Elementor フォームのユーザーの入力を要件に一致させたいですか? 特定の形式や表現を制限する必要がありますか? あるいは、パーソナライズを追加したいとお考えですか? ウェブサイトのフォームにカスタム検証を適用することで、これを実現できます。
But despite its effectiveness, it’s not an easy catch for all website owners. Mostly for those without any coding knowledge and use page builders like Elementor. How do we know? Because we have a drag-and-drop form builder tool dedicated to Elementor users – メットフォームビルダー インターフェイス内でカスタム検証を設定できます。
実装の詳細については、「Elementor フォームにカスタム検証ルールを追加する方法」チュートリアルをご覧ください。
Quick Overview
Integrating custom field validation in Elementor form fields requires form builder that comes with this opportunity. WordPress plugin like MetForm has this function in its premium version. So, you will need both the free and premium version installed on your site.
Plugins needed: Elementor, MetForm free, and MetForm pro.
You can add validation rules on diverse fields of WordPress forms such as text, email, number, telephone, text area, name, and password fields. Besides, after adding field validation, you need to test it on the frontend for final check. The entire process takes only a few minutes to accomplish with MetForm, the best WordPress field validation form builder.
Elementorフォームのカスタム検証とは
Elementor のカスタム検証は、Elementor のデフォルトの検証機能を超えて、フォーム フィールドにパーソナライズされたルールと基準を適用できるカスタマイズされたソリューションです。これにより、送信者に正しい情報またはデータのみを入力するように強制できます。たとえば、ユーザーに特定の形式でデータを入力するよう要求したり、フォーム フィールドで特定の文字を使用できないようにしたりできます。
カスタム検証により、ユーザー エクスペリエンスも向上します。間違った送信があった場合に即座にフィードバック メッセージを表示するのに役立ちます。
Elementor フォームのデフォルト検証の制限
Configuring custom validation processes in Elementor form widgets requires working with action hooks. You can use action hooks for a specific Elementor form field type or all field types. Here, the biggest drawback is that hook implementation requires some technical knowledge. This can turn out to be challenging for non-technical Elementor users, as it doesn’t align with the no-code philosophy of a WordPress builder.
さらに、Elementor のデフォルトの検証を使用する場合、いくつかの基本的なことだけに制限されます。特定の表現の要件を設定することはできません。コーディングしている場合でも、障害は常に存在します。
Elementor フォームにカスタム検証ルールを追加する方法
Elementor ユーザーにとってコードの使用の複雑さについてはすでに説明しました。Elementor フォームにカスタム検証ルールを追加する最良の方法は、ドラッグ アンド ドロップ WordPress ページ ビルダーと同じ環境に適合するプラグインを使用することです。

Elementor専用のフォームプラグインはMetFormです。このプラグインを使えば、コーディングの知識や長い学習曲線は必要ありません。 インストールとアクティベーション ガイド。
次に、 MetFormプラグインはフォームを作成します for your website, you can create your WordPress form from scratch or use premade templates. In both cases, you can apply custom WordPress field validation.
So, let’s know how to add custom validation to the Elementor form with MetForm, the best WordPress field validation plugin.
フォームにカスタム検証を適用することは、フォームをパーソナライズすることと同じです。すべてのユーザーの要件を特定することはできません。ただし、フォーム内のすべての必要なフィールド タイプに対してカスタム検証プロセスを表示することはできます。
Elementor フォーム フィールドにカスタム検証を適用してみましょう。
Add Custom WordPress Validation to Text Field
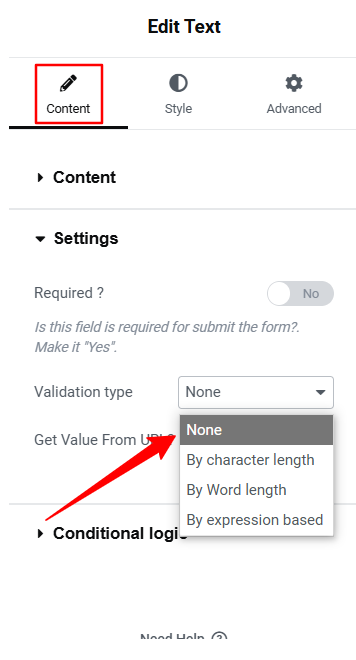
Metformのほとんどのフォームフィールドは必須または送信必須に設定できます。フィールドウィジェット設定から、 コンテンツ タブの下にある 設定 オプションの横にあるボタンを切り替えて「必須"これを行うと、警告メッセージ用の新しいボックスが表示されるので、ここに警告メッセージを入力します。
次に、ドロップダウンから検証タイプを選択して、テキスト タイプ フィールドを送信します。

- 文字の長さ別: 送信テキストの最小文字数と最大文字数を設定します。
- 単語の長さ別: 単語の最大数と最小数を定義します。
- 表現ベース別: Enter form rules for expression for validation.
カスタム検証で間違った入力があった場合に警告メッセージを表示することもできます。
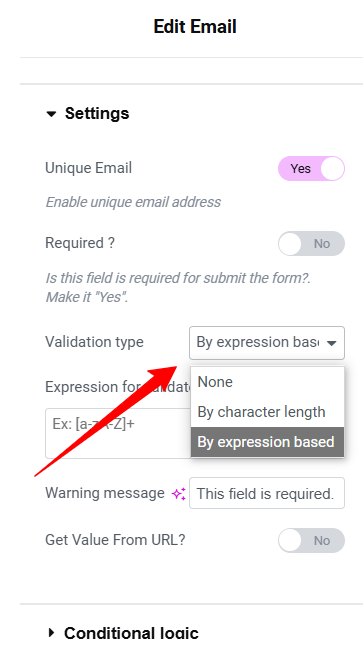
Add Custom Validation to Elementor Form Email Fields
カスタム検証を設定できます 固有のメールアドレス by just toggling the button. Then from the validation dropdown menu take the following steps to set email length validation:

- 文字の長さ別: Define the minimum and maximum character length of the submitted text to set up email validation rules.
- 表現ベース別: 式ベースの検証を設定します。
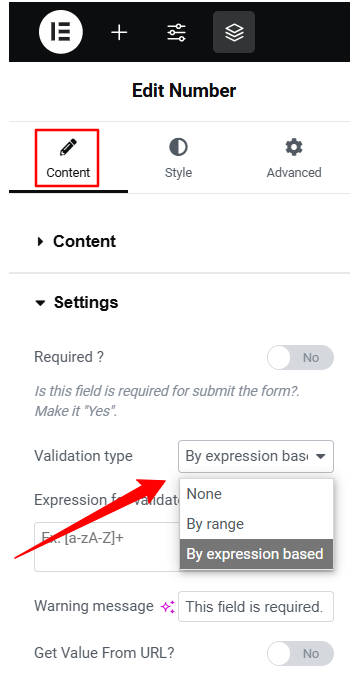
数値フィールドにカスタム検証を追加する
数値要件については、次の検証タイプを設定できます。

- 範囲別: 数値フィールドの最小範囲と最大範囲を決定します。
- 表現ベース別: 式に基づいて検証を定義します。
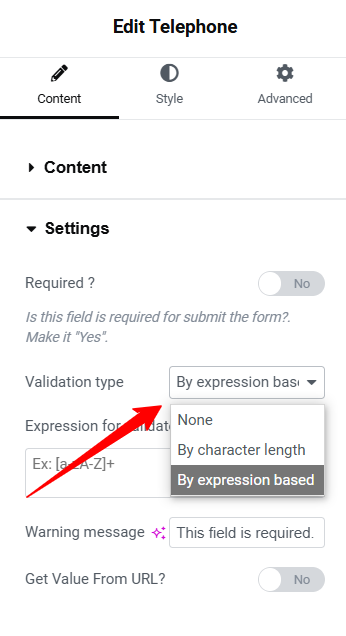
電話番号フィールドにカスタム検証を追加する
ElementsKit の電話番号フィールドで利用可能な検証は次のとおりです。

- 文字の長さ別: 電話番号の最小桁数と最大桁数を割り当てます。
- 表現ベース別: ユーザー入力の形式を検証するための文字シーケンスを設定します。
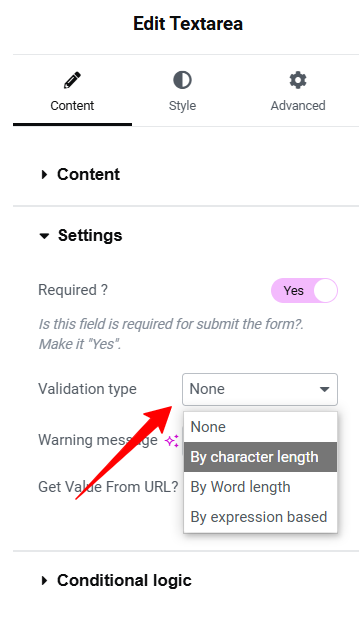
テキストエリアフィールドにカスタム検証を追加する
検証を使用して、指定した形式に従ってユーザーがテキスト領域に入力できるようにガイドします。

- 文字の長さ別: Set up the minimum and maximum character limit of Elementor form text submissions.
- 単語の長さ別: 単語の最大数と最小数を定義します。
- 表現ベース別: 式を使用してテキストを検証し、正しい書式を確認します。
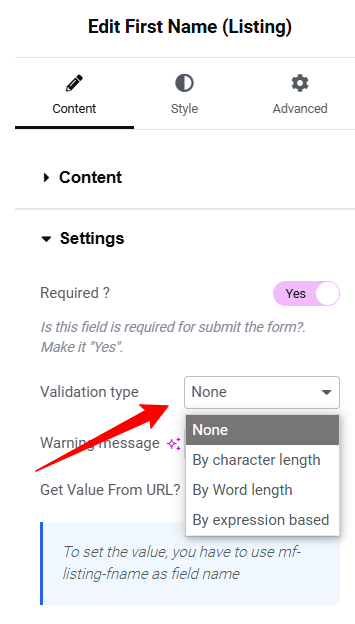
名と姓のフィールドにカスタム検証を追加する
名と姓のフィールド要素の検証タイプは同じです。以下を設定できます。

- 文字の長さ別: 送信者の名と姓の最小文字数と最大文字数を設定します。
- 単語の長さ別: 最大単語数と最小単語数を設定します。
- 表現ベース別: 式を使用してテキストを検証し、正しい書式を確認します。
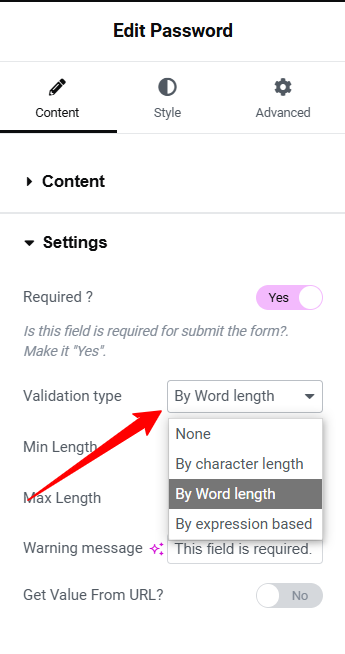
パスワードフィールドにカスタム検証を追加する
ユーザーに次の条件でパスワードを設定するように依頼します。

- 文字の長さ別: パスワードの最大文字数と最小文字数を定義します。
- 単語の長さ別: 最大および最小の単語数を設定してパスワードを検証します。
- 表現ベース別: 送信者のパスワードの形式を検証するための式ベースの方法。
フロントエンドでの Elementor フォーム検証の確認
After configuring custom validation in your Elementor form, the next important step is to thoroughly test the form on the front end. Here, you can do more than just preview your form. There should be a few more steps before your WordPress validation form goes live.
First, enter form data like a unique email and a valid phone number that comply with your custom validation rules. Then, submit the WordPress validation form. If it’s accepted without any Elementor form errors, your custom validation is functioning properly.
Next, insert some invalid input that goes against the custom validation rules to check the accuracy of Elementor form acceptance such as incorrect format or extra characters, and click the submit button. If your WordPress form is submitted then your custom validation is not working. However, if the form is not submitted, it indicates that the custom validation is functioning correctly.
ここで注意すべき重要な点は、エラー メッセージです。これは、ユーザーが適切な送信を行えるように、誤った入力に対して表示されるメッセージです。条件付きロジックを適用する場合もあるため、その環境でフォームをテストする必要があります。また、さまざまなデバイスやブラウザーでフォームを確認してください。
➡️ Go through the blog to learn 👉 how to create high converting lead form in Elementor.
カスタム検証のニーズを特定する
We’ve demonstrated how to add custom validation rules in an Elementor form. Now it’s your turn to apply validation to your form fields. But first, be sure to identify your specific needs. Determine the data that requires a particular format for accurate validation.
さらに、スパムや悪意のある送信のリスクもあります。ハッカーの標的になる可能性のあるフィールドを特定し、それらの領域に検証を適用して、潜在的な攻撃を防止します。
Elementor ウェブサイトのフォームをカスタマイズすることは、ユーザーが正確な情報を提供できるようにするための効果的な方法です。カスタム検証を追加するときは、明確なフィードバックや警告メッセージに重点を置くことも同様に重要です。
Another key point is the need for a plugin to easily implement custom fields in Elementor form. We recommend using a Elementor form plugin like MetForm, as it eliminates technical challenges and provides a modern, user-friendly builder interface. Further, it simplifies the process of creating any type of form including WordPressアンケートフォーム, 寄付フォーム, conditional logic form, お問い合わせフォーム、など。


コメントを残す