WPソーシャル は、ウェブサイトをソーシャルメディア対応にするのに役立つオールインワンの WordPress プラグインです。 WP Social プラグインを使用すると、ソーシャル メディア、ソーシャル シェア、ソーシャル カウントのオプションを備えた WordPress ログインを Web サイトに追加できます。この WordPress ソーシャル メディア プラグインは、Facebook、Reddit、Twitter、Dribble、LinkedIn などの人気のあるソーシャル メディアと統合します。
WP Social Login を使用すると、Web サイトのログイン ページにソーシャル ログイン ボタンを追加できます。ソーシャル ボタンを追加するには、WordPress ダッシュボードからソーシャル ログイン設定を構成する必要があります。 WP Social のログイン設定を構成する方法については、このドキュメントをお読みください。
ステップ-1: WP Social Loginのログイン設定を構成する #
WP Social を使用してソーシャル メディアで WordPress ログインを設定するには。
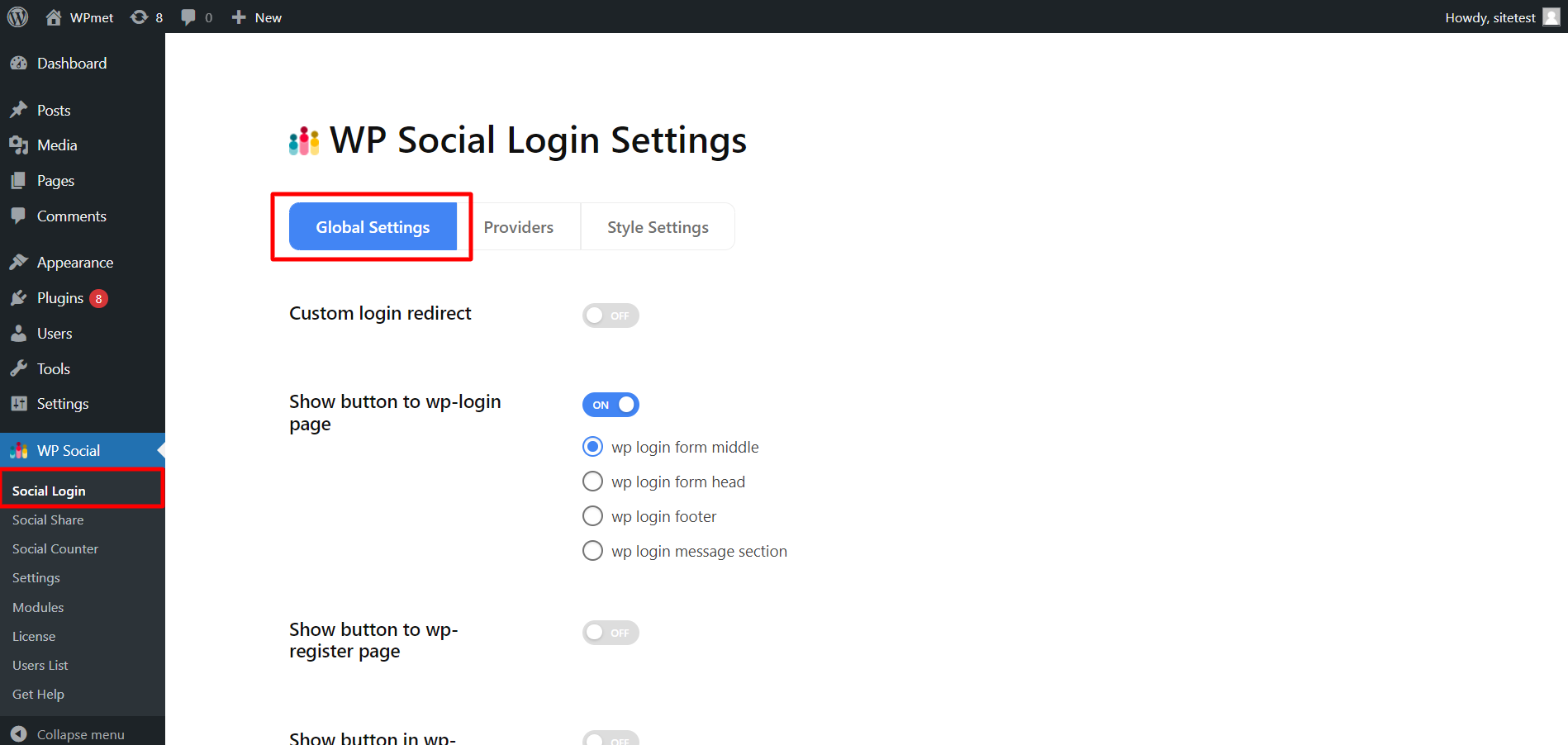
- WordPress サイトにログインして、次の場所に移動します。 WPソーシャル > ソーシャルログイン.
- 下 全体設定、 WP Social のログイン設定を構成するのに役立つオプションが見つかります。

ソーシャル メディアで WordPress ログインを設定するための WP Social 機能は次のとおりです。
