このドキュメントでは、任意のページまたは投稿で WP Social のショートコードを使用する方法を説明します。この投稿を読み終えると、WP Social が提供するソーシャル ログイン ショートコード、ソーシャル シェア ショートコード、ソーシャル カウンター ショートコードの使用方法がわかります。先に進みましょう。
ソーシャルログインのショートコードを使用する #
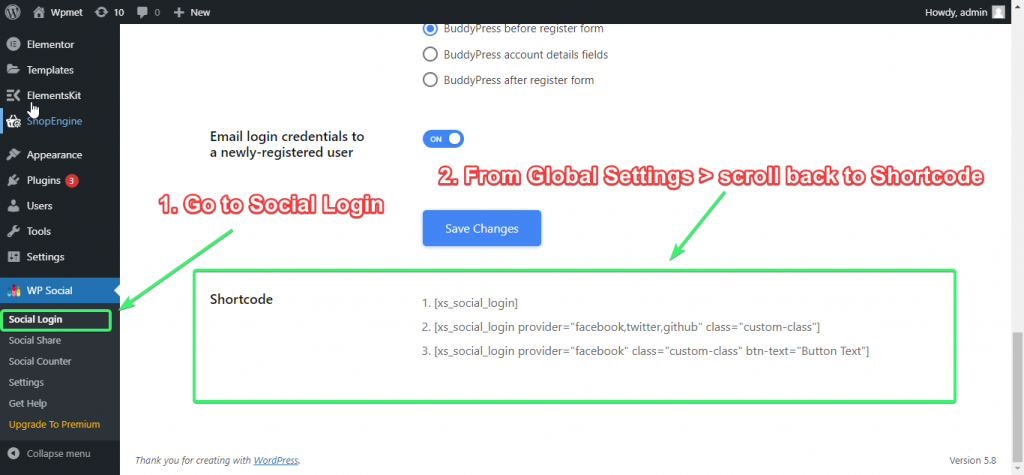
ソーシャル ログイン ショートコードを見つけるには、WordPress 管理者ダッシュボードに入り、次のリンクに移動します。 WPソーシャル >> ソーシャルログイン >> 全体設定。ページの一番下までスクロールすると、ソーシャル ログインのショートコードが表示されます。

ショートコードをコピーして、ニーズに合わせてカスタマイズできます。
任意のページまたは投稿へのソーシャル ログインを実装するためのショートコードの一部を次に示します。
[xs_social_login][xs_social_login プロバイダー = "facebook、twitter、github" クラス = "カスタムクラス"][xs_social_login Provider="Facebook" class="custom-class" btn-text="ボタン テキスト"]ショートコードの意味を理解できるように、ショートコードについて少し説明しましょう。
1. [xs_social_login] = これは一般化されたショートコードです。ログイン プロバイダーや CSS クラスを指定しない場合、またはデフォルトのログイン ボタン テキストを使用したい場合は、この単純なショートコードを目的のページに使用して投稿できます。
2. [xs_social_login Provider=”facebook,twitter,github” class=”custom-class”] = プロバイダー (Facebook、Twitter、GitHub など) を指定してカスタム CSS クラスを追加する場合は、このショートコードを使用できます。
3. [xs_social_login Provider=”facebook” class=”custom-class” btn-text=”ボタンテキスト”] = ログイン プロバイダーの選択、CSS クラスの設定、ボタン テキストの指定など、さらにカスタマイズを行う場合は、このショートコードを使用できます。ちなみに、スタイルのプレビューを見つけるには、 スタイル設定 タブ。
これらは単なるサンプルであることに注意してください。コーディングの知識がある場合は、すべてのショートコードをカスタマイズして機能を追加できます。
スタイルを何も選択しない場合は、 デフォルトのスタイル が活性化されます。ただし、選択したい場合は、 特定のスタイル、スタイル設定タブでスタイルの位置(上から下)を数えてから、 ショートコードでスタイル番号を使用してください.
