Web サイト上で膨大な検索結果のリストをナビゲートすると、ユーザーはイライラして混乱する可能性があります。でも心配しないでください、Elementor があなたをカバーします!そのパワーと柔軟性により、ユーザーが必要とするものを簡単に見つけられる、豪華で直感的な検索結果ページを作成できます。
ありきたりの、決まりきったテンプレートとはお別れしましょう。このブログ記事では、Elementor で WordPress のカスタム検索結果ページを構築する方法を段階的に説明します。
Elementor カスタム検索結果ページを作成する理由
大量の検索結果の中で迷っていませんか?一般的な検索ページでは、ユーザーがイライラしてクリックしなくなる可能性があります。しかし、もっと良い方法があります!カスタム検索結果ページを作成すると、あなたとあなたの訪問者の両方に可能性の世界が開かれます。視覚的に素晴らしい検索エクスペリエンスを想像してみてください。直感的にわかりやすく、ユーザーが必要とするものを正確に提供することに重点を置いています。
デフォルトの検索結果ページには目的があります。ただし、多くの場合、必要なカスタマイズ オプションが不足しています。通常、それらは Web サイト独自の美しさや機能要件と一致しません。ここで、Elementor のカスタム検索結果ページの重要性が明らかになります。
Elementor で検索結果ページを作成する方法: 前提条件