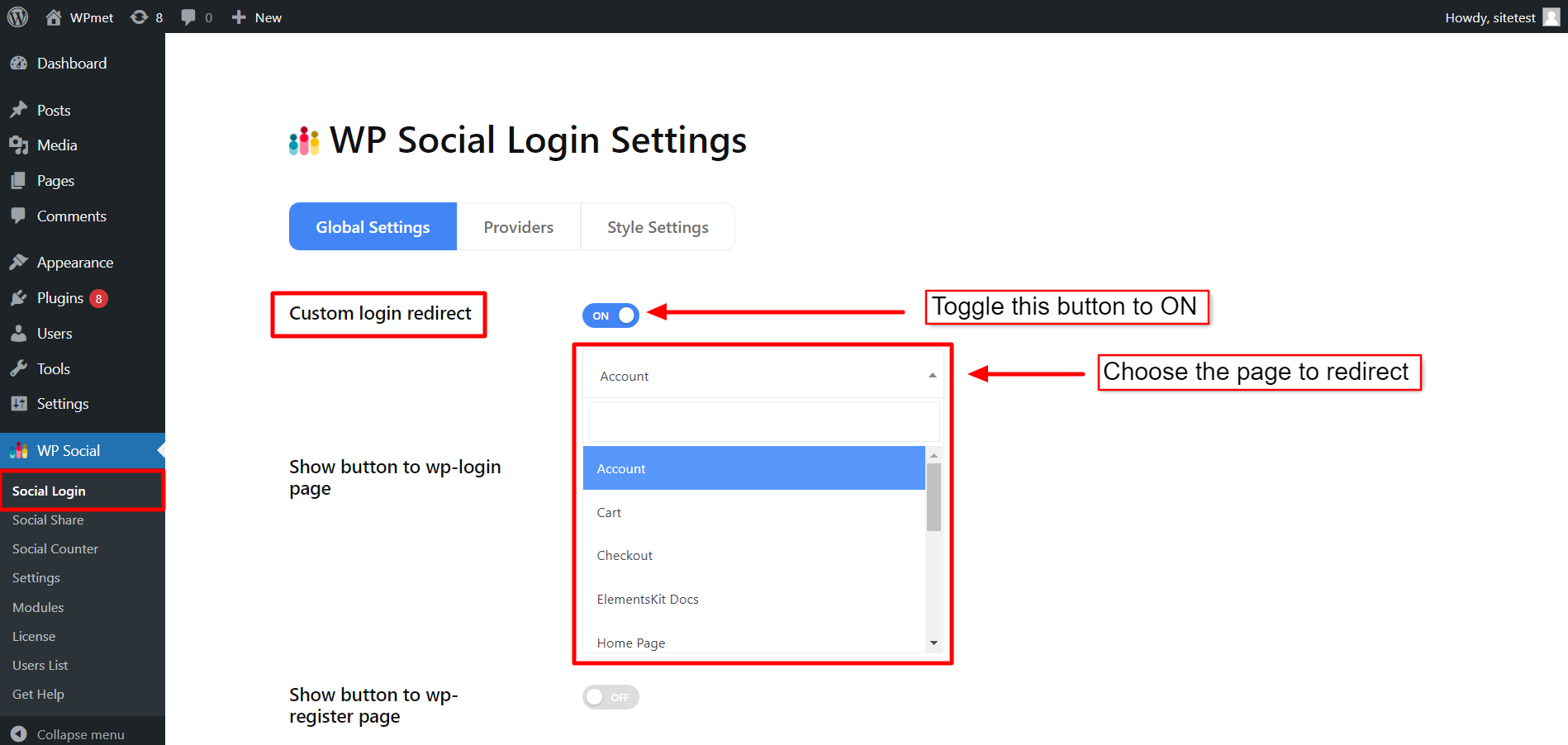
1.1.カスタムログインリダイレクト #
Web サイトへのログイン後に訪問者に表示するページを選択します。
- 有効にする カスタムログインリダイレクト オプション。
- ドロップダウン リストからリダイレクトするページを選択します。

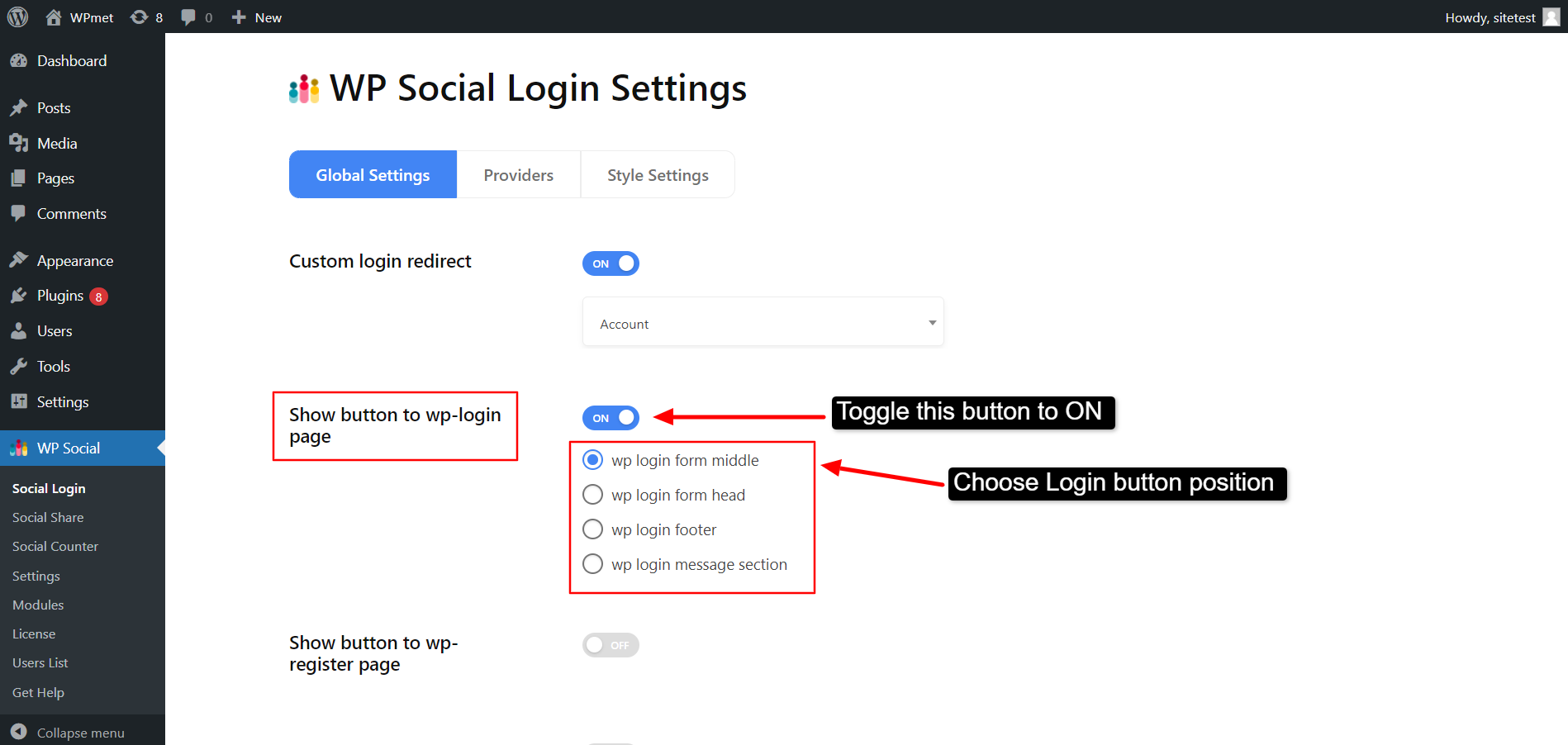
1.2. WP ログインページへのボタンを表示 #
この機能を使用すると、ログイン ページでのログイン ボタンの位置を決定できます。に wp-login ページへのボタンを表示:
- この機能を有効にするには、トグルをオンに切り替えます。
- ログイン ページ上のボタンを表示する場所を、中央、ヘッダー、フッター、またはメッセージ セクションのいずれかのオプションから選択します。

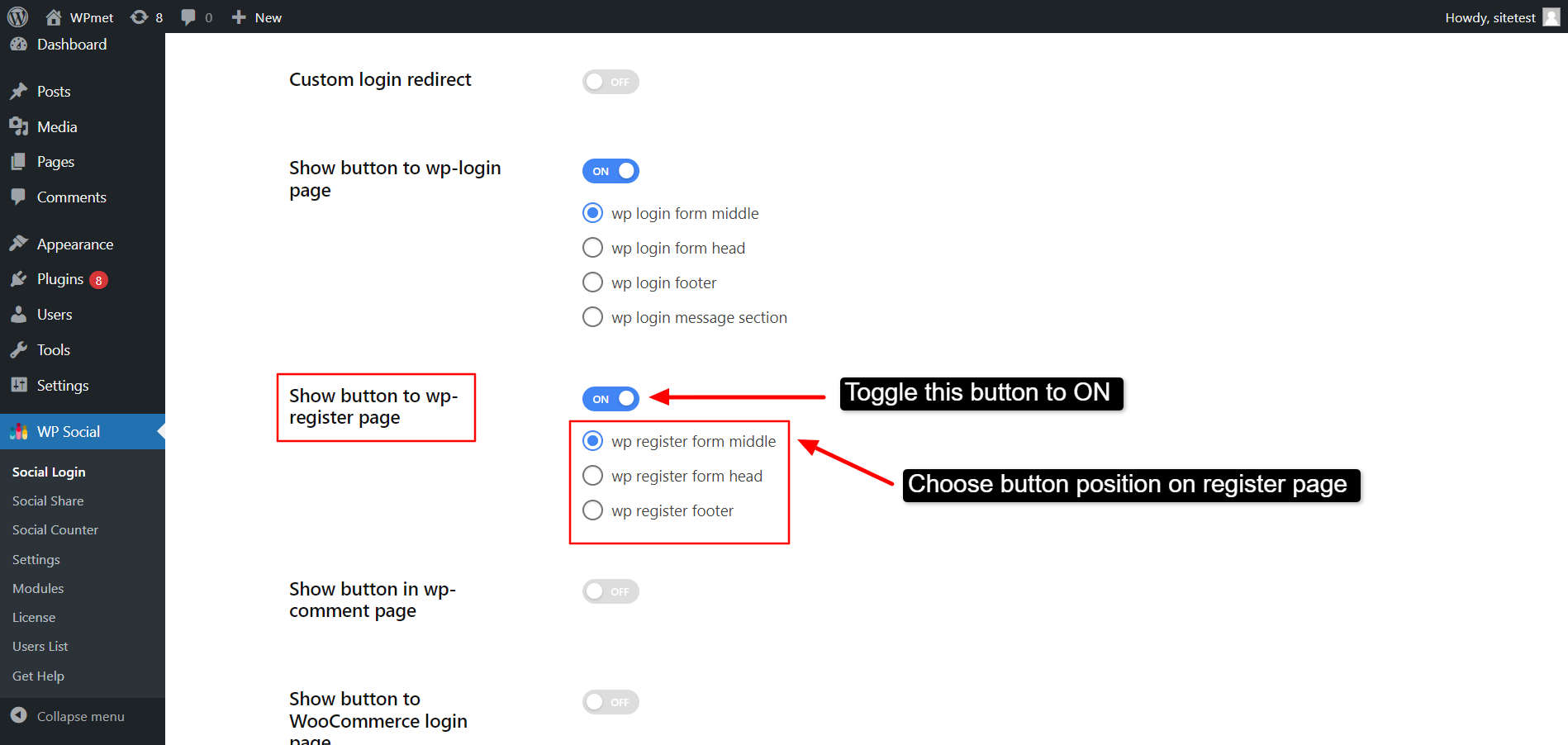
1.3. WP登録ページへのボタンを表示 #
登録ページにボタンを表示すると、ソーシャル メディア アカウントへのワンクリック登録を追加できます。に WP登録ページへのボタンを表示:
- この機能を有効にするには、トグルをオンに切り替えます。
- を選択してください 位置 次のオプションから: ミドル、ヘッダー、 または フッター.

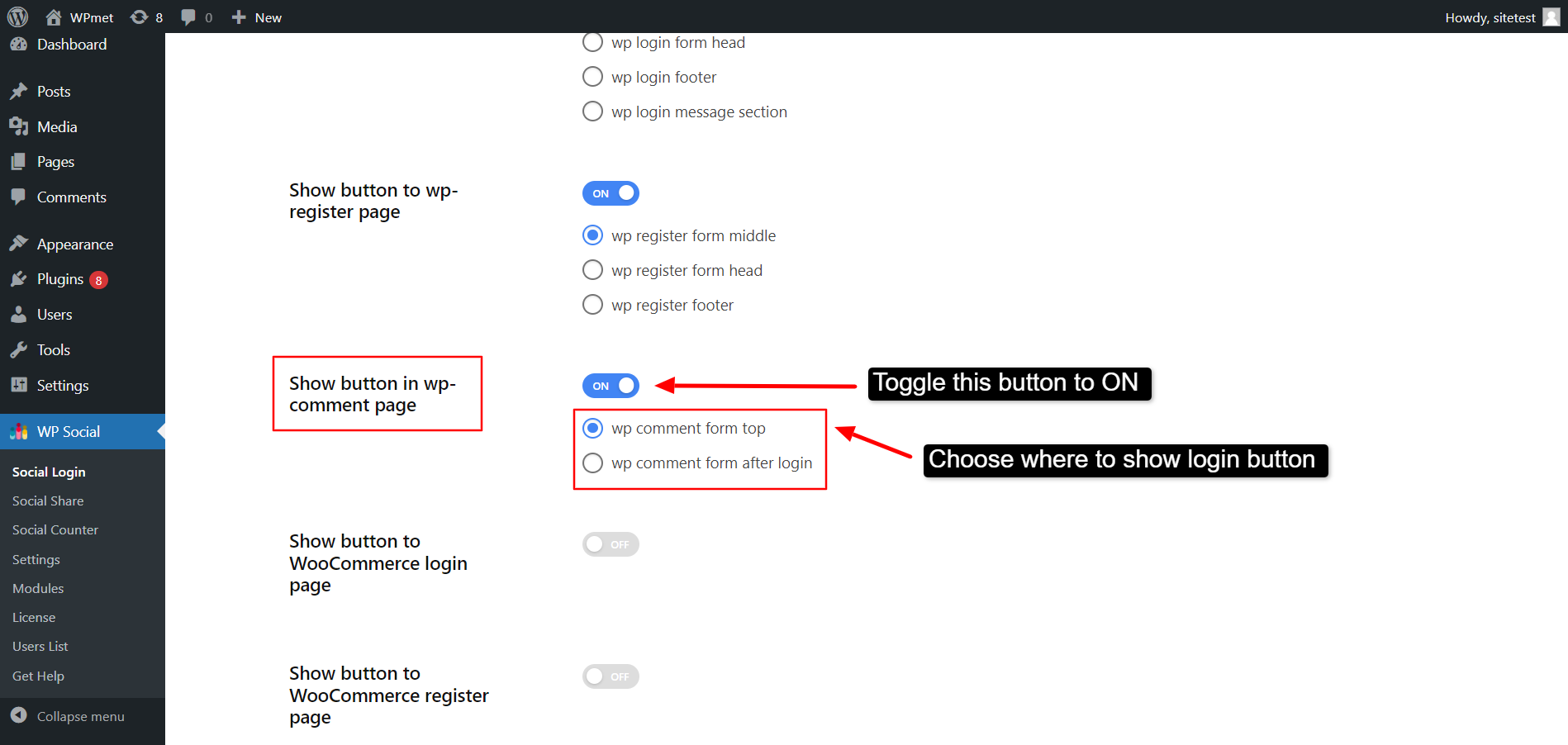
1.4. WP コメントページにボタンを表示 #
コメントにソーシャル ログイン ボタンを表示することもできます。に WPコメントページのボタンを表示:
- トグルをオンに切り替えて機能を有効にします。
