派手なテキストスタイルは、すぐに視聴者の注目を集めます。WordPressウェブサイトの所有者は、テキストにアニメーションを追加する方法をよく尋ねます。もちろん、WordPressサイトのテキストをデザインする方法はいくつかあります。HTML CSS効果を手動で追加することもできますが、これにはもう少しコードが必要です。しかし、コーディングはWordPressカスタムテキストアニメーションをサイトに追加するのに最適な方法です。繰り返しますが、 最高のウィジェットを備えたプラグインは比較的便利で効果的であり、人気もあります.
ただし、両方のテクニックをできるだけ簡単に説明するように努めました。WordPress サイトを運営している場合は、時間をかけてブログを読み、WordPress に Elementor テキスト アニメーションを追加するプロセスを理解してください。手順と指示に正しく従えば、独自のアニメーションをスムーズにカスタマイズできます。
アニメーション テキスト効果とは何ですか?また、どのように表示されますか?
WordPressのアニメーションテキストエフェクトは、あなたのブログにちょっとした楽しさと興奮を加えるのに最適です。 記事やタイトルも。派手なアニメーション テキスト効果の使用を選択すると、さまざまな効果を作成できます。いくつかの効果は、 文字の色やサイズを変更するだけの簡単な操作、いくつかは次のような詳細なアニメーションです。 点滅または点滅するテキスト.
アニメーションテキストは通常のテキストとは少し異なります。通常、このタイプのテキストは単独では動きません。代わりに、画面上を移動しているように見える効果があります。したがって、派手なテキストを使用すると、人々は次のようなことをする可能性が高くなります。 コンテンツ、リンクをクリックするか、電子メールを開きます.
ウェブサイトにおけるアニメーションテキストの役割
WordPressテーマにはさまざまな種類のアニメーションテキストエフェクトが用意されていますが、基本的な機能はすべて同じです。テキストの色やスタイルを変更したり、単にテストスタイルを変更したりします。たとえば、 「行動喚起」ボタン 赤い背景と白い文字で「 "ここをクリック!" クリックしたとき。
ワードプレス アニメーション化された見出しまたはヒーローセクション 派手なテキストでは次の役割を果たします。
- デザインを視覚的にもっと面白くします。
- 特別オファーや重要な情報を強調表示します。
- 製品の特徴を際立たせます。
- ウェブサイトをよりインタラクティブにし、ビジネスを促進します。
WordPress にアニメーションテキスト効果を追加する方法
Animated text effects can be used to add flair and personality to your WordPress site. Did you also worry about ‘how do I add animation to a text message?’
In this WordPress text animation tutorial, we’ll show you the ways of adding these effects; but before that, you must have a clear idea about an animated text and its role; let’s learn!
アニメーションテキスト効果を追加する最も簡単な方法
WordPressプラグインを使用する
今日の市場では、テキストのスタイリング作業を容易にするさまざまな種類の WordPress テキスト アニメーション プラグインが提供されています。 ElementsKit は非常に強力なプラグインです Elementorページビルダーのアドオンも用意されています。ElementKitでは、 WordPress テキストアニメーションプラグイン、すべてを 1 つのフードの下に収めることができます。
ファンシーなアニメーションテキストは、ElementsKit pro が提供する印象的なウィジェットです。
ElementsKit を使用して WordPress ページでテキストをアニメーション化する方法を学びます。
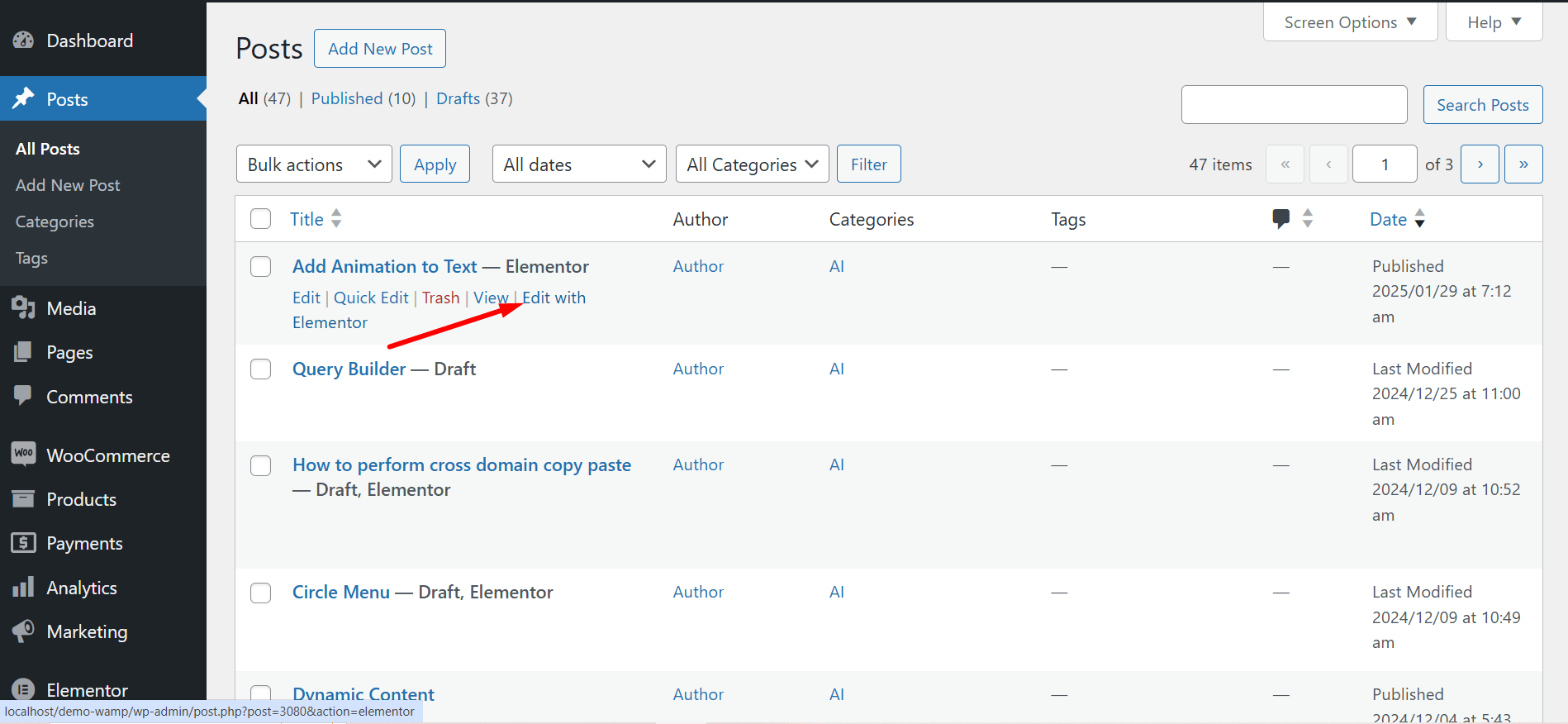
にログインします your Dashboard -> Select any Page or Post -> Click edit with ElementsKit

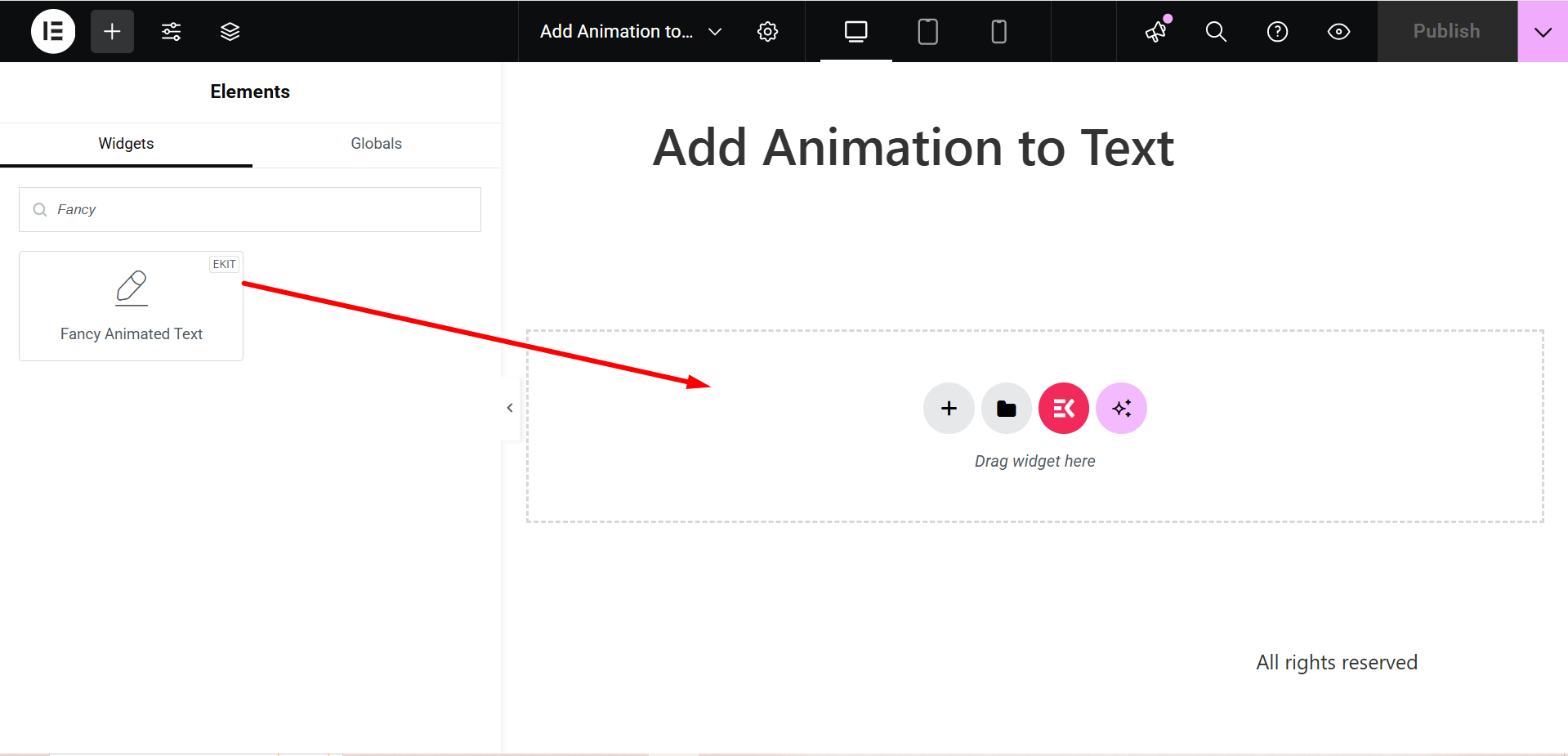
Search ElementsKit Fancy Animation Text widget -> Drag and Drop the widget

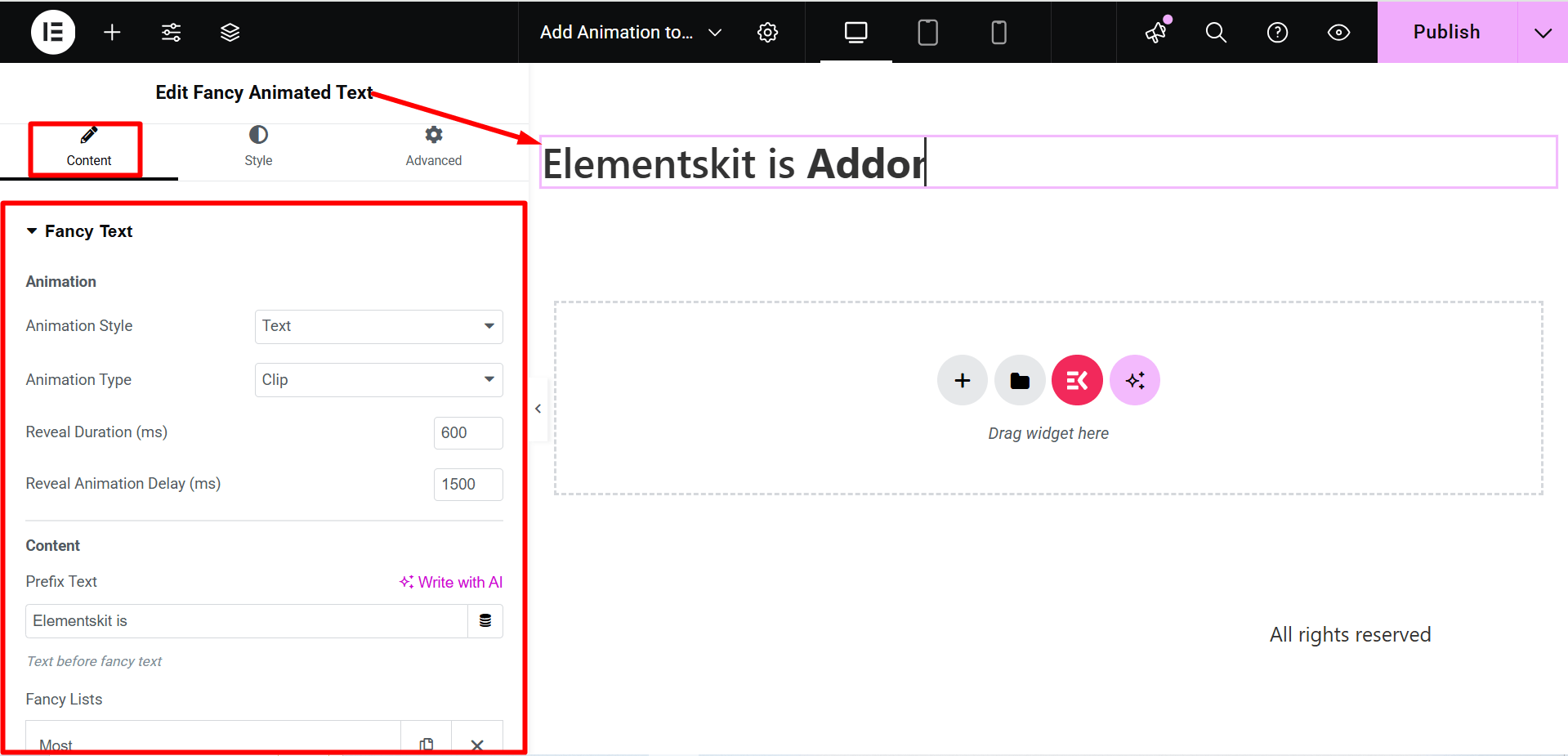
コンテンツセクション
その部分はと呼ばれます ファンシーテキスト部分、次のフィールドが含まれます。

ElementsKit がなぜこれほど人気があるのかご存知ですか? 🤔
こちらをご覧ください👉 ElementsKit で構築された世界トップランキング Web サイト
アニメーション
- アニメーションスタイル – ここでの WordPress アニメーションの 2 つのオプションはテキストまたは SVG であり、どちらも異なるアニメーション スタイルを作成できます。
- アニメーションの種類 – アニメーションのタイプに基づいて、ここではさまざまな選択肢が表示されます。
- 表示期間 (ミリ秒) – オプション ボックスを使用して、アニメーションの継続時間をミリ秒単位で設定できます。
- アニメーション遅延を表示 (ミリ秒) – ここでアニメーションの遅延時間を調整します。これは、アニメーションを後で開始できるか、最初からすぐに開始できるか、またはアニメーションの途中で即座に開始できるかを指定します。
コンテンツ
- プレフィックステキスト – 表示したいプレフィックスの内容をここに記述する必要があります。つまり、派手なアニメーションの前に書かれることになります。
- ファンシーリスト – 派手な WordPress テキストアニメーションを作成するには、ここにアイテムを追加します。
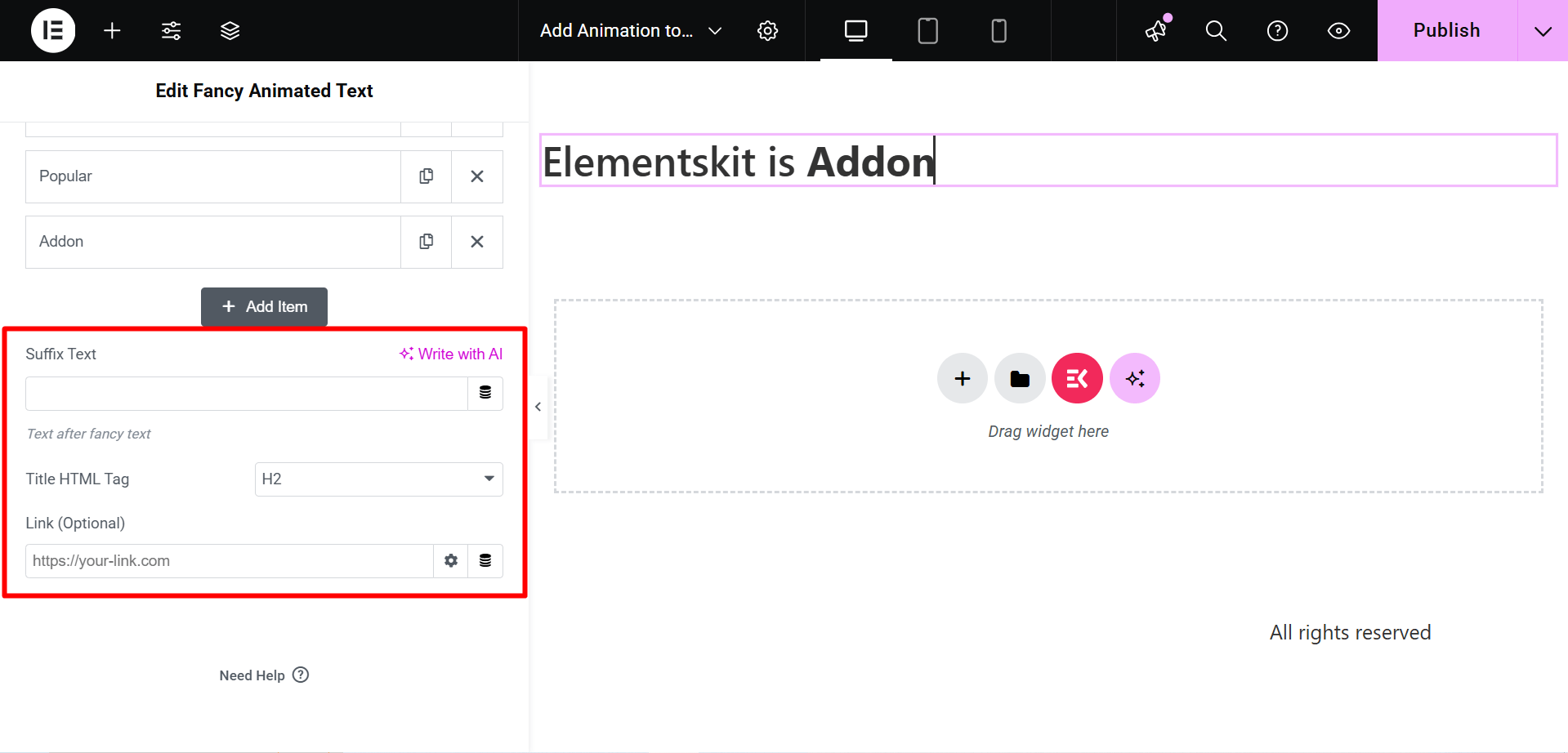
- サフィックステキスト – 表示したいサフィックスの内容を記述します。ということで、派手なアニメーションの後に指定することになります。

- タイトルHTMLタグ – ここでコンテンツの HTML タグを選択します。
- リンク (オプション) – ユーザーを他の場所にリダイレクトする場合は、リンクを追加します。
スタイルセクション
- 見出しテキスト – このフィールドを使用して、WordPress アニメーションの見出しの配置、書体、色などを調整します。
- ファンシーテキストリスト – このフィールドを使用して、タイポグラフィ、色、およびパディングを調整します。
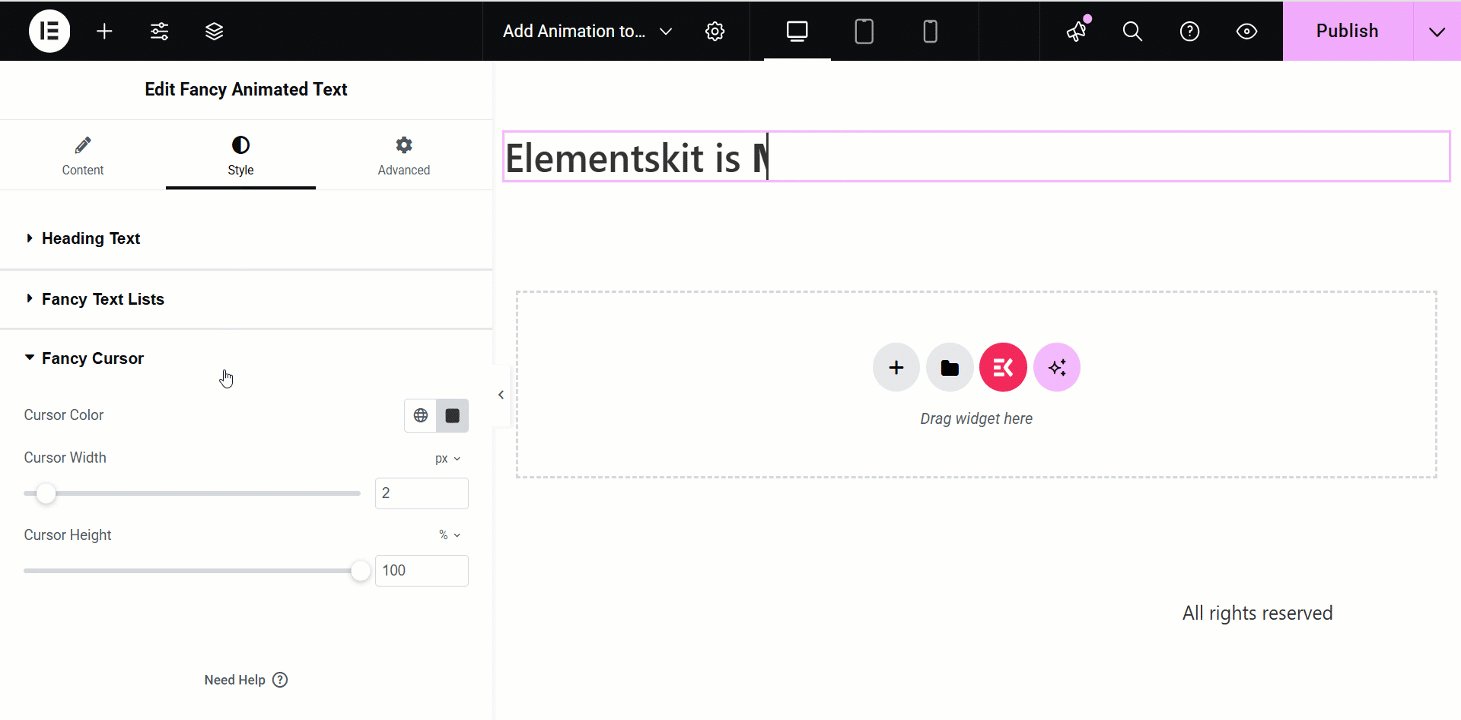
- ファンシーカーソル – このフィールドを使用すると、カーソルに色、幅、高さの派手な外観を与えることができます。

必要なステートメントをすべて編集してスタイル設定した後、「更新」をクリックしてフロントエンドからの変更を確認します。例としては –
Gutenbergでテキストをアニメーション化する方法
WordPressだけでなく、Gutenbergでもブロックプラグインを使用してアニメーションテキストを追加できます。 グーテンベルクプラグイン たとえば、GutenKit には、テキストアニメーション用の「ファンシーアニメーションテキスト」という専用ブロックがあります。ただし、この機能は有料版でのみ利用可能ですが、数分で素晴らしいアニメーション効果でテキストを強調表示することができます。
それでは、GutenKit がたった 3 つのステップで Gutenberg のテキストをアニメーション化する方法を見てみましょう。
ステップ 1: 「ファンシーアニメーションテキスト」ブロックを有効にします。
まず、「プラグイン」>>「新規追加」に移動して、プラグイン ディレクトリから無料の GutenKit をインストールしてアクティブ化します。GutenKit を無料でインストールした後、このプラグインのプロ バージョンをアップロードします。
次に、GutenKit のブロック セクションにアクセスし、「Fancy Animated Text」ブロックを有効にします。


ステップ 2: Gutenberg に派手なアニメーション テキストを追加します。
2 番目のステップでは、「ページ」>>「新しいページの追加」にアクセスして新しいページに移動する必要があります。次に、プラスアイコンをクリックして検索し、「ファンシーアニメーションテキスト」ブロックを追加します。

ステップ 3: Gutenberg 内でアニメーション テキストをカスタマイズします。
最後のステップは、右側に表示されるアニメーション オプションを活用して、好みに応じてアニメーション テキストをカスタマイズすることです。ここでは、アニメーション スタイル、アニメーション遅延、プレフィックス テキスト、サフィックス テキスト、タイトル HTML タグ、およびリンクを設定および調整するオプションがあります。

また、配置、タイポグラフィ、色、ホバー色、テキストの影、境界線の半径、パディングなどを調整して、見出しテキストや装飾テキストリストなどのアニメーションテキストのスタイルをカスタマイズすることもできます。好みに合わせてテキストを更新して調整したら、「公開」ボタンを押します。

👉また、 ファンシーアニメーションテキストのドキュメント 詳細なガイドについては。
CSSの適用
WordPressでCSSテキストアニメーションを作成するときは、次の点に注意してください。 基本的だが重要なことを心に留めておく:
- 正しいアニメーション名の設定 – これは、CSS アニメーションによって要素が移動されたときに要素に表示される名前です。たとえば、「fadeIn」という名前のアニメーションを備えたボタンがある場合、これがこのプロパティに使用する値になります。
- アニメーション期間 – これはアニメーションが完了するまでにかかる秒数です。これを none または 0 に設定して、アニメーションを無期限に、または何か他のことが起こるまで (ページの読み込みなど) 継続させることもできます。
- アニメーションタイミング機能 – これは、特定の時間 (ミリ秒単位) にかかる時間に基づいて、要素があるスポットから別のスポットに移動する方法を制御します。たとえば、このプロパティをイーズアウトに設定すると、要素はゆっくりと動き始め、持続時間が終了すると速度が上がり、再び最初から動き始めます。
- アニメーション遅延 – これは、アニメーションが終了してから再び開始するまでに追加するミリ秒数 (たとえば、1 秒) を指定する値です。
- アニメーションの反復回数 – これはアニメーションの再生に必要な時間です。 CSS プロパティを使用すると、この繰り返しをカウントできます。
- アニメーションディレクション – アニメーションを再生する順序または方向です。ノーマル、リバース、交互、交互反転のいずれかになります。
- アニメーションフィルモード – これらの値は、要素の表示方法を指定します。アニメーションが適用される前でも後でも構いません。
- @keyframes を知る – コース中に変化するアニメーションのプロパティと、それらのプロパティが取る値も指定します。例えば:
@keyframes の例 { 0% {背景色: 赤;} 25% {背景色: 黄色;} 50% {背景色: 青;} 100% {背景色: 緑;} }
一般に、アニメーションのタイミングを示すためにパーセンテージが使用されます。上のキーフレームは、アニメーションによって要素の背景色が赤から黄色に 25% 変化することを示しています。
しかし、 からとから の代わりに使用できます それぞれ0%と100%.
をチェックしてください 最高の WordPress タイムライン プラグイン!👌
animate.css ファイルの作成
まず、使用するテキスト エディタで、必要なプロパティをすべて含む別のファイルを作成する必要があります。 選択できるのは、 あらゆるアニメーションのキーフレーム。次に、それらを特定の CSS クラスと組み合わせて、WordPress サイト上のテキストに適用する必要があります。
まずは、CSS ファイルに簡単なコードを記述します。WordPress のアニメーションテキストのサンプルコードは次のようになります。
```@keyframes MyAnimation { from { 不透明度: 0;変換: 回転(20度);アニメーション期間: 3 秒。 } から {不透明度: 1;} 変換: 回転(0度); } }
このキーフレームを CSS クラスにバインドするために、という名前のテキストを設定しました。 私のアニメーション。 したがって、上記のコードの直後に、以下のコードをファイルに追加する必要があります。
.MyAnimation { アニメーション名: MyAnimation; }
CSSアニメーションの基本的な知識と ここでコードを練習しましょう!
この手順を繰り返して、必要に応じてできるだけ多くのアニメーションを作成できます。次に、ファイルを animate.css として保存します。 あるいは、Animate.css ファイルをダウンロードすることもできます。。これは、多くの人気のあるアニメーション デザインのキーフレームと CSS クラスが含まれる人気のファイルです。さらに、このファイルを使用すると、複雑なアニメーションをコーディングする手間が軽減されます。
上記のコードは、テキストをアニメーション化します。 h1タグ '私のアニメーション'。アニメーションの長さを変更するには、 「3s」を別の値に変更。 16 進数の値を変更して色を変更することもできます。 CSS ファイルを保存したら、Web サイトの外観をさらに変更したり、CSS ファイルを編集したりできます。 CSS ファイルを編集することで、フォント、テキストのサイズ、テキストの色を変更できます。 CSS ファイルを変更することで、ヘッダーの背景色やサイズを変更することもできます。
animate.css ファイルを WordPress サイトにロードする
ファイルの作業が完了したら、それをテーマのディレクトリにアップロードします。全体のプロセスを 3 つのステップに分けています。
ステップ1
を使用してサイトにアクセスします ファイル転送プロトコル (FTP) -> FTP クライアントを選択します (ファイルジラ、WinSCP、Cyberduck など) -> ホスティング アカウントで必要な資格情報を選択します。
ステップ2
public_htmlディレクトリにアクセス -> wp-contentに移動 -> Themes -> アクティブテーマまたは子テーマのフォルダを選択
ステップ-3
次に、css という名前のサブディレクトリを検索します。取得した場合は、サブディレクトリを含む Animate.css ファイルから animate.css または animate.min.css ファイルをアップロードします。
ただし、サブディレクトリ フォルダーがない場合は、新しいフォルダーを簡単に作成できます。そのためには、ファイルをロードした直後に簡単な編集を行って新しいファイルを作成すれば完了です。
function.php 経由で Animate スタイルシートを呼び出す
function.php ファイルはアクティブなテーマ フォルダーにあります。次に、Animate スタイルシートを呼び出すために、次のコード スニペットを追加する必要があります。
add_action( 'wp_enqueue_scripts', 'wpb_animate_styles' ); function wpb_animate_styles() { wp_enqueue_style( 'animate-css', get_stylesheet_directory_uri() . '/css/animate.css', '3.5.0', 'all'); }
覚えて、Animate.css の animate.min.css ファイルを使用した場合は、最後の行に animate.min.css を記述する必要があります。 animate.css の代わりに。すべての変更を保存したら、WordPress ダッシュボードに移動します。
CSS クラスを使用してアニメーションを適用する
そのため、animate.css ファイルに必要なクラスを適用して、投稿やページでさまざまなアニメーション効果を確認できるようになりました。また、Animate.css ファイルを使用すると、すべての完全なリストを参照できます。
ついに、 クラシック エディターで投稿またはページを選択します -> テキスト エディターに切り替えます -> ブロック エディターの場合は、ブロック ツールバーの三点アイコンをクリックします -> [HTML として編集] を選択します -> アニメーション クラスを追加しますアニメーションのクラスを要素タグに追加 -> プレビュー
これらはサイトにアニメーション テキストを追加するための 2 つの効果的なテクニックであり、サイトの作成に役立ちます。 より魅力的で視覚的に魅力的なもの。これらのテクニックのいずれかを使用すると、ページに動きと面白さを加えることができます。
ただし、コーディングの知識がない場合、CSS を適用するのは少し難しいかもしれません。したがって、WordPress で CSS アニメーションを作成するには、専門家の助けを借りることをお勧めします。また、ElementsKit の派手なアニメーション テキストは、スタイリッシュなアニメーションの迅速なデザインをサポートするスマート ウィジェットです。ウィジェットを使用すると、選択したテキストを派手なアニメーションに変換できます。
WordPressウェブサイトにアニメーションを適用するもう1つの一般的な方法は、モーションテキストを追加することです。このガイドを読んで、 モーションテキストを表示するコード不要の方法 WordPress ウェブサイトで。








コメントを残す