ShopEngine’s WooCommerce multistep checkout module makes it easy to split the checkout steps. As a result, your customers will find it convenient to complete the checkout process. It is highly modifiable that you can give the very best experience to your customers.
Quick Overview
This documentation will guide you to add WooCommerce multistep checkout with a template. ShopEngine allows you to create multi-step checkout with its dedicated module and templates. It’s a premium feature so you will need both ShopEngine free and pro plans.
Needed solutions: Elementor (free), WooCommerce (free), & ShopEngine (free & pro)
Besides, you will need two more free solutions mentioned above. After setting up those plugins on your WordPress dashboard, take the following attempts:
✅ Enable multi-step checkout module.
✅ Select multi-step checkout template.
✅ Customize the template
Also, you can create multi-step checkout page from scratch by selecting the blank template.
How to Integrate WooCommerce Multistep Checkout with ShopEngine? #
WooCommerce のマルチステップ チェックアウトを統合するには、次の手順に従います。
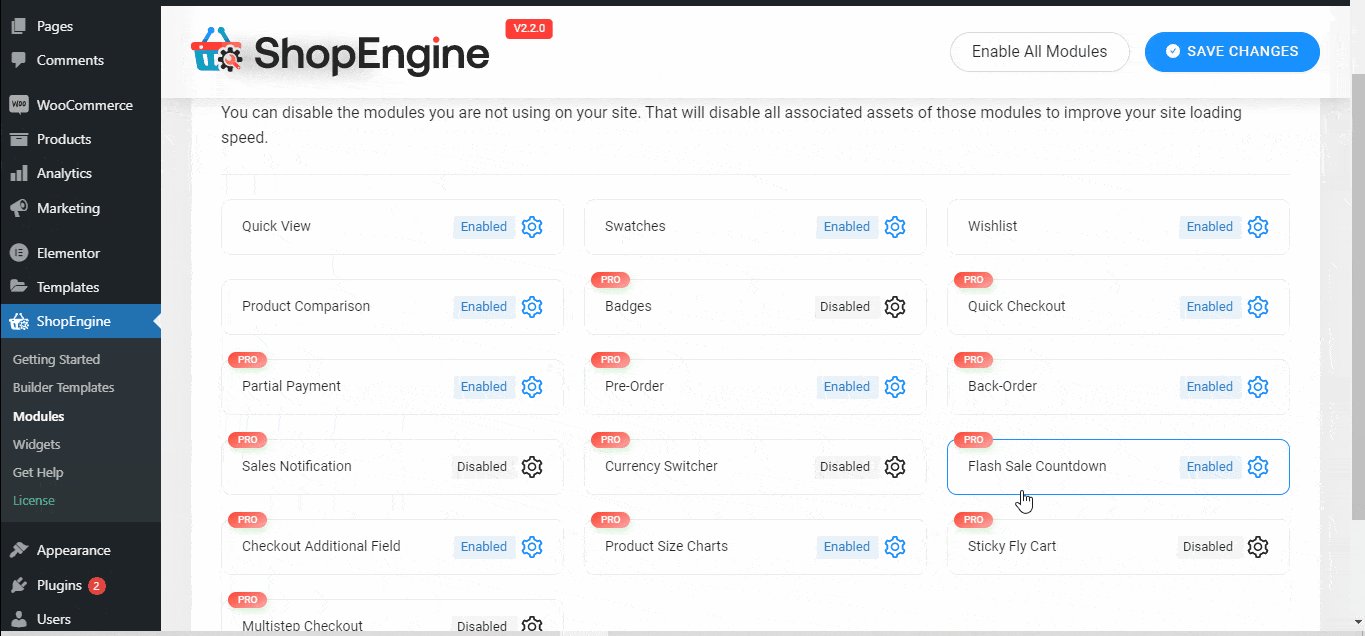
