手動入力よりも簡単に WordPress テーブルにデータを追加する方法をお探しですか?
「はい」の場合は、作業が簡単になる CSV インポートまたは Google シート統合を選択する必要があります。
しかし WordPress で CSV または Google スプレッドシートを使用して表を作成するにはどうすればよいですか? まあ、WordPressなのでプラグインを使用すると簡単にこれを行うことができます。
この記事では、その方法を紹介します 同じ WordPress プラグインを使用して、CSV データと Google スプレッドシートの両方を使用してテーブルを簡単に作成できます。
それでは、詳しく見ていきましょう…
Quick Overview
Creating a table in WordPress is simple, but manually adding large amounts of data can be time-consuming and feel nearly impossible. Instead, I choose a quicker way, like importing data directly from a Google Sheet.
Plugins to Integrate Google Sheet in WordPress: ElementsKit, Elementor (Free Version)
Exploring the functionality of this data table builder addon reveals a wealth of options. You can:
✅ Import data from remote file URL, CSV, and Google Sheet files.
✅ Add a customized search bar and enable pagination for better navigation.
✅ One-click responsive option for WordPress data table.
✅Get control of showing the number of rows on a single page.
✅Show icon or text-based navigation options.
✅Provide additional information on each row.
With this ElementsKit Data Table builder Addon, you’ll end up making a functional and informative table without any hurdles or coding issues.
必要なWordPressプラグインは何ですか?
このチュートリアルを進めるには、以下に示す WordPress プラグインが必要になります。
必要なプラグインをダウンロードしてアクティブ化したら、次のセクションに進みます。