Elementor の検索結果ページを開始するには、次の 2 つの重要な点を覚えておく必要があります。
💡Elementor Pro をアクティブ化します。 Elementor Pro がインストールされ、アクティブ化されていることを確認してください。
💡テーマビルダーの互換性: テーマがElementorのテーマビルダーと互換性があることを確認してください。
検索結果ページを設定する手順
デフォルトを捨てて、魅力的な検索ページを構築する準備はできていますか? Elementor 検索結果テンプレートの設定方法をご案内します。
新しいElementor検索結果ページテンプレートを作成する
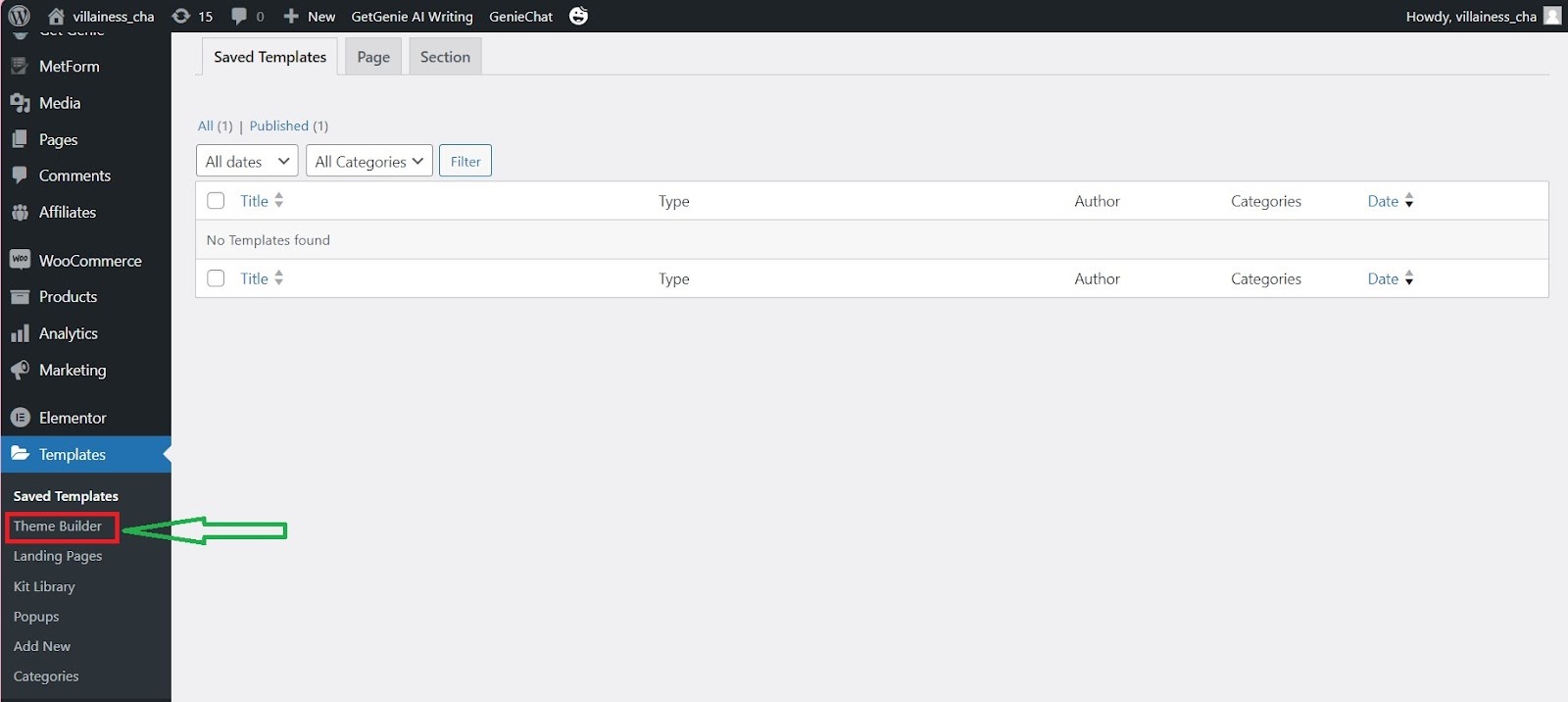
動的な検索結果ページを作成する最初のステップは、Elementor のテーマ ビルダーにアクセスすることです。 WordPress ダッシュボードに移動し、「」をクリックします。エレメンター」を選択し、「テーマビルダー」

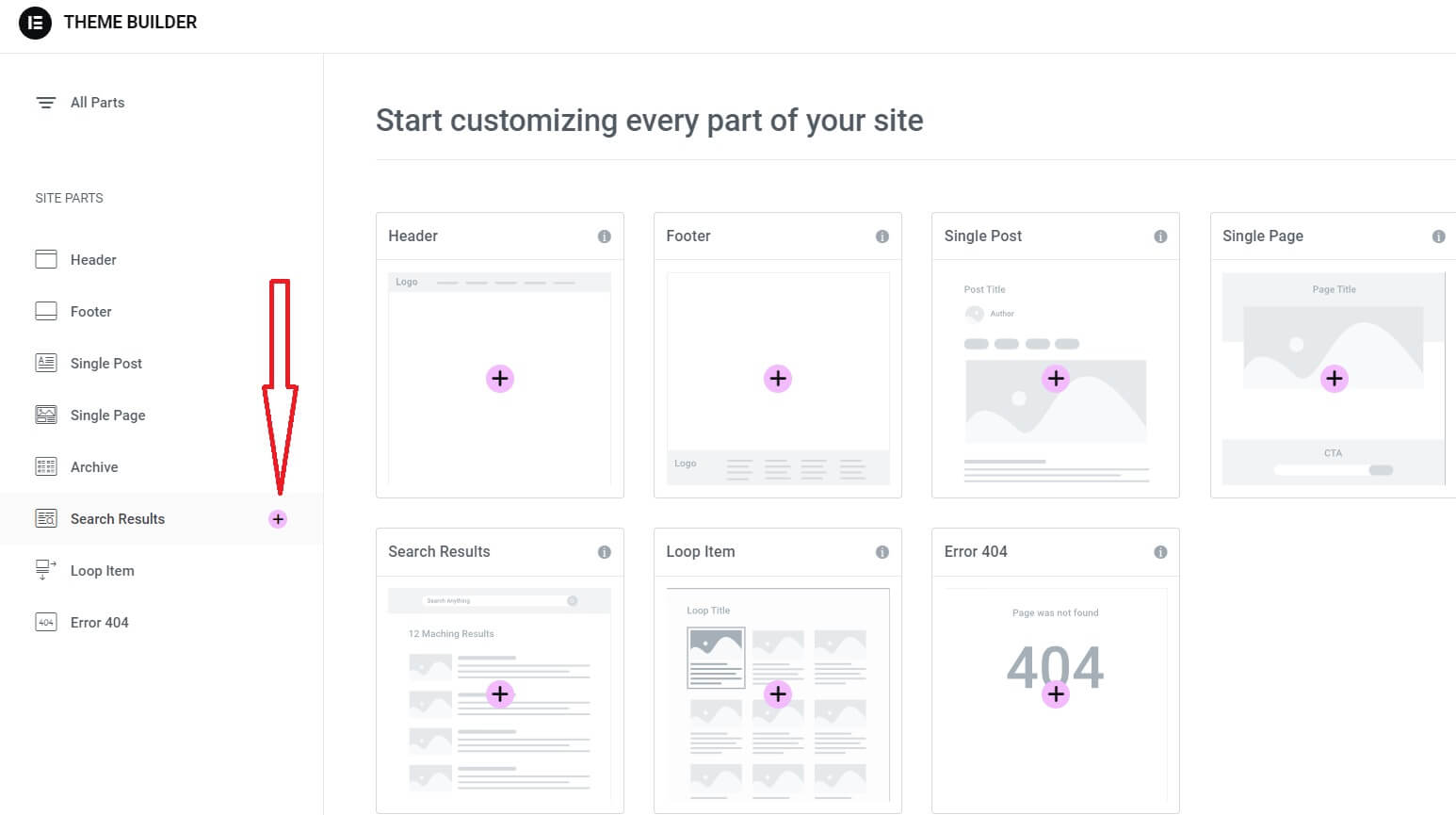
探す "の検索結果」をクリックし、プラス (+) 記号をクリックして新規追加するか、必要に応じて既存のテンプレートを使用できます。ここで魔法が起こります。

検索バーと空の状態を設計する
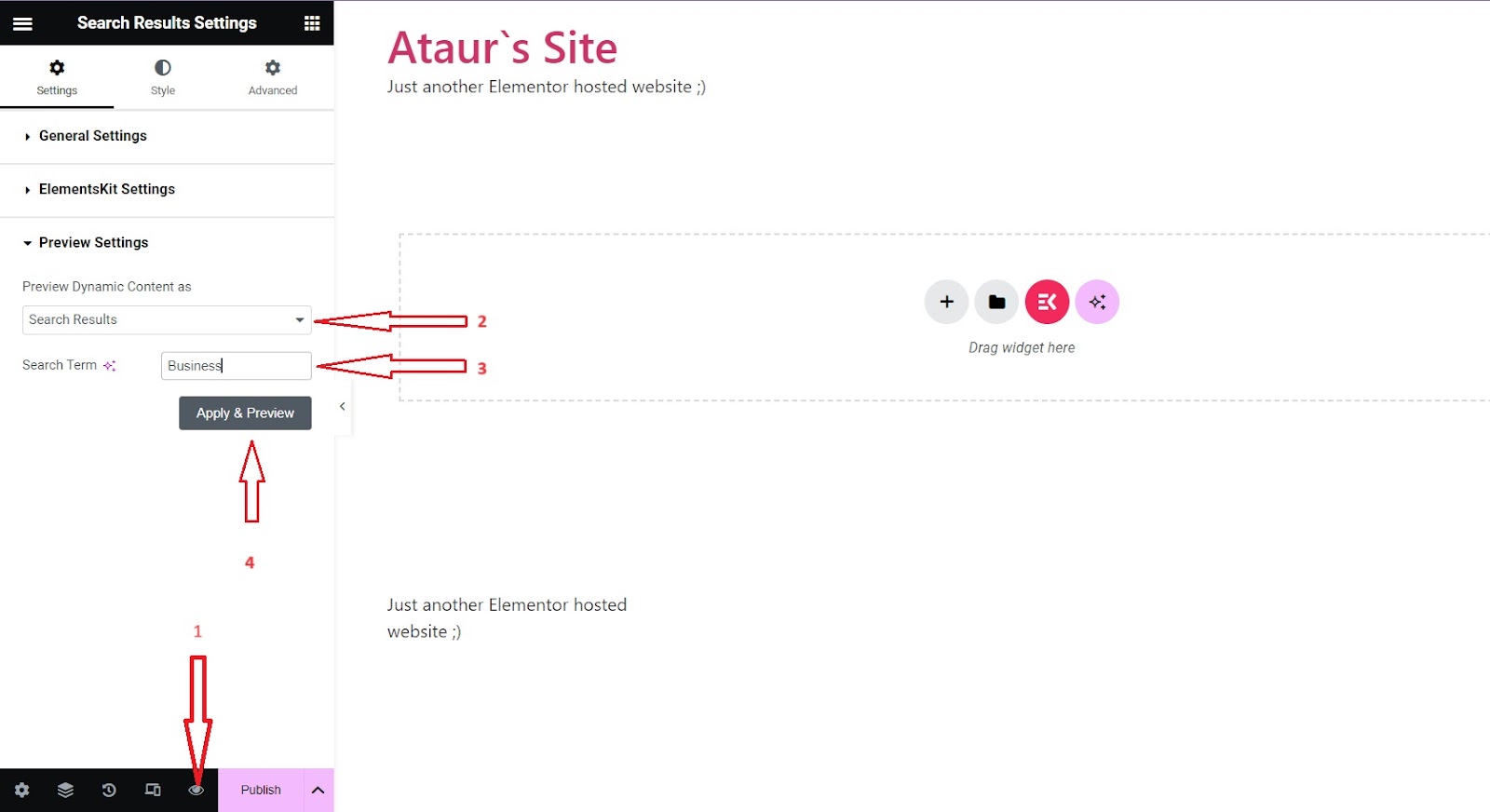
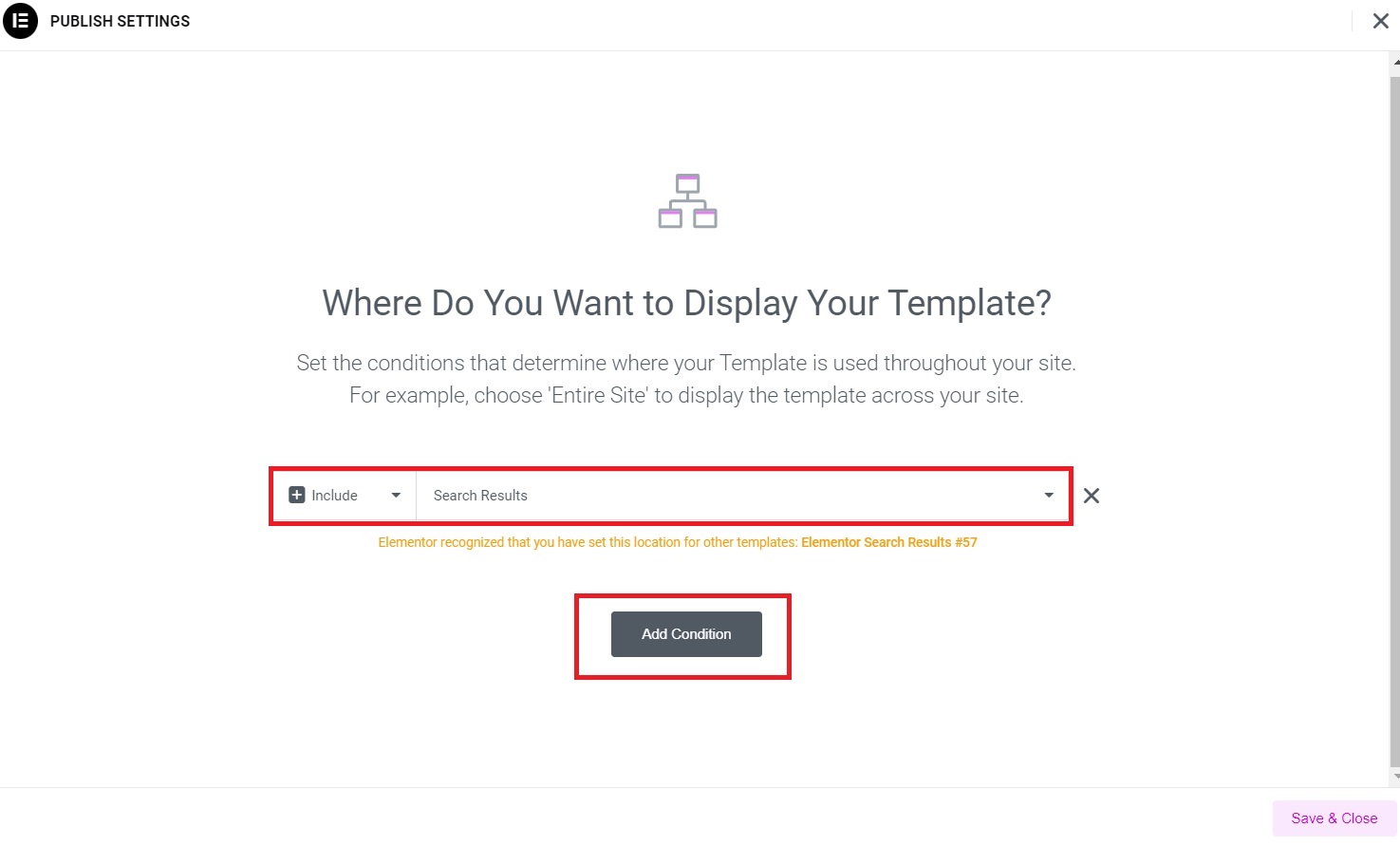
テーマ ビルダーに入ったら、検索結果ページの特定の表示条件を設定します。検索語を指定する必要があります。そのためには、「」を探してください。目」アイコンをクリックして「」を選択します設定”。選択する "検索結果プレビュー設定でまだ選択されていない場合は、「」をクリックします。検索語を入力してください。

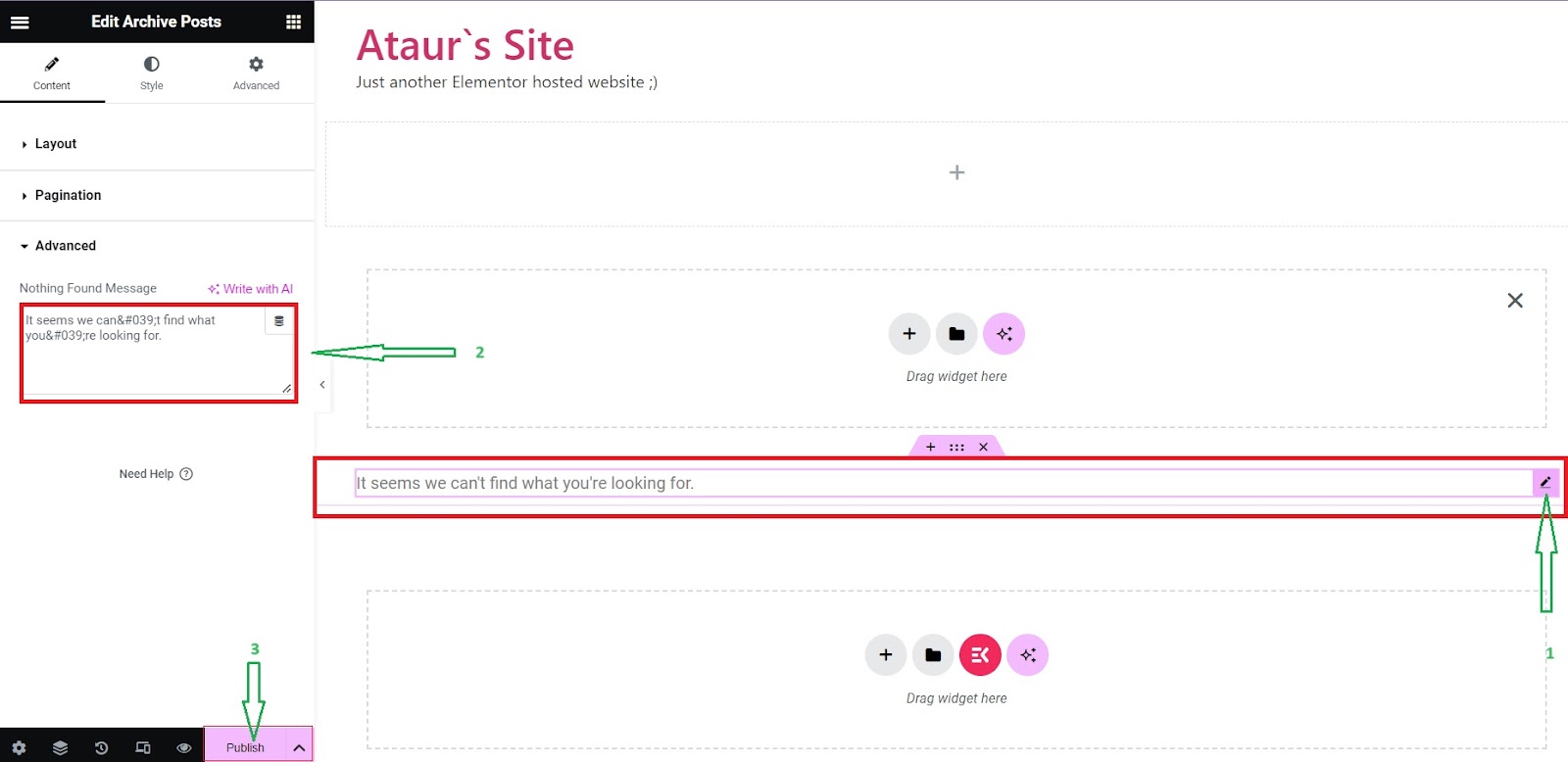
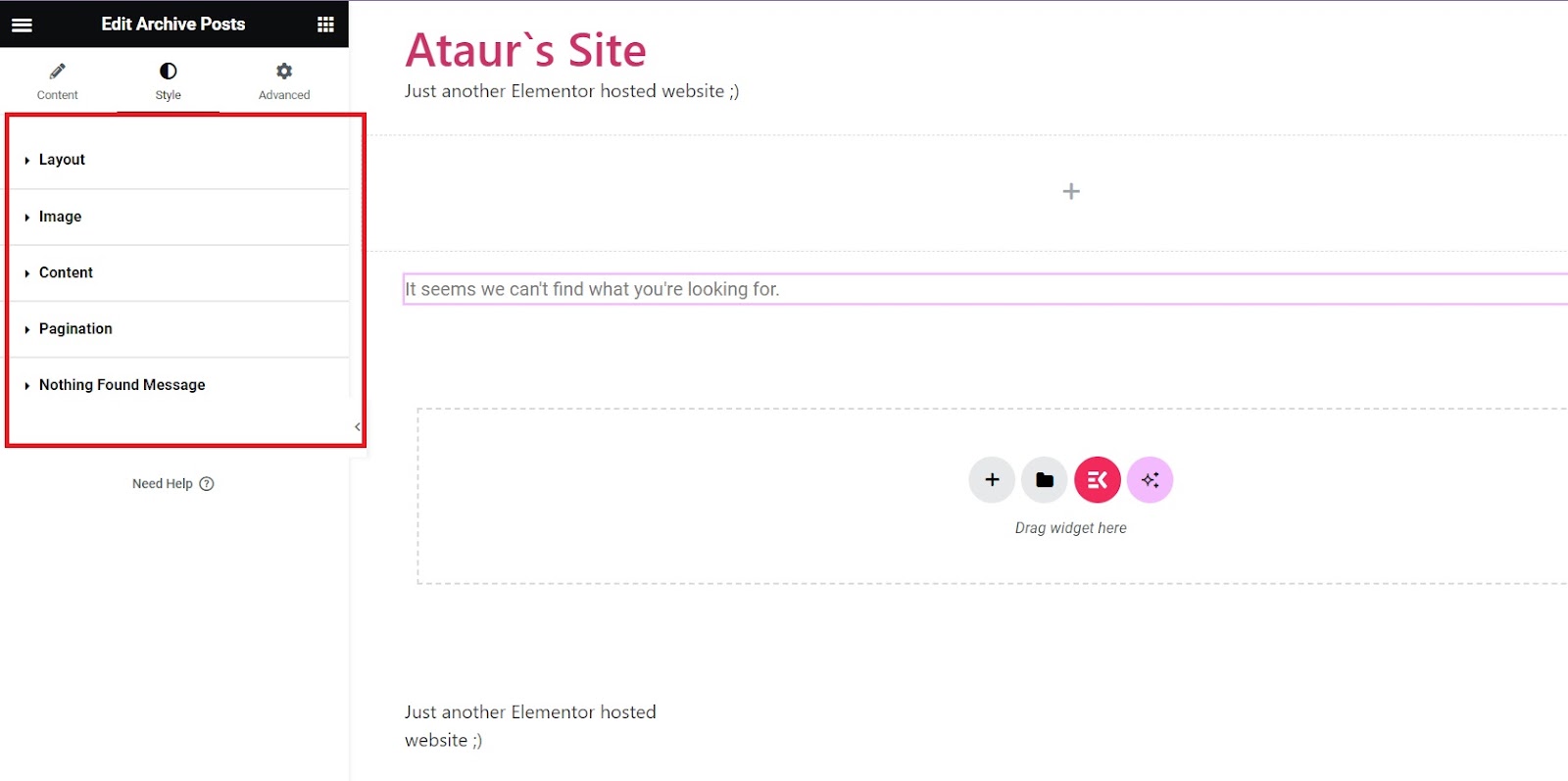
さらに、「空の状態」 検索語を入力しても結果が見つからない場合のメッセージ。ウィジェットのコンテンツタブをクリックし、「」に進みます。高度な」を使用して、訪問者が入力した検索語が見つからなかった場合のメッセージをカスタマイズします。

検索結果のレイアウトを構築する
さあ、Elementor 検索ページ テンプレートをデザインして、あなたの創造性を輝かせましょう。Elementor の直感的なドラッグ アンド ドロップ インターフェイスを使用すると、視覚的に魅力的なレイアウトを作成できます。一貫したユーザー エクスペリエンスを提供するために、Web サイトの他の部分との美的一貫性を考慮してください。
結果の基本的なレイアウト構造 (リスト、グリッドなど) を選択できます。次のような動的ウィジェットを使用します 記事のタイトル, 投稿コンテンツの抜粋、 そして 注目の画像 結果を入力します。
