ㅏ 결제 페이지 방문자가 결제 세부정보를 입력하고 주문을 완료할 수 있습니다. 이 페이지에는 WooCommerce 매장에 대한 결제 및 배송/청구 세부정보가 포함되어 있습니다. 여기서 당신은 지정된 몇 가지를 얻을 것입니다 ShopEngine 결제 체크아웃 양식 청구, 쿠폰 양식, 체크아웃 검토 주문, 체크아웃 결제 등을 포함한 위젯. 이러한 위젯을 사용하면 WooCommerce 결제 페이지 템플릿을 원하는 방식으로 쉽게 배열할 수 있습니다. 생성된 템플릿은 Shopify 결제 또는 다른 템플릿보다 더 독특합니다.
Quick Overview
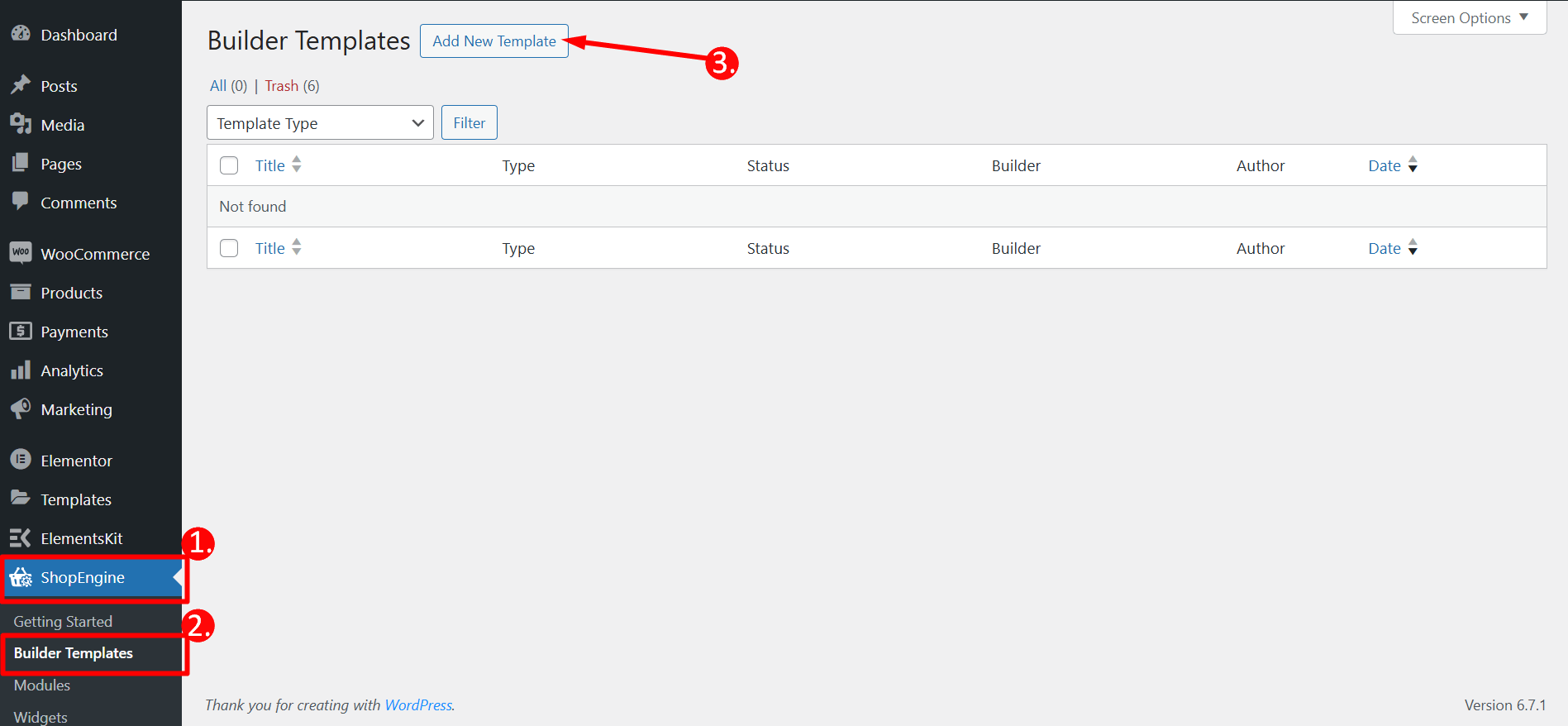
To create a checkout page with ShopEngine, WooCommerce page builder, log in to your WordPress dashbaord, go to ShopEngine > Builder template > Add New Template.
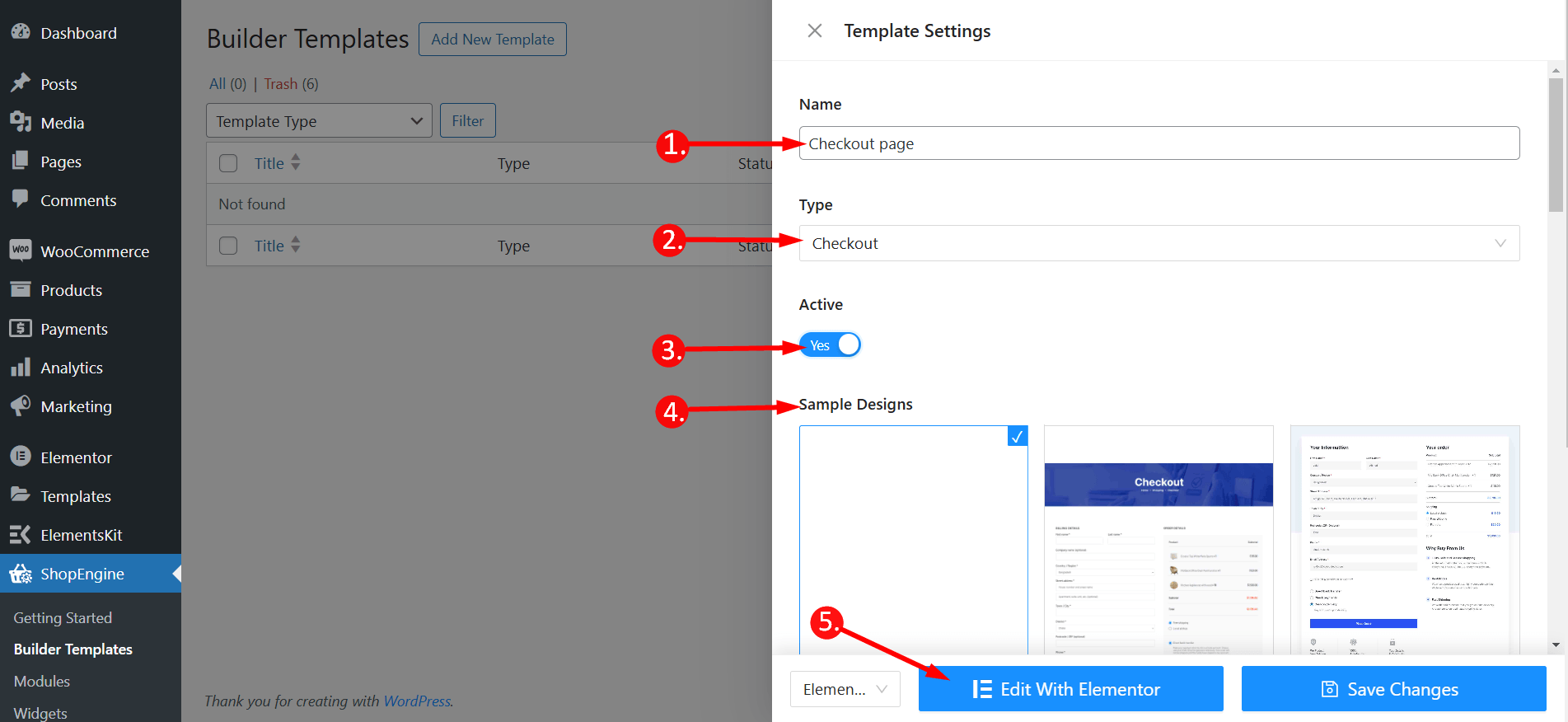
Then set the following: 1. 템플릿 이름, 2. Template type: Checkout, 3. 템플릿 활성화, 4. Choose a template (blank or pre-designed), and 5. Click Edit with Elementor to start customizing the template.
Tools Used: WooCommerce, Elementor, and ShopEngine.
WooCommerce 결제 페이지 템플릿을 만드는 방법 ShopEngine과 함께 #
Just follow the step-by-step process to create & beautify your WordPress Checkout page template:
1단계: 체크아웃 페이지 템플릿 만들기 #
- Go to ShopEngine > 2. Builder Templates > 3. Add New Template

템플릿 설정
- Name – Type a name of the template
- Type – 선택하다 ‘Checkout’ as template type
- Active – Toggle the button to active the template
- Template – Choose any checkout page template or take a blank template
- Edit with Elementor – Click on the button to edit

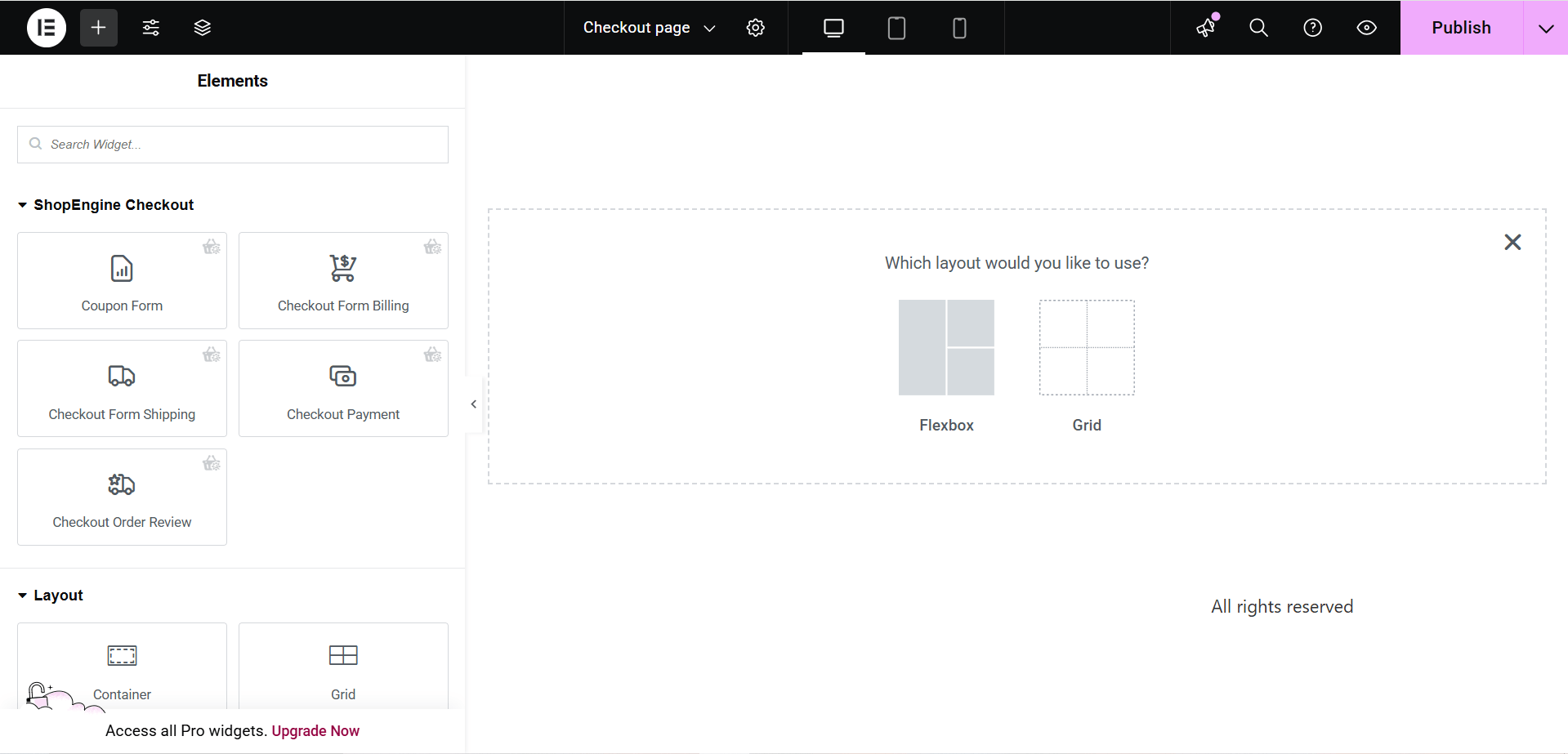
Step 2: Choose a layout for checkout page template #
Choose your layout style from Flexbox or Grid styles.

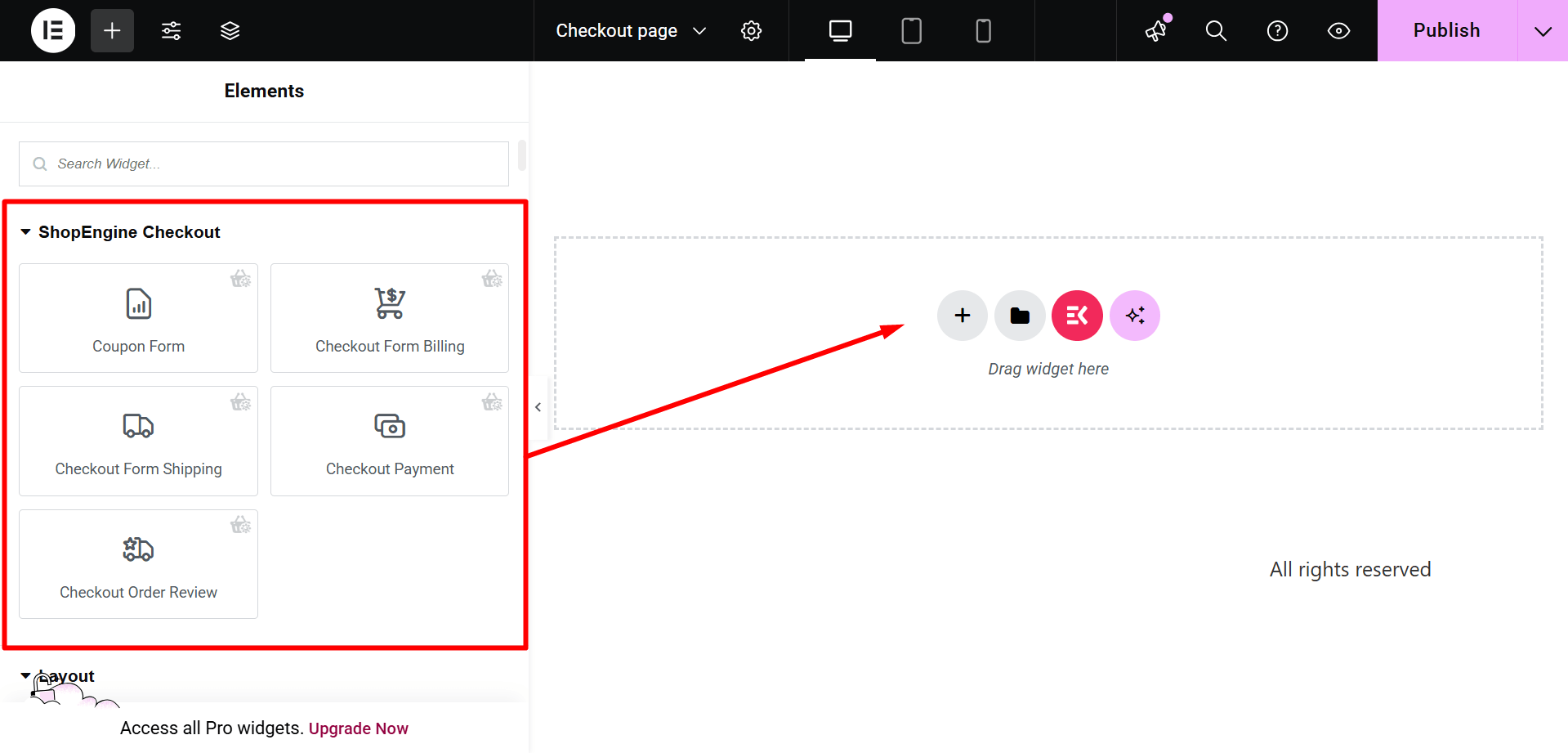
Step 3: Customize your WordPress checkout page template with Checkout widgets #
ShopEngine Checkout Block으로 이동하여 직접 디자인할 수 있습니다. 여기서 당신은 지정된 몇 가지를 얻을 것입니다 ShopEngine 점검 다음을 포함한 위젯 체크아웃 양식 청구, 쿠폰 양식, 체크아웃 검토 주문, 체크아웃 결제 등. These widgets also provide the advanced customization options than the Shopify or any other checkout page template. Let’s see how to customize them with ShopEngine, a WooCommerce checkout page builder:
Now just drag the following widgets and drop them on the selected area or just click on them, and they will be added to the editor.
- 쿠폰 양식
- 결제 양식 청구
- 결제 양식 배송
- 체크아웃 결제
- Checkout Order Review

Step 4: Publish your checkout page template #
- 디자인 후 클릭 게시/업데이트 Elementor 결제 페이지 템플릿을 활성화하려면
- 이제 당신의 점검 페이지-> 원하는 결제 페이지가 그에 따라 표시되는 것을 볼 수 있습니다.

결제 페이지 템플릿과 마찬가지로 WooCommerce 장바구니 페이지 템플릿, 상점 페이지 템플릿, 감사 페이지 템플릿, 제품 페이지 템플릿, 그리고 등등




