Êtes-vous un utilisateur et fan de WordPress, impatient d’explorer les fonctionnalités et les améliorations de la version WordPress 6.4 ? Vous serez heureux de savoir que la version est sortie le 7 novembre 2023, avec des améliorations intéressantes.
Après la sortie de la version bêta, nous avons observé de près les développements et testé toutes les nouvelles fonctionnalités pour découvrir leurs possibilités. Alors, qu’a apporté WordPress 6.4 ? C'est ce que je vais approfondir dans cet article.
Liste des mises à jour dans WordPress 6.4
La version WordPress 6.4 a apporté des fonctionnalités et des modifications à couper le souffle dans un certain nombre de sections, notamment la Éditeur de blocs Gutenberg, thèmes, modèles et modèles.
Éditeur de site amélioré
L’une des mises à jour utiles apportées par WordPress 6.4 est l’ajout de modèles et de modèles dans le menu. Vous pouvez utiliser, personnaliser et dupliquer ces modèles à votre discrétion.
Améliorations du système de modèles
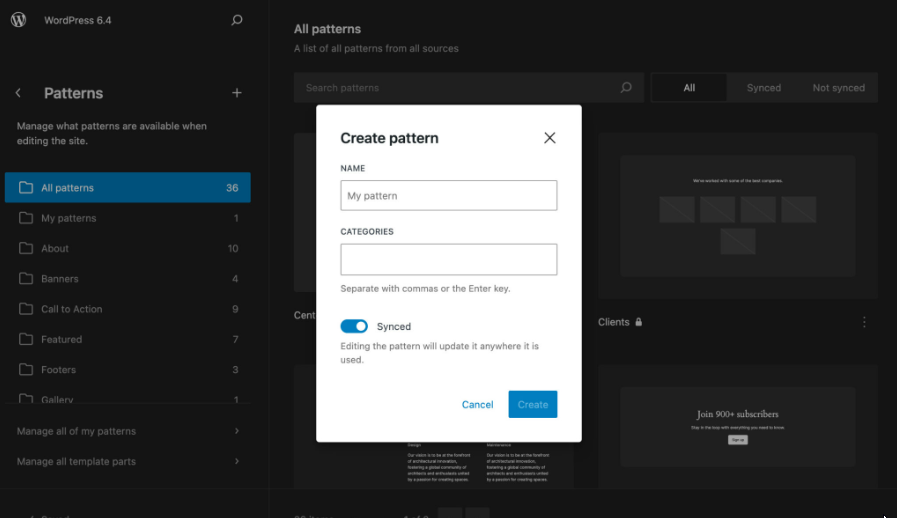
La version précédente de WordPress vous permettait uniquement de définir le nom et le type du modèle, qu'il soit synchronisé ou non. Mais la dernière version offre plus d’options pour le modèle.
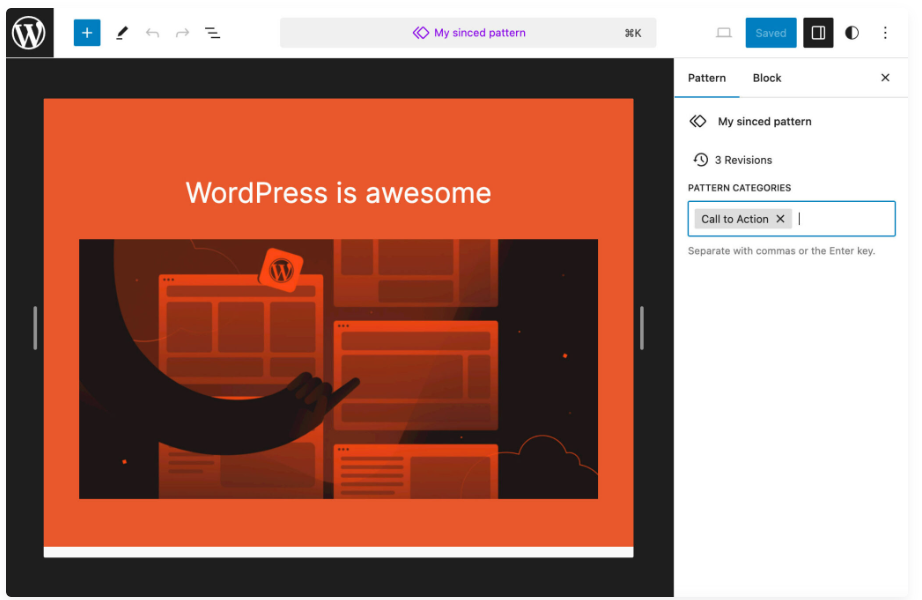
Dans WordPress 6.4, vous pouvez ajouter une catégorie pour que votre modèle soit facilement identifié dans l'éditeur de site et de publication. Il est également possible de changer les catégories lorsque vous modifiez le motif.

