製品カテゴリ リストを使用すると、より魅力的な方法でカテゴリを表示して、顧客に提供する製品の種類を知らせるだけでなく、別のカテゴリに簡単に移動できるようにすることができます。
商品カテゴリリストはShopEngineの汎用ウィジェットなので、ShopEngineのどのテンプレートでも使用できます。
wooCommerce サイトで製品カテゴリ リスト ウィジェットを使用する方法を学びましょう
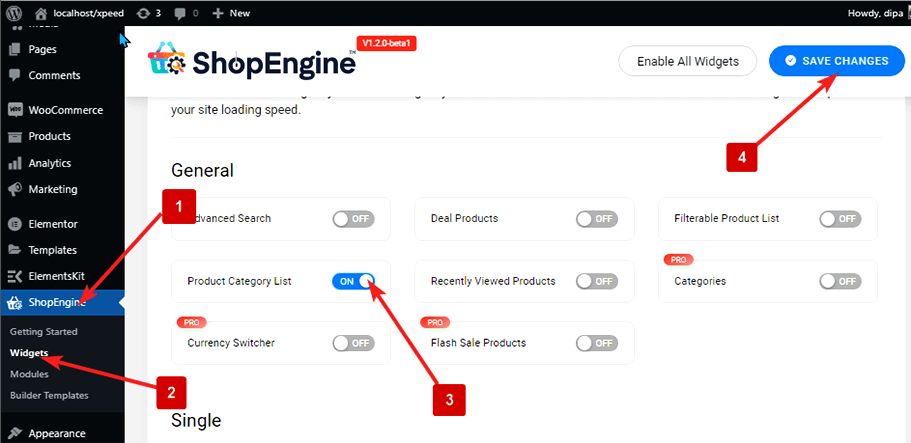
ステップ 1: 製品カテゴリリストウィジェットを有効にする #
ウィジェットを有効にするには、
- ShopEngine > ウィジェット > 製品カテゴリリストに移動します
- オンにする 製品カテゴリー一覧 一般セクションの下に
- 変更内容を保存

注記: ShopEngine のすべてのウィジェットをオンにするグローバル設定を使用して、製品カテゴリ リストをオンにすることもできます。すべてのウィジェットをオンにするには
- ShopEngine > ウィジェットに移動します
- クリック すべてのウィジェットを有効にする
- 変更内容を保存

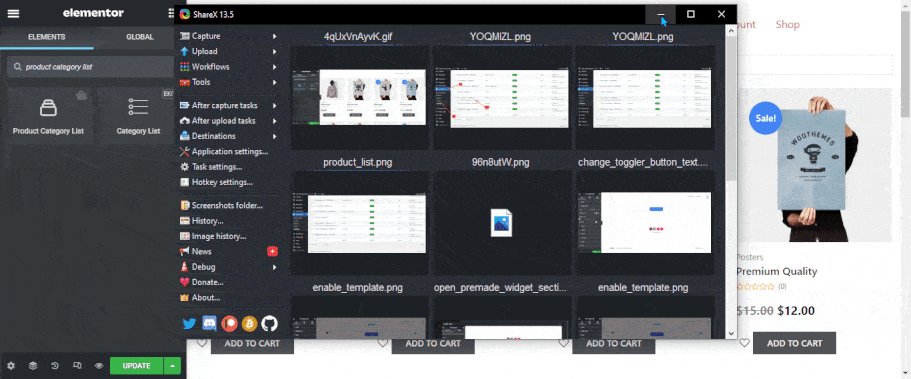
ステップ 2: 製品カテゴリリストを追加する #
たす 製品カテゴリーリスト:
- に行く ShopEngine > テンプレート > 任意の ShopEngine テンプレート
- 「編集」をクリックします エレメンターと

- 検索 要素検索オプションの製品カテゴリリスト用
- ドラッグアンドドロップ 表示したい場所のウィジェット
- クリック アップデート をクリックして変更を保存します。

