ElementsKit は、Elementor で Web サイトを構築するための便利な機能がすべて備わったオールインワン ソリューションです。これには、Web サイトにソーシャル メディア フィードを埋め込むために使用できるソーシャル メディア フィード ウィジェットのセットが含まれています。ElementsKit は現在、Twitter フィード、Facebook フィード、Instagram フィード、Dribble フィード、Behance フィード、および Pinterest フィードの統合をサポートしています。
Elementor を使用して WordPress に Pinterest フィードを追加する方法 #
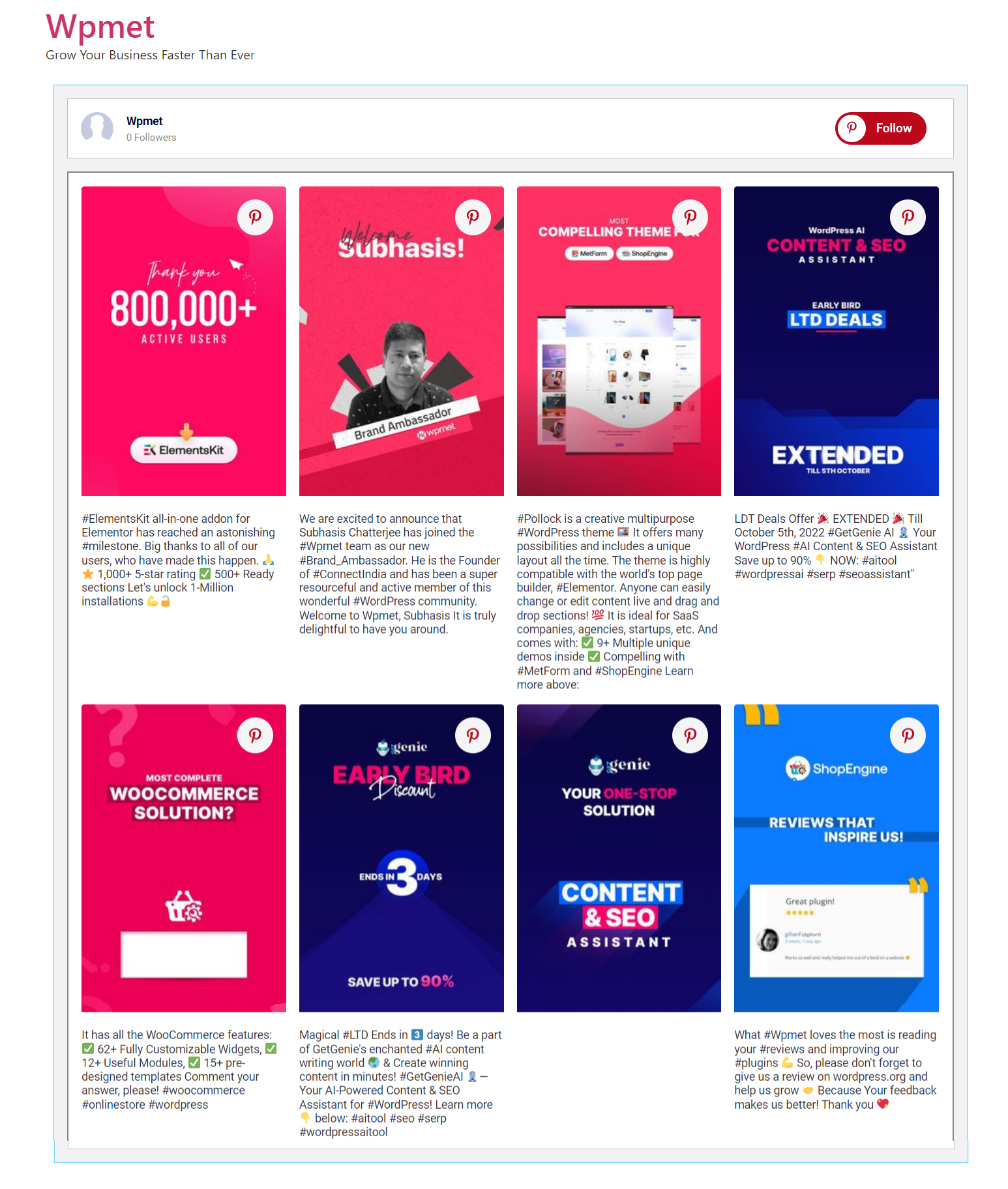
ElementsKit を使用すると、Pinterest 画像を WordPress に埋め込むのが簡単になります。Pinterest フィード ウィジェットを使用すると、Pinterest フィードを WordPress に簡単に追加し、最も多くのカスタマイズ オプションを使用して Pinterest ピンとボードを Web サイトに表示できます。
Elementor 用の ElementsKit Pinterest Feed ウィジェットを使用して WordPress に Pinterest 画像を追加する方法については、このドキュメントをお読みください。
ステップ1: Pinterestフィードウィジェットを有効にする #
ElementsKitのPinterestフィードウィジェットを使用するには、
- WordPress サイトにログインします。
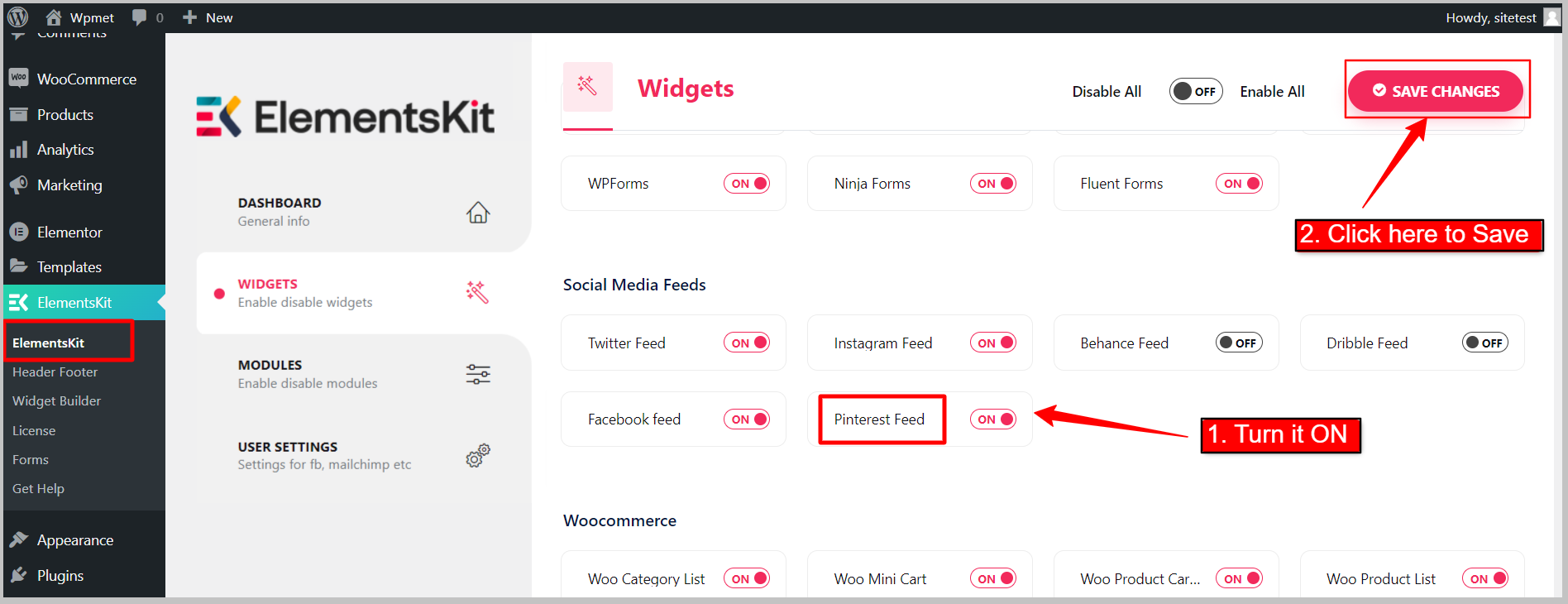
- 案内する ElementsKit > ウィジェット WordPress ダッシュボードから。
- ソーシャルメディアフィードセクションまでスクロールダウンして、 ピンタレストフィード リストからウィジェットを選択します。
- トグルボタンを切り替えてウィジェットを有効にします の上.
- クリックしてください 変更内容を保存 ボタン。

