小規模な法律ビジネスを拡大したい場合、最善の解決策は、法律事務所の Web サイトを自分で作成することです。最近の調査によると、米国の新規弁護士クライアントの大多数はインターネットを利用して弁護士業務を探しています。
同じ調査では、「強力なウェブサイト」を作成することで新規顧客の注目を集め、リードを生み出すことができることが示唆されています。
法律事務所の Web サイトを構築すると、検索エンジン、オンライン広告、ソーシャル メディアから訪問者が集まります。これは、あなたの法的専門知識の分野と、以前のクライアントに代わって得た大きな勝利を強調します。
ここでは、コーディング方法を知らなくても法律事務所の Web サイトをゼロから構築する方法について、最も詳細なステップバイステップのチュートリアルを作成しました。
私たちは、このチュートリアルが最初の Web サイトを作成する何人かの人々にとって非常に有益であると心から信じています。
このコースで最初から最後まで説明する各ステップの概要は次のとおりです。
- コストをかけずにドメイン名を検索して登録する
- WordPressのインストール方法
- 拡張機能とアドオンを使用して WordPress をカスタマイズする
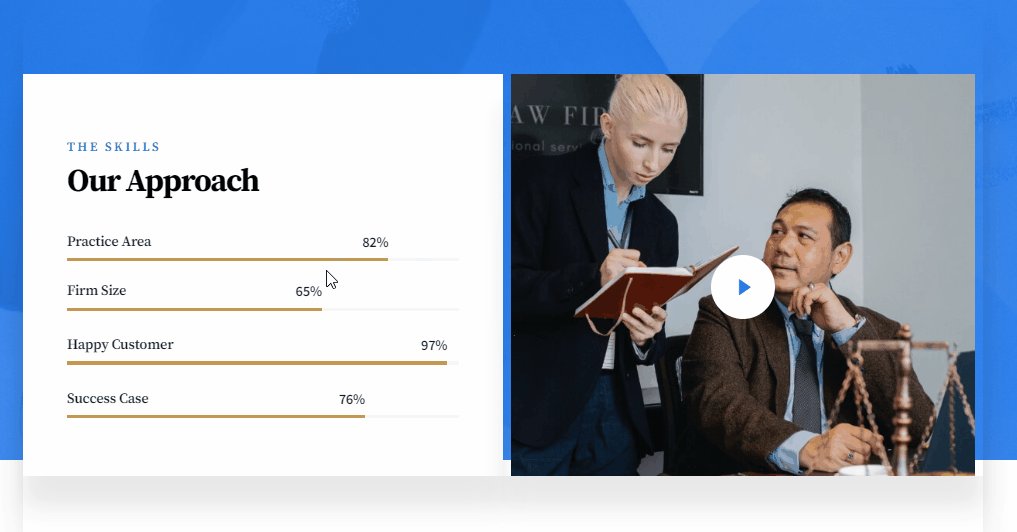
- 弁護士テンプレートをインストールして法律事務所の Web サイトの外観を変更する
- WordPress 弁護士 Web サイトを編集およびカスタマイズする
まず、パーソナライズされた Web サイトを構築するのに、Web 開発者である必要はありません。当社の非技術的なユーザーガイドでは、WordPress 弁護士 Web サイトを構築するためのコードなしの方法を説明します。
🧐 なぜ法律事務所のウェブサイトを WordPress で構築するのでしょうか?
WordPress は、独自の Web サイトやブログを始めるのに役立ちます。世界で最も簡単で人気のある CMS です。実際に、 WordPress は以上の人に使用されています ウェブサイトの 43.3% インターネット上で。正直に言うと、おそらくあなたがアクセスする Web サイトの 4 分の 1 以上で WordPress が使用されています。
もう少し技術的に言えば、WordPress は GPLv2 ライセンスを取得したオープンソースのコンテンツ管理システムであり、誰でも WordPress ソフトウェアを無料で使用または変更できます。コンテンツ管理システム (CMS) は本質的に、プログラミングの知識がなくても、コンテンツなどの Web サイトの重要な要素を簡単に管理できるようにするツールです。
その結果、WordPress を使用すると、プログラマーでなくても誰でも法律事務所の Web サイトを作成できるようになります。
💪 WordPress 弁護士ウェブサイトにはどのような情報が必要ですか?
まず、法律事務所の Web サイトの重要な要素とその目的を確立する必要があります。法律事務所のウェブサイトを構築するためのガイドを始める前に。すべての法律事務所の Web サイトには、特に次のページとコンポーネントが必要です。
1️⃣ ホームページ:
会社の名前、ロゴ、基本的な目的を目立つように記載するとともに、消費者に法的支援を求めるよう促す説得力のあるメッセージを記載する必要があります。
文書の残りのページでは、会社のパートナー、実績、資格、および業務分野を強調表示する必要があります。 CTA と、サイトの他の重要なページへのわかりやすいナビゲーション リンクを提供することが重要です。
2️⃣ サービスページ:
このページには、法律事務所が専門とする法律実務 (刑法、離婚、遺産、家族法など) をリストする必要があります。
3️⃣ ページについて:
「概要」ページに資格、経験、学歴を記載する必要があります。あなたの事務所のすべての弁護士の経歴と写真をページに掲載する必要があります。
4️⃣ ケーススタディ:
ケーススタディのページでは、顧客のために獲得したさまざまな成功について詳しく説明する必要があります。
5️⃣ お問い合わせページ:
Web サイトでホームページの次にアクセス数が多いページの 1 つは、「お問い合わせ」ページです。サイト訪問者やクライアントは、必要に応じてあなたに連絡を取ろうとするでしょう。このページにお問い合わせフォームを追加した方がよいでしょう。
💡 WordPress で法律事務所のウェブサイトを作成する方法: ステップバイステップガイド:
ここでは、法律事務所の Web サイトを 45 分以内に作成するためのステップバイステップのガイドを示しました。
⚡ ステップ #1: ドメインとホスティング プランをセットアップする
弁護士のウェブサイトを構築することは、法律事務所の建物を構築することとほぼ同じです。まず第一に、法律事務所のウェブサイトを作成するために必要なものは、 ホスティング プロバイダー。
ホスティングプロバイダーとは何ですか?ファイルを保持および保存できるサーバーは複数あります。次に、あなたの WordPress 弁護士ウェブサイトを人々が見つけるためのアドレスを知る必要があります。 ドメイン 名前。
Web サイトのドメイン名を選択する際は、以下のアドバイスに従ってください。
- 覚えて宣言しやすいようにする
- 名前は最小限かつ具体的なものにしてください (たとえば、www.wpmet.com)
- 特殊文字や数字が含まれていないことを確認してください
ここにあります 上位 3 つのホスティングプロバイダー 以下から選択できます:
ここで、選択することをお勧めします。 ブルーホスト あなたのホスティングプロバイダーとして!理由は簡単です。
✅ 彼らは確立されたホスティング会社です
✅ 優れたカスタマーサポートがある
✅ WordPress.org 組織による公式推奨者
✅ 70% をオフにして無料のドメインを取得
次に、起動するには、下の青いボタンをクリックするだけです。
そして、以下のような Bluehost のランディング ページが表示されます。次に、次の青いボタンをもう一度クリックするだけです。 はじめる.
それはあなたを連れて行きます プランを選択してください 下の画像のようなページです。
希望するセットアップを選択したら、次に進んでサインアップしてください。 新しいドメインを作成する (無料なので)任意の名前を付けてクリックします 次。そして、ドメインが利用可能かどうかを確認してください。
ドメインが利用可能であるという緑色のメッセージが表示されたら、そこからドメインを入力する必要があります。 アカウント 情報.
そこで確認できます パッケージ情報、ご提案させていただきます チェックを外します の ドメインのプライバシー + 保護 通常はそれをオフにするだけです。
そして、次のようなこと コードガードベーシック そして サイトロックセキュリティ WordPress では利用できるプラグインや機能がたくさんあるので、それらも必要ありません。
WordPress 弁護士 Web サイトのホスティングに関するすべての情報を設定すると、金額が割引されていることがわかります。次に、あなたのものを満たしてください 請求情報、 クリック 提出する ボタンをクリックすると、ホスティング アカウントが作成されます。
サインアップすると、画面にお祝いメッセージが表示されます。次に、をクリックします パスワードを作成してください ボタン。このパスワードは、ホスティング アカウントの管理に使用されます。
⚡ ステップ #2: WordPress へようこそ!
Bluehost の素晴らしい点の 1 つは、WordPress のセットアップがさらに簡単になることです。もし、あんたが スキップ テーマの選択部分 (これについては後で説明します) を選択すると、WordPress が自動的にセットアップされることがわかります。
すべての設定が完了したら、 構築を開始する 画面上のボタンをクリックします。そして、WordPress アカウントのバックエンドに移動します。
