フォームに記入するのが大嫌い!あなたはどうですか?
あなたもフォームに記入するのが嫌いですか?
じゃあ僕たちもペアだ!
いいえ、私たちは一人ではありません。 研究によると、 5 人中 4 人 (86%) は、Web サイトに登録するときに新しいアカウントを作成する必要があることに煩わされています。
同じ調査で判明したさらに驚くべきことは、10 人中 9 人 (90%) が、パスワードやログイン情報を忘れた場合、セキュリティの質問に答えたりパスワードをリセットしたりする代わりに、Web サイトから離れたことを認めていることです。
あなたは、ログイン ページからの直帰率が高い Web サイト所有者ですか?おそらく、Web サイトに Facebook ログインを統合することで、この問題を大幅に軽減できるでしょう。
Facebook を Wordpress Web サイトに追加する方法を正確に知りたい場合は、ここが正しいページです。
この記事では、WordPress サイトに Facebook ログインを統合する理由をいくつか示し、WordPress に Facebook ログインを追加する手順を説明します。面白そうですか?それでは先に進みましょう。
Quick Overview
This tutorial show the process to add Facebook login on WordPress websites
Tools Used: WPソーシャル
How-to do?
✅ Install a Facebook login plugin for WordPress.
✅ Create a Facebook app from developer’s account.
✅ Use Valid OAuth Redirect URIs to get app credentials.
✅ Connect Facebook app and WordPress site with App ID and App Secret key.
✅ Configure WP Social login button.
✅ Choose button layout and design.
Why Should You Add Facebook Login on Your WordPress Website?
今ではほとんどの人が Facebook アカウントを持っています。あなたの周りに非 Facebooker を見つけるには、汗をかく必要があるかもしれません。
WordPressウェブサイトに「Facebookでログイン」ボタンを統合することは、多くの理由から賢明な選択です。ユーザーがWordPressサイトにFacebookでログインできるようにすると、 パスワード疲労 そうでなければ彼らはそれを経験するでしょう。
さらに、訪問者は別のログイン/登録フォームに記入する必要がないため、貴重な時間を節約して、Web サイトをさらに探索することに投資できます。
However, you might now be wondering about the benefits you can reap by adding a Facebook login to WordPress websites. Well, I am now going to talk about some key reasons for Facebook integration on your website:nb bn
- Facebook からユーザーのフルネームを知ることができます。これにより、パーソナライズされたニュースレターや最新情報を送信できるようになります。
- 多くのユーザーが偽の電子メールを使用して Web サイトに登録しますが、Facebook に登録されているユーザーの電子メールは本物である可能性が高くなります。
- Web サイトに Facebook ログインを追加すると、訪問者の所在地、性別、年齢を取得することもできます。パーソナライズされたデータを使用して、マーケティング プランをより正確に作成できます。
- ユーザーの「いいね!」を追跡することで、よりユーザーに合わせたサービスを提供できます。さらに、Facebook の友達リストにアクセスすると、友達が使用している製品やサービスを勧めることができます。
何を求めている? WordPress Web サイトに Facebook ログインを追加するために従う必要があるすべての手順を理解するには、この投稿を最後まで読み続けてください。
必要なものはこちら
Facebook ログインを WordPress ウェブサイトに追加するには、複数の方法があります。そのほとんどは、コーディングに関する確かな知識を必要とします。
ただし、コーディングに関する深い知識がない場合は、ソーシャル ログイン プラグインを選択して Facebook ログインをサイトに追加することをお勧めします。
Wp Social は、目標の達成に役立つ WordPress 用の最高のソーシャル メディア プラグインの 1 つです。 Web サイトの任意の場所に Facebook ログイン ボタンを追加できるほか、ソーシャル シェアとソーシャル カウントのオプションも備えています。したがって、Wp Social を入手すると、実際には 3-in-1 プラグインを入手することになります。
Facebook ログインを WordPress ウェブサイトに追加する方法 (ステップバイステップ)
If you want to know how to integrate the Facebook login on your WordPress website seamlessly with a plugin, I am going to give you a step-by-step detailed guideline now using WPソーシャル. Follow the steps properly and add Facebook to WordPress for login.
先に進みましょう:
Step 1: Install a Facebook Login Plugin for WordPress
To install the Facebook login plugin for WordPress:
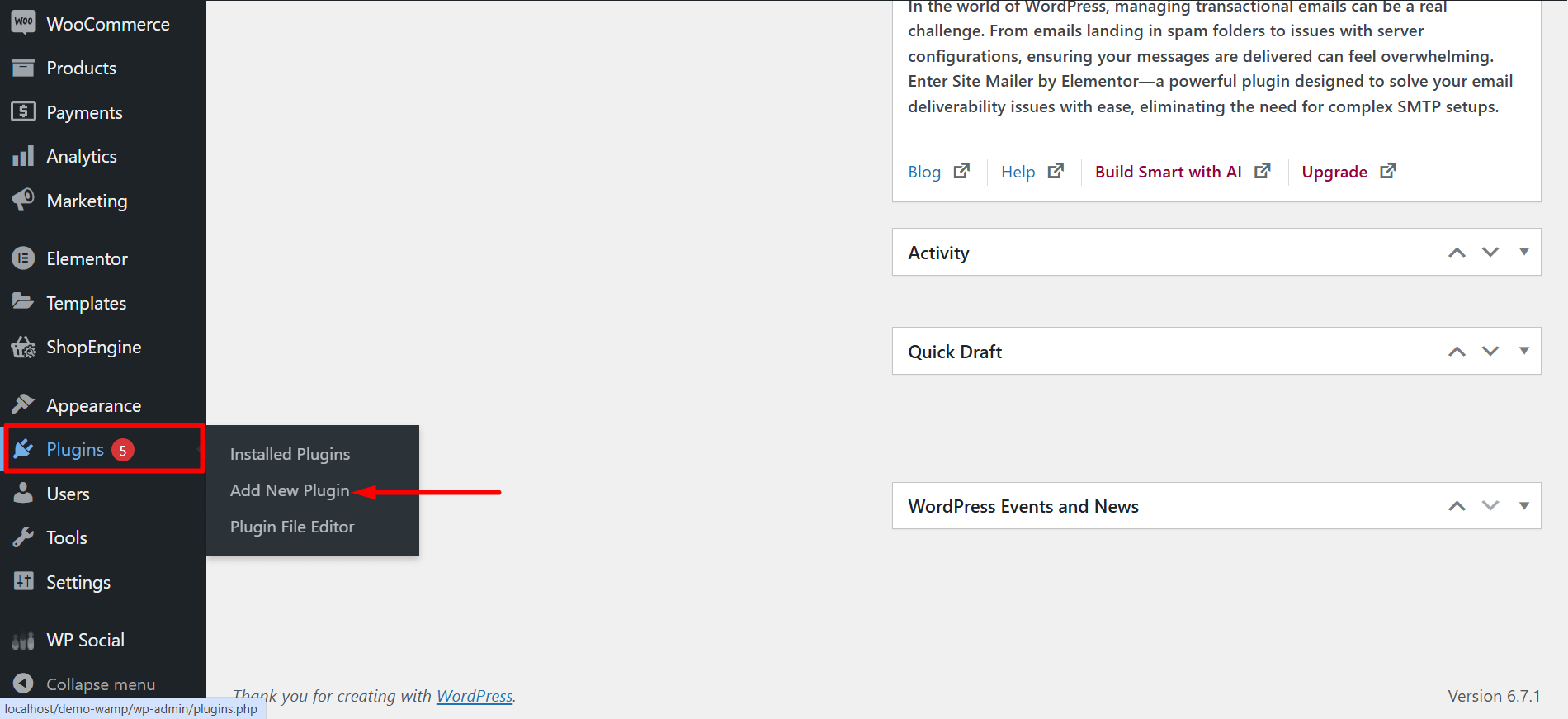
● WordPress Web サイトの管理パネル領域にログインします。
● プラグイン ➔ 新規追加に移動します。

● 検索フィールドに「Wp Social」と入力します。

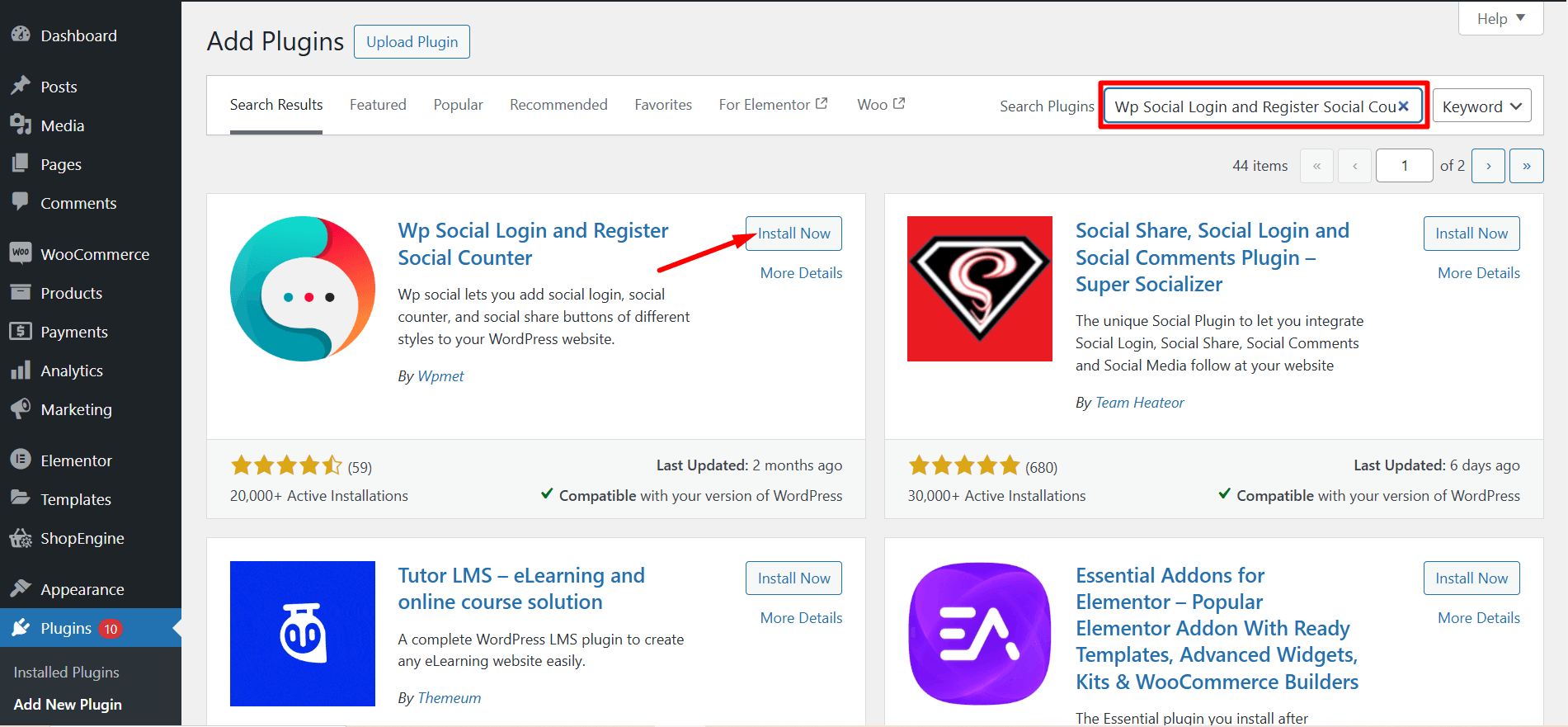
- を見つける "Wp Social-Social ログインと登録、ソーシャルシェア、ソーシャルカウンター」の検索結果から。次に、「今すぐインストール」をクリックします

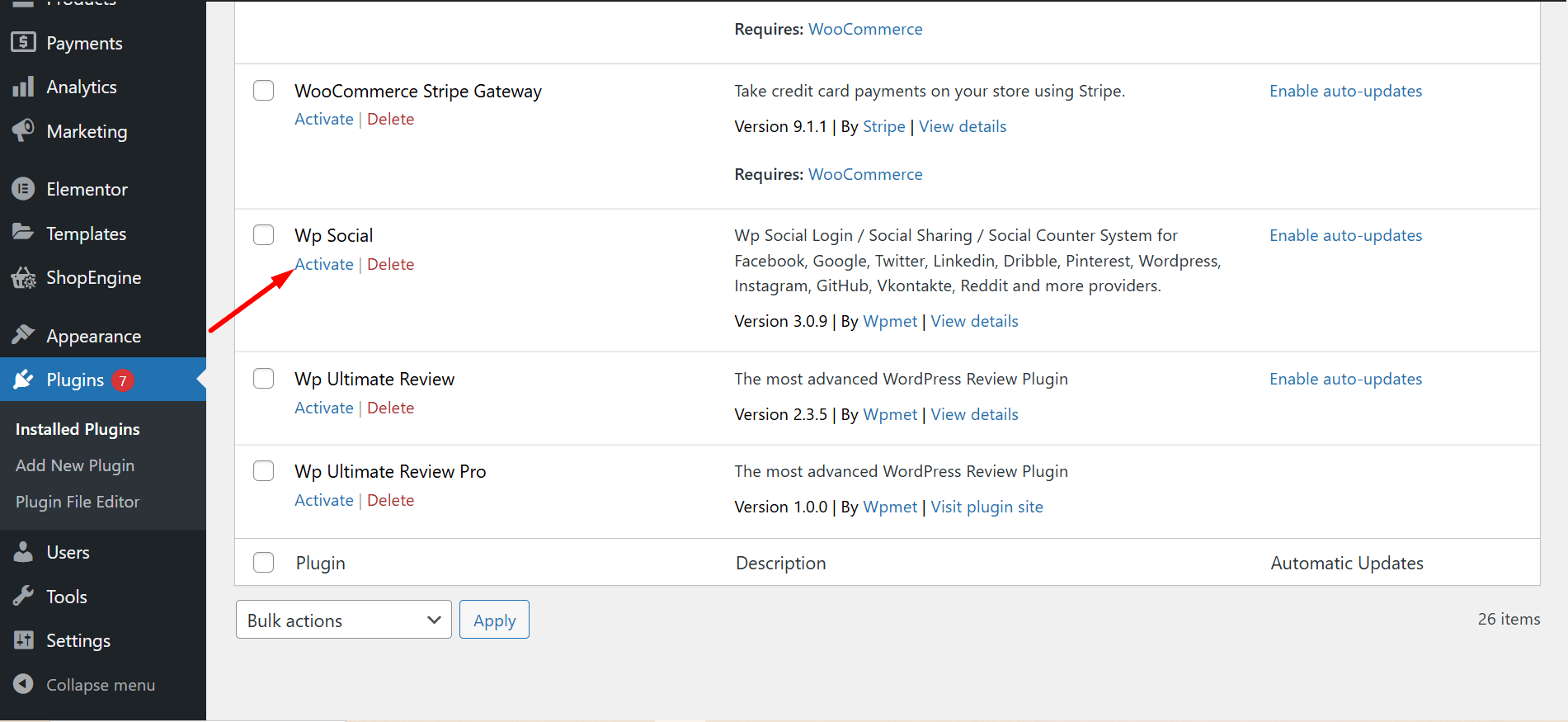
- After the end of the installation process, activate the plugin.

ステップ 2: Facebook 開発者アカウントを作成する
- 案内する https://developers.facebook.com/apps/
- Login to your Facebook account If you are logged out.
- Click on the “Get Started” section to start creating your developer’s account. Follow the instructions step-by-step to complete your registration process for a Facebook developer account.

ステップ 3: Facebook アプリを作成する
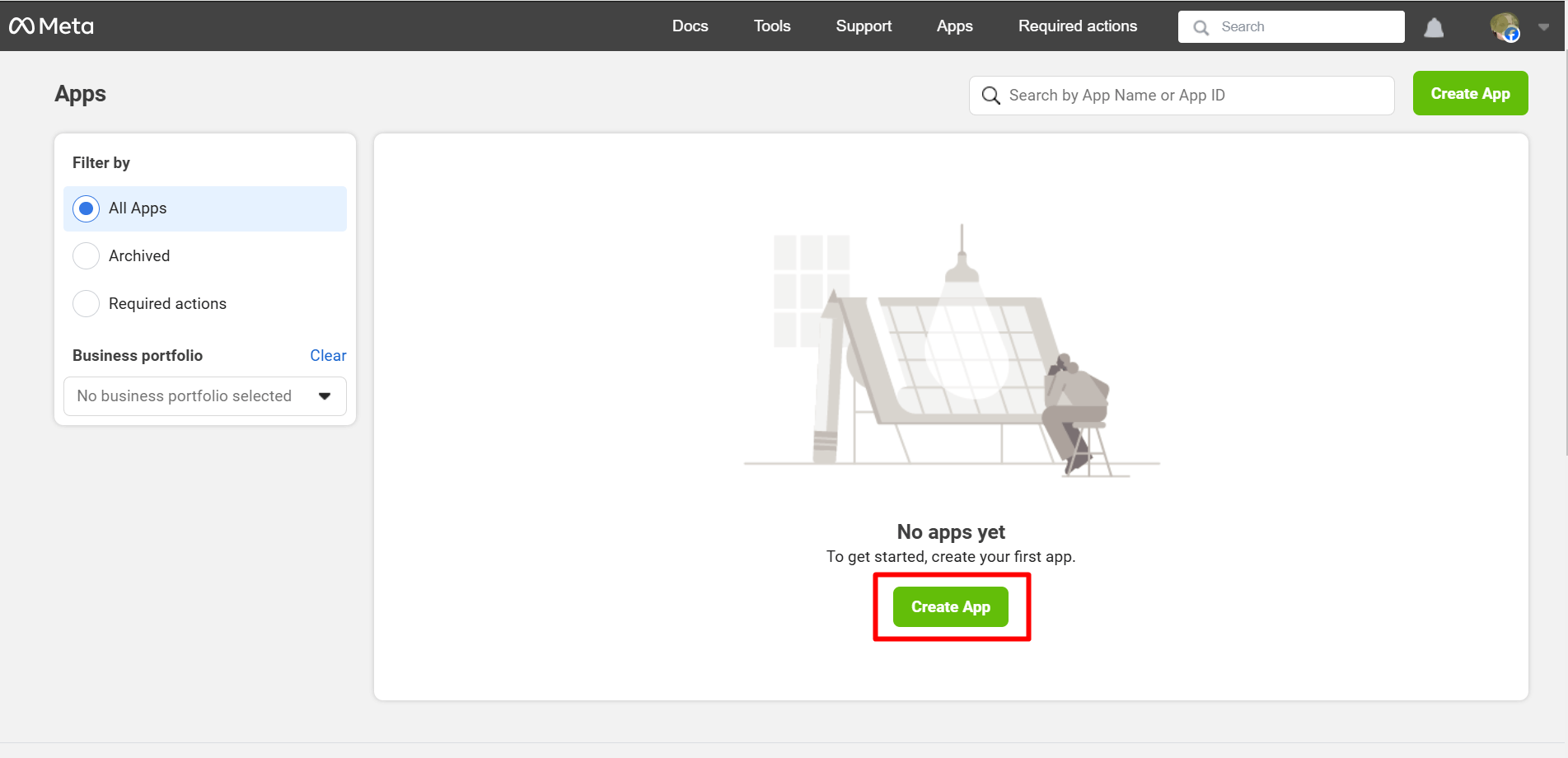
- After completing your registration as a developer, you’ll be redirected to the Facebook app creation page. Click on “アプリの作成” 先に進む

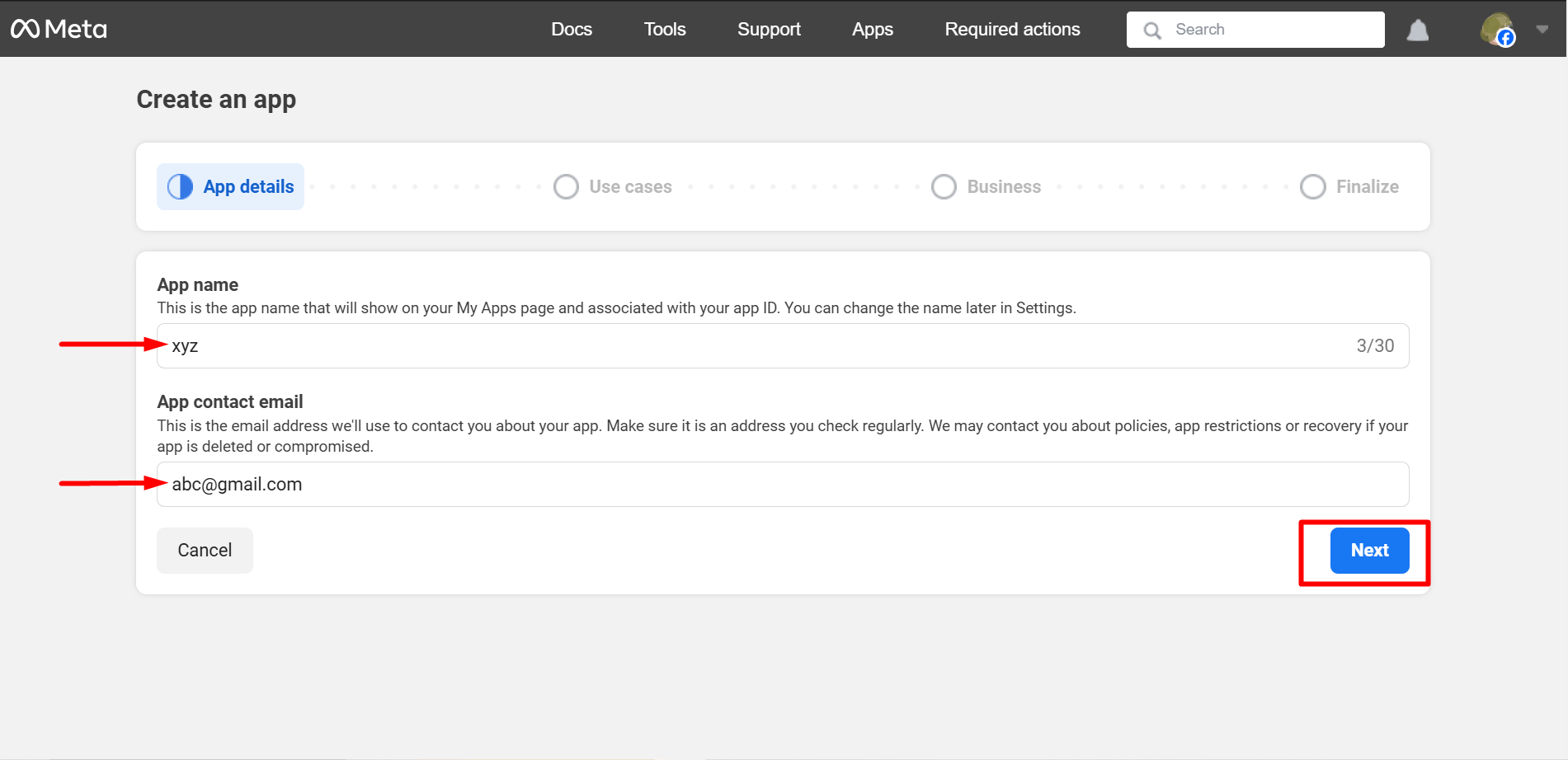
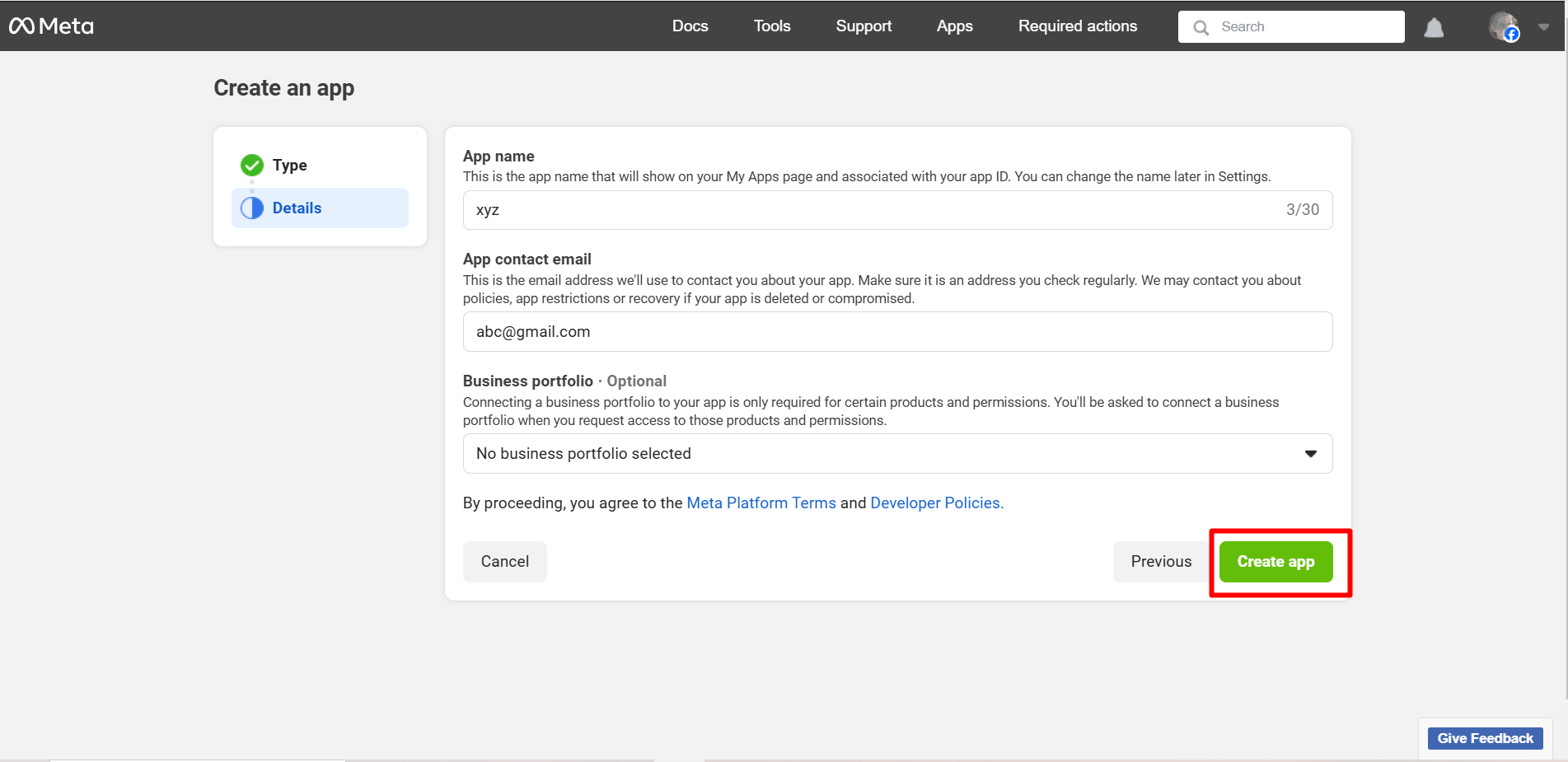
- At this step of app creation, set a meaningful App Name and Add contact email. After that, click on “Next”.

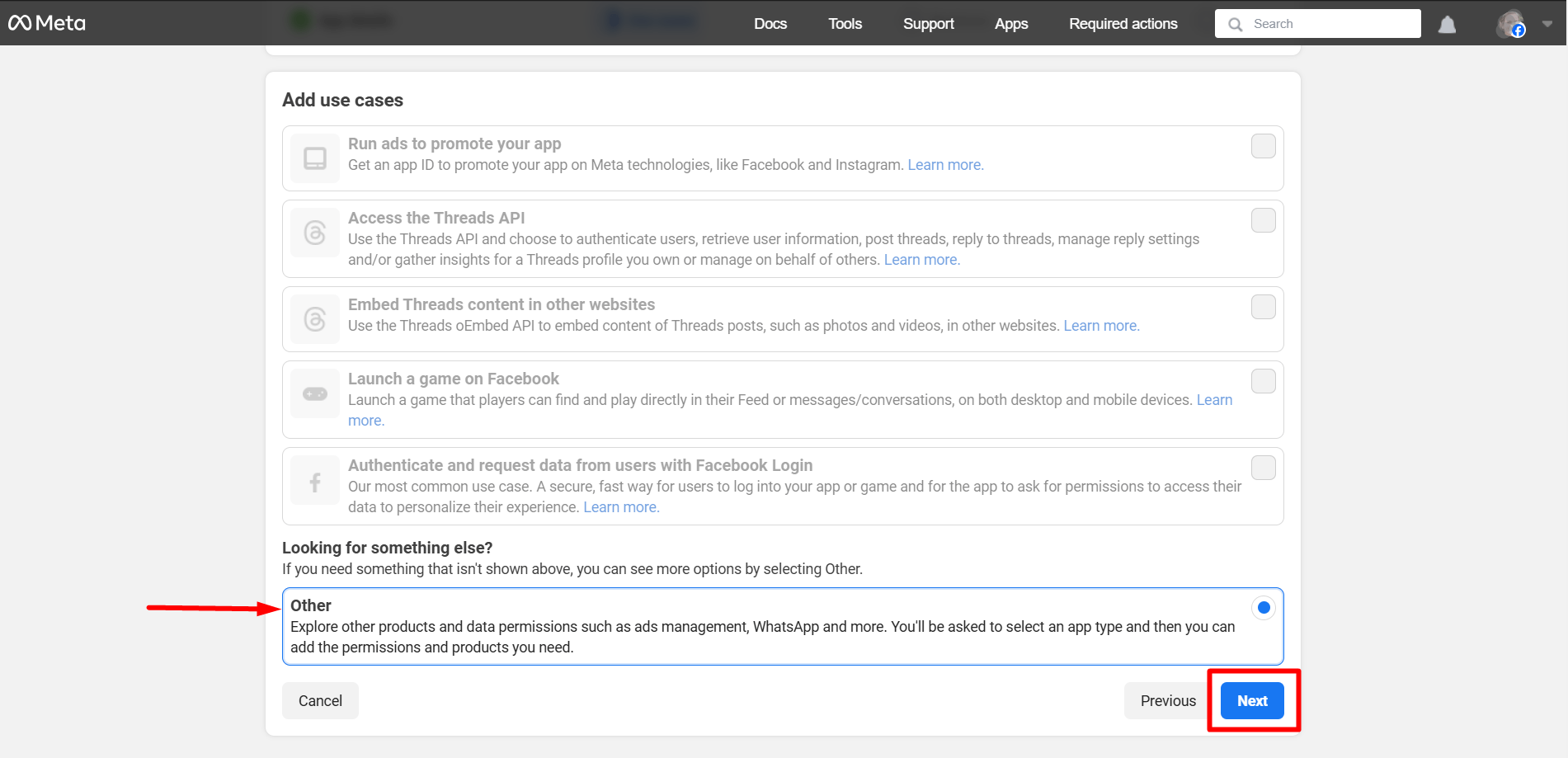
- You must select ‘Other’ as the use case here. Click on ‘Next’ when you are done.

