WooCommerce Checkout Additional Field allows you to add a custom form field to the checkout page. You can add a custom form field to the billing form, shipping form, and Additional form widget.
このモジュールは、WooCommerce が提供する既存のフォーム フィールドに加えて、チェックアウト ページに追加のカスタム フォーム フィールドを追加したい場合に役立ちます。さらに、フォームフィールドを作成するオプションも必要です 必要/不要 顧客に提出してもらいたい情報に応じて。
Quick Overview
This blog will guide you to the process of adding checkout additional field to your WooCommerce checkout page without coding. For that, you need to first install and activate the free and pro version of ShopEngine along with other freemium plugins.
Tools Used: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
ShopEngine has a checkout additional field module that lets you set additional field to your checkout page. Just you have to configure the checkout additional field module by taking the following attempts:
✅ Activate the module.
✅ Checkout additional field configuration.
✅ Add and delete field.
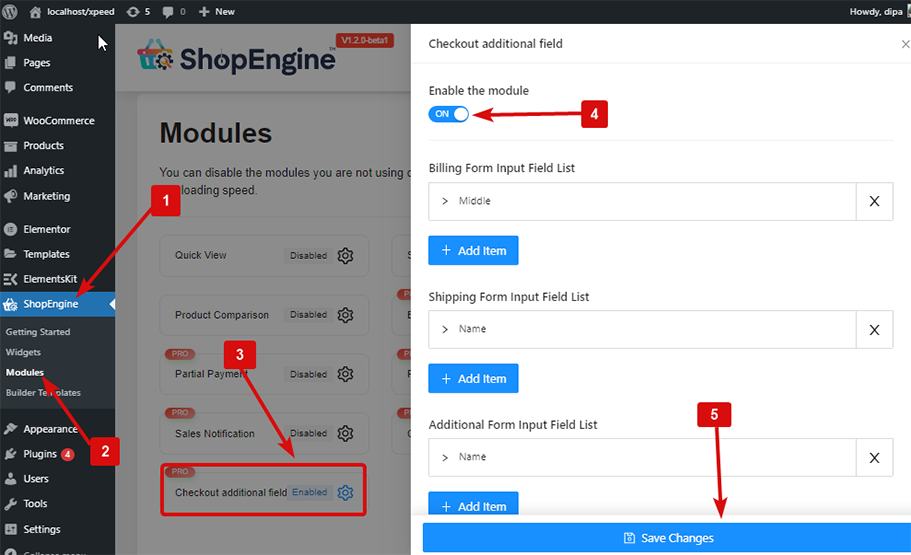
ステップ 1: チェックアウト追加フィールド モジュールを有効にする #
モジュールを有効にするには、モジュールを有効にする必要があります。モジュールを有効にするには
- に行く: ShopEngine > Modules > Checkout Additional Field
- クリックしてください 設定アイコン
- オンにします モジュールを有効にする オプション
- 保存 変化します。

注: すべてのモジュールを同時に有効にすることもできます。どうすればできるかをチェックしてください すべてのモジュールを一度にオンにします。
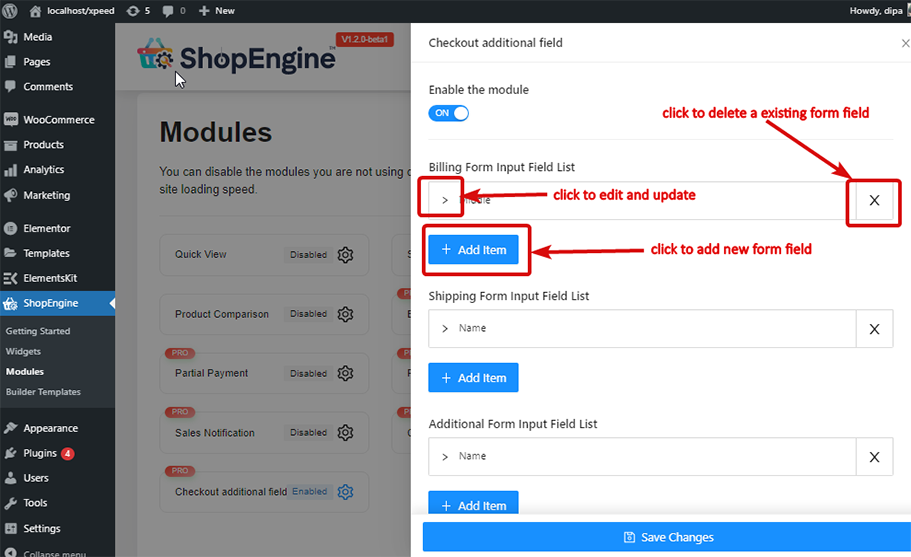
Step 2: Settings of Checkout Additional Field Module #
Let’s check how you can add, edit and delete form field items of ShopEngine, a WooCommerce checkout additional field plugin.

