製品フィルター ウィジェットを使用すると、買い物客は価格、評価、色、カテゴリなどの属性に応じて製品検索をフィルターできます。
商品フィルターウィジェットの使い方を学びましょう ウーコマース サイト:
Elementor WooCommerce ウェブサイトに商品フィルターを追加する方法 #
Elementor WooCommerce ウェブサイトに追加し、製品フィルターのレイアウトとスタイルをカスタマイズする方法を学びます。このプロセスは、わずか 4 つのステップで構成されています。
ステップ1: 製品フィルターウィジェットを有効にする #
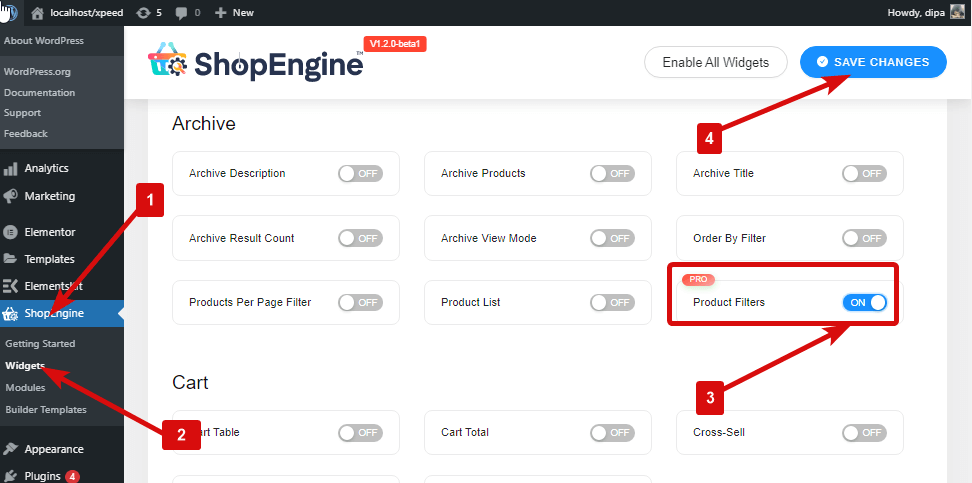
商品フィルターウィジェットを有効にするには、
- に行く ShopEngine > ウィジェット > 製品フィルター
- オンにする 一般セクションの製品フィルター
- 保存 変化

