경우 reCaptcha 위젯을 끌어서 놓은 다음 작업해야 합니다.
3. 추가 클래스 이름 추가, Recaptcha의 래퍼에 새 클래스를 추가할 수 있는 경우 사용자 정의 CSS/JS를 클래스에 추가할 수 있습니다.
4. Click the 업데이트 버튼을 눌러 프로세스를 완료하세요.

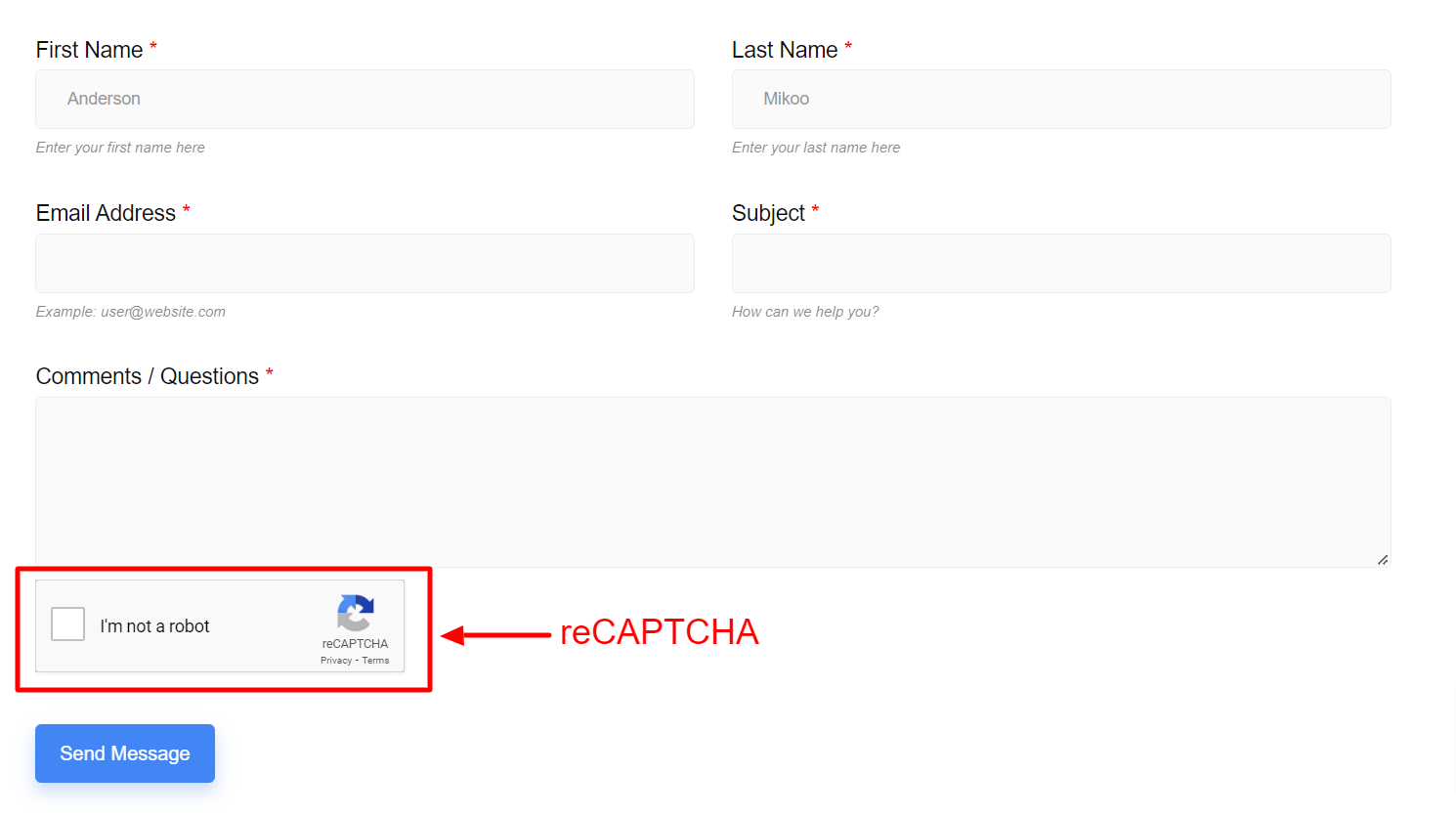
5. Finally, see the preview of reCAPTCHA on the 미리보기 페이지.
[참고: reCAPTCHA 미리보기는 편집기에서 사용할 수 없습니다. reCAPTCHA가 미리보기 페이지에 표시됩니다.]