WordPress へようこそ 🎉
次に、次の項目を選択しましょう テーマ 次のステップであなたのウェブサイトに合わせてください。
⚡ ステップ #3: プラグインと拡張機能をインストールする
WordPress サイトのアプリに相当するのはプラグインです。機能を追加したり、それを使用して WordPress サイトを調整したりすることができます。お問い合わせフォームやフォトギャラリーも検討してみてはいかがでしょうか。
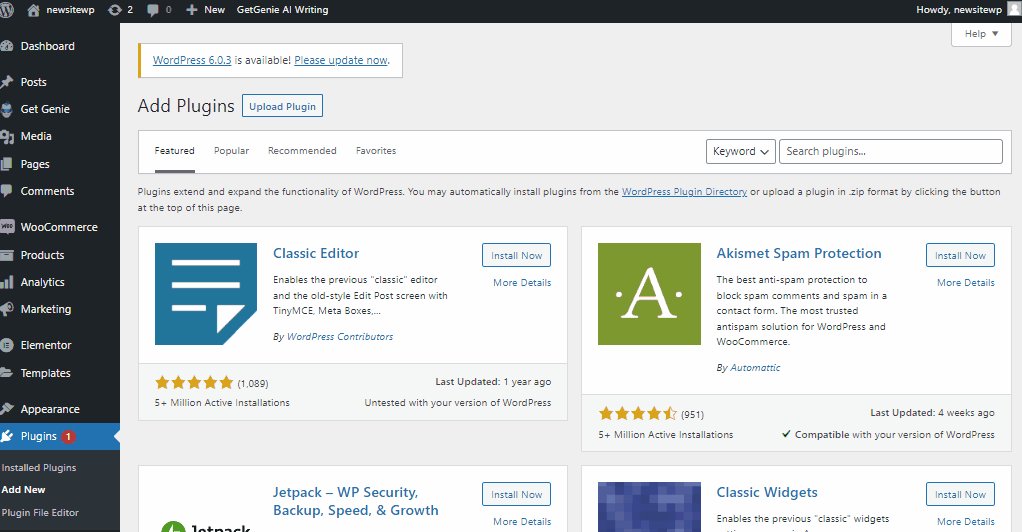
カーソルを合わせるだけ プラグイン そしてクリックしてください 新しく追加する WordPress ダッシュボードのオプションで、任意のプラグインを追加できます。
最初に入手すべき重要なプラグインの 1 つは次のとおりです。 エレメンター。それは 最も人気のある WordPress ウェブサイト構築プラットフォーム プロフェッショナル向け。
Elementor を WordPress サイトにインストールするには、次の手順を実行します。 プラグインの上にカーソルを置きます そしてクリックしてください 新しく追加する.
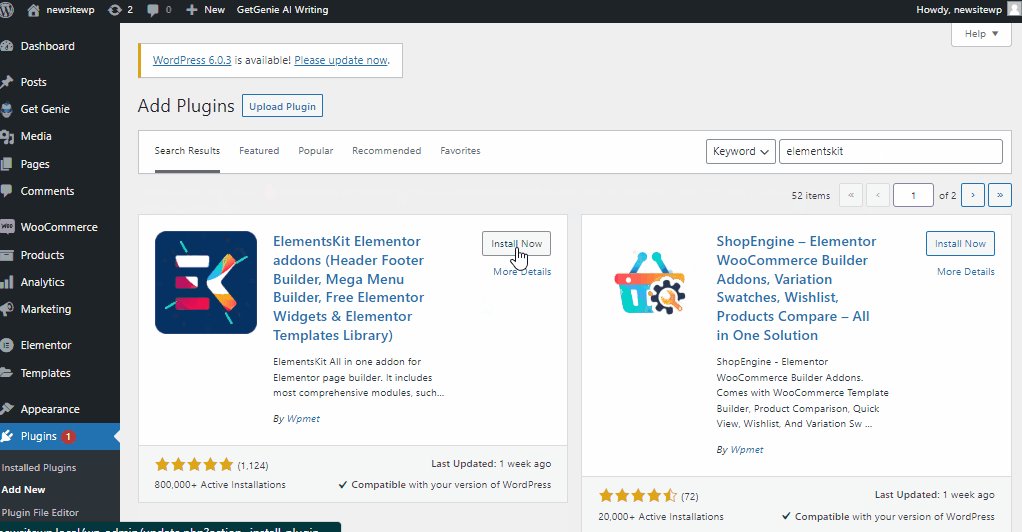
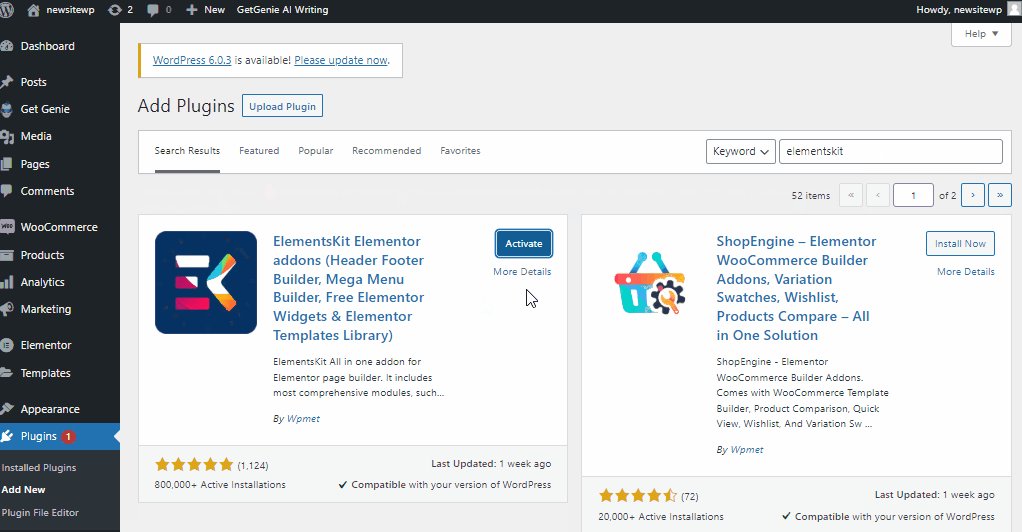
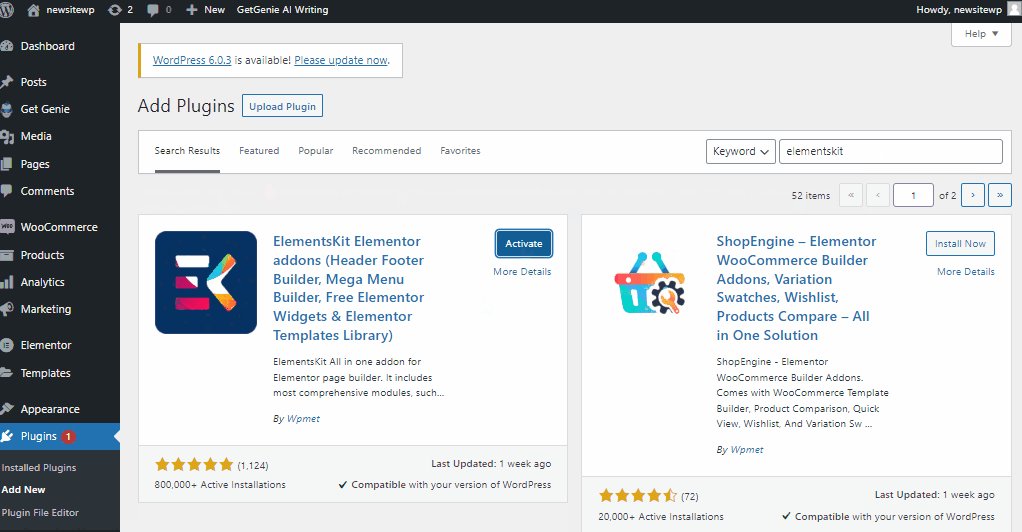
次に検索 エレメンター 検索バーで。クリック インストール それとその後、 活性化 それ。
WordPress は、 使いやすいCMS (コンテンツ管理システム)これも非常に効果的です。場合によっては、WordPress に関する早急なサポートが必要になる場合があります。
いくつかの素晴らしい WordPress アドオン プラグインを使用すると、最小限の労力と時間であらゆるサイトを構築できます (また、無料バージョンとプレミアム バージョンの両方で利用可能です)。
