フォームに記入するのが大嫌い!あなたはどうですか?
あなたもフォームに記入するのが嫌いですか?
じゃあ僕たちもペアだ!
いいえ、私たちは一人ではありません。 研究によると、 5 人中 4 人 (86%) は、Web サイトに登録するときに新しいアカウントを作成する必要があることに煩わされています。
同じ調査で判明したさらに驚くべきことは、10 人中 9 人 (90%) が、パスワードやログイン情報を忘れた場合、セキュリティの質問に答えたりパスワードをリセットしたりする代わりに、Web サイトから離れたことを認めていることです。
あなたは、ログイン ページからの直帰率が高い Web サイト所有者ですか?おそらく、Web サイトに Facebook ログインを統合することで、この問題を大幅に軽減できるでしょう。
Facebook を Wordpress Web サイトに追加する方法を正確に知りたい場合は、ここが正しいページです。
この記事では、WordPress サイトに Facebook ログインを統合する理由をいくつか示し、WordPress に Facebook ログインを追加する手順を説明します。面白そうですか?それでは先に進みましょう。
Quick Overview
This tutorial shows how to add Facebook login to a WordPress website using a plugin-based approach. It is suitable for website owners who want to reduce login friction without dealing with custom code. In this guide, you will:
👉 Decide whether Facebook login fits your site
👉 Set up a Facebook app correctly
👉 Connect Facebook login with WordPress using WP Social
👉 Verify that the login works as expected
Tools Used: WPソーシャル
How-to do?
✅ Install a Facebook login plugin for WordPress.
✅ Create a Facebook app from developer’s account.
✅ Use Valid OAuth Redirect URIs to get app credentials.
✅ Connect Facebook app and WordPress site with App ID and App Secret key.
✅ Configure WP Social login button.
✅ Choose button layout and design.
Why Should You Add Facebook Login on Your WordPress Website?
Most people already have Facebook accounts. That is not the real reason Facebook login works.
WordPressウェブサイトに「Facebookでログイン」ボタンを統合することは、多くの理由から賢明な選択です。ユーザーがWordPressサイトにFacebookでログインできるようにすると、 パスワード疲労 そうでなければ彼らはそれを経験するでしょう。
さらに、訪問者は別のログイン/登録フォームに記入する必要がないため、貴重な時間を節約して、Web サイトをさらに探索することに投資できます。
The real benefit comes from removing friction at the exact moment users hesitate. When visitors are forced to create yet another account or remember another password, many of them simply leave. Facebook login helps reduce that friction.
When users log in with Facebook, they do not need to remember passwords or fill out long registration forms. This saves time and makes the login process smoother, especially for first-time visitors.
However, Facebook login is not a universal solution.
In practice, we have seen Facebook login improve access on content-driven and community sites, while causing drop-offs on email-first or compliance-heavy setups.
While it improves convenience, it also introduces dependency on a third-party platform. That tradeoff matters and should be considered before enabling it on your site.
ただし、WordPress Web サイトに Facebook ログインを追加することで得られるメリットについて疑問に思っているかもしれません。さて、ここからはあなたのウェブサイトに Facebook を統合する主な理由についてお話します。
- Facebook からユーザーのフルネームを知ることができます。これにより、パーソナライズされたニュースレターや最新情報を送信できるようになります。
- 多くのユーザーが偽の電子メールを使用して Web サイトに登録しますが、Facebook に登録されているユーザーの電子メールは本物である可能性が高くなります。
- Web サイトに Facebook ログインを追加すると、訪問者の所在地、性別、年齢を取得することもできます。パーソナライズされたデータを使用して、マーケティング プランをより正確に作成できます。
- ユーザーの「いいね!」を追跡することで、よりユーザーに合わせたサービスを提供できます。さらに、Facebook の友達リストにアクセスすると、友達が使用している製品やサービスを勧めることができます。
Recommendation:
Use Facebook login as an optional shortcut, not a replacement for email login. This keeps flexibility without dependency.
何を求めている? WordPress Web サイトに Facebook ログインを追加するために従う必要があるすべての手順を理解するには、この投稿を最後まで読み続けてください。
Before You Continue: Is Facebook Login Right for Your Site?
Before moving forward, it is important to decide whether Facebook login actually fits your website.
Facebook login works well if your site targets general users, communities, or content-based platforms where quick access matters more than strict user qualification.
However, if email ownership is critical to your business, or if your site operates under strict compliance requirements, relying too much on social login may create issues later.
If your audience values speed and convenience, continue with the setup.
If control and data ownership matter more, use Facebook login carefully and always keep alternatives available.
必要なものはこちら
Facebook ログインを WordPress ウェブサイトに追加するには、複数の方法があります。そのほとんどは、コーディングに関する確かな知識を必要とします。
ただし、コーディングに関する深い知識がない場合は、ソーシャル ログイン プラグインを選択して Facebook ログインをサイトに追加することをお勧めします。
Wp Social is one of the best social media plugins for WordPress that can help you achieve your goal. The decision-making and setup principles explained in this guide apply regardless of the plugin you choose. Apart from letting you add a Facebook login button at any place on your website, it also features social share and social count options. So, if you get Wp Social, you are actually getting a 3-in-1 plugin.
Facebook ログインを WordPress ウェブサイトに追加する方法 (ステップバイステップ)
If you want to know how to integrate the Facebook login on your WordPress website seamlessly with a plugin, I am going to give you a step-by-step detailed guideline now using WPソーシャル. Follow the steps properly and add Facebook to WordPress for login.
先に進みましょう:
Step 1: Install a Facebook Login Plugin for WordPress
To install the Facebook login plugin for WordPress:
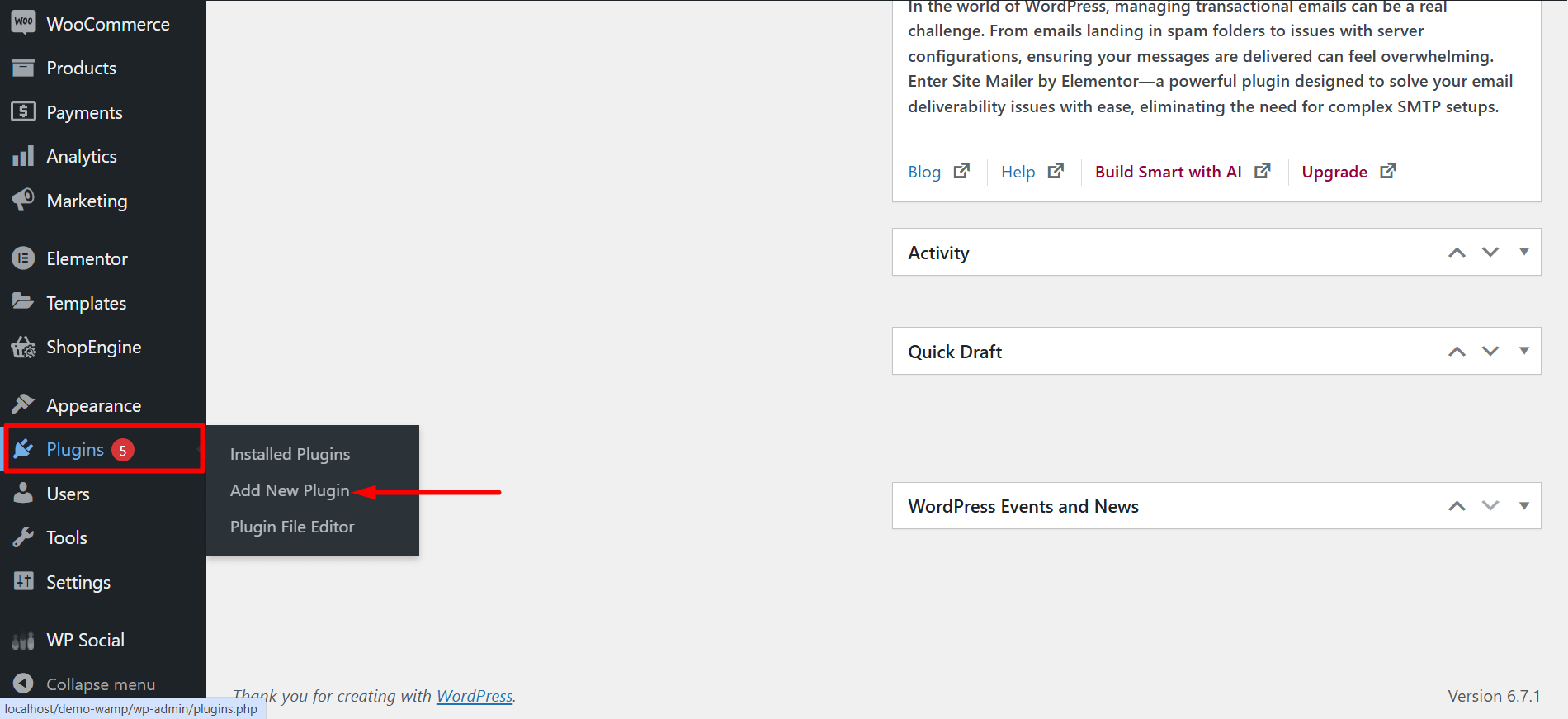
● WordPress Web サイトの管理パネル領域にログインします。
● プラグイン ➔ 新規追加に移動します。