WordPress で CSV または Google シートを使用してテーブルを作成する方法: ステップバイステップ
CSV と Google シートの両方を使用して WordPress テーブルにデータをインポートする方法を学習する手順を実行します。 7ステップのガイドです。
ステップ 1: テーブル ウィジェットを有効にする
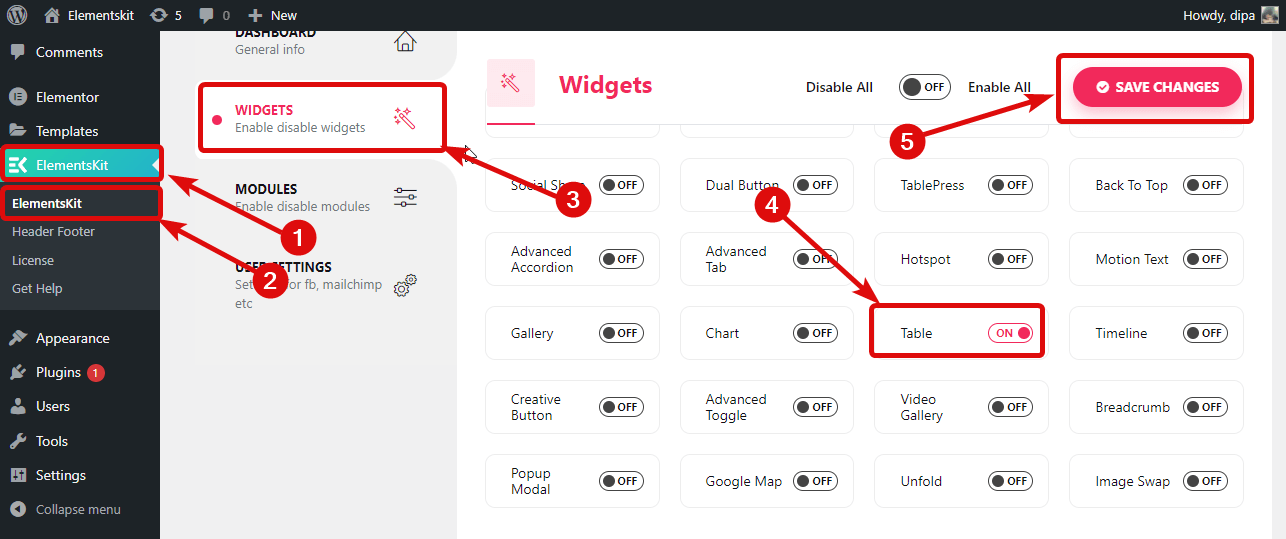
ElementsKit によるテーブルウィジェットを使用するには、WordPress ダッシュボードからテーブルウィジェットを有効にする必要があります。 ElementsKit ⇒ ElementsKit ⇒ ウィジェット ⇒ テーブルウィジェットに移動します、 それから オンにする オプションと 「変更を保存」をクリックしますを更新します。

👉👉 で私たちのブログもチェックしてください わずか3ステップでWordPressにモーダルポップアップを追加する方法。
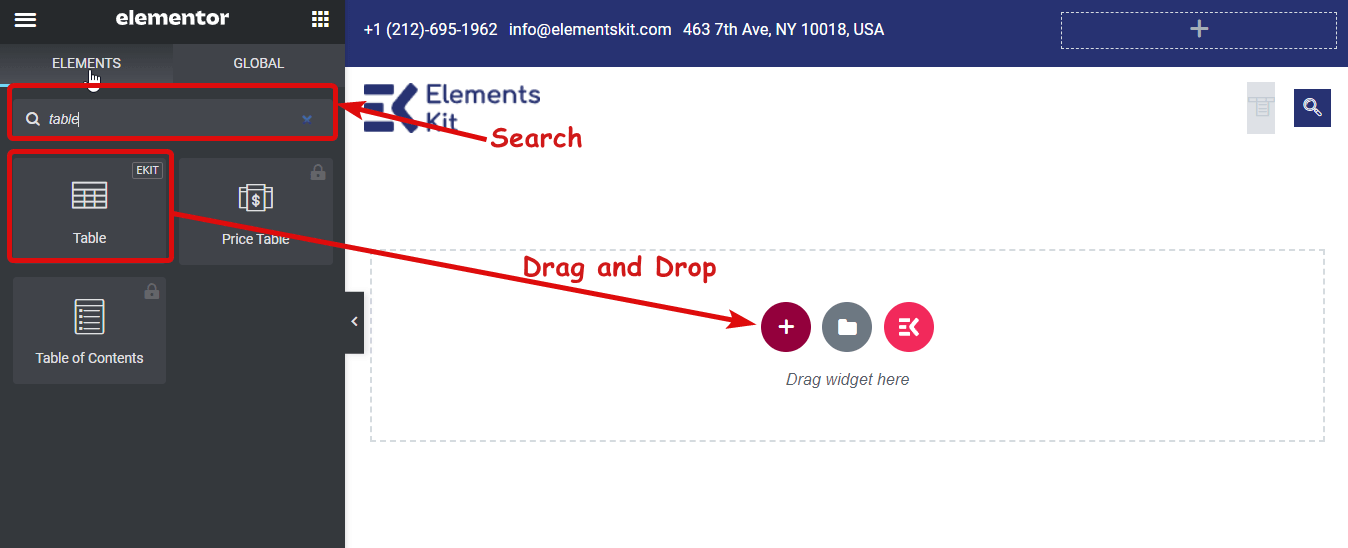
ステップ 2: ElementsKit のテーブル ウィジェットをドラッグ アンド ドロップします。
次に、次の場所に移動します 全ページ ⇒ ページ をクリックして、 Elementorで編集します。

左側のバーで「テーブル」を検索します。見つけたら、 右上にEkitアイコンが付いたテーブルウィジェットをドラッグアンドドロップします。 メインページへ。