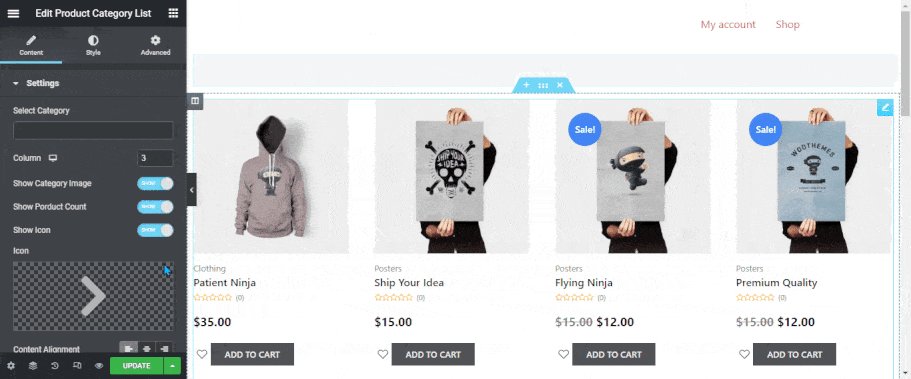
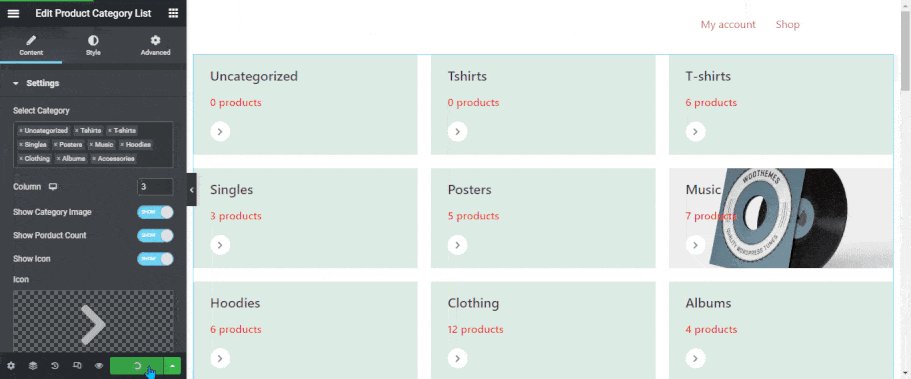
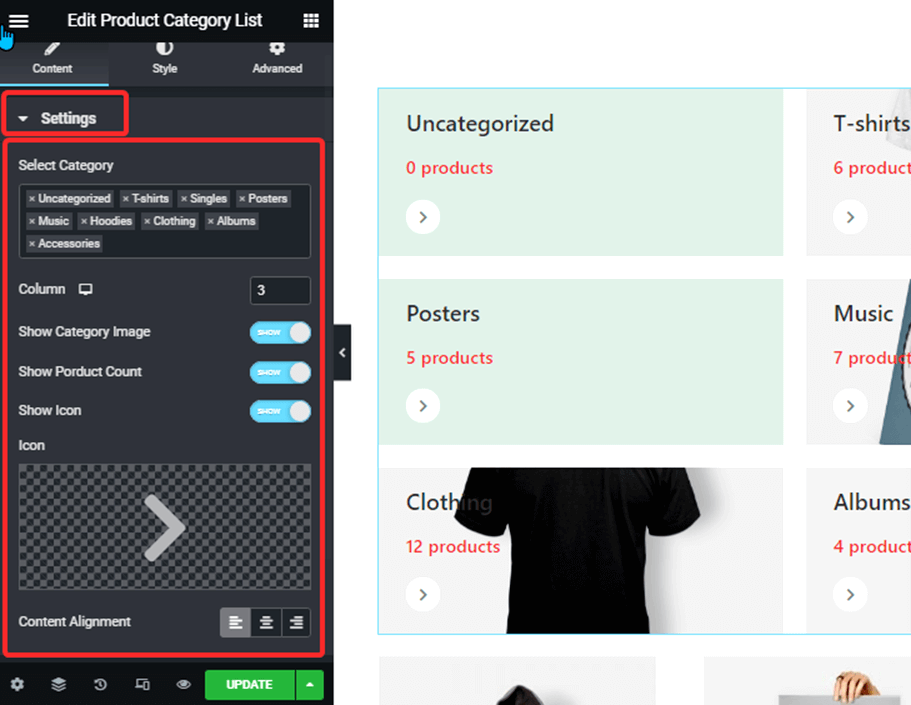
ステップ 3: ウィジェット設定を構成する #
製品カテゴリ リストの次の設定をカスタマイズできます。

