Web 開発の世界では、WordPress は引き続き、何百万もの Web サイトやブログに力を与える、最もよく使用されている CMS の 1 つです。ユーザー エクスペリエンスを向上させるための重要な側面の 1 つは、明確で魅力的な CTA ボタンを提供することです。 CTA の追加に関しては、デュアルボタンが重要な役割を果たします。
さまざまなパスとアクションを提供することで、Web サイトに多彩な機会を提供します。提供される機会に関係なく、高度なカスタマイズやコーディング スキルのない初心者にとって、デュアル ボタンの追加は困難になる可能性があります。
恐れるな!このステップバイステップのチュートリアルでは、 WordPress にデュアルボタンを追加する方法の完全なプロセス。それでは、これ以上の議論はせずに、チュートリアルに飛び込みましょう…
デュアルボタンは次のことを示します 2 つのボタンを並べて表示 どこのことができます あるボタンを有効にして、別のボタンを無効にする.
WordPress のこのデュアル ボタンを使用すると、ボタンに複数のオプションを追加して、視聴者のエンゲージメントとコンバージョンを高めることができます。
デュアル ボタンは、1 つのボタンで複数のオプションを提供するという考えから作成されました。これはコンバージョンを促進する効果的な戦略であることが証明されています。
ここにいくつかあります 主な利点 Web サイトにデュアル ボタンを追加する方法:
- 提供できます 代替オプション ターゲット層に向けて。
- 意思決定が得られる より簡単に このデュアル ボタンを使用すると、視聴者は 2 つのオプションを見つけることができます。
- このボタンにはさらに多くの機能が付属しています 可能性 変換のため。
- これらのダブルボタンはあなたのウェブサイトをより魅力的にします。 相互の作用.
- それは視聴者に 明確な方向性 変換のため。

Web サイトにデュアル ボタンを追加することは、ユーザー エクスペリエンスと機能を向上させる優れた方法です。このボタンは 2 つの方法で追加できます。 WordPress プラグインを使用するか、コーディングを通じてデュアル ボタンを追加します。ここでは、コーディングスキルを必要としないユーザーフレンドリーな方法を紹介します。

そのためには、まず WordPress デュアルボタン プラグインを選択する必要があります。ここで使用します エレムentsキット、オールインワン エレメンター 専用のデュアルボタンウィジェットを備えたアドオン 投稿一覧, ツイッターフィード, WordPressの画像交換効果。このプラグインを使用すると、4 つの簡単なステップを採用するだけで、WordPress にデュアルボタンを追加できます。その方法を知りたいですか?
をチェックしてください WordPress にデュアルボタンを追加するためのステップバイステップのガイドライン:
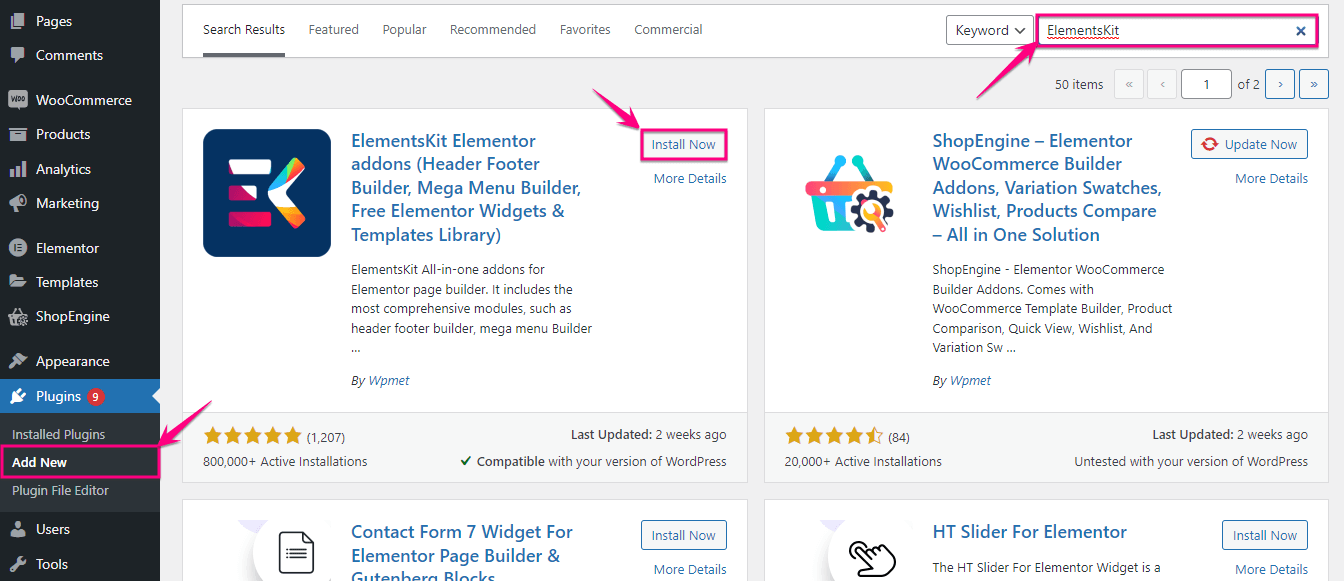
まず、次のことを行う必要があります。 プラグインをインストールする これにより、WordPress にデュアルボタンを追加できるようになります。そのためには、 プラグインに移動 >> 新規追加 そして ElementsKit を検索する.
それを見つけた後、 今すぐインストールをクリックします ボタンと アクティブ化する インストール完了後。

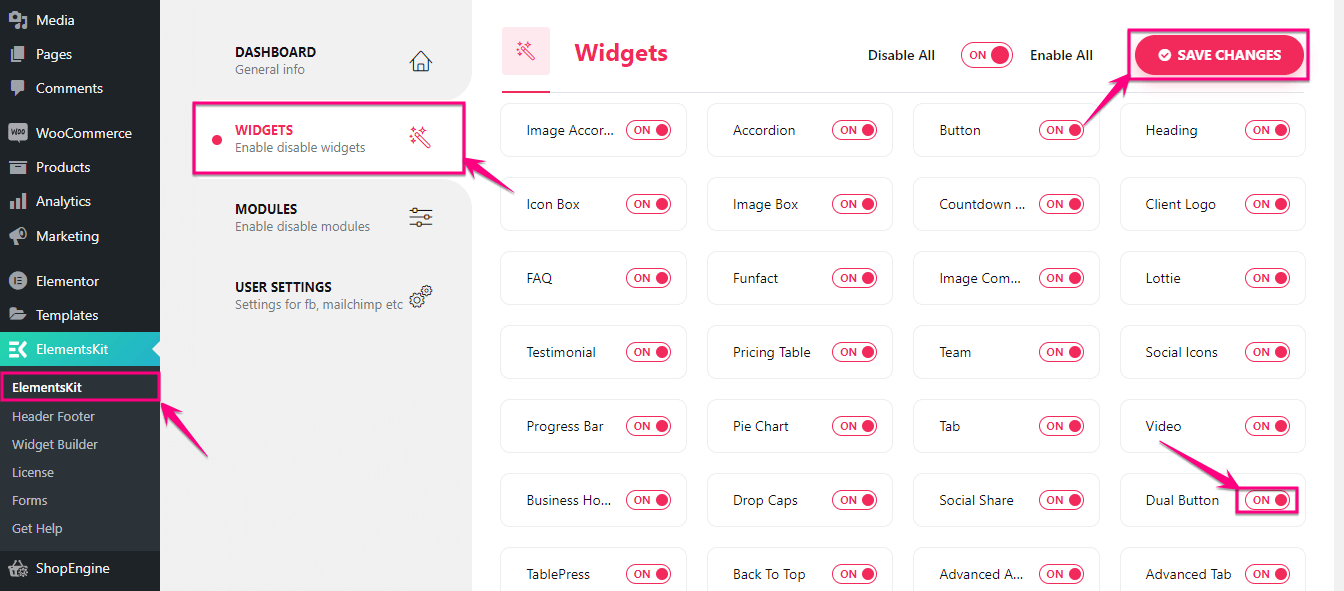
WordPress ボタン プラグインである ElementsKit をインストールした後、次のことを行う必要があります。 デュアルボタンを有効にする ウィジェット。そのためには、にアクセスしてください ElementsKit >> ElementsKit そして ウィジェットをクリックします タブ。
[ウィジェット] タブには、デュアル ボタン ウィジェットがあります。今 ウィジェットを有効にする そして 「変更を保存」をクリックします ボタン。

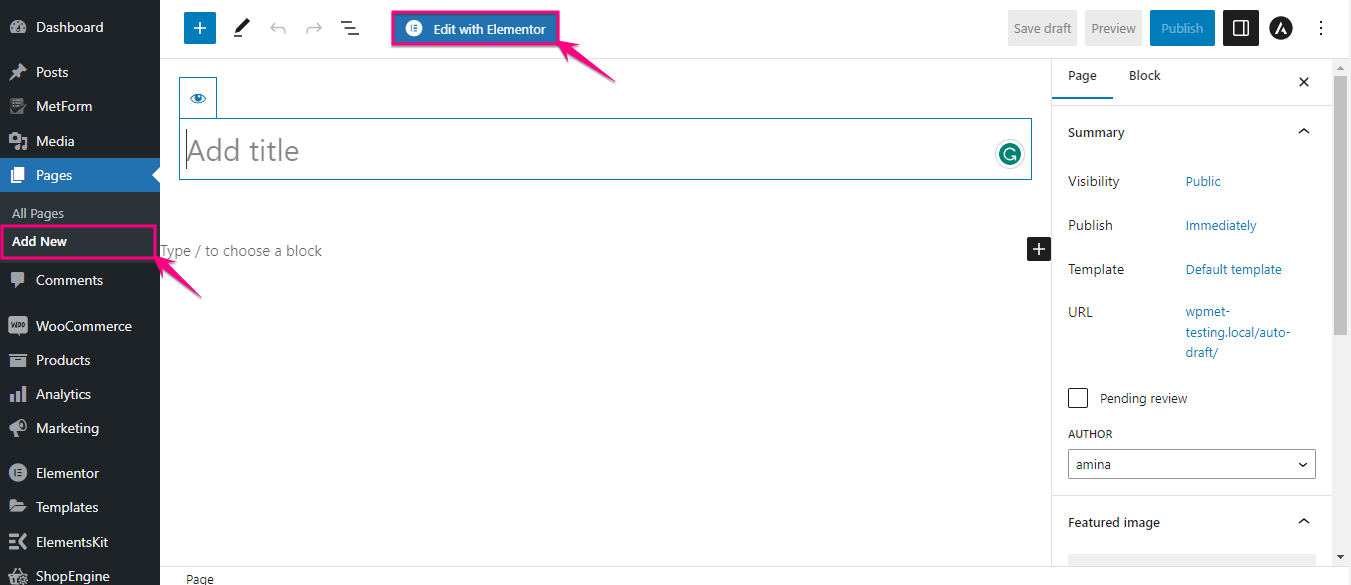
3 番目のステップでは、既存のページまたは新しいページにデュアル ボタンを追加できます。ここでは、次のようにして新しいページに追加しています。 「新規追加」をクリックすると、 ページのオプション。 タイトルを付ける 新しく追加したページに移動し、 「Elementorで編集」をクリックします ボタン。

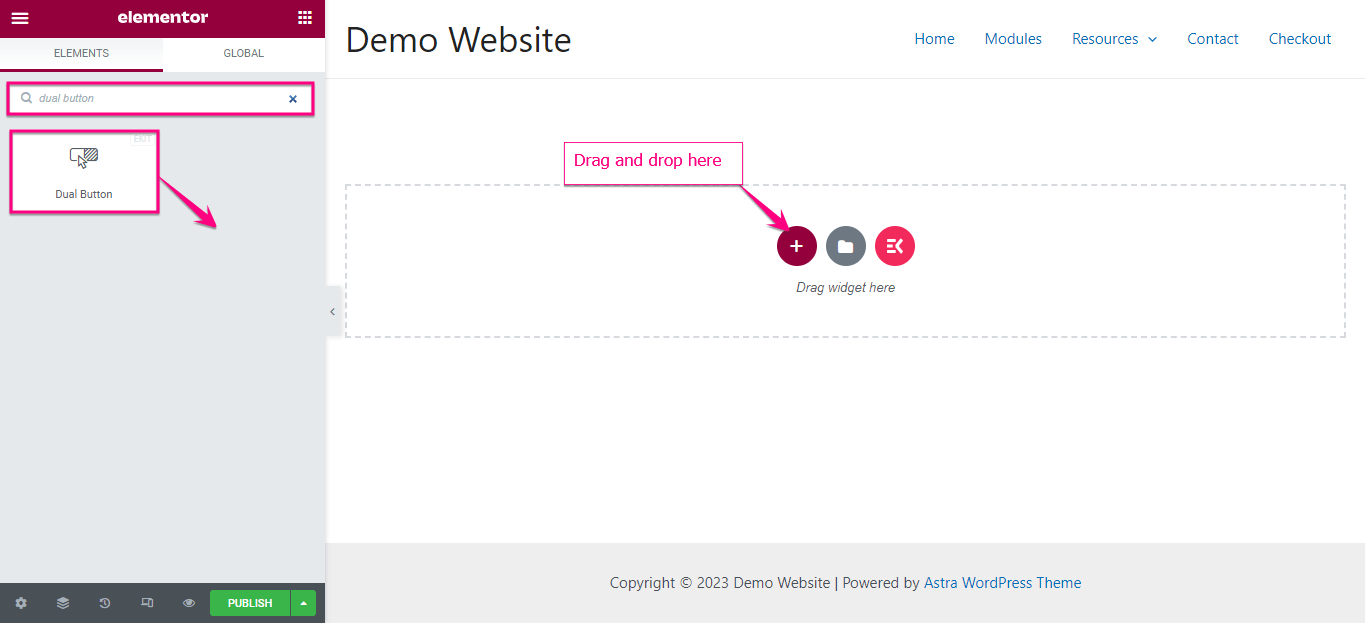
これにより、Elementor エディターにリダイレクトされます。 デュアルボタンを検索します 検索ボックスに。ウィジェットの名前を書き留めると、Ekit アイコンが付いたウィジェットが表示されます。
ここであなたはしなければなりません ウィジェットをドラッグアンドドロップします プラスアイコンをクリックします。ボタンをドラッグ&ドロップすると、デュアルボタンが追加されます。

次に、この二重ボタンをカスタマイズして、より魅力的にする必要があります。
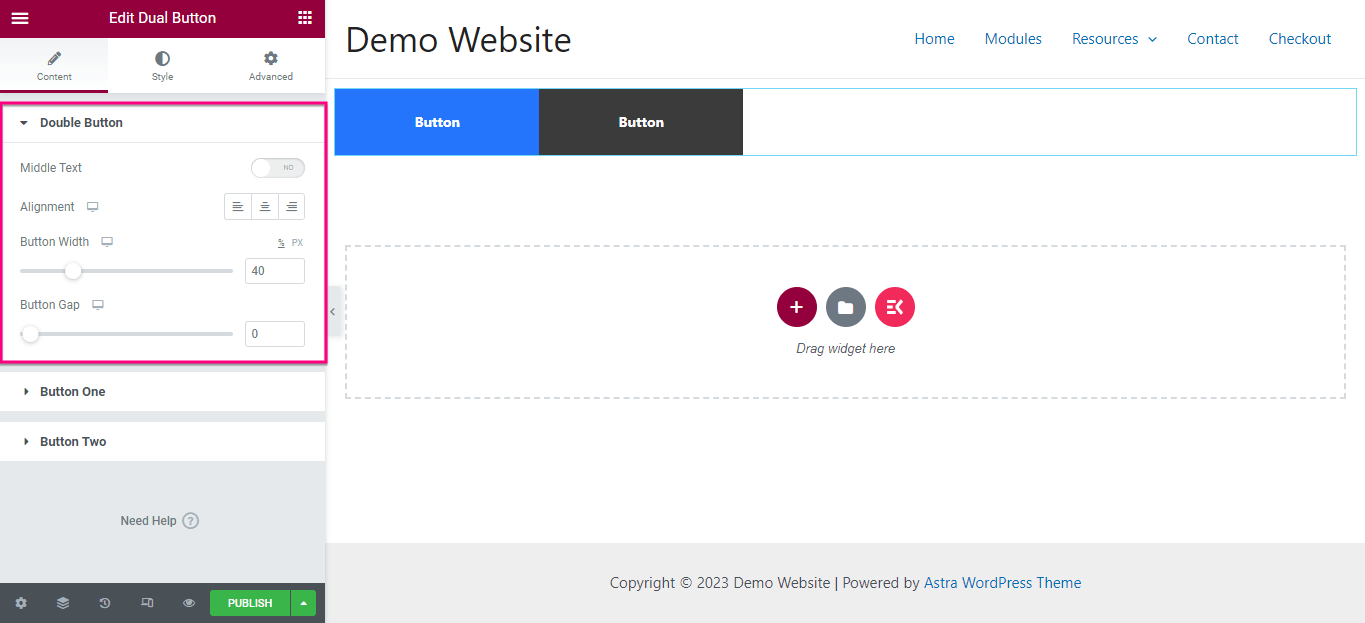
ここでは、ダブルボタンタブを展開する必要があります。 調整する 次の領域に:
- 中間テキスト: このオプションを使用すると、2 つのボタンの間に中間テキストを追加できます。
- 配置: デュアルボタンの配置を変更します。
- ボタンの幅: ここからデュアルボタンの幅を調整します。
- ボタンのギャップ: 2 つのボタンの間にどのくらいの間隔を空けるかを決定します。

ダブルボタンを編集したら、 ボタン 1 と 2 を個別に編集します。
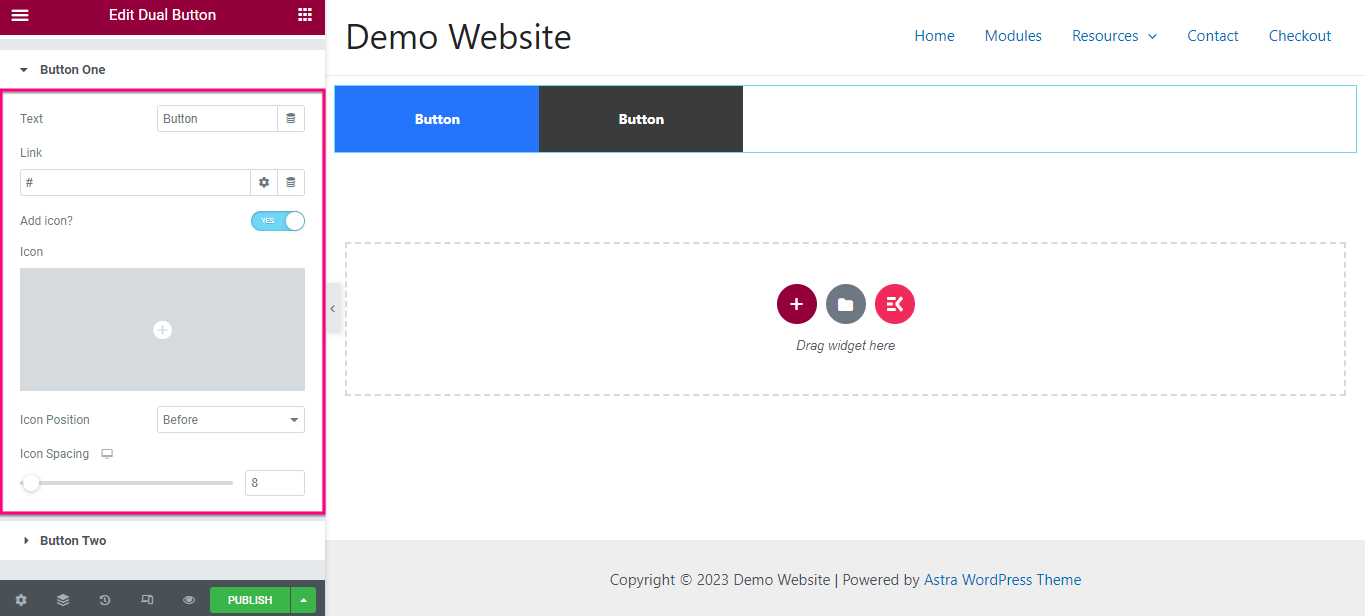
ボタン 1 の場合、次の変更を加えます。
- 文章: ボタン 1 の表示テキストを追加します。
- リンク: ボタン 1 のリンクをコピーして「リンク」フィールドに貼り付けて挿入します。
- アイコン: ボタンとともに表示されるアイコンを追加します。
- アイコンの位置: テキストの前後でアイコンを選択して、アイコンの位置を調整します。
- アイコンの間隔: ボタンのテキストとアイコンの間のスペースを変更します。

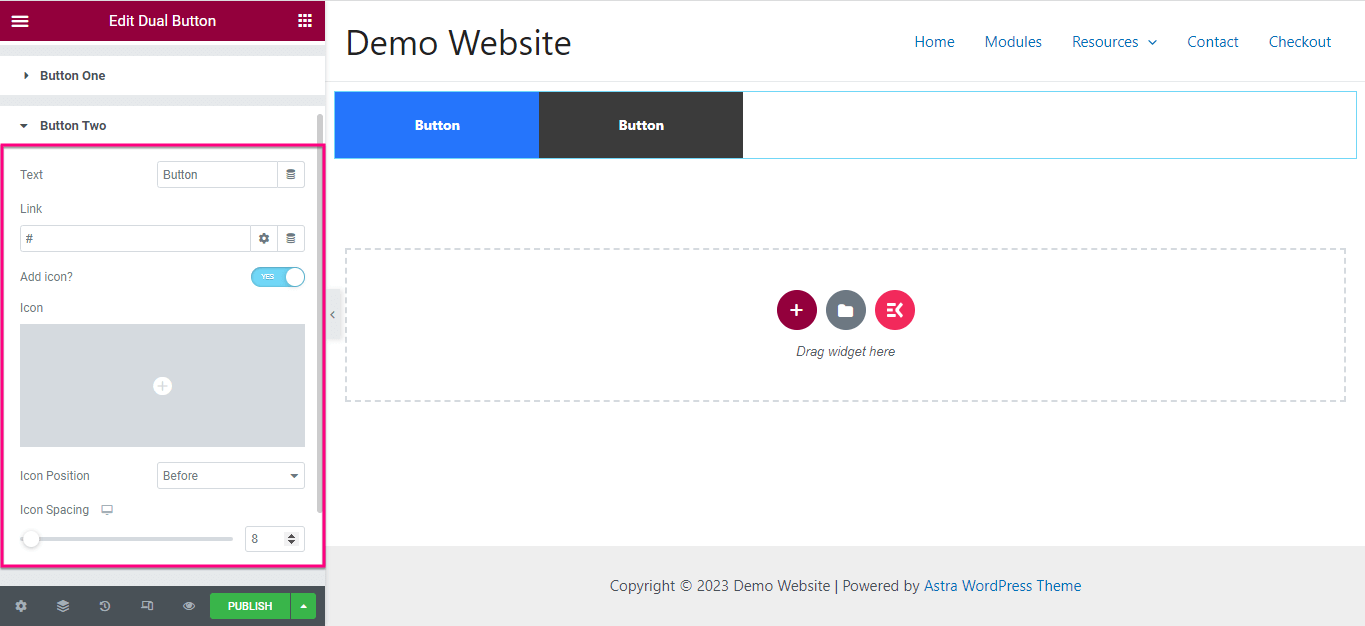
ここで、前のステップと同様に、 テキスト、リンク、アイコン、アイコンの位置、アイコンの間隔を調整します ボタン2のコンテンツタブに変更を加えた後、 「スタイル」タブに移動します.

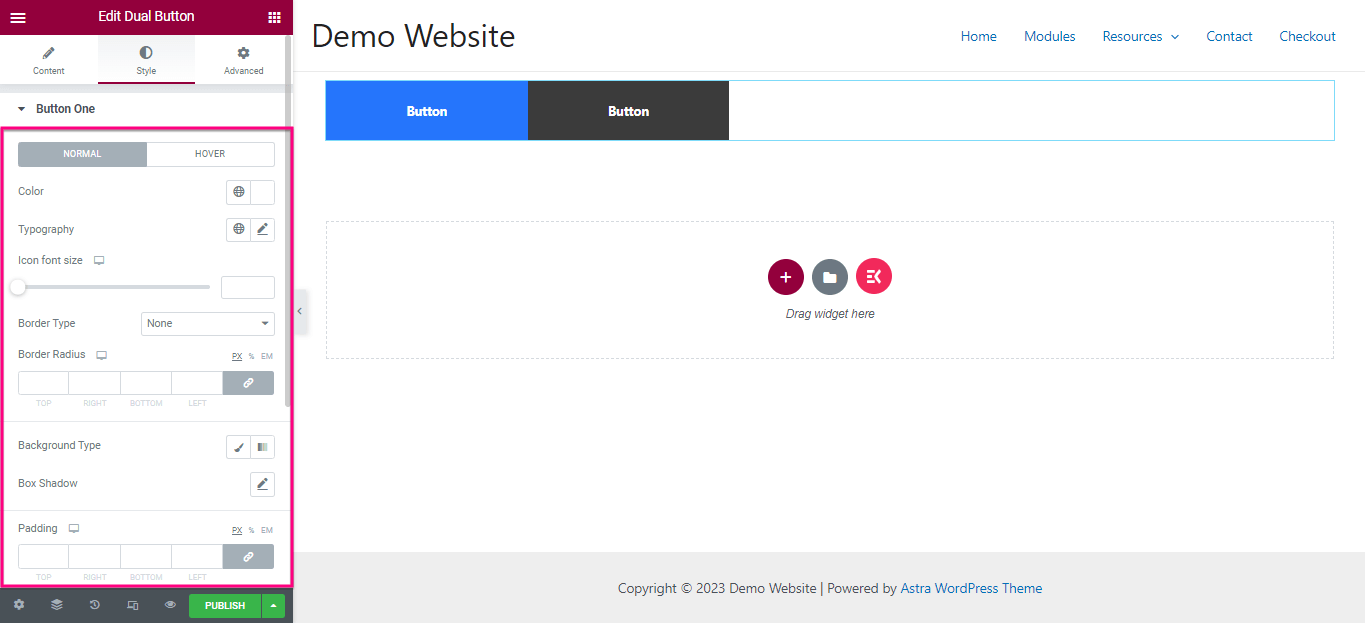
ここからは編集する必要があります 色, タイポグラフィ, アイコンのフォントサイズ, ボタンの種類, ボタンの半径, 背景タイプ, ボックスシャドウ, パディング、など。今度は同じことをしてください ボタン 2 のスタイルのカスタマイズ.

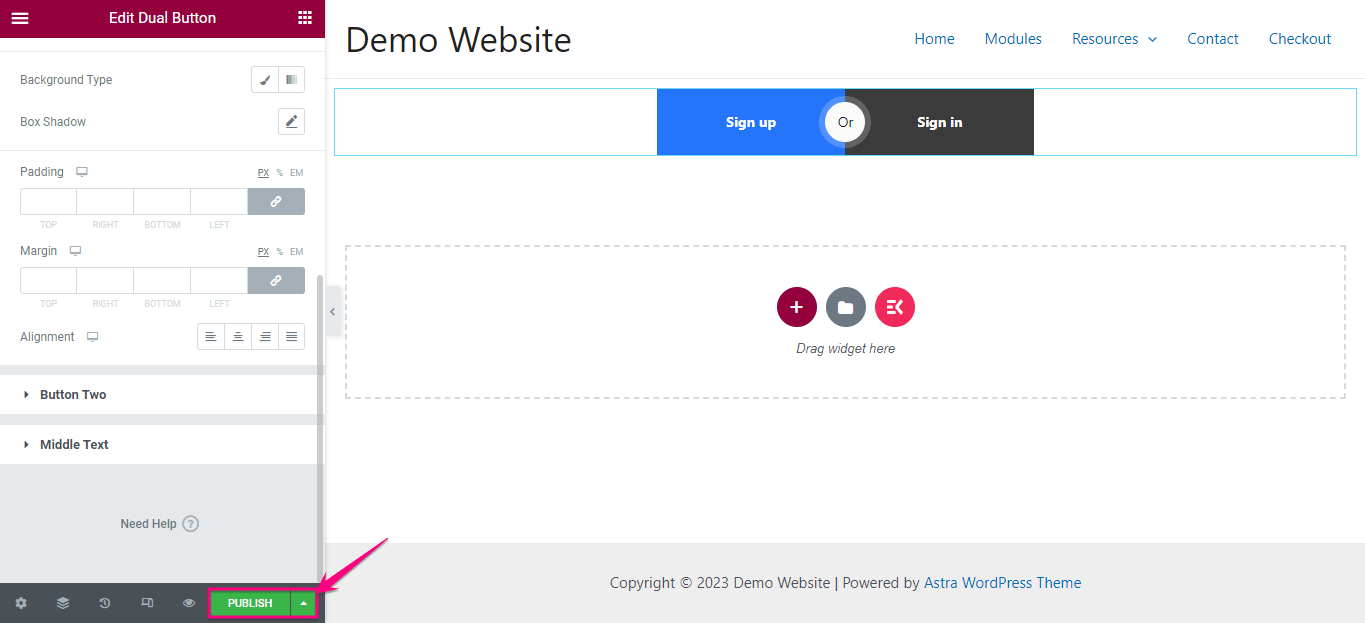
最後のステップでは、次のことを行う必要があります。 「公開」をクリックします ボタンをクリックして、2 つのボタンを並べて追加します。

デュアル ボタンを追加すると、サイトのエンゲージメントとコンバージョンに大きな影響を与える可能性があります。このブログでは、高度なスキルを必要としない、デュアル ボタンを追加する最も簡単でシンプルな方法を紹介してきました。
どの方法を選択する場合でも、無限のカスタマイズへの扉を開くベスト プラクティスを考慮することが重要です。したがって、最も便利なプロセスでウェブサイトに 2 つの魅力的なボタンを並べて追加してみてください。



コメントを残す