WordPress 5.9 は、WordPress フルサイト編集というブロックを使用してサイトを構築およびカスタマイズするための新しい機会を備えてリリースされました。この最新バージョンでは、以前のような Gutenberg プラグインは必要ありません。さらに、FSE を使用すると、WordPress サイトの編集が非常に簡単になり、初心者にも使いやすくなります。
ただし、サイト全体の編集がどれほど簡単であっても、そのプロセスの核心を知る必要があります。それがこのブログを書いている理由です。このブログでわかることは、 サイト全体の編集とは正確には何ですか, それを使うメリットは何ですか、 そして 使い方。 ということで、まずはWPフルサイト編集の基礎知識から始めましょう…。
WordPress のフルサイト編集とは何を意味しますか?
WordPress のフルサイト編集とは、 サイト全体を変更する ブロックを使って。以前は、ブロックはコンテンツ領域または投稿とページでのみ使用されていました。しかし今は変わりました。良いニュースは、WordPress 5.9 のこれらのブロックが完全なサイト編集テーマとして使用できることです。
これは、単一のインターフェイス上のグローバル要素とページ要素を使用して、Web サイトのあらゆる部分を変更できることを意味します。 WordPress FSE は最初に WordPress 5.8 を開発しました。その時点ではまだ、 グーテンベルクプラグイン いくつかの完全なサイト編集機能にアクセスできます。
しかし、WordPress 5.9 のリリースにより、Gutenberg プラグインへの依存は解消されました。完全なサイト編集 WordPress 機能を利用するには、新しい WordPress ブロック テーマをインストールするだけで済みます。
WordPress 5.9 の機能と改善点について知りたいですか? 「はい」の場合は、以下をお読みください。
WP フルサイト編集の利点は何ですか?
この名前は、テーマ エディターに留まってサイト全体を編集およびプレビューできるという主な利点を反映しています。この新しい WordPress 編集機能は、 ウェブサイトの構築と編集の経験を活用する。さらに、サイト上のどこでもブロックを使用でき、後でブロックのスタイルを変更できます。
さらに、使用できます 既製のデザイン 投稿、ヘッダー、フッター、ブロック パターン用。また、テンプレート コレクションに保存してください。 WP フルサイト編集のもう 1 つの便利な利点は、メニュー、タイトル、ページ、ブロック パターンを編集するために、各ページに個別にアクセスする必要がないことです。この意志 時間を大幅に節約できます WordPress に簡単な編集の機会を与えることで。
これらの利点により、WordPress のフルサイト編集は一夜にして人気が高まりました。この完全なサイト編集にアクセスするには、WordPress の完全なサイト編集オプションを有効にする必要があります。 WordPress FSE を有効にする方法がわかりませんか?次に、次のセクションを確認してください。

WordPress のフルサイト編集を有効にするにはどうすればよいですか?
WordPress の新しいバズ機能に慣れるには、完全なサイト編集テーマを有効にする必要があります。そのテーマの名前は トゥエンティ・トゥエンティ・ツー テーマ。これはWordPress 5.9で新しくリリースされたテーマです。このテーマについてもっと知りたいですか?読む "Twenty Twenty-Two WordPress ブロックテーマについて知っておくべきこと」ブログ。
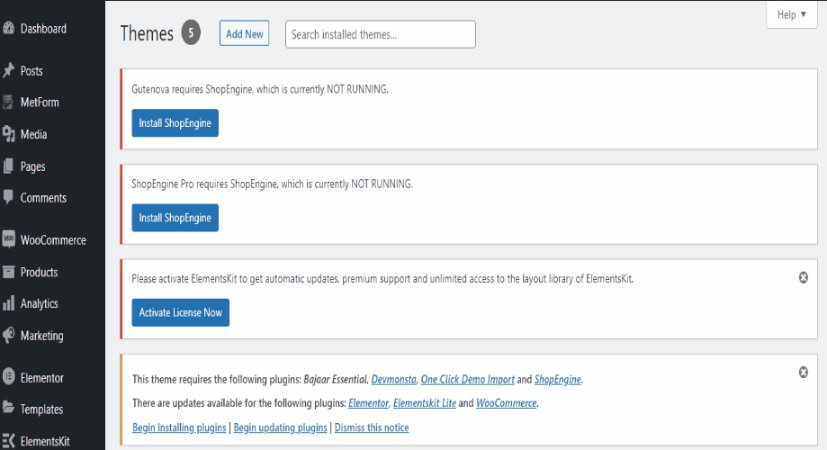
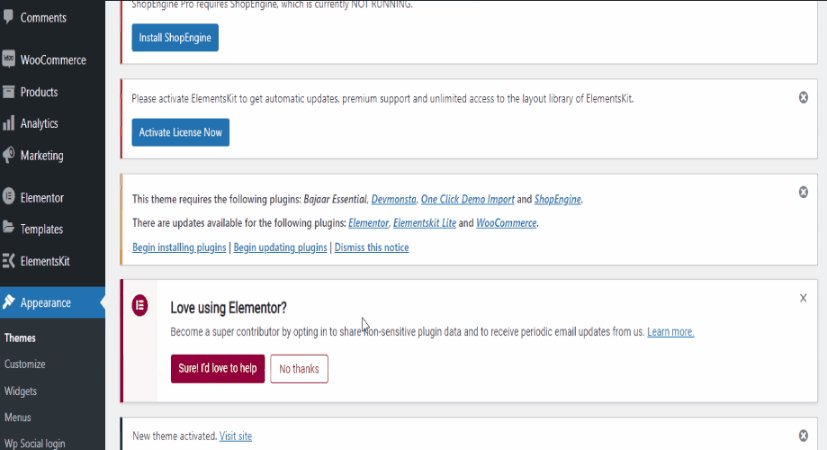
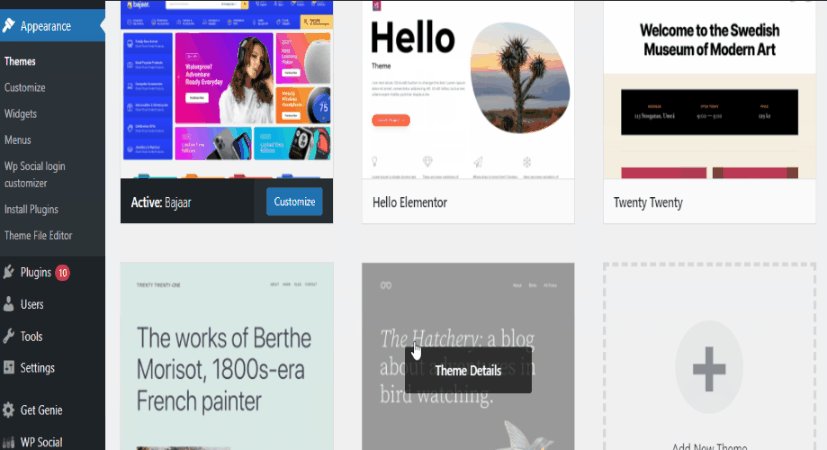
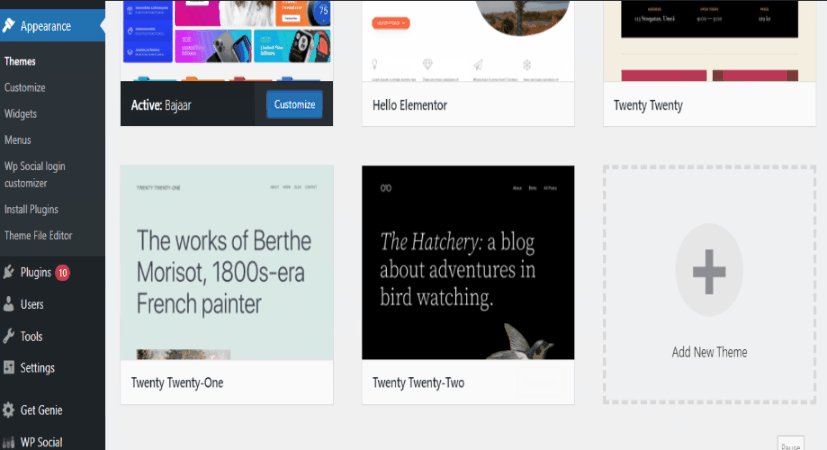
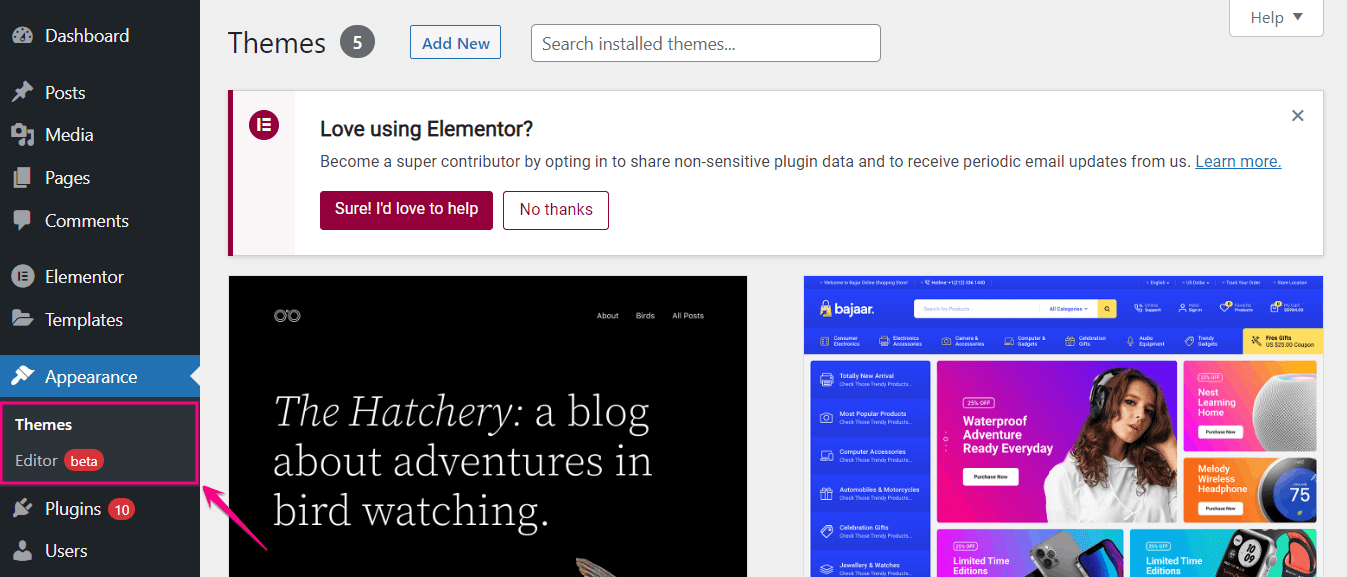
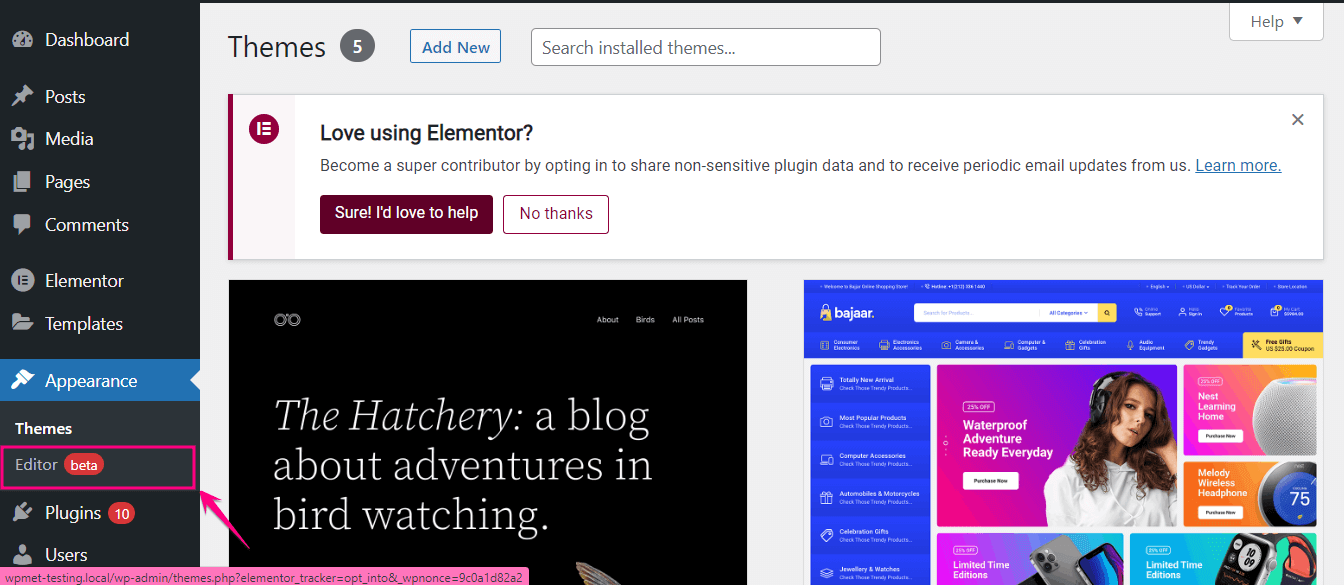
Twenty Twenty-Two WordPress テーマを有効にするには、次のことを行う必要があります。 管理パネルにアクセスしてください 初め。次に、に行きます 外観>>テーマ そして Twenty Twenty Two をアクティブにする ワードプレスのテーマ。これを実行すると、サイト編集機能をすべて体験できるようになります。