では、見せてみましょう ソーシャルログインショートコードの使い方 あなたのページまたは投稿に:
ステップ1: 使用したいショートコードをコピーします。必要に応じて、コードの一部をカスタマイズします。
ステップ2: ショートコードを貼り付けるページまたは投稿セクションに移動します。
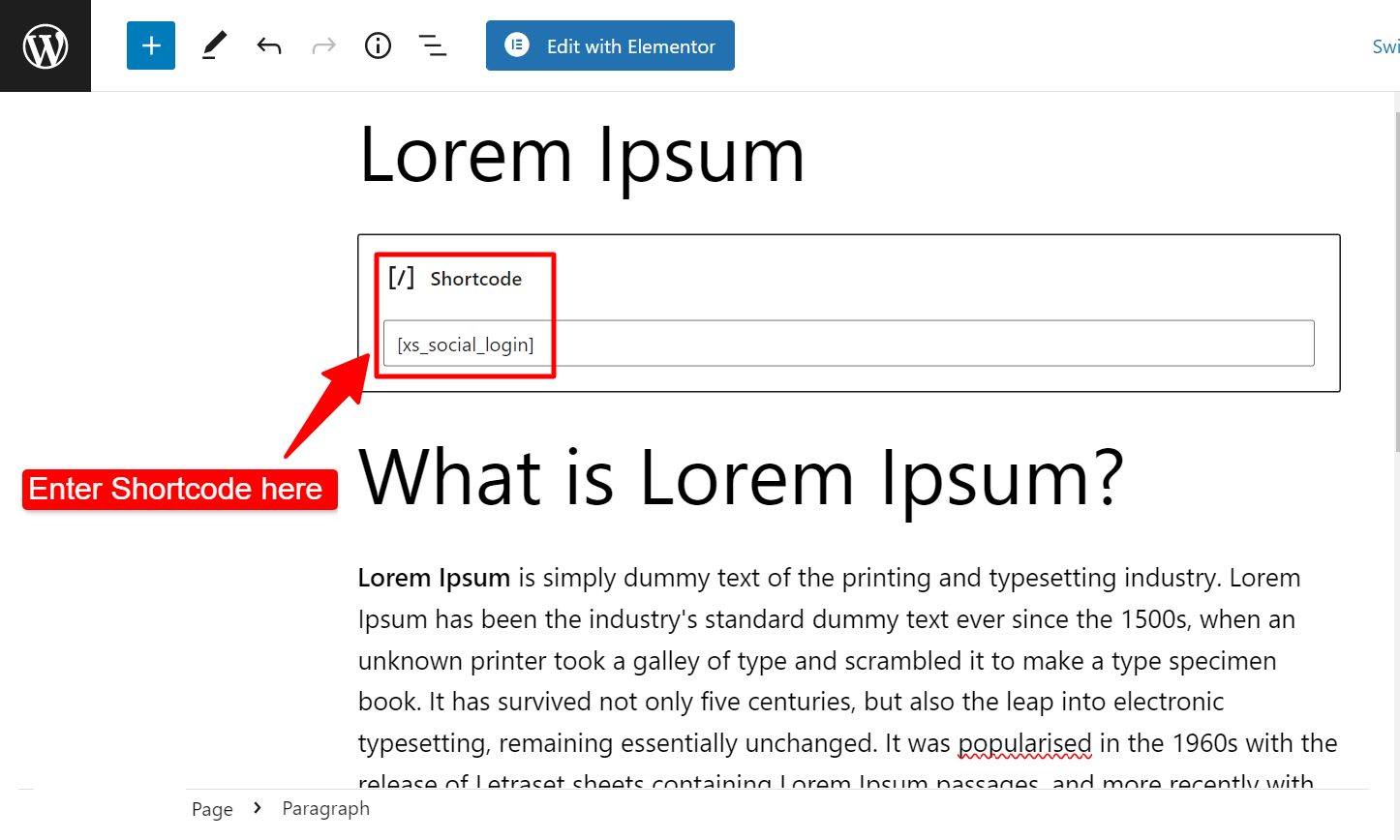
ステップ-3: Gutenberg を使用している場合は、「ショートコード」ブロックを使用し、ショートコードをブロックに貼り付けます。 Elementor ページビルダーの場合は、「ショートコード」ウィジェットをドラッグ アンド ドロップし、その中にショートコードを貼り付けるだけです。
エディターにソーシャル ログインのショートコードを入力します。

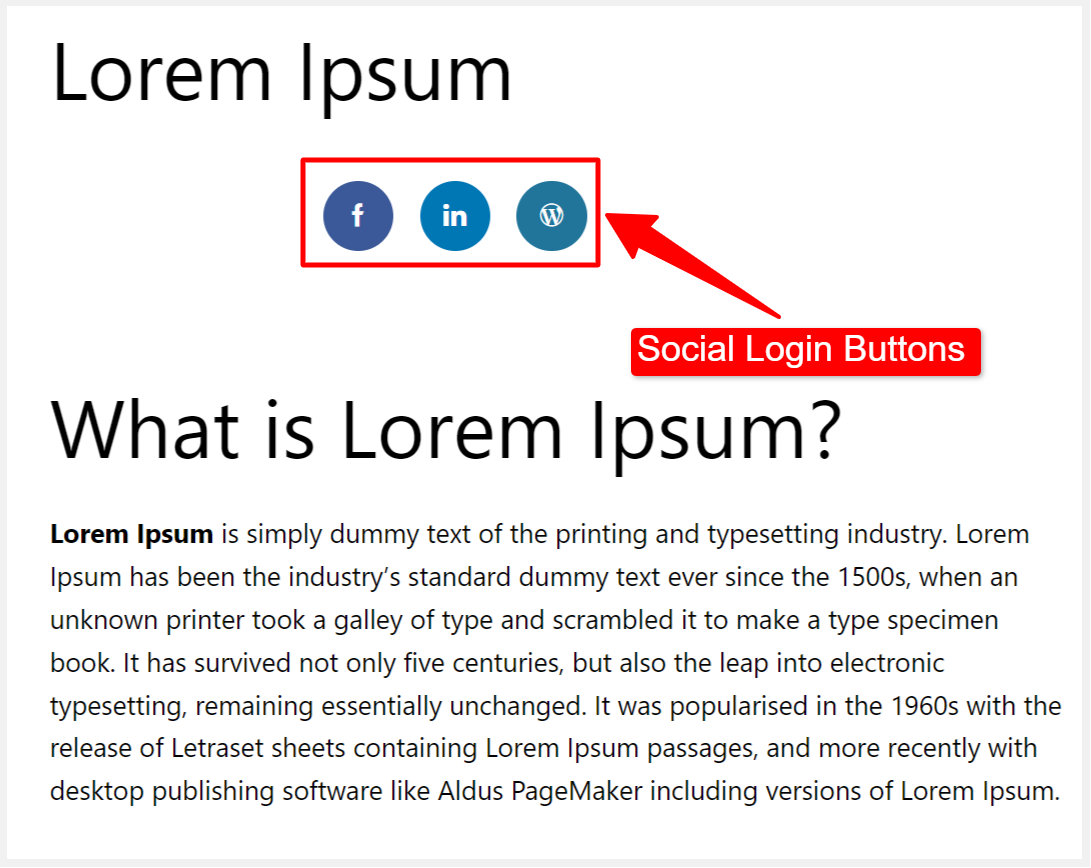
ページビューのログインボタン:

ソーシャルシェアのショートコードを使用する #
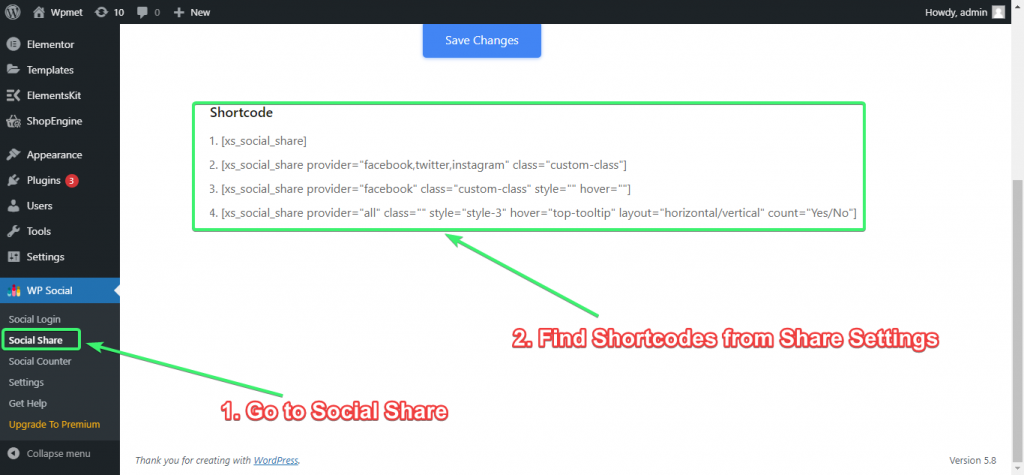
ソーシャルシェアのショートコードを見つけるには、WordPress 管理者ダッシュボードに入り、次のリンクに移動します。 WPソーシャル => ソーシャルシェア => 共有設定。ページの一番下までスクロールすると、ソーシャルシェアのショートコードが見つかります。ショートコードをコピーして、ニーズに合わせてカスタマイズできます。

任意のページまたは投稿にソーシャルシェアを実装するためのショートコードの一部を次に示します。
