웹사이트에서 엄청나게 많은 검색결과 목록을 탐색하면 사용자가 좌절하고 혼란스러워질 수 있습니다. 하지만 걱정하지 마세요. Elementor가 도와드리겠습니다! 강력함과 유연성을 통해 사용자에게 필요한 것을 쉽게 찾을 수 있는 멋지고 직관적인 검색 결과 페이지를 만들 수 있습니다.
Say goodbye to generic, cookie-cutter templates. In this blog post, we’ll guide you through building a WordPress custom search results page in Elementor WordPress, step by step.
Elementor 맞춤 검색 결과 페이지를 만드는 이유는 무엇입니까?
검색결과의 바다에서 길을 잃었나요? 일반적인 검색 페이지는 사용자를 실망시키고 클릭을 중단하게 만들 수 있습니다. 하지만 더 좋은 방법이 있습니다! 맞춤 검색결과 페이지를 만들면 귀하와 방문자 모두에게 무한한 가능성의 세계가 열립니다. 시각적으로 놀라운 검색 경험을 상상해보세요. 사용자에게 필요한 것을 정확하게 제공하는 데 직관적으로 명확하고 초점이 맞춰져 있습니다.
기본 검색 결과 페이지에는 목적이 있습니다. 그러나 필요한 사용자 정의 옵션이 부족한 경우가 많습니다. 일반적으로 웹 사이트의 고유한 미적 측면과 기능적 요구 사항에 맞지 않습니다. Elementor에서 사용자 정의 검색 결과 페이지의 중요성이 분명해지는 곳입니다.
Customize WordPress search results page is very much convenient with Elementor.
Elementor에서 검색 결과 페이지를 만드는 방법: 전제 조건
Elementor 검색 결과 페이지를 시작하려면 기억해야 할 2가지 중요한 사항이 있습니다.
💡Elementor Pro 활성화: Elementor Pro가 설치되어 활성화되어 있는지 확인하세요.
💡테마 빌더 호환성: 테마가 Elementor의 Theme Builder와 호환되는지 확인하세요.
검색 결과 페이지를 설정하는 단계
기본 설정을 버리고 눈에 띄는 검색 페이지를 구축할 준비가 되셨나요? Elementor 검색 결과 템플릿 설정을 안내해 드리겠습니다!
새 Elementor 검색 결과 페이지 템플릿 만들기
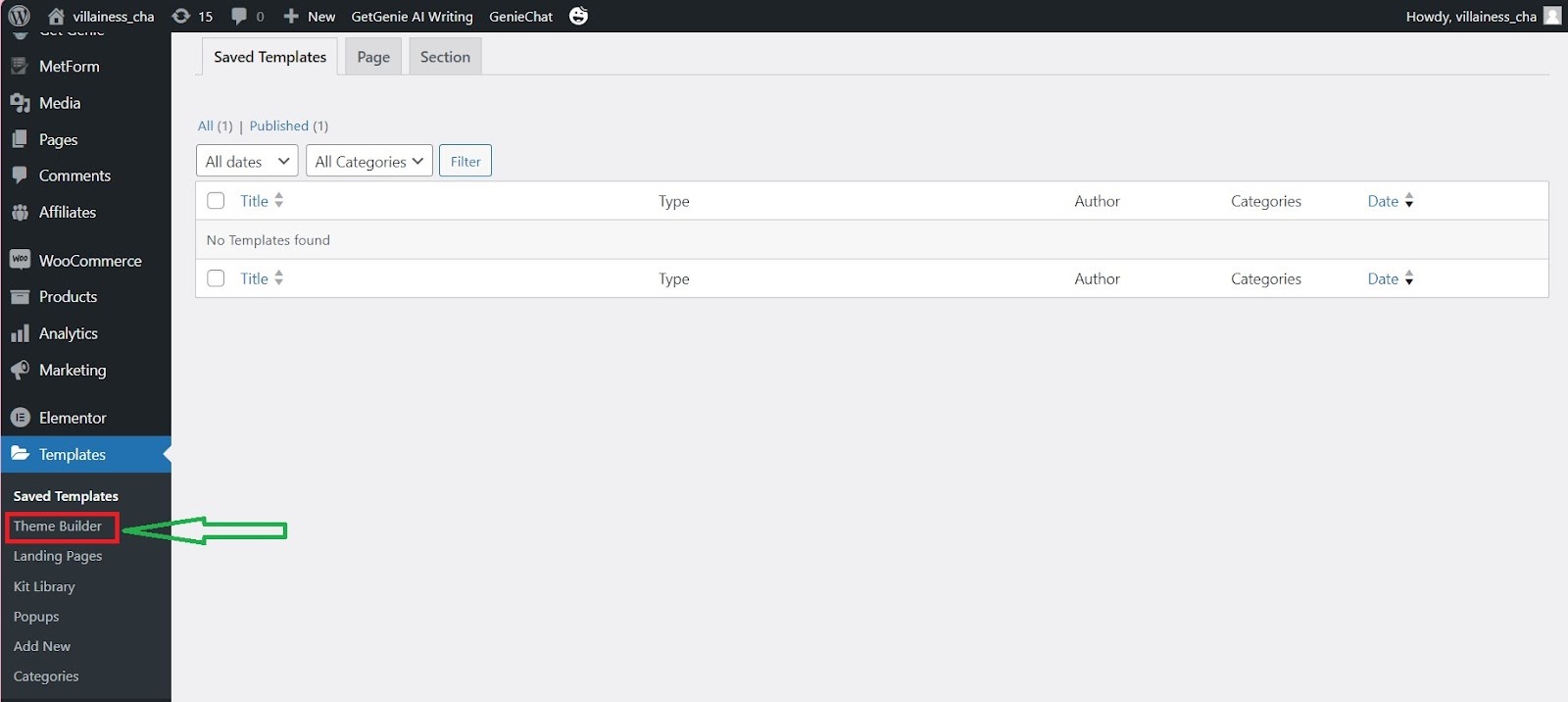
동적 검색 결과 페이지를 만드는 첫 번째 단계는 Elementor의 테마 빌더에 액세스하는 것입니다. WordPress 대시보드로 이동하여 '를 클릭하세요.엘레멘터,”를 선택하고 “테마 빌더.”