WP フルサイト編集はどのように機能しますか?
Twenty Twenty-Two テーマをインストールしてアクティブ化すると、WP フルサイト編集の利点をすべて享受できるようになります。新しいフルサイト編集テーマを有効にすると、WordPress ダッシュボードの外観セクションが変更されます。ここではテーマとエディターのオプションのみが表示されます。

メニュー、ウィジェット、カスタマイザーが管理パネルから消えます。これらはすべてエディターに移行し、ナビゲーション ブロックを通じてメニューを追加できるようになり、ウィジェットの代わりにさまざまなタイプのブロックが表示されるためです。さて、WordPress のフルサイト編集がどのようなものになるか楽しみですか? WordPress FSE が提供する各機能を見てみましょう。
サイト編集者
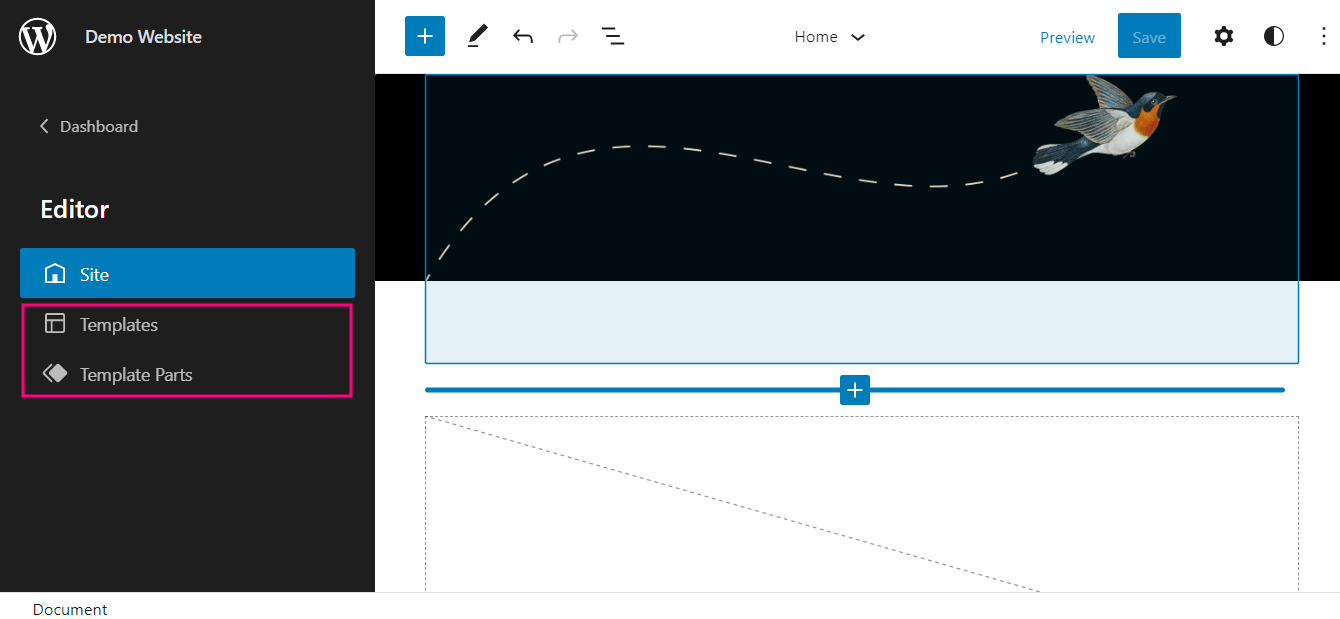
Site Editor を使用すると、すべてのカスタマイズを編集およびプレビューできます。に行きます 出演>>編集者 をクリックしてサイトエディターにアクセスしてください。ここでは、サイトエディター、スタイル、設定、ブロックなどのさまざまなオプションが表示されます。まず、サイト エディターのナビゲーションから始めましょう。

次の方法でサイト エディターのナビゲーションに移動できます。 WordPress アイコンをクリック。そこには、サイトの外観を変更するサイトのテンプレートとテンプレート パーツがあります。次に、これらのテンプレートとテンプレート パーツが何を提供するのかを見てみましょう。