[xs_social_share][xs_social_share プロバイダー = "facebook、twitter、instagram" class = "カスタムクラス"][xs_social_share Provider="Facebook" class="custom-class" style="" hover=""][xs_social_share Provider="all" class="" style="style-3" hover="top-tooltip"layout="horizontal/vertical" count="Yes/No"]ショートコードの意味を理解できるように、ショートコードについて少し説明しましょう。
1. [xs_social_share] = これは一般化された単純なショートコードです。ソーシャル共有プロバイダーと CSS クラスを指定しない場合、またはデフォルトの共有スタイルを使用したい場合は、この単純なショートコードを目的のページや投稿に使用できます。
2. [xs_social_share Provider=”facebook,twitter,instagram” class=”custom-class”] = 複数のソーシャル共有プロバイダー (Facebook、Twitter、Instagram など) を指定し、カスタム CSS クラスと任意のスタイルを追加する場合は、このショートコードを使用できます。
3. [xs_social_share Provider=”facebook” class=”custom-class” style=”” hover=””] = このショートコードは、単一のソーシャル共有プロバイダー (Facebook など) を定義し、カスタム クラス、優先共有スタイル、およびホバーを追加するのに役立ちます。
4. [xs_social_share Provider=”all” class=”” style=”style-3″ hover=”top-tooltip”layout=”horizontal/vertical” count=”Yes/No”] = すべてのソーシャル共有プロバイダーの選択、スタイル、ホバー効果、レイアウトなどの設定など、さらにカスタマイズしたい場合は、このショートコードを使用できます。スタイルの選択に関しては、次からお気に入りのソーシャル共有スタイルを選択できます。 スタイル設定 タブ。
これらは単なるサンプルであることに注意してください。コーディングの知識がある場合は、すべてのショートコードをカスタマイズして機能を追加できます。
スタイルを何も選択しない場合は、 デフォルトのスタイル が活性化されます。ただし、選択したい場合は、 特定のスタイル、スタイル設定タブでスタイルの位置(上から下)を数えてから、 ショートコードでスタイル番号を使用してください.
では、見せてみましょう ソーシャルシェアショートコードの使い方 あなたのページまたは投稿に:
ステップ1: 使用したいショートコードをコピーします。必要に応じて、コードの一部をカスタマイズします。
ステップ2: ショートコードを貼り付けるページまたは投稿セクションに移動します。
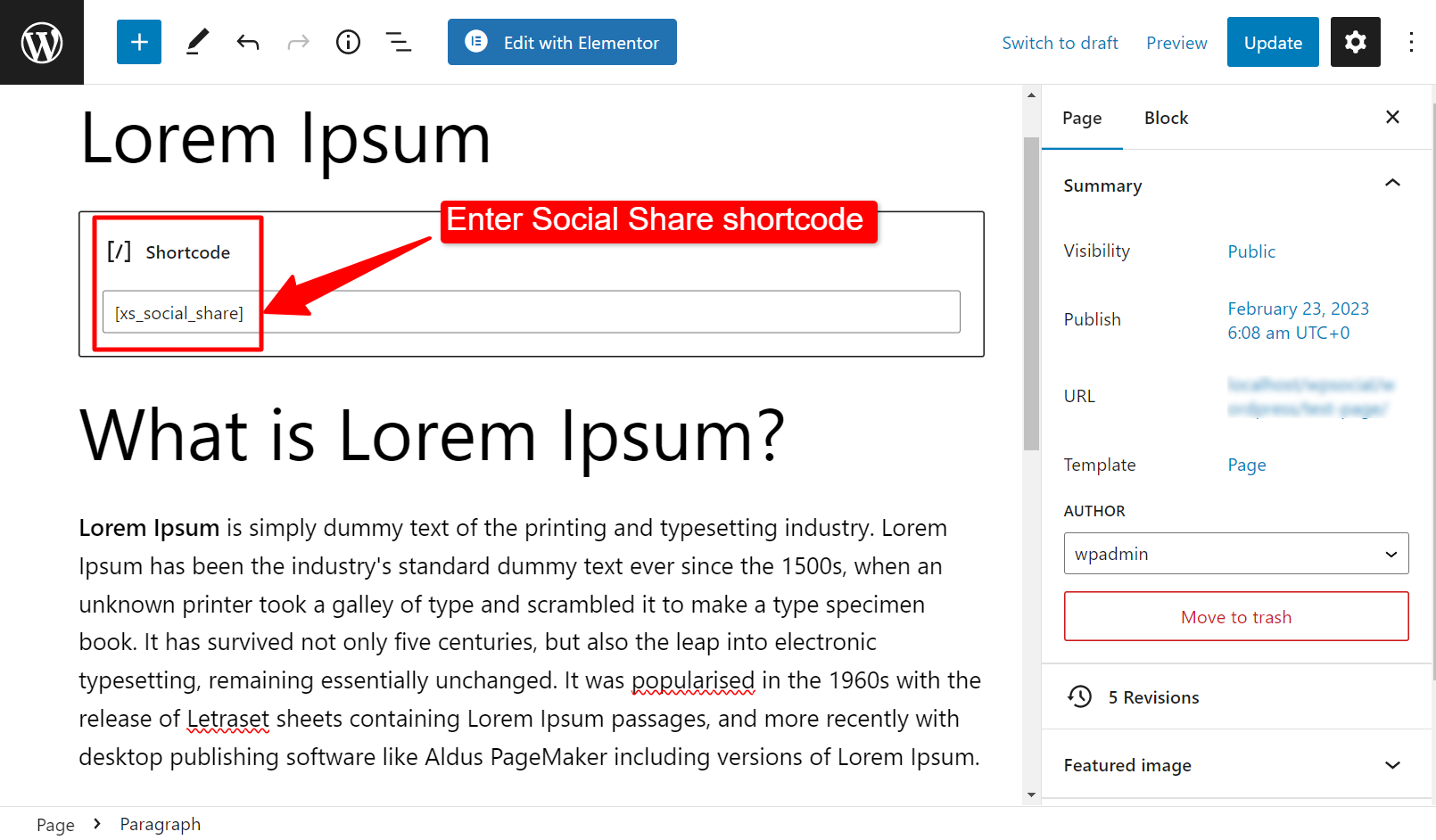
ステップ-3: Gutenberg を使用している場合は、「ショートコード」ブロックを使用し、ショートコードをブロックに貼り付けます。 Elementor ページビルダーの場合は、「ショートコード」ウィジェットをドラッグ アンド ドロップし、その中にショートコードを貼り付けるだけです。それでおしまい。
エディターにソーシャル ログインのショートコードを入力します。