ステップ1: WordPressダッシュボード > ShopEngine > モジュール
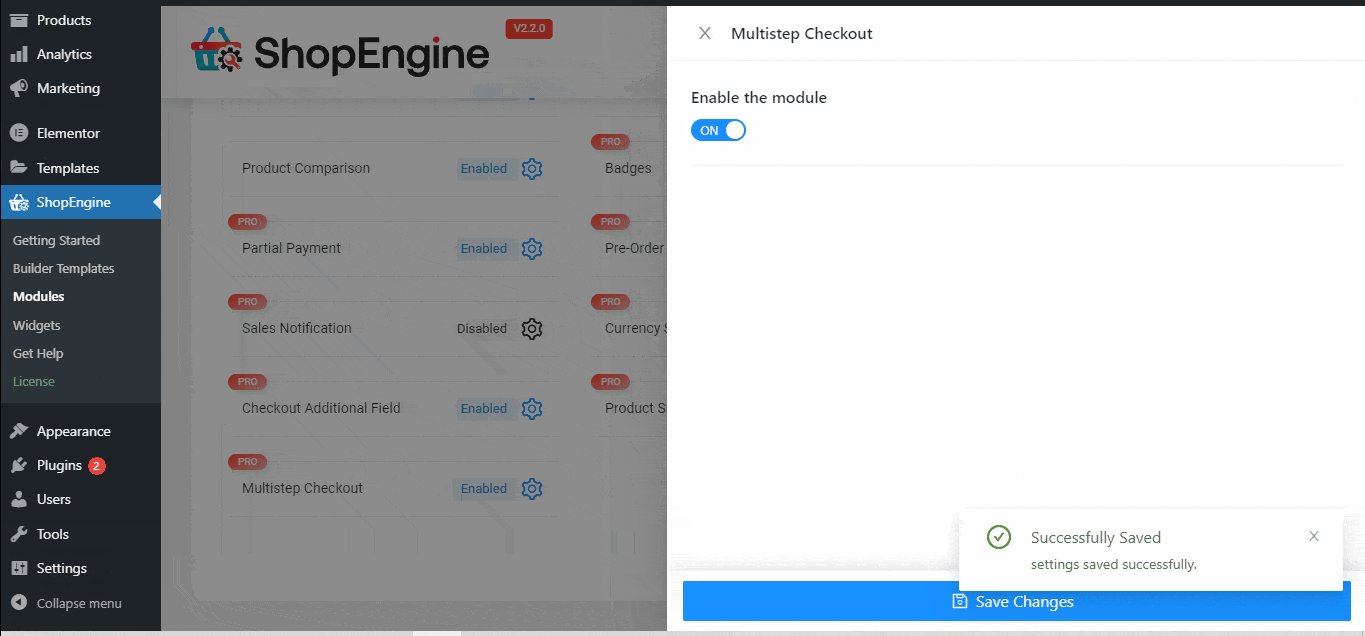
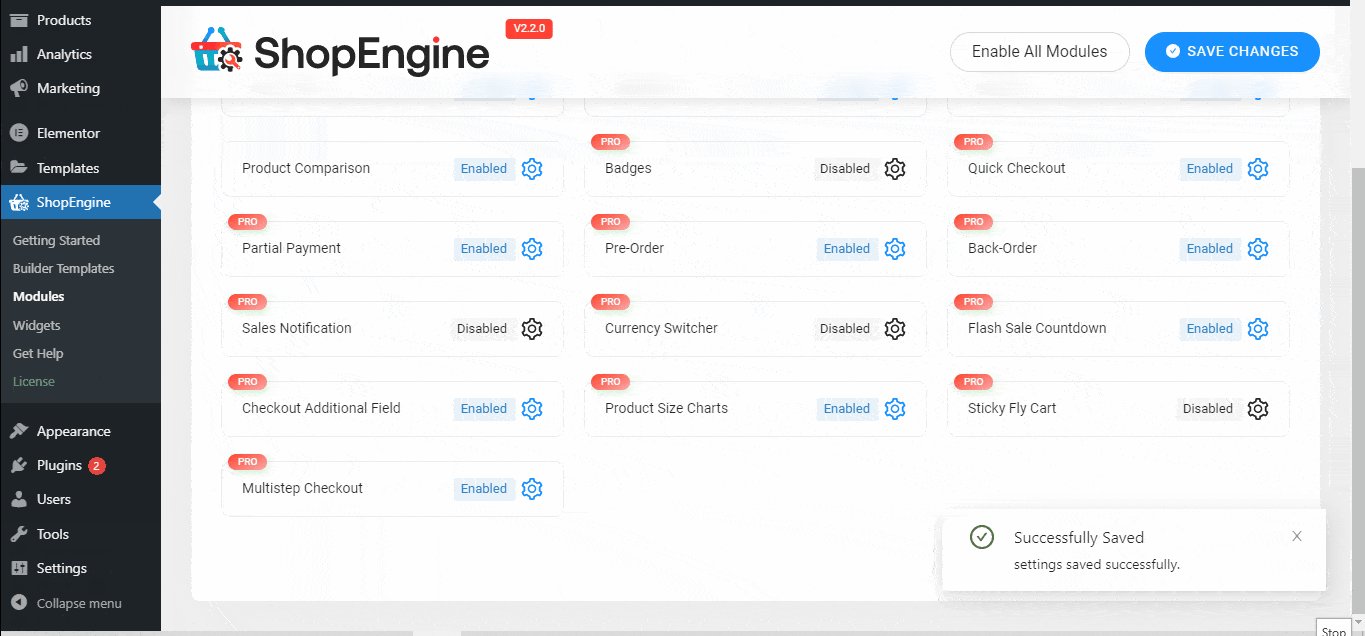
モジュールリストから、 turn on the ‘複数ステップのチェックアウト’ module.

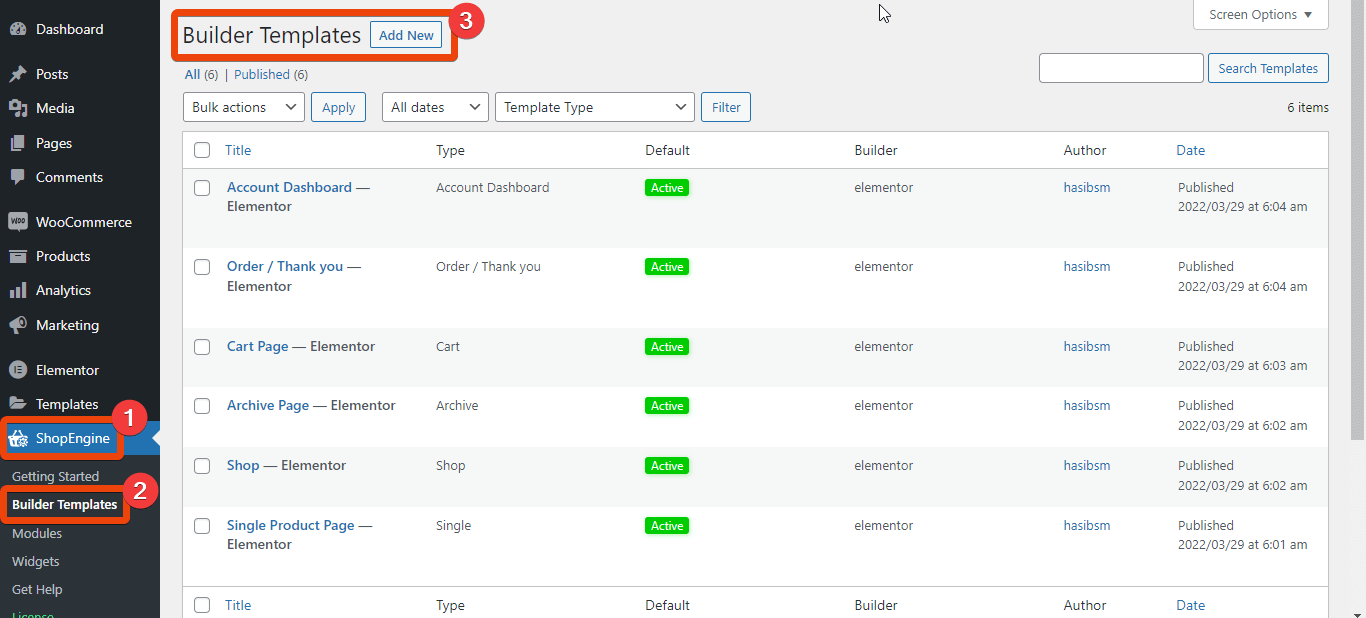
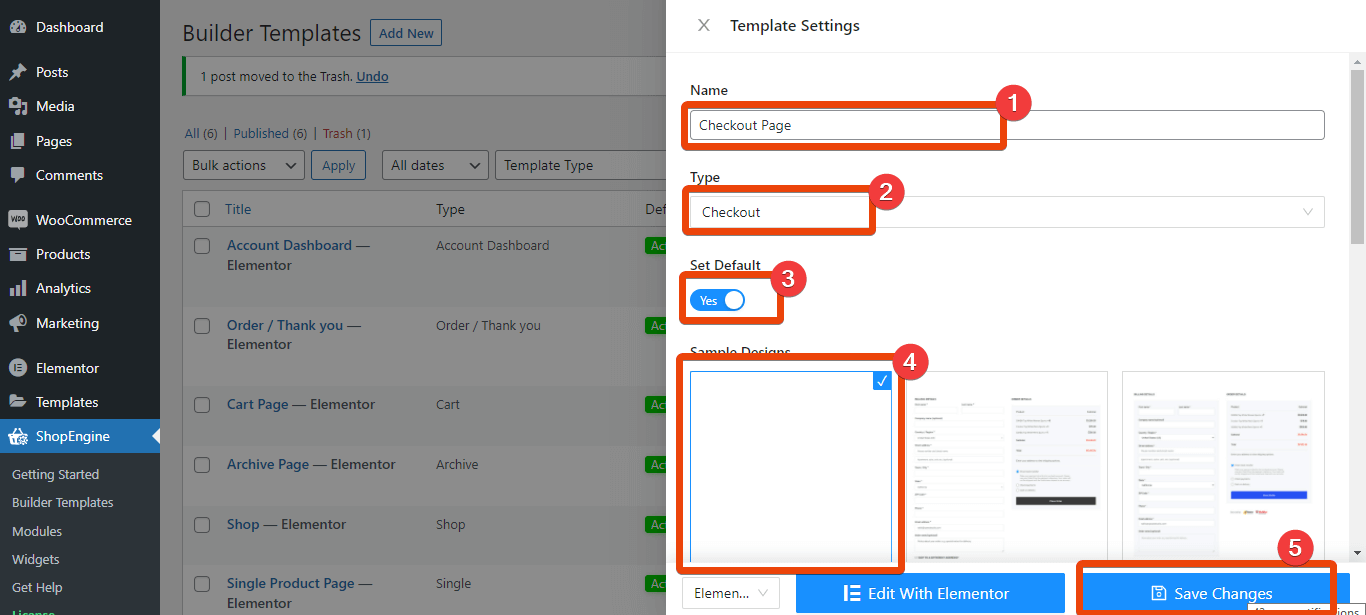
今すぐに行きます ShopEngine > ビルダー テンプレート。今 「新規追加」を選択します。

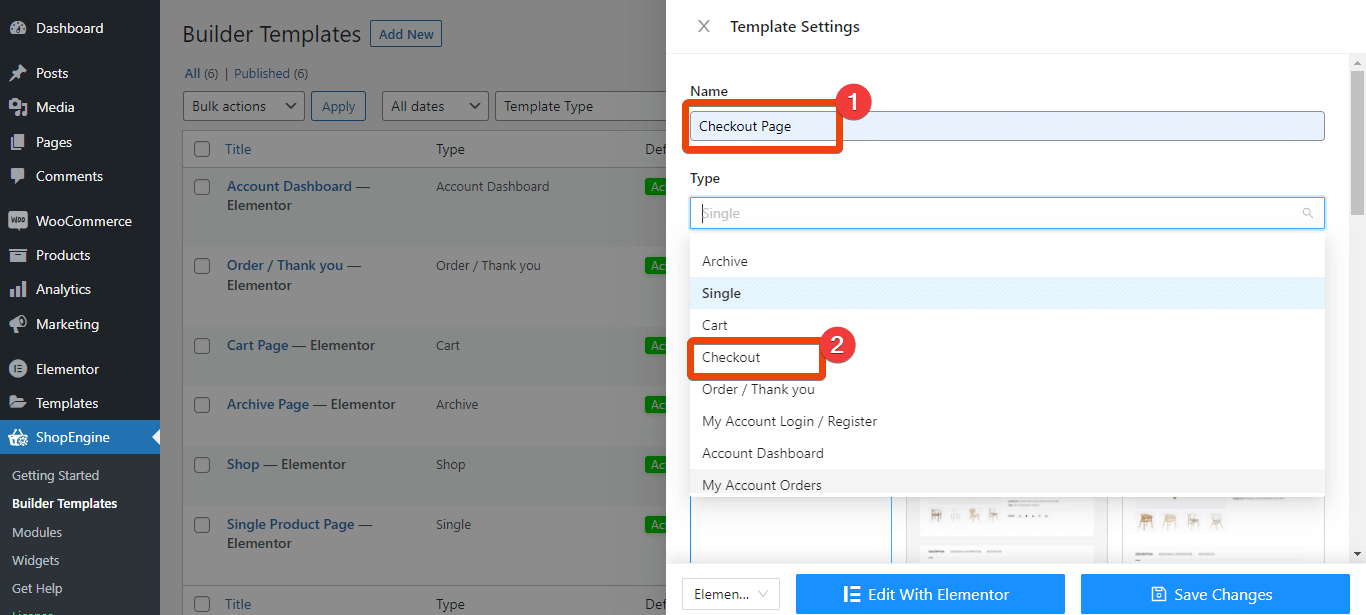