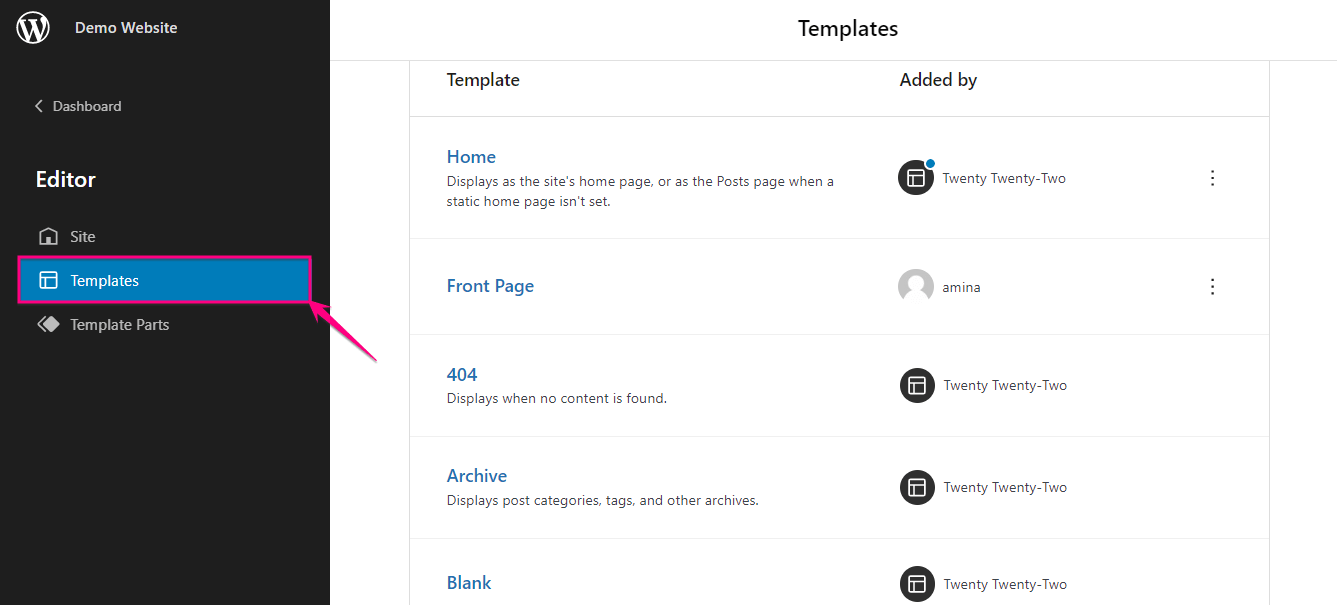
後 テンプレートをクリックすると、 新しいページが表示されます。 さまざまな種類のテンプレート ホーム、フロントページ、404、アーカイブ、空白、インデックス、検索など。 テンプレートを追加する あなたのサイトのために。

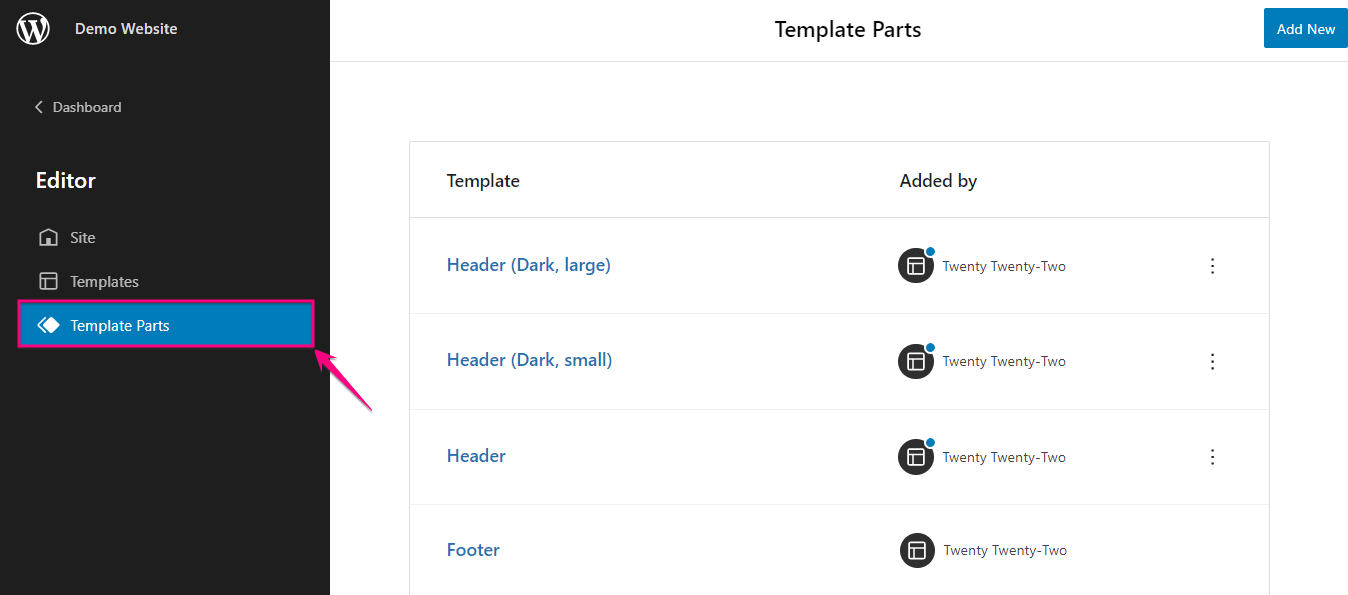
今度はテンプレート パーツが登場します。 許可する あなたに テンプレートを編集する WordPress サイトの。ここから、ヘッダー (濃い色、大きい)、ヘッダー (濃い色、小さい)、ヘッダー、およびフッターを選択できます。追加したテンプレートは、テンプレート パーツごとに異なって表示されます。また、追加することもできます 新しいテンプレート パーツをクリックして、 "新しく追加する" 青いボタン。

スタイル編集による新しいカスタマイズされたブロックの外観

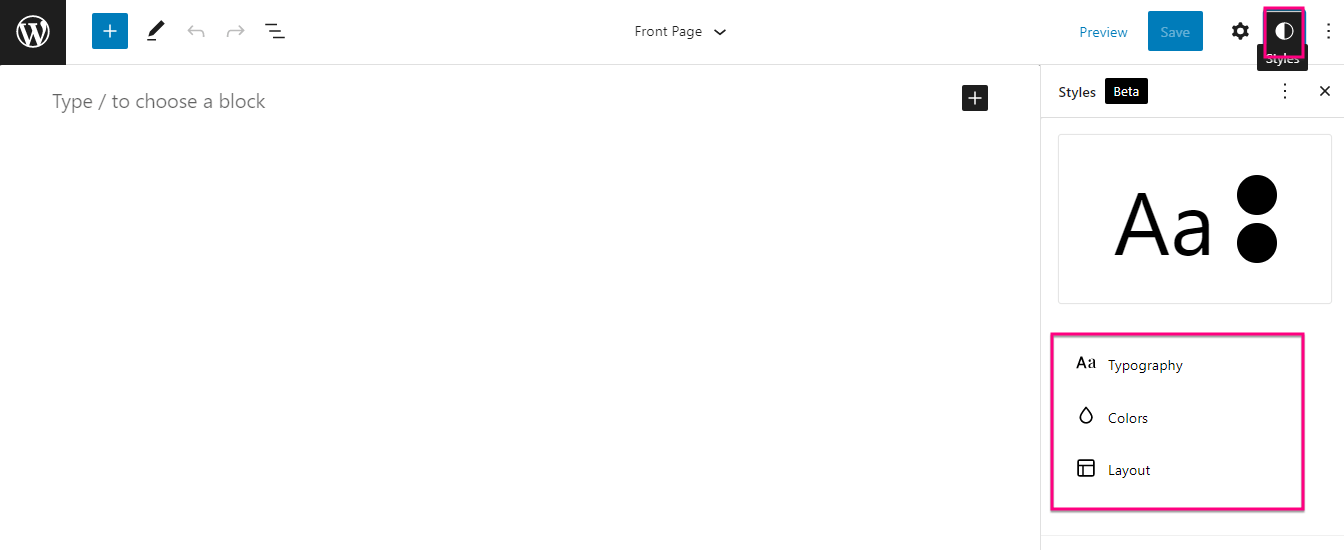
Gutenberg のフル サイト編集では、Web サイトを訪問者にとってより魅力的なものにするためのスタイル設定オプションが提供されます。エディターに移動すると、設定オプションの横に白と黒の丸が表示されます。 円をクリックしてください スタイル設定タップが開きます。 タイポグラフィー、色を変更する、 そして レイアウト ブロックの。

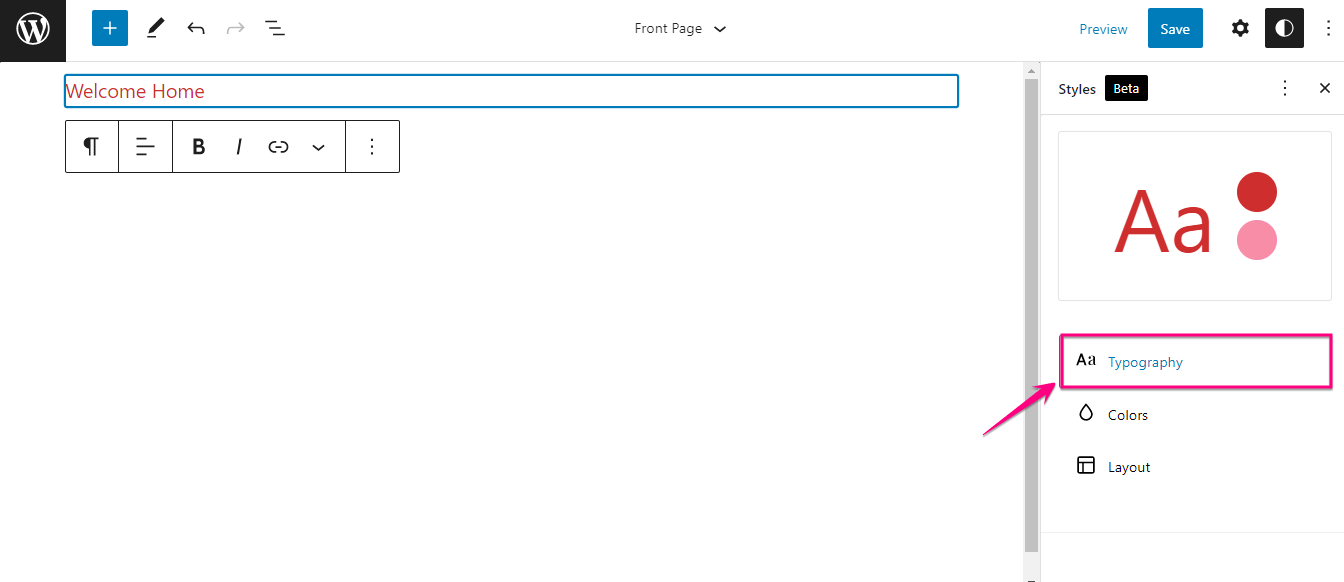
まず、次のことを行う必要があります。 プラスアイコンをクリックしてブロックを選択します。 ここでは、ブロックのタイポグラフィ、色、レイアウトを変更する方法を示すために段落ブロックが選択されています。

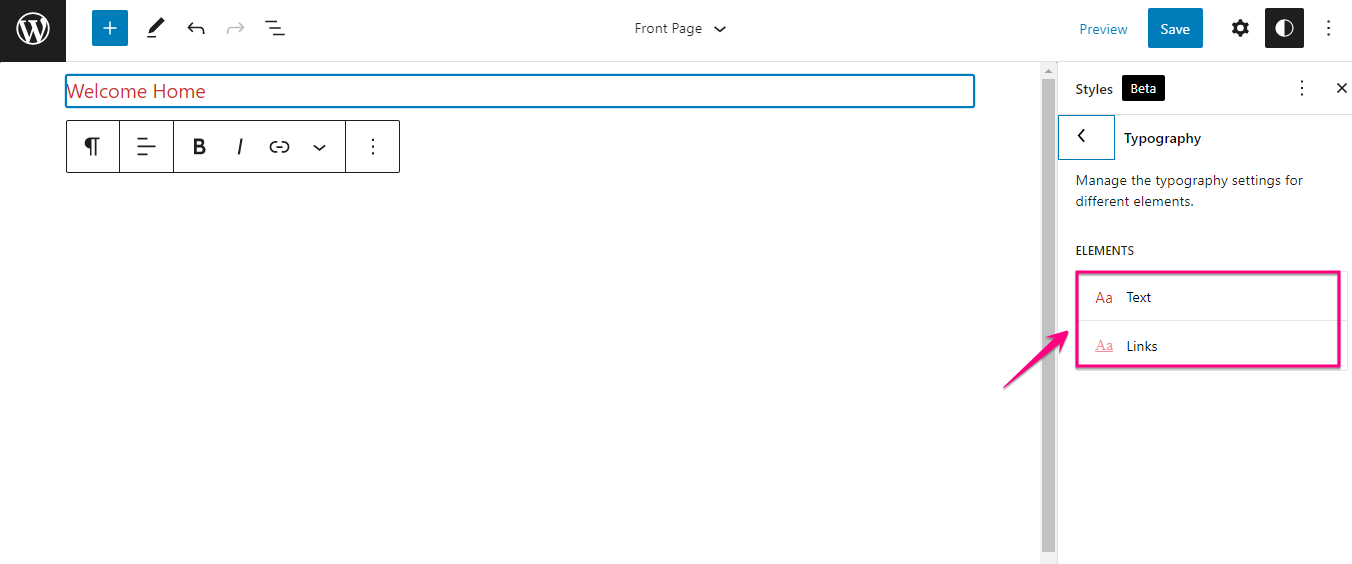
ここには、ブロック テキストとリンクのタイポグラフィを変更できるタイポグラフィ フィールドがあります。さらに、このスタイル設定を使用すると、ブロック テキストとリンクのフォント ファミリー、サイズ、行の高さ、外観を変更できます。

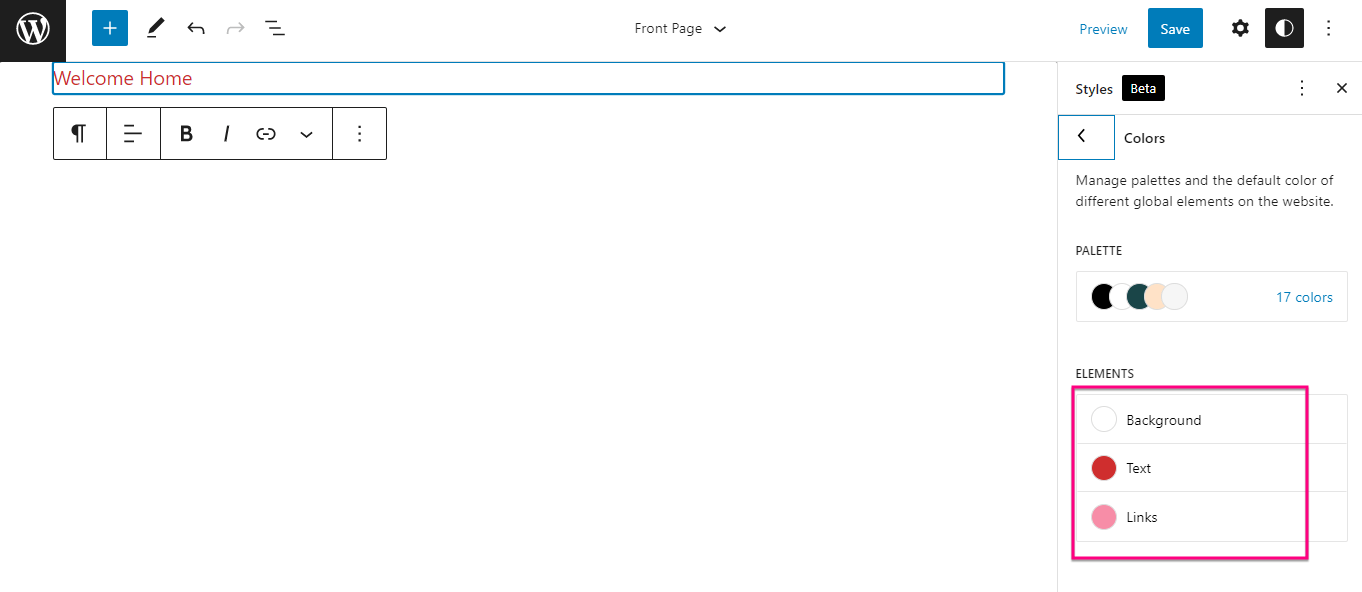
今、 「色」をクリックします。 そこに、変更するオプションが表示されます。 背景、テキスト、リンクの色。背景、テキスト、リンクには、単色またはグラデーション色を選択できます。背景、テキスト、リンクにカスタマイズした単色またはグラデーション色を設定することもできます。

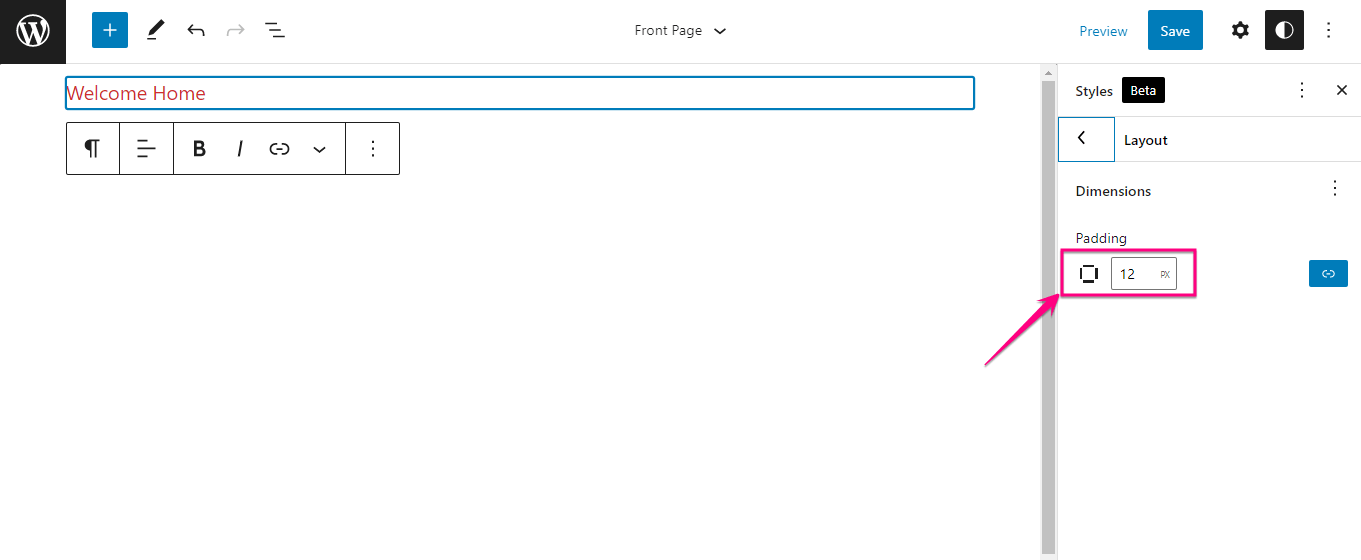
また、スタイル設定によりブロックのレイアウトを変更することができます。ただ パディングの寸法を入力してください それに応じてブロックサイズが変わります。

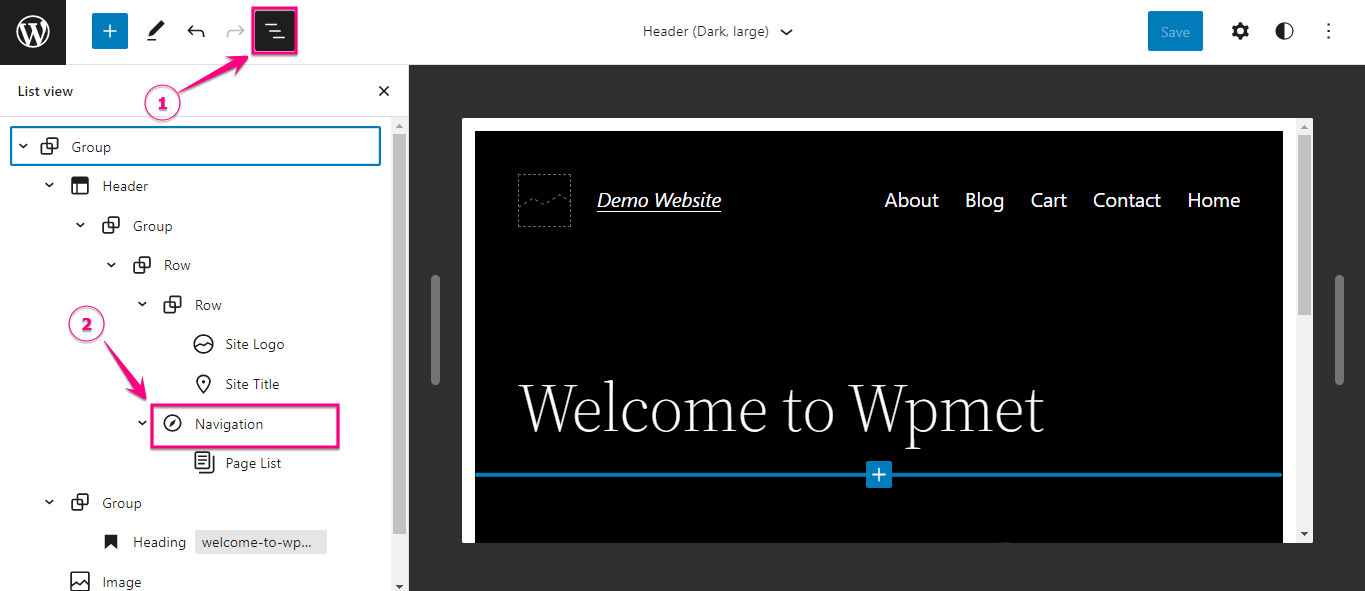
WordPress の以前のバージョンでは、管理ダッシュボードの「外観」セクションからメニューを追加する必要がありました。しかし今では、それはエディターに移動されました。ここでは、 メニューを追加するためのナビゲーション ブロック。あなたがしなければならないのは、 ブラックリストビューをクリックします 必要な場所からサイドバーが開きます ナビゲーションブロックを押します。

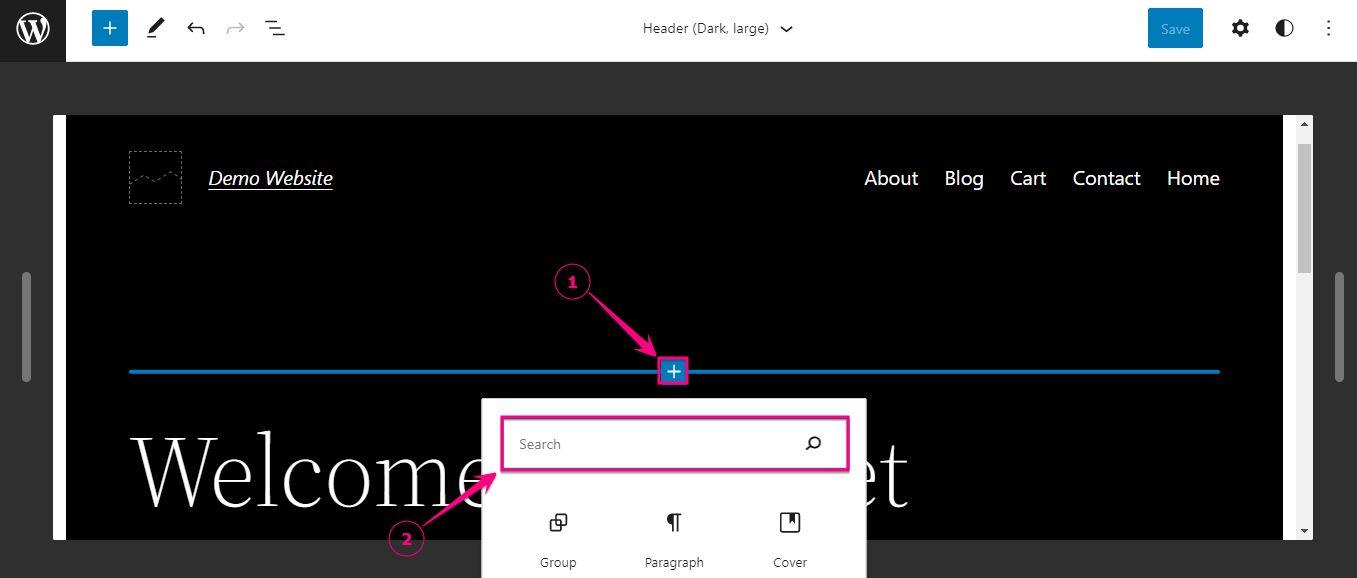
あなたもすることができます ブロックを追加する による プラス記号をクリックすると。プラス記号を押すと、ブロック検索オプションが表示されます。そこから必要なのは、 ナビゲーション ブロックを検索します それをクリックして追加します。このナビゲーション ブロックを使用すると、サイトのロゴとソーシャル アイコンをメニューに追加できます。
WordPress FSEのブロックパターン

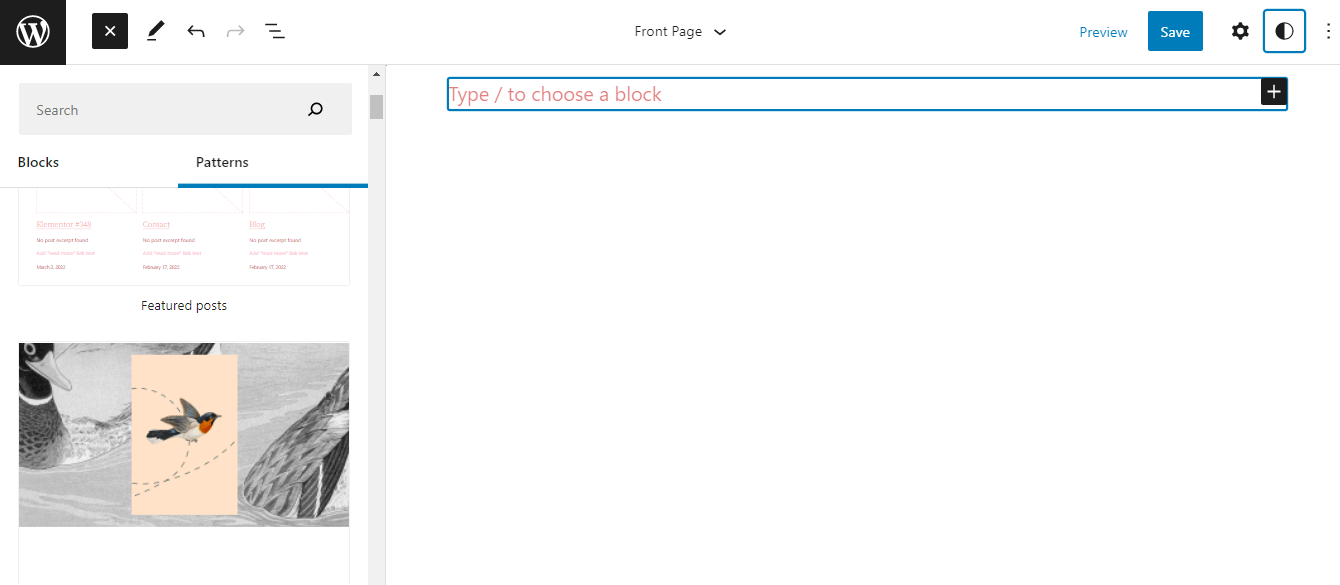
WordPress フルサイト編集のブロックパターンを使用すると、 1 ページに複数のパターンを追加する そして 編集 彼ら お好みに合わせて。さらに、任意のパターンを選択できます WordPress リポジトリ パターン ライブラリ テーマパターンから選択する場合を除きます。
朗報です! WordPress は、より強力な機能と改善を備えた別のメジャー リリースを考案しました。それらを確認するには、次のブログを読んでください。
WordPress ベータ版をダウンロードするにはどうすればよいですか?
最新の WordPress ベータ版をダウンロードする最も簡単な方法は、 それから ワードプレス.org。または、をインストールしてベータ版をダウンロードすることもできます。 WordPress ベータテスター プラグイン。 Beta Tester プラグインを使用して WordPress の最新バージョンをダウンロードするのは難しく、初心者向けではありません。
したがって、wordpress.org のリリースにアクセスし、そこから最新のベータ版をダウンロードします。
WordPress のフルサイト編集を始めましょう
WP の完全なサイト編集は、最初は難しいように思えるかもしれません。ただし、サイトの各編集オプションを確認すると、ブロックを使用したカスタマイズが以前よりも簡単であることがわかるでしょう。さらに、コーディングを通じて変更を加える必要がないため、WP フルサイト編集も使いやすくなります。 Twenty Twenty-Two のフルサイト編集テーマをインストールしてアクティブ化するだけで、WordPress の独自のカスタマイズ機能をすべて利用できます。
プラグインの互換性の問題のために最新の WordPress バージョンを避けている場合は、次のような互換性のあるプラグインを使用することでこの問題を解決できます。 ElementsKit オールインワン Elementor アドオン そして ShopEngine、WooCommerce ビルダー。したがって、WordPress の最新バージョンを更新し、ブロックを使用してサイトの編集を開始し、サイトに追加されたブロックを必要に応じてカスタマイズします。


コメントを残す