多数の結果が期待される場合は、ページネーションを追加します。

コンテンツ表示の最適化
コンテンツ ウィジェットを追加して、検索結果を動的にします。 Elementor の動的機能を利用して、ユーザーの検索に基づいて関連情報を表示します。この手順により、Web サイトのコンテンツの更新に合わせて検索結果ページが確実に進化します。
コンテンツ表示を確実に最適化するには、次の 3 つのことを覚えておく必要があります。
- 効果的なプレゼンテーションのために抜粋の長さと書式を制御します。
- コンテキストのカテゴリ、タグ、日付などのメタデータを含めます。
- 視覚的にアピールするためにサムネイル画像の統合を検討してください
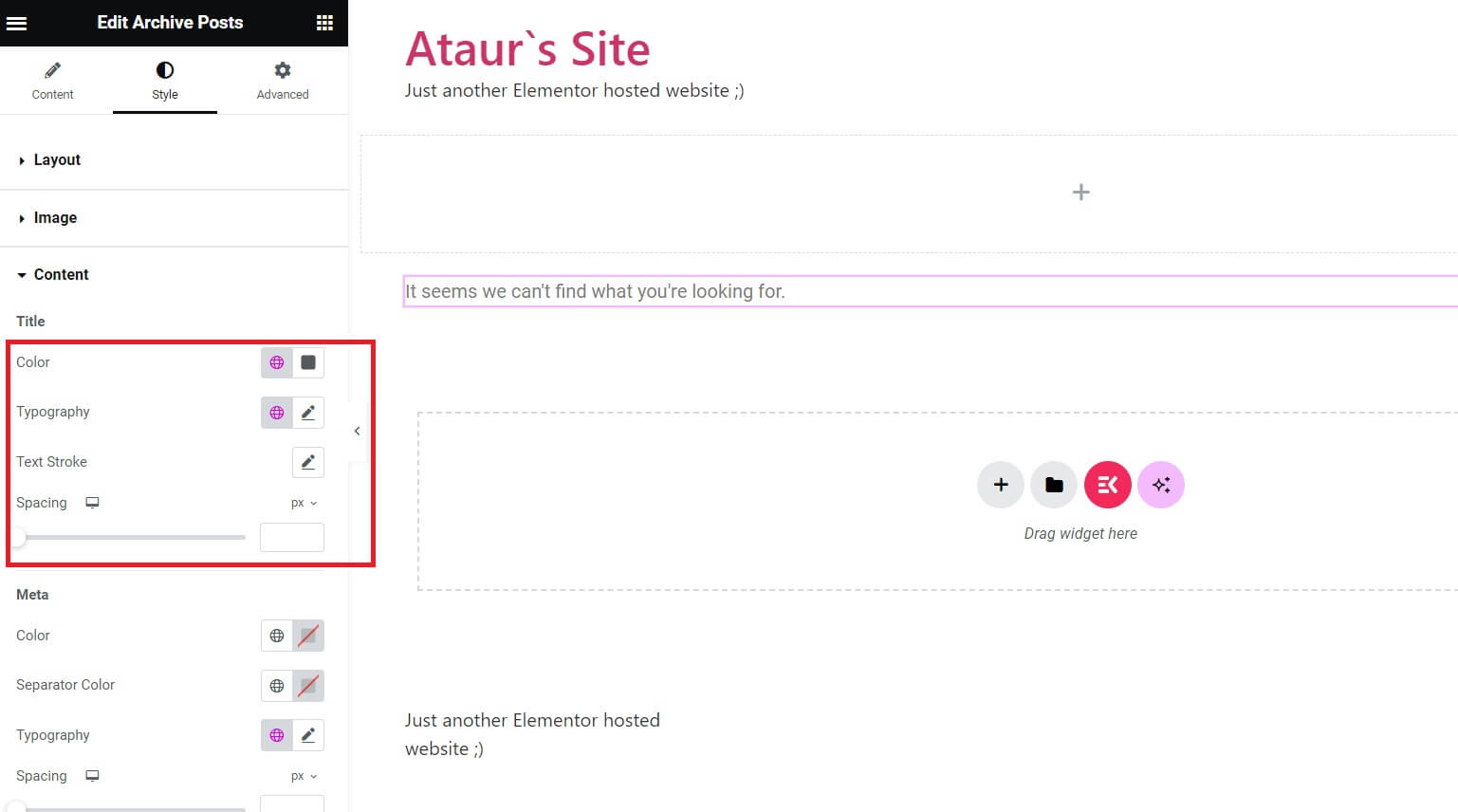
結果をスタイル設定してブランド化する
検索結果の視覚的な表示を微調整します。タイポグラフィ、カラー スキーム、間隔を試して、読みやすさを最適化し、検索結果ページのデザインを強化します。視覚的なカスタマイズには、Elementor のデザイン ツールとオプションを利用できます。適切に設計された検索結果の表示は、ユーザーの満足度を高め、エンゲージメントを促進します。

ユーザーエクスペリエンスの向上
