の WooCommerce 製品カルーセル ShopEngine のウィジェットを使用すると、Web サイト上で商品を視覚的に魅力的に表示できます。この機能を使用すると、顧客は個々の製品ページに移動することなく、さまざまな製品をスクロールできます。
また、ショーケースでは、 狭いスペースに複数の製品を収納 WooCommerce Web サイトで、探しているものを見つけるのに役立ちます。
ShopEngine のこの新しいウィジェットを WooCommece ウェブサイトに簡単に追加できます。 2ステップで。さらに、Web サイトのブランディングやスタイルに合わせてカスタマイズできるオプションがたくさんあります。
✨✨ 要件
✅ ショップエンジンライト – ショップエンジンライトをダウンロード
✅ ショップエンジンプロ – ShopEngine Pro を入手
✅ エレメンター – エレメンターをダウンロード
✅ WooCommerce – ダウンロード
ShopEngine で WooCoomerce 製品カルーセルを表示する方法 #
ステップ 1: WooCommerce 製品カルーセル ウィジェットを有効にする #
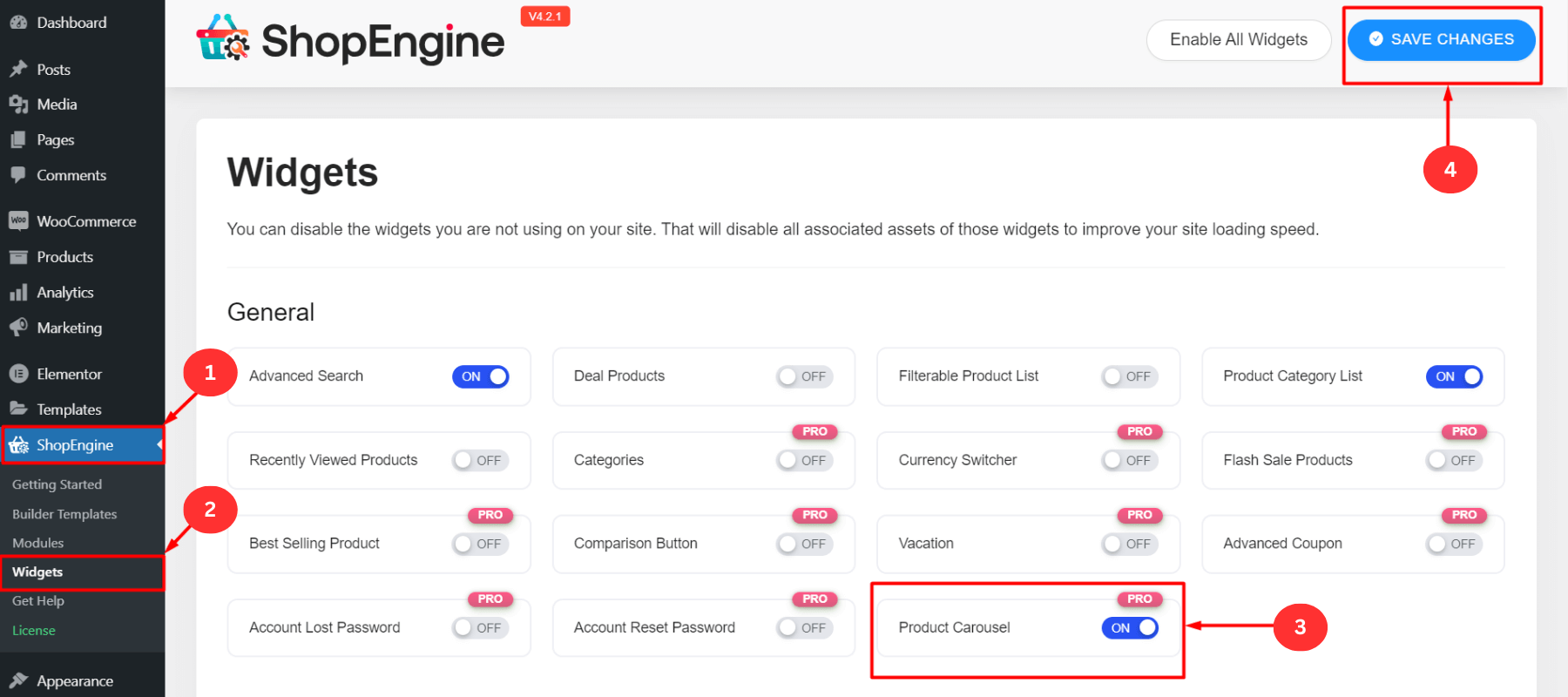
- まず、WordPress ダッシュボードにログインします
- クリック ショップエンジン ⇒ ウィジェット
- オンにします 「商品カルーセル(プロ)」 ウィジェット
- クリック "変更内容を保存"

ステップ 2: 製品カルーセル ウィジェットをドラッグ アンド ドロップします。 #
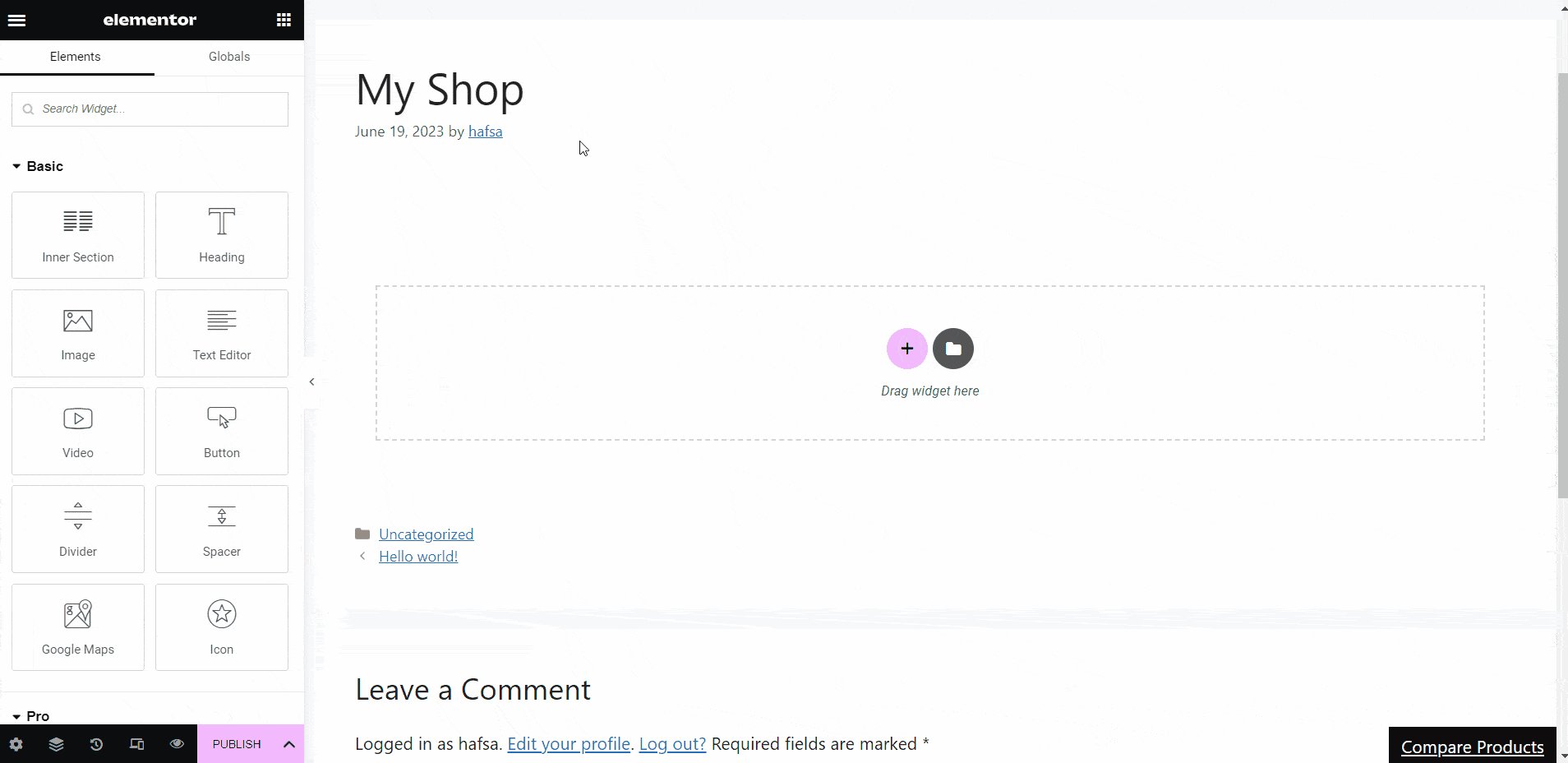
- Elementor で既存のページを開く
- または、新しいページを作成して、次のコマンドで開きます。 「エレメンターで編集」
- を選択してください エレメンターブロック 製品カルーセル/スライダーを表示したい場所
- を検索してください 「商品カルーセル」 検索バーのウィジェット
- ドラッグアンドドロップ 製品カルーセル ウィジェットを選択した Elementor ブロックに追加します
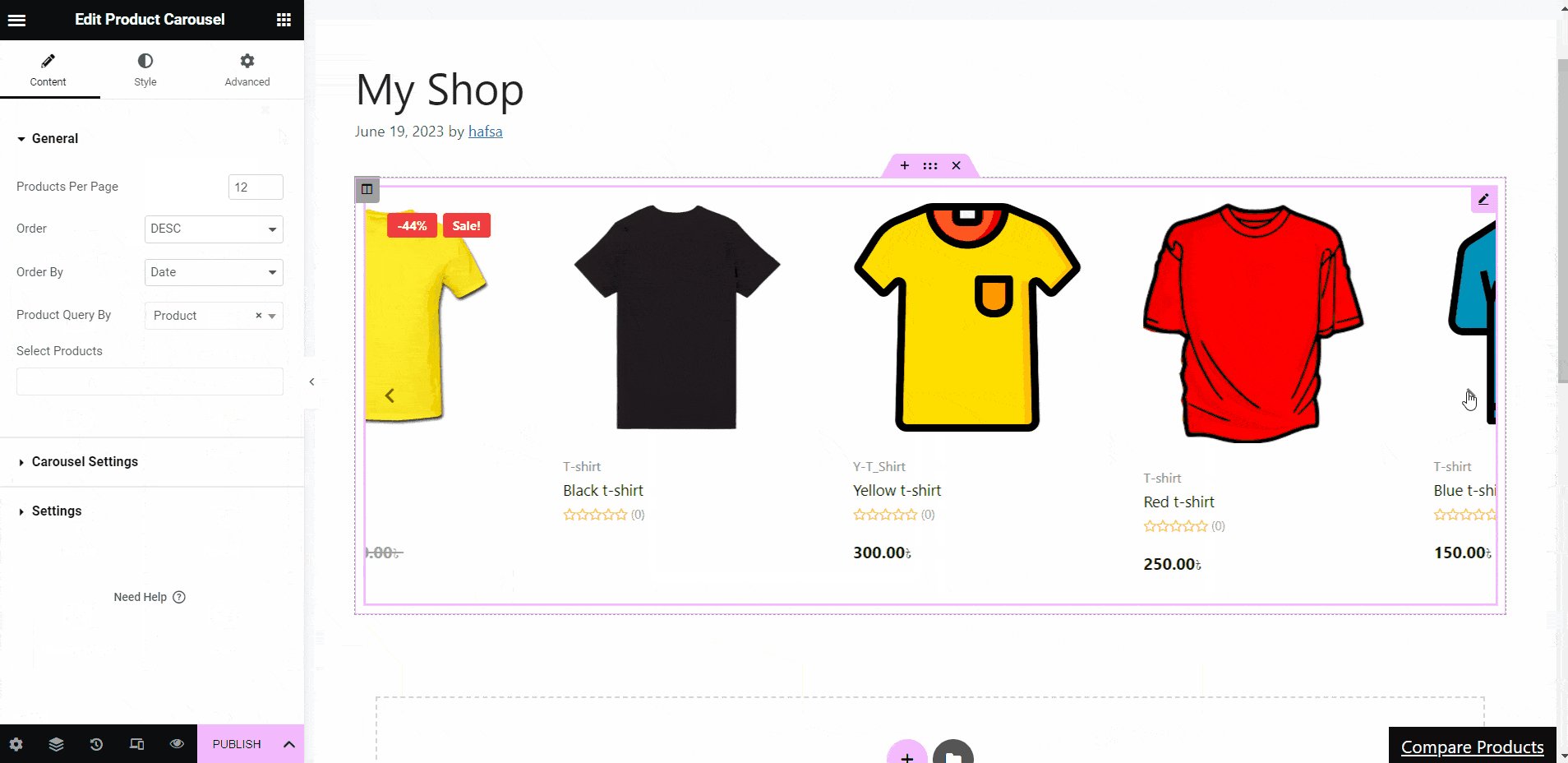
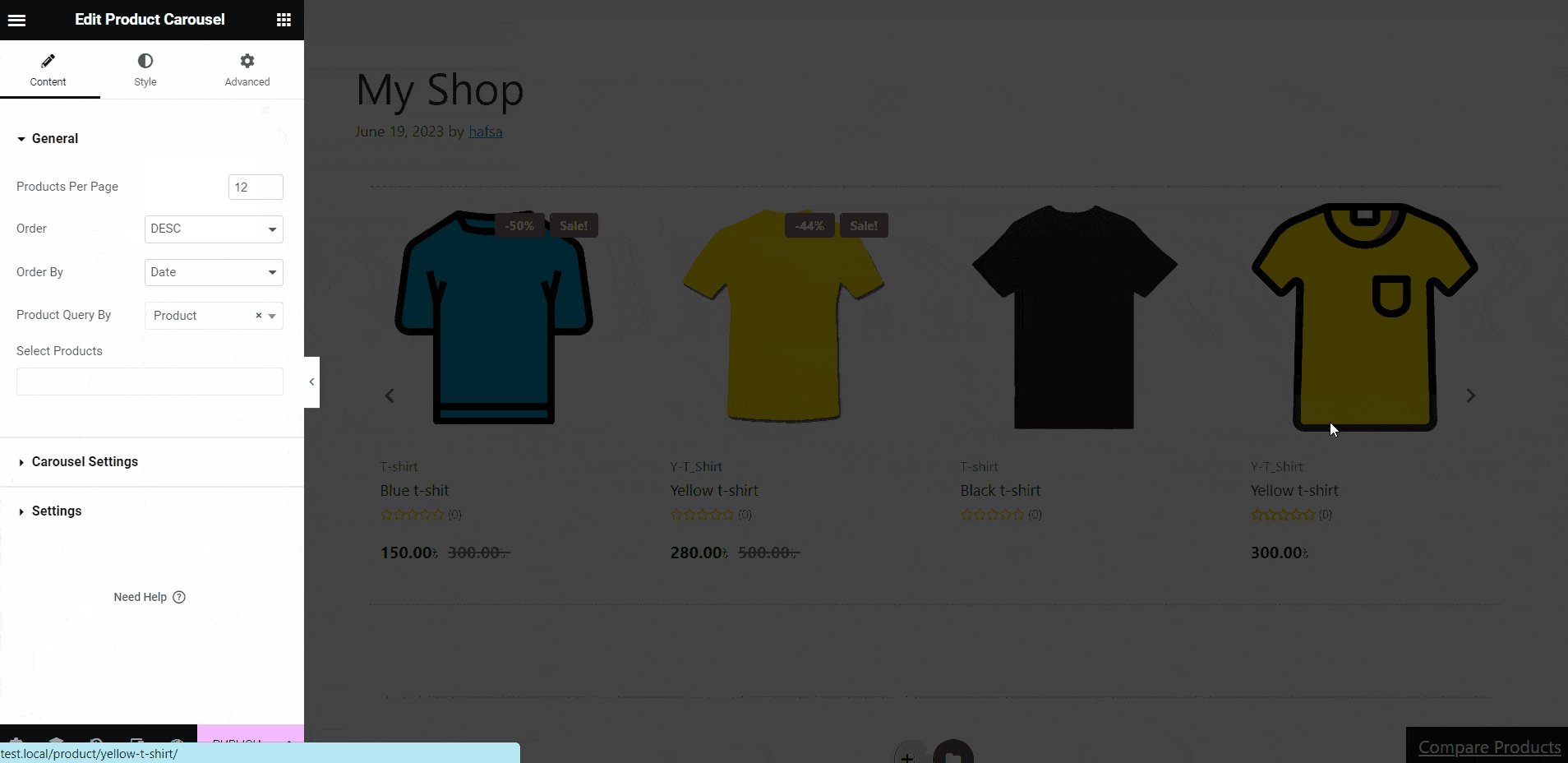
- カルーセル/スライダー 店の商品 ここに登場します
- それは 自動的にスライド 一定時間経過後(時間は調整可能)

- ご覧いただけます。 商品画像、名前、カテゴリー、評価、など
- 追加する製品の上にマウスを置きます ウィッシュリストまたはカート
