製品レビュー ウィジェットは、単一の製品ページで使用することを目的としています。
商品レビューのスタイルをカスタマイズしたい場合は、ShopEngine の商品レビュー ウィジェットを使用できます。
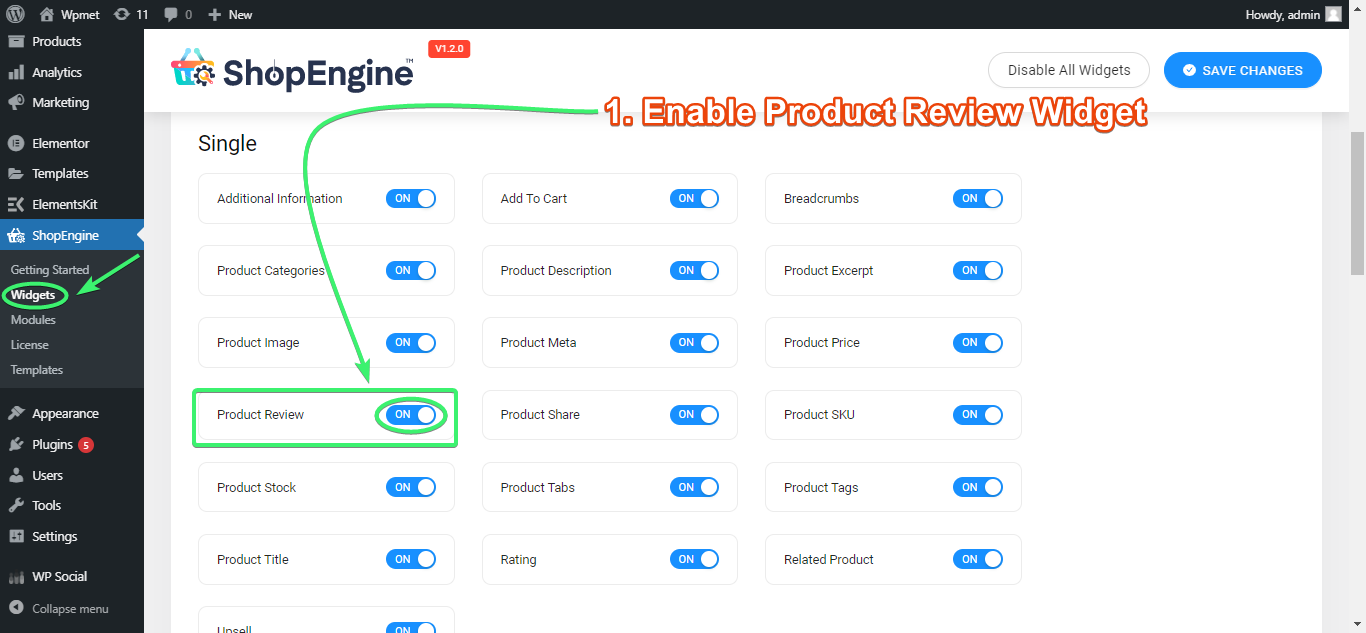
製品レビューウィジェットを有効にする #
WordPress 管理者ダッシュボードから、次の場所に移動します。 ショップエンジン > ウィジェットシングルページウィジェットのリストから、商品レビューウィジェットをオンにします の上.

