始めましょう #
Metform を使用すると、非常に簡単に長いフォームを作成できます。ウィジェットを使用して、WordPress マルチステップ フォームを簡単に作成できます。
Elementor マルチステップ フォームを追加するには、ビデオ ガイドをご覧ください。
または、以下の手順に従って、WordPress マルチステップ フォームを追加します。
Pre-requisite: #
To create a WordPress multi-step form, you need to have the following plugins installed in your WordPress site.
- エレメンター: プラグインのダウンロード
- メットフォーム: プラグインのダウンロード
- MetForm プロ: プラグインを入手する

Step 1: Create a new WordPress form with MetForm #
To create a new WordPress form with MetForm:
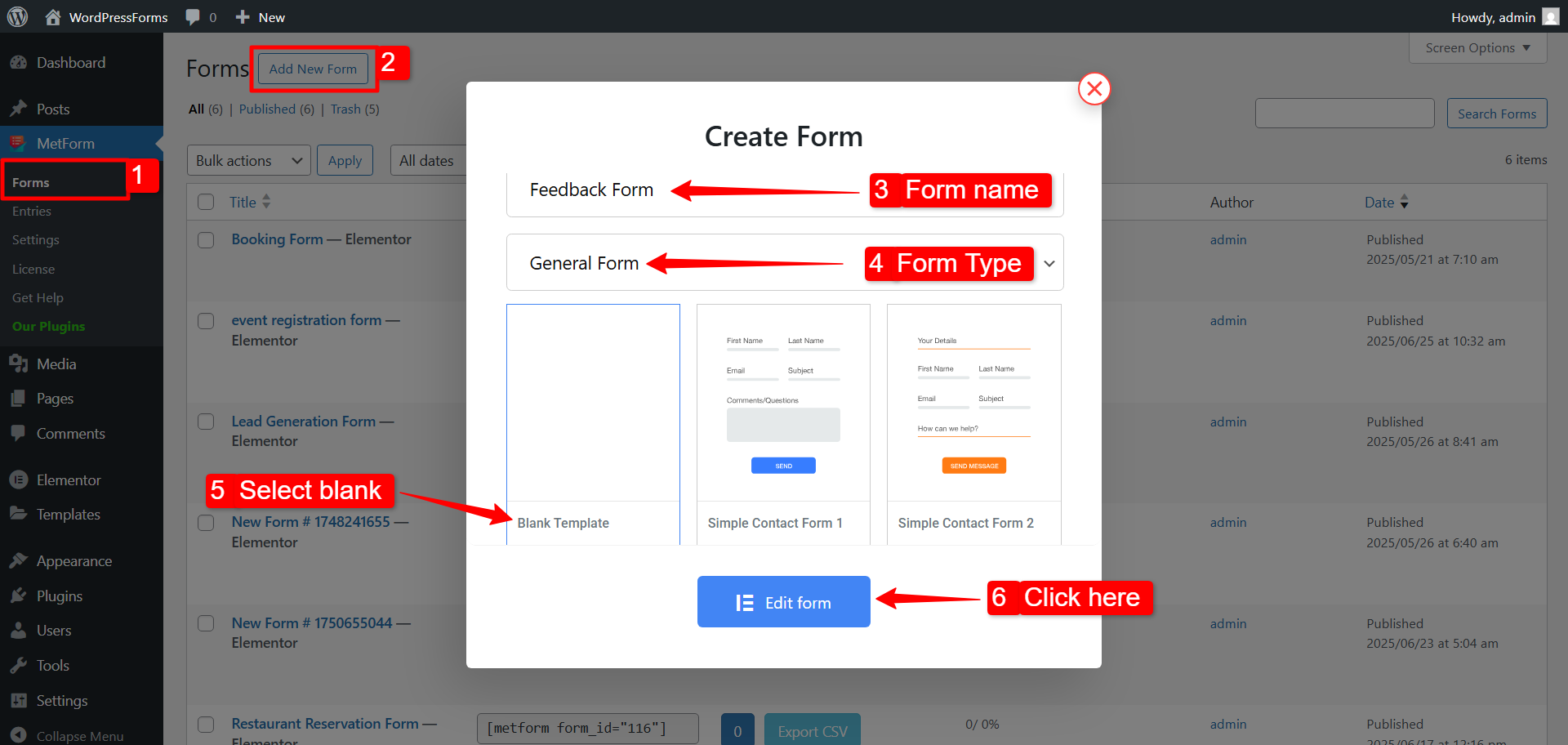
- に行く MetForm → Forms WordPress ダッシュボードで。
- クリックしてください Add New Form button at the top right corner. A pop-up window will appear.
