WooCommerce ストアにとって、カスタム サンキュー ページを追加することは顧客満足度にとって非常に重要です。これにより、購入者との効果的なコミュニケーションが可能になり、購入までの道のりが強化され、売上が増加する可能性があります。
デフォルトの WooCommerce サンキューページには魅力やカスタマイズのオプションが欠けており、顧客とつながる能力が制限されています。より多くの機能を利用するには、カスタム ソリューションを選択する必要があります。
WooCommerce を初めて使用する場合は、サンキューページをカスタマイズしたり追加したりするプロセスを理解するのが難しい場合があります。
Here, I’ll share a step-by-step guide to creating a custom thank you page for WooCommerce with ShopEngine, the best WooCommerce thank you page builder.
Quick Overview
This tutorial needs zero technical expertise as all the tools used in this guide are completely optimized for beginners. At first, you need to install a few tools and then, create a thank you page template with ShopEngine.
Plugins needed: Elementor, WooCommerce, and ShopEngine.
The whole process includes six steps to follow. Here are the steps you need to adopt to create a custom WooCommerce thank you page:
- Install and activate Elementor plugin.
- Installation of WooCommerce thank you page builder.
- Create a thank you page template.
- Template customization.
- Integrate flash sale products.
- Preview the custom thank you page.
Why Should You Add a Custom Thank You Page WooCommerce?
サンキューページは購入者ジャーニーの最後のステップです。したがって、なぜ誰かがカスタムのサンキューページを追加するのかを考えるのは普通のことです。確かに、デフォルトのサンキューページでデフォルトのメッセージを表示することはできますが、それは顧客に素晴らしいエクスペリエンスを提供するものではありません。
カスタム サンキュー ページを使用すると、顧客を満足させ、視聴者の行動を促すカスタム メッセージ、リンク、ビデオなどを表示できます。
サンキューページのカスタムリンクを使用して、トラフィックを別の商品ページにリダイレクトすることもできます。これにより、WooCommerce ストアの売上が増加し、ユーザー エンゲージメントが向上する可能性が高まります。
WooCommerce のカスタムサンキューページにはどのようなメリットがありますか?
ページを表示するカスタムがなぜ重要なのか疑問に思いませんか? WooCommerce にはデフォルトのサンキューページがあるため、カスタムサンキューページは必須ではないと考えるのが一般的です。そう考えてカスタムを使用していない場合は、大きなチャンスを逃していることになります。
カスタムサンキューページによって得られるメリットは次のとおりです。
- アップセルの可能性が高まります
- 顧客を別の製品ページにリダイレクトできます
- 顧客を満足させるカスタムメッセージを表示できる
- 今後の製品の製品プロモーションビデオを簡単に表示できます
- 割引を提供しやすい 製品またはフラッシュセール製品
WooCommerce のデフォルトのサンキューページをカスタマイズできますか?
デフォルトの WooCommerce サンキューページをカスタマイズする方法を探す人がよくいます。コードの作成方法を知っていれば、デフォルトのカスタマイズは難しくありません。少なくとも、PHP の機能について明確な概念を持っている必要があります。
特定のテーマを使用している場合は、function.php のコードを編集する必要があります。ただし、ほとんどの人にとって、これは複雑なプロセスになる可能性があります。
「ありがとう」ページにカスタムコードを推奨しないのはなぜですか?
プログラマーでない場合、PHP の機能を理解するのは難しいかもしれません。カスタム WooCommerce サンサンページ用のさまざまなリソースやショートコードが見つかるかもしれませんが、それが自分にとってうまくいくかどうかはわかりません。
コードに問題がある場合、修正するのは非常に困難です。コード内の 1 文字がストアに大量のエラーを引き起こす可能性があり、それは望ましくありません。そのため、PHP に関する深い知識がない場合は、カスタム コードを使用しないことを強くお勧めします。
しかし、心配する必要はありません。ここで紹介した代替方法に従ってください。
カスタムサンキューページを作成する方法 – ステップバイステップガイド
カスタム サンキュー ページを追加したり、既存のサンキュー ページをカスタマイズしたりするには、複数のオプションがあります。カスタム サンキュー ページを追加するためだけに専用のプラグインを使用する人もよくいます。しかし、それには莫大なコストがかかり、実現可能な解決策ではありません。
Alternatively, you can use ShopEngine, an WooCommerce thank you page builder that comes with tons of custom features for WooCommerce. Among all the features and functions, a custom thank you page is one of the most popular. There is no need to write any code to implement the custom thank you page.
カスタムサンキューページを追加するには、次の2つのプラグインが必要です。
Step 1: Install Elementor
カスタムサンキューページ WooCommerce を追加する最初のステップは、Elementor をインストールすることです。 WordPress ダッシュボードに移動し、プラグインの上にカーソルを置くだけです。次に、Elementor ページビルダーを検索します。検索結果にElementorプラグインが表示されます。インストールボタンをクリックしてプラグインを有効化します。
このビデオを見て インストールで問題が発生した場合は、その方法に従ってください。
幸いなことに、ShopEngine を使用するのに Elementor Pro バージョンは必要ありません。ShopEngine のすべての機能は、Elementor の無料バージョンでも動作します。
ステップ 2: ShopEngine をインストールする WooCommerce ビルダー
Now you need to install ShopEngine to add a custom thank you page. Go to the WordPress dashboard and search for ShopEnfinge in the plugin list. Install this WooCommerce thank you page builder and then activate it.
さあ、に行ってください ShopEngine ランディング ページ 要件を満たす料金プランを選択してください。 このビデオを見て 説明に従って手順に従います。
ステップ 3: カスタムサンキューページテンプレートを追加する
ShopEngine のプロ プランを選択したら、すぐに使用できるテンプレートを選択できます。 カスタム WooCommerce サンキューページ. The good thing is, you will have unlimited customization opportunities with the WooCommerce thank you page template.
WordPress ダッシュボードのプラグイン リストから ShopEngine に移動します。
ShopEngine から Builder Templates を選択すると、ShopEngine の準備ができているすべてのテンプレートのリストが表示されます。