ステップ 4: スタイルの設定 #
次のスタイル設定を変更できます。

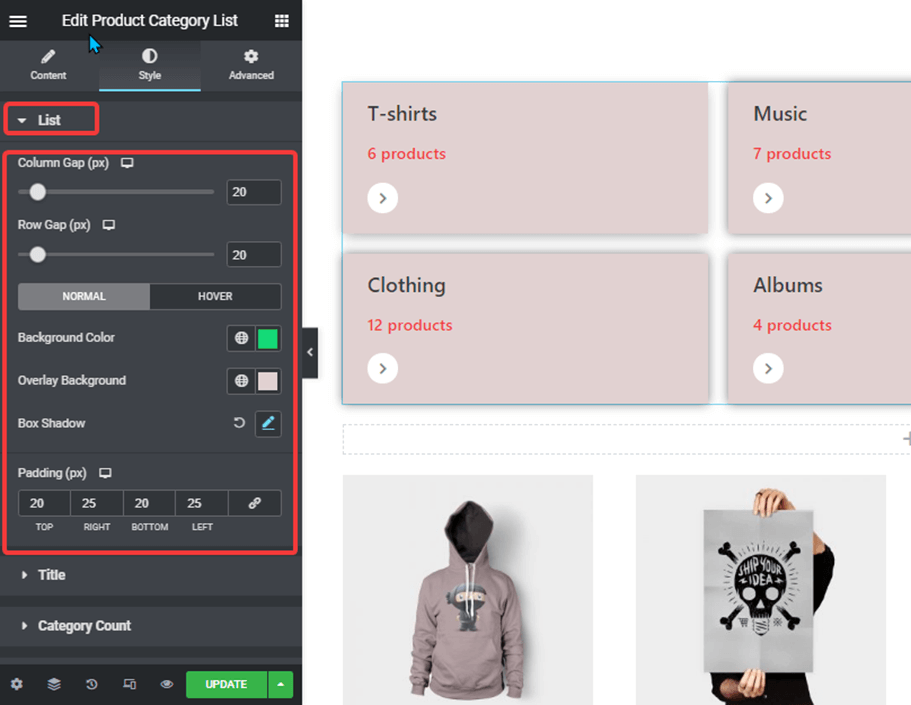
リスト: #
ここで、カテゴリ リストに関連するすべての設定を変更できます。
- 列のギャップ: 2 つの列間のギャップをピクセル単位で設定します。
- 行ギャップ: 2 つの行間のギャップをピクセル単位で設定します。
- 普通: 通常ビューの背景色、オーバーレイ色、ボックスシャドウを設定します。
- ホバー: 誰かがホバーしたときに表示する背景色、オーバーレイ色、ボックスシャドウを設定します。
- パディング: カテゴリごとに左右上下のパディングをピクセル単位で設定します。
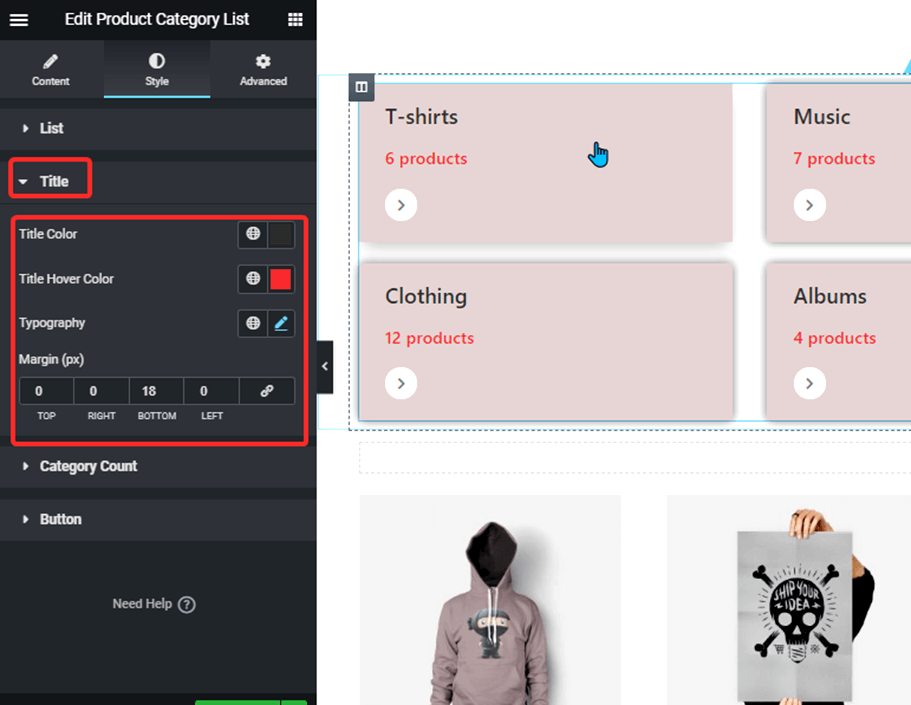
タイトル: #
ここでタイトルのスタイルを設定できます。