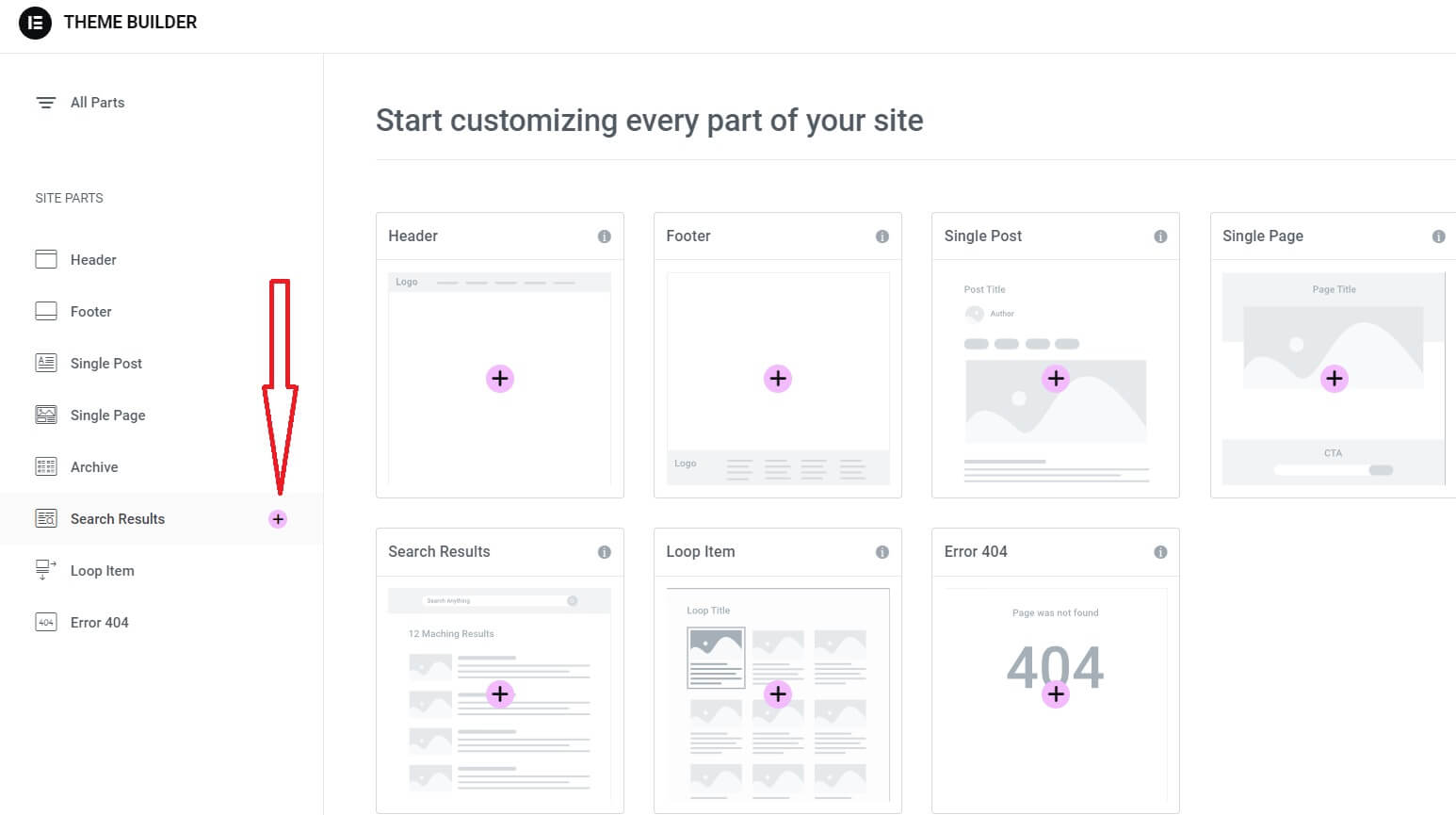
찾다 "검색 결과”를 클릭하고 더하기(+) 기호를 클릭하여 새로 추가하거나 원하는 경우 기존 템플릿을 사용할 수 있습니다. 이것이 바로 마법이 일어나는 곳입니다.