次に、WordPress Lawyer Web サイトを数分で作成できる最も注目すべき Elementor アドオンを追加します。
🤔 ElementsKit について聞いたことがありませんか?
良い、 ElementsKit は、Elementor を使用して Web サイトを開発するための包括的な機能を提供する、洗練された Elementor アドオンです。強力な フリーミアムプラグイン さまざまな実用的かつ機能的な機能を備えています。
これらに加えて、ElementsKit には、Web サイトの設計時に競争力を高める独自の機能が多数あります。特徴は次のとおりです。
✅ メガメニュービルダー
✅ ヘッダーフッタービルダー
✅ すぐに使えるテンプレートと 500 以上のブロック
✅ ソーシャルフィード
✅ 高度なテーブル…そして多くの注目すべき機能!
から始めることができます 無料版 あまりにも。たとえそれであっても、あなたを驚かせるウィジェット、拡張機能、サービスが大量に付属しています。がある 42 個の無料ウィジェットと拡張機能、テンプレートとセクション ブロック、定期的な更新。
これらすべての美しいウィジェットや機能とは別に、Elementor 用の ElementsKit はあらゆるテーマやプラグインと完全に互換性があります。 24時間365日いつでもどこでもサポートしてくれるサポートセンターもあります。
Elementor をインストールしたのと同じ方法で、ElementsKit をインストールできるようになります。検索するだけ ElementsKit 検索バーで。

次に、をクリックします 今すぐインストール! その後 活性化 それ。
そして皆さんは法律事務所の現場に一番近いところにいるのです。
⚡ ステップ #4: 弁護士ウェブサイトのテンプレート WordPress を選択する
