MetFormプラグイン is the most flexible Elementor WordPress conditional form builder with all the most advanced features. You can create sophisticated functional forms on your WordPress site and add the highest number of functionalities using MetForm.
Conditional Logic Pro は MetForm のプレミアム機能です。この機能を使用すると、条件付きロジックに基づいてフィールドを表示または非表示にできる高度な条件付きロジック フォームを構築できます。 MetForm を使用して Elementor の条件付きロジック フォームを作成する方法については、このドキュメントをお読みください。
Quick Overview
This documentation will guide you towards no-code process of creating conditional logic form in WordPress.
Tools Used: Elementor, MetForm free & MetForm Pro.
Steps need to follow:
1. Edit form with MetForm.
2. Add conditions to form field.
3. Enable conditional logic.
4. Add multiple conditions.
5. Set field action.
6. Add or delete conditions.
7. Match cases.
Elementor フォームに条件付きフィールドを追加する方法についてのビデオガイドをご覧ください。
条件付きロジックをフォームに追加する #
条件付きロジック フォームを作成するには、まず Elementor でフォームを開きます。次に、次の手順に従います。
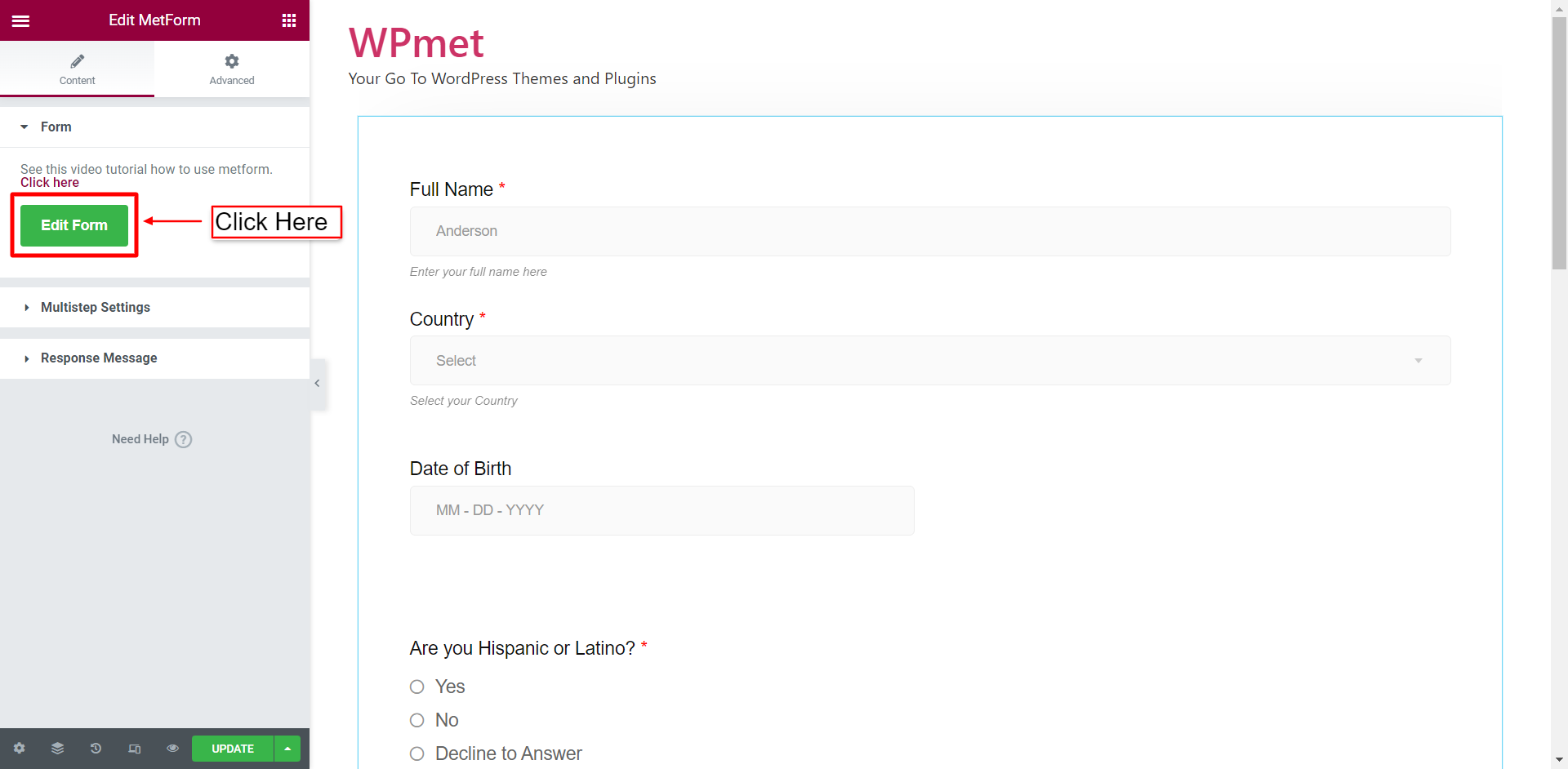
ステップ1: クリックしてください フォームの編集 ボタンをクリックして、MetForm エディター モードでフォームを開きます。

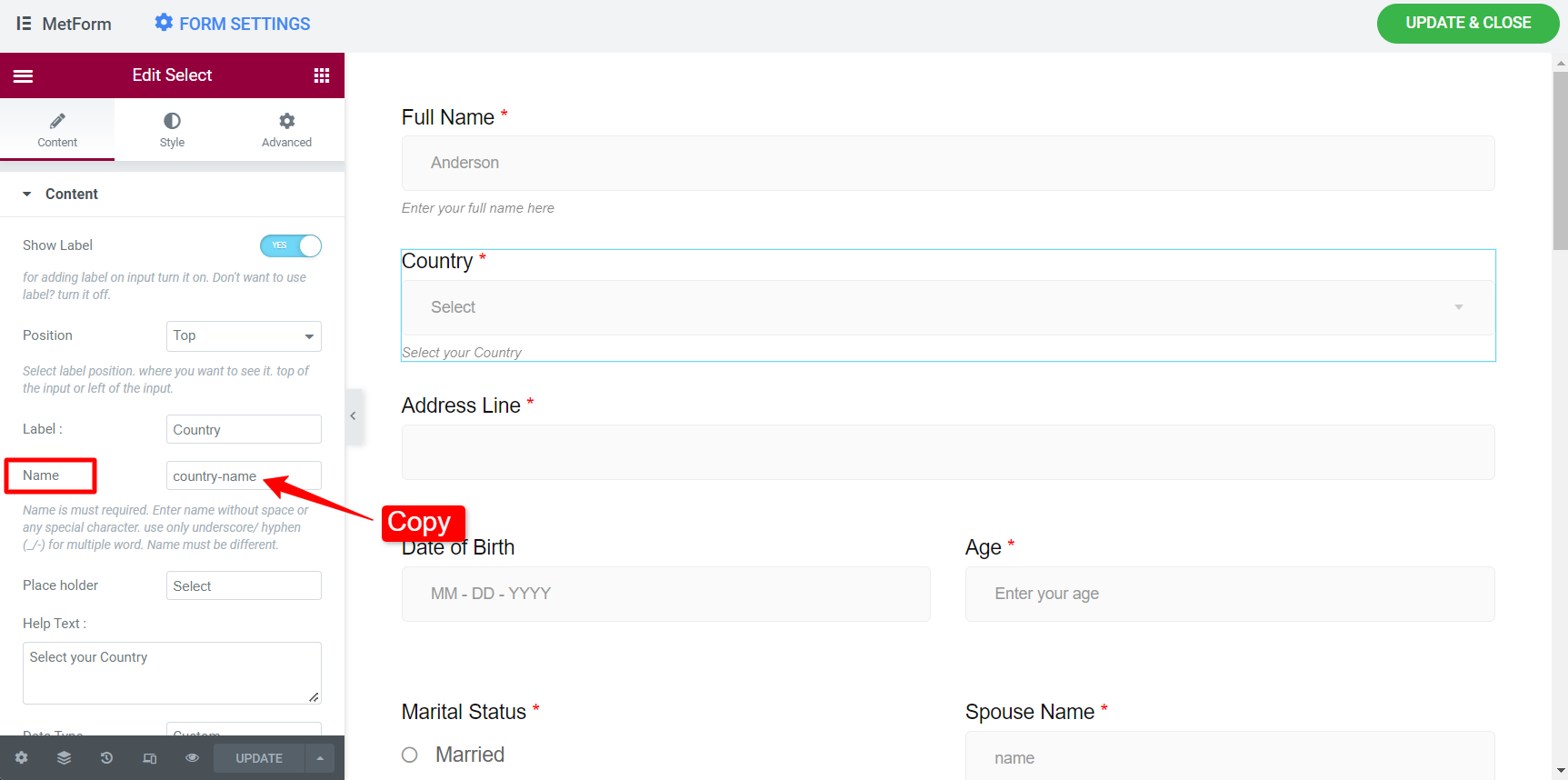
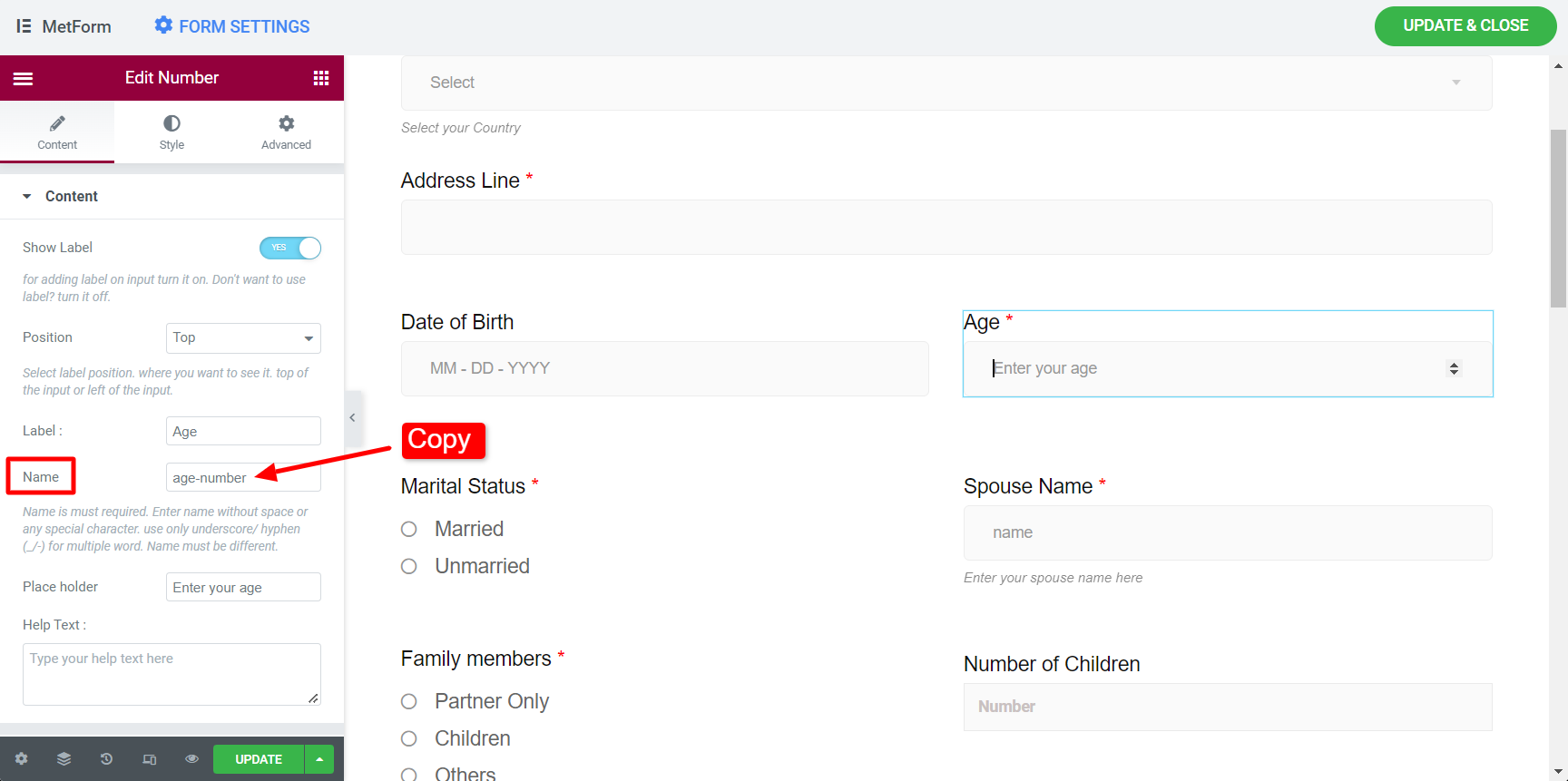
ステップ2: たとえば、フォームで、[国] フィールドに基づいて条件付きロジックを住所行に追加する場合は、 国 フィールドをコピーして、 名前 その分野の。

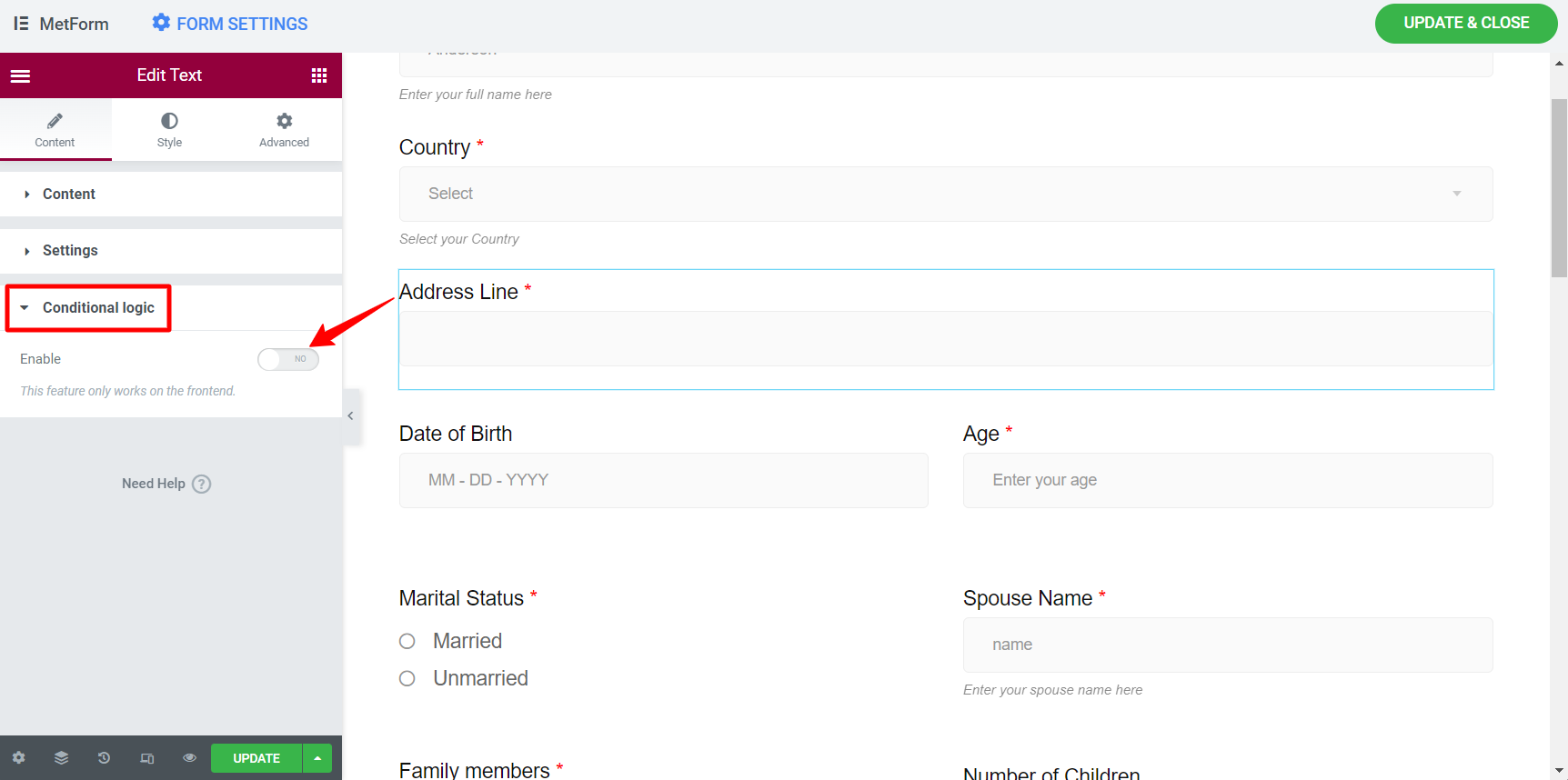