注記: グローバル設定で商品フィルターをオンにすることもできます。 ShopEngine のすべてのウィジェットをオンにします 同時に。
ステップ2: 製品フィルターを追加する #
ウィジェットを追加する前に、まずShopEngineショップ/アーカイブテンプレートを作成する必要があります。 ショップテンプレートを作成する方法。
製品フィルターを追加するには:
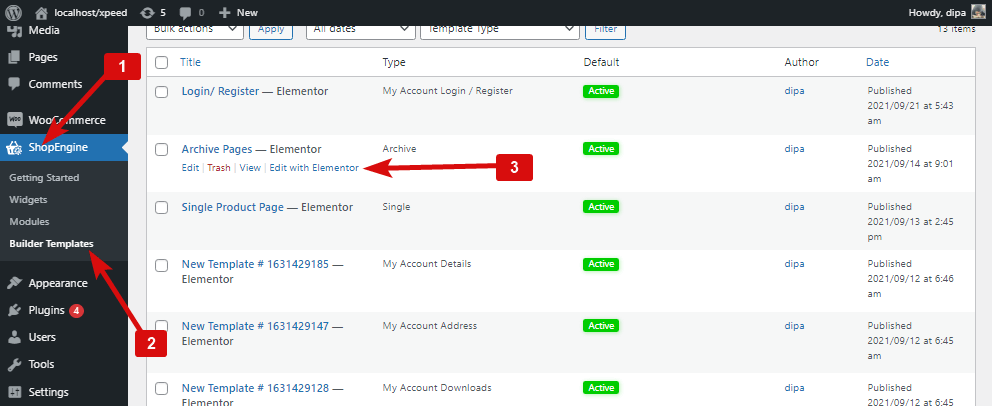
- に行く ShopEngine > テンプレート > アーカイブテンプレート
- クリック Elementorで編集する

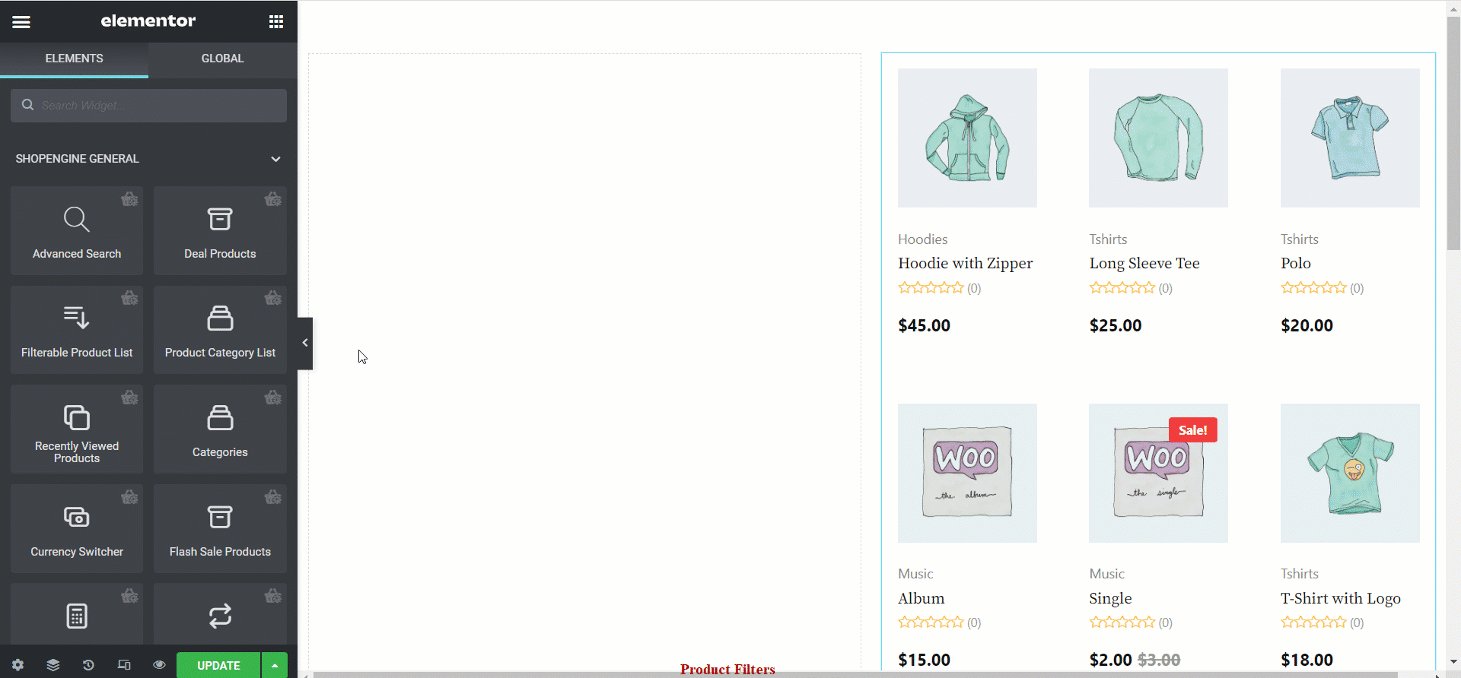
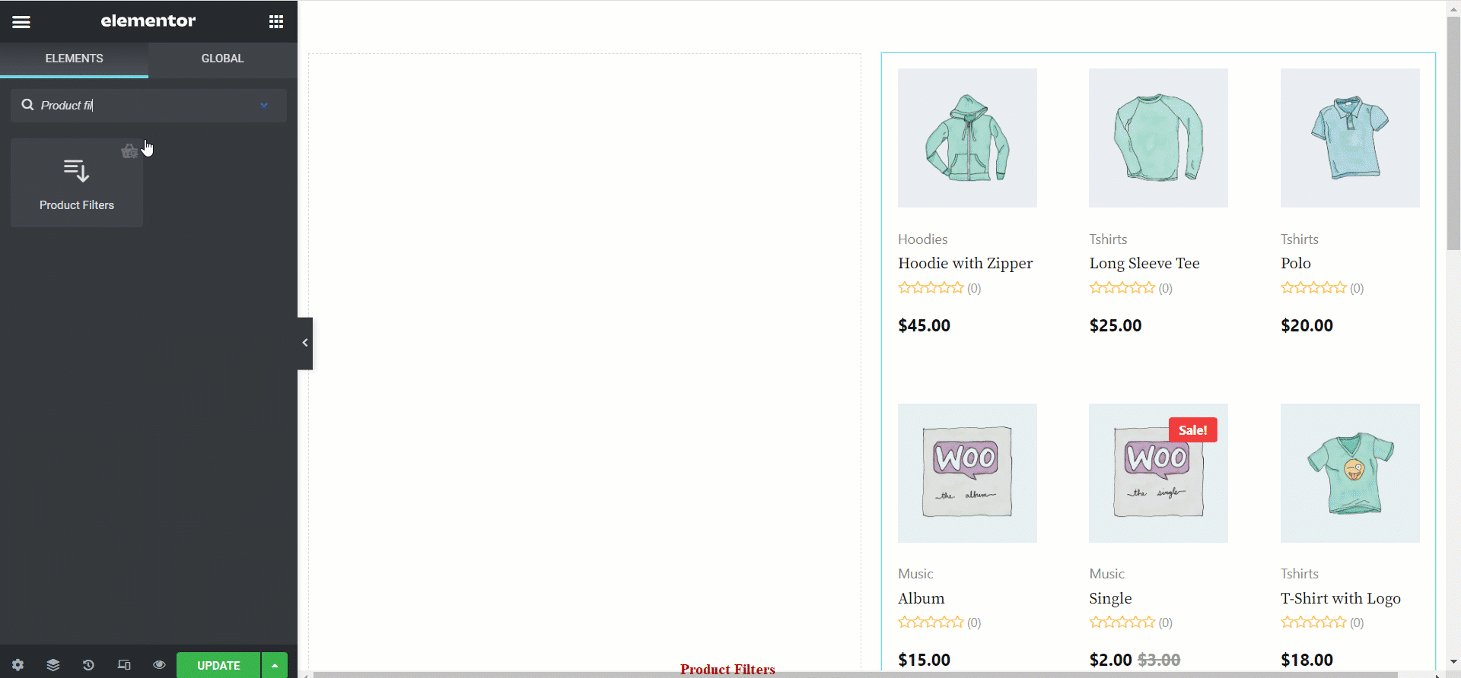
- 検索 要素検索オプションの製品フィルター
- ドラッグアンドドロップ ウィジェット