ステップ2: Pinterestフィードウィジェットの使い方 #
これで Pinterest フィード ウィジェットを使用できるようになりました。ウィジェットを使用するには、次の手順に従ってください。
2.1 デザインにウィジェットを追加します。 #
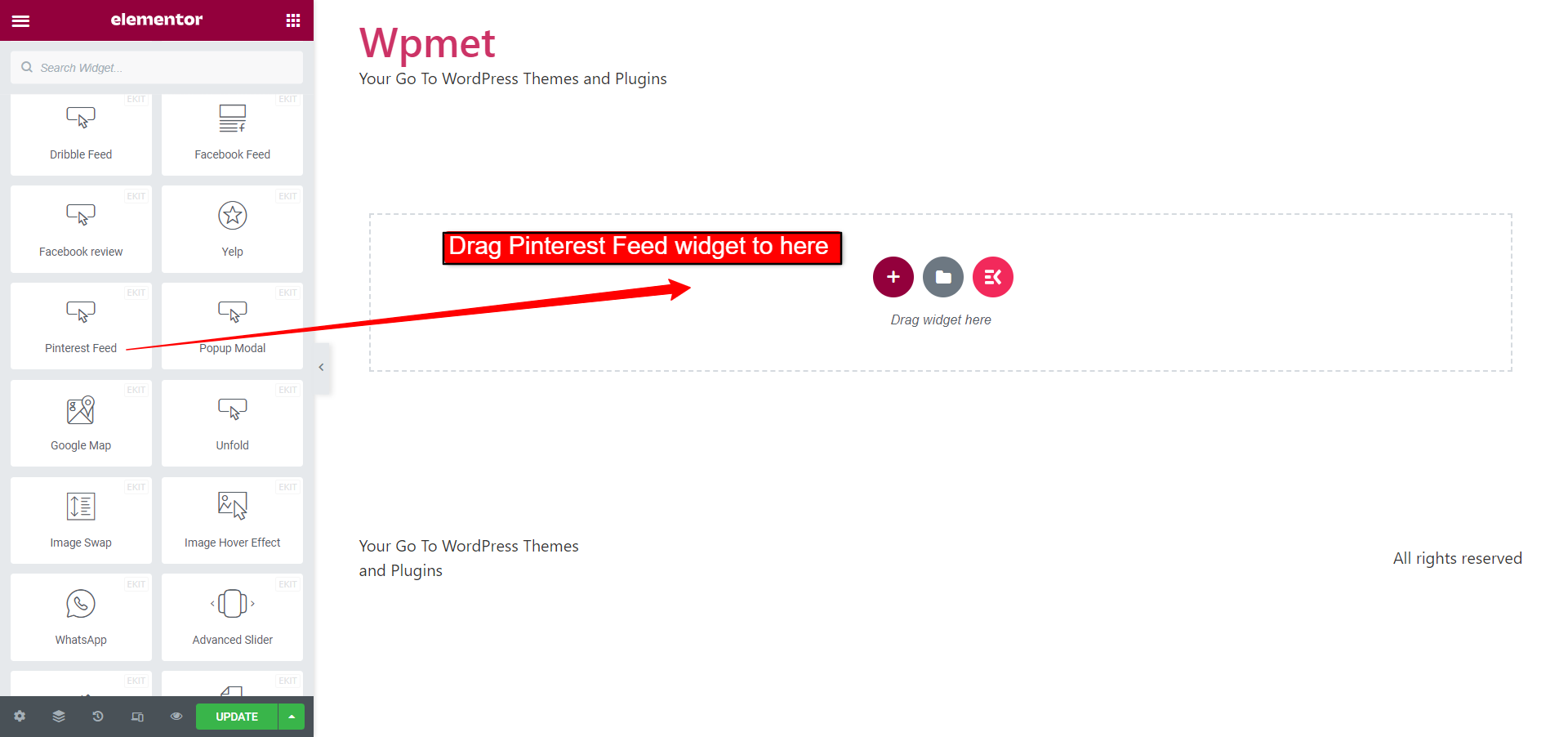
- Elementorエディターでページを開きます。
- 左側のパネルから Pinterest ウィジェットを見つけます。
- ウィジェットをデザインにドラッグ アンド ドロップします。

2.2 Pinterest フィード設定を構成します。 #
Pinterestフィード設定を構成するには、
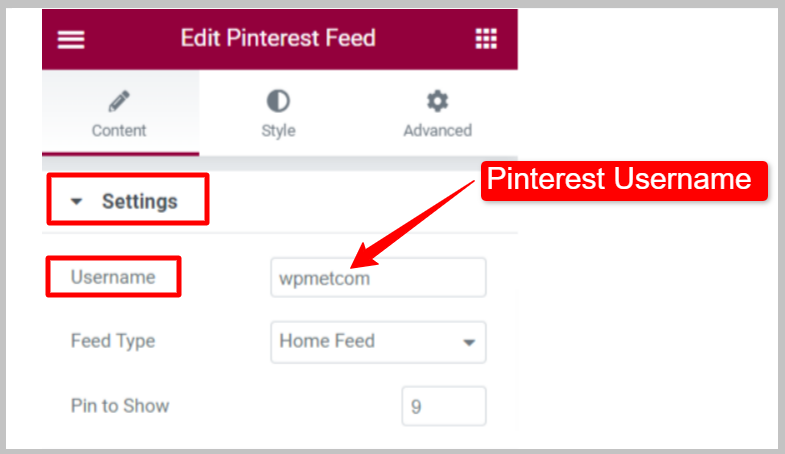
- に行きます 設定 コンテンツ タブの下のセクション。
- Pinterestを入力してください ユーザー名.

選択する フィードタイプ ウェブサイトにピンを表示するかボードを表示するかを選択します。
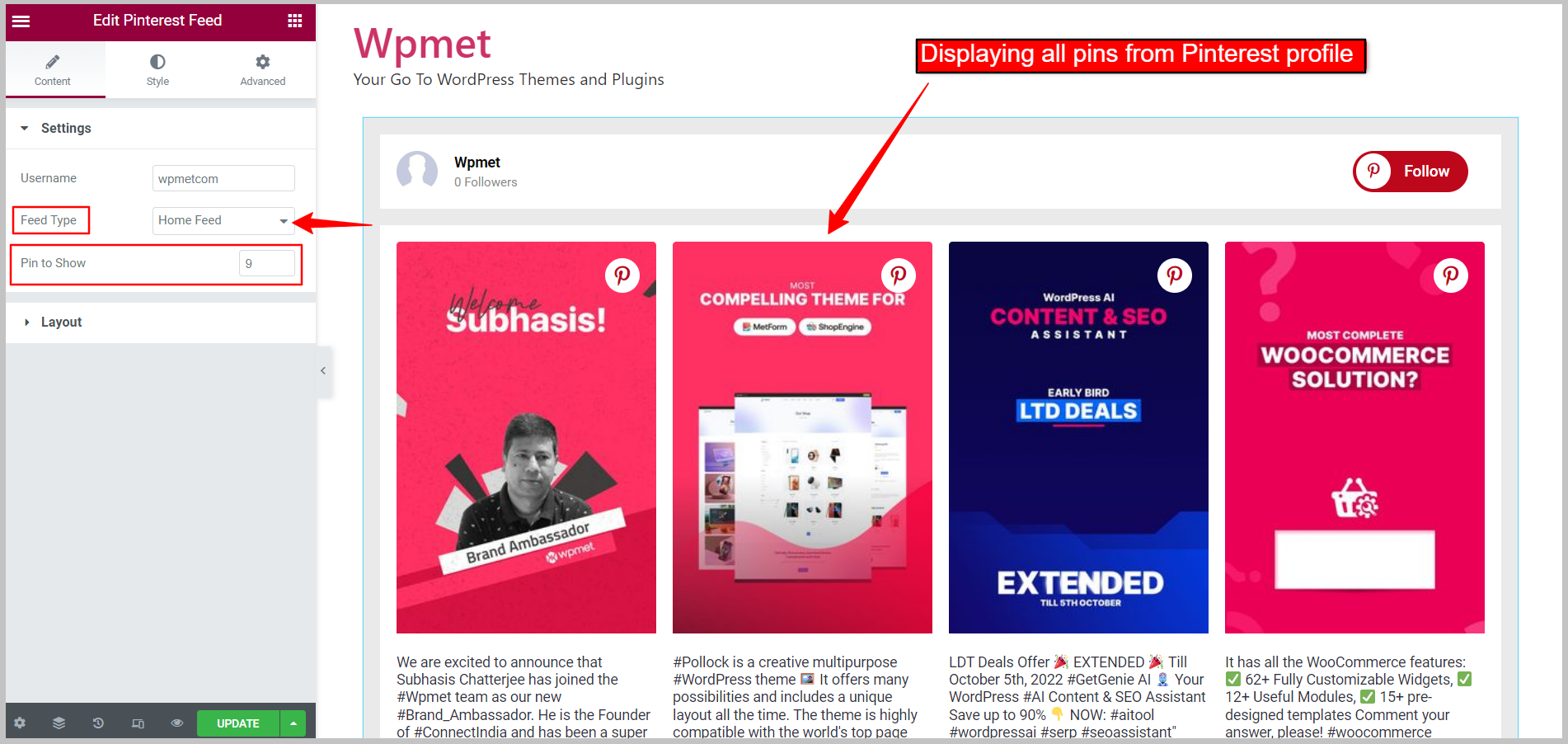
フィード タイプ: ホーム フィード #
プロフィールのホームフィードからピンを表示します。
- フィードタイプ: ホームフィードに設定します。
- 表示するピン: Web ページに表示する Pinterest ピンの数を設定します。

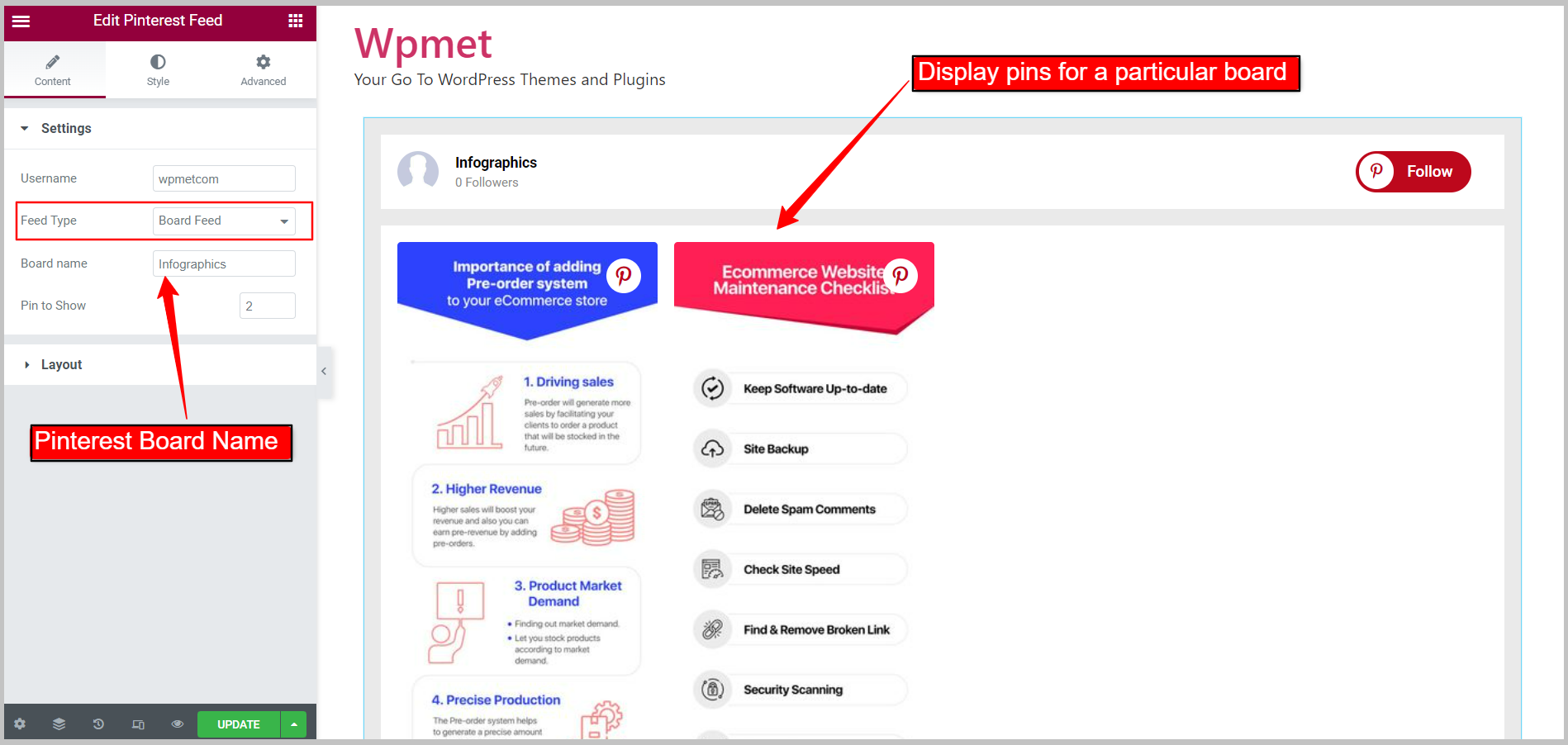
フィードタイプ: ボードフィード #
Pinterest プロフィールから特定のボードを表示します。
- フィードタイプ: ボードフィードに設定します。
- ボード名: 表示する Pinterest ボードの名前を入力します。
- 表示するピン: Web ページに表示する Pinterest ピンの数を設定します。