En plus de cela, le Modèles synchronisés L'onglet de l'inserteur de blocs a été retiré et vous pouvez désormais accéder à tous vos modèles à partir du même Motifs languette.

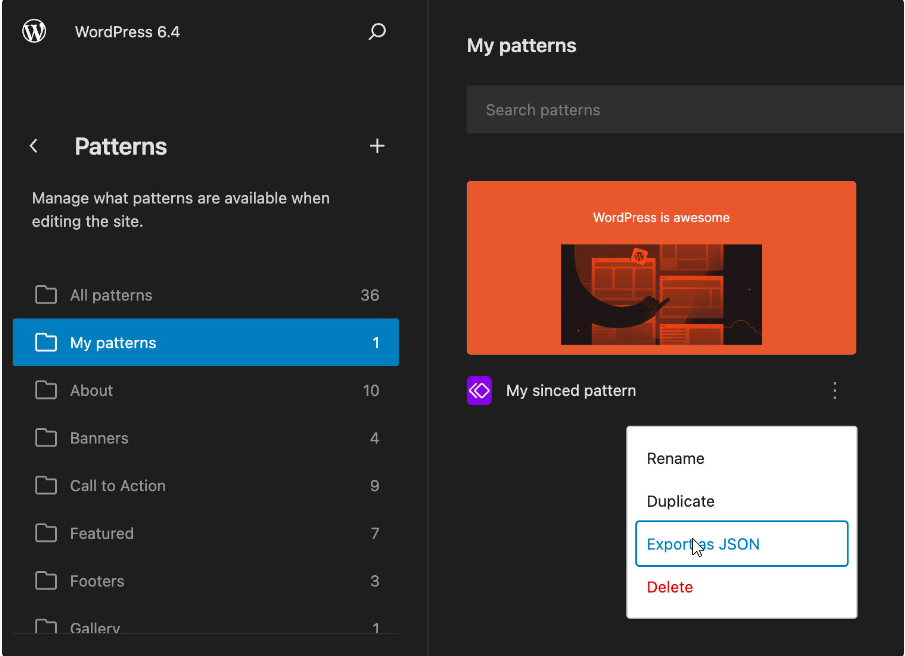
Importer ou exporter des modèles au format JSON depuis l’éditeur du site est également un jeu d’enfant. Certaines modifications supplémentaires ont été apportées pour améliorer la compatibilité des modèles avec les thèmes Classic et ouvrir la voie à de futures implémentations.

Vingt vingt-quatre
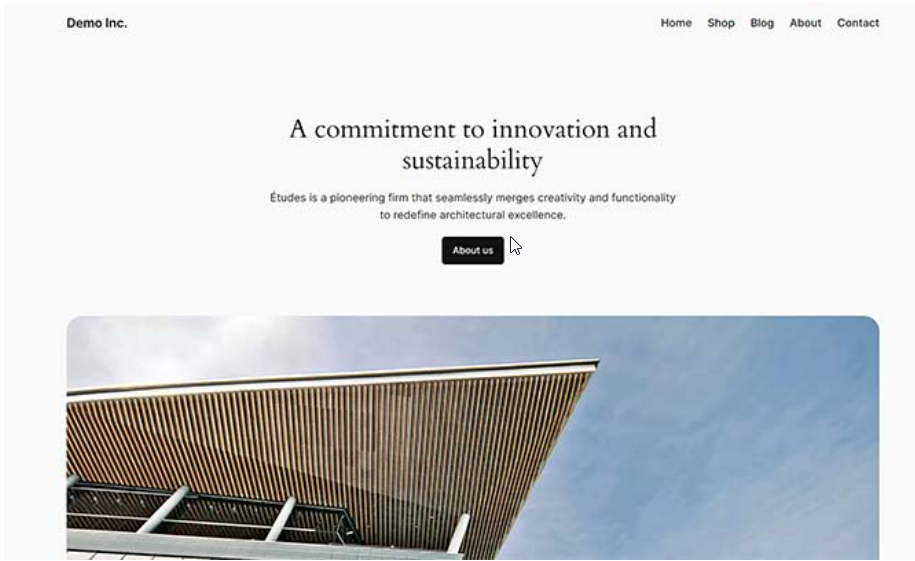
Twenty Twenty-Four est le dernier thème WordPress par défaut fourni avec WordPress 6.4. Il s'agit d'un thème WordPress multifonctionnel mais minimal, personnalisé pour 3 cas d'utilisation principaux :
- Propriétaires de petites entreprises
- Photographes et artistes
- Écrivains et blogueurs

Twenty Twenty-Four n’ajoute aucune fonctionnalité à votre site Web. Il s’agit plutôt d’un arsenal de modèles et de modèles qui, réunis, vous permettent de créer une grande variété de sites Web.
De plus, il fournit des dizaines de contenus par défaut avec des tonnes d'exemples réels de structures de pages que vous pouvez modifier et personnaliser en fonction de vos besoins.
Améliorations de l'éditeur de blocs
Cette version se concentre principalement sur l'amélioration et l'extension des fonctionnalités existantes de l'éditeur de sites et de blocs. WordPress 6.4 a intégré plusieurs versions de Gutenberg dans le noyau. Chacun d’eux intègre plusieurs nouvelles fonctionnalités et améliorations.
Certaines des améliorations à noter dans l'éditeur de blocs sont répertoriées ci-dessous :
Crochets de bloc
WordPress 6.4 a apporté la fonctionnalité Block Hooks pour les développeurs. Cela permettra aux plugins d’ajouter automatiquement des blocs lors de l’activation.
Cette fonctionnalité doit son nom aux hooks utilisés dans le noyau de WordPress. Les hooks de blocs permettront aux développeurs de plugins d'interagir avec l'éditeur de blocs et d'étendre les blocs sans les toucher.
Par exemple, un plugin d'adhésion peut désormais ajouter un bouton de connexion au menu de navigation. Le panneau de blocs affichera les blocs ajoutés par les plugins et vous pourrez les activer/désactiver.
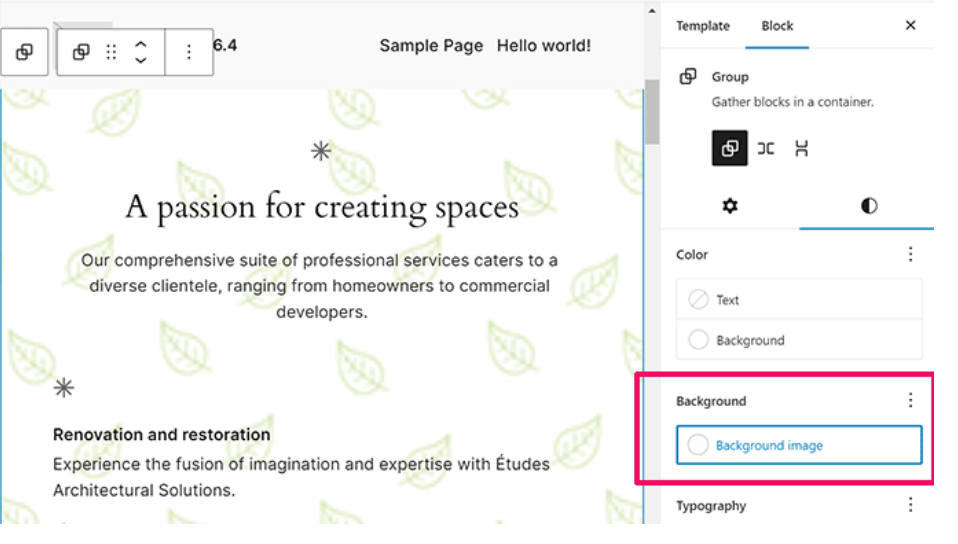
Images d’arrière-plan pour le bloc de groupe
Les blocs de regroupement vous permettent de créer différentes sections d'une mise en page dans l'éditeur de publication ou de site complet. Auparavant, les utilisateurs ne pouvaient sélectionner que les couleurs d'arrière-plan et de texte pour l'ensemble du bloc de groupe. Avec WordPress 6.4, ils peuvent également définir une image d’arrière-plan.

Barres d'outils améliorées pour les blocs parent/enfant
Auparavant, lorsque vous travailliez avec des blocs comportant des blocs enfants, la barre d'outils ne cessait de bouger et de changer à mesure que vous vous déplaciez dans les blocs. Cela n'a pas donné une expérience utilisateur idéale pour les blocs tels que Navigation, Liste et Citation.
WordPress 6.4 attachera automatiquement la barre d'outils enfant au parent et produira une expérience utilisateur cohérente lorsque vous vous déplacerez dans les blocs internes.
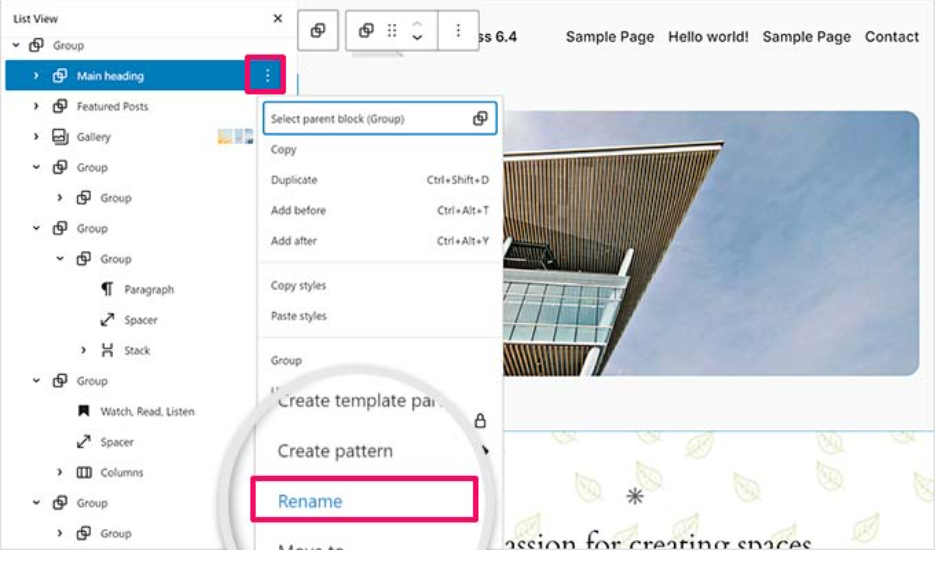
La vue Plan/Liste repensée
La vue Liste présente un aperçu rapide de la mise en page de votre page ou de votre publication dans l'éditeur de site/bloc. WordPress 6.4 a rationalisé l’affichage de la liste en injectant une multitude de nouvelles fonctionnalités.

Vous pouvez désormais renommer les blocs de groupe dans la vue liste. Cela vous aidera à comprendre ce que fait chaque bloc de groupe et rendra vos mises en page plus lisibles. Il affichera également des aperçus des images et des blocs de galerie.
Ceci est extrêmement utile et fait de la vue Plan un outil beaucoup plus pratique que jamais. Auparavant, il affichait simplement « Image » et vous deviez cliquer pour sélectionner le bloc et voir quelle image s'y trouve.
Options pour le rapport d'image d'espace réservé
En plus du rapport hauteur/largeur de l'image d'origine, 6.4 offre plusieurs options pour choisir le rapport. Ceci est très utile pour créer des modèles d’image avec différents rapports hauteur/largeur.
Si vous cliquez sur le bloc d'image et choisissez une image, elle apparaîtra avec le rapport hauteur/largeur par défaut d'origine. Mais si vous regardez la barre latérale droite, vous pouvez repérer un champ de rapport hauteur/largeur avec plusieurs options parmi lesquelles choisir, notamment 4:3, 16:9 et 3:2.
Pour vérifier le fonctionnement du rapport hauteur/largeur, sélectionnez-en un dans le menu déroulant. Disons que vous avez sélectionné un rapport hauteur/largeur 4:3 pour votre image. Maintenant, ajoutez une image avec un rapport hauteur/largeur différent de celui que vous avez défini.
Par exemple, vous avez choisi une image d’une dimension de 2000×1400. Une fois que vous avez ajouté l’image, elle sera soigneusement recadrée pour s’adapter au rapport hauteur/largeur défini. Cela signifie que lorsque vous ajoutez l'image sur l'espace réservé, elle ignore le rapport hauteur/largeur d'origine et s'ajuste automatiquement pour correspondre à la valeur définie.
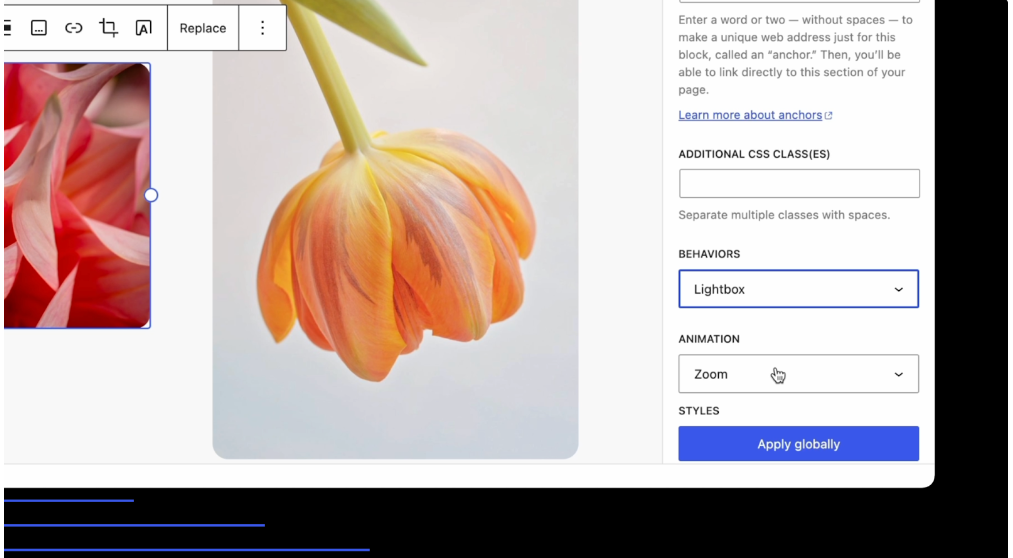
Présenter des images dans une fenêtre contextuelle Lightbox
La version WordPress 6.4 permet aux utilisateurs d'activer les fenêtres contextuelles Lightbox pour les images de leurs publications et pages afin d'afficher des images plus grandes. Une fois qu'une image est ajoutée, vous pouvez activer l'option « Développer au clic » sous les paramètres de bloc pour l'ouvrir dans une fenêtre contextuelle lightbox.

Cette simple fenêtre contextuelle d'image permet aux utilisateurs d'agrandir les images sans quitter une page. Par exemple, si vous ajoutez une galerie d'images, vous devez définir la fenêtre contextuelle lightbox pour chaque image. Pour une meilleure expérience utilisateur avec les galeries d'images, je recommande d'utiliser Envira Gallery ou NextGen.
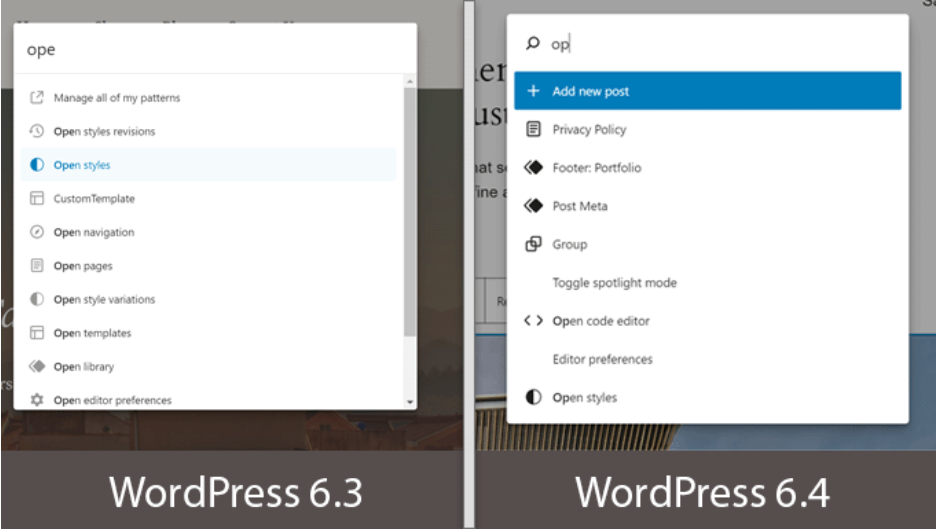
Palette de commandes - Repensée
La palette de commandes a été lancée dans WordPress 6.3. Il permettait aux utilisateurs de saisir rapidement des commandes en appuyant sur le raccourci clavier CTRL+K.
WordPress 6.4 a apporté plusieurs mises à niveau à l'outil et de nouveaux raccourcis clavier. Tout d’abord, il y a une touche de mise à jour du design, qui rend le texte de l’élément légèrement plus sombre pour augmenter le contraste.

De nouvelles commandes et actions ont été introduites pour travailler avec des blocs. Cela intègre des commandes de duplication, de transformation, de suppression ou d'insertion. Vous pouvez également sélectionner plusieurs blocs et appliquer diverses commandes à l'aide de la palette de commandes.
Paramètre de lien Nofollow
Les paramètres de lien avancés sont livrés avec une nouvelle option : « Marquer comme nofollow ». Pour tirer parti de cette option, vous devez d'abord ajouter un bloc de texte, par exemple un paragraphe. Ajoutez le lien via la barre d'outils de bloc, sélectionnez à nouveau le lien et cliquez sur l'icône du stylo pour ouvrir les options.
Ensuite, appuyez sur le bouton « Avancé » pour ouvrir le panneau avancé et cochez la case « Marquer comme nofollow ».
Amélioration du bloc Notes de bas de page
Dans WordPress 6.4, vous trouverez également quelques améliorations pour le bloc Footnotes. Avec cette version, vous pouvez désormais ajouter des liens et des arrière-plans et définir la couleur du texte. Il fournit également des contrôles pour la typographie, les dimensions et les bordures.
Il est important de noter que les contrôles de couleur du texte et des liens sont développés par défaut. Les autres champs sont réduits au chargement de la page.
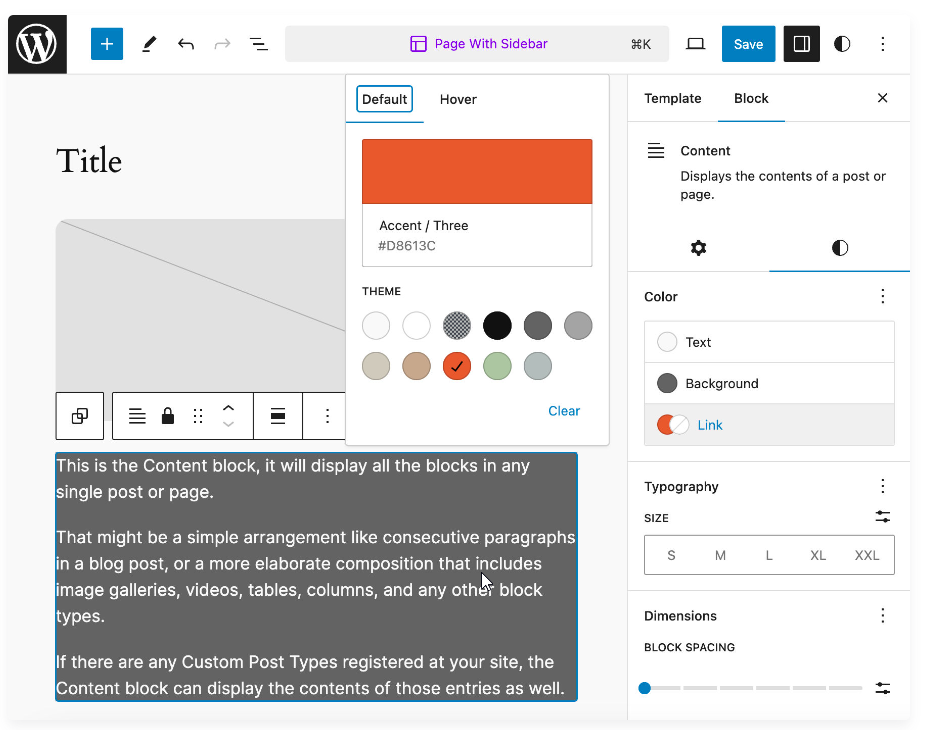
Contrôles de couleur pour le bloc de contenu
Le bloc Contenu est un enfant du bloc Boucle de requête et est pratique lorsque vous devez personnaliser l'apparence du contenu dans une boucle de requête. Il est à votre disposition dans l'éditeur de publication lorsque vous modifiez une boucle de requête et dans l'éditeur de site et que vous créez ou modifiez un modèle.
La version WordPress 6.4 a encore amélioré et optimisé le bloc de contenu et prend désormais en charge les couleurs pour le texte, l'arrière-plan et les liens.

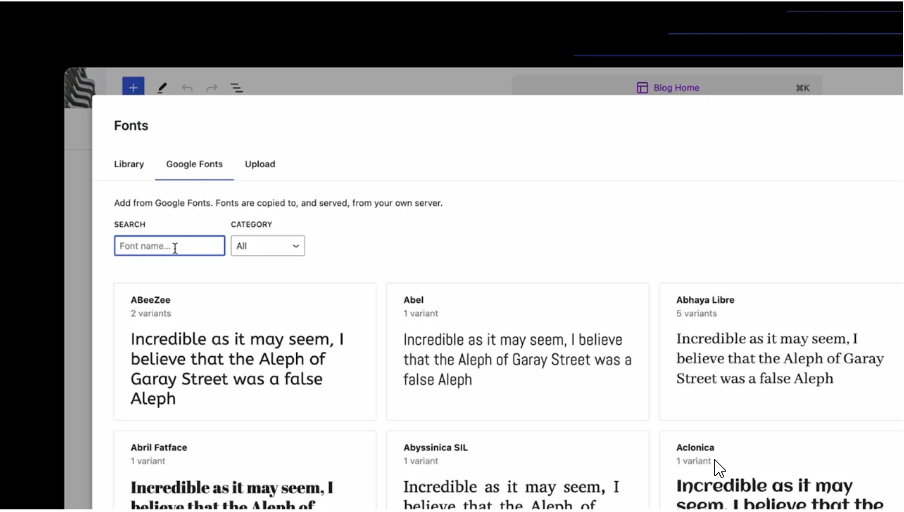
Bibliothèque de polices
La nouvelle bibliothèque de polices de WordPress 6.4 a été conçue pour simplifier le processus d'application et d'utilisation des polices sur un site Web. Il restitue également les points d'intégration pour les plugins. Quel que soit le thème actuellement actif, la bibliothèque de polices sera accessible à tous les utilisateurs.

Cela garantira que tous les propriétaires de sites Web pourront choisir exactement les polices dont ils ont besoin pour leurs sites Web. La bibliothèque de polices fonctionnera comme la médiathèque, qui fait déjà partie intégrante de WordPress.
Insertion automatique de blocs
Pour faciliter l'insertion de blocs, il existe désormais une option permettant d'insérer automatiquement des blocs dans un environnement approprié. Par exemple, si vous souhaitez créer un menu sur un site Web, une suggestion pour ajouter une option de connexion ou de déconnexion peut apparaître. La logique exacte de ces recommandations se construira au fil du temps.
Améliorez votre expérience de gestion de site avec WordPress 6.4
WordPress apporte des fonctionnalités et des propriétés intéressantes dans chacune de ses versions pour rendre votre processus de gestion de contenu plus facile et plus rapide. WordPress 6.4 n'est pas différent !
De l'interface utilisateur et de la conception à la navigation et à l'édition, chaque paramètre du CMS dévoile quelque chose de nouveau qui rationalisera l'expérience globale de création, d'édition et de gestion de votre site.
La bonne nouvelle est que tous les produits de Wpmet, notamment ElementsKit, ShopEngine et MetForm, sont compatibles avec la version WordPress 6.4.

Laisser un commentaire