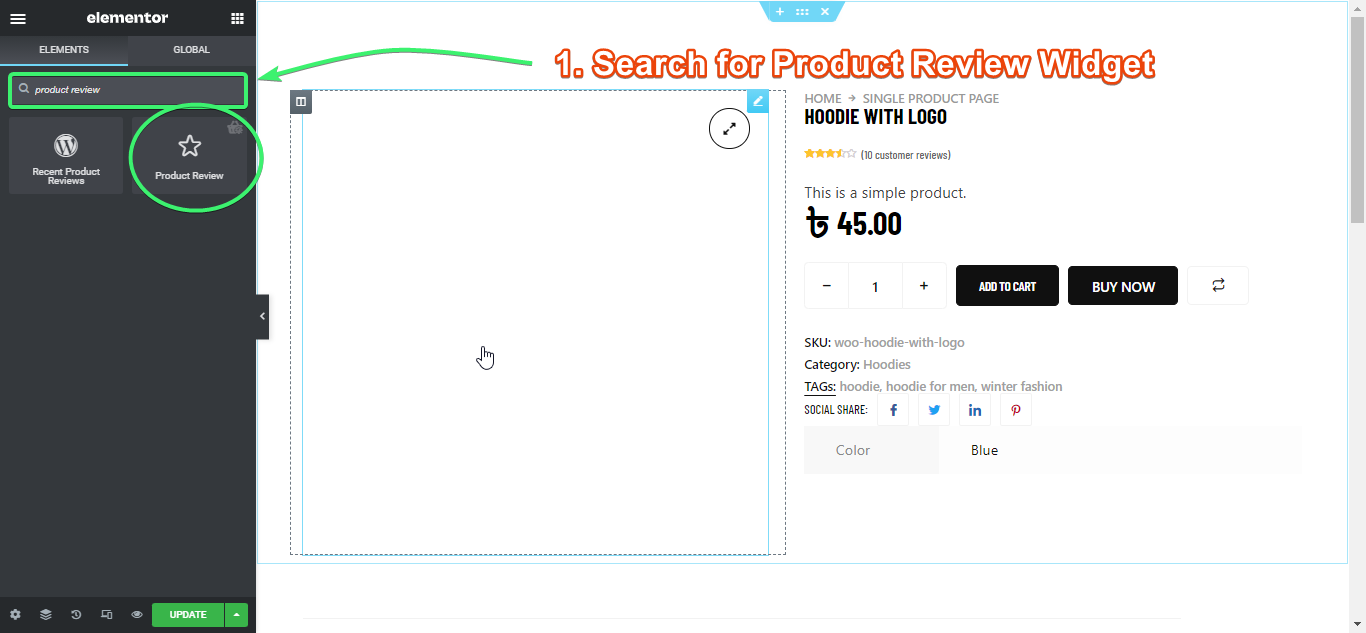
製品レビューウィジェットを使用する #
製品レビューウィジェットを検索 要素 エレメンターのタブ。

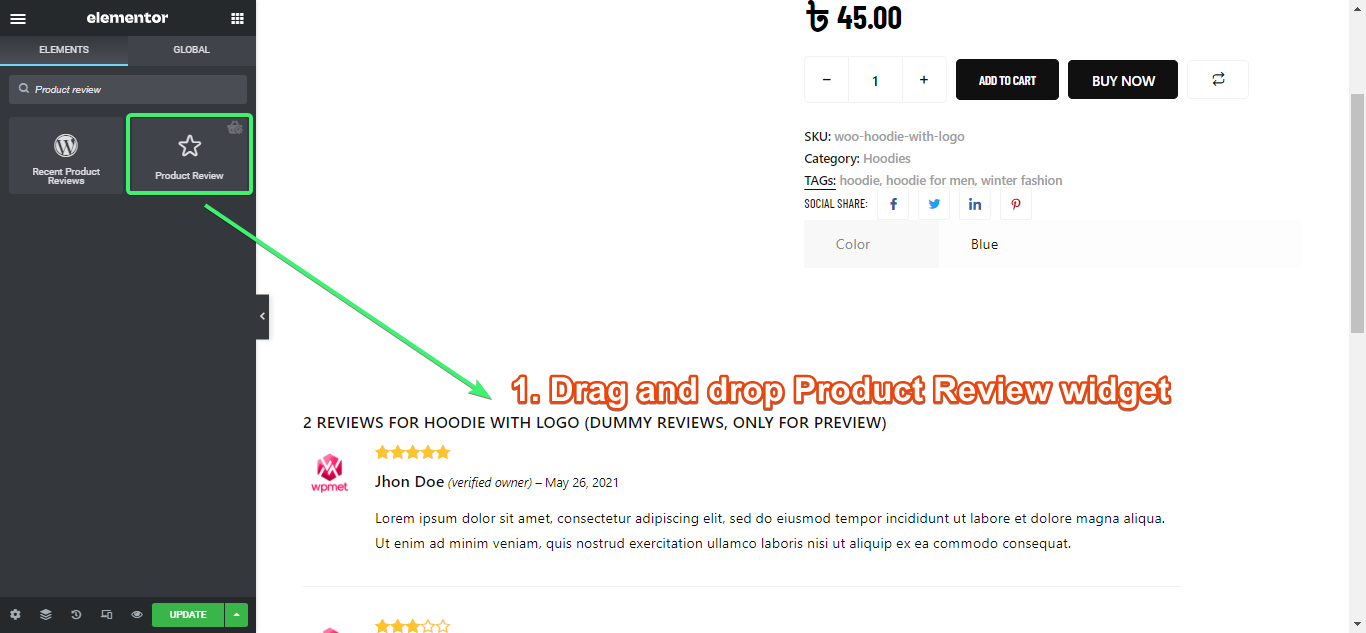
Elementor から製品レビュー ウィジェットを単一製品ページにドラッグ アンド ドロップします。

製品レビュー ウィジェットをカスタマイズする #
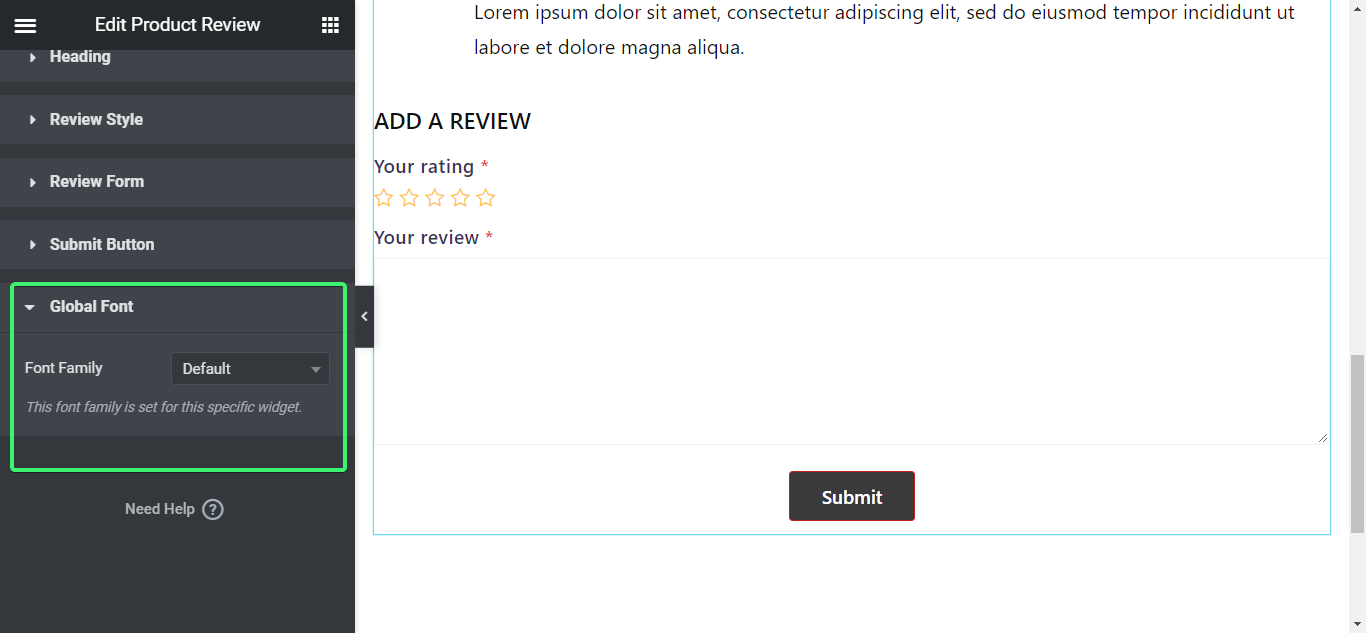
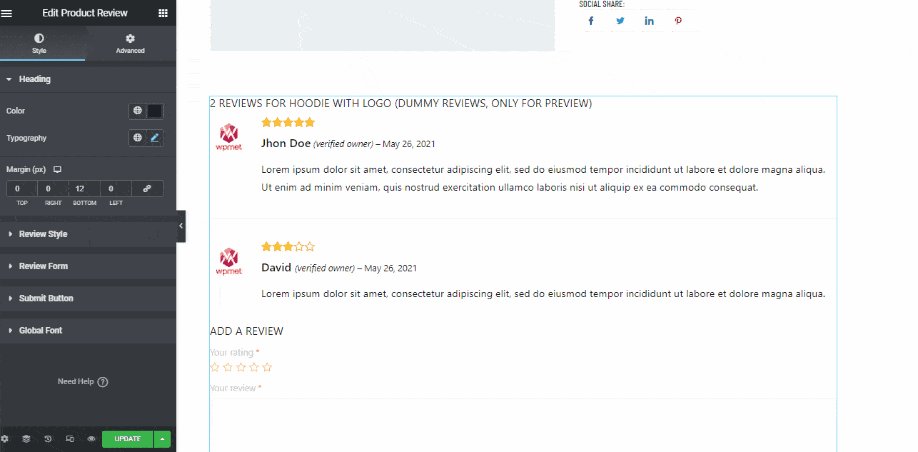
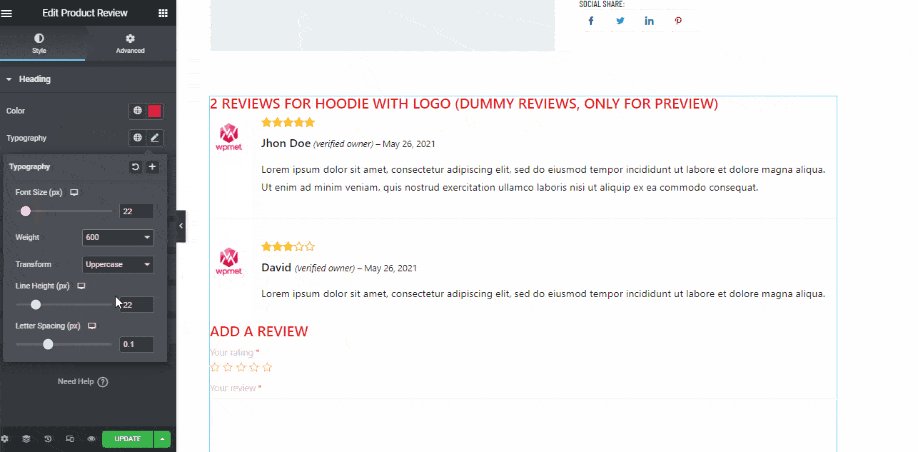