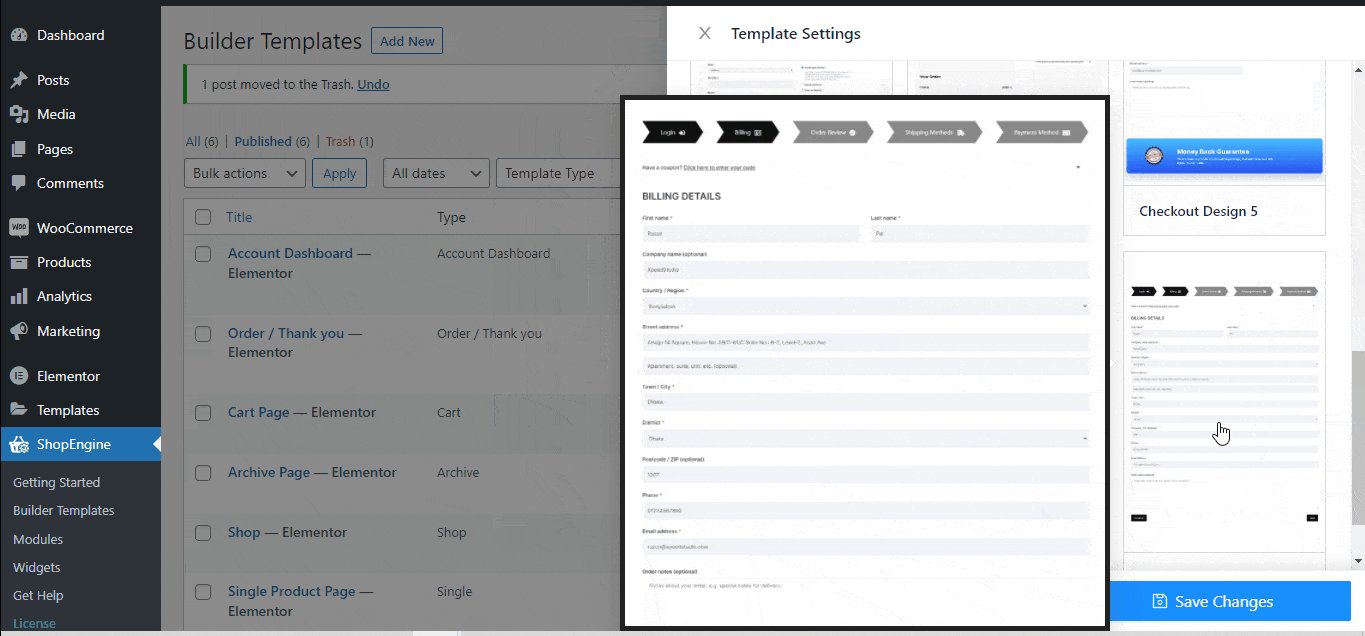
ShopEngineの用意されたテンプレートがすべて表示されます。 「チェックアウト」を選択 リストからテンプレート ページに名前を付けます。

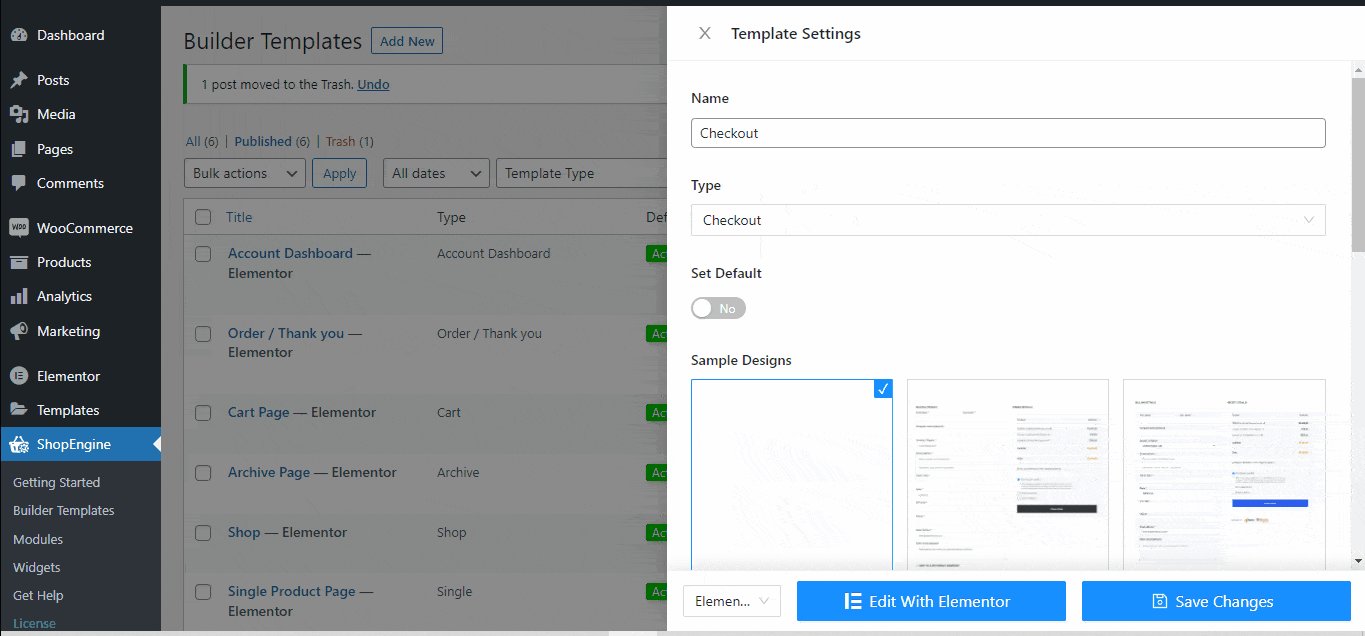
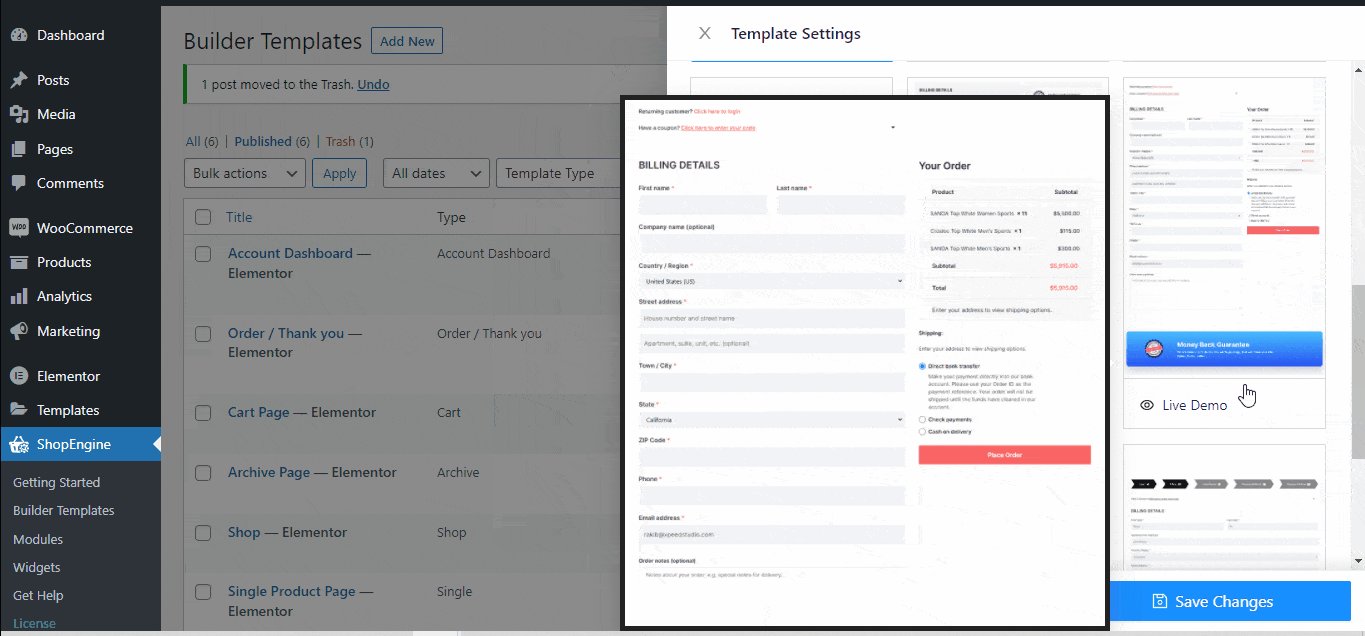
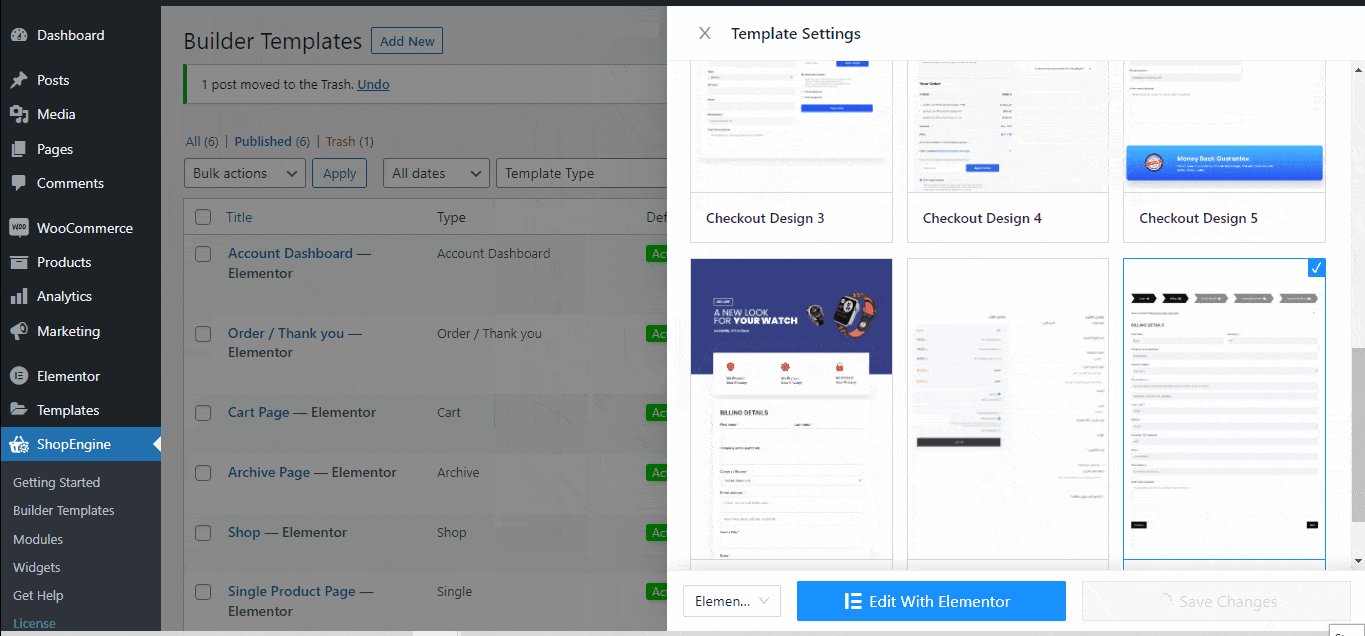
チェックアウトのレイアウトが複数表示されます。 マルチステップチェックアウト それで マルチステップ対応のテンプレートレイアウトを選択する リストから選択します。テンプレートをデフォルトとして選択してアクティブにします。

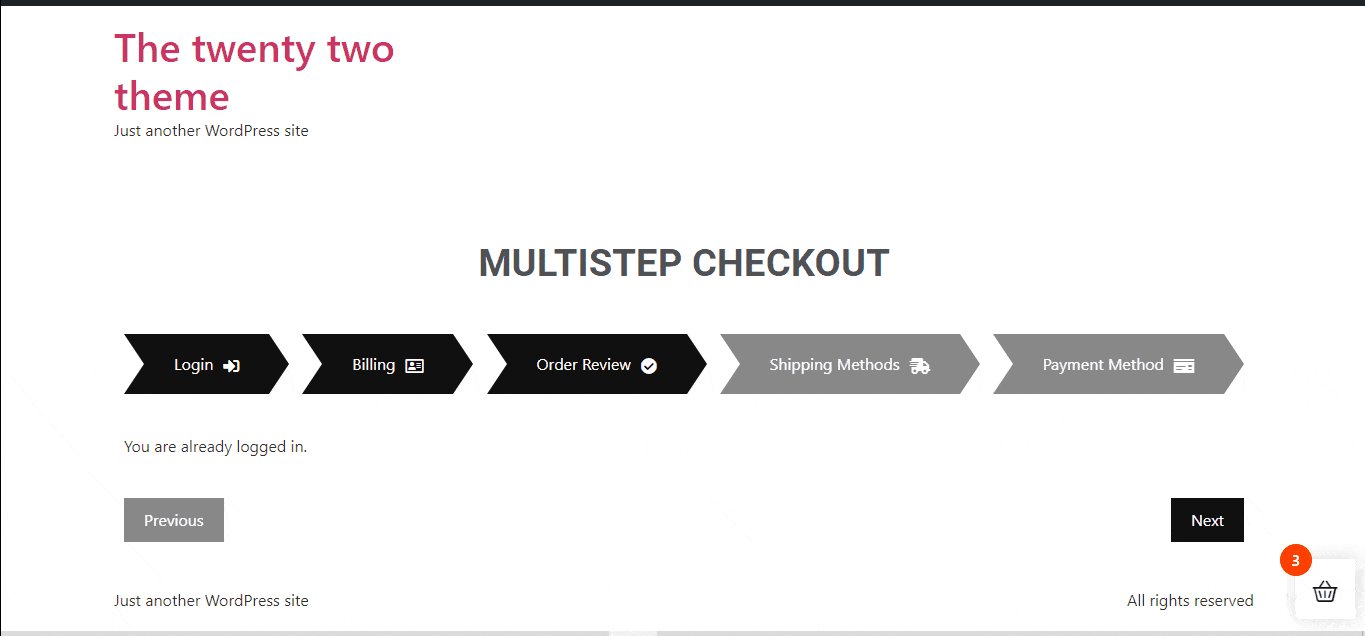
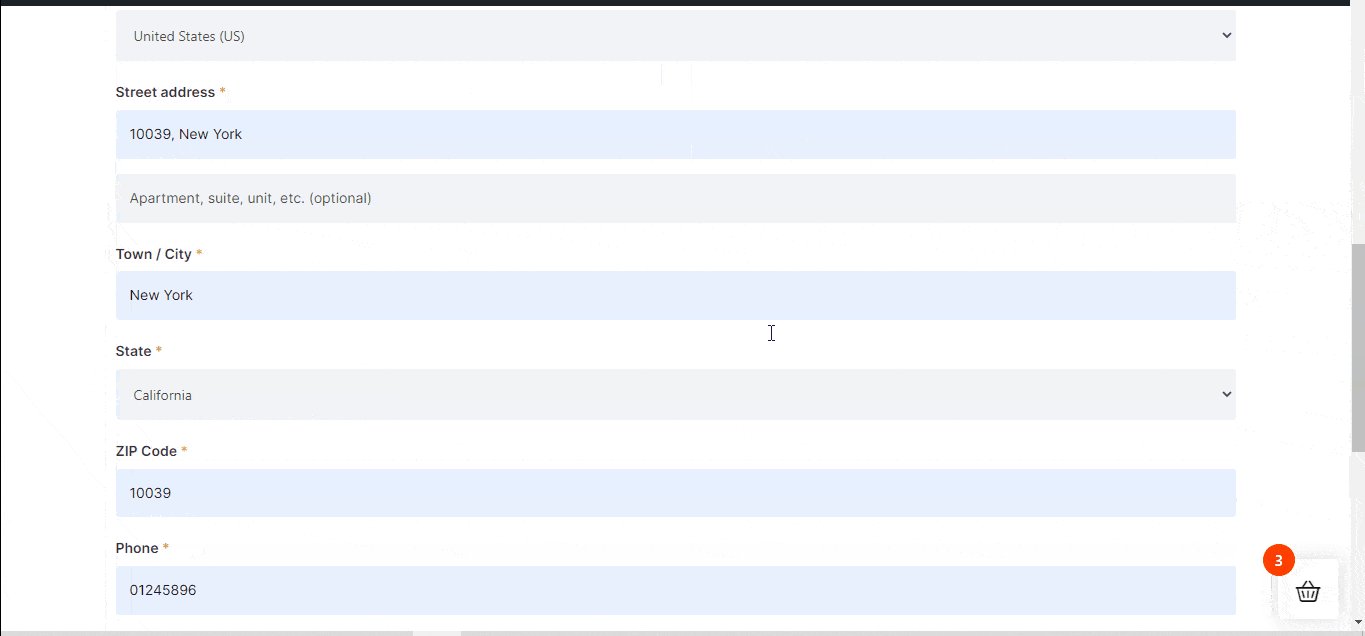
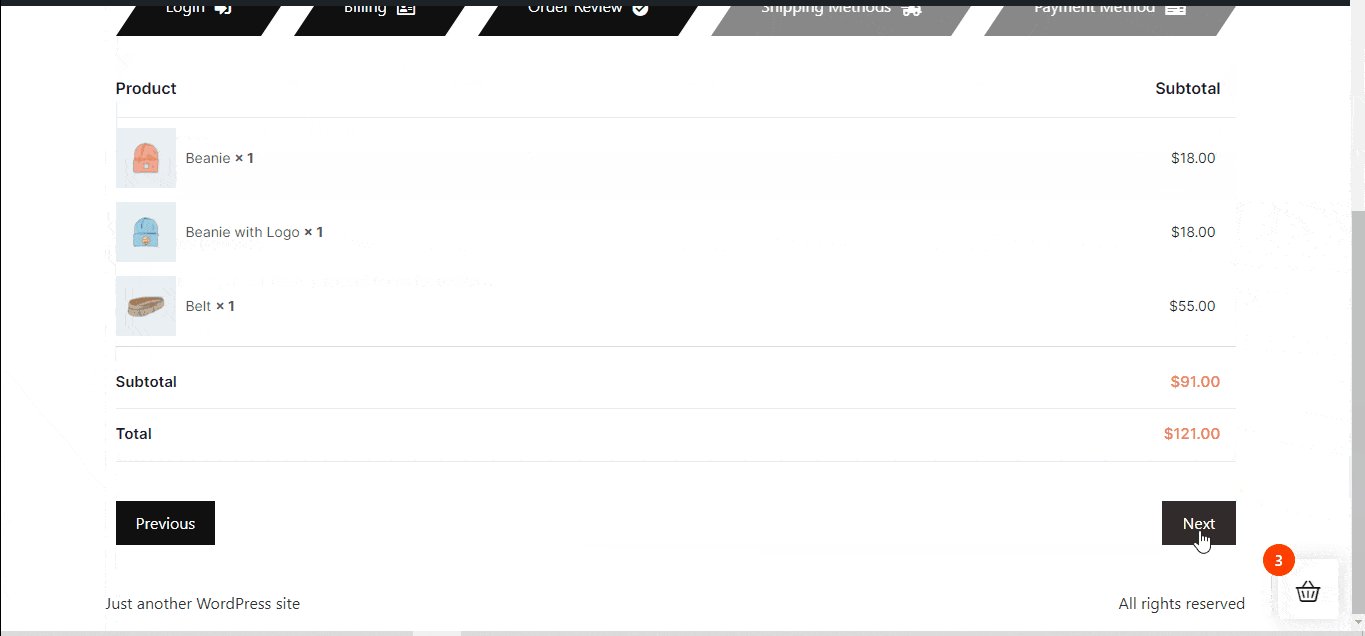
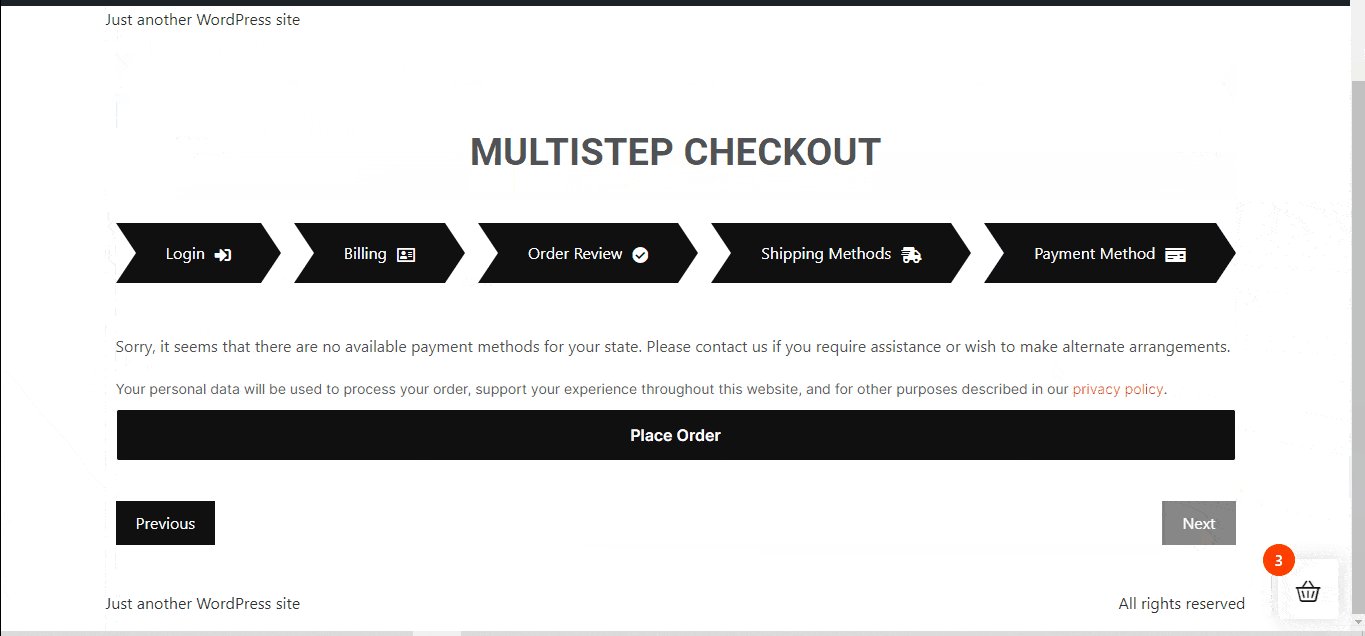
これで、顧客が商品をカートに追加してチェックアウトに進むと、チェックアウトを完了するための複数の手順が表示されます。

この既成テンプレートの各セクションをカスタマイズできます。
しかし、 マルチステップチェックアウトを作成できます ゼロからでも。
カスタムのマルチステップ チェックアウトの場合は、チェックアウトのテンプレート リストから、準備済みのテンプレートではなく空のテンプレートを選択します。変更を保存します。

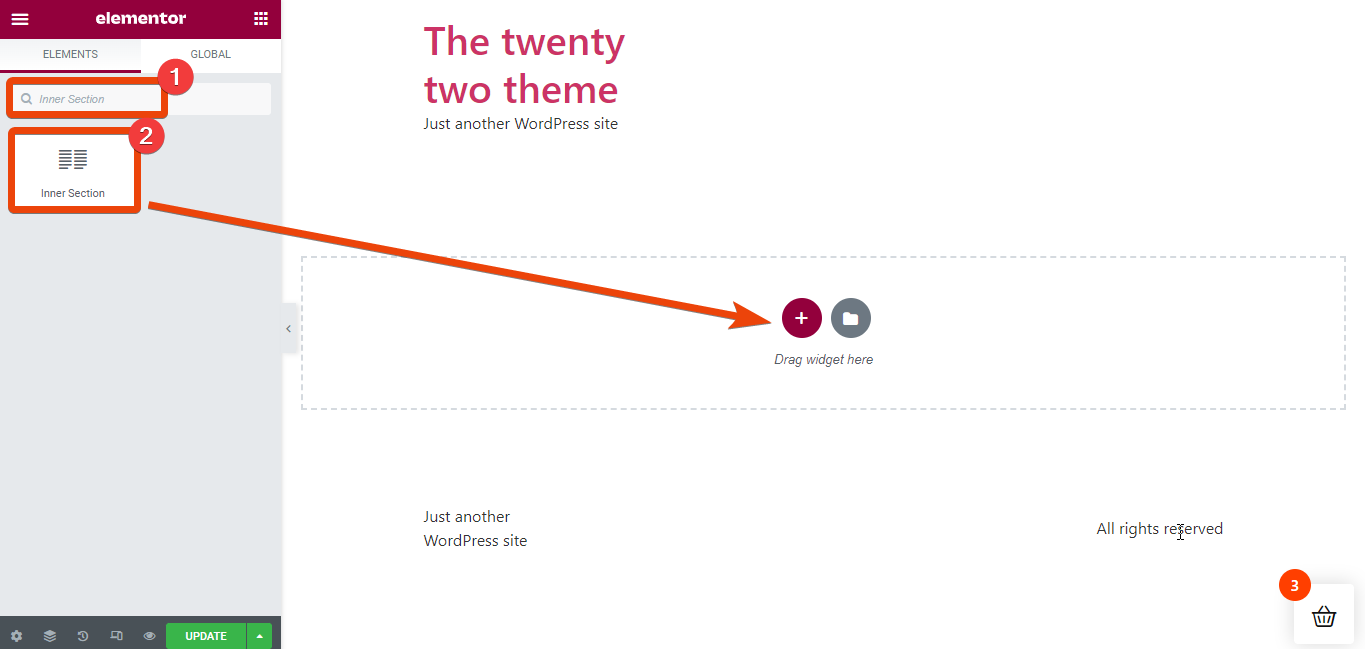
今すぐ選択 「Elementorで編集」。 ページに新しいセクションを作成します。
ウィジェットライブラリに移動し、 「Inner section」を検索してください。 内部セクションをページにドラッグ アンド ドロップします。その後、内部セクション領域に任意のステップを追加できます。

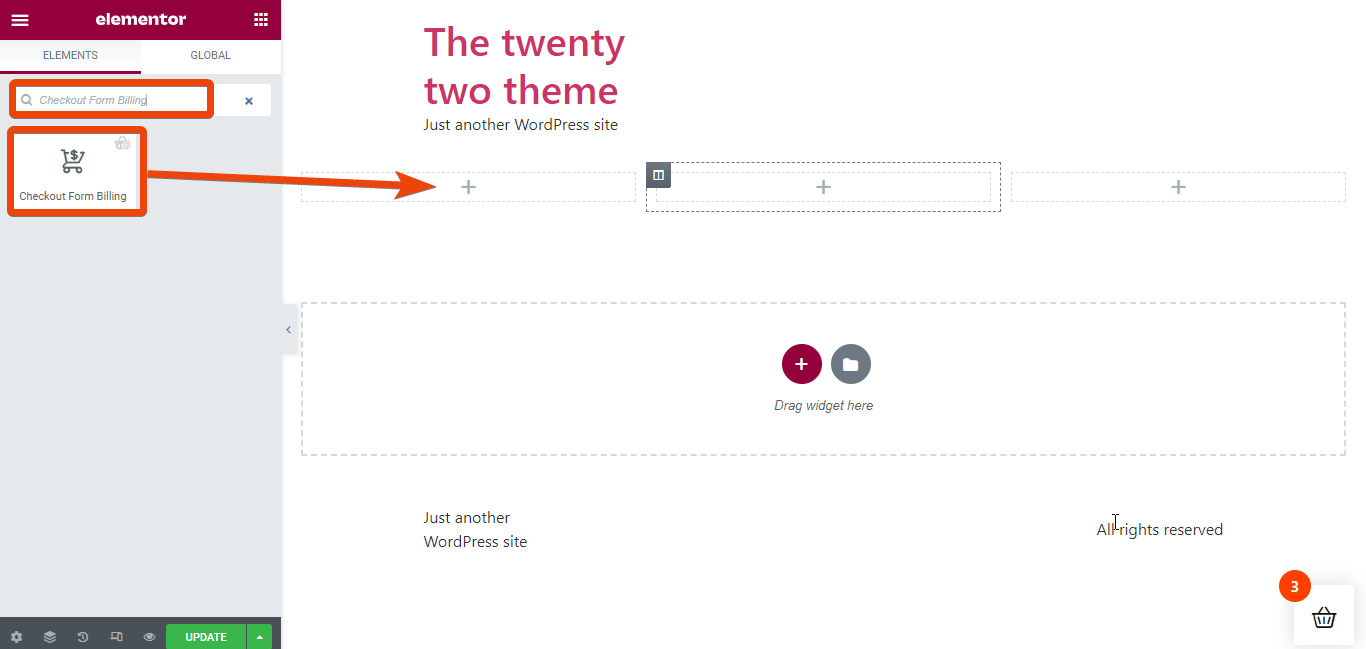
追加したいとします 請求、注文の確認、支払いオプション steps for the WooCommerce multistep checkout page. In the widget library, search for ‘Checkout Form Billing’ widget and it will appear.

ウィジェットを内部セクション内にドラッグ アンド ドロップします。
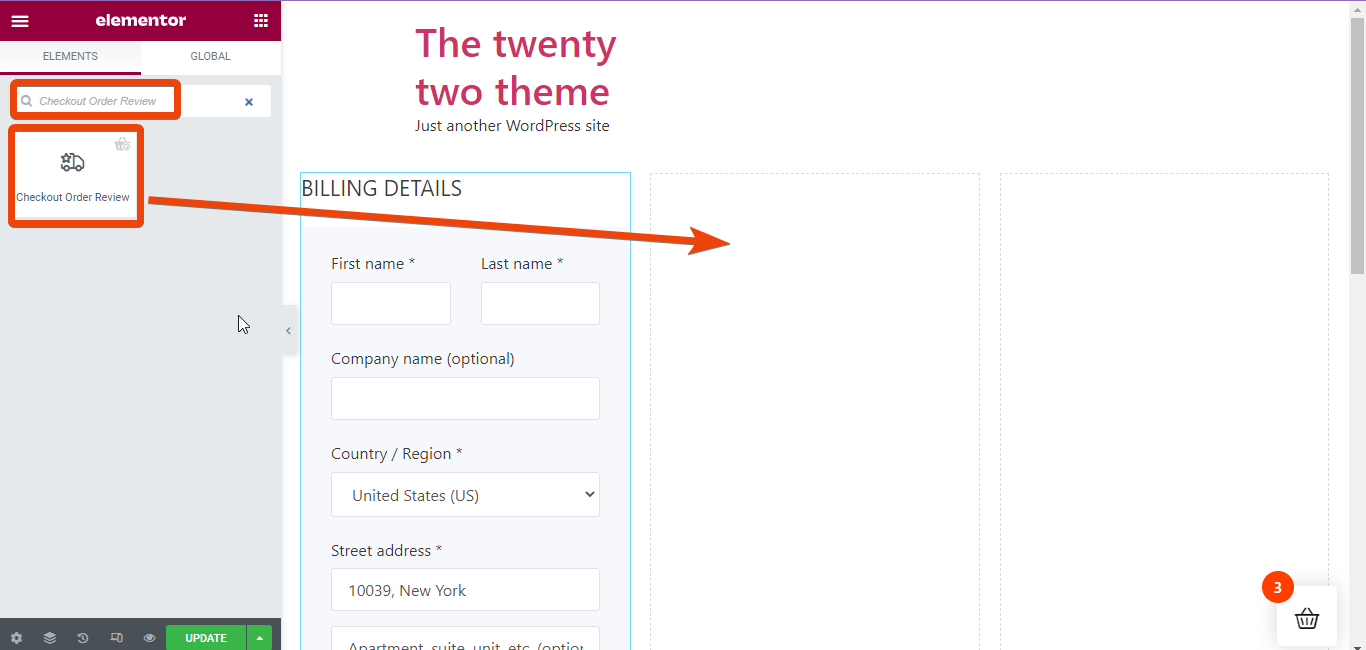
同様に、 「チェックアウト注文確認」ウィジェットを検索し、ウィジェットをドラッグアンドドロップします。

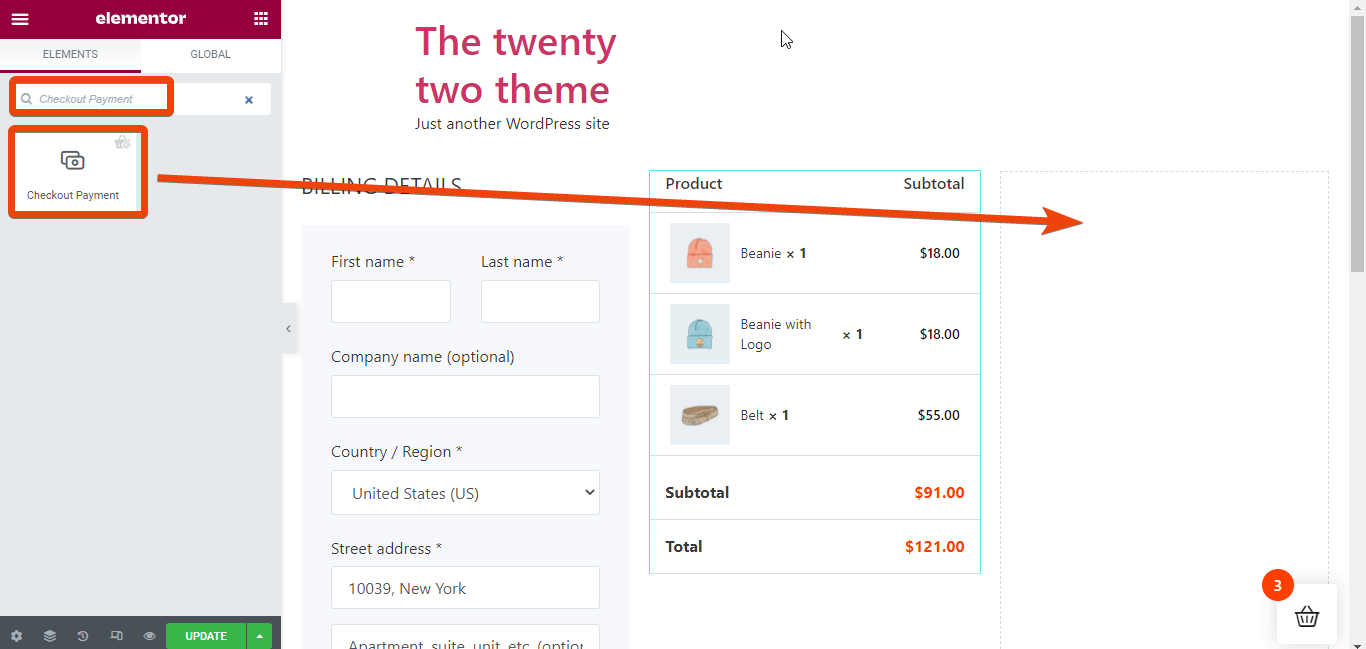
もう一度検索 「チェックアウト支払い」 ページ上のウィジェット。

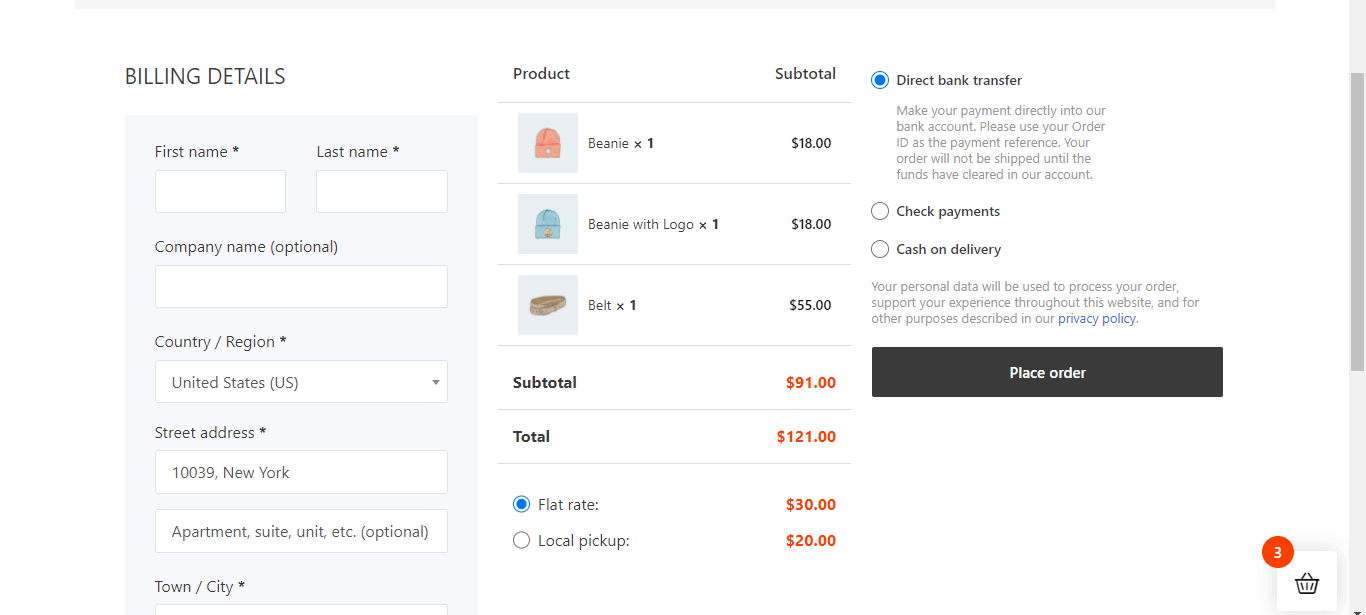
ページのプレビューをチェックして、顧客にどのように表示されるかを確認します。

ついに、 update the WooCommerce multi-step checkout page他のオプションも追加できます。





