始めましょう #
WooCommerce Checkoutは、商品の選択とチェックアウトフォームを1つのページに表示します。ページを離れることなく、注文に商品を追加したり、削除したり、支払いを完了したりできます。 ステップバイステップのプロセス:
フォームを作成 #
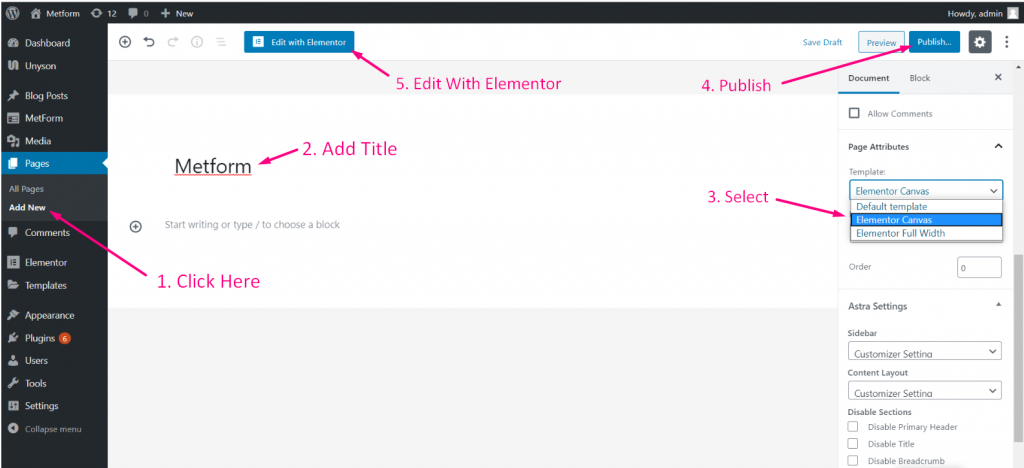
ステップ=>1: に行く ダッシュボード=> ページ=> 新しく追加する=>
- 追加 ページタイトル
- テンプレートの選択 エレメンターキャンバス
- クリック 公開
- Elementorで編集する

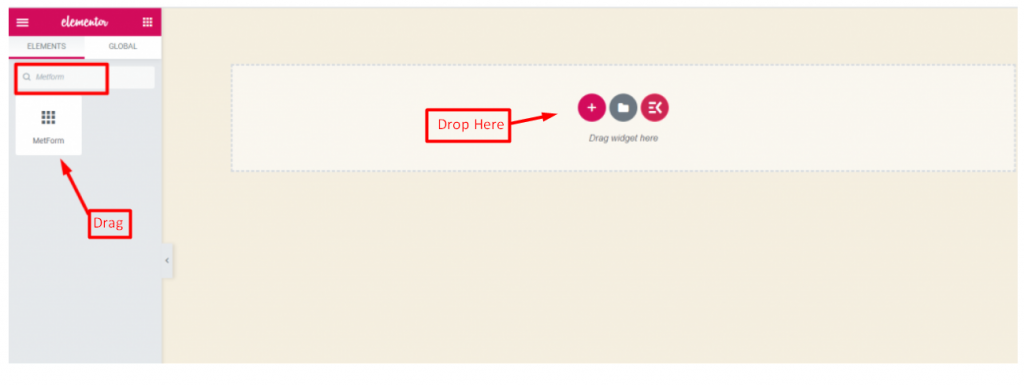
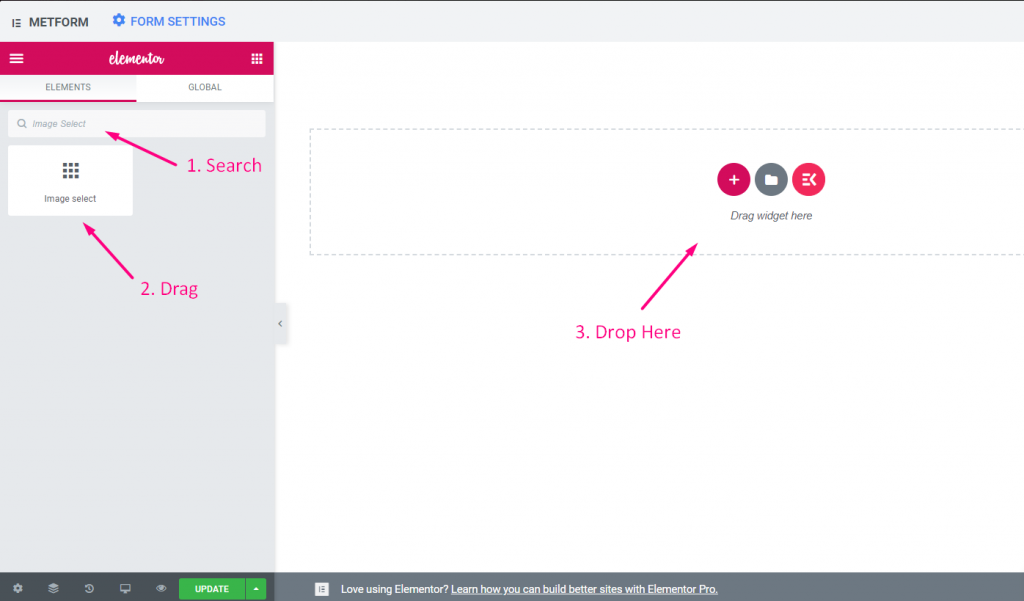
- ステップ=>2: 検索する メットフォーム=> ドラッグアンドドロップ

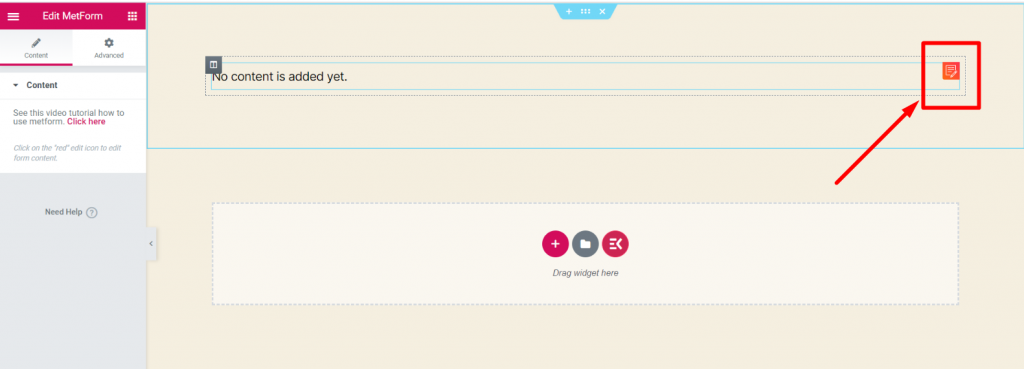
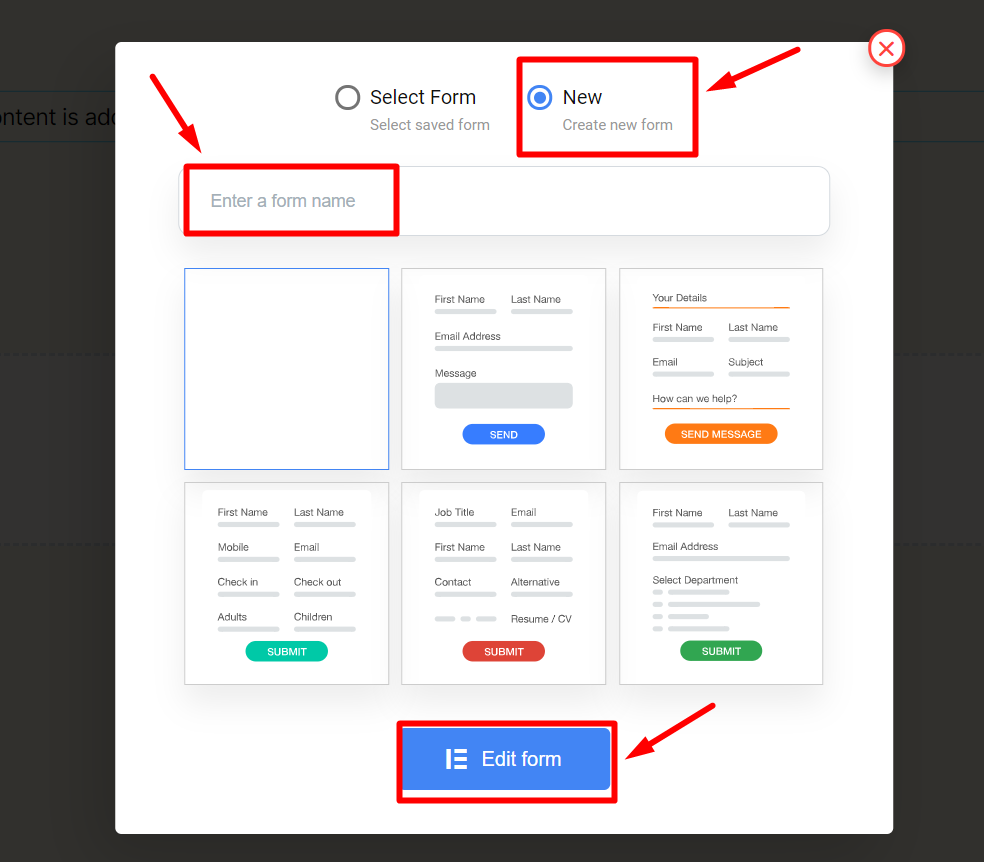
- ステップ=>3: 選択したアイコンをクリックします

- ステップ=>4: または選択できます 新しい=> を入力してください フォーム名=> をクリック フォームの編集

製品価値を設定する #
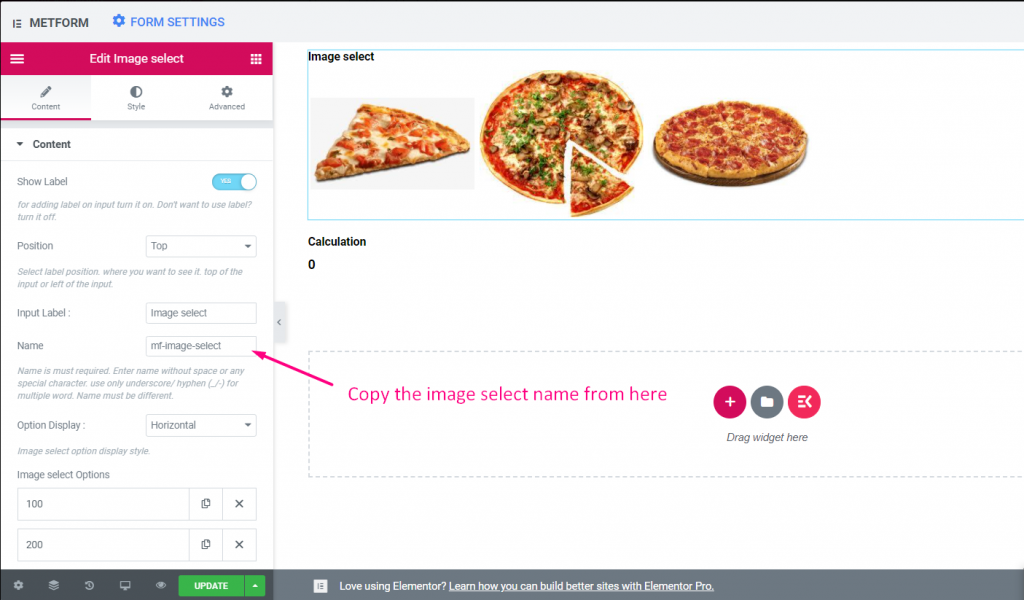
- ステップ=>1: の 作成されたフォーム 表示されます=>今すぐ検索 画像選択=> 引っ張る=> 落とす

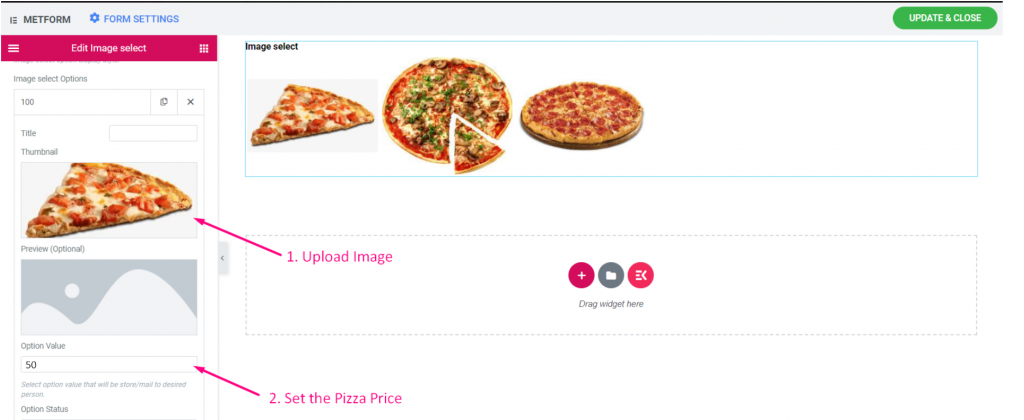
ステップ=>2:
- 画像をアップロードする
- 商品価格を設定します。 EXの場合: 50

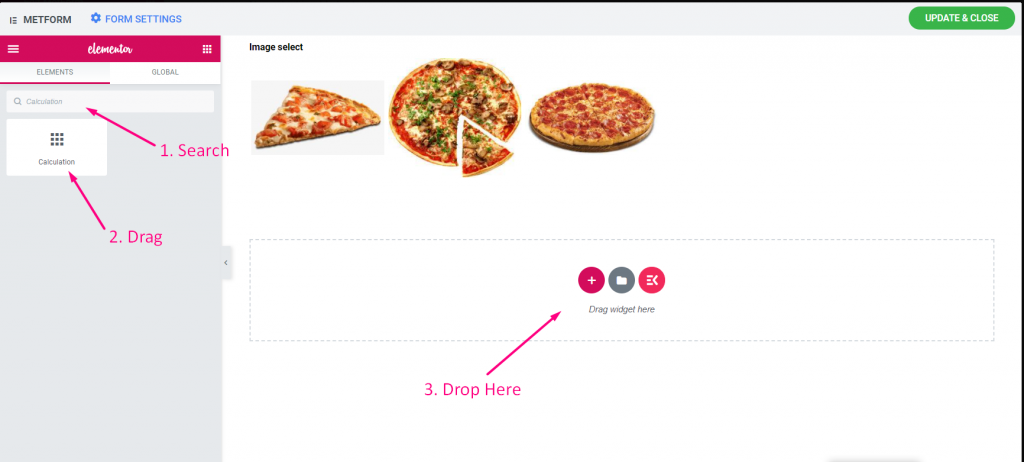
ステップ=>3:
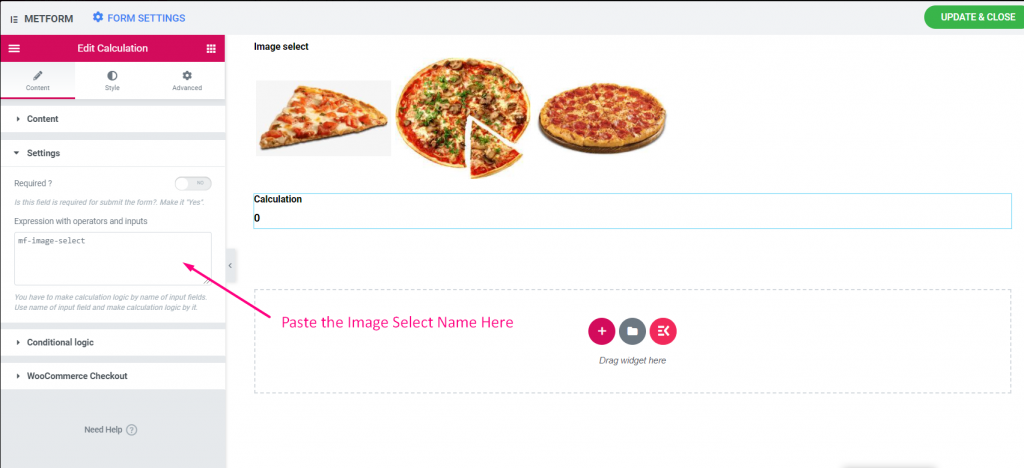
今すぐ検索 計算=> 引っ張る=> 落とす

- ステップ=>4: 画像をコピーする選択 名前

ステップ=>5: を貼り付けます 画像 名前を選択 で 計算=> 設定=> 式セクション

ステップ=>6:
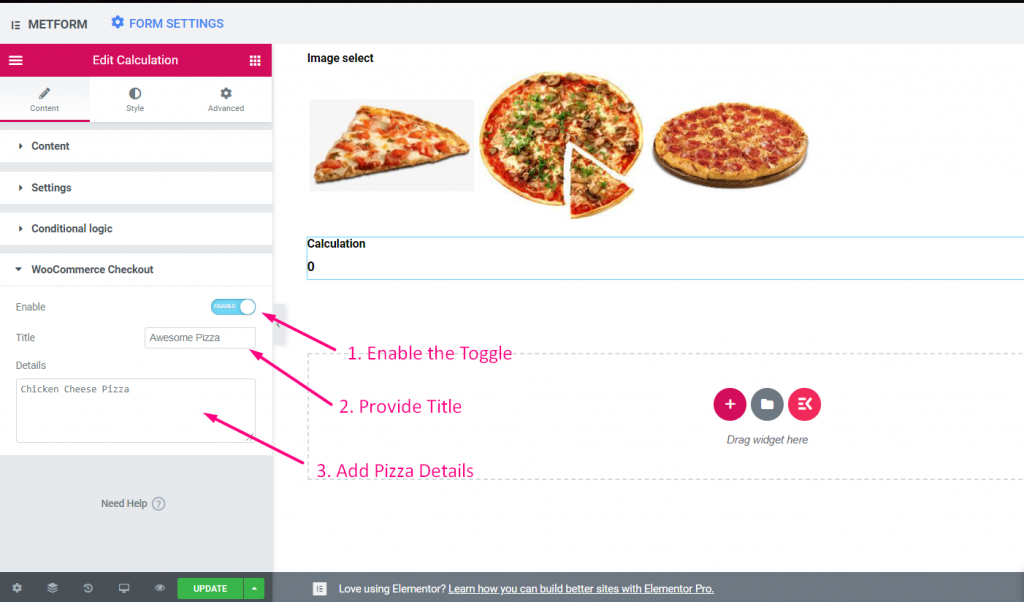
- に行く ウーコマース チェックアウト=> トグルを有効にする=> タイトルを入力=> ピザの詳細を追加する

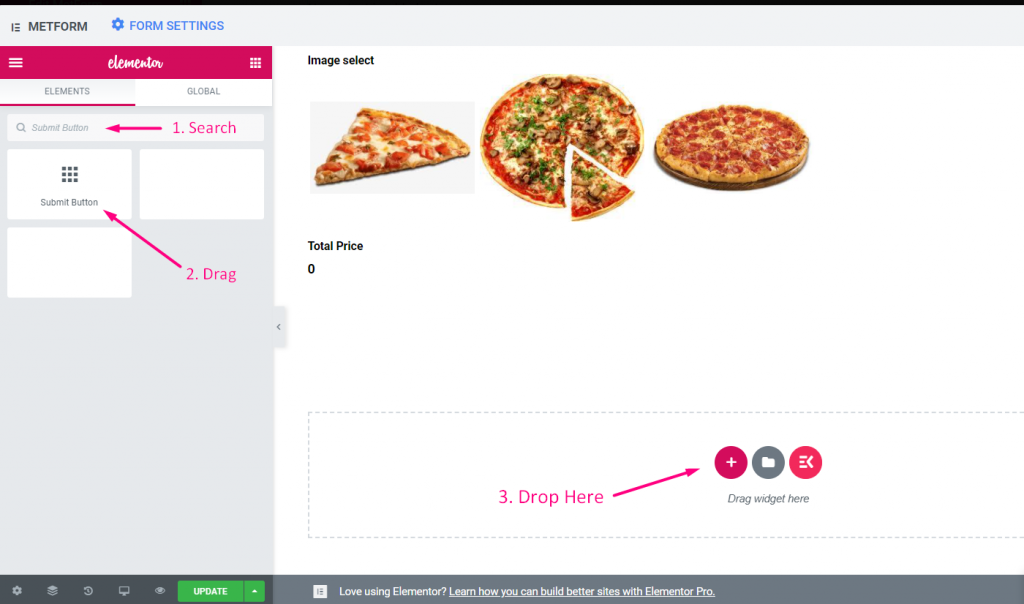
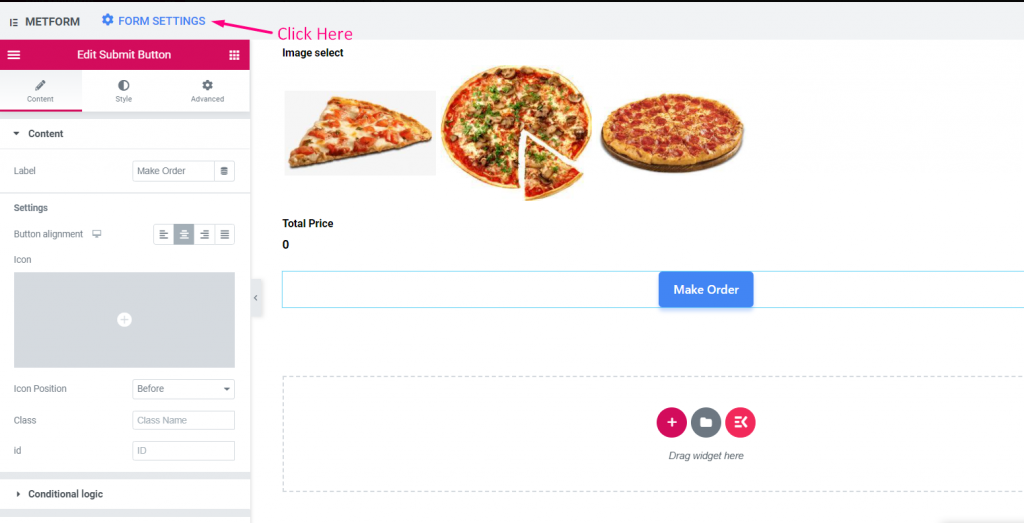
- ステップ=>7: 今すぐ検索 送信ボタン=> 引っ張る=> 落とす

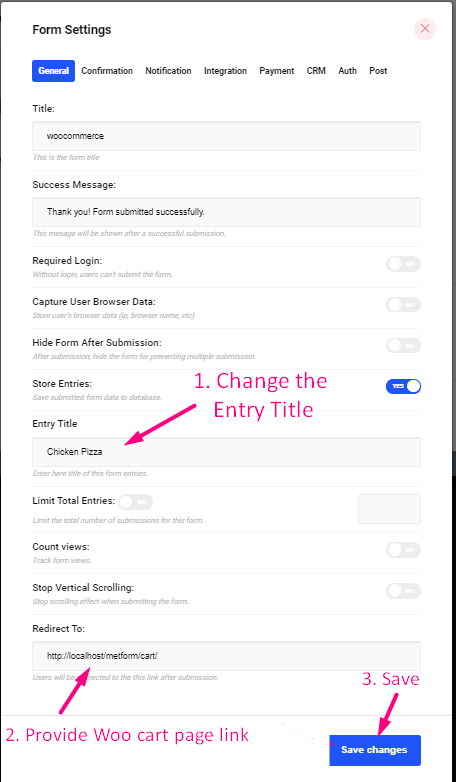
- ステップ=>8: クリックしてください フォーム設定

ステップ=>9:
- エントリタイトルを追加または編集する ここから。
- を提供します WooCommerce カートページリダイレクトリンク
- 変更内容を保存

サイトビュー #
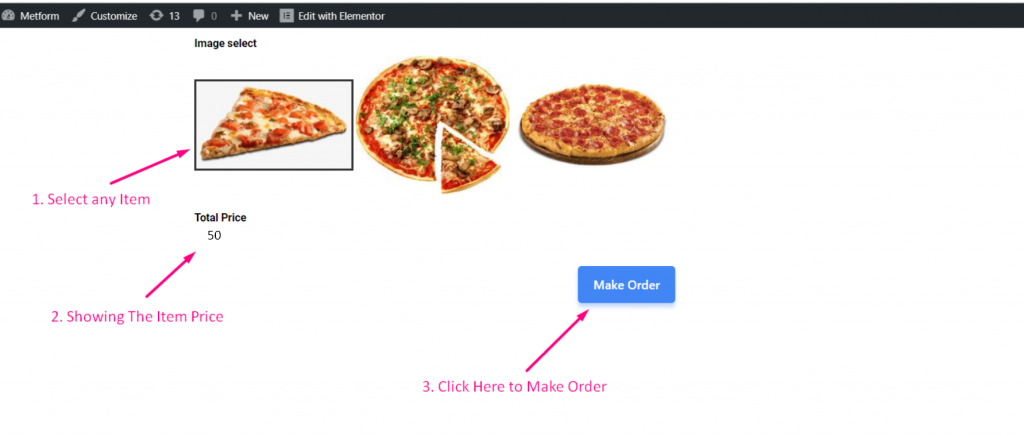
ステップ=>1: 今すぐサイトにアクセスしてください=> 任意のアイテムを選択=> をクリック 順序を作ります

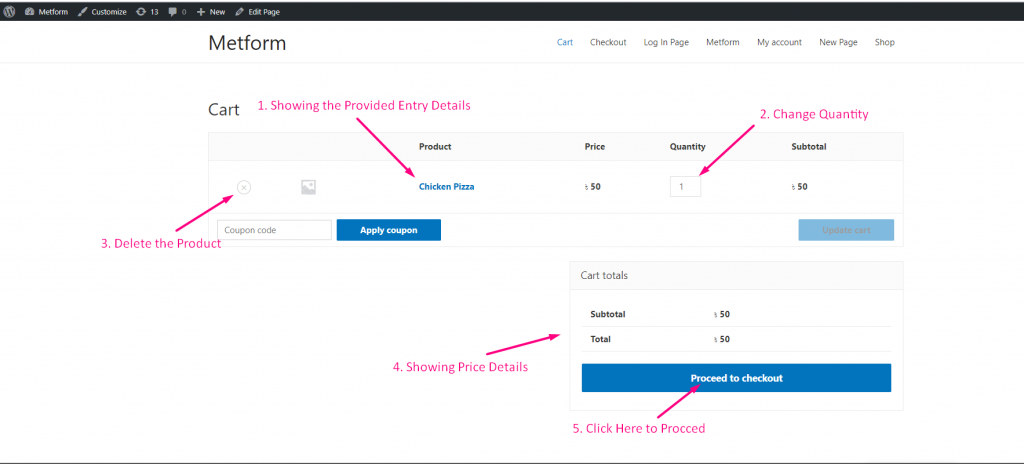
ステップ=>2: これは、あなたが指定したWooCommerceカートページに移動します フォーム設定
- 入力したエントリーの詳細を表示します フォーム設定エントリタイトル.
- をセットする 量 製品の
- を表示しています 価格詳細
- 今すぐクリックしてください チェックアウトに進む

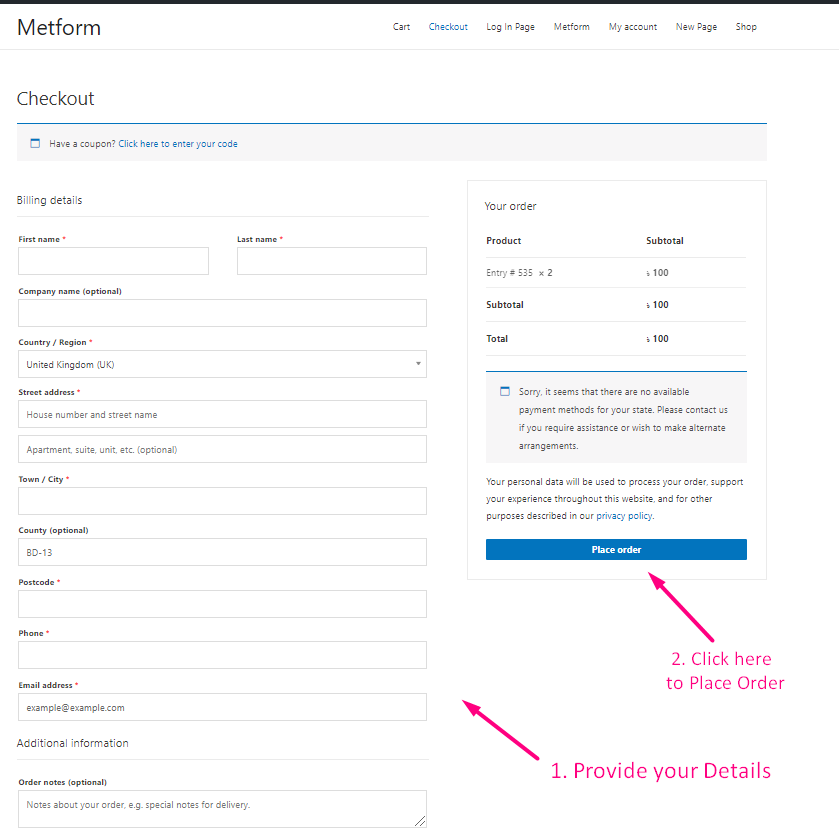
ステップ=>3: これは、 WooCommerce チェックアウト ページ
- あなたのものを提供してください 支払明細
- クリック 注文する