- 変更を保存するには、「更新」をクリックします。

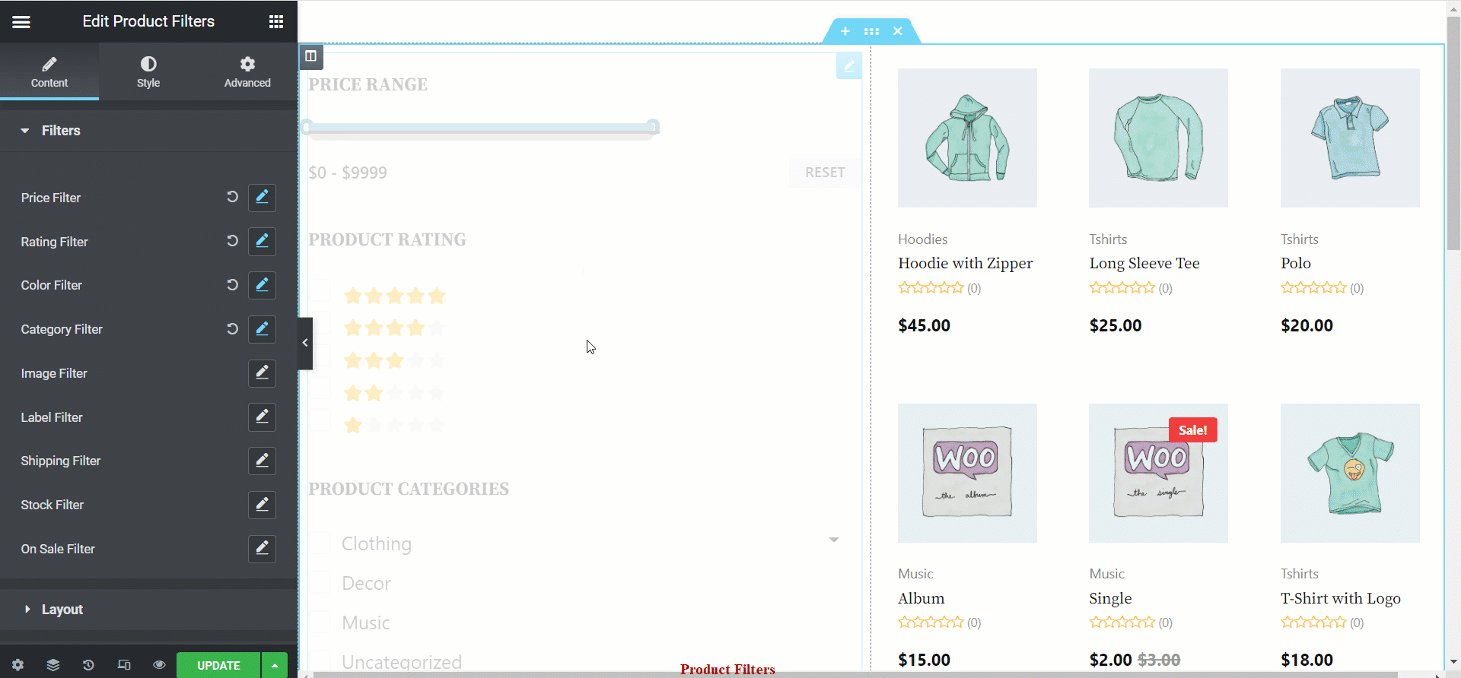
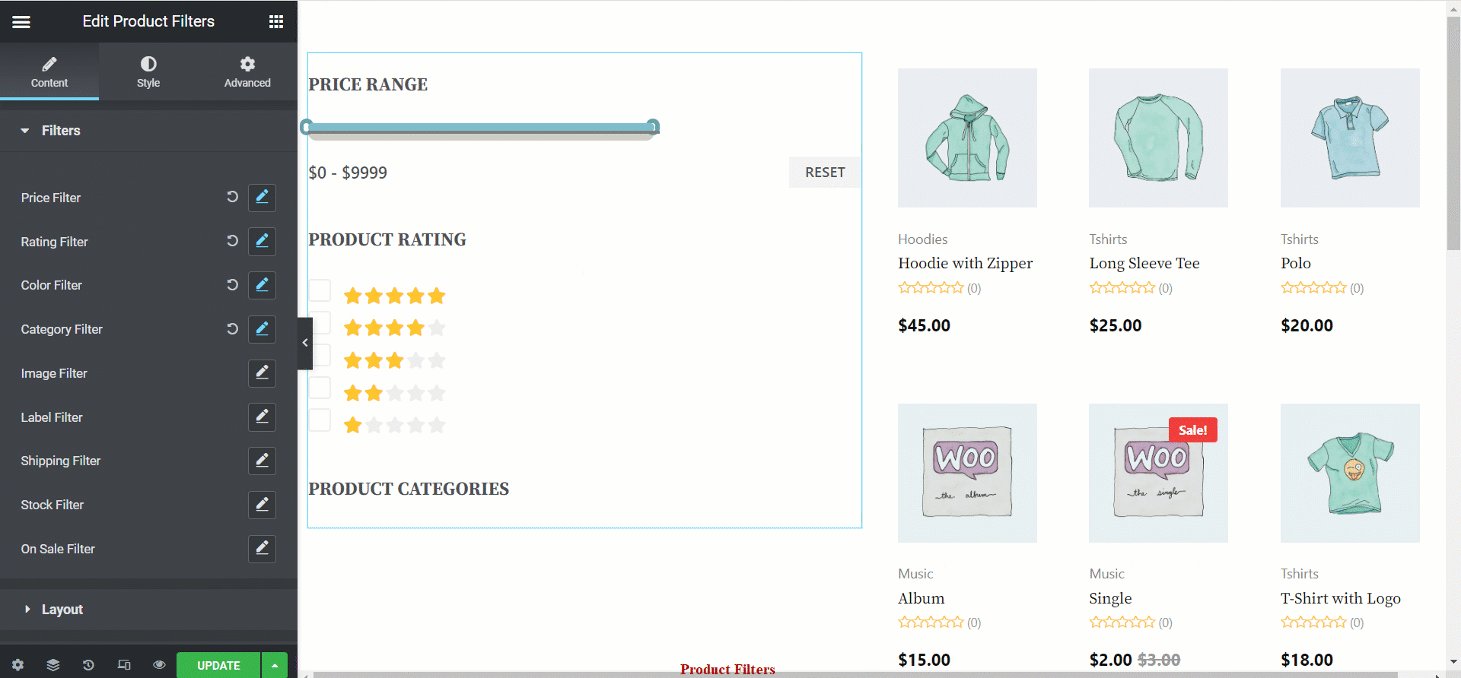
ステップ3: 製品フィルターのコンテンツ設定をカスタマイズする #

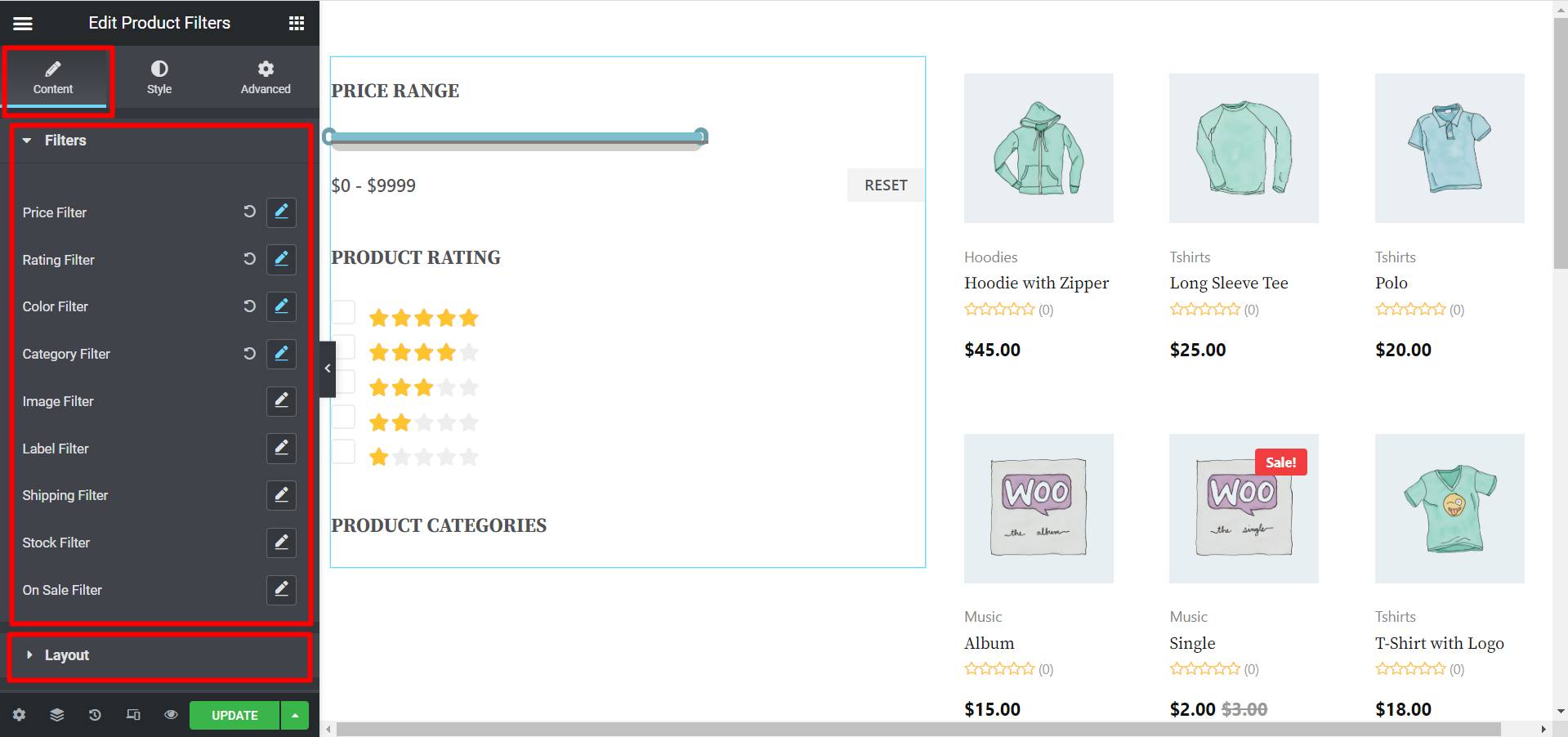
に行く コンテンツ > フィルター 次の設定をカスタマイズします。
- 価格フィルター: 編集オプションをクリックして、タイトル、価格範囲、最小価格、最大価格、ドット タイプを変更します。ドット タイプは価格ラインの終点です。
- 評価フィルター: 評価フィルターのタイトルを変更できます。
- カラーフィルター: ここでフィルター名を変更できます。また、カラードットの表示オプションをオン/オフにすることもできます。
- カテゴリフィルター: タイトル、製品カテゴリ、並べ替えをカスタマイズできます。階層を表示します。ここから空のカテゴリを非表示にすることもできます。
- 画像フィルター: タイトルを変更したりカスタマイズしたりできます。ユーザーは商品画像に基づいて商品をフィルタリングできます。
- ラベルフィルター: タイトルを変更でき、ユーザーはラベルに基づいて製品をフィルタリングできます。
- 配送フィルター: ユーザーはこのフィルターを選択して、配送方法に基づいて製品をフィルターできます。
- ストックフィルター: このフィルターを使用すると、ユーザーは在庫量に基づいて製品をフィルターできます。
- セール中フィルター: ユーザーは希望に応じて、セールに基づいて商品をフィルタリングできます。そのため、ストアがセールを実施している場合、顧客は簡単にそれを見つけることができます。
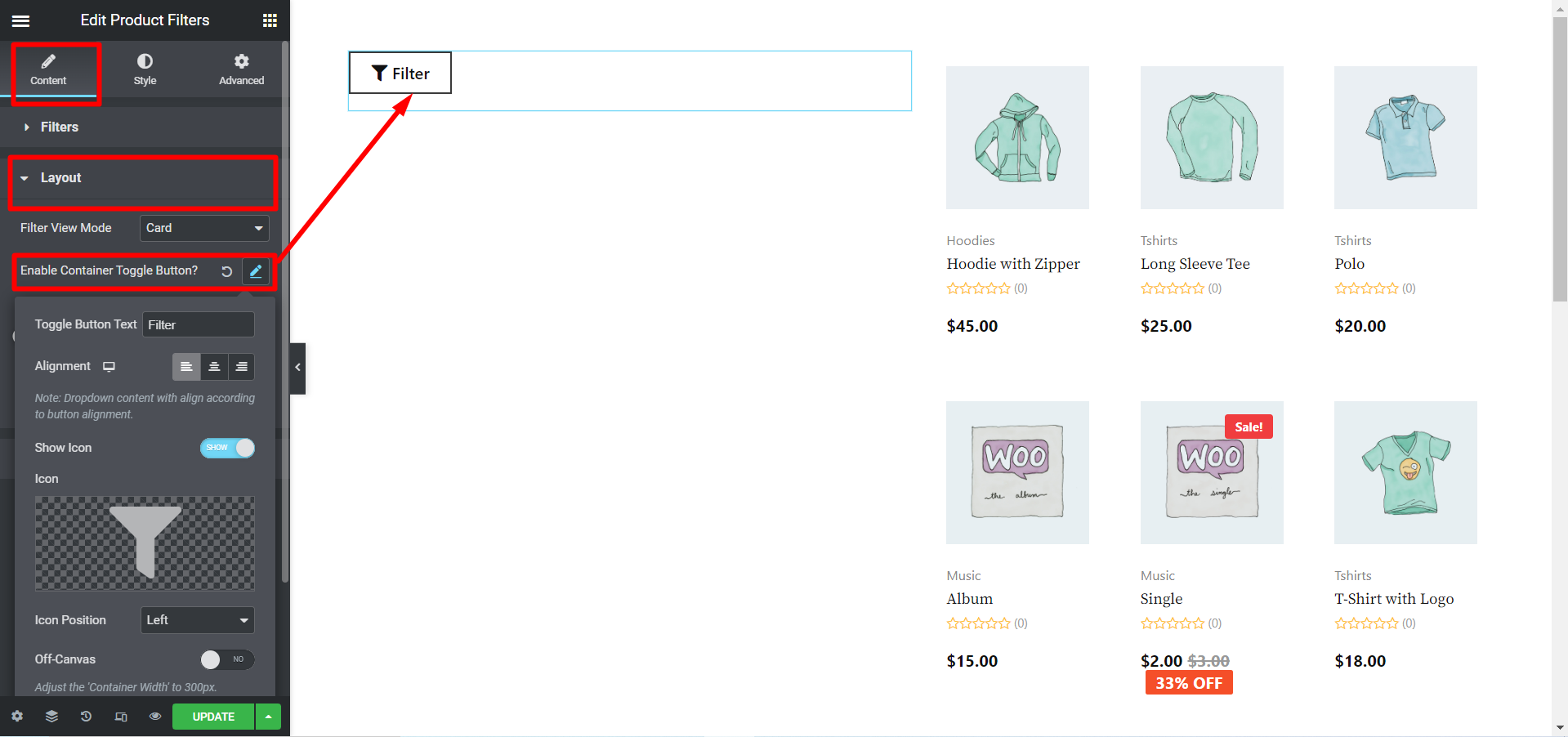
に行く コンテンツ > レイアウト 次の設定をカスタマイズします。
- コンテナを有効にするトグルボタン: ここで、トグル ボタン オプションをオンにすると、ウィジェット全体をトグル ボタンの下に隠すことができます。また、配置を設定したり、アイコンを表示するかどうかの設定、アイコンのアップロード、アイコンの位置の選択、コンテナーの幅を選択することもできます。
- 列数(行あたり): 列ごとに必要なフィルターの数を選択します。
- 列の余白: 列の左、右、上、下の余白を調整します。
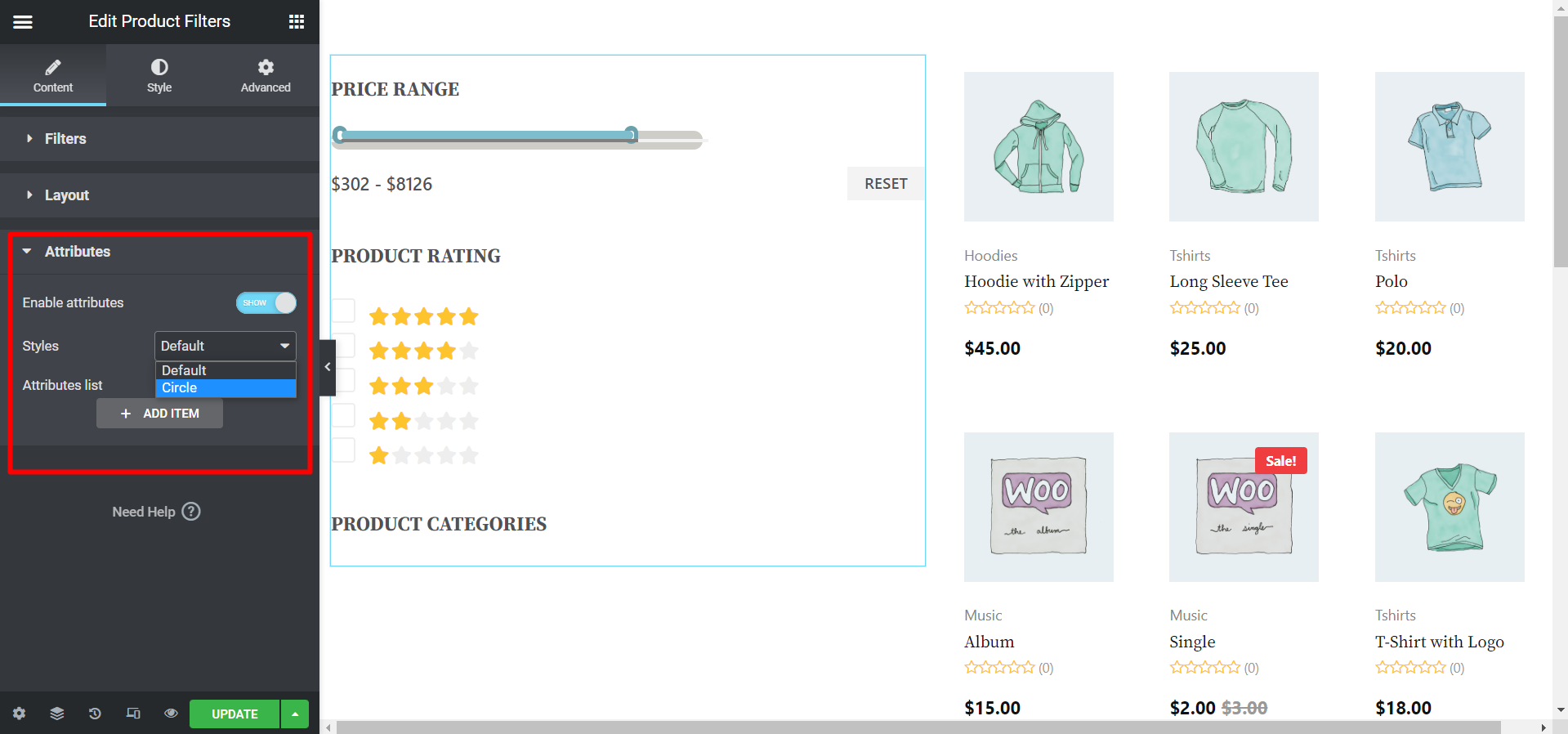
に行く コンテンツ > 属性 次の設定をカスタマイズします。
- 属性を有効にする: 属性を表示する場合は SHOW を設定し、表示しない場合は HIDE を設定します。
- スタイル: 属性のスタイルとしてデフォルトまたは円を選択します。