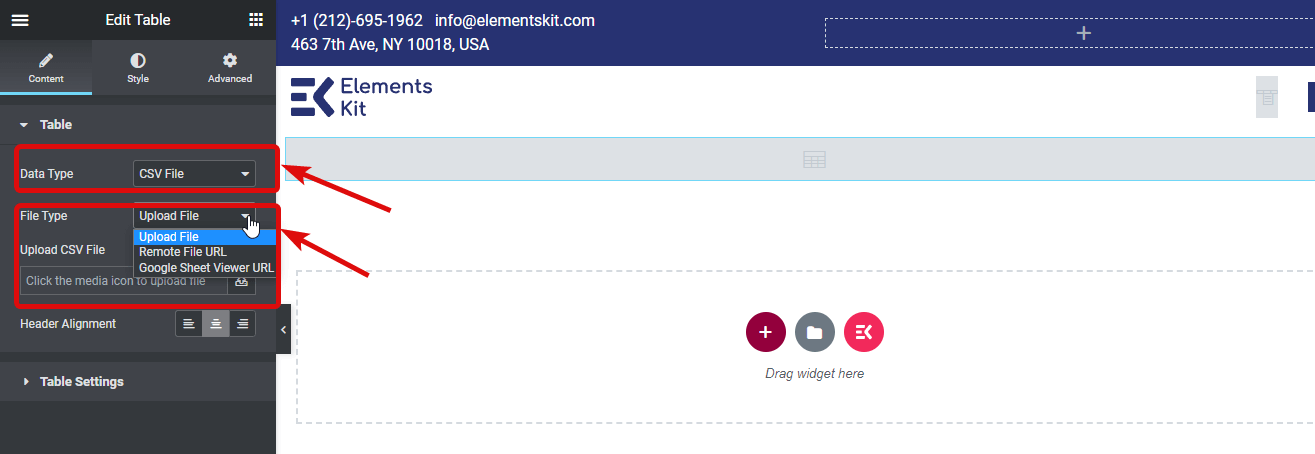
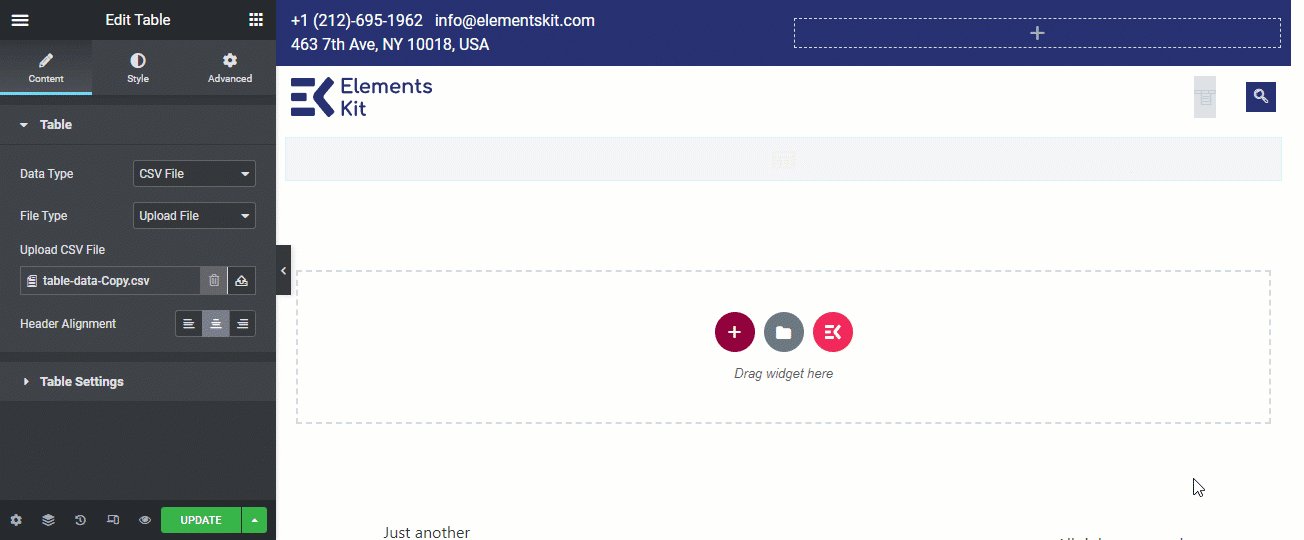
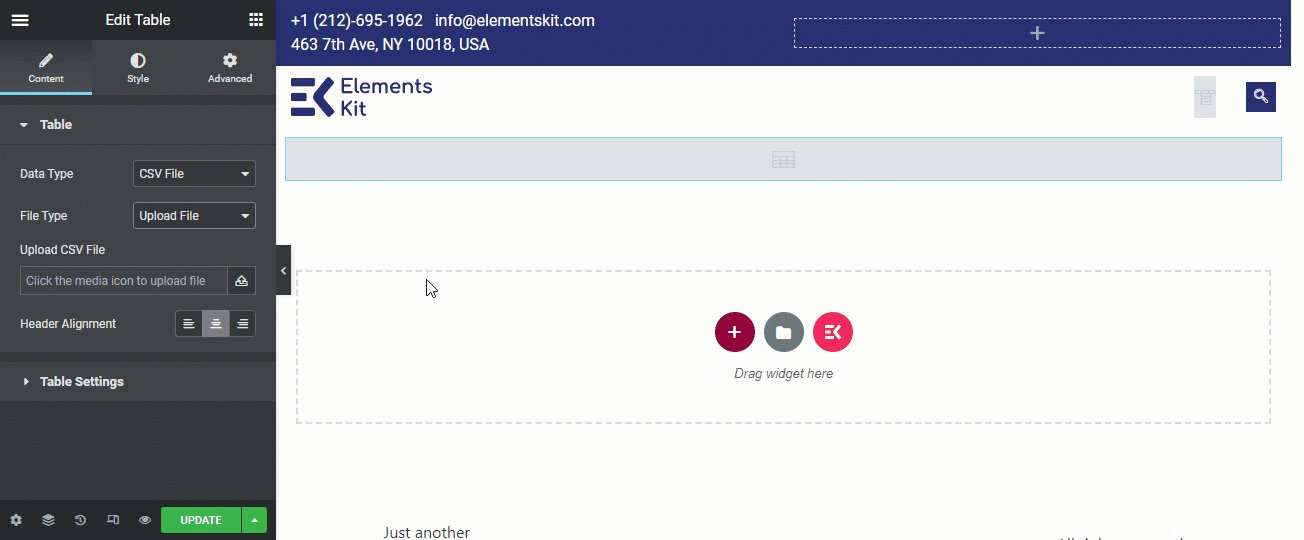
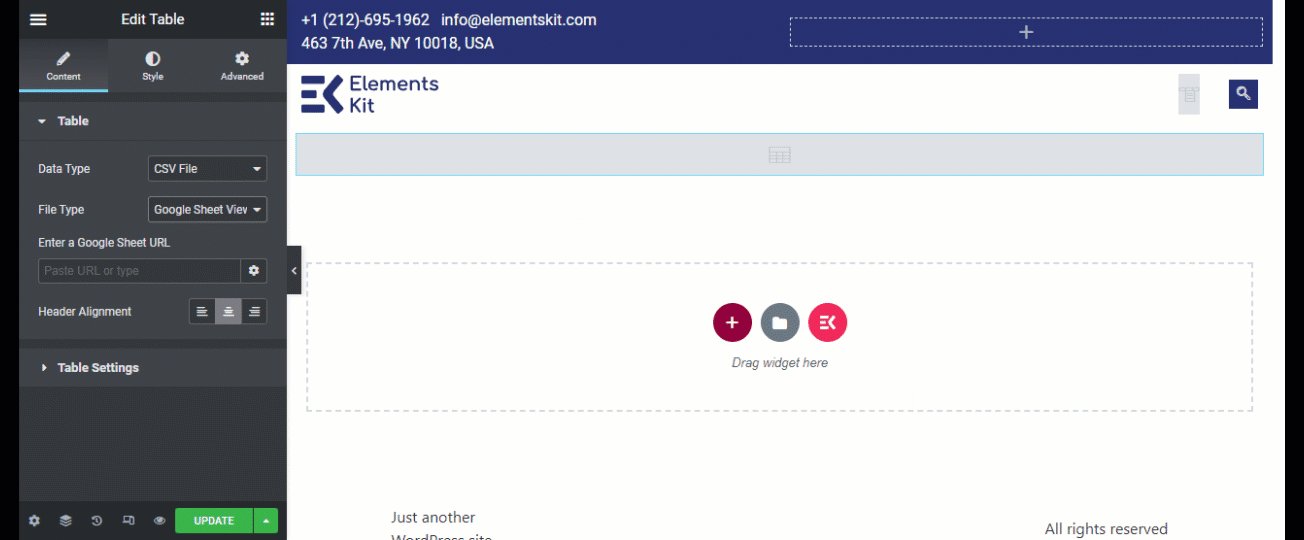
ステップ 3: 設定からデータタイプを CSV として選択します
次に、[コンテンツ設定] タブで、データ タイプとして CSV ファイルを選択します。 3 つのファイル タイプを選択できます。 ファイル、リモート ファイル URL、Google シート ビューア URL をアップロードします。

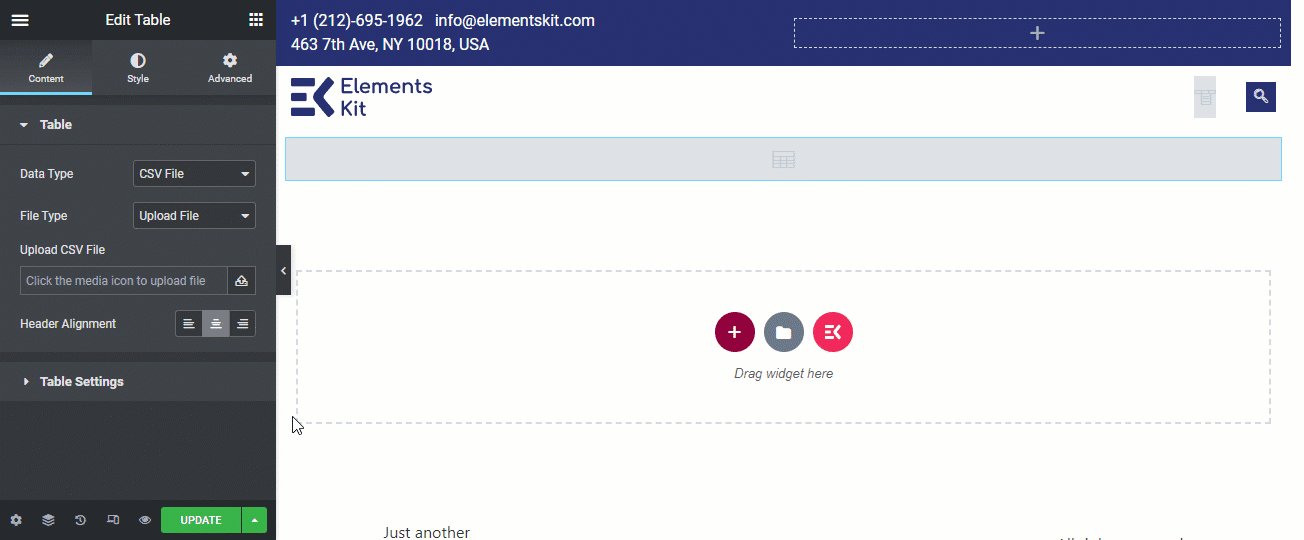
ステップ 4: CSV/Google シートをアップロードする
CSV ファイルをアップロードまたは選択する 3 つのプロセスを見てください。お好みのオプションを使用できます。
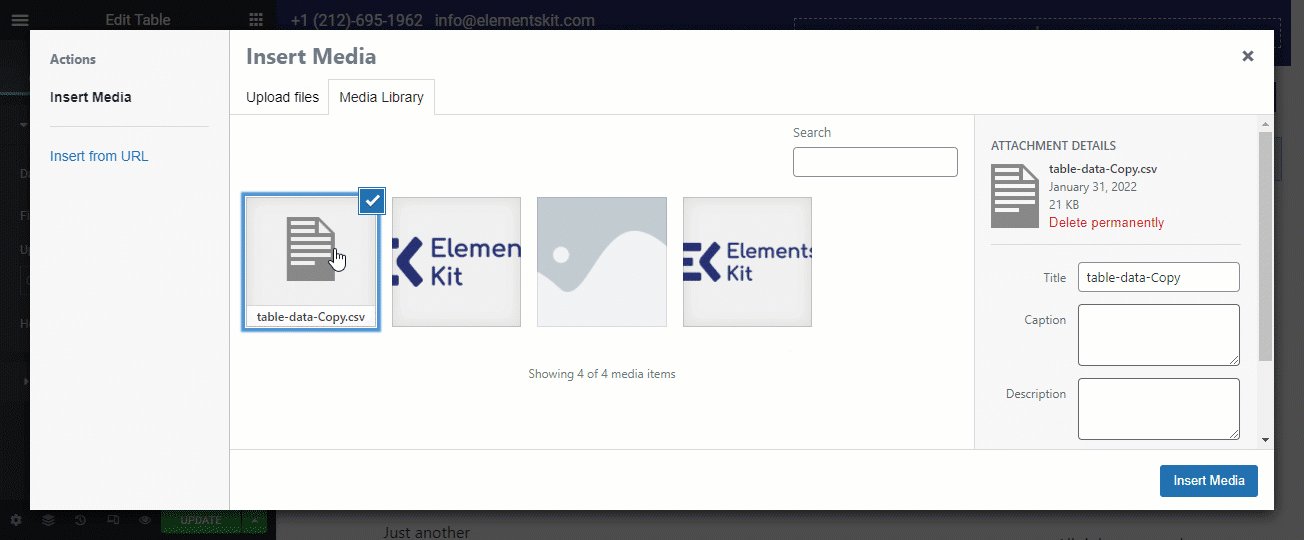
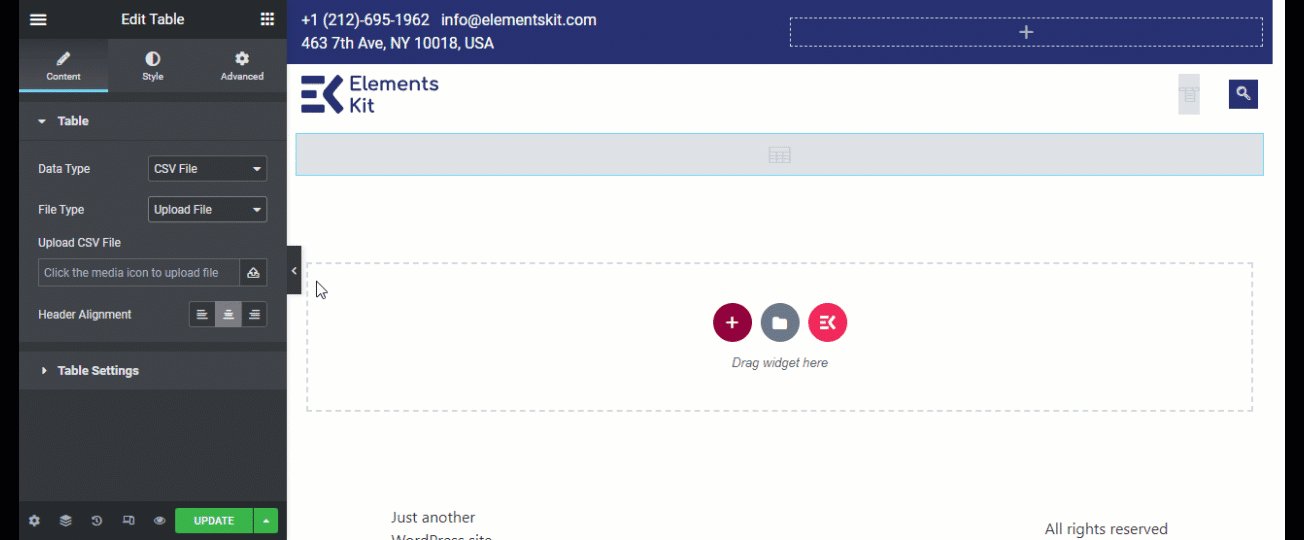
✅ CSV ファイルをアップロードします:
CSV ファイルをアップロードするには、アップロード アイコンをクリックし、ファイルをアップロードして、[挿入] をクリックします。すでにファイルがサーバーにアップロードされている場合は、そのファイルを見つけて「挿入」をクリックします。

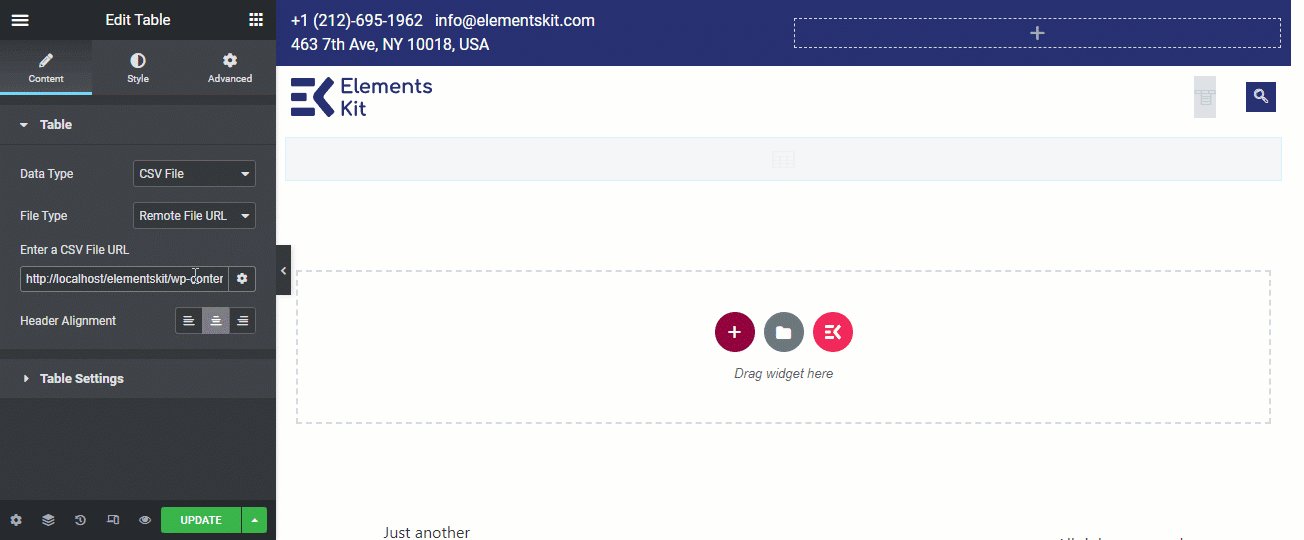
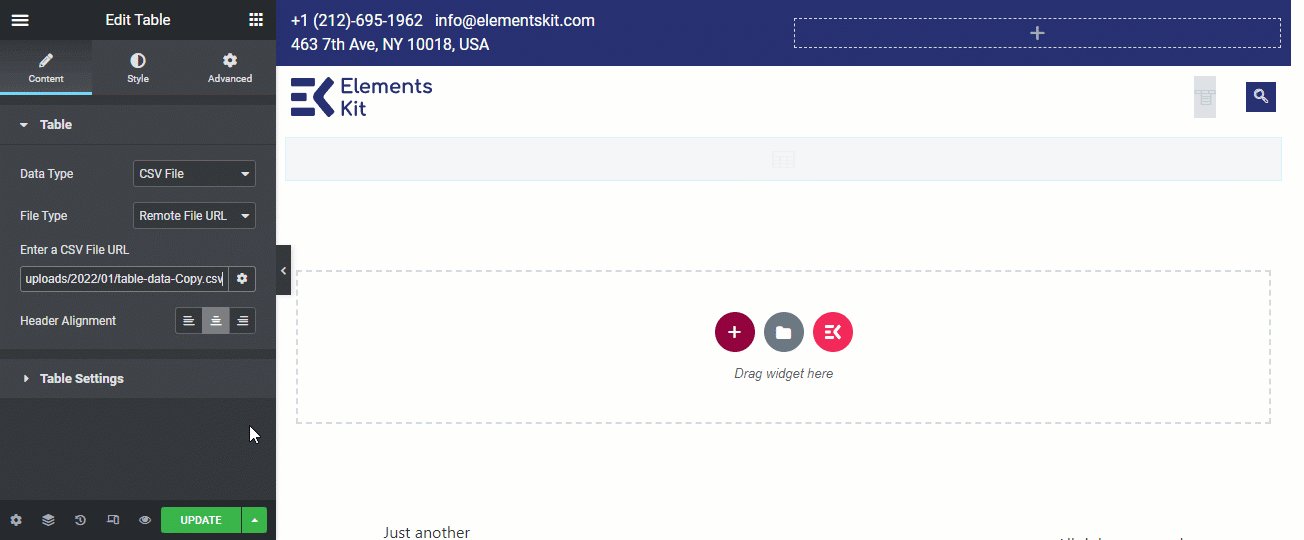
✅ リモートサーバーにある CSV ファイルをアップロードします。
Web サイトがホストされているサーバーに CSV ファイルをアップロードする必要はありません。 ElementsKit のテーブル ウィジェットを使用すると、別のサーバーにある CSV ファイルを使用してデータを表示することもできます。そのためには、ファイル タイプとしてリモート ファイル URL を選択し、 CSV ファイルの URL 入力フィールドを入力します CSV ファイルの場所を指定します。

✅ Google スプレッドシート経由でデータをアップロード:
WordPress テーブルで Google シート データを使用するには、 Google Sheet Viewer URLとしてのファイルタイプ をクリックして、Google スプレッドシートの URL を入力します。
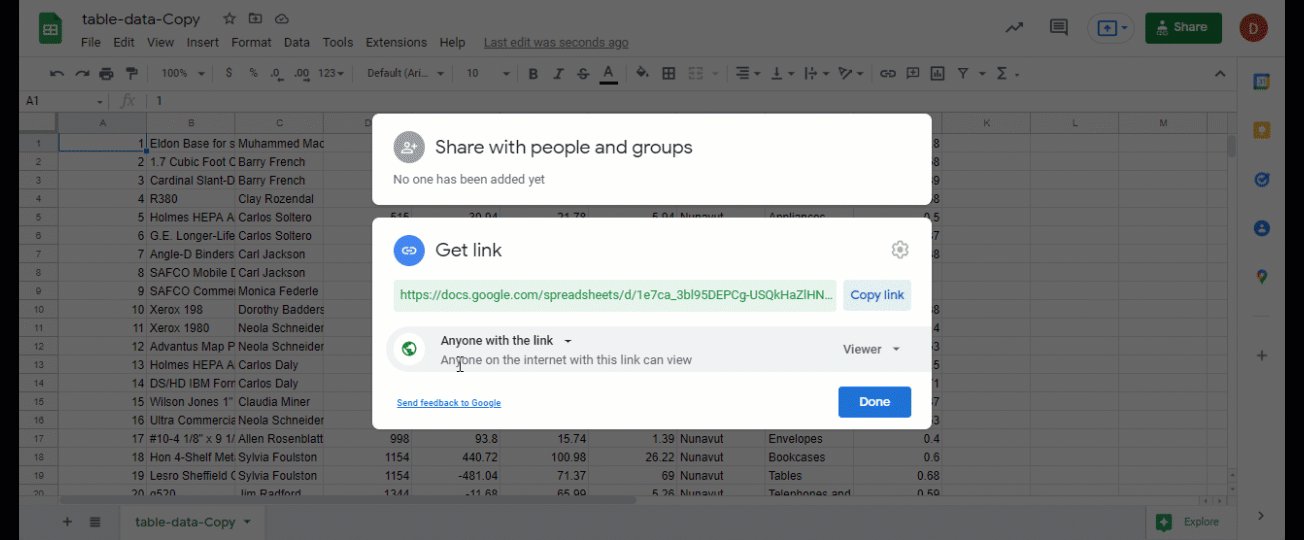
🔔注意: Google シートの URL には次のものが必要です このリンクを知っているインターネット上の誰もがアクセスを表示できます。

🔥 表ウィジェットで Google スプレッドシートを使用する利点は、次のような場合です。 Googleシートファイルの情報を更新する、 あなたの テーブルデータは自動的に更新されます.