- In that window, add a 名前 フォームに関しては。
- Set the form type to 一般的な形式.
- を選択 blank template.
- 最後に、 フォームの編集 ボタン。

Now you will be redirected to the Elementor editor, where you can start designing your WordPress multi-step form.
Step 2: Design WordPress multi-step form in Elementor editor #
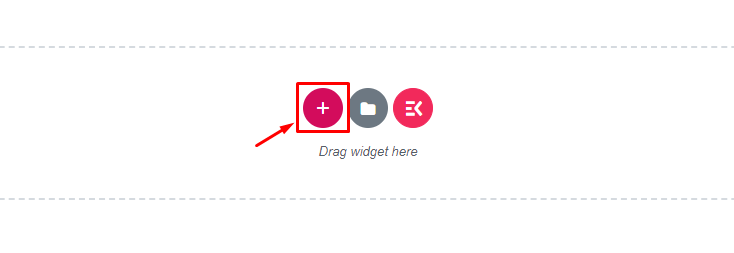
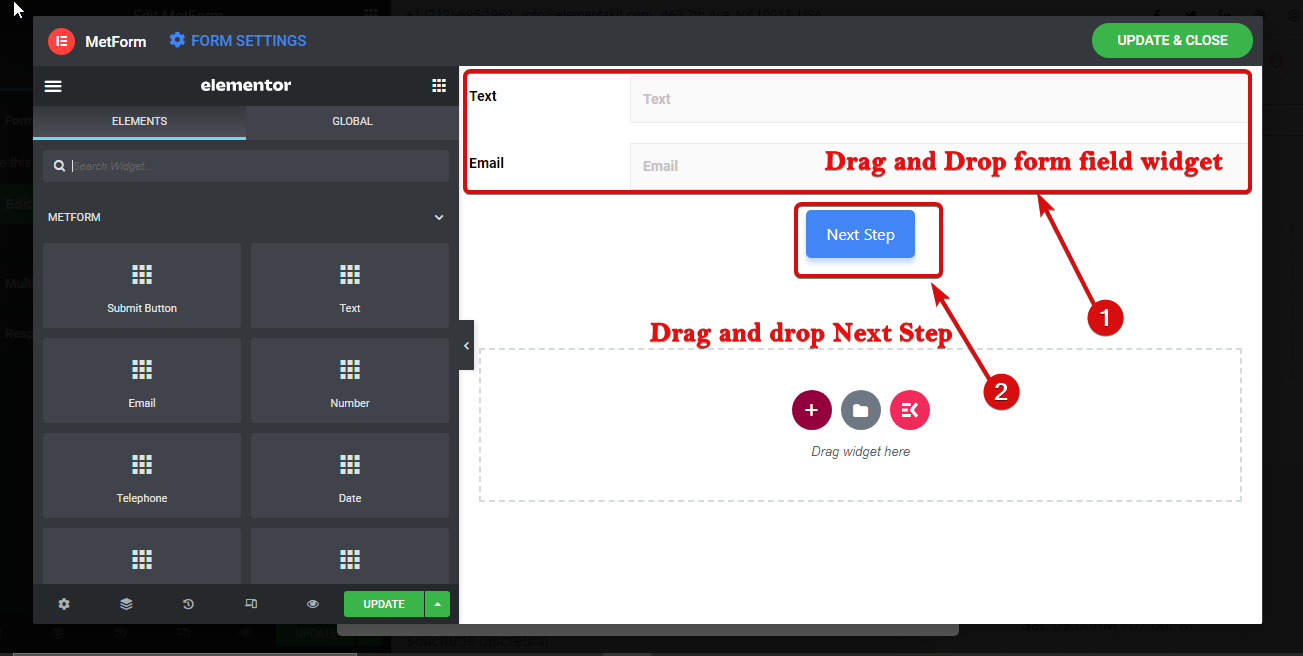
In the Elementor editor, click the ‘Plus’ sign button to add a new section.