- タイトルの色: カテゴリのタイトル色を設定します。
- タイトルホバーの色: 誰かがホバーしたときに表示されるタイトルの色を設定します。
- タイポグラフィ: フォントファミリー、フォントサイズ、太さ、行の高さを設定し、テキストの変換方法を選択します。
- マージン: 上下左右の余白を設定します。
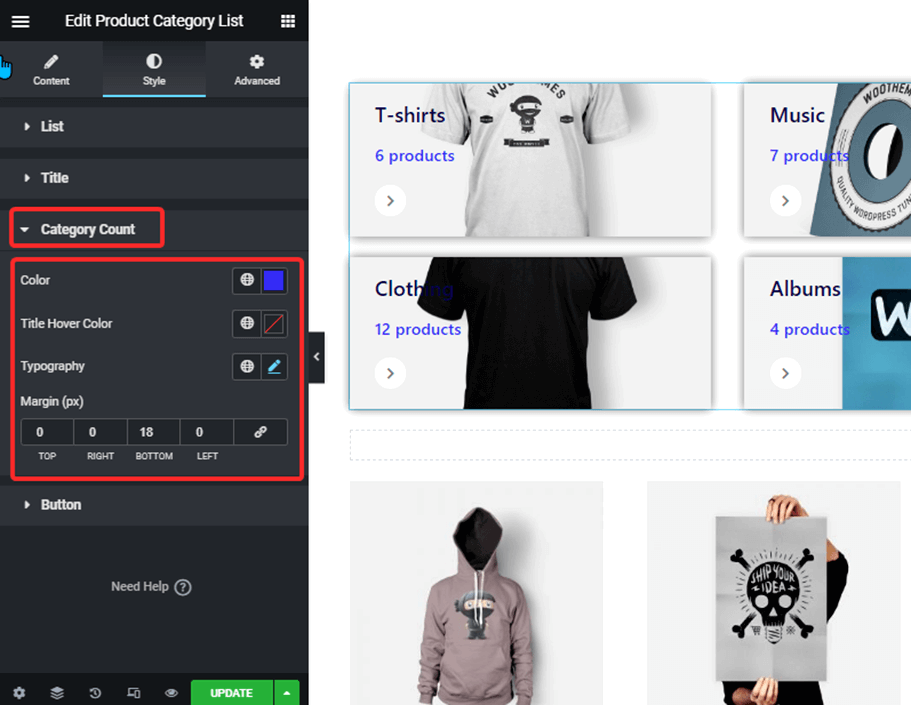
カテゴリ数: #
ここでカテゴリ数のスタイルを設定できます。

:
- 色: カテゴリ番号の色を変更します。
- タイトルホバーの色: 誰かがホバーしたときに表示されるタイトルの色を設定します。
- タイポグラフィ: フォントファミリー、フォントサイズ、太さ、行の高さを設定し、テキストの変換方法を選択します。
- マージン: 上下左右の余白を設定します。
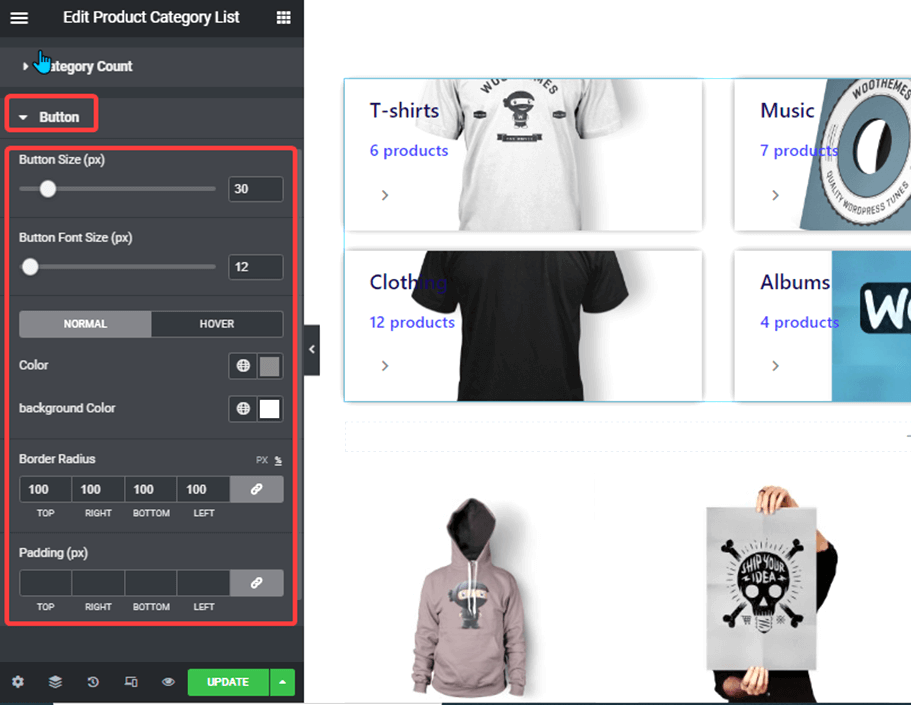
ボタン: #
ここでボタンのスタイルを設定できます。

- ボタンのサイズ: ボタン部分のサイズを設定します。
- ボタンのフォントサイズ: ボタンアイコンのフォントサイズを設定します。
- 色: ボタンの色を設定します。
- 背景色: ボタン部分の背景色を設定します。
- 境界線の半径: アイコンの背景部分の境界線の半径を設定します。
- パディング: アイコンセクションの上、右、左、下のパディング値を設定します。
すべての変更を行った後、 をクリックします アップデート 保存する。