- 属性リスト: ここで新しいアイテムを追加したり、詳細を編集したりできます。

ステップ4: 商品フィルターのスタイル設定 #

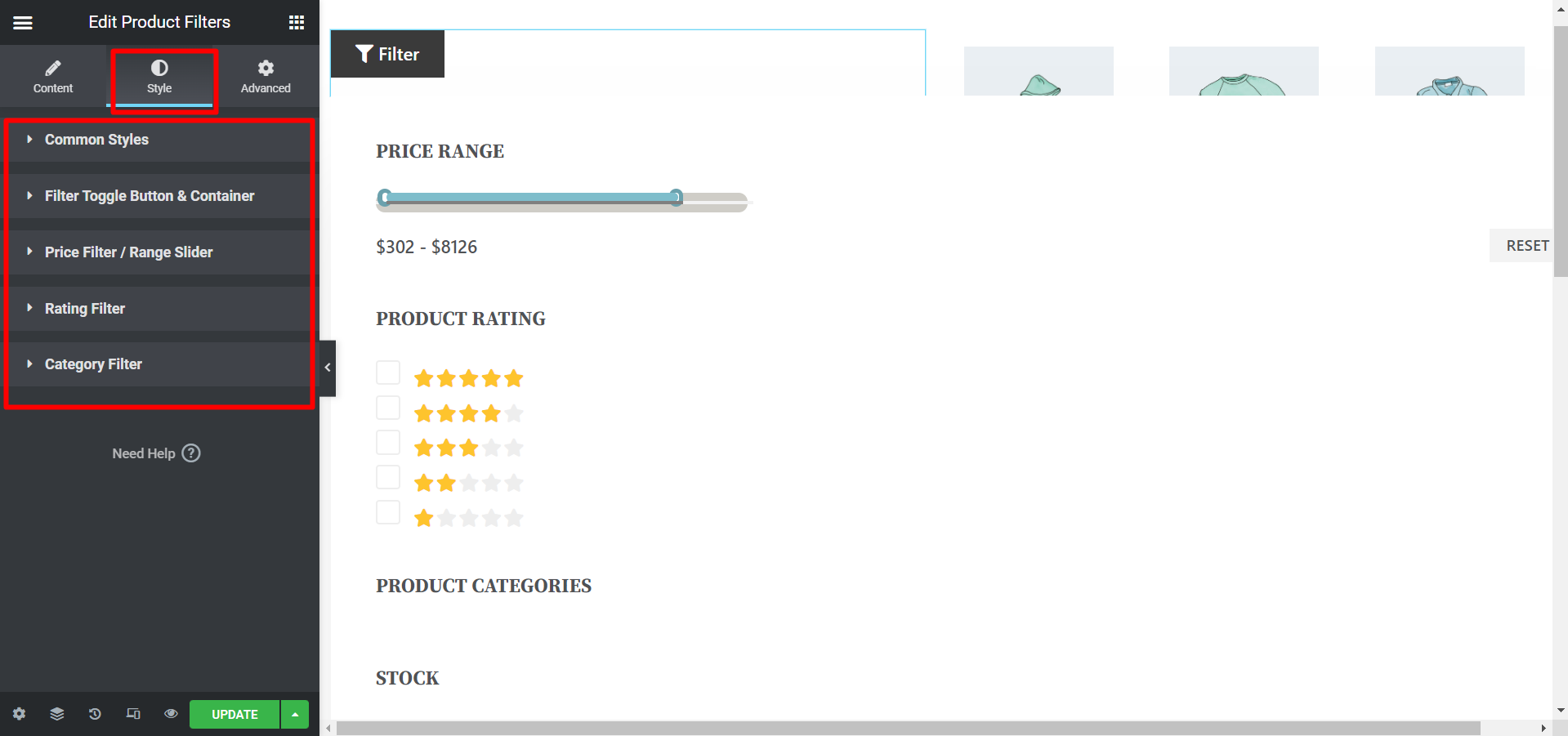
に行く スタイル タブをクリックして、次のスタイル設定をカスタマイズします。
- 一般的なスタイル: このオプションを展開すると、タイトル、タイポグラフィ、本文のタイポグラフィ、見出しの色、フィルター ラベルの色、グローバル フォント ファミリ、タイトルの下部パディング、項目の下部マージン、チェックボックスのスタイル、チェックボックスのアイコン、アイコン ライブラリ、チェックボックスの境界線の色、チェックされたアイコンの色、チェックされた背景、右マージン、チェックボックスのアイコンのサイズ、チェックボックスのサイズ、垂直位置、境界線の半径を変更できます。
