WordPress 5.0 リリースから、クラシック エディターはデフォルトのエディターとして Gutenberg に置き換えられました。したがって、WordPress を使用している場合は、新しいページまたは投稿を作成するには、新しい Gutenberg を使用するか、従来のエディターに戻る必要があります。
しかし、新しい方がより包括的であるにもかかわらず、なぜロールバックするのでしょうか? 「ブロック エディター」としても知られる Gutenberg は、より柔軟かつ簡単にコンテンツを作成するための新しいブロックベースのアプローチを導入します。
したがって、Gutenberg ブロック エディターについての基本から高度な理解が必要です。このブログを読めば、物事が簡単になります。
このガイドでは、WordPress で Gutenberg を使用する方法の基本と、再利用可能なブロックやパターンなどの高度なテクニックを学びます。
Gutenberg WordPress ブロック エディターとは何ですか?
Gutenberg を一言で言えば、ブロックを使用して Web ページや投稿を作成する WordPress の比較的新しいエディターです。ブロック エディターは、シンプルさと柔軟性を念頭に置いて導入されました。 Gutenberg では、各コンテンツは個別のブロックです。
したがって、テキスト、画像、ビデオ、表など、さまざまな種類のコンテンツを組み合わせて Web ページをデザインしたり、投稿したりできます。このエディターを使用すると、各ブロックを個別に再配置、スタイル設定、カスタマイズできるため、Web サイトの外観と操作性を最大限に制御できます。
ブロックとパターンを理解する
Gutenberg ブロック エディターがどのように機能するかを知るには、いくつかの新しい用語に慣れる必要があります。 WordPress ブロックとブロック パターンは、Gutenberg を説明する際に最もよく使用される 2 つの用語です。まずはそれらを理解しましょう。
ブロック:
Gutenberg のブロックは、コンテンツを作成するために使用される単位要素です。各ブロックは、個別の要素またはコンテンツの一部を表します。たとえば、段落ブロックを使用するとテキスト コンテンツを追加でき、画像ブロックを使用するとコンテンツに画像を追加できます。
