コーディングせずに WooCommerce カスタム チェックアウト フィールドを追加する方法をお探しですか?
さて、あなたはまさに適切なブログにたどり着きました。このブログでは、次のことを学びます 可能な限り簡単な方法で WooCommerce の追加のチェックアウト フィールドを追加する方法。
WooCommerce のデフォルトのチェックアウト ページのフォーム フィールドは、スムーズな e コマース チェックアウト エクスペリエンスを提供するには不十分であると感じる場合があります。その結果、WooCommerce カスタム チェックアウト フィールドを追加する方法を探している人をよく見かけます。
生のコードを実行することもオプションですが、WooCommerce チェックアウト フィールドを追加する最も効率的な方法ではありません。
では、効率的な質問方法は何ですか?
答えは 使いやすく軽量な WooCommerce プラグインを使用する。そしてどうすればできるのか use an awesome WordPress plugin to add WooCommerce custom additional checkout field それがこのブログのすべてです。
それでは、本編に移りましょう…
Quick Overview
This tutorial includes a powerful solution that will simplify the process of integrating a custom additional checkout field in WooCommerce. For this blog, you will need ShopEngine, an WooCommerce page builder that has a dedicated widget named “Additional checkout field”. You can easily add custom field with this widget to your checkout page after installing the following necessary plugins:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
After installing these solutions, you need to:
✅ Activate WooCommerce addtional checkout field widget.
✅ Configure additional checkout field.
✅ Save to add additional checkout field.
Also, you will learn to delete these additional fields from your checkout page.
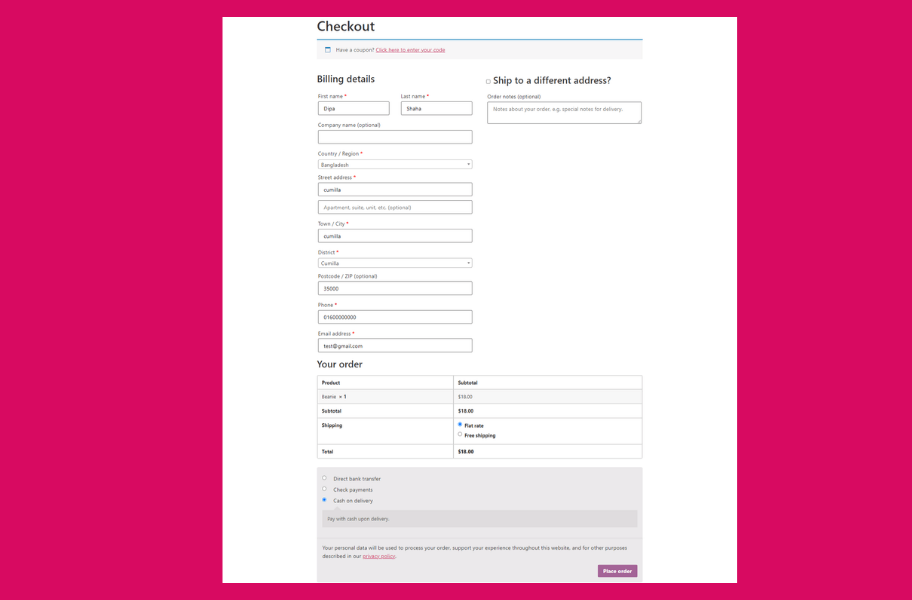
eコマースのチェックアウトページとは何ですか?

電子商取引 Web サイトにおいて、チェックアウト ページは基本的に、取引を完了するための支払い/配送情報を処理するページを指します。通常、請求先住所、配送先住所、支払い方法などのユーザー情報を収集するためのさまざまなフォームフィールドがあります。

WooCommerce チェックアウト ページにカスタム フィールドを追加する必要があるのはなぜですか?
デフォルト ウーコマース チェックアウト テンプレートには 2 つのフォーム フィールドがあり、1 つは請求に関連し、もう 1 つは配送および支払い情報に関連します。これらはすべて、配送を進めるために必要な基本情報です。
ただし、顧客が何かを望んでいる場合は、注文に応じたパーソナライゼーション たとえば、注文した商品をギフトとして別の人に送りたいので、その商品にメモを書いてもらいたいと考えているかもしれません。彼らはどうやってそれを行うのでしょうか?