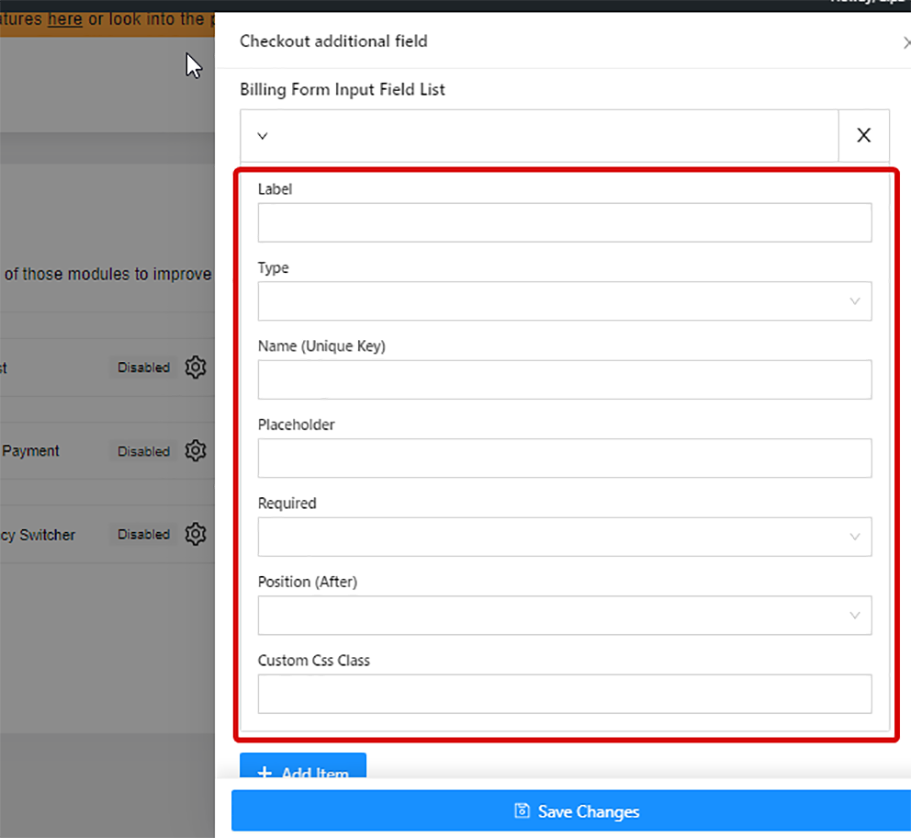
追加: #
フォームフィールドを追加するには + アイテムを追加 項目を追加し、次のフィールドを追加します。
- ラベル: ここにラベルのタイトルを付けます。
- タイプ: 必要なフィールドのタイプを選択します。
- 名前 (一意のキー): 一意のキーを与えます。間にスペースや特殊文字が入っていないことを確認してください。また、作成する各フィールドには常に一意の名前を付けるようにしてください。
- プレースホルダー: プレースホルダーのテキストを記述します。
- 必須: このフィールドを必須にするかどうかを選択します。
- 位置 (後): フィールドの位置を選択します。
- カスタム CSS クラス: 必要に応じて、ここにカスタム CSS クラスを追加できます。
今 クリック on save はフィールド フォームを保存するための変更です。

編集: #
編集するには、既存の項目をクリックすると、 > すべての変更を加えてクリックするオプション 変更内容を保存 更新します。
消去: #
に 消去 作成したフォームのいずれかをクリックします。 バツ アイコンと クリック 変更を保存するとき。
注記: どれかを作ったら、 フォームフィールドは必須です、 それからあなた 追加する必要があります 関連するもの チェックアウトフォームウィジェット チェックアウトテンプレートに追加します。また、関連するウィジェット設定から、新しく追加されたフォームフィールドのスタイルを変更できます。
ここにあります 最終プレビュー 追加フィールド モジュールをチェックアウトする方法: