Elementor 用の最も柔軟なフォーム ビルダーである MetForm は、最も多くの機能を備えたユーザー フレンドリーなお問い合わせフォームを最も速く構築する方法です。ドラッグ アンド ドロップお問い合わせフォーム ビルダーに付属する、高品質のあらかじめ構築された Web デザイン レイアウトを使用して、視覚的に魅力的なフォームを構築できます。
MetFormプラグイン integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
必要なプラグイン:
- エレメンター: プラグインのダウンロード
- メットフォーム: プラグインのダウンロード
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
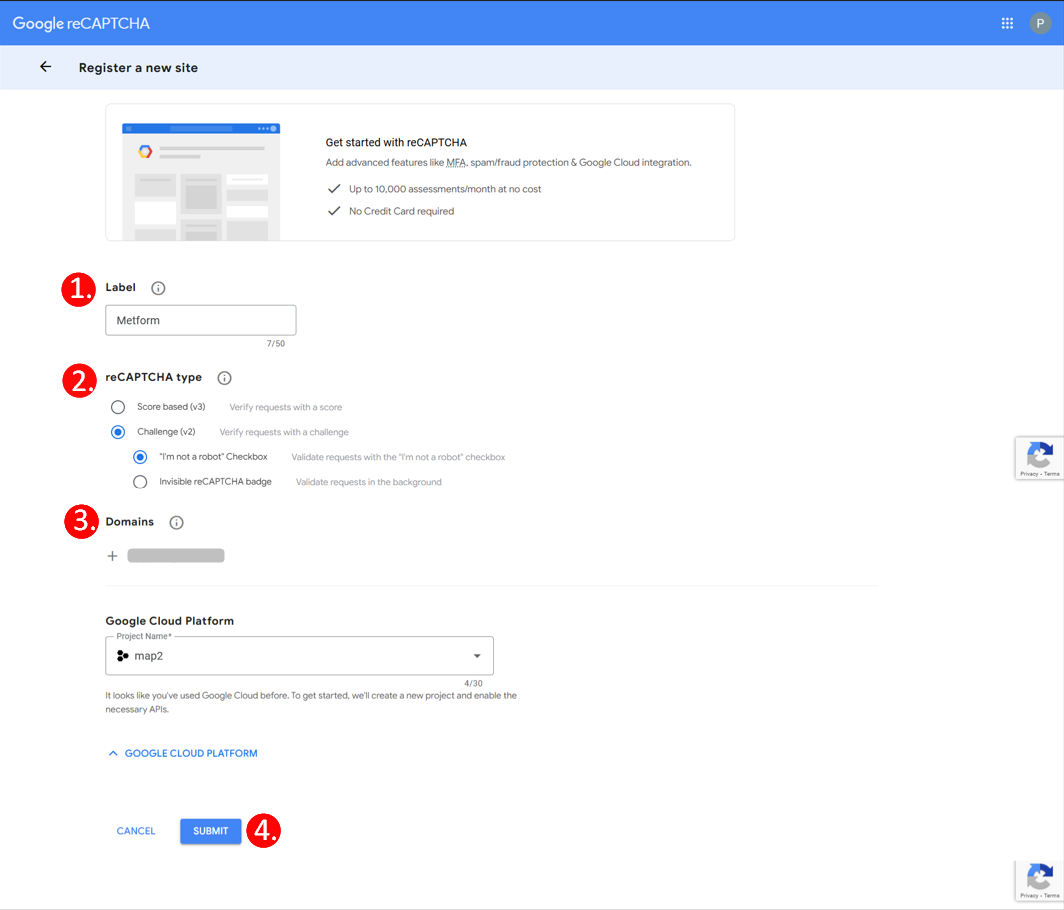
まず、に行きます Google reCAPTCHA ページ サイトに新しい reCAPTCHA サイト キーとシークレット キーを作成します。ページで次の操作を行います。
- Type a ラベル サイトの。
- を選択してください reCAPTCHAタイプここでは reCAPTCHA v2 を選択しました。
- Add the ドメイン あなたのサイトの。
- クリック 提出する ボタン。

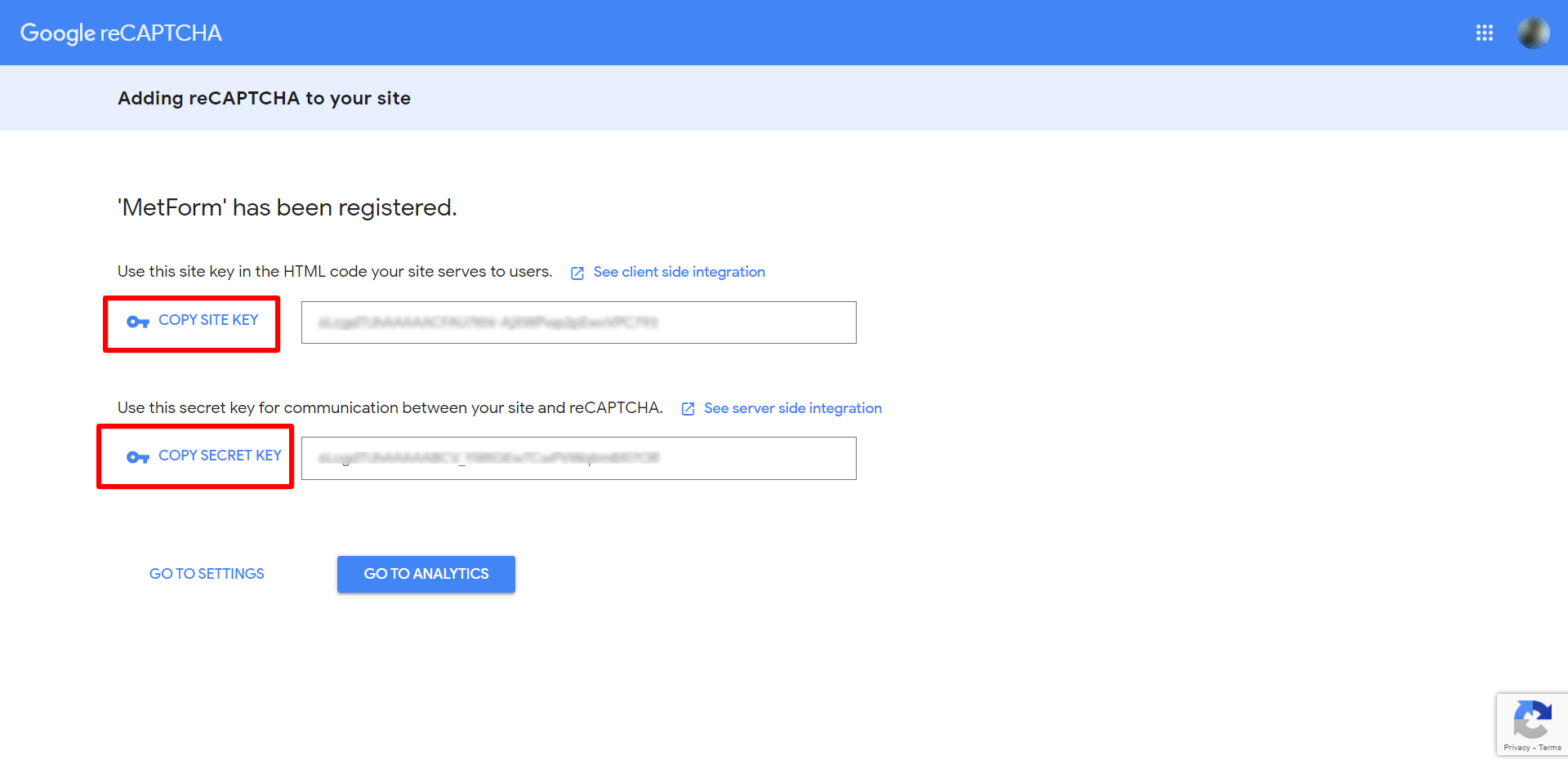
5. On the next page, you will get the サイトキー そして 秘密鍵 reCAPTCHA 用です。後で使用するためにコピーしておいてください。

Step 2: Enable reCAPTCHA for WordPress #
Metform に reCAPTCHA を追加するには:
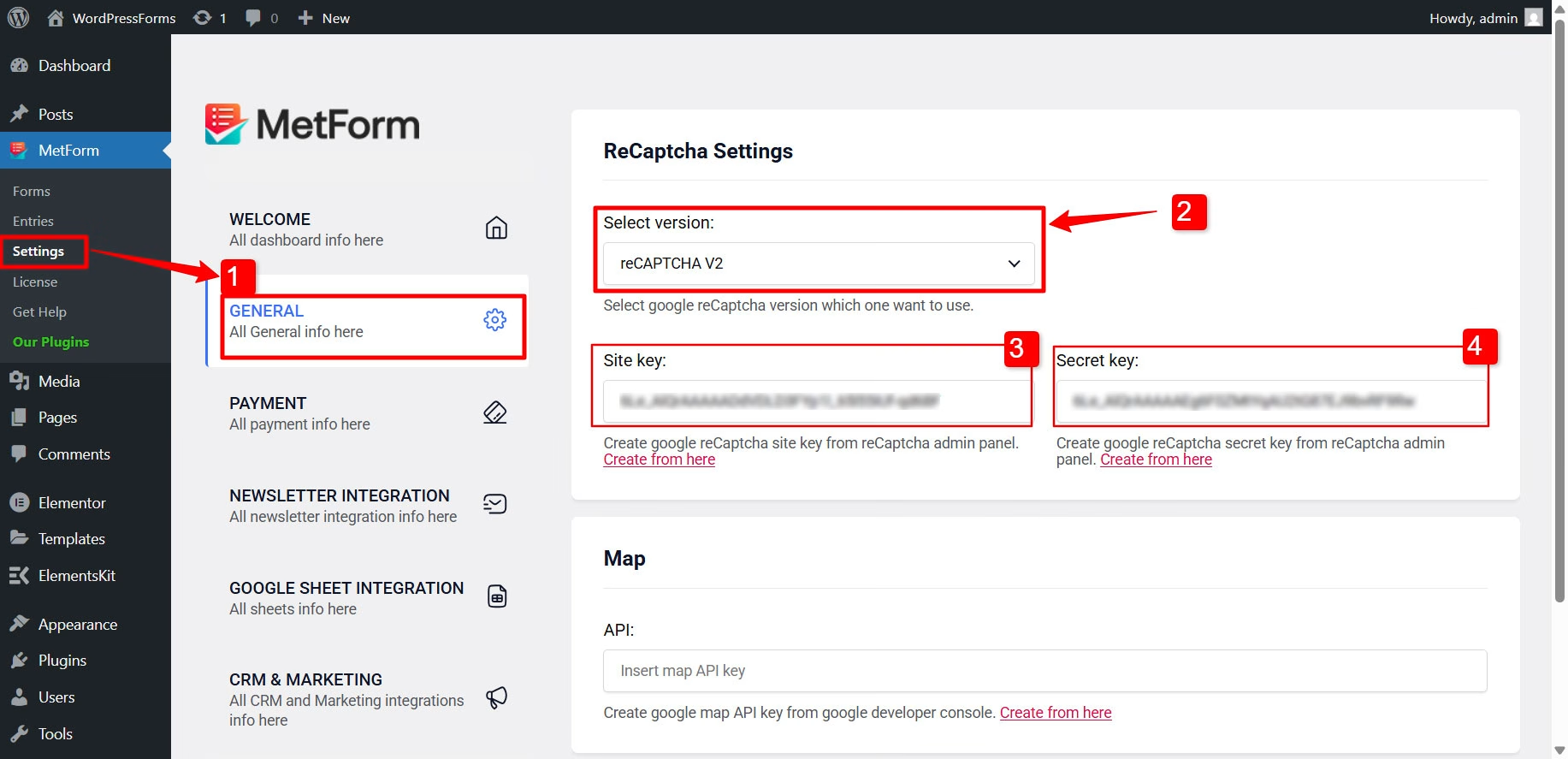
- 案内する Metform > 設定 > 一般 WordPress ダッシュボードから。
- 下 reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- を入力 サイトキー that your have generated earlier.
- Then, enter ther 秘密鍵 that your have generated along with.
- Scroll down in the page and click the 変更内容を保存 ボタン。

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
フォームに reCAPTCHA を追加するには:
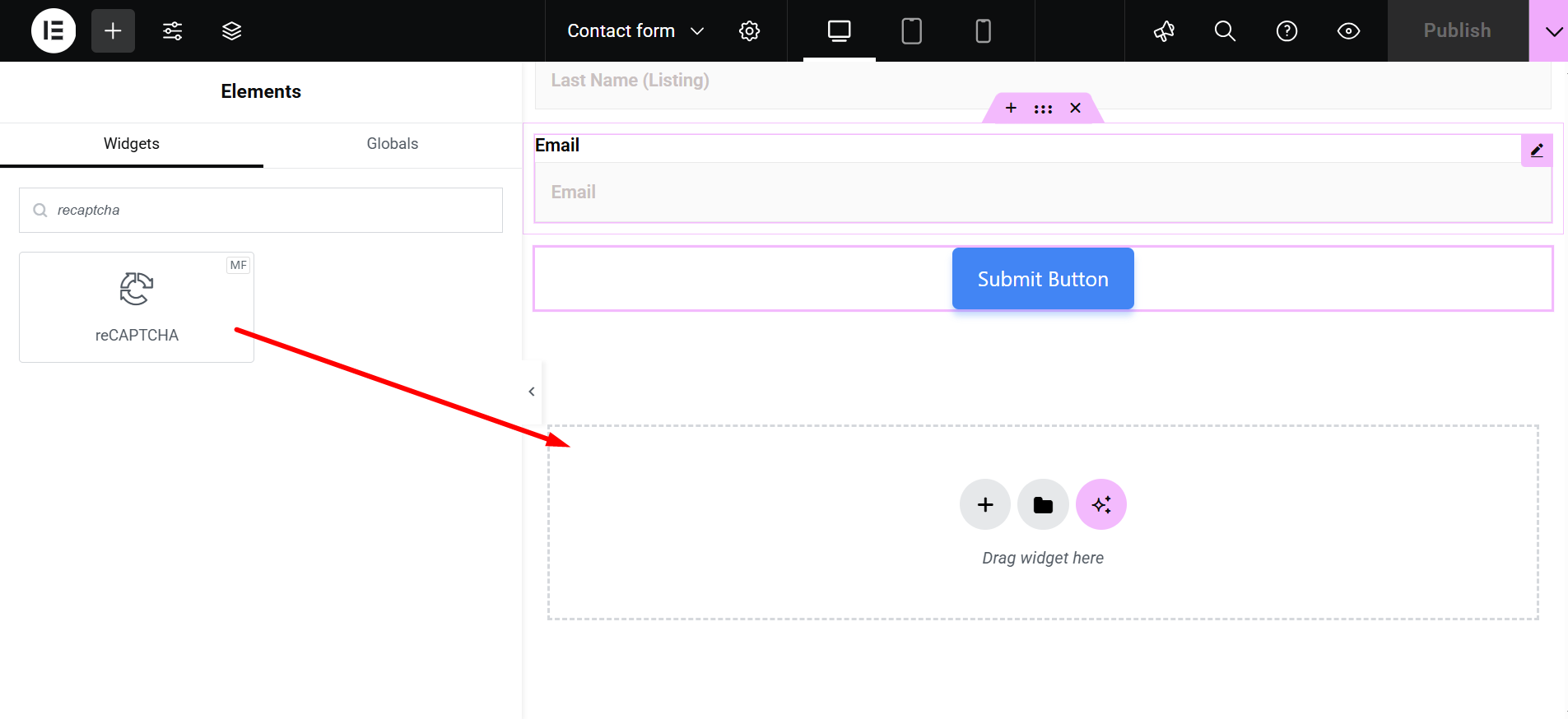
- Create a new form or open a form with Elementor editor.
- を見つける reCAPTCHAウィジェット エディターパネルからデザインにドラッグします。

注記- MetForm デモのうち 2 つは reCaptcha フィールドを使用して設計されています。それらは、Simple contact form 1 と Simple contact form 2 です。空のデモまたは別のデモの場合は、reCaptcha ウィジェットをドラッグ アンド ドロップして操作する必要があります。
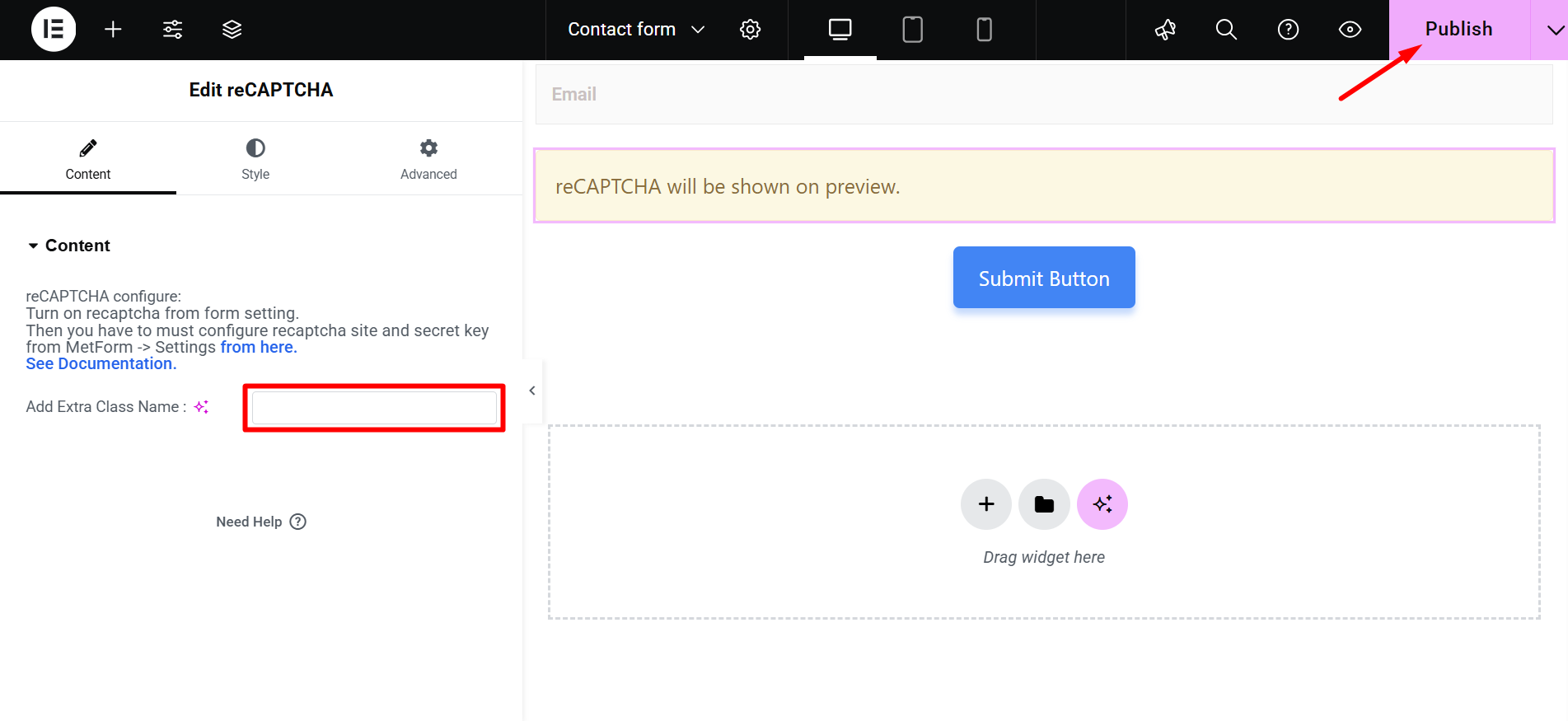
3. 追加のクラス名を追加する、Recaptcha のラッパーに新しいクラスを追加して、そのクラスにカスタム CSS / JS を追加できるようになります。
4. Click the アップデート プロセスを完了するためのボタン。

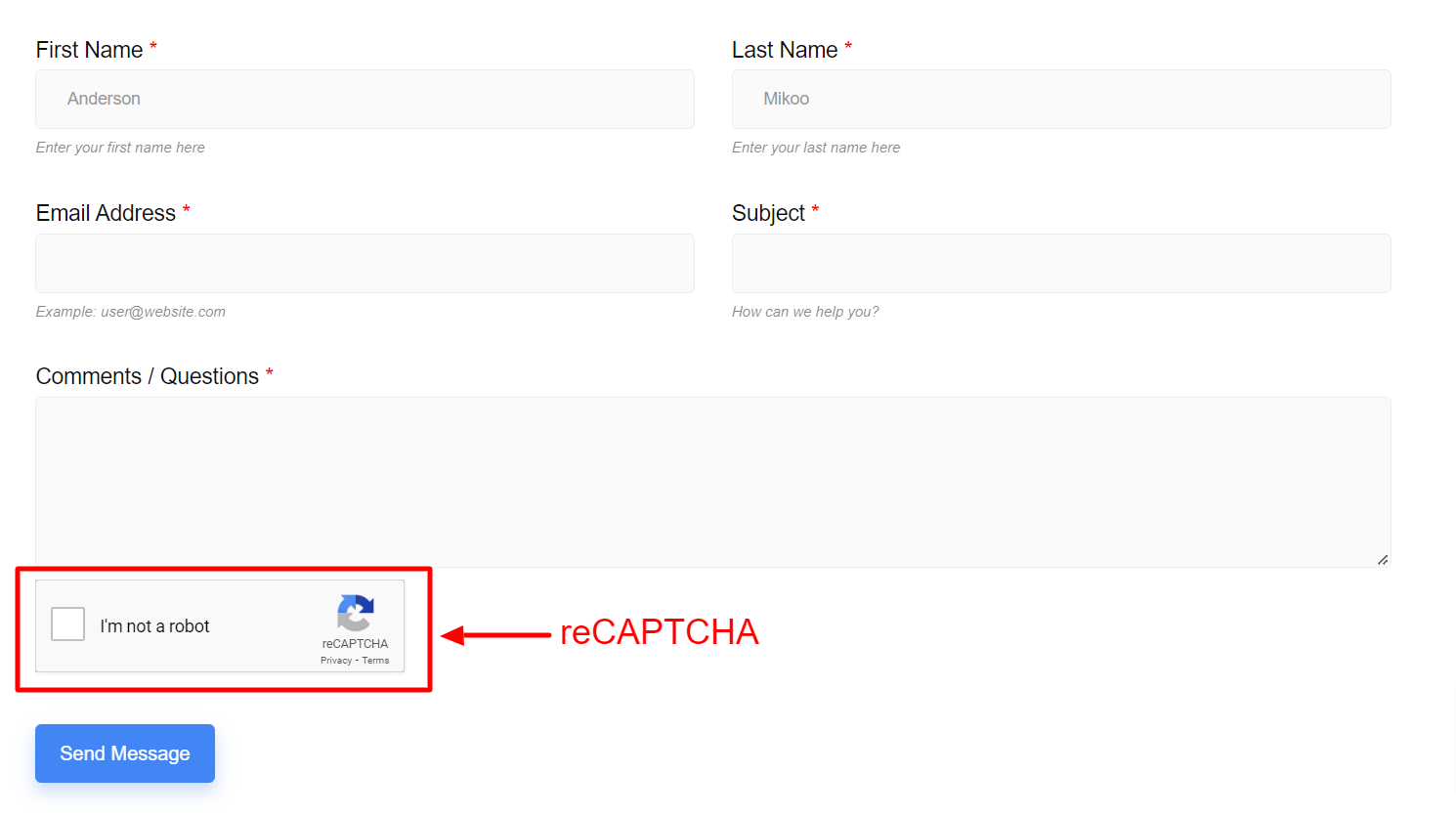
5. Finally, see the preview of reCAPTCHA on the プレビューページ.
[注: reCAPTCHA プレビューはエディターでは使用できません。 reCAPTCHA はプレビュー ページに表示されます。]

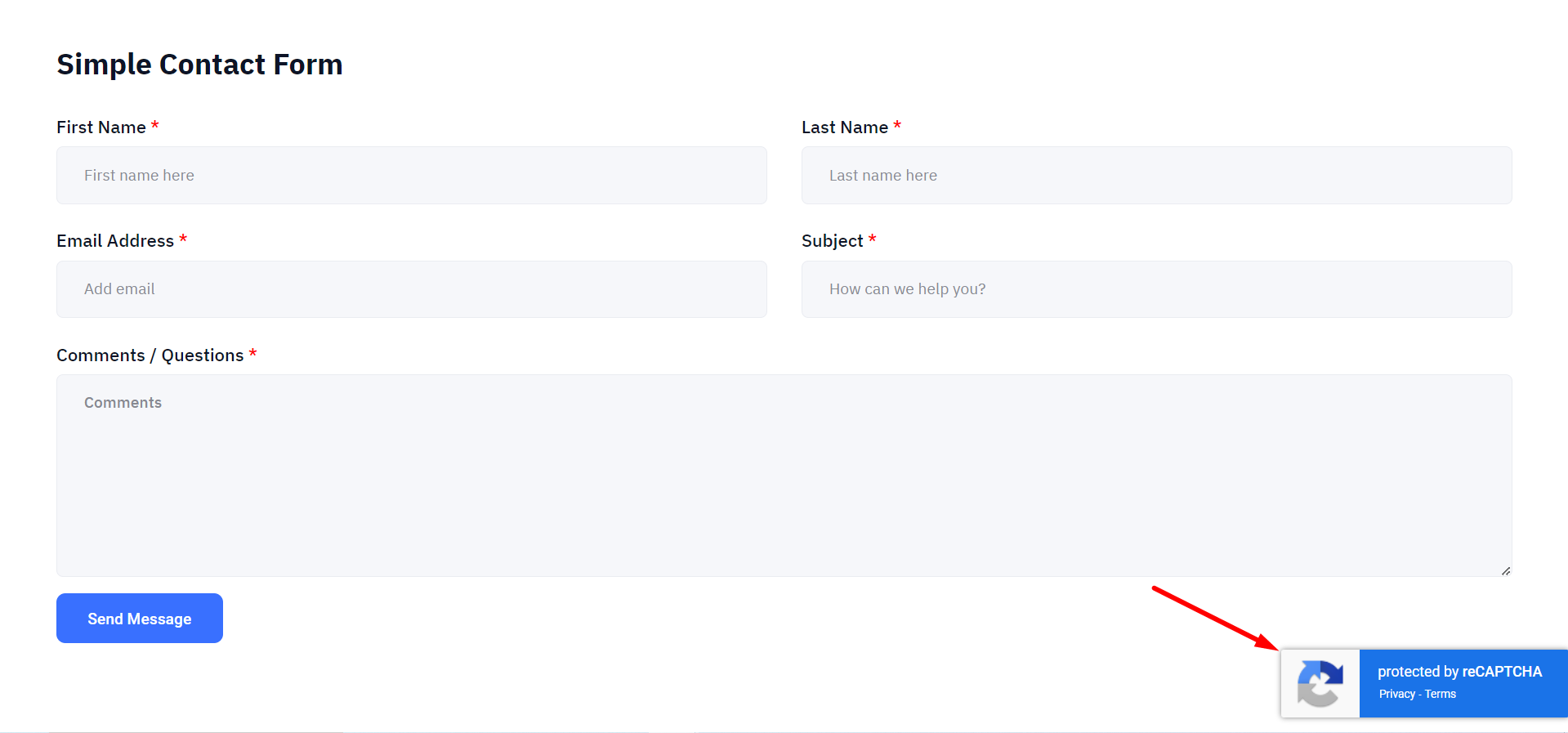
reCAPTCHA の適用 (v3) #
reCAPTCHA v3 を適用するには、ステップ 1 から始める必要があります。まず、v3 の 2 つのキーを生成します。次に、ステップ 2 に進み、v3 を選択して、キーをコピーして貼り付けます。
今すぐフォームのプレビューを確認してください –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.