この場合、通常、ヘルプラインに電話する必要があり、チェックアウト プロセスが長くて面倒になり、ユーザー エクスペリエンスが低下する可能性があります。ただし、WooCommerce カスタム チェックアウト フィールドを追加すると、これを変更できます。
別の例としては、ミドルネームフィールドを追加することが挙げられます。もちろん、いつでも名フィールドにミドル ネームを入力できますが、ミドル ネーム フォーム フィールドを用意すると、ミドル ネームを持つ人 (誰もが知っている、たくさんいる!) に対するユーザー エクスペリエンスが向上します。
別の例として、配達を行う人が製品を 1 日の特定の時間に配達してもらいたい場合が考えられます。そのために、カスタムフィールドを提供することもできます。私はただ私の頭に浮かんだ選択肢について話しているだけです。
しかし、オンライン ストアのオーナーであれば、きっと次のようなことを経験したことがあると思います。 WooCommerce カスタム チェックアウト フィールドで簡単に解決できる多くのアイデアやニーズ。 それで、 消費者向けに注文をよりパーソナライズする 製造工程だけでなく、 どちらの配信も、WooCommerce チェックアウト ページにカスタム フィールドを追加することで非常に有益になります。
私たちのブログもチェックしてください 5 つのステップで通貨スイッチャーを WooCommerce ウェブサイトに追加する方法
Required plugins for WooCommerce checkout field editor
WooCommerce チェックアウト ページに追加のカスタム フィールドを追加するには、次のプラグインをインストールしてアクティブ化する必要があります。
WooCommerce チェックアウト フィールド エディタ – ShopEngine Pro のアクティベーションについてサポートが必要な場合は、以下をチェックしてください。 ドキュメンテーション.
ショップエンジンは、 究極の WooCommerce チェックアウト フィールド エディター それは付属しています 13 個以上のモジュール そして 60以上のウィジェット あなたに与える 独自のパーソナライズされた Woo ストアを構築するためのすべてのコントロール。これはElementorページビルダーのアドオンなので、 ShopEngine プラグインをインストールする前に、Elementor をインストールする必要があります。
20 以上のモジュールのうち、このチュートリアルでは「」という名前のモジュールを使用します。Checkout Additional Field Module 」を使用して、WooCommerce チェックアウト ページに追加のカスタム フィールドを追加します。 そして、ここからが主なプロセスです…
WooCommerce カスタム チェックアウト フィールドを追加する方法 : 3 ステップ チュートリアル
Yes! Adding an extra custom checkout field in WooCommerce is just a 3 steps task if you use ShopEngine. Because this plugin is the best checkout field editor for WooCommerce available. Let’s check the steps in detail so you can follow along easily…
ステップ 1: ShopEngine のチェックアウト追加フィールド モジュールを有効にする
The first step is to enable the WooCommerce Checkout Additional Field Module. To enable or activate the module, you need to
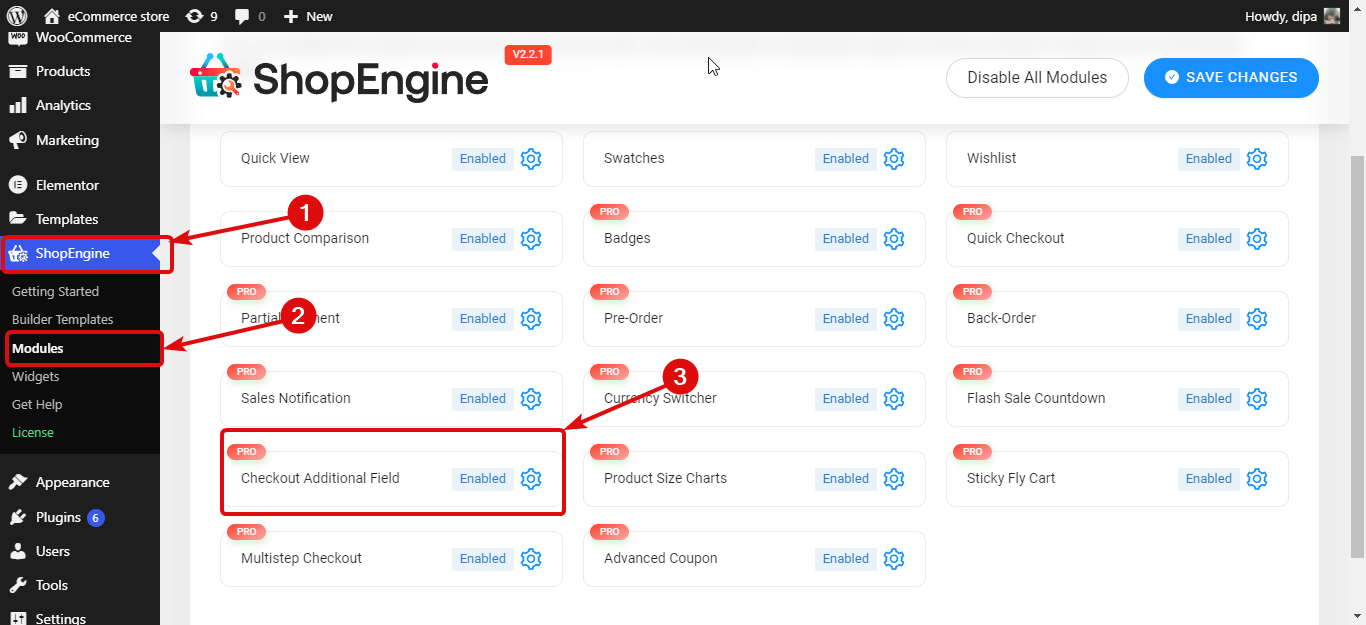
- 案内する ShopEngine ⇒ モジュール ⇒ チェックアウト追加フィールド そして 設定アイコンをクリックします

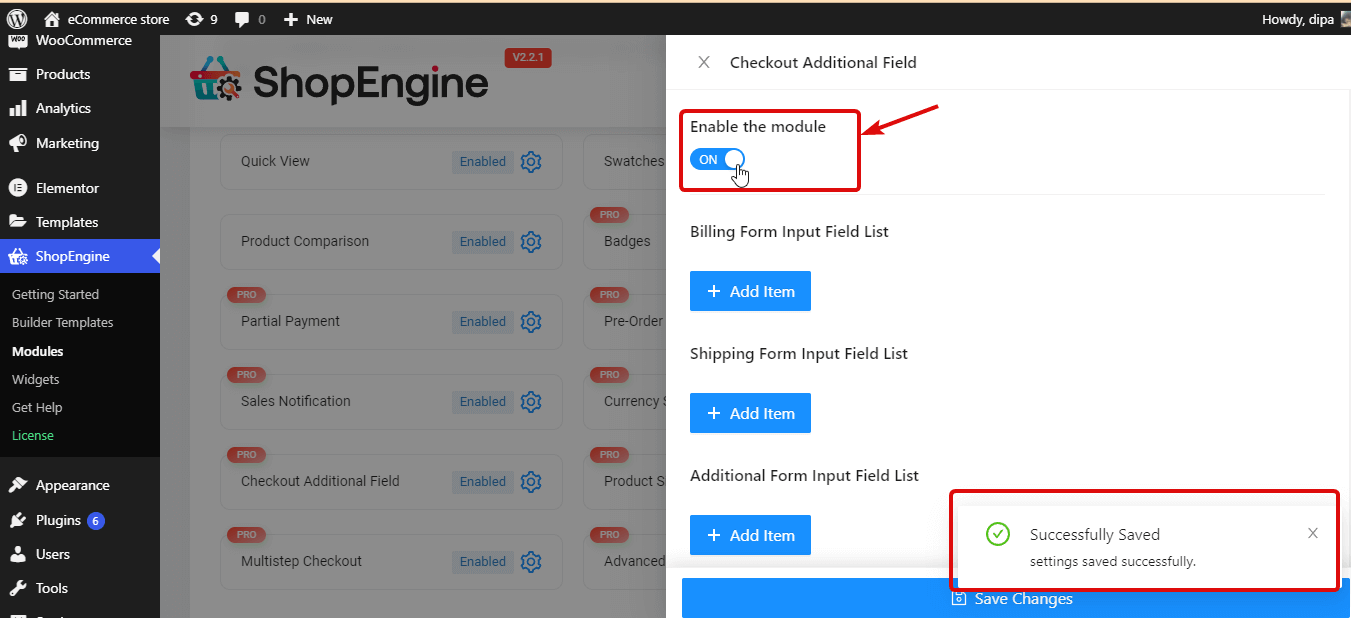
- オンにする の モジュールオプションを有効にする、 それから 「変更を保存」をクリックします 更新します。

👉👉 チェックアウトもできます ShopEngine を使用して WooCommerce チェックアウト ページをカスタマイズする方法
ステップ 2: WooCommerce チェックアウト ページに新しいカスタム フィールドを追加する
ShopEngine を使用すると、カスタムフィールドを 以下のチェックアウト関連フォーム:
- 請求書入力欄一覧
- 配送フォーム入力欄一覧
- そして 追加のフォーム入力フィールドのリスト
チェックアウトフォーム - 追加 これは ShopEngine のウィジェットで、デフォルトでテキスト入力フィールドが追加され、ユーザーは購入する製品、配送、その他の個人的なメモに関連する追加の個人的なメモを追加できます。
カスタム フィールドをフォーム フィールド リストに追加するプロセスは同じです。フォローすることができます 同じプロセスで、カスタム フィールドをすべてのフォームに追加し、必要な数のフィールドを追加します。
注: 次のことを行う必要があります。 カスタム フィールドを追加するチェックアウト ページ テンプレートのフォームを使用します。
WooCommerce チェックアウト ページに 1 つのカスタム フィールドを追加するために必要な手順は次のとおりです。フォームフィールドを追加するには、 + アイテムを追加 そのフォーム名の下に次のフィールドを追加します。
- ラベル: 適切なタイトルを付ける
- タイプ: 必要なフィールドのタイプを選択します。テキスト、数値、電子メール、テキストエリア、日付、時刻、URL、チェックボックスなどのタイプを選択できます。
- 名前 (一意のキー): 一意のキーとみなされるため、一意の名前を付けます。あることを確認してください 間にスペースや特殊文字は使用できません。 また、作成する各フィールドには常に一意の名前を付けるようにしてください。
- プレースホルダー: プレースホルダーのテキストを書き込みます。
- オプション(無線タイプのみ): このオプションは、フィールド タイプとしてラジオを選択した場合にのみ必要です。すべてのラジオ ボタンの値を「value= option」パターンに「,」で区切って追加する必要があります。例えば; 0=はい、1=いいえ、または M= 男性、F= 女性。
- 必須: このフィールドを必須にするかどうかを選択します。
- 位置 (後): フィールドの位置を選択します。
- カスタム CSS クラス: 必要に応じて、ここにカスタム CSS クラスを追加できます。
以下のプロセスを参照してください。同じプロセスを繰り返して、WooCommerce チェックアウト ページに複数の追加フィールドを追加します。


ステップ 3: 保存してプレビューを確認する
ここで、「変更を保存」をクリックし、追加のカスタム チェックアウト フィールドを使用してチェックアウト ページを更新します。テスト注文を行って、更新されたチェックアウト ページの動作を確認できます。
注記: 配送フォーム入力フィールドリストに別のフィールドを追加しました。同じことを行う場合は、必ず 配送フォームウィジェット WooCommerce チェックアウト テンプレートに追加します。

👉👉 こちらもご覧いただけます ShopEngine を使用して WooCommerce カート ページをカスタマイズする方法
WooCommerce で追加のチェックアウトフィールドを編集/削除する方法
さて、追加のカスタム フィールドを追加したが、一部の情報を更新したい場合、またはカスタム フィールドを永久に削除したい場合はどうすればよいでしょうか。どうやってそれを行うのですか?
Well, just like creating a new field, editing, and deleting extra checkout fields in WooCommerce is also super easy with ShopEngine. Let’s check out how to do that with WooCoomerce additional checkout field plugin, ShopEngine:
編集するために必要な手順 WooCommerce カスタム チェックアウト フィールド:
既存の WooCommerce カスタム チェックアウト フィールドを編集するには:
- 案内する ShopEngine ⇒ モジュール ⇒ 追加フィールドをチェックアウトし、設定アイコンをクリックします
- フィールドをクリックして展開します
- 次に、必要な情報を更新します (プロセスを示すためにミドルネームを必須にしています)
- 最後に、「変更を保存」をクリックして更新します

WooCommerce で余分なチェックアウト フィールドを削除する手順:
既存の WooCommerce カスタム チェックアウト フィールドを編集するには:
- 案内する ShopEngine ⇒ モジュール ⇒ 追加フィールドをチェックアウトし、設定アイコンをクリックします
- フィールドをクリックして展開します
- 必要な情報を更新してください
- ついに、 「変更を保存」をクリックします 更新する

👉👉 こちらもご覧いただけます WooCommerceカテゴリーページをコーディングでカスタマイズする方法
WooCommerce のチェックアウト フィールド エディタとして ShopEngine を選択する理由は何ですか?
WooCommerce のチェックアウト フィールド エディターとして他のプラグインではなく ShopEngine を選択する必要がある理由としては、次のようなものがあります。
- これはオールインワンの WooCommerce ソリューションであるため、複数のプラグインは必要ありません
- WooCommerce チェックアウトフィールドを追加する非常に使いやすいプラグイン
- この WooCommerce ビルダーは、 Elementor ページビルダーと互換性があります。 グーテンベルク
- The team provides top-class support so you won’t have to struggle with technical difficulty while working with this WooCommerce additional checkout field plugin.
- 予約注文など、その他の重要な e コマース機能が付属しています。 取り寄せ、分割払い、フラッシュセールなど。

WooCommerce の追加チェックアウト フィールドについての最後の言葉
このブログの冒頭で私が約束したことを理解していただければ幸いです。つまり、 easiest way to add WooCommerce custom checkout field.
その方法をお見せしました WooCommerce チェックアウト ページで既存のフィールドを編集および削除する手順とともに、新しいフィールドを追加します。。同じプロセスを自由に複製して、特定の e コマース サイトに必要なカスタム フィールドを追加してください。
ShopEngine は、WooCommerce 用の究極のチェックアウト フィールド エディター プラグインで、チェックアウト ページにカスタム フィールドを追加する以外にもさまざまなことができます。あなたはできる ショップページ、アカウントページ、カートページ、サンキューページなど、すべての WooCommerce ページをカスタム構築します。
したがって、標準以下のプラグインに時間とエネルギーを無駄にせず、今すぐ ShopEngine を入手して、最大限の柔軟性を備えた WooCommerce ストアを構築してください。


コメントを残す