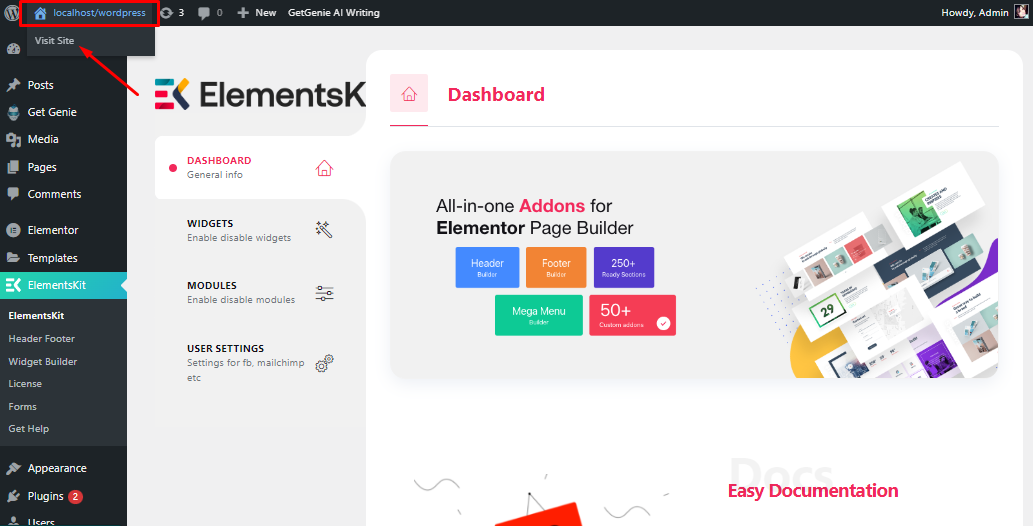
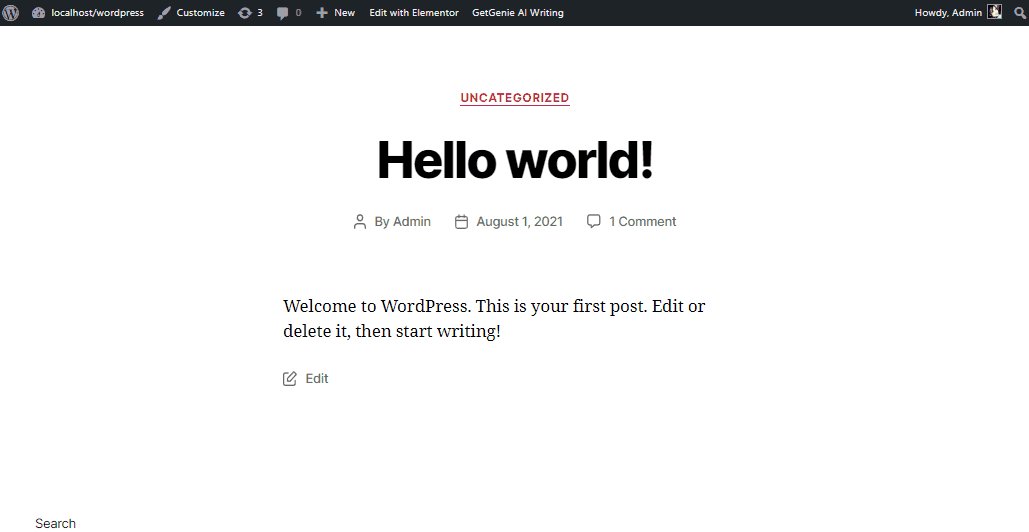
デフォルトのサイトにアクセスするには、次のようにします。 サイトの名前にカーソルを合わせて、 以下に示すように、 "サイトに訪れる。"

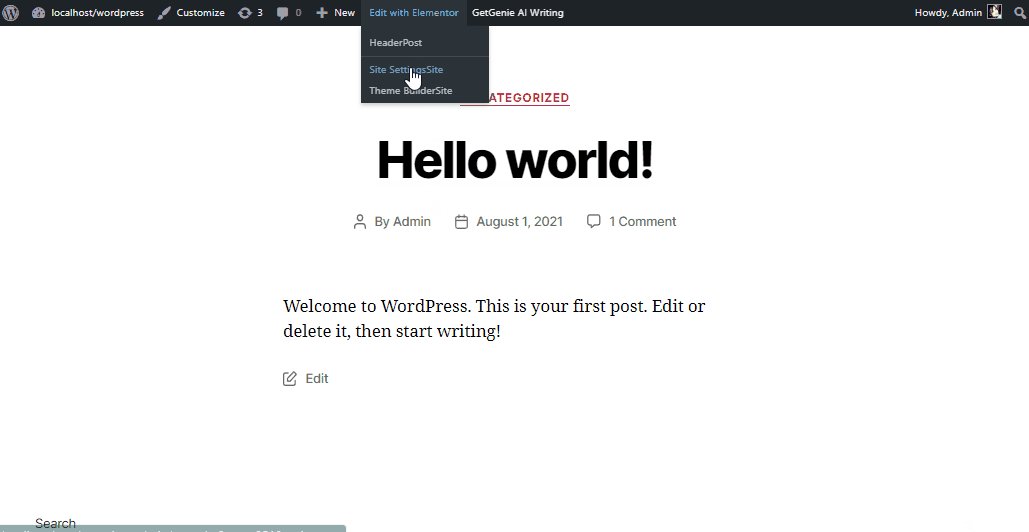
次に、上にカーソルを置きます Elementorで編集する そしてクリックしてください サイト設定サイト.

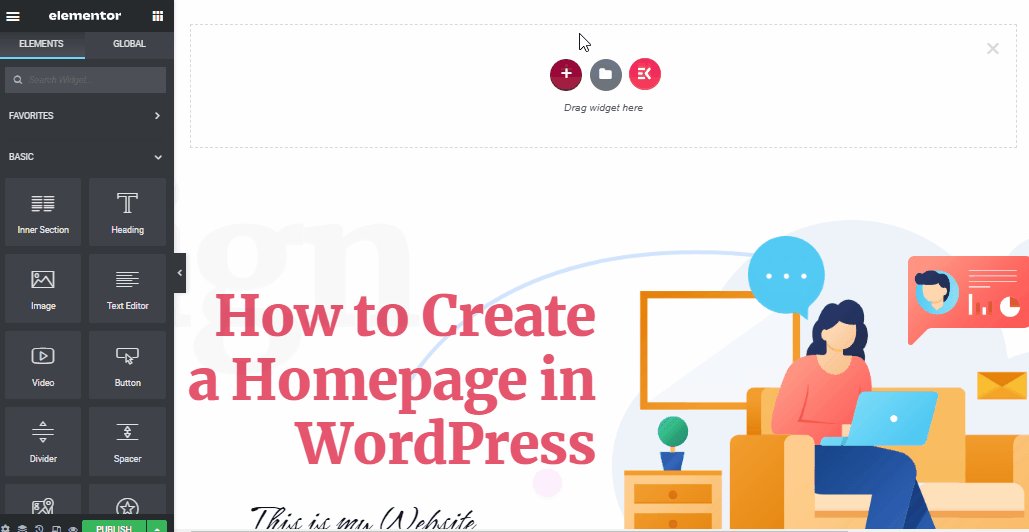
次に、 プラス 署名してからクリックします ElementsKit アイコン。

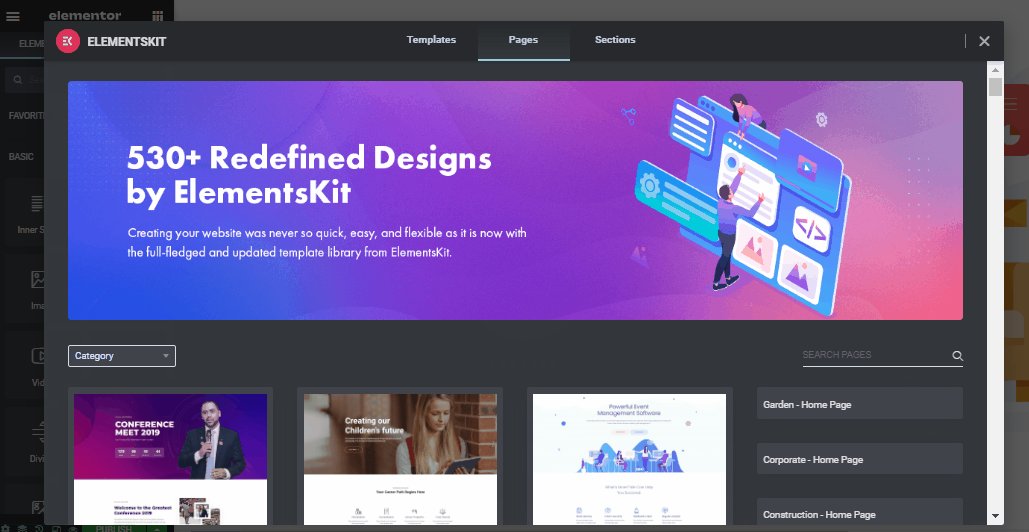
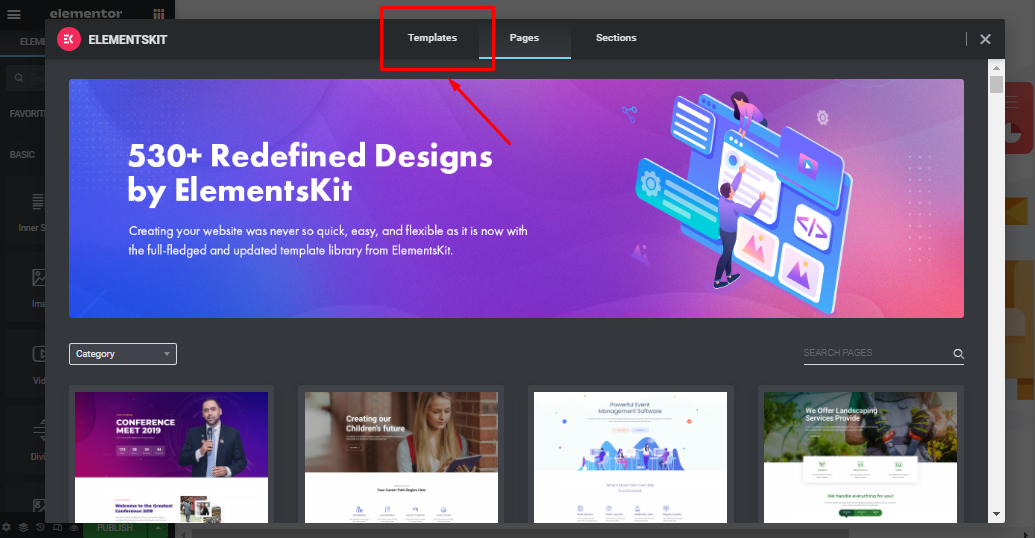
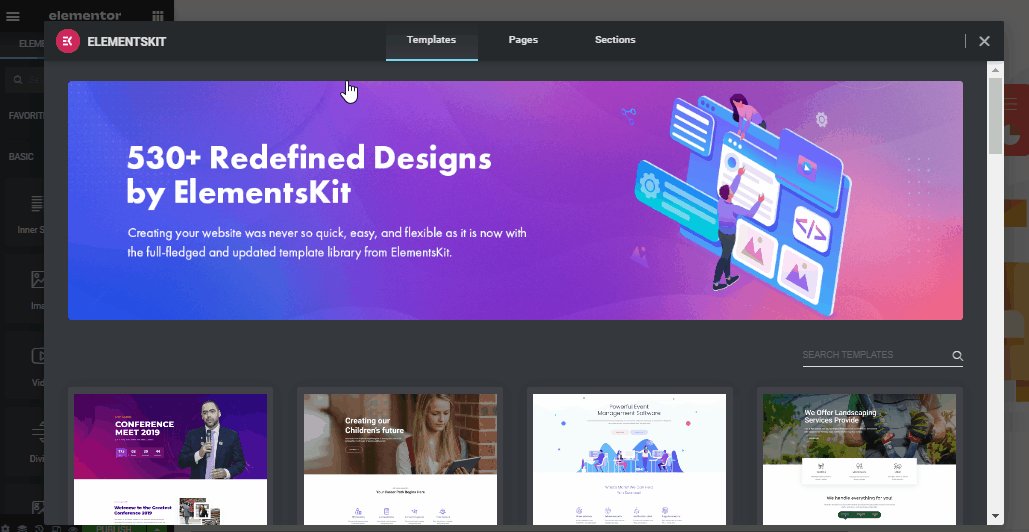
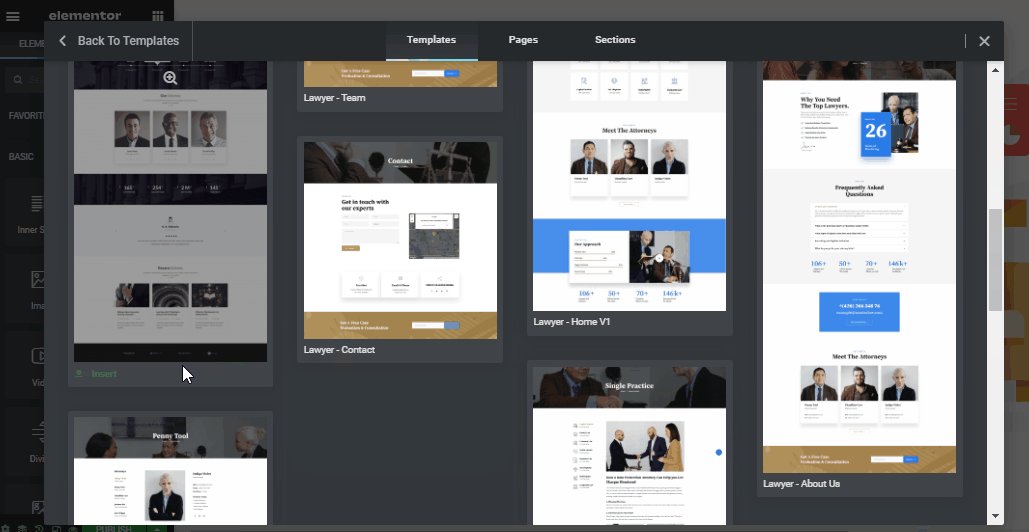
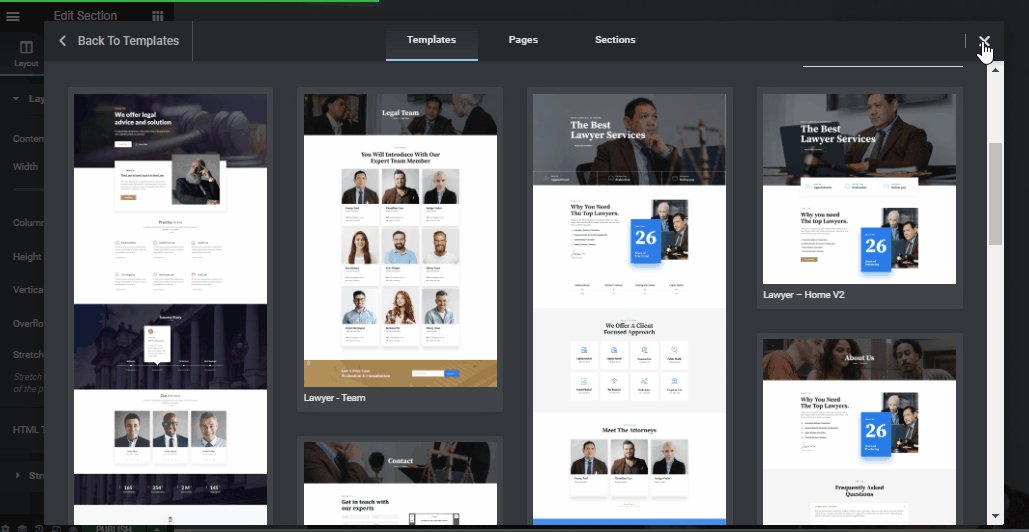
そうすればそこに見つかります 3 つのタブ: ページ, セクション、 そして テンプレート。あとは「」を選択するだけですページ”。そこには、あらかじめ構築されたテンプレートが多数あります。

ElementsKit にはさまざまなテンプレートが付属しています。弁護士 Web サイト テンプレート WordPress、ElementsKit は、法律事務所に最適なテンプレートの 1 つです。 100% カスタマイズ オプションも付属しています。

WordPress 弁護士 Web サイトのテンプレートを選択するだけです。 テンプレートキット そしてクリックしてください 入れる.

あなたの法律サイトのテンプレートが完成しました!
✅ 無料でウェブサイトを作成したいですか?
初めての Web サイトを作成するのは、特にテクノロジーに精通していない人にとっては、少し難しく感じるかもしれません。
でもね…あなたは一人ではないので、心配しないでください。
このブログでは、次のステップバイステップのガイドを提供しました。 「無料でウェブサイトを作成する方法」 | もっと詳しく知る
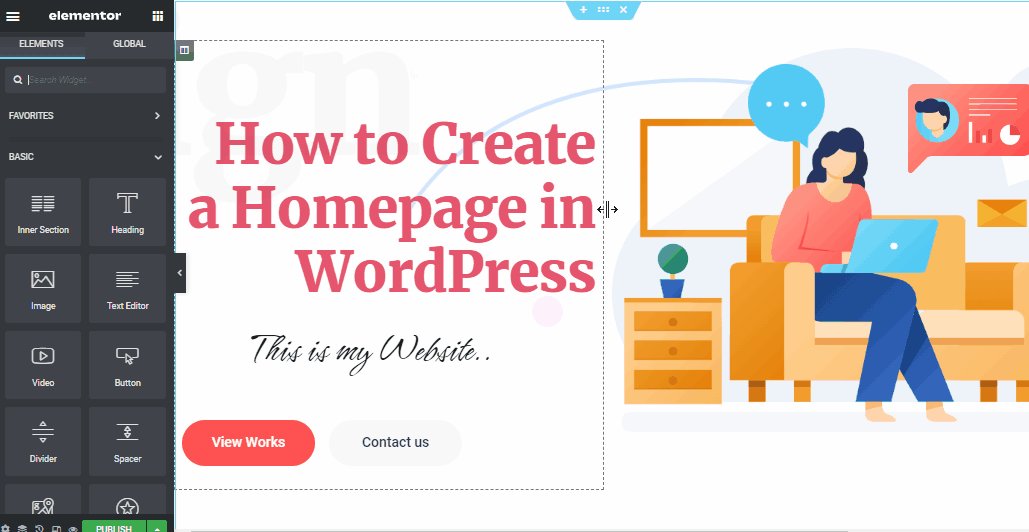
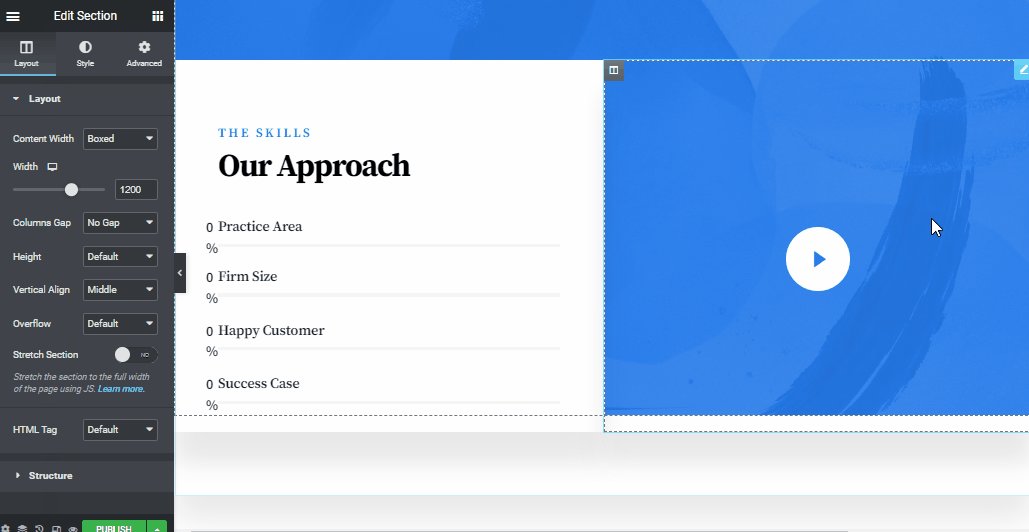
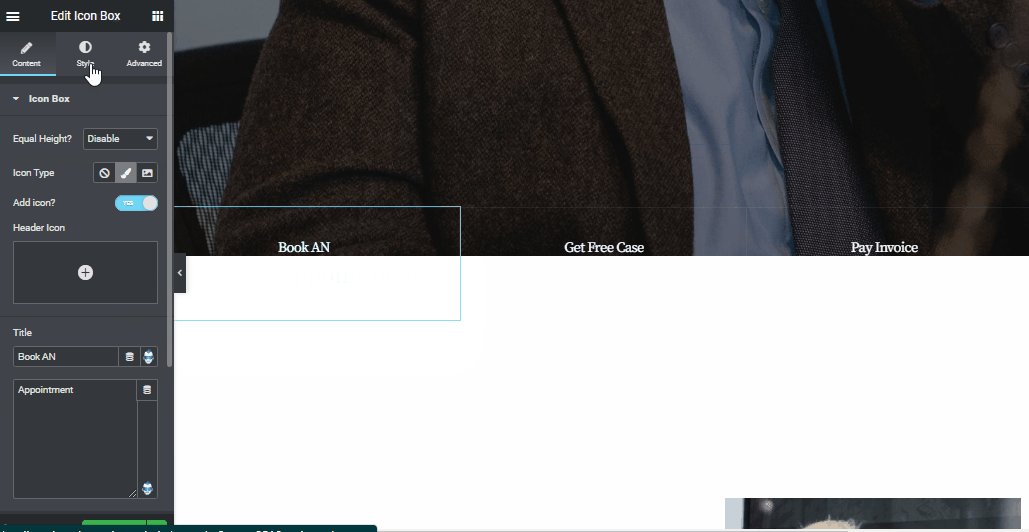
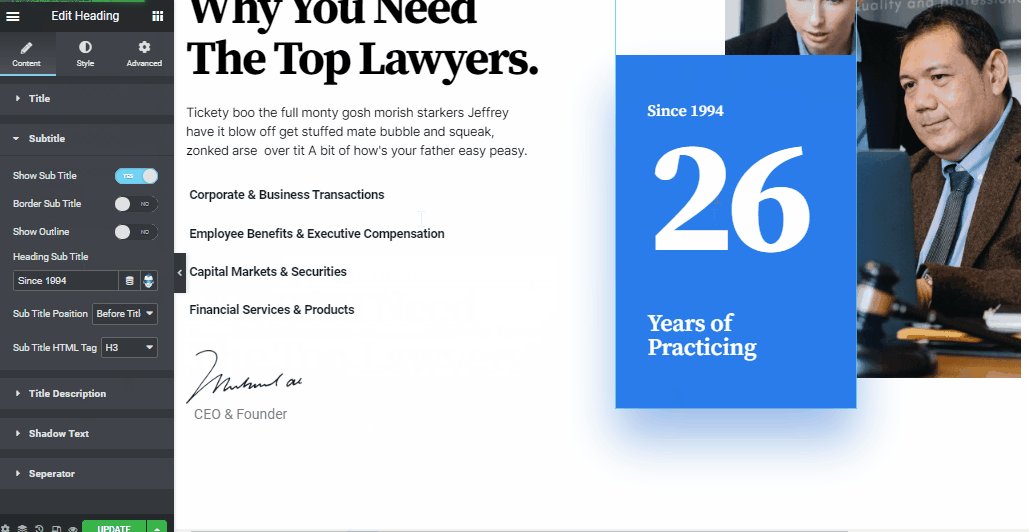