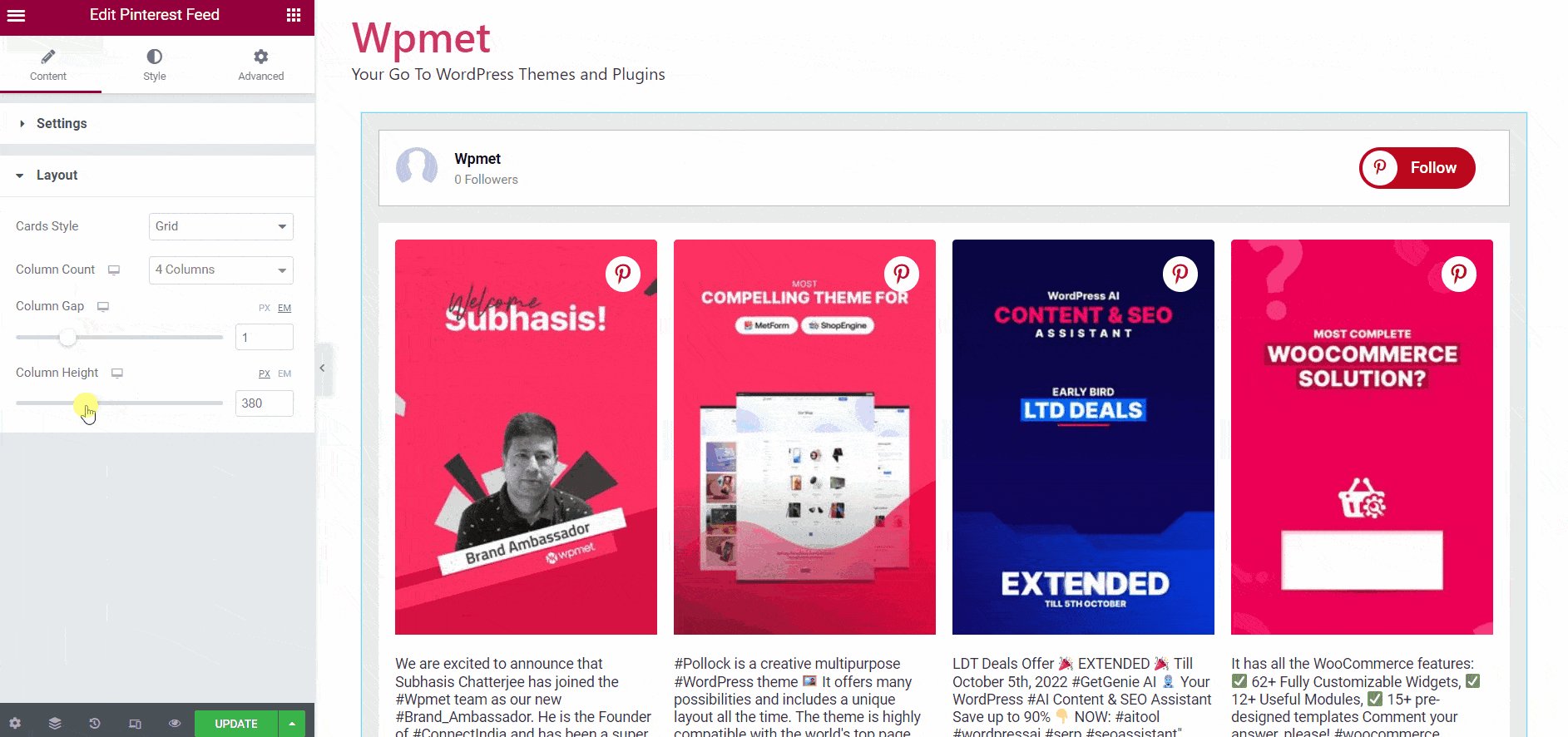
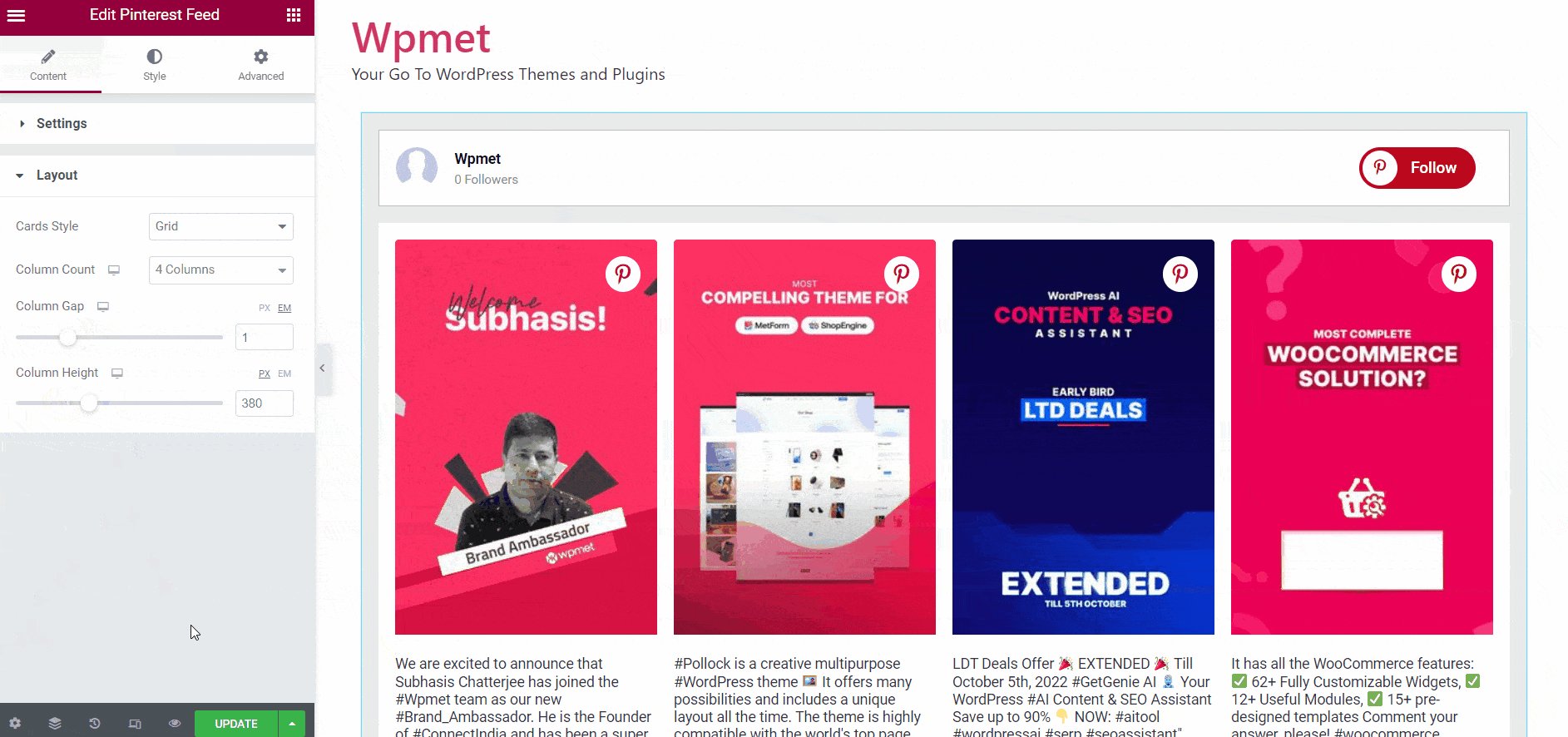
2.3 Pinterest フィードレイアウトを設定します。 #
に行きます レイアウトセクション コンテンツ タブの下。ウィジェットには 2 つのレイアウト スタイルが用意されています。
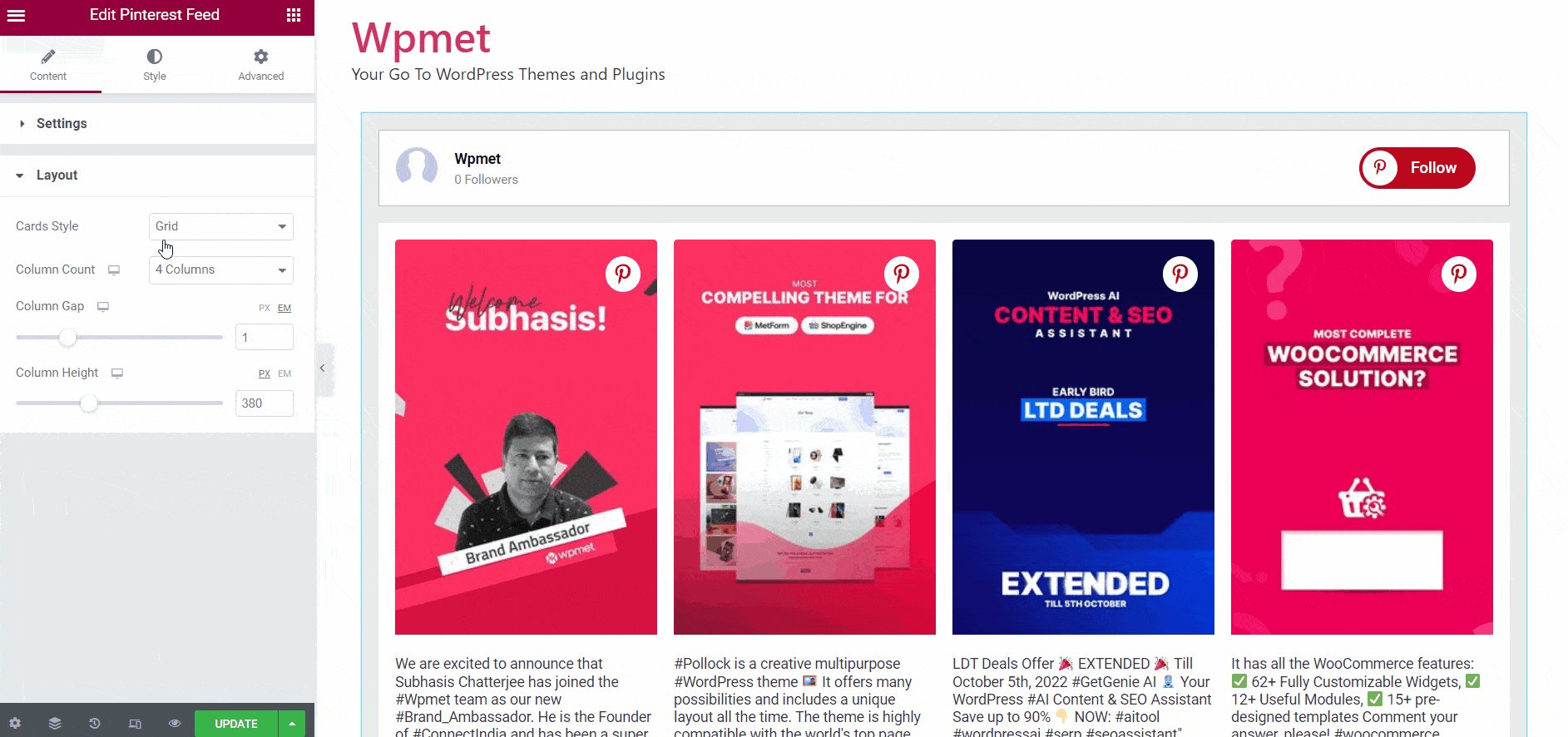
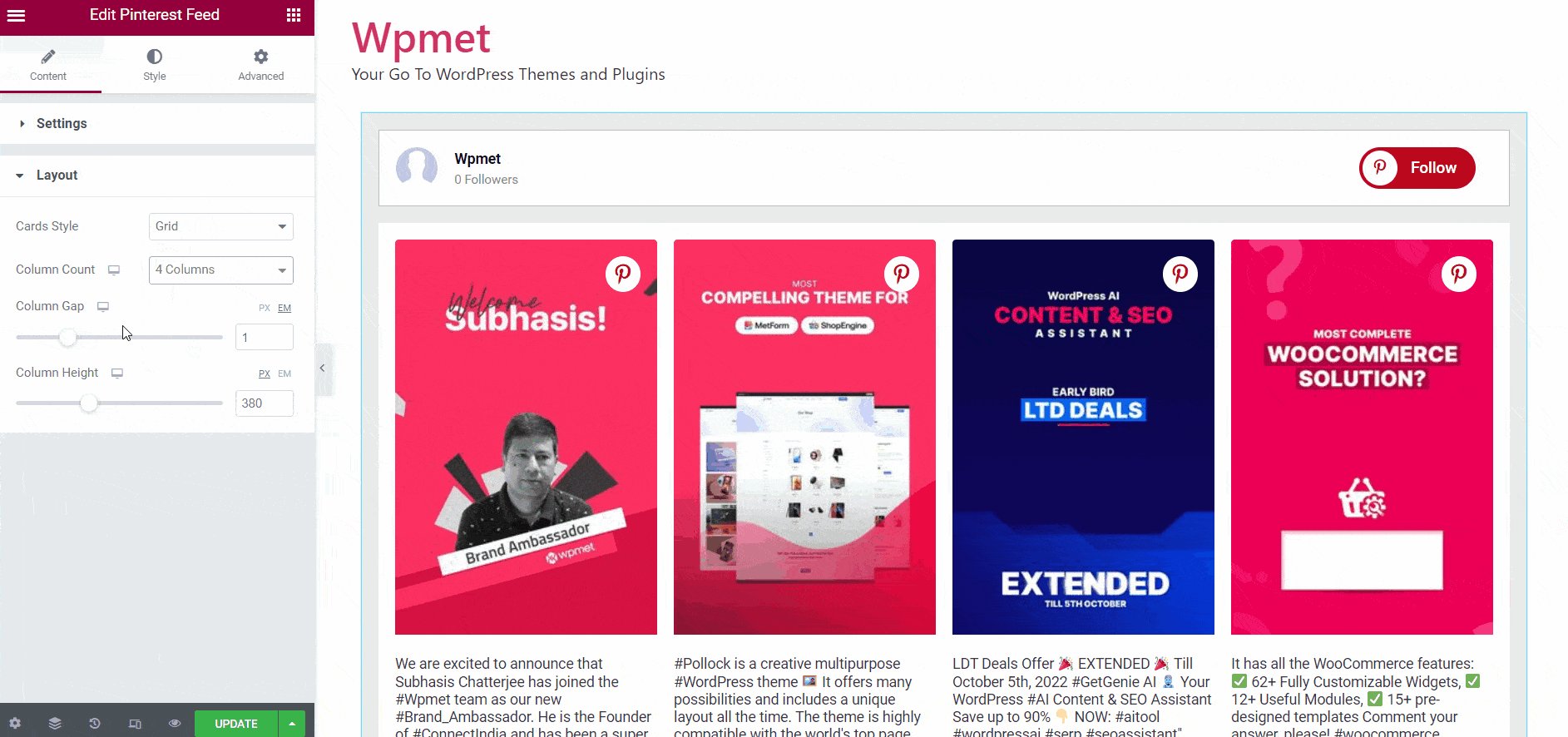
カードスタイル: ガード #
- カードスタイル: グリッドに設定します。
- 列数: 1 行に表示する項目の数。
- 列のギャップ: 列間の間隔を調整します。
- 列の高さ: 各行の項目の列の高さを調整します。

カードのスタイル: 石積み #
- カードスタイル: 石積みに設定
- 列数: 1 行に表示する項目の数。
- 列のギャップ: 列間の間隔を調整します。
[画像2.3b/gif]
ステップ3: Pinterestフィードのスタイルをカスタマイズする #
利用可能なオプションを最大限に利用して、ウェブサイト上の Pinterest フィードの外観をカスタマイズできます。手順は次のとおりです。
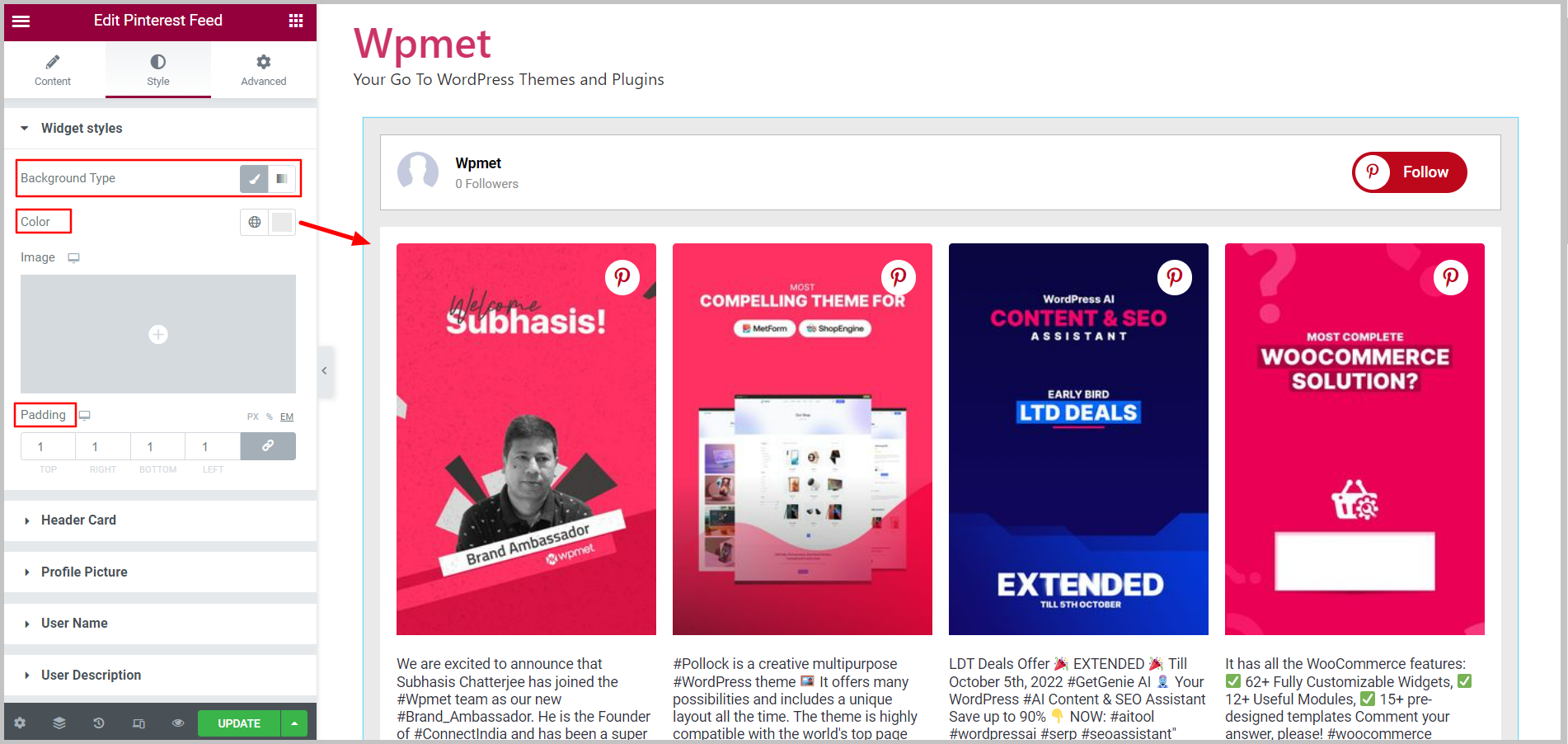
3.1 ウィジェットスタイル #
フィード全体のスタイルオプション。スタイルをカスタマイズするには、
- 背景の種類: 背景色の種類を選択します。クラシックまたは 勾配.
- 色: 背景色を選択します。
- 画像: 背景として画像を使用できます。
- パディング: Pinterest フィード全体のパディングを設定します。

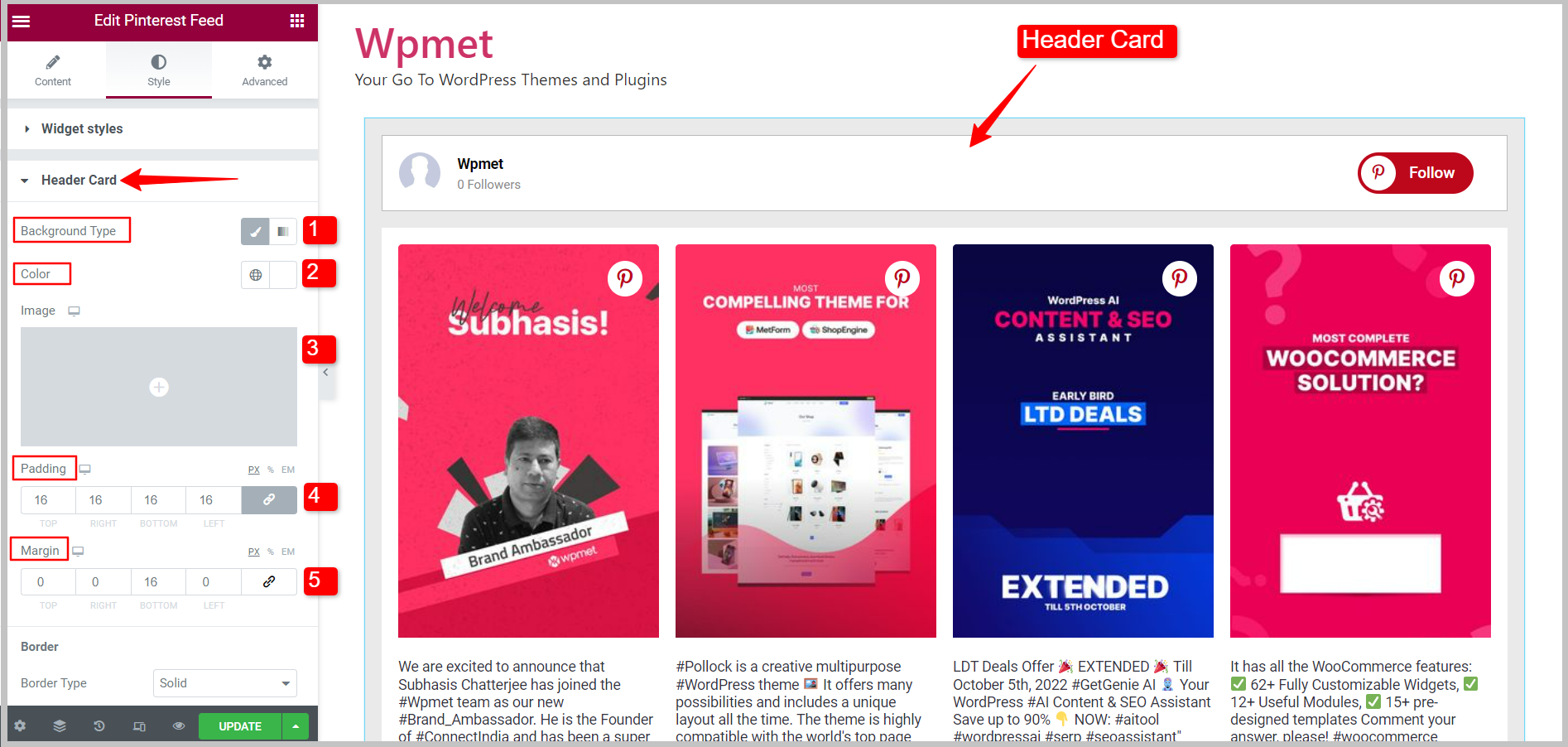
3.2 ヘッダーカード #
フィードのヘッダーのスタイルオプション。スタイルをカスタマイズするには、
- 背景の種類: 背景色のタイプ(クラシックまたはグラデーション)を選択します。
- 色: ヘッダー カードの背景色を選択します。
- 画像: 背景として画像を使用できます。
- パディング: ヘッダー項目のパディングを設定します。
- マージン: ヘッダー カード内の項目の余白を調整します。

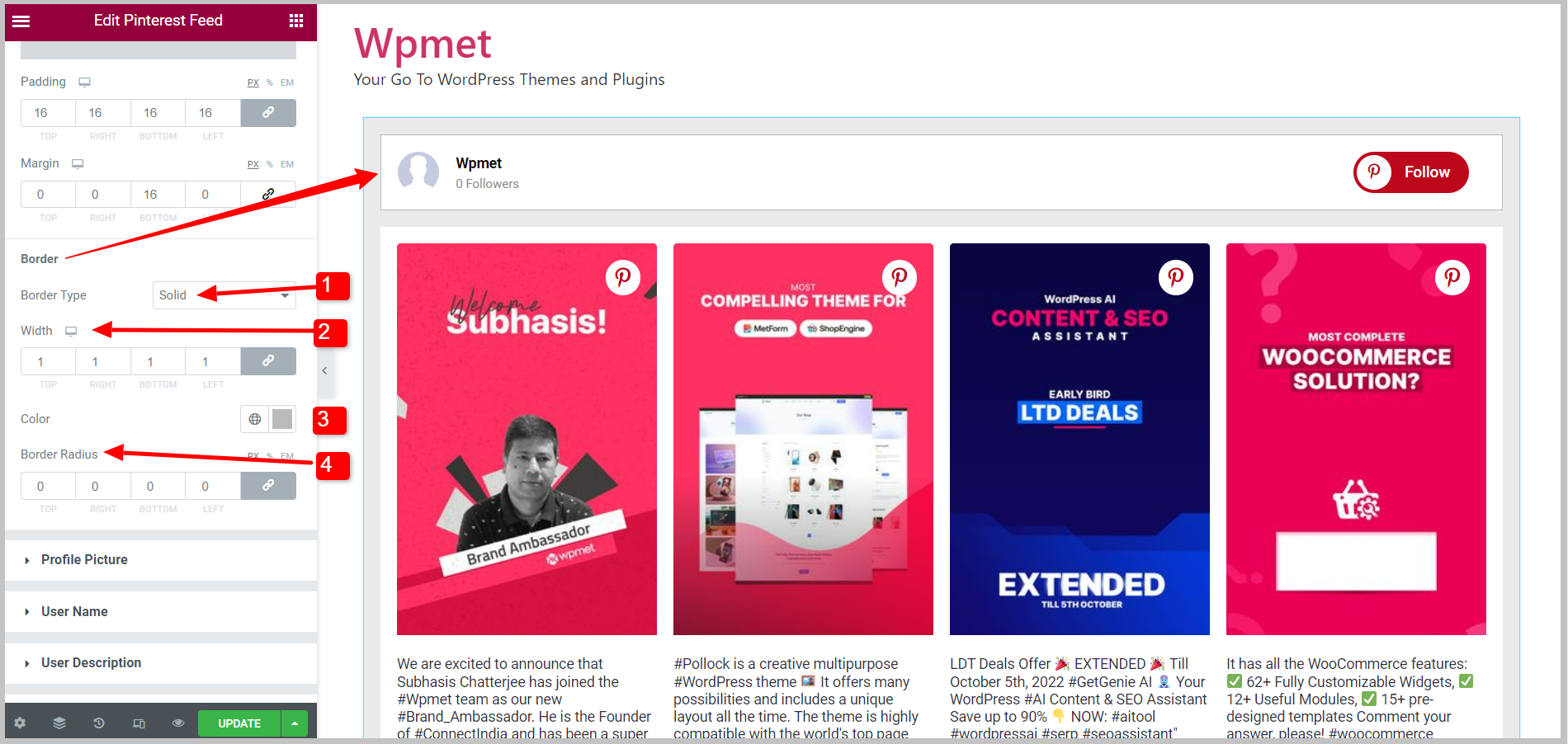
ヘッダーカードの枠線
- 枠線の種類: ヘッダー カードの境界線の種類を、実線、二重線、点線、破線、溝、なし (境界線なし) のオプションから選択します。
- 幅: ヘッダー カードの境界線の幅を設定します。
- 色: ヘッダー カードの境界線の色を設定します。
- 境界線の半径: ヘッダー カードの境界線の半径を設定します。

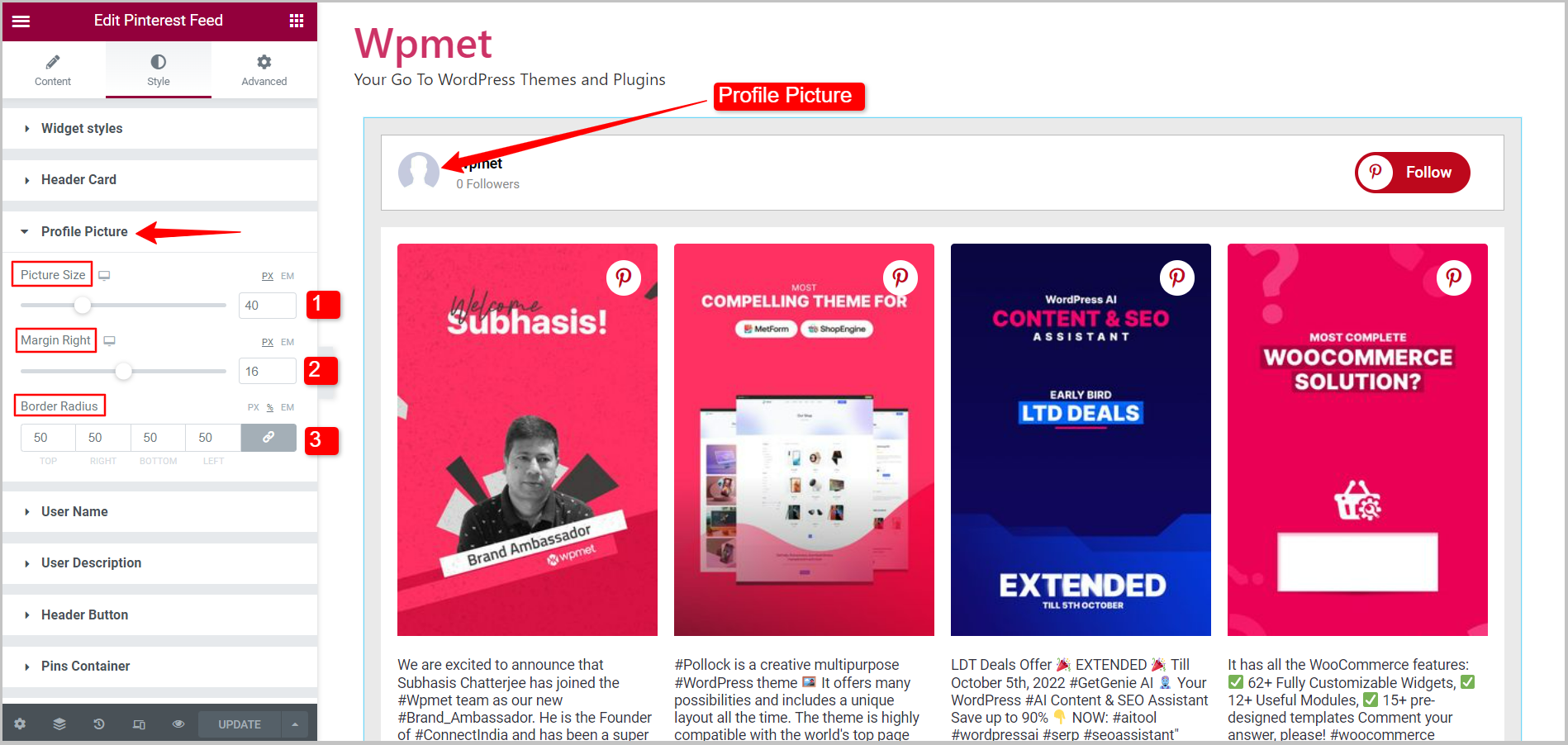
3.3 プロフィール写真 #
プロフィール写真のスタイルオプションを表示します。スタイルをカスタマイズするには、
- 画像サイズ: プロフィール写真のサイズを調整します。
- 右余白: 余白を右に調整します。
- 境界線の半径: プロフィール写真の境界線の半径を設定します。

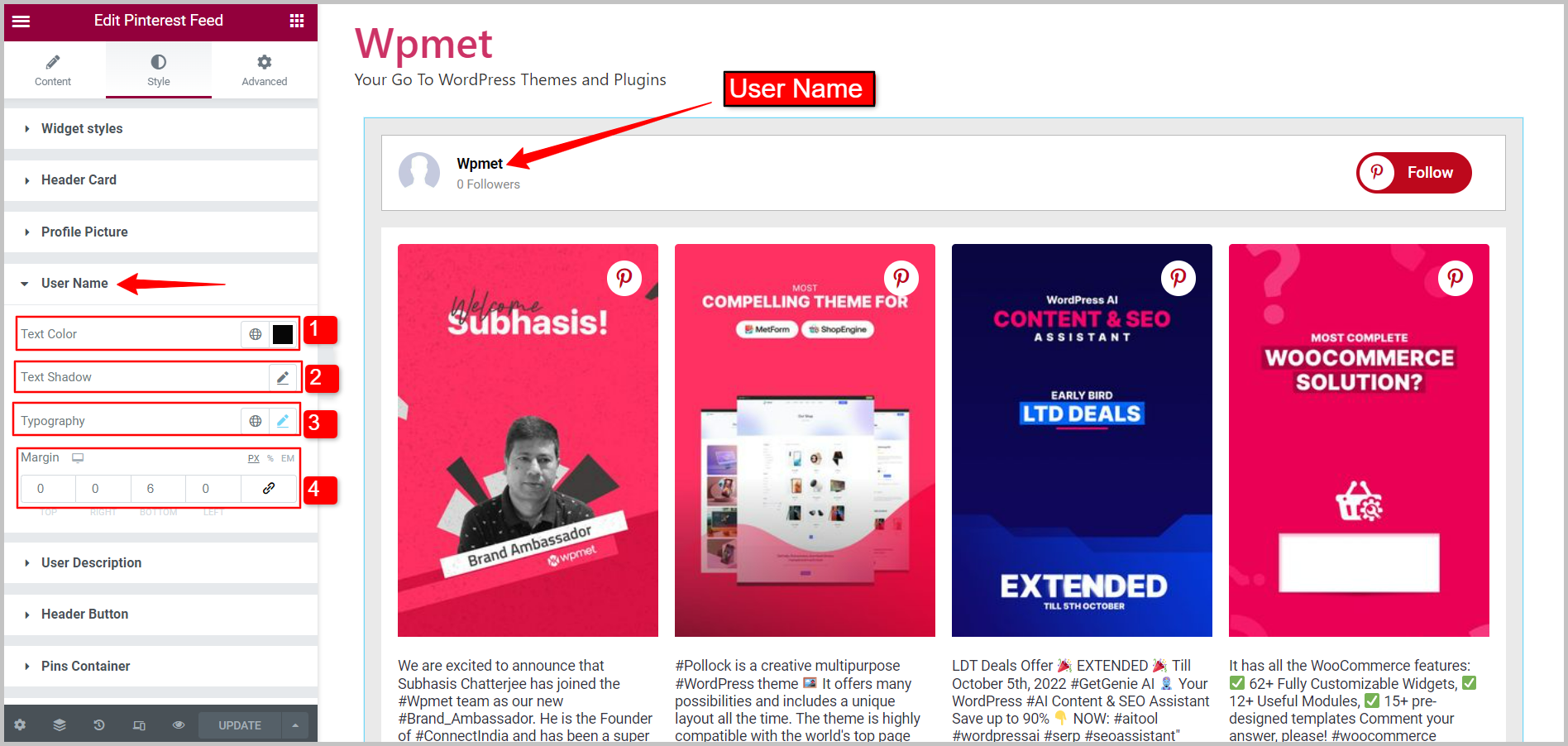
3.4 ユーザー名 #
ユーザー名を表示するスタイルオプション。スタイルをカスタマイズするには、
- テキストの色: ユーザー名のテキストの色を選択します。
- テキストシャドウ: ユーザー名にテキストシャドウを追加してデザインをカスタマイズします。
- タイポグラフィ: ユーザー名の書体を設定します。
- マージン: ユーザー名の周囲の余白を調整します。

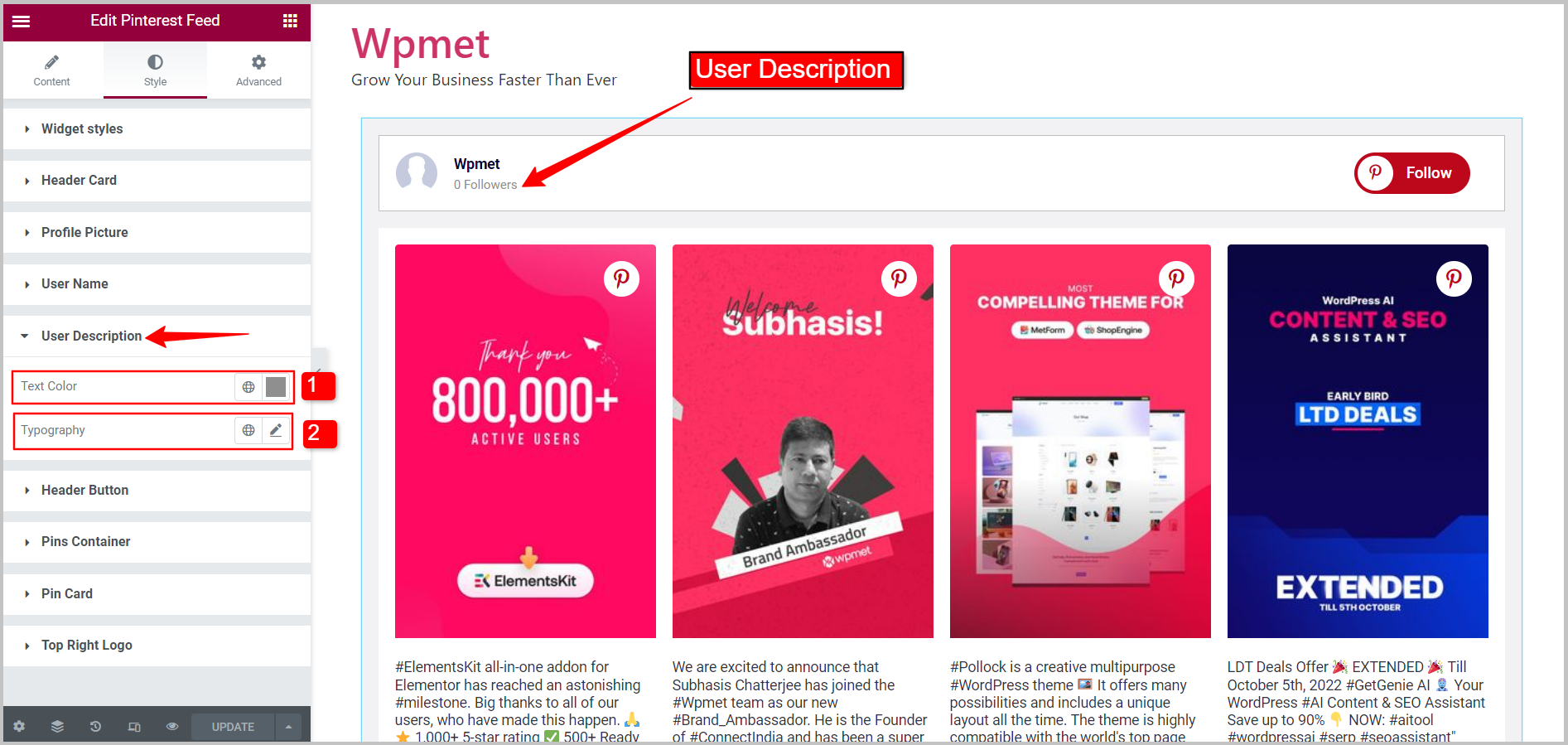
3.5 ユーザーの説明 #
ユーザー説明を表示するスタイルオプション。スタイルをカスタマイズするには、
- テキストの色: ユーザーの説明テキストの色を選択します。
- タイポグラフィ: ユーザーの説明の書体を設定します。

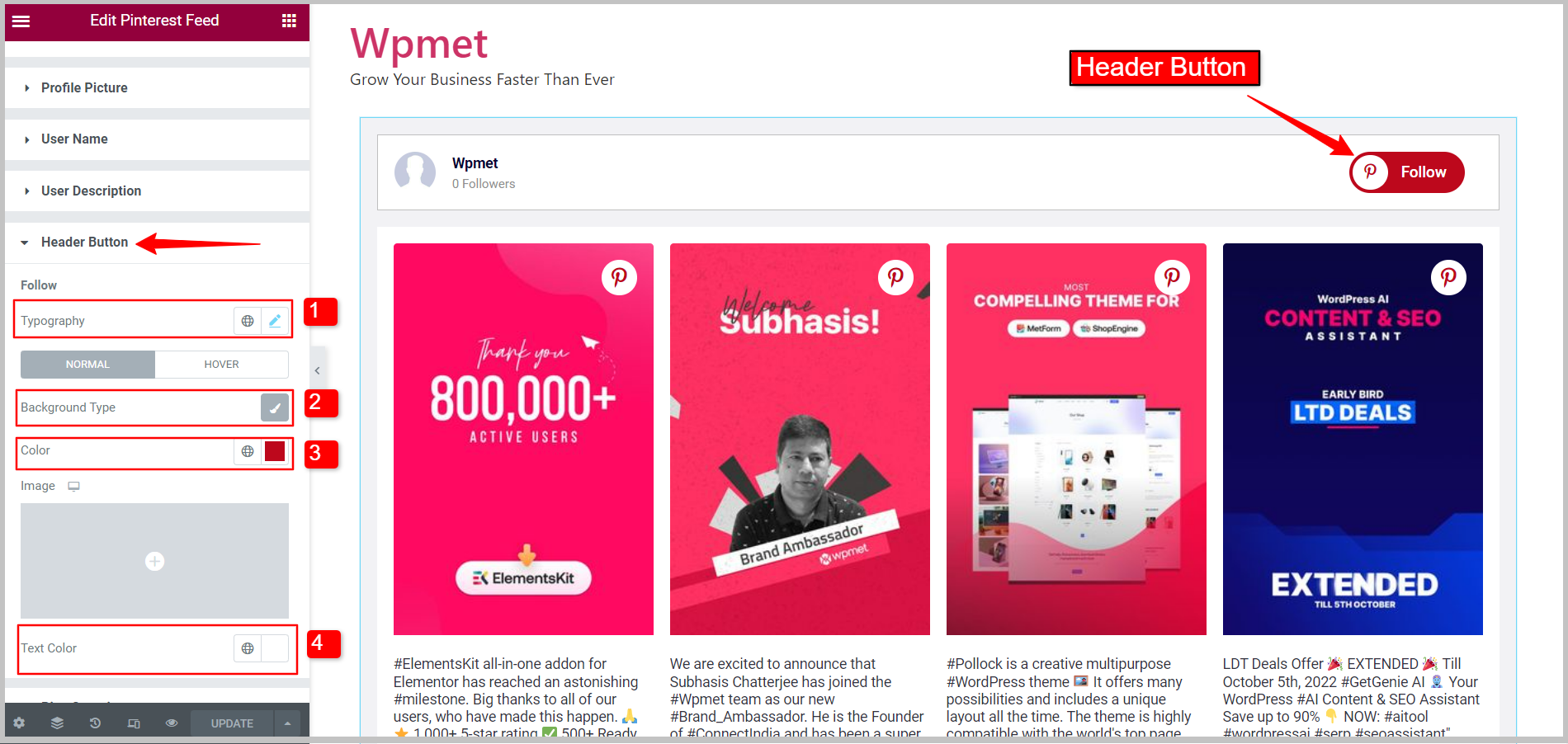
3.6 ヘッダーボタン #
ヘッダーのフォローボタンのスタイルオプション。スタイルをカスタマイズするには、
- タイポグラフィ: ヘッダー ボタンのテキストの書体を設定します。
- 背景の種類: 背景色のタイプ(クラシックまたはグラデーション)を選択します。
- 色: ヘッダー ボタンの背景色を選択します。
- 画像: 背景として画像を使用できます。
- テキストの色: ヘッダーのフォロー ボタンのテキストの色を選択します。

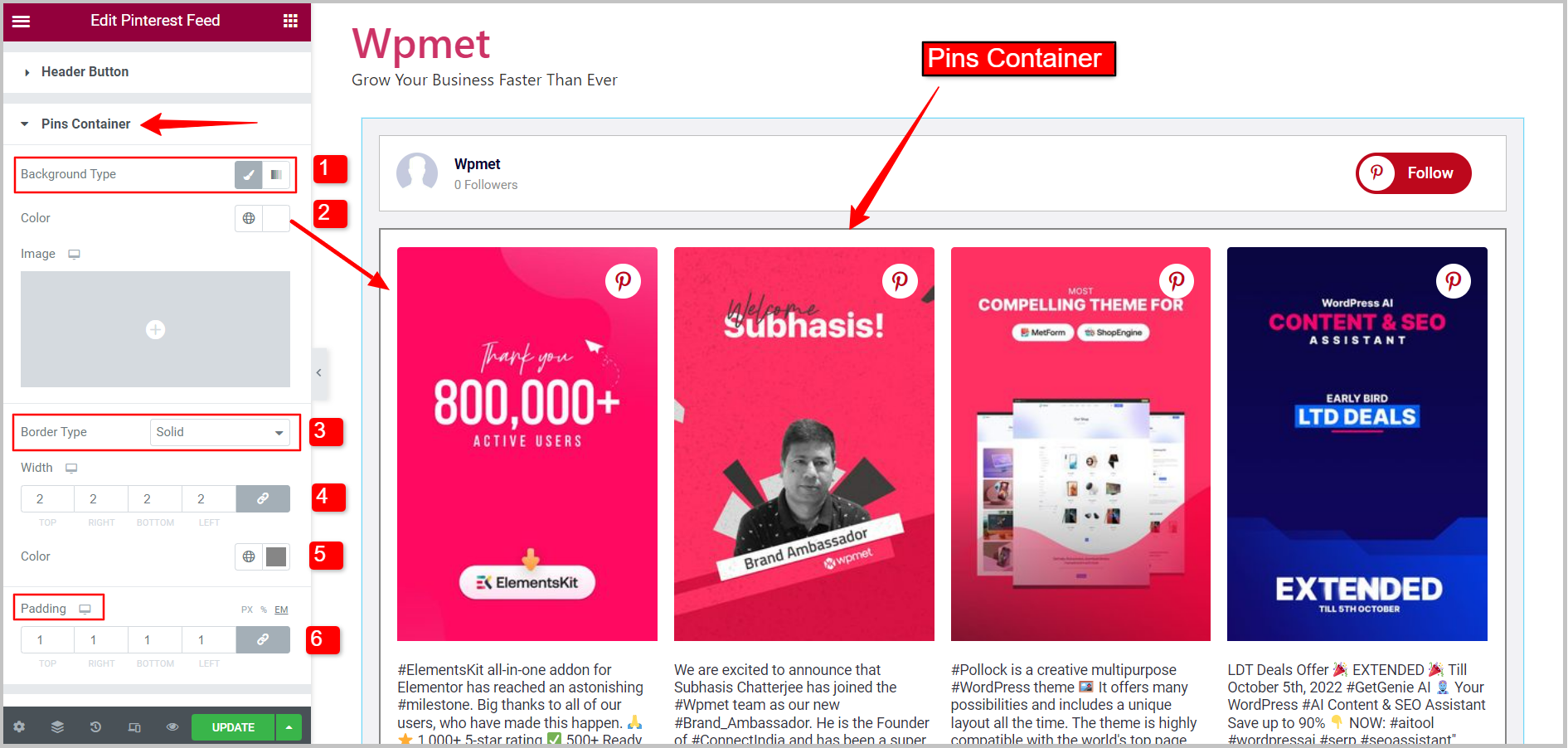
3.7 ピンコンテナ #
ピンが表示されるコンテナのスタイルオプション。スタイルをカスタマイズするには、
- 背景の種類: 背景色のタイプ(クラシックまたはグラデーション)を選択します。
- 色: ピン コンテナーの背景色を選択します。
- 画像: 背景として画像を使用できます。
- 枠線の種類: 指定されたオプションから、ピン コンテナーの境界線の種類を選択します (実線、二重線、点線、破線、溝、なし (境界線なし))。
- 幅: ピン コンテナーの境界線の幅を設定します。
- 色: ピン コンテナーの境界線の色を設定します。
- 境界線の半径: ピン コンテナーの境界の半径を設定します。