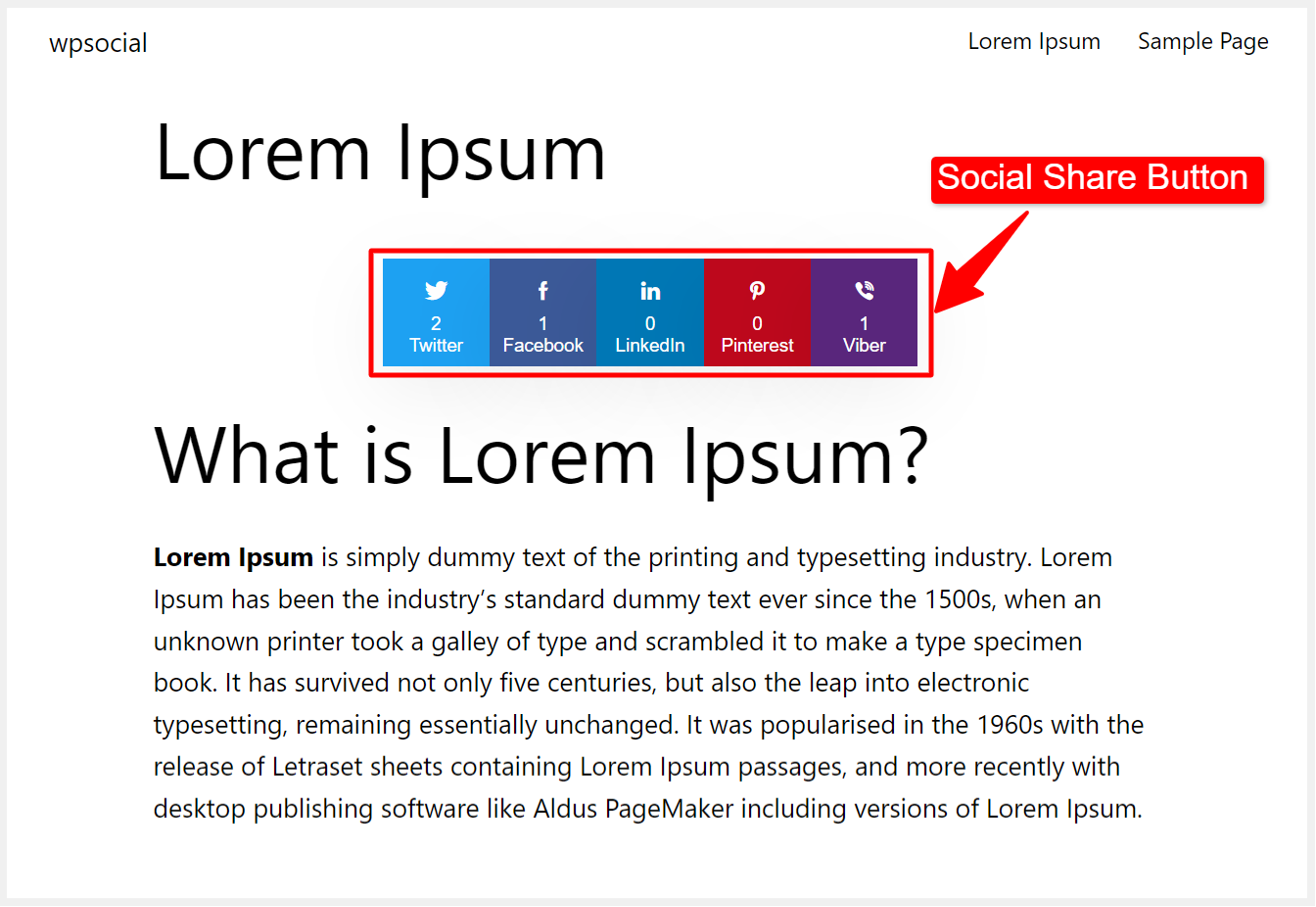
ページビューの共有ボタン:

ソーシャルカウンターのショートコードを使用する #
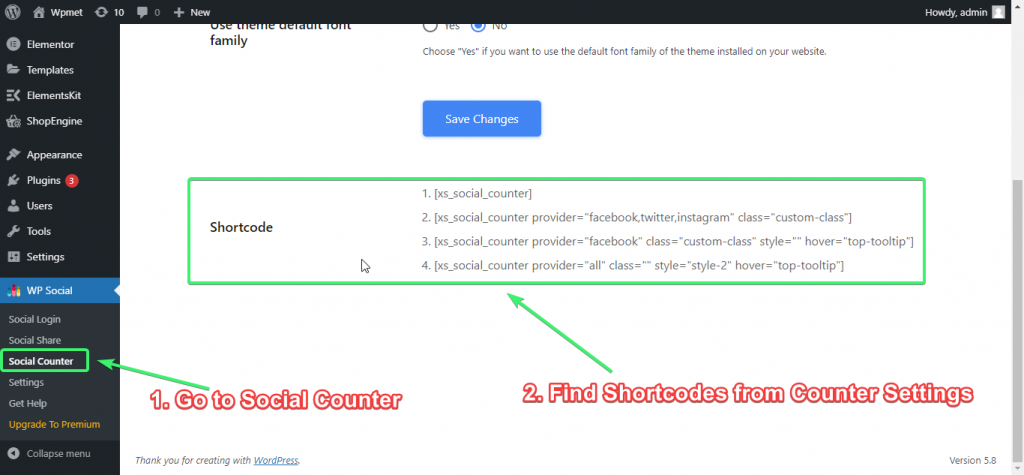
ソーシャル カウンター ショートコードを見つけるには、WordPress 管理者ダッシュボードに入り、次のリンクに移動します。 WPソーシャル => ソーシャルカウンター => カウンタ設定。ページの一番下までスクロールすると、ソーシャル カウンターのショートコードが見つかります。

ショートコードをコピーして、ニーズに合わせてカスタマイズできます。
ソーシャル カウンターを任意のページまたは投稿に実装するためのショートコードの一部を次に示します。
[xs_social_counter][xs_social_counter プロバイダー = "facebook、twitter、instagram" class = "カスタムクラス"][xs_social_counter Provider="Facebook" class="custom-class" style="" hover="top-tooltip"][xs_social_counter Provider="all" class="" style="style-2" hover="top-tooltip"]ショートコードの意味を理解できるように、ショートコードについて少し説明しましょう。
1. [xs_social_counter] = これは一般化された単純なショートコードです。ソーシャル カウンター プロバイダーと CSS クラスを指定しない場合、またはデフォルトのカウンター スタイルを使用したい場合は、この単純なショートコードを目的のページや投稿に使用できます。
