WooCommerce ストアを運営している場合、顧客にスムーズなチェックアウト体験を提供することがいかに重要であるかはご存知でしょう。全体的なビジネス目標や売上は、WooCommerce にポップアップチェックアウトページを統合することで強化できる購入体験にかなり左右されます。
レスポンシブな WooCommerce ポップアップチェックアウトにより、顧客は複数のページにリダイレクトされることなく即座に注文できるため、チェックアウトプロセスが迅速かつ簡単になります。
このガイドでは、簡単な WooCommerce ポップアップチェックアウトを作成する手順 ユーザーエクスペリエンスと満足度を向上させるためです。
WooCommerce ポップアップチェックアウトページとは何ですか?
それは一瞬だ ポップアップウィンドウ あなたの 顧客はチェックアウトページにアクセスせずに購入を完了しますこのようなチェックアウト システムを追加する目的は、チェックアウト プロセスを再定義し、カートの放棄率を減らしてコンバージョンを向上させることです。
WooCommerceポップアップチェックアウトページを使用する利点
WooCommerce ポップアップチェックアウト機能を利用すると、ビジネス目標の達成や成功など、さまざまなビジネスチャンスが生まれます。それでも、ストアオーナーはこの機能の追加を軽視しています。
そのため、ここではポップアップ チェックアウト ページが提供するすべての利点をまとめます。サイトでポップアップ チェックアウト機能の使用を検討する必要がある理由を見ていきましょう。
- それは、 スムーズなチェックアウト体験 そして 短くなる 注文を完了するためにチェックアウト ページにアクセスする必要がなくなり、プロセスが簡素化されます。