검색 창 및 빈 상태 디자인
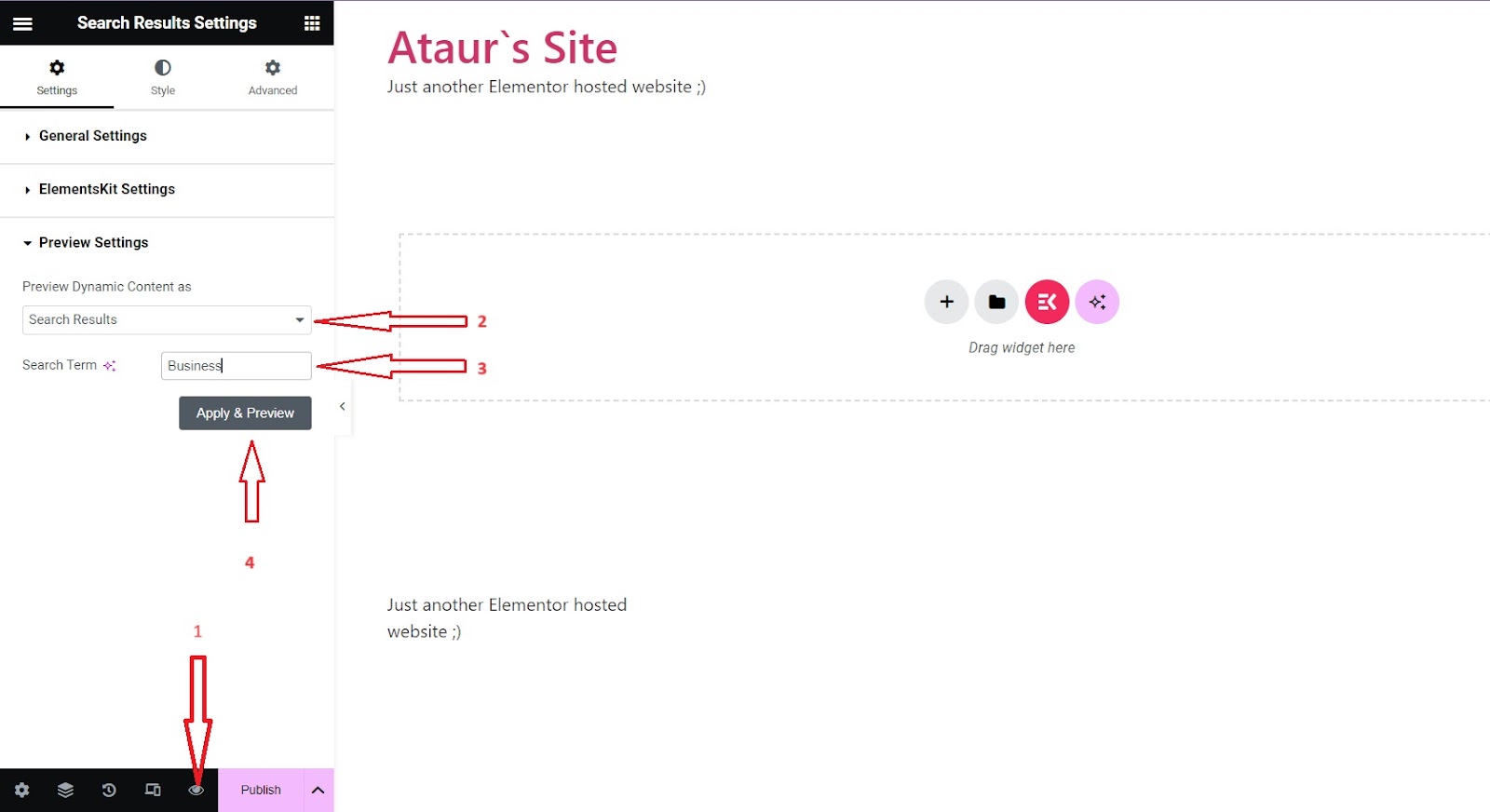
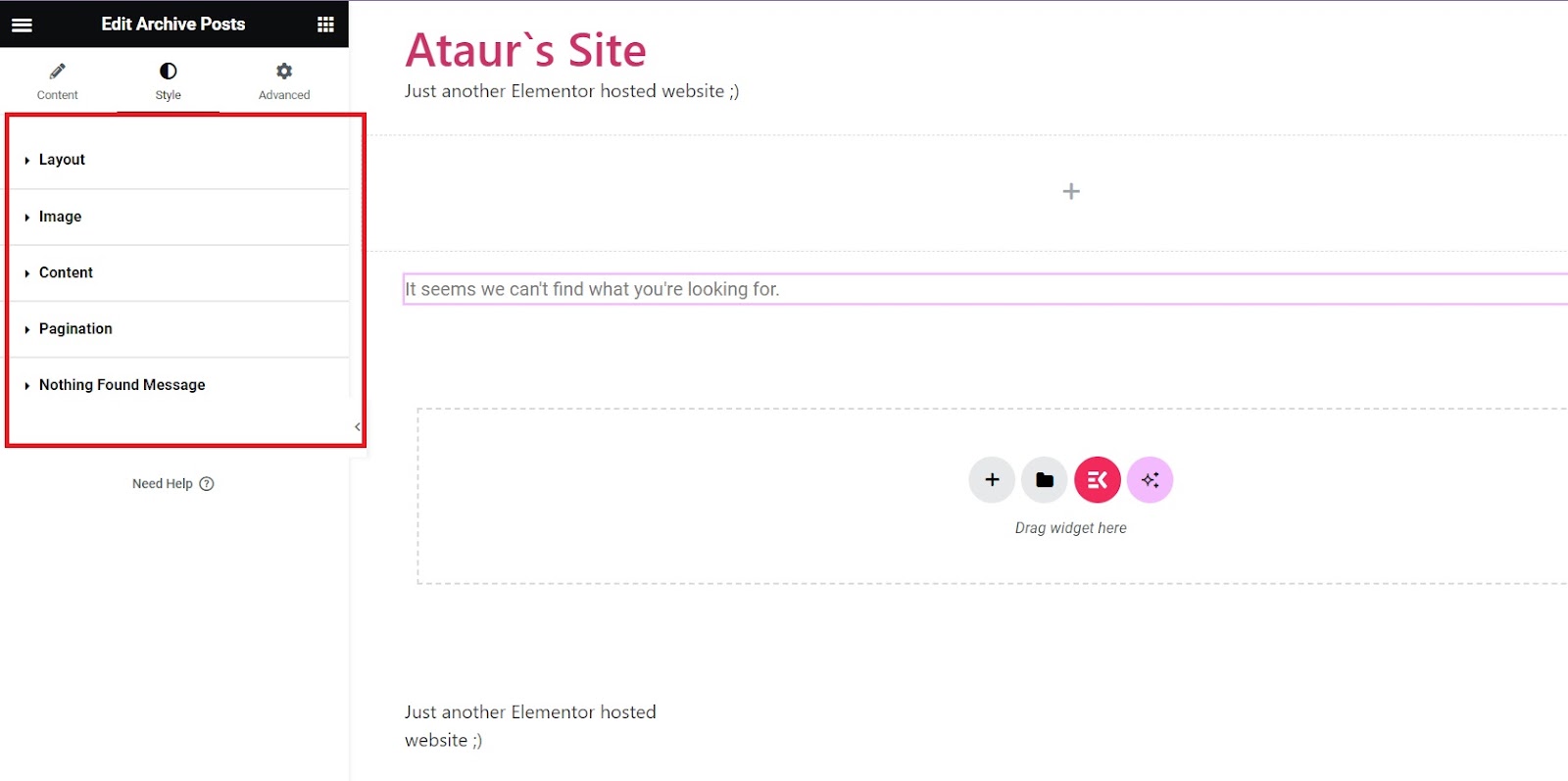
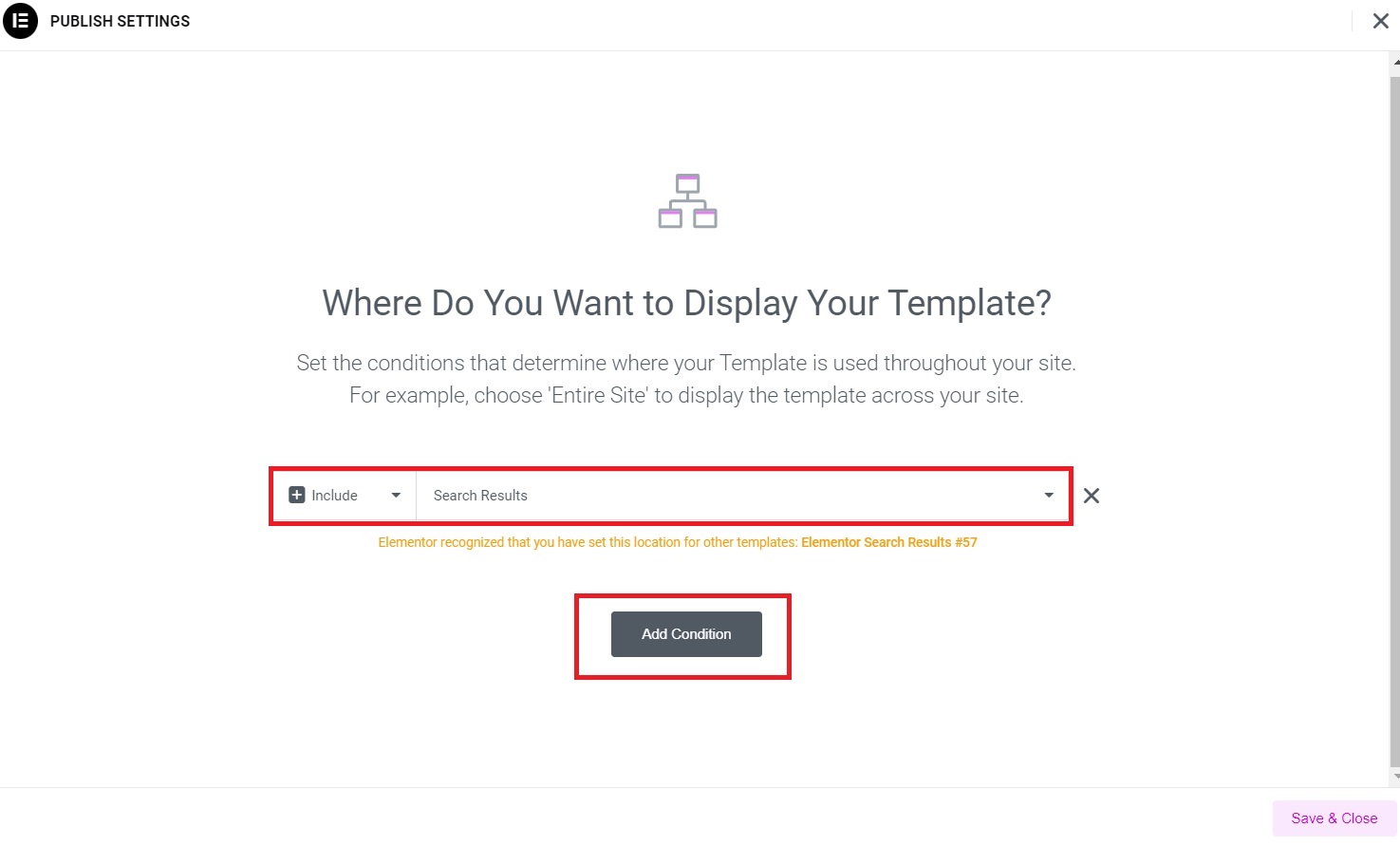
테마 빌더에서 검색 결과 페이지에 대한 특정 표시 조건을 설정합니다. 검색어를 지정해야 합니다. 그렇게 하려면 “눈” 아이콘을 선택하고 “설정". 선택하다 "검색 결과” 미리보기 설정을 통해 아직 선택되지 않은 경우. 검색어를 입력하세요.

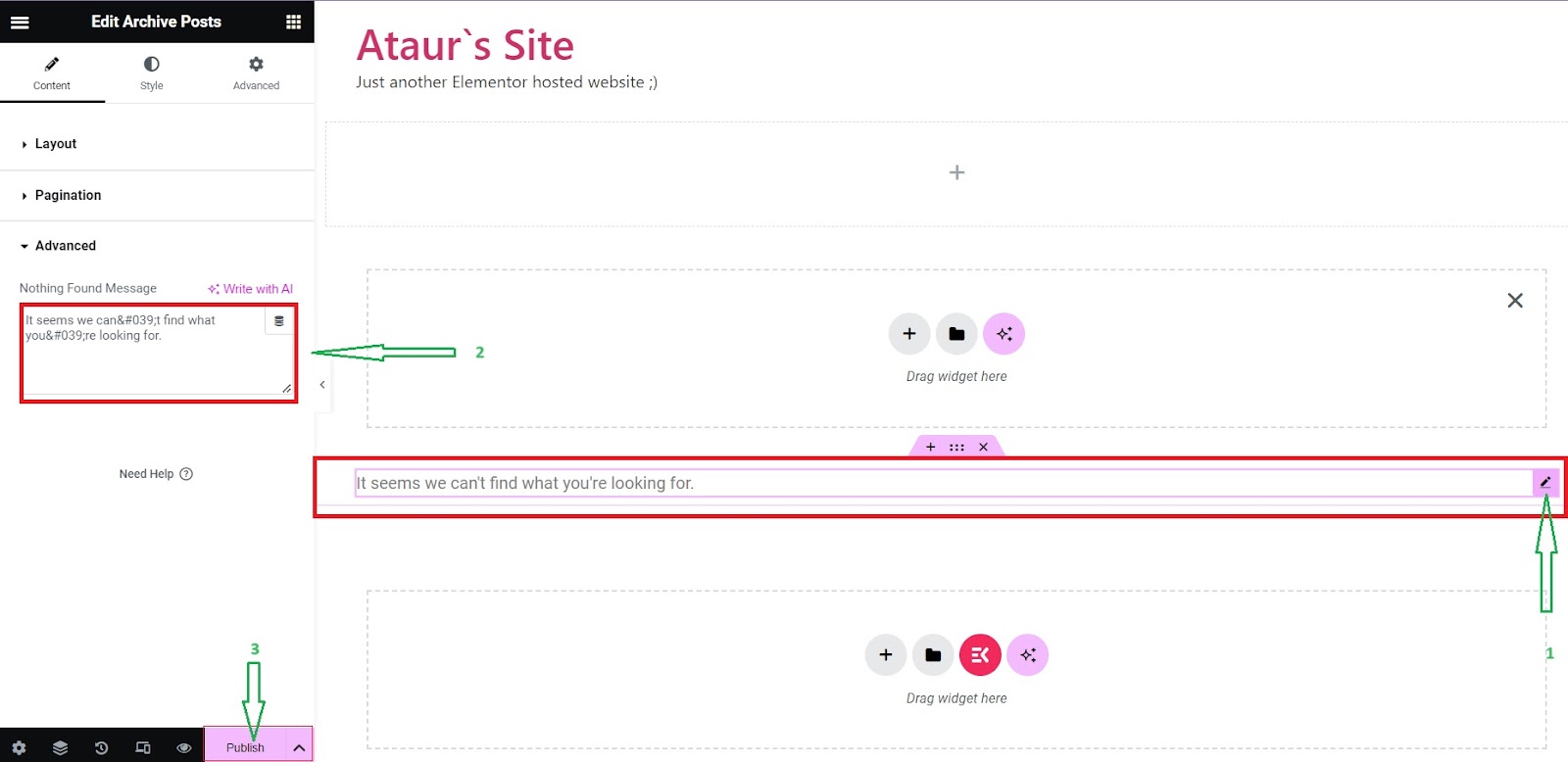
추가적으로 “빈 상태” 검색어를 입력했을 때 결과가 없을 때 나타나는 메시지입니다. 위젯의 콘텐츠 탭을 클릭하고 '고급의'를 사용하여 방문자가 입력한 검색어를 찾을 수 없는 경우 메시지를 맞춤설정합니다.

검색 결과 레이아웃 구축
이제 Elementor 검색 페이지 템플릿을 디자인하면서 창의력을 발휘해 보세요. Elementor의 직관적인 드래그 앤 드롭 인터페이스를 사용하면 시각적으로 매력적인 레이아웃을 만들 수 있습니다. 일관된 사용자 경험을 제공하려면 웹사이트의 나머지 부분과 미학적 일관성을 고려하세요.
결과에 대한 기본 레이아웃 구조(목록, 그리드 등)를 선택할 수 있습니다. 다음과 같은 동적 위젯을 사용하십시오. 게시물 제목, 게시물 내용 발췌, 그리고 나타난 그림 결과를 채웁니다.
많은 결과를 기대한다면 페이지 매김을 추가하세요.

콘텐츠 표시 최적화
콘텐츠 위젯을 추가하여 검색 결과를 동적으로 만드세요. Elementor의 동적 기능을 활용하여 사용자 검색을 기반으로 관련 정보를 표시합니다. 이 단계를 수행하면 웹사이트의 콘텐츠 업데이트에 따라 검색결과 페이지가 발전합니다.
콘텐츠 표시를 최적화하려면 다음 3가지를 기억해야 합니다.
- 효과적인 프레젠테이션을 위해 발췌 길이와 형식을 제어하세요.
- 컨텍스트에 대한 카테고리, 태그, 날짜 등의 메타데이터를 포함합니다.
- 시각적 매력을 위해 축소판 이미지 통합을 고려하세요.
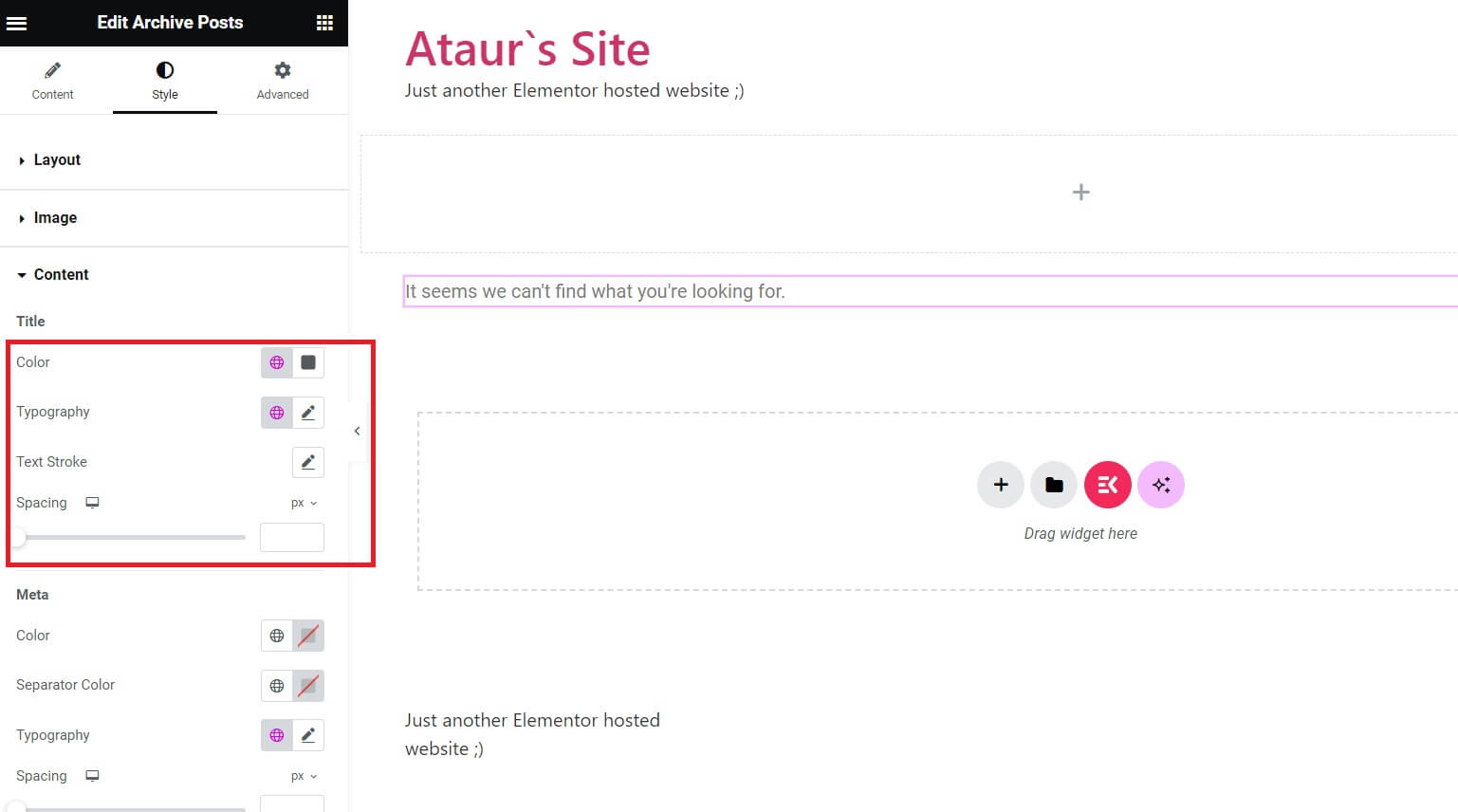
결과 스타일 및 브랜드 지정
검색 결과의 시각적 표현을 세부적으로 조정하세요. 가독성을 최적화하고 검색 결과 페이지 디자인을 향상시키기 위해 활자체, 색 구성표 및 간격을 실험해보세요. 시각적 사용자 정의를 위해 Elementor의 디자인 도구와 옵션을 활용할 수 있습니다. 잘 디자인된 검색 결과 디스플레이는 사용자 만족도를 높이고 참여를 유도합니다.

사용자 경험 향상
전반적인 사용자 경험을 향상시키기 위해 추가 노력을 기울이십시오. 관련 검색어와 같은 기능을 통합하세요. 키워드를 강조표시하고 인기 콘텐츠에 대한 빠른 링크를 제공합니다. “그런 뜻 이었습니까?' 철자가 틀린 검색어에 대한 제안입니다.
고급 기능을 사용하려면 Elementor 검색 필터 및 정렬 옵션을 통합하는 것이 좋습니다. 이를 통해 사용자는 검색 결과를 세분화할 수 있습니다. 이를 통해 더욱 맞춤화된 브라우징 환경이 만들어집니다.
게시 및 테스트
검색 결과 디자인 및 구성이 만족스러우면 게시 버튼을 누르세요. 이렇게 하면 웹사이트에 실시간으로 표시됩니다. 하지만 거기서 멈추지 말고 검색 결과 페이지를 철저히 테스트해 보세요. 페이지가 원활하게 작동하는지 확인하기 위해 다양한 키워드를 사용하여 검색을 수행합니다. 또한 페이지가 예상한 결과를 제공하는지 확인하세요.
표시 조건을 추가하려면 "조건 추가” 버튼을 누르고 저장하면 변경 사항이 적용됩니다.

Elementor에서 WordPress 검색 결과 페이지를 편집하는 방법
Elementor 내에서 WordPress의 검색 결과 페이지를 개편하는 것은 간단하며 다음 단계를 따르면 수행할 수 있습니다.
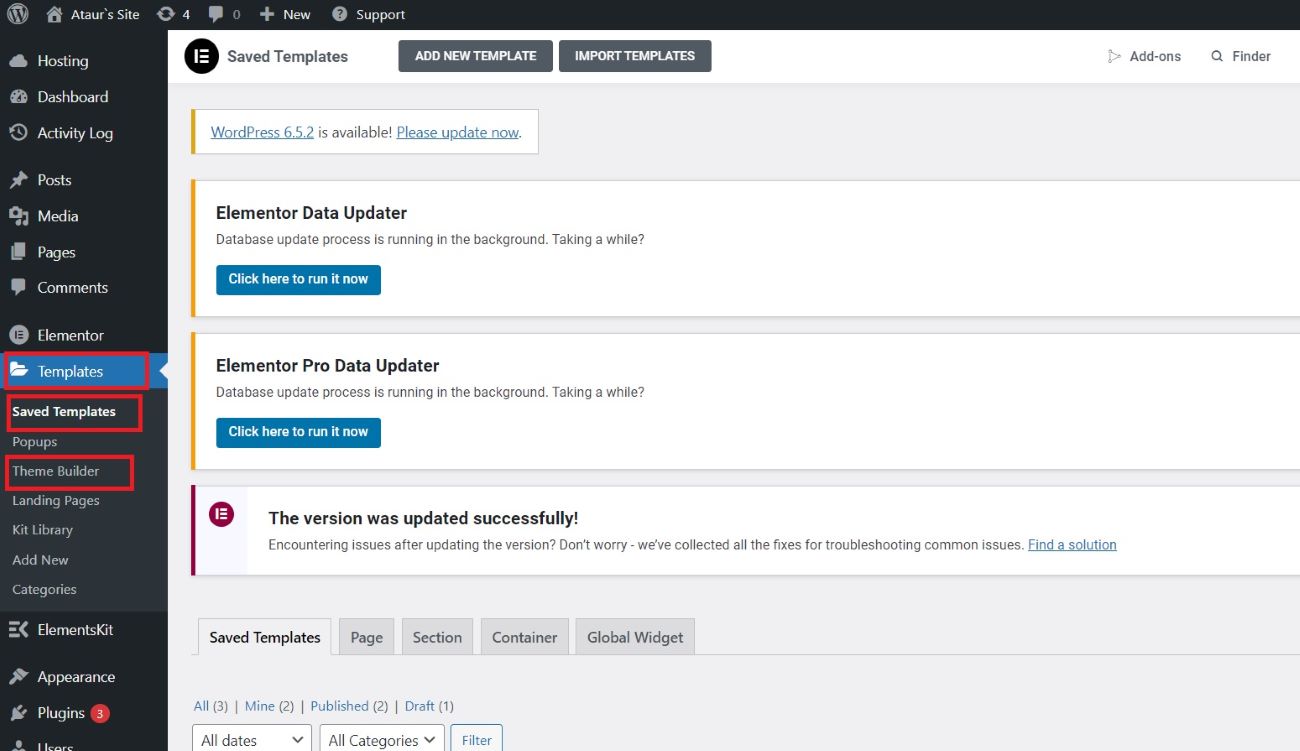
1. 대시보드에서 '템플릿.” 기존 WordPress 검색 결과 페이지 템플릿을 편집하려면 '템플릿 저장" 또는 "테마 빌더.”

2. "를 선택하는 경우템플릿 저장” 게시된 템플릿은 물론 게시되지 않은 템플릿도 모두 표시됩니다. 그런 다음 “Elementor로 편집”를 클릭하고 기존 템플릿 편집을 시작하세요.
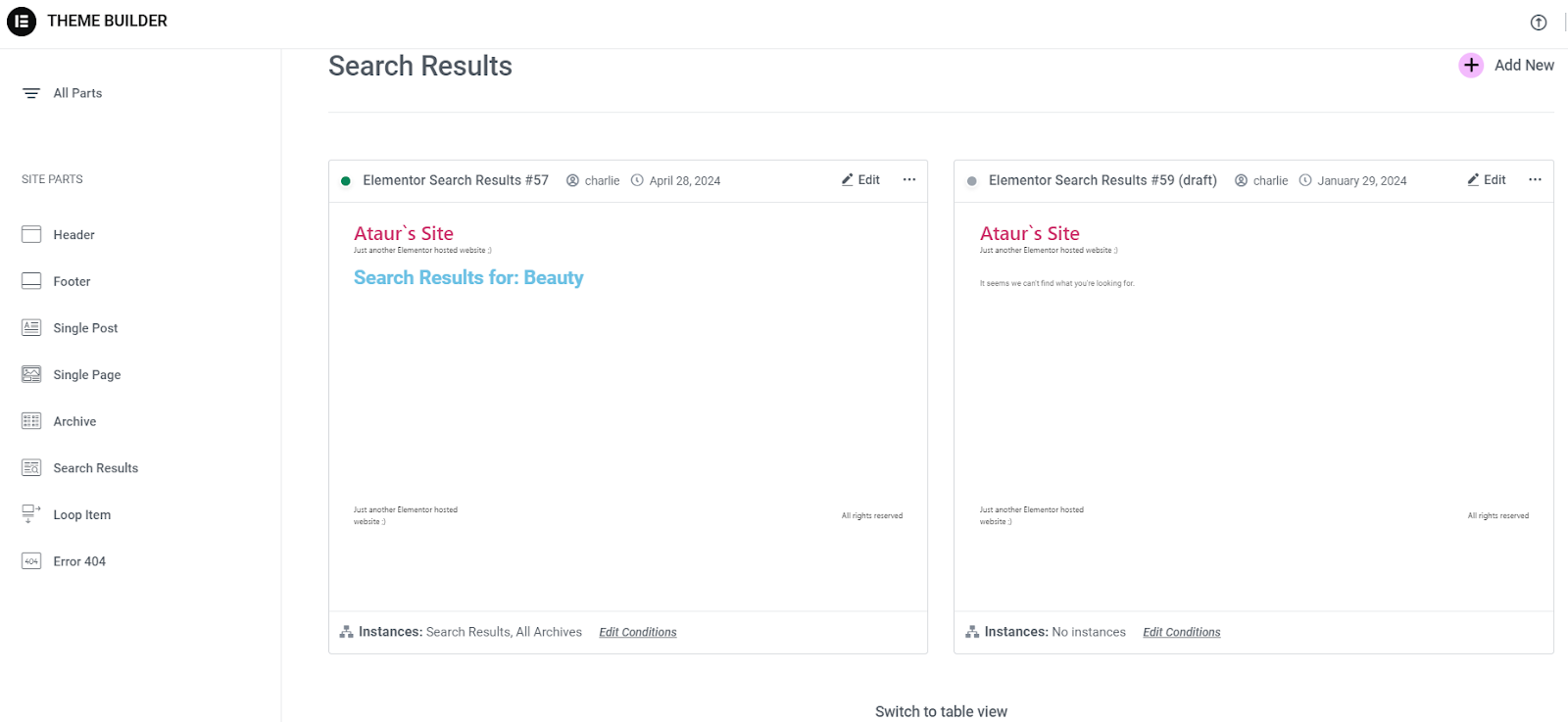
3. 반면에 “테마 빌더”을 선택하면 아래 이미지와 같이 게시된 템플릿과 게시되지 않은 템플릿이 모두 표시되는 페이지로 연결됩니다. 다음을 클릭하세요. 편집 아이콘 편집을 시작하려면 템플릿의 오른쪽 상단에 있습니다.

4. 검색 결과 수정을 완료한 후 '업데이트"버튼.
보너스 팁
더 나은 Elementor 페이지 구축을 위해서는 ElementsKit을 고려하십시오. ElementsKit을 Elementor 페이지 빌더로 고려해야 하는 몇 가지 강력한 이유는 다음과 같습니다.
- Elementor의 기능을 크게 확장하는 확장된 위젯 라이브러리입니다.
- 다음과 같은 독특한 기능; 메가 메뉴 빌더, 머리글 및 바닥글 작성기, 위젯 빌더.
- ElementsKit은 위젯의 스타일과 동작을 세부적으로 제어할 수 있는 기능을 제공합니다.
- ElementsKit은 성능을 우선시하여 위젯과 기능이 빠르고 효율적으로 로드되도록 합니다.
- ElementsKit은 강력한 위젯 세트가 포함된 넉넉한 무료 버전을 제공하므로 예산에 맞춰 사용자가 액세스할 수 있습니다.
- ElementsKit은 Elementor와 원활하게 통합되어 사용자 친화적인 드래그 앤 드롭 인터페이스를 유지합니다.

자주 묻는 질문
모든 웹사이트의 검색 페이지에 Elementor를 사용할 수 있나요?
전적으로! Elementor는 다목적이며 다양한 플랫폼과 호환됩니다. 이는 다양한 웹사이트에서 검색 페이지를 제작하는 데 탁월한 선택입니다.
Elementor의 검색 페이지용으로 미리 디자인된 템플릿이 있습니까?
틀림없이! 템플릿 라이브러리는 다양한 Elementor 검색 템플릿을 제공합니다. 시각적으로 매력적이고 기능적인 검색 결과 디스플레이를 만드는 데 유리한 출발점을 제공합니다.
내 검색 페이지가 모바일 사용자에게 최적화되었는지 어떻게 확인하나요?
모바일에 최적화하는 것이 중요합니다. Elementor의 반응형 디자인 기능을 사용해 보세요. 검색 페이지가 모든 장치에서 완벽하게 보이고 작동하는지 확인하세요.
검색 페이지 최적화에서 LSI 키워드는 어떤 역할을 합니까?
LSI 키워드는 검색 결과의 가시성을 향상시킵니다. 검색 엔진 순위를 높이기 위해 콘텐츠 내에 자연스럽게 통합하세요.
내 Elementor 검색 페이지의 성능을 모니터링할 수 있나요?
전적으로! 사용자 상호 작용, 검색 쿼리 및 전반적인 성능을 추적하는 분석 도구를 구현합니다. 이 귀중한 데이터는 지속적인 개선을 위해 정보에 입각한 결정을 내리는 데 도움이 됩니다.
검색 페이지를 정기적으로 업데이트하고 유지관리하는 것이 필수인가요?
예, 검색 페이지를 유지 관리하고 업데이트하면 관련성과 효율성이 유지됩니다. 정기적인 업데이트로 새로운 문제를 해결하고 검색 기능을 최고 수준으로 유지하세요.
주요 테이크아웃
Elementor에서 WordPress 검색 결과 페이지 템플릿을 만드는 것은 동적 프로세스입니다. 디자인 미학과 기능적 효율성을 결합합니다. 사용자에게 강력한 검색 환경을 제공하려면 다음 가이드를 따르세요. 이렇게 하면 WordPress 웹사이트의 전반적인 탐색 및 유용성이 향상됩니다.
Elementor의 다양한 기능을 사용하여 검색 결과 페이지를 만드세요. 웹 사이트의 정체성과 사용자 기대에 완벽하게 부합하도록 만드세요.


![How to Create a Search Result Page in Elementor [Your Guide] (1)](https://wpmet.com/wp-content/uploads/2024/01/How-to-Create-a-Search-Result-Page-in-Elementor-Your-Guide-1.png)
답글쓰기