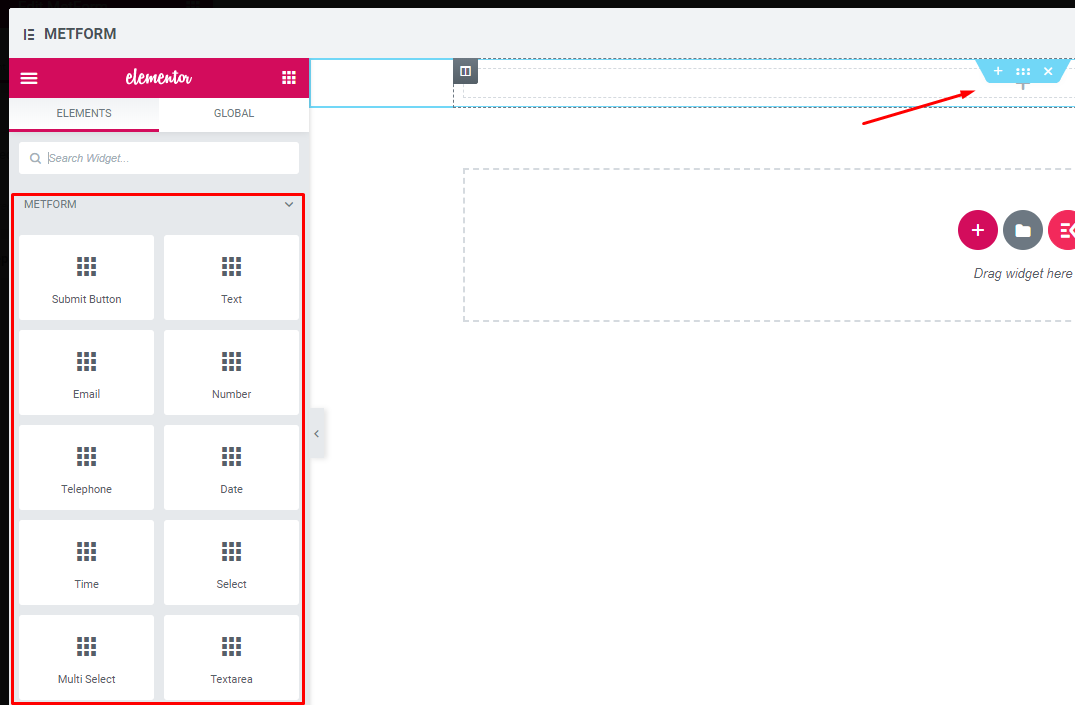
ウィジェットを使ってフォームを構築しましょう

ドラッグアンドドロップ 次のステップ ボタンウィジェット。

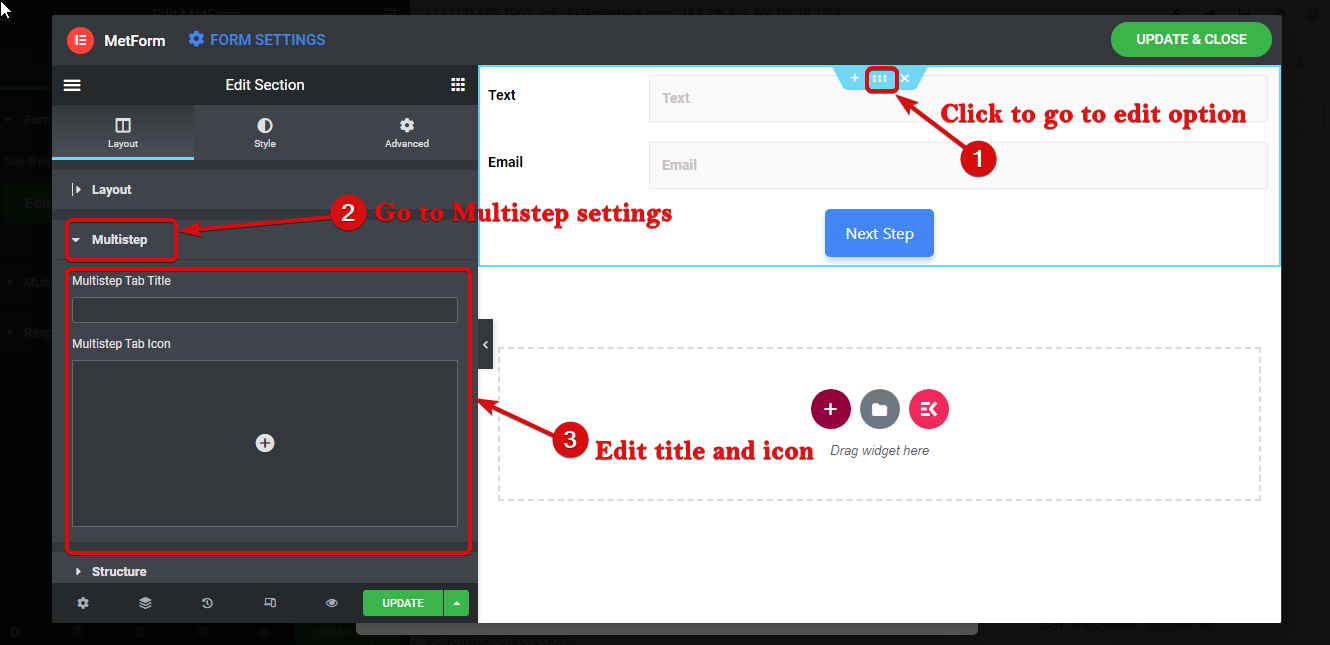
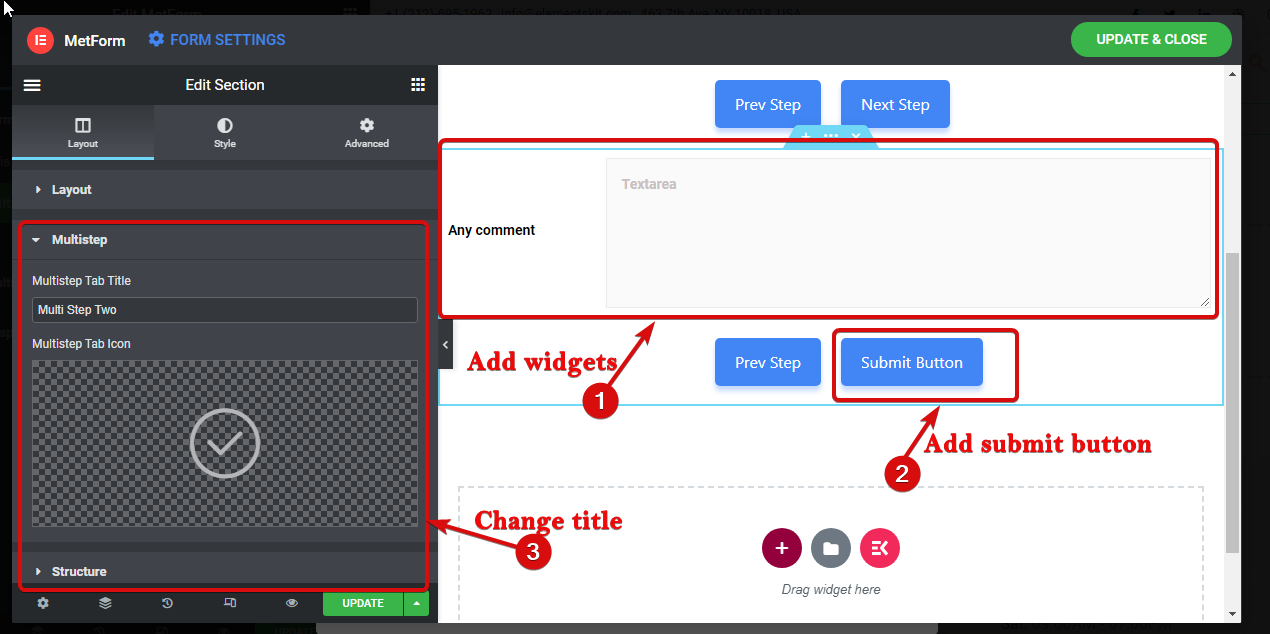
セクションに名前を付けるには、6つのドットをクリックしてセクションの設定に移動します。次に、 レイアウト ⇒ 多段。ここ マルチステップタブのタイトルを変更し、アイコンを追加する 必要に応じて、ライブラリからアイコンを追加したり、新しいアイコンをアップロードしたりできます。