- ログイン ボタンを表示する場所を選択します。

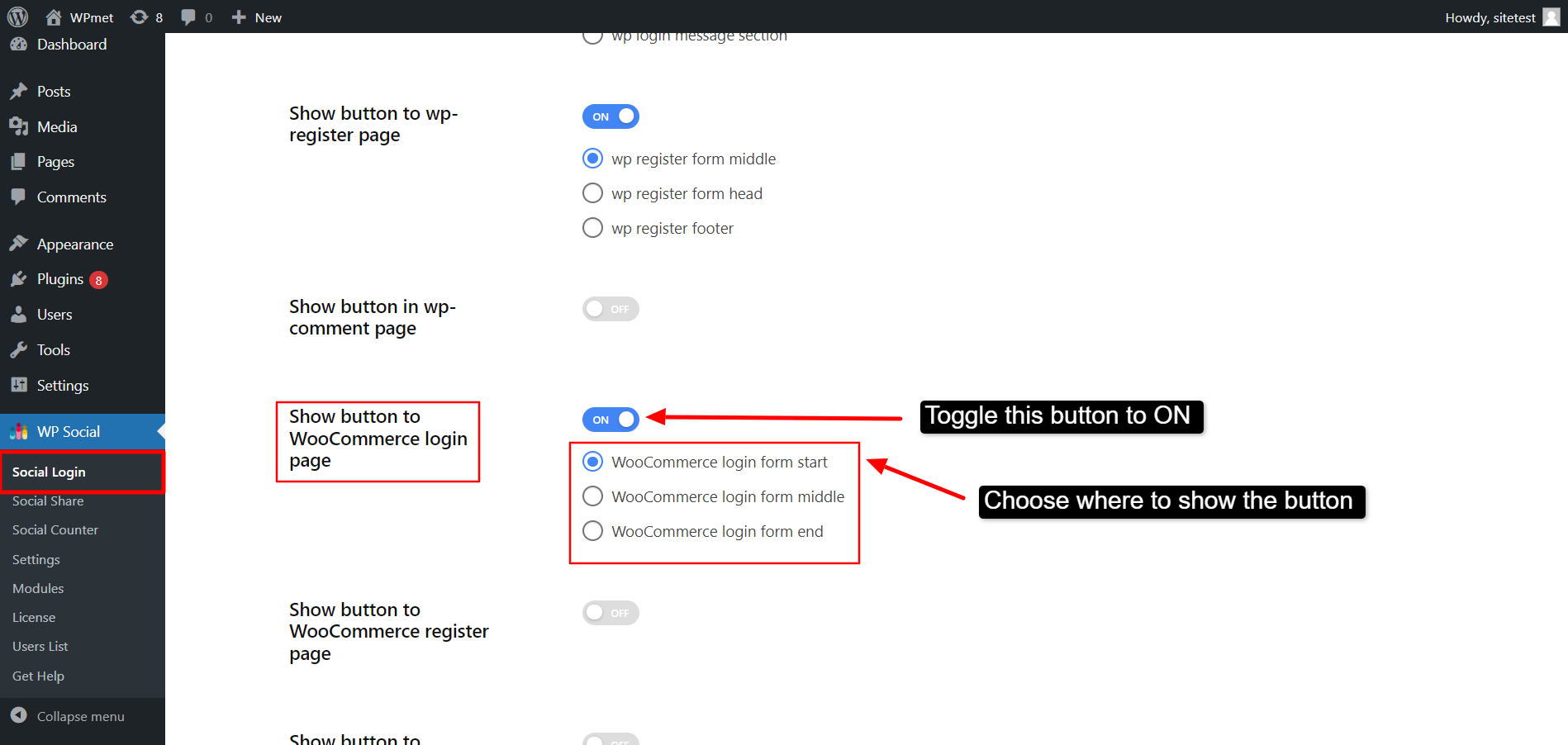
1.5. WooCommerce ログインページへのボタンを表示 #
WP Social では、次のオプションが提供されます。 WooCommerce ログイン ページへのログイン ボタンを表示 あまりにも。この機能を使用するには:
- この機能を有効にするには、トグルをオンに切り替えます。
- 選ぶ ボタンをどこに表示するか 指定されたオプションから: スタート、ミドル、 または 終わり.

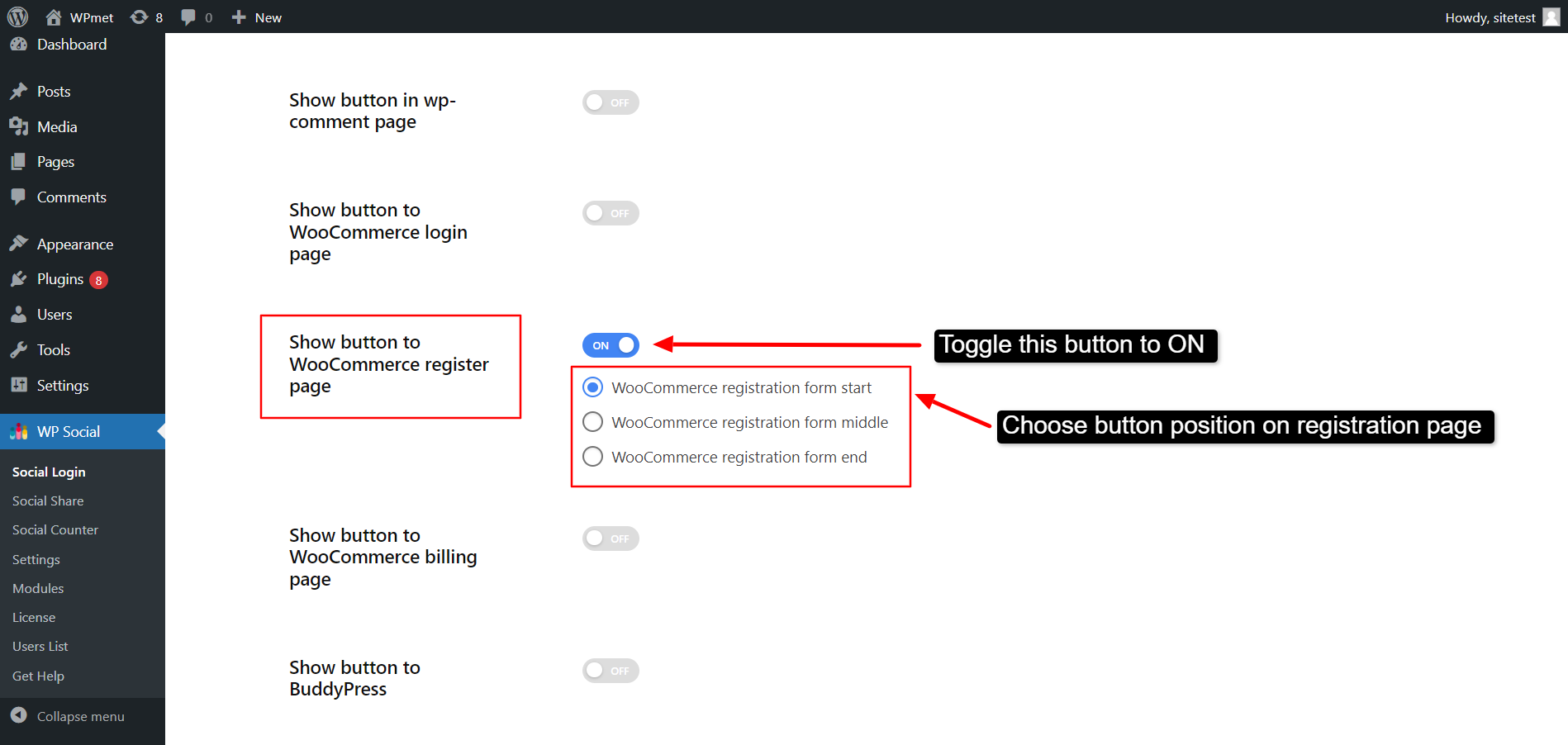
1.6. WooCommerce登録ページへのボタンを表示 #
登録ページにボタンを追加することで、ソーシャル メディア アカウントを使用したワンクリック WooCommerce 登録を追加できます。に WooCommerce登録ページへのボタンを表示:
- トグルをオンに切り替えて機能を有効にします。
- 登録ページのボタンを表示するかどうかを選択します。 スタート、ミドル、 または 終わり.

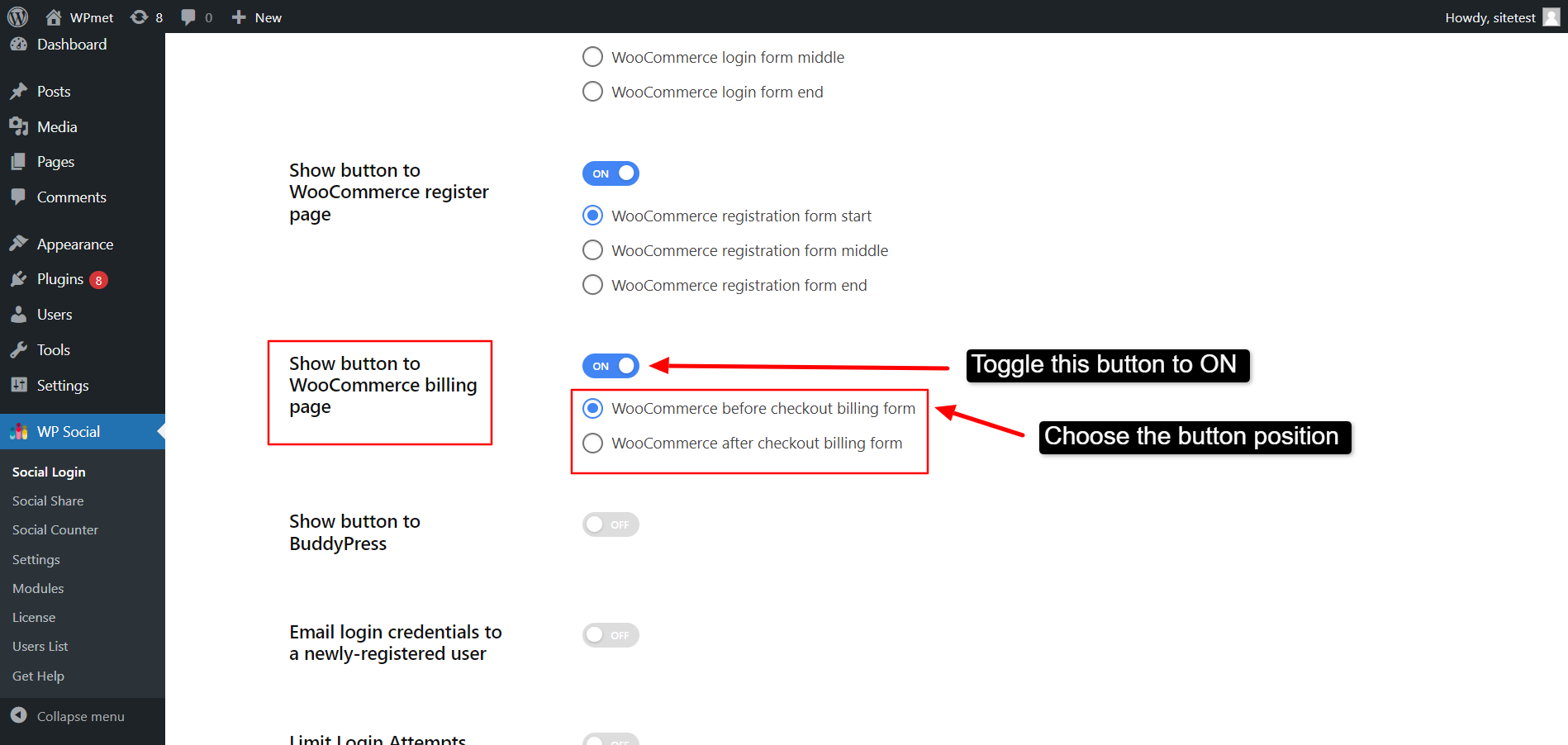
1.7. WooCommerce 請求ページへのボタンを表示 #
ソーシャル ログイン ボタンは WooCommerce の請求ページにも追加できます。に WooCommerce 請求ページへのボタンを表示:
- この機能を有効にするには、トグルをオンに切り替えます。
- ボタンを表示するかどうかを選択します 請求フォームをチェックアウトする前に または チェックアウト後の請求フォーム.