ステップ-3: ここをクリックしてください 住所欄、 そして 有効にする 条件付きロジック。

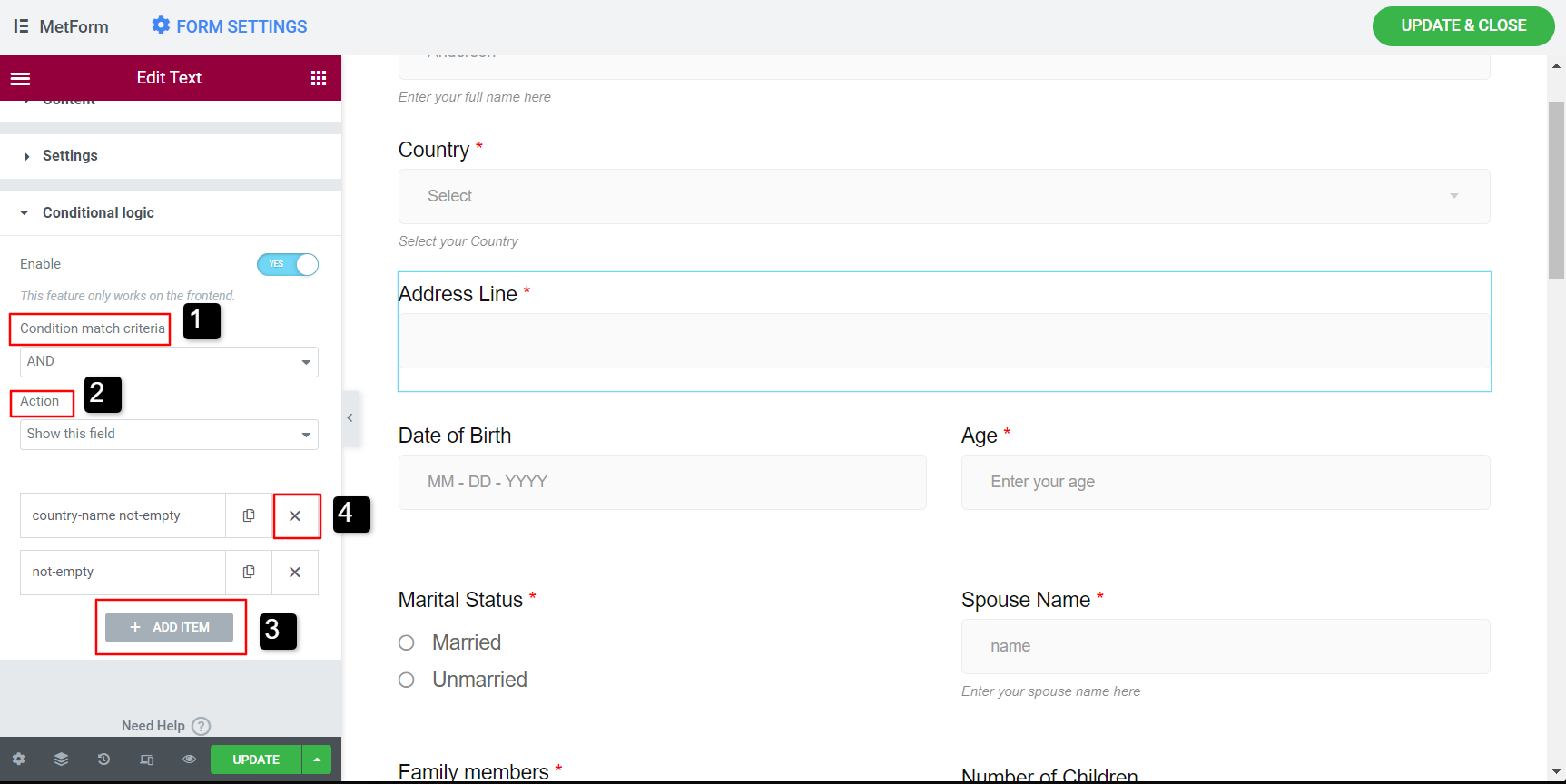
ステップ-4: をセットする 条件一致基準 to AND/OR. This works when you add multiple conditions for a form field.
- AND: For the AND logic, all of the condition have to match.
- OR: Only one of the condition have to match.
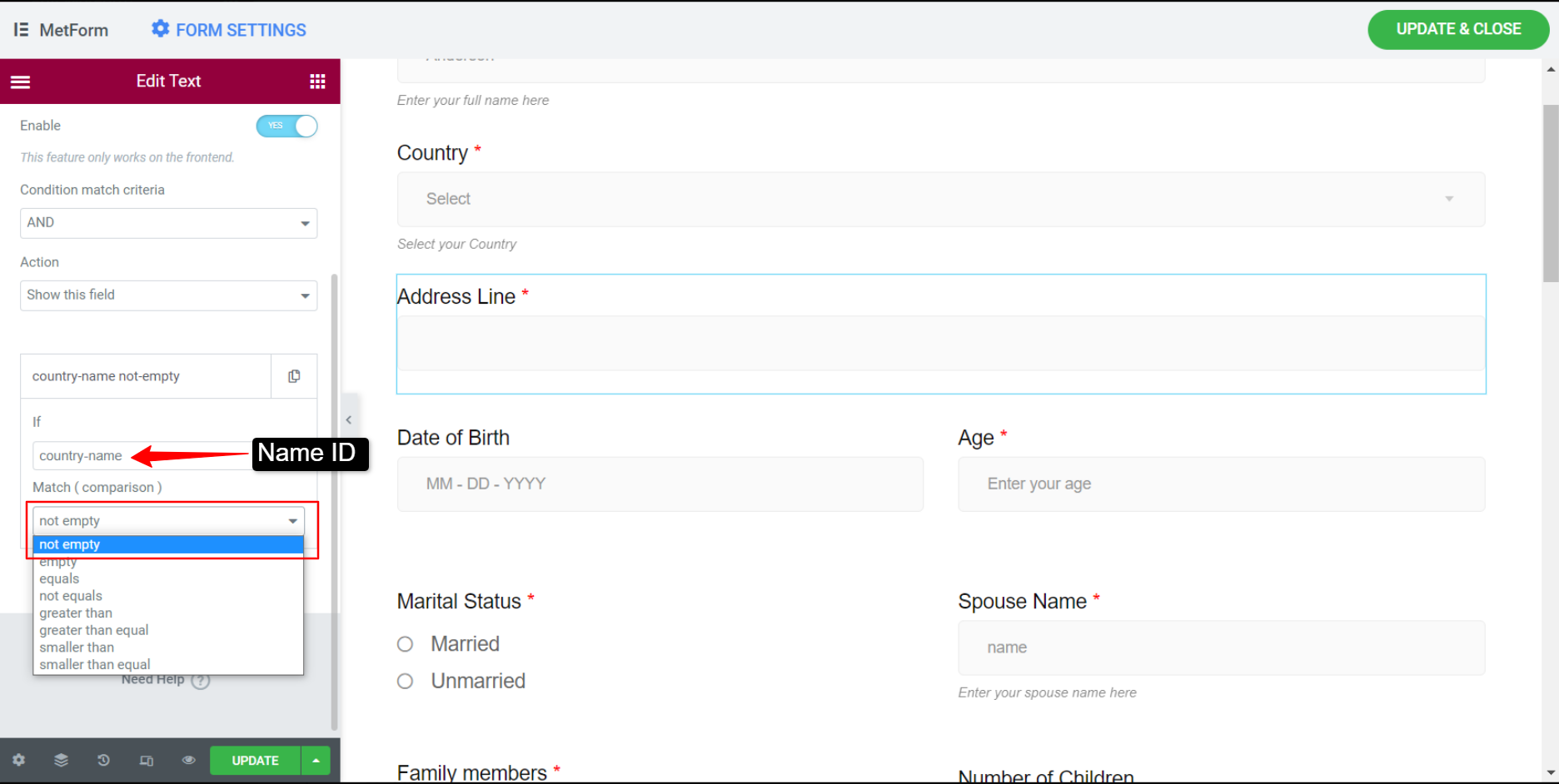
ステップ-5: をセットする アクション このフィールドを表示 / このフィールドを非表示にします。
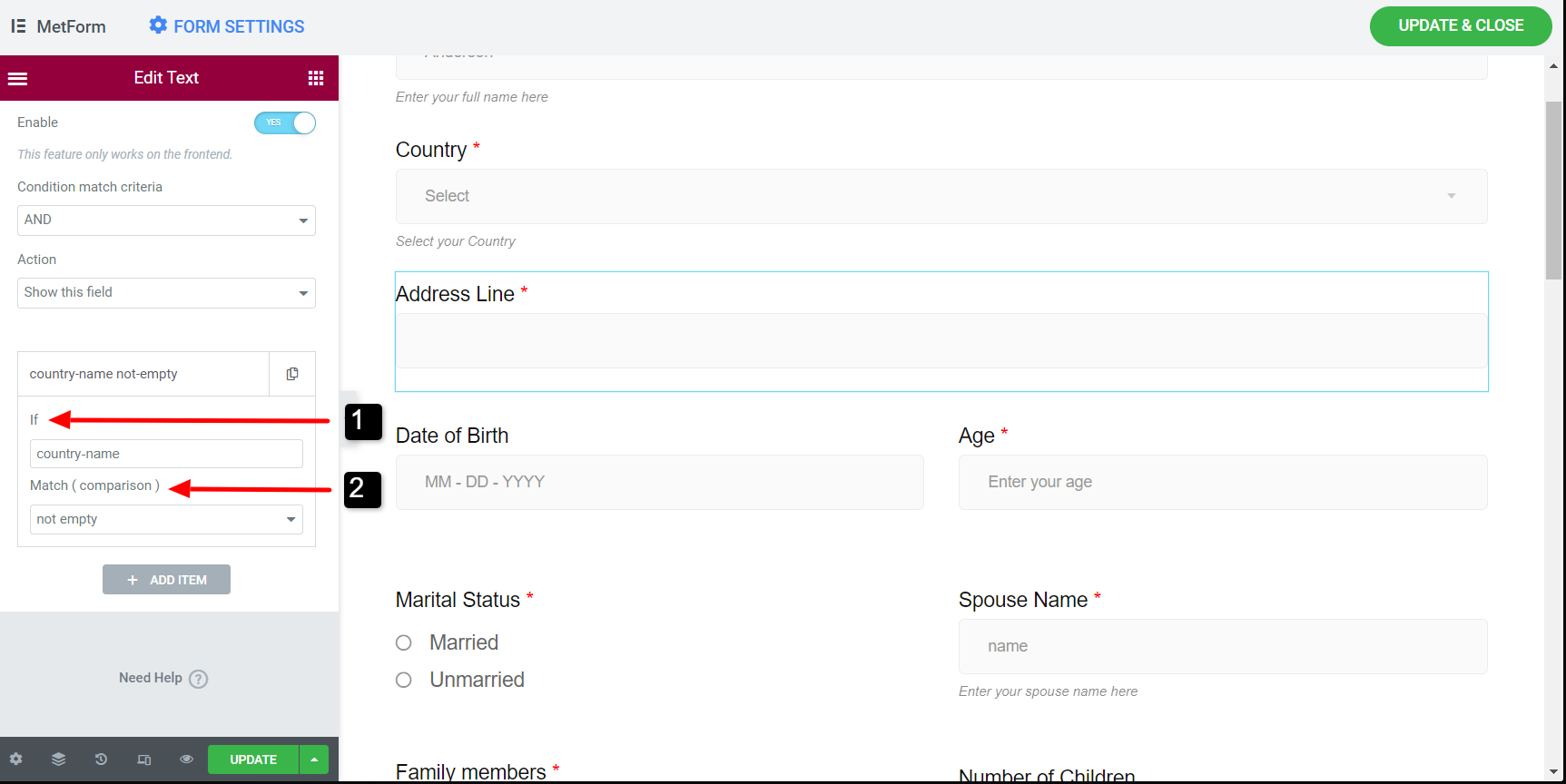
ステップ-6: をクリックして、Elementor の条件付きロジック フォームに条件を追加します。 アイテムを追加 ボタンで条件を削除するか、十字ボタンで条件を削除できます。

ステップ-7: 次に、フィールドの条件を設定します。下 もし フィールドに、国フィールドの名前を入力します(次からコピー) ステップ2)。次に、 一致(比較) ケース。

条件にはさまざまな一致ケースがあります。次に、Elementor の条件付きロジック フォームに対してこれらの一致ケースを個別に使用する方法について説明します。
空/空ではないの条件付きロジック #
この場合、ユーザーが国名を選択すると「住所行」フィールドが表示されるとします。このケースに条件付きロジックを適用するには、次のようにします。
- を貼り付けます 国の名前 に もし によるとフィールド ステップ2 そして ステップ-7.
