Quick Overview
This tutorial guide will present creating a shop page template with ShopEngine. You will require the following tools for this guide:
Tools used: WooCommerce, Elementor, and ShopEngine.
First, you need to install and activate these plugins, then follow the four easy steps. Throughout this process, you can add a fully customizable shop page with product archive widgets.
ショップページテンプレートを作成する方法 ShopEngineで #
WooCommerceストアを設計するには、「店” ページは、最近購入した商品を表示するために使用されます。ここでは、以下のShopEngine商品アーカイブウィジェットが提供されます。 アーカイブタイトル、アーカイブ製品、アーカイブ結果数など。 これらのウィジェットを使用すると、オンライン ストアを希望どおりに簡単に配置できます。
- ステップバイステップのプロセスに従って作成し、美しくしましょう ショップページテンプレート with ShopEngine, the free shop page builder:
ステップ1: ショップテンプレートを作成する #
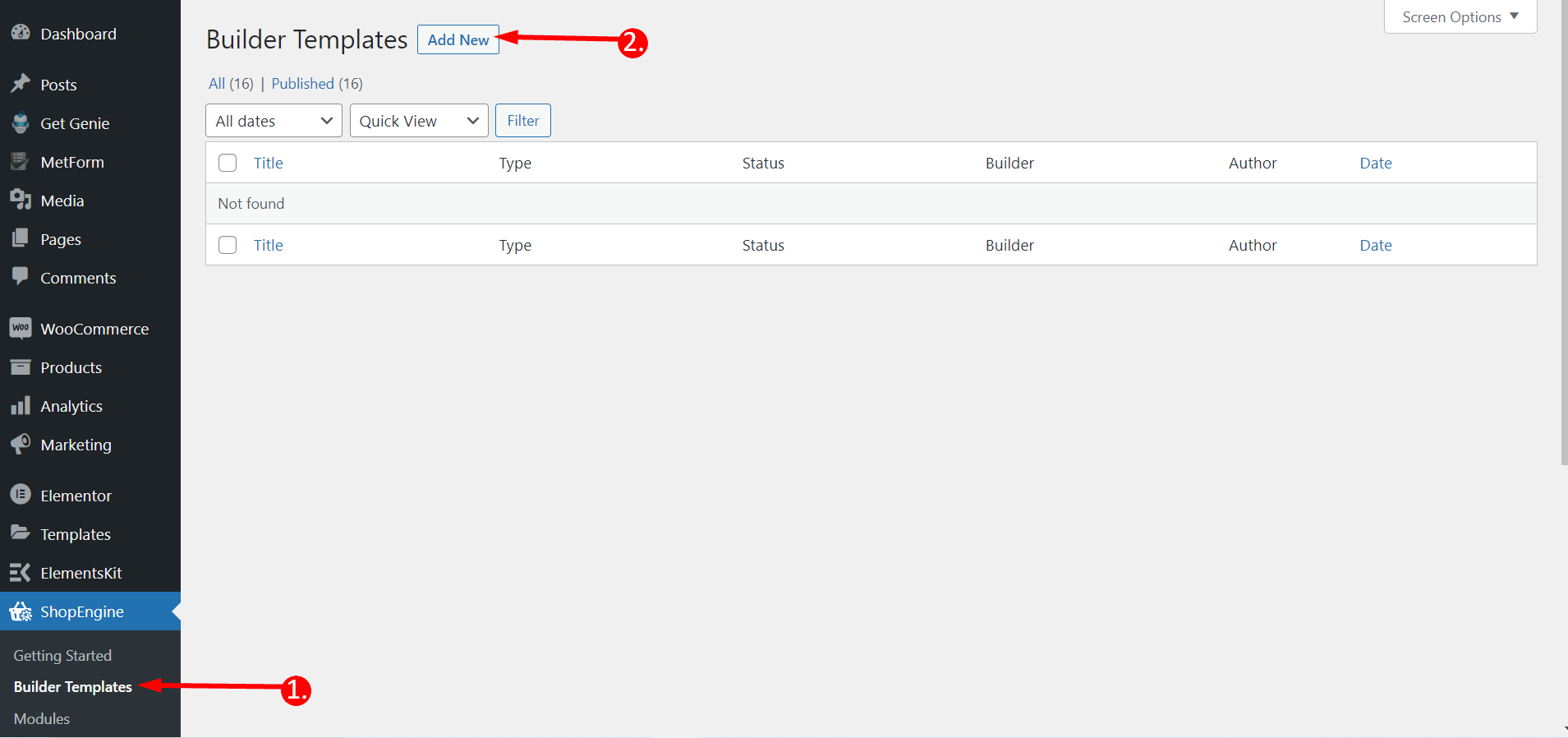
- に行く ショップエンジン-> 1. ビルダーテンプレート > 2. 新しく追加する.

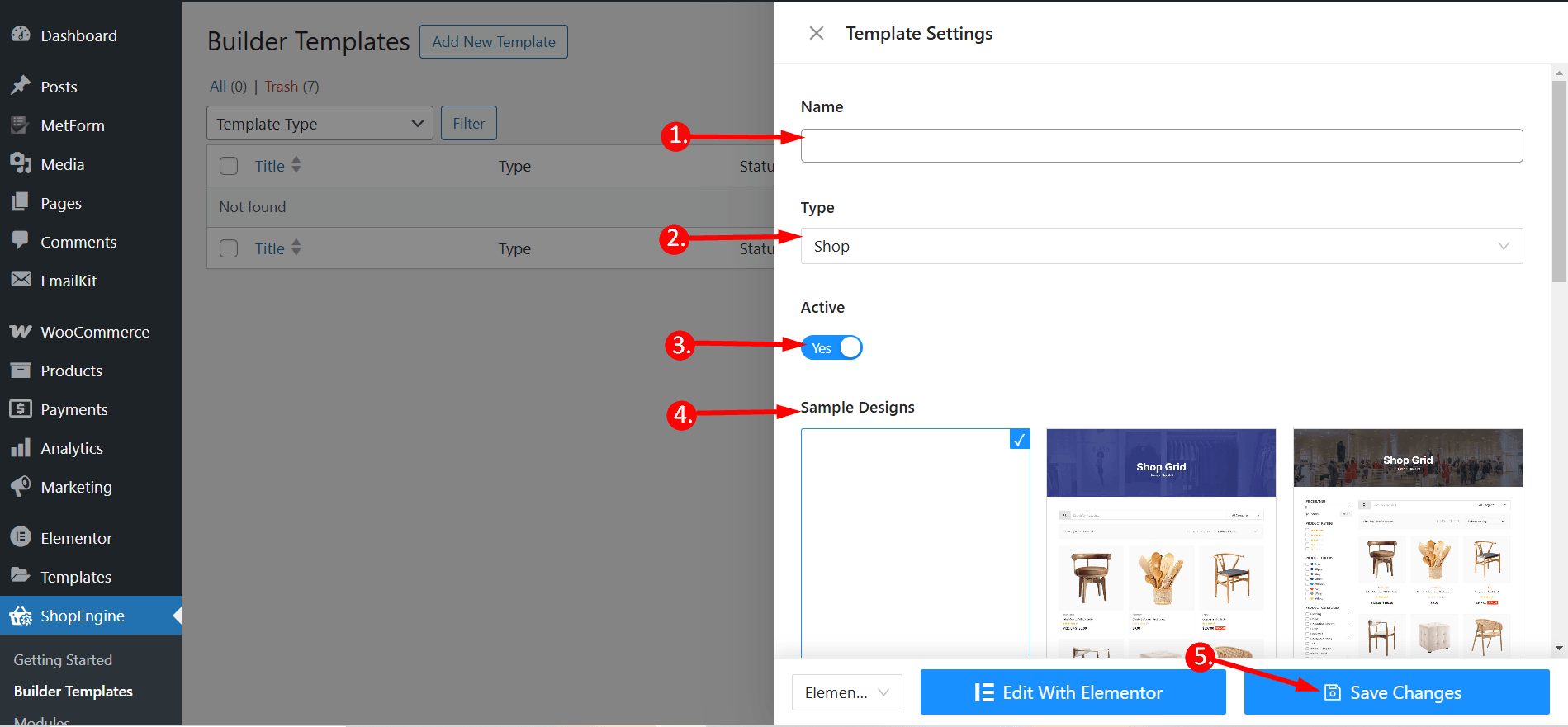
- 提供する テンプレート名
- ページタイプを選択: 店
- アクティブを有効にする: はい
- からデザインを選択してください サンプルデザイン
- 今すぐクリックしてください 変更内容を保存.

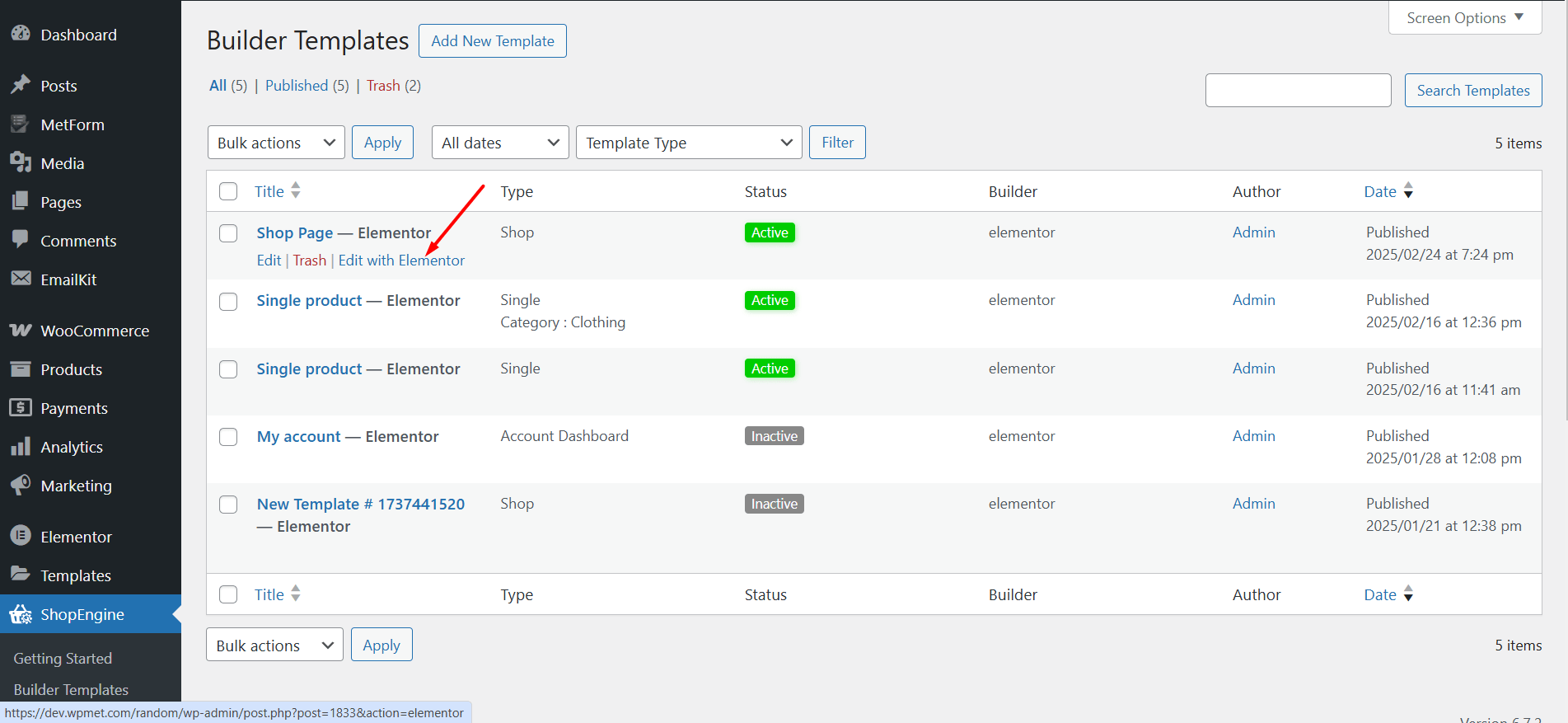
- まもなく その後、テンプレートが作成され、テンプレート リストの上部に表示されます。「Elementor で編集」をクリックして、Elementor ウィンドウに切り替えます。

ステップ2: 構造を選択する #
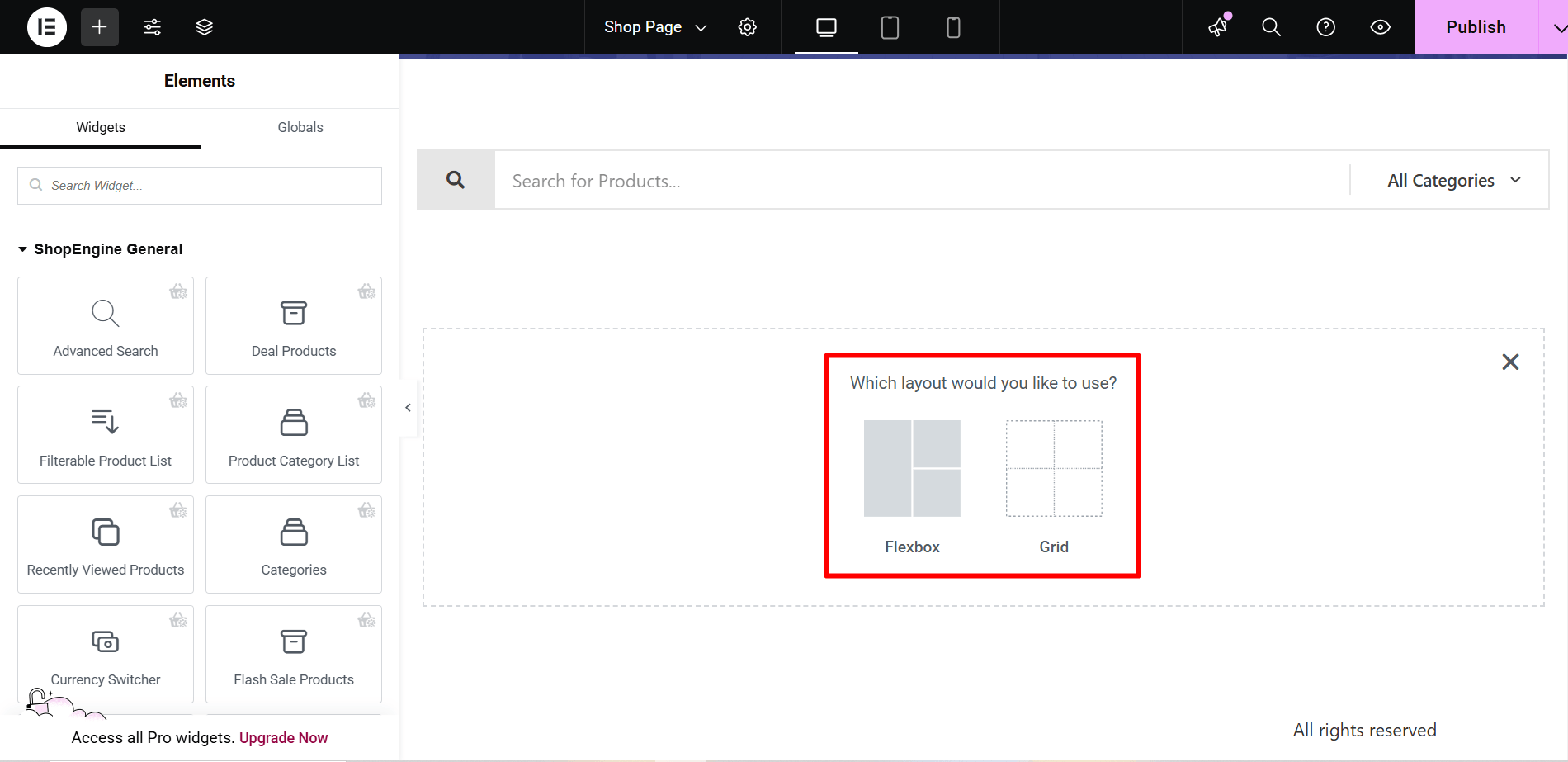
- 選択したエリアから構造を選択します。

ステップ 3: ショップページを美しくする 製品アーカイブウィジェット付きテンプレート #
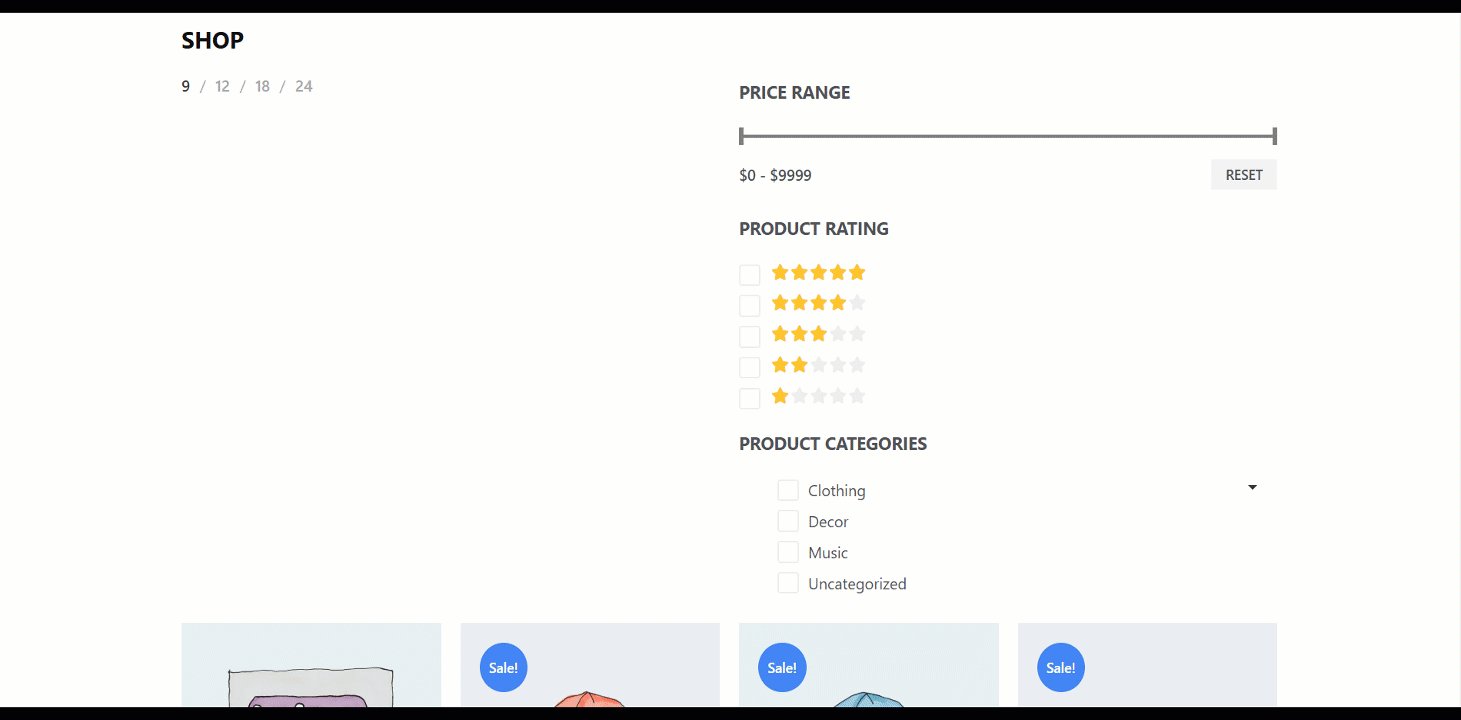
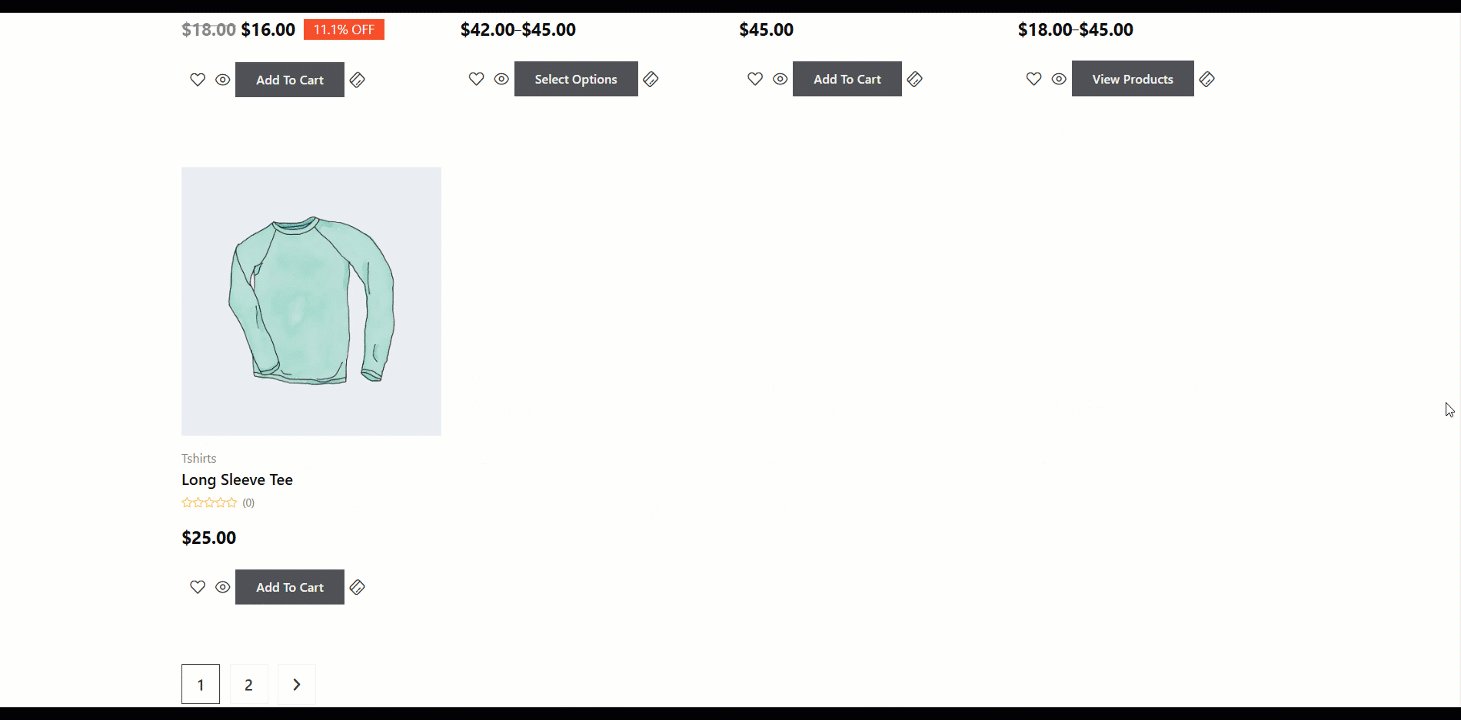
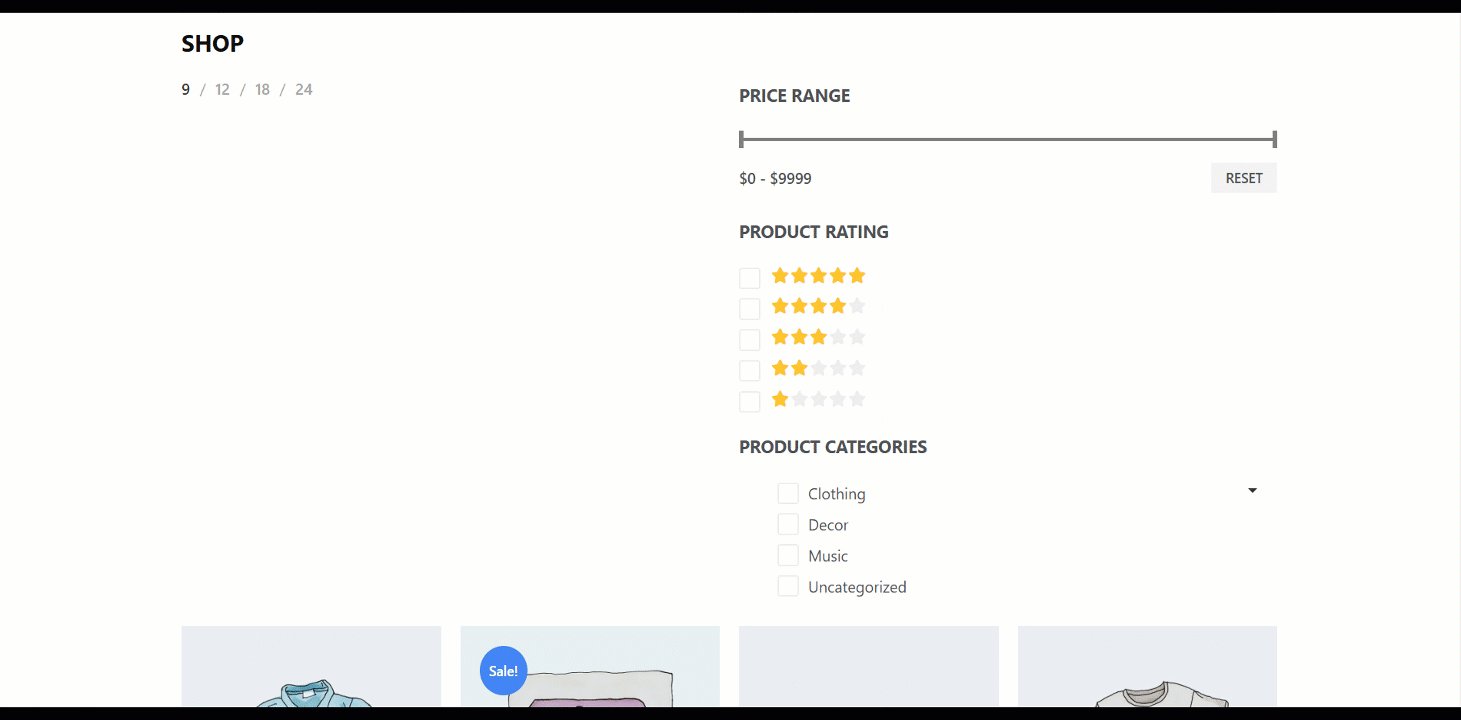
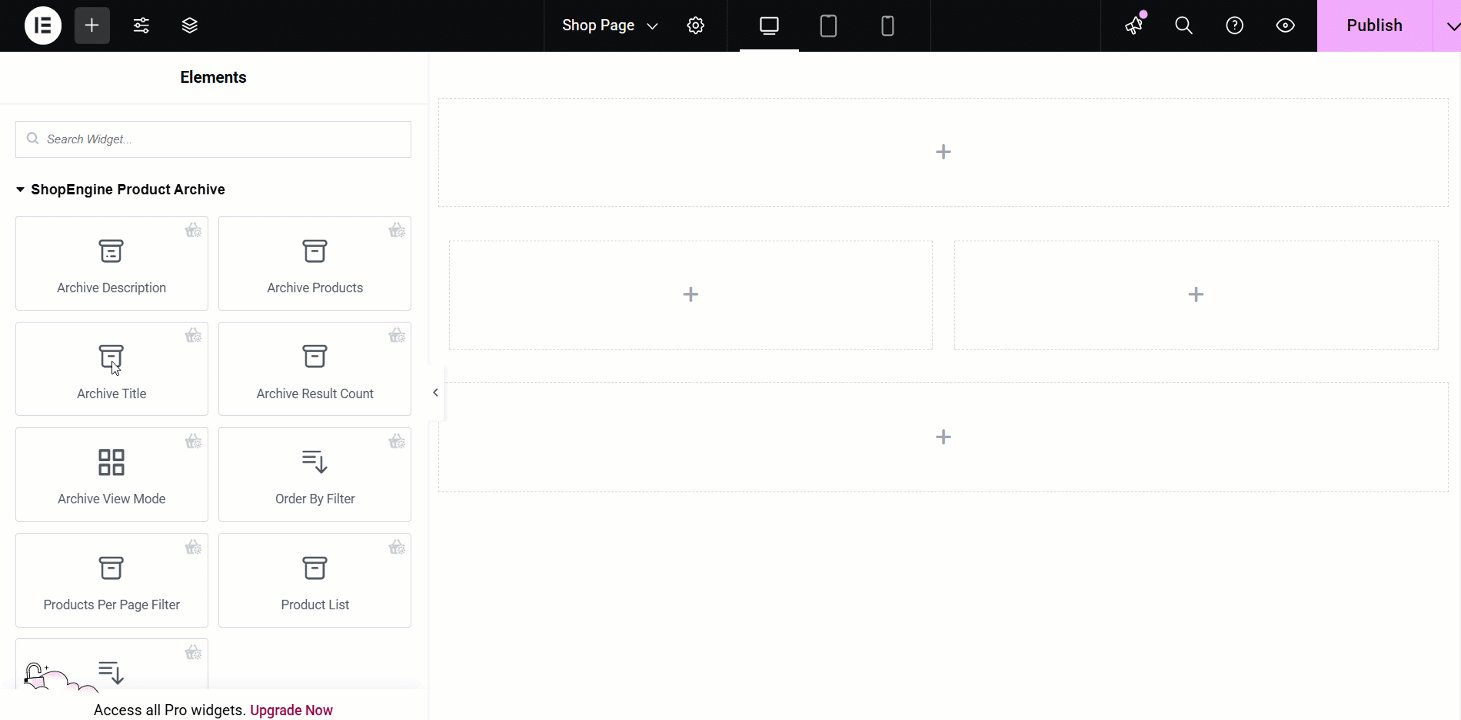
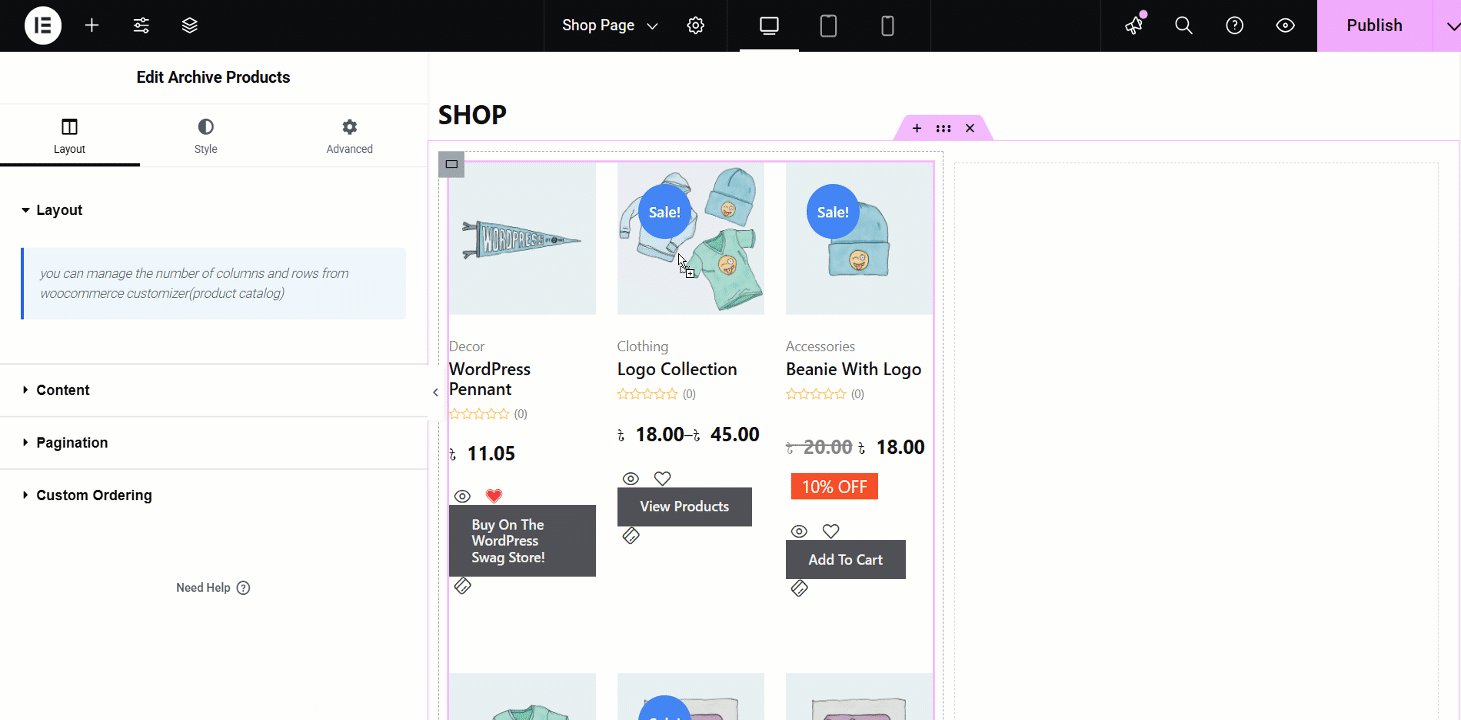
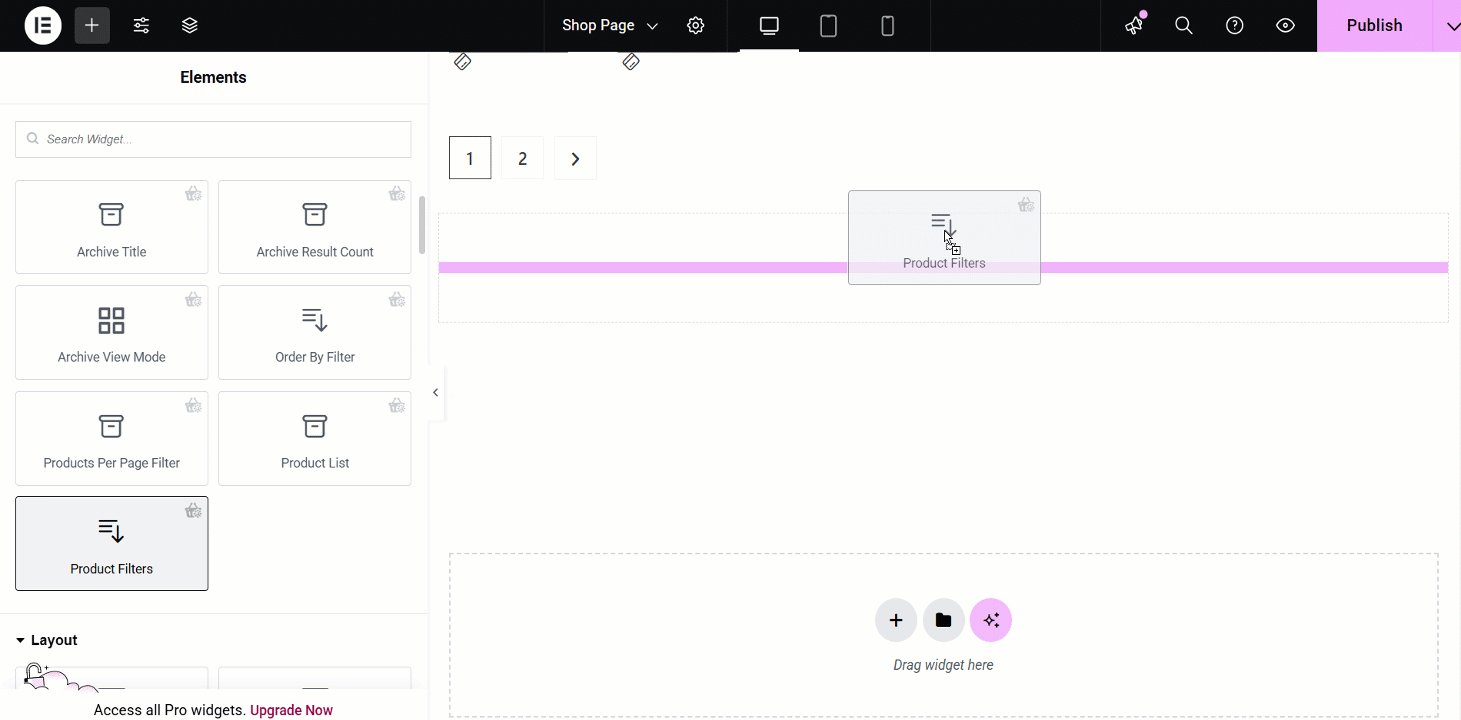
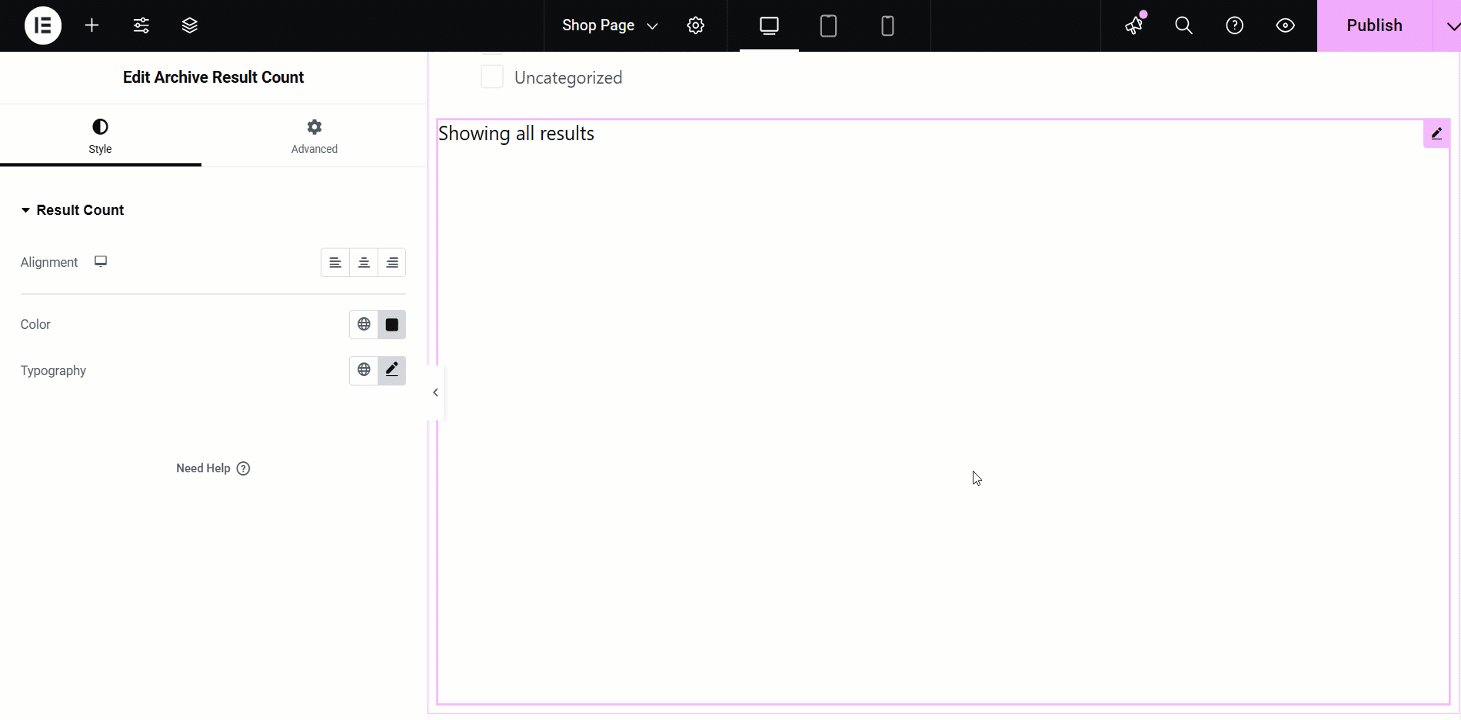
商品アーカイブブロックに移動して挿入します。または、独自のデザインを作成することもできます。ここでは、次のようないくつかのShopEngine商品アーカイブウィジェットが用意されています。 アーカイブタイトル, 製品フィルター, ページごとのアーカイブ製品フィルター, アーカイブ製品、アーカイブ結果数、 など。追加方法を見てみましょう。
- ウィジェットを選択したエリアにドラッグ&ドロップするだけです

ステップ4: ショップページを公開する テンプレート #
- デザインが完了したら、 をクリックします。 アップデート.
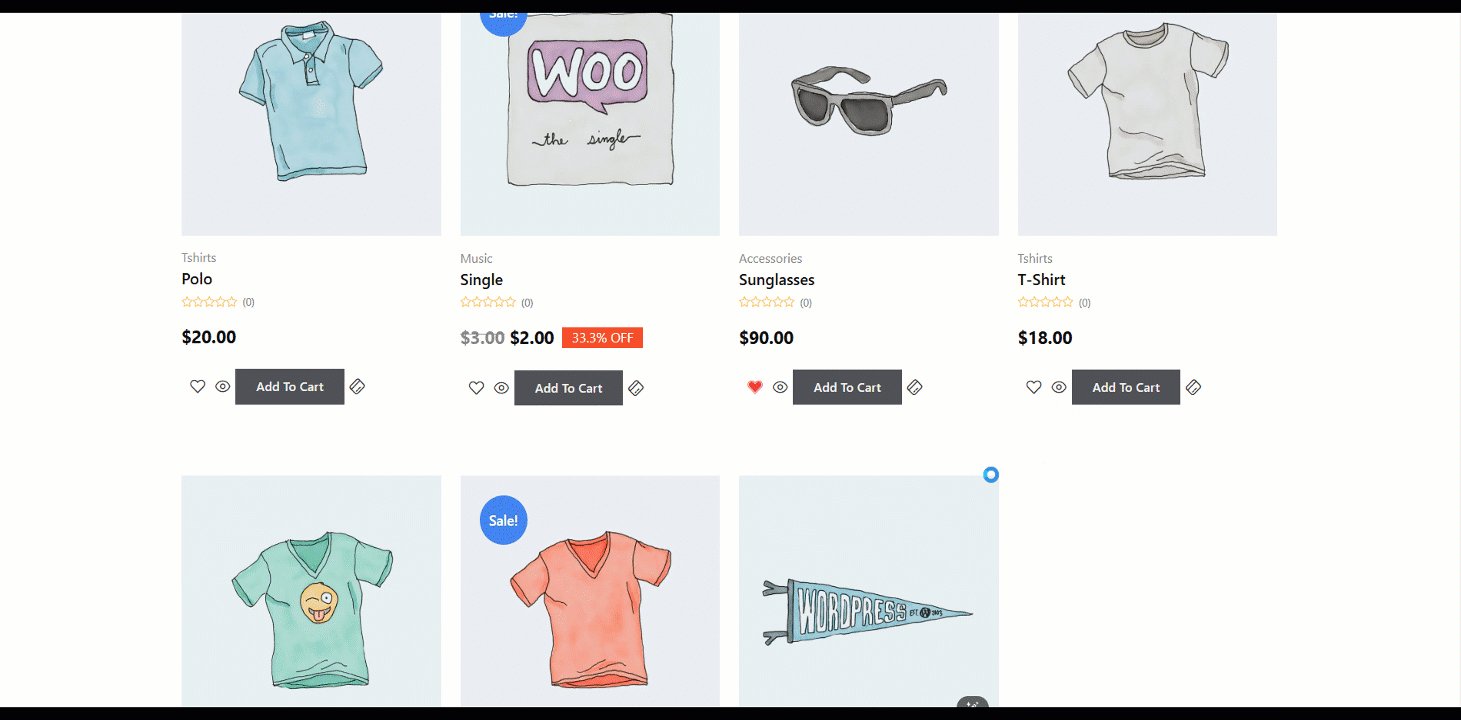
- 今すぐに行ってください ショップページ-> 希望のショップページが表示されていることがわかります。