見込み顧客を獲得し、訪問者を変換する効果的な方法をお探しですか?オンライン ビジネスでもオフライン ビジネスでも、商用 WordPress ウェブサイトを所有していれば、それを簡単に行うことができます。 WordPress サイトにソーシャルカウンターを追加すると、簡単に目標を達成できます。
ソーシャル カウンターがどのようにしてリードを獲得できるのか疑問に思われるかもしれません。ソーシャル メディア カウンターには、Web サイト上のソーシャル メディア チャネルのフォロワー、ファン、購読者が表示されます。サイト上で自分のファンベースを表示すると、サイト訪問者の動機が高まり、フォローするように促されます。
サイト訪問者があなたをフォローし始めると、あなたの製品やサービスを彼らに広める絶好の機会が得られます。広告やプロモーション コンテンツをさまざまなソーシャル メディア チャネルで共有すると、フォロワーの目の前に表示されます。あなたのフォロワーの中には、あなたのオファーが儲かると感じて見込み顧客に変わる人もいるでしょう。
この記事では、WordPress サイトにソーシャル カウンターを追加する方法を説明します。なぜソーシャル カウンターを追加するために WordPress を選んだのか疑問に思われる場合は、次の統計が答えになります。
最新のデータによると、 裁判の主催, WordPress は、2021 年にインターネットの 39.6% の Web サイトを強化し、2020 年の 35% からほぼ 5% 増加しました。また、CMS で構築されたサイトのみを計算すると、64.1% のサイトが WordPress を利用しています。
しかし、 ワードプレス は現在、自社の Web サイトで、世界中の Web サイトの 42% に電力を供給していると主張しています。
このチュートリアルを作成するために WordPress を選んだ理由が理解できたと思います。ソーシャル メディア プラグイン WP Social を使用して WordPress にソーシャル カウンターを追加する手順を段階的に説明します。しかし、手順に進む前に、その理由を知ることが重要です WPソーシャル、ソーシャルカウンターを追加するには?
WP Social を通じて WordPress サイトにソーシャル カウンターを追加する理由
大量の ソーシャルメディアプラグイン 自由にご利用いただけます。では、なぜ WP Social なのでしょうか? WP Social は、ソーシャル メディアのフォロワー カウンターとして試してみる価値のある、機能が豊富なソーシャル メディア プラグインです。このプラグインは、ソーシャル シェア、ソーシャル カウンター、ソーシャル ログインの 3 つの機能を備えています。このプラグインが真の逸品である理由はいくつか挙げることができます。
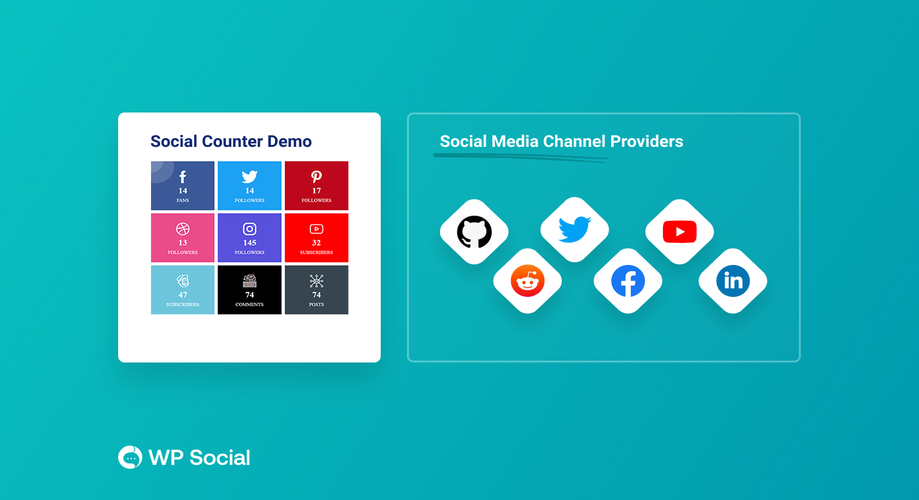
しかし、このプラグインが他のプラグインより際立っているのは、そのゴージャスなソーシャルカウンターの外観と、多数のプロバイダーの統合です。 WP Social のソーシャル カウンターのスタイリッシュなデモの 1 つと、プラグインが統合する人気のソーシャル メディア ネットワークをご覧ください。

WP Social を通じて WordPress サイトにソーシャル カウンターを追加するのはなぜですか?それをチェックしよう-
- あらゆる WordPress サイトでのスムーズなインターフェイスと統合プロセス。
- いくつかのソーシャル カウンター テンプレートが用意されているので、選択してサイトに追加できます。
- ソーシャルカウンターの鍵となる主要なソーシャルメディアチャネルをすべてサポートします。
- 豪華なボタンと配置オプションが利用可能です。
WPソーシャルのソーシャルカウンターはどのように機能しますか?
WP Social のソーシャル カウンターには、カウンター設定、プロバイダー、スタイル設定の 3 つの異なるタブがあります。カウンター設定から、キャッシュ時間を設定し、テーマを選択し、ソーシャルカウンターを表示したい場合はショートコードを使用する必要があります。
[プロバイダー] タブには、Facebook、YouTube、Twitter、Instagram、Linkedin、Mailchimp、Pinterest、Dribble などの多数のソーシャル メディア ネットワーク プロバイダーが表示されます。サイト内のソーシャル カウンターに表示するソーシャル メディア チャネルを選択できます。
[スタイル設定] タブでは、ソーシャル カウンター ボタンの多数のスタイルを確認できます。平らな線スタイル、丸い線スタイル、フラット アイコン スタイル、ホバー カラー スタイル付きの丸いアイコン、塗りつぶし色付きの垂直線スタイルなどを選択できます。
すぐにチュートリアルに進みましょう…。
WP Social をインストールしてアクティブ化します。
まず、WP Social をインストールしてアクティブ化する必要があります。どうやってするか?ドキュメント「方法」を参照してください。 WP Socialをインストールしてアクティブ化する そのために。
実際、これは管理パネルのダッシュボードから行うことも、最初に手動でダウンロードしてからインストールすることもできます。プラグインがインストールされたら、すぐに有効化できます。
ダッシュボードで WP Social を見つけます。
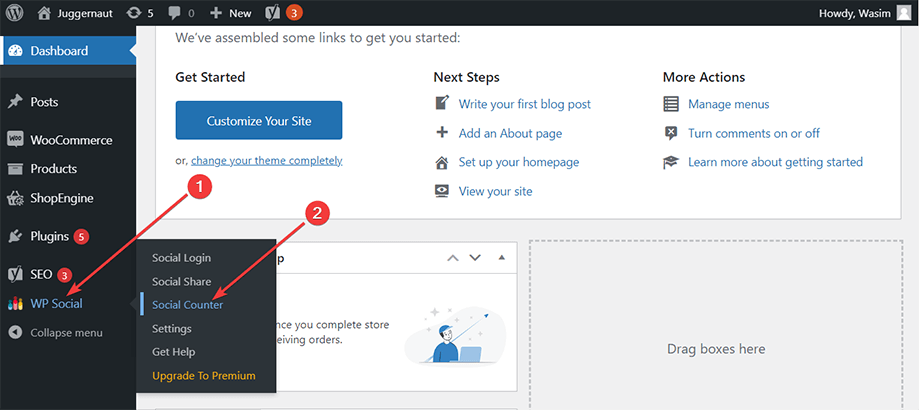
次に、ダッシュボードの WP Social に移動し、その上にマウスを置きます。項目のリストが表示されるので、その中からソーシャルカウンターを選択します。

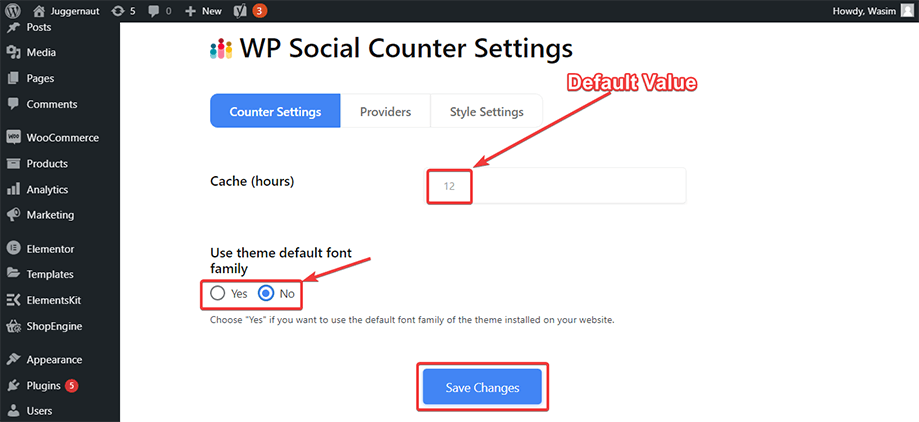
これにより、新しいページが表示されます。ここでは、基本的に、上で説明した 3 つのタブ (カウンター設定、プロバイダー、およびスタイル設定) が上部に表示されます。デフォルトでは、[カウンター設定] タブがアクティブになり、その下に 3 つのパラメーターが表示されます。
[カウンター設定] タブで必要なデータを設定します。
まず、[キャッシュ (時間)] を設定します。これはデフォルトで 12 に設定されていますが、私は 2 に設定しているので変更できます。つまり、2 時間ごとに自動更新が行われ、更新されたデータが表示されます。
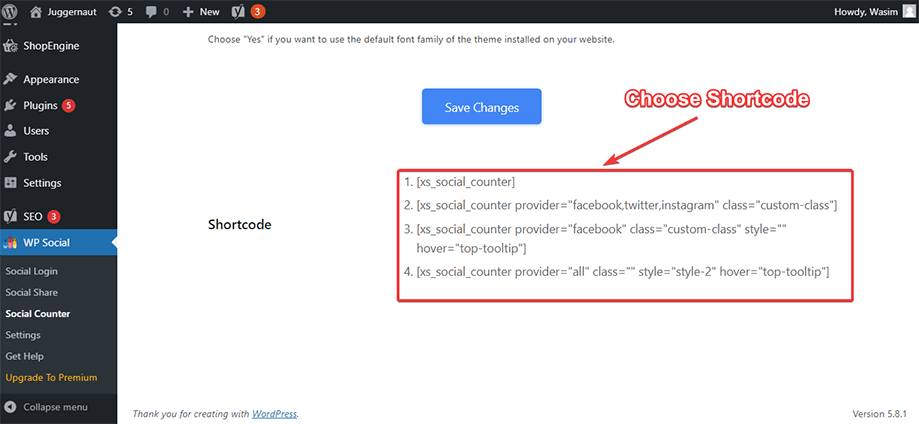
次に、デフォルトのフォント ファミリ テーマを使用するかどうかを選択する必要があります。必要に応じて、「はい」または「いいえ」を選択します。

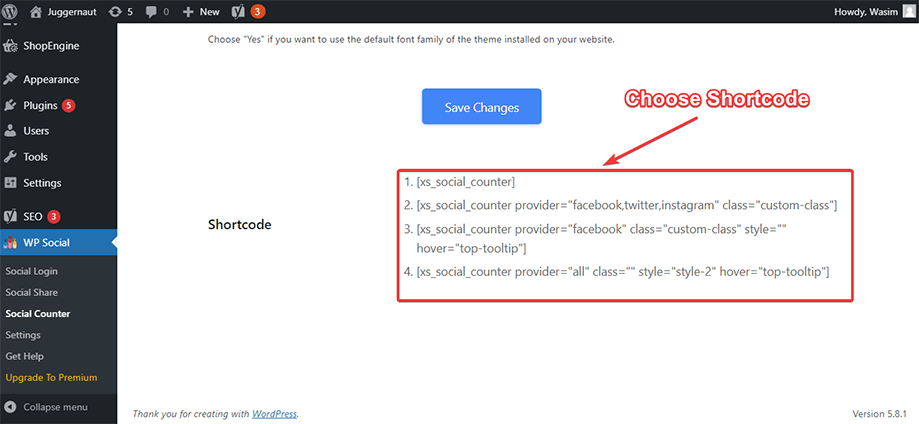
ページの下部には、ページ上のどこでもソーシャル カウンターを表示するために使用できるショートコードが多数表示されます。

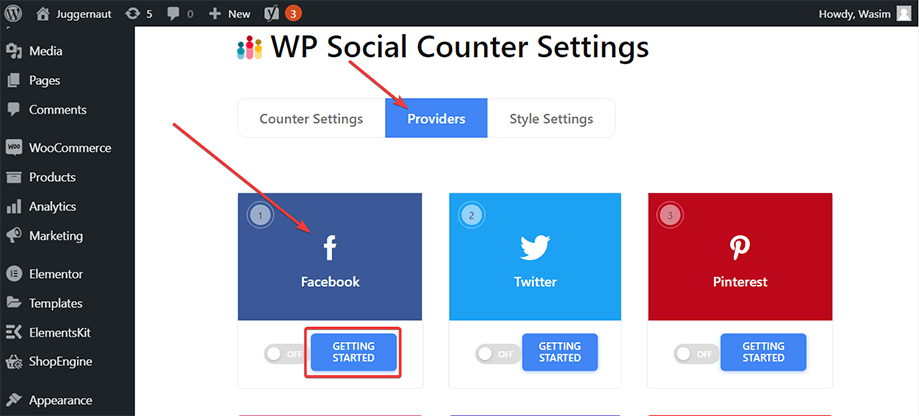
「プロバイダー」タブに切り替えて、Facebook を使い始めます。
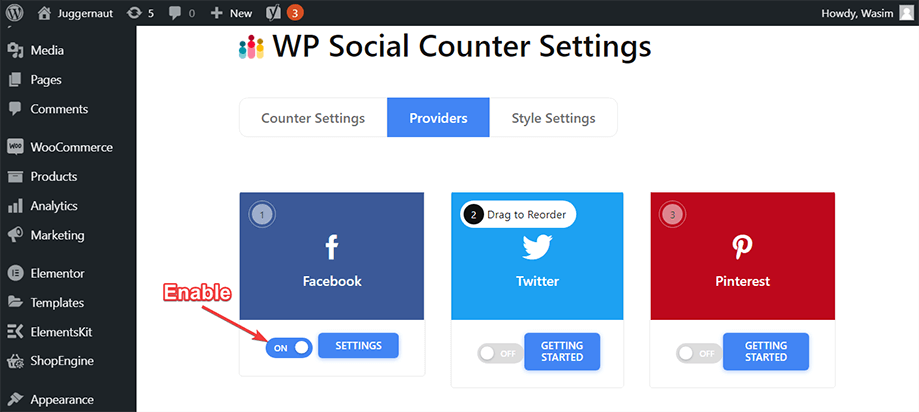
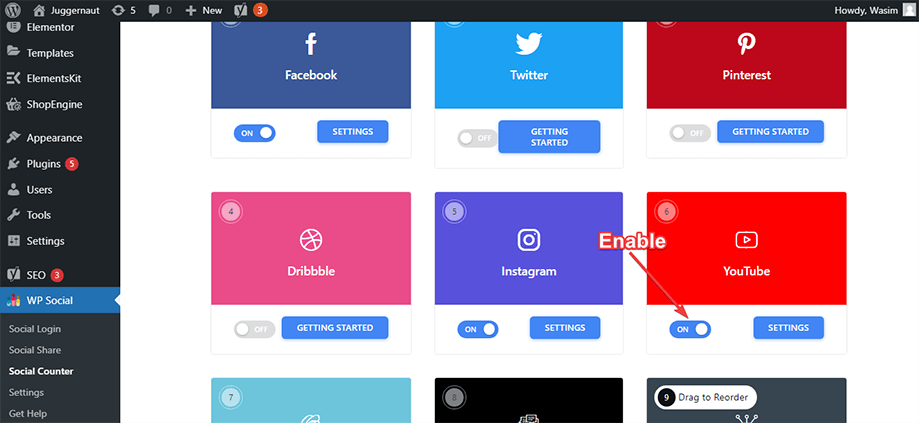
ここで、「プロバイダー」タブに切り替えると、Facebook、Twitter、Instagram、Linkedin、YouTube などの多数のプラットフォームが表示されます。その中から、ページに表示したいものを選択できます。このチュートリアルでは Facebook、Instagram、Youtube を選択します。
まず、Facebook セクションに移動し、「はじめる」ボタンをクリックします。

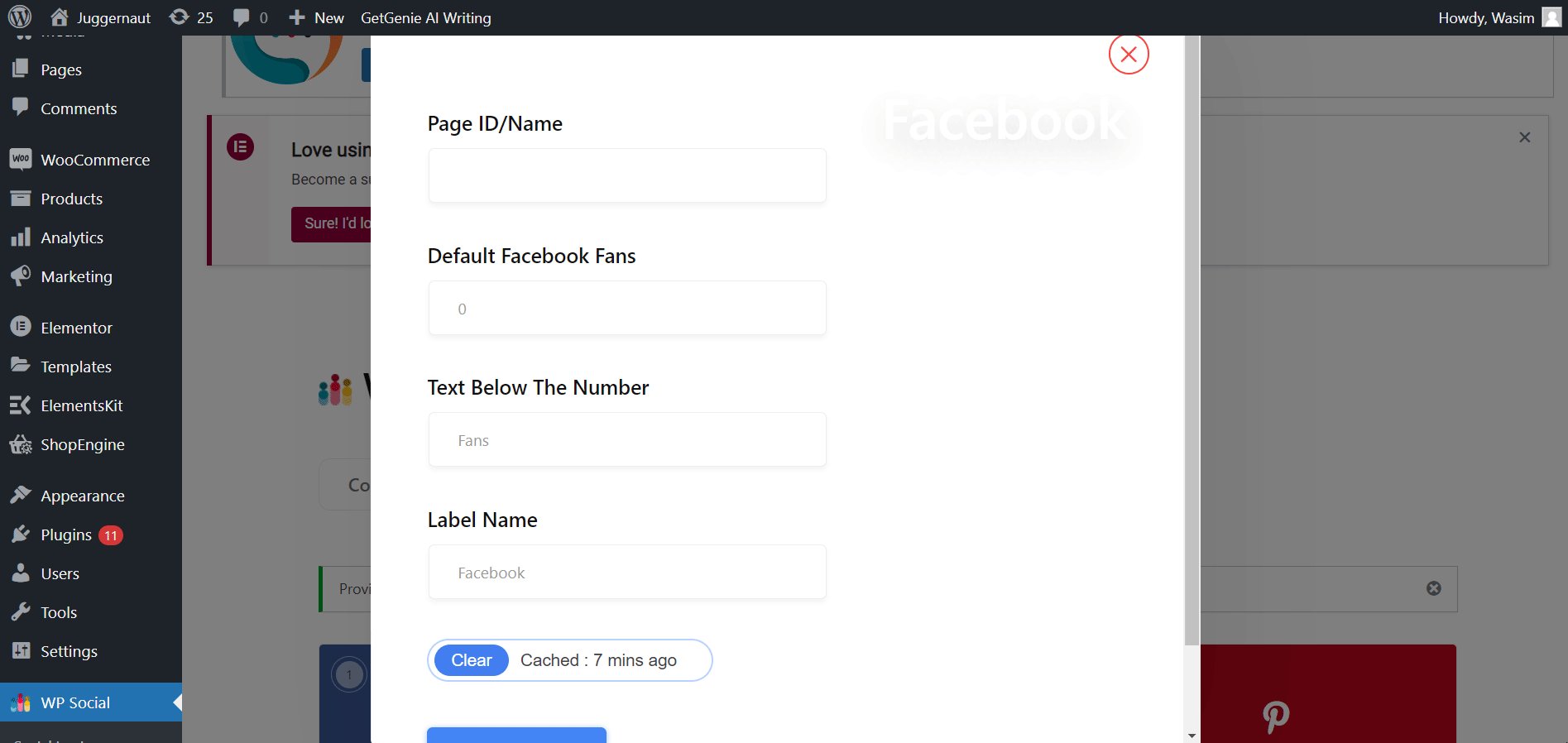
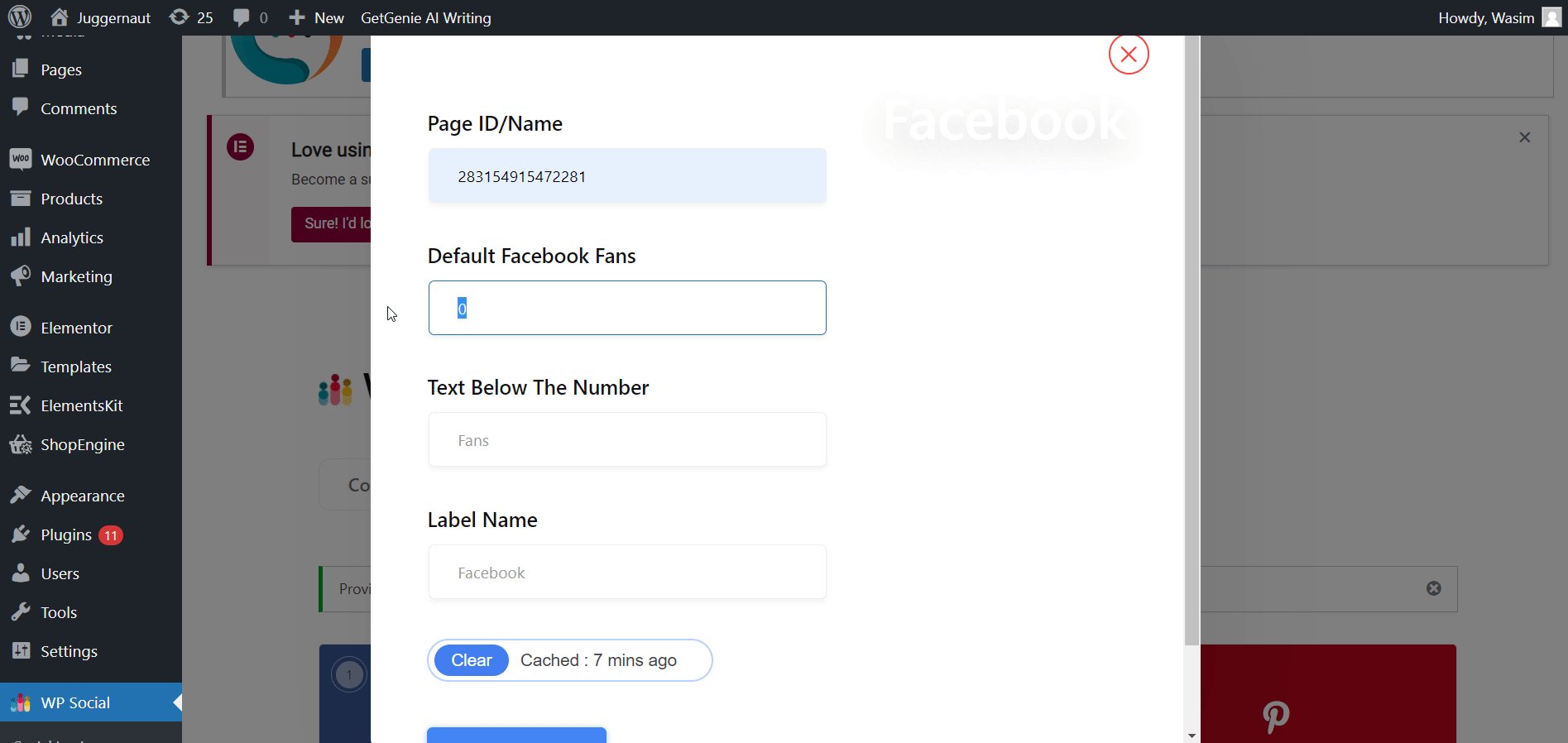
Facebook ブロックを有効にする:
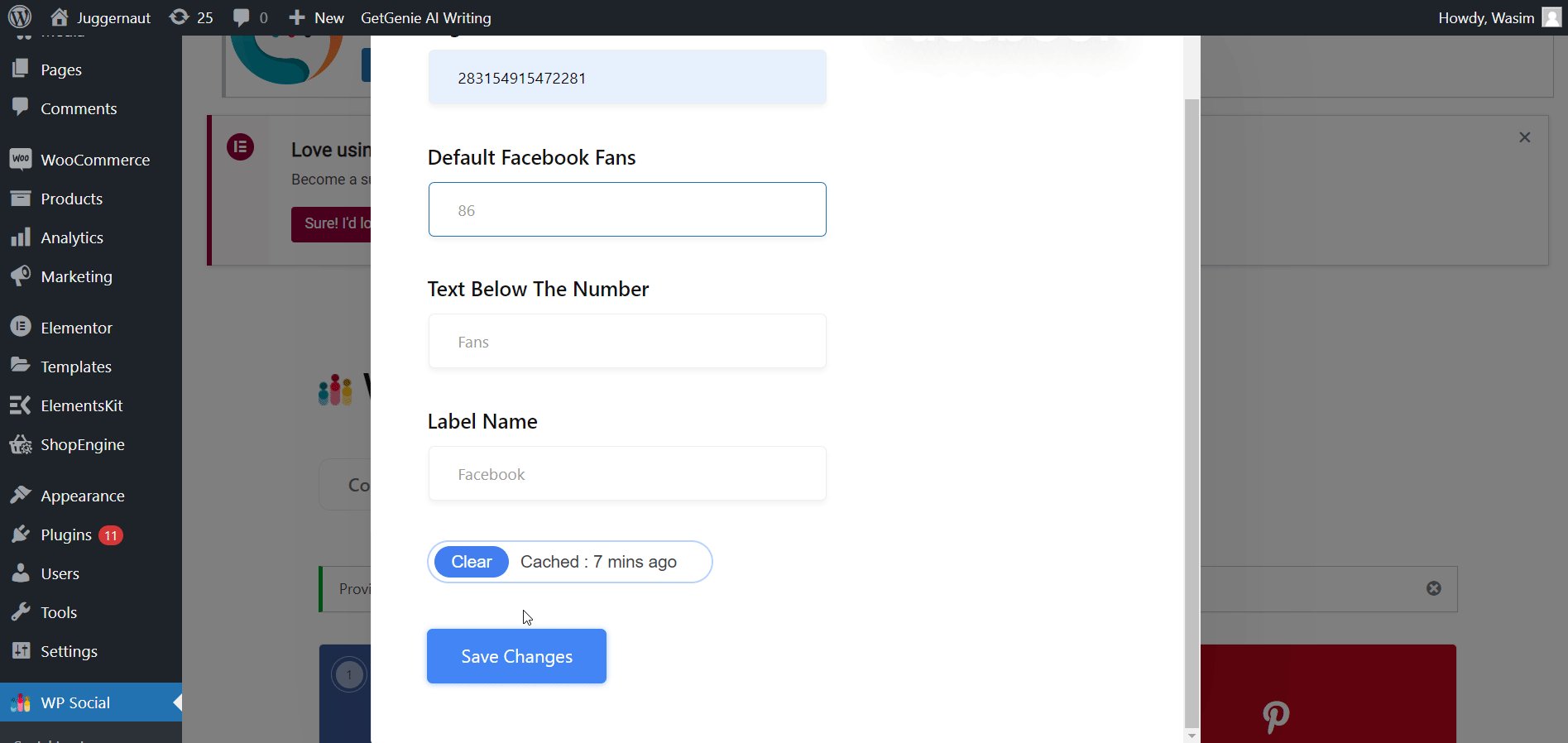
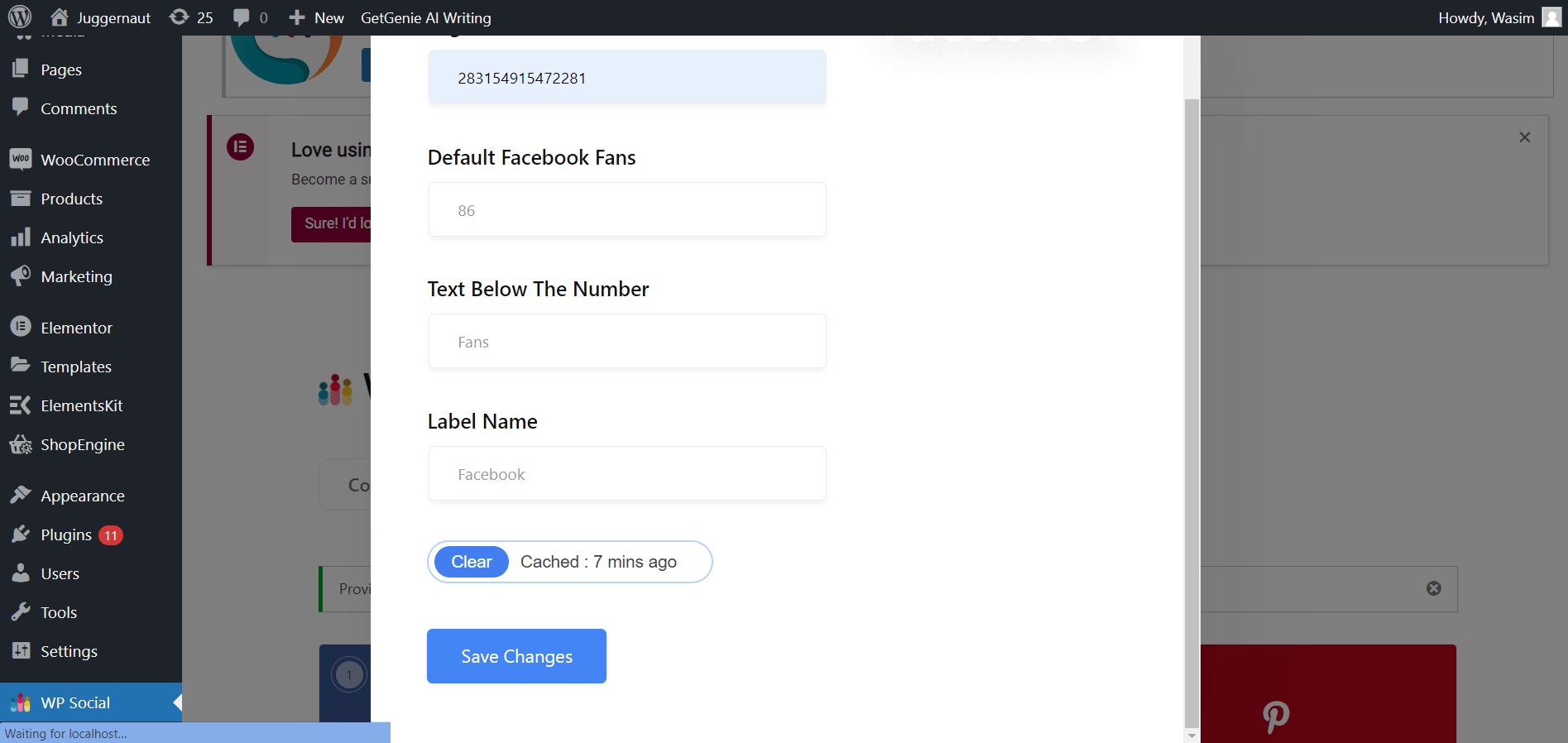
これにより、Facebook ページ ID を入力するウィンドウが開きます。他の入力フィールドは変更しないでください。次に、「変更を保存」ボタンを押します。

上記のデータを保存したら、Facebook セクションの下の切り替えを忘れずに有効にしてください。

ウィジェットエリアに移動します。
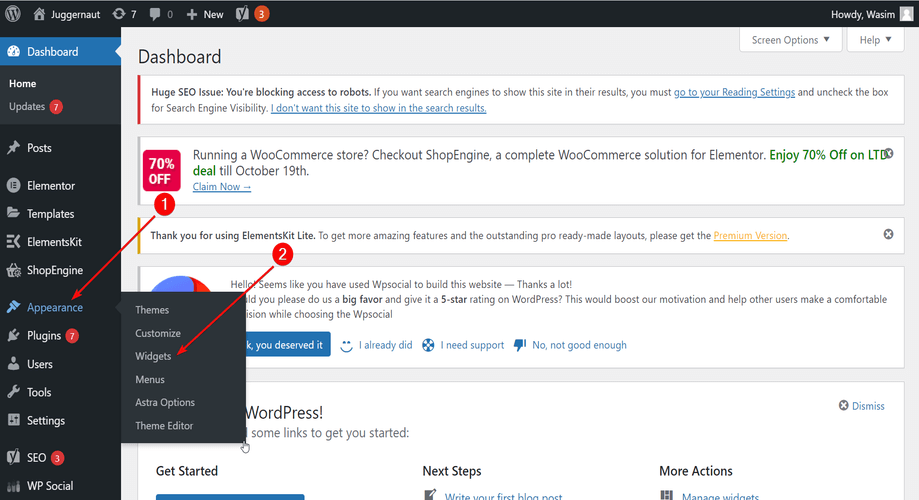
これでソーシャルカウンターが使えるようになります。 2種類の使い方がありますので、ご紹介します。 1 番目の方法では、ウィジェット領域に移動する必要があります。そのためには、ダッシュボードの外観に移動し、外観上にあるウィジェットを見つけます。次に、アイテムのリストから「ウィジェット」アイテムをクリックします。

これにより、新しいページが表示され、左上に「ウィジェット」とページ上のアイテムのリストが表示されます。

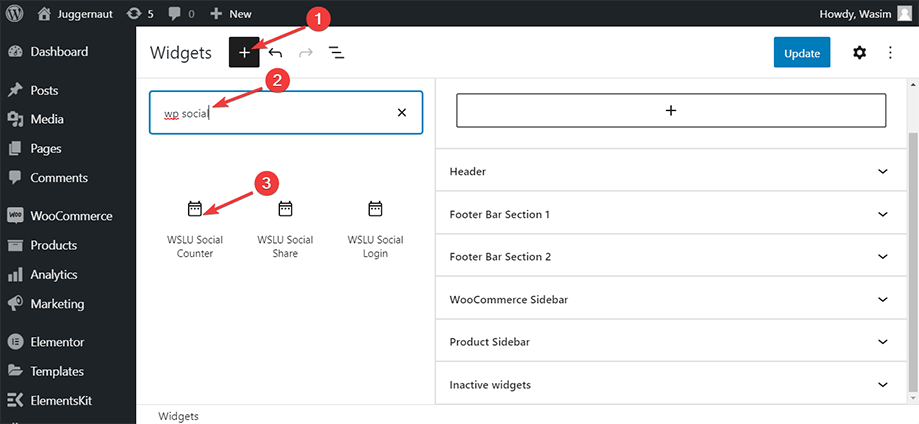
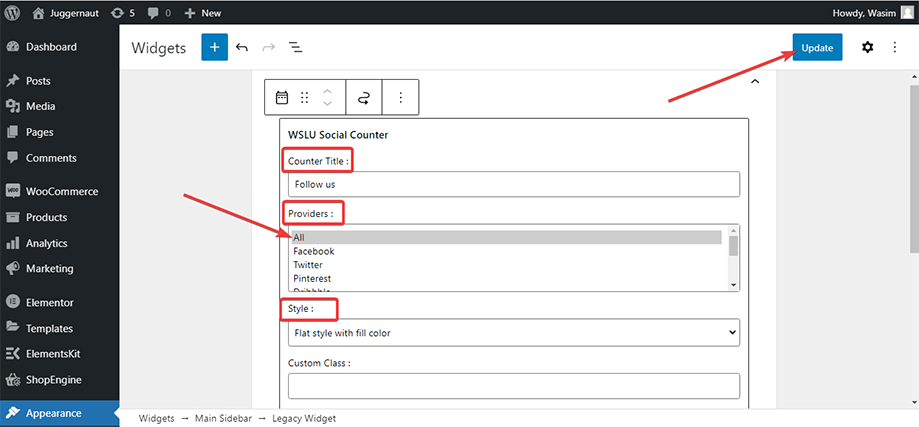
WSLU ソーシャル カウンター ブロックを追加します。
「+」ボタンをクリックし、検索フィールドに「WP Social」と入力します。 WSLU Social Counter ブロックを選択すると、項目のリストが表示されます。オプションから項目フィールドを設定し、更新をクリックします。

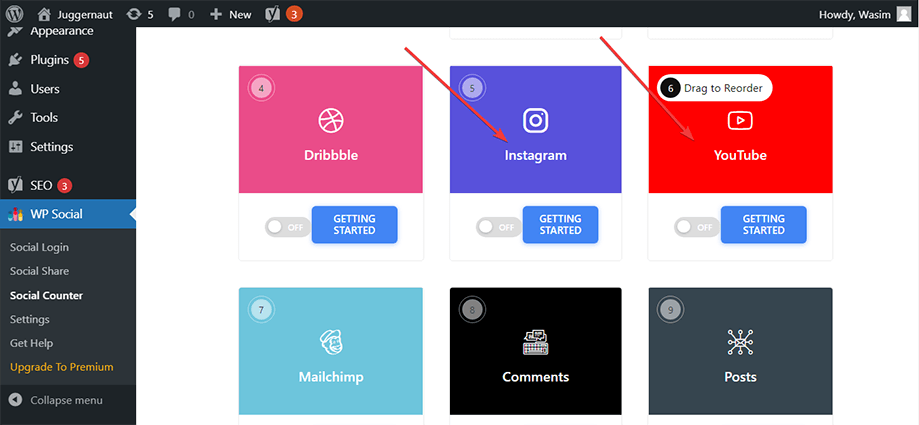
Instagram と YouTube のブロックを選択します。
もう一度プロバイダーにアクセスし、Instagram の「はじめる」ボタンをクリックします。

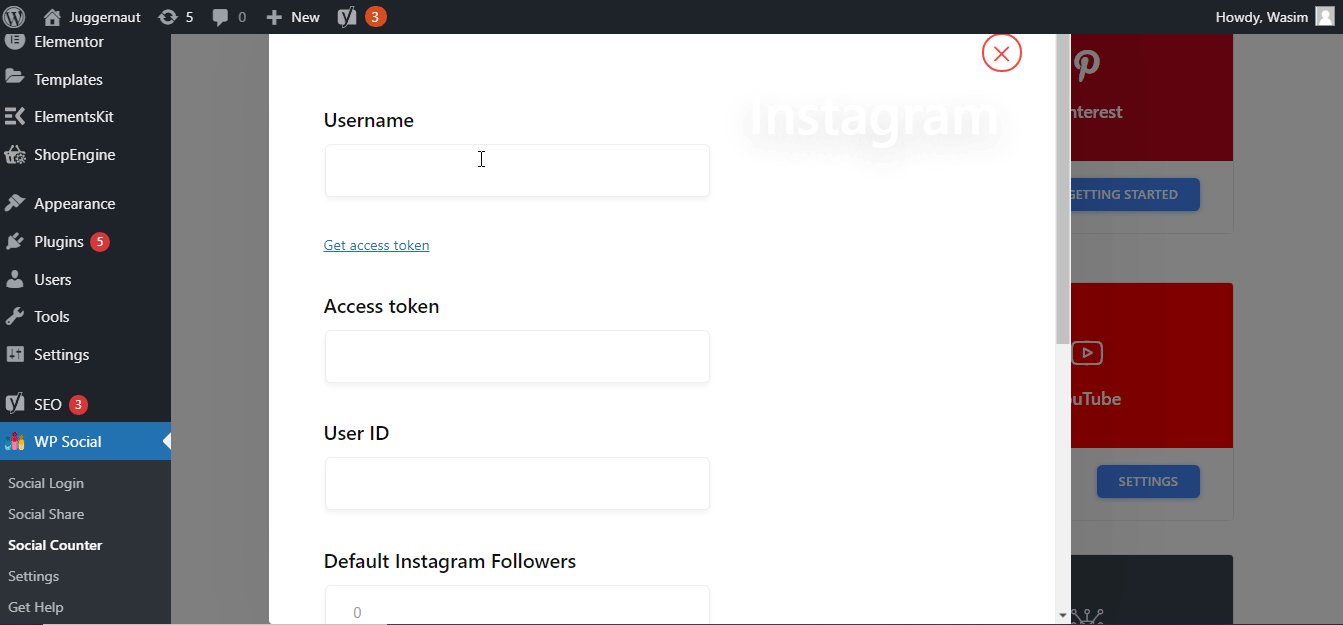
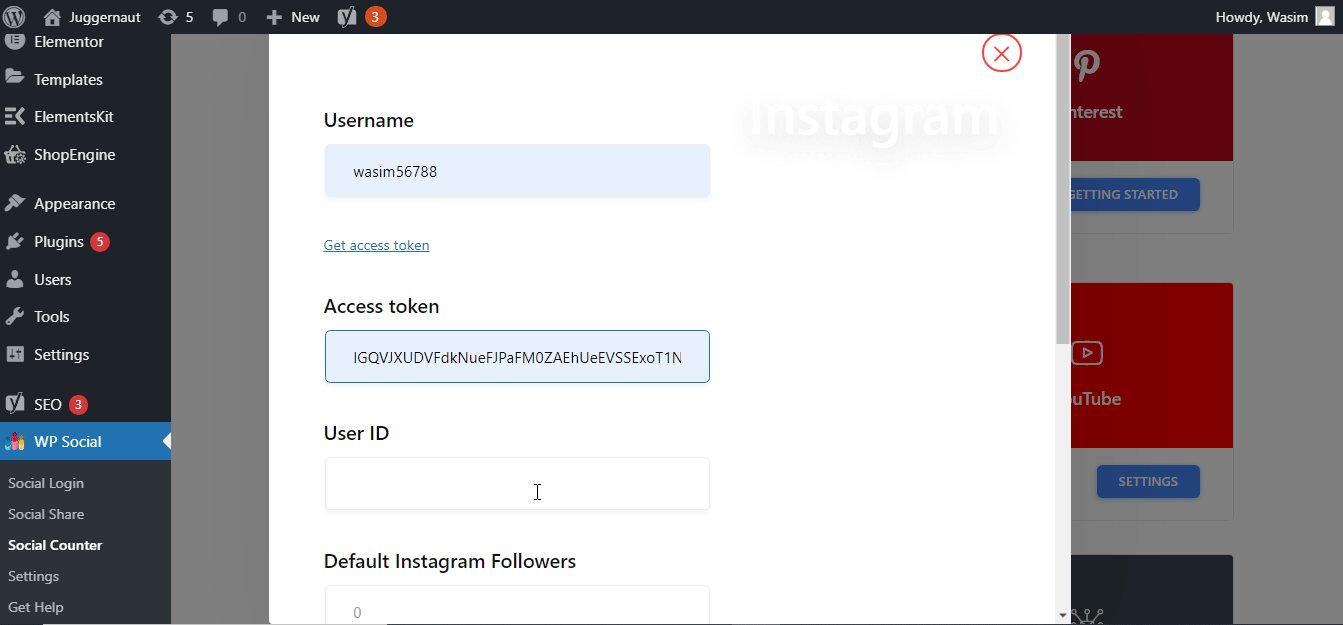
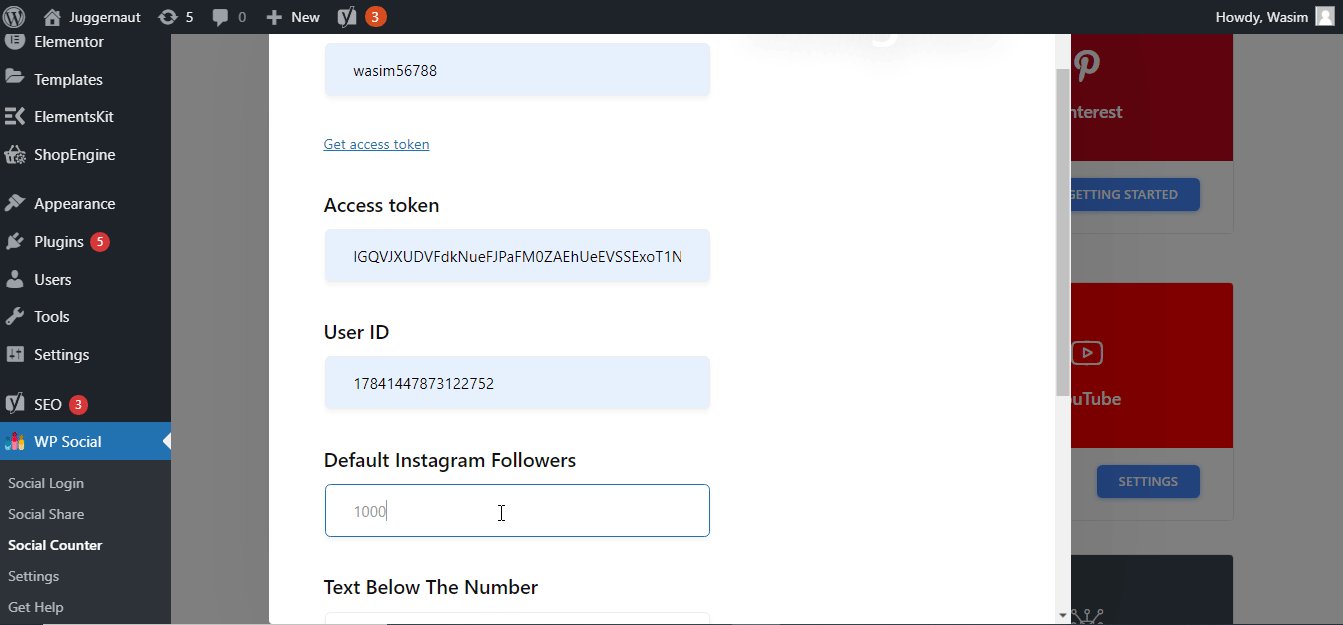
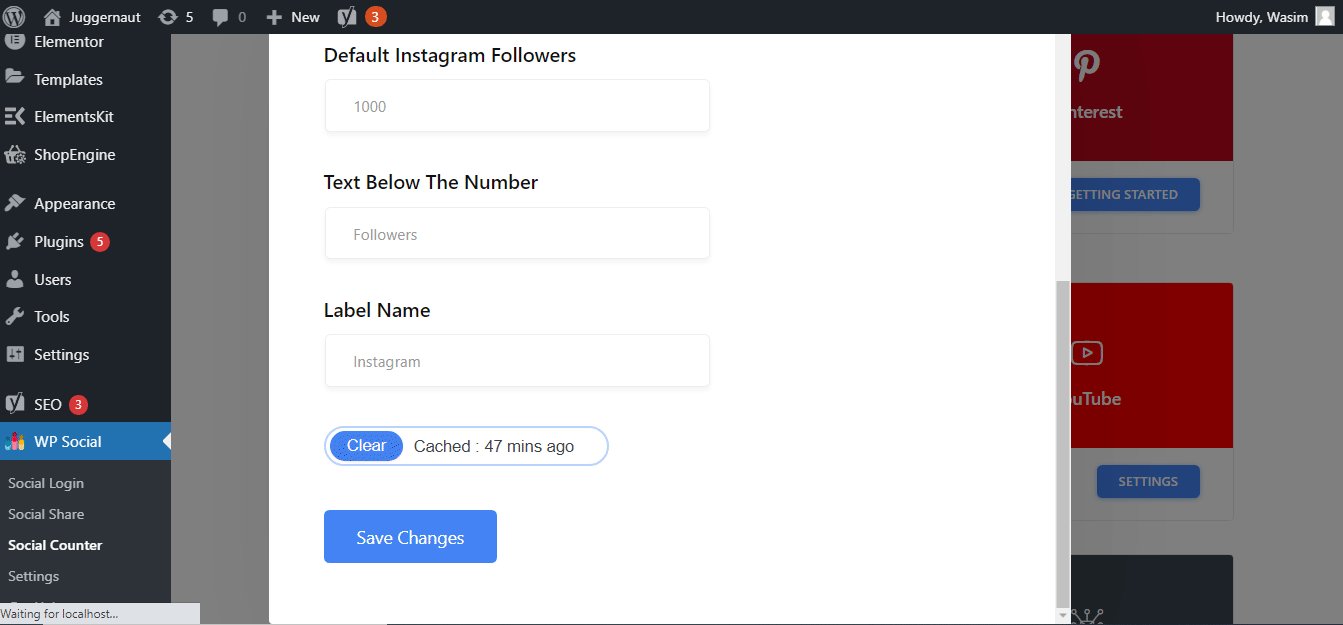
Instagram に必要なデータを [ユーザー名]、[ユーザー ID]、および [アクセス トークン] フィールドに入力します。他のフィールドは変更しないでおきます。次に、「変更を保存」ボタンを押します。その後、Instagramのトグルをオンにします。

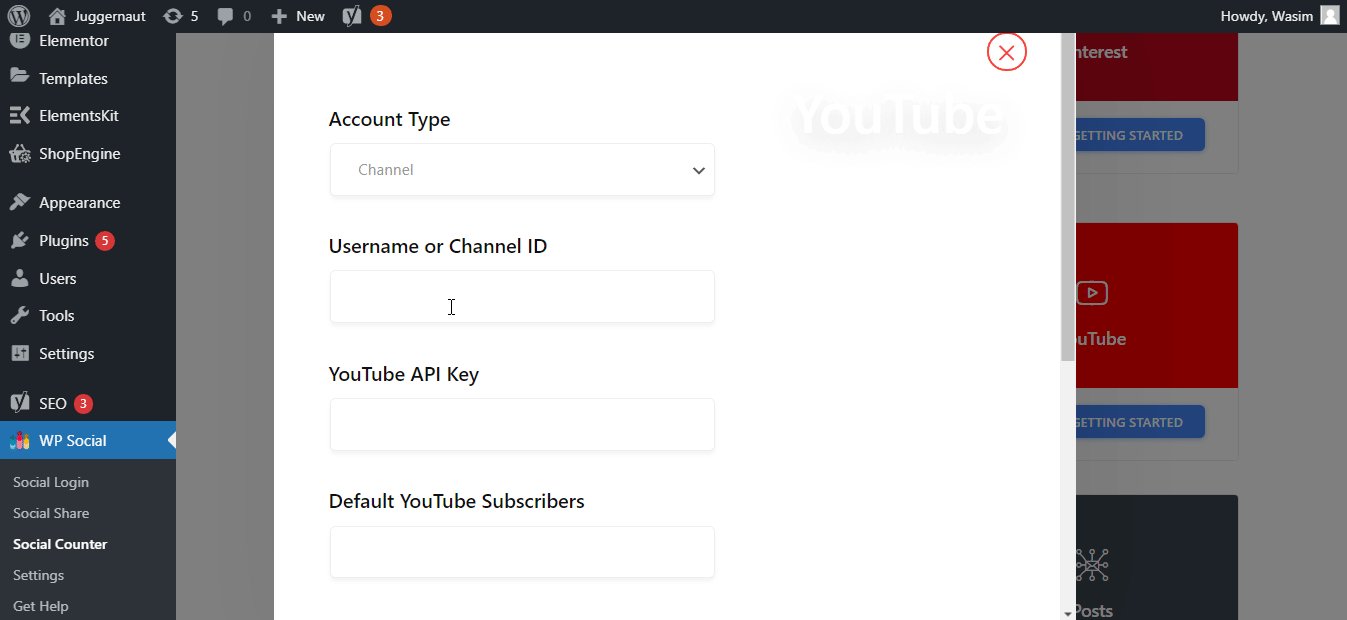
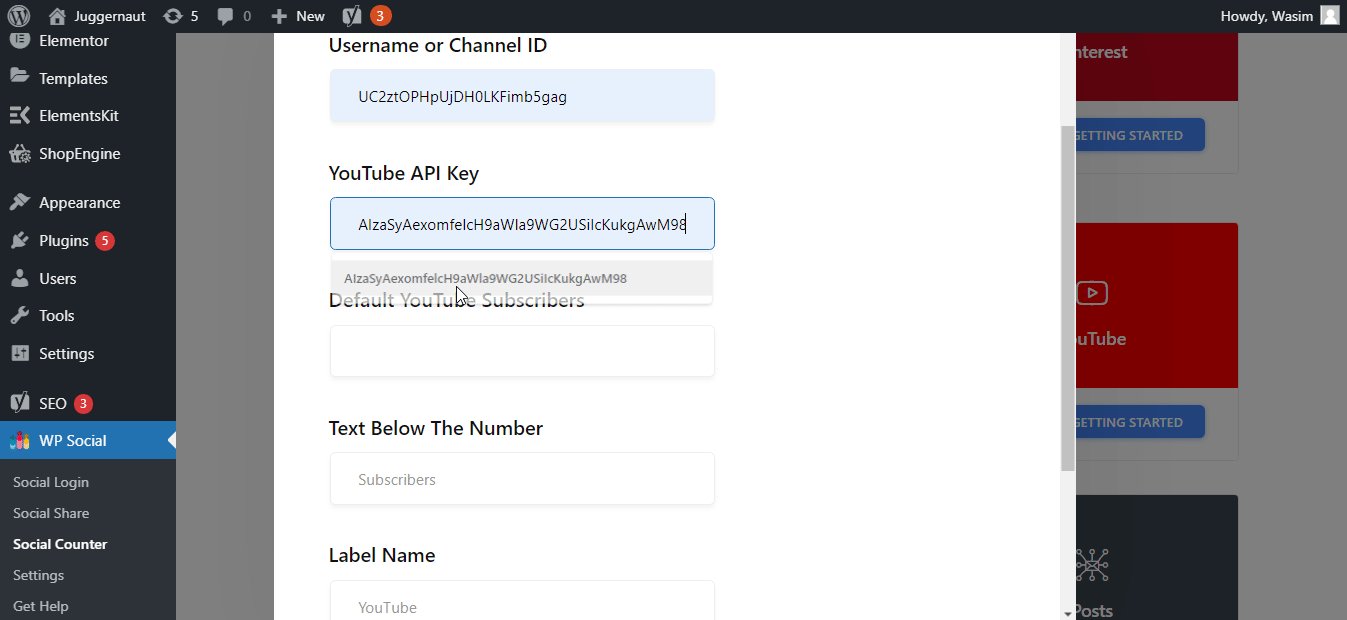
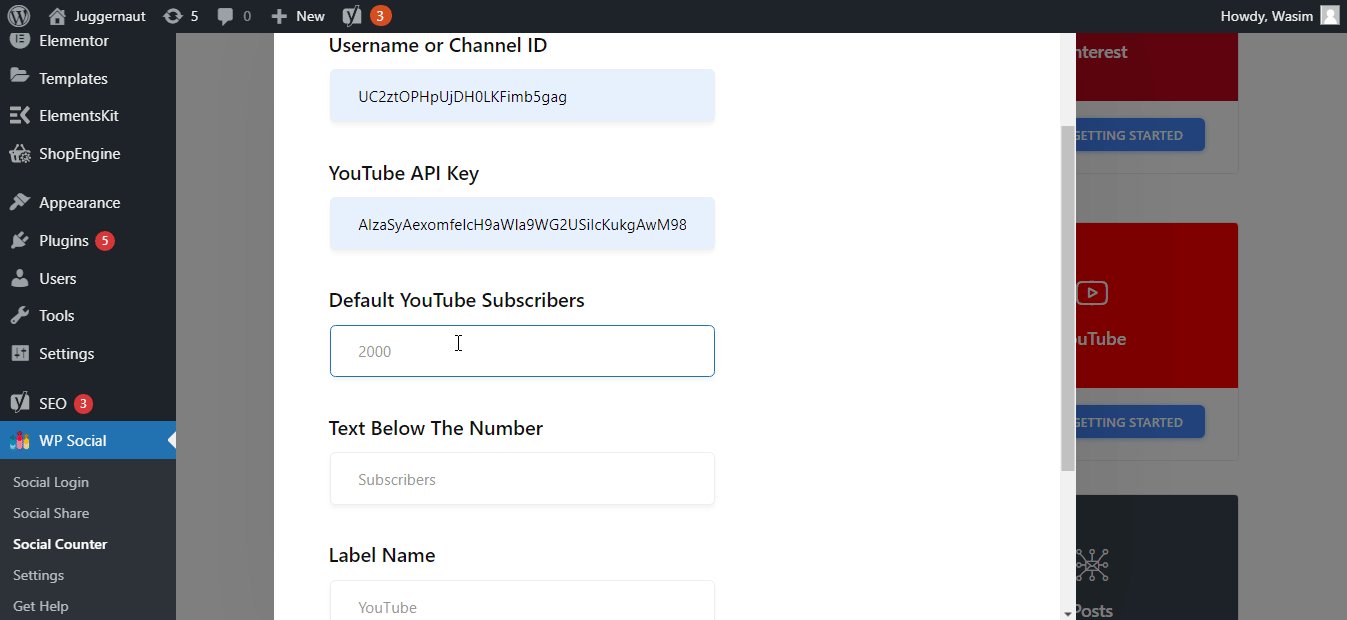
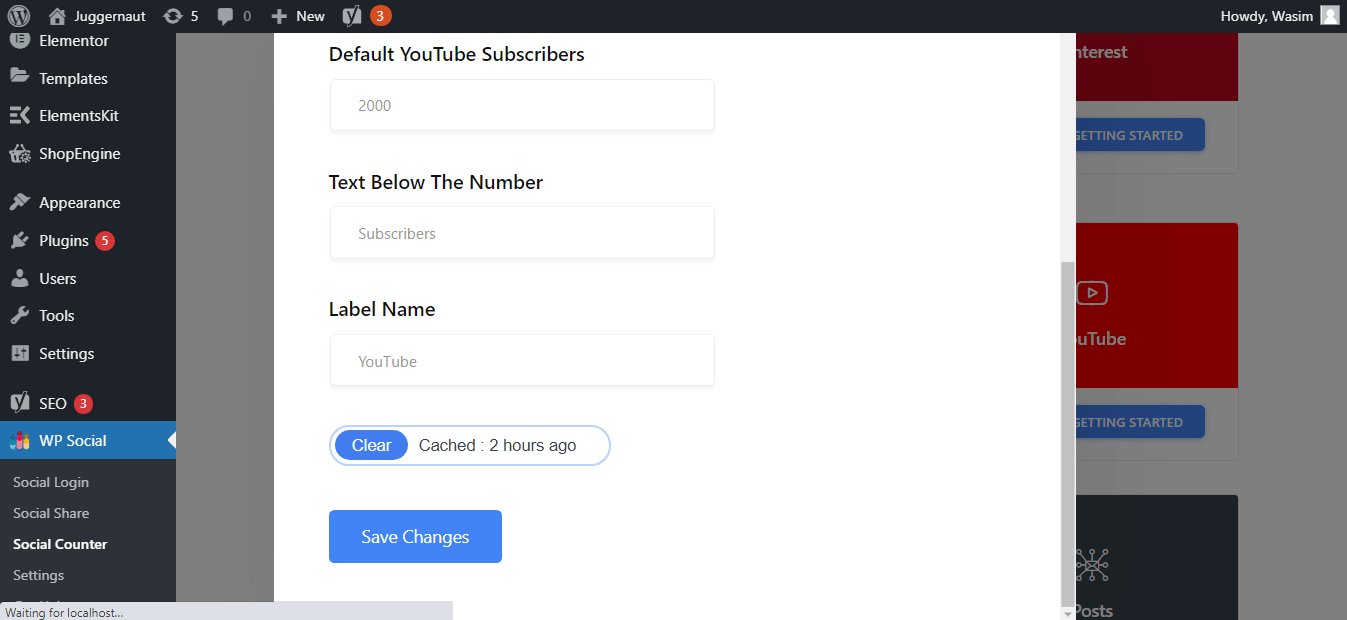
同様に、YouTube のパラメータの設定に進みます。先ほどと同じように「はじめる」をクリックします。

次に、YouTube に必要なデータをウィンドウのフィールドに入力します。 「変更を保存」をクリックし、YouTube の切り替えを有効にします。

ソーシャル カウンター ボタンをプレビューします。
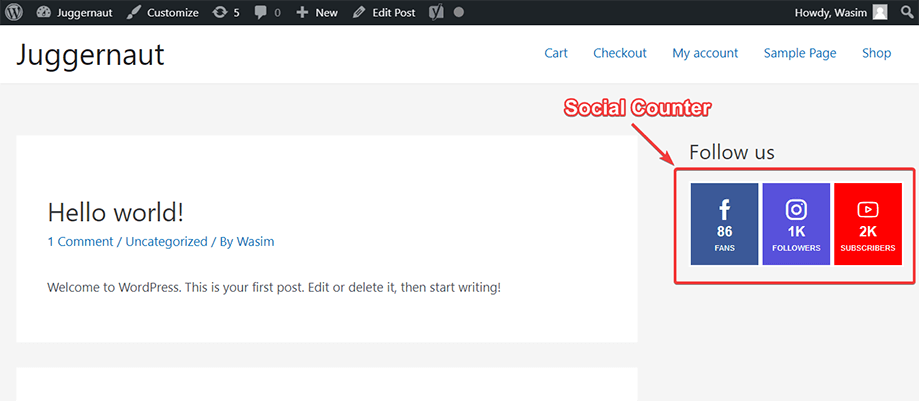
ここで、「投稿」に移動し、「プレビュー」をクリックして、ページ上に Facebook、Instagram、YouTube のソーシャル カウンター ボタンを表示します。以下のスクリーンショットから、それがフロントエンドでどのように表示されるかを確認できます。
ここでは、Facebook カウンター、Instagram カウンター、YouTube カウンターを表示できます。ただし、Twitter カウンター、Pinterest カウンター、Dribble カウンター、および WP Social でサポートされているその他のカウンターも表示できます。

弊社までご連絡ください。 サポートセンター WP Social についてご質問がある場合は、
ソーシャルカウンターを表示する2番目の方法:
では、ソーシャルカウンターを表示する2つ目の方法を紹介します。これは、[カウンター設定] タブで示したショートコードを使用して簡単に実行できます。
ショートコードをコピーします。
[カウンター設定] タブに移動し、ショートコードのいずれかをコピーします。次に、前に示したようにウィジェット領域に移動します。

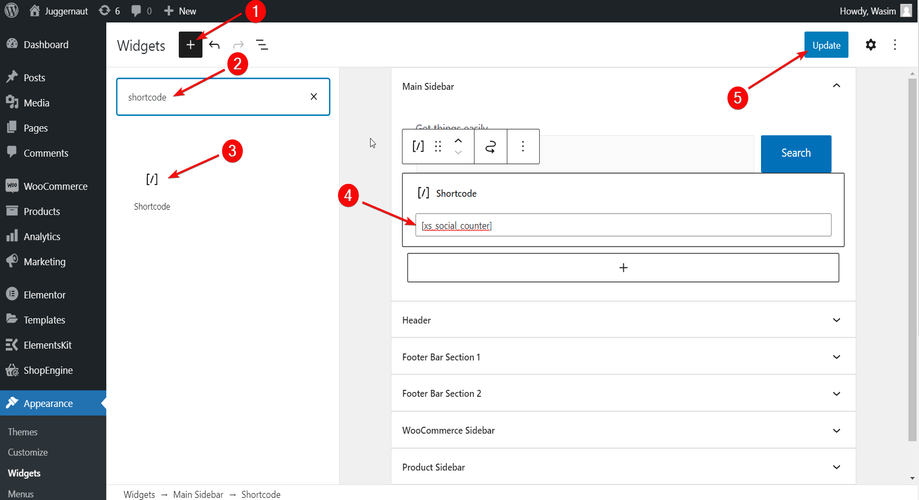
ショートコードを右側の領域に貼り付けます。
ウィジェットの横にある「+」ボタンをクリックし、検索フィールドでショートコード ボタンを検索します。次に、コピーしたショートコードを指定された領域に貼り付けます。ページを更新して変更を有効にします。

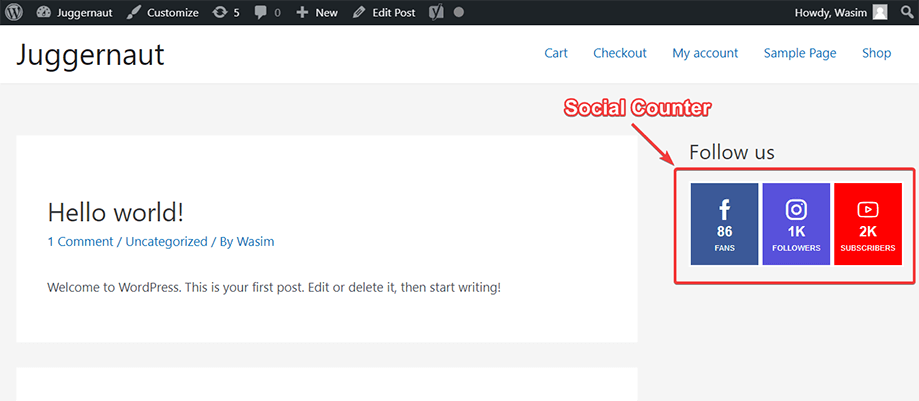
ページを更新:
ページをリロードすると、以前と同様にソーシャル カウンターが表示されます。

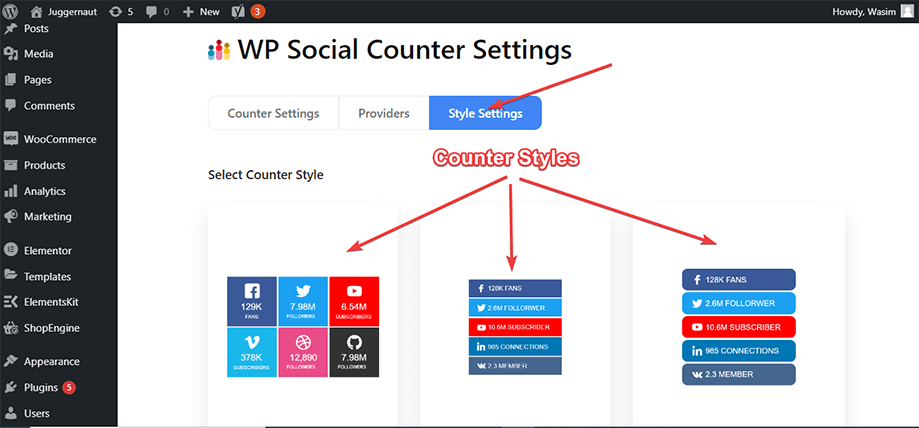
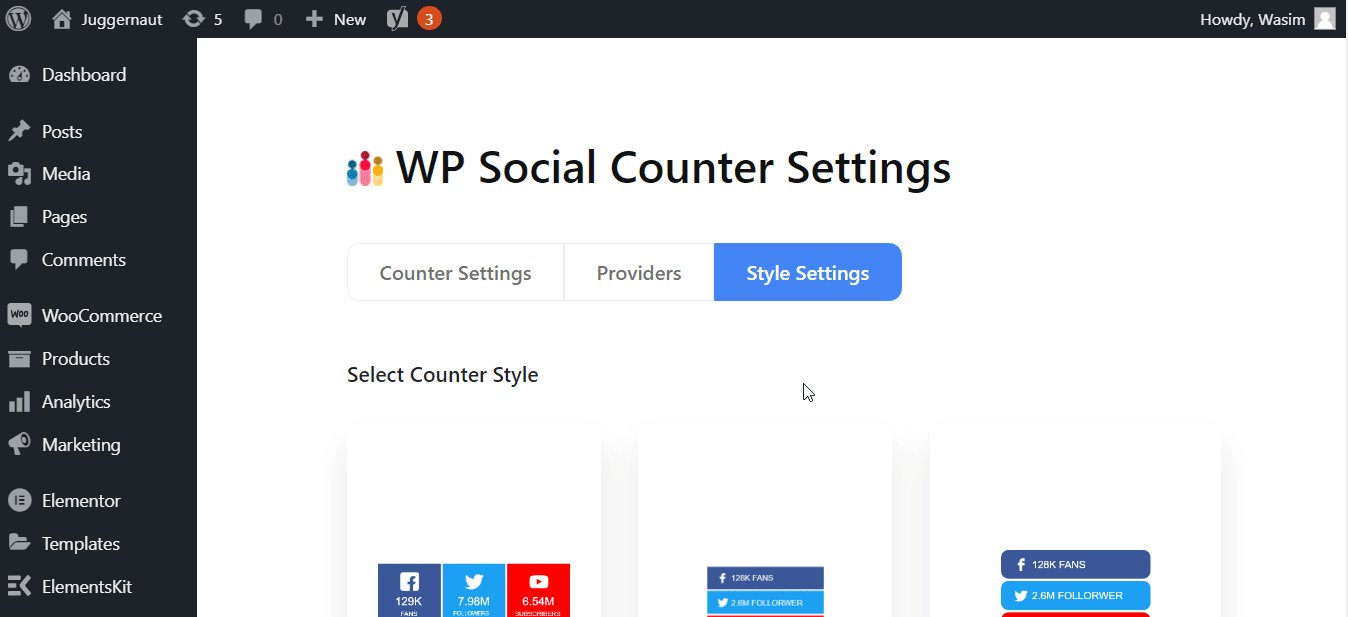
[スタイル設定] タブに切り替えます。
今度はカウンタースタイルを見てみましょう。 WP Social のソーシャル カウンター ダッシュボードに移動し、[スタイル設定] タブを選択します。

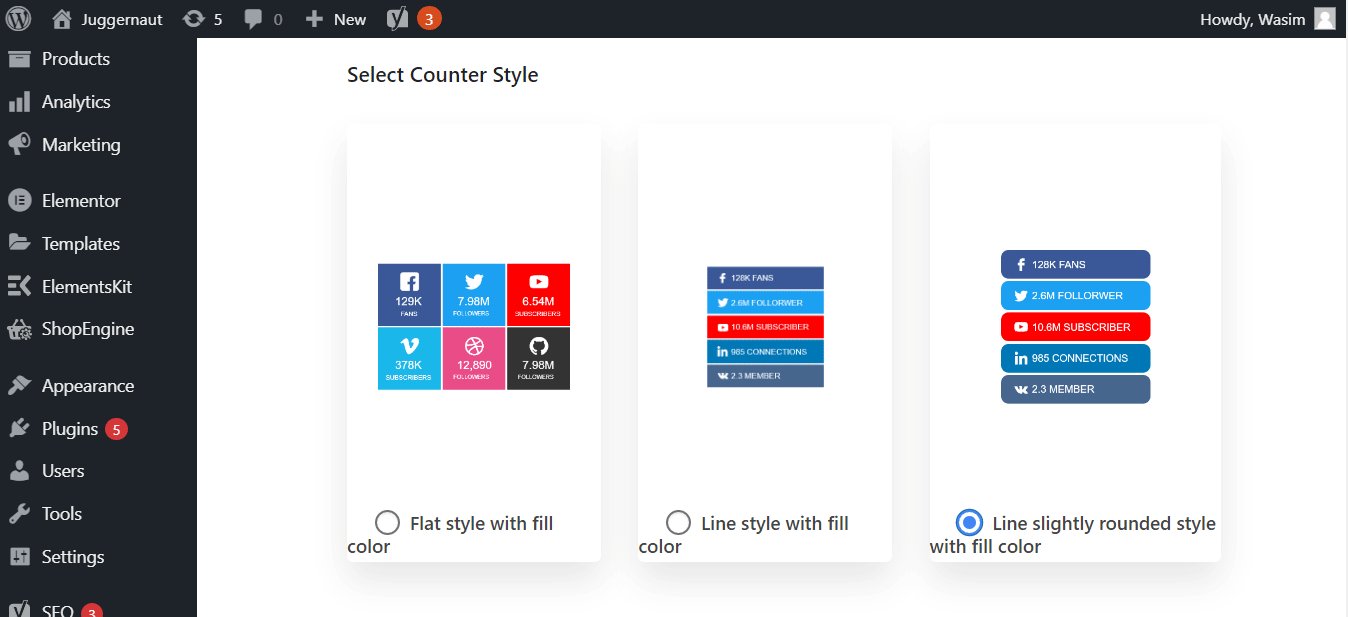
ご希望のカウンター スタイルを選択してください:
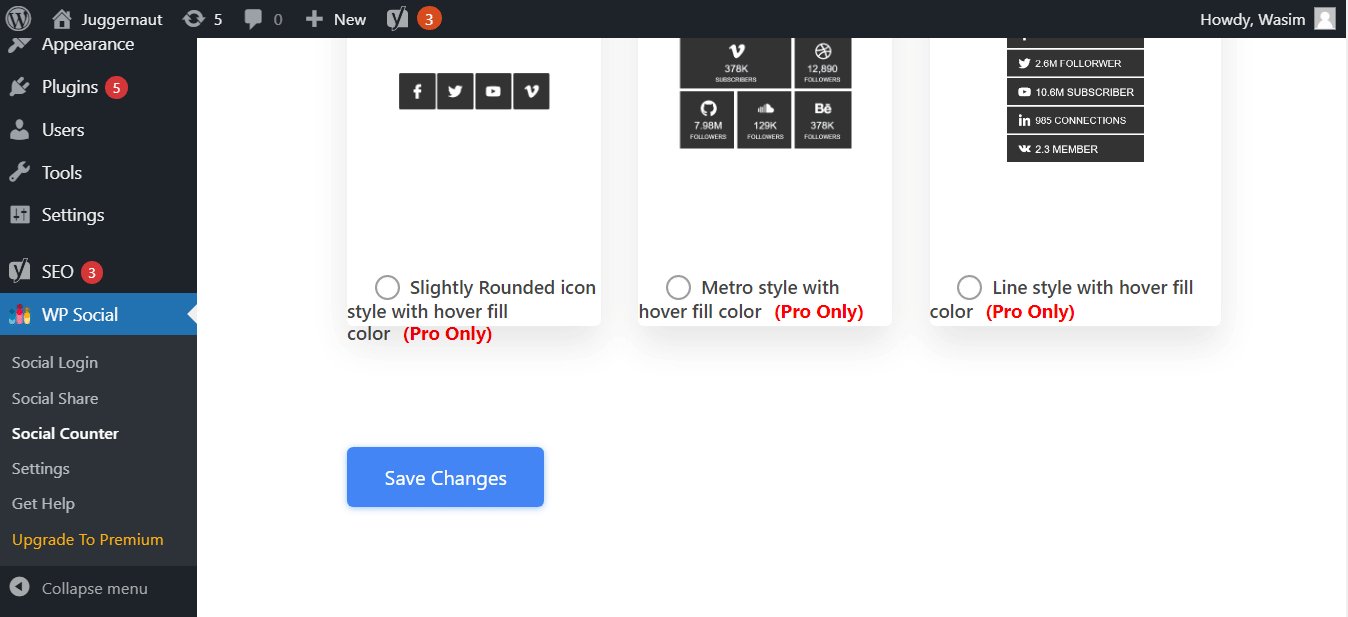
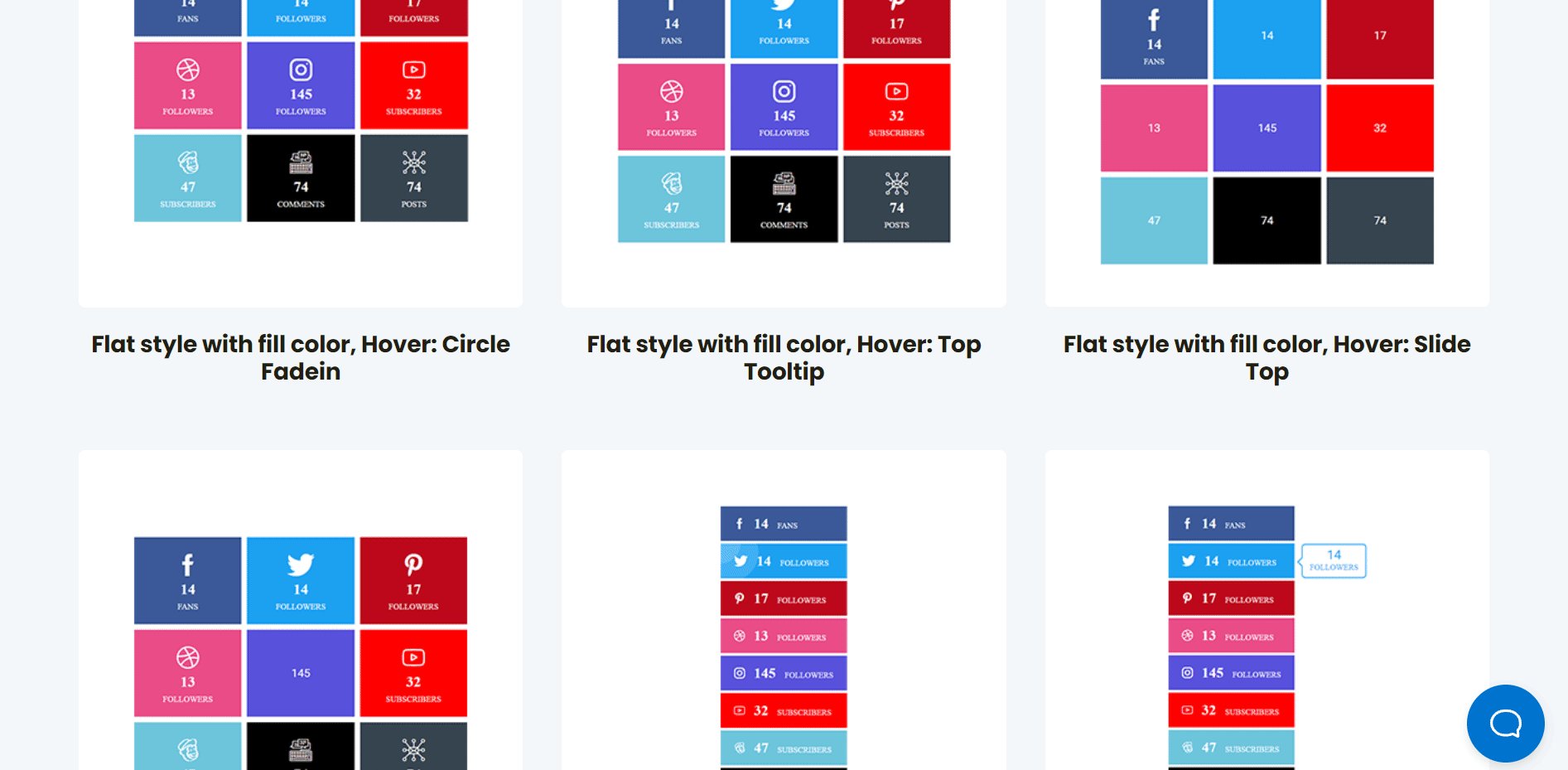
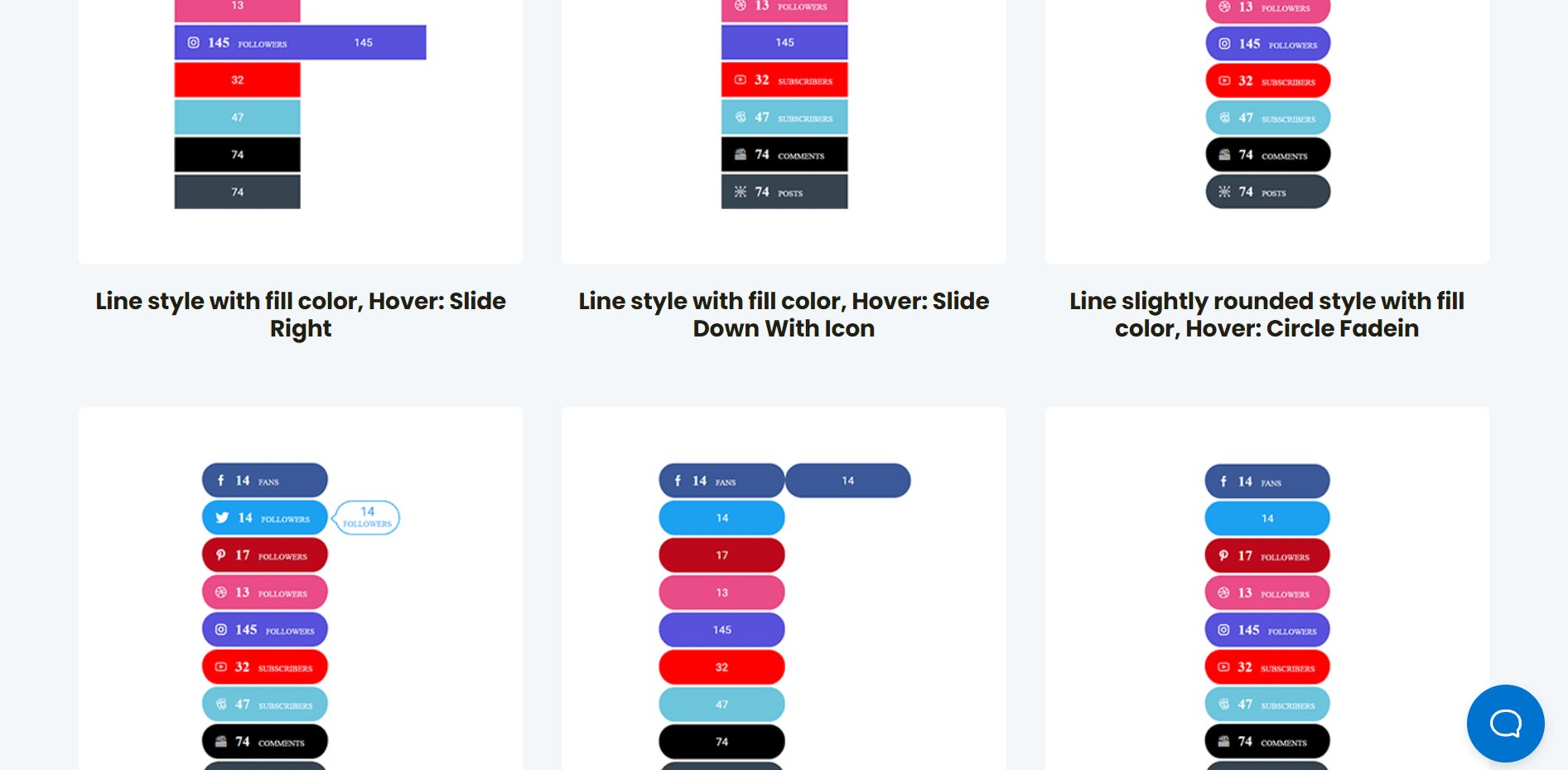
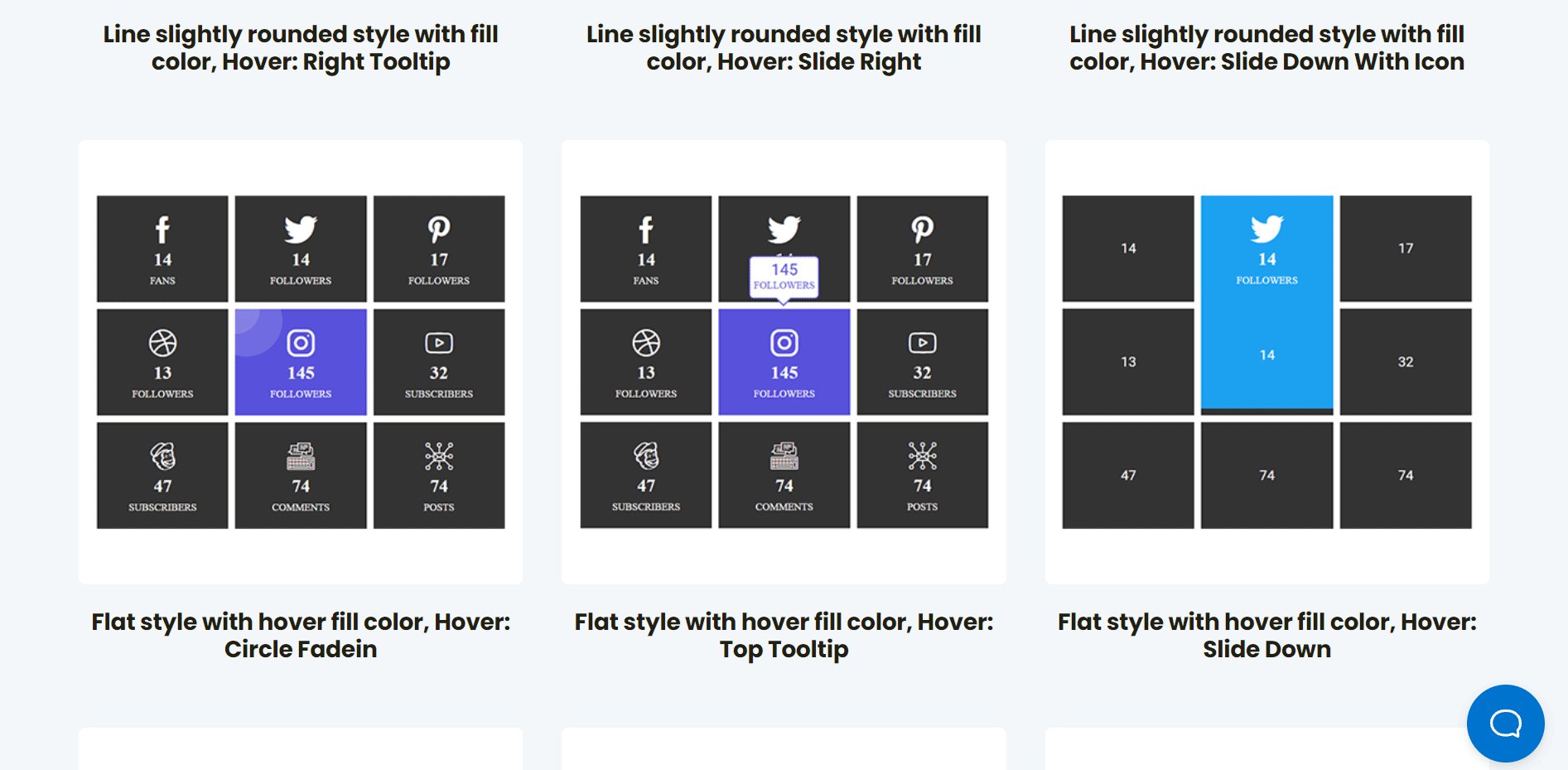
画面上に多数のカウンター スタイルがあることに気づくでしょう。上部に自由なスタイルが表示され、そのうちの 1 つを選択します。ただし、プレミアム ユーザーであれば使用できるプロ スタイルも利用できます。

WP Social - ソーシャル カウンター デモの概要:
以下の gif から、WP Social の人気のソーシャル カウンター デモの一部を簡単に見てみましょう。

やってみて:
それでおしまい。それは簡単です WP Socialを通じてソーシャルカウンターを追加、 右?だからこそ、WordPress ウェブサイトにソーシャル カウンターを追加する方法を説明するために、この使いやすいプラグインを選択しました。チュートリアルを一度実行すれば、WP Social を通じてソーシャル カウンターを挿入するコツを掴めると確信しています。
ソーシャル カウンターを有効にすることに加えて、WP ソーシャルも ソーシャルログインを追加します ウェブサイトにソーシャルシェアを統合します。 8 つ以上のソーシャル カウンター プロバイダー、8 つ以上のソーシャル ログイン プロバイダー、24 つ以上のソーシャル シェア プロバイダーがあります。洗練された API、無制限のカスタマイズ、ホバー アニメーションなどを含む大量の機能が付属しています。
1 つのプラグインでこれほど多くのメリットが得られるのであれば、試してみる価値はありますよね。別のエキサイティングなチュートリアルを思いつくまで、落ち着いて時間を楽しんでください。

コメントを残す