- をセットする マッチ ケースから 空ではない.

Empty 条件についても同じプロセスに従います。
等しい/等しくないの条件付きロジック #
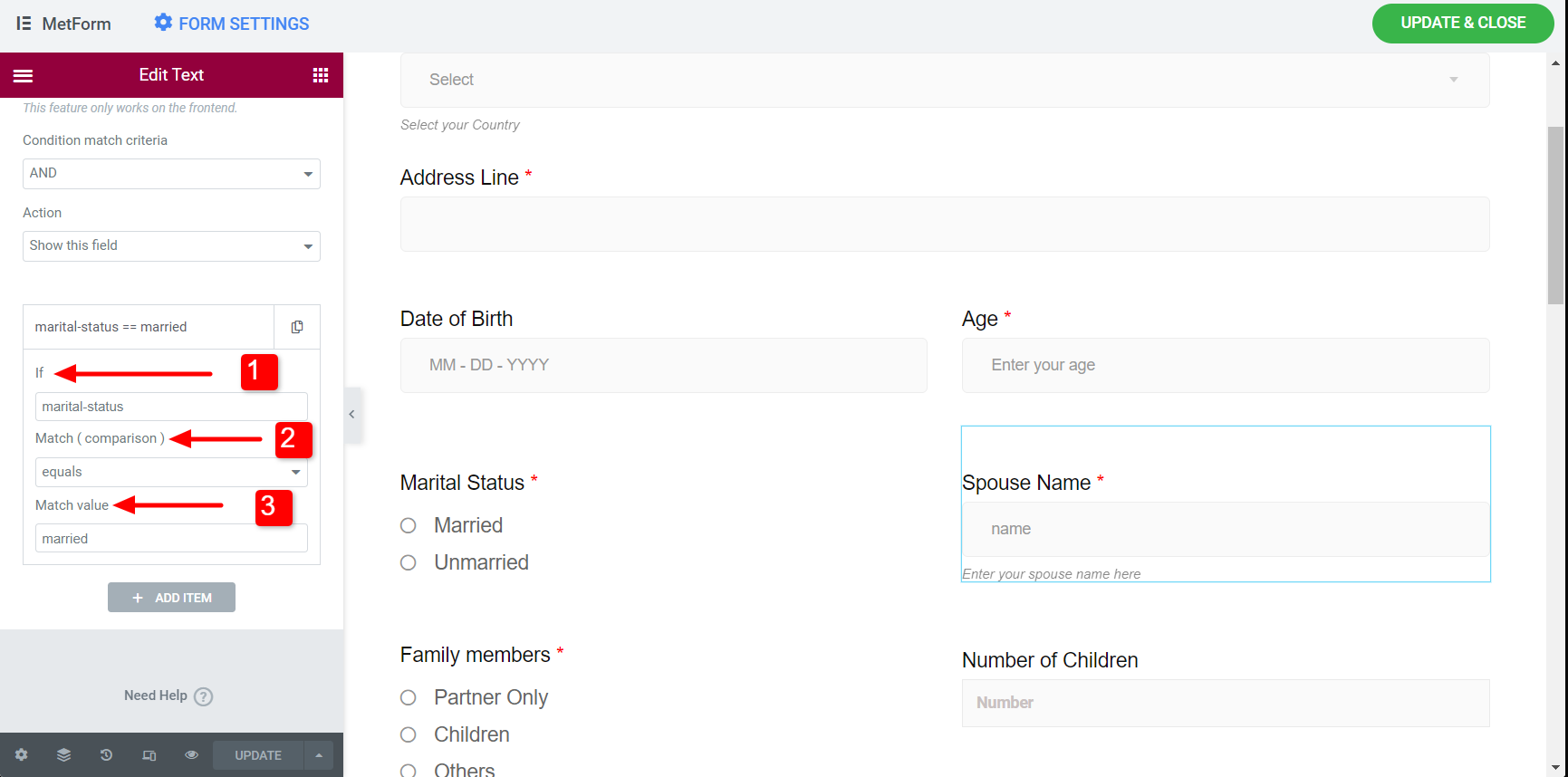
この場合、ユーザーが婚姻状況を既婚として選択すると、「配偶者名」フィールドが表示されるとします。この場合、
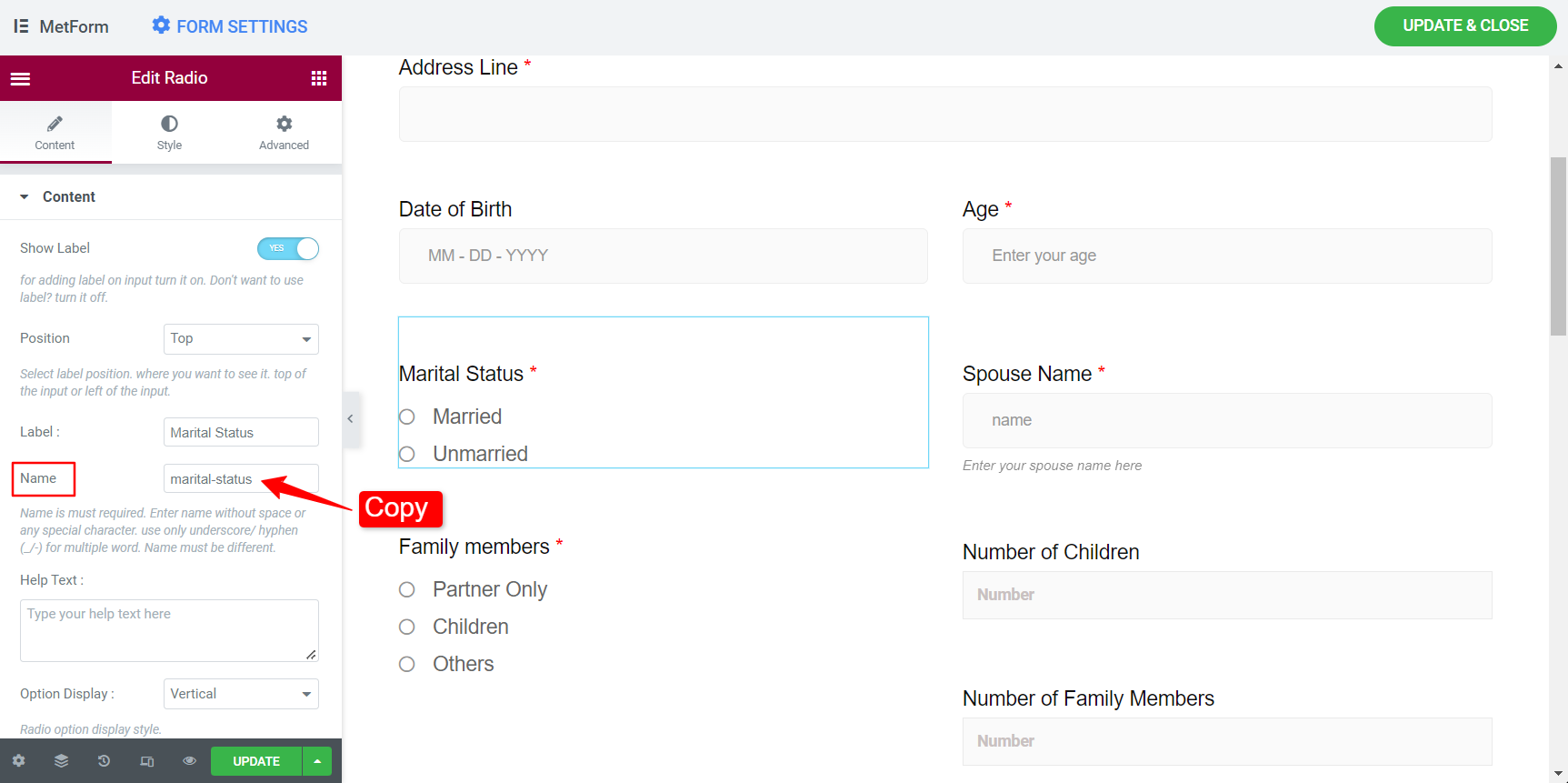
- をコピーします 婚姻状況名 それをに貼り付けます もし 配偶者の名前のフィールド。 (ステップ 2 およびステップ 7 と同様)。

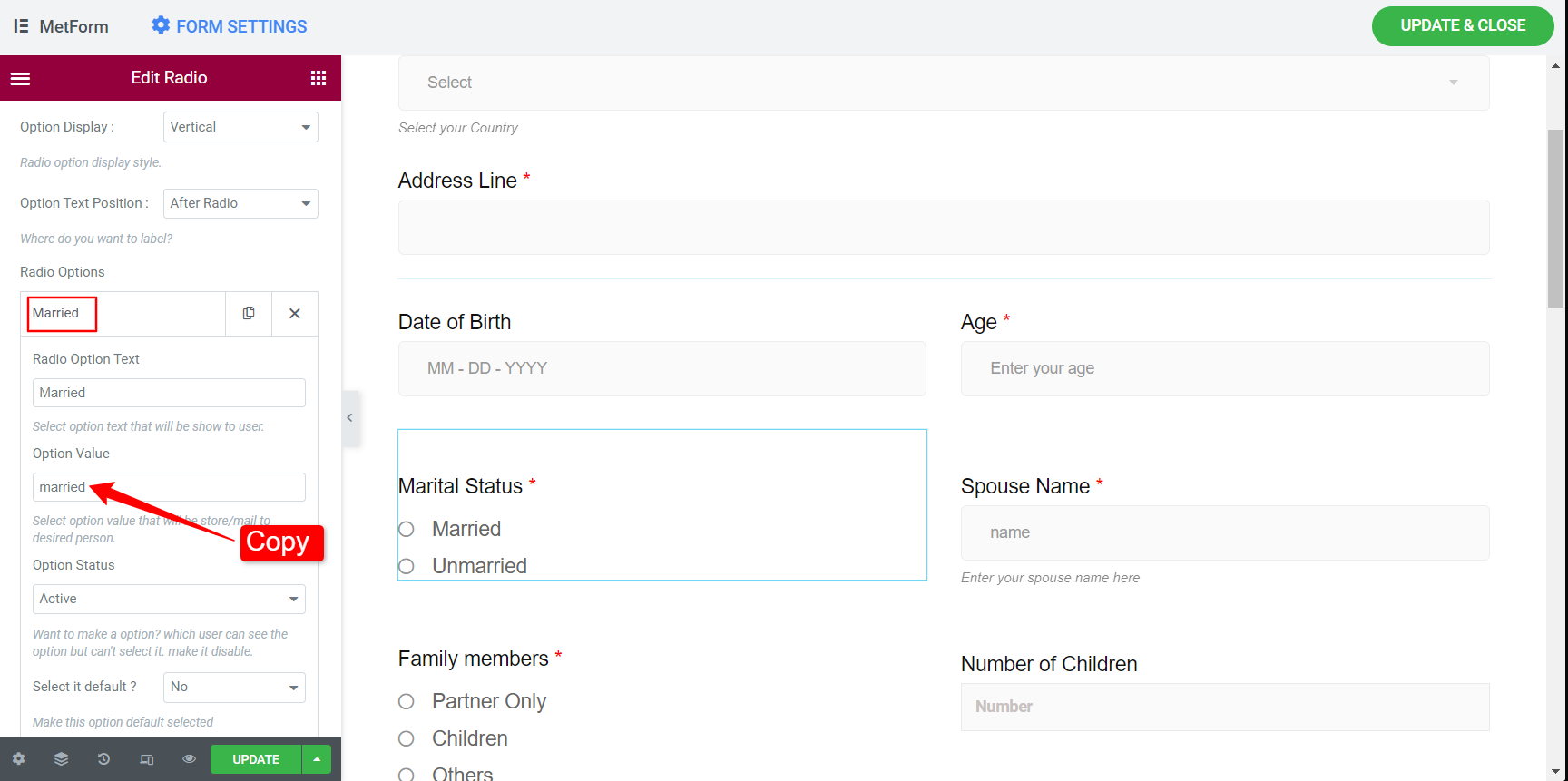
- 次に、「ラジオ オプション」まで下にスクロールしてコピーします。 オプションの値 結婚オプションの場合。

- 次に、「配偶者名の条件付きロジック」セクションに移動し、それを有効にします。
- 次に、「大文字と小文字の一致」を次のように選択します。 等しい.
- を入力 値の一致 既婚として (既婚のオプション値)。

「等しくない」条件についても同じプロセスに従います。
Conditional Logic for greater than/ greater than equal/ smaller than/ smaller than equal #
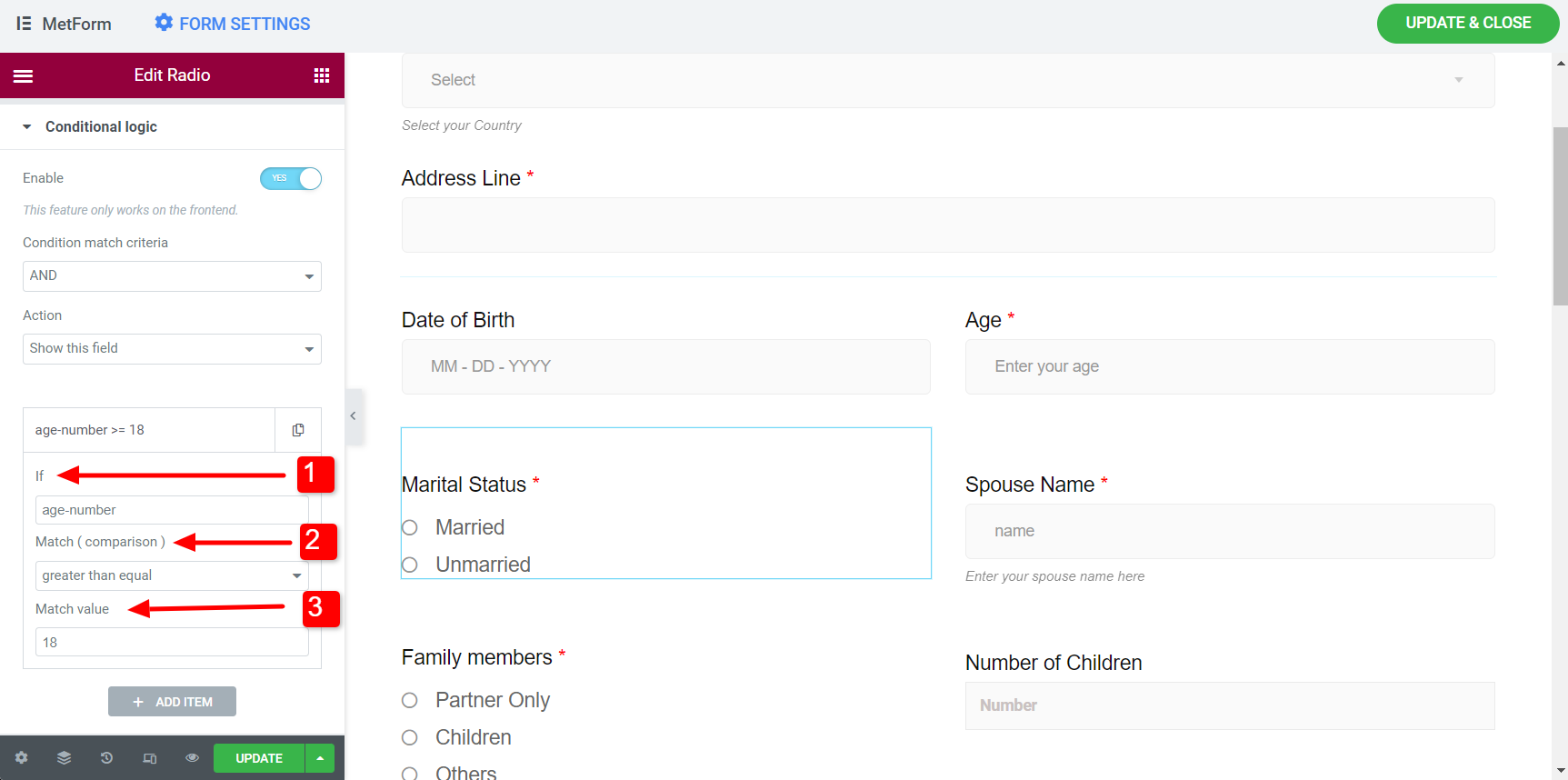
For these cases, let’s say, the Marital Status field will appear when the Age is greater than or equal to 18. To apply conditional logic to this case:
- をコピーします 年齢名 それをに貼り付けます もし 婚姻状況のフィールド。 (ステップ 2 およびステップ 7 と同様)。

- 次に、「婚姻状況」の「条件付きロジック」セクションに移動して有効にします。
- 一致するケースを次のように選択します 等しいより大きい.
- を入力 値の一致 18として。

Follow the same procedure for Greate Than, Smaller Than, and Smaller than equal conditions using this best free WordPress conditional form builder.
上記の手順に従うと、MetForm Conditional Logic Pro 機能を使用して条件付きロジックをフォームに簡単に追加できます。





