クイック ビュー機能を使用すると、WooCommerce 製品の概要をすばやく把握できます。この機能を使用すると、詳細ページにアクセスせずに任意の製品を確認できます。
ShopEngine プラグインを使用すると、クイック ビュー機能を有効にすることができます。ShopEngine クイック ビュー テンプレートは、WooCommerce ストアにこの機能を追加し、任意のアイテムをすばやく表示できるようにします。
クイックビュービルダーテンプレートの使用 #
この素晴らしい機能を利用するには、WordPressサイトにShopEngineプラグインをインストールする必要があります。その後、以下の手順に従ってください。
ステップ1 #
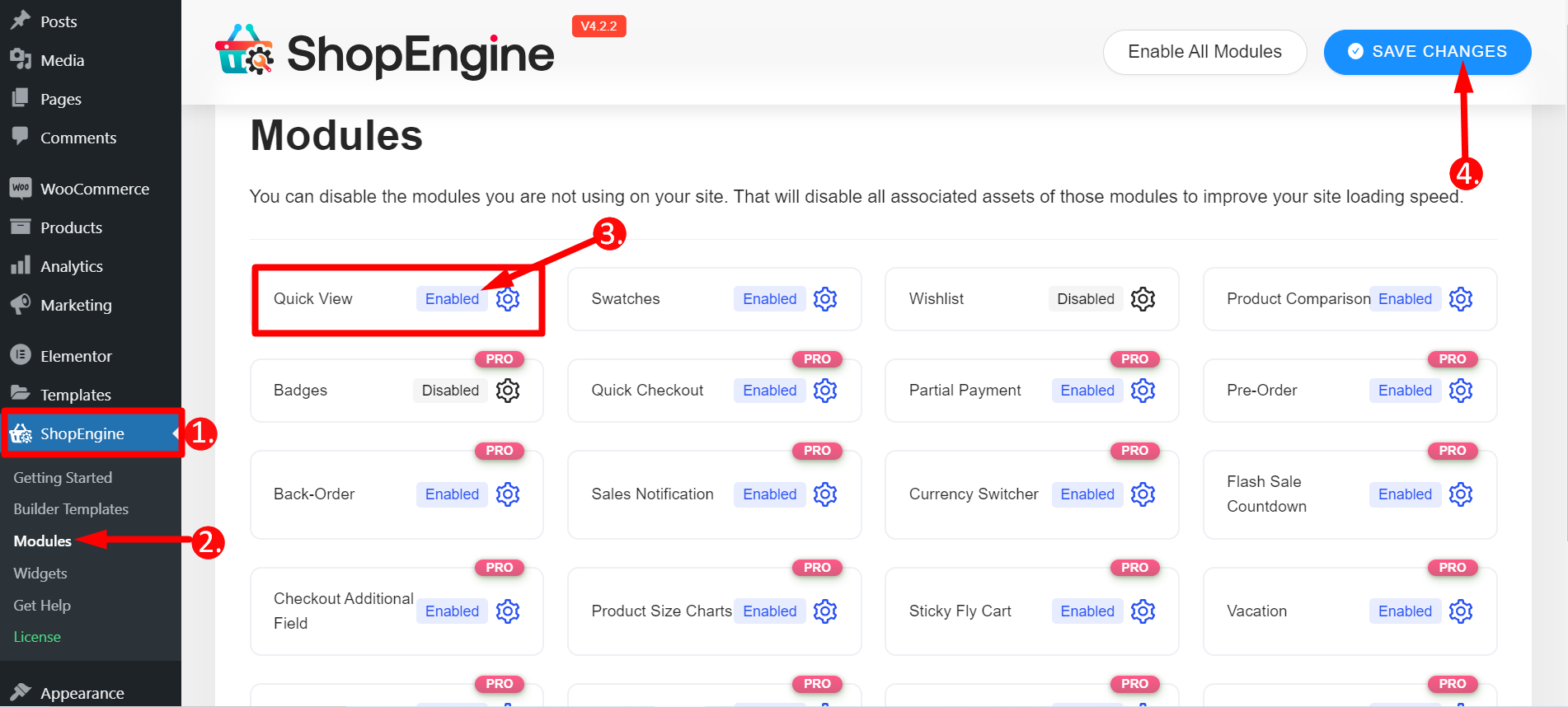
あなたの WordPress ダッシュボード に行く 1. ShopEngine -> 2. モジュールをクリック -> 3. クイックビューモジュールを見つけて有効にする -> 4. 変更を保存する

ステップ2 #
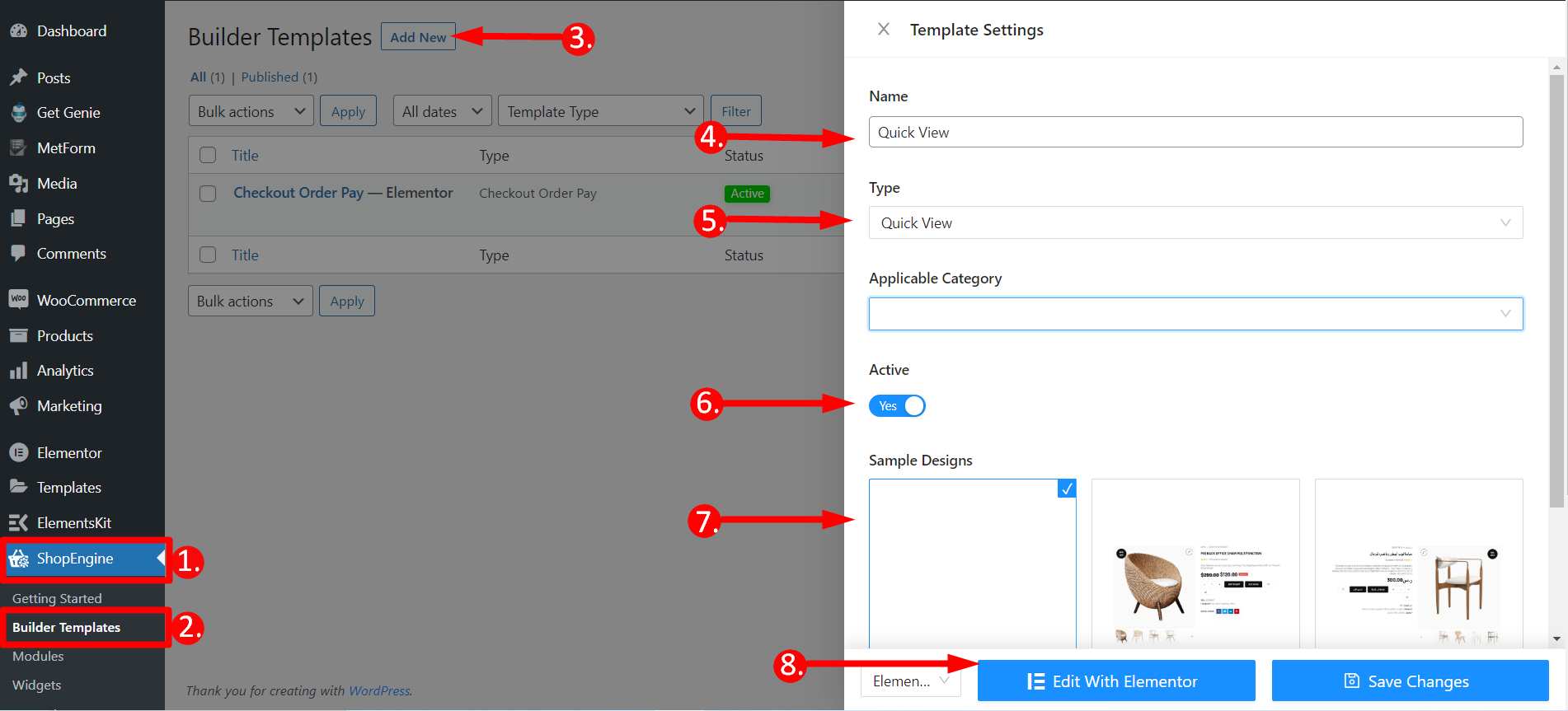
- ShopEngineに戻る
- ビルダーテンプレートを探す
- 新規追加をクリック
- テンプレートに名前を付ける
- タイプを選択 – クイックビュー
- アクティブ - はい
- テンプレートデザインを選択
- Elementorで編集をクリック

STEP-3 #
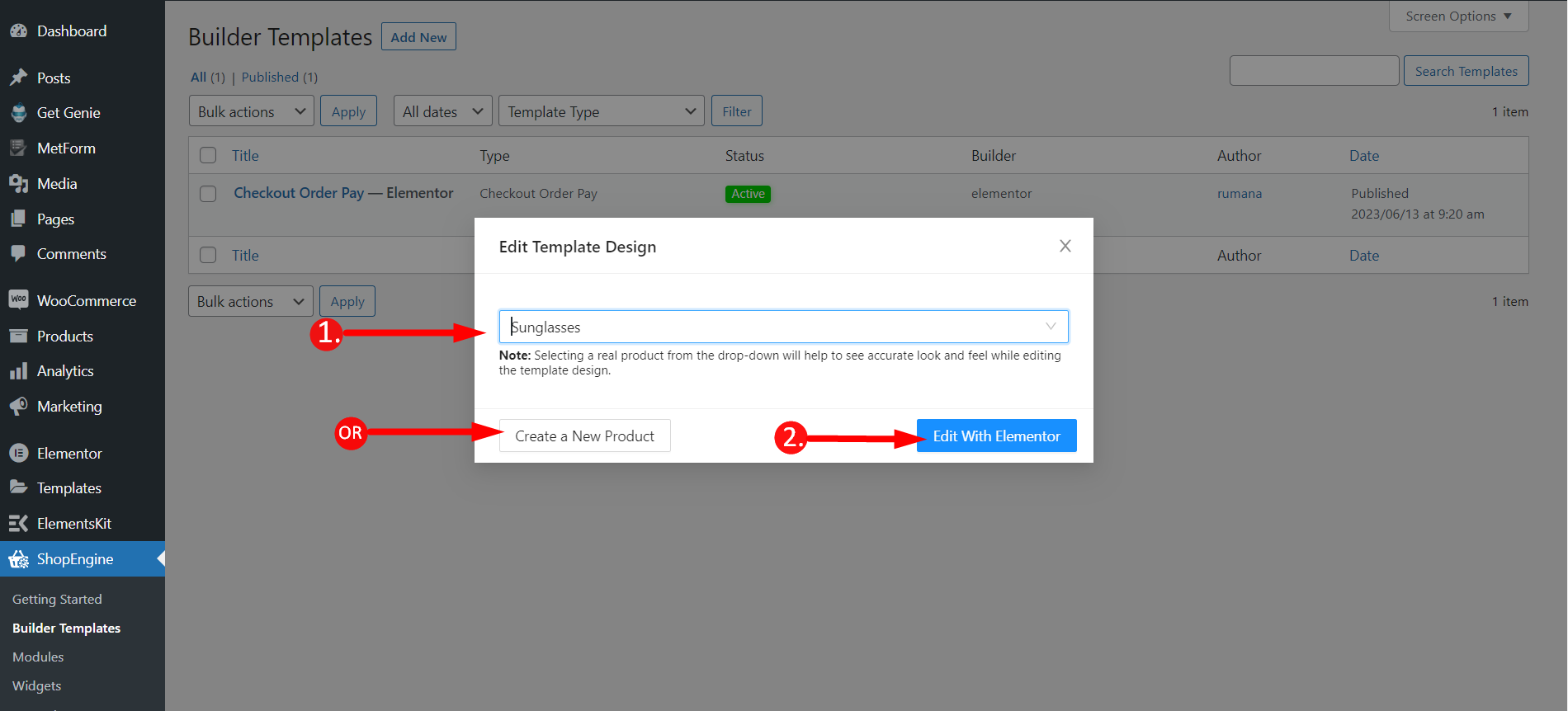
このステップではウィンドウがポップアップ表示されます。
- 任意の製品名を入力するか、新しい製品を作成する必要があります。
- Elementorで編集をクリック

STEP-4 #
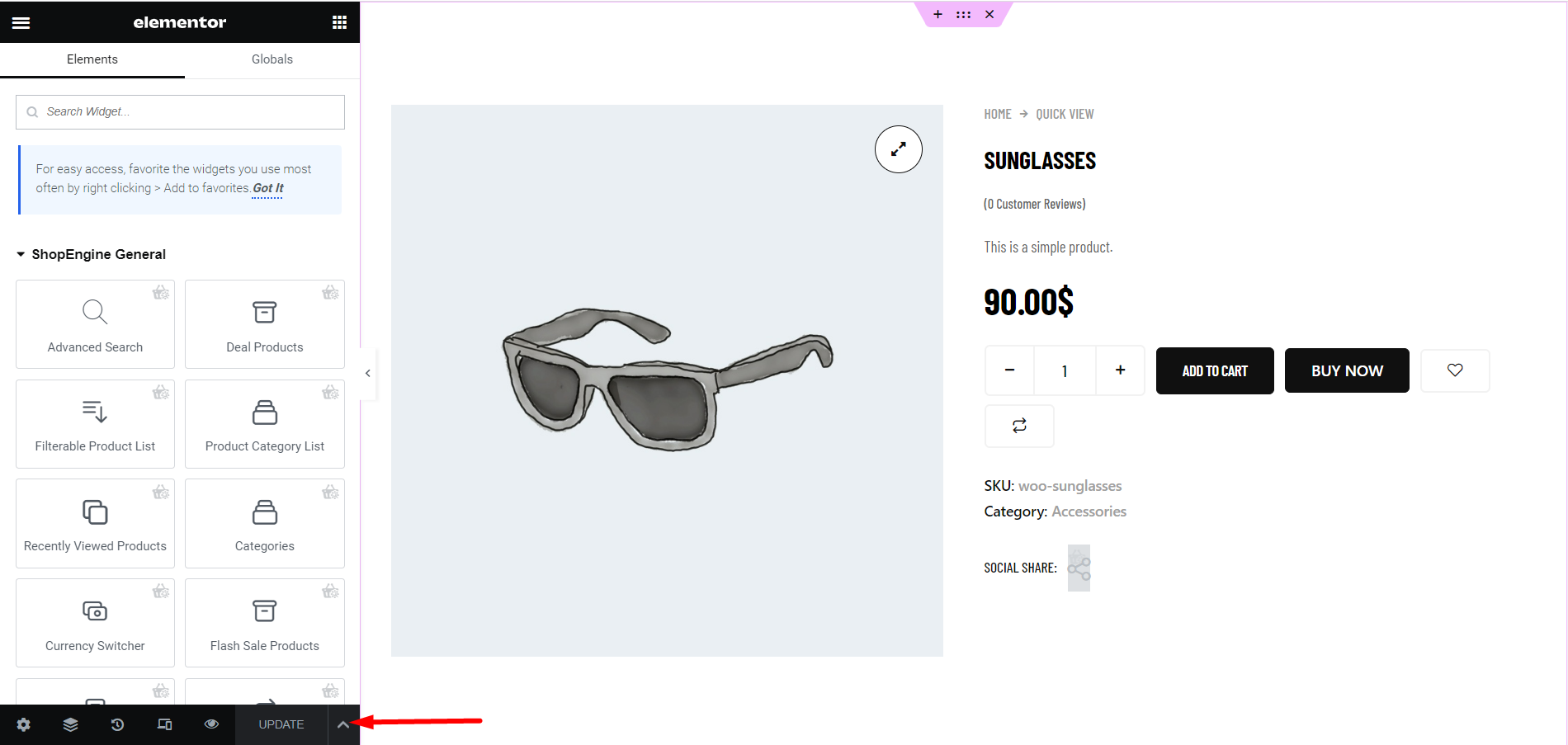
これで、追加した単一の製品を編集できます。必要に応じて、関連製品、最近閲覧した製品などの他のウィジェットを追加し、それに応じてページをカスタマイズすることもできます。
最後に、更新ボタンをクリックします。

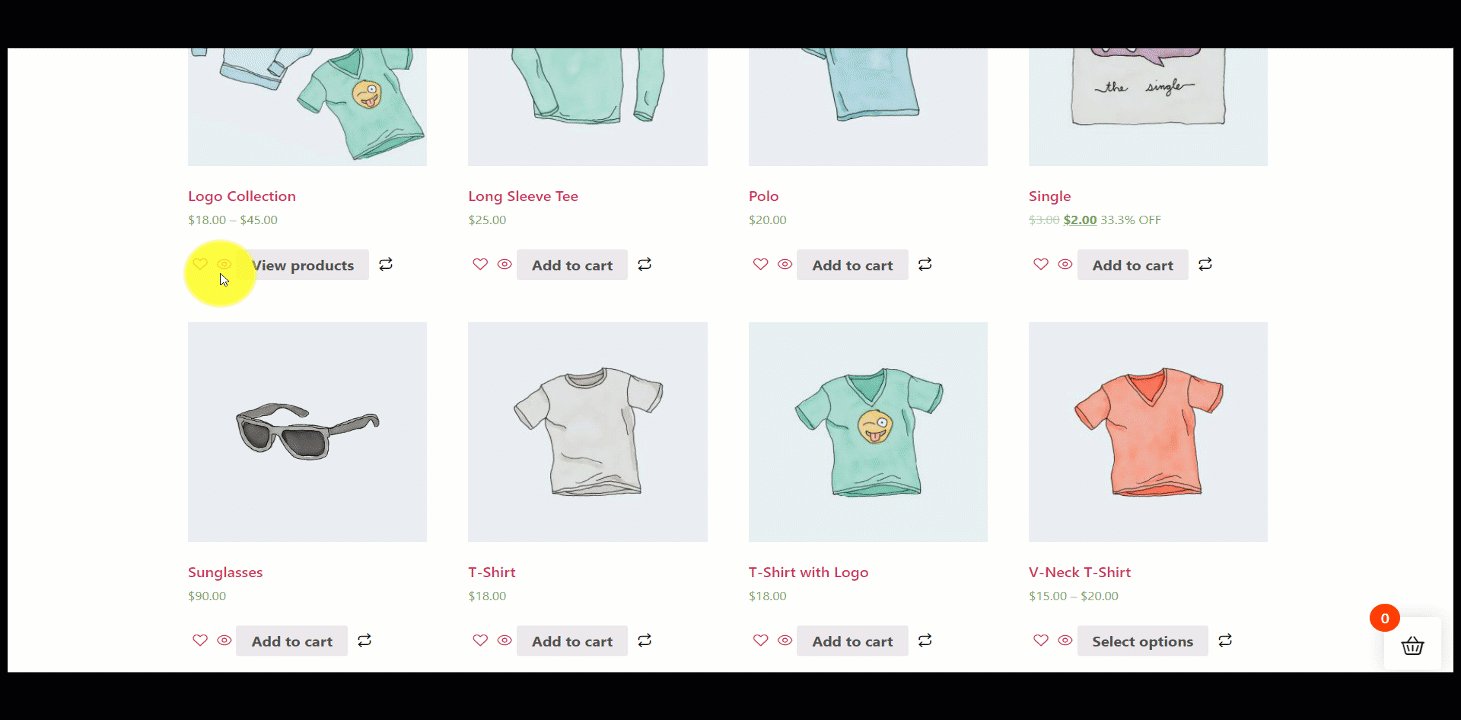
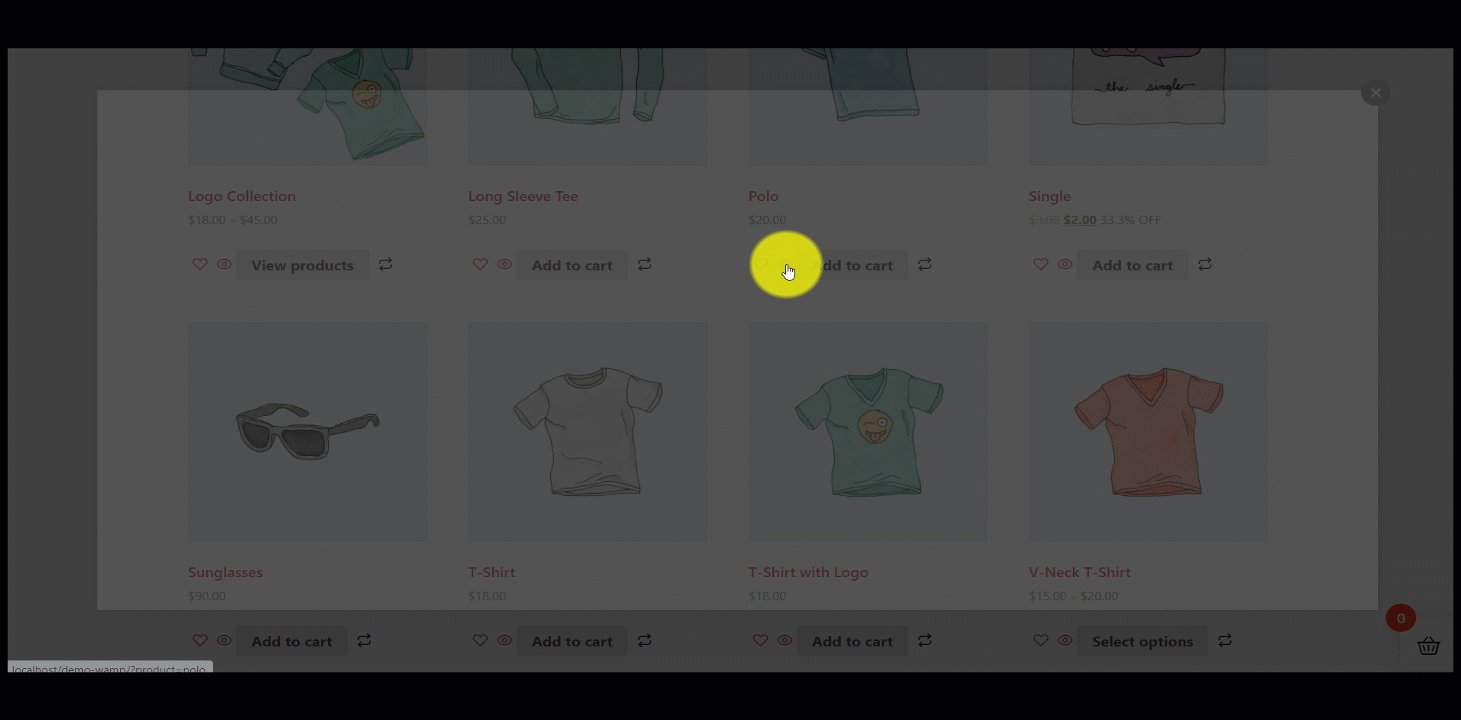
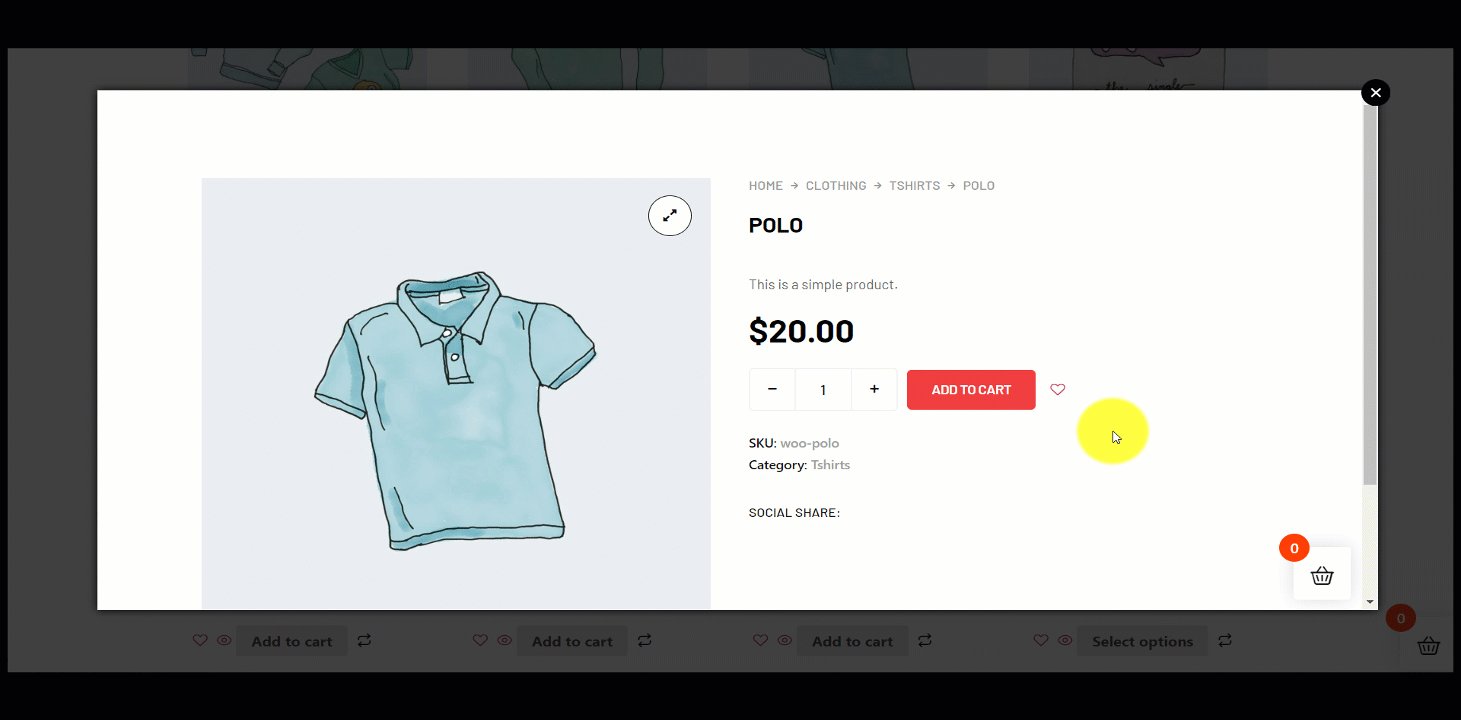
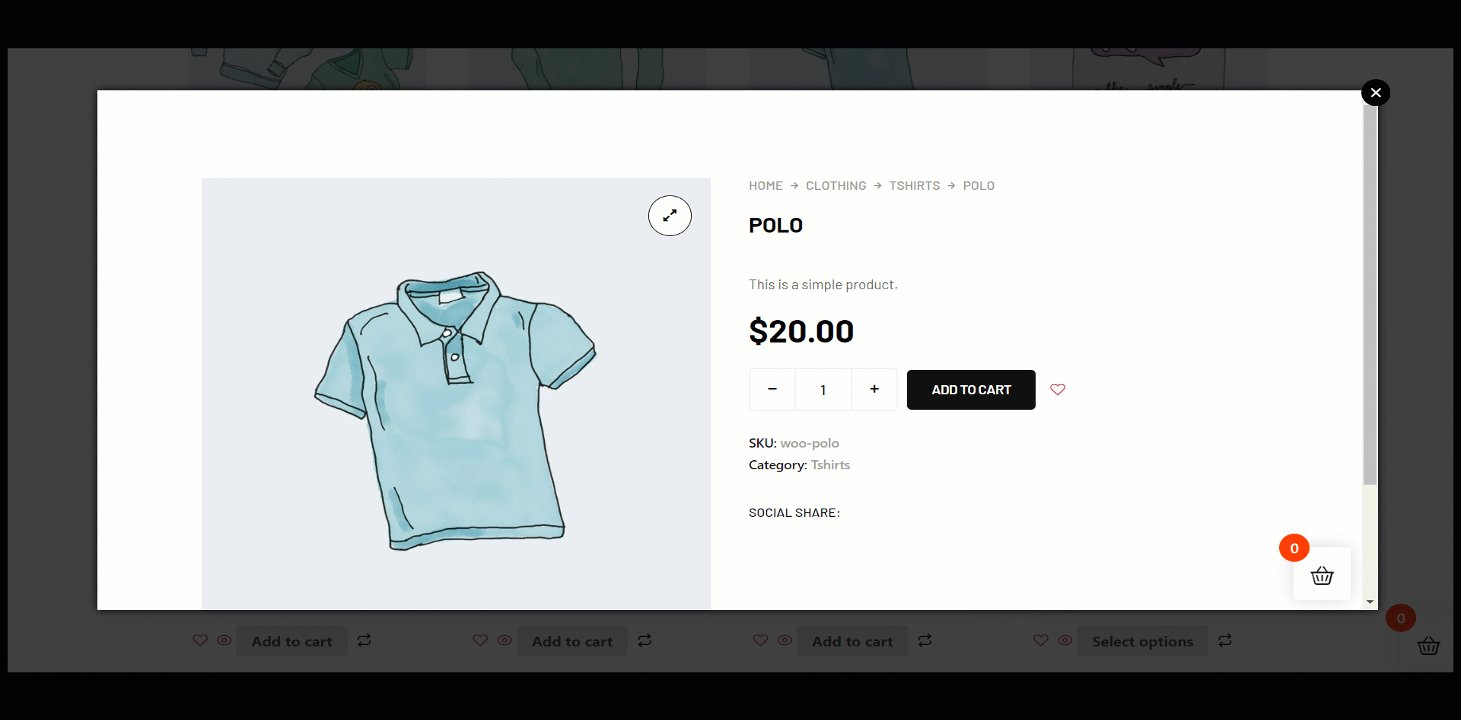
最終ステップ - あらゆる製品を素早くチェック #
クイックビュー機能を確認するには ショップページまたはアーカイブページをご覧ください下のGIF画像をご覧ください。すべての製品にクイックビューアイコンが追加されています。いずれかの製品をクリックすると、 シングルIフレーム ポップアップが表示されます。フレームから、商品の数量を選択したり、カートに追加したり、チェックアウトしたり、その他の操作を行うことができます。

シンプルで素早く、最も 完全な WooCommerce テンプレート ビルダー ShopEngineこのドキュメントがお役に立てば幸いです。