- インスタントWooCommerceポップアップチェックアウトは、 カート放棄率を最小限に抑える.
- ポップアップチェックアウト 増加する の可能性 顧客コンバージョン.
- このWooCommerceポップアップカート 企業の売上と利益を向上.
- あなたのお店を よりプロフェッショナルに見える 訪問者に。
- レスポンシブなWooCommerceポップアップチェックアウト 顧客の時間と労力を節約 注文時に。
- シームレスな購入体験を提供することで、ターゲット ユーザーが常連客になることを歓迎し、奨励します。
✅ 読む Elementor と Gutenberg で WooCommerce チェックアウト ページをカスタマイズする方法.
WooCommerce でポップアップチェックアウトページを作成する方法
WordPress プラグインを使用すると、WooCommerce ポップアップ チェックアウト ページを簡単に追加できます。WordPress にもプラグインのバリエーションがあり、各ソリューションには独自の USP が付属しています。そのため、適切な WooCommerce ポップアップ チェックアウト プラグインを選択することも大きな懸念事項です。
したがって、ここでは価値のあるものを使用して完全なガイドを紹介します WooCommerce ページビルダー ShopEngine という名前です。20 以上のモジュールと 70 以上のウィジェットを使用して、サイトに WooCommerce 機能を追加できます。さらに、50 以上の組み込みテンプレートとドラッグ アンド ドロップ インターフェイスにより、Web サイトの作成がさらに実現可能かつ迅速になります。

ただし、この WooCommerce ソリューションを利用してポップアップ チェックアウト ページを追加するには、追加のプラグインをインストールする必要があります。最初にインストールしてアクティブ化する必要があるプラグインは次のとおりです。
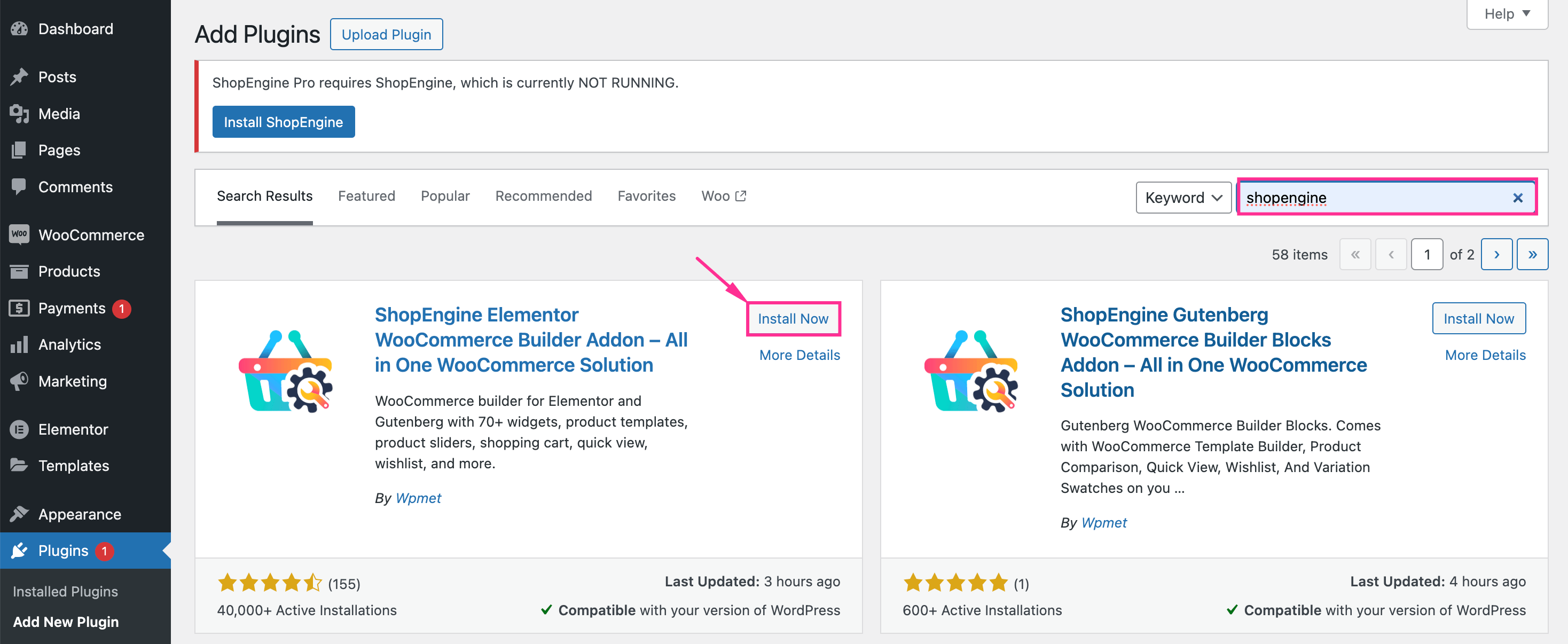
ステップ 1: WooCommerce ポップアップ チェックアウト ビルダーをインストールします。
ElementorとWooCommerceの無料版をインストールしたら、 プラグイン >> 新しいプラグインを追加。 それから、 ショップエンジンを検索 検索バーに入力します。 「今すぐインストール」を押します ボタンをクリックしてインストールが完了したらアクティブ化します。

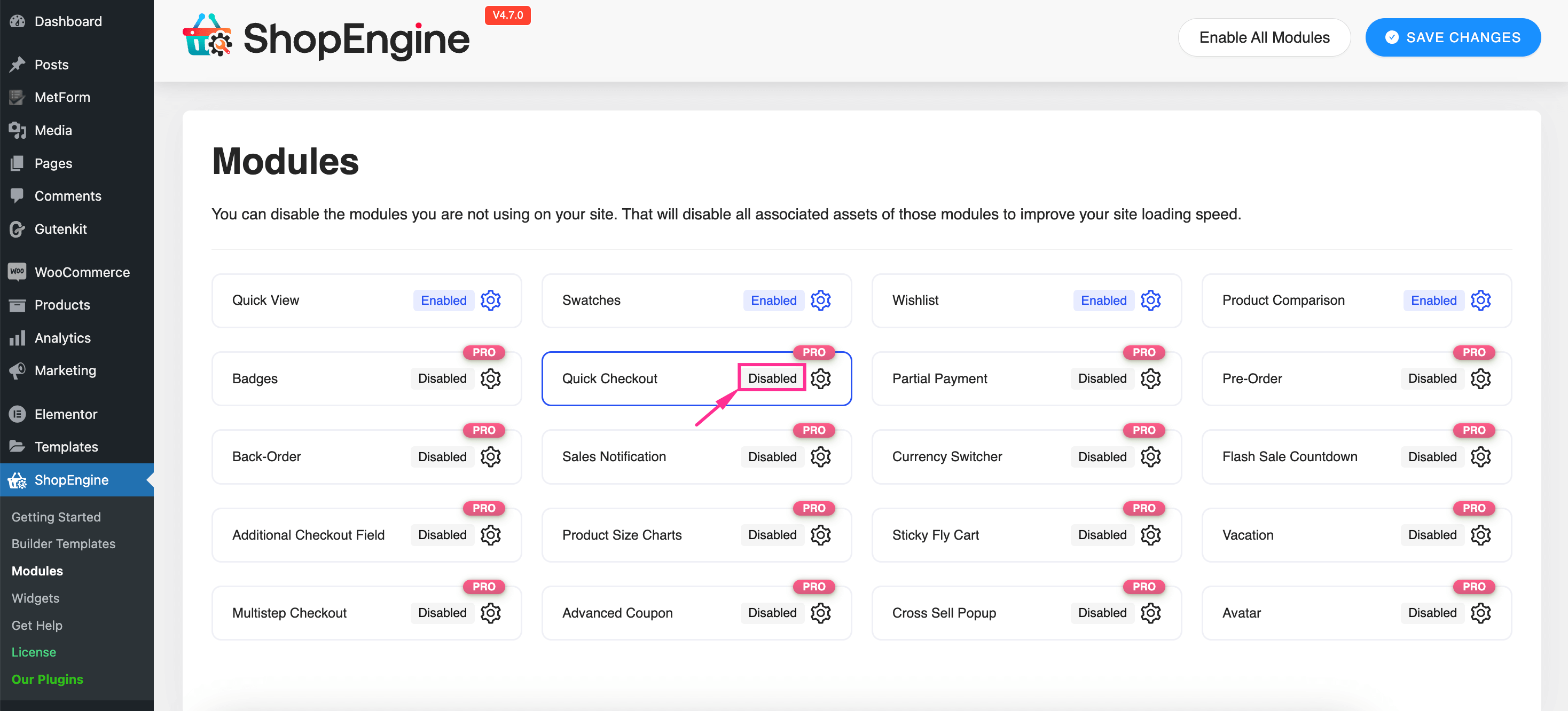
ステップ 2: クイックチェックアウト機能を有効にします。
次に、ポップアップチェックアウト機能を利用するには、「クイックチェックアウト」モジュールを有効にする必要があります。 ShopEngine >> モジュール そして 「クイックチェックアウト」をクリック モジュール。

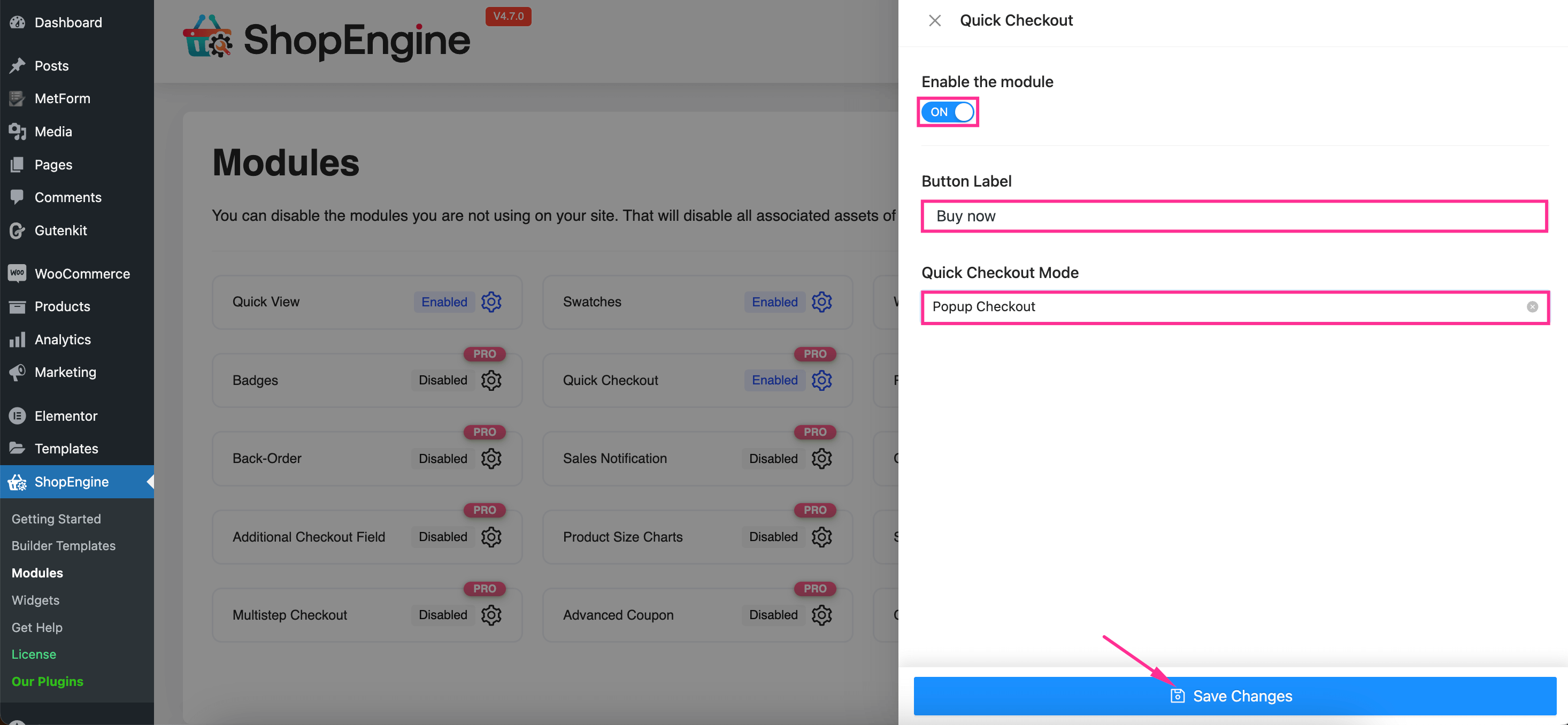
右側からタブがスライドして開きます。このタブには、切り替えボタンがあります。 このトグルをオンにする ボタンをクリックしてクイックチェックアウトモジュールを有効にします。 情報を挿入する 次のフィールドについて:
- ボタンラベル: このフィールドにボタンのテキストを入力します。
- クイックチェックアウトモード: このフィールドではポップアップチェックアウトオプションを選択します。
これらのフィールドをすべて入力したら、 「変更を保存」をクリックします ボタン。

ステップ 3: ポップアップ チェックアウト テンプレートを作成します。
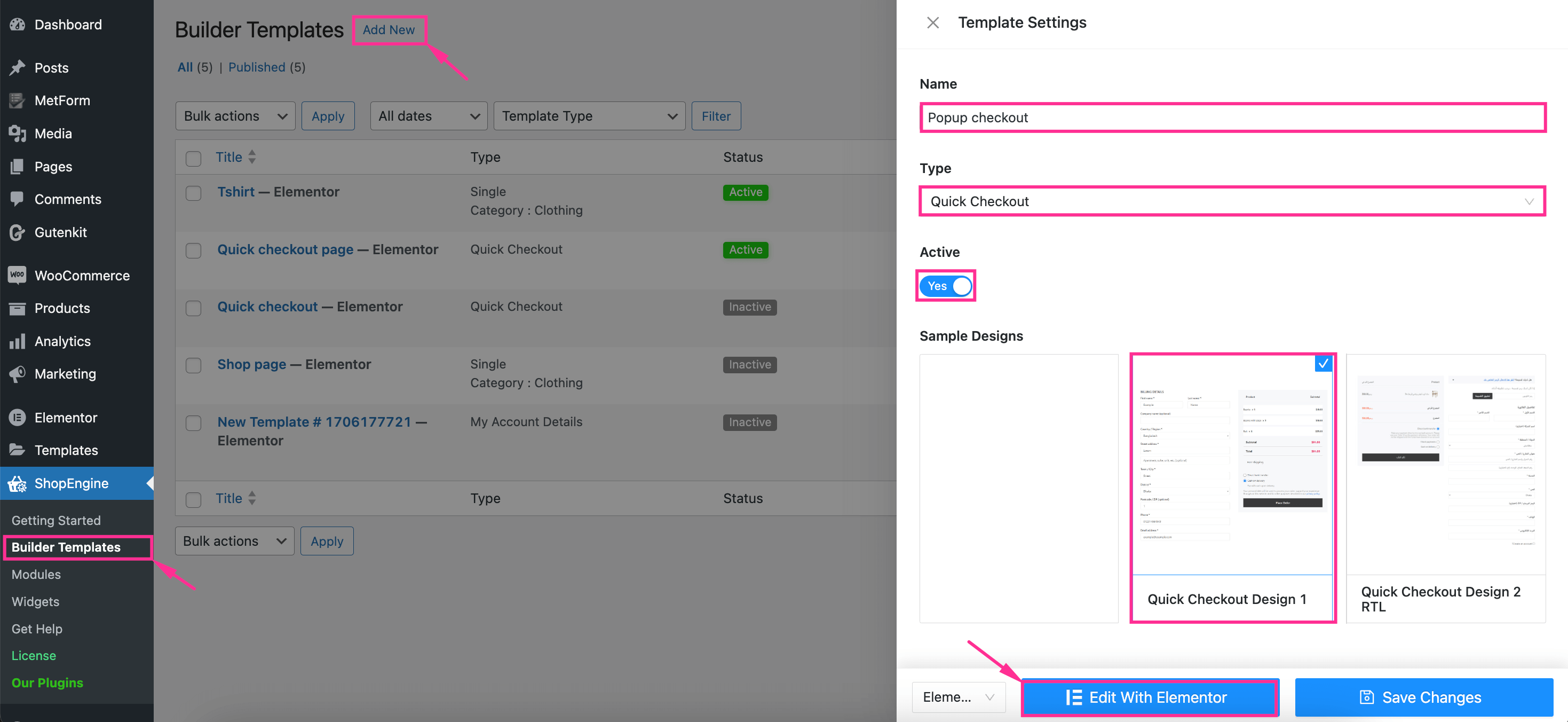
3番目のステップでは、テンプレートを設定する必要があります。 ShopEngine >> ビルダー テンプレート。 それから、 「新規追加」を押します 右側からタブを開くボタン。
ここで、 以下の情報を入力してください WooCommerce ポップアップチェックアウトテンプレートの設定を完了するには:
- 名前: WooCommerce ポップアップチェックアウト テンプレートの名前を入力します。
- タイプ: このフィールドではクイックチェックアウトを選択します。
- アクティブ: このトグルボタンをオンにします。
- サンプルデザイン: サンプル デザインから、事前に構築された WooCommerce ポップアップ チェックアウト デザインを選択します。
今 「Elementorで編集」を押します この WooCommerce ポップアップチェックアウトページをカスタマイズするためのボタン。

ステップ 4: WooCommerce ポップアップ チェックアウト ページをカスタマイズします。
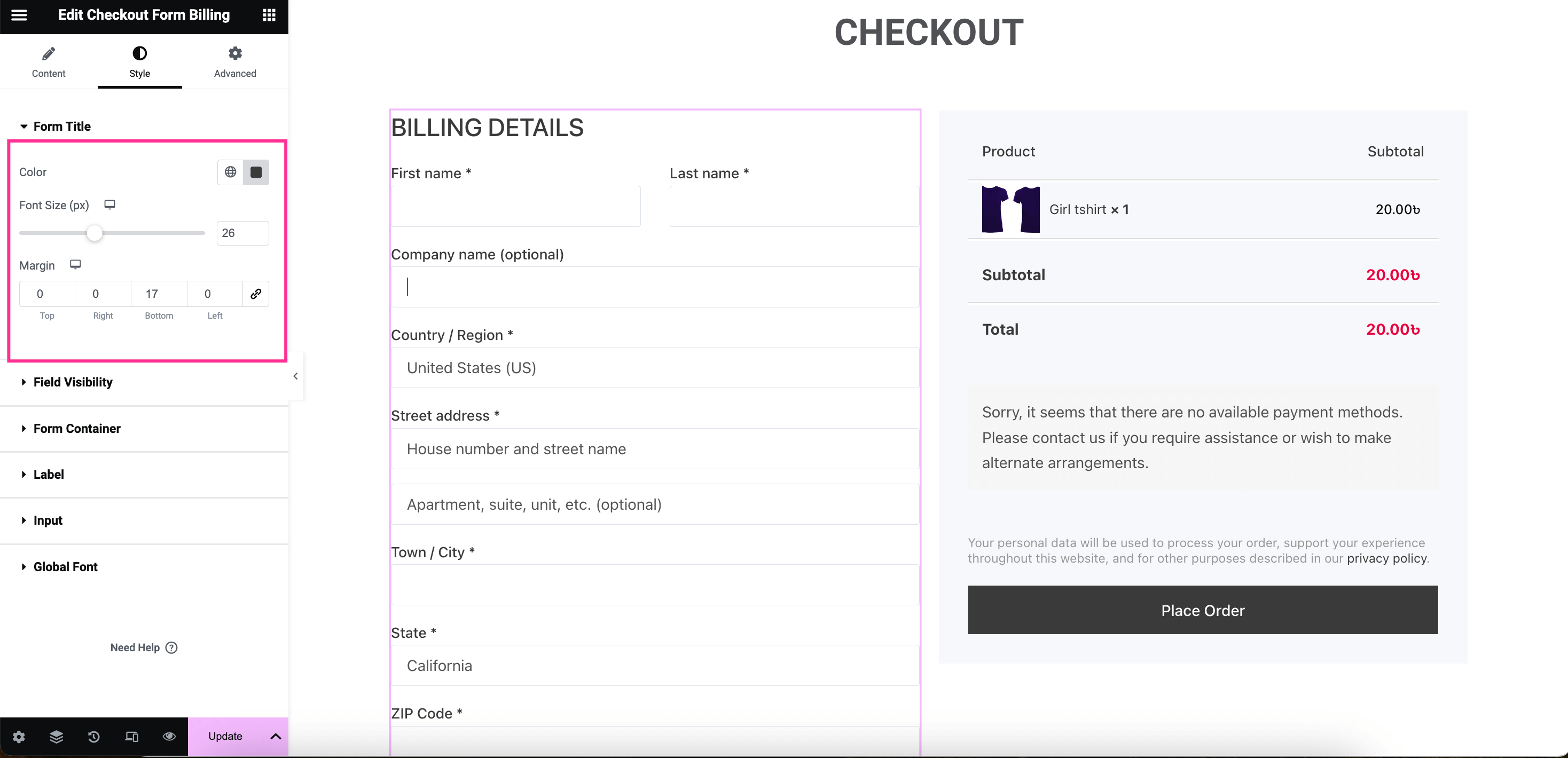
この最後のステップは、WooCommerceのフローティングポップアップチェックアウトテンプレートをカスタマイズすることです。カスタムWooCommerceポップアップチェックアウトテンプレートを作成するには、 フィールドを押す そして 「スタイル」タブにアクセス次に、フォームタイトルを展開して 色、フォントサイズ、余白をカスタマイズする.

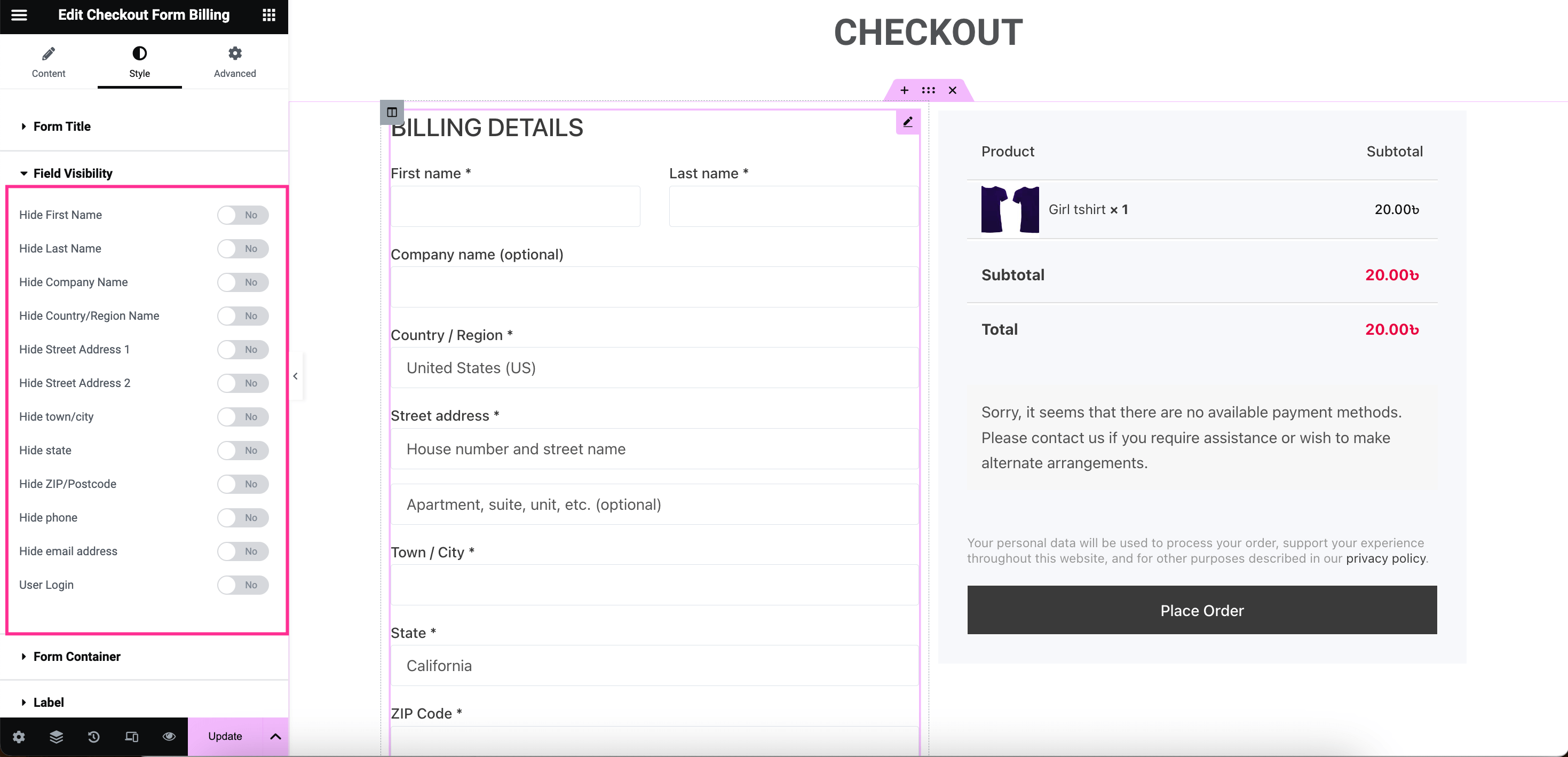
その後、 フィールドの可視性を開く タブ。ここには、WooCommerce クイックチェックアウトポップアップで使用されるすべてのフィールドを非表示にするオプションがあります。
これらのフィールドを非表示にするには、 ファーストネームのトグルボタンをオンにする, 苗字, 会社名, 国の名前, 住所 1, 住所 2, 町/都市, 州, 郵便番号, 電話, 電子メールアドレス、 そして ユーザーログイン.

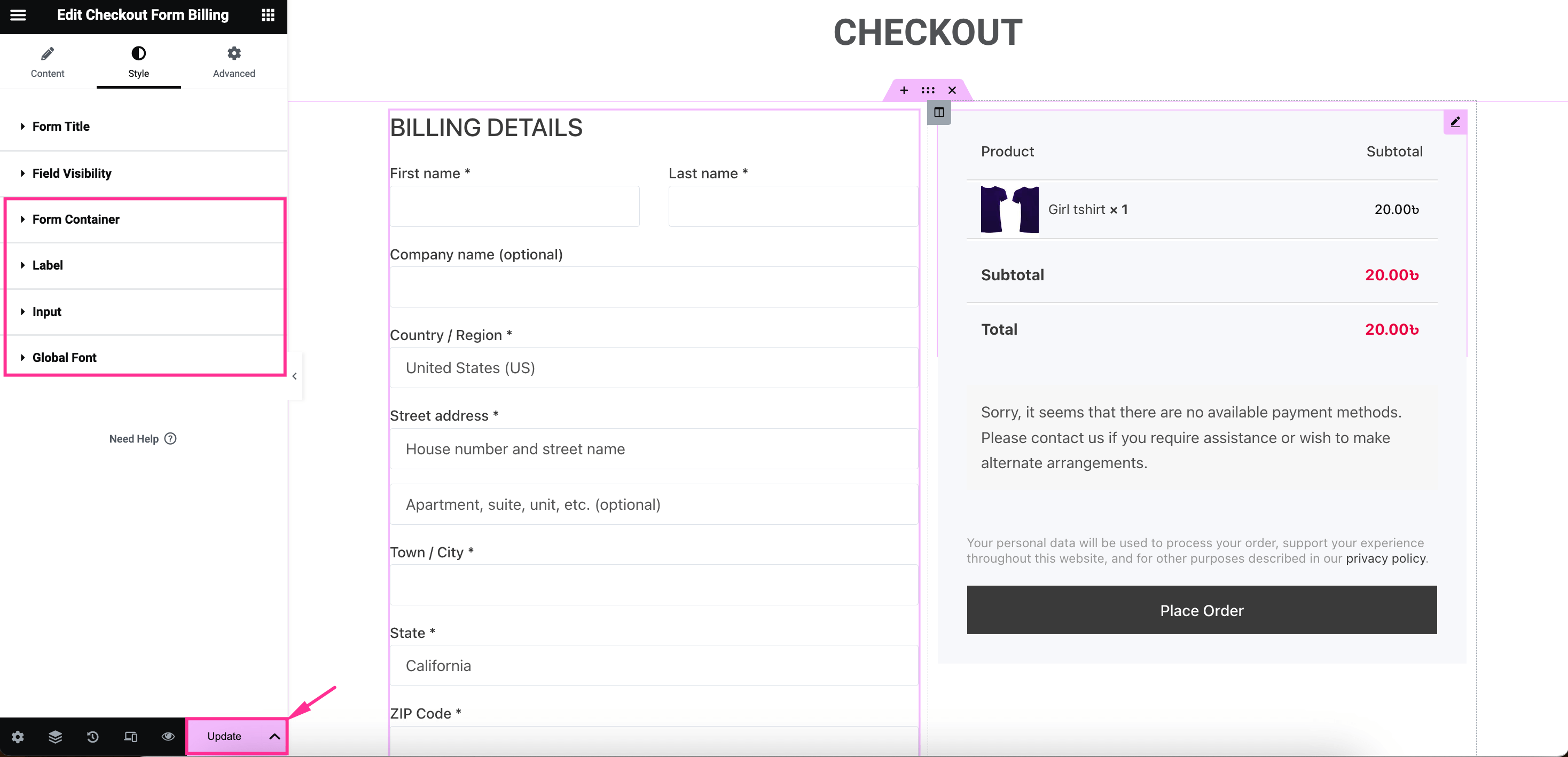
あなたもすることができます フォームコンテナのスタイルを編集する, ラベル, 入力、 そして グローバルフォント最後に、WooCommerceポップアップチェックアウトのカスタマイズを完了したら、 アップデートを実行する ボタンをクリックしてライブにします。

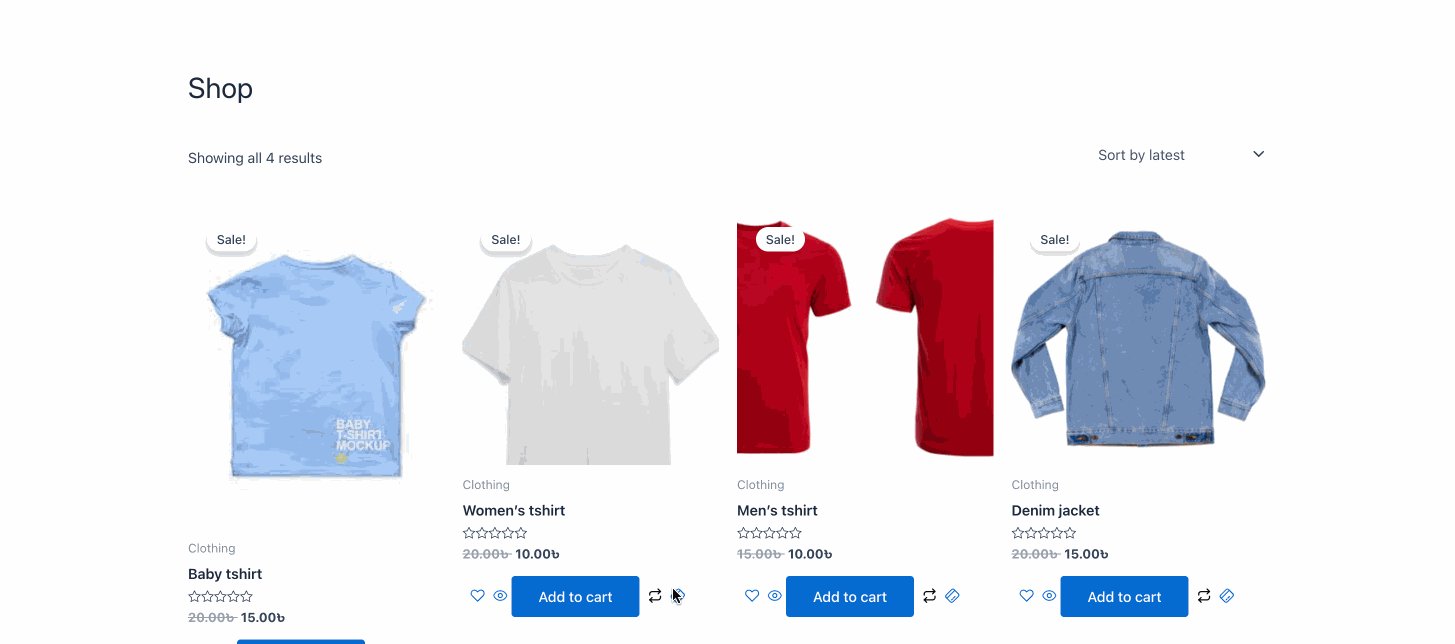
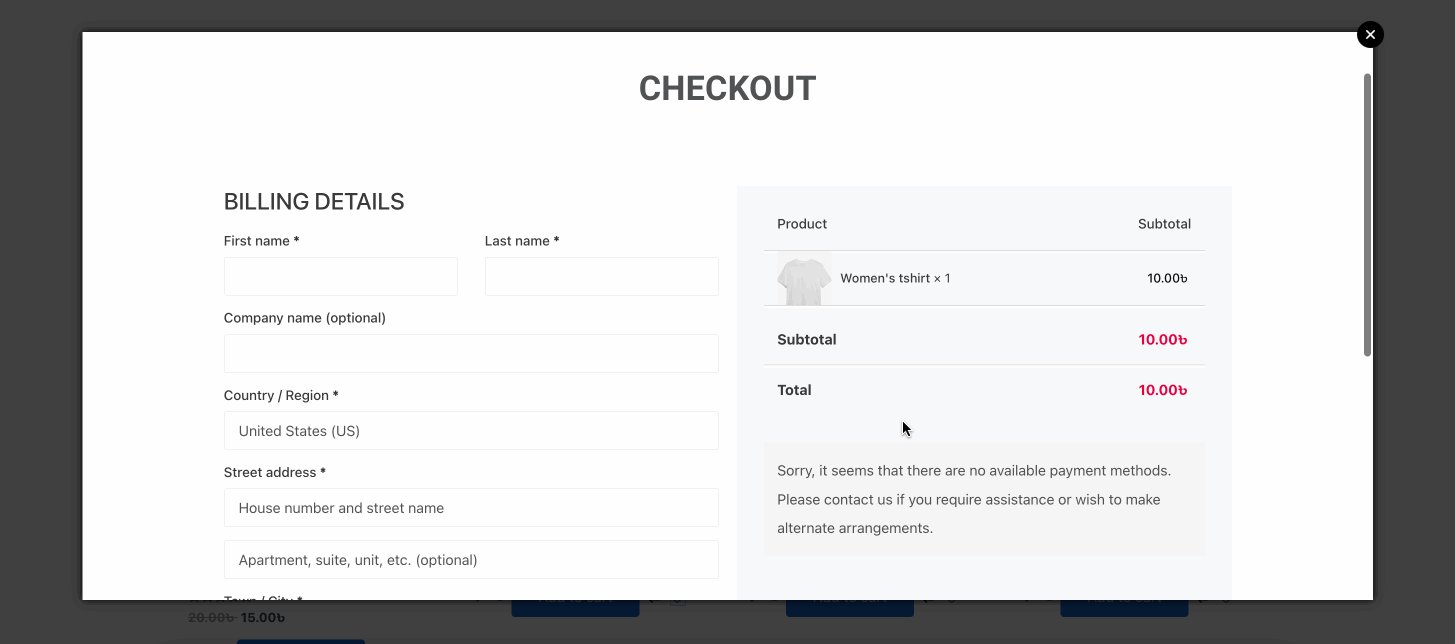
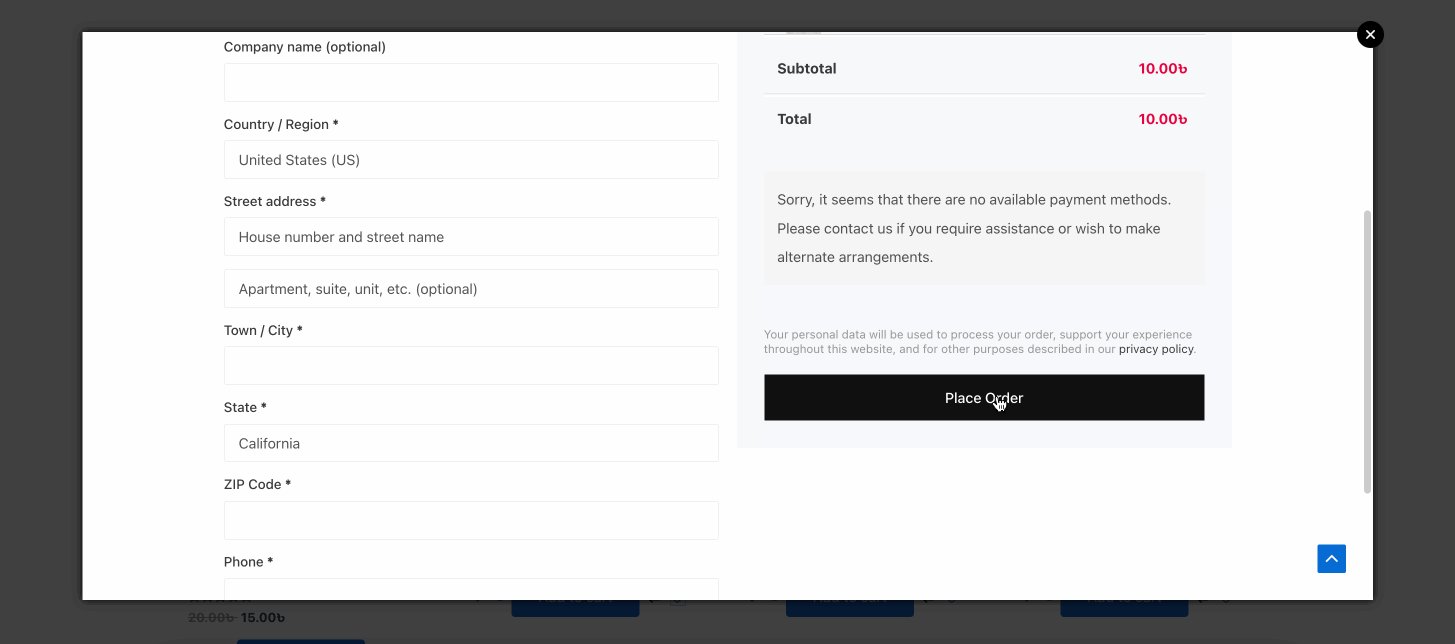
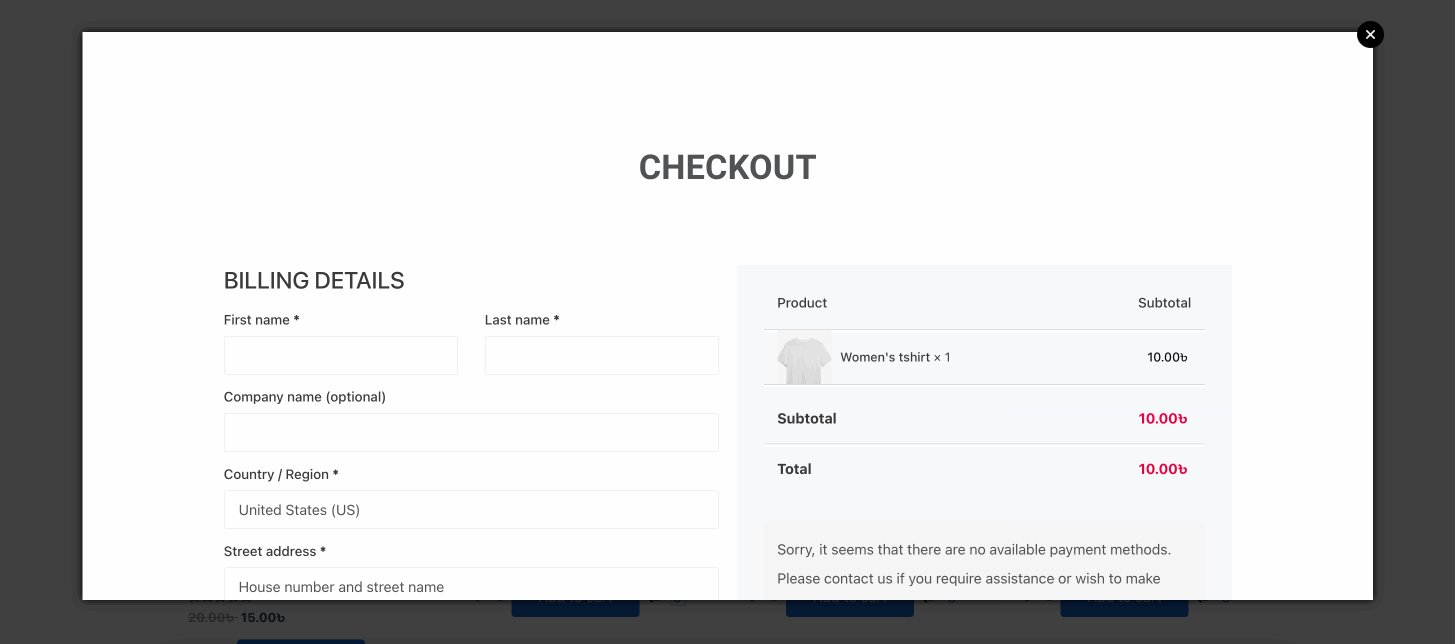
ポップアップチェックアウトがフロントエンドでどのように機能するかは次のとおりです。


WooCommerce ポップアップチェックアウトページから始めましょう!
これで、WooCommerce ポップアップ チェックアウト ページをストアに追加するためのガイドができました。次は、これを活用して、ポップアップ チェックアウト ページをオンライン ショップに統合するメリットを享受し、迅速な購入、売上と収益の増加、シームレスなショッピング体験を実現しましょう。ポップアップ チェックアウト ページを開くことは、顧客を別のチェックアウト ページにリダイレクトするよりも優れており、より実り多いものです。したがって、ポップアップ チェックアウト オプションを活用して、ストアで追加の収益を上げ始めましょう。


コメントを残す