2. [xs_social_counter Provider=”facebook,twitter,instagram” class=”custom-class”] = 複数のソーシャル カウンター プロバイダー (Facebook、Twitter、Instagram など) を指定し、カスタム CSS クラスを追加する場合は、このショートコードを使用できます。
3. [xs_social_counter Provider=”facebook” class=”custom-class” style=”” hover=”top-tooltip”] = このショートコードは、単一のソーシャル カウンター プロバイダー (Facebook など) を定義し、カスタム クラスを追加し、優先共有スタイルとホバーを使用するのに役立ちます。スタイルの選択に関しては、お好みのソーシャル カウンター スタイルを選択できます。 スタイル設定 タブ。
4. [xs_social_counter Provider=”all” class=”” style=”style-2″ hover=”top-tooltip”] = すべてのソーシャル カウンター プロバイダーの選択、CSS クラス、スタイル、ホバー効果の設定などのカスタマイズが必要な場合は、このショートコードを使用できます。
これらは単なるサンプルであることに注意してください。コーディングの知識がある場合は、すべてのショートコードをカスタマイズして機能を追加できます。
スタイルを何も選択しない場合は、 デフォルトのスタイル が活性化されます。ただし、選択したい場合は、 特定のスタイル、スタイル設定タブでスタイルの位置(上から下)を数えてから、 ショートコードでスタイル番号を使用してください.
