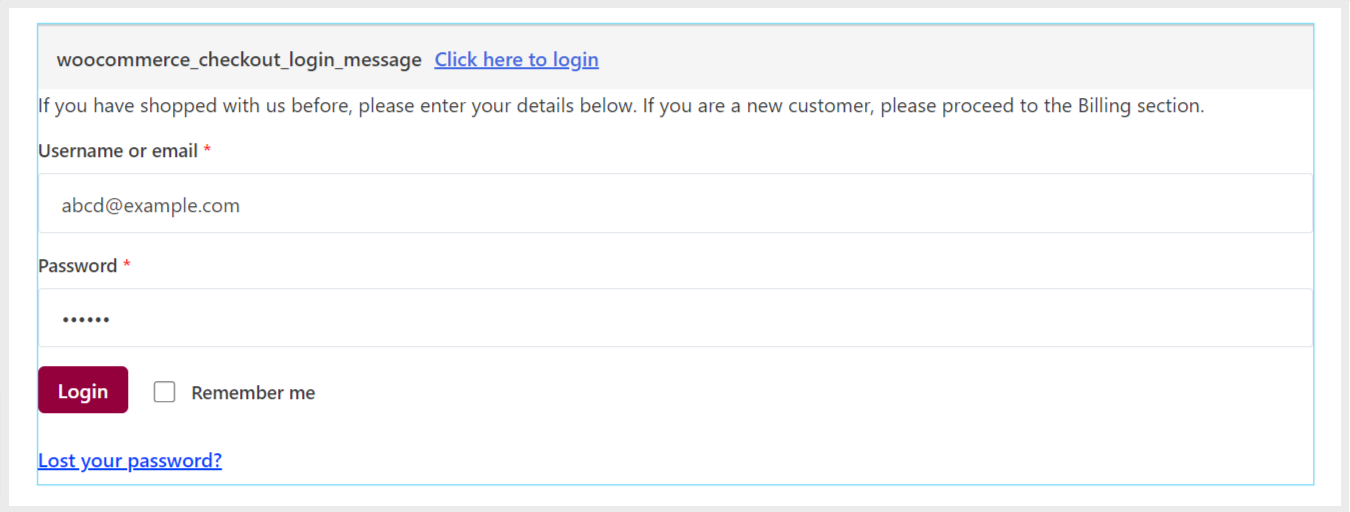
ShopEngineはElementor向けの完全なWooCommerceソリューションです。ShopEngineの機能には以下が含まれます。 WooCommerce チェックアウトフォームログイン ユーザーがチェックアウト時に既存のアカウントにログインするときにカスタマイズされたログイン フォームを設計できるウィジェット。
ShopEngine を使用してチェックアウト ログイン フォームを作成し、カスタマイズする方法については、このドキュメントをお読みください。
ステップ 1: ウィジェットを有効にする #
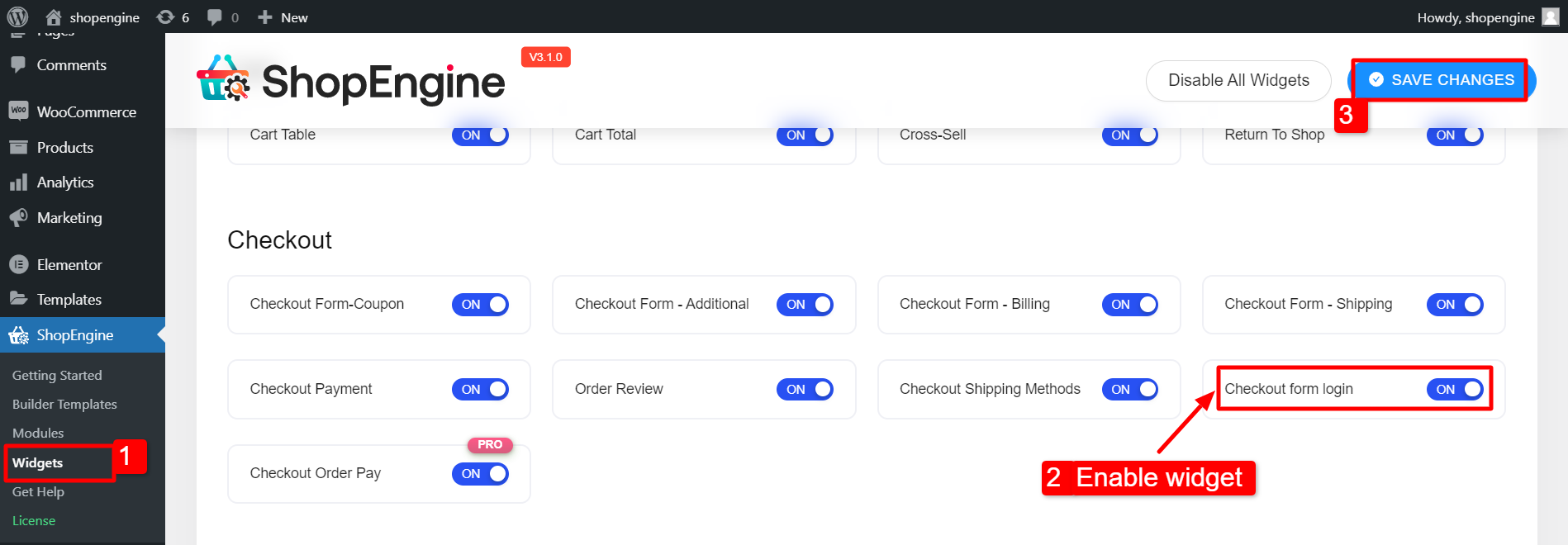
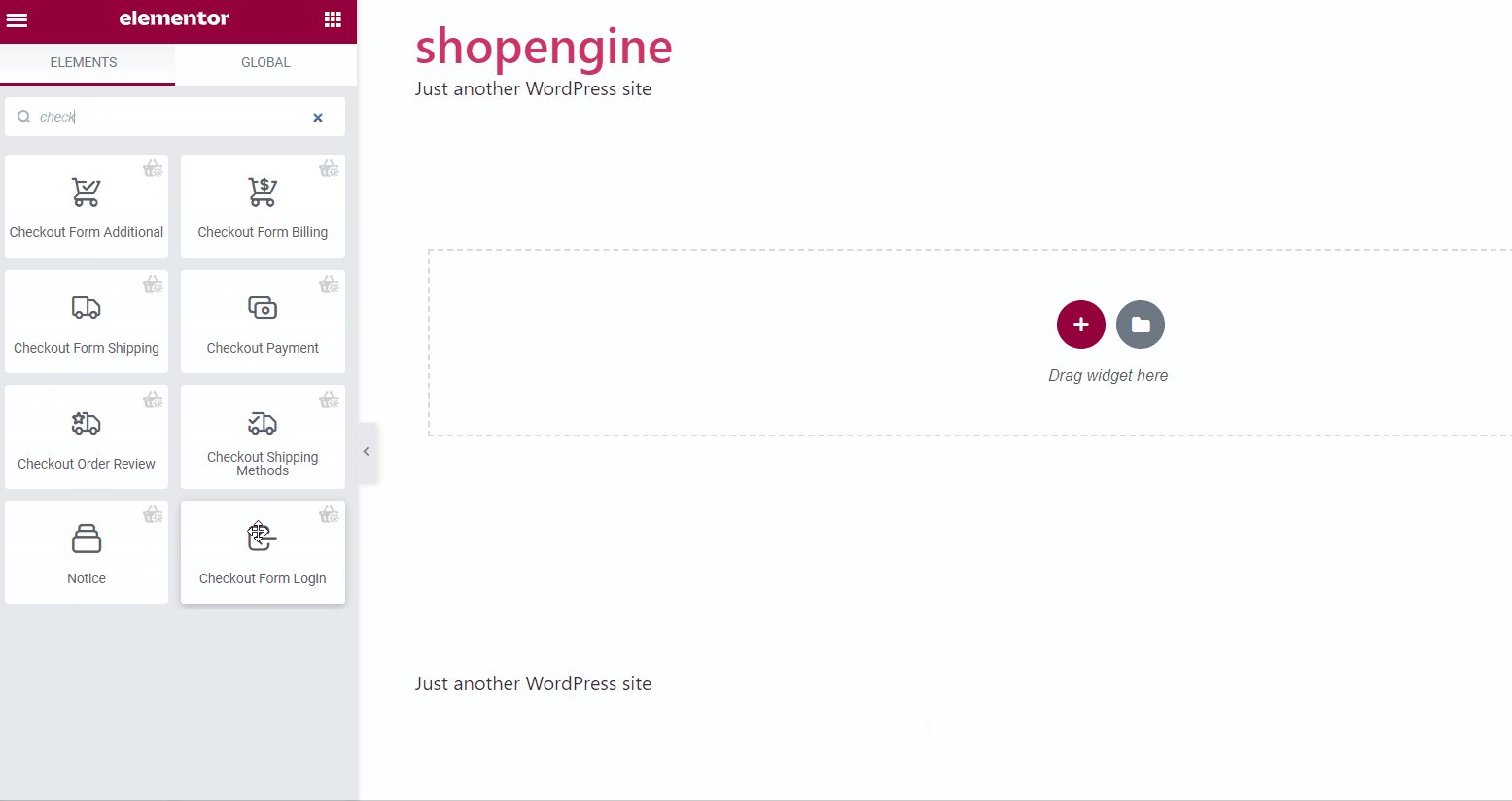
まず、「チェックアウトフォームログイン」ウィジェットを有効にするには:
- 案内する ショップエンジン > ウィジェット WordPress ダッシュボードから。
- を見つける チェックアウトフォームログイン ウィジェット。
- トグルを回してウィジェットを有効にします の上.
- クリックしてください 変更内容を保存 ボタン。

ステップ2: 設定を構成する #
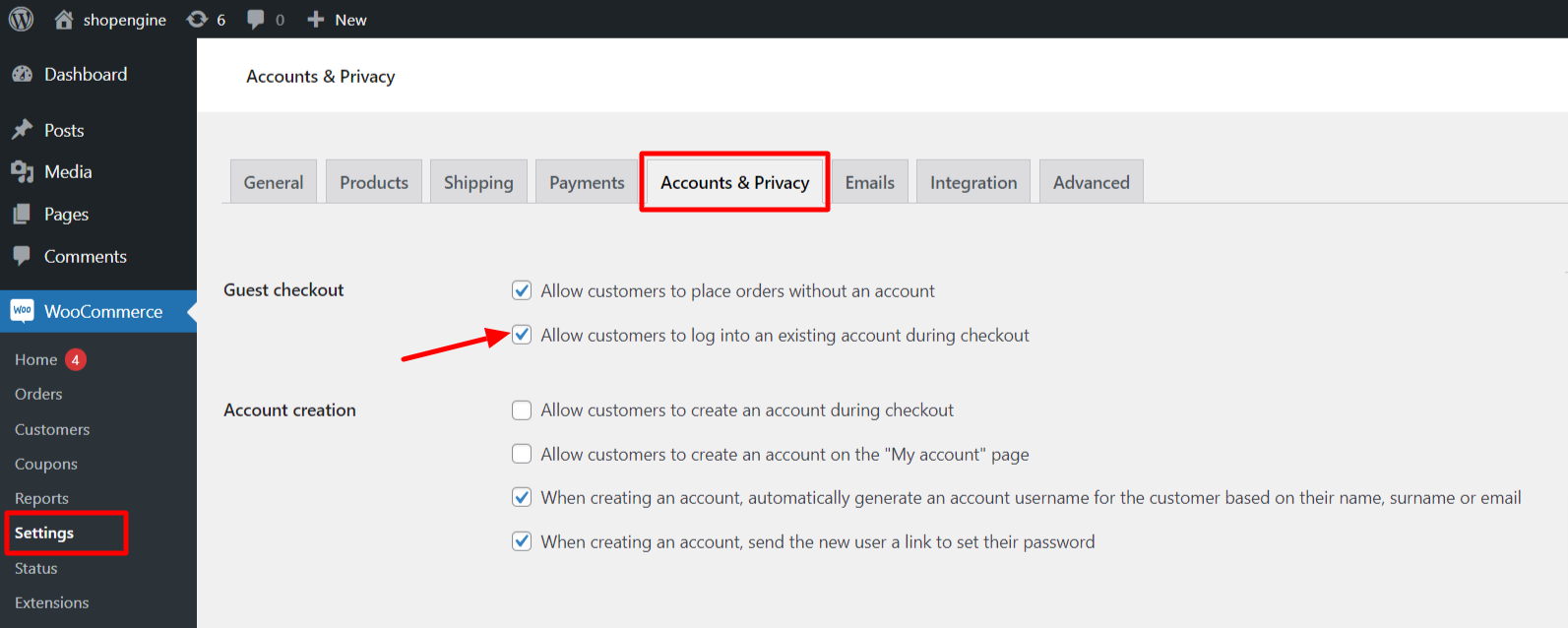
チェックアウト中に顧客のログインを有効にするには:
- 案内する WooCommerce > 設定 WordPress ダッシュボードから。
- 切り替える アカウントとプライバシー.
- ゲストチェックアウトで「チェックアウト時に顧客が既存のアカウントにログインできるようにする" オプション。
- ページを下にスクロールしてクリックします 変更内容を保存.

ステップ3: チェックアウトフォームのログインをカスタマイズする #
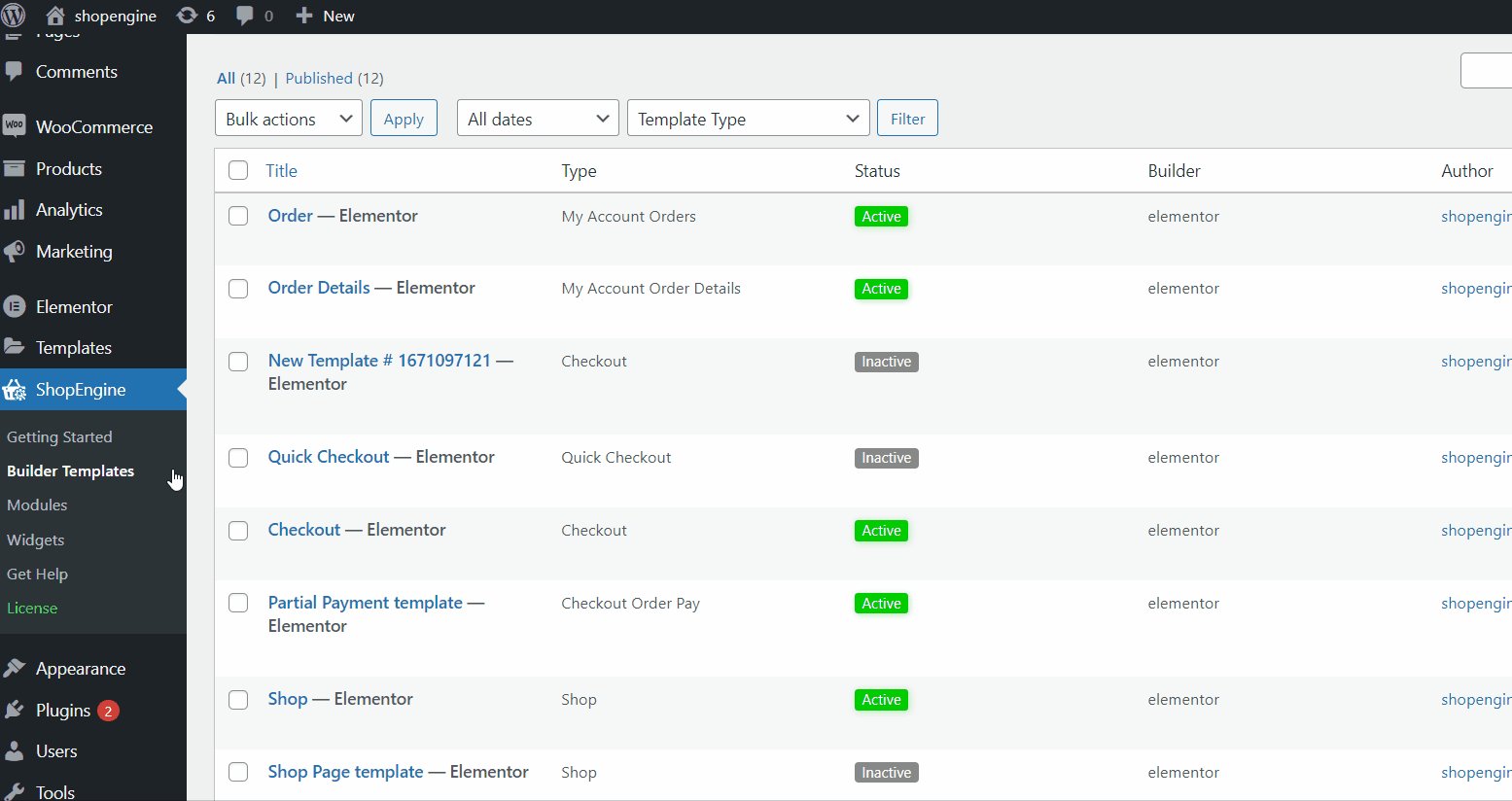
次に、Elementor で Checkout テンプレートを開きます。
に行きます ショップエンジン > ビルダーテンプレートチェックアウト テンプレートを見つけて、テンプレートとともに「Elementor で編集」をクリックします。
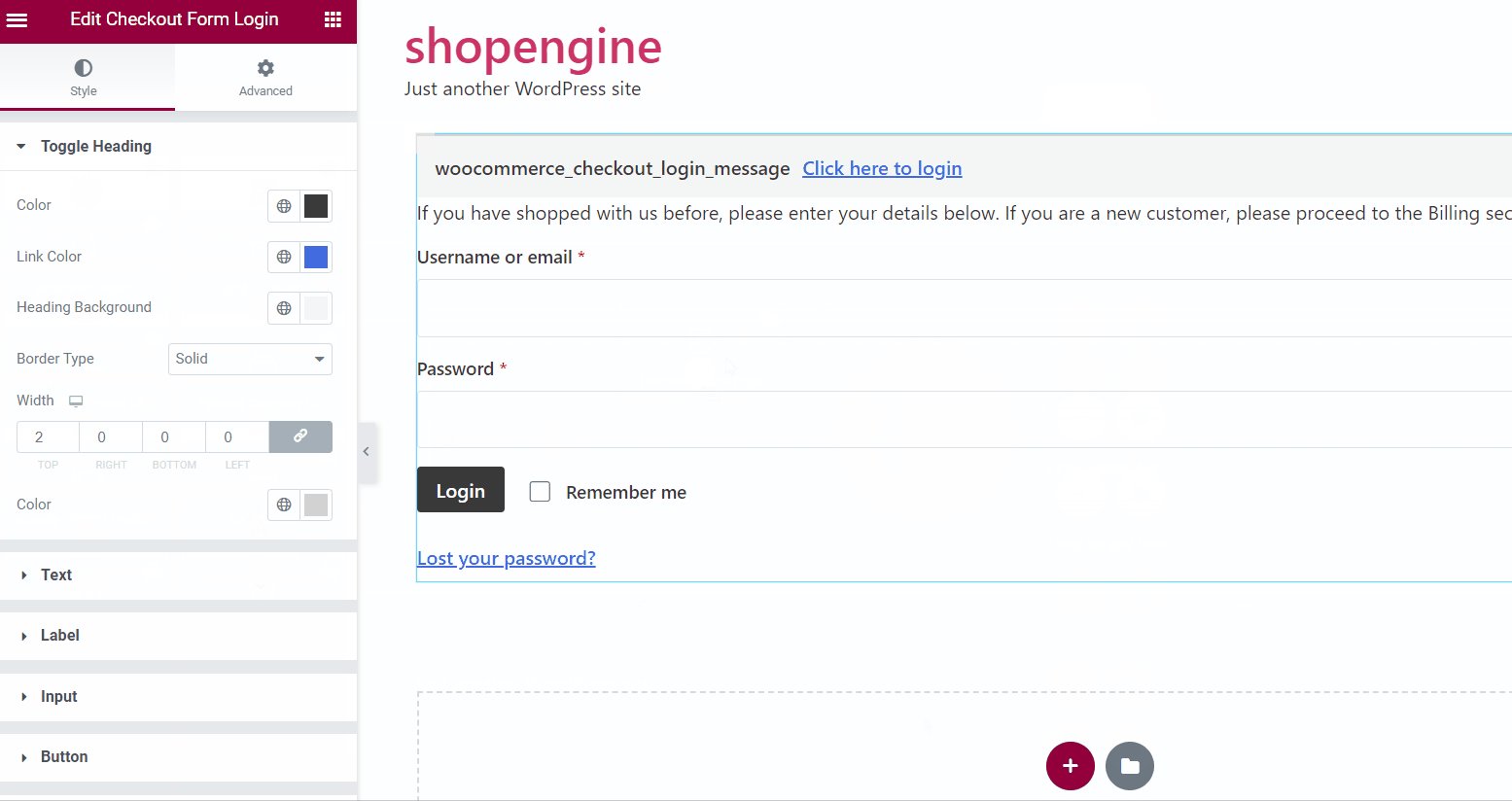
その後、切り替え見出しをクリックしてフォームを展開します。

チェックアウトテンプレートをまだ作成していない場合は、次のドキュメントに従ってください。
ShopEngine を使用して WooCommece チェックアウト ページを作成する方法.
その後、WooCommerce チェックアウト ログイン フォームの外観をカスタマイズできます。
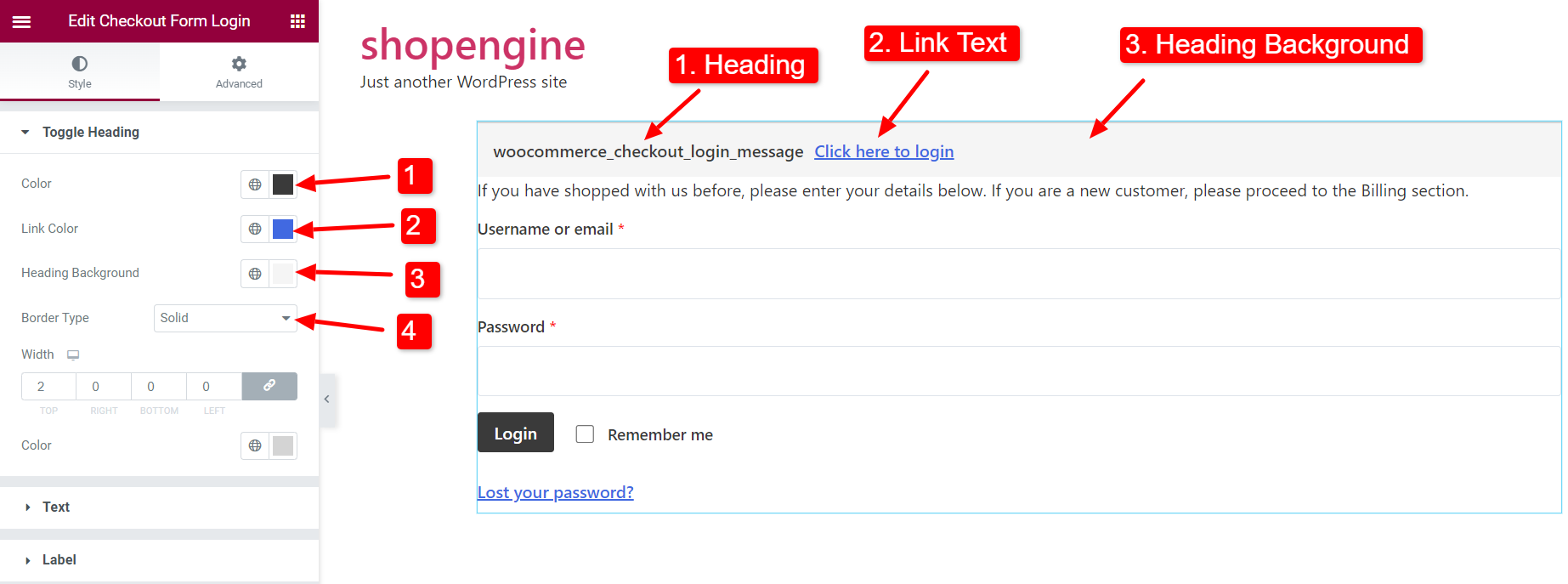
3.1 見出しを切り替える #
見出し切り替えセクションでは、
- を選択してください 色 見出し用。
- を選択してください リンクの色 ハイパーリンクのあるテキストの場合。
- を選択 見出しの背景 色。
- 切り替え見出しの境界線の種類、幅、色を選択することもできます。

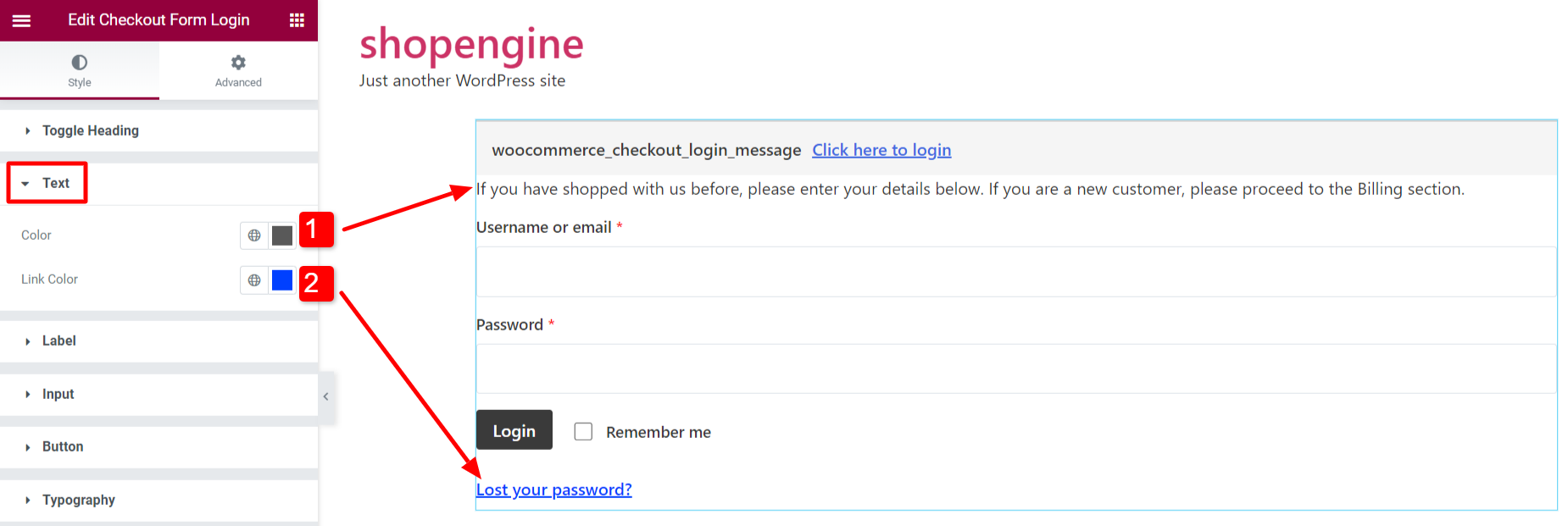
3.2 テキスト #
WooCommerceチェックアウトログインフォームのテキストについては、
- テキストを選択 色.
- を選択 リンクの色 ハイパーリンク付きのテキストの場合。

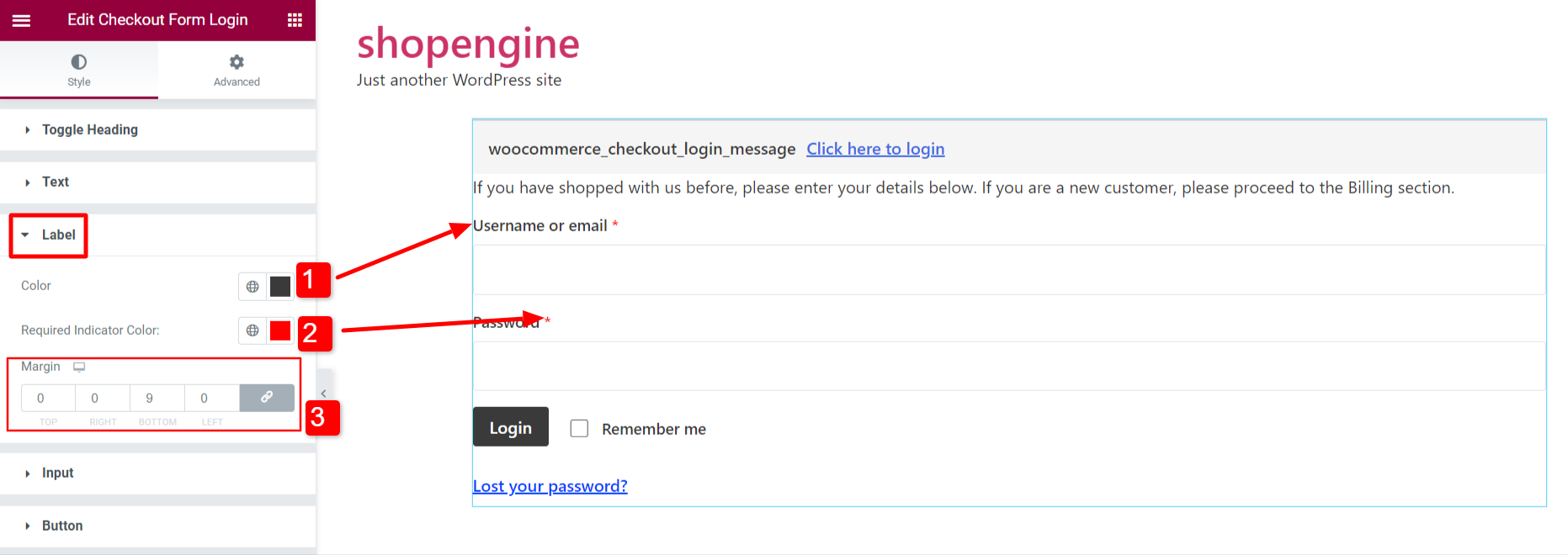
3.3 ラベル #
WooCommerceチェックアウトログインフォームのラベルについては、
- テキストを選択 色 ラベル用。
- を選択 必要なインジケータの色 必須フォームフィールド用。
- を調整します。 マージン ラベル用。

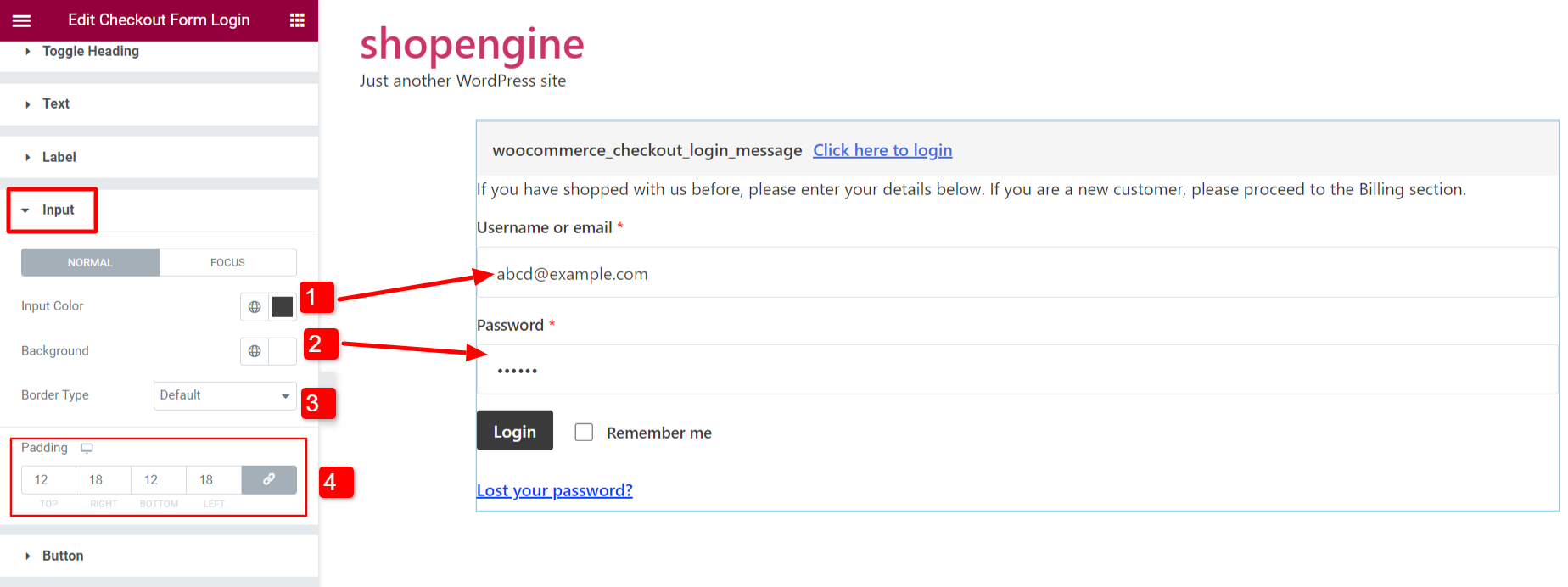
3.4 入力 #
ログインフォームの入力フィールドをカスタマイズするには、
- テキストの入力色を選択します。
- を選択 背景 入力フィールドの色。
- をセットする 枠線の種類.
- 調整する パディング 入力フィールドの。

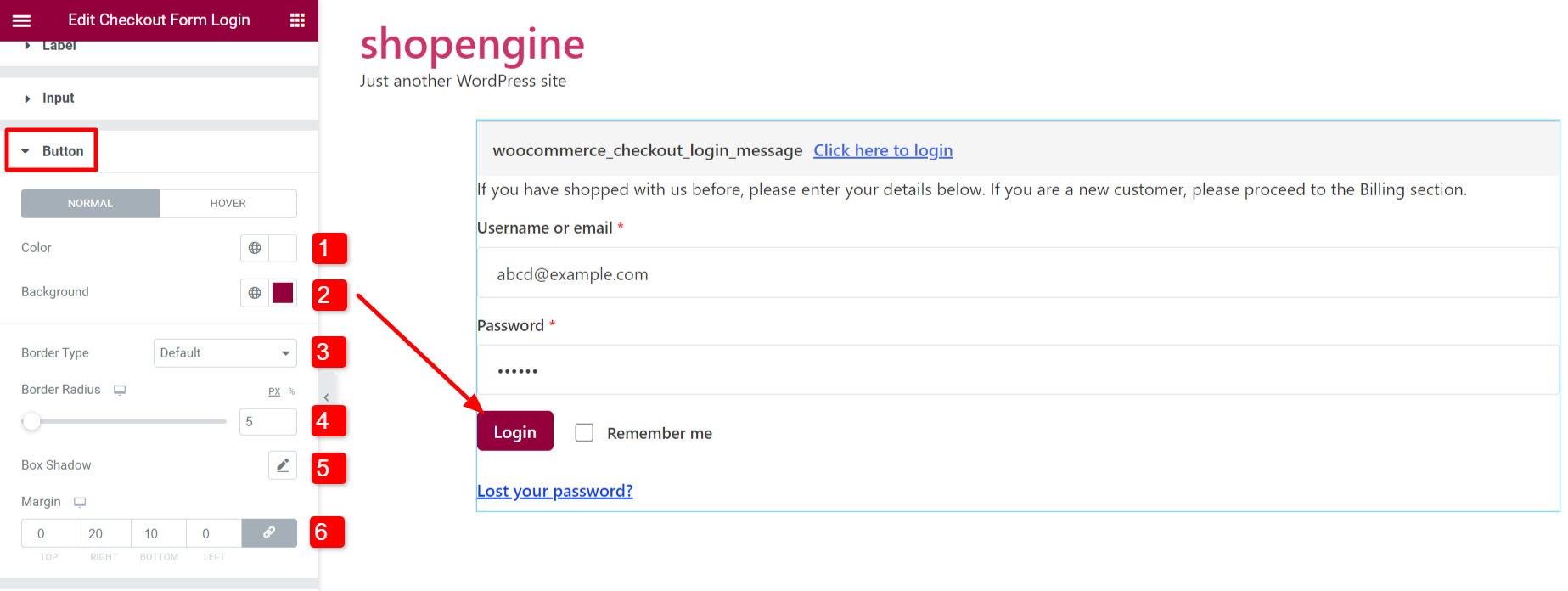
3.5 ボタン #
フォーム送信ボタンのスタイルをカスタマイズできます。
- を選択 色 ボタンのテキスト。
- ボタンを選択してください 背景色.
- をセットする 枠線の種類.
- を調整します。 境界半径.
- を調整します。 ボックスシャドウ.
- をセットする マージン ボタンの。
「通常」状態と「ホバー」状態で異なるテキストの色と背景色を選択できます。

3.6 タイポグラフィ #
ログイン フォーム内のテキストのプライマリおよびセカンダリ タイポグラフィを設定します。
- プライマリ タイポグラフィは、トグル ヘッダーとテキストに機能します。
- セカンダリ タイポグラフィは、入力フィールドと送信ボタンで機能します。

最後に、Web サイト用にカスタマイズされた WooCommerce チェックアウト ログイン フォームが準備できました。