● 検索フィールドに「Wp Social」と入力します。

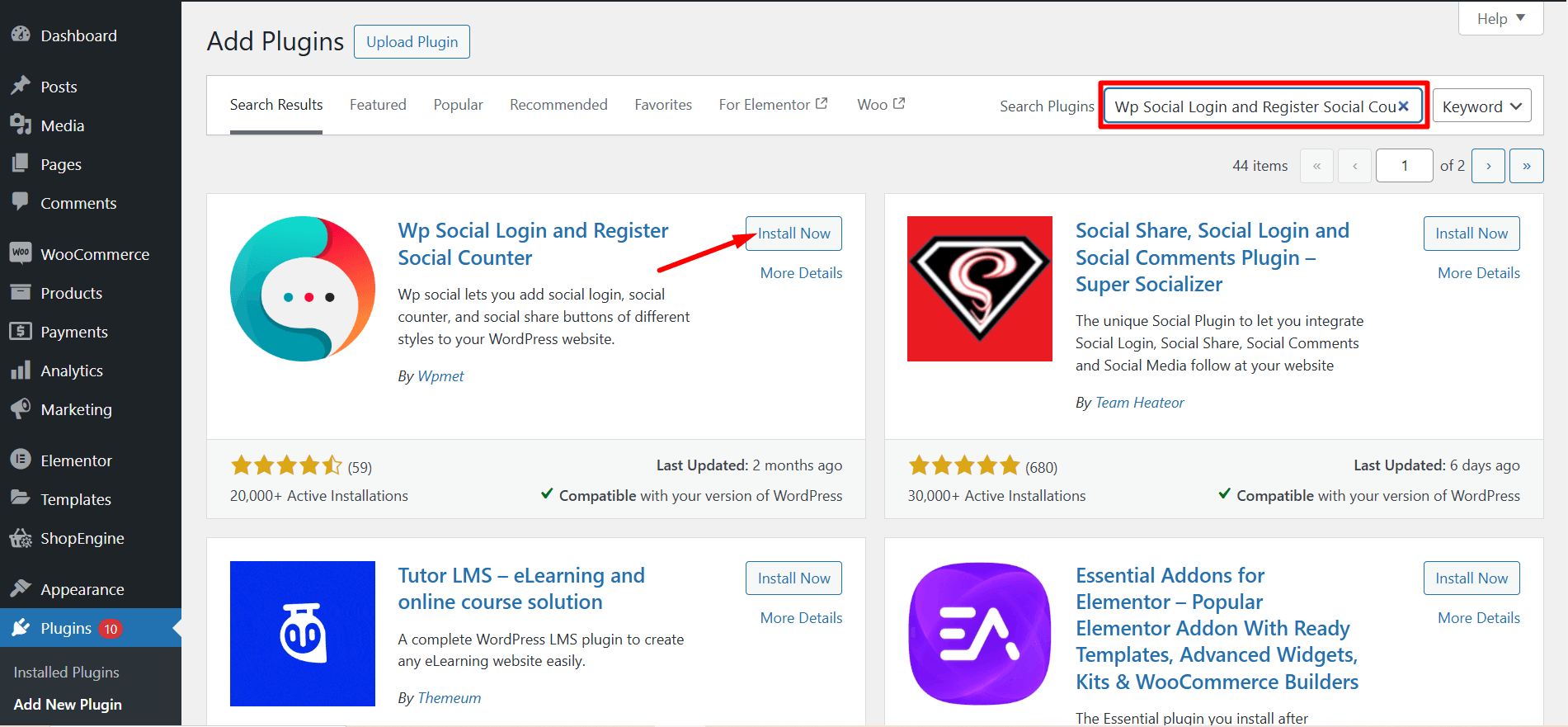
- を見つける "Wp Social-Social ログインと登録、ソーシャルシェア、ソーシャルカウンター」の検索結果から。次に、「今すぐインストール」をクリックします

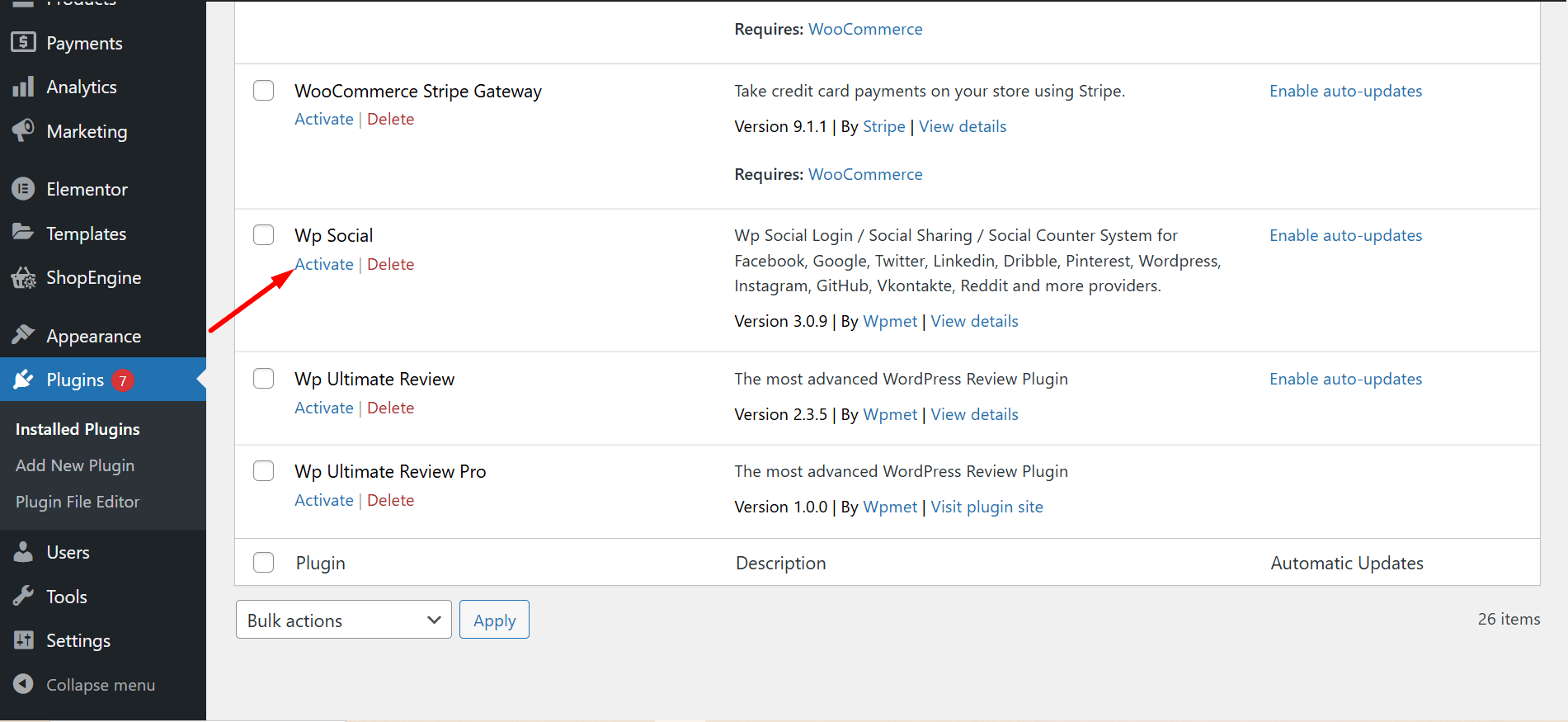
- After the end of the installation process, activate the plugin.

ステップ 2: Facebook 開発者アカウントを作成する
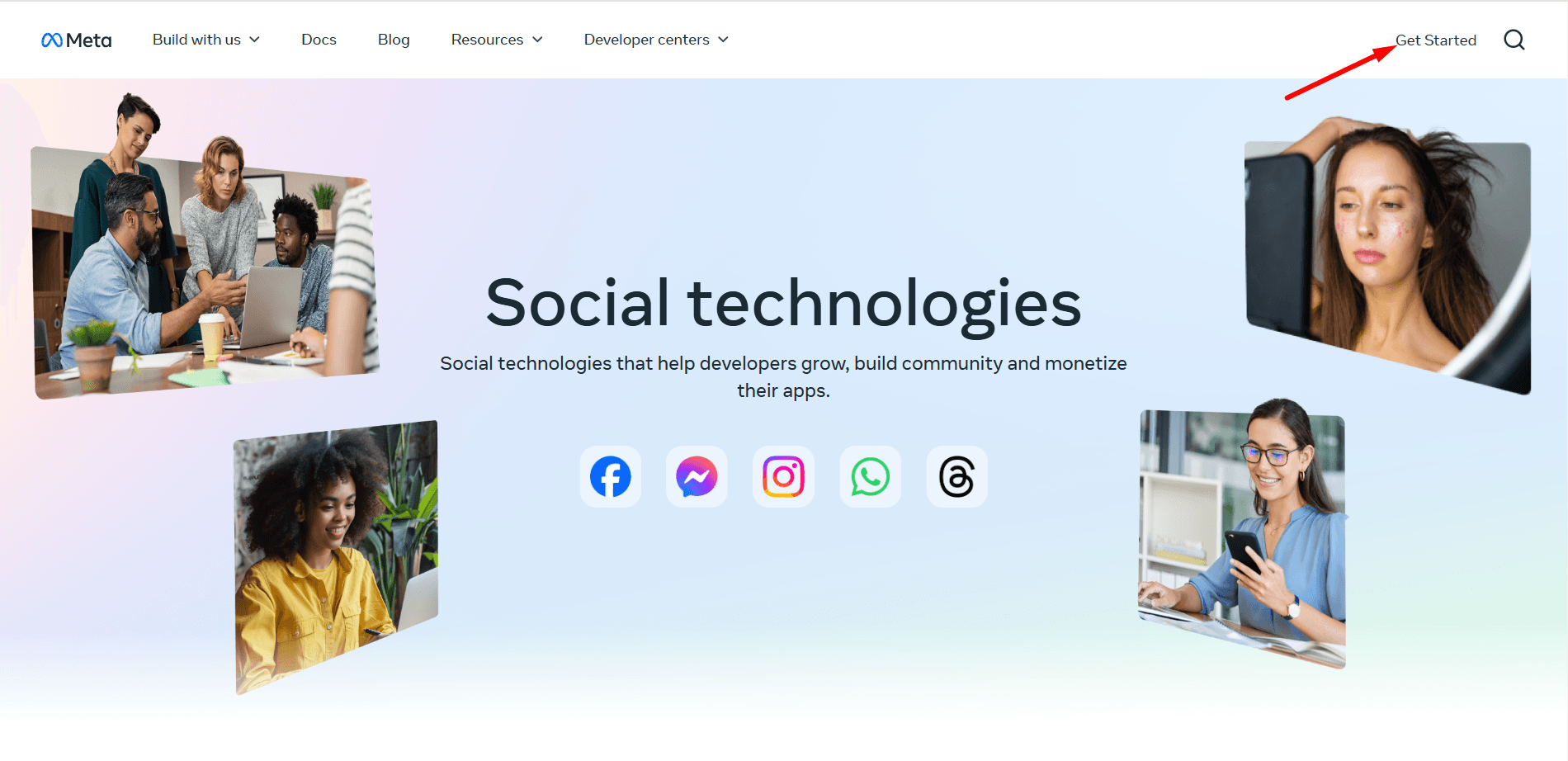
- 案内する https://developers.facebook.com/apps/
- Login to your Facebook account If you are logged out.
- Click on the “Get Started” section to start creating your developer’s account. Follow the instructions step-by-step to complete your registration process for a Facebook developer account.

ステップ 3: Facebook アプリを作成する
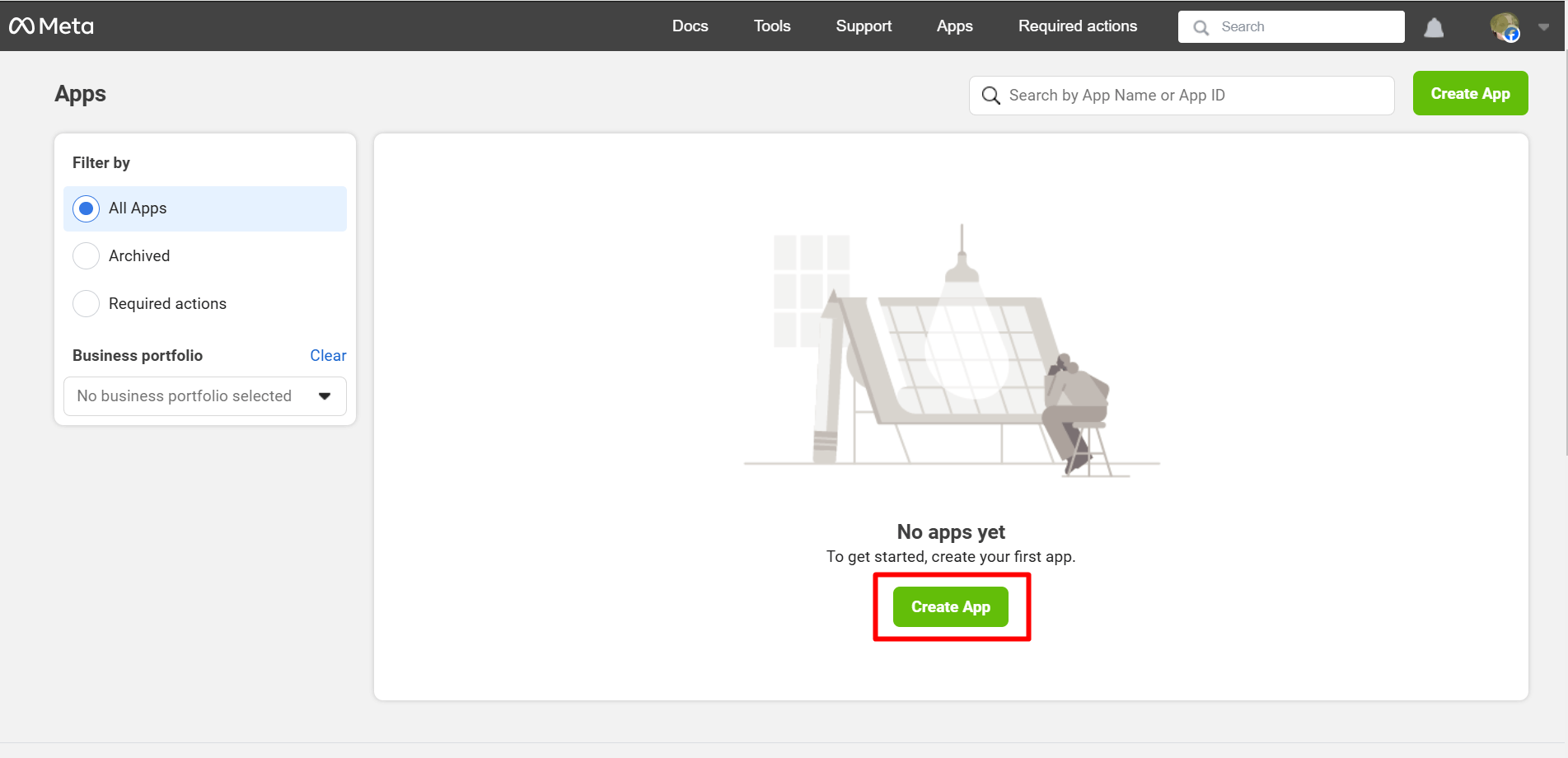
- After completing your registration as a developer, you’ll be redirected to the Facebook app creation page. Click on “アプリの作成” 先に進む

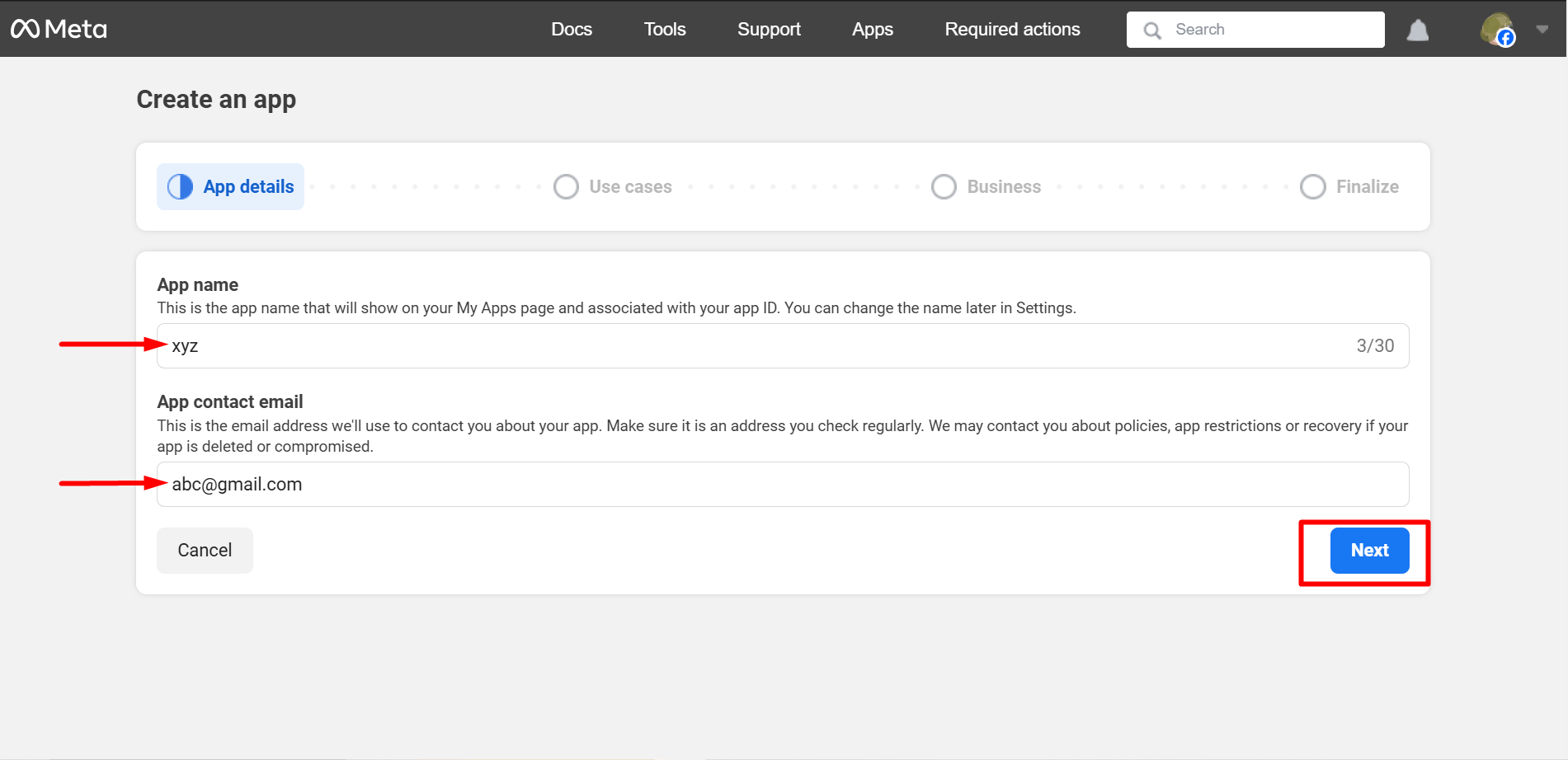
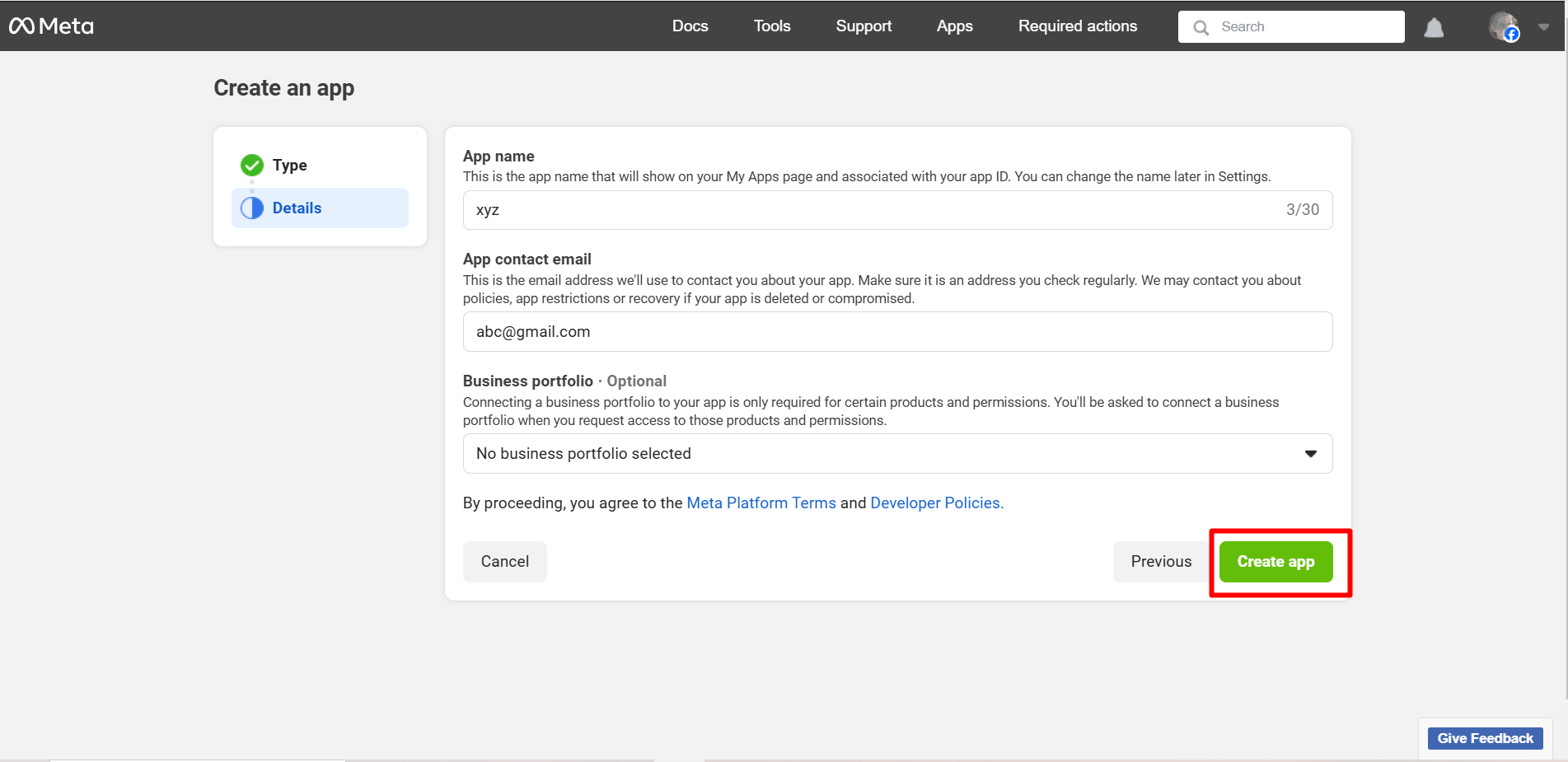
- At this step of app creation, set a meaningful App Name and Add contact email. After that, click on “Next”.

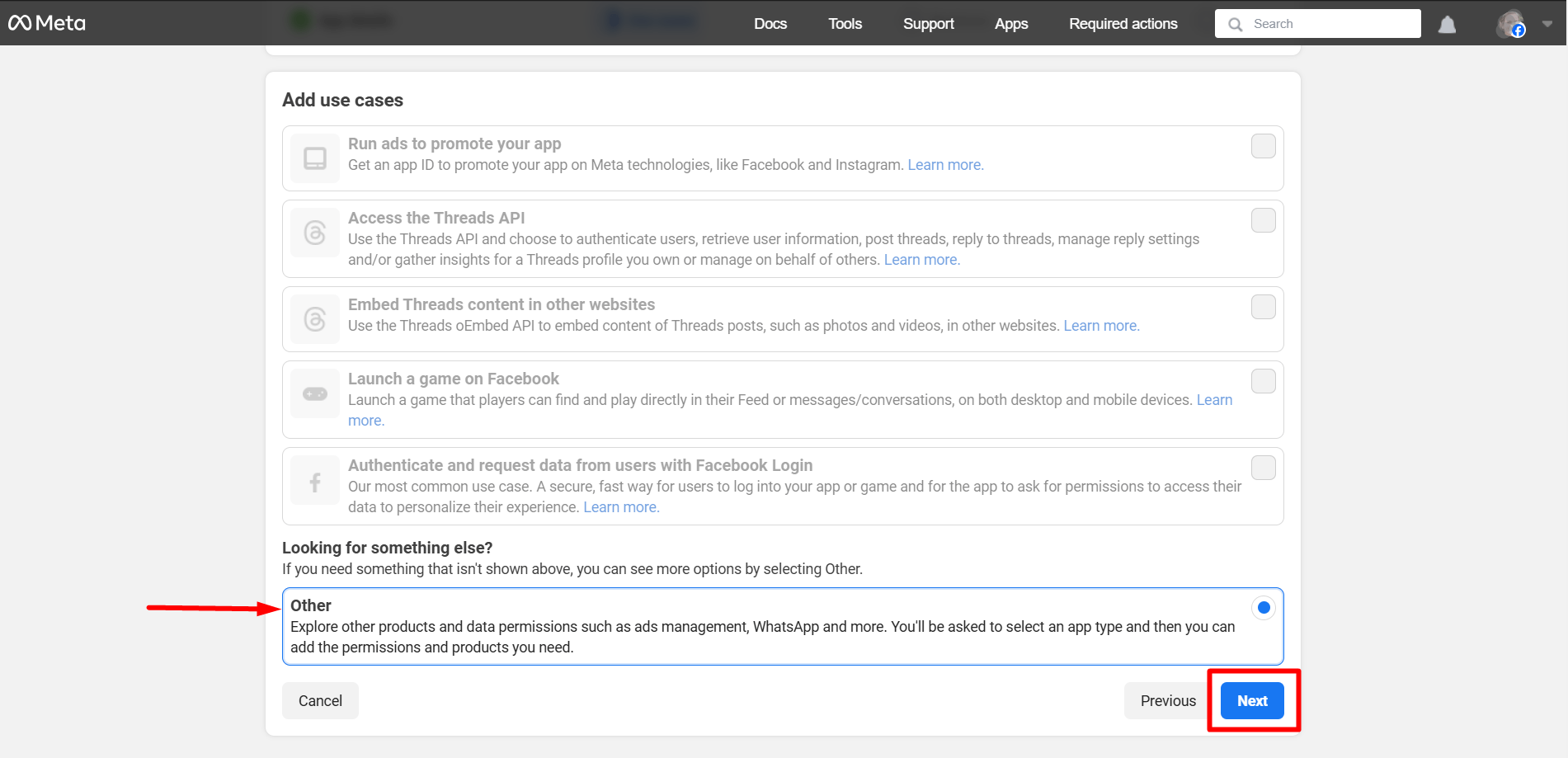
- You must select ‘Other’ as the use case here. Click on ‘Next’ when you are done.

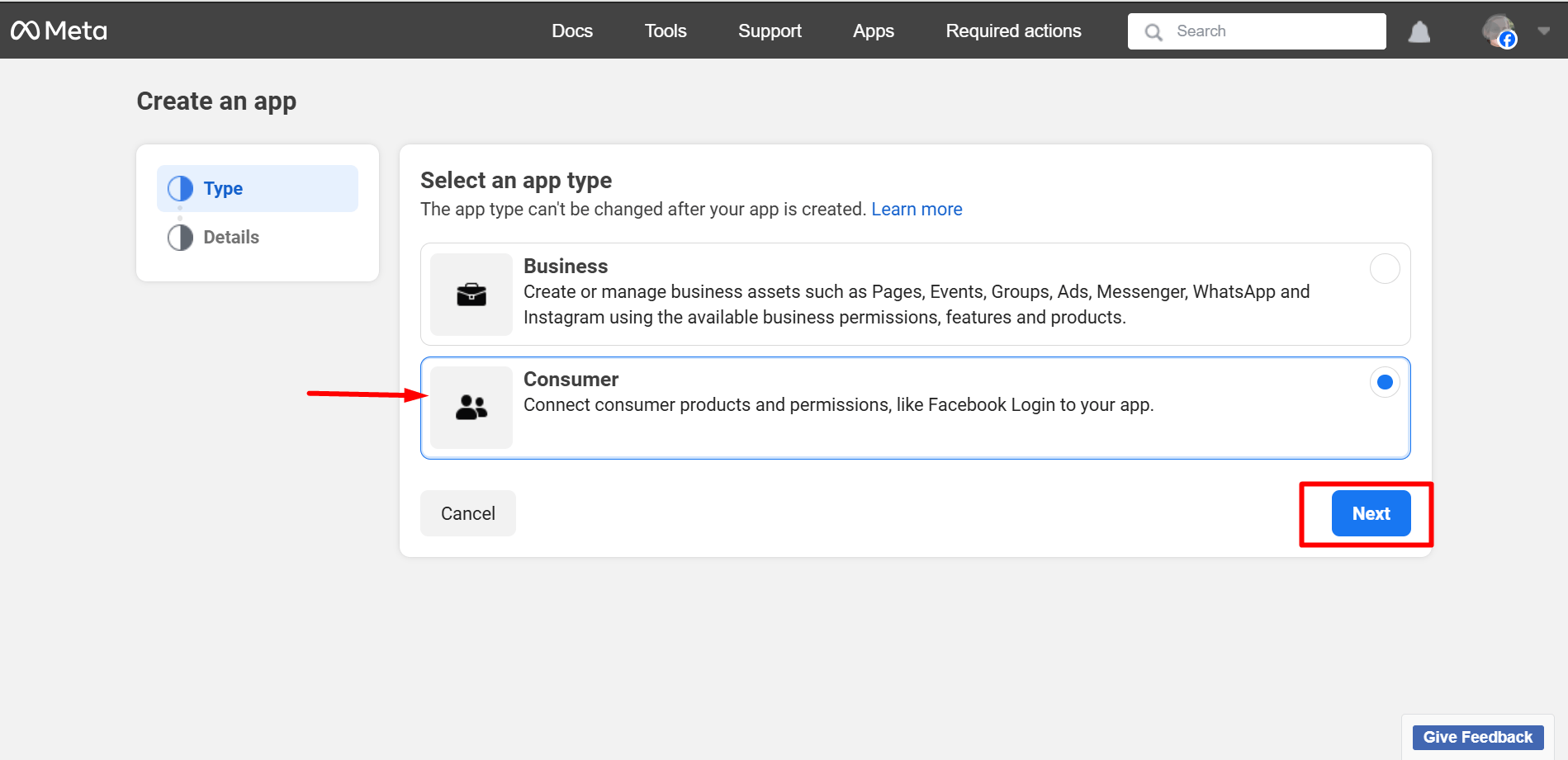
Now, select Consumer and press the ‘Next’ button.

In this step, you can check the whole details again and press the ‘Next’ button.

After that, you may be required to log in to your Facebook account again.
ステップ 4: Facebook ログインを構成する
Finally, here is your App dashboard and
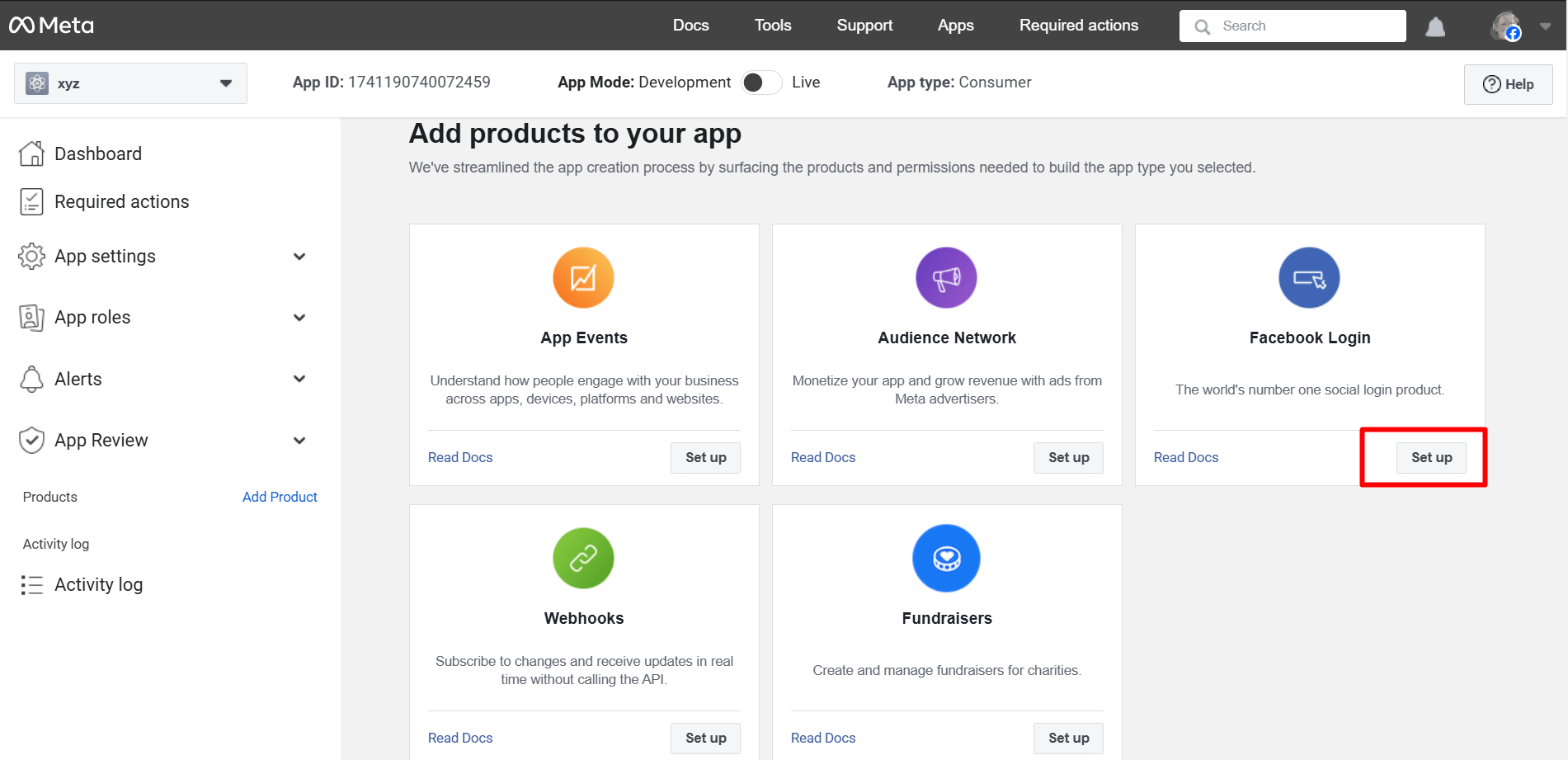
After the process mentioned above, you’ll be taken to the ‘Products’ page located under Dashboard. Click on the ‘+’. Find out ‘Facebook Login’ from the list and click on ‘Set Up’.

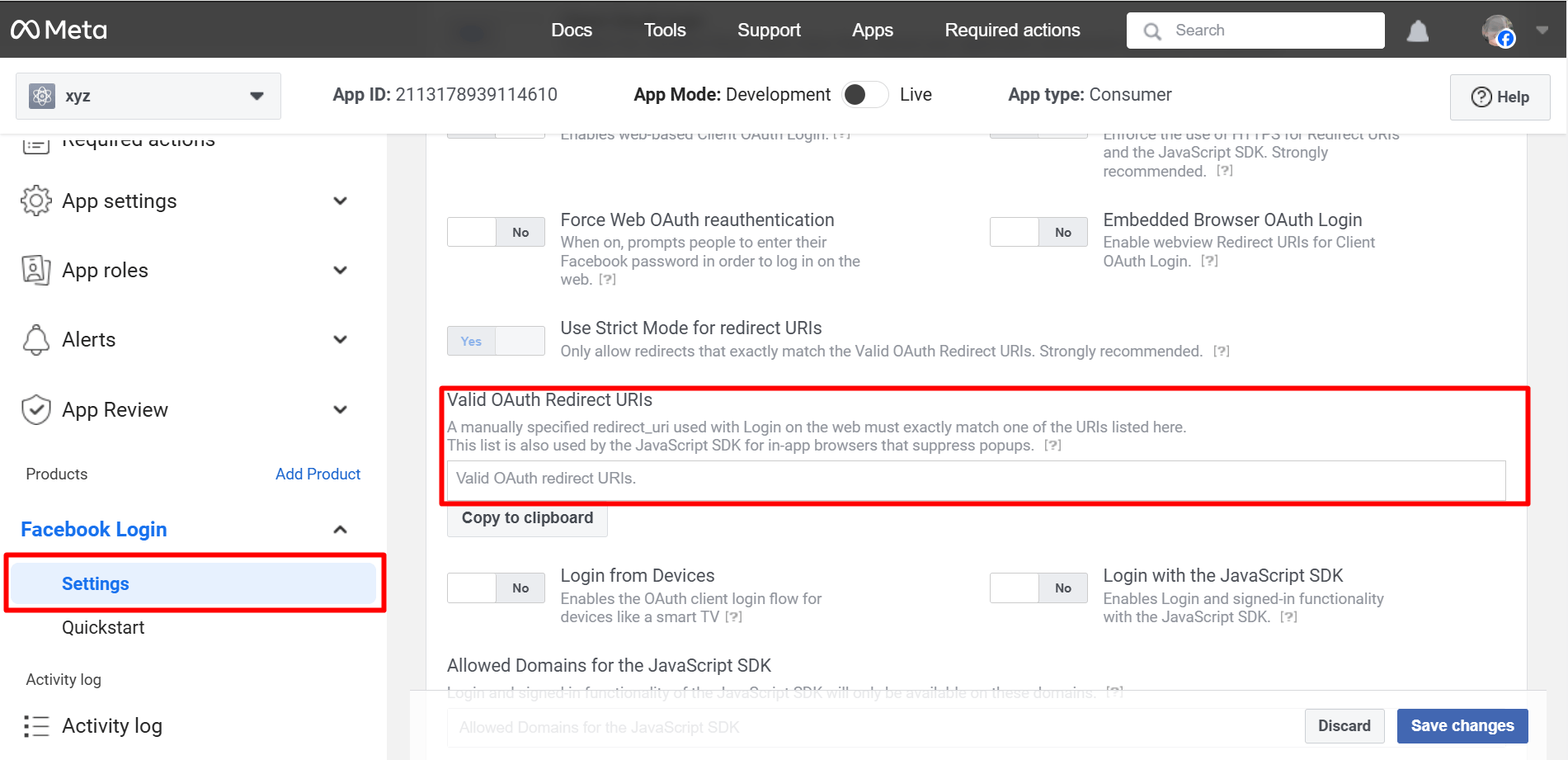
Go to Settings under the Facebook Login app. You have to enter Valid OAuth Redirect URIs under Client OAuth Settings.

To get the Valid OAuth Redirect URIs, you have to go to your WordPress admin area.
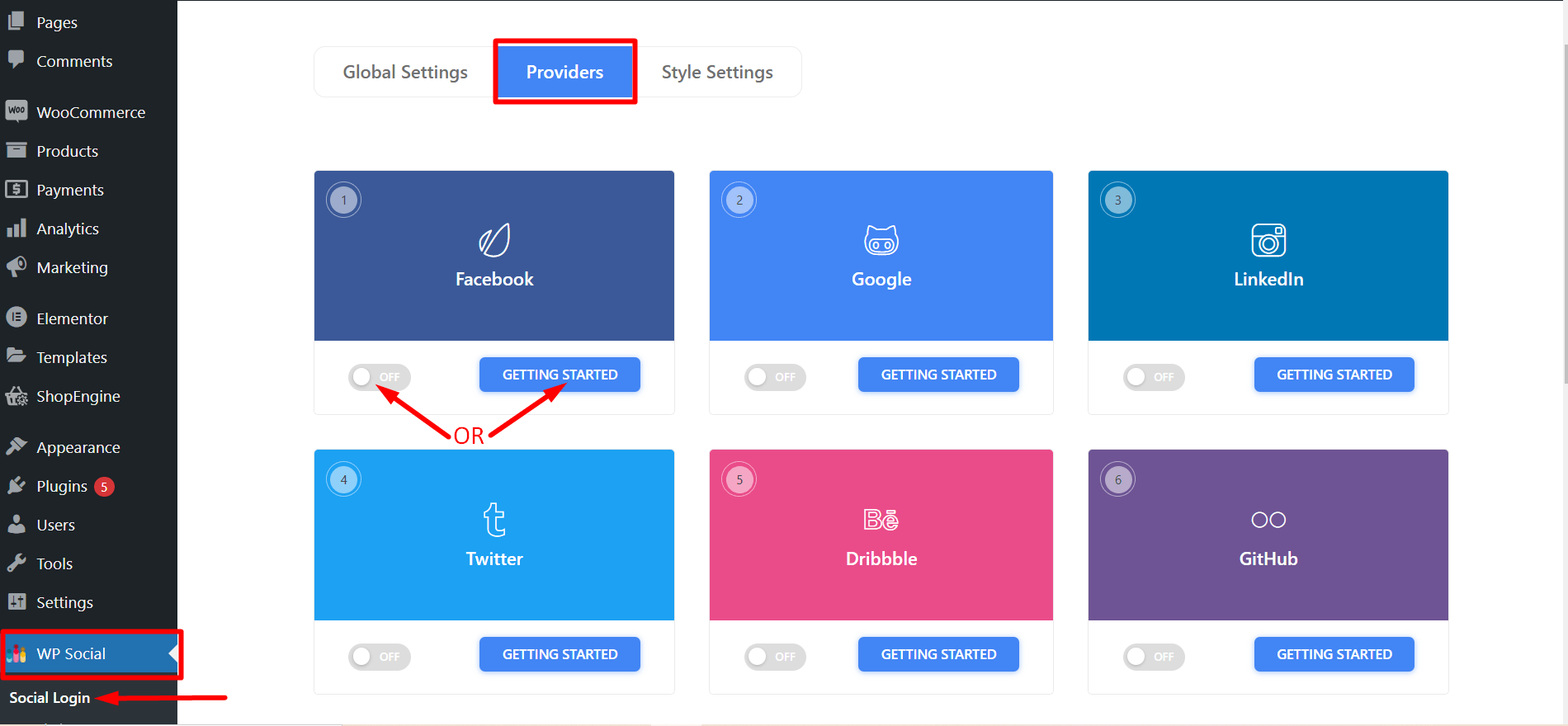
Navigate to WP Social ➔ Social Login ➔ Providers➔ Facebook➔ Click on the toggle button or Getting Started.

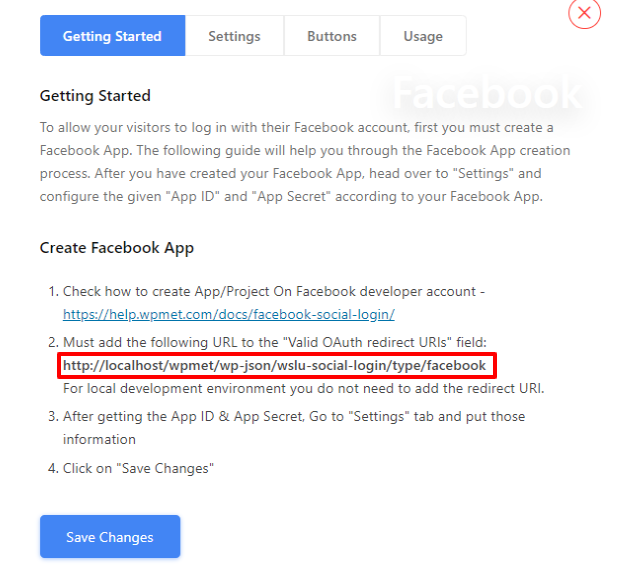
- You’ll now see a link to be used as Valid OAuth Redirect URIs. Copy it and go back to Facebook Login app settings to paste that on the ‘Valid OAuth Redirect URIs’ field.

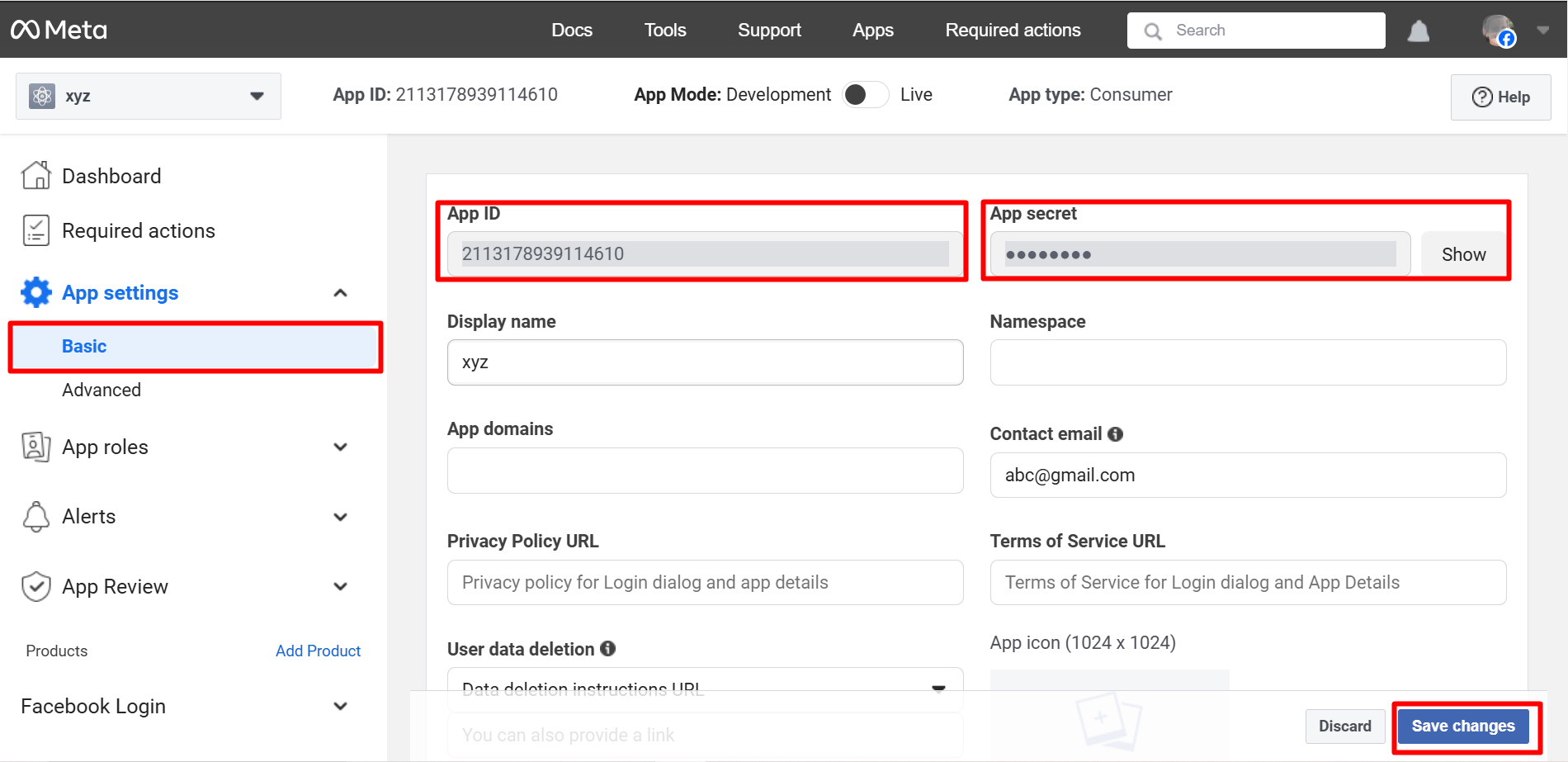
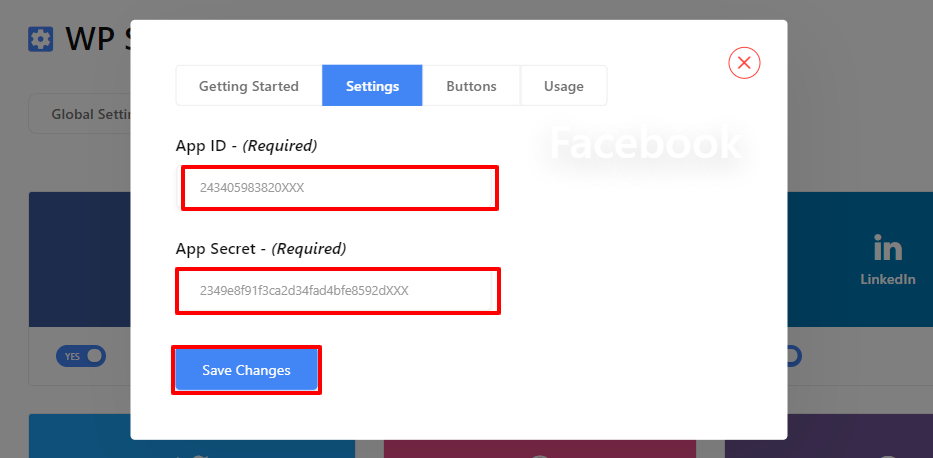
- Now, go to the ‘Basic’ submenu under Settings. Copy the App ID and App Secret for using those in the Wp Social app. Fill up other fields and click on ‘Save Changes’ when you are done.

Important Setup Insight (Often Missed)
Many Facebook login setups appear to work but fail in real usage.
This usually happens because of small configuration issues that are easy to overlook. For example, a mismatched OAuth redirect URI or unnecessary permission requests can silently break the login process.
Always make sure that:
- Your Facebook app is set to ライブモード
- The OAuth redirect URI matches exactly
- Only the required permissions are requested
A visible login button does not always mean the login flow is working correctly. Testing matters more than installation.
ステップ 5: Wp Social でアプリ ID とアプリ シークレットを使用する
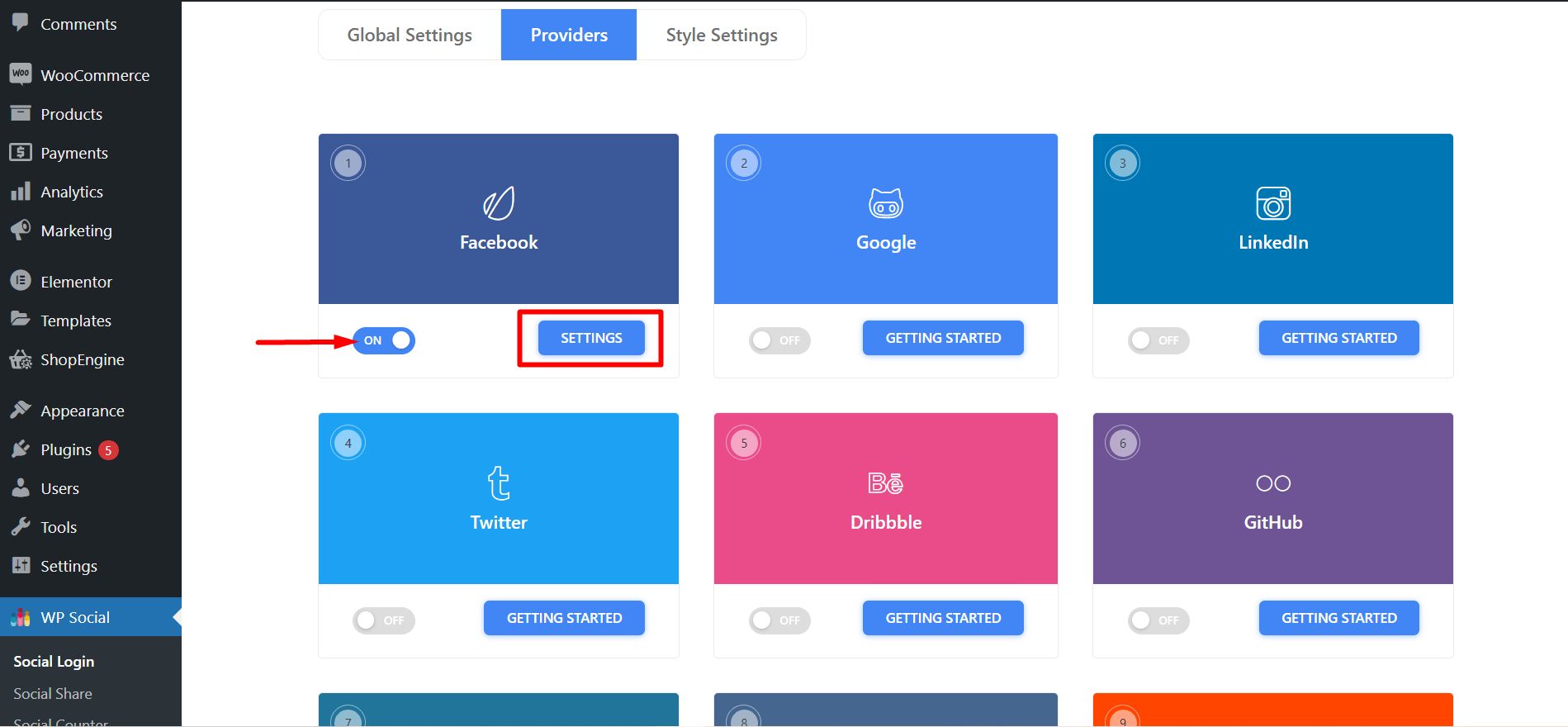
- Once you’ve completed creating an app on Facebook, go to the WP Social login from the WordPress dashboard. Navigate to Social Login ➔ Providers. Switch the left button below Facebook ‘ON’ and then click ‘Settings’.

- Enter on the Settings tab and paste the App ID and App Secret received from Facebook. Once you are done, click on ‘Save Changes’.

ステップ6: WP Socialプラグインの設定を構成する
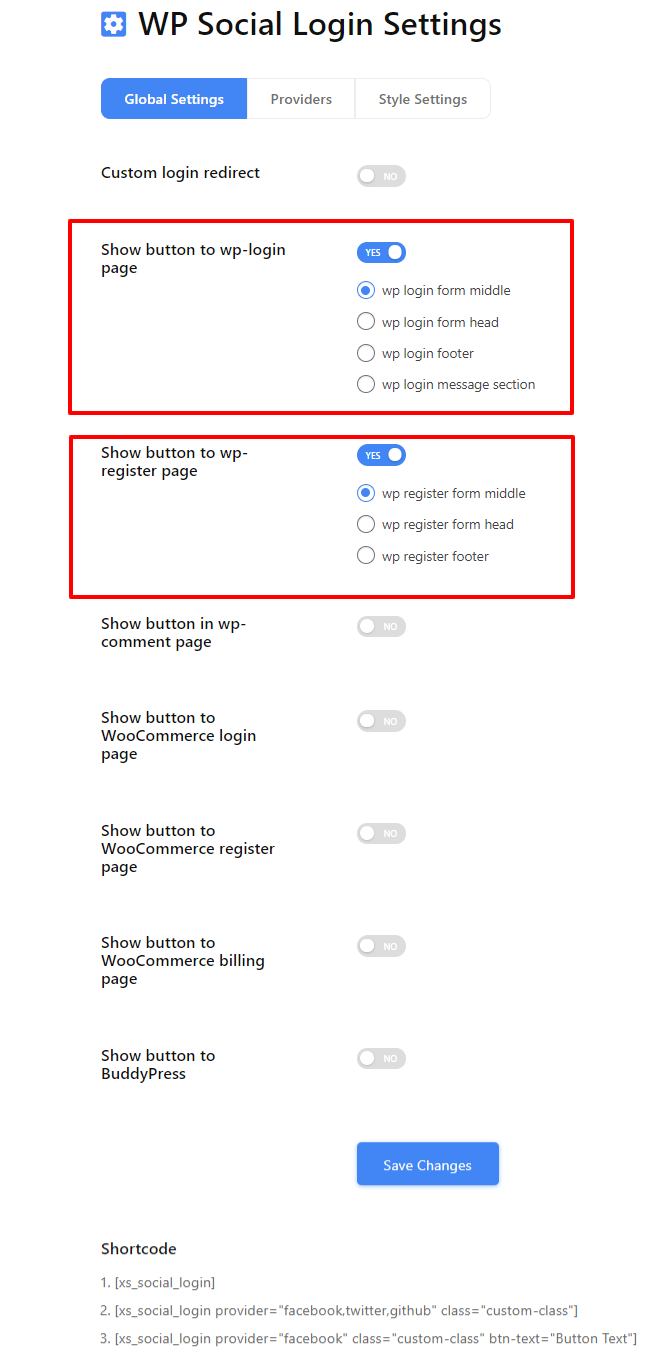
- ● ソーシャル ログインのグローバル設定に移動し、Facebook ログインを配置するページとその位置を選択します。完了したら、変更を保存します。

また、WordPress ウェブサイトの他の場所で使用できるソーシャル ログイン ショートコードのリストも取得できます。
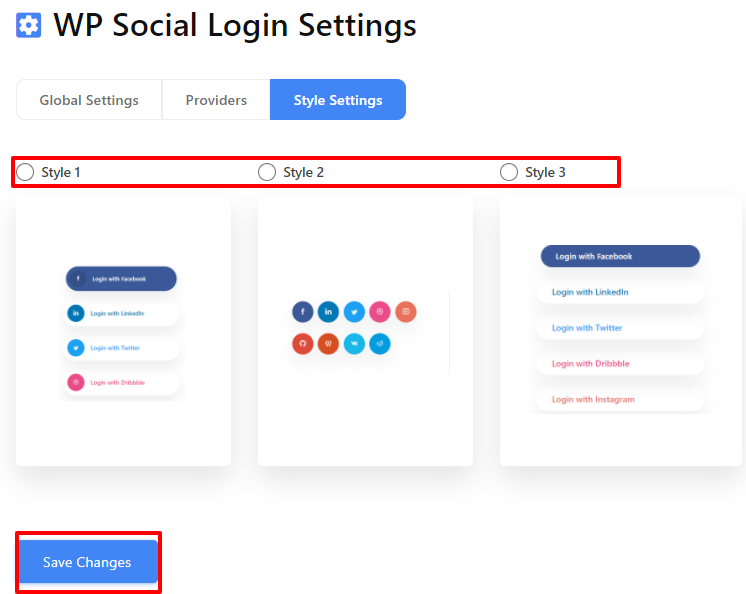
● 次に、スタイル設定に行き、お気に入りのスタイルを選択して、「変更内容を保存' をクリックして選択を実行します。

How to Know Your Facebook Login Is Working
After completing the setup, do not stop at seeing the login button.
You should test whether:
- New users can log in and get WordPress accounts created
- Existing users can log in again without errors
- Facebook login works properly on mobile browsers
- Logout and re-login works as expected
When configured correctly, Facebook login usually results in faster first-time access and fewer abandoned registrations. If login numbers increase but engagement drops, placement and usage should be reviewed.
それだけです。 WordPress ウェブサイト上のどこでも、お気に入りのスタイルで Facebook ログインを正確に確認できるようになりました。これで、いくつかの簡単な手順で Facebook を WordPress に追加する方法がわかりました。 Web サイトにソーシャル ログインを追加したい場合は、次のことができます。 この投稿を参照してください.
Frequently Asked Questions (FAQ) on Login with Facebook
PHP を使用して Facebook を WordPress ウェブサイトに追加できますか?
はい、十分な技術的知識があれば、PHP を利用して WordPress ウェブサイトに Facebook ログインを追加することもできます。ただし、プロジェクトに PHP 用の Facebook SDK をインストールする必要があるため、かなりの時間がかかります。
幸いなことに、そうです! Wp Social は、WordPress ウェブサイトのどこでも Facebook ログイン ボタンを使用できるようにするショートコードを提供します。
Is Facebook login still relevant today?
Yes, but it should be used selectively. It works best as a secondary login option rather than the primary one.
What happens if Facebook is blocked or down?
Users will not be able to log in with Facebook. That is why email or username-based login should always remain available.
Is Facebook login safe?
Yes, when configured correctly. However, you should request minimal permissions and clearly inform users about what data is being accessed.
最終的な考え
Facebook login can reduce friction. It can also create dependency. So, it is always highly recommended to use it intentionally.
However, here are some key points that you should keep in mind –
- Keep email login available
- Request minimal permissions
- Test every login scenario
Finally, when Facebook Login is used as a shortcut, it improves access.
However, when used blindly, it creates silent drop-offs.
So, choose based on your audience, not trends.
Now that you know how to integrate Facebook social login on your website, it is time to check and try. Follow the steps mentioned above and you’ll get things done. Hope that you’ll be successful in adding a Facebook login for WordPress. The exact plugin may change over time, but the decision factors and setup checks covered here remain the same.

コメントを残す