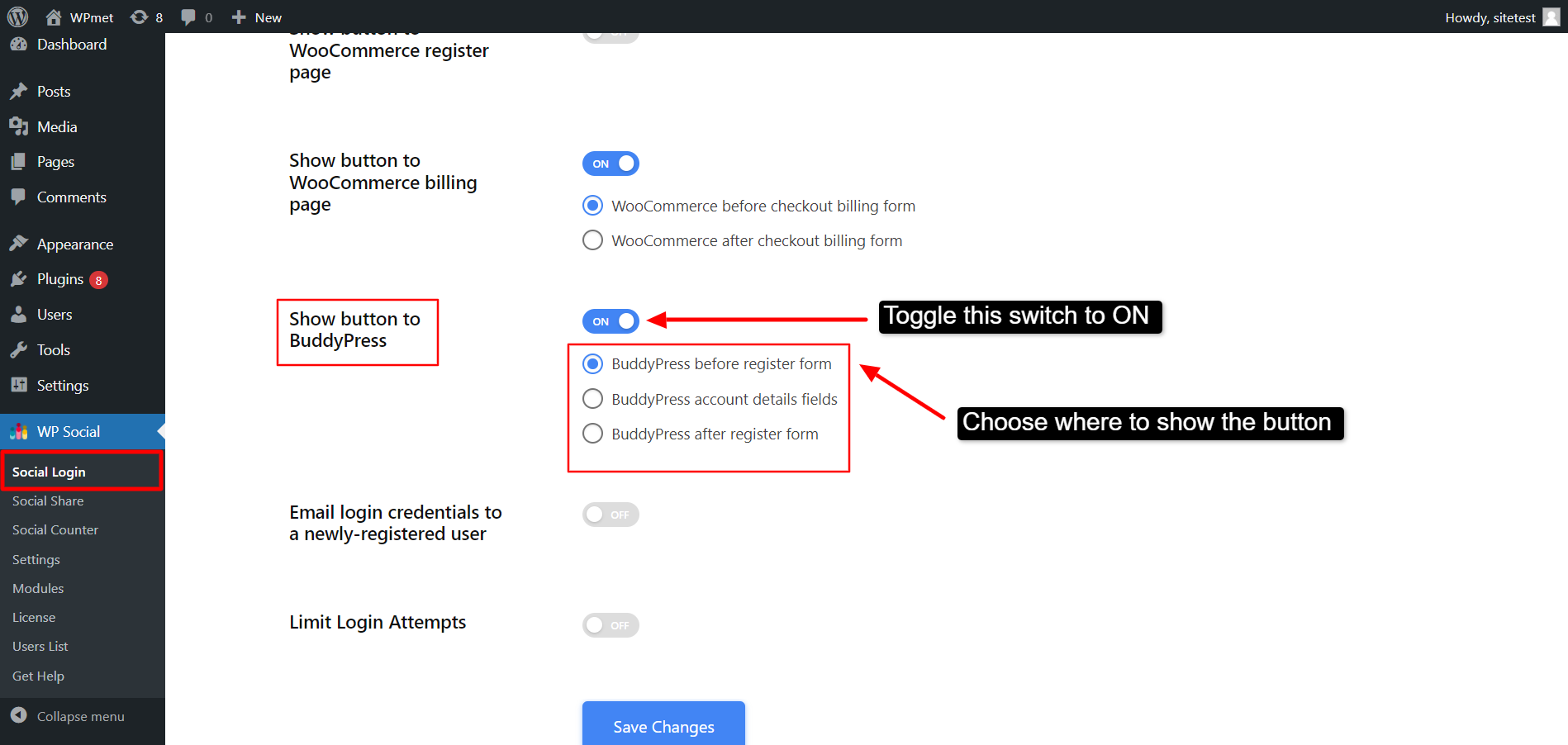
1.8. BuddyPress にボタンを表示 #
決めることができます BuddyPress にボタンを表示。そのために、
- この機能を有効にするには、トグルをオンに切り替えます。
- 指定されたオプション (登録フォーム前、登録フォーム後、アカウント詳細フィールド) からボタンを表示する場所を選択します。

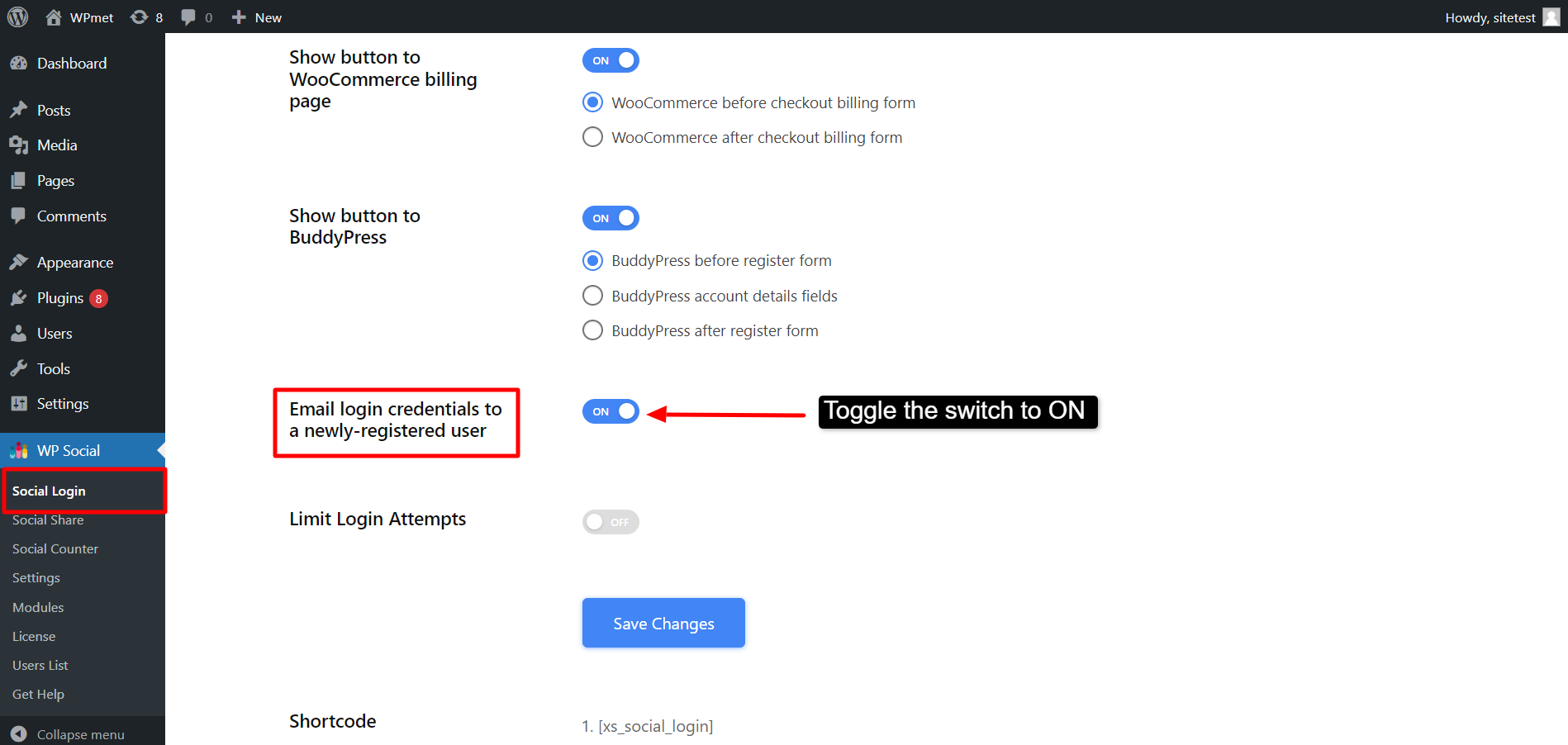
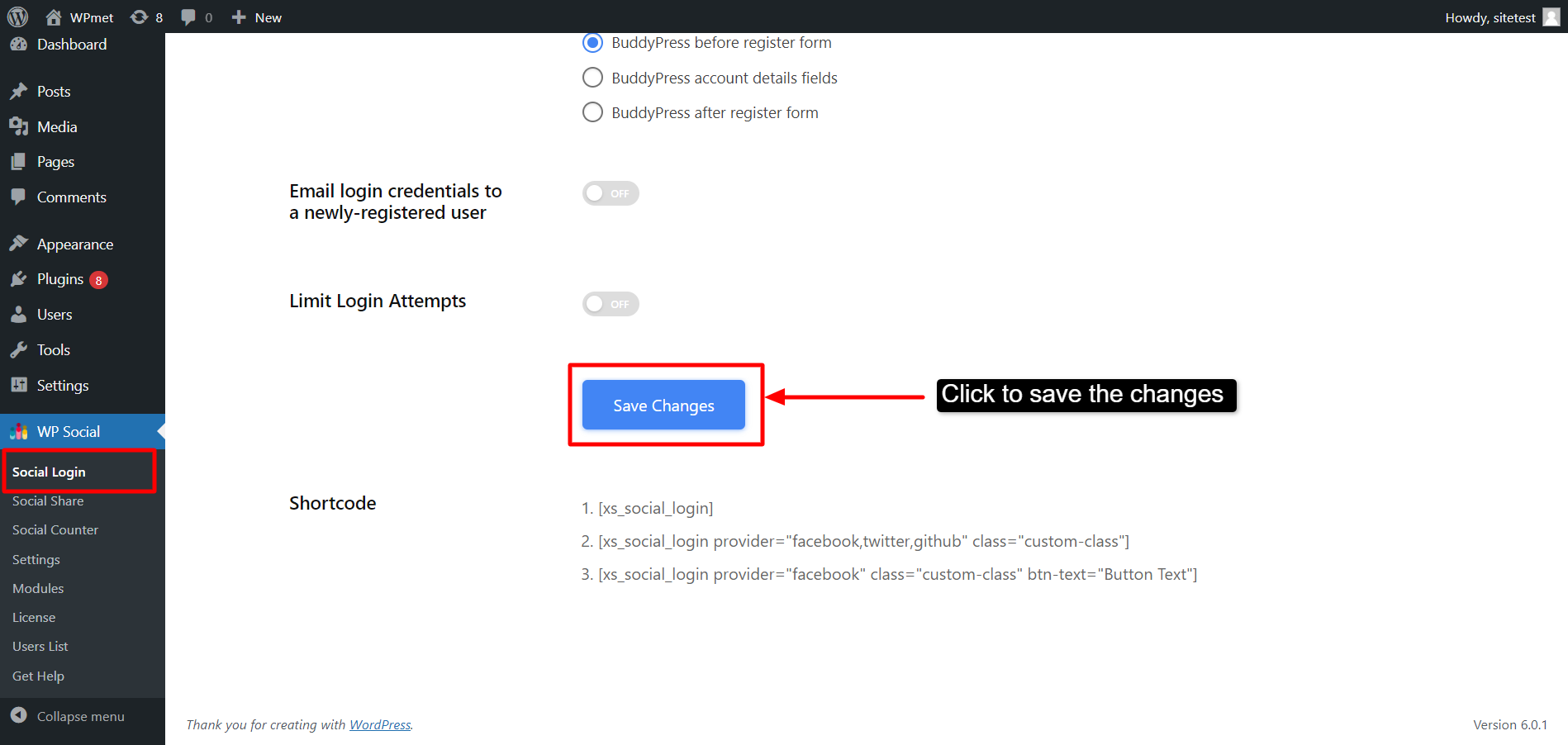
1.9.新規登録ユーザーにログイン資格情報を電子メールで送信する #
新しく登録したユーザーの電子メール ログイン資格情報を有効にすることもできます。

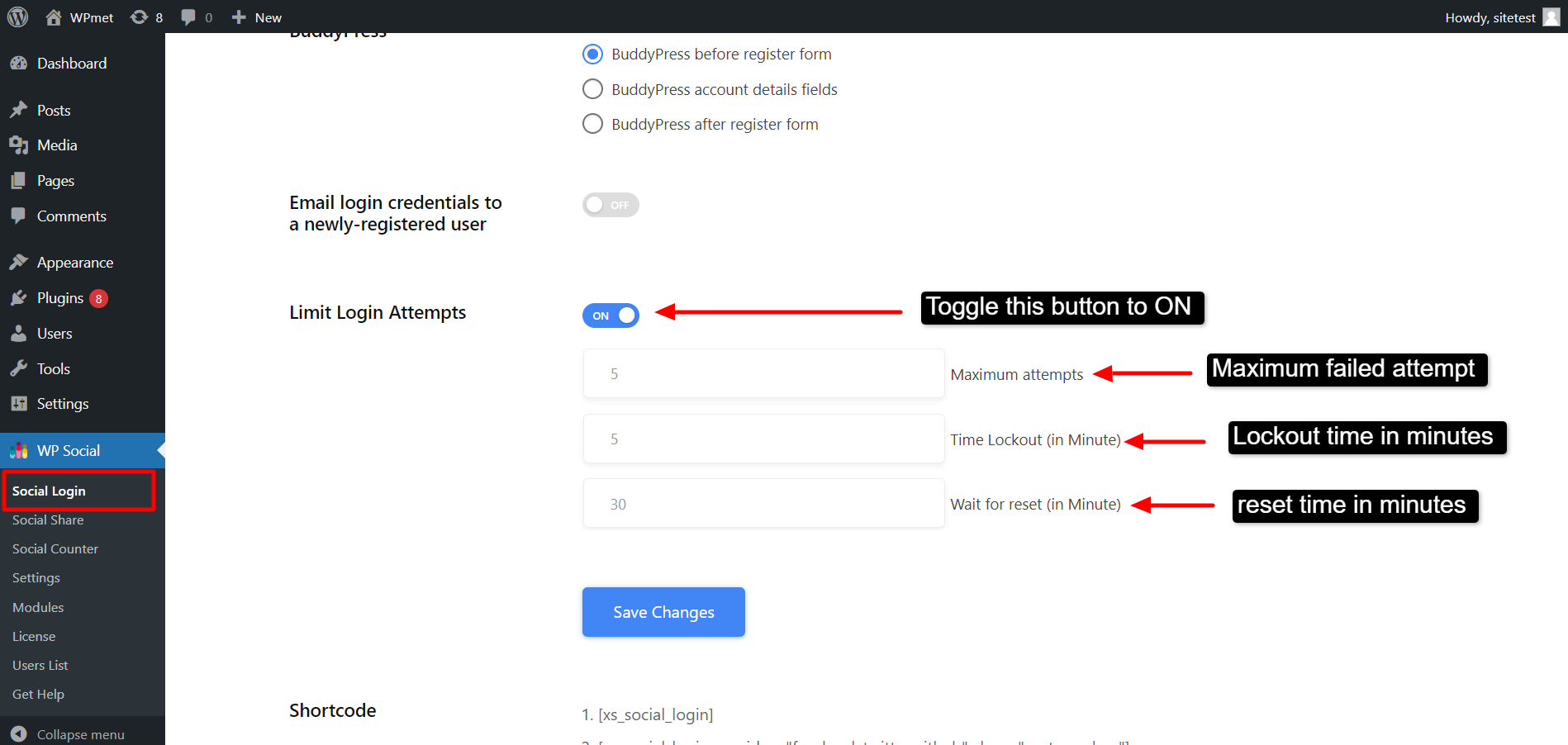
1.10.ログイン試行を制限する #
WP Social を使用すると、サイトでのログイン試行を制限できます。一度にログイン試行の失敗 (間違ったユーザー名/間違ったパスワード) を何回許可するかを決定できます。
- トグルをオンに切り替えて機能を有効にします。
- の数を設定します 最大試行回数 (ログイン試行の失敗)。
- の中に 時間ロックアウト (分単位) フィールドでは、ユーザーがログイン失敗時の最大試行回数を超えた後にログイン試行をロックする時間を設定します。
- の中に リセットを待つ (分単位) フィールドでは、最大試行回数を超えた後にユーザーがリセットを待つ時間を設定します。

最後に、 変更内容を保存 ボタンを押して設定を確定します。

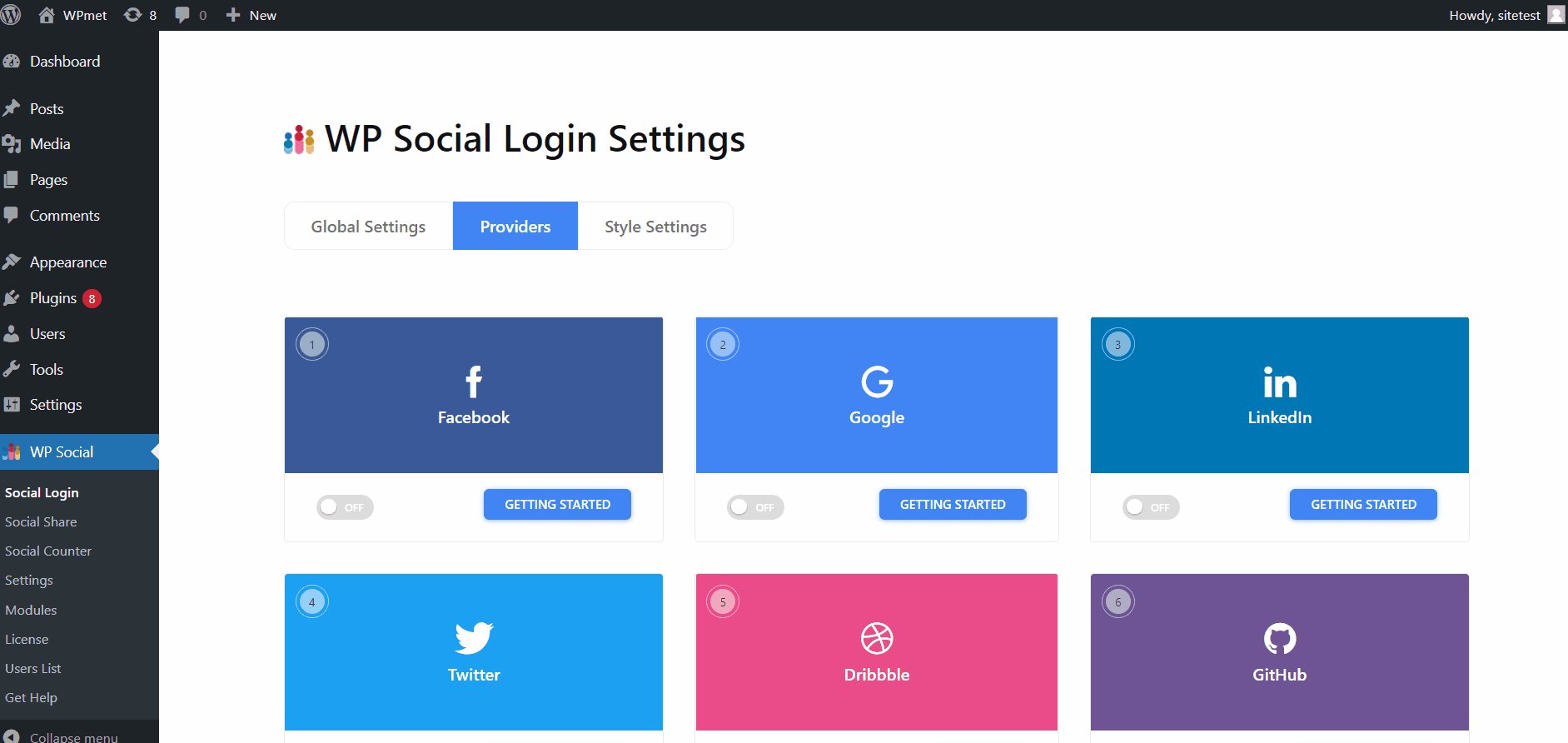
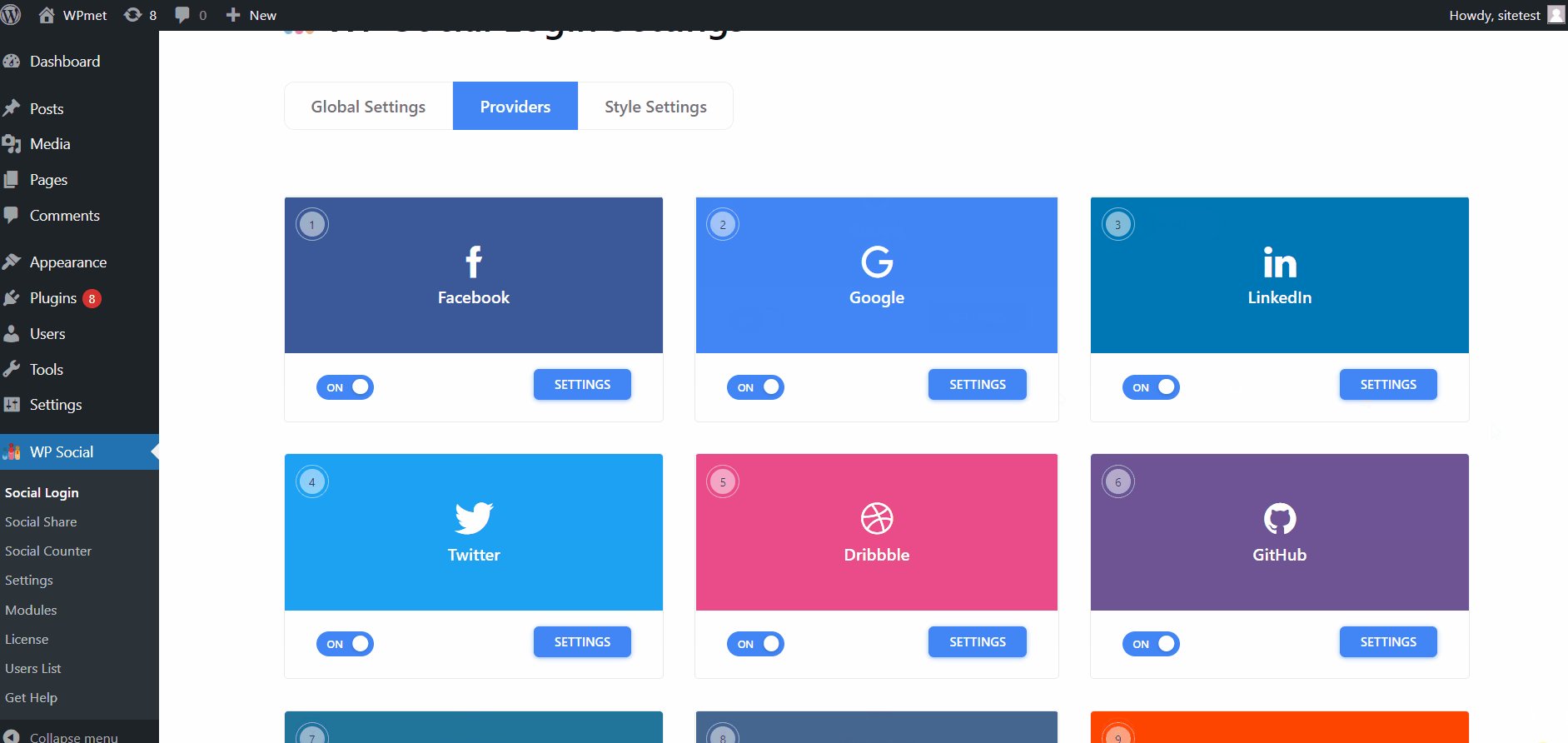
ステップ 2: ログイン用にソーシャル プラットフォームを有効にする #
その後、ログイン オプションに追加するソーシャル プラットフォームを選択できます。そのために、
- 案内する WPソーシャル > ソーシャルログイン.
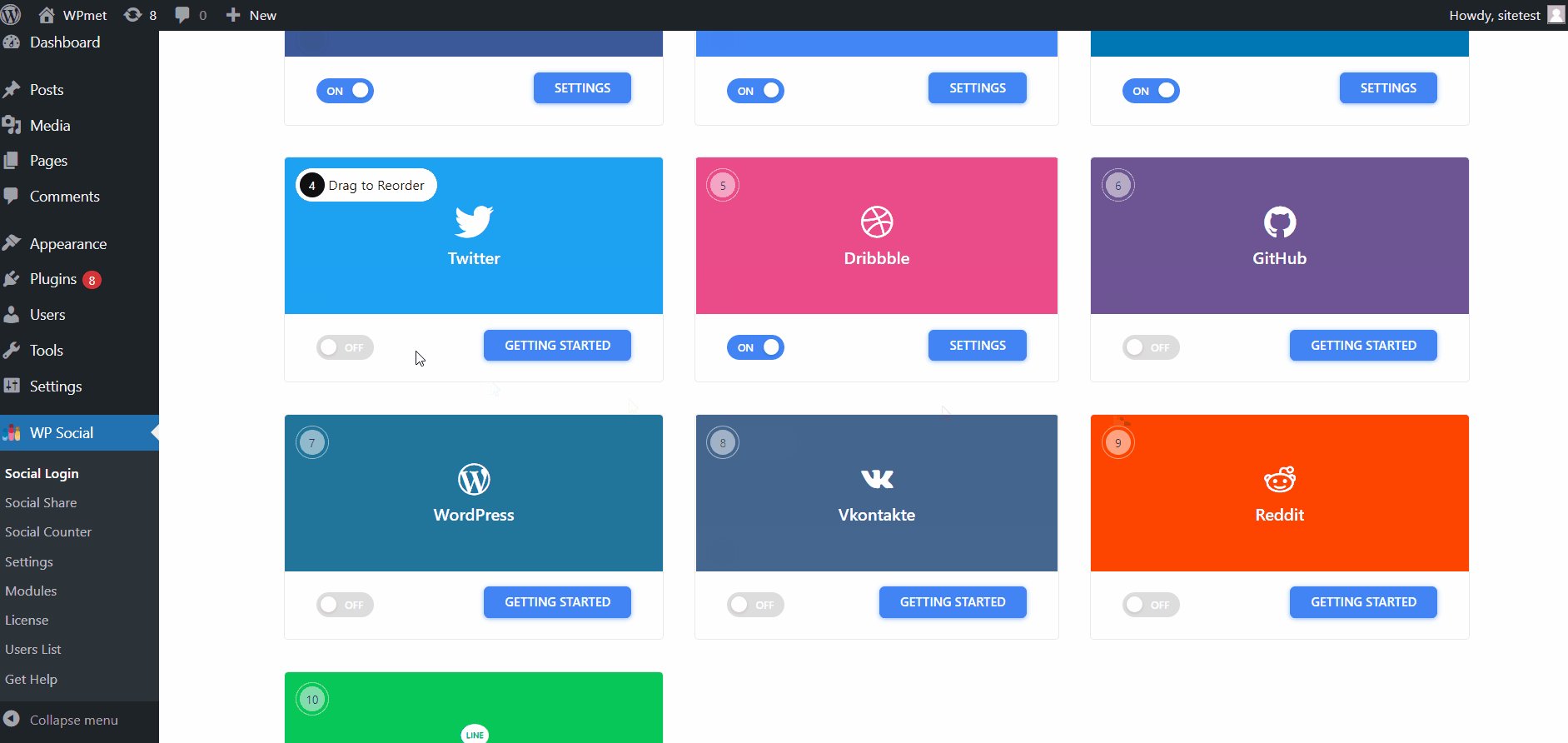
- に行きます プロバイダー タブ。
- オンにする 追加するプロバイダー。
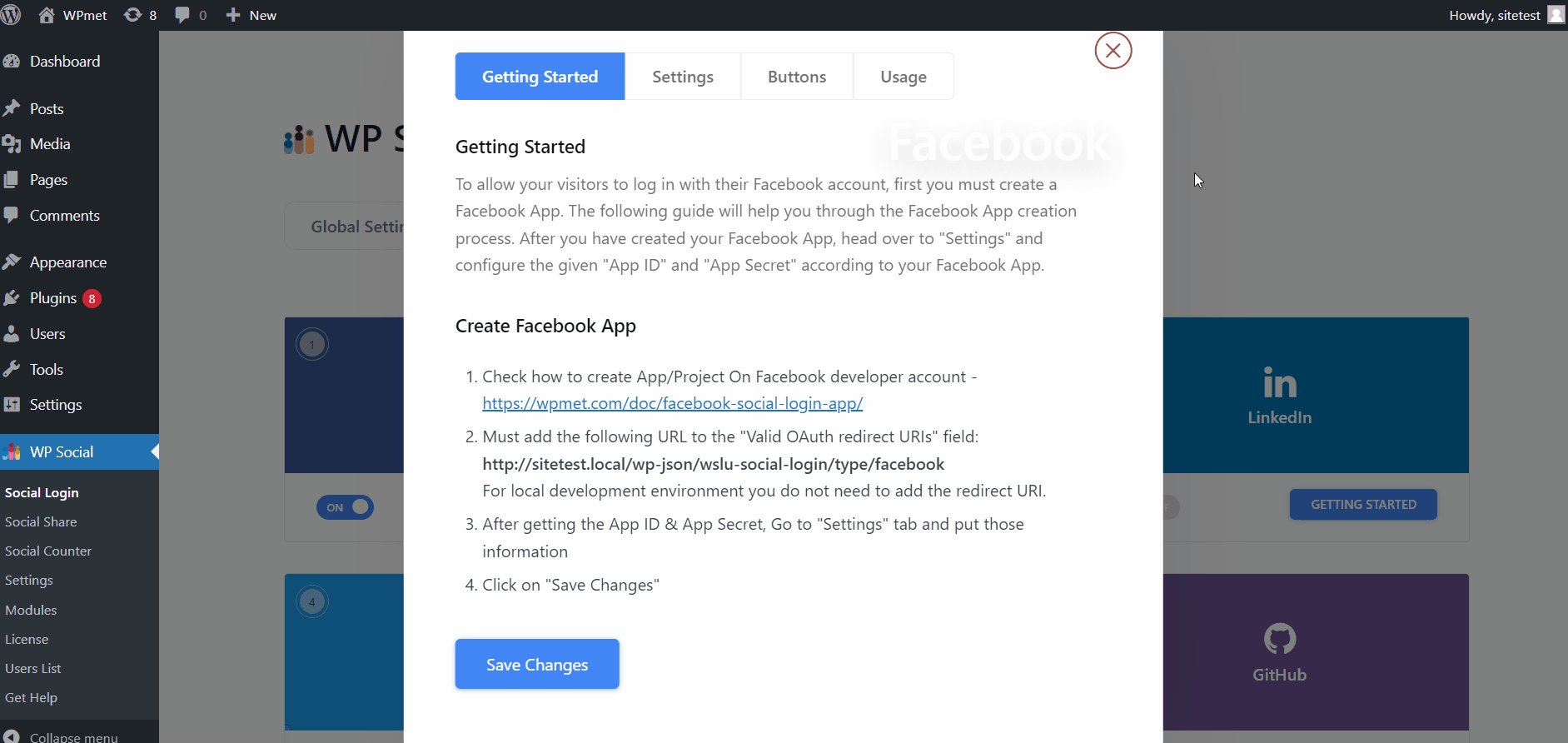