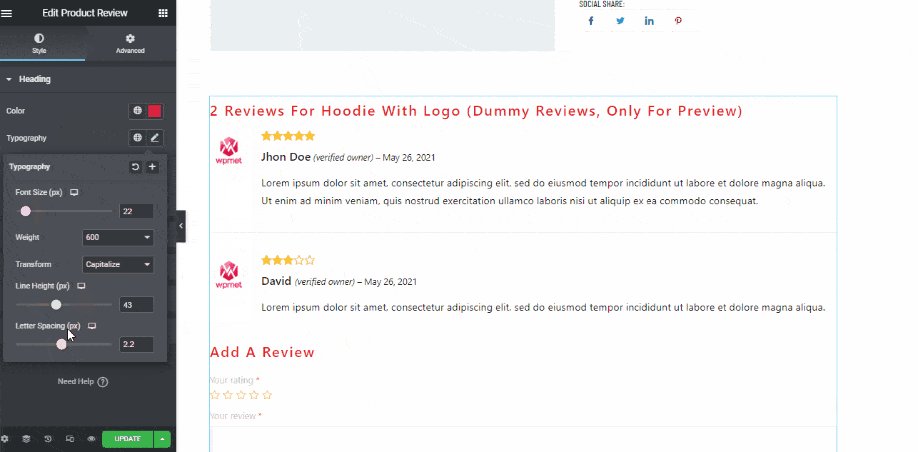
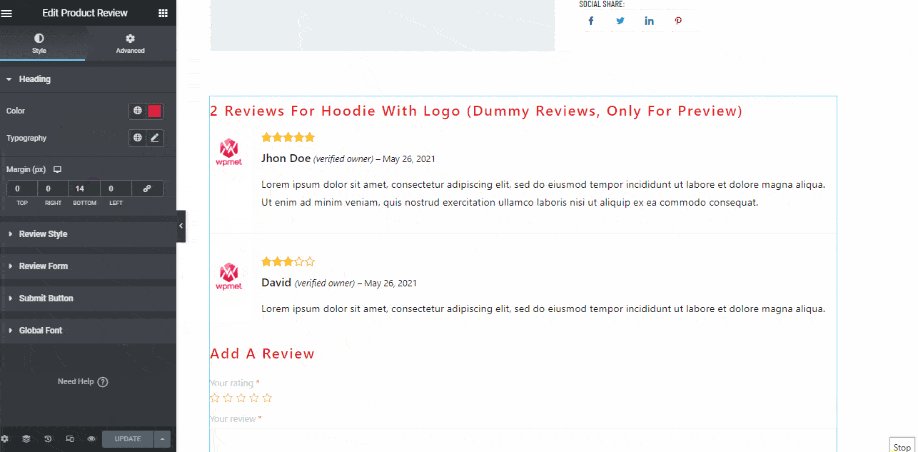
Elementor の製品レビュー ウィジェットを使用すると、スタイル設定タブから見出し、レビュー スタイル、レビュー フォーム、送信ボタン、グローバル フォントをカスタマイズできます。
見出し: 見出しの色、見出しの書体、見出しの余白を変更します (デスクトップ、タブレット、モバイル用)。

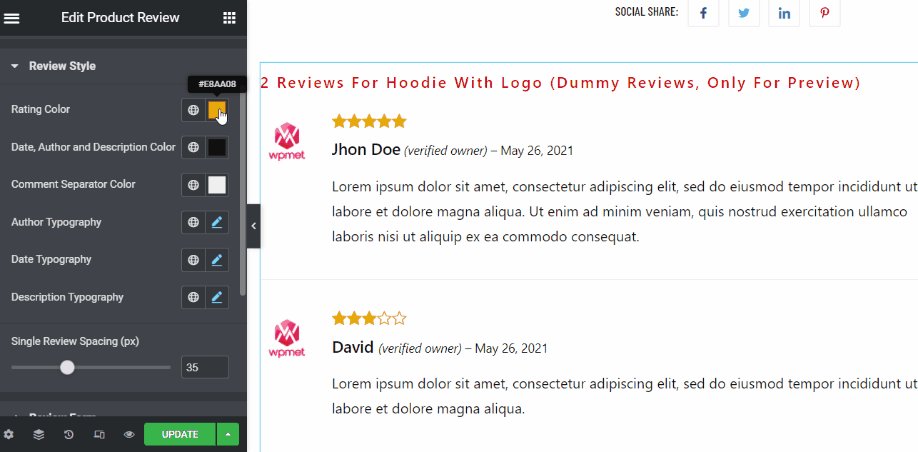
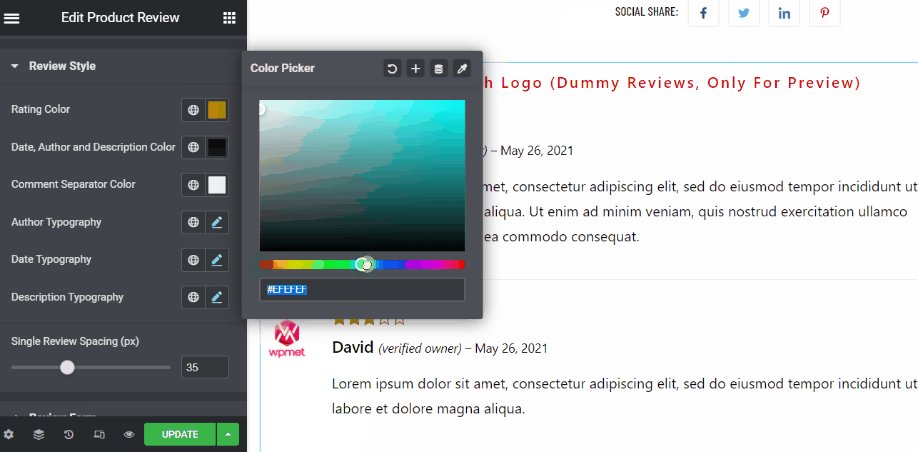
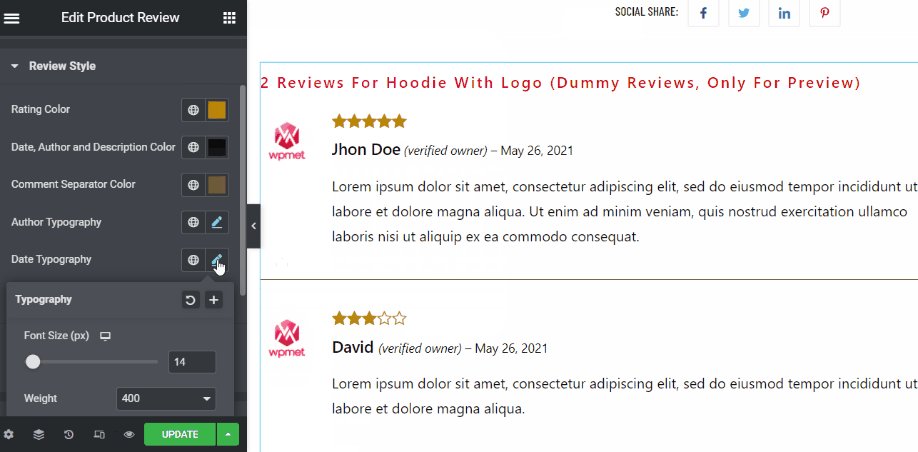
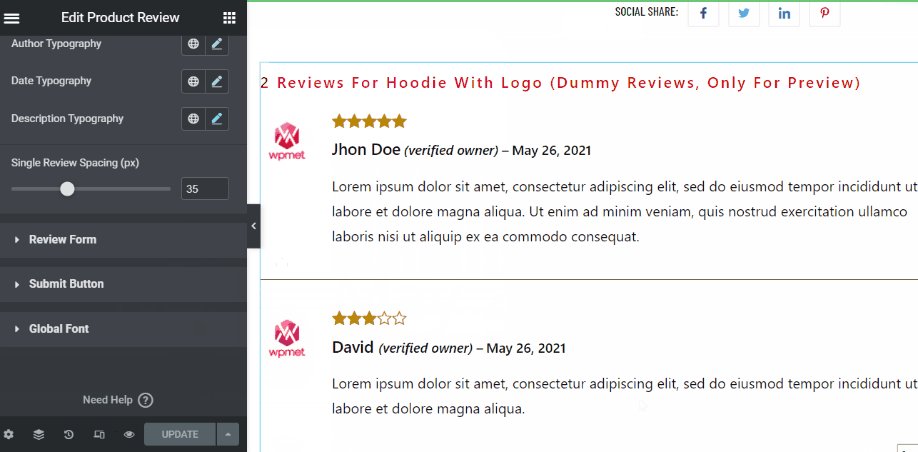
レビュースタイル: 評価の色、日付、作成者、説明の色、コメント区切りの色、作成者の書体、日付の書体、説明の書体、および単一レビューの間隔 (px) を選択します。

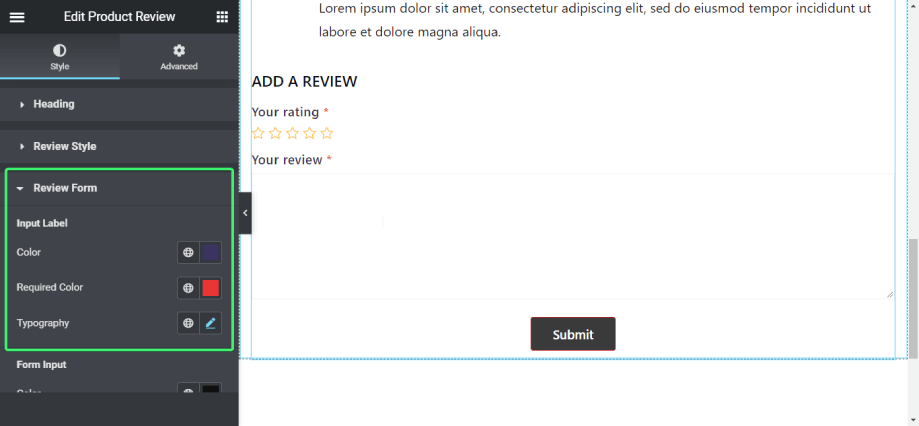
レビューフォーム: レビュー フォームの入力ラベルの色、必須の色、書体を選択します。

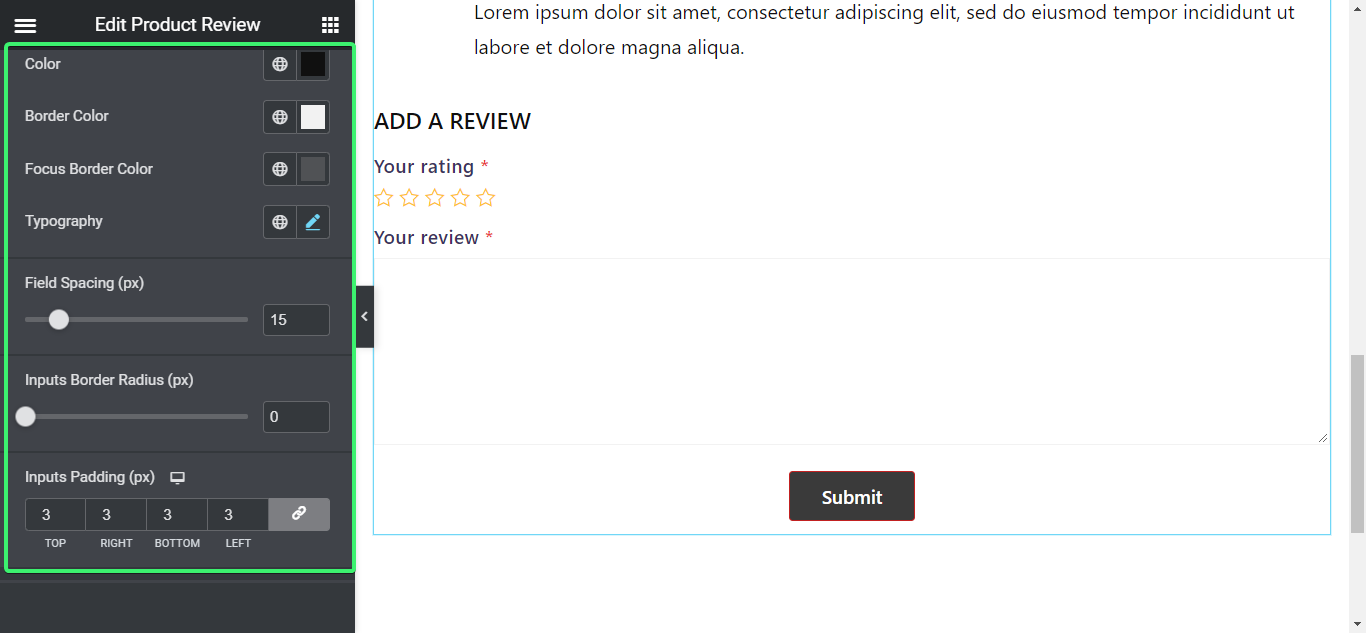
また、フォームの入力色、境界線の色、フォーカス境界線の色、書体、フィールドの間隔、入力境界線の半径、入力パディングも設定します。

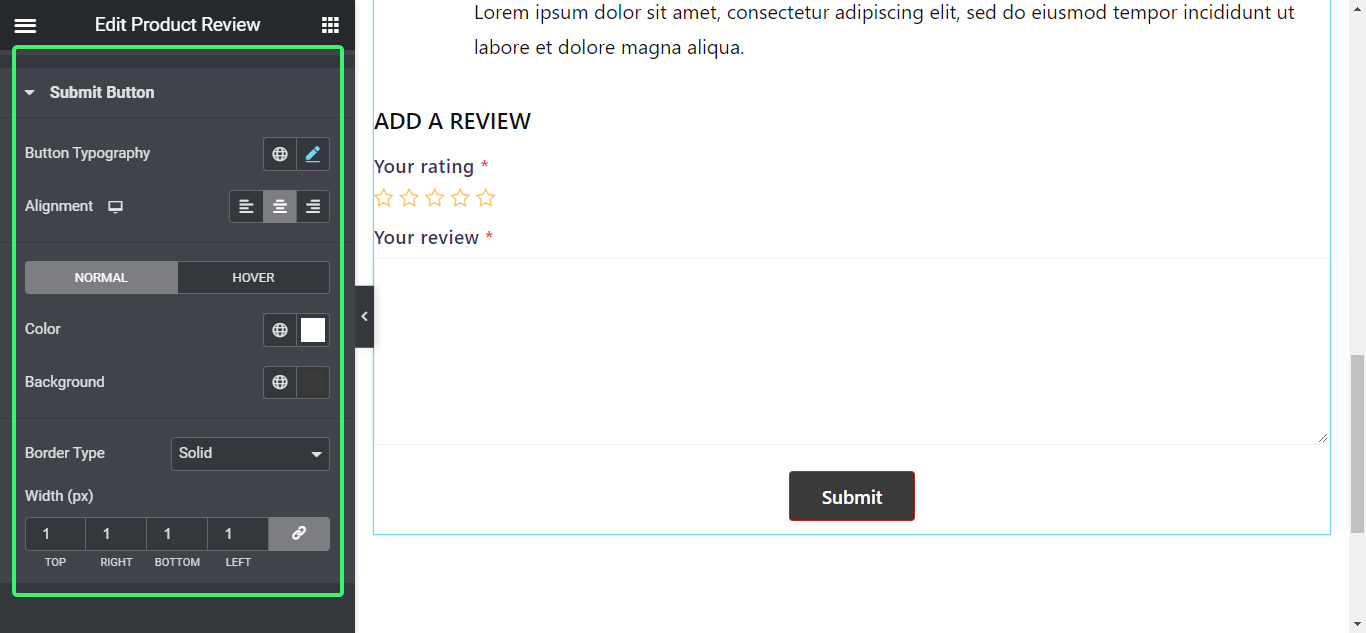
送信ボタン: 送信ボタンの書体、配置、通常の色とホバー色、背景、境界線の種類、幅、境界線の半径、パディングを選択します。

グローバルフォント: 製品レビューウィジェットのグローバルフォントファミリーを設定する