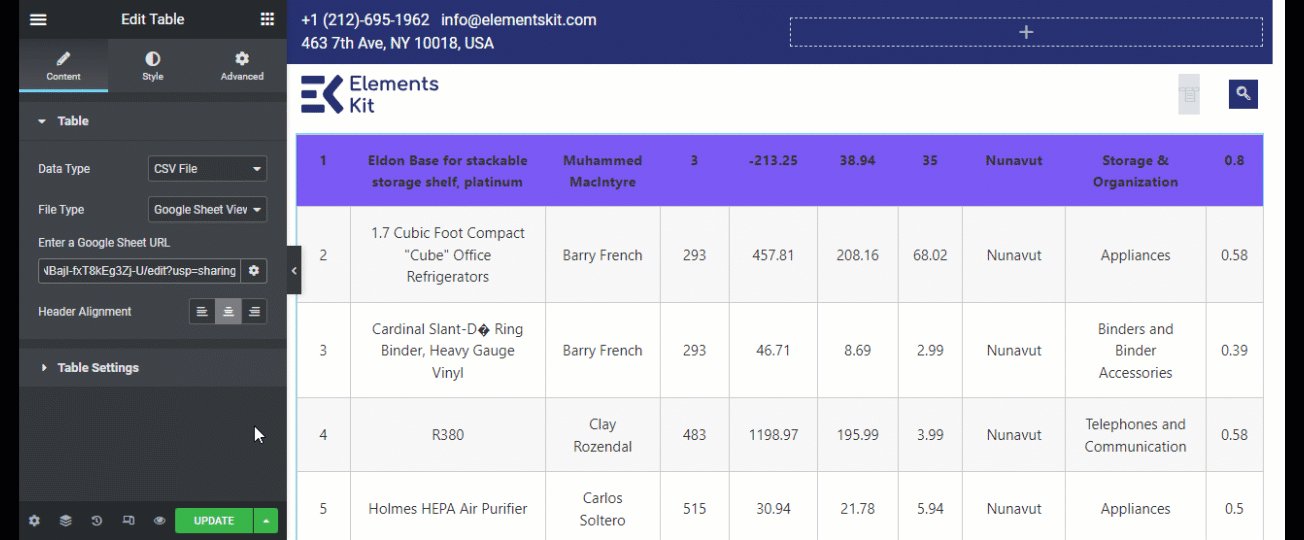
好みのデータを使用してデータをアップロードした後、 ヘッダーの配置。 ヘッダーの配置は左、右、または中央にできます。
ステップ 5: テーブル設定をカスタマイズする
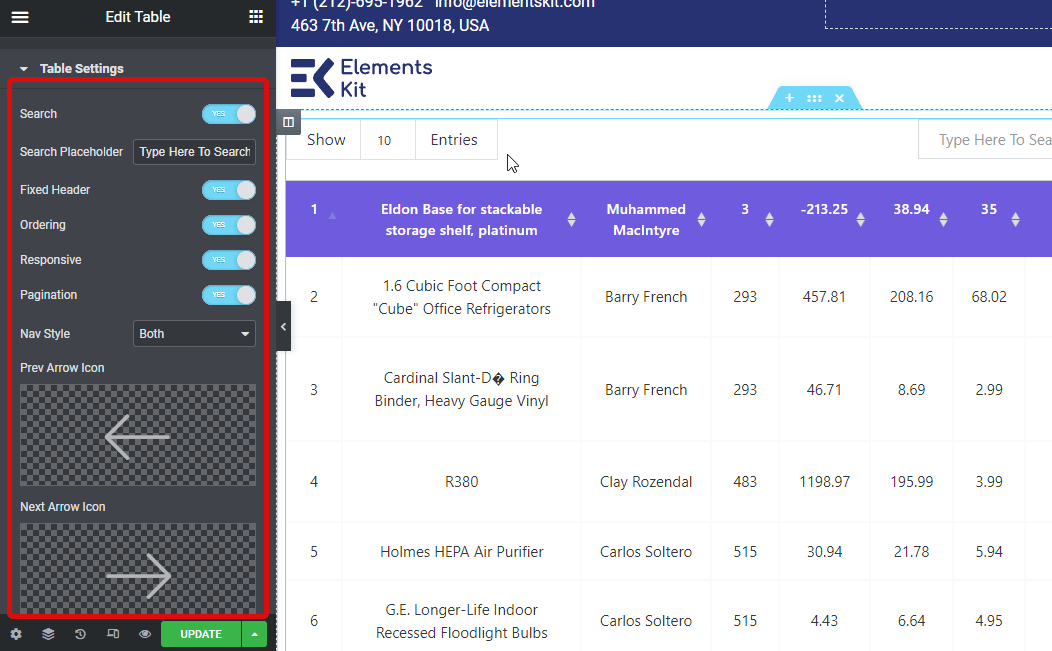
データを取得したので、テーブル設定をカスタマイズします。テーブル設定の一部として、次のオプションがあります。
- 検索: 検索バーのオプションを有効または無効にできます。
- プレースホルダーの検索: このオプションを使用して、検索プレースホルダーのテキストをカスタマイズします。
- 固定ヘッダー: このオプションを有効にすると、ヘッダーを固定に設定できます。
- 注文: このオプションをオンにすると、ビューアは各列の順序を変更できるようになります。
- レスポンシブ: このオプションにより、テーブルが応答しやすくなります。
- ページネーション: WordPress テーブルにページネーション オプションを追加するには、有効にします。