- 商品を見せてくれます クイックビュー 同様に 製品を比較する 特徴
- ご覧いただけます。 在庫あり、在庫切れ、販売バッチ、割引率、などの製品と一緒に
- あなたもすることができます プロパティをカスタマイズする またはデフォルトの機能を維持する
- すべてのカスタマイズが完了したら、 をクリックします "公開"
ShopEngine を使用して WooCommerce 製品カルーセルをカスタマイズする #
ShopEngineの商品カルーセルウィジェットは 完全にカスタマイズ可能。スライダーの内容、表示スタイル、色、背景、位置、表示する商品の数をカスタマイズできます。特定のニーズに合わせて、モーション エフェクト、カスタム CSS、その他のパラメーターを追加することもできます。
コンテンツのカスタマイズ #
次の設定を使用して、ShopEngine の WooCommerce 製品カルーセルのコンテンツをカスタマイズできます。
一般的な #
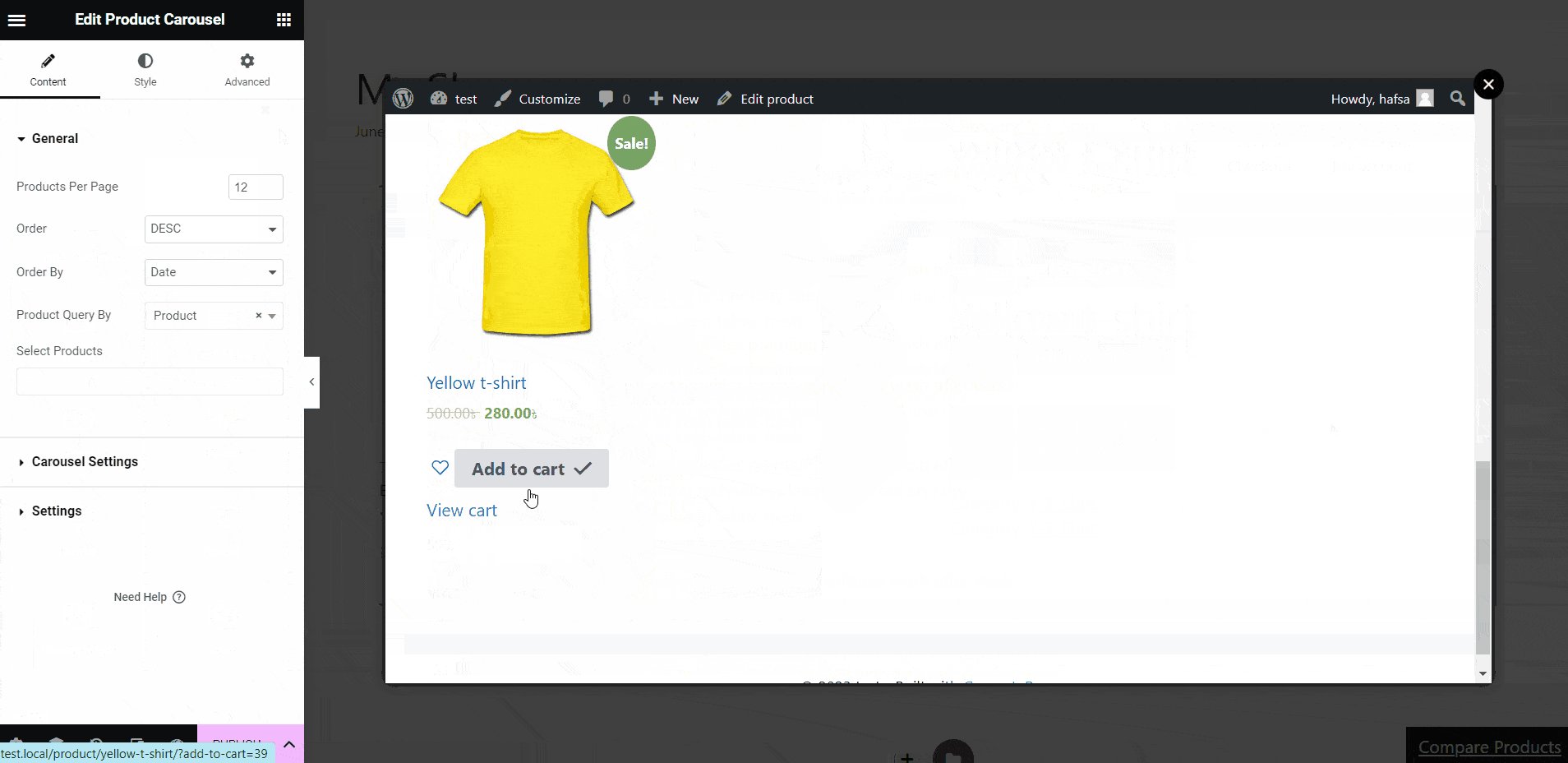
- ページごとの製品: 1 ページあたりに表示する商品の数をスライダーで設定します。
- 注文: 製品を ASC (昇順) または DESC (降順) 順に並べます。
