ShopEngine を使用すると、WooCommerce のパスワードリセット ページをブランドのアイデンティティに合わせて柔軟に作成およびカスタマイズし、顧客に明確で使いやすい指示を提供できます。
WooCommerce のパスワードリセットページを作成してカスタマイズする方法 #
WooCommerce パスワード リセット ページを作成するには、まずウィジェットを有効にし、次に WooCommerce パスワード リセット テンプレートを作成する必要があります。
必要なプラグイン:
- ウーコマース: プラグインのダウンロード
- エレメンター無料: プラグインのダウンロード
- ショップエンジンライト: プラグインのダウンロード
- ショップエンジン プロ: プラグインを入手
ステップ 1: ウィジェットを有効にする #
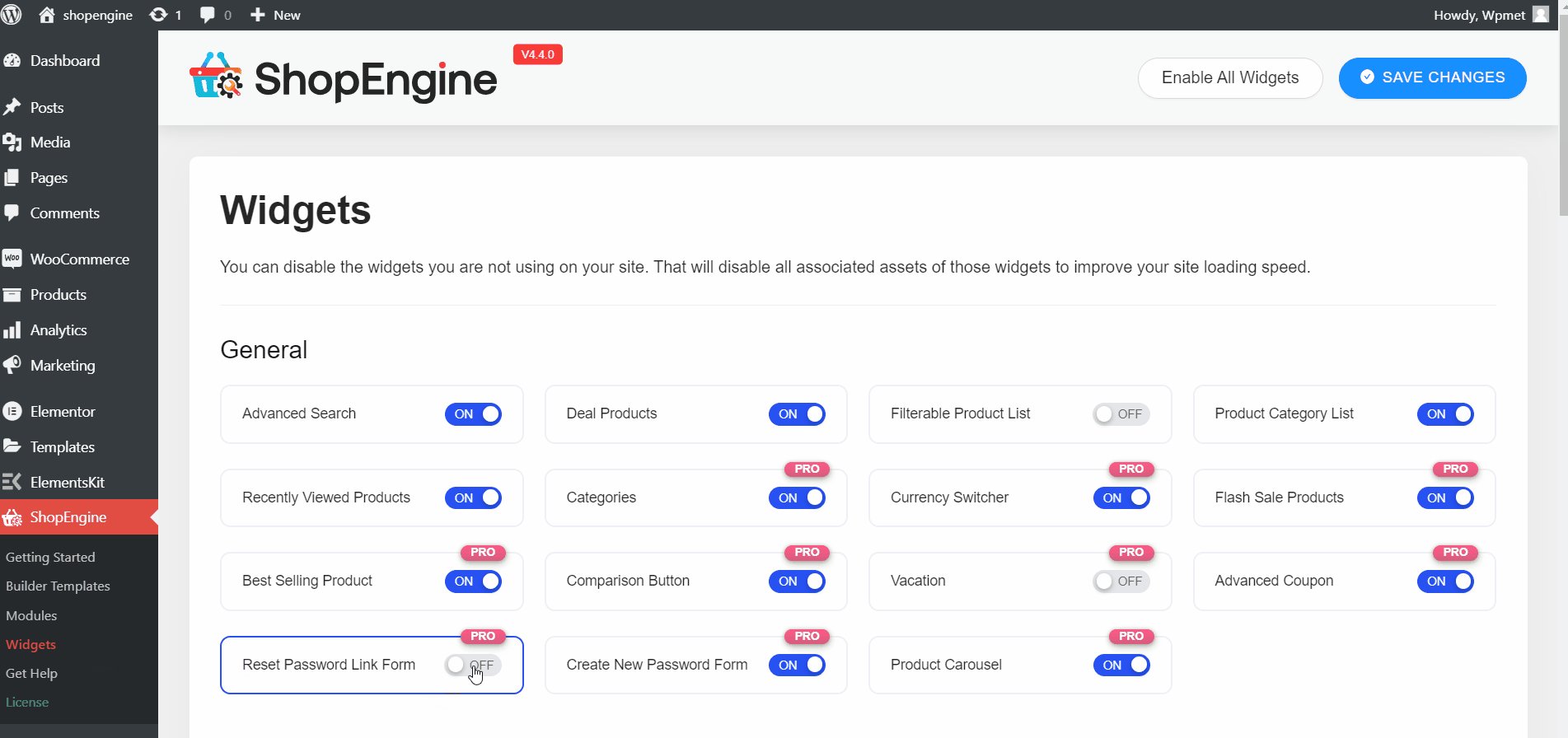
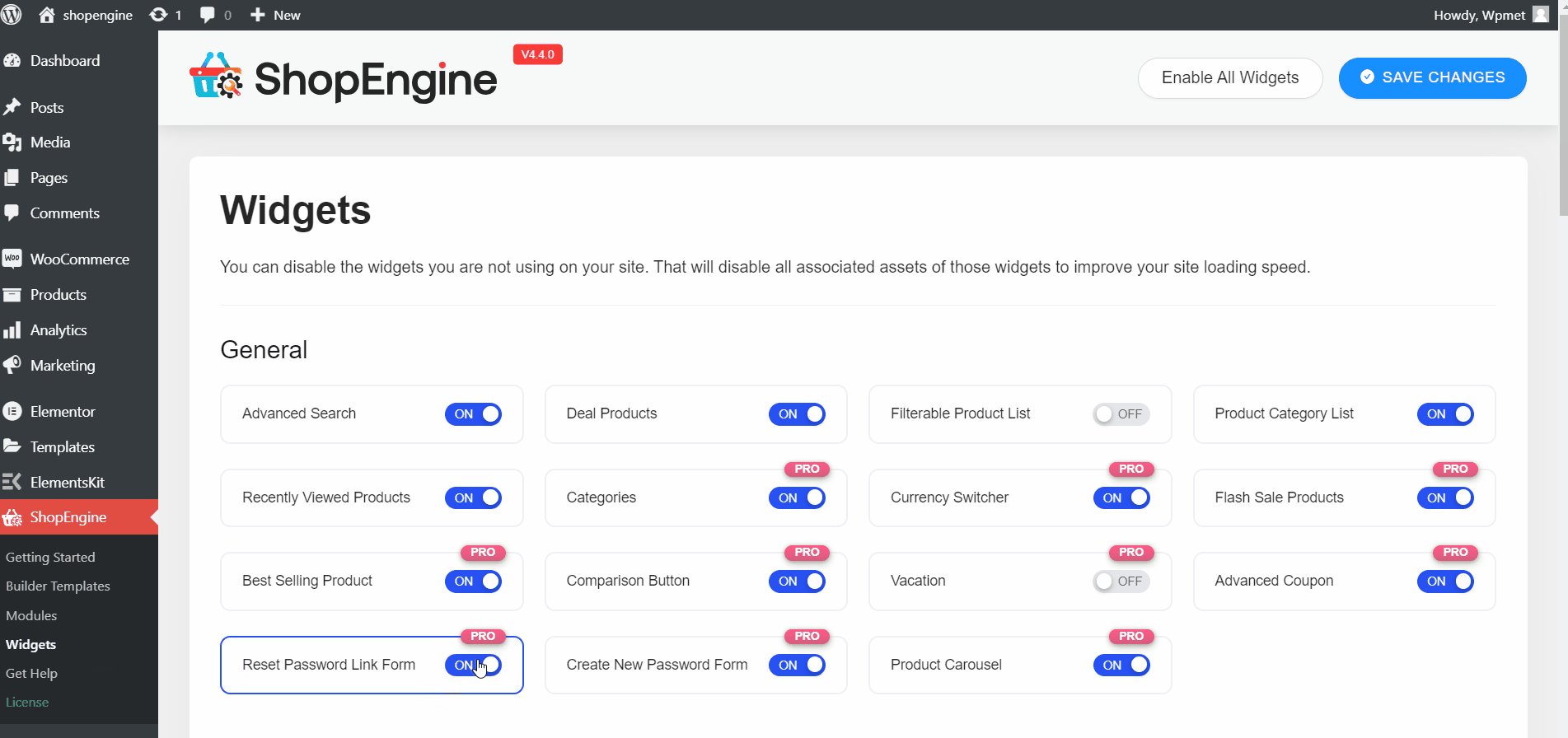
パスワードリセットリンクフォームを有効にするには、まずWordPressダッシュボードにログインします。その後、
- 案内する ショップエンジン > ウィジェット.
- を見つける パスワードリセットリンクフォーム ウィジェットを切り替えて「の上“.
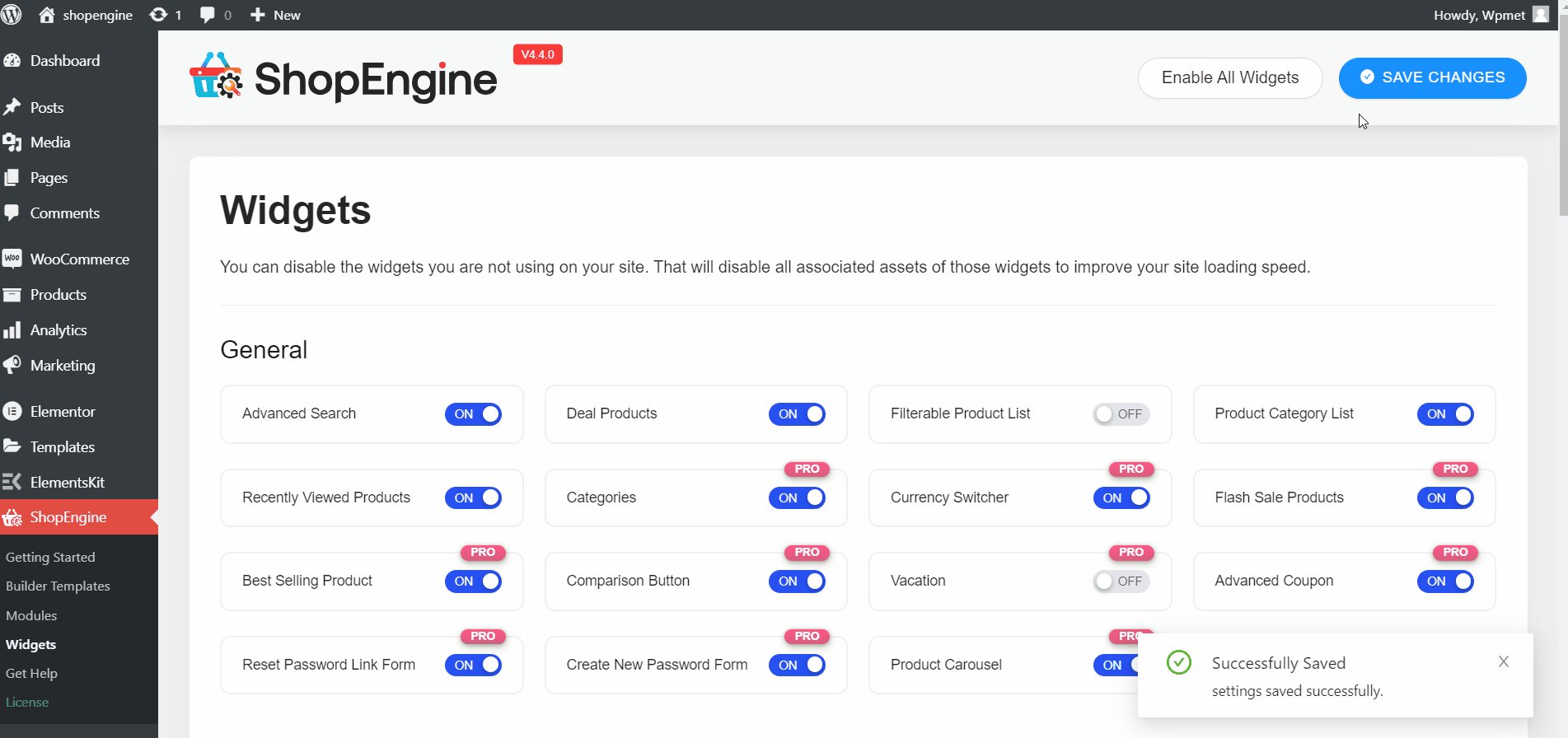
- クリックしてください 変更内容を保存 右上隅にあるボタン。

ステップ2: WooCommerceパスワードリセットページテンプレートを作成する #
パスワード リセット リンク フォームは、「パスワード リセット フォーム」テンプレートでのみ使用できます。したがって、このページのテンプレートを作成する必要があります。
テンプレートを作成するには:
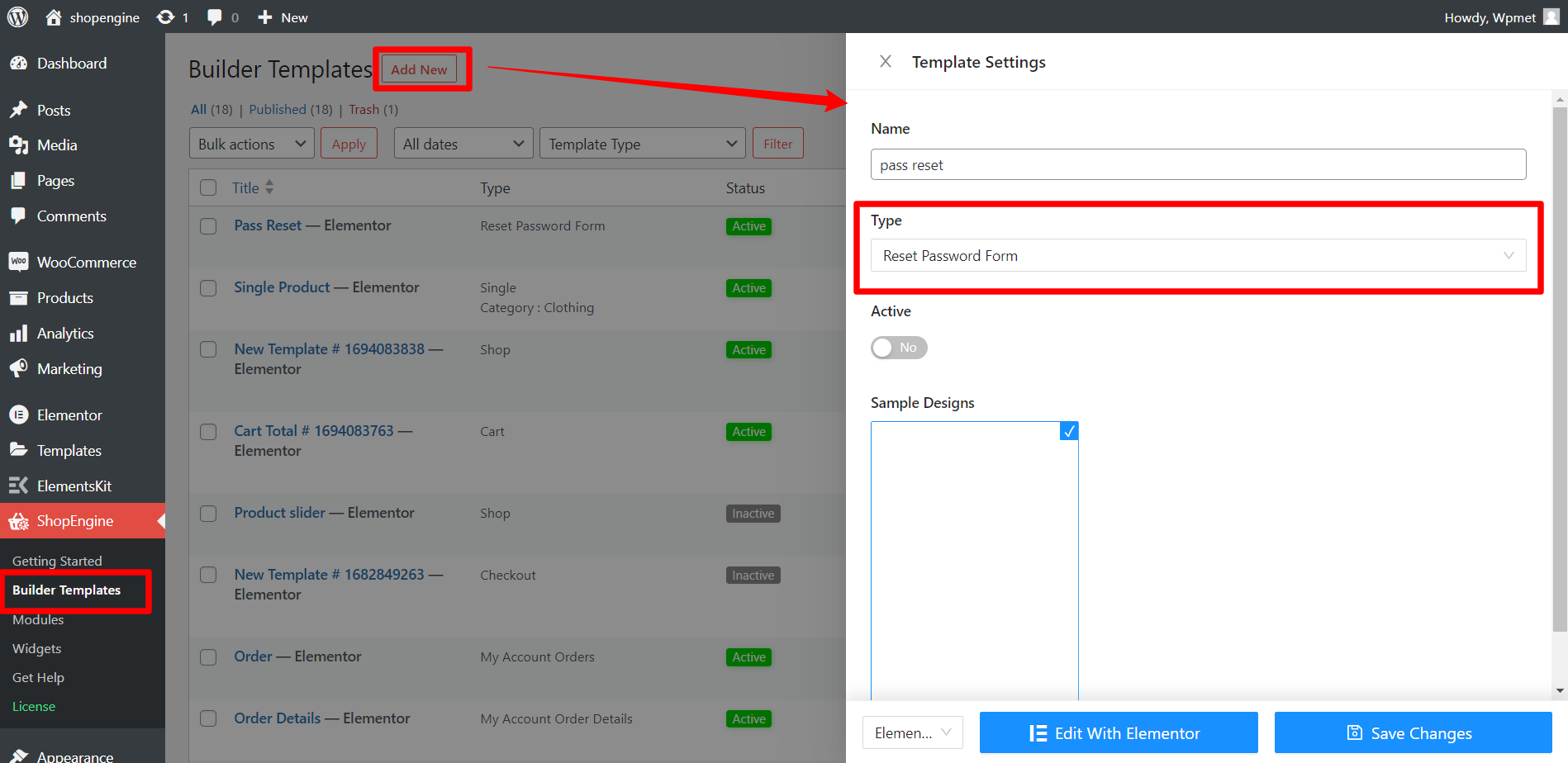
に行く ShopEngine > ビルダーテンプレート > 新規追加をクリックし、テンプレート設定からテンプレートを構成します。
ドキュメントを読む: パスワードリセットテンプレートを作成する方法 詳細については。

その後、「Elementor で編集」ボタンをクリックして、Elementor エディターでテンプレートをカスタマイズします。
ステップ3: パスワードリセットフォームウィジェットをカスタマイズする #
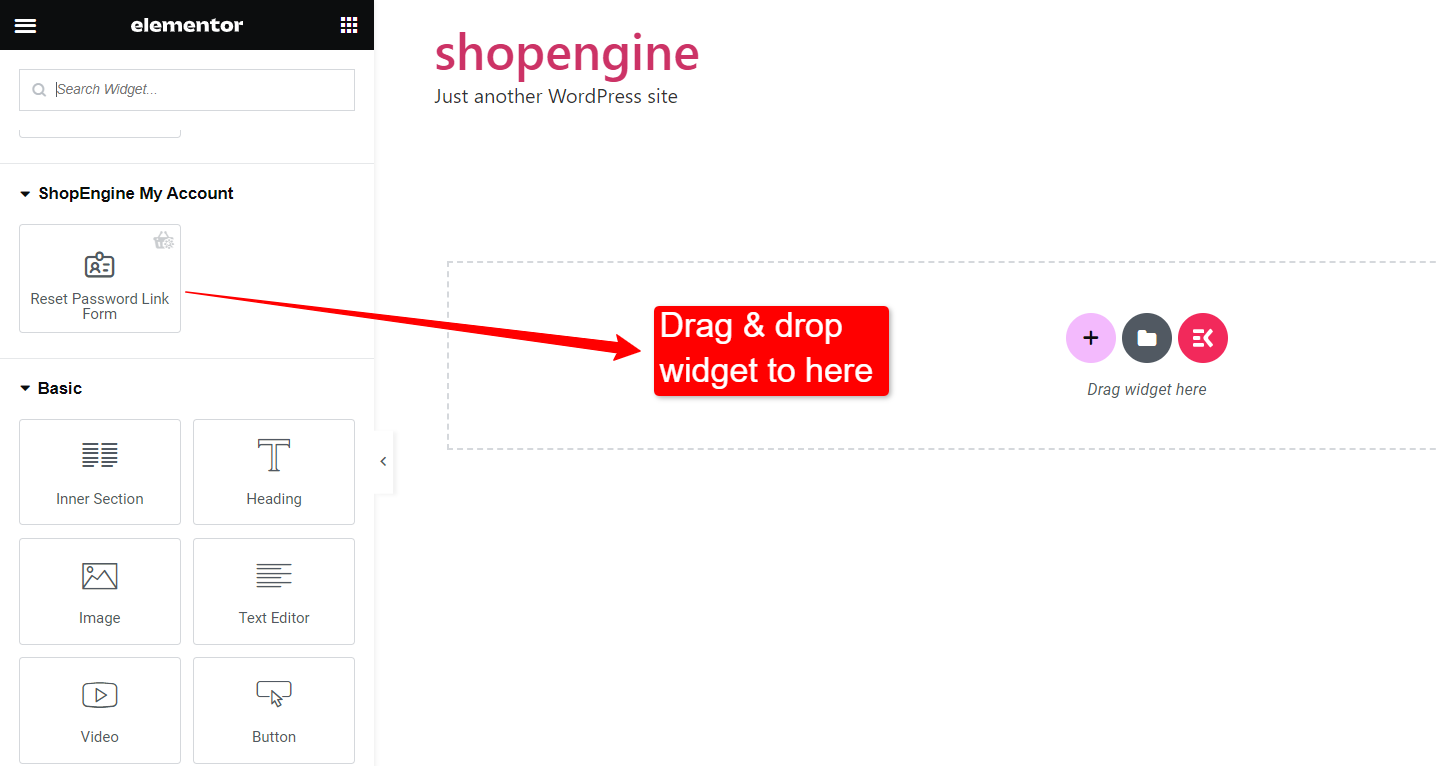
Elementor エディターで、「パスワード フォームのリセット」ウィジェットをデザイン領域にドラッグ アンド ドロップします。

パスワードリセットフォームウィジェットを使用すると、 ラベル, 入力、 そして ボタン スタイル。
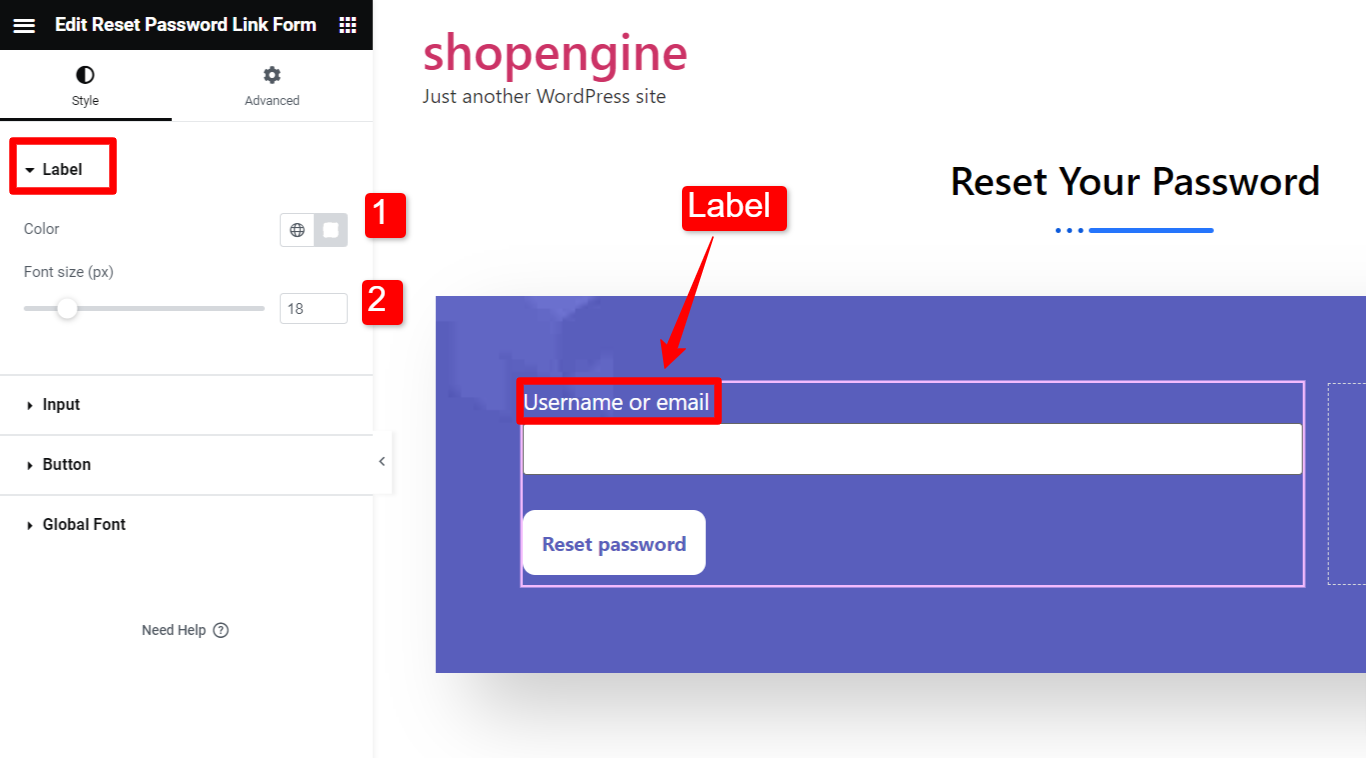
3.1 ラベル
ラベルには次のカスタマイズ可能なオプションがあります。
- テキストを選択 色 ラベルの。
- 調整する フォントサイズ ラベルテキスト用。

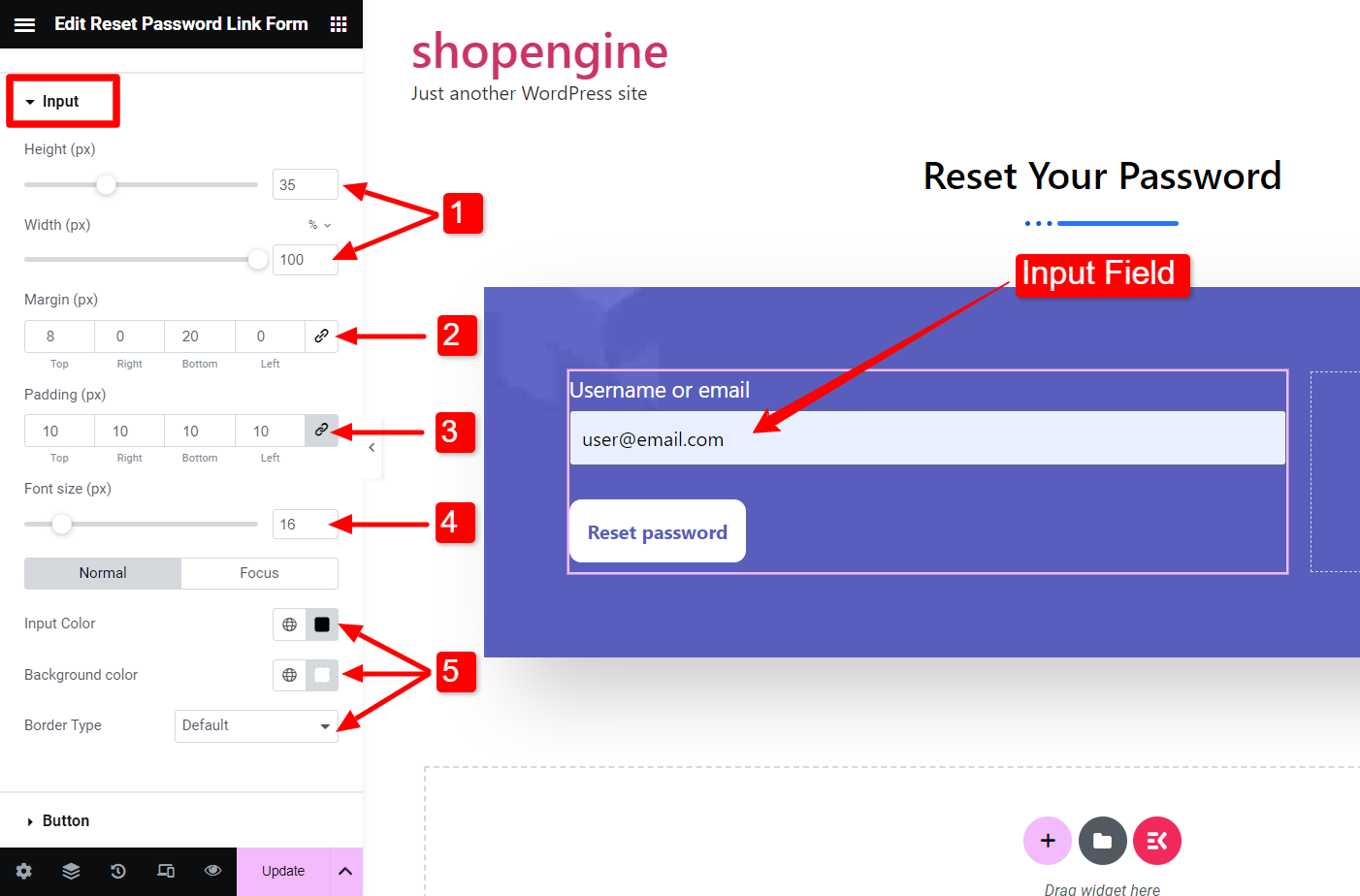
3.2 入力
入力フィールドは次のようにカスタマイズできます。
- を調整します。 身長 そして 幅 入力フィールドを個別に選択します。
- をセットする マージン 入力フィールド用。
- をセットする パディング 入力フィールド用。
- を調整します。 フォントサイズ 入力テキスト用。
- 個別に設定できます 入力色 (テキストの色)、 背景色、 そして 枠線の種類 通常状態と集中状態の場合。

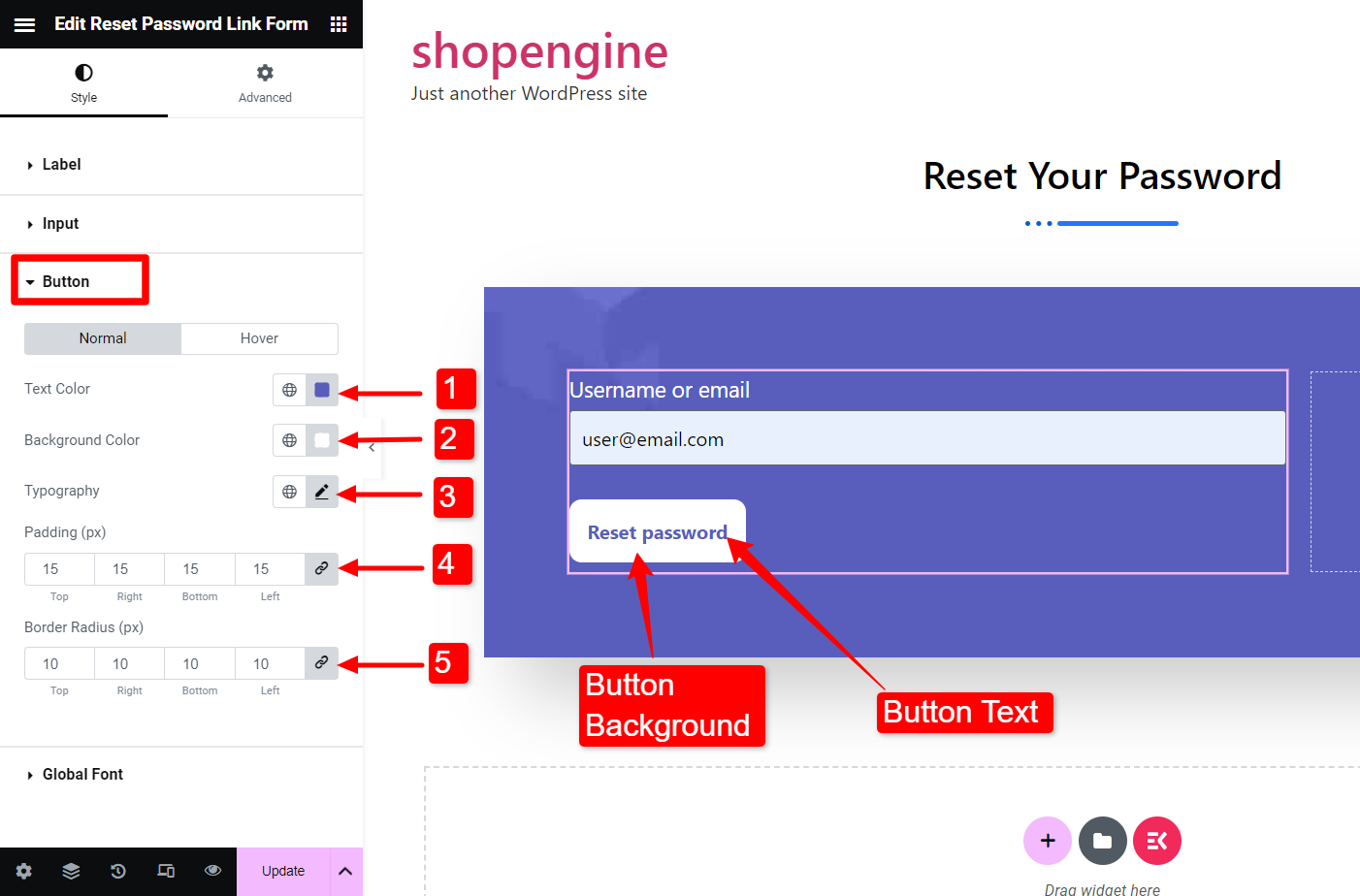
3.3 ボタン
ボタンのスタイルもカスタマイズできます。
- を選択してください テキストの色 ボタンのテキスト用。
- を選択してください 背景色 ボタン用。
- をセットする タイポグラフィ ボタンのテキスト用。
- を調整します。 パディング ボタンの。
- を調整します。 境界半径.
ボタンの通常状態とホバー状態に別々のスタイルを設定できます。

ついに アップデート カスタマイズを完了します。
ShopEngine には、WooCommerce ウェブサイトの構築を楽にする素晴らしい機能が多数搭載されています。ShopEngine Pro を入手して、今すぐ高度な機能にアクセスしましょう。