同様に、WordPress ブロック エディターには、見出し、ギャラリー、リスト、引用、埋め込みメディア (ビデオやツイートなど) などのブロックがあります。
デフォルトのブロックを超えて、 多くのプラグインが Gutenberg エディターのブロックのリストに追加されます.

パターン:
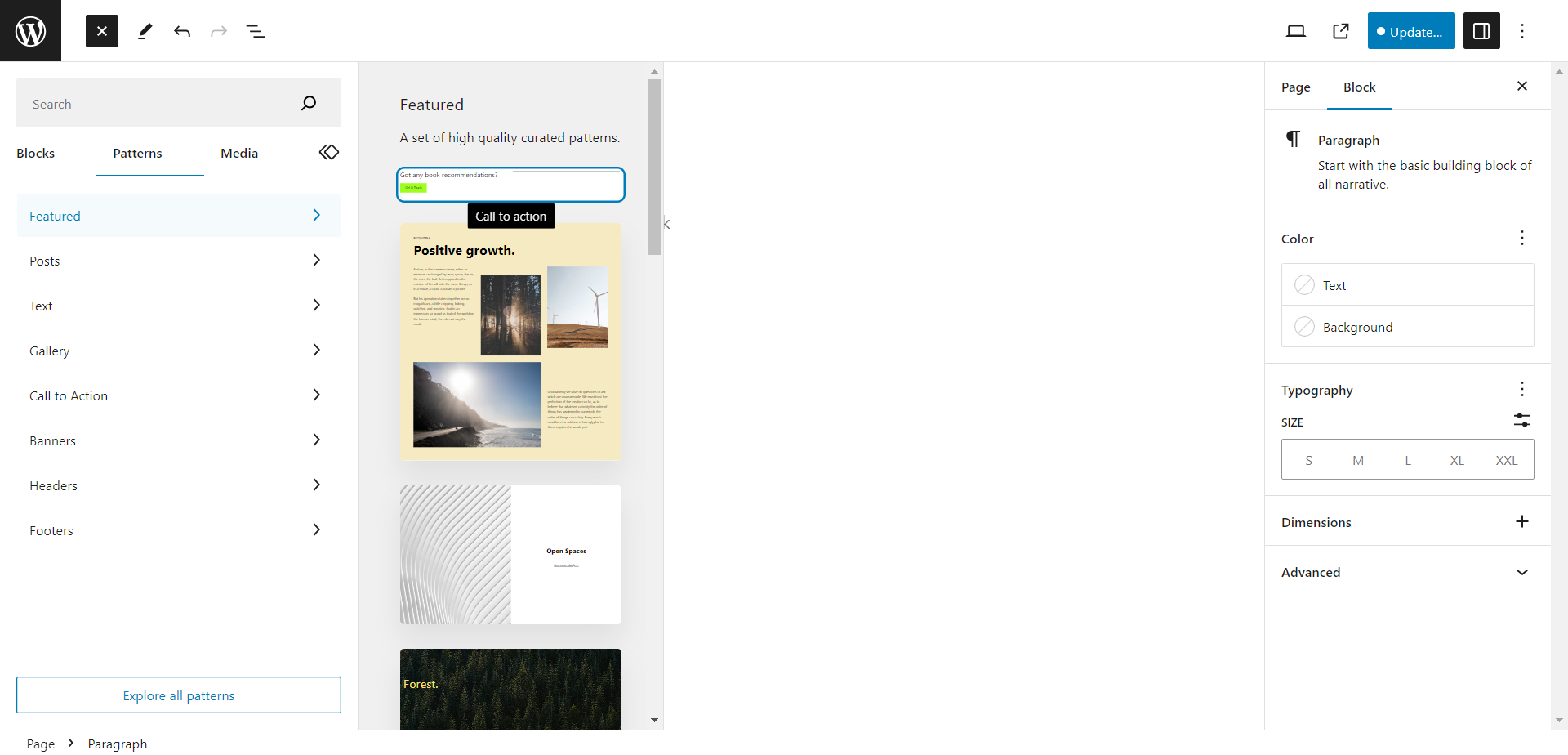
一方、パターンは、レイアウトまたはデザインを形成するためにグループ化されたブロックのセットです。これらのパターンは、ユーザーが複雑なレイアウトや一般的に使用されるブロックの組み合わせを 1 回のクリックですばやく追加するのに役立ちます。最終的には、Web ページを構築する時間と労力を節約できます。
パターンは、見出し、テキスト、ボタンを備えた CTA セクションなどの単純なレイアウトから、Web サイトのヒーロー セクション、紹介カルーセル、チーム メンバー セクション、価格表などのより複雑なデザインまで多岐にわたります。

WordPress で Gutenberg を使用するにはどうすればよいですか?
Gutenberg の使用はシンプルで簡単です。ブロックを選択し、コンテンツを追加してカスタマイズすると、Web ページの準備が整います。それだけではありません。 WordPress で Gutenberg を使用する方法を詳しく見てみましょう。
Gutenberg ブロック エディターは WordPress でどのように機能しますか?
WordPress 5.0 以降のバージョンを使用している場合は、Gutenberg がすでにデフォルトのエディタになっている可能性が高くなります。したがって、ブロックエディターをインストールしたりアクティブにしたりする必要はありません。新しいページまたは投稿を開くだけで、WordPress でデザインを作成できます。

ステップ 1: Gutenberg にブロックを追加する方法
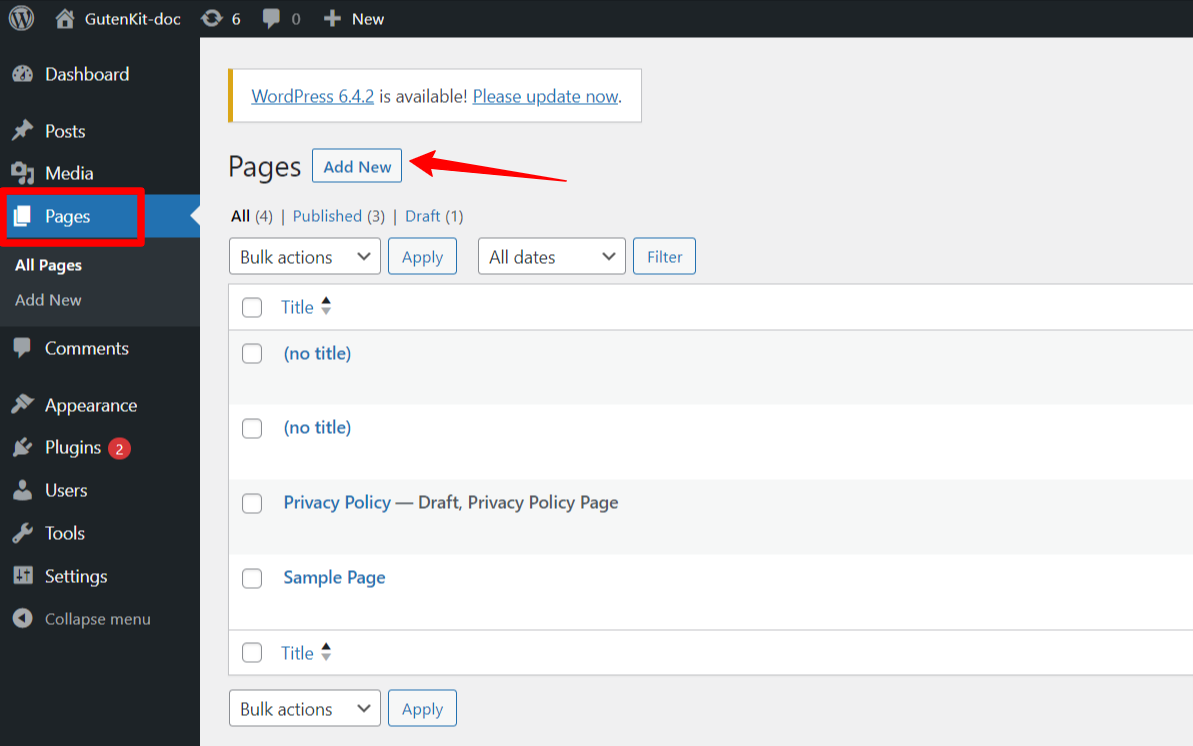
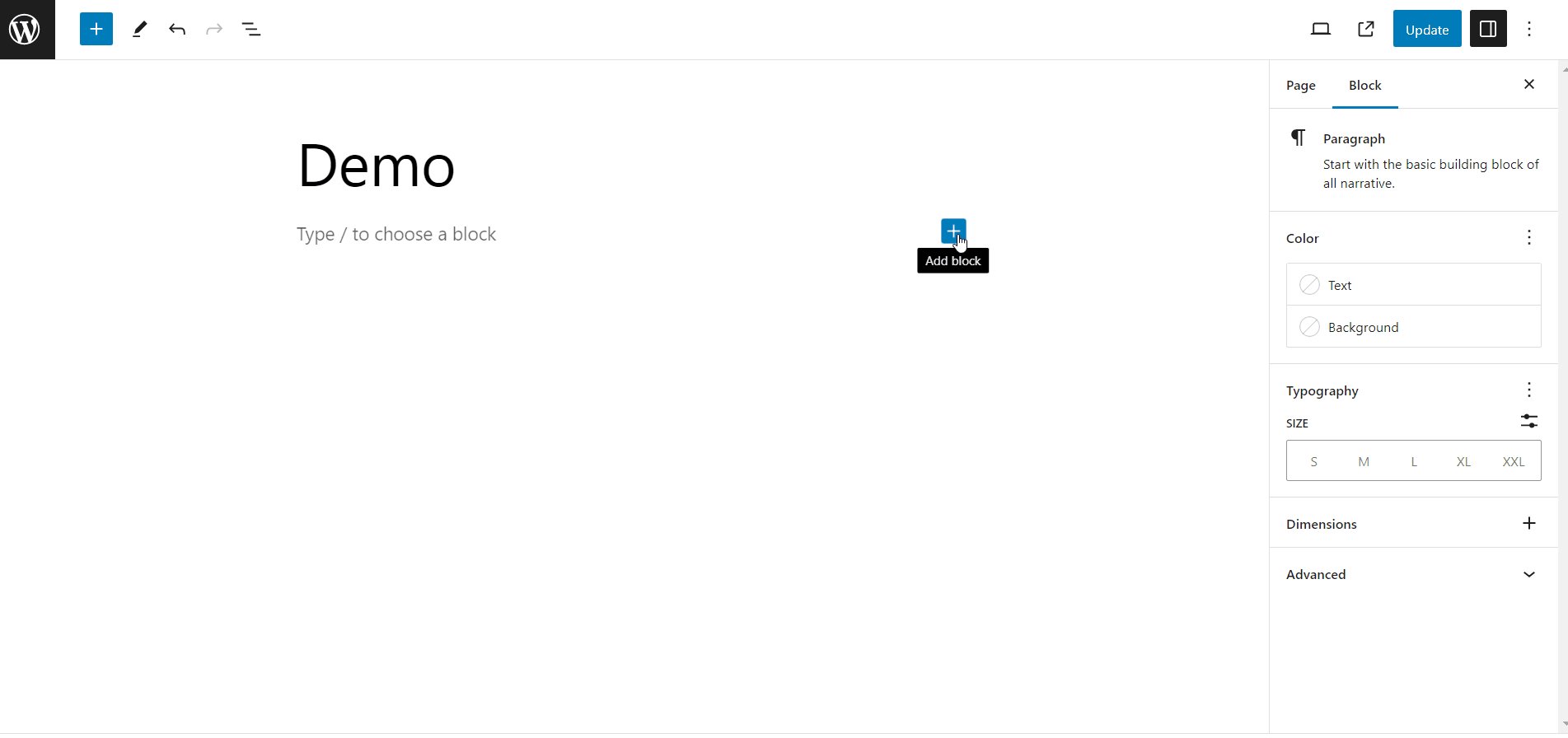
デフォルトの WordPress ブロックエディターである Gutenberg にブロックを追加するのは簡単なプロセスです。最初にページのタイトルを入力します。
次にブロックを追加します。
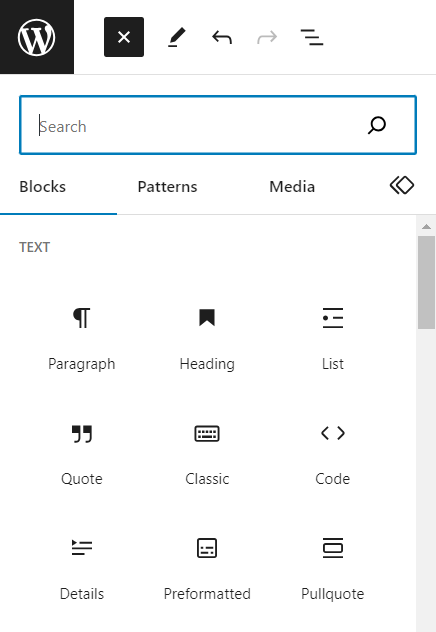
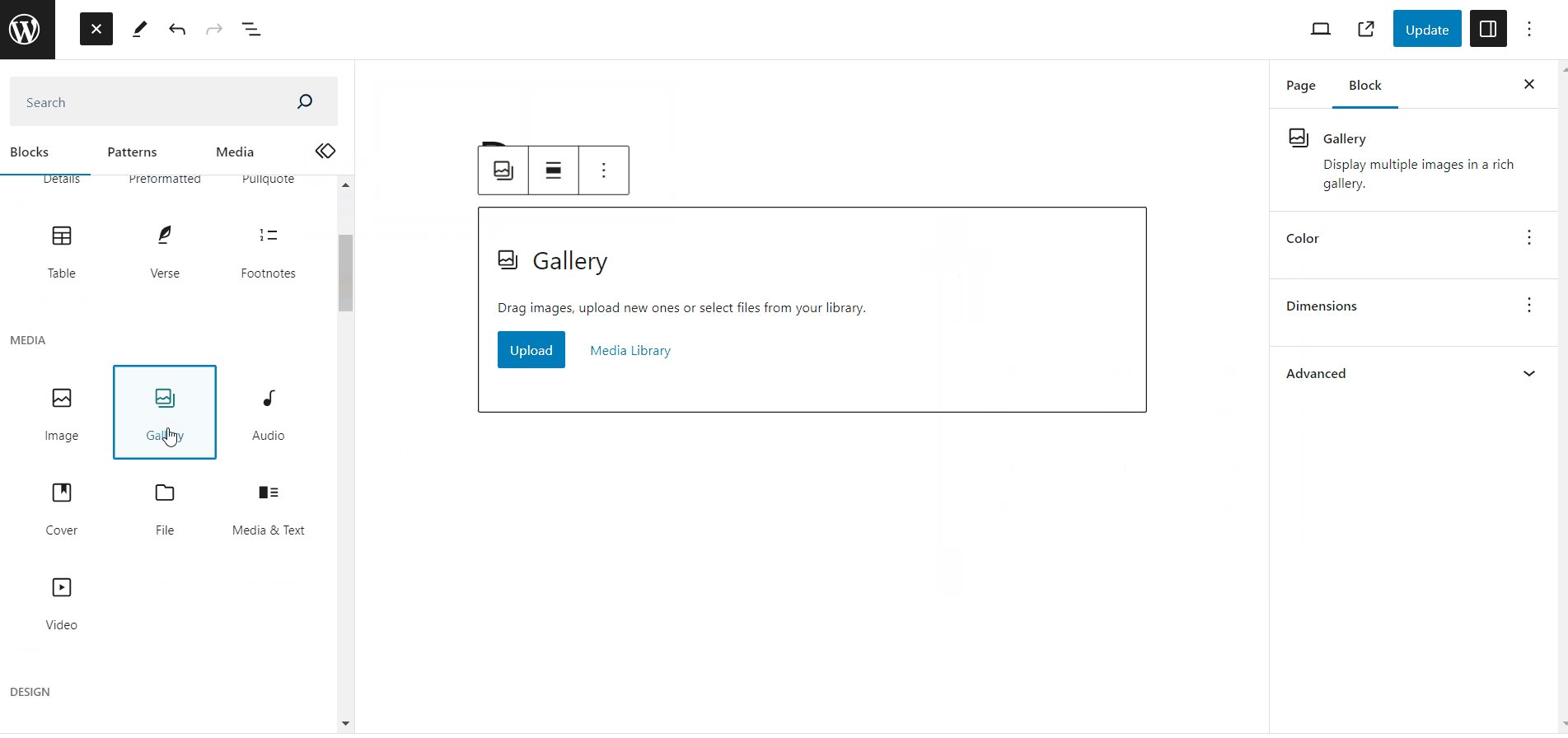
- フィールドを開いてブロックを追加します。 エディターで「+」アイコンをクリックするか、キーボードの / を押します。これにより、ブロックインサーターが開きます。
- ブロックを参照して選択します。 ブロックの名前を入力してブロックを検索することも、使用可能なブロックをスクロールすることもできます。いずれかを選択し、追加するブロックをクリックします。
これらのブロックを探索して、WordPress サイト用の多様で魅力的なコンテンツを作成できます。ブロックが追加されたら、選択したブロックにコンテンツを追加できるようになります。

ステップ 2: ブロックにコンテンツを追加する
Gutenberg は、さまざまなタイプのコンテンツに対応する幅広いブロックを提供します。前述したように、これには段落、見出し、画像、ビデオ、ボタン、表などが含まれます。これらのブロックを使用して、さまざまな種類のコンテンツを Web ページに追加できます。
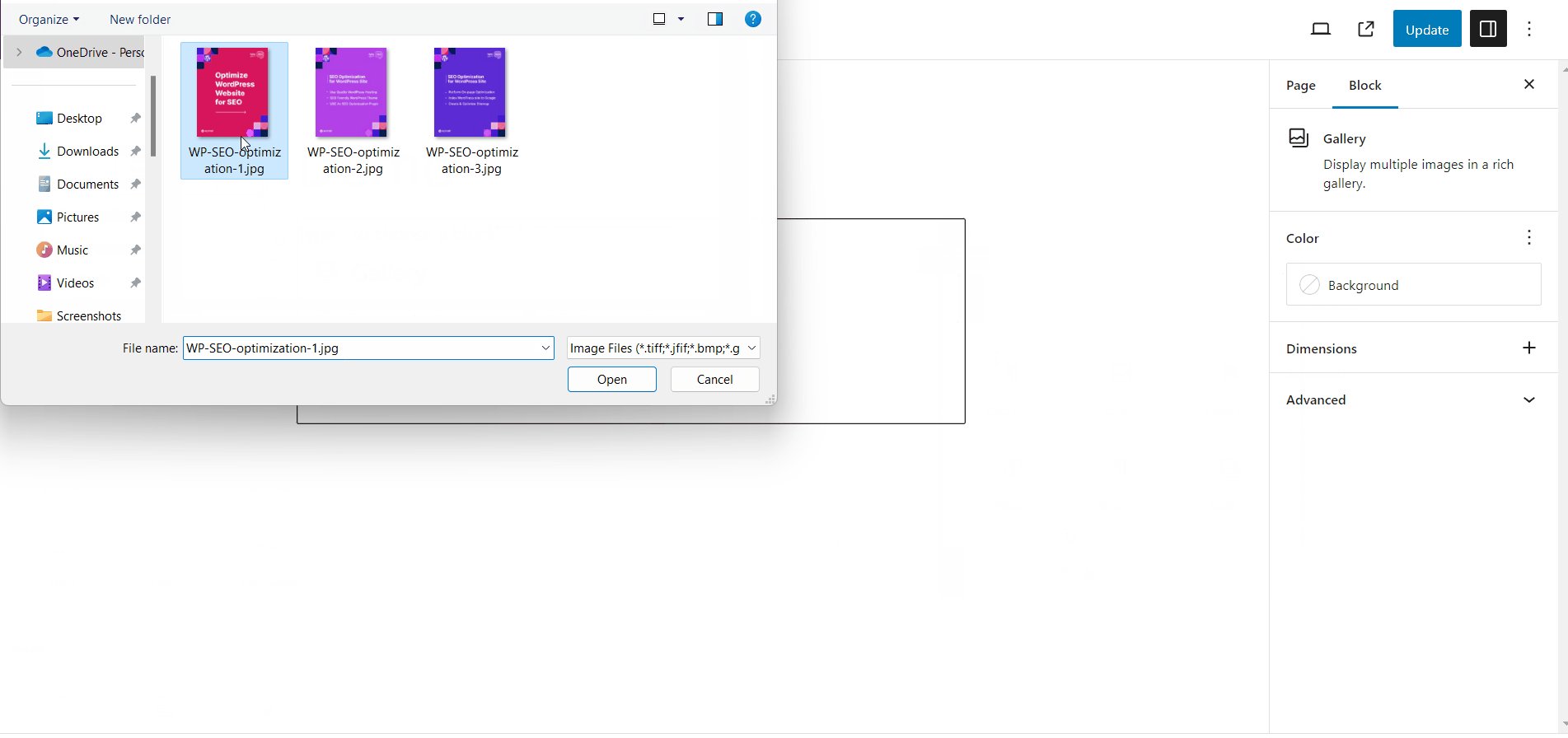
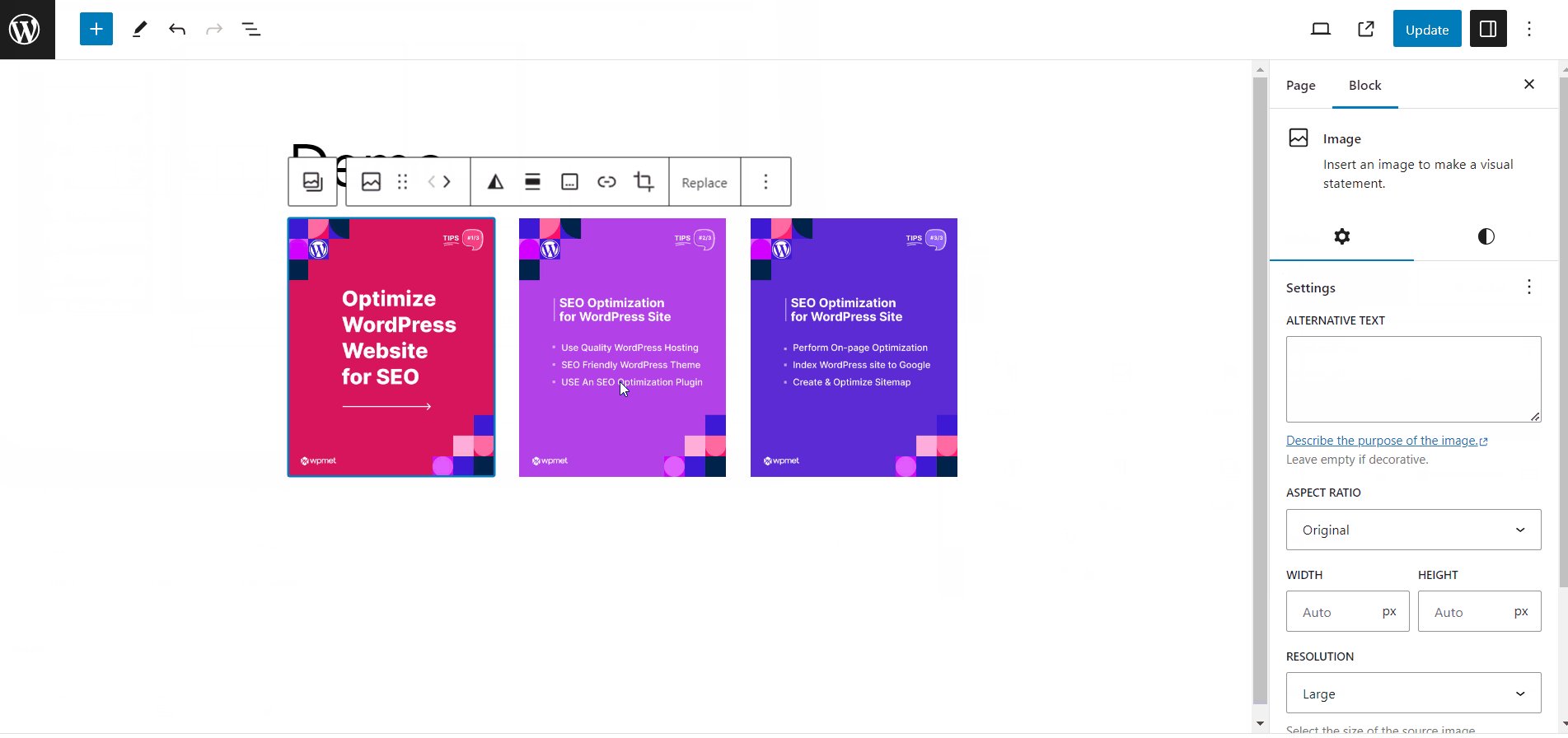
たとえば、画像ギャラリーを作成する場合、1. ギャラリー ブロックを選択し、2. メディア ライブラリから画像をアップロードまたは選択すると、ページにギャラリーが追加されます。
同様に、見出しを追加する場合は、見出しブロックを選択し、見出しテキストを追加するだけです。
ステップ 3: ブロック スタイルをカスタマイズする
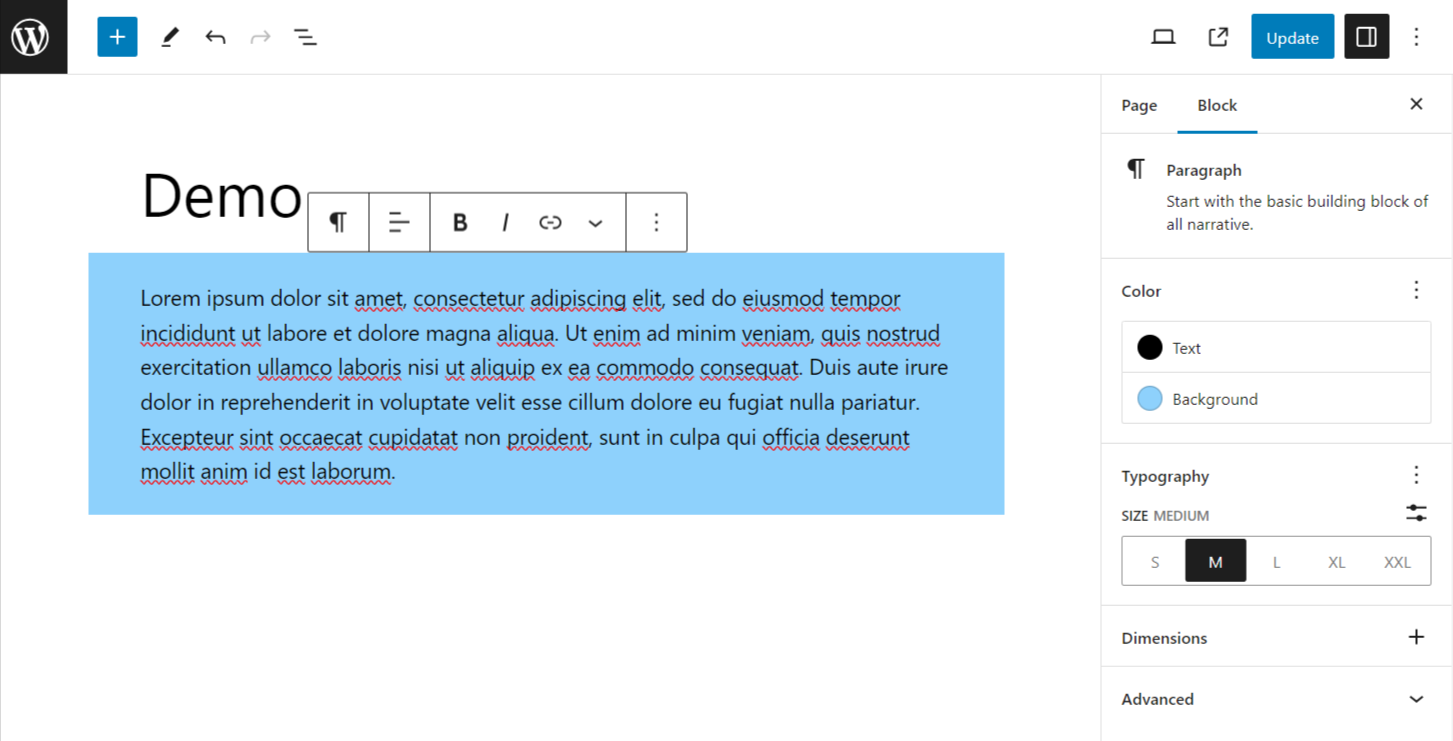
WordPress ブロックエディターの最も驚くべき点は、各ブロックを個別にカスタマイズできることです。たとえば、2 つの段落ブロックに異なるテキストの色とタイポグラフィを含めることができます。
したがって、ブロックを追加すると、右側のパネルにカスタマイズ可能なオプションが表示されます。同様に、段落ブロックの場合、テキストと背景色をカスタマイズしたり、テキスト サイズや、フォント ファミリー、行の高さ、文字間隔などのタイポグラフィを選択したりできます。

Gutenberg でのブロックの保存と再利用
再利用可能なブロック、現在は「同期パターン」と呼ばれています Gutenberg で導入されたユーザーフレンドリーな機能の 1 つです。 WordPress ブロック エディターを使用すると、ブロックまたはブロックのグループをカスタム スタイルとともに保存し、後で他のページや投稿で再利用できます。これにより、時間と労力が大幅に節約されます。
Gutenberg ブロックを再利用可能にするには、
- ブロックまたはグループを選択します。
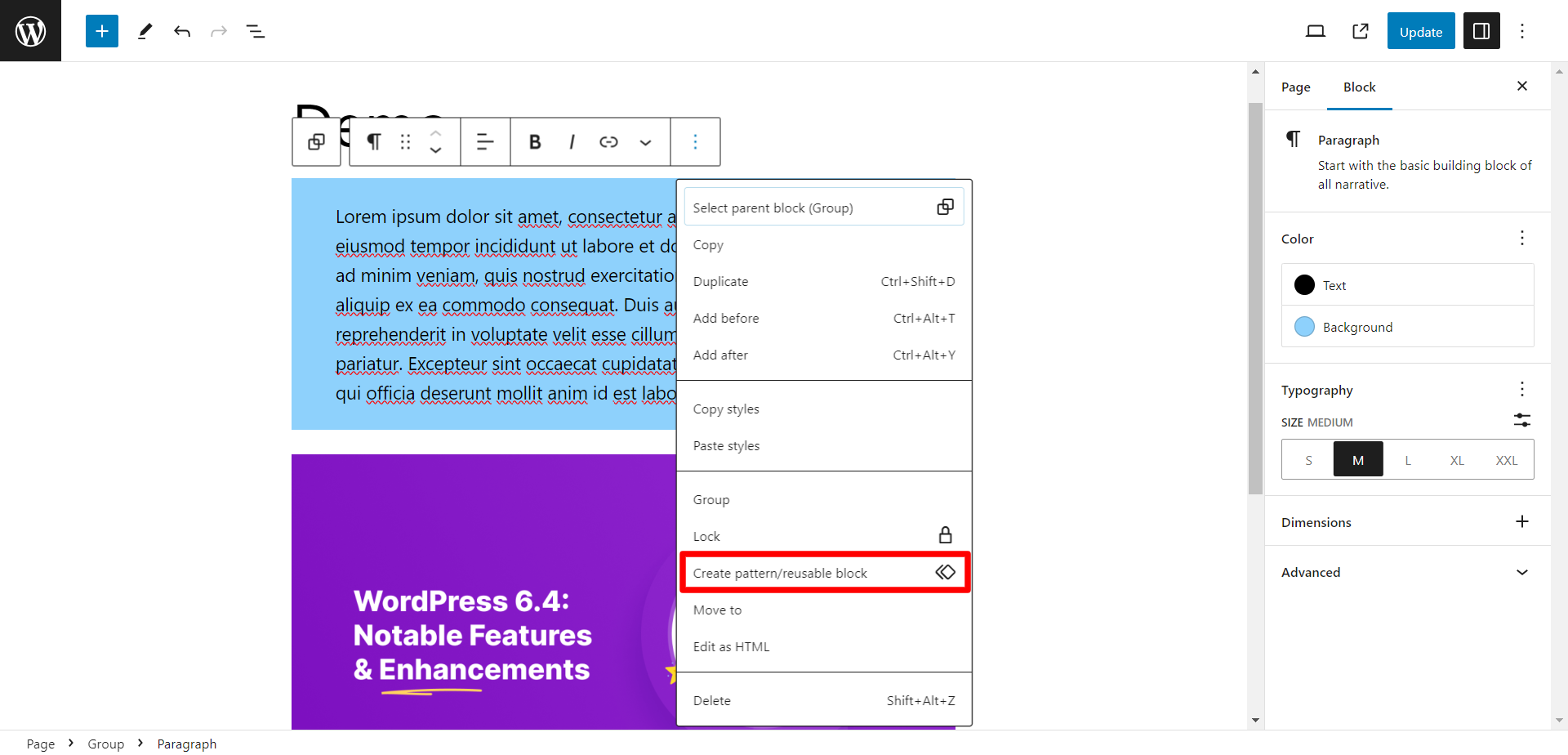
- 3 つの点 ( ⋮ ) アイコンをクリックします。
- 「パターンの作成/再利用可能なブロック」を見つけます。
- 名前を入力します。
- 「同期済み」トグルを有効にして再利用可能にします。
- 最後に、「作成」ボタンをクリックします。

最終的に、ブロックは再利用可能なブロックに変わります。再利用可能なブロックを使用するには、
- 再利用可能なブロックを追加する投稿またはページの WordPress エディターを開きます。
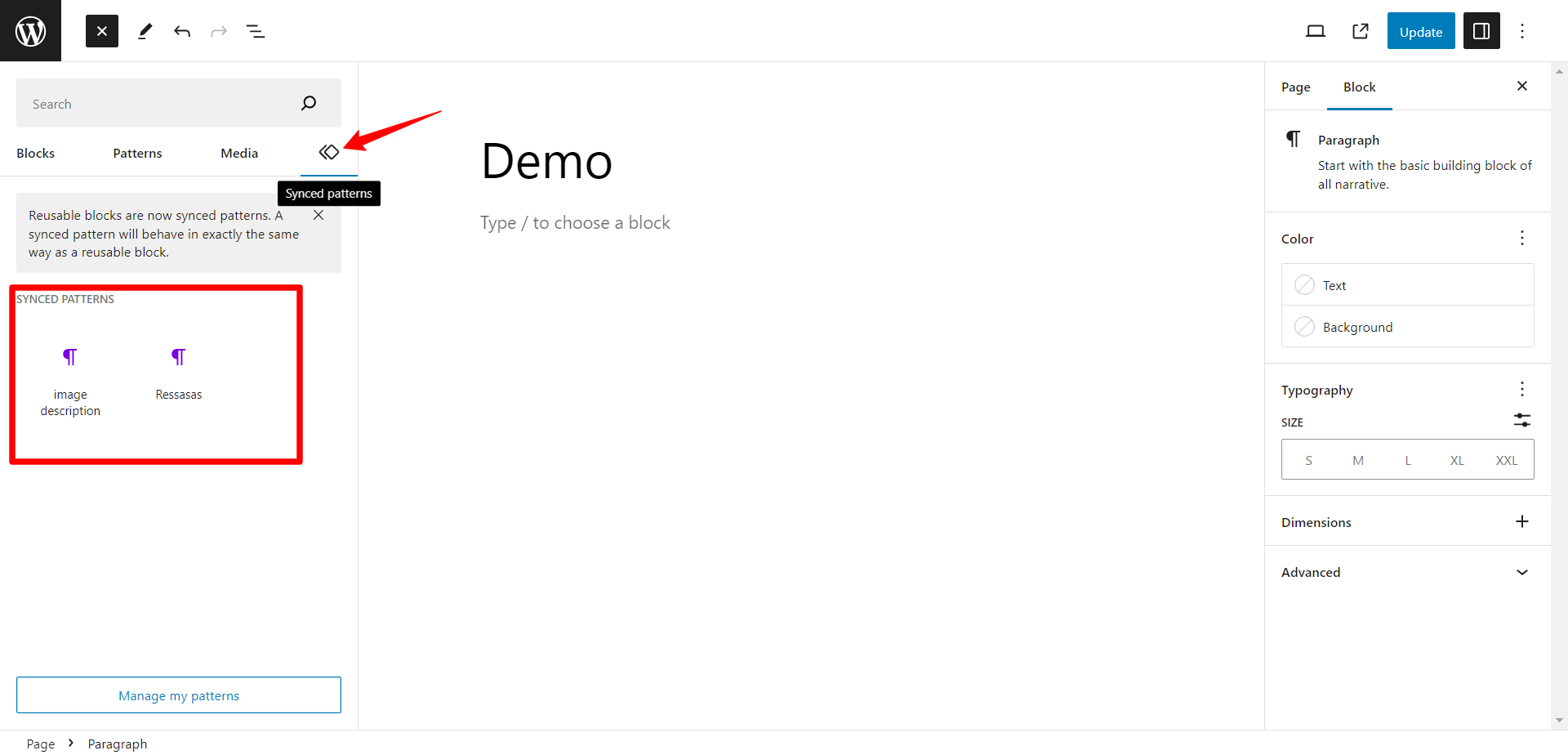
- 「+」アイコンをクリックして新しいブロックを追加します。
- 「再利用可能」タブの下に、作成した再利用可能なブロックが表示されます。挿入したいものをクリックします。

全体として、特に Web サイト全体で頻繁に使用する特定の要素やレイアウトがある場合、再利用可能なブロックは時間を節約できる機能です。
まとめ
結論として、Gutenberg ブロック エディターの導入により、WordPress の使いやすさは大きく変わりました。これにより、Web ページと投稿の作成がより簡単かつ柔軟になりました。
したがって、WordPress で Gutenberg を使用する方法を知ることは、WordPress CMS 一般を使用する人にとって基本的な要件です。ブロックベースのエディターとその多数の機能を理解することで、視覚的に魅力的なレイアウト、マルチメディアの豊富なコンテンツ、ユーザーフレンドリーな Web サイトを作成するツールを手に入れることができます。



コメントを残す