静的なカート ページに飽きていませんか? WooCommerce Web サイト用に独自のカート ページ テンプレートを作成できたらどうでしょうか?
ShopEngine、Elementor および Gutenberg と互換性のある WooCommerce ビルダー、 カートテーブル、カート合計、クロスセル、ショップに戻るなどの複数のウィジェットが付属しています カスタマイズされたカート ページ テンプレートを作成します。
そのため、次のカート テンプレートを作成できます。 左から右へ書く文字 (英語など) と右から左へ書く文字 (アラビア語など) の両方に対応する複数の言語 (WordPress をサポート)。これらは、カート ページをより動的でユーザーフレンドリーにするのに役立ちます。
✨✨必要なプラグイン:
👉👉ショップエンジン: ショップエンジンをダウンロード
👉👉エレメンター: エレメンターをダウンロード
👉👉WooCommerce: ダウンロード
カート ページ テンプレートの ShopEngine ウィジェット: 概要 #
| ウィジェット | 目的 |
| カートテーブル | 画像、名前、数量(増加可能)、小計合計 |
| カート合計 | 小計、送料、合計料金、チェックアウトを表示 |
| 抱き合わせ販売 | 商品を展示するため |
| ショップに戻るボタン | ショッピングを続ける |
| カートが空のメッセージ | 「カートは現在空です」メッセージを表示する |
| カートの更新 | 新しく選択したアイテムを更新します |
| カートをクリアする | すべてのアイテムを削除する |
| クーポンボタン | クーポンコードを入力するには |
ShopEngine でカート ページ テンプレートを作成する方法 – 2 つのスタイル #
カート ページ テンプレートを作成する手順を実行します。ボーダー カート スタイルと RTL (右から左) スタイルを使用して、独自のテンプレートをデザインできます。また、デザインを確認するためにエディター モードとプレビュー モードを切り替える必要はありません。
スタイル 1 – ボーダー カート スタイル #
ステップ 1: 新しいカート テンプレートを作成する #
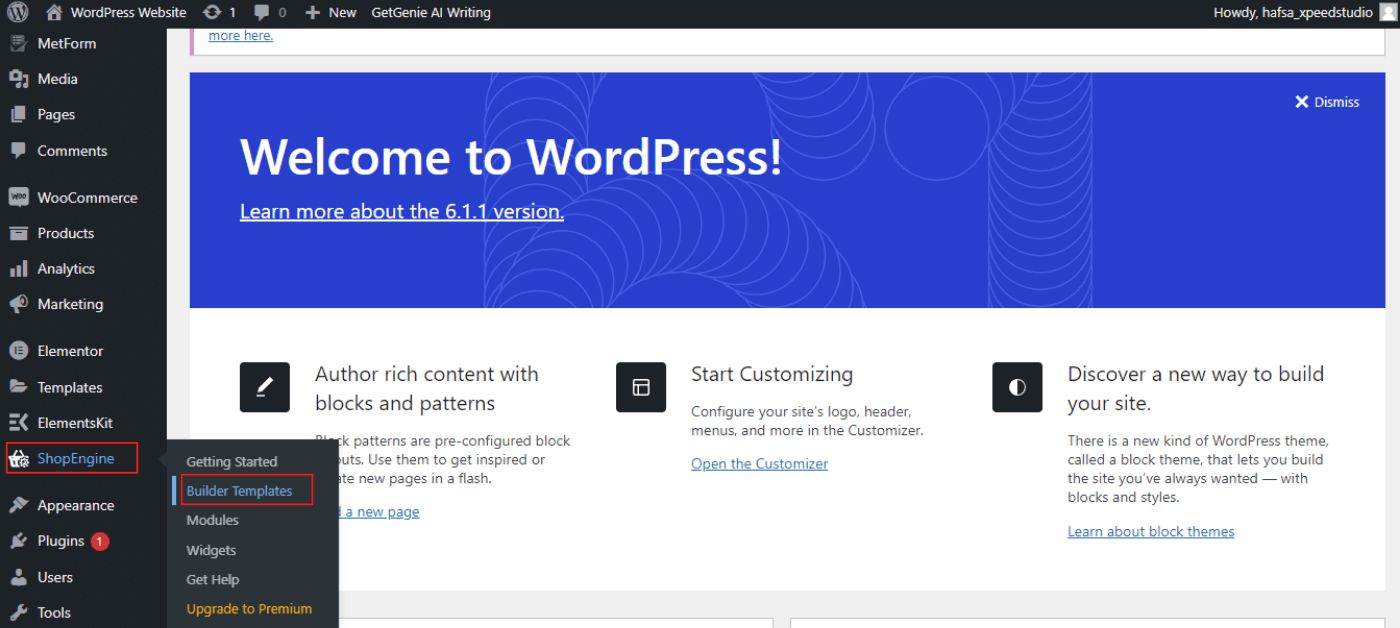
- WordPress ダッシュボードにログインした後、「「ショップエンジン」→「ビルダーテンプレート」

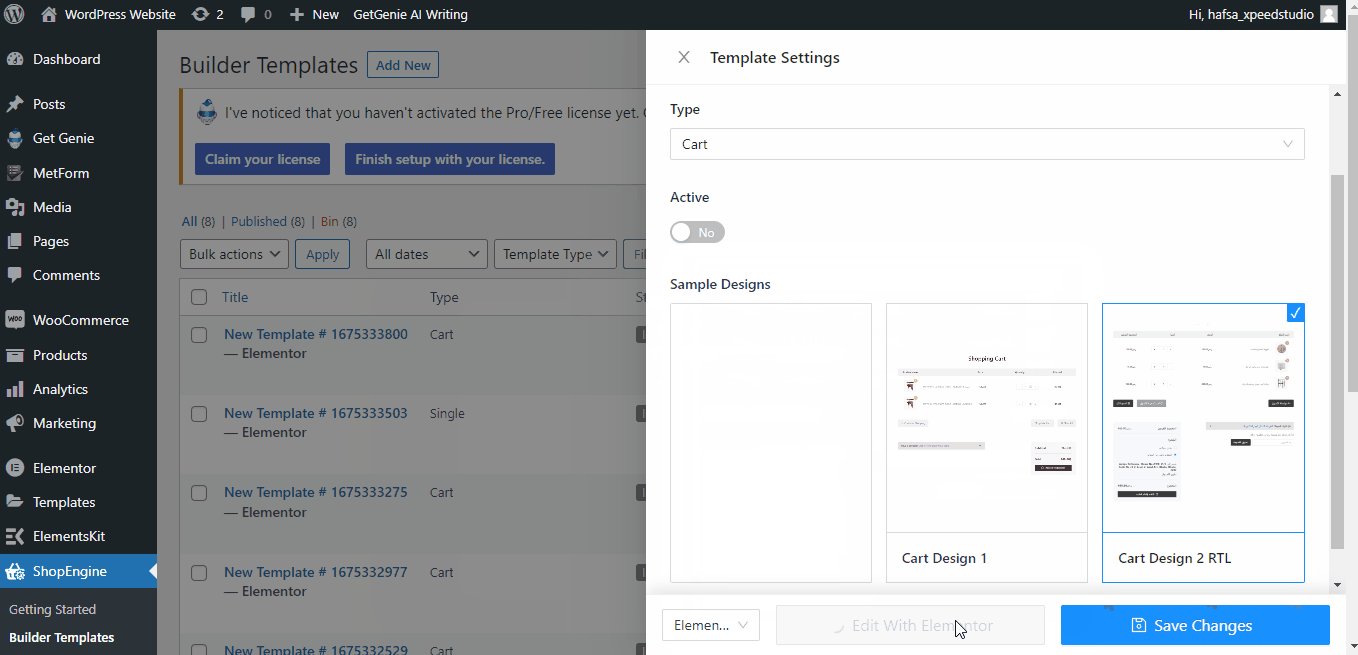
- クリック "新しく追加する"。 テンプレート設定タブが表示されます
- をセットする "テンプレート名」。 次、 ページの種類を選択 -> カート
- オンにすることができます "アクティブ" ボタンを押すか、オフのままにします。テンプレートデザイン完成後の変更も可能です。
- を選択 「空のサンプルデザイン」 カートページウィジェットを使用して独自のデザインを開発するには
- 今すぐクリックしてください 「エレメンターで編集」

ステップ 2: ブロック構造を選択する #
次に、左側にすべてのウィジェットが表示されます。右側で、ブロック構造を選択する必要があります。あなたはできる ドラッグアンドドロップ デザインを作成するためのウィジェット。
ステップ 3: カート ウィジェットを使用してカート ページ テンプレートを美しくする #
ShopEngine カート ブロックに移動すると、独自のカート ブロックをデザインできます。ここでは、カート テーブル、カート合計、クロスセル、カートが空になったメッセージ、ショップに戻るなど、指定された ShopEngine カート ウィジェットをいくつか取得します。次のウィジェットをドラッグし、選択した領域にドロップするだけです。
さらに、ヘッダー、テキストエディタ、ボタン、画像ウィジェットなどのElementorのウィジェットを使用することもできます。
それらをカスタマイズする方法を見てみましょう。

ステップ 4: カート ページ テンプレートを公開する #
- デザインが完了したら、 をクリックします。 "アップデート"。
- 今すぐに行ってください カートページ -> ご希望のカートページが表示されます。
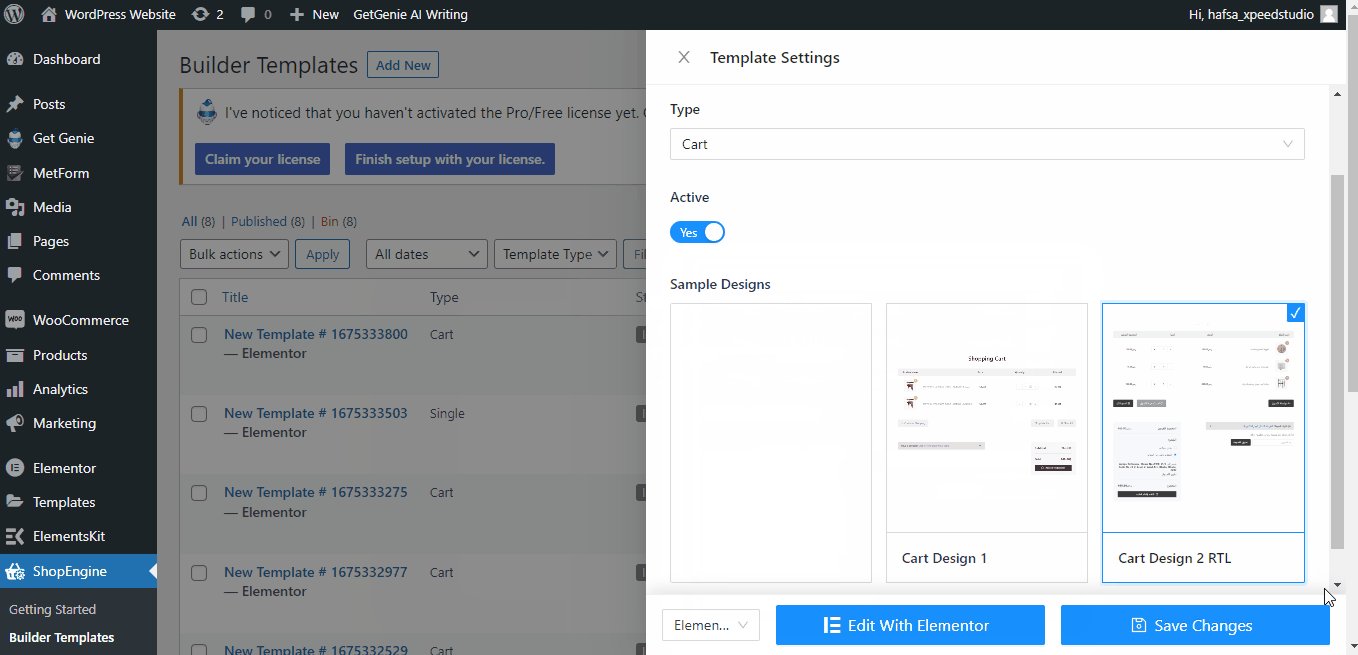
スタイル 2 – RTL スタイル #
RTL スタイルのカート ページ テンプレートを作成する手順は、ボーダー カート スタイルと同じです。右側の方向に開始するだけです。
このスタイルは、アラビア語、ウルドゥー語、ペルシア語などの右から左に記述する言語に主に役立ちます。
注: サイトの言語設定が優先言語に変更されていることを確認してください。に行く 設定 ⇒ 一般 ⇒ 「サイト言語」を選択します。
👉👉さらに詳しく – ShopEngine テンプレートで RTL レイアウトを使用する方法
事前構築済みの ShopEngine カート ページ テンプレートを挿入する方法 #
一からデザインする時間がありませんか?心配しないで!
ショップエンジンには 2 プリビルド ボーダー カート スタイルや RTL などのショッピング カート テンプレート。
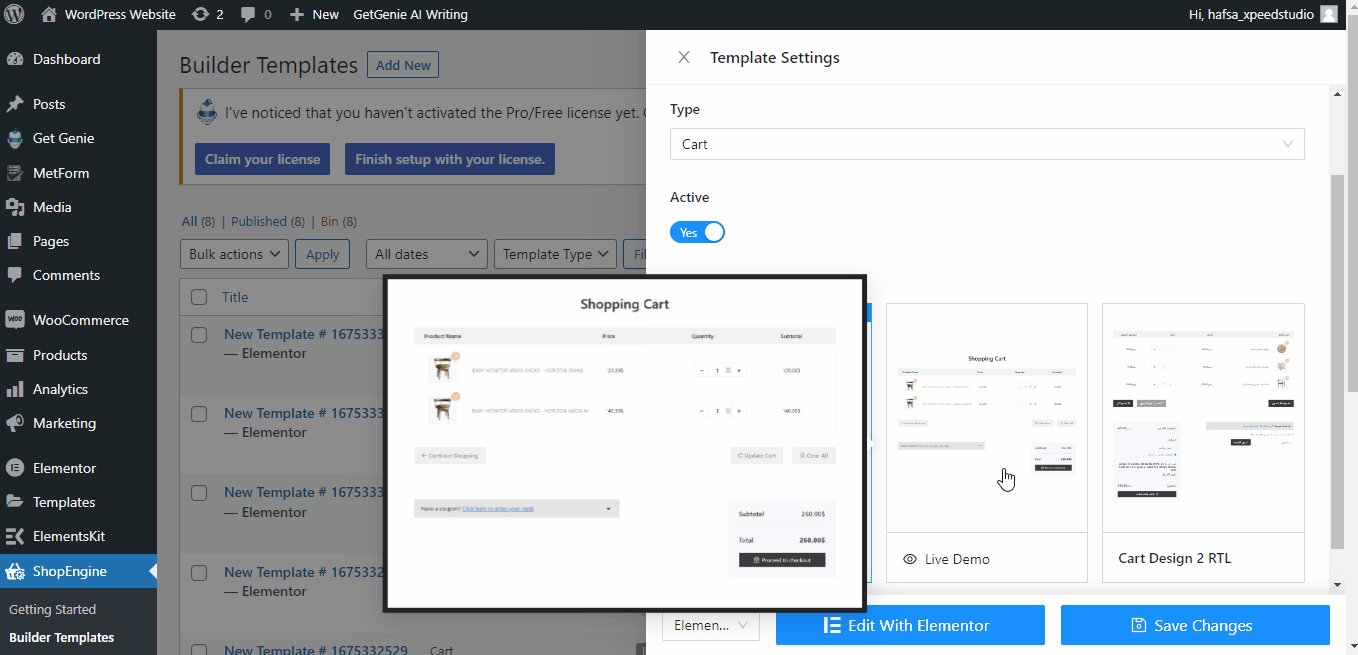
- のステップ 1 のように ShopEngine に移動します ボーダーカートスタイル
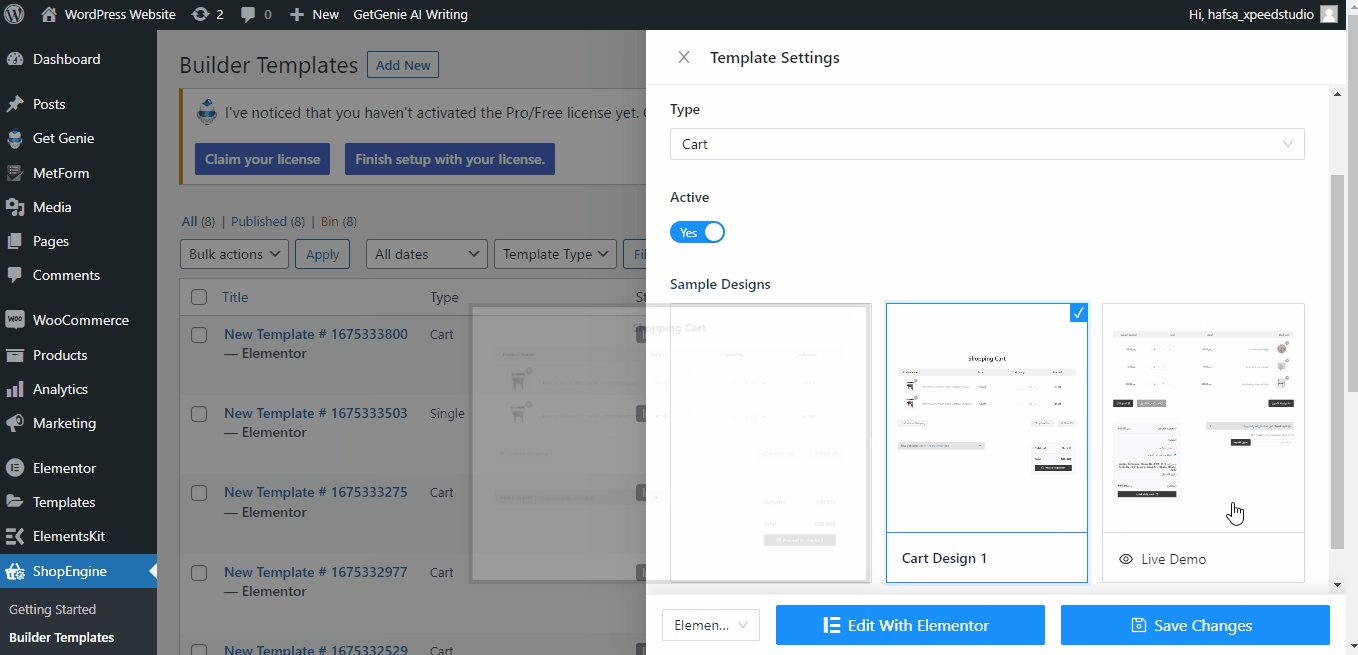
- を選択してください ボーダーカートスタイルまたはRTL 空のサンプル デザインを選択する代わりにテンプレートを使用する
- クリック 「エレメンターで編集」
他のウィジェットを使用したり、既存のウィジェットを再配置または変更したりして、好みに応じてカスタマイズすることもできます。
- クリック "アップデート"

それで、なぜ待っているのですか? ShopEngine カート ページ テンプレートを使用して、カート ページをより動的にデザインします。