テンプレート一覧から、 select the Order / Thank you template ビデオで示されているように。テンプレートを保存してデフォルトにします。
次に、Elementor で編集することを選択します。
あるいは、ビルダー テンプレートから [Elementor で編集] を選択すると、Elementor のページ エディターにリダイレクトされます。
ステップ 4: サンキューページテンプレートをカスタマイズする
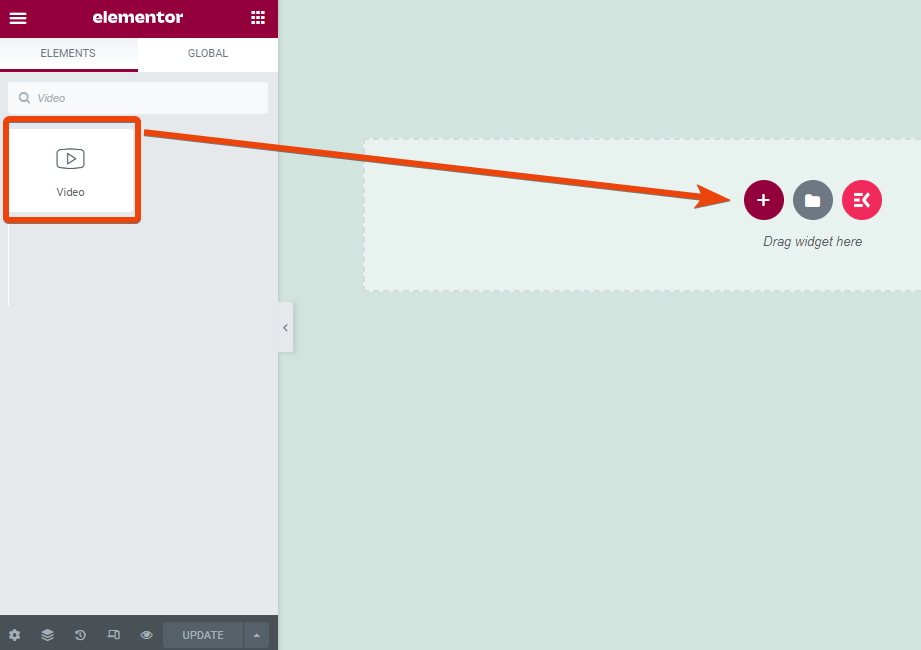
サンキューページのすべてのセクションを編集できるようになりました。たとえば、製品のプロモーション ビデオを表示したい場合は、ウィジェット ライブラリでビデオ ウィジェットを検索するだけです。

ページ上にウィジェットをドラッグ アンド ドロップし、カスタマイズ オプションを選択します。
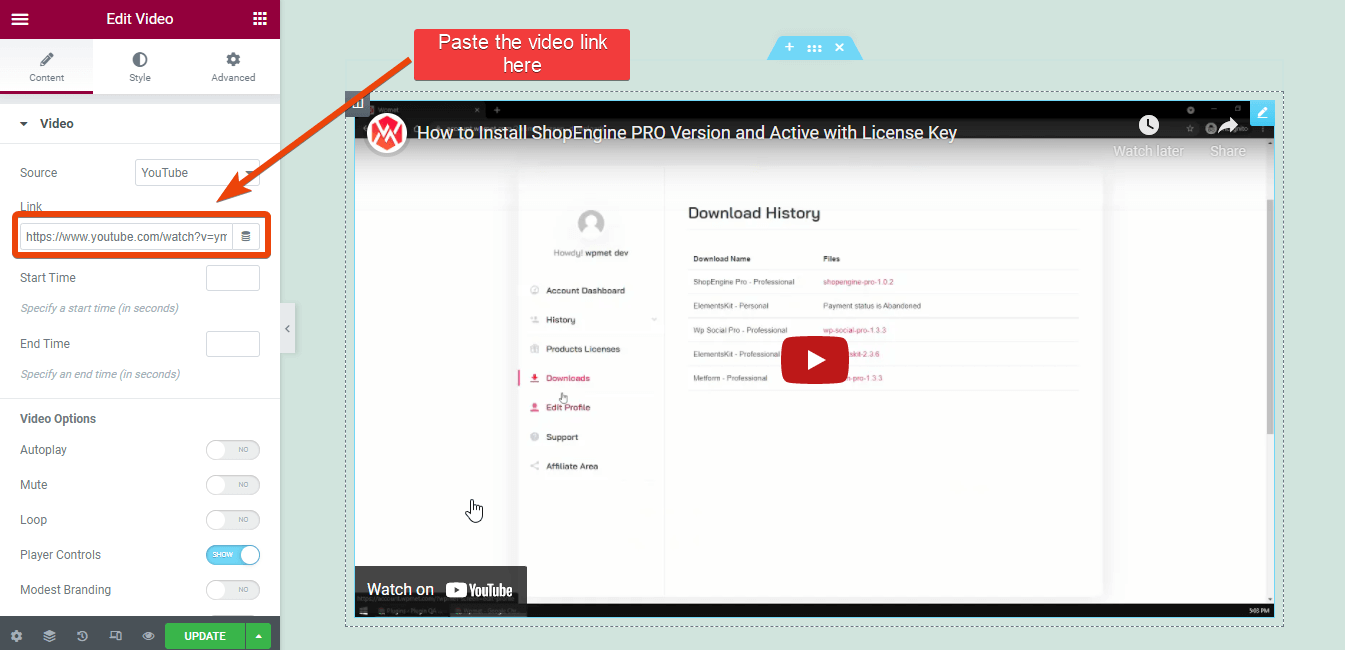
製品のプロモーション ビデオを YouTube にアップロードし、リンクをコピーします。ウィジェットの YouTube リンク オプションにリンクを貼り付けます。

ウィジェットのオプション パネルから、ビデオのプレビューやその他の設定をカスタマイズできます。
YouTube に加えて、Dailymotion、Video、さらには自己ホスト型ビデオからもビデオを追加できます。
ページ上にビデオのサムネイルが表示されます。
同様に、カスタム テキストをページに追加する必要がある場合は、テキスト ウィジェットを検索し、ページ上にドラッグ アンド ドロップして、テキストを追加します。
テキスト ウィジェットを使用すると、リンクを共有することもできます。
ステップ 5: アップセル用のフラッシュ セール商品を追加する
フラッシュセールを実施中 店舗のキャンペーン? ShopEngine を使用すると、サンキューページを含む任意のページにフラッシュ セール商品を簡単に追加できます。
潜在顧客からのクロスセルを実現するには、サンキューページにフラッシュセール商品を表示します。
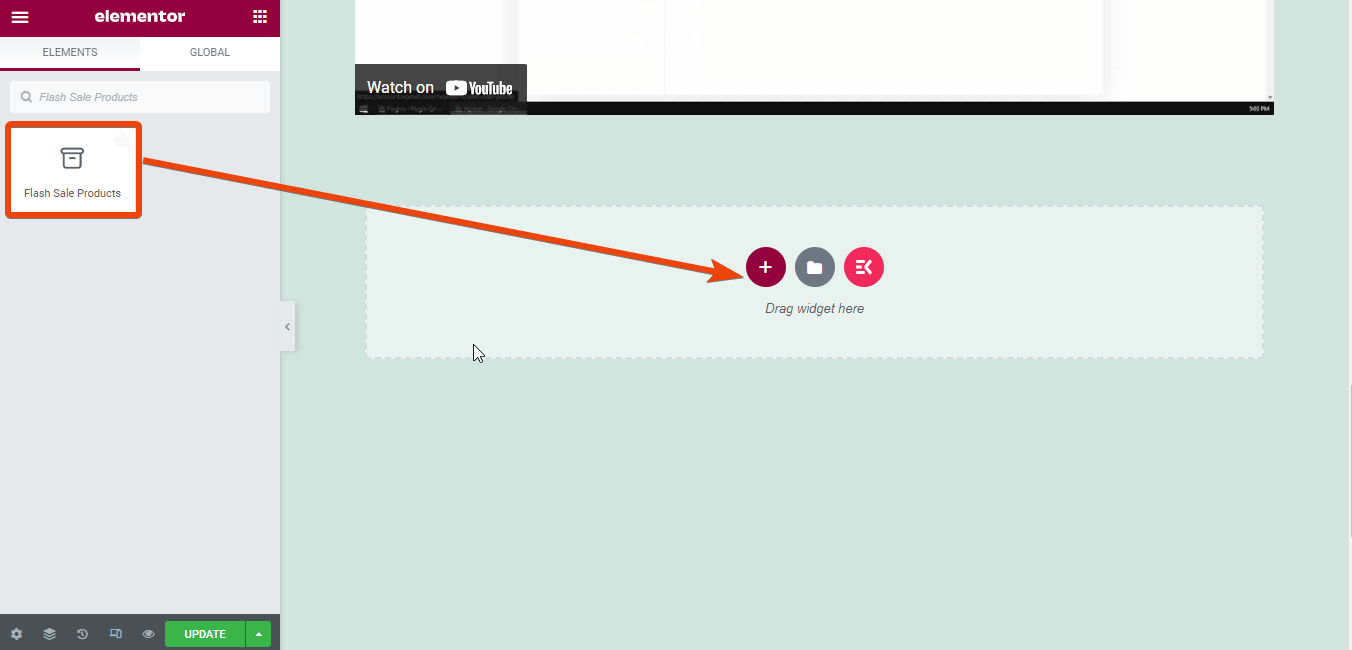
ShopEngineのフラッシュセールオプションを有効にする 次に、フラッシュ セール製品ウィジェットを検索します。
ページ上にウィジェットをドラッグ アンド ドロップすると、フラッシュ セールで提供しているすべての商品が表示されます。

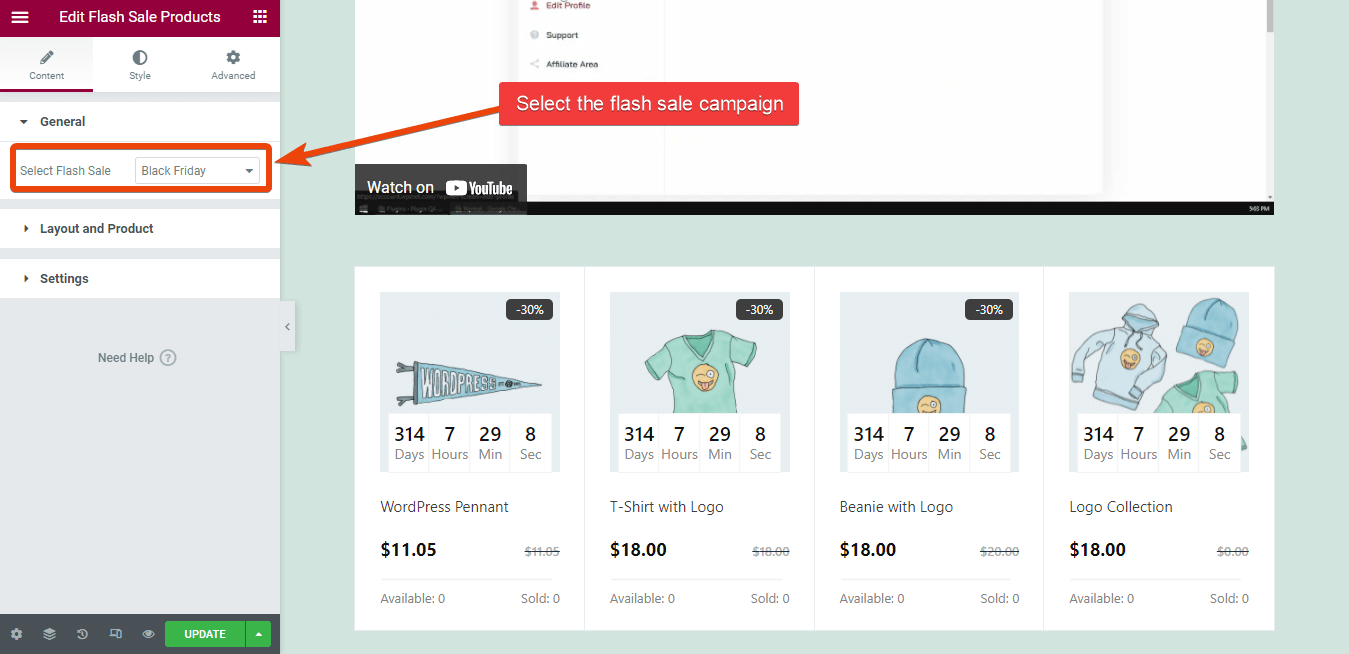
次に、ウィジェット設定からフラッシュ セール キャンペーン名を選択します。

これにより、複数の商品をご注文いただける可能性が高まります。
ステップ 6: デモ注文のサンキューページをプレビューする
最後に、WooCommerce ストア用の WooCommerce カスタム サンキュー ページの準備が整いました。サンキューページを完成させて公開する前に、注文に対してページがどのように表示されるかを確認できます。
これを行うには、ストアからデモ注文を行うだけで、注文完了後にカスタムのサンキューページが表示されます。

カスタム サンキュー ページにビデオやフラッシュ セール商品を追加する方法を説明しましたが、実際にはさらに多くのことができます。チェックアウト ShopEngine のすべてのウィジェット WooCommerce ストアのサンキューページに実装する内容を選択します。
あなたもできます 機能的な電子商取引 Web サイトをデザインする ShopEngineを使用するだけです。
ShopEngine を推奨する理由
WooCommerce の Elementor サンキューページをデザインするために利用できるさまざまなプラグインがありますが、ShopEngine が最高のものを提供します。
なぜだろうか? ShopEngine は、Elementor 用の最も完全な WooCommerce プラグインです。同じプラグインで他の多くの機能を利用できます。たとえば、フラッシュセール、部分支払い、 カスタムチェックアウトページ、 などなど。
While most thank you page plugins offer a single feature, with ShopEngine, you are getting tons of other essential features, which means you are saving money on the deal. Further, you can regenerate WooCommerce pages with ShopEngine.
よくある質問
WooCommerce サンキューページのショートコードは使用できますか?