では、見せてみましょう ソーシャルカウンターのショートコードの使い方 あなたのページまたは投稿で:
ステップ1: 使用したいショートコードをコピーします。必要に応じて、コードの一部をカスタマイズします。
ステップ2: ショートコードを貼り付けるページまたは投稿セクションに移動します。
ステップ-3: Gutenberg を使用している場合は、「ショートコード」ブロックを使用し、ショートコードをブロックに貼り付けます。 Elementor ページビルダーの場合は、「ショートコード」ウィジェットをドラッグ アンド ドロップし、その中にショートコードを貼り付けるだけです。
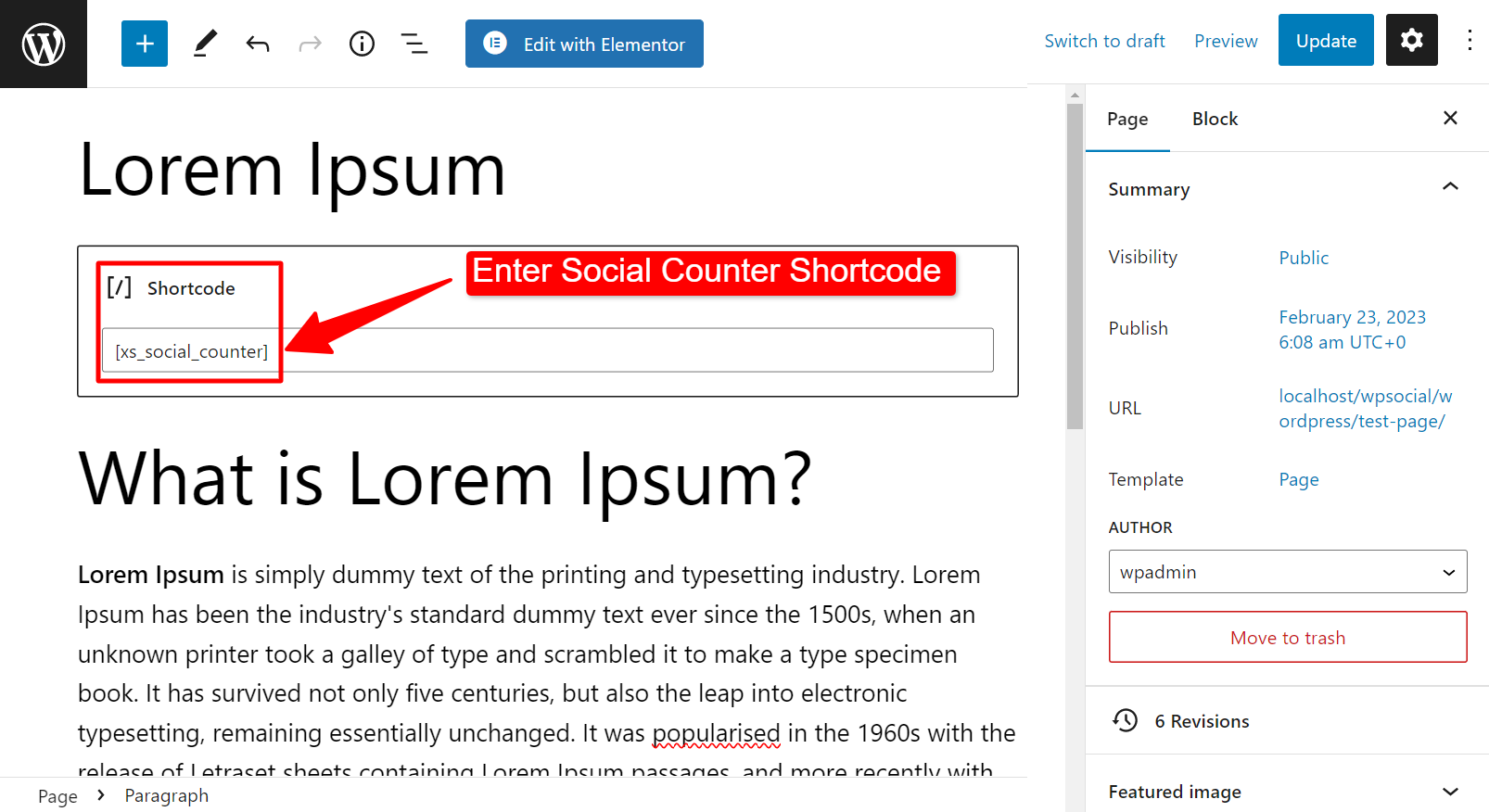
エディターにソーシャル カウンターのショートコードを入力します。

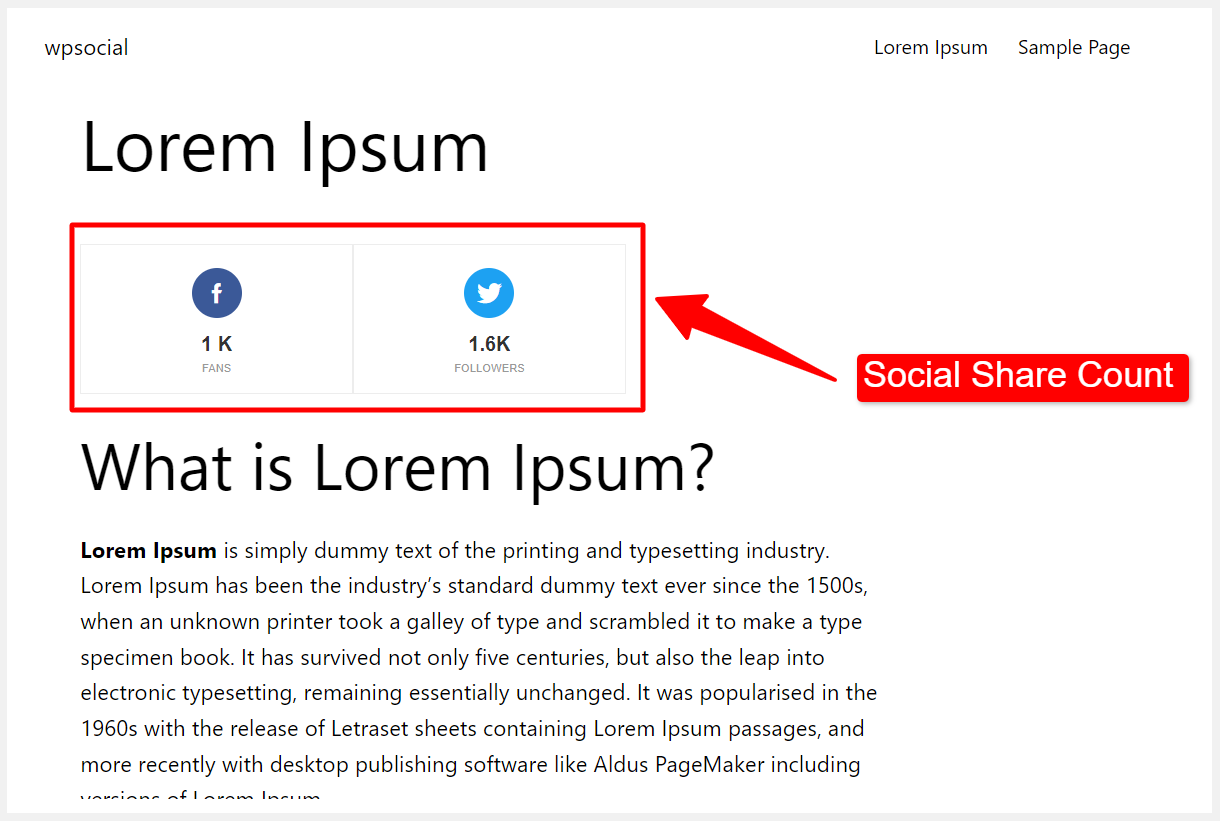
ページビューのソーシャルカウンター: