あなたは WordPress ユーザーでありファンで、WordPress 6.4 バージョンの機能と改善点を知りたくてうずうずしていますか?このバージョンは、いくつかのエキサイティングな機能強化を加えて 2023 年 11 月 7 日にリリースされました。
ベータ版のリリース後、私たちは開発を注意深く観察し、すべての新機能をテストしてその可能性を発見してきました。では、WordPress 6.4 は何をもたらしたのでしょうか?この記事ではそれについて詳しく説明します。
WordPress 6.4 のアップデートのリスト
WordPress 6.4 リリースでは、驚くべき機能が追加され、多くのセクションに変更が加えられました。 Gutenberg ブロックエディター、テーマ、テンプレート、パターン。
改善されたサイトエディター
WordPress 6.4 がもたらした便利なアップデートの 1 つは、メニュー内にテンプレートとパターンが追加されたことです。これらのパターンとテンプレートは、自由に使用、カスタマイズ、複製できます。
パターンシステムの強化
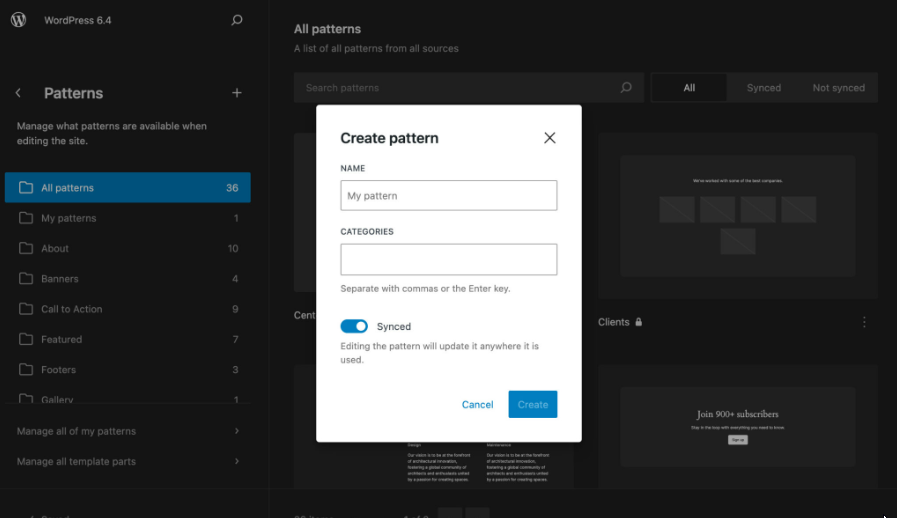
以前の WordPress バージョンでは、同期するかどうかにかかわらず、パターン名とタイプのみを設定できました。ただし、最新バージョンではパターンのオプションがさらに増えています。
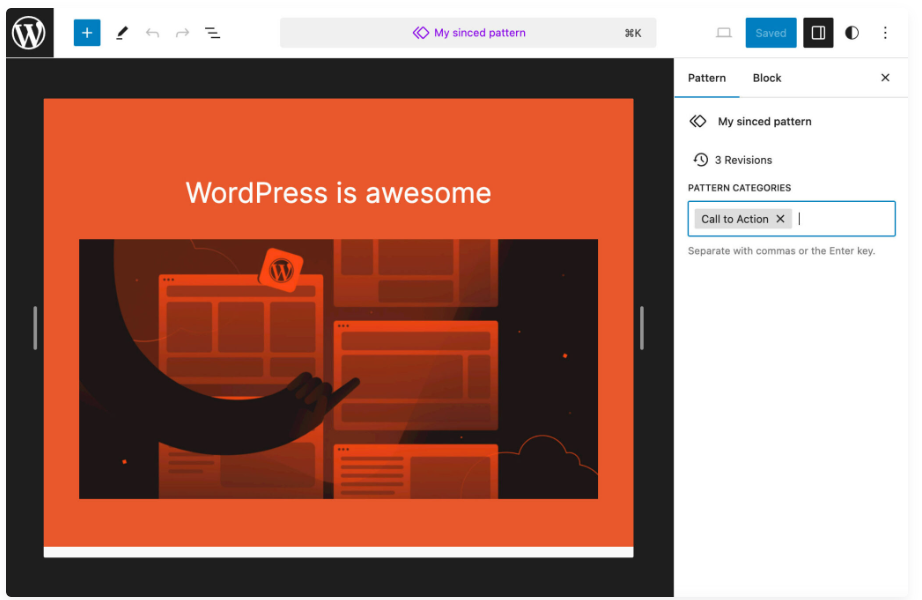
WordPress 6.4 では、サイトや投稿エディターで簡単に識別できるように、パターンのカテゴリを追加できます。パターン編集時にカテゴリーを変更することも可能です。

その上で、 同期されたパターン ブロックインサーターのタブが削除され、同じタブからすべてのパターンにアクセスできるようになりました。 パターン タブ。

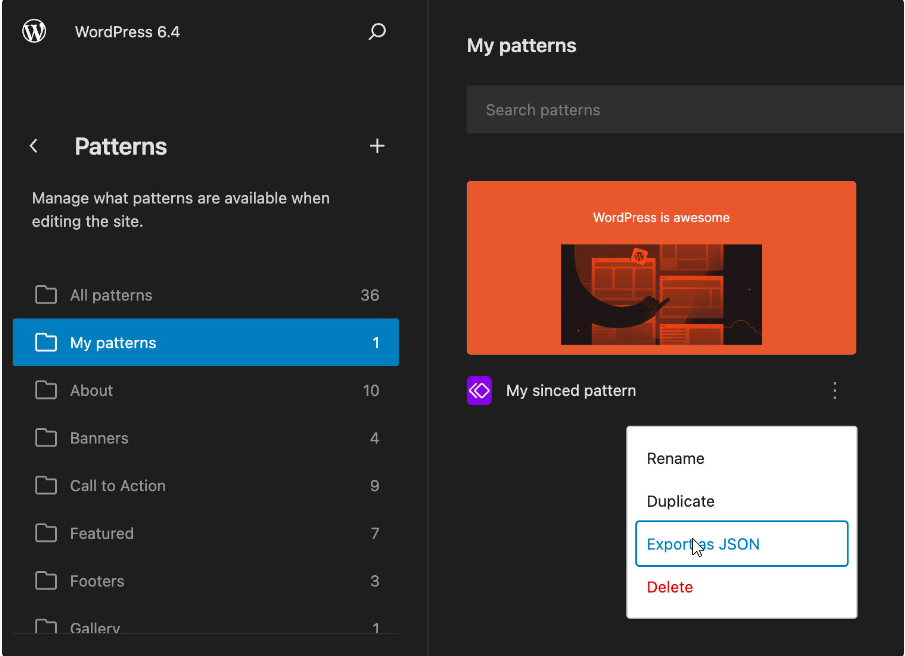
サイトエディターからパターンを JSON としてインポートまたはエクスポートするのも簡単です。クラシック テーマとのパターンの互換性を向上させ、将来の実装への道を開くために、いくつかの追加の変更が加えられました。

二二十四
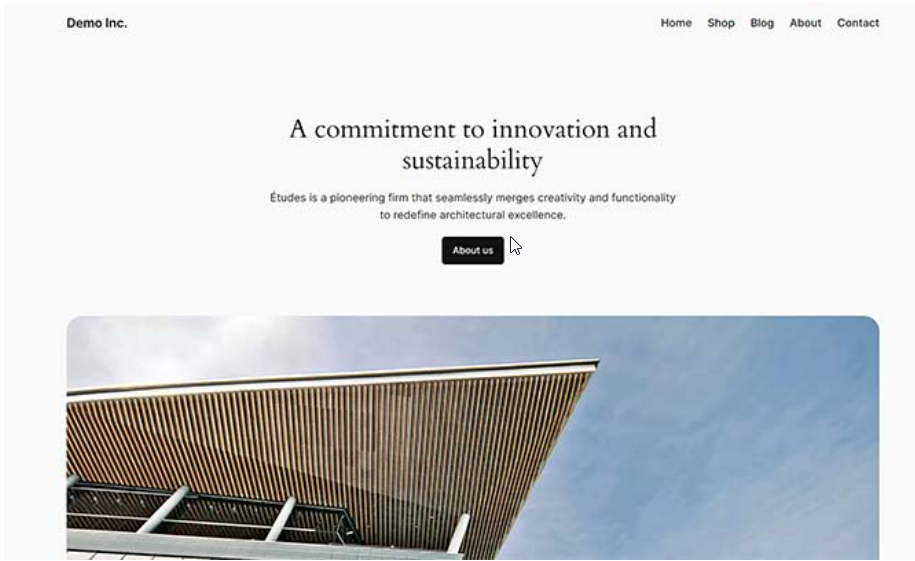
Twenty Twenty-Four は、WordPress 6.4 に付属している最新のデフォルトの WordPress テーマです。これは、3 つの主な使用例に合わせてカスタマイズされた、多機能でありながら最小限の WordPress テーマです。
- 中小企業経営者
- 写真家とアーティスト
- ライターやブロガー

Twenty Twenty-Four は、Web サイトに機能を追加しません。これは、テンプレートとパターンの宝庫であり、これらを組み合わせることで、さまざまな Web サイトを構築できるようになります。
さらに、要件に基づいて編集およびカスタマイズできる実際のページ構造の例を多数含むデフォルトのコンテンツが提供されます。
ブロックエディタの機能強化
このリリースでは、既存のサイトとブロック エディターの機能の強化と拡張に主に焦点を当てています。WordPress 6.4 では、コアに複数の Gutenberg リリースが統合されています。それぞれに複数の新機能と拡張機能が組み込まれています。
ブロック エディターの注目に値する機能強化の一部を以下に示します。
ブロックフック
WordPress 6.4 では、開発者向けにブロックフック機能が追加されました。これにより、プラグインがアクティブ化時に自動的にブロックを追加できるようになります。
この機能は、WordPress コアで使用されるフックにちなんで名付けられました。ブロック フックを使用すると、プラグイン開発者はブロック エディターと対話し、ブロックに触れることなく拡張できます。
たとえば、メンバーシップ プラグインは、ナビゲーション メニューにログイン ボタンを追加できるようになりました。ブロック パネルには、プラグインによって追加されたブロックが表示され、オン/オフを切り替えることができます。
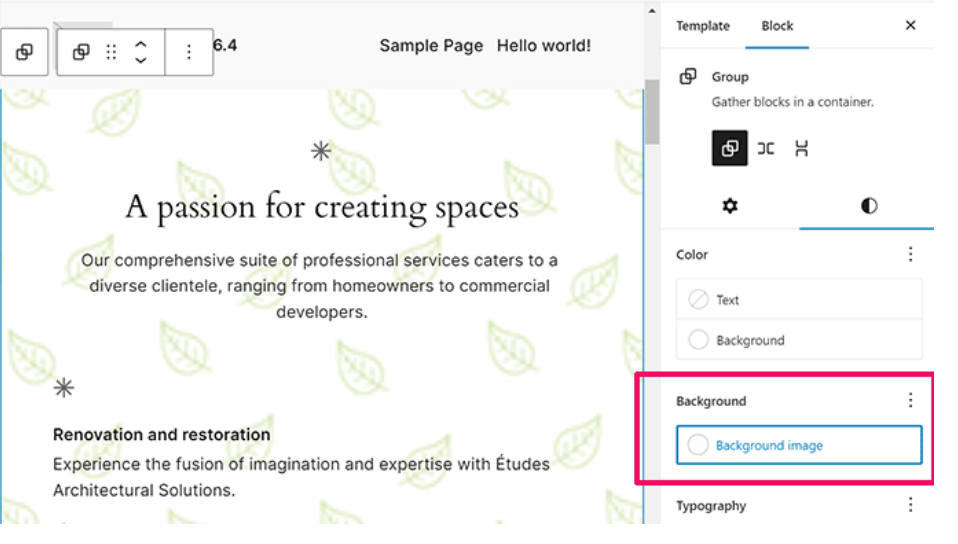
グループブロックの背景画像
グループ化ブロックを使用すると、投稿エディターまたはサイト全体のエディターでレイアウトのさまざまなセクションを作成できます。以前は、ユーザーはグループ ブロック全体の背景色とテキストの色しか選択できませんでした。 WordPress 6.4 では、背景画像も設定できます。

親/子ブロックの強化されたツールバー
以前は、子ブロックを持つブロックを操作する場合、ブロック内を移動するとツールバーが移動し、変化し続けていました。これでは、ナビゲーション、リスト、引用などのブロックに対して理想的なユーザー エクスペリエンスが得られませんでした。
WordPress 6.4 では、子ツールバーが親ツールバーに自動的にアタッチされ、内側のブロックを移動するときに一貫したユーザー エクスペリエンスが生成されます。
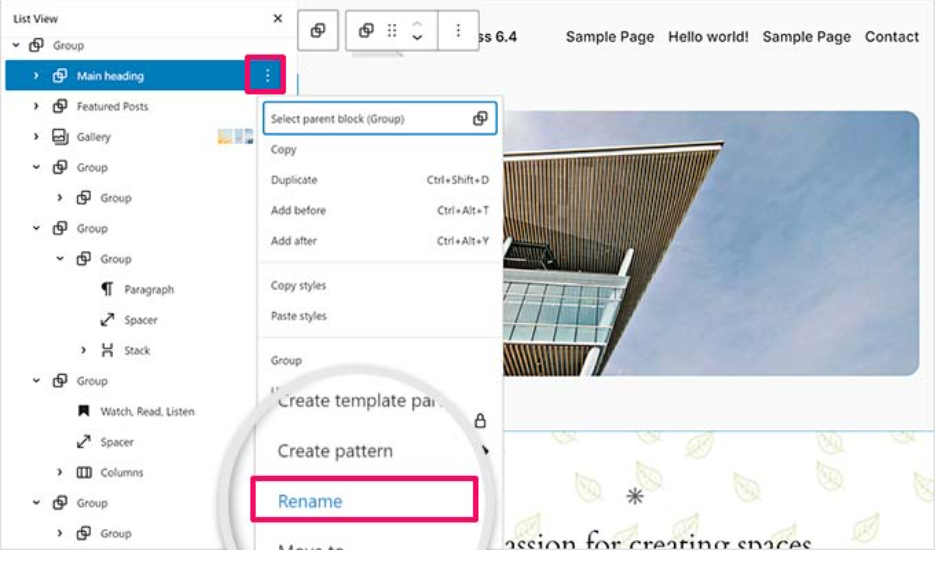
アウトライン/リストビューが刷新されました
リスト ビューには、サイト/ブロック エディターのページまたは投稿レイアウトの簡単な概要が表示されます。 WordPress 6.4 では、新しい機能のクラッカーを導入することでリスト ビューを合理化しました。

リスト ビューでグループ ブロックの名前を変更できるようになりました。これにより、各グループ ブロックが何を行うのかを把握し、レイアウトが読みやすくなります。画像やギャラリー ブロックのプレビューも表示されます。
これは非常に便利で、アウトライン ビューがこれまでよりもはるかに便利なツールになります。以前は、「画像」が表示されるだけで、クリックしてブロックを選択し、そこにある画像を表示する必要がありました。
プレースホルダー画像比率のオプション
元の画像のアスペクト比に加えて、6.4 では比率を選択するための複数のオプションが提供されます。これは、さまざまなアスペクト比の画像テンプレートを作成する場合に非常に便利です。
画像ブロックをクリックして画像を選択すると、元のデフォルトのアスペクト比で表示されます。ただし、右側のサイドバーを見ると、4:3、16:9、3:2 など、複数のオプションから選択できるアスペクト比フィールドを見つけることができます。
アスペクト比がどのように機能するかを確認するには、ドロップダウン メニューからアスペクト比を選択します。画像に 4:3 のアスペクト比を選択したとします。ここで、設定したアスペクト比とは異なるアスペクト比の画像を追加します。
たとえば、2000×1400 のサイズの画像を選択したとします。画像を追加すると、設定されたアスペクト比に合わせてきれいにトリミングされます。つまり、プレースホルダーに画像を追加すると、元のアスペクト比が無視され、設定値に一致するように自動的に調整されます。
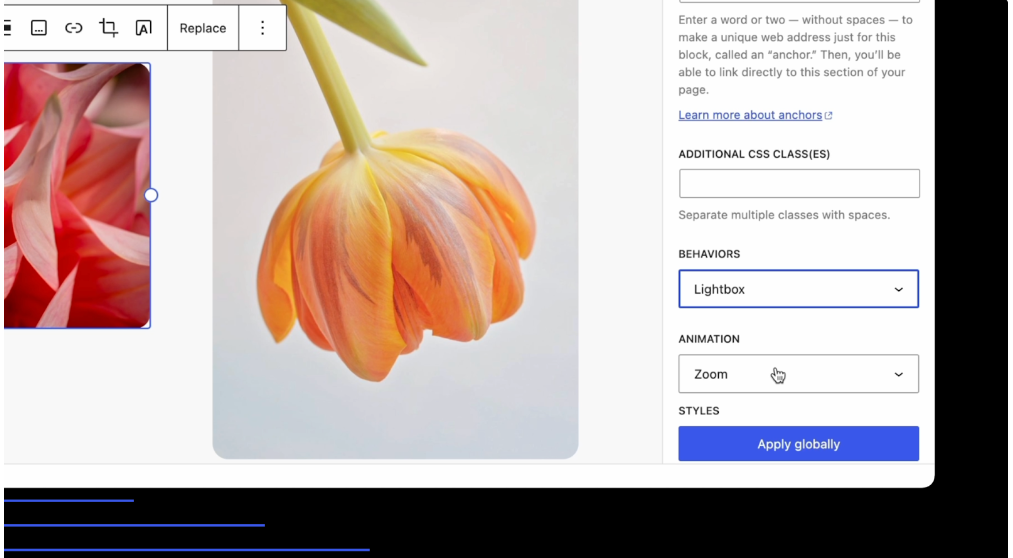
ライトボックス ポップアップで画像をショーケースする
WordPress 6.4 バージョンでは、投稿やページ内の画像のライトボックス ポップアップを有効にして、より大きな画像を表示できるようになります。画像を追加したら、ブロック設定の下にある「クリック時に展開」オプションを切り替えて、ライトボックス ポップアップで開くことができます。

このシンプルな画像ポップアップを使用すると、ユーザーはページを離れることなく画像を拡大できます。たとえば、画像ギャラリーを追加する場合は、画像ごとにライトボックス ポップアップを設定する必要があります。画像ギャラリーでのユーザー エクスペリエンスを向上させるには、Envira Gallery または NextGen を使用することをお勧めします。
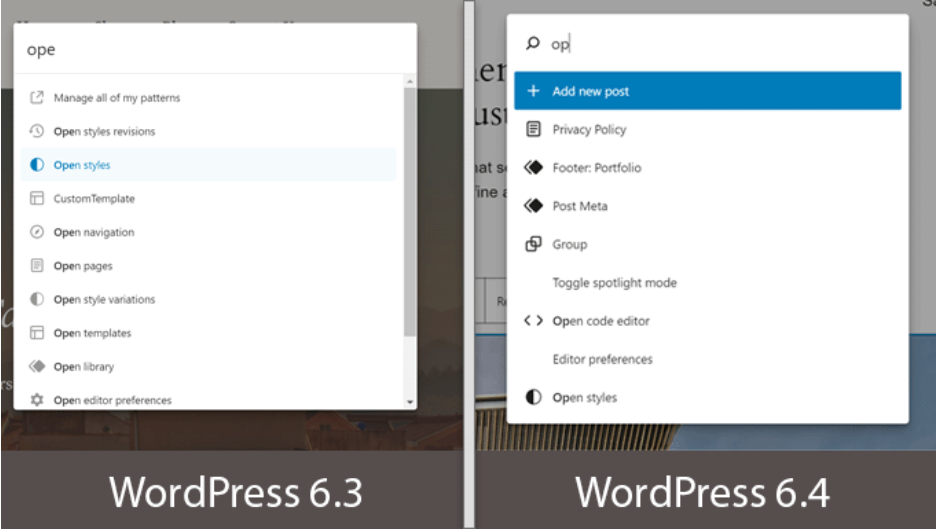
コマンドパレット - 再設計
コマンドパレットが起動されたのは、 ワードプレス 6.3。これにより、ユーザーはキーボード ショートカット CTRL+K をすばやくタップしてコマンドを入力できるようになりました。
WordPress 6.4 では、ツールがいくつかアップグレードされ、新しいキーボード ショートカットが追加されました。まず、デザインが少し更新され、コントラストを高めるために要素のテキストがわずかに暗くなります。

ブロックを操作するための新しいコマンドとアクションが導入されました。これには、複製、変換、削除、または挿入のコマンドが組み込まれています。コマンド パレットを使用して、複数のブロックを選択し、さまざまなコマンドを適用することもできます。
nofollowリンク設定
詳細リンク設定には、新しいオプション「Mark as nofollow」が付属しています。このオプションを利用するには、まずテキスト ブロック (段落など) を追加する必要があります。ブロック ツールバーからリンクを追加し、リンクを再度選択し、ペン アイコンをクリックしてオプションを開きます。
次に、「詳細」と書かれたボタンを押して詳細パネルを開き、「nofollow としてマークする」チェックボックスにチェックを入れます。
脚注ブロックの機能強化
WordPress 6.4 では、脚注ブロックにもいくつかの改善が加えられています。このバージョンでは、リンクや背景を追加したり、テキストの色を設定したりできるようになりました。また、タイポグラフィ、寸法、境界線のコントロールも提供されます。
テキストとリンクのカラー コントロールはデフォルトで展開されることに注意してください。他のコントロールはページの読み込み時に折りたたまれます。
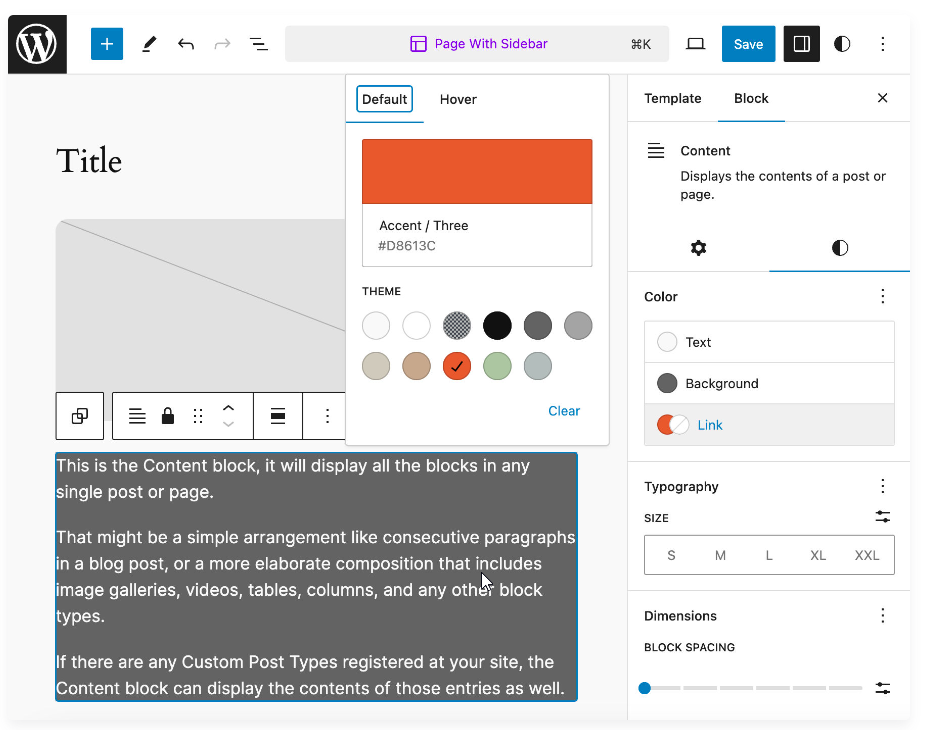
コンテンツブロックのカラーコントロール
コンテンツ ブロックはクエリ ループ ブロックの子であり、クエリ ループ内のコンテンツの外観をカスタマイズする必要がある場合に便利です。クエリ ループを編集しているときは投稿エディターで、テンプレートを作成または編集しているときはサイト エディターで使用できます。
WordPress 6.4 バージョンでは、コンテンツ ブロックがさらに強化および最適化され、テキスト、背景、リンクの色がサポートされるようになりました。

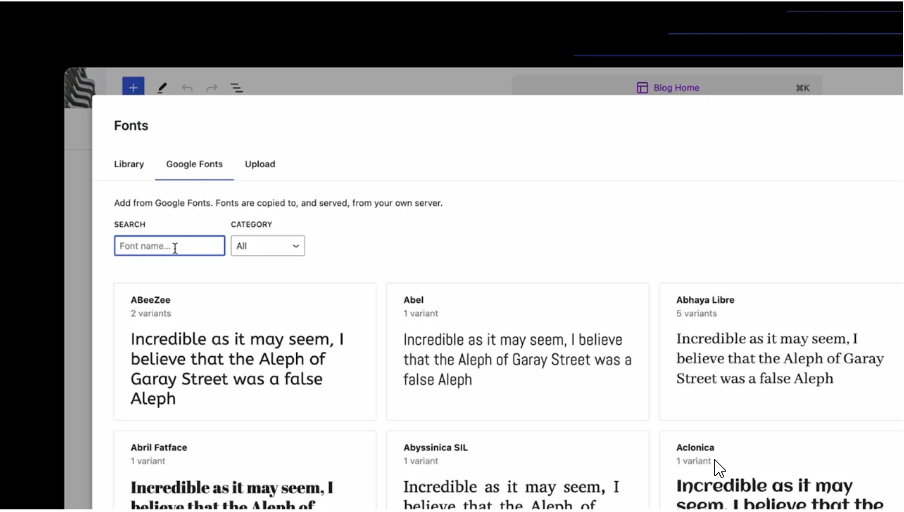
フォントライブラリ
WordPress 6.4 の新しいフォント ライブラリは、Web サイトでフォントを適用および使用するプロセスを簡素化するように設計されています。また、プラグインの統合ポイントもレンダリングします。現在アクティブなテーマに関係なく、すべてのユーザーがフォント ライブラリにアクセスできます。

これにより、すべての Web サイト所有者が自分の Web サイトに必要なフォントを正確に選択できるようになります。フォント ライブラリは、すでに WordPress に不可欠な部分であるメディア ライブラリと同様に機能します。
ブロックの自動挿入
ブロックの挿入を簡単にするために、フィッティング環境にブロックを自動的に挿入するオプションが追加されました。たとえば、Web サイトにメニューを作成する場合、ログインまたはログアウトのオプションを追加するためのヒントがポップアップ表示されることがあります。これらの推奨事項の正確なロジックは、時間の経過とともに構築されます。
WordPress 6.4 でサイト管理エクスペリエンスを向上
WordPress は、コンテンツ管理プロセスをより簡単かつ迅速にするために、各リリースで魅力的な機能とプロパティを提供します。 ワードプレス 6.4 違いはありません!
ユーザー インターフェイスやデザインからナビゲーションや編集に至るまで、CMS のすべてのパラメーターは、サイトの構築、編集、管理のエクスペリエンス全体を合理化する新しい機能を明らかにします。
良い点は、ElementsKit、ShopEngine、MetForm を含むすべての Wpmet の製品が WordPress 6.4 バージョンと互換性があることです。

コメントを残す