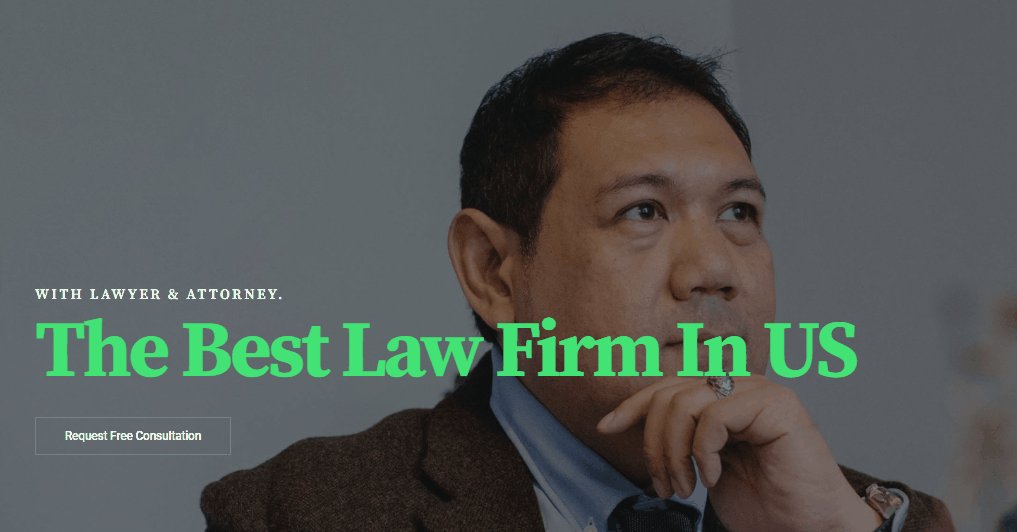
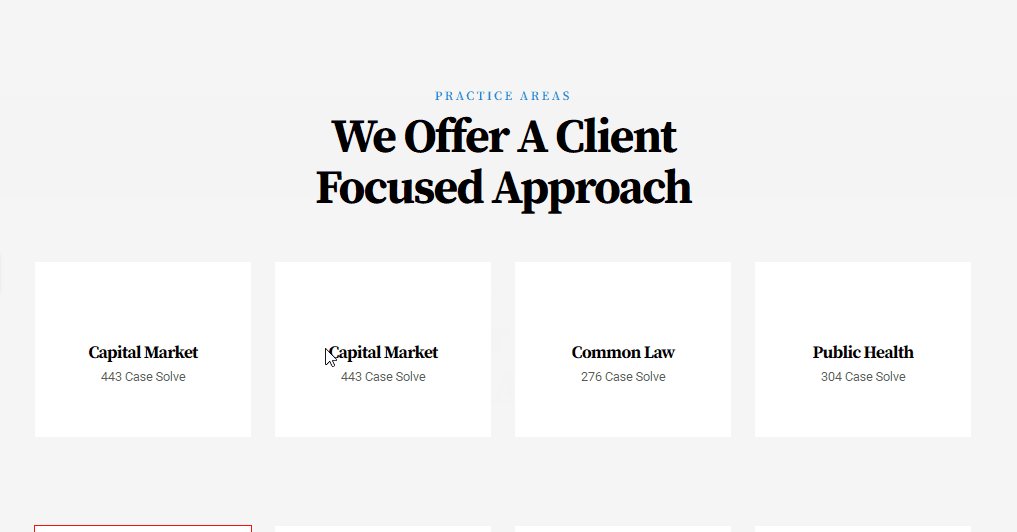
⚡ ステップ #5: 法律事務所テンプレートをカスタマイズする
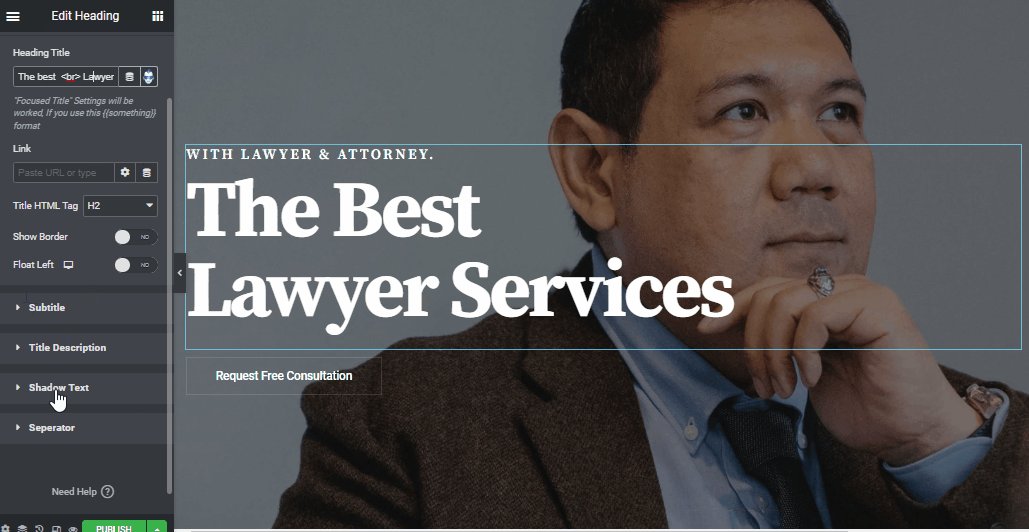
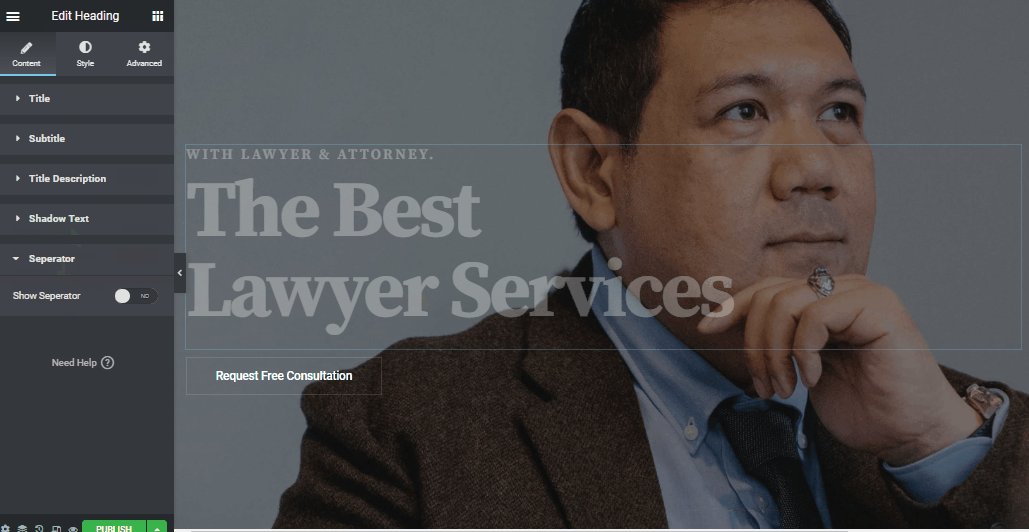
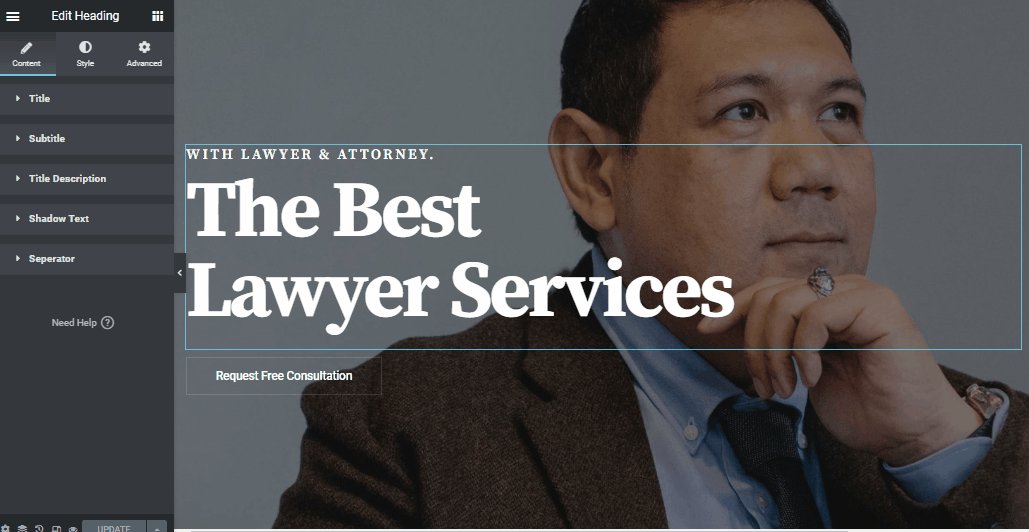
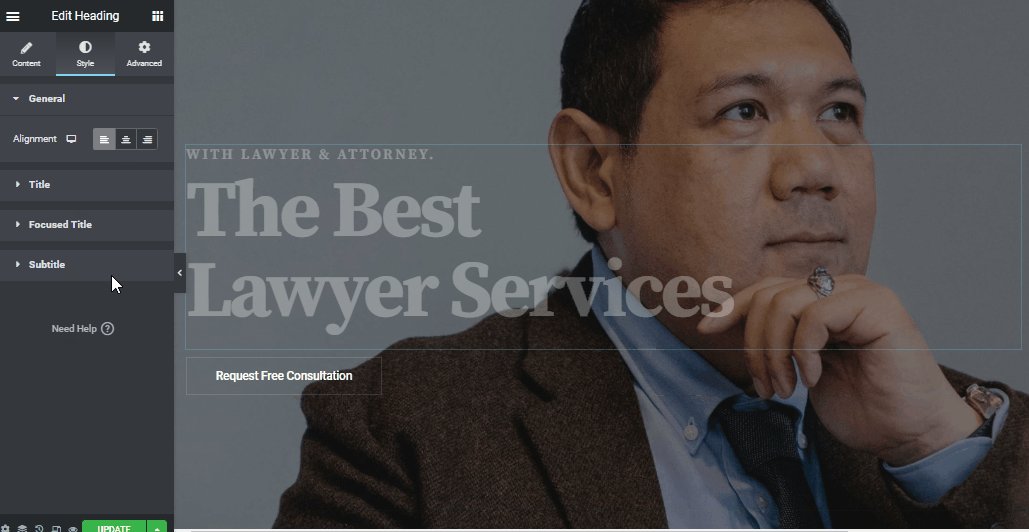
カスタマイズして情報を入力します。 ElementsKit を使用すると、あらゆる面を好みに合わせてカスタマイズできます。
タイトル、サブタイトル、説明、画像、タイポグラフィから色の組み合わせ、アイコン、画像アコーディオンなどまで。
以下に簡単な概要を示します。

すべての ElementsKIT テンプレートは完全にカスタマイズ可能であるため、WordPress 法律事務所 Web サイトに独自のタッチを簡単に追加できることに留意してください。
⚡ ステップ #6: Web サイトを公開します。
カスタマイズが完了したら、 公開/更新 ボタンをクリックして、最終的な外観を確認します。

おめでとうございます! 👏法律事務所のウェブサイトが正常に作成されました。

結論
このチュートリアルが、過剰な費用をかけたり、Web デザイナーを雇ったりせずに Web サイトを作成する方法を示したことを願っていますし、本当に信じています。
ご質問や混乱がある場合は、以下のコメントセクションでお知らせください。

コメントを残す