- クリックしてください 設定 ログイン用に各アプリを個別に設定します。

を参照してください。 WP Social APP のドキュメント WordPress ログイン用に各ソーシャル アプリを設定する方法を学びます。
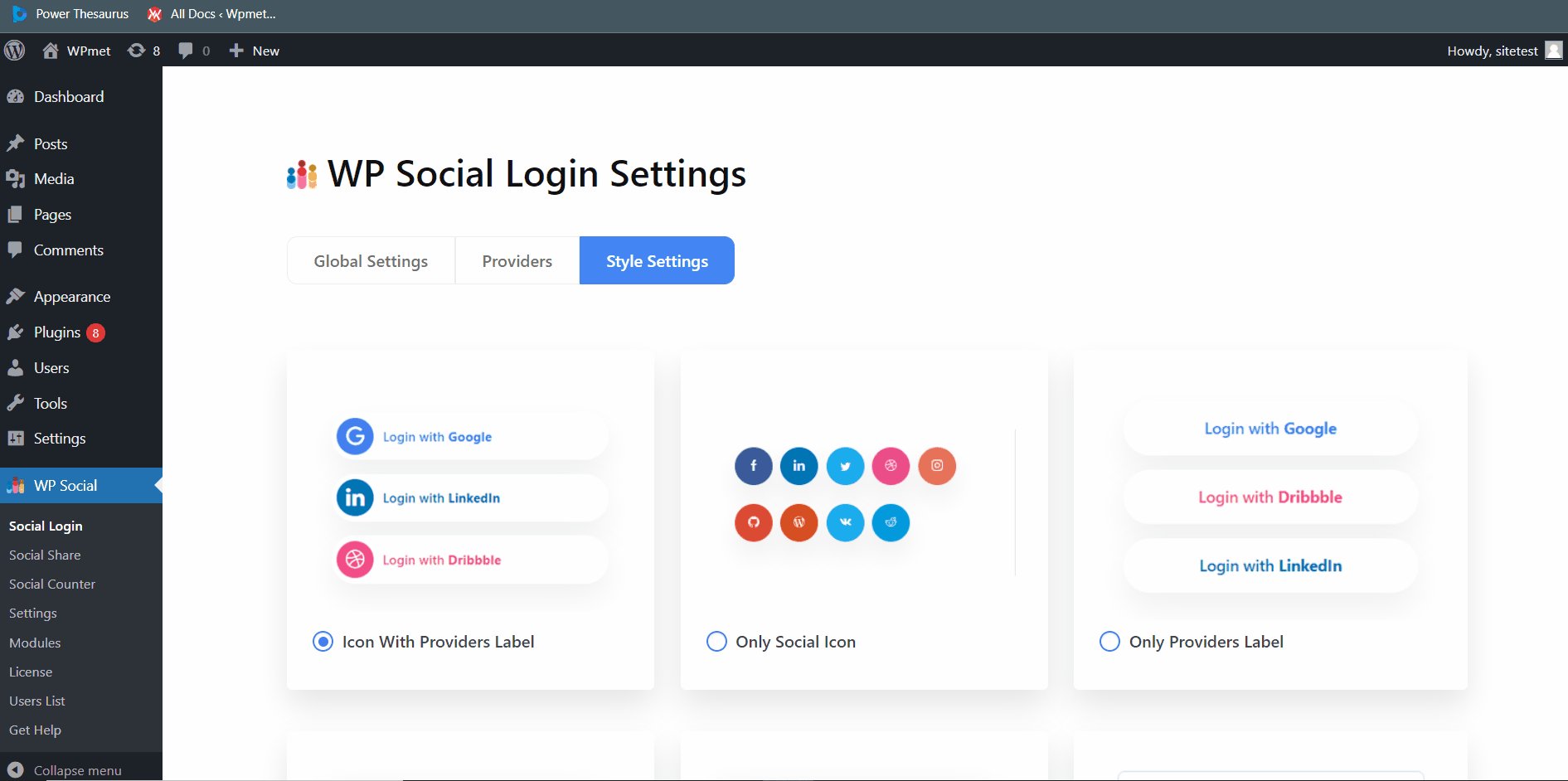
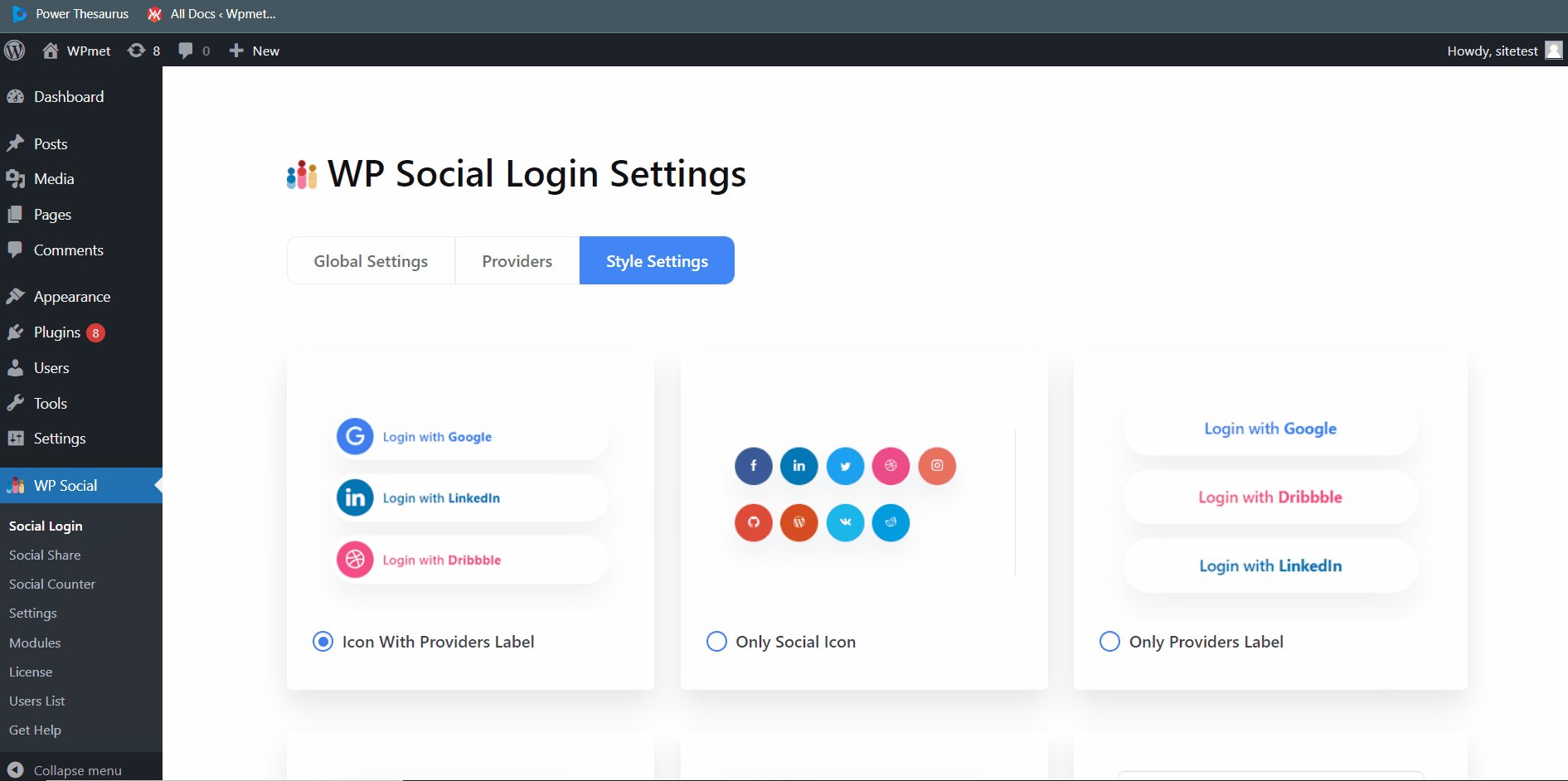
ステップ-3: ログインボタンのスタイル設定を行う #
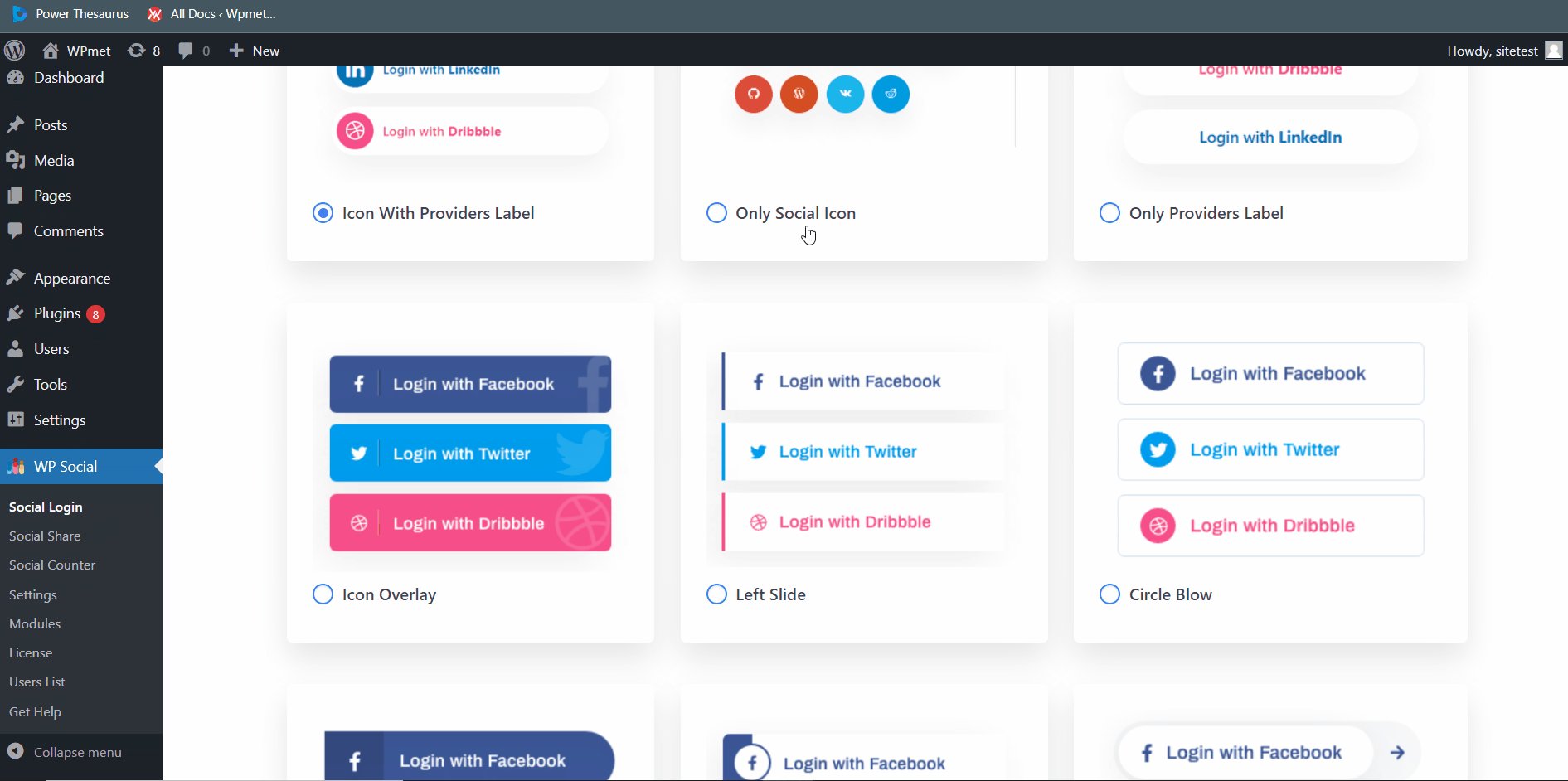
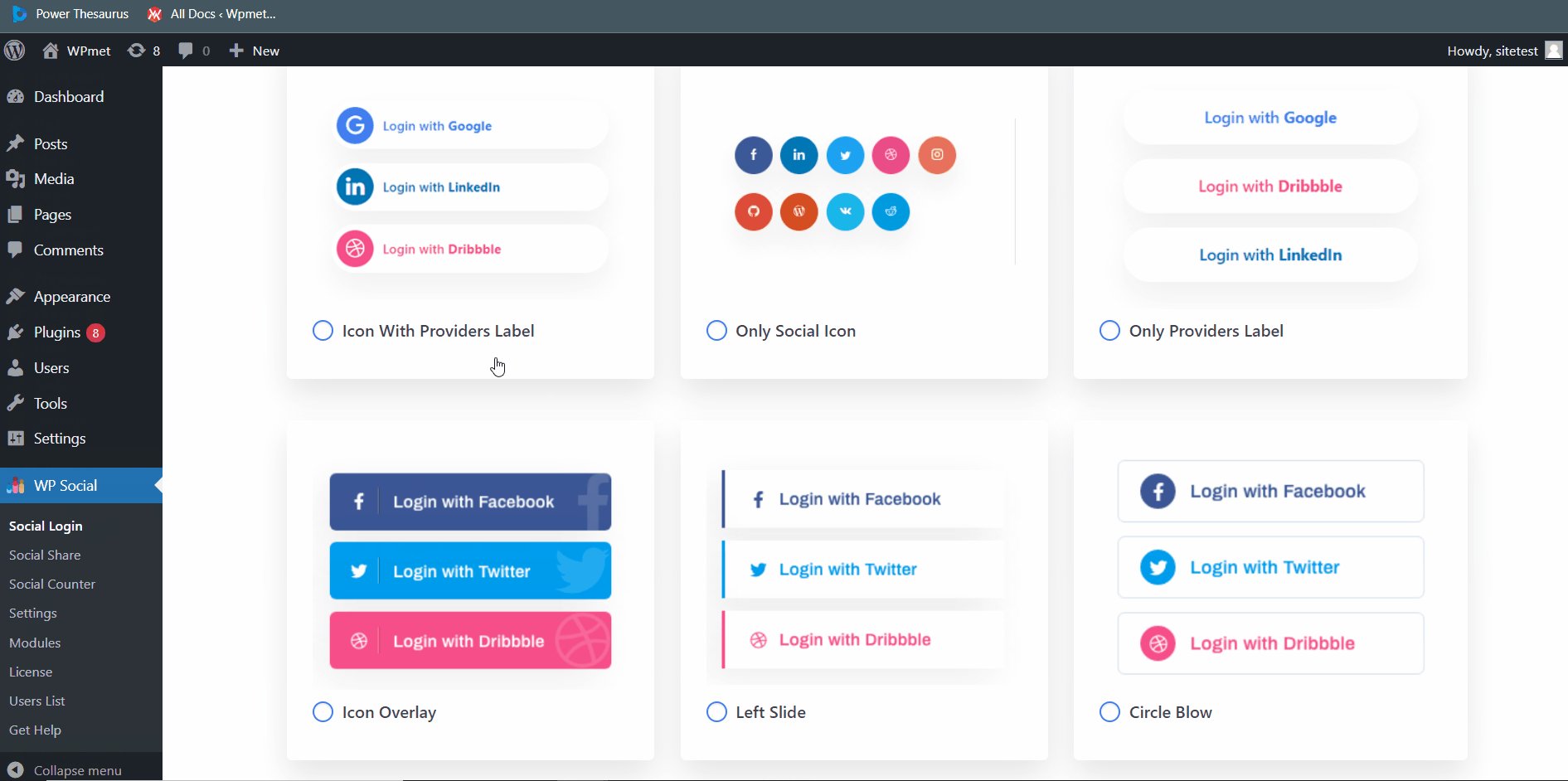
