WordPress 편집 경험을 혁신할 준비가 되셨나요? Gutenberg에서 전체 웹사이트를 구축하는 완전히 새로운 방법을 제공하는 GutenKit을 만나보세요.
WordPress 블록 편집기용 GutenKit Page Builder가 마침내 출시되었으며 다음 WordPress 웹 사이트 구축에 동반자가 될 준비가 되었음을 알려드리게 되어 기쁘게 생각합니다.
GutenKit을 사용하면 Gutenberg에서 웹사이트 구축 경험이 더 쉬워집니다. 기존 블록 편집기의 한계를 제거하고 WordPress 웹 사이트 구축에 유연성, 효율성 및 창의성을 추가합니다.
우리와 함께 WordPress 웹사이트를 위한 새로운 페이지 빌더 블록을 살펴보세요.
GutenKit 블록 플러그인을 만든 이유는 무엇입니까?
Gutenberg가 페이지 빌더보다 확실히 빠르며 사이트 성능에 긍정적인 영향을 미치는 것은 분명합니다. 그러나 구텐베르크를 사용했을 때 이 기본 블록 편집기에는 여전히 기능과 사용자 정의 가능한 기능이 부족하다고 느꼈습니다.
그러므로 우리는 블록 편집기 사용자에게 모든 페이지 빌더 기능 제공 웹사이트 성능을 최적으로 유지하면서 말이죠.
우리의 봉사 경험 100만 개 이상의 워드프레스 Wpmet 플러그인을 사용하는 사용자들이 우리에게 도움을 주었습니다. 수년간의 개발, 사용자 피드백 및 리뷰를 통해 우리는 이미 사용자가 페이지 빌더나 편집자에게 무엇을 기대하는지에 대한 통찰력을 얻었습니다.
따라서 우리는 GutenKit의 기존 기능과 향후 기능에 대한 귀하의 기대가 반영된 것을 확인할 수 있다고 확신할 수 있습니다.
🎁GutenKit 개요.
GutenKit을 사용하면 창의성의 한계가 더욱 높아집니다.
| ✅ 65개 이상의 블록 | ✅ 18개 이상의 모듈 | ✅ 500개 이상의 준비된 디자인 |
GutenKit은 페이지 빌더 기능을 Gutenberg에 제공합니다. 준비된 템플릿부터 컨테이너, 메가 메뉴 및 그 사이의 모든 것에 이르기까지 웹사이트를 구축하는 데 필요한 모든 기능을 매우 유연하게 찾아보세요.
✅ 주목할만한 기능
| ⭐ 메가 메뉴 빌더 | ⭐ 쿼리 루프 빌더 | ⭐ 사용자 정의 중단점 |
| ⭐ 컨테이너 | ⭐ 동적 콘텐츠 | ⭐ 한 페이지 스크롤 |
| ⭐ 고정 콘텐츠 | ⭐ 시차 효과 | ⭐ 모션 애니메이션 |
우리는 구텐베르그 편집기 내에서 사용자가 쉽게 웹 페이지를 구성하고 디자인할 수 있도록 완전한 레이아웃 제어 기능을 제공했습니다.
사용자는 웹 페이지에 구텐베르그 블록을 정확하게 맞추기 위해 기본, 절대 또는 고정 위치 중에서 선택할 수 있습니다. 이는 전반적인 디자인과 사용자 상호 작용을 향상시킵니다.
✅ GutenKit을 선택하는 이유는 무엇입니까?
GutenKit을 WordPress 웹사이트용 블록 편집기 플러그인으로 고려할 수 있는 이유는 다음과 같습니다.
| 👉 능력 복잡한 레이아웃 디자인 구텐베르크에서. |
| 👉 사실 전체 사이트 편집(FSE) 호환되는 블록 및 템플릿. |
| 👉 반응형 웹사이트를 디자인하세요 사용자 정의 중단점. |
| 👉 컨테이너 페이지 빌더와 유사한 컨트롤과 인라인 편집이 가능합니다. |
| 👉 동적 웹사이트 쿼리 루프 빌더와 같은 기능을 구축합니다. |
| 👉 경량 플러그인 깨끗한 코드와 더 빠른 자산 로딩이 가능합니다. |
| 👉 자산만 로드 디자인에 필요할 때. |
| 👉 45개 이상의 모션 애니메이션 스크롤 및 마우스 효과를 포함합니다. |
| 👉 번역 준비 완료 다양한 청중을 위한 플러그인. |
| 👉 완벽한 픽셀 모든 장치에 적합한 디자인. |
배경, 테두리 및 모든 디자인 부분을 포함한 스타일을 자유롭게 사용자 정의할 수 있으므로 WordPress 블록 편집기를 살펴보는 유연성이 제공됩니다.
✨ GutenKit을 사용한 WordPress 전체 사이트 편집(FSE)
Gutenberg 블록 편집기로 웹사이트를 구축할 때 WordPress 전체 사이트 편집기와 원활하게 작동하는 플러그인의 필요성을 느꼈습니다. 이것이 바로 우리가 GutenKit 블록을 사이트 전체 편집과 실제로 호환되도록 만든 이유입니다.
전체 사이트 편집기(FSE)에서 GutenKit의 다양한 기능을 사용하여 전체 웹사이트를 손쉽게 디자인하세요. 페이지 레이아웃 및 머리글 바닥글 제작부터 블록 패턴 구현에 이르기까지 모든 GutenKit 요소는 WordPress 전체 사이트 편집기에 원활하게 통합됩니다. 이를 통해 귀하의 웹 사이트에 대한 독특한 디자인을 만들 수 있습니다.
GutenKit의 FSE 호환 블록, 패턴 및 템플릿을 사용하면 콘텐츠 생성 프로세스가 사용자 친화적이고 역동적이 되어 매력적인 사용자 경험을 보장할 수 있습니다.
✨ 구텐베르크용 메가 메뉴 빌더
우리는 구텐베르크에서 메가 메뉴를 구축하는 가장 쉬운 방법을 제공했습니다. 이제 WordPress 블록 편집기에서 이미지, 아코디언, 로고, 플립박스 또는 원하는 기타 블록을 사용하여 수직 및 수평 메뉴를 만들 수 있습니다.
메모: Mega Menu는 Nav Menu 블록의 프리미엄 확장입니다. 먼저 탐색 메뉴를 활성화하세요.
구텐베르크에서 메가 메뉴를 생성하려면 편집기에서 Nav 메뉴 항목을 선택하세요. 그런 다음 하위 메뉴 기능을 활성화하여 메가 메뉴를 추가하세요. 그 후에는 귀하의 웹사이트를 위한 아름다운 메가 메뉴를 쉽게 만들 수 있습니다.
✨ 가벼운 GutenKit 플러그인으로 더 빠르게 로딩되는 웹사이트를 디자인하세요
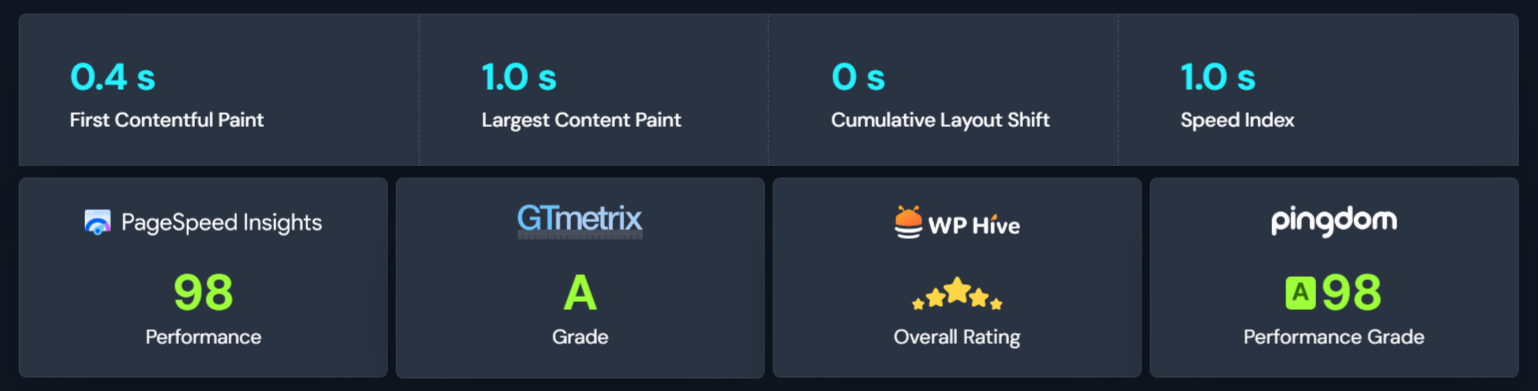
기능이 탑재된 플러그인임에도 불구하고 우리는 핵심 Gutenberg 성능을 일치시키고 더 빠르게 로딩되는 웹사이트를 구축하도록 돕는 데 중점을 두고 있습니다.
그래서 우리는 플러그인을 가볍고 빠르게 로딩할 수 있도록 모든 노력을 기울였습니다. CSS 및 JavaScript 자산을 스마트하게 로드하여 불필요한 자산을 모두 삭제하고 코드를 최적화했습니다. 플러그인은 웹사이트에서 사용할 때만 자산을 로드합니다.

게다가 아이콘 라이브러리에는 인라인 SVG 글꼴 아이콘만 포함되어 있습니다. 장점
✨ WordPress 블록 편집기에서 복잡한 레이아웃 구축
GutenKit을 사용하면 구텐베르크의 디자인 한계에서 벗어나세요. 컨테이너, 탭, 아코디언을 사용하여 웹사이트에 복잡한 디자인을 쉽게 구현하세요.
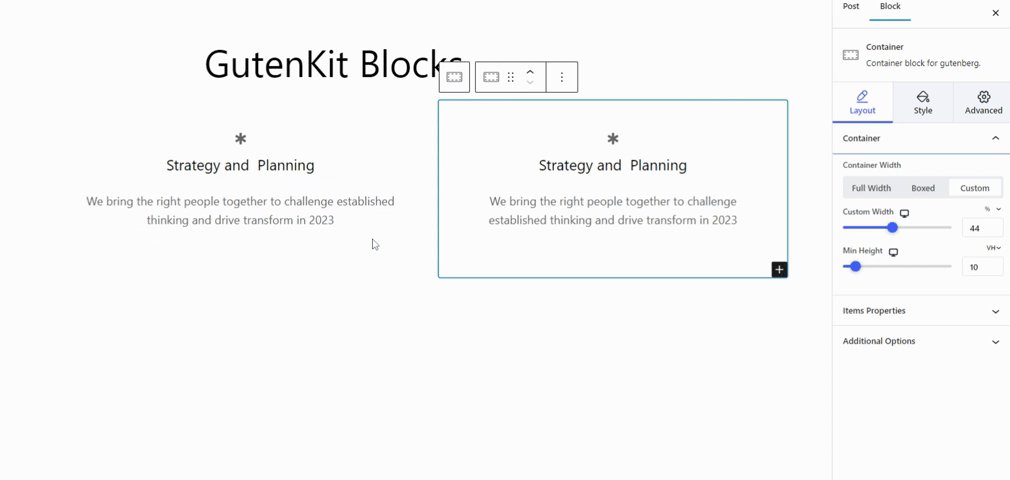
✅ 편집을 더 쉽게 해주는 컨테이너 블록
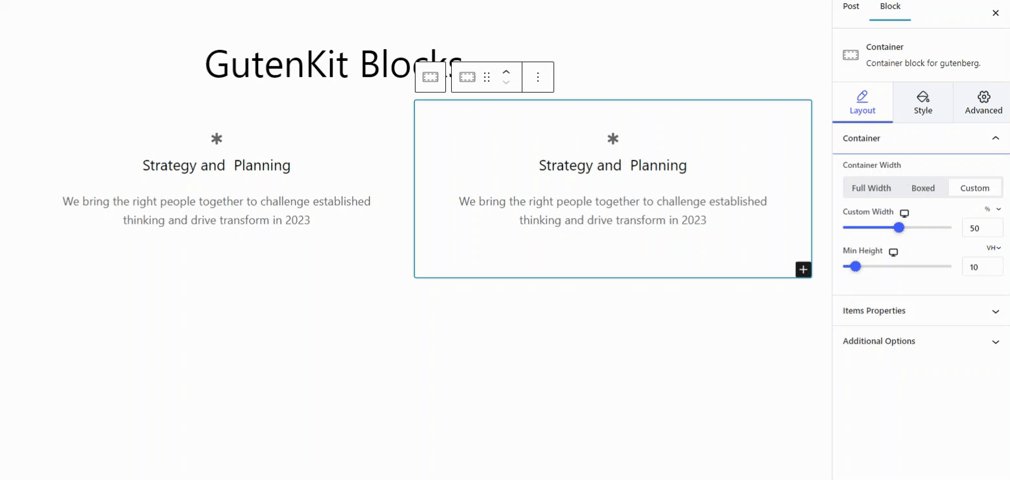
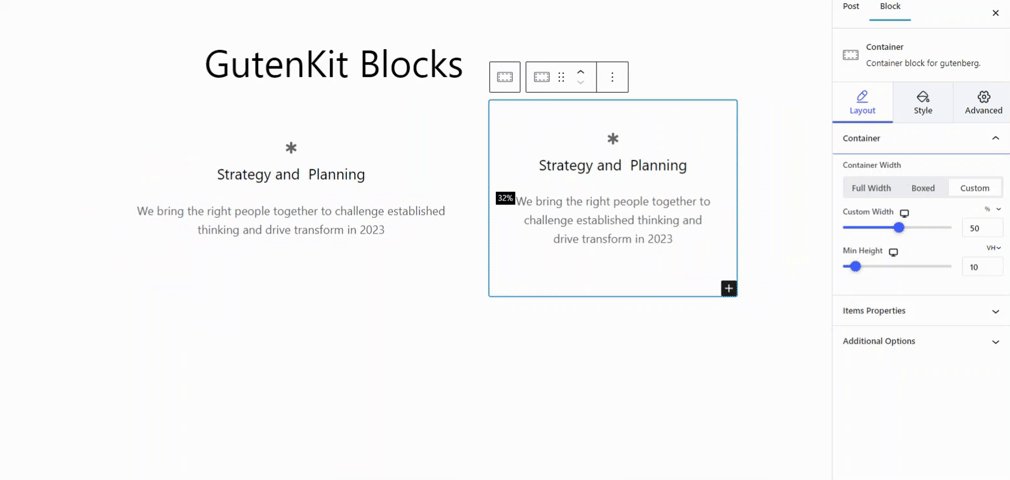
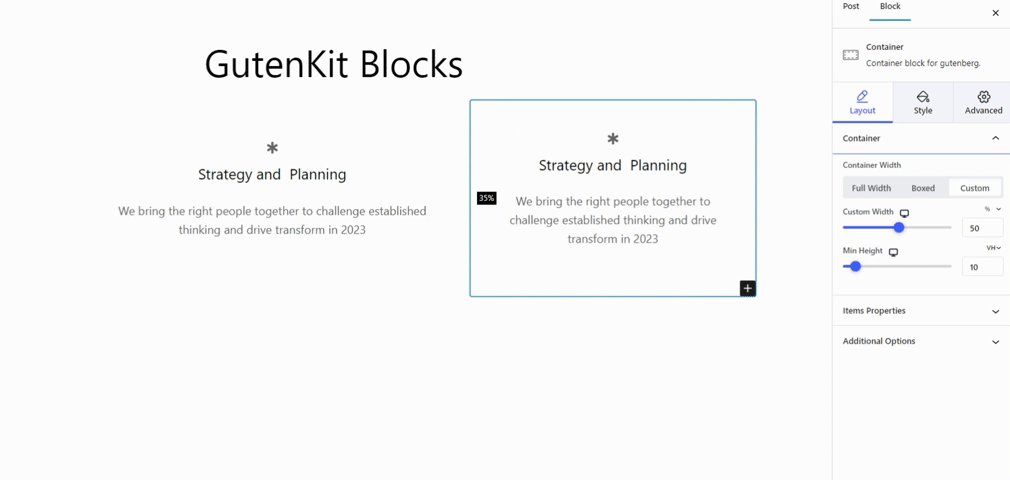
GutenKit에는 드래그 가능한 컨테이너 너비라는 놀라운 컨테이너 기능이 포함되어 있습니다. 이를 통해 마우스 커서를 수직으로 드래그하여 컨테이너 너비를 시각적으로 조정할 수 있습니다. 페이지 빌더에서 사용해왔던 기능입니다.

Gutenberg 편집기 내에서 사용자 정의 섹션을 만들고 콘텐츠를 쉽게 구성하여 독특한 디자인을 만들 수 있습니다. 다양한 레이아웃 선택을 제공하여 너비, 배경, 패딩 등에 대한 조정을 통해 원활한 사용자 정의를 촉진합니다.
✅ 고급 탭을 사용하여 콘텐츠를 스마트하게 표시
콘텐츠를 구성하고 탭을 사용하여 디자인을 대화형으로 만드세요. 사이트 디자인에 맞게 각 탭의 콘텐츠, 스타일 및 전환 효과에 대해 깔끔하고 구조화된 레이아웃을 제공합니다.
Gutenberg에서 고급 탭을 만들기 위해 코딩 지식이 필요하지 않습니다. 이 블록에는 고급 탭 블록에 대한 전역 스타일 및 고급 사용자 정의 설정에 대한 액세스와 함께 탭에 대해 미리 디자인된 템플릿이 포함되어 있습니다.
✅ 아코디언으로 콘텐츠 정리
GutenKit의 고급 아코디언 블록을 사용하면 대화형의 매력적인 콘텐츠를 제작할 수 있습니다. 직관적인 드래그 앤 드롭 기능을 통해 축소 가능한 섹션을 손쉽게 생성할 수 있습니다.
이는 FAQ, 단계별 가이드 또는 대부분의 화면 공간을 사용하여 구성된 콘텐츠에 이상적입니다. 이 블록은 체계적이고 깔끔한 프레젠테이션을 보장합니다. 고급 아코디언 블록을 사용하면 콘텐츠 정리가 쉬워지고 전체적으로 깨끗하고 사용자 친화적인 경험을 유지할 수 있습니다.
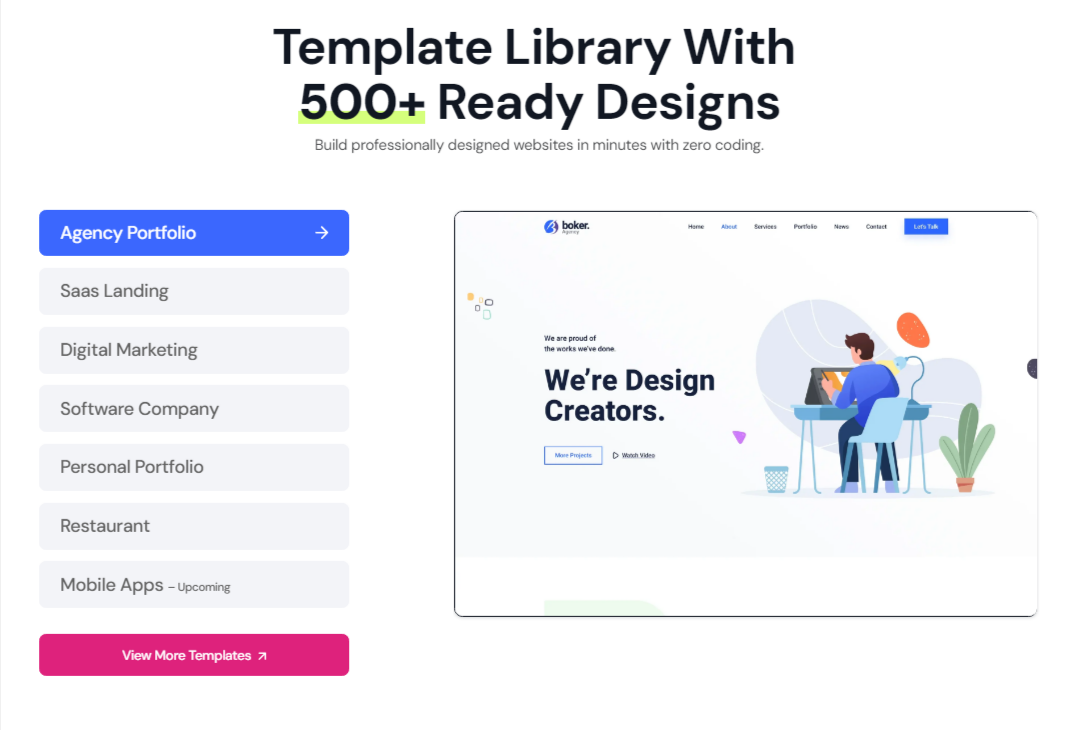
✨ 500개 이상의 미리 디자인된 패턴과 템플릿 사용
GutenKit은 350개가 넘는 사전 디자인된 템플릿과 블록 패턴이 포함된 템플릿 라이브러리를 통해 디자인 경험을 향상시킵니다. 이러한 고유한 템플릿을 사용하면 사용자가 WordPress에서 웹사이트를 더 쉽게 디자인할 수 있습니다.

✨ 블록 API 버전 3 지원
이제 GutenKit이 Block API 버전 3과 완벽하게 호환되는지 확인했습니다. 이는 이제 모든 블록이 Block API 버전 3에 대한 포괄적인 지원을 완벽하게 갖추고 있음을 의미합니다.
결과적으로 블록은 iframe 내에서 완벽하게 작동하여 원활한 기능으로 사이트 편집 경험을 향상시킵니다.
✨ 무엇이든 맞춤 설정하세요
GutenKit을 사용하면 레이아웃 및 배경 사용자 정의부터 패딩 여백 조정 및 모션 효과 추가에 이르기까지 웹사이트 디자인을 완벽하게 제어할 수 있습니다.
GutenKit 블록 편집기를 사용하면 다양한 사용자 정의 옵션을 탐색하여 Gutenberg 편집기 내에서 콘텐츠의 스타일과 구조를 손쉽게 관리할 수 있습니다.
GutenKit에는 블로그 사이트, 개인 포트폴리오, 전문 비즈니스 사이트 등 거의 모든 유형의 웹페이지에 적합한 디자인이 포함되어 있습니다. 이러한 즉시 사용 가능한 템플릿과 패턴을 사용하면 WordPress Gutenberg 편집기 내에서 시선을 사로잡고 기능적인 레이아웃을 만드는 데 유리한 출발점이 됩니다.
오늘의 토론을 마무리하기 전에…
우리는 Gutenberg를 사용하여 웹사이트 구축 과정을 더욱 자유롭고 유연하게, 더욱 원활하고 쉽게 만드는 것을 목표로 삼았습니다. 사용자 친화적인 인터페이스, 광범위한 사용자 정의 옵션, 전문가 수준의 페이지 빌더 기능을 갖춘 GutenKit은 이미 판도를 바꾸는 WordPress 블록 편집기로 거듭나고 있습니다.
그리고 몇 가지 통찰력 있는 정보를 알려드리겠습니다! GutenKit의 Pro 버전이 곧 출시될 예정입니다. 그러니 계속 관심을 갖고 소셜 채널에서 업데이트를 확인하세요.


답글 남기기