はい、ショートコードを使用して、WooCommerce ストアのサンキュー ページにカスタム機能を追加できます。しかし、それは非コーダーにとっては実現可能なアイデアではありません。
デフォルトの WooCommerce サンキューページは何ですか?
デフォルトの WooCommerce ありがとうページは WooCommerce によって提供されています。注文番号の簡単なメッセージと「ありがとうございます、注文を受け取りました」などのメッセージが表示されます。
How do you edit your thankyou page in WooCommerce?
デフォルトの WooCommerce のサンキュー ページをカスタマイズするには、2 つのオプションがあります。カスタム コードを使用してデフォルトのページをカスタマイズするか、プレミアム プラグインを使用することができます。プレミアム プラグインを使用する方が手間がかからないので、お勧めです。
WooCommerce にはサンキューページはありますか?
技術的にはそうです。 WooCommerce は、顧客が店内で何かを注文するとメッセージを表示します。ただし、カスタマイズはできず、テキスト、リンク、ビデオを追加するオプションもありません。
Can you create a custom thank you page WordPress with an Elementor free version?
Elementor の無料版では、Elementor サンキューページをデザインするオプションはありません。カスタムサンクスページをデザインするには、Elementor とともにサードパーティのプラグインを追加する必要があります。
✅ チェックする ShopEngineのテンプレートを使用してWooCommerceページを再生成する.
最後の言葉
このブログに従えば、カスタム WooCommerce サンキュー ページを追加したり、既存のページをカスタマイズしたりすることは問題ありません。カスタム サンキュー ページについていくつか共有しましたが、実際にはさらに多くのものを追加できます。
WordPress WooCommerce ストアにカスタム サンキュー ページを追加すると、カスタム チェックアウト、部分支払い機能など、他のオプションも多数表示されます。これらをチェックして、ストアにさらに多くのオプションを追加してください。ShopEngine で何をするにしても、コーディングは一切必要ありません。


コメントを残す