WP Social には、ソーシャル メディアでの WordPress ログイン用のボタン スタイルが多数付属しています。ログインボタンのボタンスタイルを設定するには:
- WordPress サイトにログインして、次の場所に移動します。 WPソーシャル > ソーシャルログイン.
- へ引っ越す スタイル設定 [WP ソーシャル ログイン設定] の下のタブ。
- 利用可能なスタイルを参照して 1 つ選択します。
- クリックしてください 変更内容を保存 ボタン。

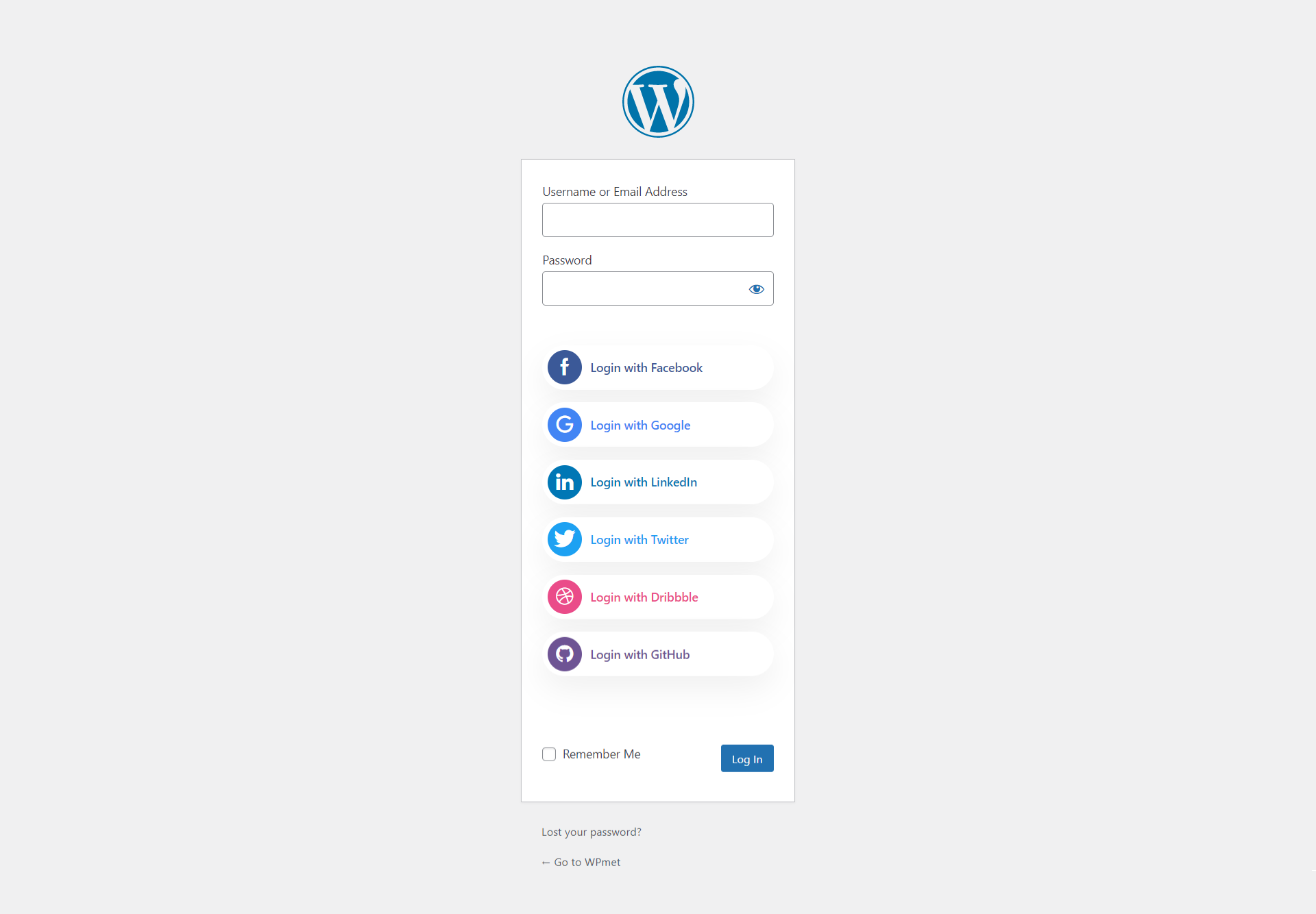
最後に、ソーシャル ログイン ボタンが追加されます。これで、Web サイトのユーザーはソーシャル メディア アカウントを使用して Web サイトにログインできるようになります。