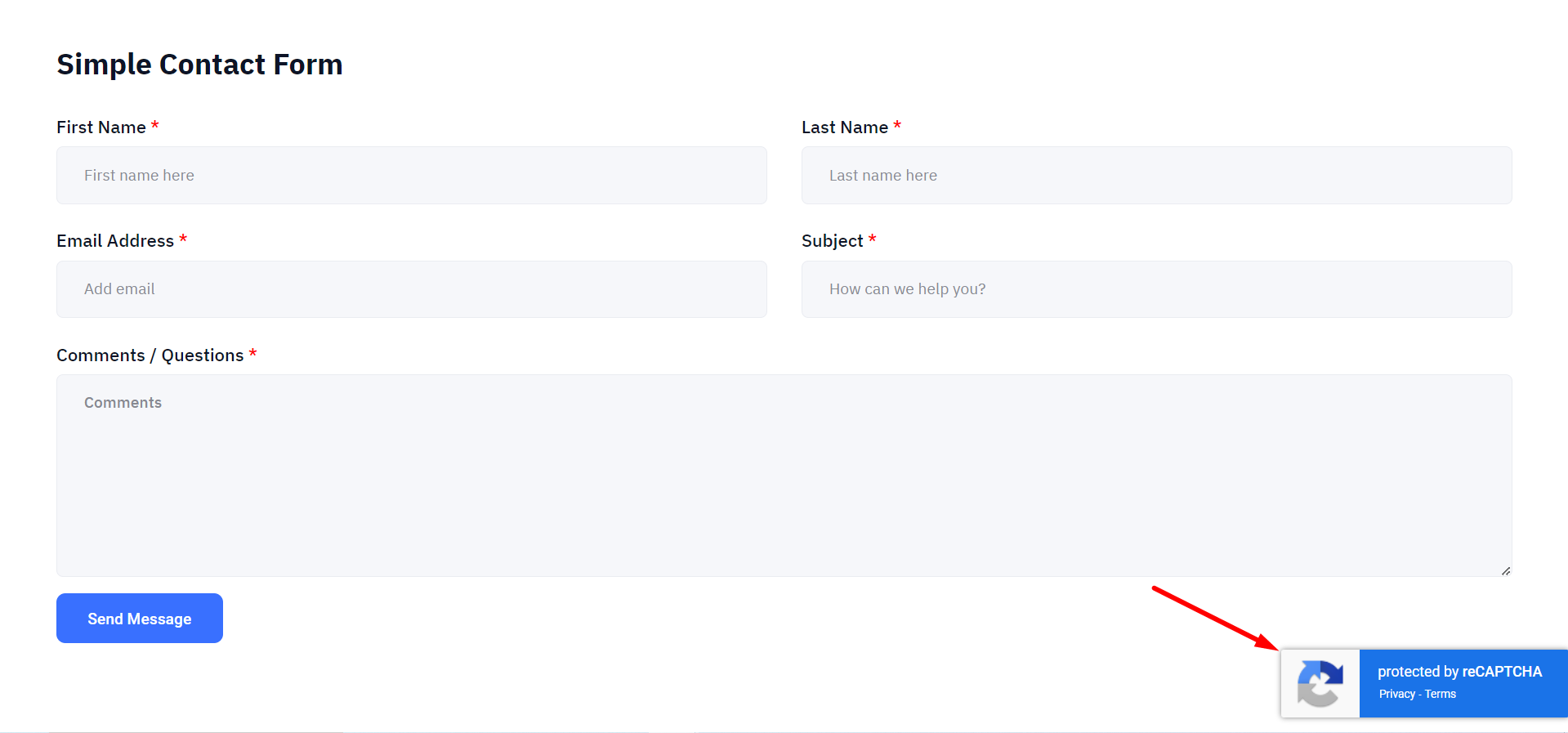
reCAPTCHA(v3) 적용 #
reCAPTCHA v3를 적용하려면 1단계부터 시작해야 합니다. v3에 대한 두 개의 키를 생성하여 시작하십시오. 다음으로 Step-2로 이동하여 v3를 선택하고 키를 복사하여 붙여넣습니다.
지금 양식 미리보기를 확인해보세요 –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.