- 注文方法: ID、タイトル、名前、日付、人気、変更、価格、売上、トップ評価、ランダム、SKU、または在庫状況ごとにカルーセル製品の順序を表示します
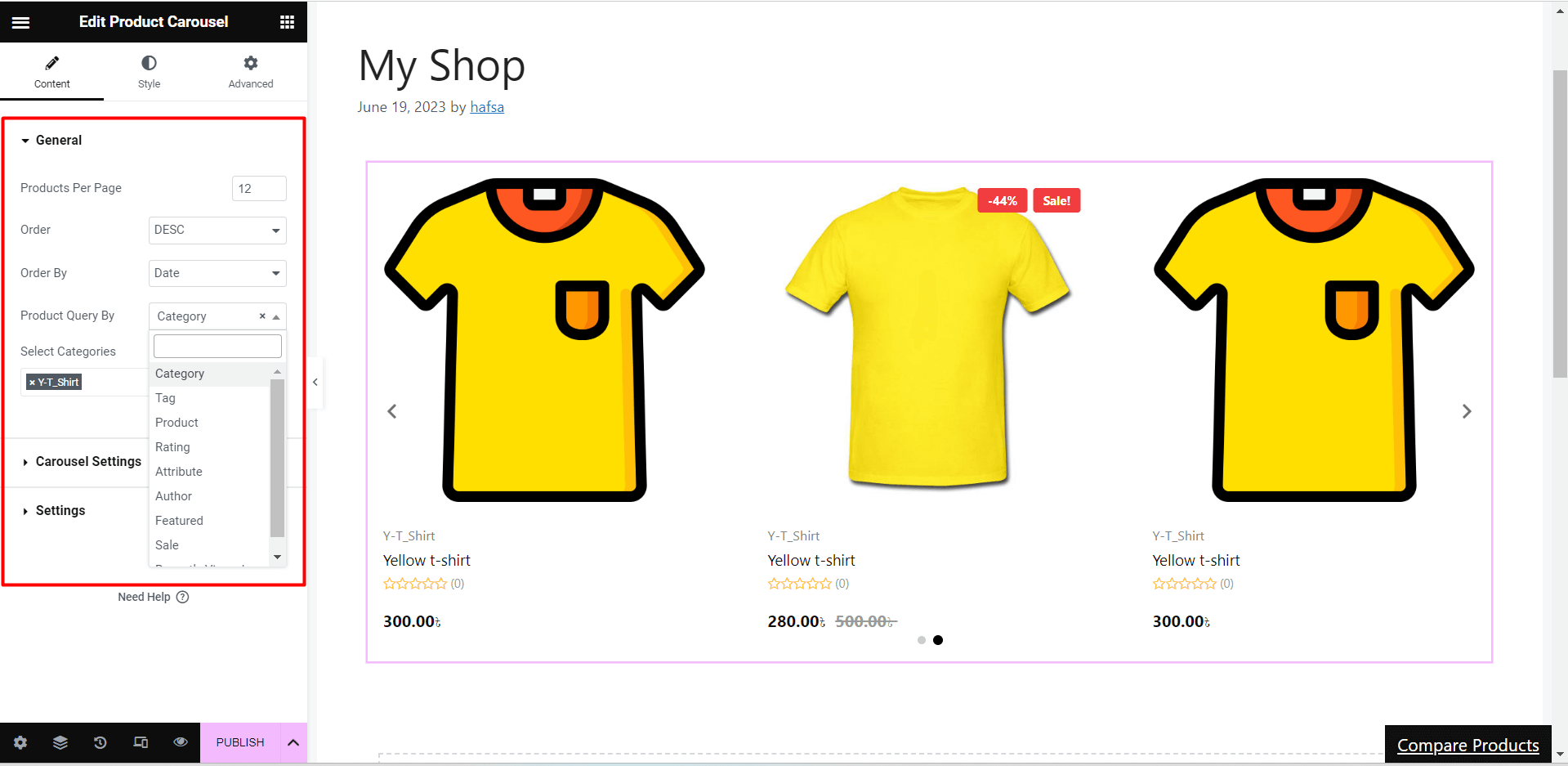
- 製品の問い合わせ: カテゴリ、タグ、製品、属性、作成者、特集、セール、最近閲覧した項目で製品をフィルタリングします

カルーセル設定 #
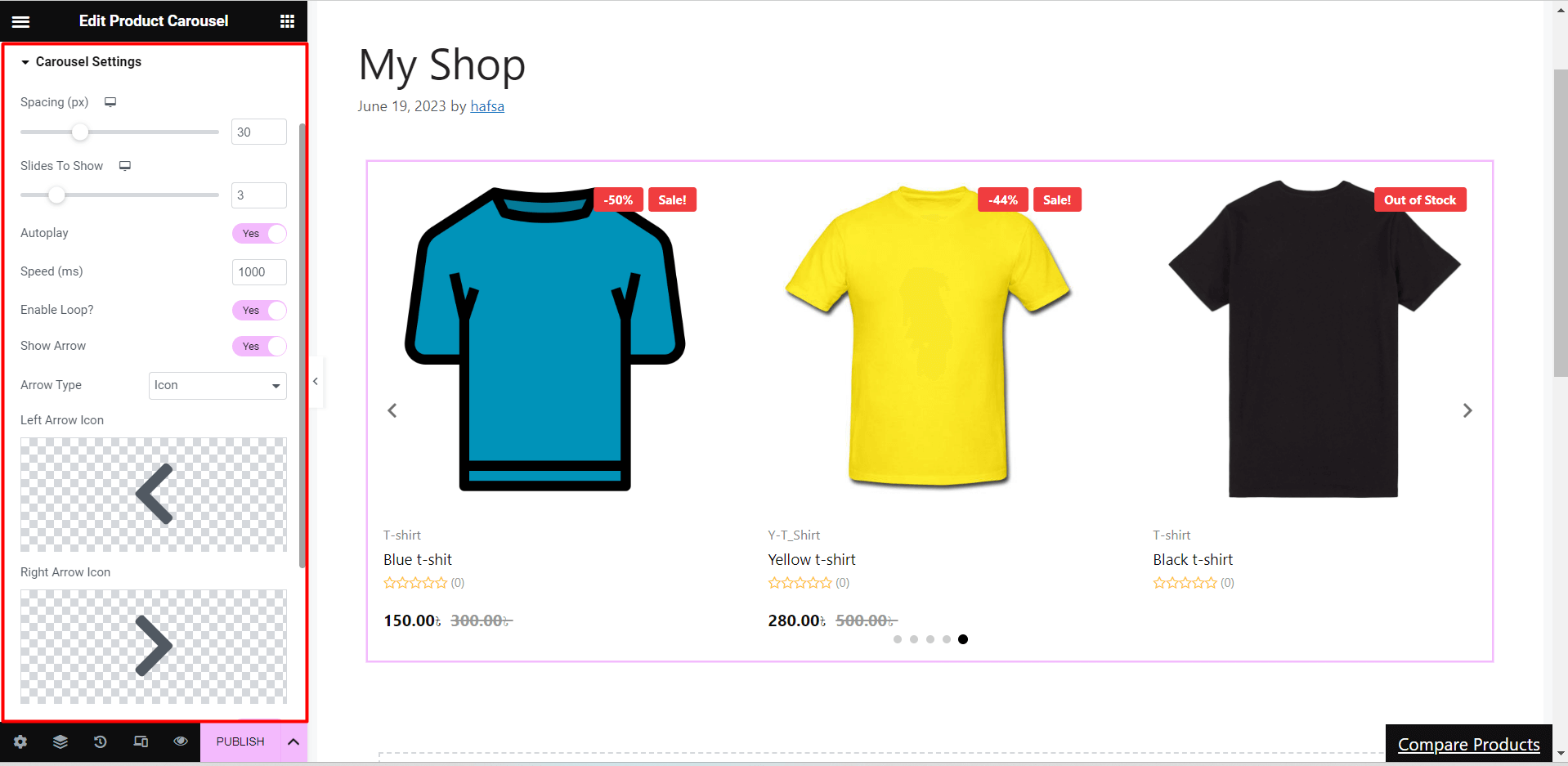
- 間隔: 製品間の間隔を調整する
- 表示するスライド: 一度にその数量の製品を表示するには、数値(1、2、3….n)を設定します。
- 自動再生: スライダーの自動再生をオンにします
- 速度(ミリ秒): 自動再生の時間をミリ秒(1s = 1000ms)で設定します。
- ループを有効にする: スライダーループを有効または無効にします
- 矢印を表示: 次/前のオプションの矢印を有効または無効にします
- アイコンの種類: 次/前のオプションのアイコン、テキスト、テキスト付きアイコンなどのアイコンのタイプを選択します
- ドットを表示: オンにすると、スライダーに含まれる画像の数が表示されます。

設定 #
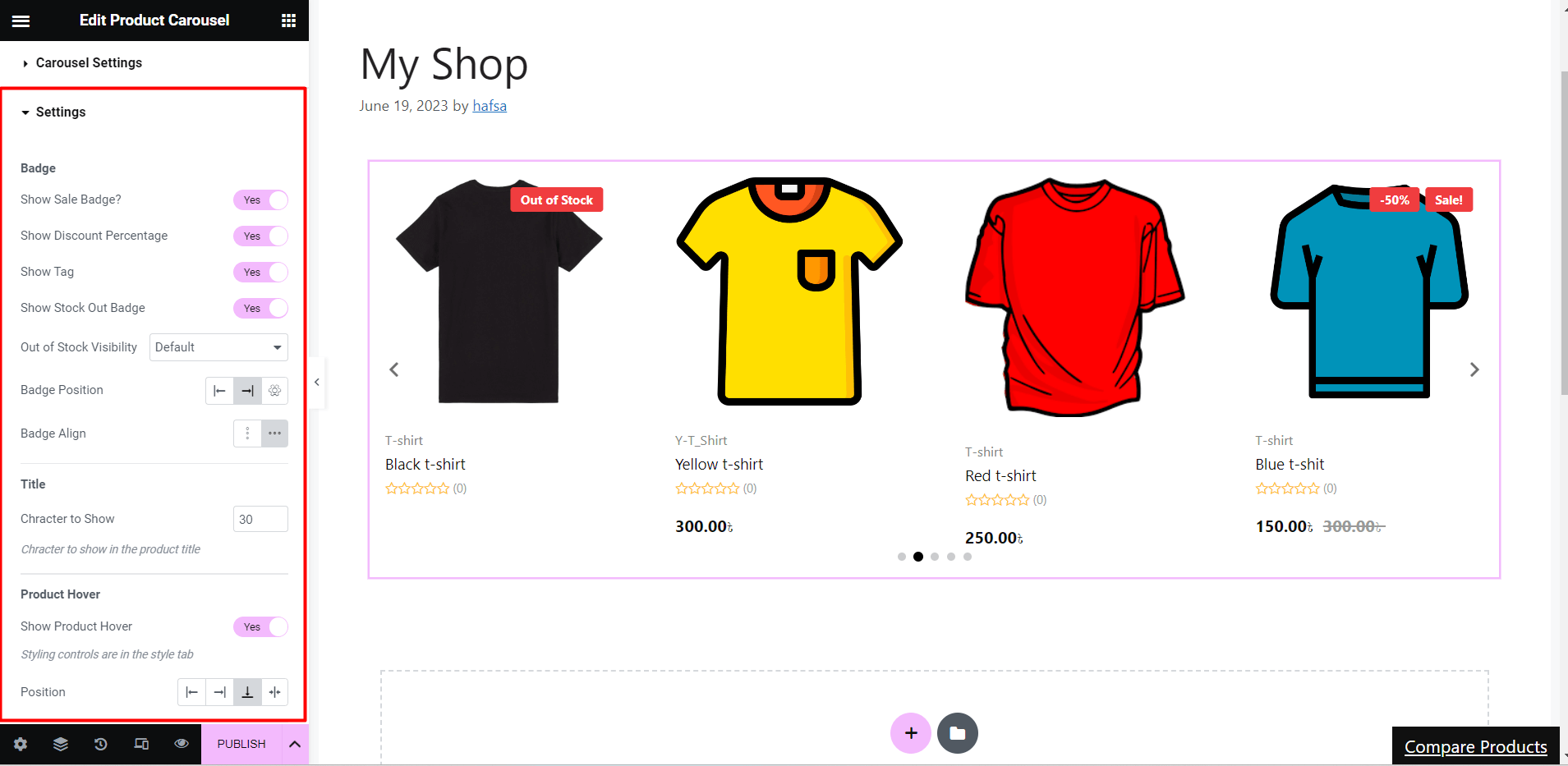
- バッジ
- セールバッジの表示、割引率の表示、タグの表示、在庫切れバッジの表示のオン/オフを切り替えます。
- 在庫切れの表示/非表示を切り替える
- バッジの位置と配置を調整します (例: 左、中央、右)
- タイトル
- 製品カルーセルに表示する文字の値を設定します。
- 製品ホバー
- 製品ホバー表示オプションを有効または無効にします。
- ホバー位置を左、右、中央、または下に設定します

- 価格
- 値札の配置を開始、中央、または終了に設定します
- 誇示タグを有効/無効にする
- カテゴリー
- カテゴリの表示オプションをオン/オフにします
- 商品カルーセルで表示するカテゴリー制限の数を設定します
- 評価を表示
- 製品とともにユーザー評価を表示するには、評価の表示オプションをオンにします。評価を表示したくない場合はオフのままにします。
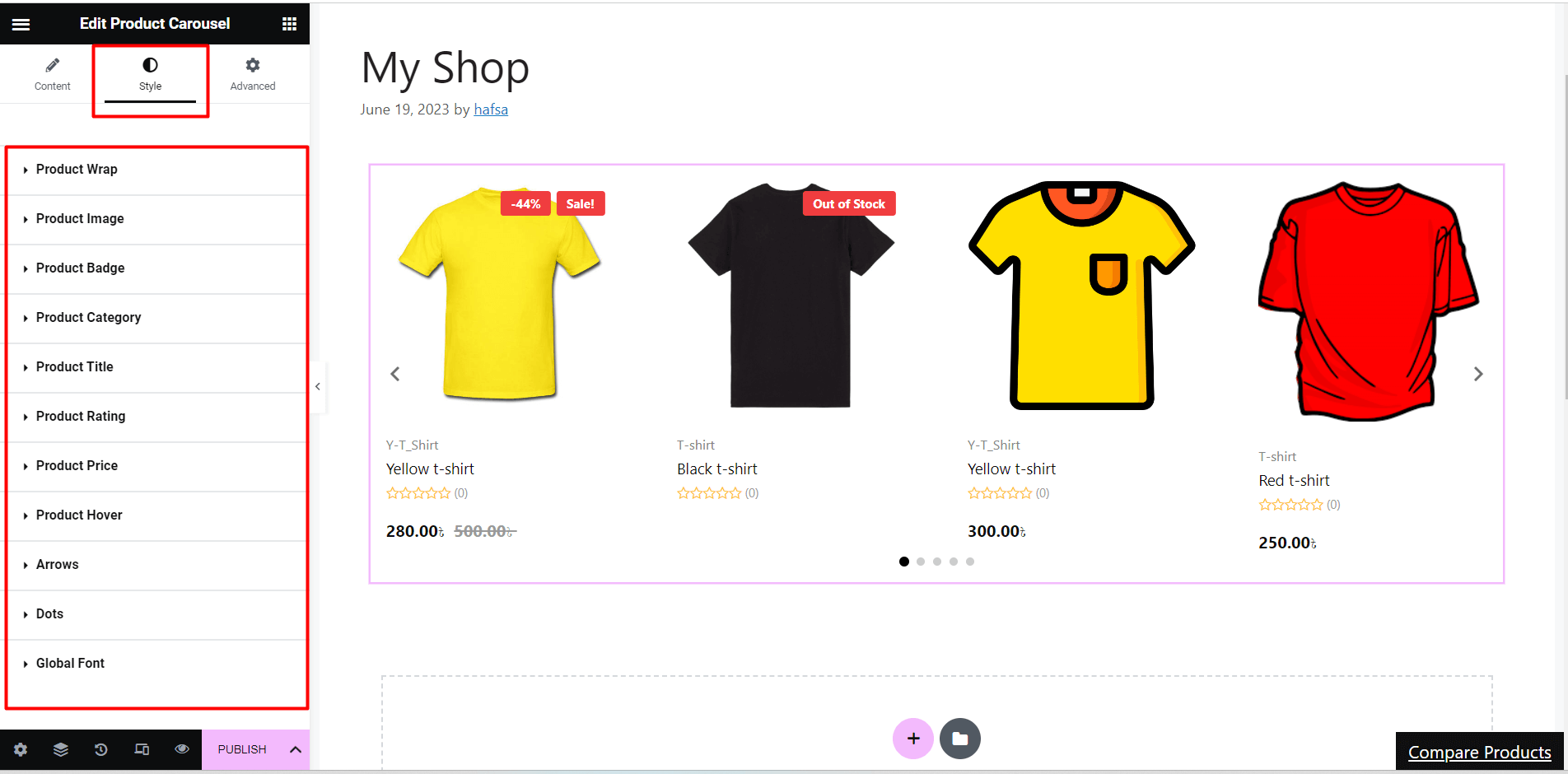
スタイルのカスタマイズ #

製品包装 #
- コンテンツの配置: カルーセル コンテンツの配置を左、右、または中央に調整します
- 背景色: カルーセルの背景色をカスタマイズします
- カラムギャップ: 製品間のギャップを定義する値(px)を設定します。
- パディング: 左、右、上、下のカスタム パディング値を設定します。
- 国境: 実線、二重、点線、破線、溝の境界線を追加するか、デフォルトのままにします
製品イメージ #
- 画像の背景: 画像の背景色をカスタマイズします
- マージン: 上下左右の余白のカスタム値を設定します。
製品バッジ #
- タイポグラフィ: カスタム フォント、フォント サイズ、フォントの太さ、変換、行の高さ、文字間隔を選択します
- 色: 製品バッジの色、背景色、パーセントバッジの背景、およびタグバッジの背景をカスタマイズします
- その他のプロパティ: ギャップ値(px)、カスタムパディング、マージン、境界線、境界線の種類を設定します。
製品カテゴリ #
- タイポグラフィ: カテゴリのフォント、フォント サイズ、フォントの太さ、変換、行の高さ、文字間隔をカスタマイズします。
- 色: カスタム カラー法線およびカテゴリ ホバー プロパティを設定する
- パディング: 左、右、上、下のパディング値を調整する
製品タイトル #
- タイポグラフィ: タイトル タイプ (通常/ホバー) を選択し、カスタム フォントを追加し、フォントを使用して関連プロパティをカスタマイズします。
製品の評価 #
- 評価の星のサイズ: 製品カルーセルの評価スターのサイズを調整する
- 星の色: 空の星の色と塗りつぶされた星の色のカスタマイズ
- その他: 星の数のカスタム タイポグラフィと色を設定し、左、右、上、下のパディングを調整します
製品価格 #
- 色: 価格テキストとセール価格の色のカスタムカラーを設定する
- タイポグラフィ: カスタム フォントと価格間のスペースを選択します
製品ホバー #
- 色: ホバーのテキストと背景色を選択します
- フォントサイズ: ホバー中にカルーセルのフォント サイズを調整する
- 項目間のスペース: アイテム間にスペースを設定する
- 国境: 境界線のタイプ(実線、二重、破線など)、境界線の半径、および折り返しマージンを選択します
矢 #
- 矢印の位置: 左右の矢印アイコン/テキストの位置の x 軸と y 軸を設定します。
- 色: 矢印の色と背景をカスタマイズする
- 国境: 境界線 (実線、二重、破線、点線、またはなし) とカスタム境界半径を設定します。
- パディング: 矢印アイコン、テキスト、またはテキストアイコンのパディングを調整する
ドット #
- 間のスペース: ドット間のスペースを調整する
- 不透明度: ドットの不透明度/透明度を増減します。
- 高さ-幅: カルーセル ドットのカスタムの高さと幅を設定する
- 国境: ドットの周囲の境界線と境界線の半径を設定します
- アクティブ: アクティブなドットとその背景、位置、高さ、ウィジェット、境界線の種類を設定します。
グローバルフォント #
- フォントファミリー: 製品カルーセル全体にグローバル フォント (Arial、Tahoma、Times New Roman など) を適用します。
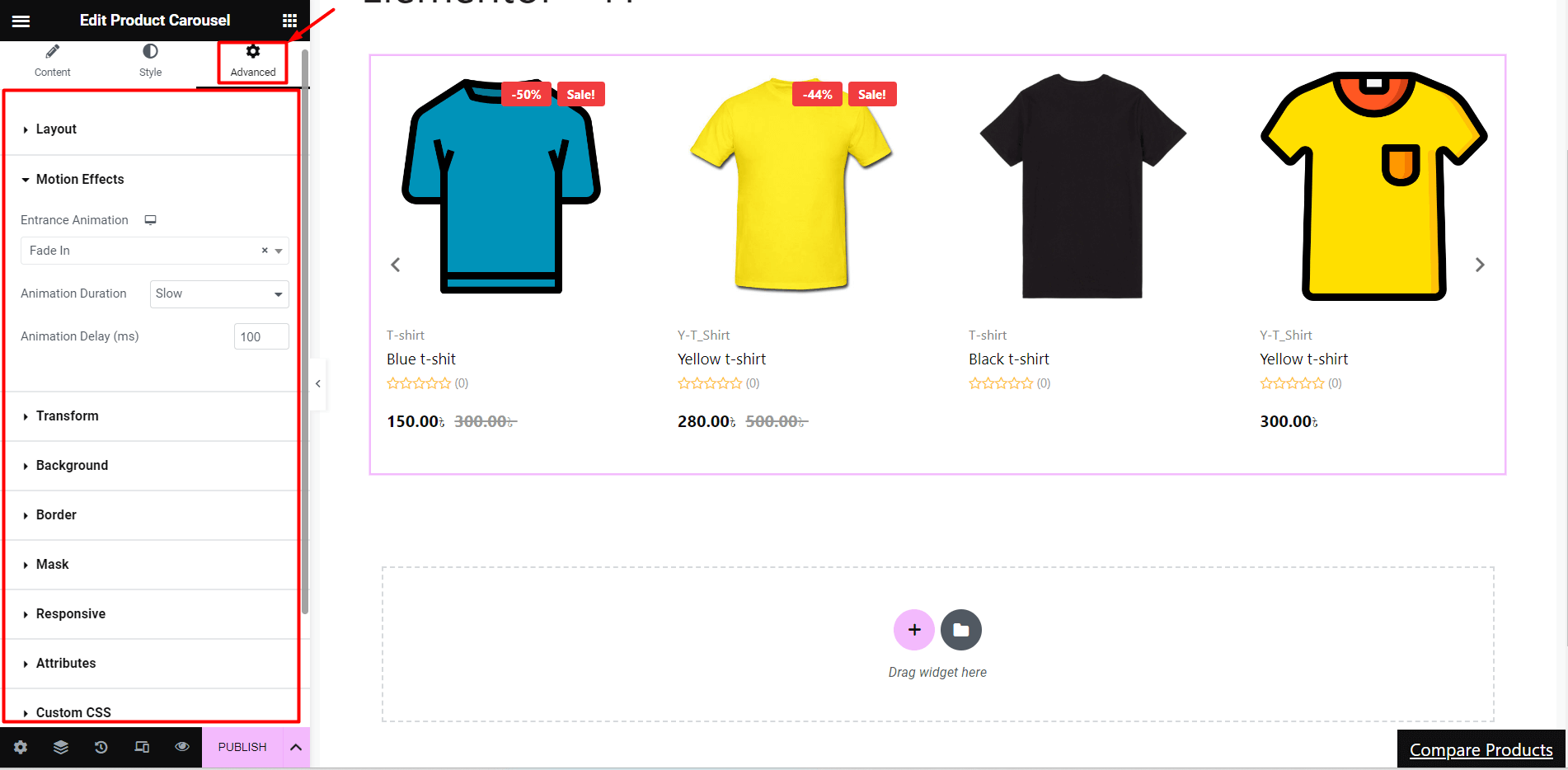
高度なカスタマイズ #
- レイアウト全体のカスタムの幅、マージン、パディング、位置、Z インデックスを設定します。
- 入力フィールドにさまざまなモーション効果(フェードイン、フェードアウト、ズームインなど)を追加します。
- アニメーションの持続時間 (遅い、通常、または速い) と遅延 (ミリ秒) のプロパティをカスタマイズします。
- レイアウトの背景の種類と色をカスタマイズする
- 境界線、マスク、デバイスの応答性を選択します
- 属性とカスタム CSS を追加して追加機能を追加する

さまざまな製品を視覚的に魅力的かつインタラクティブな方法で紹介することで、 ShopEngine の製品カルーセル ウィジェット ユーザーエクスペリエンスを向上させ、WooCommerce Web サイトの売上を増やすことができます。