全体的なユーザー エクスペリエンスを向上させるためにさらに努力してください。関連検索などの機能を組み込みます。キーワードを強調表示し、人気のあるコンテンツへのクイック リンクを提供します。 「」を組み込むこともできますということでしたか?」スペルミスのクエリに対する提案。
高度な機能については、Elementor 検索フィルターと並べ替えオプションの統合を検討してください。これにより、ユーザーは検索結果を絞り込むことができます。これにより、よりカスタマイズされたブラウジング エクスペリエンスが作成されます。
公開とテスト
検索結果のデザインと構成に満足したら、公開ボタンを押します。これで、検索結果が Web サイトに公開されます。しかし、それだけでは終わりません。検索結果ページを徹底的にテストしてください。さまざまなキーワードを使用して検索を実行し、ページがシームレスに機能することを確認します。また、ページが期待どおりの結果を提供するかどうかも確認します。
表示条件を追加したい場合は、「条件の追加」ボタンを押して保存し、変更を適用します。

Elementor で WordPress 検索結果ページを編集する方法
Elementor 内で WordPress の検索結果ページを改良するのは簡単で、次の一連の手順に従うだけで実行できます。
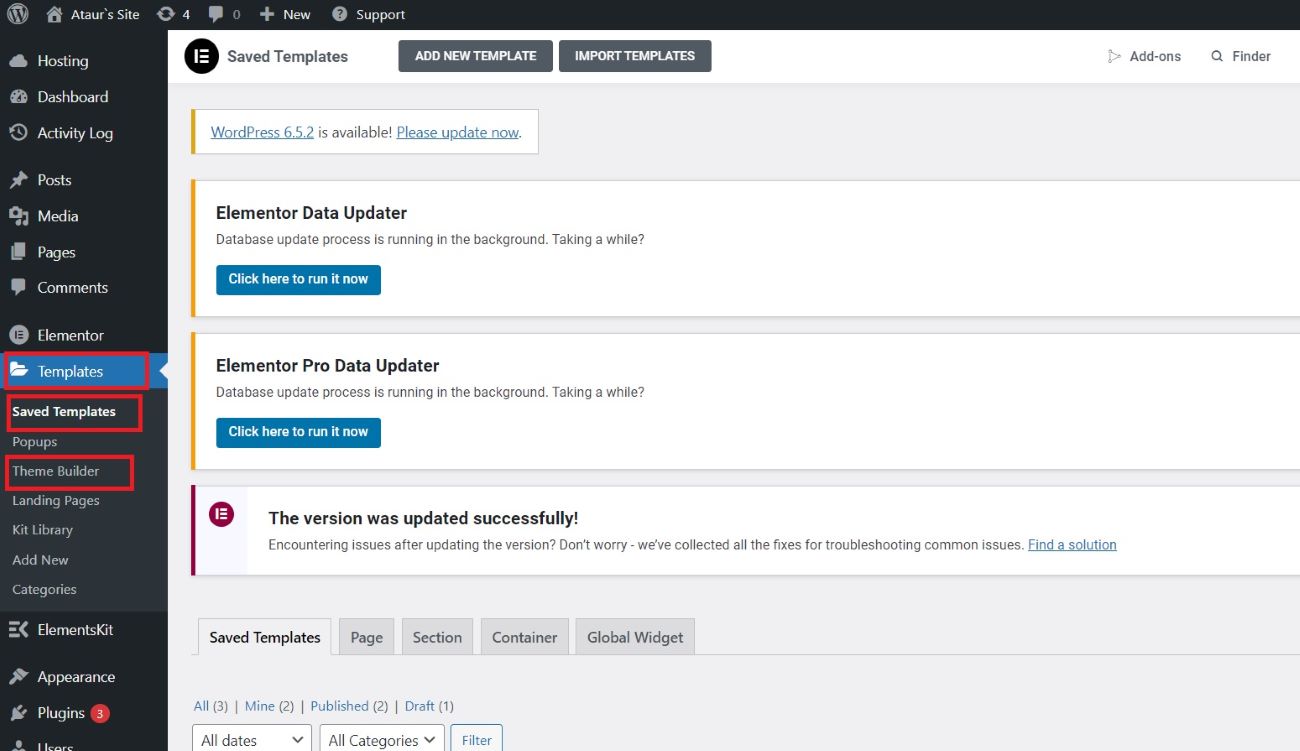
1.ダッシュボードで「テンプレート既存のWordPress検索結果ページテンプレートを編集するには、「テンプレートを保存" または "テーマビルダー。」

2. 「「テンプレートを保存」 公開済みのテンプレートと未公開のテンプレートがすべて表示されます。次に、「Elementorで編集する」をクリックして、既存のテンプレートの編集を開始します。
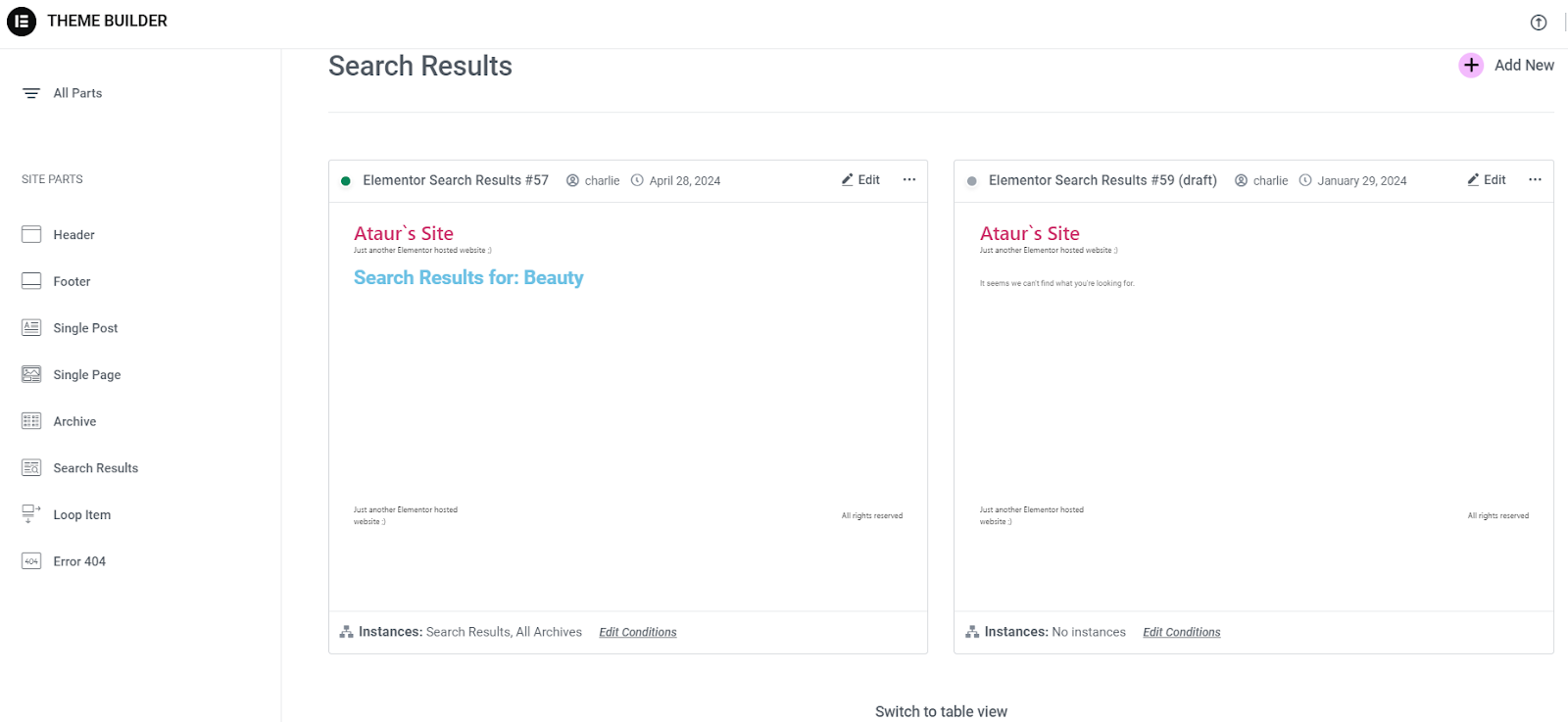
3. 一方、「テーマビルダー”をクリックすると、下の画像のように公開済みと未公開のテンプレートの両方が表示されるページに移動します。 編集アイコン 編集を開始するには、テンプレートの右上隅にある をクリックします。

4. 検索結果の修正が完了したら、「アップデート" ボタン。
ボーナスチップ
Elementor ページをより適切に構築するには、ElementsKit を検討してください。 ElementsKit を Elementor ページビルダーとして検討する説得力のある理由を以下に示します。
- Elementor の機能を大幅に拡張する拡張ウィジェット ライブラリ。
- 次のようなユニークな機能; メガメニュービルダー, ヘッダーおよびフッタービルダー、ウィジェットビルダー。
- ElementsKit は、ウィジェットのスタイルと動作をきめ細かく制御できます。
- ElementsKit はパフォーマンスを優先し、ウィジェットと機能が迅速かつ効率的に読み込まれるようにします。