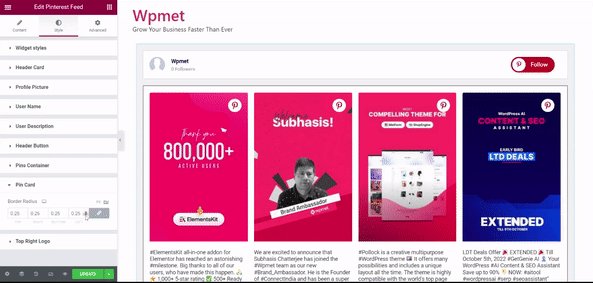
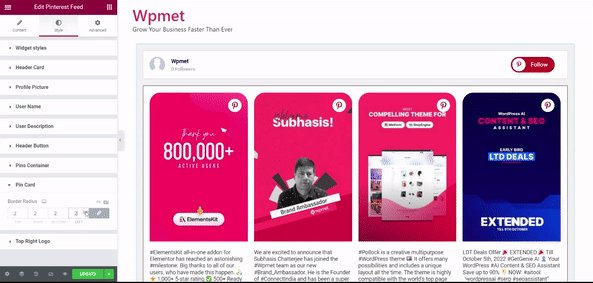
3.8 ピンカード #
ピンカードのスタイルオプションでは、境界線の半径を変更できます。スタイルをカスタマイズするには、 境界半径 ピンカード用。

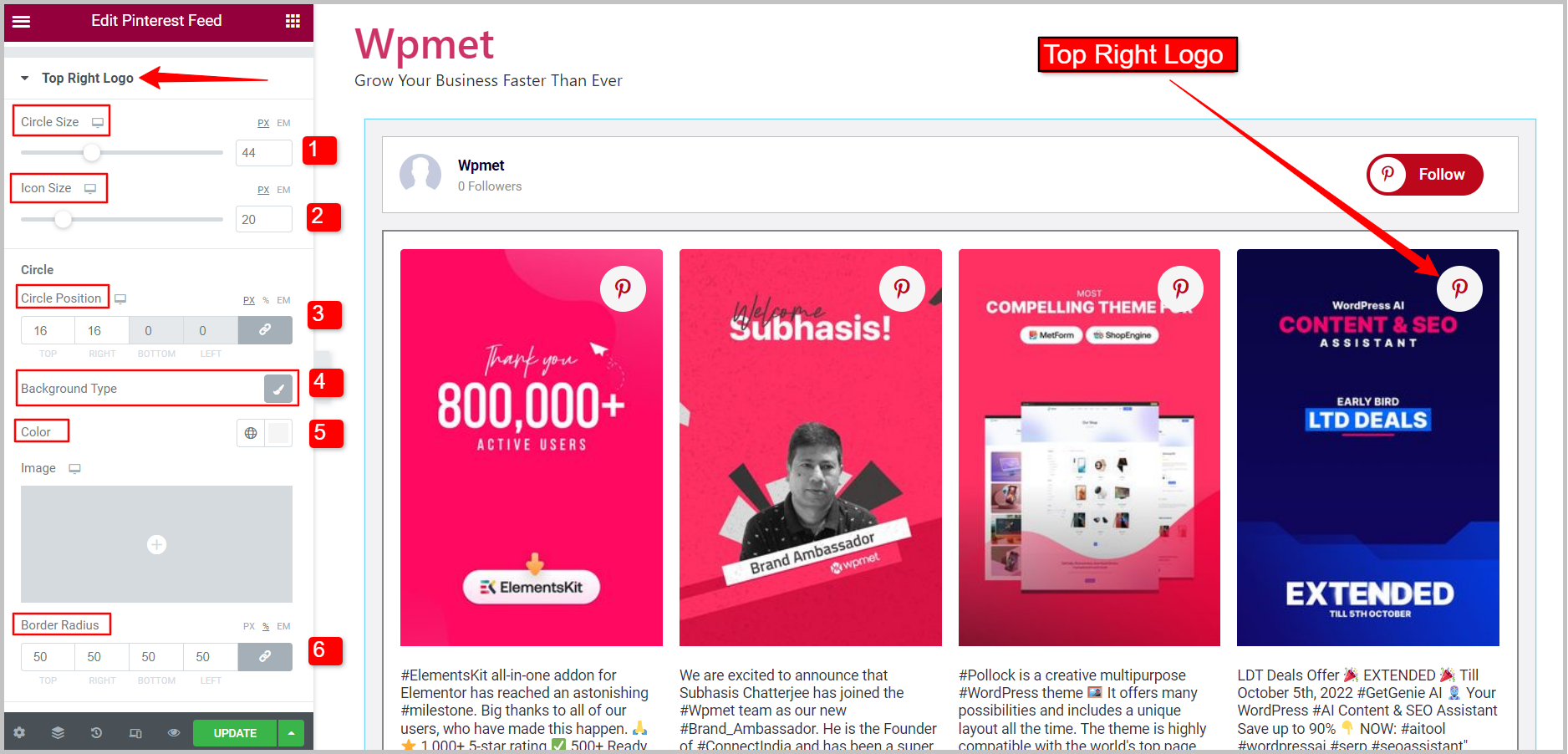
3.9 右上のロゴ #
スタイルオプションでは、カードの右上隅にあるPinterestロゴをカスタマイズできます。スタイルをカスタマイズするには、
- 円のサイズ: ロゴの周りの円のサイズを調整します。
- アイコンサイズ: アイコンのサイズを調整します。
ロゴの円
- サークルの位置: カード上でロゴを配置する場所を設定します。
- 背景の種類: 背景色のタイプ(クラシックまたはグラデーション)を選択します。
- 色: 円の背景色を選択します。
- 画像: 背景として画像を使用できます。

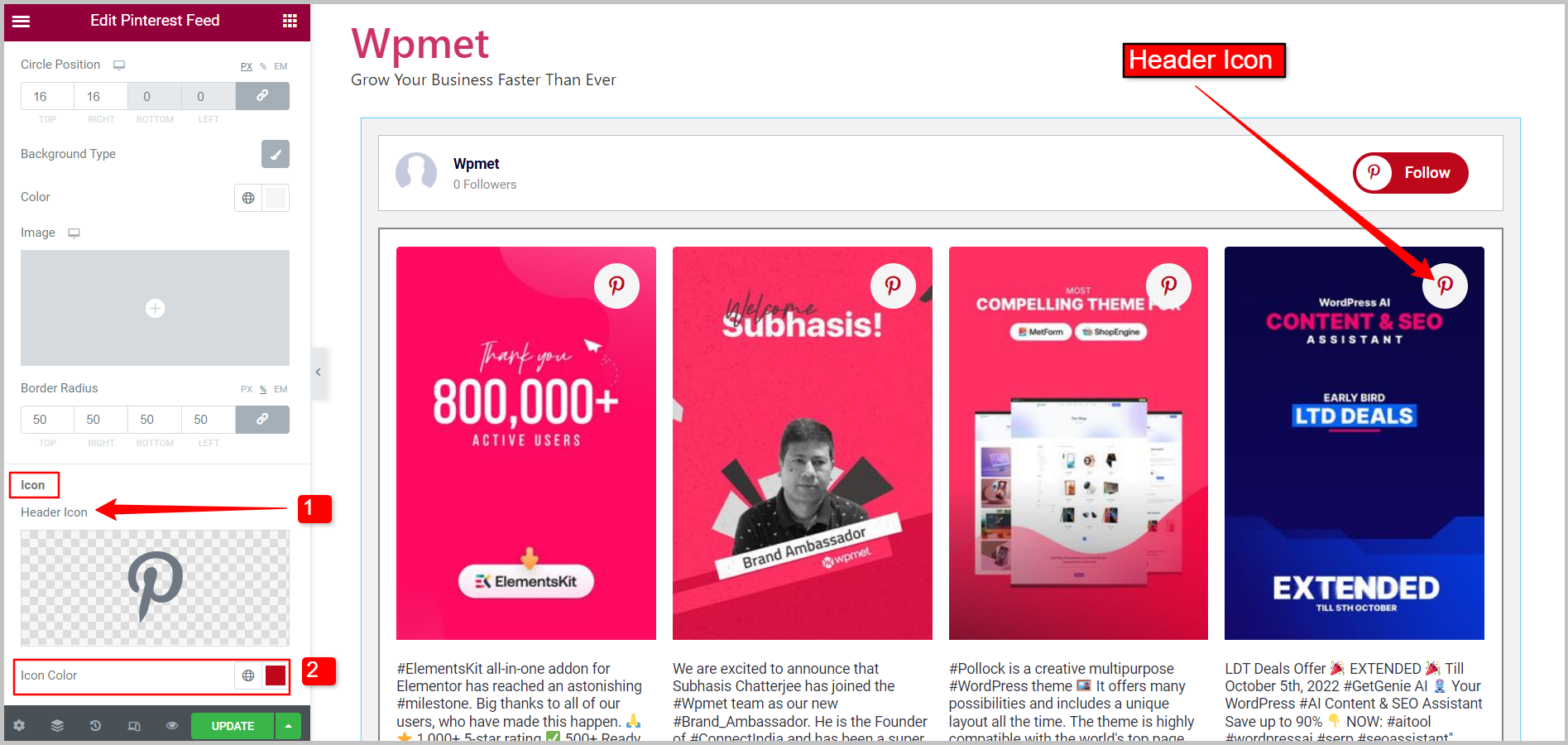
右上のロゴのアイコン
- ヘッダーアイコン: 右上のロゴのアイコンを選択します。
- アイコンの色: 右上のロゴのアイコンの色を選択します。

最後に、Pinterest フィードを WordPress ウェブサイトに追加します。ElementsKit を使用すると、Elementor を使用して Pinterest のピンとボードをウェブサイトに簡単に埋め込むことができます。