ShopEngine의 체크아웃 양식 - 배송은 배송 체크아웃 양식에 이의를 추가할 수 있는 매우 유용한 위젯입니다. 글꼴부터 모양까지 양식 요소에 필요한 모든 변경 사항을 바로 적용할 수 있습니다.
결제 양식-배송 위젯을 사용하는 방법은 무엇입니까? #
Checkout Shipping 양식을 작성하려면 두 가지 주요 단계가 필요합니다. 1. 템플릿을 생성하고 2. Elementor에서 배송 양식을 디자인합니다.
템플릿 만들기 #
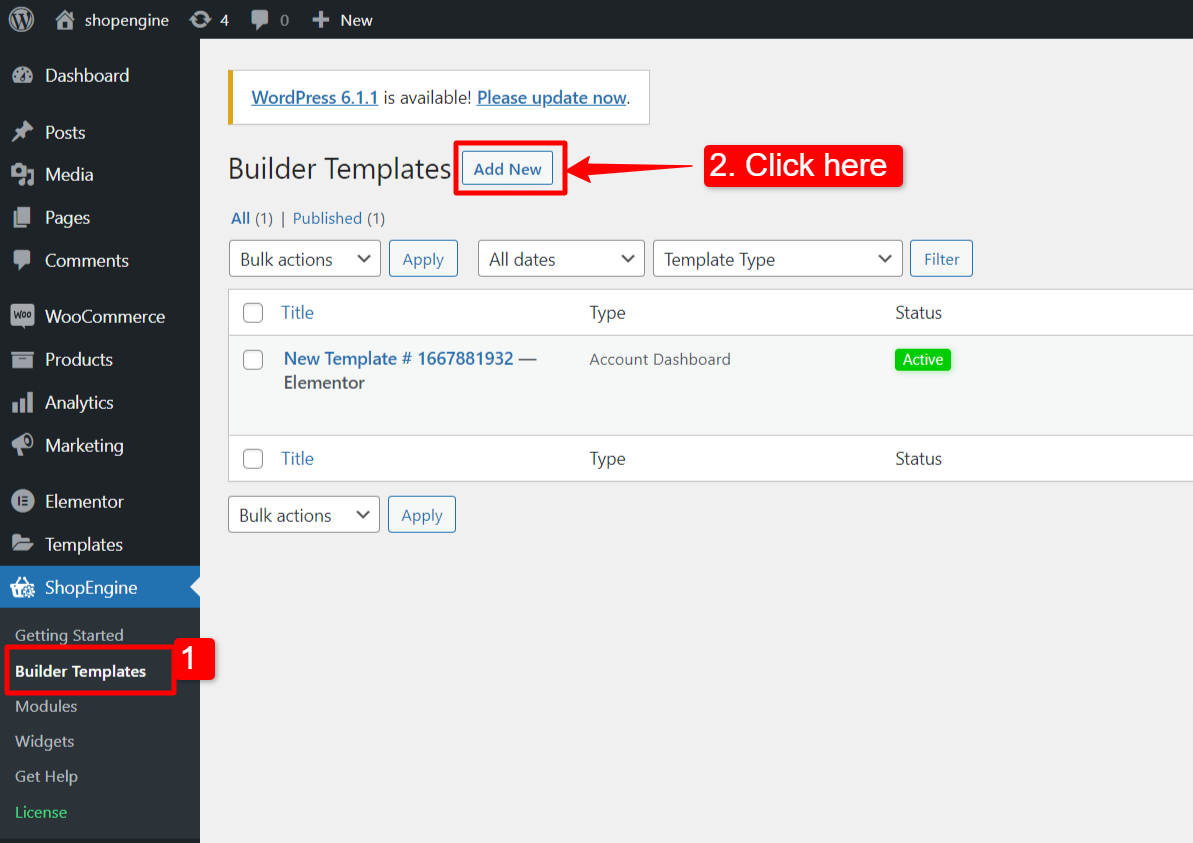
먼저 WordPress 대시보드에 로그인하고 다음으로 이동합니다. ShopEngine > 빌더 템플릿.
그런 다음 “새로운 걸 더하다” 버튼을 오른쪽 상단에 표시하세요.

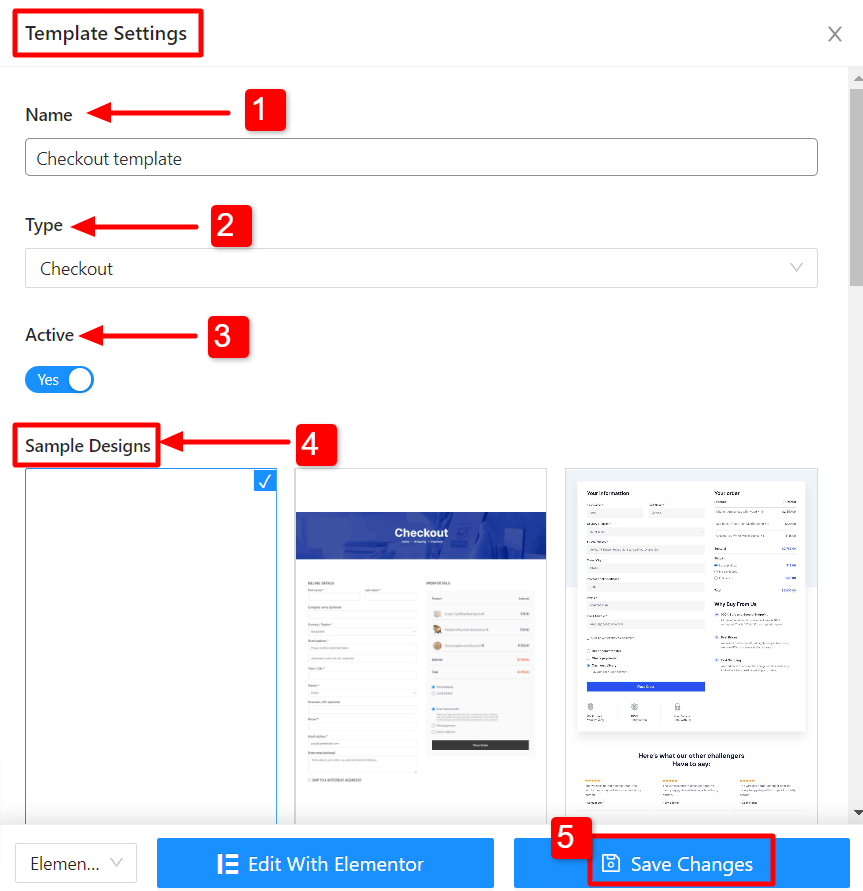
그 직후 템플릿 설정을 위한 팝업 창이 나타납니다. 템플릿 설정 창에서:
- 템플릿을 입력하세요 이름.
- 템플릿을 선택하세요 유형: 결제.
- 활성화 템플릿.
- 선택하세요 샘플 디자인 아니면 처음부터 디자인을 시작해 보세요.
- 마지막으로 '를 누르세요.변경 사항을 저장하다"버튼.

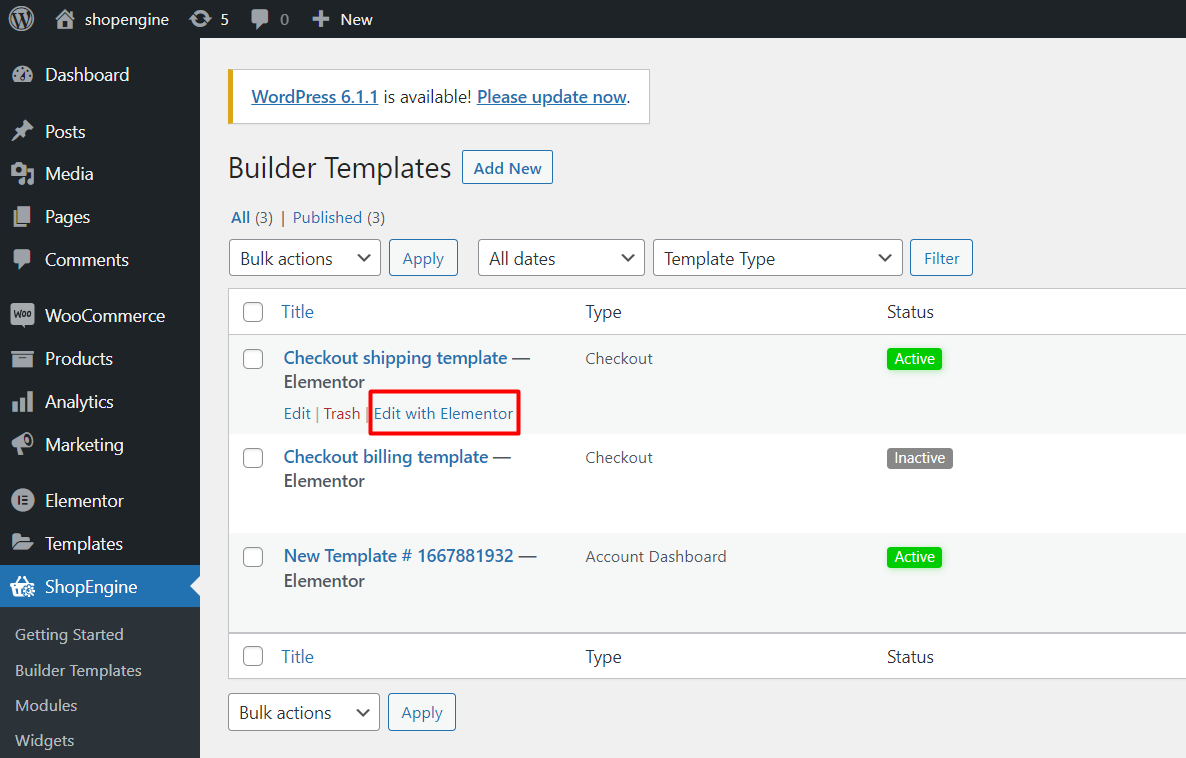
템플릿이 생성되고 목록 상단에서 볼 수 있습니다. 이제 “Elementor로 편집”를 눌러 Elementor 창으로 전환합니다.

Elementor의 디자인 배송 양식 #
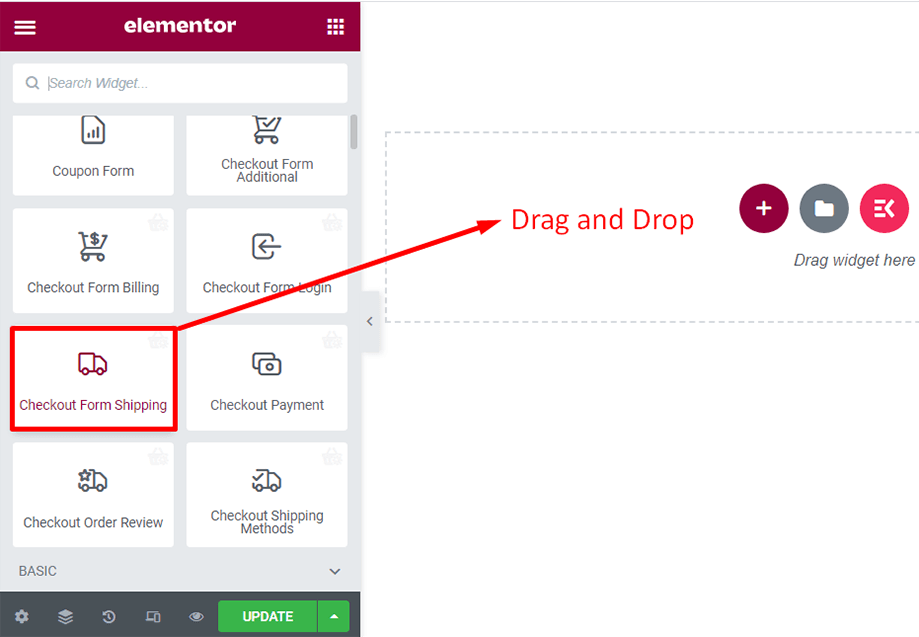
이 단계에서는 결제 페이지의 배송 양식을 디자인합니다. Elementor 편집기에서 드래그 앤 드롭 Checkout Form Shipping 위젯을 디자인 영역으로 이동합니다.

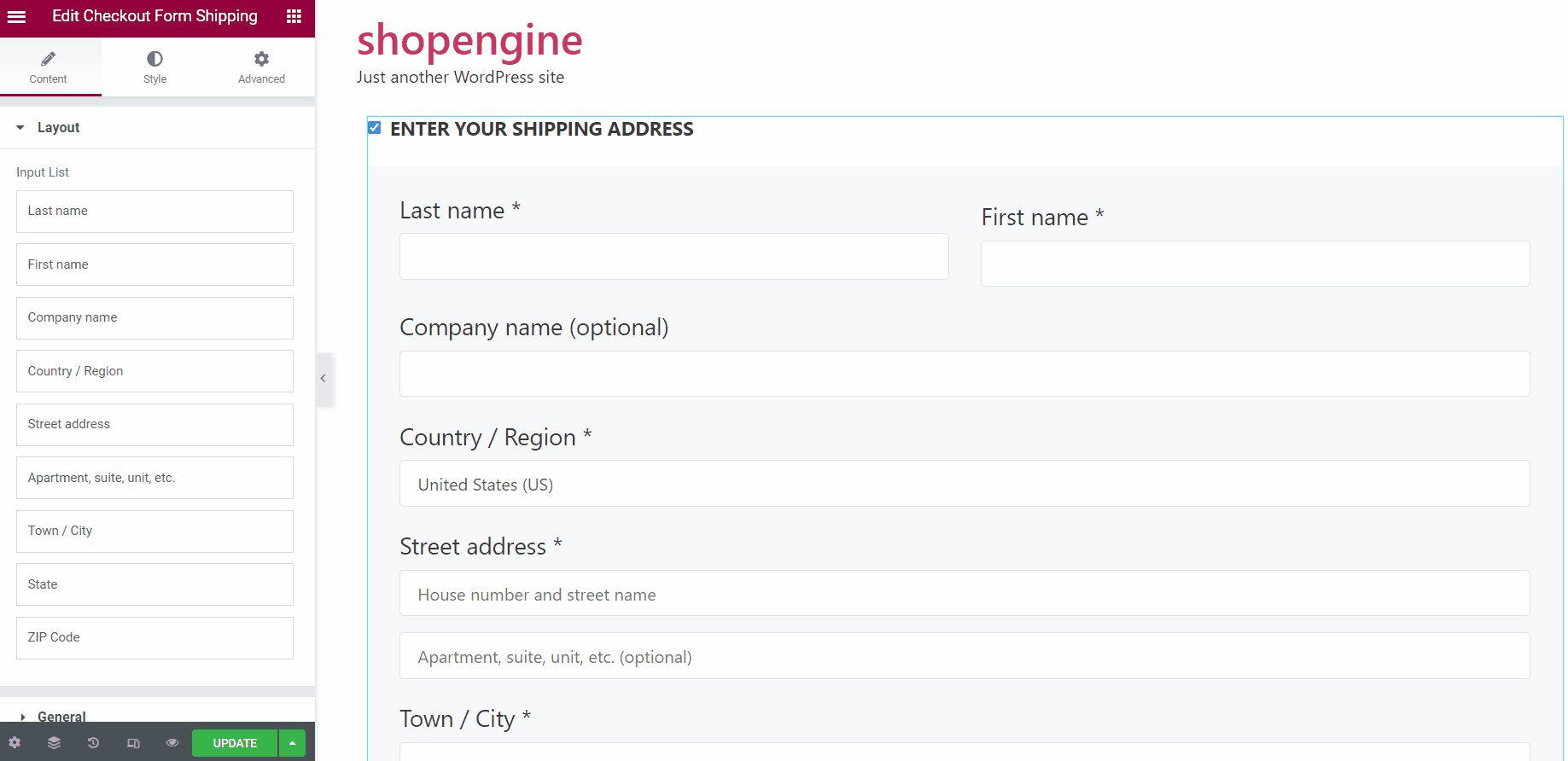
그 후 배송 체크아웃 양식이 즉시 표시됩니다.
콘텐츠 탭 아래
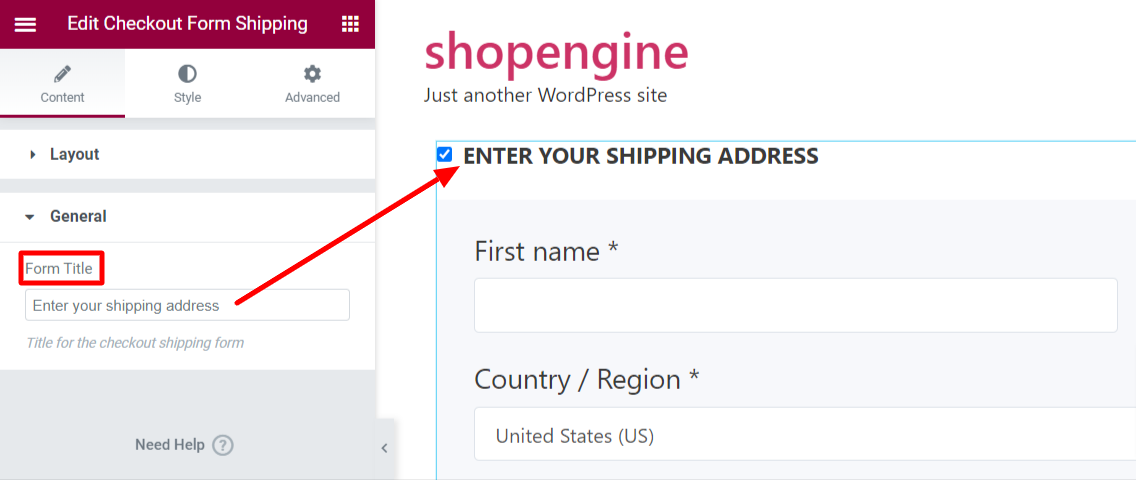
결제 배송 양식의 레이아웃과 제목을 변경할 수 있습니다.
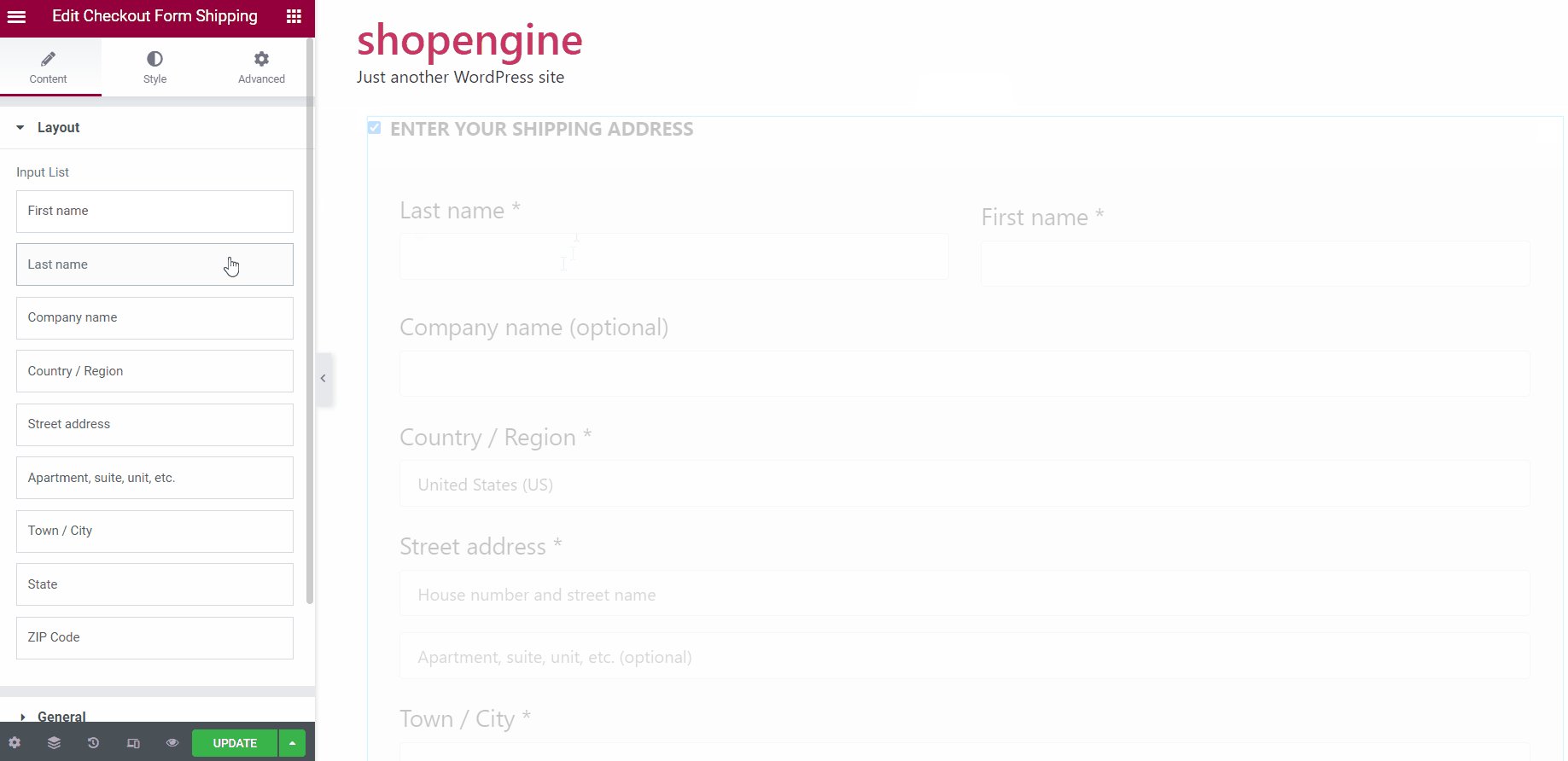
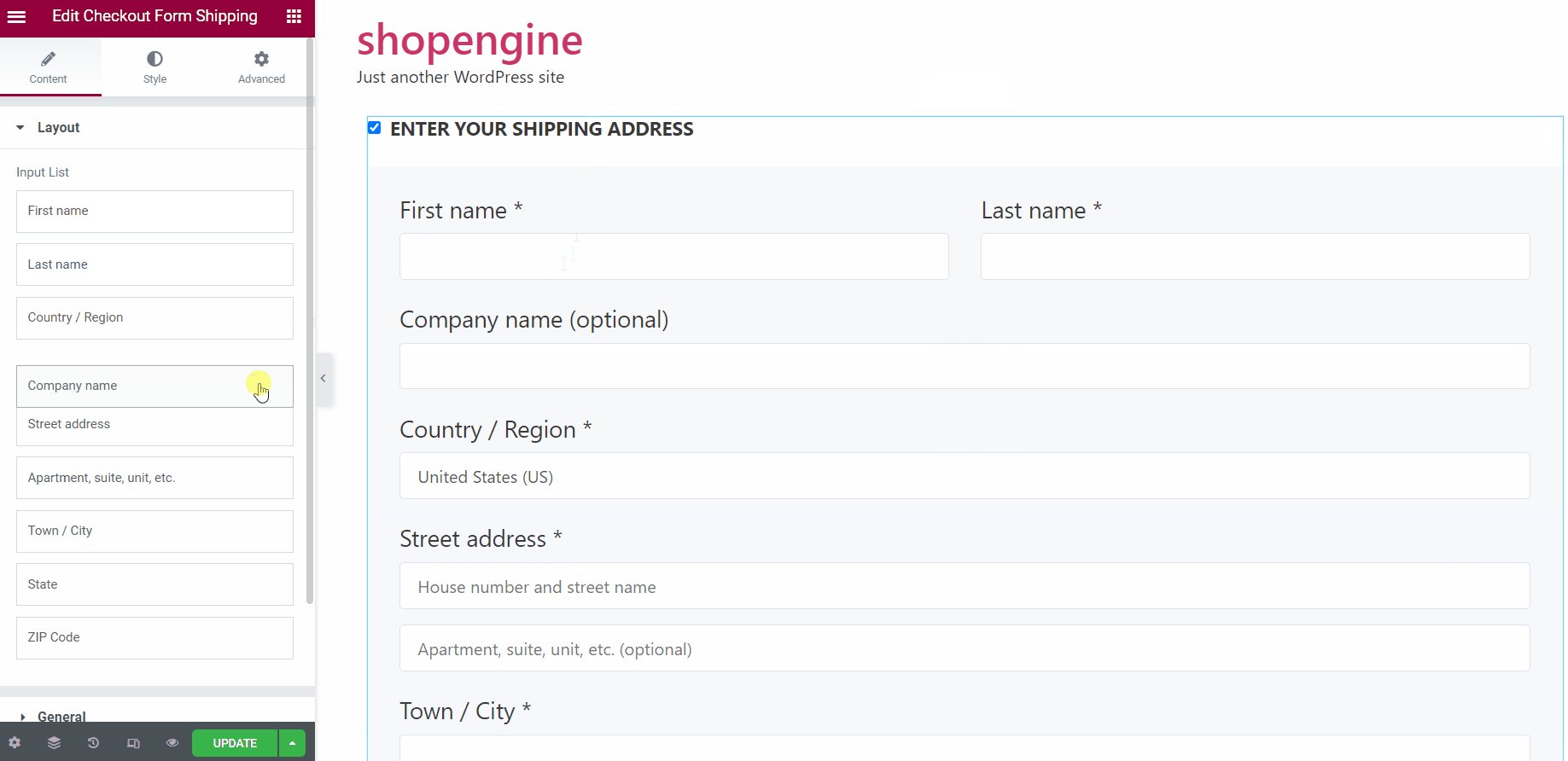
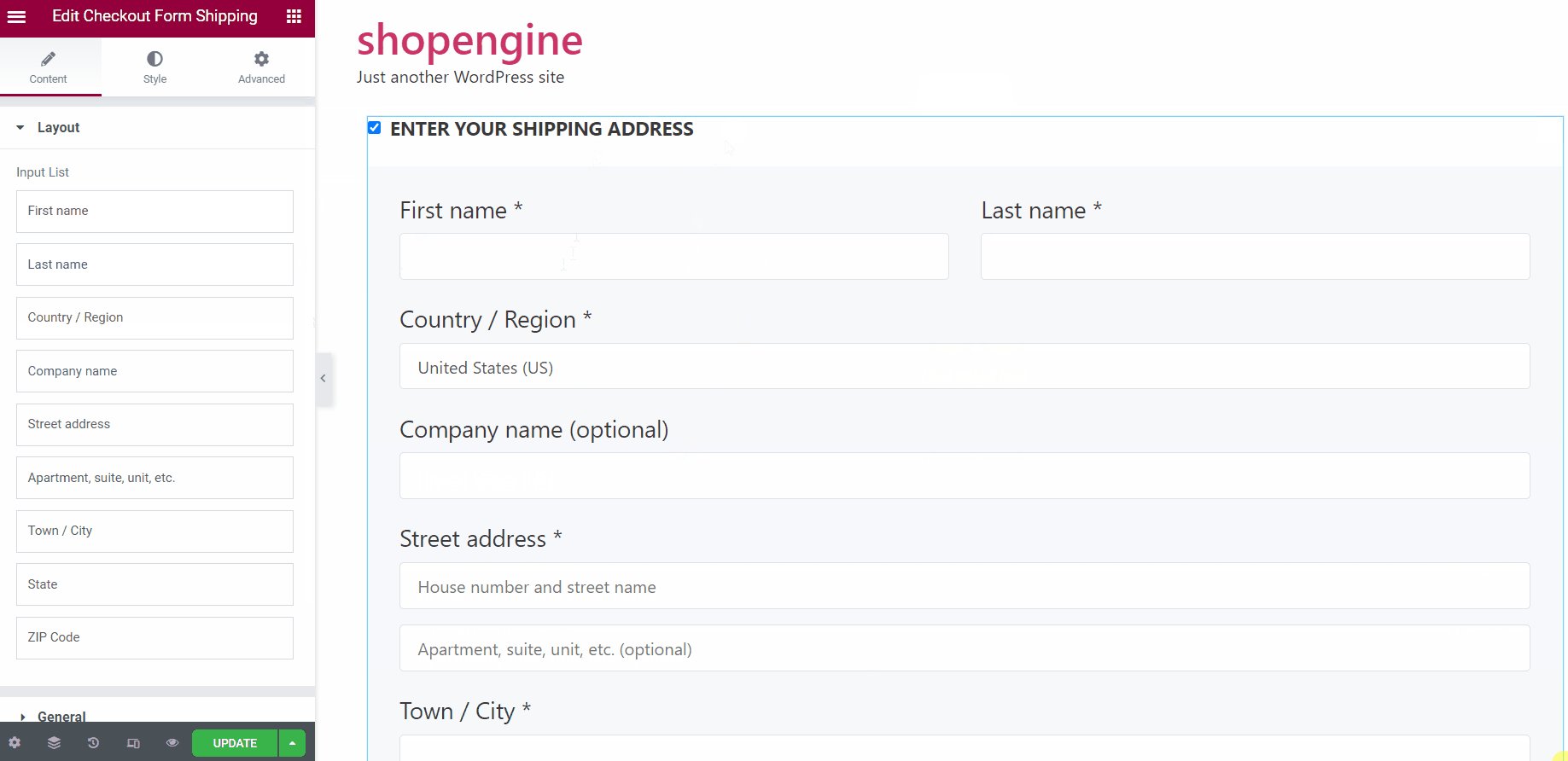
에서 공들여 나열한 것 섹션에서 할 수 있습니다. 입력 필드 정렬 필드 순서를 수동으로 변경합니다.
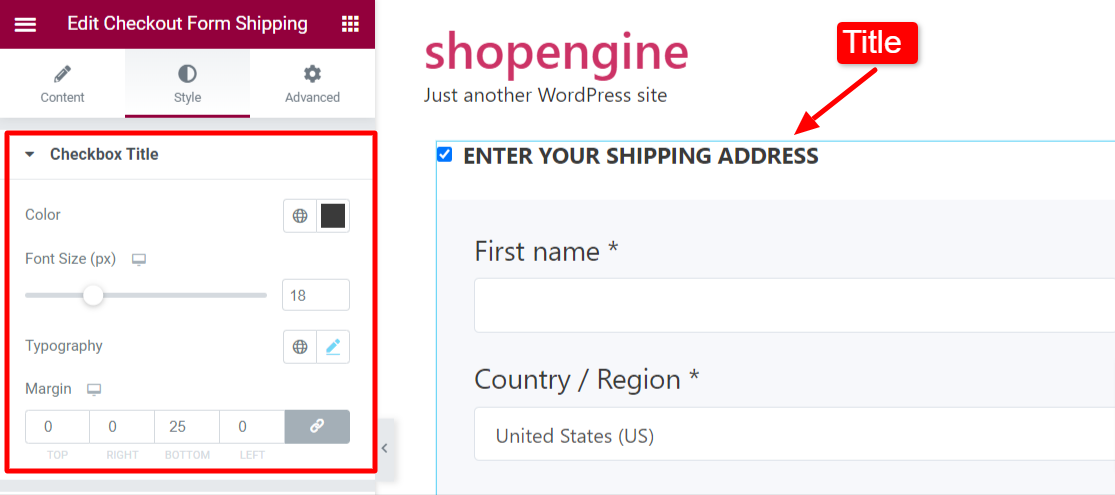
색상, 글꼴 크기, 여백과 같은 매개변수를 사용하여 스타일 탭에서 확인란 제목을 편집할 수 있습니다.

에서 일반적인 섹션에 양식 제목 Checkout 배송 양식의 경우

스타일 탭에서
당신은 체크박스 제목 색상, 글꼴 크기, 타이포그래피 및 여백을 변경하여

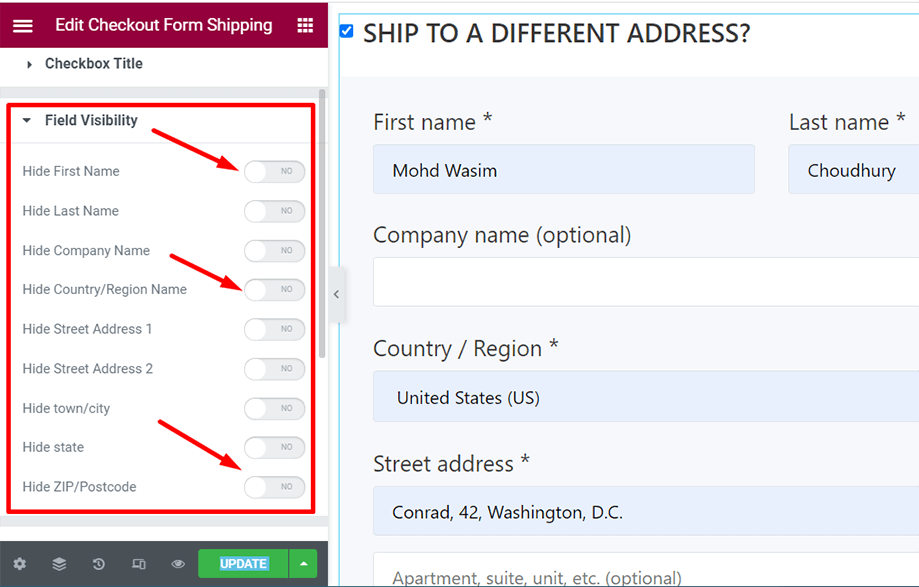
또한 이름, 성, 회사 이름, 주소 등과 같은 양식의 다양한 요소를 표시하거나 숨길 수도 있습니다. 현장 가시성 부분.

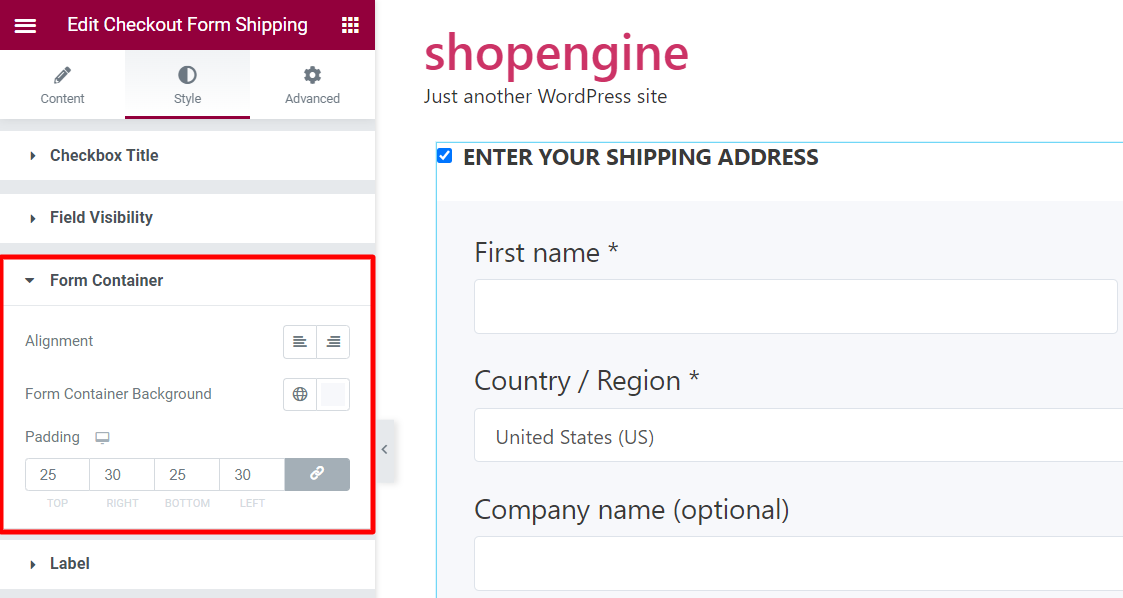
에서 양식 컨테이너 섹션에서 컨테이너 정렬을 설정하고 양식 컨테이너 배경 및 패딩을 선택할 수 있습니다.

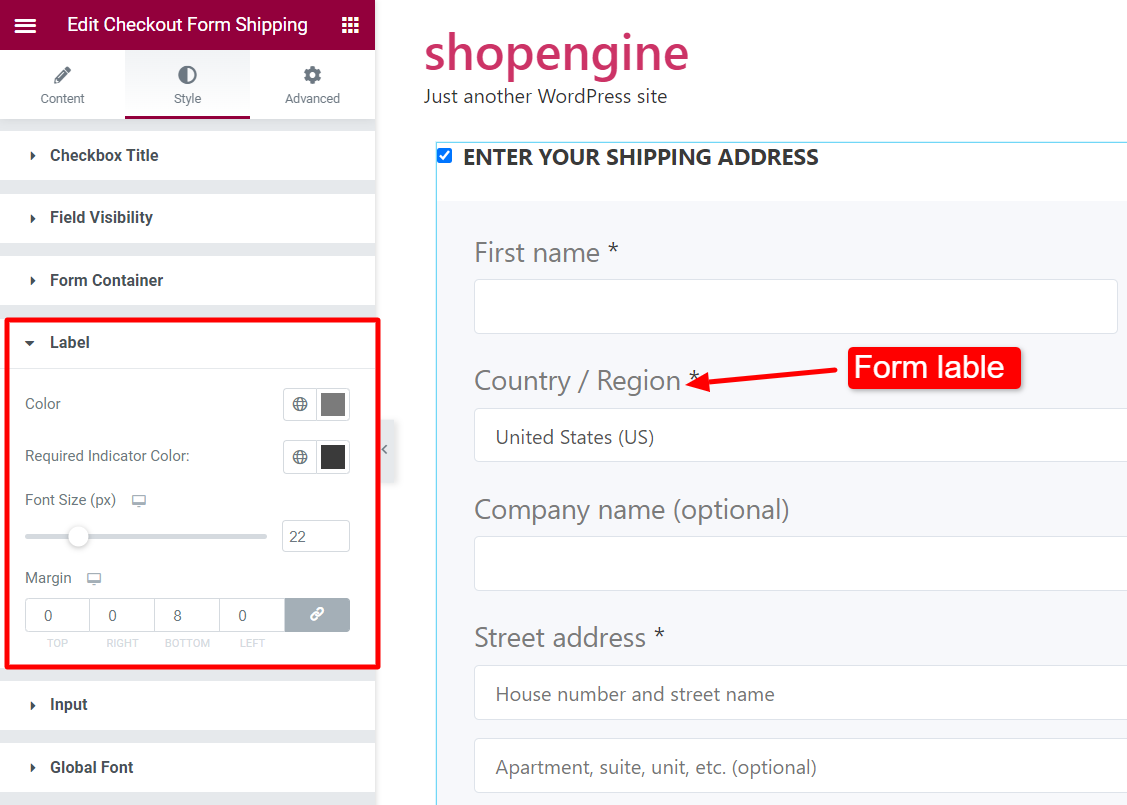
에서 상표 섹션에서 색상, 필수 표시기 색상, 글꼴 크기 및 여백을 선택할 수 있습니다.

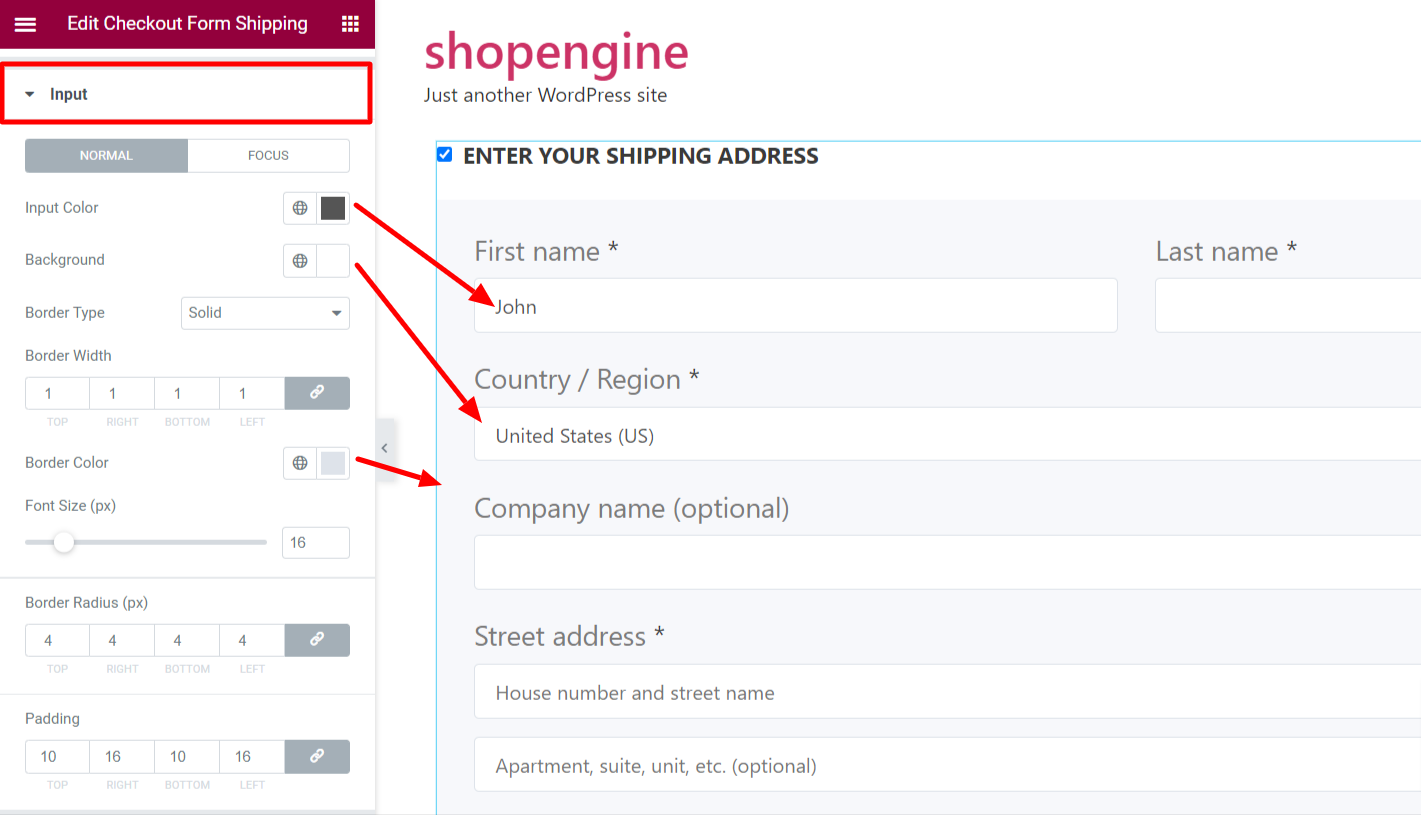
당신은 입력 입력 색상, 배경, 테두리 색상, 글꼴 크기 등과 같은 지정된 옵션의 필드 및 모양.

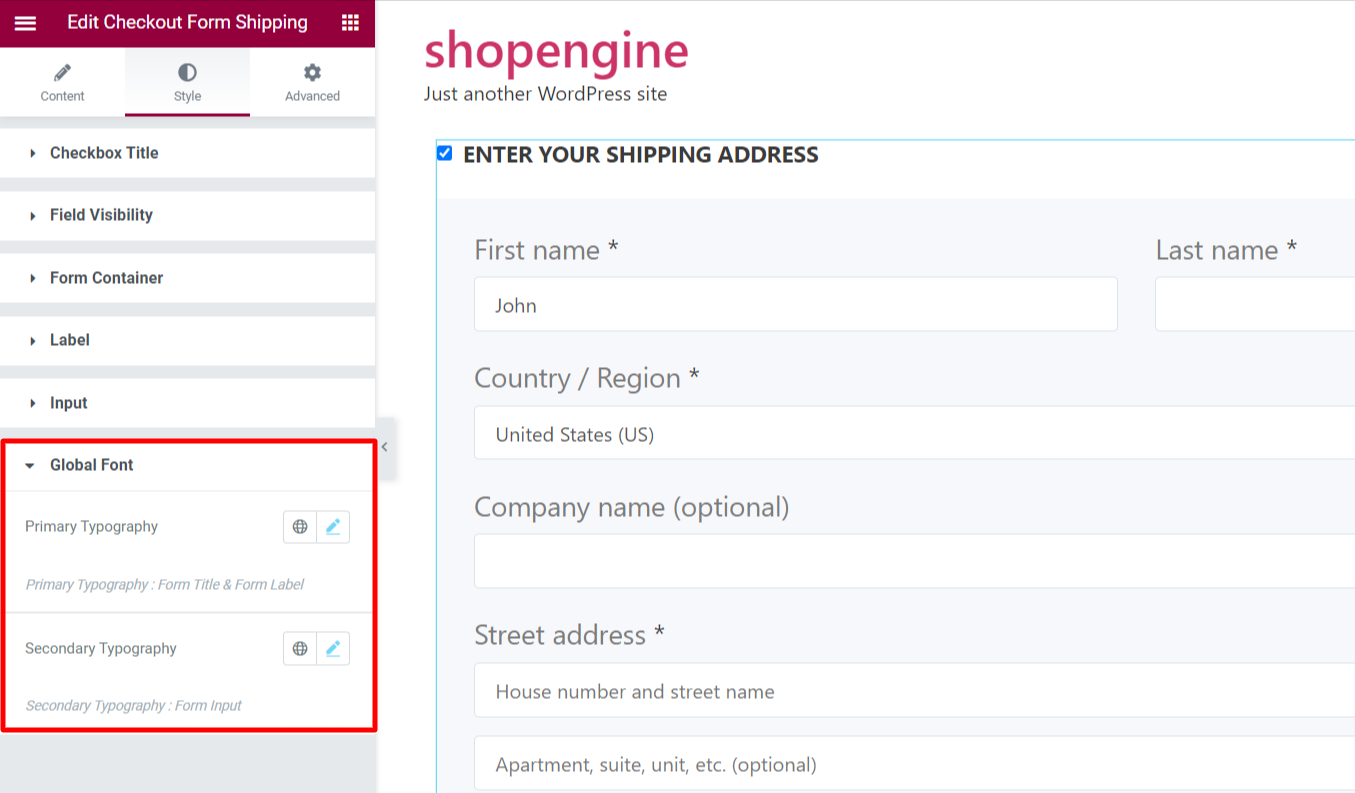
와 더불어 전역 글꼴 섹션에서는 체크아웃 배송 양식에 대한 기본 및 보조 타이포그래피 매개변수에서 텍스트 타이포그래피를 조정할 수 있습니다.

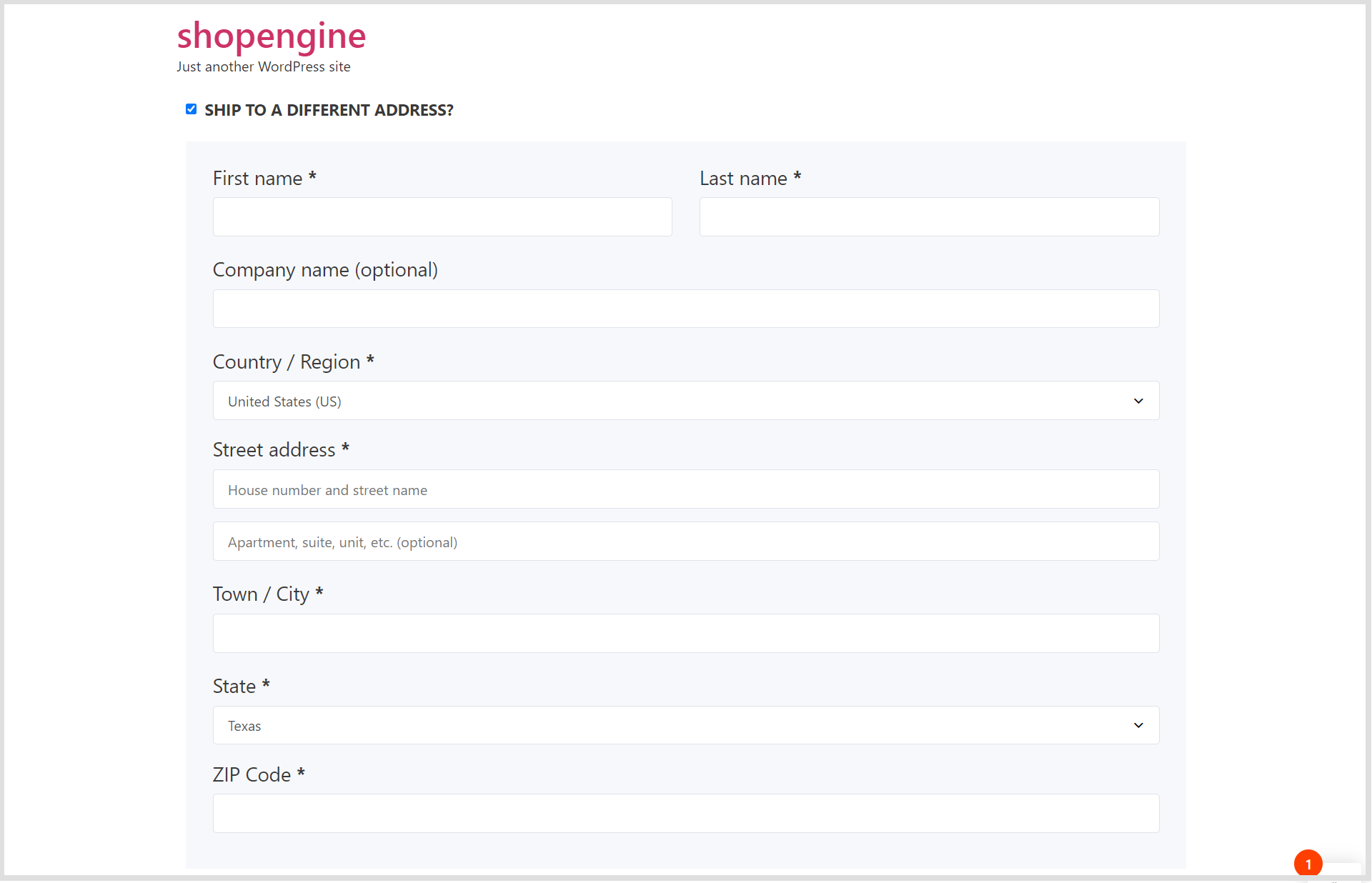
아래 스크린샷에서 모든 배송 세부정보가 포함된 결제 양식 배송을 볼 수 있습니다.

이것이 결제 양식-배송 위젯을 활용하고 고객에게 원활한 경험을 제공할 수 있는 방법입니다.
추가 결제 필드에 액세스하려면 결제-추가 필드 모듈을 활성화하고 결제 추가 필드를 살펴보세요. 그런 다음 추가 필드에서 필요에 따라 변경합니다.