- ElementsKit は、強力なウィジェットのセットを備えた寛大な無料バージョンを提供しており、予算内でユーザーがアクセスできるようにしています。
- ElementsKit は Elementor とシームレスに統合され、ユーザーフレンドリーなドラッグ アンド ドロップ インターフェイスを維持します。

よくある質問
Elementor をどの Web サイトの検索ページにも使用できますか?
絶対に! Elementor は多用途で、さまざまなプラットフォームと互換性があります。そのため、さまざまな Web サイトにまたがる検索ページを作成する場合に最適です。
Elementor の検索ページ用に事前にデザインされたテンプレートはありますか?
もちろんです! テンプレート ライブラリには、さまざまな Elementor 検索テンプレートが用意されています。これらを使用すると、視覚的に魅力的で機能的な検索結果表示を簡単に作成できます。
検索ページがモバイル ユーザー向けに最適化されていることを確認するにはどうすればよいですか?
モバイル向けに最適化することが重要です。 Elementor のレスポンシブ デザイン機能を使用します。検索ページがすべてのデバイスで完璧に表示され、機能することを確認します。
LSI キーワードは検索ページの最適化においてどのような役割を果たしますか?
LSI キーワードを使用すると、検索結果の視認性が向上します。これらをコンテンツ内に自然に統合して、検索エンジンのランキングを向上させます。
Elementor 検索ページのパフォーマンスを監視できますか?
絶対に!分析ツールを実装して、ユーザーの操作、検索クエリ、全体的なパフォーマンスを追跡します。この貴重なデータは、継続的な改善に向けて情報に基づいた意思決定を行うのに役立ちます。
検索ページを定期的に更新して保守することは不可欠ですか?
はい、検索ページを維持および更新すると、検索ページの関連性と効果性が維持されます。定期的な更新により、新たな問題が解決され、検索機能が最高の状態に保たれます。
主なポイント
Elementor での WordPress 検索結果ページ テンプレートの作成は動的なプロセスです。デザインの美しさと機能的な効率性を兼ね備えています。これらのガイドに従って、ユーザーに強力な検索エクスペリエンスを提供します。これにより、WordPress Web サイトの全体的なナビゲーションと使いやすさが向上します。
Elementor の多彩な機能を使用して、検索結果ページを作成します。 Web サイトのアイデンティティとユーザーの期待にシームレスに適合させます。

![Elementor で検索結果ページを作成する方法 [ガイド] (1)](https://wpmet.com/wp-content/uploads/2024/01/How-to-Create-a-Search-Result-Page-in-Elementor-Your-Guide-1.png)
コメントを残す