あなたが Web 開発者であれば、Web サイトのバグに対処することがよくありますよね。 Web サイトのコードを最初から作成する場合でも、既にコード化されたソフトウェア プログラムを展開する場合でも、必ずバグが発生します。これは、WordPress を含むあらゆる種類のコンピューター プログラムでコーディング エラーが発生する可能性があるためです。
しかし、すべての問題には解決策があり、バグにも同様に解決策があります。実際、Web 開発者としての主な責任の 1 つは、バグやコーディング エラーをデバッグすることです。この記事では特に WordPress について取り上げます。 WordPress のデバッグ コーディングエラーを総合的に監視します。
したがって、WordPress 開発者にとって、このブログは非常に便利です。このブログ全体を通じて、WordPress の効果的なデバッグに関する重要なヒントやコツをいくつか提供していきます。
しかし、その前に、しましょう デバッグという用語の定義 そしてその概要を説明します。これは、以降の点をよりよく理解するのに役立ちます。
デバッグの説明:
簡単に言えば、 デバッグまたはデバッグは、コーディングエラーを検出して修正することを意味します ソフトウェアまたはコンピュータープログラムの一部。一般に、Web 開発者はデバッグ タスクを実行する専門家です。
Developers make use of a number of debugging tools to fix bugs in code. Once corrected, they run further tests to make sure that bugs don’t crop up again in the program. It’s key to note that debugging is a continual action in a software development process.

ソフトウェアをデバッグするには、単体テスト、コード レビュー、ペア プログラミングなどのいくつかの戦術を採用できます。ソフトウェア プログラムがリリースされる前に、ソフトウェア プログラムにバグがないことを確認するのが Web 開発者の仕事です。
However, bugs can show up in a software post-official launch even after fixing the apparent ones. This is because it’s nearly impossible to identify all the bugs in a product in one shot. Some bugs in the program become visible after users start using the product. When complaints come from users about bugs, developers have to immediately fix them.
WordPress サイトのデバッグが事前に重要である理由:
のように WordPress のセキュリティ, debugging in WordPress matters a lot. When you design a WordPress site, you take advantage of many 3rd party plugins to enhance your site features. But all these plugins are unlikely to get you the fruits that you anticipate. Many of these plugins will trigger code conflicts with one another, crippling your WordPress site.

So how to debug a WordPress site to deal with the issue? Well, WordPress has a デバッグモード that enables you to detect this type of code conflict upfront. This allows you to fix these issues before your site goes live. As a result, the time and endeavor required to fix emerging website bugs after the site goes live diminishes.
WordPress の効果的なデバッグに関する 7 つのヒントとコツ:
さて、本題に入ります。つまり、 WordPress サイトをデバッグするための考えられる解決策。通常、WordPress サイトのクラッシュに直面すると、アクティブなテーマとプラグインをすべて非アクティブ化するかアンインストールする傾向があります。実際、これが私たちに求められていることなのです。それが間違った方法であるというわけではありません。
しかし、これは時間を無駄にし、サイトを軌道に戻すには非効率な方法です。このようにして、サイトの本当の問題も気づかれない可能性があります。したがって、真のゲームチェンジャーを考え出す必要があります。それがまさにここで議論する内容です。
ハッキングされた WordPress Web サイトの回復について知りたい場合は、以下のリンクを参照してください。
WordPress デバッグ プラグインを利用する:
WordPress サイトの機能強化に関しては、プラグインは常に役立ちます。たとえば、ソーシャル メディア機能でサイトを充実させたい場合は、 ソーシャルメディアプラグイン。
同様に、次のようにしたい場合は、 強化されたデバッグ機能 WordPress サイトでは、一流の WordPress デバッグ プラグインを利用できます。 WordPress のデバッグ プラグインとして、Query Monitor と Debug Bar の 2 つを挙げ、推奨します。
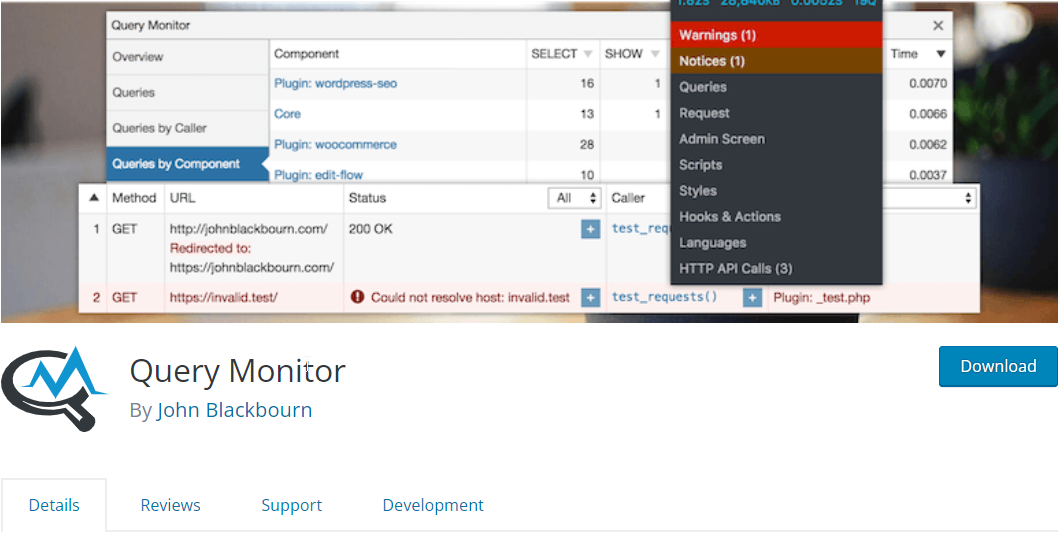
クエリモニター:
Query Monitor にはいくつかの機能が付属しています 驚異的な WordPress デバッグ機能。 WordPress 用の開発者ツール パネルがあります。これにより、データベース クエリ、PHP エラー、ブロック エディター ブロック、フックとアクション、言語と翻訳、書き換えルール、キューに入れられたスクリプトとスタイルシート、HTTP API 呼び出しなどのトラブルシューティングやデバッグが可能になります。

また、Ajax 呼び出し、REST API 呼び出し、ユーザー機能チェックのデバッグなどの高度な機能も組み込まれています。このプラグインの注目すべき機能は、プラグインとテーマごとに出力を絞り込む機能で、低グレードのプラグインとテーマを解読できるようになります。
Query Monitor は、便利な情報を表示することでも知られています。管理ツールバー メニューを追加して、メニュー項目を選択するとパネルに表示されるデバッグ情報とともに現在のページの概要を表示できます。
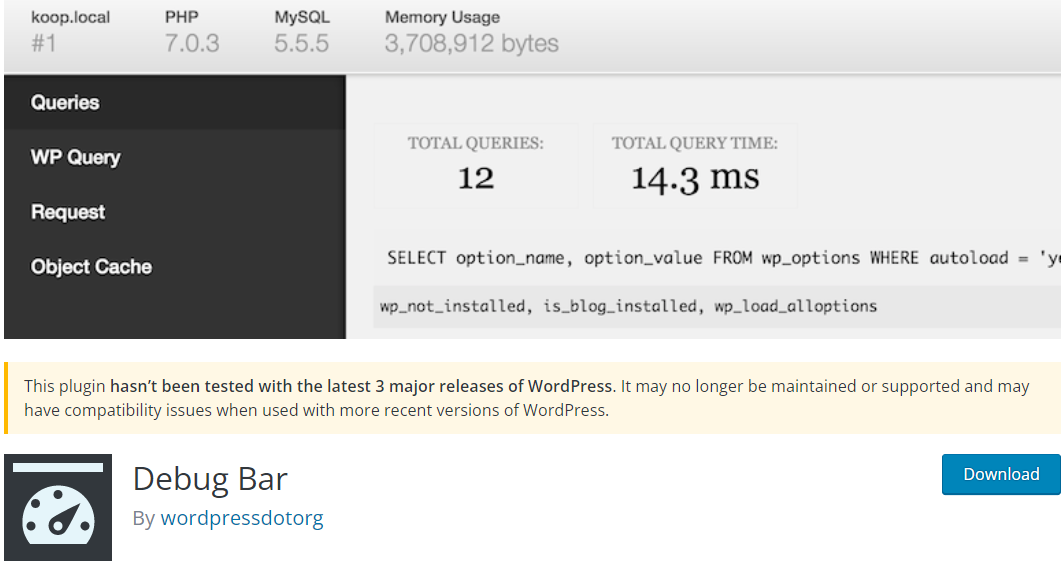
デバッグバー:
Debug Bar は非常に信頼されています WP 管理者から利用できる WordPress ツールのデバッグ. It lets you get quick access to different types of debugging information like cache, query, and so on. The tool appears on top of the admin bar of the site easing you to debug information from both front-end and back-end.

デバッグ バー プラグインには、コード内の問題を特定するためのいくつかのオプションがあります。たとえば、WP_DEBUG をアクティブにすることで、PHP の警告と通知の追跡を有効にすることができます。さらに、サイトのパフォーマンスの問題を把握するために、MYSQL を公開および追跡する SAVEQUERIES を有効にすることができます。
WP_DEBUG をアクティブ化します。
WordPress の問題をログに記録する最も簡単な方法は、wp-config.php ファイルを編集して WP_DEBUG をアクティブにすることです。 WP_DEBUG は WordPress に組み込まれているデフォルトのデバッグ モードで、2 つのサブタイプがあります。
1つは WP_DEBUG_DISPLAY これは画面上にエラーを表示し、もう 1 つはエラー メッセージを wp-content/debug.log に保存する WP_DEBUG_LOG です。
WP_DEBUG を有効にするには、Web サイトのルート ディレクトリに移動します。これは、ホスティング プロバイダーのファイル マネージャーを使用するか、FileZilla などのファイル転送プロトコル (FTP) クライアントを使用して実行できます。wp-config.php ファイルは、public_html フォルダーの下にあります。
ファイルを見つけて開いたら、次のステップは次のコード スニペットをコピーして貼り付けます。
// WP_DEBUG モードを有効にする
定義( 'WP_DEBUG', true );
// /wp-content/debug.log ファイルへのデバッグ ログを有効にします
定義( 'WP_DEBUG_LOG', true );
// エラーと警告の表示を無効にする
定義( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// 開発バージョンのコア JS および CSS ファイルを使用します (これらのコア ファイルを変更する場合にのみ必要です)
定義( 'SCRIPT_DEBUG', true );
注意すべき点は、これを「/* 以上です、編集を中止してください!」という行よりも前に挿入する必要があることです。ブログを楽しんでください。 */」。完了したら、必ず変更を保存してください。
WPDB エラー報告を有効にする:
WPDB クラスを使用してデータベースを処理する場合、WPDB エラー報告を行うことが非常に重要です。このエラー報告により、クエリが完全に実行されているかどうかを確認できます。それに加えて、WordPress のデバッグ用のエラー メッセージも表示されます。
という変数があります $show_errors $wpdb オブジェクト内。これを次のように設定すると、 真実を使用すると、特定のクエリに対して SQL エラーを画面に出力するように WordPress に指示できます。
グローバル $wpdb; // クエリを実行する前に: $wpdb->show_errors = TRUE; $result = $wpdb->get_results("テーブル名からフィールド値を選択"); if(! $result){ $wpdb->print_error(); // または、最後に試行されたクエリを表示することを選択できます。エコー $wpdb->last_query; }これを有効にするには、 /public_html/wp-includes/wp-db.php そしてファイルを開きます。を検索してください wpdbクラス そして、 $show_errors 変数へ 真実.
WordPress ステージング サイトをデプロイします。
「ステージング サイト」という用語に馴染みがありませんか?ステージング サイトは、ライブ サイトの正確なクローンです。パブリックに公開せずに、プライベート サブドメインでステージング サイトをホストできます。そのため、ステージング サイトは最初にコードを実行するのに最適な場所です。
ステージング サイトは、ライブ サイトにプッシュしたいコードを実装できる開発場所として機能します。ステージング環境は人や検索エンジンには見えないため、コードをライブ サイトに移行する前にテスト、微調整、微調整するのに理想的なプラットフォームです。
PHP エラーを特定します。
PHP では、独自のレベルのエラー レポートが付属しているため、エラーのログを保持できます。 phpinfo ファイルを使用すると、スクリプトの早い段階で PHP エラーを簡単に検出できます。この phpinfo ファイルは、PHP の現在の状態に関する情報を出力できます。
情報の種類には、コンパイル オプションと拡張子、バージョン、環境、OS バージョン、HTTP ヘッダー、ライセンスが含まれます。これを行うには、php.ini ファイルを構成して PHP エラー報告を有効にし、エラー ログを保存する場所を指定します。
エラー報告 = E_ALL | E_STRICT エラーログ = /var/log/php_error.logただし、Hostinger の共有ホスティング プランなどの一部のホスティング プランでは、このオプションが無効になっている場合があります。その場合、デプロイできます。 PHPコードチェッカー これにより、コード内の欠陥をレビューするためのアシスタントが提供されます。このツールを使用すると、関数のスペルミスやセミコロンの欠落などの構文エラーを見つけて修正できます。
しかし、構文にエラーがない場合は、次のことを考え出す必要があります。 Eclipse や PHPStorm などの IDE。これらのツールはコードを解読し、以前に文字列に格納した変数の見落としなど、論理的に間違ったことをしていないかどうかをチェックできるようにします。
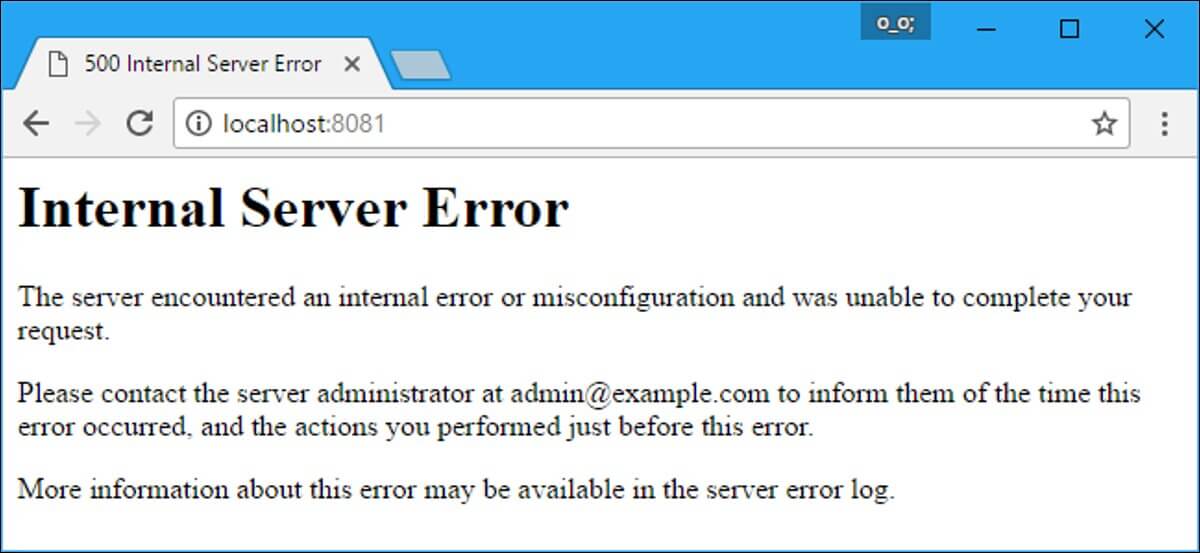
Web サイトのサーバー エラー ログを調べます。
Web サイトでよく発生するエラーの 1 つは、「内部サーバーエラーサイトの閲覧中に。このタイプのエラーは、スクリプトが最大実行時間を超えていることが原因である可能性があります。 PHP も WordPress も、このような種類のコーディング エラーを検出できません。したがって、そのようなエラーに対して PHP エラー メッセージは表示されません。

ここで、Web サイトにアクセスしてエラー ログを確認することが重要になります。一般的なログのチェックは、初心者と上級開発者の両方が問題を把握するのに役立ちます。エラー ログから、エラーが PHP コードによるものなのか、WordPress のインストール時の間違いによるものなのかを推測できます。
ホスティング サービス プロバイダーに電話して、エラー ログの場所を確認することもできます。また、内部サーバー エラーを引き起こした可能性のある理由についても通知できます。
SCRIPT_DEBUG を有効にします。
読み込み時間と帯域幅の使用量を最小限に抑えるために、WordPress はデフォルトで CSS および JavaScript ファイルの縮小バージョンを使用します。縮小バージョンを使用すると、使用するスクリプトやプラグインのエラーが隠れる可能性があります。この問題を解決するために、WordPress には、 wp-config.php ファイル、つまり-
定義( 'SCRIPT_DEBUG', true );
定数の場合、「スクリプト_デバッグ” is defined as “true”, WordPress will automatically load the non-minified versions of both CSS and JavaScript files, making all the plugins use their full versions.
あなたへ:
WordPress のデバッグ それは公園を散歩するようなものではなく、むしろ上り坂の作業であり、時には退屈になることもあります。ただし、この投稿でカタログ化した 7 つのヒントに従えば、プロセスがよりシンプルで簡単になるでしょう。
実際のところ、私たちは常に既存の問題を発見して修正する代わりに、バックアップ データに依存する傾向があります。既存の問題を修正しないと、バックアップで同じ問題やバグが再び発生することになるため、これは決してお勧めできません。
したがって、懸命に作業して WordPress サイトのバグを特定し、上記のハックに従ってください。 WordPress サイトをデバッグする。これにより、コーディングのコツを掴み、WordPress サイトをデバッグできるようになります。バグが修正されれば、WordPress サイトからもより良い成果が得られる可能性があります。
ただし、WordPress サイトを構築するために Elementor アドオンを探している場合は、次のアドオンを利用できます。 ElementsKit、Elementorのオールインワンアドオン。



コメントを残す