- ナビスタイル: ナビゲーション スタイルは、矢印、テキスト、またはその両方から選択できます。選択に応じて、矢印アイコンとテキストを設定できます。
- 情報: このオプションを選択すると、テーブルの左下部分に情報セクションが追加されます。
- エントリ: エントリを表示するには、このオプションをオンにします。
- エントリのテキスト: ここでエントリのテキストを変更できますが、お勧めしません。
- ページごとにアイテムを表示: 1 ページあたりに表示するデータの行数を選択します。

👉👉 ウェブサイトにレビューを追加するためのクールなレビュー プラグインをお探しですか?チェックアウトしてください ベスト WordPress レビュー プラグイン (評価とスキーマ)
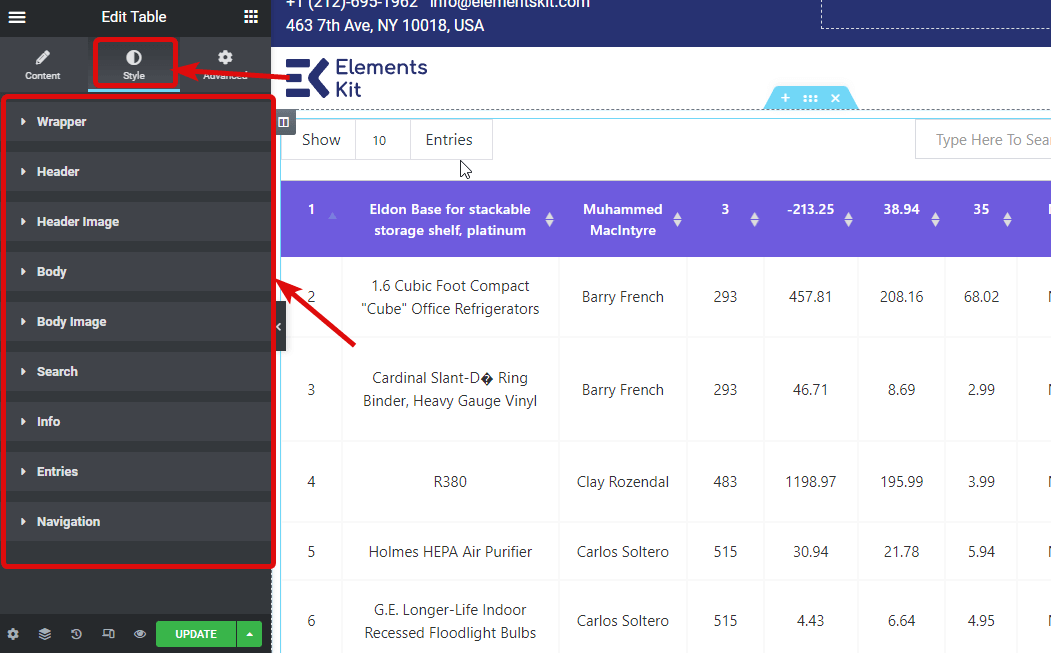
ステップ 6: スタイル設定をカスタマイズする
表のスタイルを変更したい場合は、「スタイル」タブに移動すると、表のスタイルを変更するためのさまざまなオプションが表示されます。 ラッパー、ヘッダー、ヘッダー画像、本文、本文画像、検索, 情報、エントリ、ナビゲーション .


ステップ 7: 更新とプレビュー
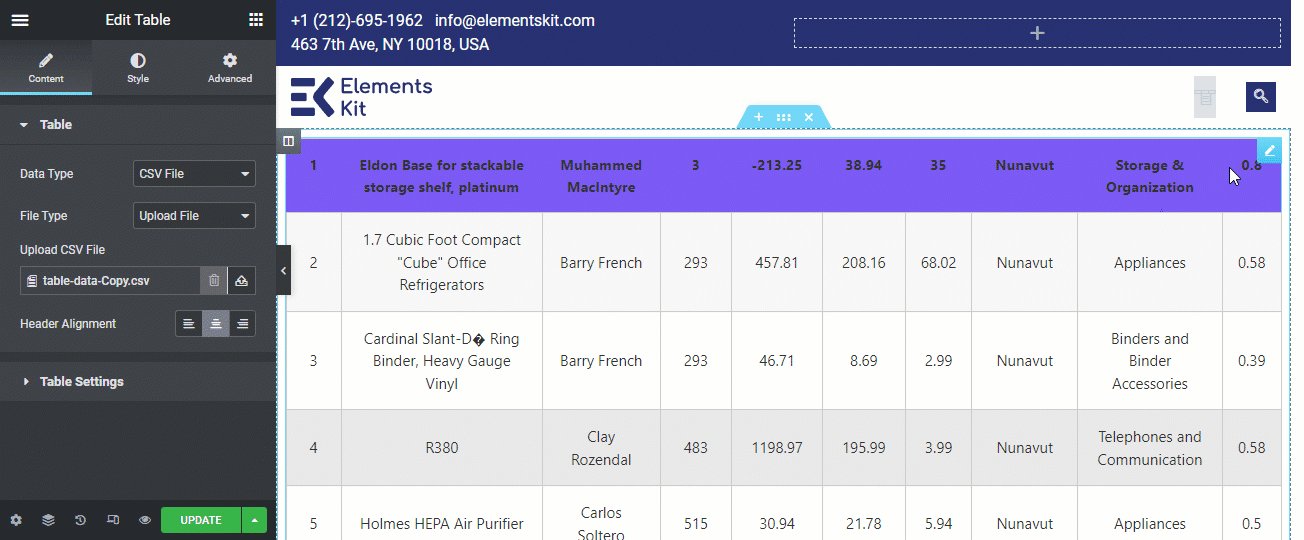
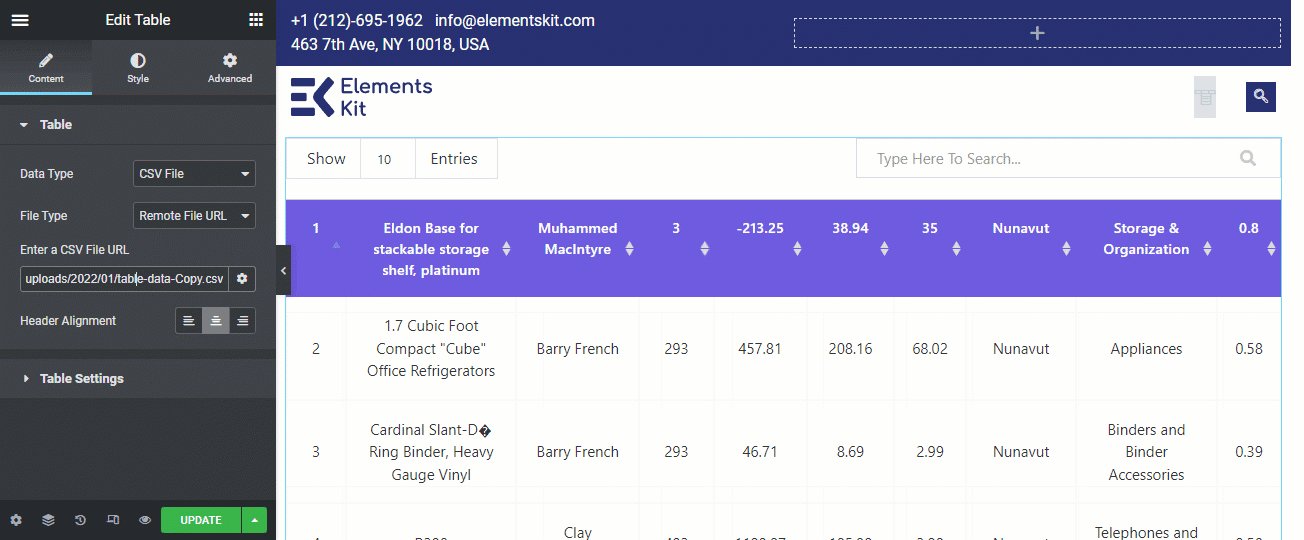
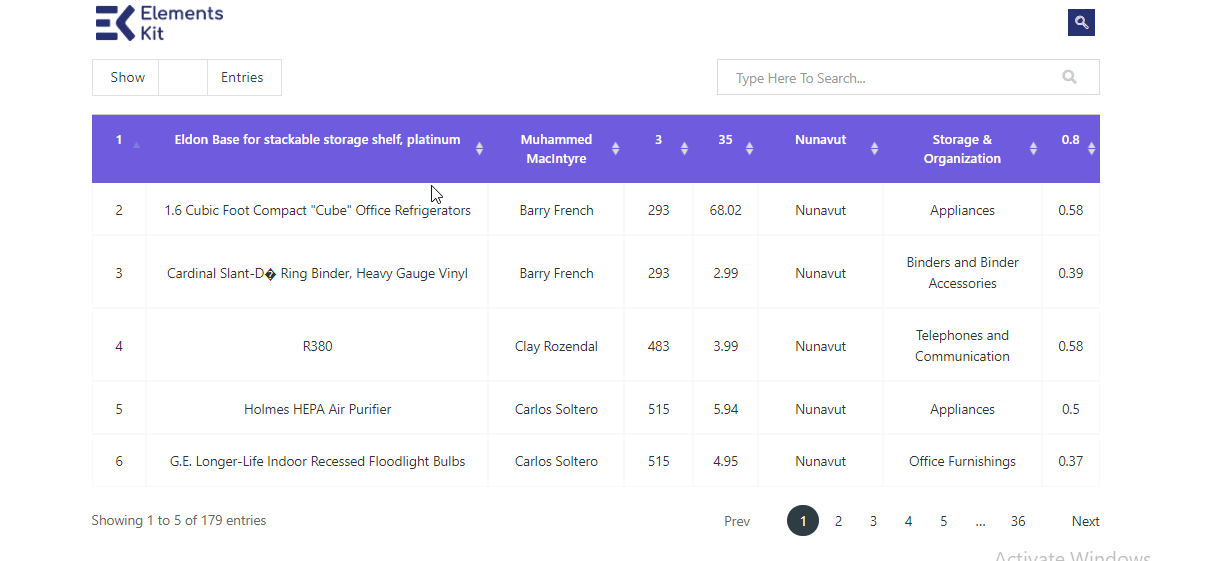
すべての変更を加えた後、「更新」をクリックし、「プレビュー」アイコンをクリックして、CSV データを含む最終的なテーブルを表示します。
これはテーブルがどのように見えるかのサンプルです

👉👉 で私たちのブログもチェックしてください TablePress を使用して WordPress でテーブルを作成する方法
最後の言葉
これで、WordPress で CSV または Google スプレッドシートを使用してテーブルを作成し、わずか数ステップで大量のデータを表示する方法がわかりました。 ElementsKit の最も優れている点は、簡単な CSV インポート オプションに加えて、多くのカスタマイズも提供することです。したがって、カスタマイズ オプションを使用して、WordPress テーブルの外観と雰囲気を好みに合わせて変更します。

コメントを残す