- フィルター切り替えボタンとコンテナー: このオプションに取り組むには、まず、 オンにする の コンテナのトグルボタンを有効にしますか? 前に説明したように、コンテンツ セクションからオプションを選択します。明確に理解するには、下の画像を参照してください。これで、スタイル セクションでこのオプションを編集し、通常ビューとホバー ビューの両方のテキストの色と背景を変更できます。また、境界線の種類、幅、色、パディング、余白、コンテナーの背景色、境界線の種類、コンテナーのパディング (px)、コンテナー ボックスの影を変更するオプションもあります。

- 価格フィルター / 範囲スライダー: このオプションを展開すると、スライダーの色、アクティブ スライダーの色、範囲価格設定のテキストの色、下部のリセット マージン、通常表示とホバー表示の両方のテキストと背景の色を変更できます。
- 評価フィルター: ここでは、評価アイコン、アクティブアイコンの色、評価間のスペース、星のサイズを選択できます。
- カテゴリフィルター: サブカテゴリの周囲の上、右、下、左のパディングを調整します。
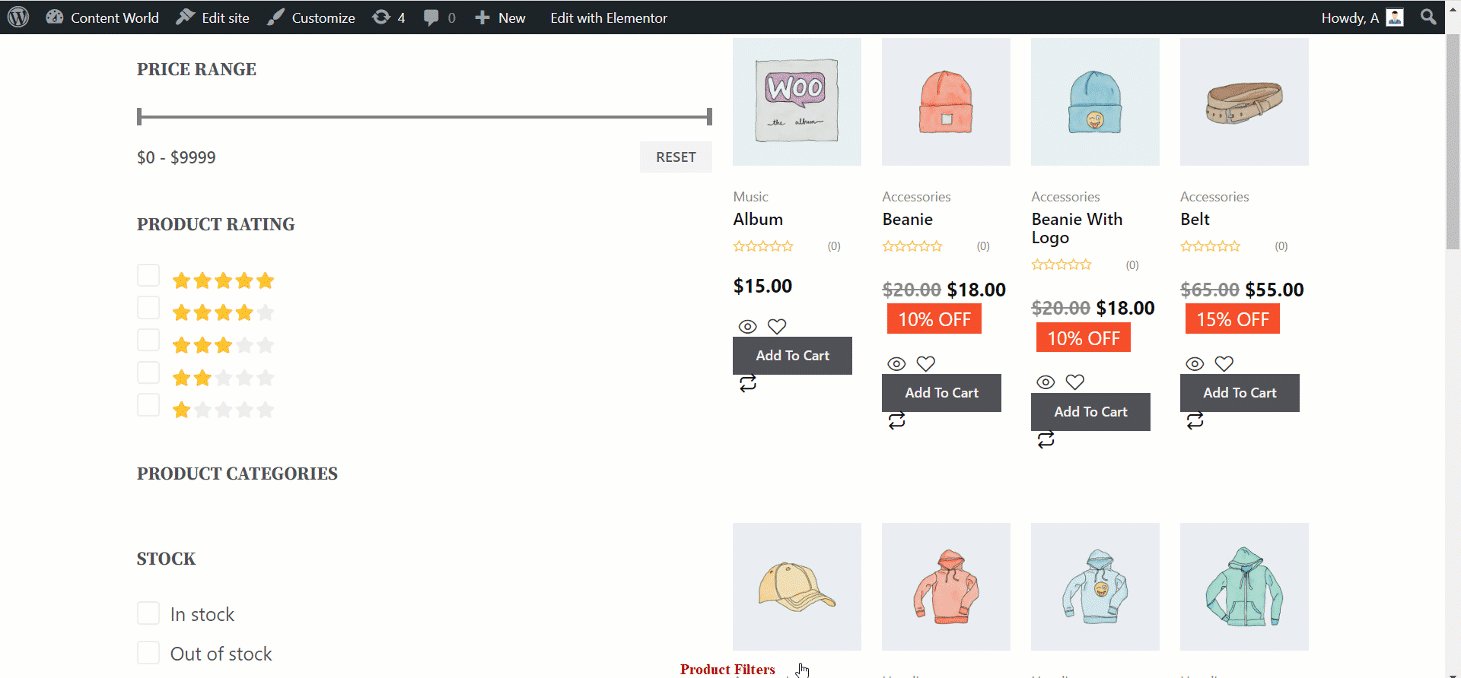
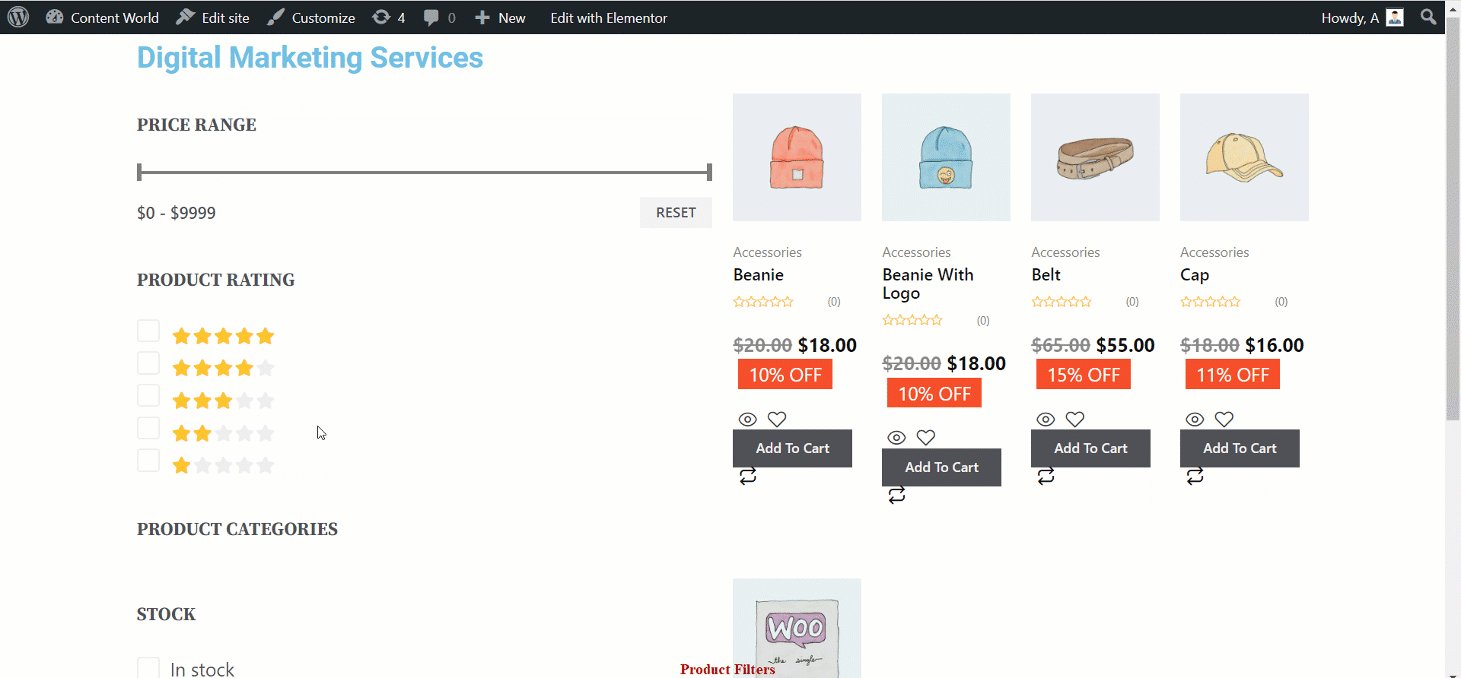
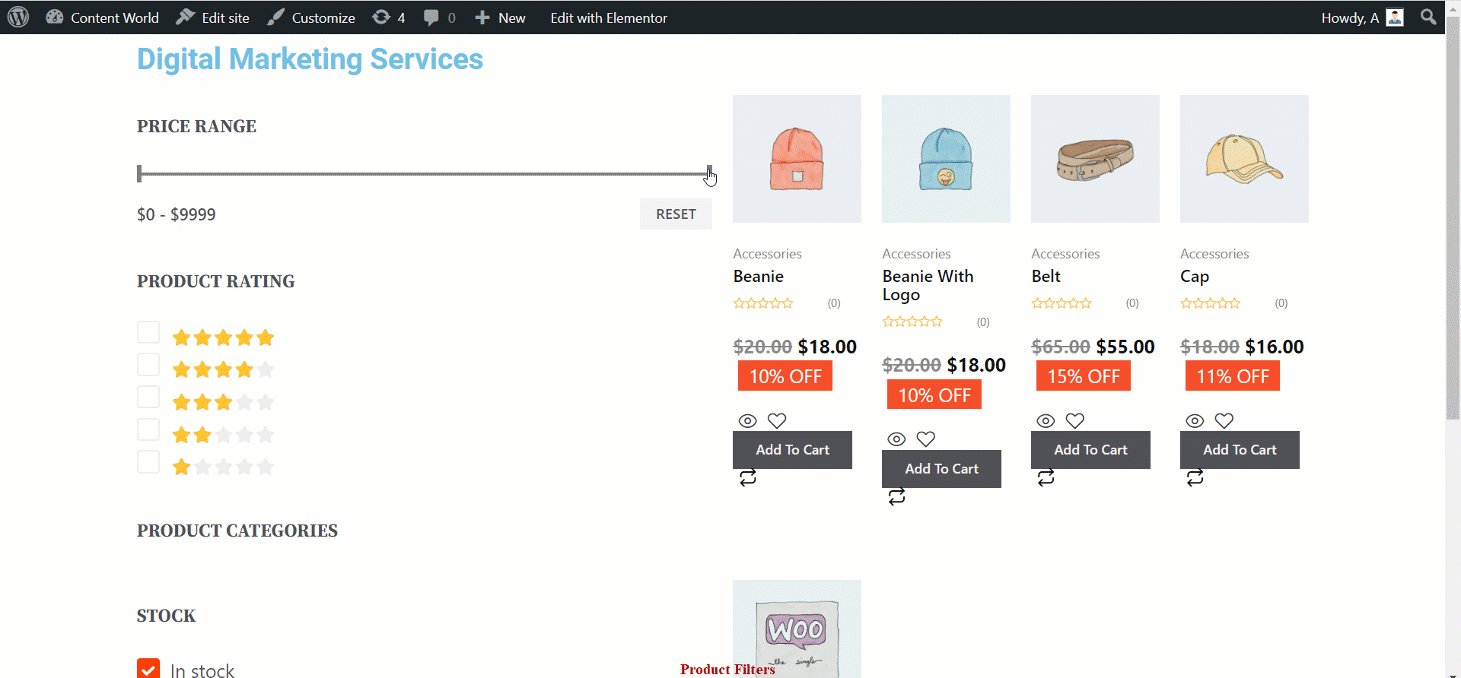
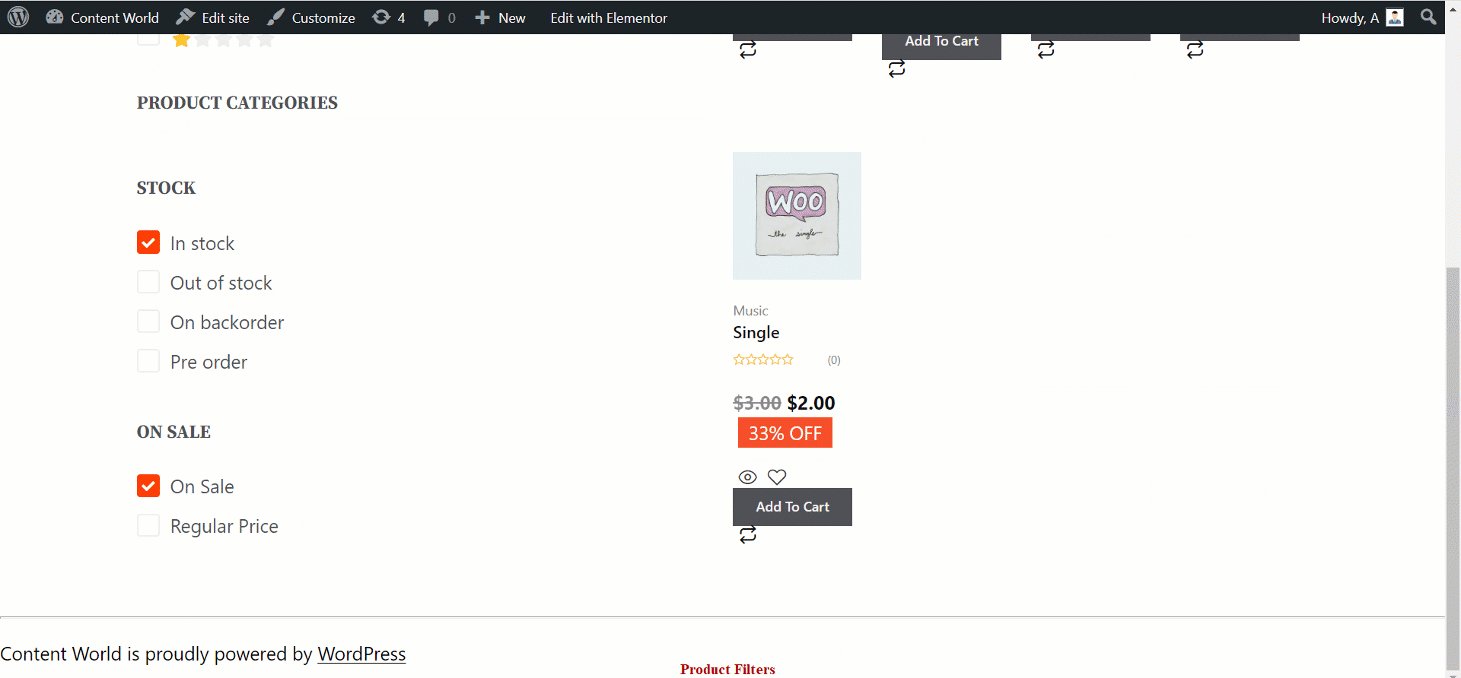
すべての変更が完了したらクリックします アップデート 保存します。これで、すべてのカスタマイズとスタイルが適用された商品フィルターがストアフロントに表示されるようになります。
ここにあります プレビュー 製品フィルターウィジェット

ShopEngine の製品フィルター ウィジェットには、顧客の製品検索プロセスを容易にするさまざまな機能があります。また、ドキュメントはウィジェットの学習とインストールに役立ちます。