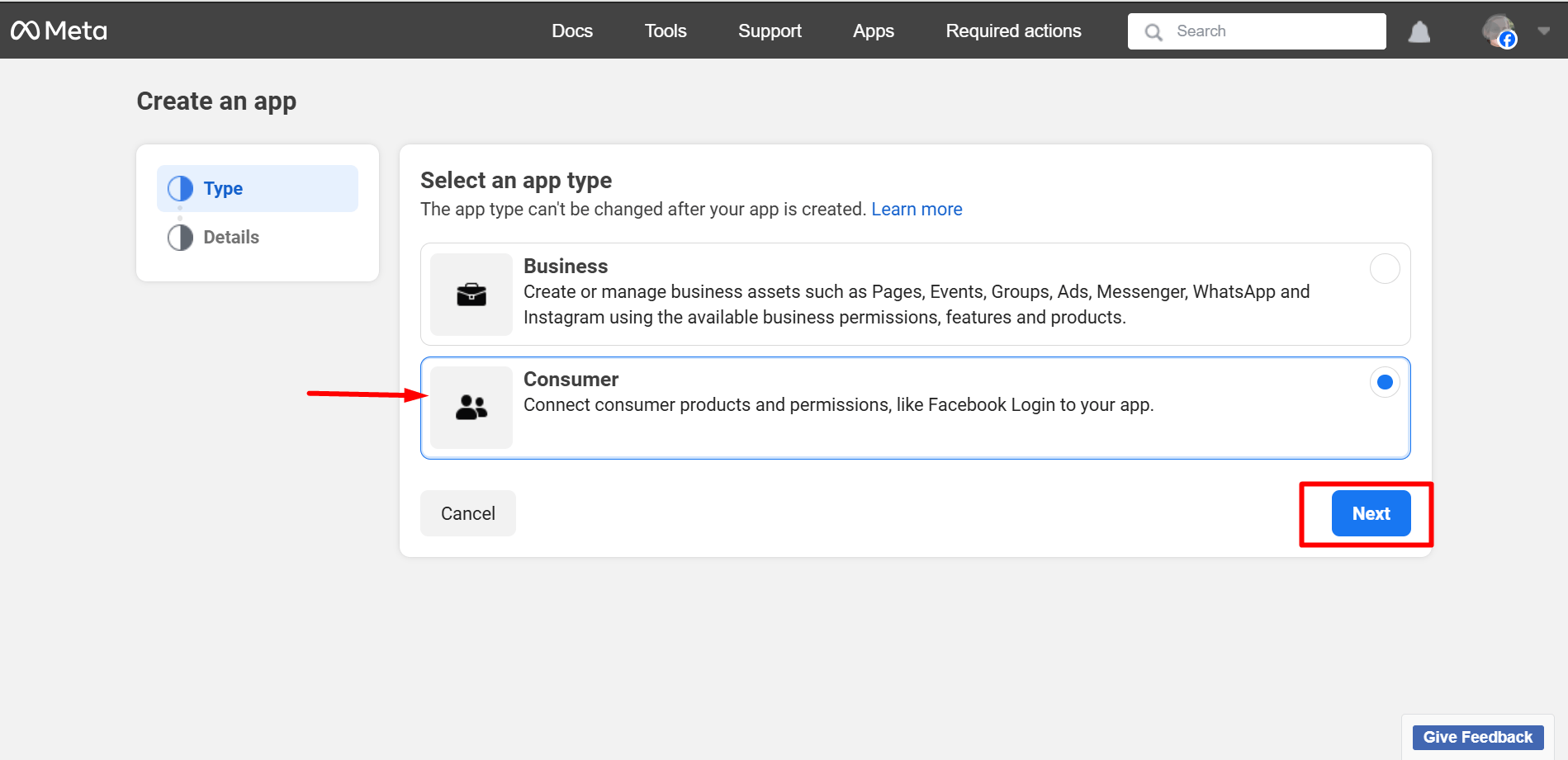
Now, select Consumer and press the ‘Next’ button.

In this step, you can check the whole details again and press the ‘Next’ button.

After that, you may be required to log in to your Facebook account again.
ステップ 4: Facebook ログインを構成する
Finally, here is your App dashboard and
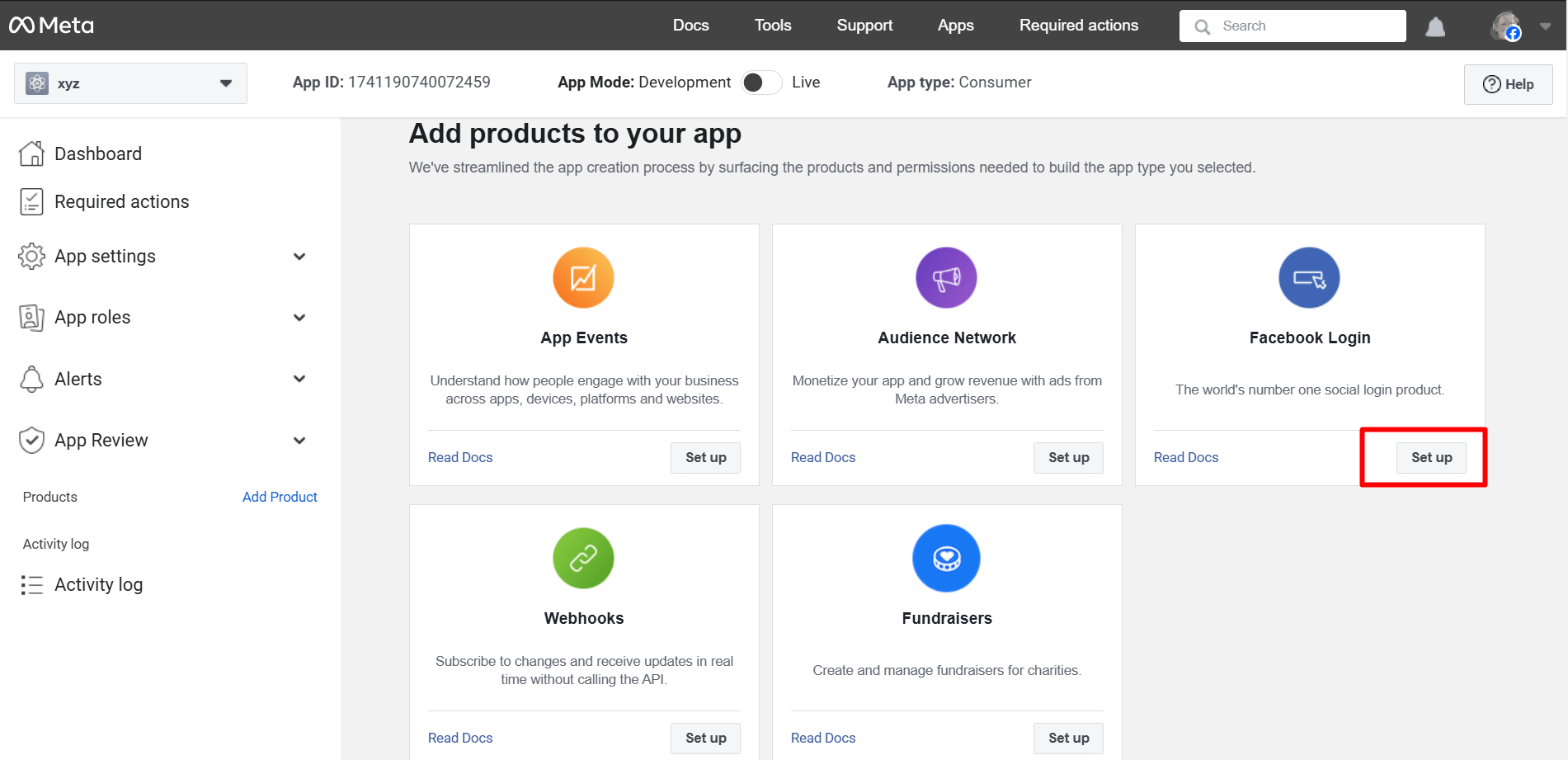
After the process mentioned above, you’ll be taken to the ‘Products’ page located under Dashboard. Click on the ‘+’. Find out ‘Facebook Login’ from the list and click on ‘Set Up’.

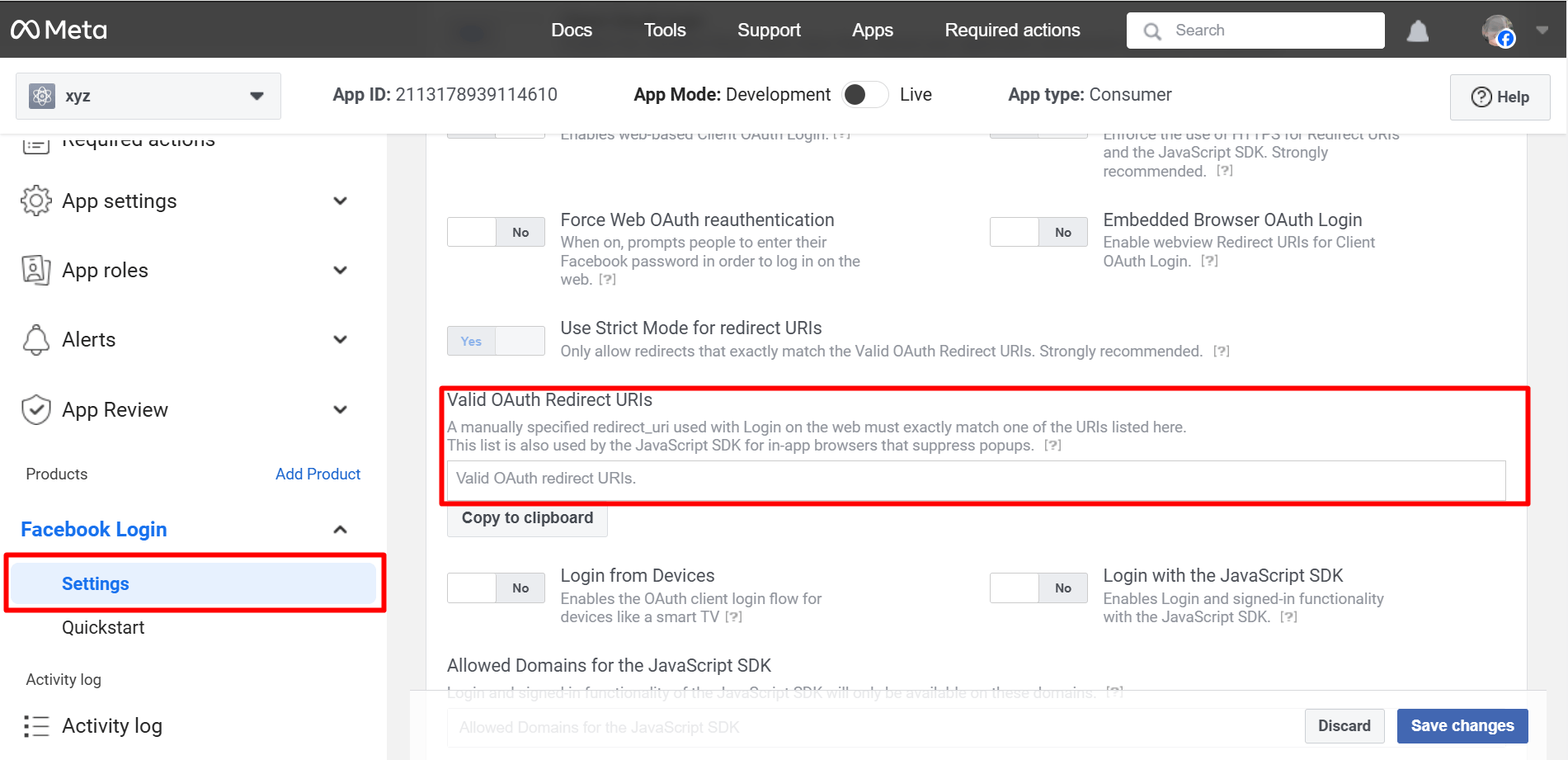
Go to Settings under the Facebook Login app. You have to enter Valid OAuth Redirect URIs under Client OAuth Settings.

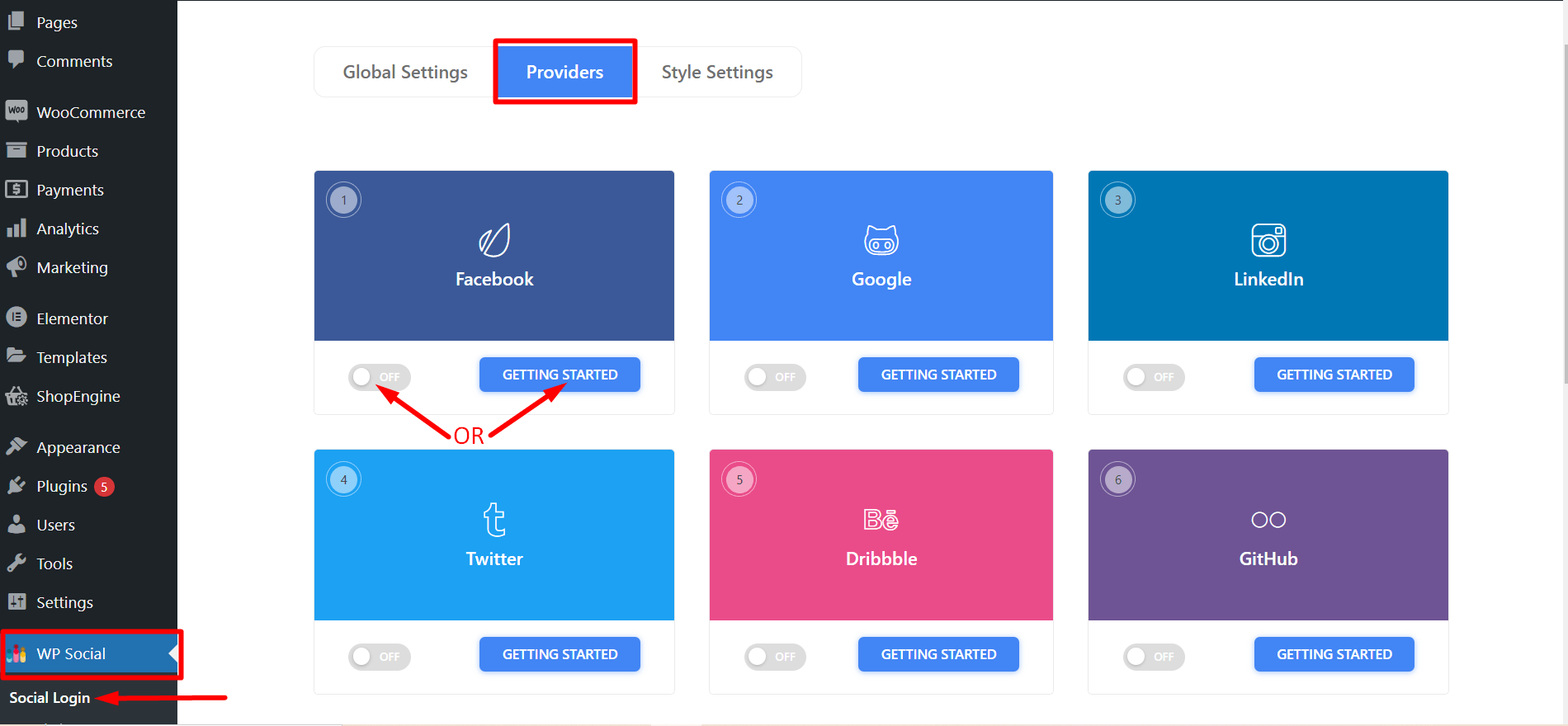
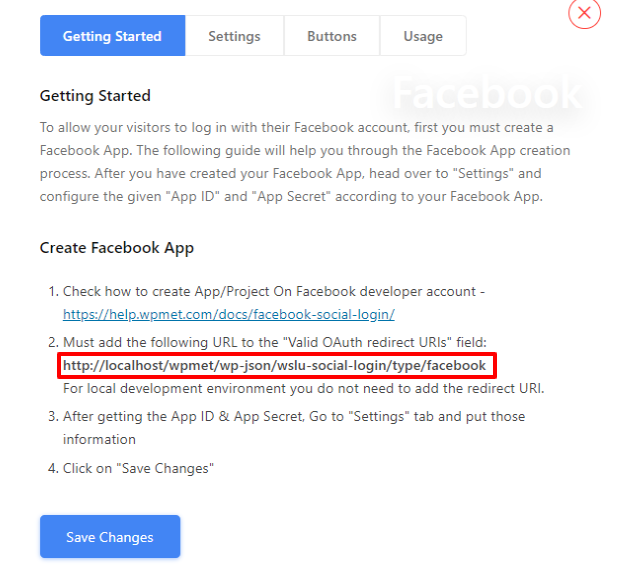
To get the Valid OAuth Redirect URIs, you have to go to your WordPress admin area. Navigate to WP Social ➔ Social Login ➔ Providers➔ Facebook➔ Click on the toggle button or Getting Started.

- You’ll now see a link to be used as Valid OAuth Redirect URIs. Copy it and go back to Facebook Login app settings to paste that on the ‘Valid OAuth Redirect URIs’ field.

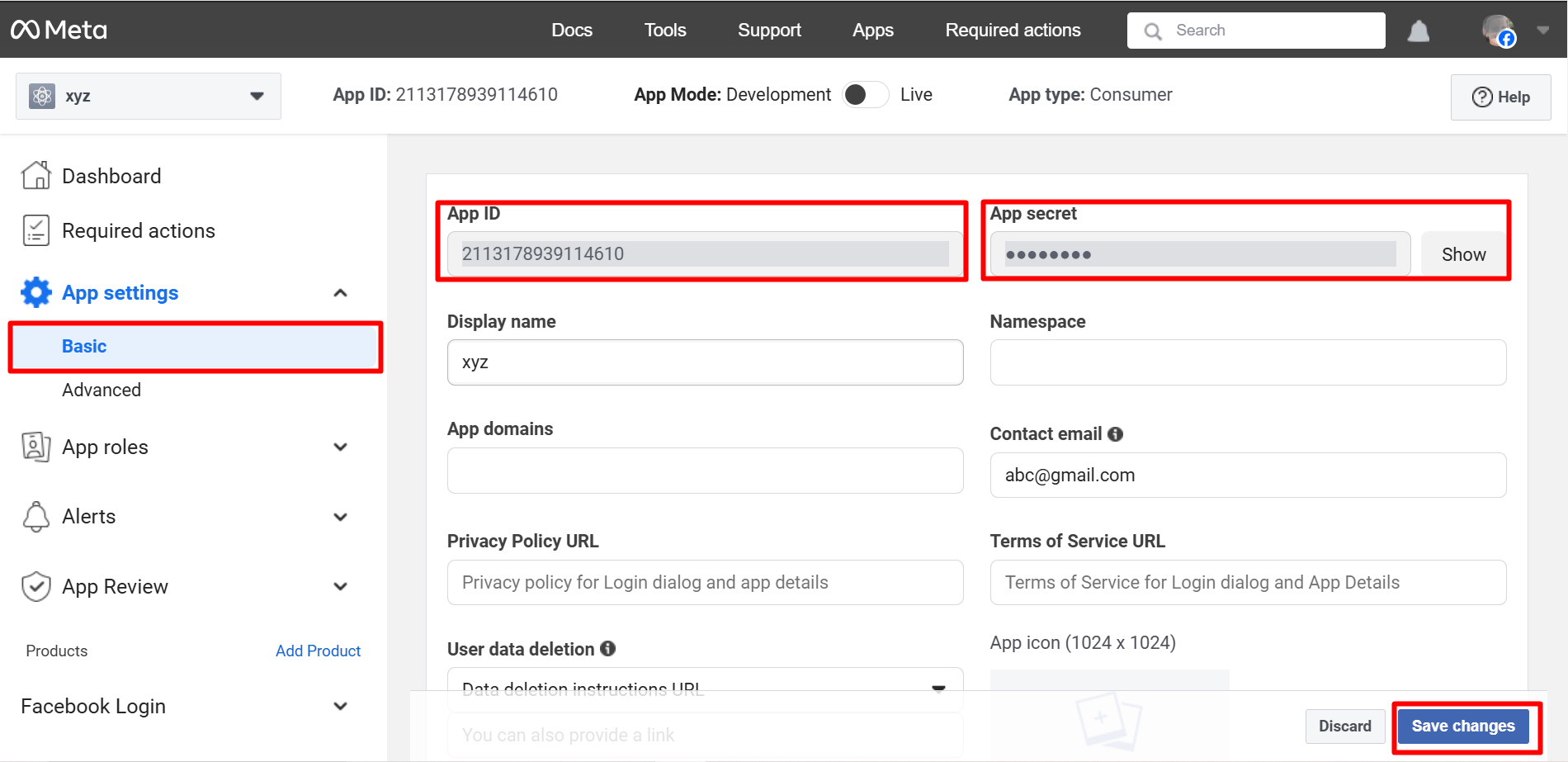
- Now, go to the ‘Basic’ submenu under Settings. Copy the App ID and App Secret for using those in the Wp Social app. Fill up other fields and click on ‘Save Changes’ when you are done.

ステップ 5: Wp Social でアプリ ID とアプリ シークレットを使用する
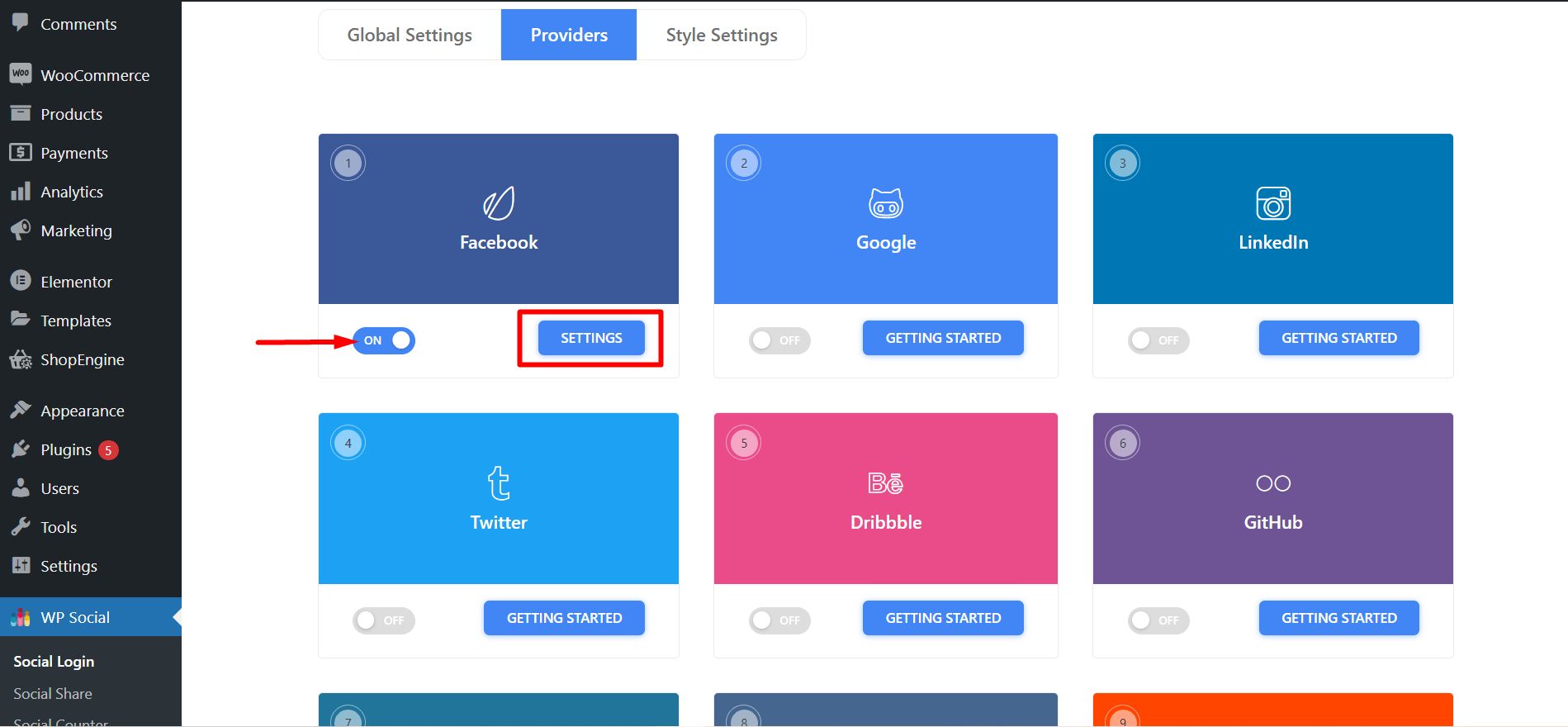
- Once you’ve completed creating an app on Facebook, go to the WP Social login from the WordPress dashboard. Navigate to Social Login ➔ Providers. Switch the left button below Facebook ‘ON’ and then click ‘Settings’.

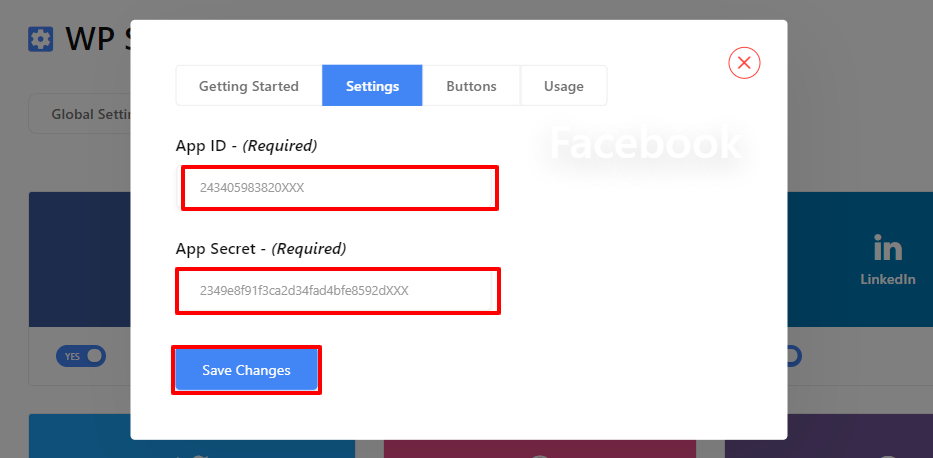
- Enter on the Settings tab and paste the App ID and App Secret received from Facebook. Once you are done, click on ‘Save Changes’.

ステップ6: WP Socialプラグインの設定を構成する
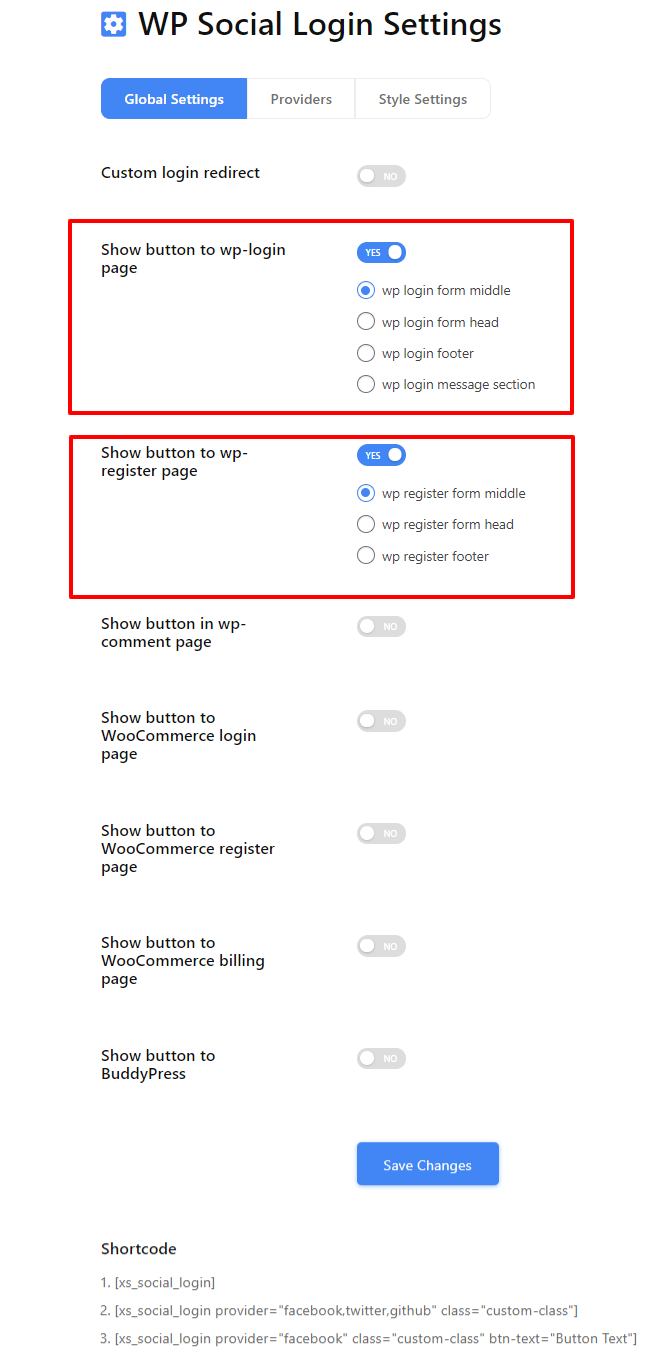
- ● ソーシャル ログインのグローバル設定に移動し、Facebook ログインを配置するページとその位置を選択します。完了したら、変更を保存します。

また、WordPress ウェブサイトの他の場所で使用できるソーシャル ログイン ショートコードのリストも取得できます。
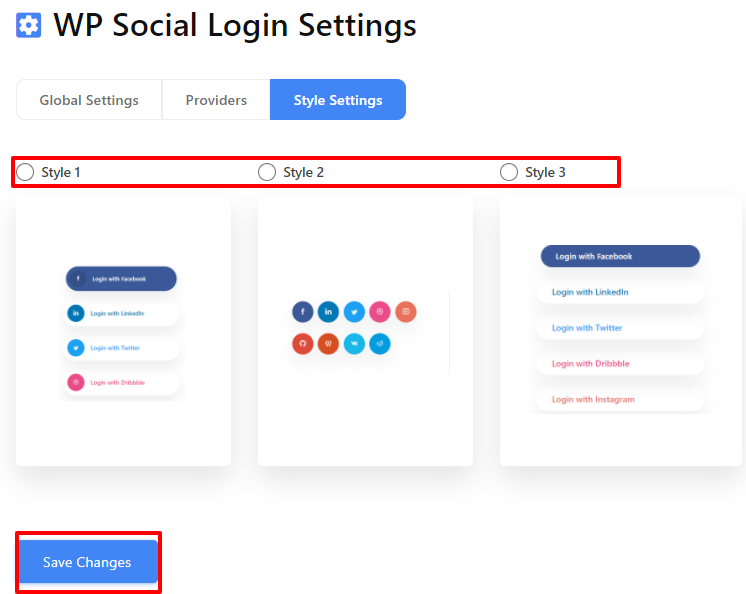
● 次に、スタイル設定に行き、お気に入りのスタイルを選択して、「変更内容を保存' をクリックして選択を実行します。

それだけです。 WordPress ウェブサイト上のどこでも、お気に入りのスタイルで Facebook ログインを正確に確認できるようになりました。これで、いくつかの簡単な手順で Facebook を WordPress に追加する方法がわかりました。 Web サイトにソーシャル ログインを追加したい場合は、次のことができます。 この投稿を参照してください.
よくある質問 (FAQ)
PHP を使用して Facebook を WordPress ウェブサイトに追加できますか?
はい、十分な技術的知識があれば、PHP を利用して WordPress ウェブサイトに Facebook ログインを追加することもできます。ただし、プロジェクトに PHP 用の Facebook SDK をインストールする必要があるため、かなりの時間がかかります。
幸いなことに、そうです! Wp Social は、WordPress ウェブサイトのどこでも Facebook ログイン ボタンを使用できるようにするショートコードを提供します。
最終的な考え
Facebook ソーシャル ログインを Web サイトに統合する方法がわかったので、確認して試してみましょう。上記の手順に従えば、作業は完了します。WordPress に Facebook ログインを追加することに成功することを願っています。

コメントを残す