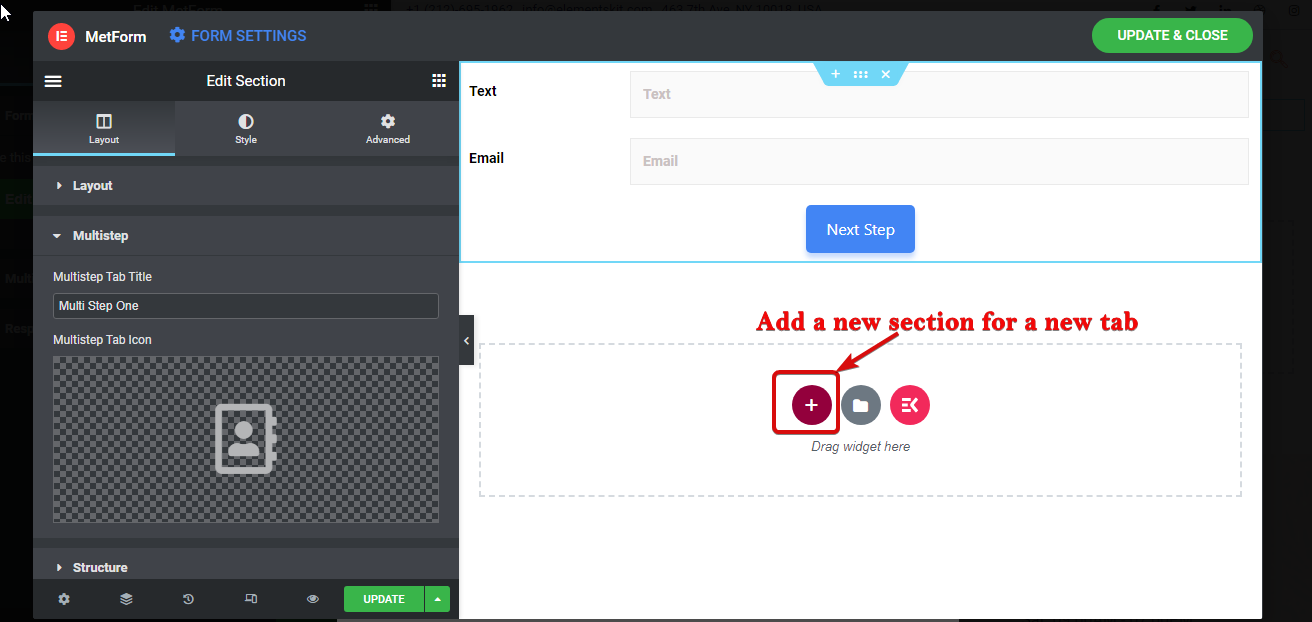
Step 3: Add new section for second step of the multi-step form #
フォームに新しいステップ/フェーズを追加するには、+ 記号をクリックして新しいセクションを作成します。
注: フォームの新しいタブ/ステップでは、新しいセクション (内部セクションではない) を開始する必要があることに注意してください。

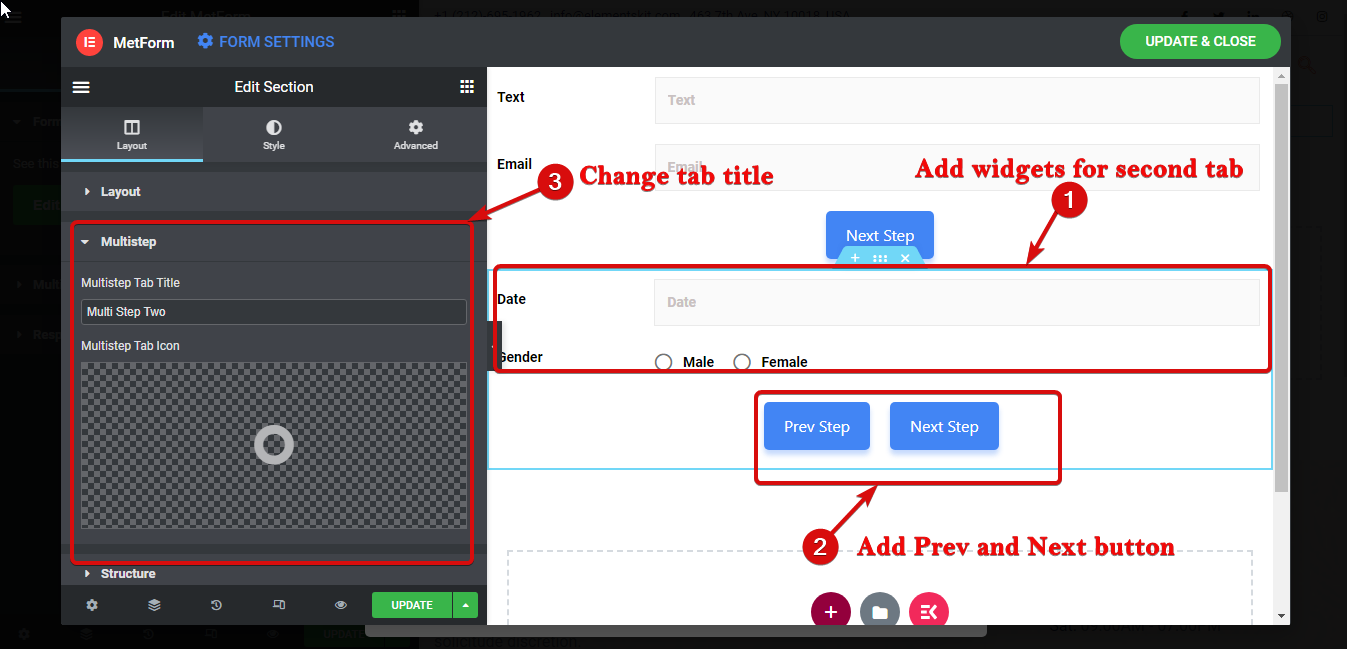
ウィジェットを再度ドラッグアンドドロップして2番目のステップを構築します。その後 前へと次へのボタンを追加する。それから ステップ7に従う to give a proper name and icon to this section/tab.

Step 4: Complete deisinging the WordPress multi-step form #
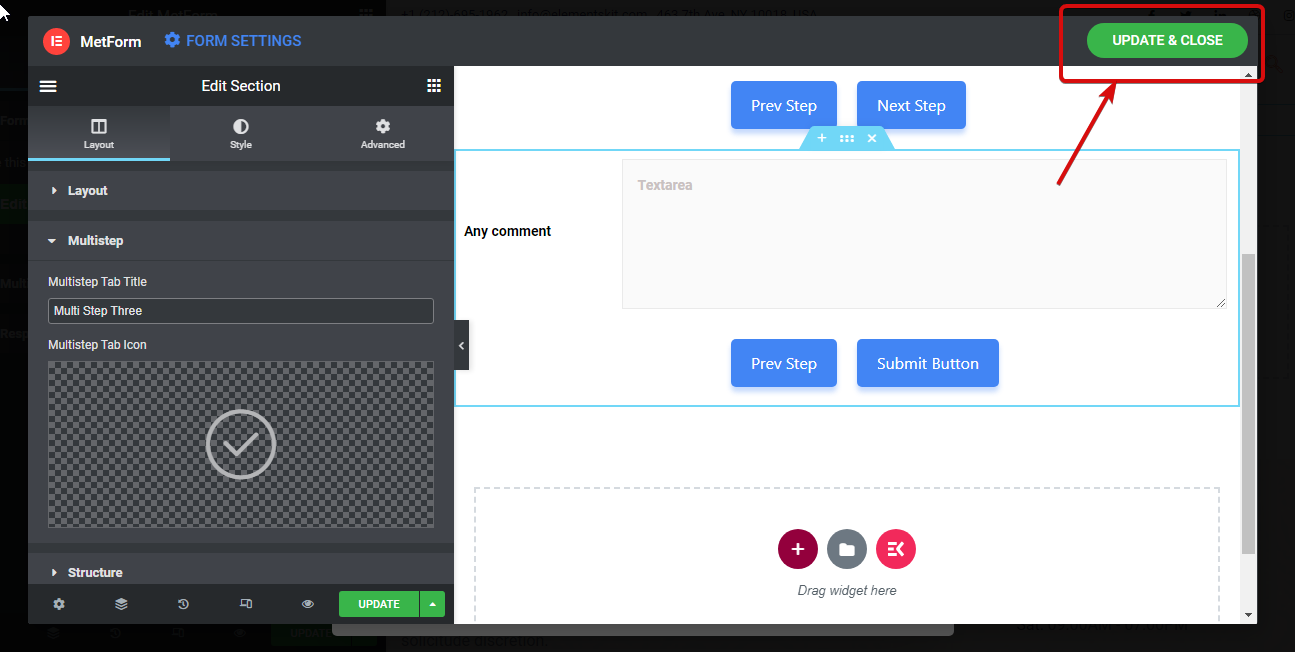
Repeat the step 3 to create another step of the form. But this time add 次への代わりに送信ボタン Elementor の複数ステップのフォームを完了します。

最後に、「更新して閉じる」をクリックして、マルチステップ フォームのデザインを保存し、設定に戻ります。

Step 5: Configure WordPress multi-step form settings #
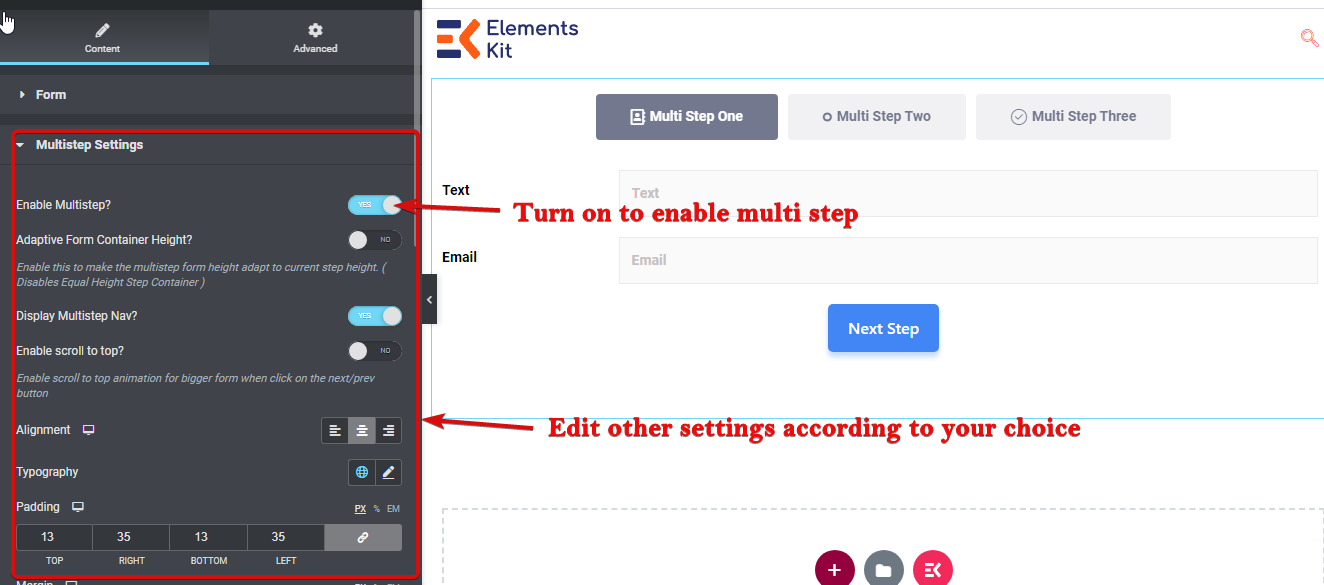
Now it’s time to turn on the multi-step feature. To do that, go to Content ⇒ multistep settings and edit the following settings:
- Enable Multi-step: マルチステップ オプションを有効にするには、このオプションをオンにします。
- アダプティブフォームコンテナの高さ: このオプションを使用すると、フォームは現在のステップの高さを取得できるようになります。
- マルチステップナビゲーションを表示: 上部にナビゲーション オプションを表示したくない場合は、このオプションを無効にすることができます。
- 上部へのスクロールを有効にする: このオプションをオンにすると、一番上までスクロールするオプションが表示されます。
- 配置: ここで、マルチステップナビゲーションの配置を左、右、または中央に設定できます。
- タイポグラフィ: マルチステップのファミリ、太さ、変換、行の高さなどを変更できます。
- パディング: マルチステップ フォームの左、右、上、下の余白を設定します。
- マージン: マルチステップ フォームの左、右、上、下の余白を調整します。
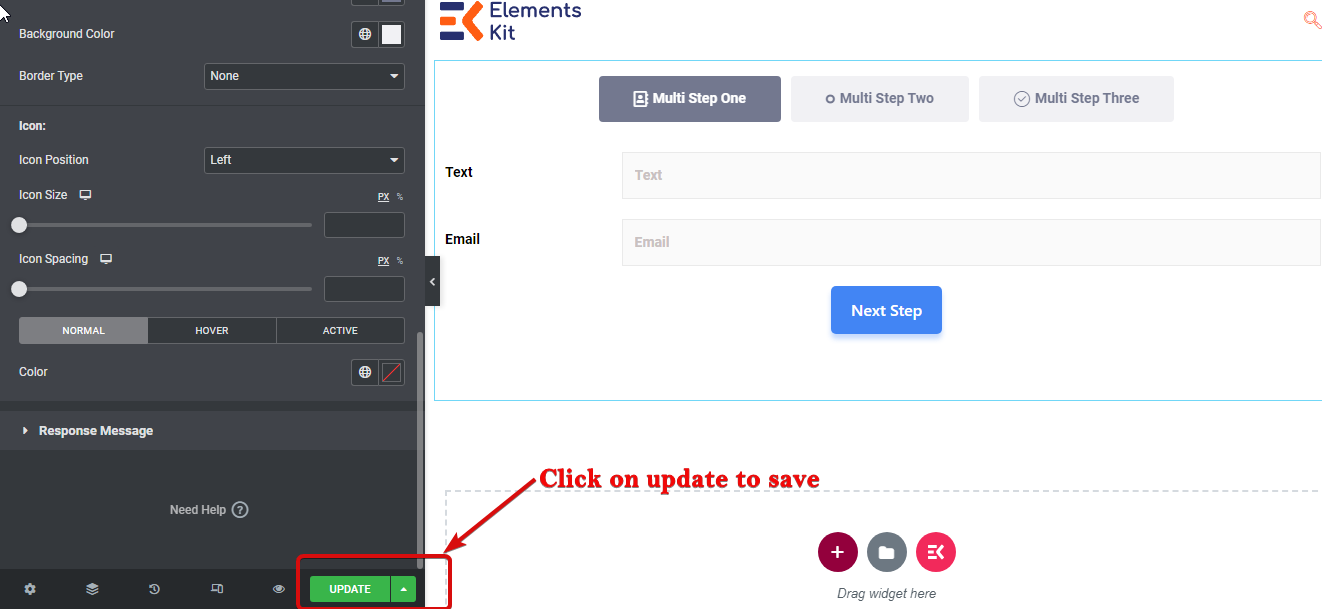
- 文章
- 普通: ここでは、色、背景色、境界線の種類、アイコンのサイズ、アイコンの間隔、および通常モードのアイコンのサイズを編集できます。
- アクティブ: アクティブ モードの色、背景色、境界線の種類、アイコン サイズ、アイコンの間隔、アイコン サイズを選択します。
- ホバー: ホバー モードの色、背景色、境界線の種類、アイコン サイズ、アイコン間隔、アイコン サイズを編集します。

Finally, click on update to save the form with this free WordPress multistep form plugin.

Here is a created multi-step form example by MetForm: