ElementsKit 条件付きコンテンツ モジュールの使用を開始する #
ElementsKit 条件付きコンテンツ モジュール さまざまな条件に基づいて、ページのさまざまな部分のコンテンツを表示/非表示にすることができます。ブラウザ、デバイス、ログイン状態、ユーザー ロール、日付、曜日、時間に基づいてコンテンツの表示/非表示を設定できます。
同じコンテンツに対して複数の条件を設定できます。すべての条件が満たされた場合、またはいずれかの条件が満たされた場合にコンテンツを表示できます。
このモジュールの優れた点は、あらゆるコンテンツ、内部セクション、ウィジェットに条件を適用できることです。
ElementsKit 条件付きコンテンツモジュールの使い方 #
3つのステップでウェブサイトのコンテンツに条件付き表示を適用する方法を学びましょう。 ElementsKit 条件付きコンテンツ モジュール .
ステップ1: ElementsKitの条件付きコンテンツモジュールをオンにする #
ウェブサイトで活用する前に、ElementKit の条件付きコンテンツ モジュールをオンにする必要があります。
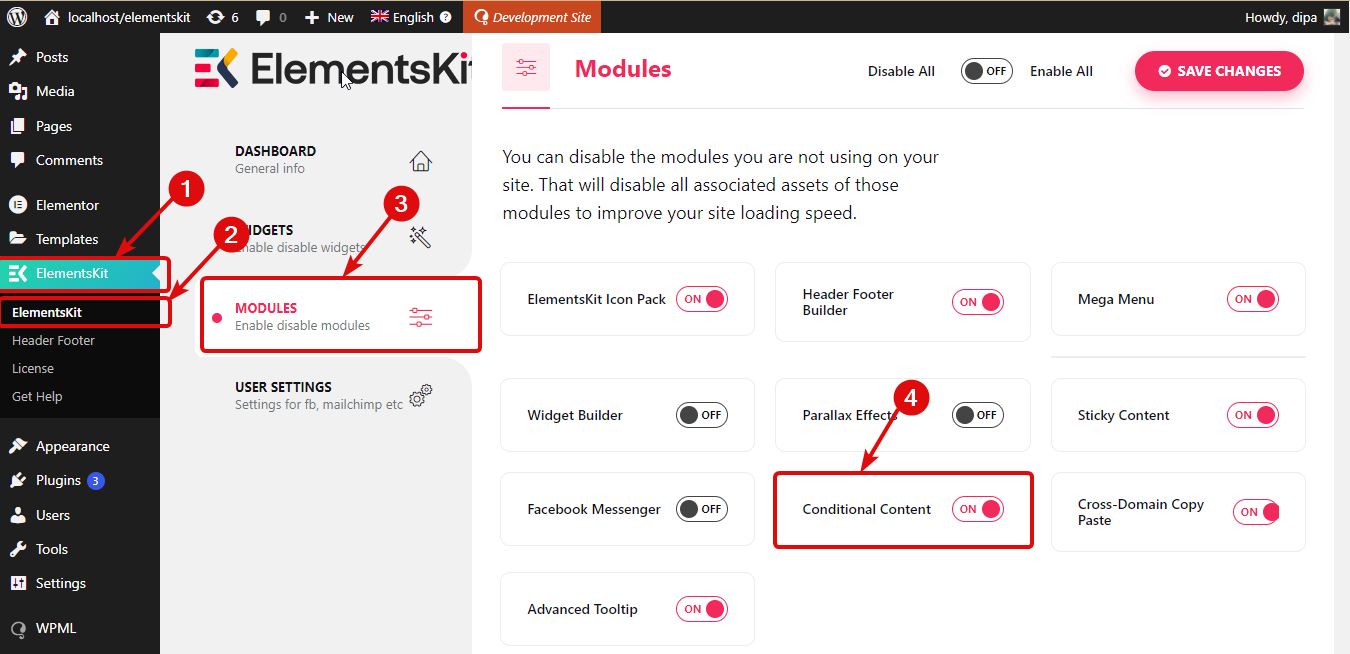
モジュールをオンにするには、 ElementsKit ⇒ モジュール ⇒ 条件付きコンテンツに移動します。 の切り替えオプションを確認してください 条件付きコンテンツがオンになっていることを確認して、変更を保存をクリックします。o ステータスを更新します。

ステップ2: ElementsKitに条件付きコンテンツを有効にする #
このコンテンツは、任意の小さなコンテンツ、画像、ウィジェットに適用できますが、このドキュメントでは、条件付きコンテンツを内部セクションに適用します。
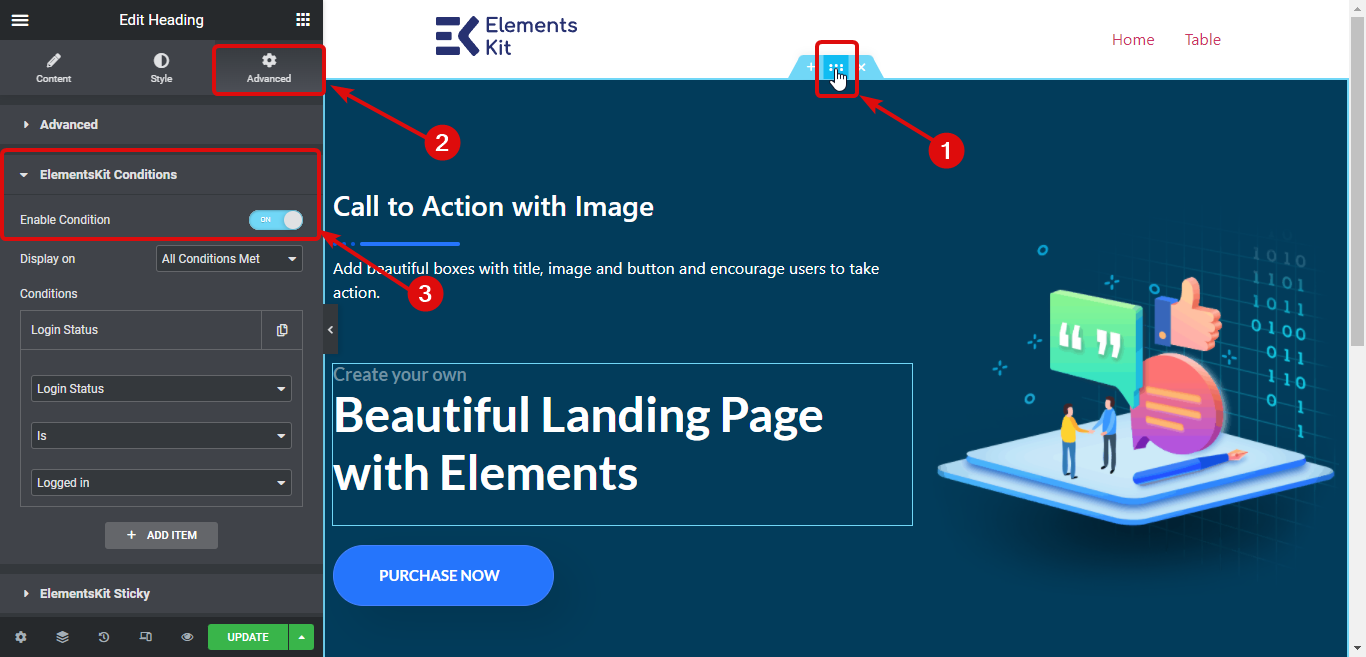
これを行うには、6つのドットをクリックして、その内部セクションの設定に移動します。次に、 詳細設定タブ 下にスクロールして ElementsKit の条件 セクション。 条件を有効にするオプションをオンにします。

ステップ3: 条件を適用する #
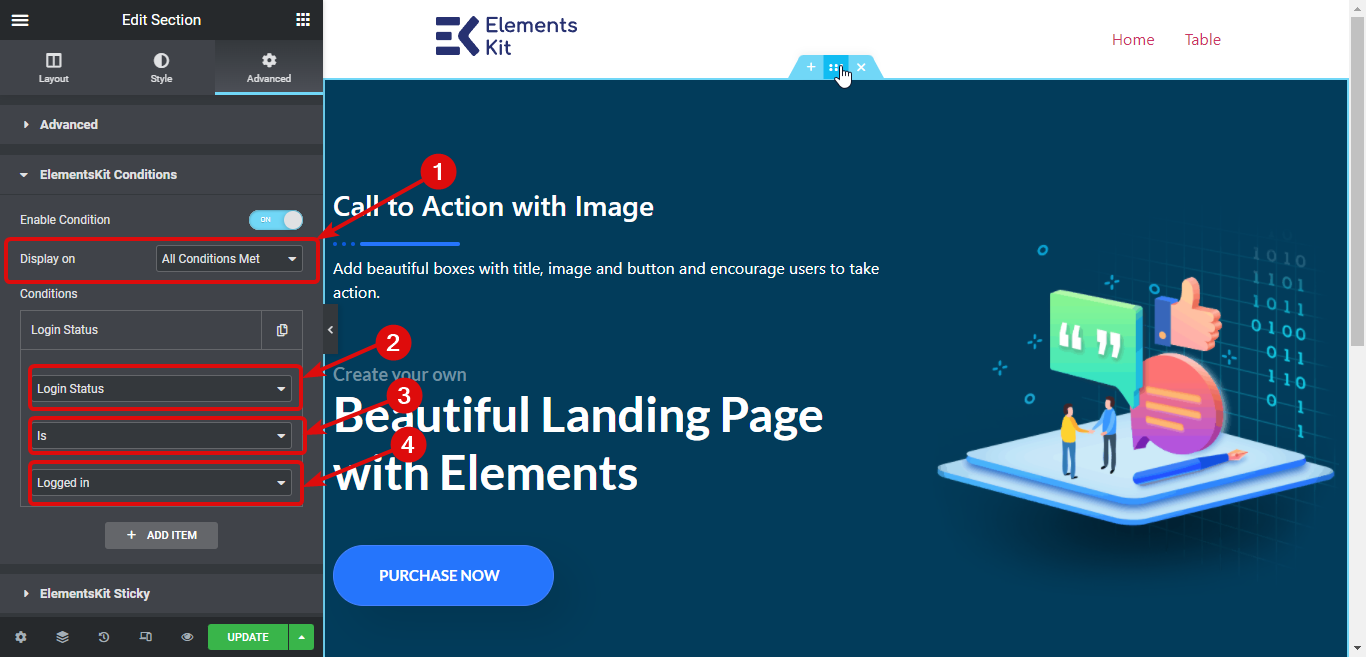
条件を有効にすると、2 つのオプションが表示されます。 表示および条件。
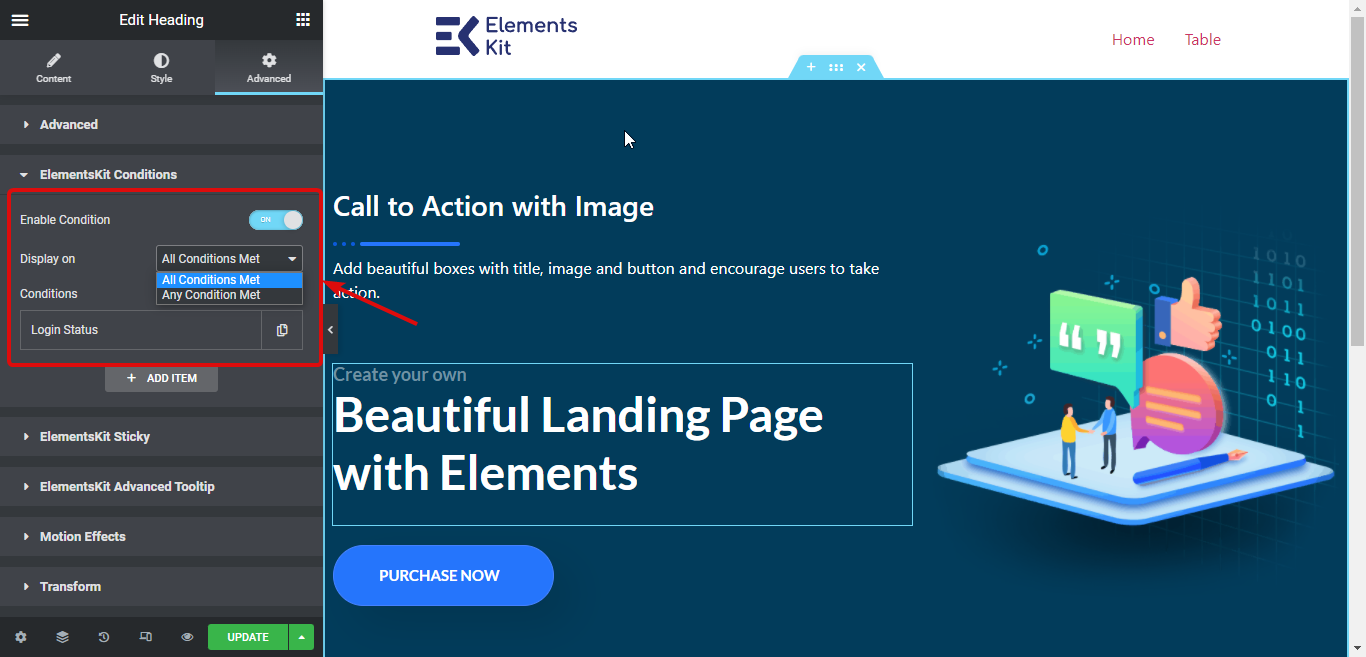
- 表示: すべての条件が満たされた場合にのみすべてのコンテンツを表示する場合は、「すべての条件を満たした場合」を選択します。一方、追加した条件のいずれかが満たされた場合にのみコンテンツを表示する場合は、「いずれかの条件を満たした場合」を選択します。

- 条件: 条件を選択するには、3 つのオプションを設定する必要があります。
- アクションを選択 ログインステータス、ユーザーロール、ブラウザなど。
- 「Is/Is not」を選択します。
- 3番目のドロップダウンでは、 アクションの値を選択します。 最初のドロップダウンから選択したアクションに関連する値のオプションが表示されます。
注記: 新しい条件を追加するには、 + アイテムを追加します。 好きなだけコンテンツを追加できます。
例えば、ここではディスプレイを選択します 「すべての条件を満たしています」。次に、「ログインステータス」で「ログイン済み」を選択します。 したがって、コンテンツはログインしているユーザーのみに表示されます。

ステップ3: 更新とプレビュー #
条件を設定したら、「更新」をクリックしてすべての変更を保存します。これで、そのページに設定した条件が表示されるはずです。
デモはこちらです。